Texto Alt da Imagem vs Título da Imagem no WordPress – Qual a Diferença?
Publicados: 2023-02-02Muitos conteúdos na web incluem imagens. No entanto, poucos proprietários de sites otimizam suas imagens para velocidade ou melhores classificações de pesquisa.
Embora o WordPress venha com a opção de adicionar texto alternativo e um título de imagem, muitas vezes os iniciantes não entendem a diferença e como usá-los.
Neste artigo, compartilharemos a diferença entre o texto alternativo da imagem e o título da imagem no WordPress, para que você possa melhorar o SEO da sua imagem.

Aqui está o que abordaremos neste tutorial:
- Qual é a diferença entre texto alternativo e título da imagem?
- Como adicionar texto alternativo a uma imagem no WordPress
- Como adicionar títulos de imagem no WordPress
- Como definir automaticamente títulos alternativos de texto e imagem usando AIOSEO
- Por que usar Alt Text e títulos de imagem no WordPress?
Qual é a diferença entre texto alternativo e título da imagem?
'Alt text' é a abreviação de 'texto alternativo' e é um atributo que é adicionado a uma tag de imagem HTML. O texto descreve a imagem, para que os visitantes que não conseguem ver a imagem e os bots dos mecanismos de pesquisa entendam do que se trata a imagem.
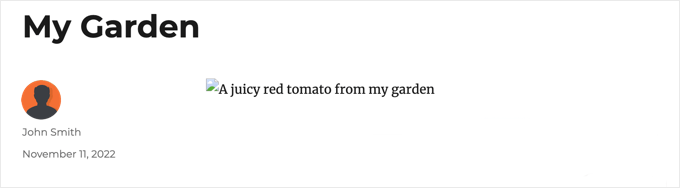
Se uma imagem em seu site WordPress não puder ser encontrada ou exibida por algum motivo, o texto alternativo será exibido, como você pode ver na captura de tela a seguir.

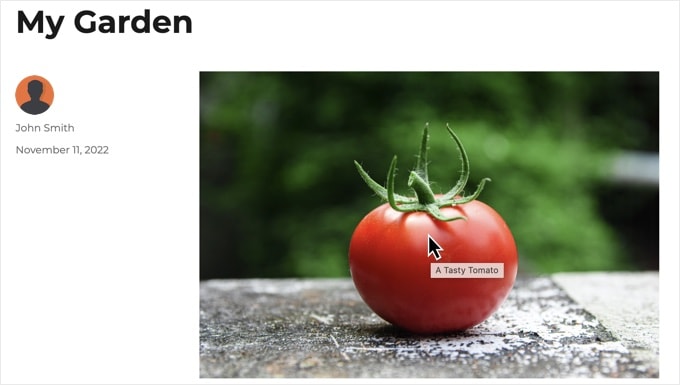
O texto alternativo é diferente do título da imagem. O título será exibido em uma pequena caixa pop-up quando você passar o cursor do mouse sobre a imagem.

Os títulos alternativos de texto e imagem também são usados para melhorar a acessibilidade do seu site para pessoas com deficiência visual e que usam dispositivos leitores de tela para ler o conteúdo do seu site.
Quando o leitor de tela chegar a uma imagem, ele lerá o texto alternativo. Dependendo das configurações do usuário, ele também pode ler o texto do título.
Tanto para acessibilidade quanto para otimização de mecanismo de busca (SEO), o texto alternativo é mais importante do que o texto do título. É por isso que recomendamos incluir texto alternativo em todas as suas imagens.
Como adicionar texto alternativo a uma imagem no WordPress
O WordPress permite que você adicione facilmente texto alternativo às suas imagens. Você pode fazer isso no editor de blocos, no editor clássico ou na biblioteca de mídia do WordPress.
Adicionando Alt Text no Editor de Blocos
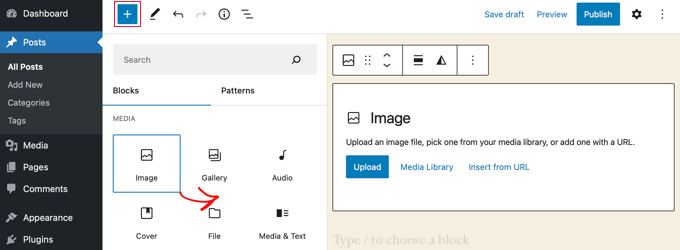
Basta criar uma nova postagem ou página ou editar uma existente e adicionar um bloco de imagem.

