Como adicionar efeitos de foco de imagem no WordPress (em 4 etapas)
Publicados: 2022-03-25Quer saber como adicionar efeitos de foco de imagem no WordPress? Ao projetar seu site, você deseja que ele se destaque o máximo possível. Isso pode ser difícil, porque todos os outros desenvolvedores da Web estão pensando a mesma coisa. No entanto, muitas ferramentas inovadoras permitem que você crie designs da Web atraentes com facilidade.
Por exemplo, adicionar efeitos de foco a imagens pode ser uma maneira criativa e interativa de melhorar imagens estáticas em seu site. Neste post, discutiremos os benefícios de adicionar efeitos de foco a uma imagem no WordPress. Em seguida, forneceremos um guia passo a passo sobre como implementá-los em seu site. Vamos começar!
O que são efeitos de foco de imagem em WordPresss?
Como o WordPress é muito personalizável, você pode criar um site com muito apelo visual. Pode levar tempo e planejamento para criar um site exclusivo, mas é muito possível quando você está usando as técnicas certas.
Uma maneira de ser inovador com seu web design é adicionar um efeito de foco a uma imagem. Os efeitos de foco podem ser uma maneira perfeita de criar um site estético e memorável. Eles podem ajudar imagens estáticas simples a se destacarem e parecerem mais interativas:

Um efeito de foco é uma animação que é acionada quando um usuário passa o mouse sobre um elemento na página. Alguns efeitos de foco são tão simples quanto ampliar uma imagem. Outros podem alterar a cor ou fazer a imagem encolher ou girar. Efeitos de hover também podem ser adicionados a muitos outros elementos, como links em suas landing pages, mas neste post vamos focar exclusivamente em imagens.
Por que você pode querer adicionar efeitos de foco às imagens no WordPress
Se você deseja expandir seus negócios, é crucial ter um site bem projetado. Adicionar imagens é uma técnica inteligente para quebrar longas passagens de texto e tornar seu site pessoal. Embora as imagens estáticas possam ser eficazes, o uso de efeitos de foco pode ser mais atraente e exclusivo.
Há muitos benefícios em usar efeitos de foco. Eles podem:
- Adicionar um elemento interativo à imagem
- Chame mais a atenção do que uma imagem estática
- Requer menos recursos do que GIFs ou vídeos
- Informe aos usuários que uma imagem é clicável
O melhor de tudo, com o nosso plugin Beaver Builder, os efeitos de foco são fáceis de usar. Você verá que o Beaver Builder oferece muitas opções de animação diferentes para efeitos de foco. Ao usar uma classe personalizada e CSS personalizado, você pode melhorar instantaneamente as imagens em seu site.
Como adicionar efeitos de foco a imagens no WordPress (em 4 etapas)
Agora que exploramos os benefícios dos efeitos de foco, você pode estar se perguntando como usá-los. Felizmente, compilamos um tutorial passo a passo sobre esse processo:
Você pode adicionar efeitos de foco por meio de codificação manual. No entanto, isso pode ser arriscado e demorado, especialmente se você não for um desenvolvedor experiente. A boa notícia é que essa tarefa se torna muito mais simples quando você está usando um plugin.
O plugin WordPress Beaver Builder gratuito ajuda você a criar sites WordPress funcionais e visualmente atraentes com facilidade. Cada elemento é amigável ao desenvolvedor, desde o construtor de páginas de arrastar e soltar até o CSS personalizável. Além disso, esta ferramenta permite que qualquer pessoa use facilmente os efeitos de foco da imagem. Para qualquer foto que precise de um recurso mais interativo, você não pode errar com o Beaver Builder.
Também recomendamos instalar nosso Tema Beaver Builder. Ao projetar postagens e páginas no WordPress, é melhor usar modelos de postagem do WordPress que economizam tempo. Dessa forma, você pode se concentrar na criação de recursos interessantes, como efeitos de foco, em vez de projetar layouts. No entanto, você pode usar o Beaver Builder junto com qualquer tema WordPress que preferir.
Etapa 1: adicione um módulo de foto à sua página
Antes de começar, certifique-se de instalar e ativar o plug-in Beaver Builder. Depois disso, no back-end do seu site WordPress, vá para a guia Páginas . Crie uma nova página ou selecione a página que deseja editar e clique em Iniciar Beaver Builder para abrir o editor.
