4 ideias para exibir o pop-up de assinatura de e-mail para uma melhor experiência de leitura
Publicados: 2022-10-28A experiência do usuário realmente importa para um blog. Mesmo para apenas exibir um pop-up. Os leitores realmente odeiam quando são interrompidos por um pop ao ler suas postagens. Muito menos quando o pop-up ocupa uma grande parte da tela.
Não importa o quão grande seja sua postagem, os leitores provavelmente irão embora em vez de continuar lendo sua postagem quando forem interrompidos por um pop-up irritante.
Existem vários plugins de construção de pop-ups disponíveis para o WordPress, mas nem todos permitem que você controle totalmente o design e o comportamento do seu pop-up. Neste post, mostraremos algumas ideias de como exibir um pop-up no seu blog WordPress sem incomodar a experiência de leitura.
Por que a experiência de leitura é importante
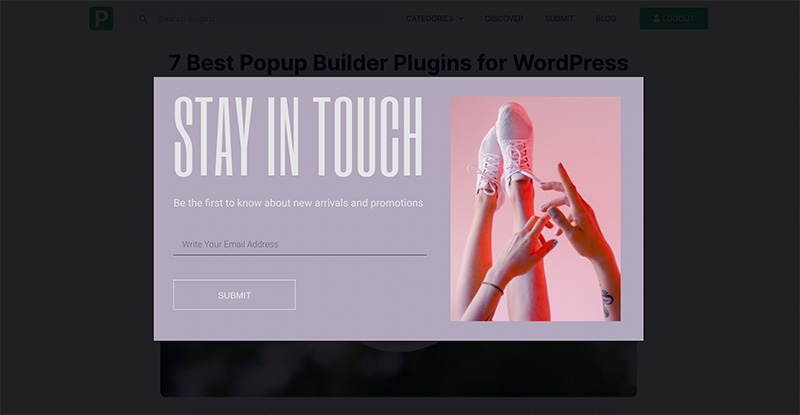
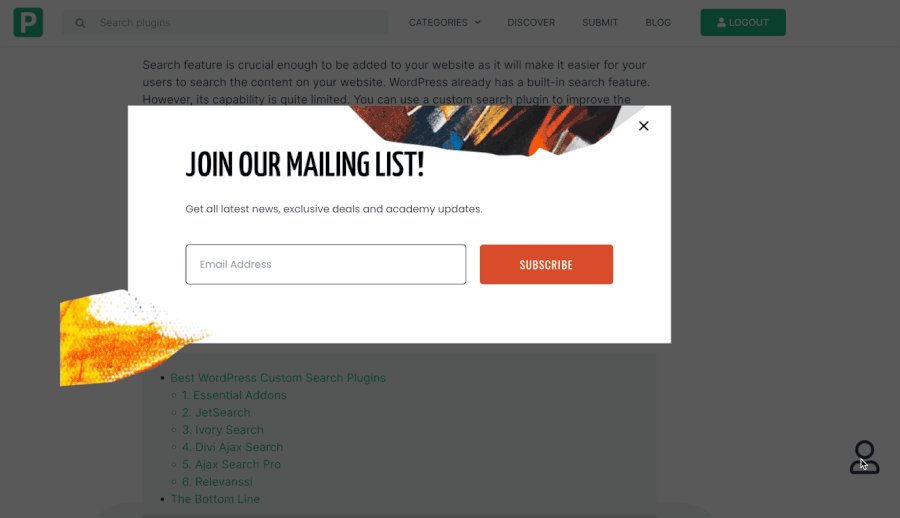
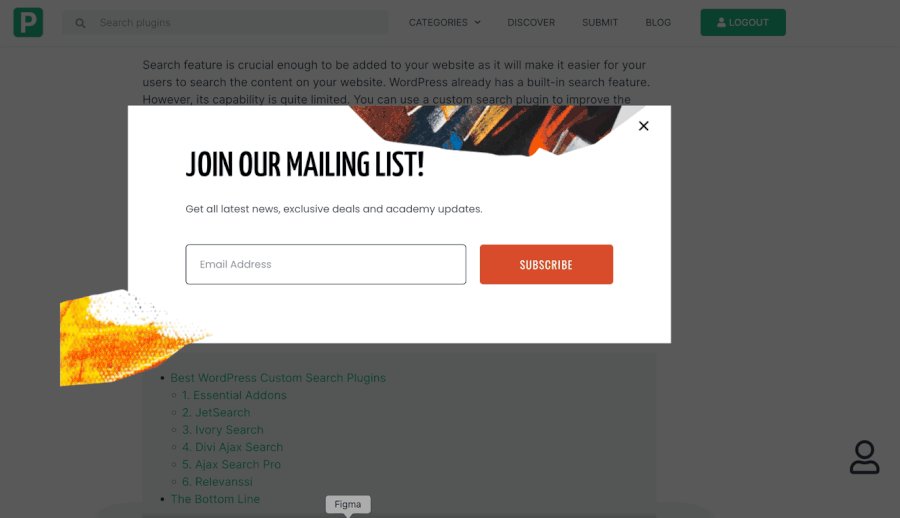
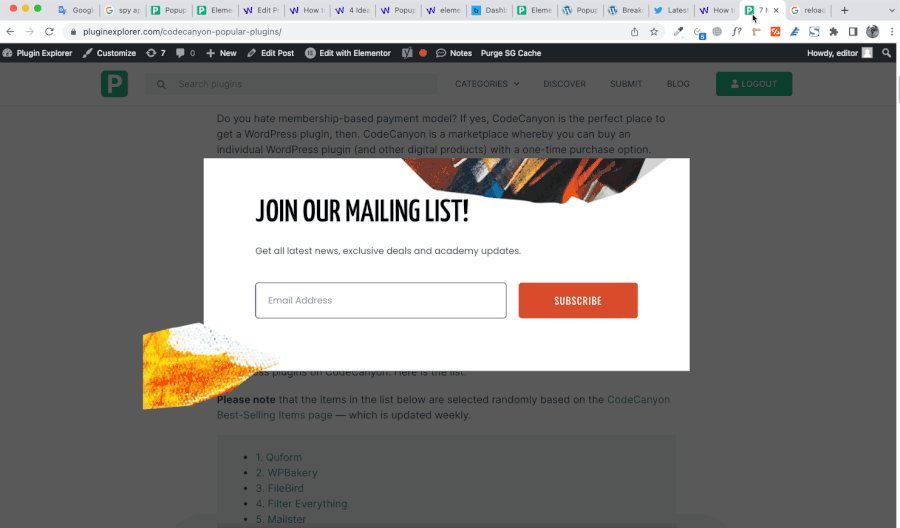
Para responder à pergunta, vamos nos posicionar como leitor. Você definitivamente se sente incomodado com o surgimento de um pop-up quando está lendo um artigo em um blog. Especialmente quando o pop-up tem uma sobreposição que cobre toda a área da tela como a abaixo.

Sua sensação ficará ainda pior quando você descobrir que o pop-up aparece imediatamente assim que a página é carregada - sem demora.
Exibir um pop-up sem atraso não é uma boa prática quando se trata de experiência de leitura. Você precisa dar ao seu leitor a chance de ler seu artigo primeiro antes de aparecer o pop-up.
A exibição equivocada de um pop-up também tem um grande impacto na conversão de formulários. No contexto da coleta de assinantes de e-mail, você descobrirá que seu formulário coleta menos assinantes se você exibir seu pop-up da maneira errada. Nós provamos isso.