Se você não tem certeza de como adicionar um bloco ou precisa de ajuda extra com o editor de blocos, confira nosso tutorial sobre como usar o editor de blocos do WordPress.
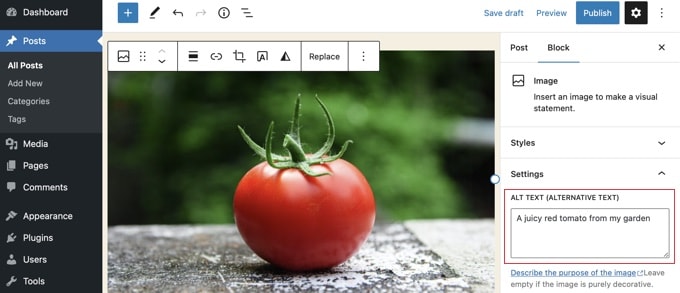
Agora você precisa carregar sua imagem ou arrastá-la e soltá-la no bloco de imagem. Você pode definir o texto alternativo no lado direito da página.

Adicionando Alt Text no Editor Clássico
Se você ainda estiver usando o editor clássico do WordPress, poderá adicionar o texto alternativo da imagem ao adicionar a imagem.
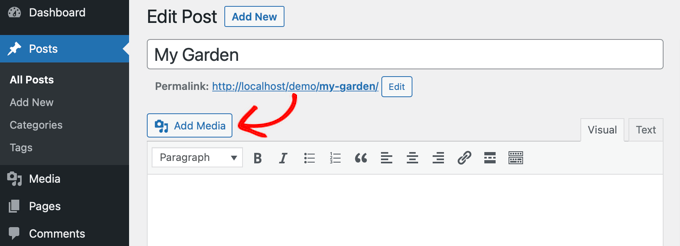
Primeiro, clique em 'Adicionar mídia' acima da caixa de postagem.

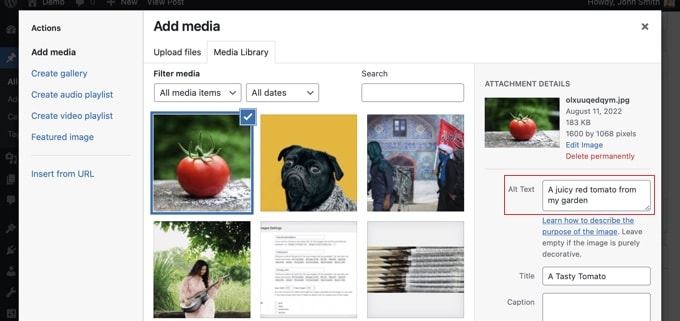
Depois disso, você deve carregar a imagem do seu computador ou clicar na guia 'Biblioteca de mídia' para visualizar as imagens que você já carregou.
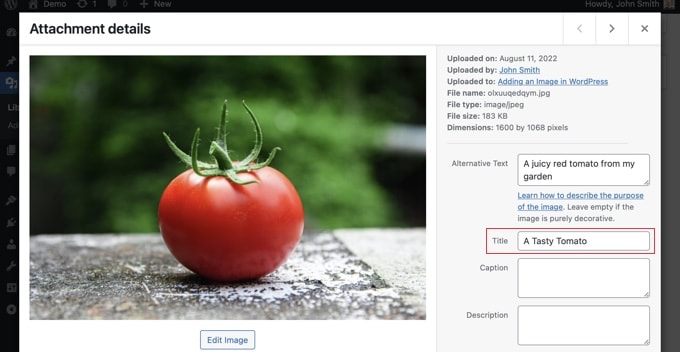
Em seguida, clique na imagem desejada para selecioná-la e, em seguida, digite o texto alternativo desejado nos 'Detalhes do anexo' da sua imagem.

