Como criar um carrossel de imagens no WordPress (em 5 etapas)
Publicados: 2023-11-08As imagens são uma maneira fácil de embelezar suas páginas. No entanto, se você tiver muitos deles, isso pode atrapalhar o fluxo do seu conteúdo e distrair os visitantes. Em vez disso, você pode criar um carrossel de imagens no WordPress.
Dessa forma, você pode organizar suas fotos em um carrossel compacto que gira automaticamente. Portanto, você pode exibir toneladas de imagens sem que elas ocupem muito espaço. Além disso, os visitantes podem interagir com o carrossel, o que torna seu site mais envolvente.
Nesta postagem, daremos uma olhada mais de perto nos carrosséis de imagens e discutiremos alguns casos de uso. A seguir, mostraremos como criar um carrossel de imagens no WordPress. Vamos começar!
O que é um carrossel de imagens?
Um carrossel de imagens (ou controle deslizante de imagens) fornece uma das maneiras mais simples de exibir muitas imagens a partir de apenas um elemento compacto. Normalmente, um carrossel gira automaticamente, mas os visitantes também podem rolar manualmente pelas fotos:

Dessa forma, um carrossel de imagens permite exibir seus ativos sem ocupar muito espaço na página. Além disso, a natureza dinâmica do recurso torna seu site mais envolvente.
Se você administra um site de comércio eletrônico, pode usar um carrossel para exibir seus produtos mais recentes ou destacar serviços específicos. Ou, para sites de portfólio ou fotografia, um carrossel é uma ótima maneira de apresentar galerias de imagens.
No entanto, existem outras maneiras de utilizar carrosséis além de imagens. Você pode incluir avaliações de clientes, depoimentos ou criar um carrossel de logotipos para ganhar a confiança dos visitantes. Alternativamente, você pode organizar um controle deslizante em destaque com suas mídias sociais ou postagens de blog para direcionar o tráfego entre plataformas.
Como criar um carrossel de imagens no WordPress
Agora que você sabe um pouco mais sobre carrosséis de imagens, vamos dar uma olhada em como criar um carrossel de imagens no WordPress em cinco etapas.
- Instale um plugin de carrossel como Smart Slider 3
- Crie seu primeiro carrossel de imagens
- Adicione suas imagens
- Personalize o design do carrossel de imagens
- Adicione seu carrossel de imagens no WordPress
1. Instale um plugin de carrossel como Smart Slider 3
 Controle deslizante inteligente 3
Controle deslizante inteligente 3Versão Atual: 3.5.1.19
Última atualização: 4 de outubro de 2023
controle deslizante inteligente-3.3.5.1.19.zip
A menos que você saiba codificar, a maneira mais simples de criar um carrossel de imagens no WordPress é instalar um plugin. Existem muitos plug-ins para escolher, mas o Smart Slider 3 é uma excelente opção.
Com este plugin, você pode projetar seu carrossel visualmente usando um editor intuitivo de arrastar e soltar. Além disso, você pode acessar uma variedade de modelos pré-concebidos e opções de personalização.
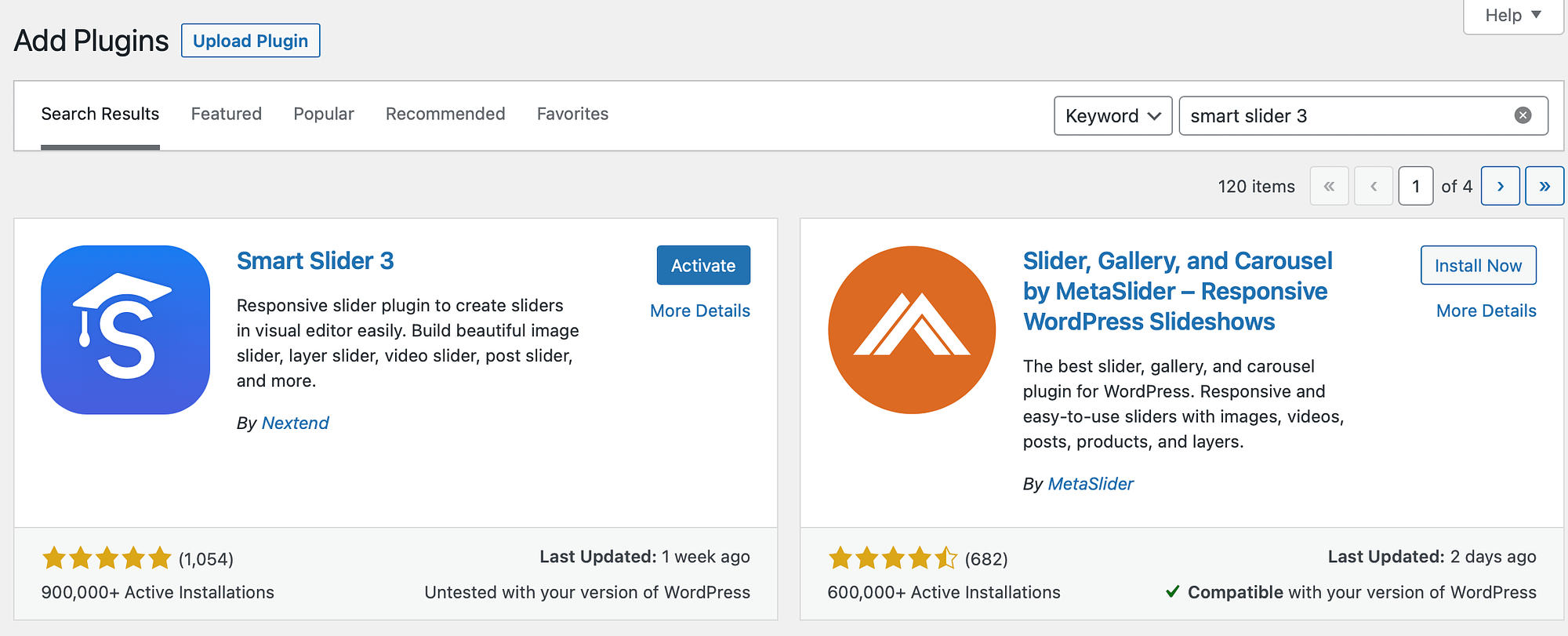
Para começar, vá para Plugins no painel do WordPress. Clique em Adicionar novo e digite o nome do plugin na barra de pesquisa. Agora, selecione Instalar agora → Ativar :