Antes de adotar o estilo popup atual (que aparece em modo slide-in no canto inferior direito), adotamos um estilo popup como o da imagem acima: um popup que aparece na área central da tela — com uma sobreposição. A conversão foi extremamente ruim. Depois de adotar o estilo pop-up atual, conseguimos coletar assinantes de e-mail em três vezes!
Dicas para exibir um pop-up de assinatura de e-mail
O objetivo de exibir um pop-up de assinatura de e-mail é coletar leads (assinantes de e-mail neste caso). Você precisa desses assinantes de e-mail para enviar campanhas de e-mail, como boletins informativos, notificações de novas postagens e assim por diante.
Mesmo assim, você também precisa se preocupar com seus leitores ao não exibir um pop-up que incomode a experiência de leitura deles. Algumas dicas que você pode aplicar para exibir um pop-up aceitável:
- Adicione um atraso para dar aos seus leitores a chance de ler seu artigo primeiro
- Evite exibir um pop-up na área central da tela. Os leitores odeiam quando o artigo que estão lendo é subitamente coberto por um pop-up
- Desative a sobreposição para manter seu artigo visível (a menos que o pop-up seja criado para uma finalidade específica - por exemplo, armário de conteúdo)
- Leitores-alvo provenientes de fontes específicas (por exemplo, mecanismo de pesquisa)
- Use um design decente
Plug-ins do Construtor de Pop-ups recomendados
1. Elementor Pro

Elementor é um dos melhores plugins para criar um site WordPress focado no design. Embora tenha uma função principal para criar páginas, você também pode usar o Elementor para criar os elementos de suporte do seu site, incluindo pop-up.
