20 melhores portfólios de ilustradores (exemplos) 2023
Publicados: 2023-02-01Você quer se inspirar e obter novas ideias verificando alguns dos melhores portfólios de ilustradores?
Todos esses sites são modernos e bonitos e oferecem uma excelente experiência ao usuário.
Embora recomendemos que você mantenha o design simples, é perfeitamente aceitável introduzir alguns elementos criativos aqui e ali.
A simplicidade fará com que seu portfólio on-line se destaque mais, e é exatamente isso que você deseja alcançar com seu site.
Além disso, também garantimos a criação de uma coleção composta por ilustradores tradicionais e modernos, para que haja algo para TODOS.
A melhor coisa é que você pode criar facilmente um site semelhante com 1) um tema ilustrador do WordPress ou 2) um criador de sites de portfólio.
Melhores portfólios de ilustradores para inspirar você
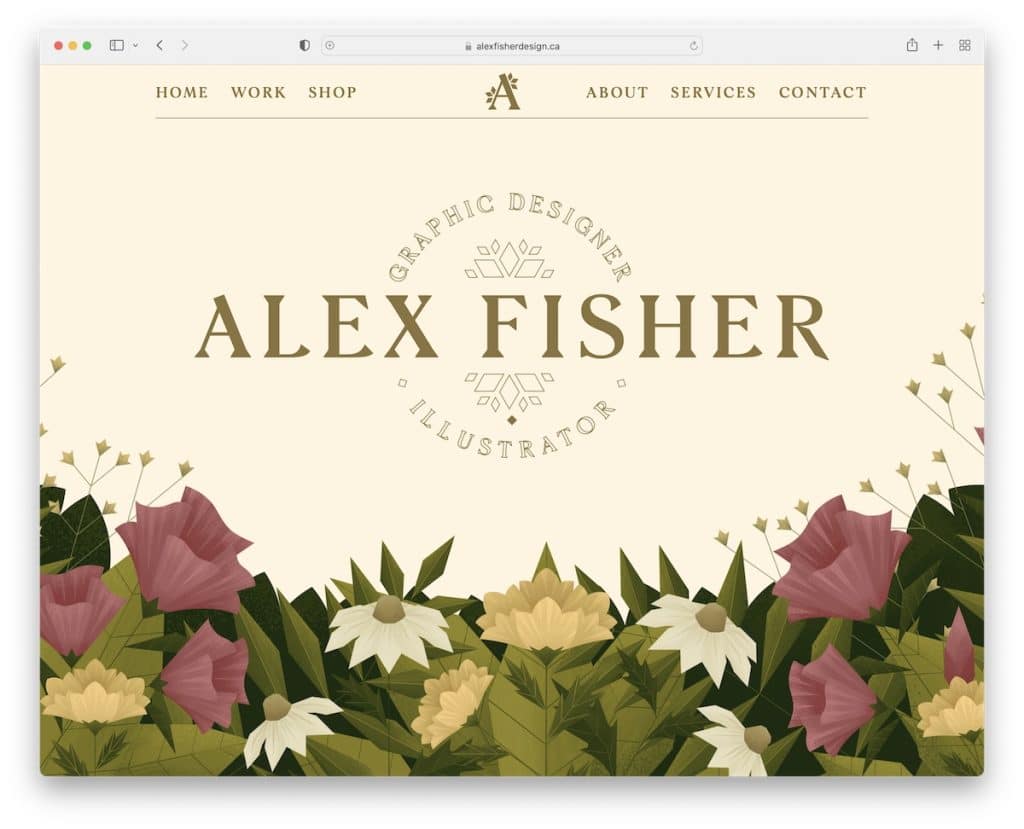
1. Alex Fischer
Construído com: Webflow

Alex Fisher tem um site de portfólio bonito, criativo e moderno que captura instantaneamente sua atenção.
O excelente efeito de paralaxe da seção do herói torna o site mais atraente – muito legal! Esta página também possui navegação aderente, um carrossel deslizante de trabalhos e outros efeitos cativantes que proporcionam uma excelente experiência de rolagem.
Observação: use um cabeçalho/navegação fixo, para que os visitantes não precisem rolar até o topo para obter uma melhor experiência do usuário.
Você também pode estar interessado nestes grandes sites Webflow.
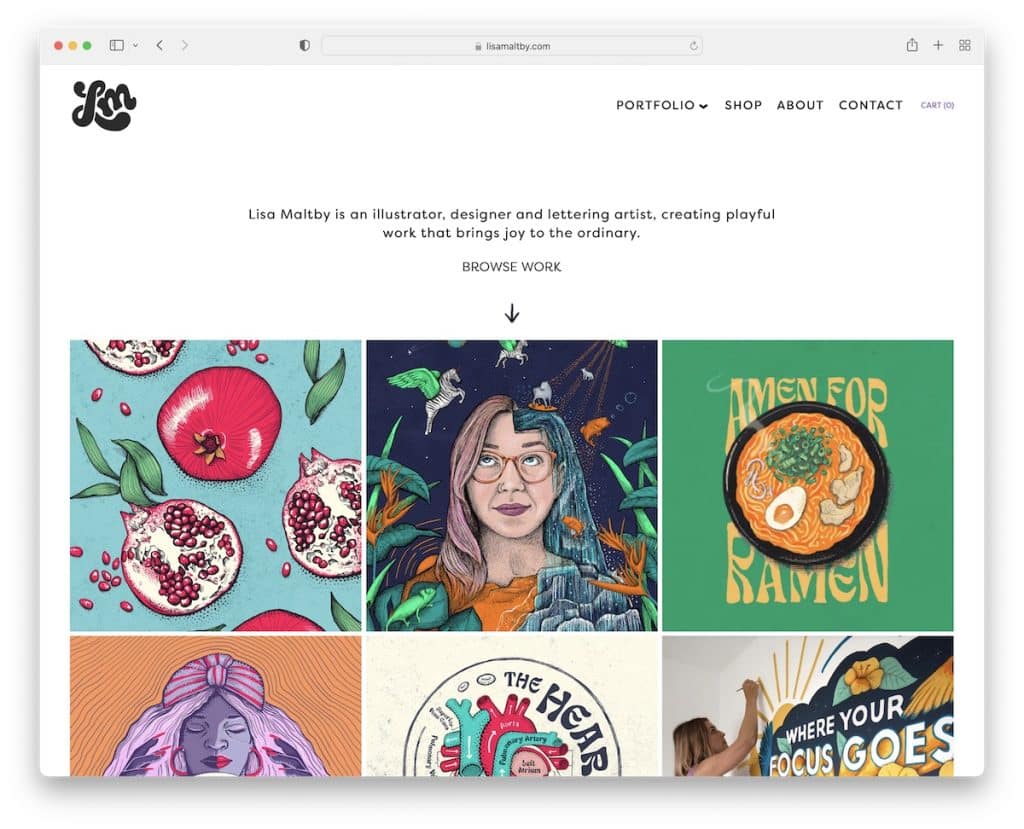
2. Lisa Maltby
Construído com: Squarespace