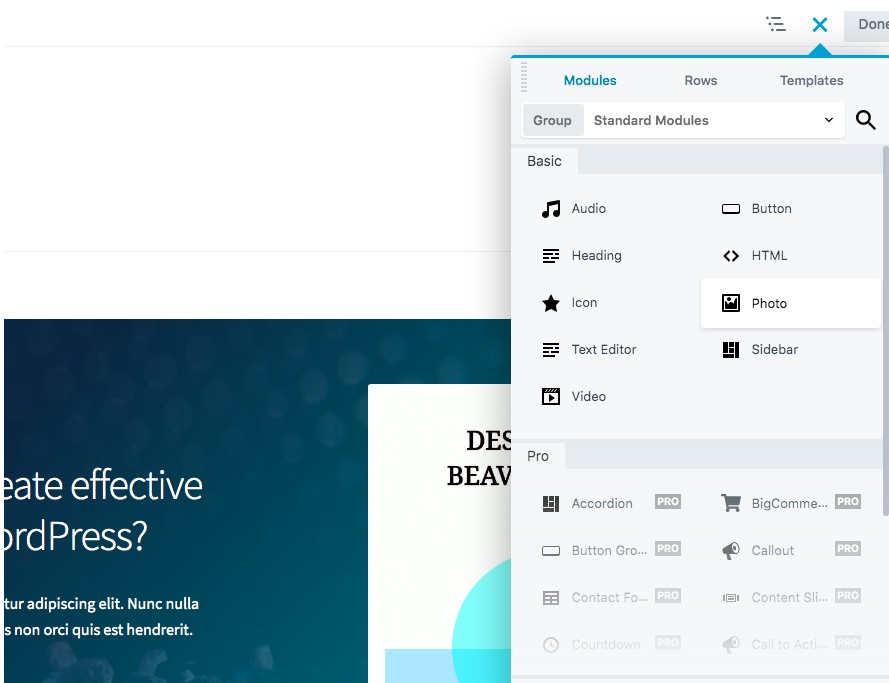
Em seguida, clique no ícone + no canto superior direito. Lá, você adicionará um módulo Foto à sua página:

Você pode usar o recurso de arrastar e soltar para colocar este módulo de maneira rápida e fácil onde for necessário.

Etapa 2: configurar o módulo de foto
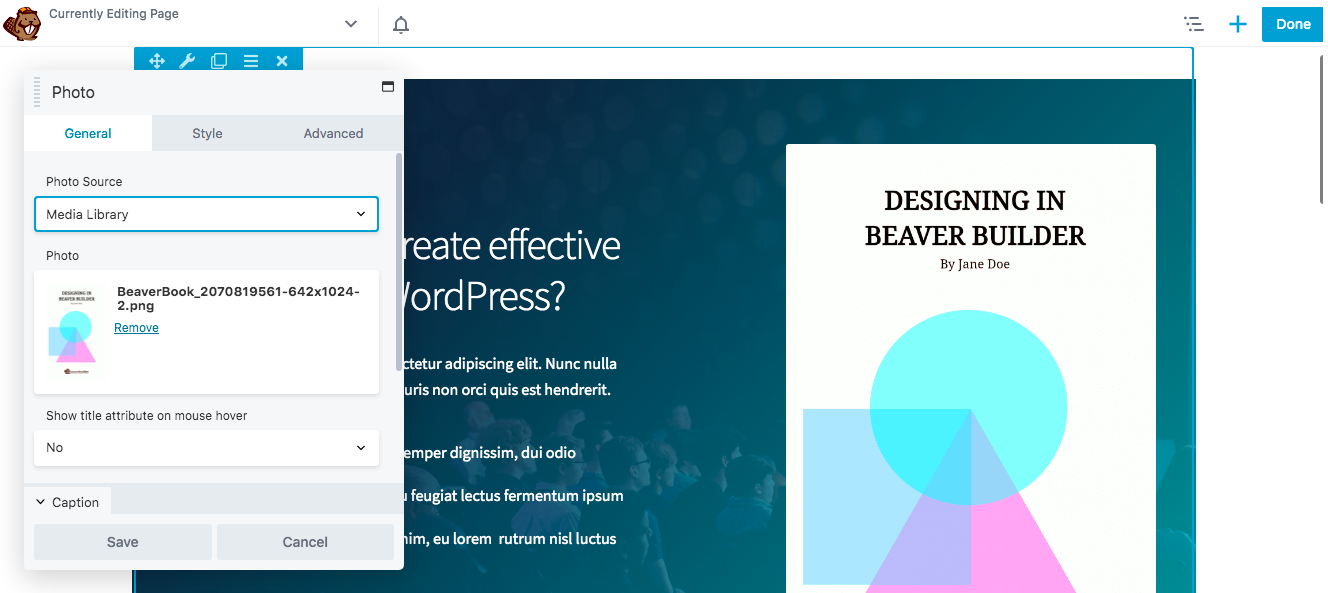
Em seguida, configure o módulo Foto como faria para qualquer imagem adicionada ao seu site. Para começar, você pode selecionar uma foto da sua Biblioteca de mídia ou usar um URL. Ao usar a Biblioteca de mídia, selecione o tamanho de foto desejado:

Você também pode cortar a imagem em várias formas geométricas. Um efeito de foco ainda será eficaz, mesmo que sua imagem tenha o formato de paisagem, panorama, retrato ou círculo.