Você pode usar o recurso construtor de pop-ups do Elementor para criar uma ampla variedade de pop-ups. De um pop-up de notificação a um pop-up de assinatura de e-mail. Você tem opções de design ilimitadas, pois o processo de criação de pop-ups é feito por meio do editor Elementor. Você pode adicionar qualquer widget ao seu pop-up, incluindo o widget Form que você pode conectar com plugins e serviços como MailPoet, MailerLite, para ActiveCampaign.
Ao criar um pop-up com o Elementor, você pode desativar facilmente a sobreposição e colocar o pop-up em qualquer área da tela. Do centro, inferior, superior ou canto. O recurso de condição de exibição permite definir onde o pop-up aparecerá. Para mostrar o pop-up, você tem várias opções de tipo de gatilho para escolher, conforme abaixo:
- No carregamento da página
- Na rolagem
- Ao clicar
- Na intenção de saída
- Após inatividade
- Na rolagem para o elemento
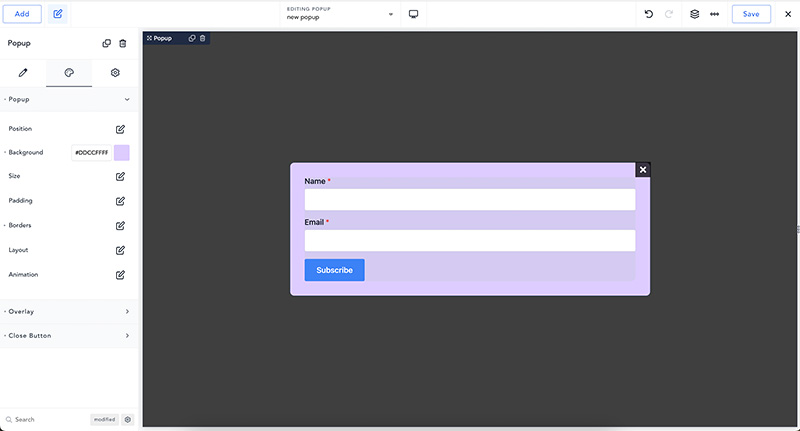
2. Breakdance

Breakdance é uma das melhores alternativas Elementor no segmento de construtores de páginas. Tem quase todos os recursos que o Elementor oferece, incluindo um construtor de pop-ups. No Breakdance, o processo de criação de pop-ups também é feito por meio de seu editor visual, assim como o Elementor. O que significa que você pode criar um belo pop-up usando seu próprio design. Você também pode desativar a sobreposição e colocar seu pop-up em qualquer área da tela.
Breakdance vem com três elementos de design dedicados especificamente para adicionar um formulário: Form Builder, Login Form, Register Form. Você pode usar o elemento Form Builder para criar o formulário de assinatura de email. O elemento Form Builder do Breakdance suporta integração com ActiveCampaign, ConverKit, MailerLite, GetResponse e MailChimp.
Para mostrar o pop-up, você pode escolher entre os seguintes tipos de gatilho:
- No carregamento da página
- Na rolagem da página
- Na página rolar para cima
- Após inatividade
- Na intenção de saída
- Ao clicar
Você também pode configurar o pop-up para aparecer em páginas específicas do seu site, graças ao recurso de condição de exibição.