Neste ponto, você deverá ver uma guia Smart Slider aparecer na barra lateral do WordPress. Se isso não acontecer automaticamente, talvez seja necessário atualizar a página.
2. Crie seu primeiro carrossel de imagens
Agora que você instalou com sucesso o plugin Smart Slider 3, clique na guia Smart Slider na barra lateral do WordPress. Você pode assistir ao vídeo de boas-vindas ou clicar em Ir para o painel .
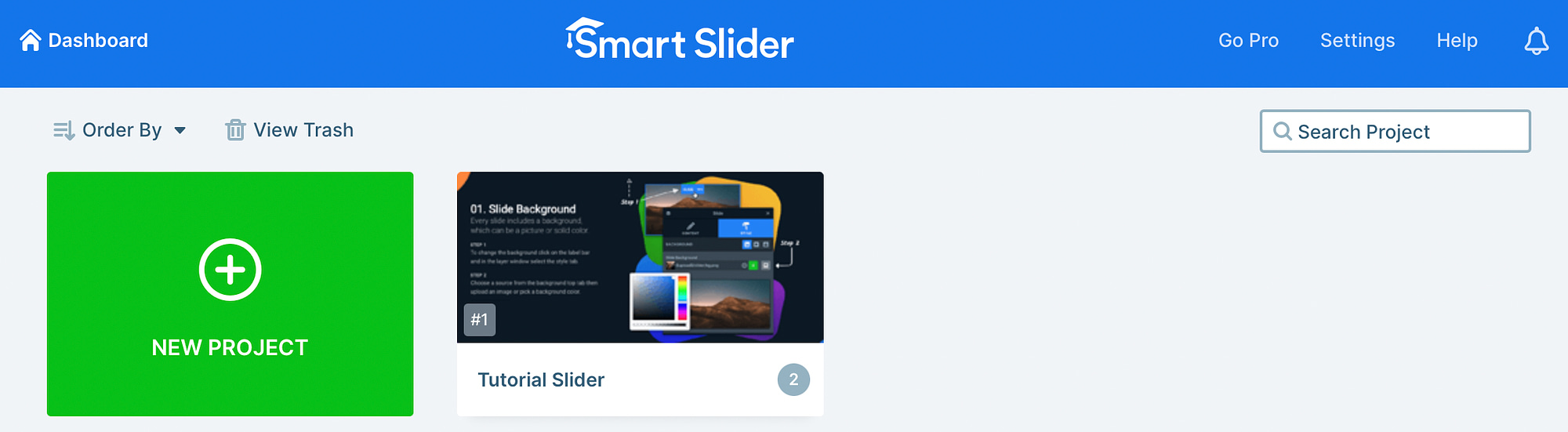
Agora, clique no botão Novo Projeto para criar um carrossel de imagens no WordPress:

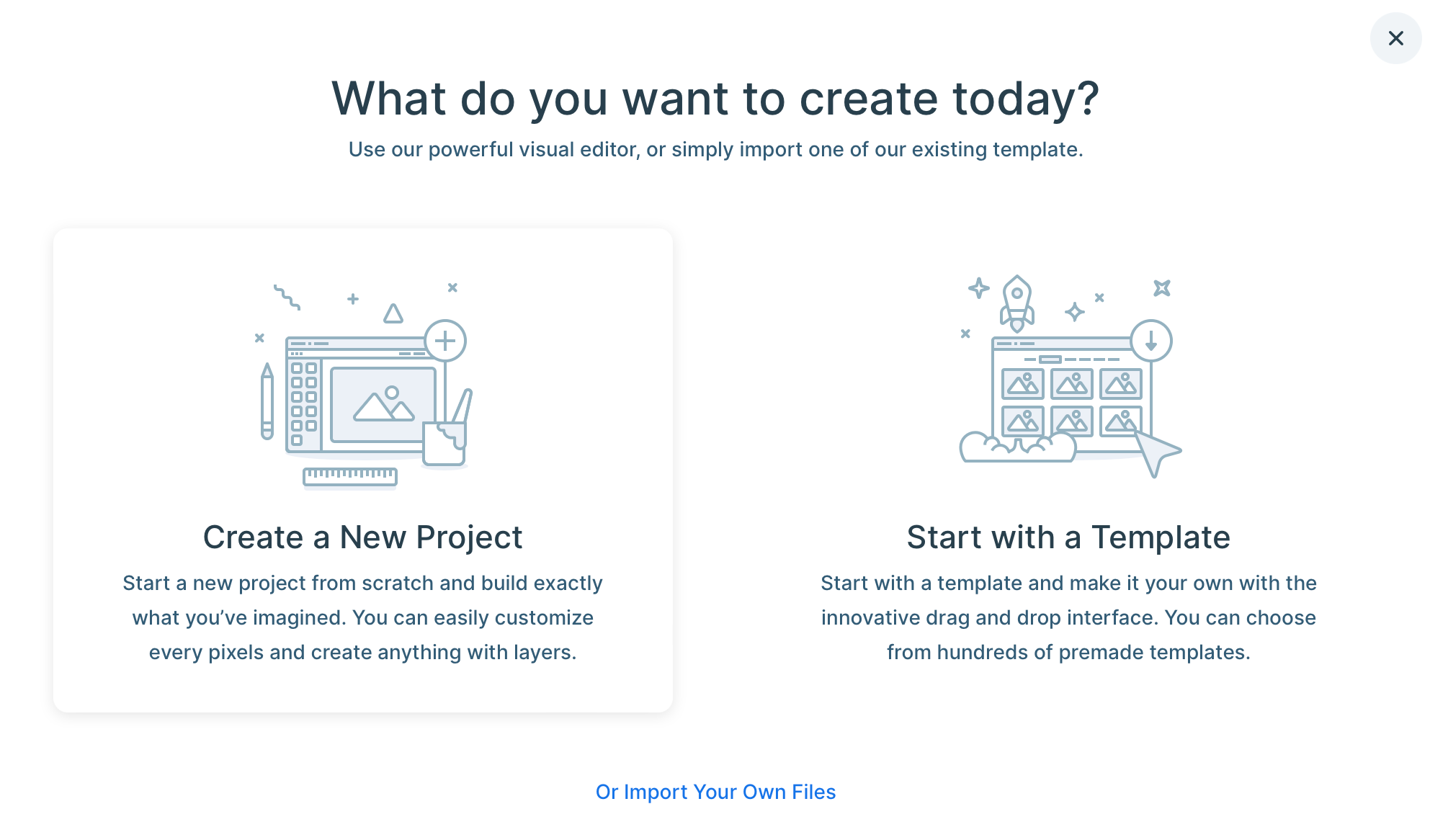
Um pop-up aparecerá onde você pode optar por proceder de três maneiras. Você pode selecionar um modelo pré-fabricado, importar seus próprios arquivos ou clicar em Criar um novo projeto para criar um carrossel de imagens do zero.
Continuaremos com a última opção:

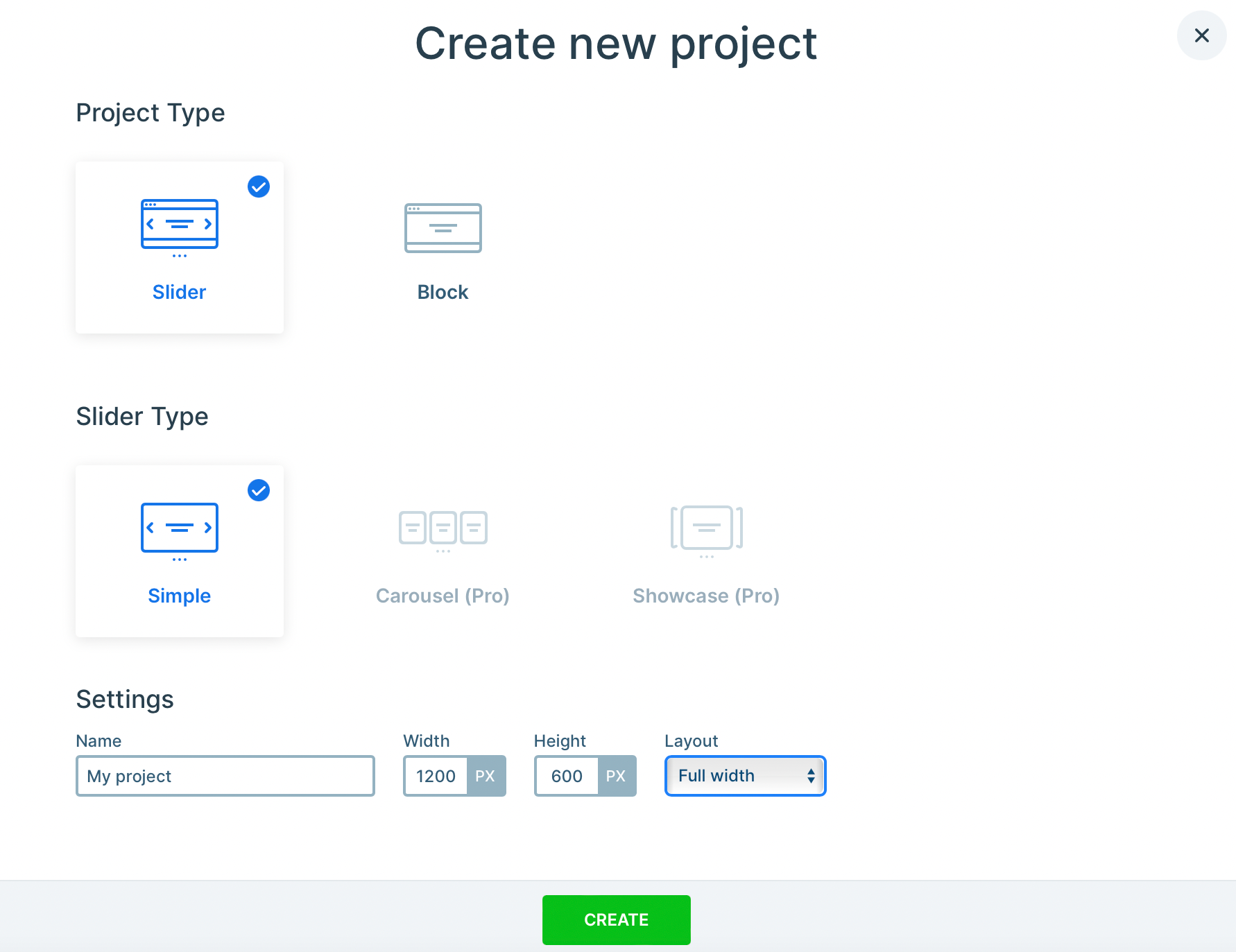
Agora, em Project Type , clique em Slider . Em seguida, selecione o tipo de controle deslizante de sua preferência:

Com o plugin gratuito, você está limitado à opção de controle deslizante simples . Mas se estiver usando o plugin Pro, você pode construir um carrossel ou vitrine premium.
Faça sua seleção e dê um nome ao seu projeto. Também existe a possibilidade de definir dimensões personalizadas para a altura e largura do seu carrossel.
Além disso, você pode escolher entre um layout em caixa ou de largura total. Quando estiver satisfeito com suas escolhas, clique em Criar .
3. Adicione suas imagens ️
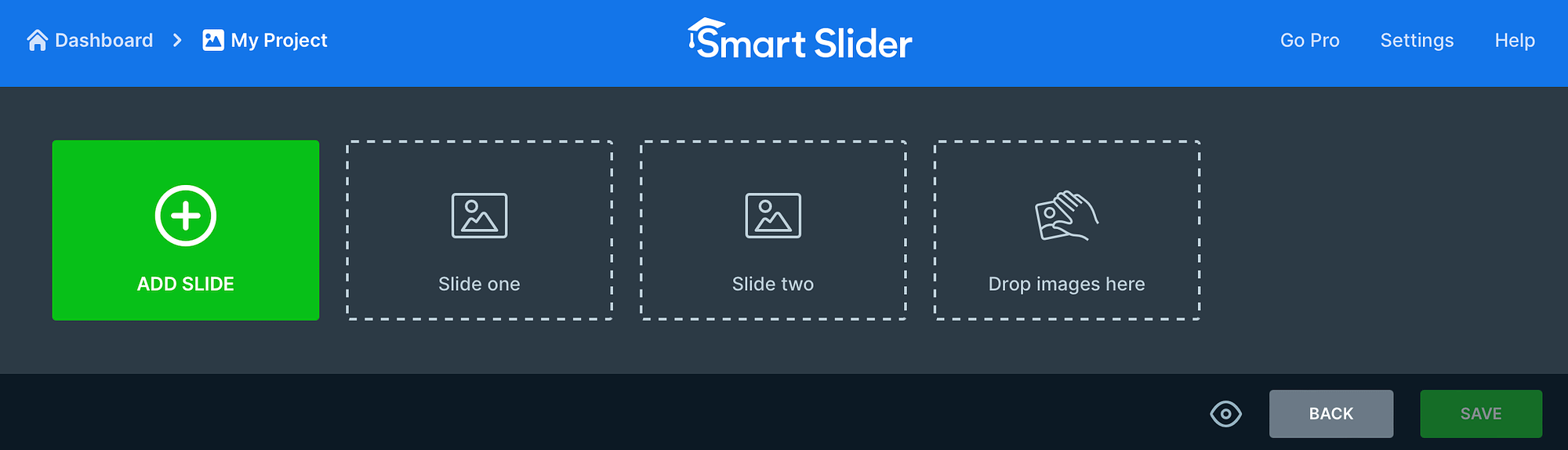
Neste ponto, você configurou a base para seu carrossel de imagens, então é hora de adicionar suas imagens. Tudo que você precisa fazer é clicar no botão Adicionar slide :