Neste ponto, você pode adicionar um link para a foto, se necessário. Como os efeitos de foco chamam a atenção para uma imagem, essa pode ser uma maneira eficaz de incentivar os visitantes a visitar determinados URLs.
Etapa 3: insira a classe personalizada
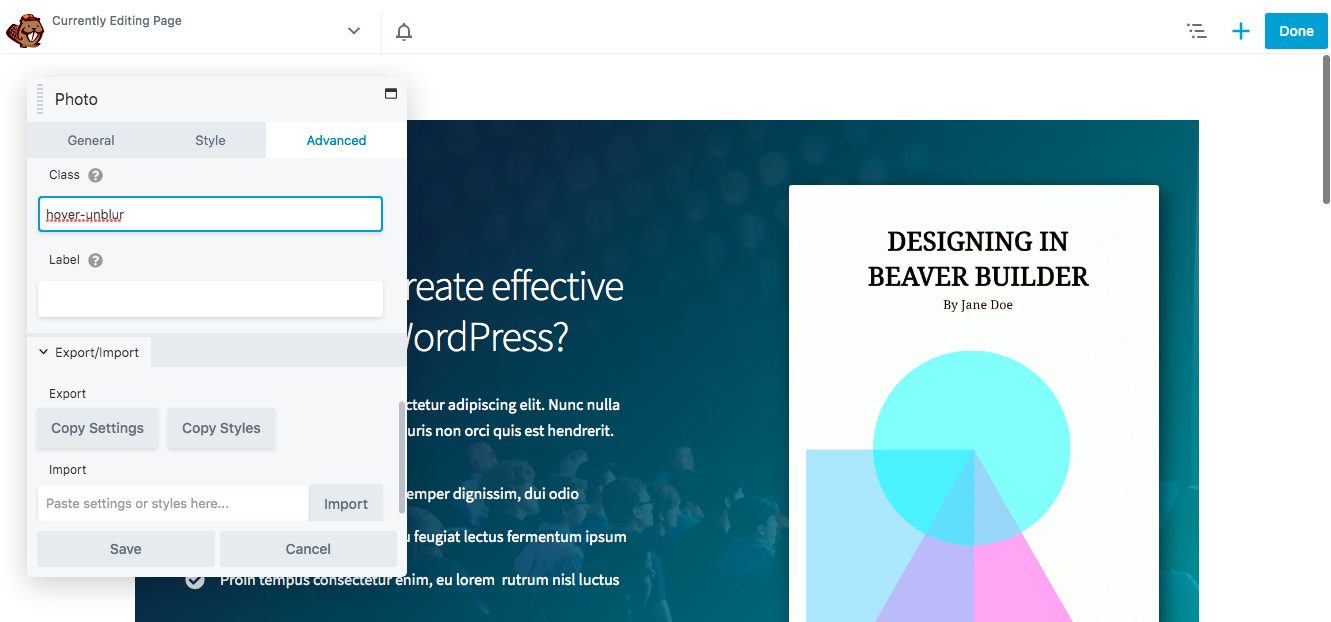
Depois de configurar o módulo de fotos ao seu gosto, clique na guia Avançado . É aqui que você encontrará a seção Elemento HTML .
Role até a parte inferior dessa seção, até ver o campo Classe . Nesta caixa, você inserirá as informações de classe personalizadas para qualquer efeito que estiver usando. Neste tutorial, estamos usando o efeito Hover Unblur, então inserimos “hover-unblur” na seção de classe:

Com os efeitos de foco, você pode não apenas inserir animações, mas também alterar a cor de uma imagem. O Beaver Builder oferece muitos efeitos de foco diferentes para escolher.