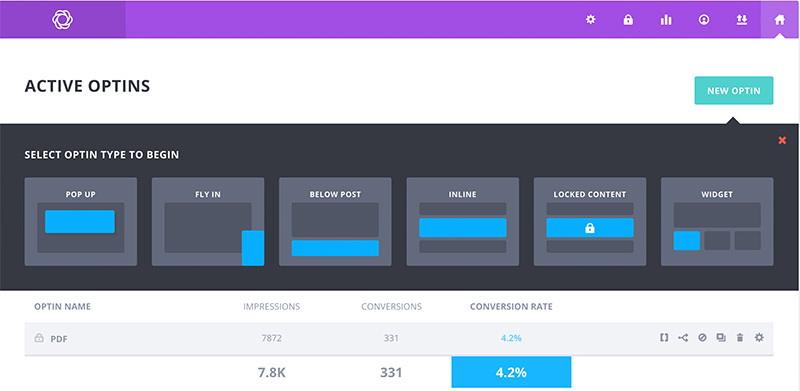
3. Florescer

Bloom é outro plugin recomendado para criar um pop-up de assinatura de e-mail. Suporta integração com 20 plugins e serviços de email marketing. O Bloom também suporta a condição de exibição para permitir que você exiba um pop-up em páginas específicas do seu site. Além disso, você pode definir o pop-up para aparecer com base nos seguintes tipos de gatilho:

- No carregamento da página com um atraso
- Após inatividade
- Depois de comentar
- Na rolagem da página
- Depois de comprar um produto WooCommerce
- Ao clicar
O Bloom vem com recurso de estatísticas integrado para permitir que você acompanhe o desempenho do seu pop-up. Infelizmente, ele não possui editor de front-end como Elementor e Breakdance acima. O plugin em si é desenvolvido pela Elegant Themes, mas não usa o Divi Builder para criar o pop-up. Em vez disso, ele usa seu próprio personalizador de pop-up com menos opções de design.
4 ideias para exibir o pop-up de assinatura de e-mail em seu blog WordPress
Por fim, aqui estão quatro ideias que você pode adotar para exibir um pop-up de assinatura de e-mail em seu blog sem interromper a experiência de leitura. Lembre-se novamente: nunca exiba um pop-up sem demora.
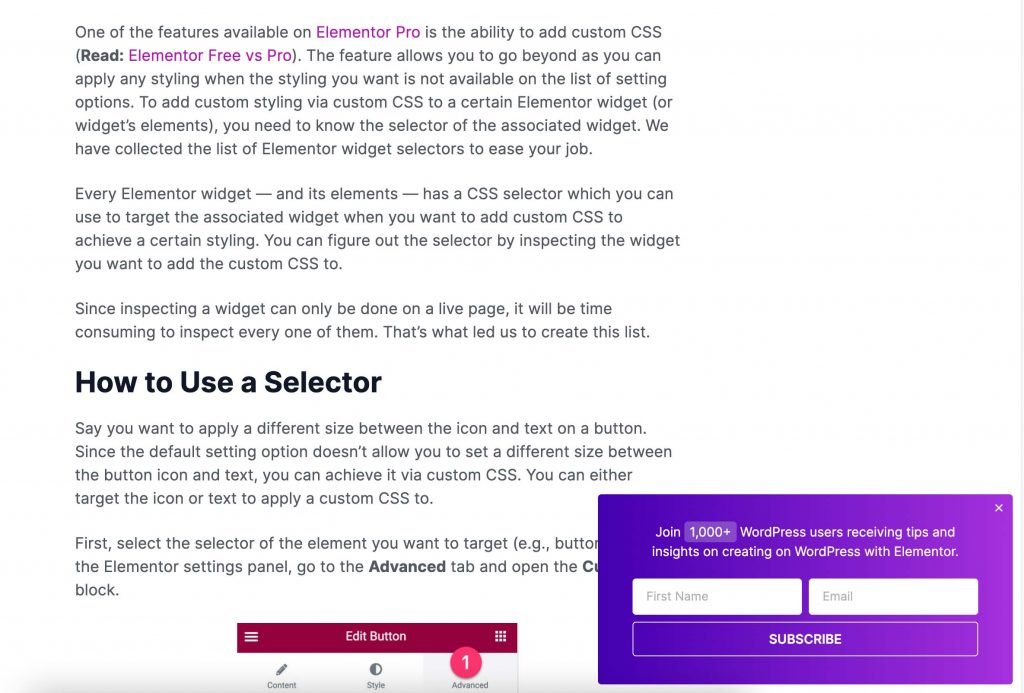
1. Exiba um pop-up no estilo Slide-In no canto inferior direito
Este é o estilo popup que adotamos pessoalmente em nosso blog. Adotamos este estilo popup para substituir o estilo popup anterior (aquele da área central — com uma sobreposição) que teve uma conversão ruim. Na verdade, o objetivo inicial de mudar para um pop-up deslizante era melhorar a experiência de leitura em nosso blog. Acontece que a taxa de conversão é muito melhor que a anterior.