Adicionando texto alternativo na biblioteca de mídia
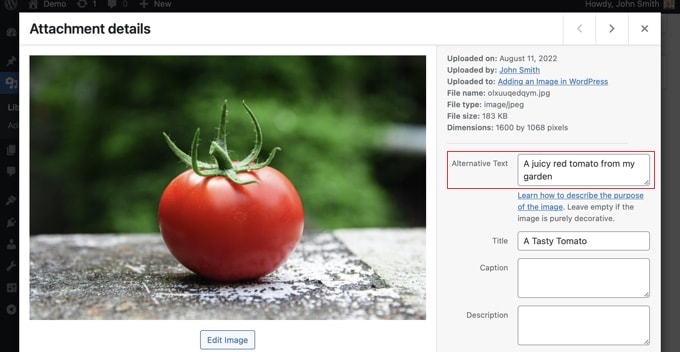
Você também pode adicionar texto alternativo a uma imagem acessando Mídia »Biblioteca e clicando na imagem para editá-la.

Lembre-se de que isso não alterará o texto alternativo de nenhuma instância dessa imagem que você já inseriu em postagens ou páginas. No entanto, se você adicionar a imagem a uma postagem ou página depois de adicionar o texto alternativo aqui, o texto alternativo será incluído com ela.
Como adicionar títulos de imagem no WordPress
É importante entender que existem dois tipos de títulos que você pode adicionar às suas imagens.
Primeiro, há o título de imagem padrão que o WordPress usa internamente para identificar arquivos de mídia na Biblioteca de mídia e nas páginas de anexos. Em segundo lugar, há o atributo de título de imagem HTML adicionado às imagens em suas postagens e páginas.
Vamos dar uma olhada em como adicionar os dois tipos de títulos.
Adicionando o título da imagem do WordPress na biblioteca de mídia
Você pode adicionar títulos de mídia do WordPress às suas imagens usando o Biblioteca de mídia. Ao editar uma imagem na Biblioteca de mídia, você verá um campo 'Título'.

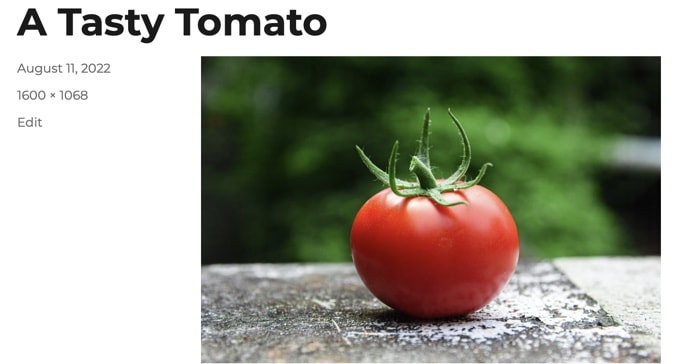
Este título é usado pelo WordPress para identificar a imagem. Ao clicar no link 'Visualizar página de anexo' na parte inferior da tela, você verá que o título é usado como o título dessa página.

O título de mídia do WordPress não é necessário para SEO de imagem ou para usuários com leitores de tela. Embora possa ser útil em alguns casos, não é tão útil quanto o atributo de título HTML da imagem. Então, como você cria isso?

Dica profissional: você gostaria de usar automaticamente o título de mídia do WordPress como o atributo de título da imagem em seus posts e páginas? Dê uma olhada na seção abaixo, onde mostramos como fazer isso usando o All in One SEO Pro.
Adicionando um atributo de título de imagem HTML no editor de bloco
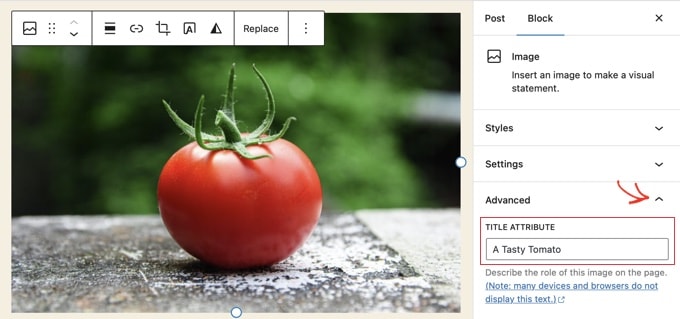
É fácil adicionar um atributo de título no editor de blocos. Basta clicar na imagem e, em seguida, clicar na seta para baixo ao lado de 'Avançado' para mostrar as opções avançadas de imagem.