O portfólio de ilustrador de Lisa Maltby começa com uma biografia de uma frase e depois vai diretamente para um portfólio de grade envolvente. Você notará que alguns itens do portfólio são estáticos e outros animados, o que cria um efeito moderno e dinâmico.
Além disso, a navegação possui um menu suspenso para ajudá-lo a encontrar o estilo de ilustração que mais lhe interessa.
Observação: crie uma experiência na Web mais cativante com elementos animados e estáticos.
Precisa de designs da web mais bonitos criados com este construtor? Em seguida, dê uma olhada em nossa lista de exemplos de sites do Squarespace.
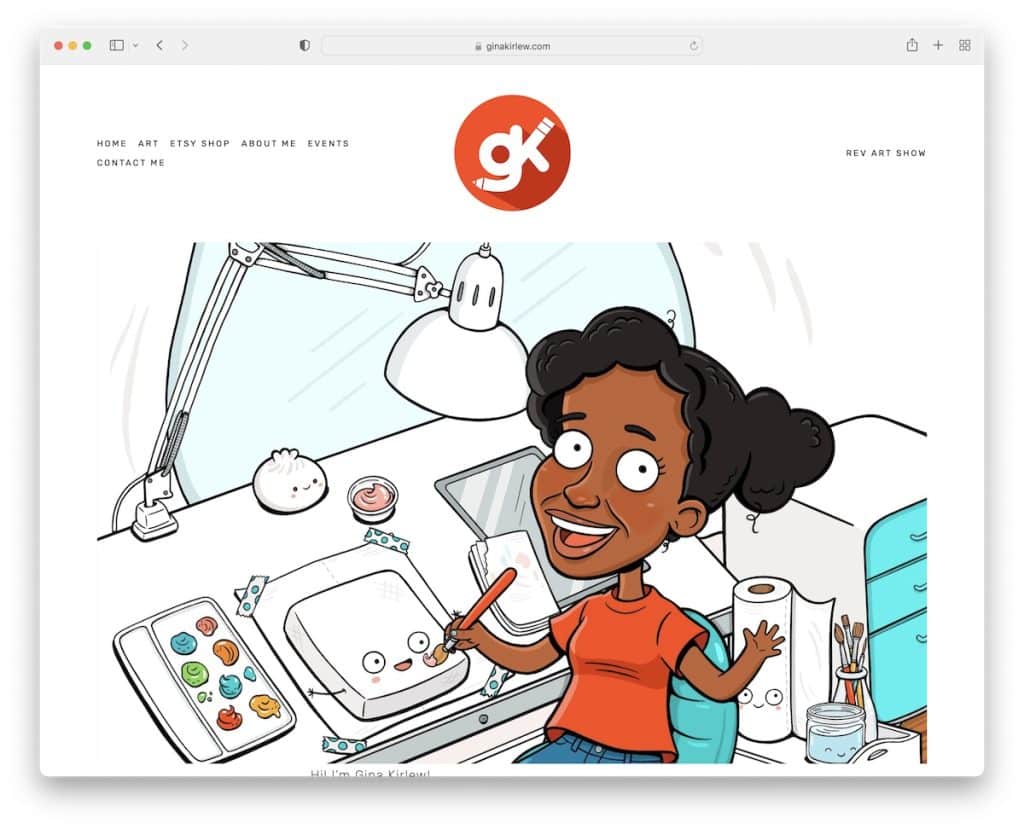
3. Gina Kirlew
Construído com: Squarespace

Gina Kirlew sabe misturar muito bem a simplicidade com a criatividade. Seu site de portfólio de ilustrador é um excelente exemplo (e prova) de que o minimalismo funciona!
Sua página inicial é uma seção única com cabeçalho e rodapé básicos com os links de menu necessários e ícones de mídia social.
O que gostamos mesmo é que os backgrounds do cabeçalho e do rodapé tenham a mesma cor da base do site, o que o deixa bem mais organizado.
Observação: crie um site minimalista para destacar mais seu trabalho criativo.
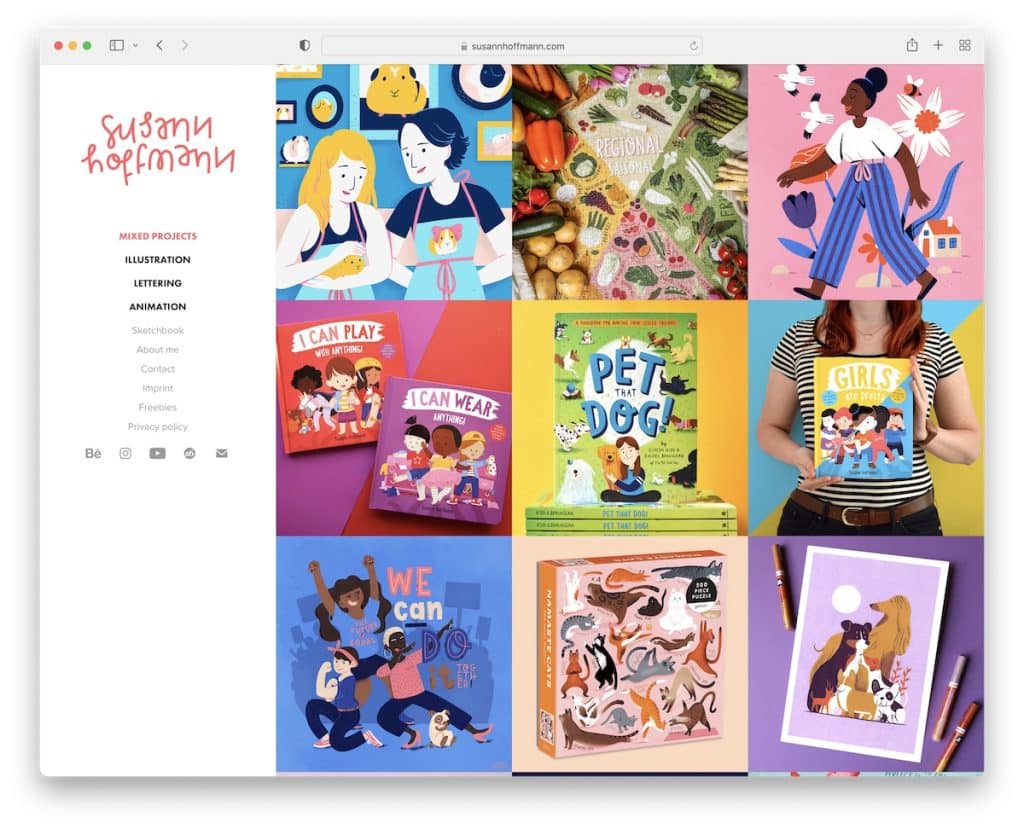
4. Susann Hoffmann
Construído com: Portfólio Adobe

Susann Hoffmann usa um cabeçalho/menu da barra lateral, que imediatamente o diferencia do restante desses grandes portfólios de ilustradores (assim como alguns outros abaixo).
A base do site é uma grade de três colunas sem espaçamento. Cada elemento possui um efeito hover, revelando mais informações sobre o projeto. Além do mais, Susann divide cada projeto ainda mais com conteúdo extra em páginas individuais.
Observação: uma técnica simples para não seguir a aparência tradicional do site é colocar um cabeçalho e navegação na barra lateral.
Por último, nós o cobrimos se você quiser ver mais sites de portfólio de artistas.
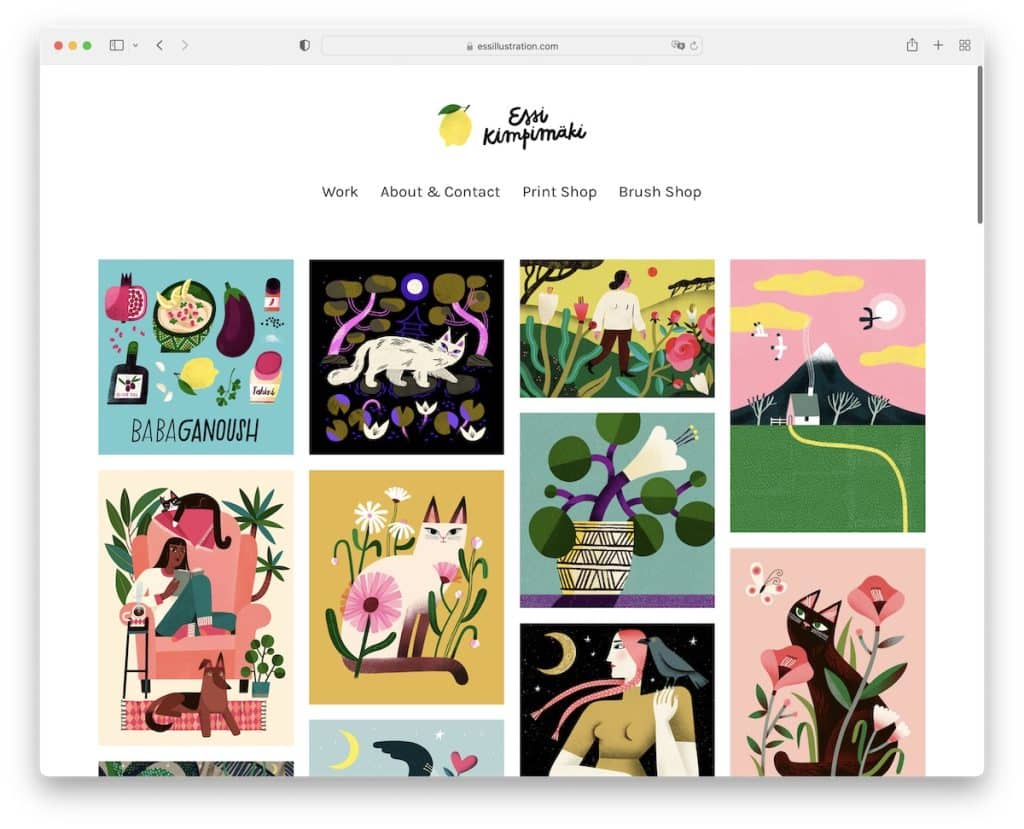
5. Essi Kimpimaki
Construído com: Carga