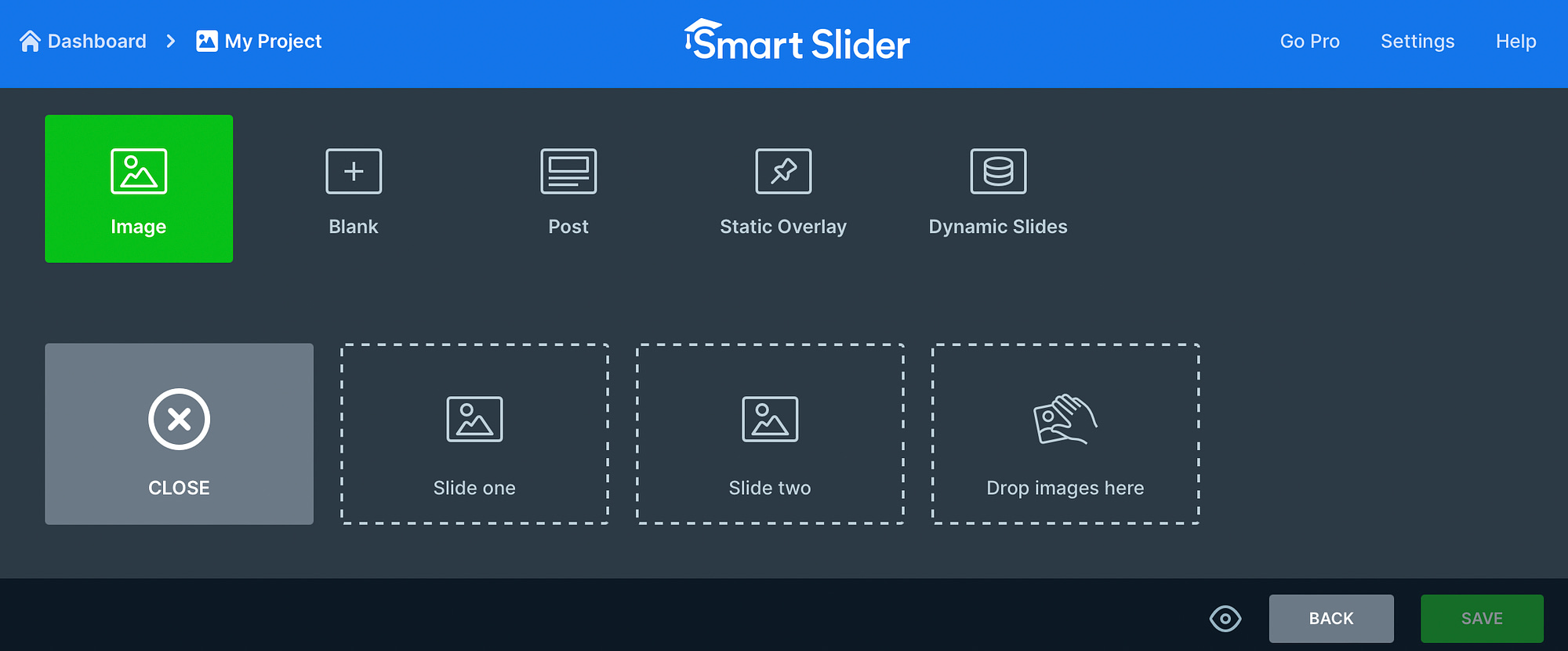
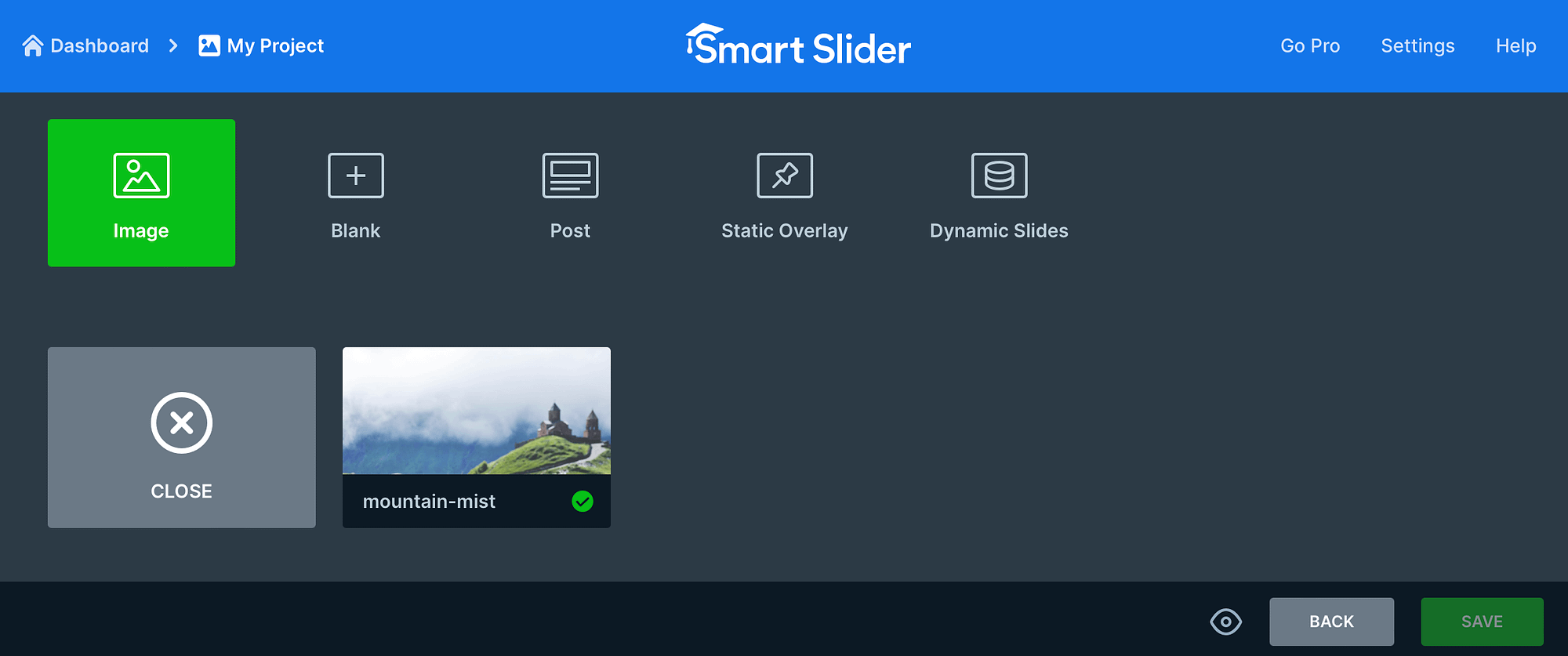
Em seguida, escolha a opção relevante. Por exemplo, você pode adicionar imagens, postagens, slides dinâmicos e muito mais. Selecione a opção Imagem para descartar ou fazer upload de arquivos do seu computador:

Ou mude para a guia Biblioteca de mídia para escolher as imagens que serão salvas em seu site WordPress. Quando encontrar a foto certa, clique em Selecionar para adicioná-la ao seu projeto:

Agora, continue o processo até adicionar todas as suas imagens.
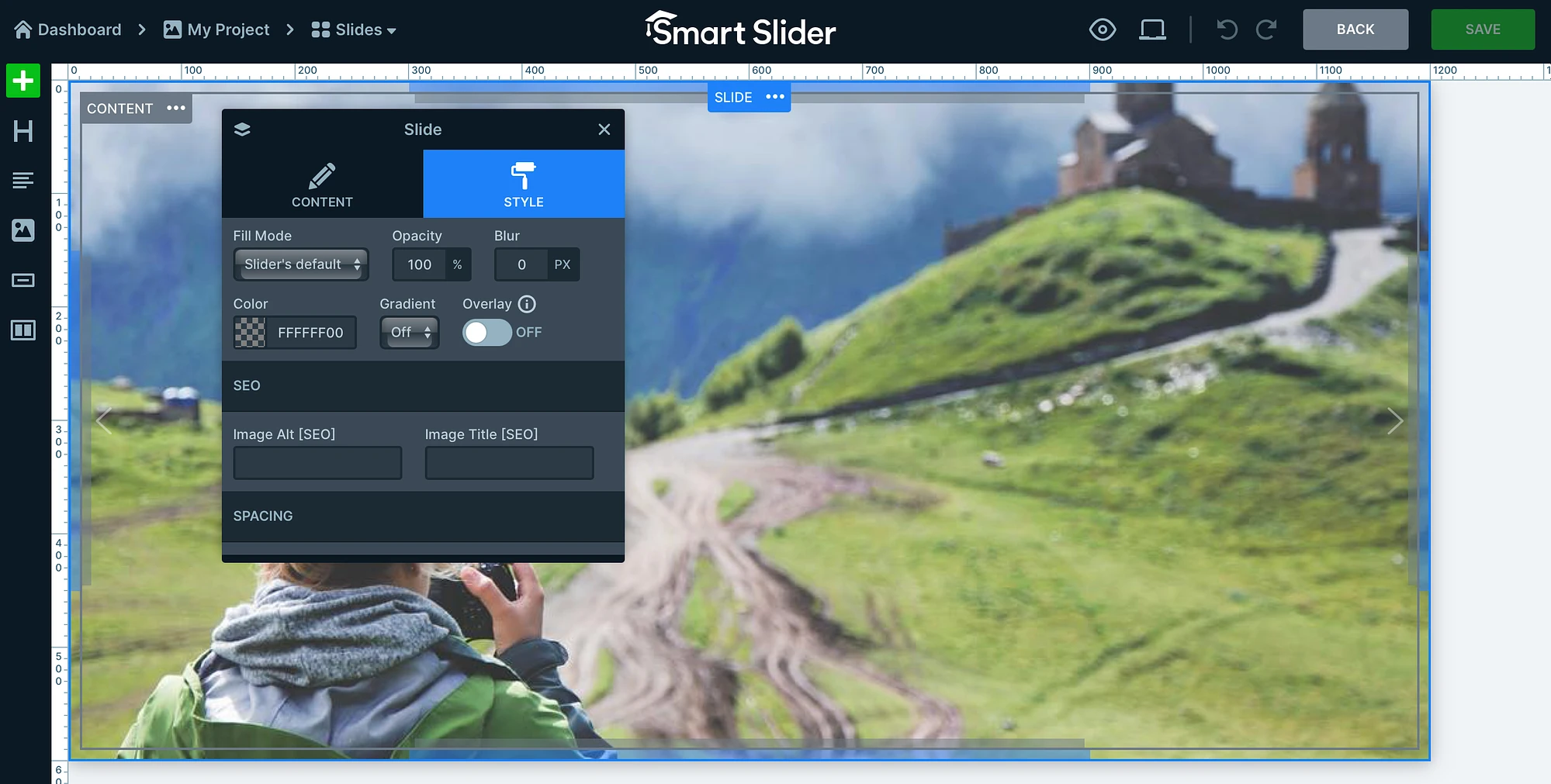
Uma das melhores partes do Smart Slider é que você pode até editar imagens individuais. Então, se você quiser personalizar uma imagem específica, passe o mouse sobre a foto e selecione Editar :

Aqui, você pode ajustar o foco da imagem, aplicar uma cor de fundo e adicionar detalhes de SEO da imagem, como tags alt e títulos. Na guia Conteúdo , você também pode adicionar um link que é ideal se estiver adicionando fotos de produtos que levam a uma página de produto.

Além disso, você pode usar os links no lado esquerdo do editor para adicionar títulos, texto e botões à sua imagem. Em seguida, clique em Salvar para atualizar o slide.
4. Personalize o design do carrossel de imagens
Depois de adicionar todas as suas fotos ao carrossel de imagens, você pode personalizar o design para que fique bem exibido em sua página. Role para baixo até a seção Geral , onde você pode adicionar uma miniatura e alterar o alinhamento do design do slide.
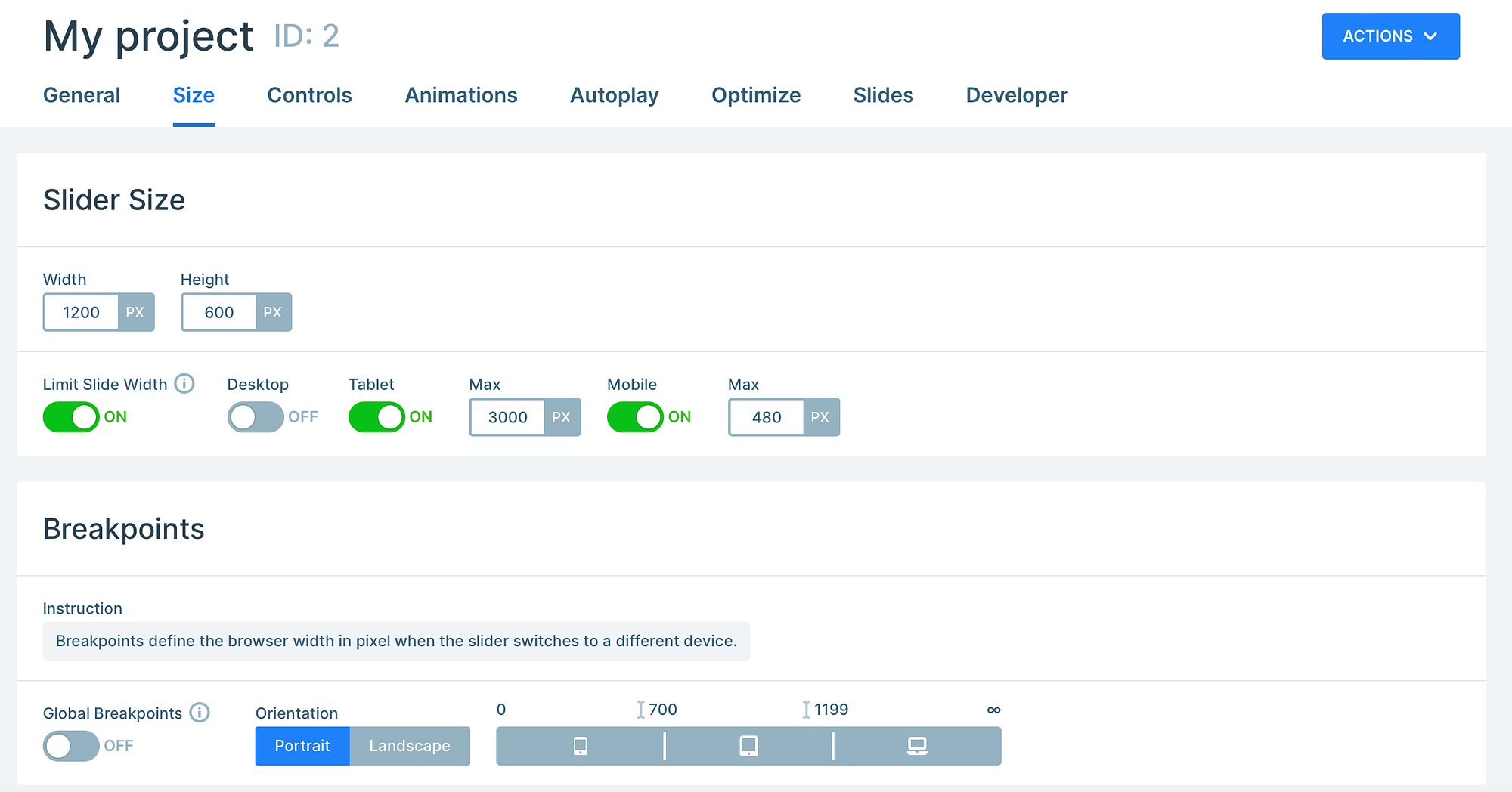
Se você mudar para a guia Tamanho , poderá alterar o tipo de layout (caixa, largura total), definir dimensões personalizadas para diferentes dispositivos e inserir pontos de interrupção para criar um carrossel de imagens totalmente responsivo:

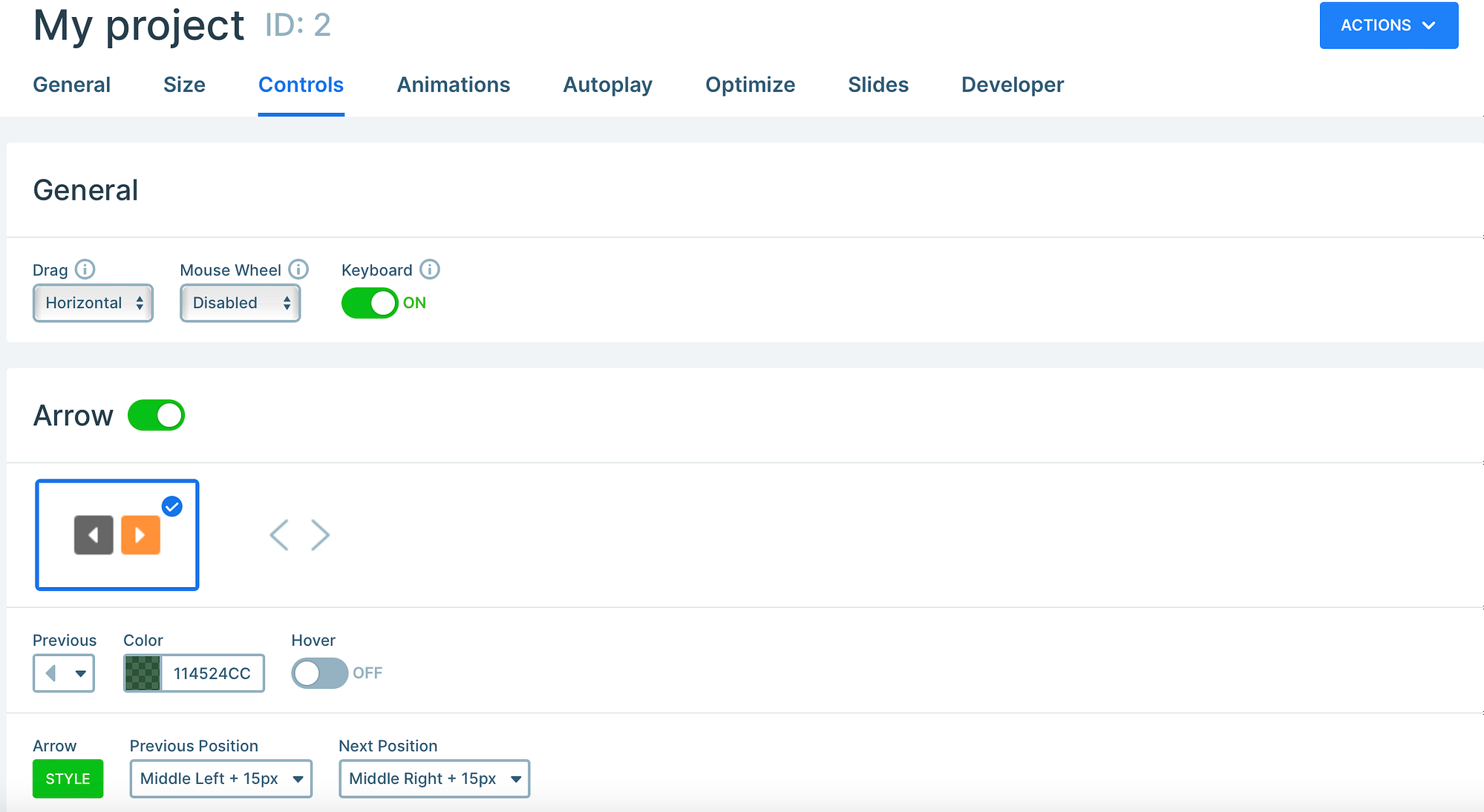
Enquanto isso, a seção Controles permite determinar a direção de arrastar (e tocar) do controle deslizante, personalizar a aparência da seta e ativar barras de texto, miniaturas, sombras e muito mais:

Se você quiser fazer seu carrossel de imagens girar automaticamente entre os slides, vá para a seção Reprodução automática para ativar esta funcionalidade. Além disso, você pode otimizar seu slide determinando quando e como o carrossel carrega e é exibido.
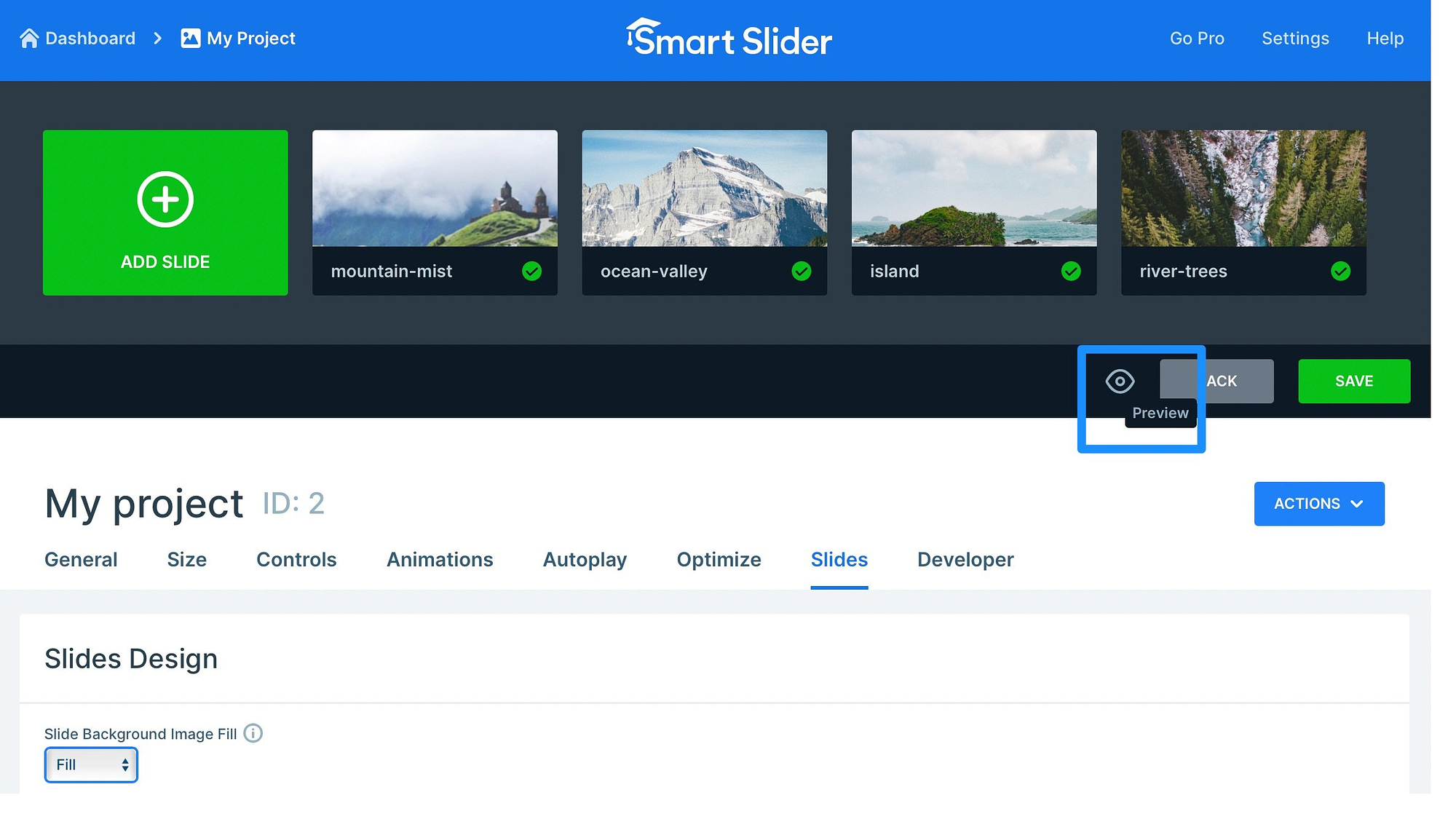
Agora, clique no pequeno ícone de olho para visualizar seu carrossel de imagens:

Então, se você estiver satisfeito com o design do carrossel, clique em Salvar .
5. Adicione seu carrossel de imagens no WordPress
Neste ponto, você criou um carrossel de imagens no WordPress, mas ainda precisa adicionar o controle deslizante a uma página ou postagem em seu site. Se você voltar para a seção Geral abaixo do editor, poderá ver todas as maneiras de incorporar o carrossel.
Por exemplo, você pode usar shortcode ou código PHP (para adicionar ao arquivo do seu tema). Porém, a maneira mais fácil é adicionar seu carrossel como um bloco/widget. Melhor ainda, o Smart Slider 3 integra-se com todos os construtores de páginas populares para que você não fique limitado ao editor de blocos.
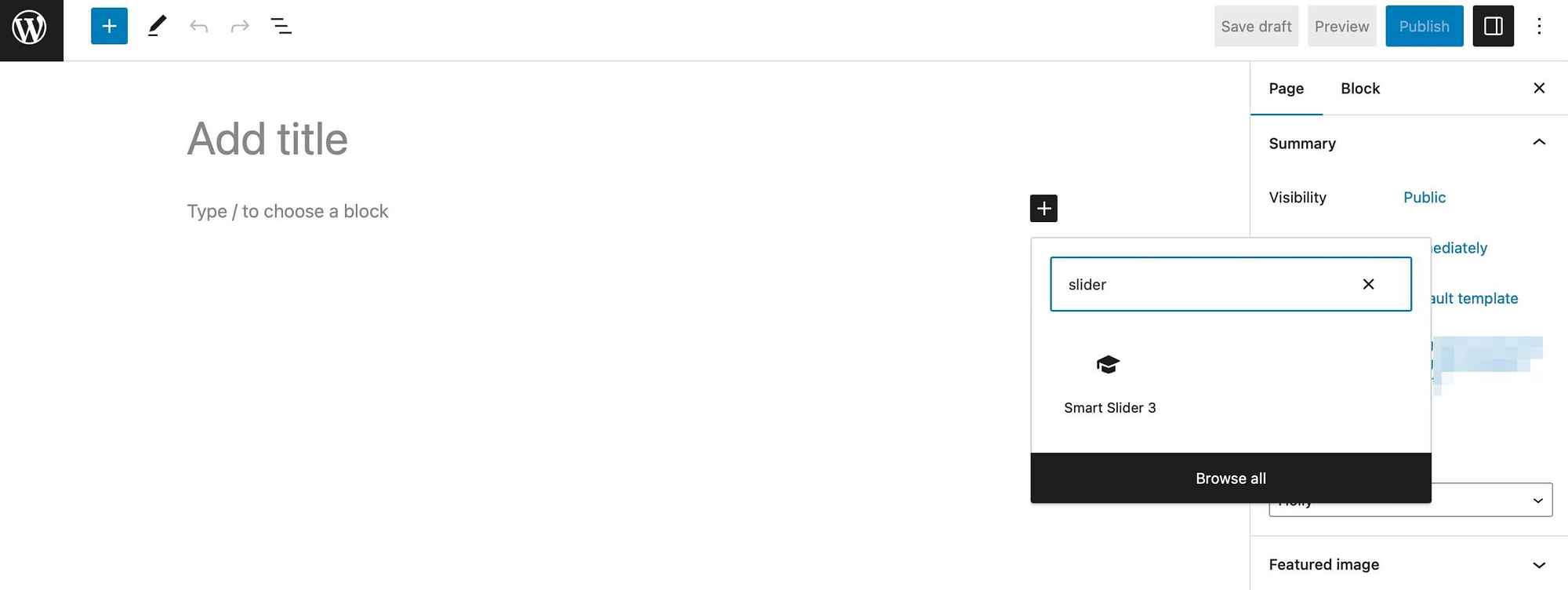
Para começar, abra a página ou post onde deseja inserir o carrossel de imagens. Agora, selecione um novo bloco e pesquise “slider”. Clique na opção Smart Slider 3 :