Dependendo do efeito que você deseja adicionar, você precisará usar uma classe personalizada específica. Aqui estão as opções que você tem disponíveis:
- Passe o Zoom In: passe o zoom-in
- Reduzir o zoom: passar o zoom-out
- Passe o zoom para fora e gire: hover-zoom-out-rotate
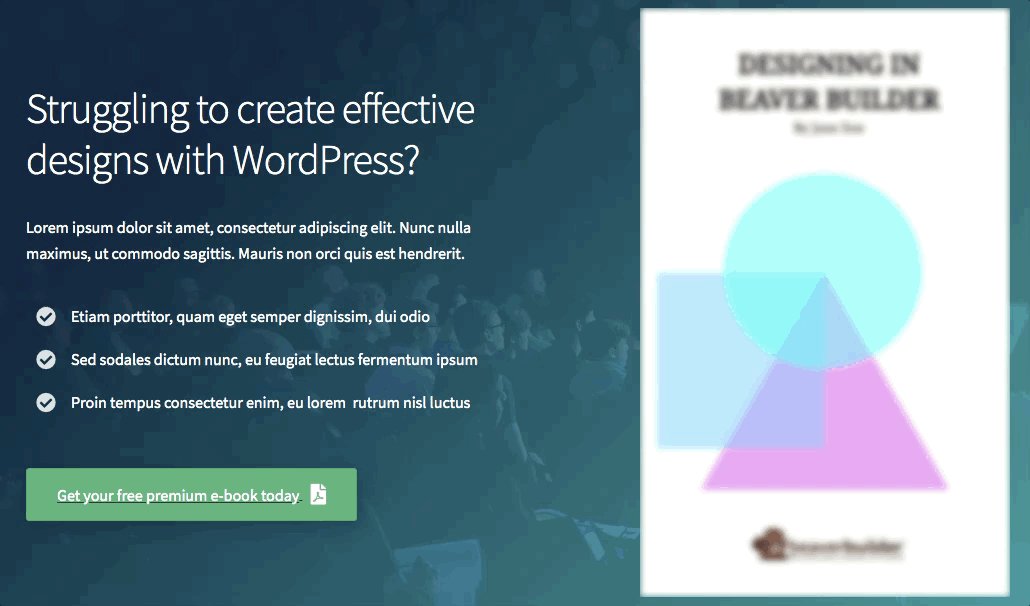
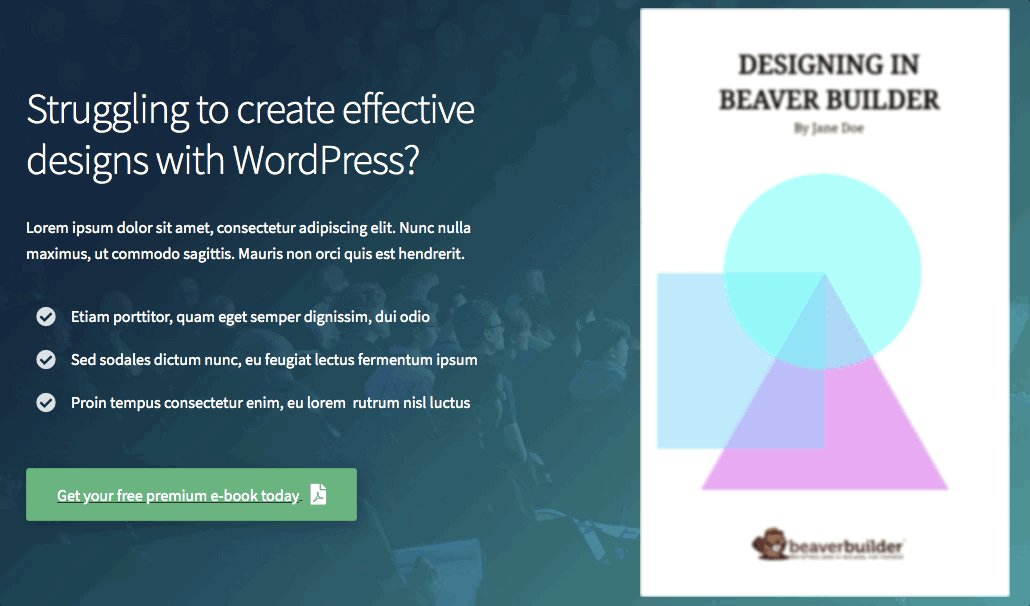
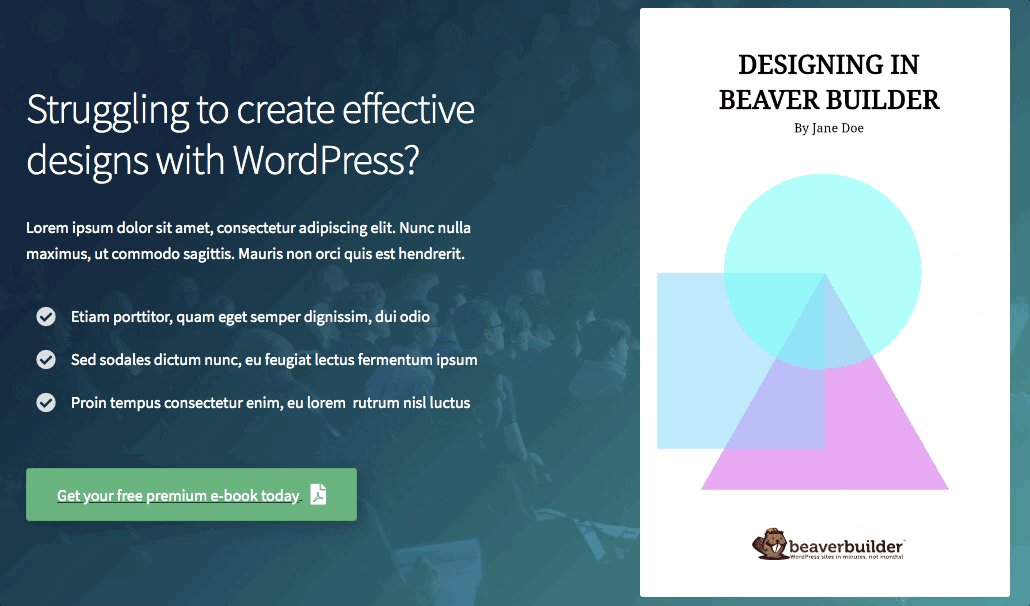
- Desfoque ao passar o mouse: desfoque ao passar o mouse
- Escala de cinza para cor: gray-scale-img
- Sépia para Cor: sepia-img
Você sempre pode visualizar vários efeitos antes de escolher um, para ver qual opção é mais eficaz.