O portfólio online da Essi Kimpimaki é minimalista, com um incrível portfólio em grade de quatro colunas na página inicial. Cada projeto abre em uma nova página, onde você pode ver uma imagem maior.
O cabeçalho tem um logotipo superior com uma barra de navegação simples e um rodapé simples com apenas botões de mídia social.
Observação: transforme sua página inicial em uma grade de portfólio gigante para que os visitantes possam apreciar seu trabalho imediatamente.
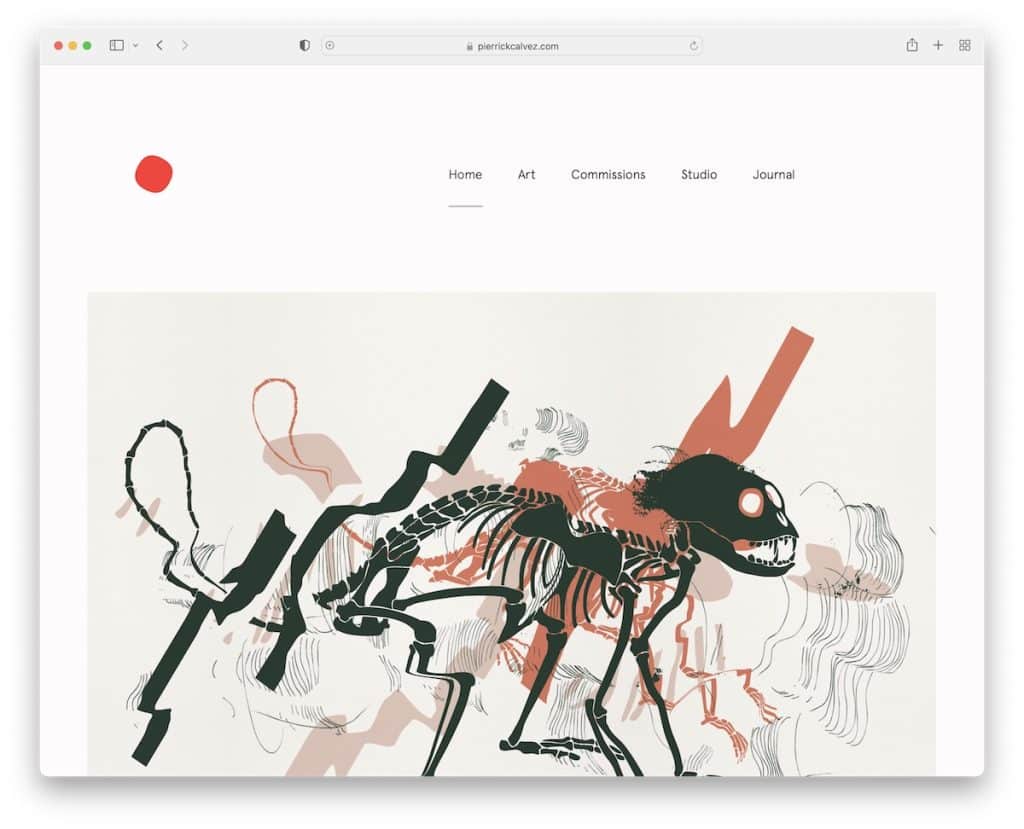
6. Pierrick Calvez
Construído com: Webflow

Pierrick Calvez é outro grande exemplo de portfólio de ilustrador que mistura muito bem a simplicidade com um visual moderno.
A página inicial é uma colagem aleatória de trabalhos, cada um abrindo em uma nova página. O site de Pierrick tem um cabeçalho e rodapé bem simples (com links para redes sociais e e-mail) e um formulário de assinatura de boletim informativo.
Nota: Aumente sua lista de e-mails integrando um formulário de assinatura de boletim informativo.
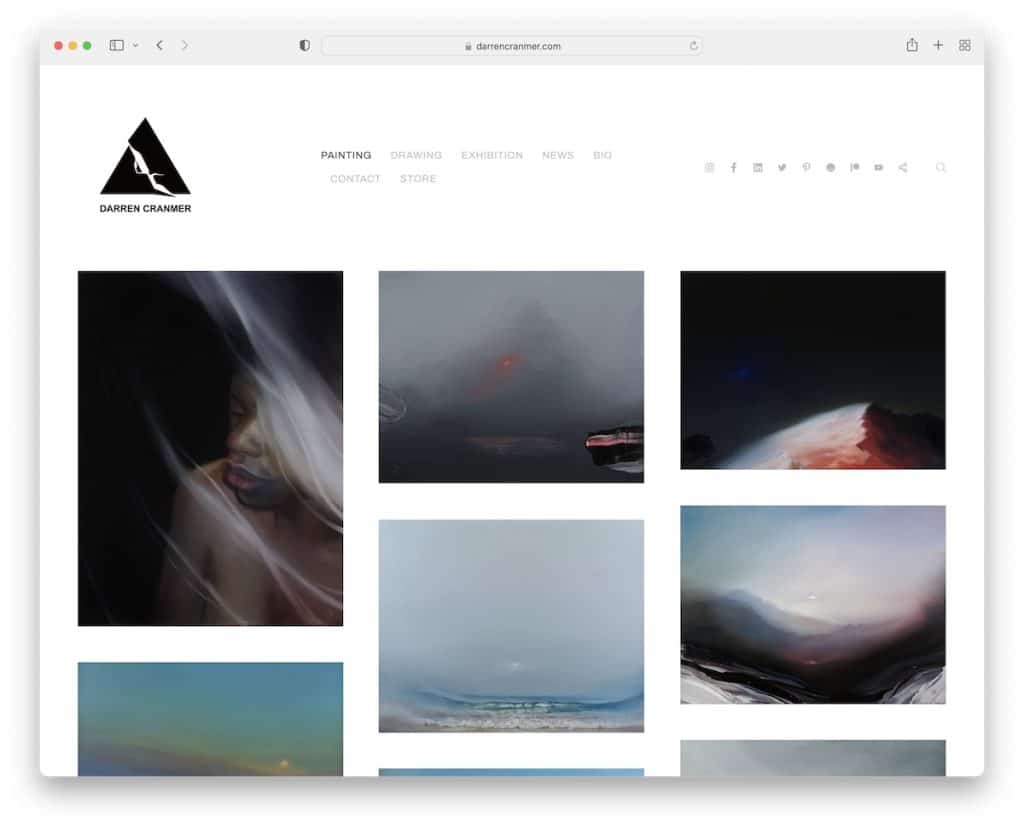
7. Darren Cranmer
Construído com: Pixpa