Agora você pode simplesmente digitar o título no campo 'Title Attribute'.
Adicionando um atributo de título de imagem HTML no editor clássico
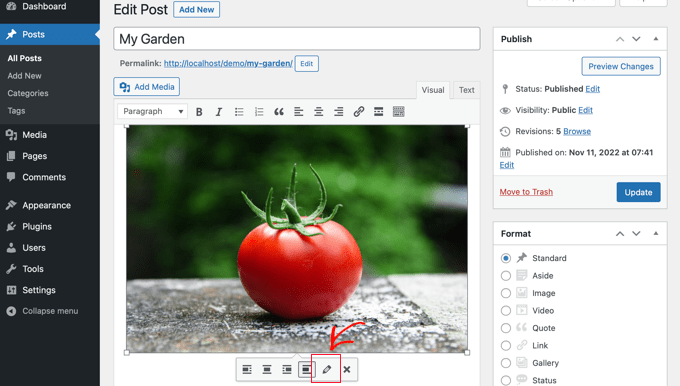
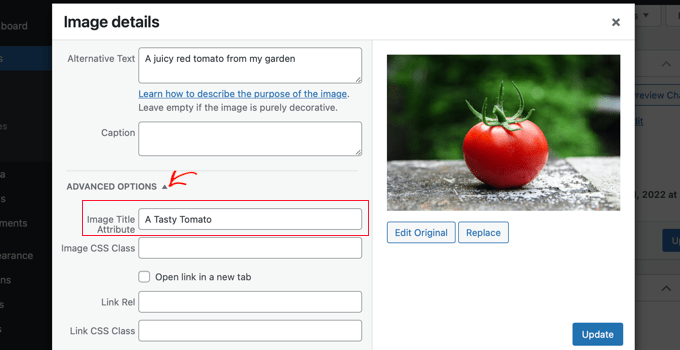
Adicionar um atributo de título usando o antigo editor clássico é semelhante. Você pode adicionar o atributo de título clicando em uma imagem e, em seguida, clicando no ícone de lápis.

Você verá a tela 'Detalhes da imagem'. Para definir o atributo do título da imagem, você precisa clicar na pequena seta para baixo ao lado de 'Opções avançadas' na parte inferior.

Você pode então definir o atributo de título da imagem. Certifique-se de clicar no botão 'Atualizar' na parte inferior da tela quando terminar.
Como definir automaticamente títulos alternativos de texto e imagem usando AIOSEO
All in One SEO (AIOSEO) é o melhor plugin de SEO para WordPress do mercado. Ele adicionará um mapa de site de imagem adequado e outros recursos de SEO para melhorar sua classificação de SEO. Ele também permite que você defina automaticamente o texto alternativo e os títulos das imagens e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plugin All in One SEO. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress. Para usar o recurso Image SEO, você precisará do plano Plus ou superior.
Após a ativação, o plug-in iniciará o assistente de configuração automaticamente. Você pode aprender como configurar o plugin em nosso guia sobre como configurar o All in One SEO corretamente.
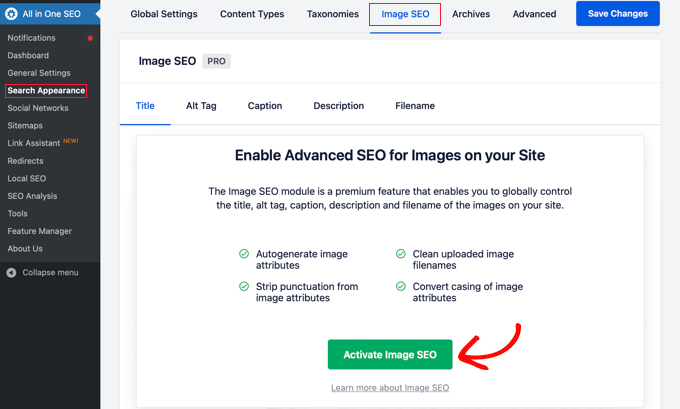
Agora você precisa navegar para All in One SEO » Search Appearance e, em seguida, clicar na guia 'Image SEO'. Depois disso, você terá que clicar no botão 'Ativar SEO de imagem' para ativar os recursos premium de SEO de imagem.