Etapa 4: adicione o CSS do efeito ao seu site
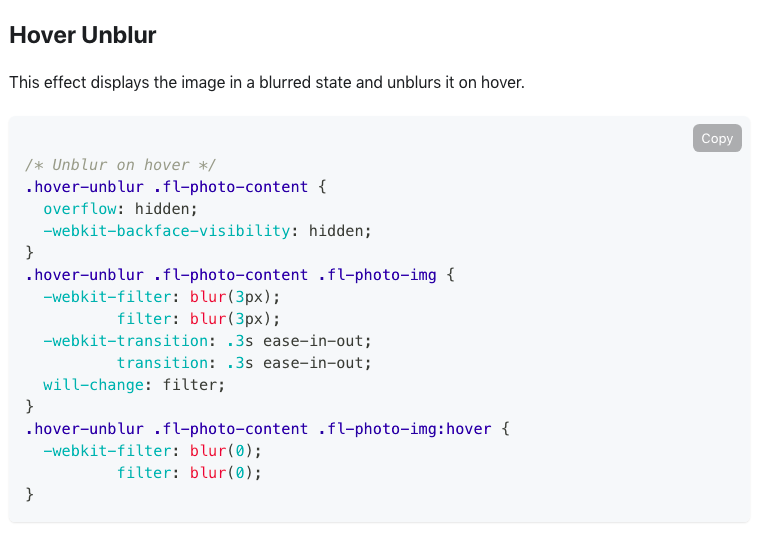
Por fim, você precisará adicionar o CSS para o efeito de foco escolhido ao seu site. Para fazer isso, você pode visitar nossa base de conhecimento para encontrar e copiar o CSS para esse efeito de foco:

É importante observar que as velocidades de transição para efeitos de foco são fixadas em 0,3 segundos. No entanto, você pode alterar isso ao carregar o CSS em seu site. Simplesmente aumente ou diminua os valores para acelerar ou desacelerar a transição.