Embora a página inicial de Darren Cranmer seja uma grande grade de obras, é ao mesmo tempo também uma loja online. Cada item da grade é vinculado à página do produto com imagens e detalhes adicionais.
Além disso, o cabeçalho possui um menu suspenso, ícones de mídia social e um ícone de pesquisa que abre uma barra de pesquisa em tela cheia. Mais. há uma navegação secundária que oferece links rápidos para diferentes categorias.
Observação: você pode misturar estrategicamente um portfólio online com uma loja online, como Darren Cranmer.
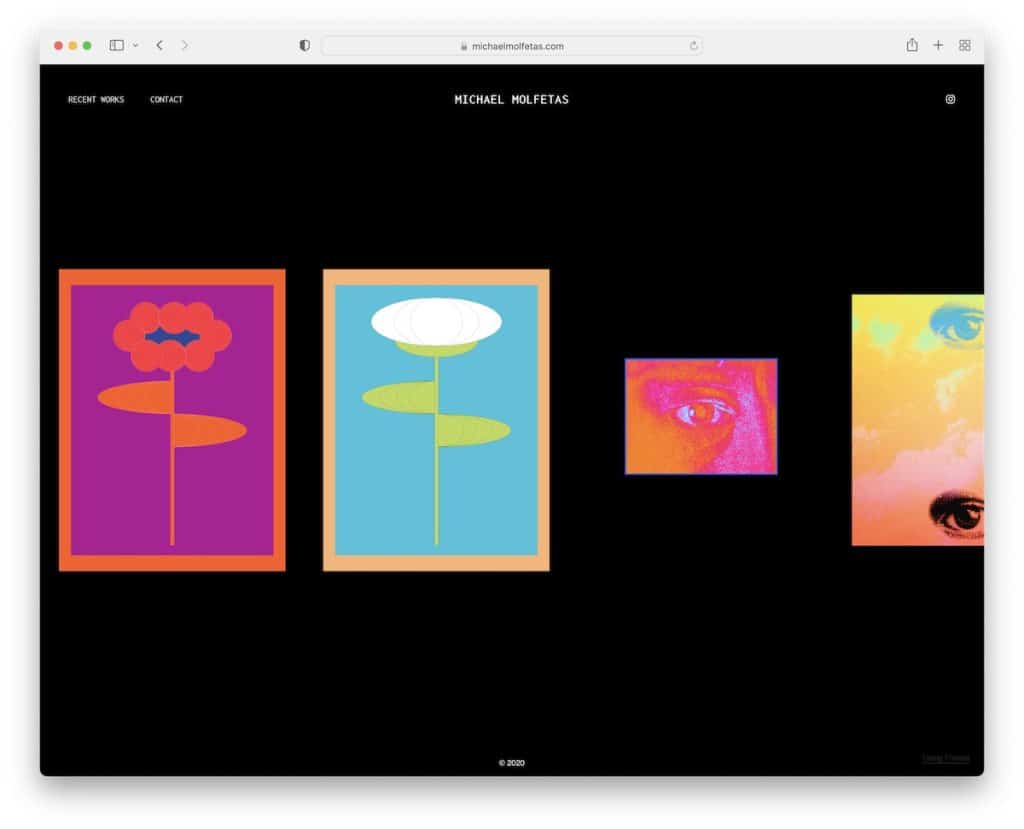
8. Michael Molfetas
Construído com: Formato

O lindo design escuro diferencia imediatamente o site de Michael Molfetas do resto. Mas há outra coisa.
Em vez de rolar as obras verticalmente, você as rola horizontalmente. Além disso, este portfólio de ilustrador tem o conveniente efeito lightbox para desfrutar de imagens maiores sem sair da página atual.
Observação: embora o design claro seja mais comum entre os sites, destaque-se das massas com um design escuro.
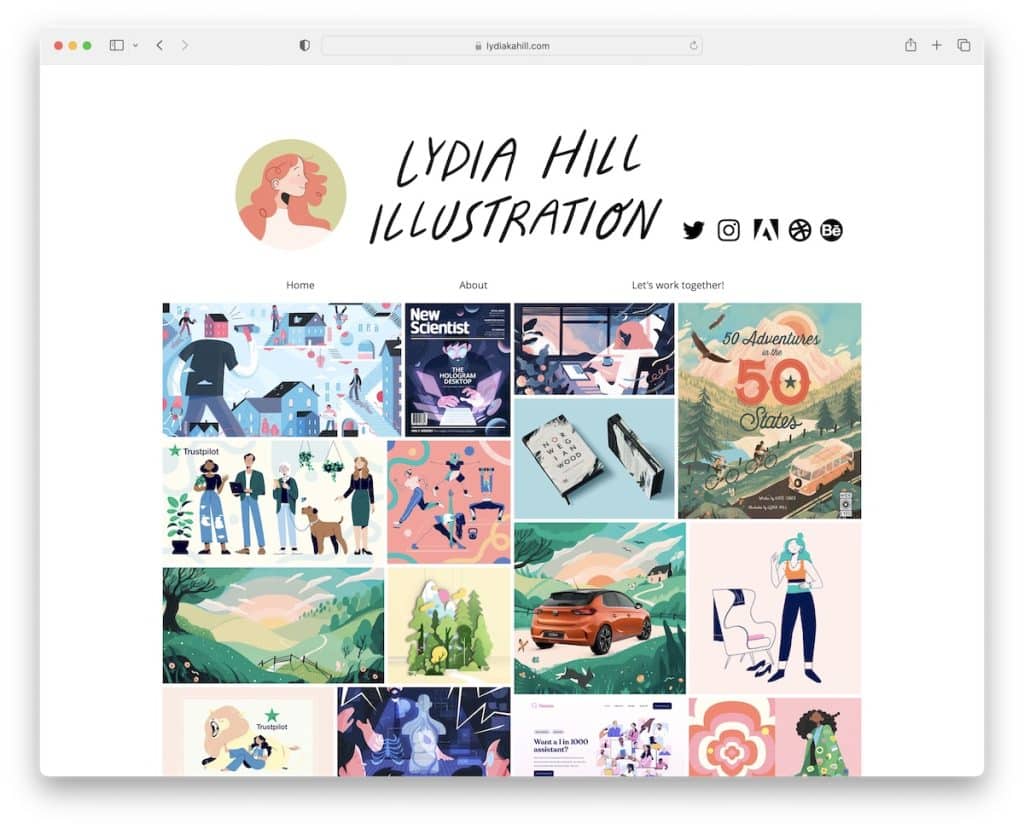
9. Lydia Colina
Construído com: Wix

Como Lisa Maltby, Lydia Hill também criou um portfólio online com elementos animados e estáticos. Além disso, ela adicionou o efeito lightbox para aproveitar cada imagem ou animação/GIF em um formato maior.
Um recurso exclusivo desse portfólio de ilustrador é a opção de baixar conteúdo (em um formato bastante grande). Quem faz isso?
Observação: permita que clientes em potencial aproveitem seu trabalho com mais detalhes, oferecendo o download de uma resolução mais alta.
Lembre-se, também temos uma lista dos melhores exemplos de sites criados na plataforma Wix.
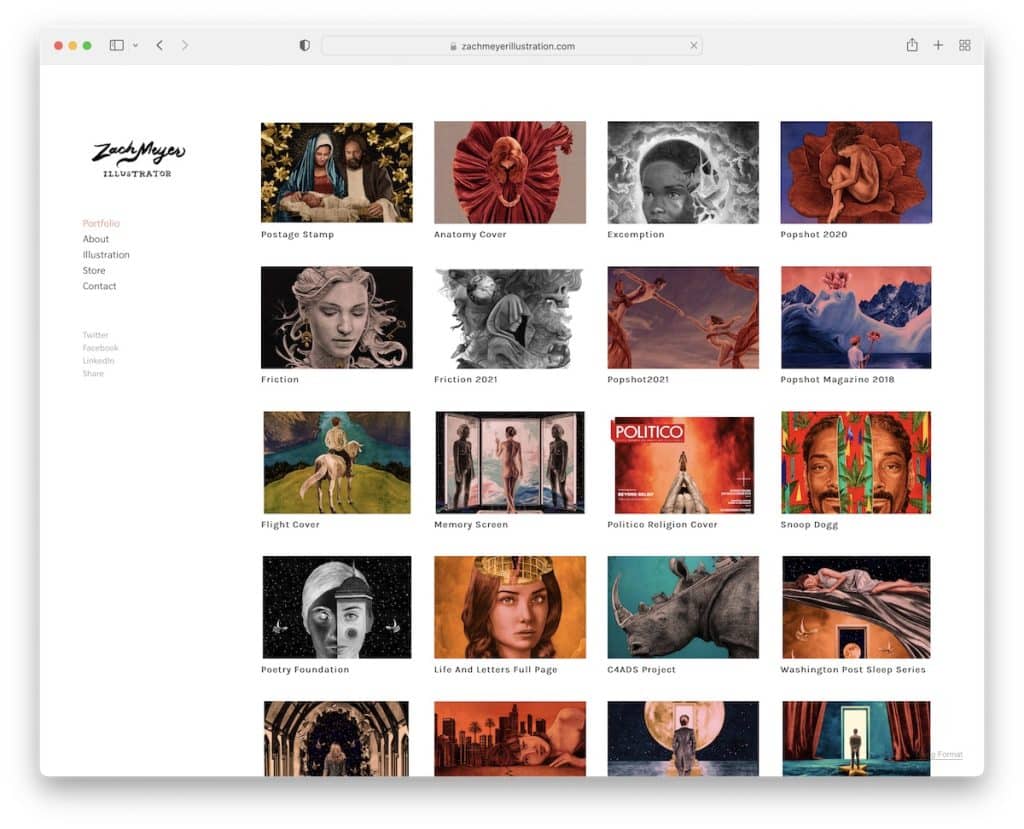
10. Zach Meyer
Construído com: Formato

Conforme mencionado anteriormente, Zach Meyer é outro exemplo de portfólio online com um menu lateral. A página mantém uma aparência elegante, mantendo a mesma cor de fundo em todas as seções e páginas.