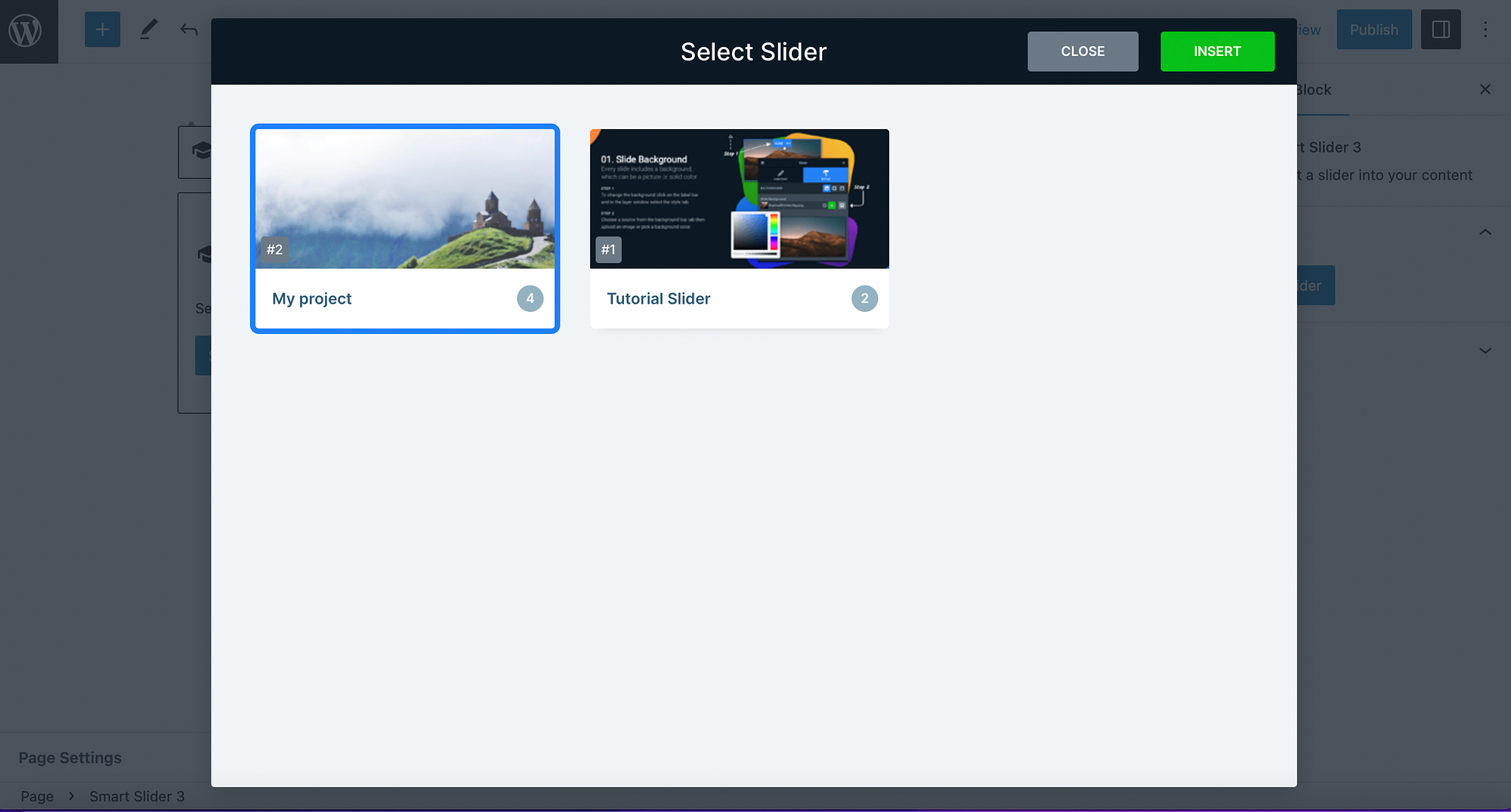
Em seguida, clique em Selecionar controle deslizante e encontre o carrossel que você acabou de criar:

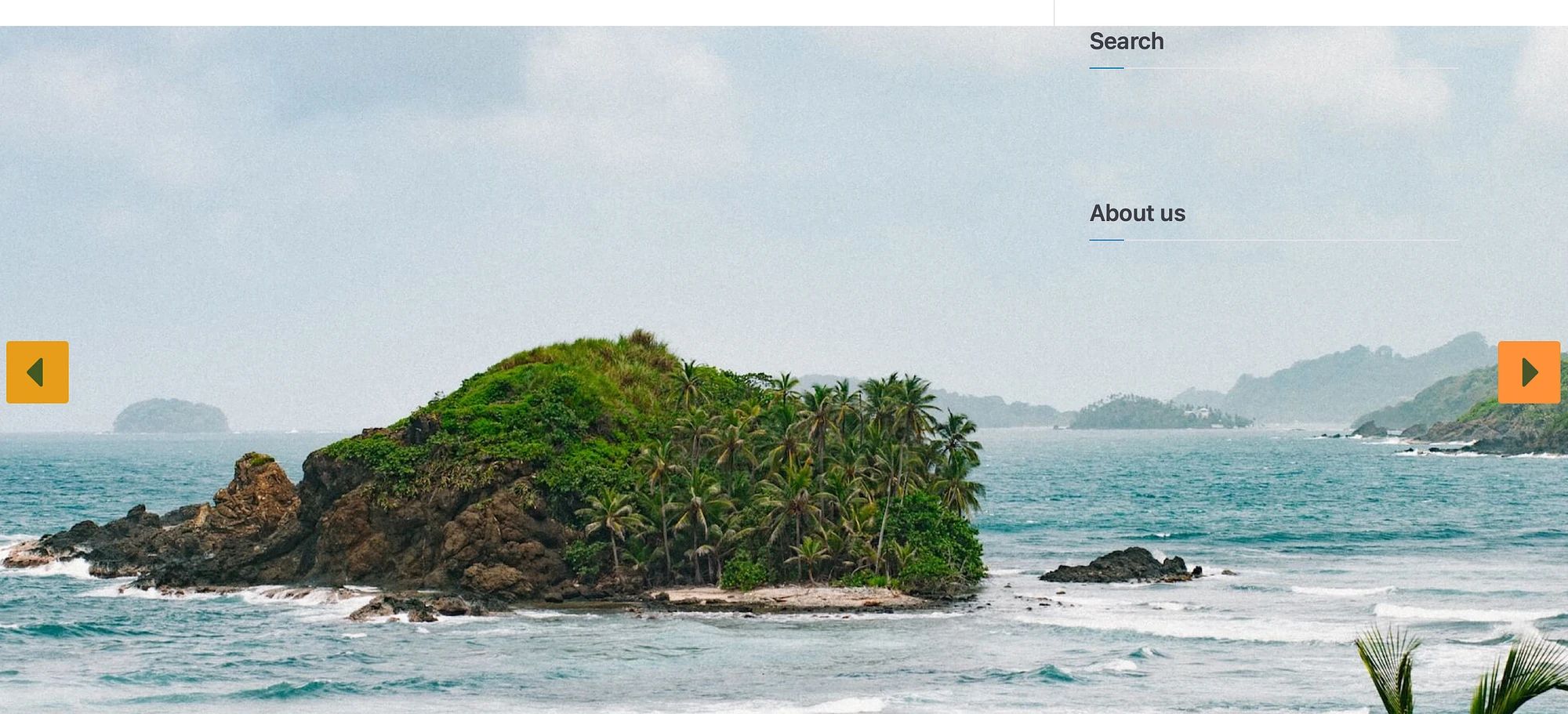
Agora selecione Inserir para adicionar o carrossel à sua página. Em seguida, você pode visualizar sua página no frontend para ver se ela é exibida corretamente:

Se você precisar editar o controle deslizante, basta clicar no ícone de lápis na barra de ferramentas ou selecionar Editar nas configurações do bloco. Caso contrário, você pode salvar ou publicar sua página.
Conclusão
Um carrossel de imagens é uma excelente forma de adicionar muitas imagens ao seu site sem ocupar muito espaço. Além disso, seus visitantes podem navegar facilmente pelas fotos, o que torna seu site mais interativo.
Para recapitular, veja como criar um carrossel de imagens no WordPress:
- Instale um plugin de carrossel como o Smart Slider 3.
- Crie seu primeiro carrossel de imagens
- ️ Adicione suas imagens
- Personalize o design do carrossel de imagens
- Adicione seu carrossel de imagens no WordPress
Você tem alguma dúvida sobre como criar um carrossel de imagens no WordPress? Deixe-nos saber nos comentários abaixo!