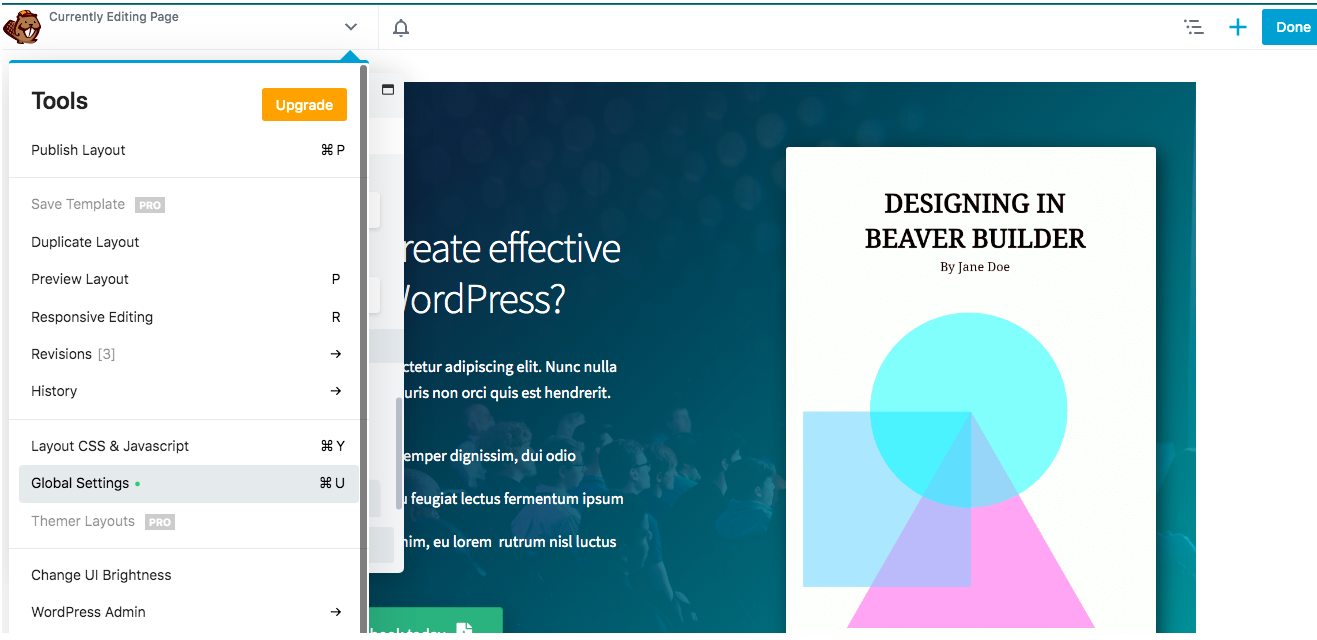
Para adicionar o código CSS ao seu site, clique na barra de título no canto superior esquerdo e navegue até as Configurações Globais :

Em seguida, vá para a tag CSS e cole o código CSS para o efeito desejado. Depois de salvar suas alterações, esse código aparecerá em Ferramentas > Configurações globais em todas as páginas do Beaver Builder. Além disso, suas regras de CSS serão aplicadas a todo o conteúdo do seu site, mesmo às partes que não foram criadas usando o Beaver Builder.
Se você quiser aplicar o CSS a apenas uma página específica, vá para Layout CSS e Javascript . Insira seu código na guia CSS e salve suas alterações.
Agora você pode ver seu primeiro efeito de foco! Certifique-se de passar o mouse sobre a imagem para se certificar de que está funcionando corretamente:

Você também pode adicionar o mesmo efeito de foco a várias imagens em uma linha ou coluna. Para obter mais detalhes sobre isso, confira nossa documentação sobre como trabalhar com configurações de linha e coluna.
Conclusão
Embora existam muitas maneiras de personalizar seu site, adicionar um efeito de foco é uma maneira rápida e fácil de tornar qualquer imagem única e atraente. Os efeitos de foco também oferecem um elemento interativo que pode manter as pessoas em seu site por mais tempo.
Como vimos, você pode adicionar facilmente qualquer efeito de foco usando nosso plug-in Beaver Builder, seguindo estas etapas:
- Adicione um módulo de foto à sua página.
- Configure o módulo de foto.
- Insira a classe personalizada.
- Adicione o CSS para o efeito ao seu site.
Qual é o seu efeito hover favorito para usar? Deixe-nos saber na seção de comentários abaixo!