A grade do portfólio também tem espaçamento suficiente para mostrar o título do projeto enquanto todos os trabalhos abrem em uma nova página (às vezes até mostrando uma imagem da versão final).
Nota: Use o plano de fundo do cabeçalho, rodapé e base da mesma cor se desejar uma aparência da Web mais atenuada.
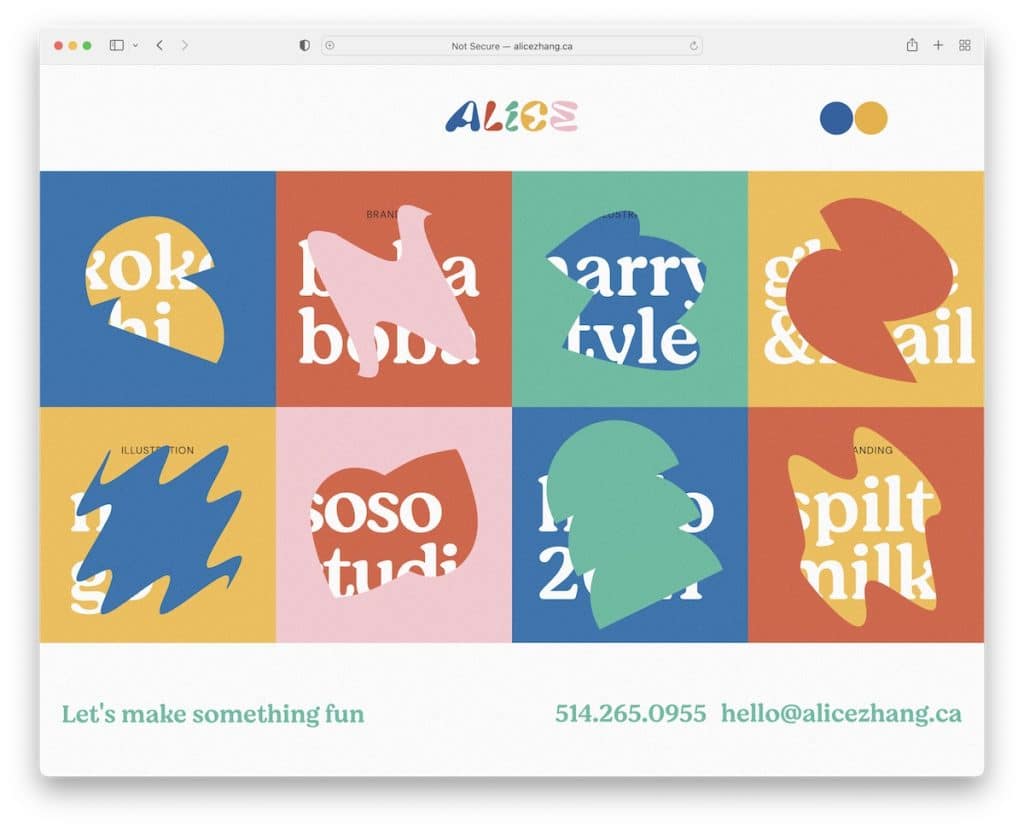
11. Alice Zhang
Construído com: Webflow

Alice Zhang tem um layout de grade cativante na página inicial com um efeito de foco exclusivo para cada elemento para apimentar as coisas.
O cabeçalho também é bastante original, com um botão de menu que não parece um botão de menu. Além disso, há um e-mail clicável para entrar em contato no local.
Observação: adicione efeitos divertidos de foco ao seu site para criar uma experiência mais animada.
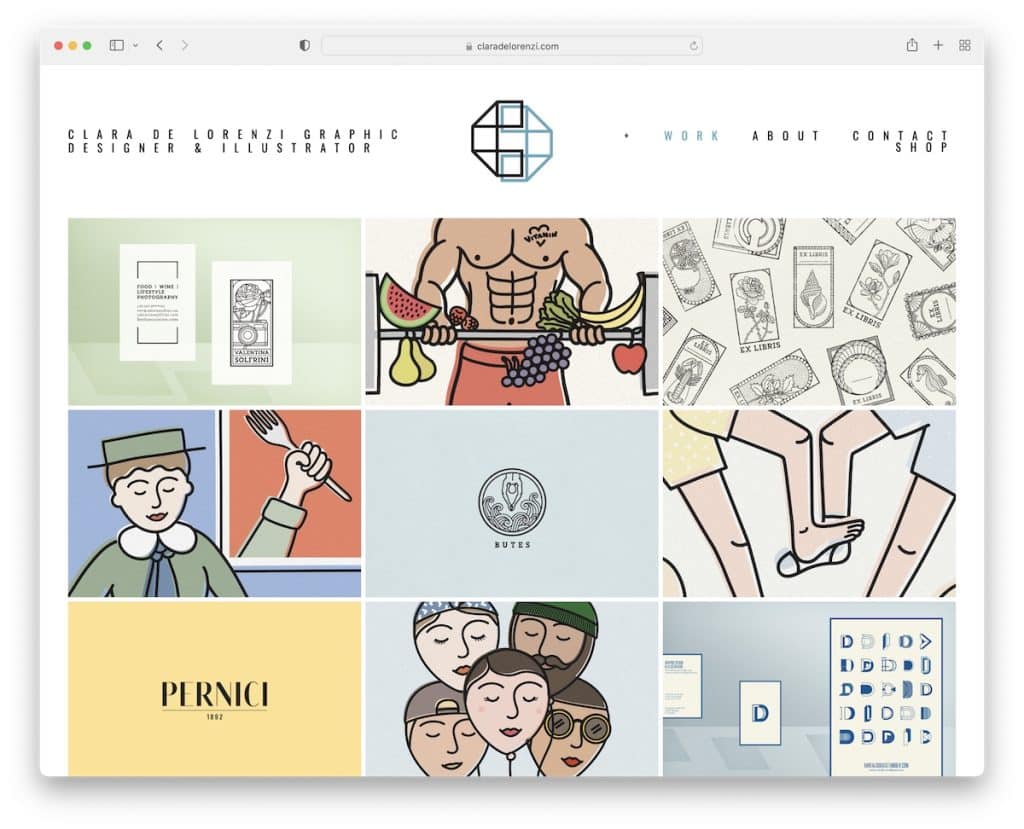
12. Clara De Lorenzi
Construído com: Squarespace