Definindo títulos de imagem usando tudo em um SEO
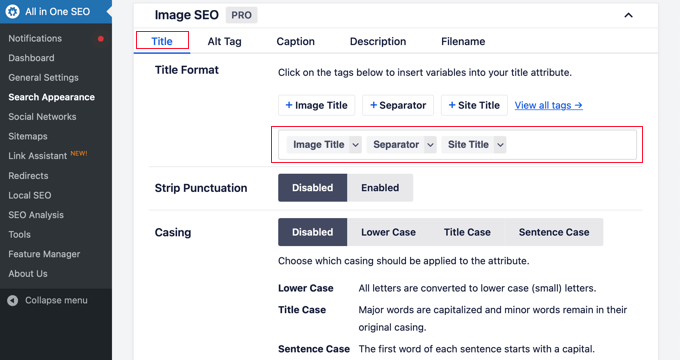
Certifique-se de que está olhando para a guia 'Título' da página SEO de imagem. Aqui você pode escolher tags que definirão o formato usado para gerar automaticamente atributos de título para suas imagens.
Por exemplo, se você incluir a tag '+ Título da imagem', cada imagem em suas postagens e páginas usará automaticamente o título de mídia do WordPress no atributo de título HTML.

Você também pode adicionar outras tags, como o título do site, ao atributo de título da imagem. All in One SEO pode até remover a pontuação do título e alterar sua capitalização.
Configurando o texto alternativo usando tudo em um SEO
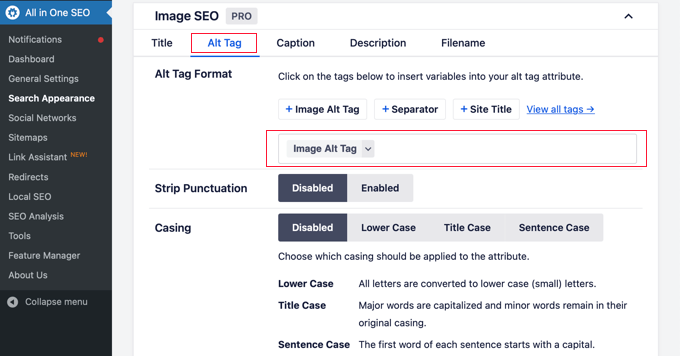
Em seguida, você precisa clicar na guia 'Alt Tag' na página de SEO de imagens do AIOSEO. Aqui você pode formatar automaticamente o texto alternativo de suas imagens.
Por padrão, o AIOSEO simplesmente usará o texto alternativo da imagem. Se desejar, você também pode adicionar o título do seu site e outras informações ao texto alternativo de cada imagem em seu site.

Por que usar Alt Text e títulos de imagem no WordPress?
Recomendamos fortemente o uso de texto alternativo para todas as imagens. Aqui no WPBeginner, também adicionamos um título a todas as imagens. No entanto, isso é menos importante do que o texto alternativo.
O texto alternativo é importante porque o Google se concentra nele como um fator de classificação para imagens. Ele também é usado por leitores de tela para ajudar os visitantes com deficiência visual a interagir totalmente com seu conteúdo.
Você nunca deve colocar palavras-chave em tags alt e title. É importante que você os torne descritivos e úteis para que sejam úteis para os visitantes que precisam deles. Você pode usar suas palavras-chave onde for relevante, mas não exagere.
Por exemplo, se você estiver escrevendo um artigo sobre a melhor hospedagem WordPress, sua palavra-chave alvo pode ser “melhor hospedagem WordPress”.
Você também pode ter uma captura de tela em seu artigo mostrando aos usuários como configurar uma conta com um host popular como o Bluehost. Vamos dar uma olhada em alguns bons e maus exemplos de texto alternativo para essa imagem:
- “Configuração da conta” não é muito descritivo e também não inclui nada relacionado à sua palavra-chave.
- “Melhor hospedagem WordPress, hospedagem WordPress, melhor hospedagem na web para WordPress” não descreve a imagem e está repleto de palavras-chave.
- “Configurar uma conta de hospedagem WordPress” é muito melhor porque é descritivo e usa parte da palavra-chave de forma natural e apropriada.
Esperamos que este artigo tenha ajudado você a entender a diferença entre o texto alternativo da imagem e o título da imagem no WordPress. Você também pode querer aprender como otimizar imagens para a web e confira nossa lista dos melhores plug-ins e ferramentas de SEO para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