Ao colocar o pop-up no canto inferior direito da tela, a área de conteúdo permanecerá visível para que seus leitores não fiquem muito incomodados com o pop-up. Apenas certifique-se de desativar a sobreposição de pop-up.
Todos os três construtores de pop-up acima permitem que você crie um pop-up deslizante. Aqui está um exemplo de um pop-up deslizante.

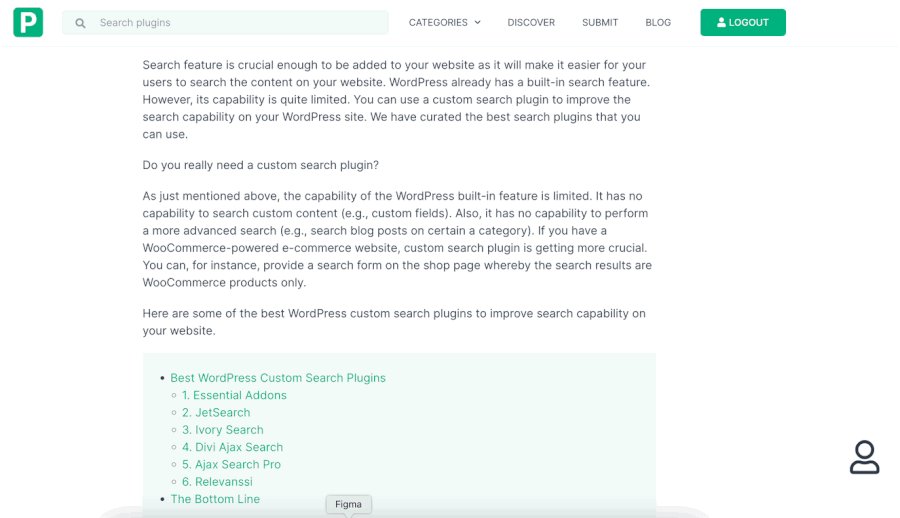
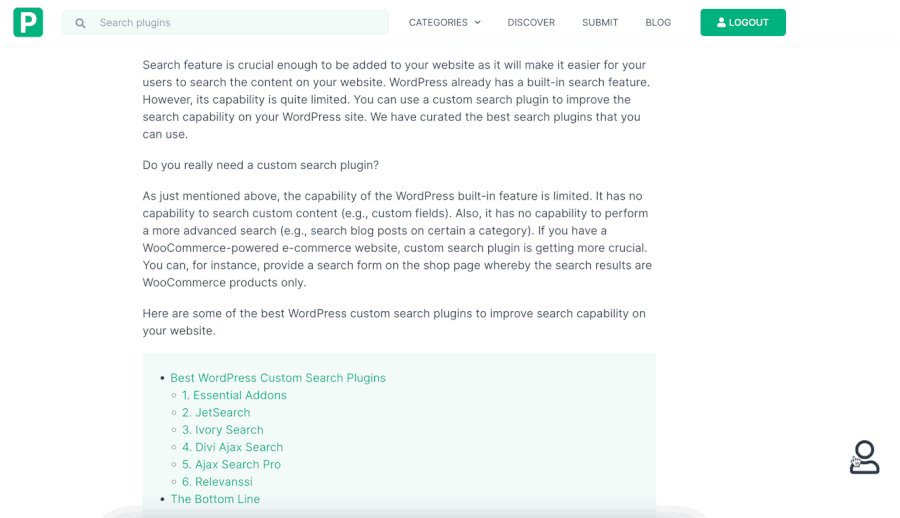
2. Solicitar ao usuário que clique em um botão para mostrar o pop-up
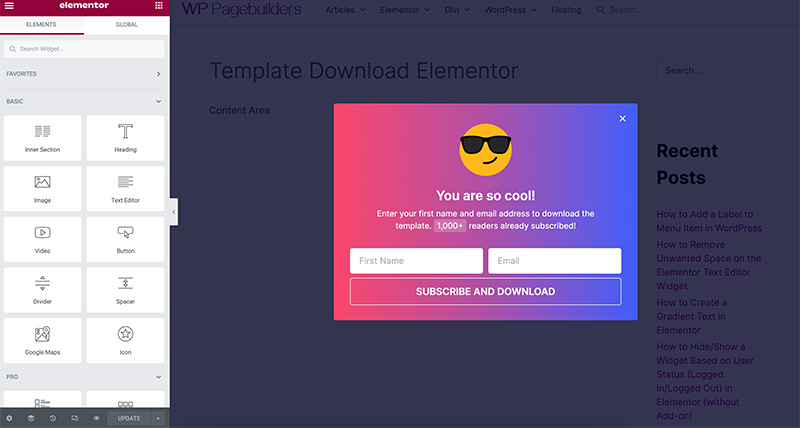
Você também pode envolver a interação do usuário para mostrar o pop-up solicitando que seus usuários cliquem em um botão para mostrar um pop-up. Você pode colocar o botão no canto inferior direito ou em qualquer outra área da tela. Se você escolher esse método, certifique-se de tornar o botão visível para os usuários. Caso contrário, ninguém vai clicar nele.