Clara De Lorenzi é um excelente exemplo de portfólio de ilustrador com um layout de grade na página, um cabeçalho básico com navegação suspensa e um rodapé simples.
A grade abre cada projeto em uma nova página onde você pode encontrar mais informações, incluindo imagens adicionais.
Observação: revele o título ou outros detalhes ao passar o mouse para manter a apresentação inicial mais limpa.
Você também pode verificar nossa lista de sites limpos para obter demonstrações mais excelentes.
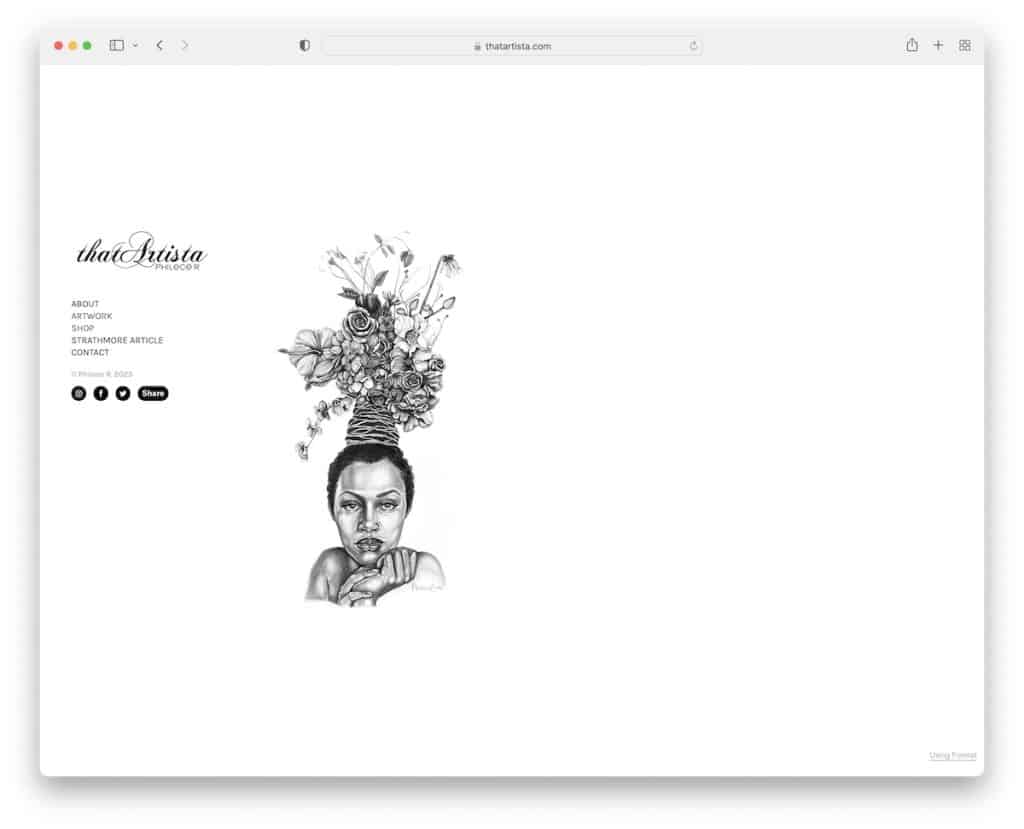
13. Aquele Artista
Construído com: Formato

A página inicial do Artista é bastante minimalista, com um gráfico e uma barra lateral de navegação com ícones sociais (também com compartilhamento social).
O que é interessante sobre este site de portfólio do ilustrador é que algumas partes rolam verticalmente (sobre a página) e outras horizontalmente (páginas do projeto).
Nota: Use a rolagem horizontal e simule o deslizar na área de trabalho.
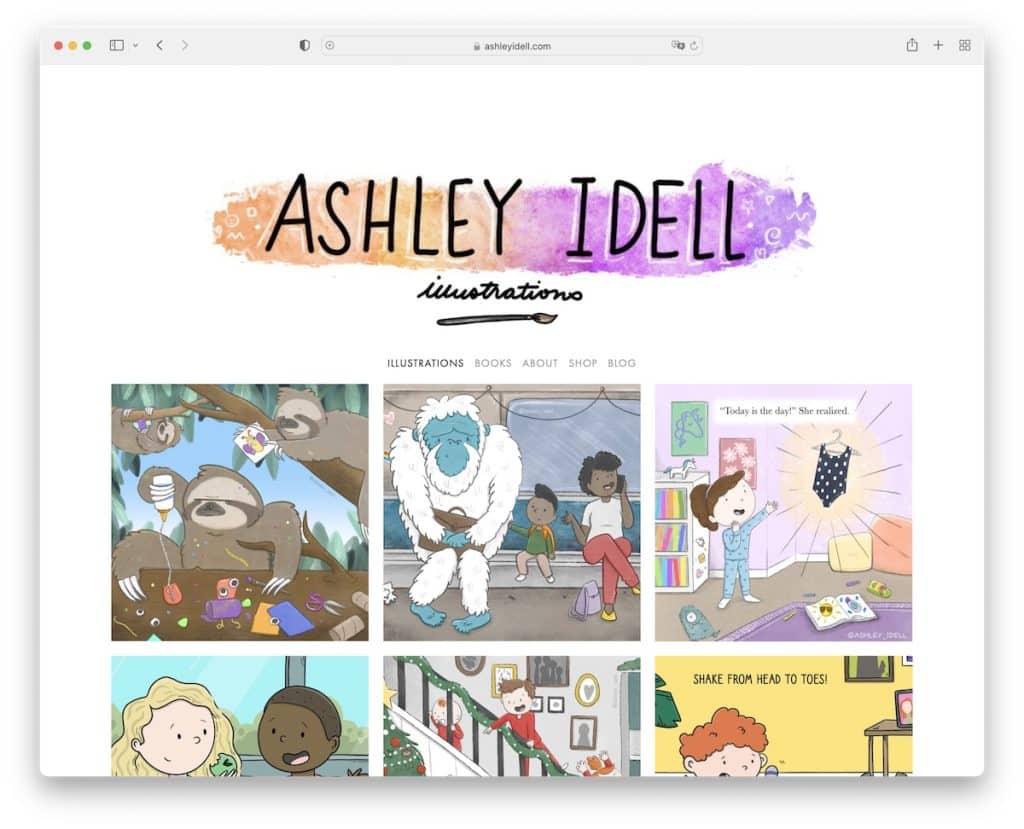
14. Ashley Idell
Construído com: Squarespace

O site de Ashley Idell é muito animado por causa de suas ilustrações, enquanto o design geral é mínimo. Mas isso é ótimo porque faz com que as imagens e outros conteúdos se destaquem mais.
Falando em pop, o portfólio vem com a função lightbox, para que você possa visualizar imagens maiores e percorrê-las sem sair da página atual.
Nota: Aplique o efeito lightbox, para que o visualizador não precise sair da página para visualizar as imagens maiores.
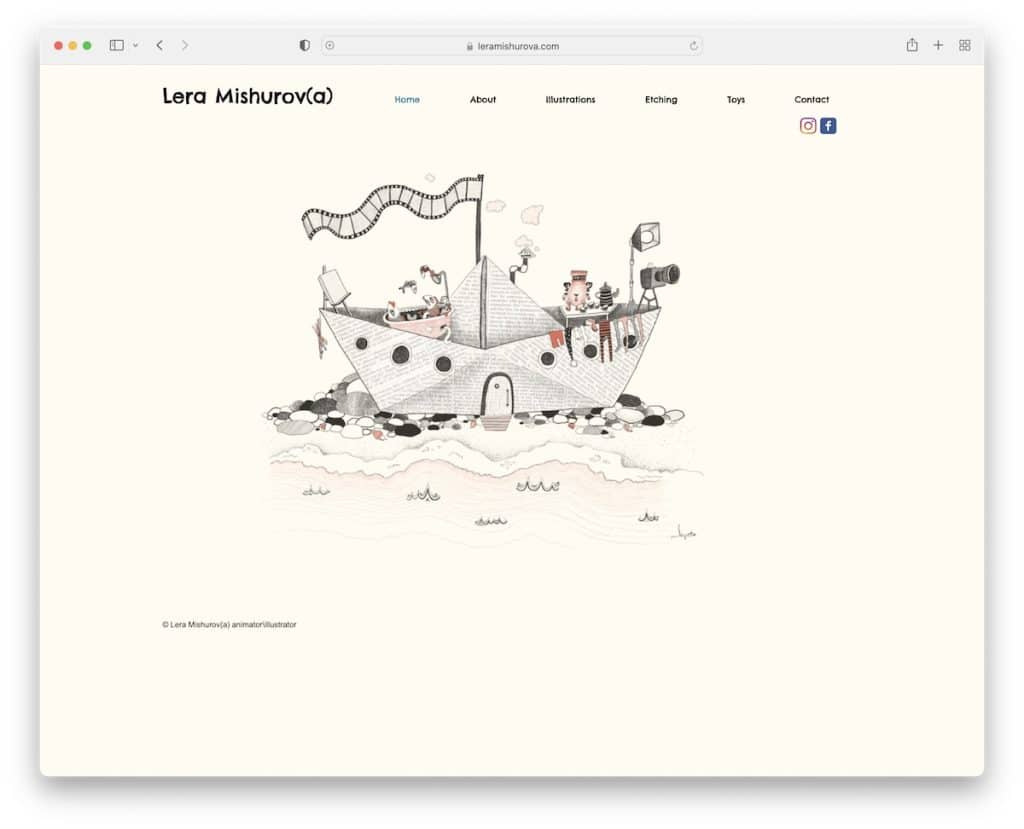
15. Lera Mishurova
Construído com: Wix

A página inicial de Lera Mishurova pode não revelar muito, mas ela faz uma coisa muito bem: coloca toda a atenção em seu adorável trabalho (mesmo que seja apenas uma imagem).
O cabeçalho é básico, com os links de navegação essenciais e ícones do Facebook e Instagram. Por outro lado, o rodapé tem apenas texto de direitos autorais e um botão de curtir, mantendo as coisas bem modestas.
Nota: Deixe seu trabalho fazer a maior parte da conversa.
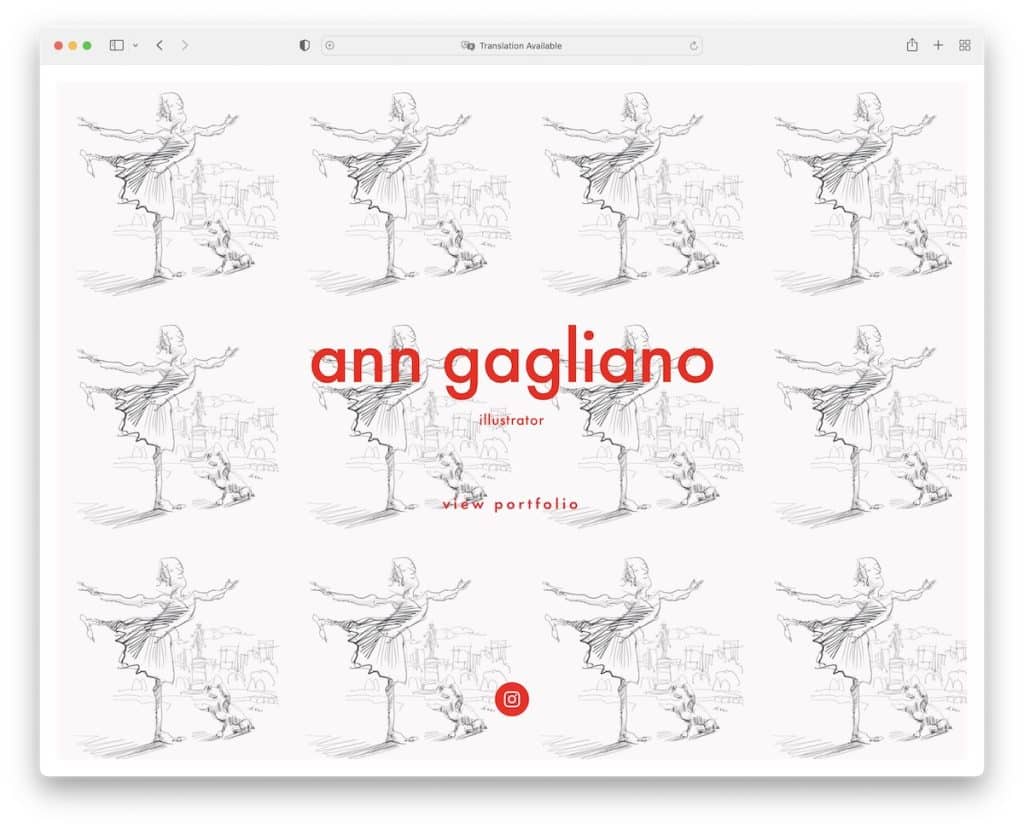
16. Ann Gagliano
Construído com: Squarespace

Ann Gagliano tem uma bela página inicial em tela cheia emoldurada com um link para ver seu portfólio e seu perfil no Instagram.
O portfólio desta ilustradora é uma galeria com miniaturas na parte inferior que você pode usar para conferir o trabalho dela ou clicar nela e deslizar para a próxima.
Observação: crie uma galeria com miniaturas do seu portfólio, como Ann Gagliano.
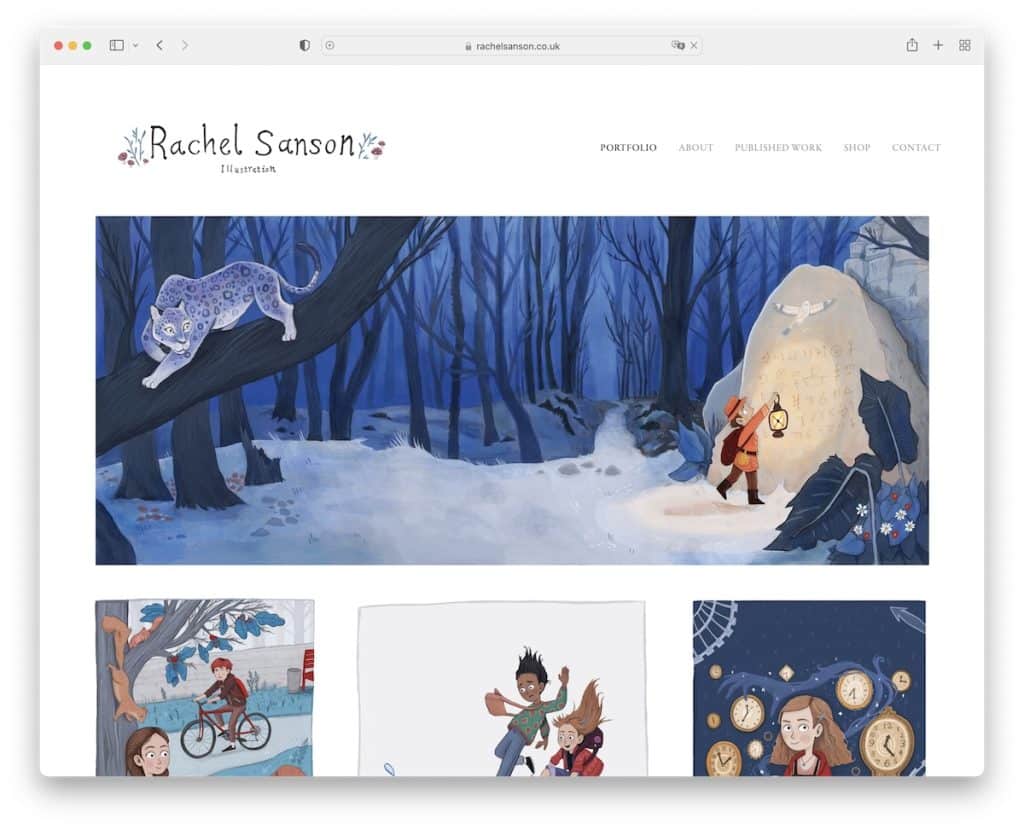
17. Rachel Sanson
Construído com: Squarespace

Rachel Sanson tem uma linda grade de portfólio de alvenaria na página inicial com a funcionalidade lightbox para visualizar imagens maiores sem a necessidade de abrir uma nova página.
O visual minimalista está espalhado por todo o site, incluindo o cabeçalho e o rodapé.
Observação: você pode usar diferentes estilos de grades para mostrar seu trabalho, caso não goste do estilo clássico.
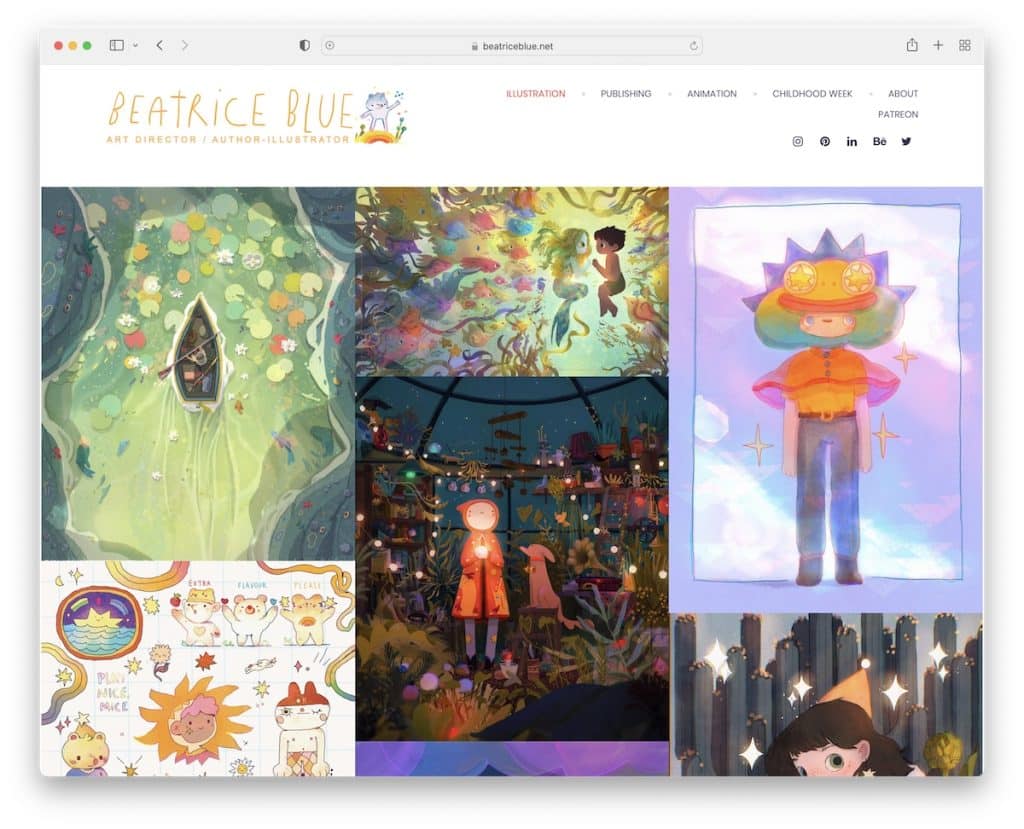
18. Beatriz Azul
Construído com: Formato