Aqui está um exemplo deste método.

Você pode adotar a dica acima no Elementor Pro e Breakdance. O Bloom não possui recurso para exibir um pop-up como o acima.
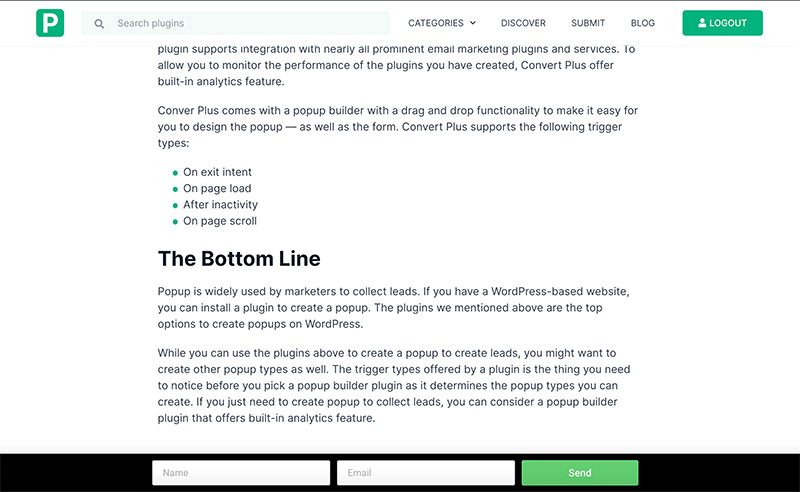
3. Exiba o pop-up como a barra inferior/superior
Outra opção para exibir um pop-up de assinatura de e-mail sem interromper a experiência de leitura é colocar o pop-up como uma barra inferior ou barra superior. Para esta opção, você pode usar um design de formulário embutido colocando os campos do formulário e o botão lado a lado. Dessa forma, seu pop-up não ficará muito alto para não ocupar uma grande parte da tela. Aqui está um exemplo.

4. Exiba o pop-up na intenção de saída
Se você realmente não quer incomodar seus leitores quando eles estão lendo seu conteúdo, você pode ocultar seu pop-up até que eles terminem de ler seu conteúdo. Depois, você pode exibir o pop-up quando seus leitores estiverem tentando fechar sua página. Os três construtores de pop-up acima permitem que você mostre um pop-up na intenção de saída.
O que é intenção de saída?
No contexto de pop-up, a intenção de saída é baseada no comportamento do usuário com o dispositivo do mouse. O pop-up aparecerá quando um usuário apontar o cursor para fora da área da página com a intenção de fechar a página. Dê uma olhada no exemplo abaixo:

Os três construtores de pop-up acima são compatíveis com o acionador de intenção de saída. Na intenção de saída, você pode presumir que seus usuários terminaram de ler seu conteúdo. Dito isto, você pode ativar a sobreposição de pop-up.
A linha inferior
Popup é ótimo para gerar leads. Se você é um blogueiro, pode usar um pop-up para coletar endereços de e-mail de seus visitantes. No entanto, há algumas coisas que você precisa observar antes de criar um pop-up de assinatura de e-mail. Basicamente, a maioria das pessoas odeia pop-ups, então você precisa organizar uma estratégia para exibir um pop-up em seu blog.
Para um site baseado em conteúdo editorial como um blog, a coisa mais importante que você precisa ter em mente ao criar um pop-up é manter a área de conteúdo visível. Você pode fazer isso eliminando a sobreposição de pop-up. O posicionamento do pop-up também é crucial. Evite exibir um pop-up na área que potencialmente interrompa a experiência de leitura. Na área central, por exemplo. Você pode tentar uma das dicas que acabamos de abordar acima para descobrir qual funciona melhor.