A primeira coisa que diferencia o site do portfólio do ilustrador de Beatrice Blue do resto é a rolagem infinita que ela usa para carregar seus trabalhos de portfólio. Isso permite que você mantenha seus visitantes por mais tempo (porque eles não precisam clicar) e também pode melhorar a velocidade do site.
A página tem um cabeçalho fixo com links de menu e mídias sociais, o que é útil para a função de rolagem infinita.
Observação: use a rolagem infinita para melhorar seu site e garantir que os visitantes visualizem mais do seu conteúdo.
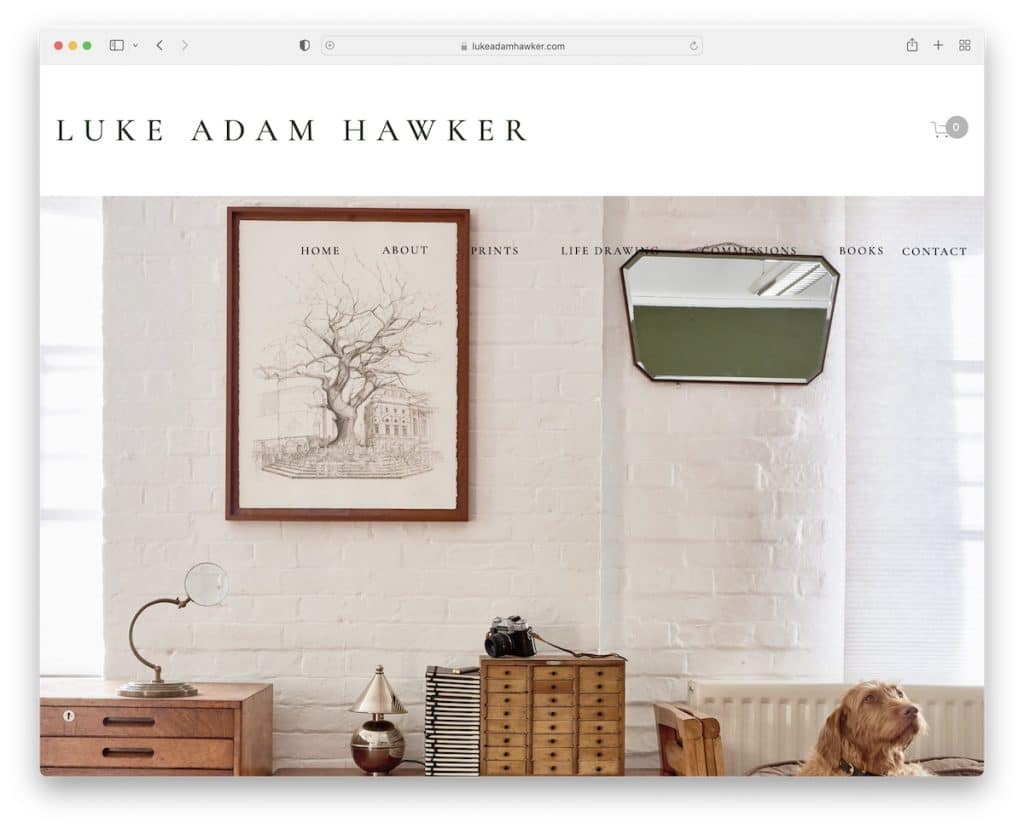
19. Lucas Adam Hawker
Construído com: Squarespace

Luke Adam Hawker adota uma abordagem diferente ao apresentar sua(s) ilustração(s) na seção de heróis – com uma emoldurada real.
A parte principal do cabeçalho é o “logotipo” e os ícones do carrinho de compras e a segunda é uma barra de navegação transparente com um menu suspenso.
O rodapé tem um formulário de assinatura de newsletter com alguns links adicionais. Também gostaríamos de mencionar a integração do Google Maps na página de contato, que mostra a localização exata de sua empresa.
Nota: Primeiro, use imagens de seu trabalho impresso. Em segundo lugar, use o Google Maps se quiser exibir a localização de sua empresa de maneira mais conveniente.
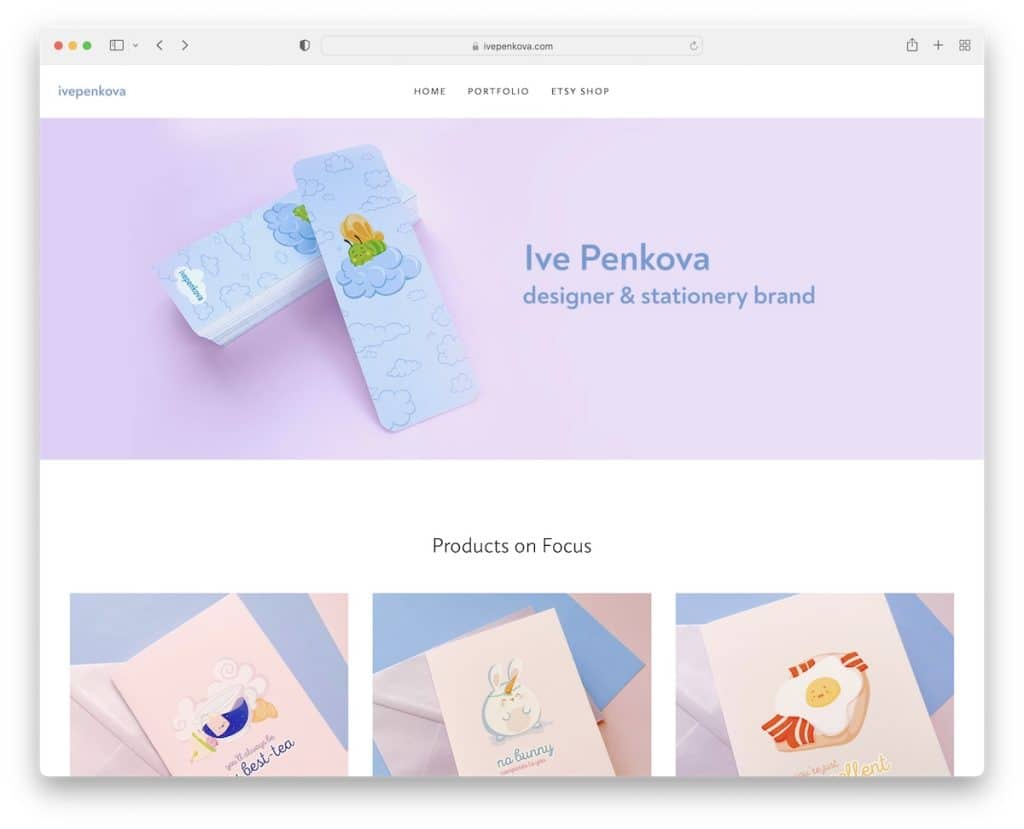
20. Ive Penkova
Construído com: Squarespace

Ive Penkova é um exemplo de portfólio de ilustrador com uma imagem de banner de largura total, mas o restante do site tem um layout em caixa.
O cabeçalho e o rodapé são claros e simples, apresentando apenas o essencial. O que também gostamos muito foi a integração do feed do Instagram que abre postagens em novas páginas (exceto os vídeos, que aparecem em um pop-up).
Observação: Integre um feed IG ao seu site para adicionar mais conteúdo e aumentar seu perfil.
