Guia para iniciantes de otimização de imagem para mecanismos de pesquisa
Publicados: 2022-08-23Assim como a pesquisa por palavra-chave atrai novos visitantes para um site, a otimização de imagem também pode atrair novos visitantes durante uma pesquisa de imagem.
Para isso, é obrigatório melhorar o SEO da imagem do seu site. Você deve ajudar os mecanismos de pesquisa a identificar suas imagens e indexá-las junto com as palavras-chave corretas.
As práticas recomendadas de otimização de imagem foram abordadas neste artigo.
Otimizando suas imagens para velocidade e SEO
A velocidade tem um papel crucial a desempenhar tanto para a experiência do usuário quanto para o SEO. Sites mais rápidos são sempre classificados mais altos pelos mecanismos de pesquisa. Isso também se aplica à pesquisa de imagens.
As imagens em geral aumentam o tempo geral de carregamento de uma página da web. Demora um tempo consideravelmente mais longo para baixar, em comparação com o conteúdo de texto.
Portanto, se sua página incluir várias imagens, ela será carregada lentamente.
Pode ser um pouco complicado se você é iniciante e não tão profissional com edição de imagens e gráficos, mas é necessário otimizar a imagem em seu site.
Um software de edição de fotos como o Adobe Photoshop ou qualquer outro editor eficaz deve ser usado para editar as imagens e otimizá-las.
Ao fazer isso, você cria o tamanho, o tipo de arquivo e a proporção corretos para sua imagem. Um plugin de compressão de imagem para WordPress também fará o trabalho para você se for apenas reduzir o tamanho. Reduz automaticamente o tamanho durante o carregamento.

Entendendo o texto alternativo
Um atributo HTML que é usado para exibir imagens em uma página da Web por adição com a tag img é conhecido como Texto Alternativo ou Texto Alt. No código HTML simples fica assim:
<img src="/sktthemeslogo.jpeg" alt="SKT Themes Logo" />
O texto alternativo melhora a acessibilidade, permitindo que os leitores de tela leiam o texto para usuários com deficiência visual.
Ele permite que os proprietários do site descrevam a imagem em texto simples, o que é essencial para a otimização da imagem .
Também ajuda o mecanismo de pesquisa a entender o contexto da imagem, portanto, é crucial para o SEO da imagem.
Os motores de busca modernos contam com a Inteligência Artificial para reconhecer uma imagem e seu conteúdo.
No entanto, eles ainda confiam nos desenvolvedores para garantir que eles descrevam a imagem em texto simples.
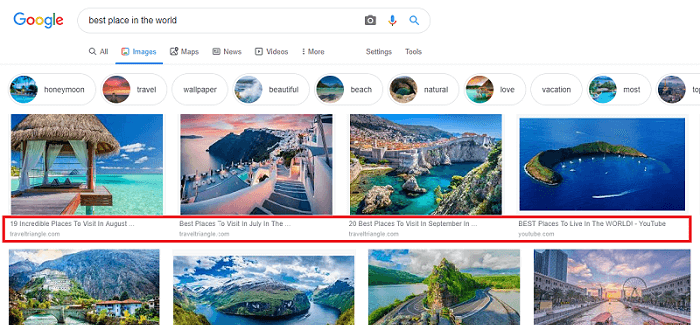
A pesquisa de imagens do Google é acompanhada por texto alternativo que ajuda os usuários a entender a imagem e, portanto, também aumenta as possibilidades de atrair mais visitantes.
Em uma condição ideal, o texto Alt não é visível em seu site, mas se devido a algum erro técnico a imagem não for exibida, um texto Alt com um ícone de imagem quebrado será exibido aos usuários.

Adicionando texto alternativo, legenda e título às imagens do WordPress
É necessário adicionar metadados de imagem ao fazer upload de imagens no WordPress.
Esses metadados de imagem consistem em uma legenda, texto alternativo e título. É possível adicionar legenda e texto alternativo para uma imagem no WordPress quando você a adiciona através do bloco de imagem padrão.
A partir do nome do arquivo, é gerado automaticamente um título para a imagem. Para modificar o título, clique no botão editar na barra de ferramentas do bloco de imagem.
Um pop-up de upload de mídia aparecerá e você deverá inserir o título desejado para a imagem.
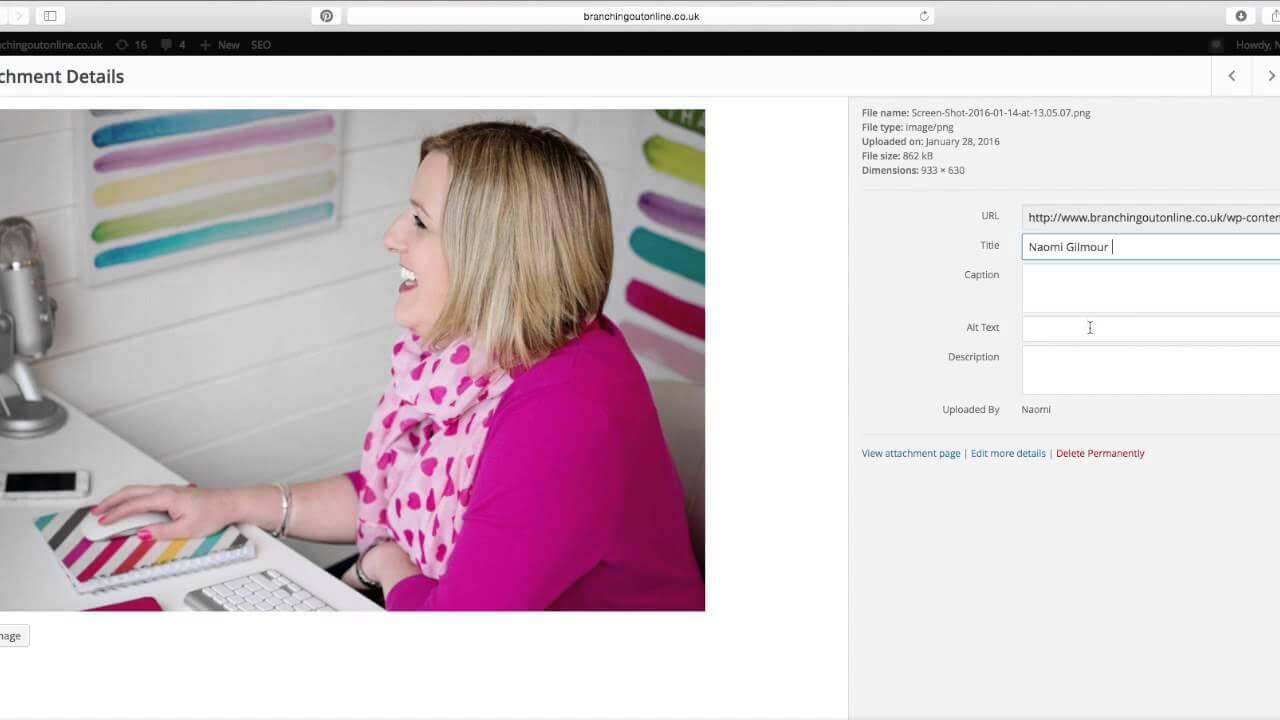
Para imagens que já foram carregadas no WordPress, pode-se editar facilmente o título e a tag alt.

Vá para a página da biblioteca no menu de mídia e procure a imagem que pretende editar.
Para abrir o pop-up de detalhes do anexo, basta clicar na imagem. Nos detalhes do anexo fornecidos, você pode inserir o texto alternativo, o título e a legenda.

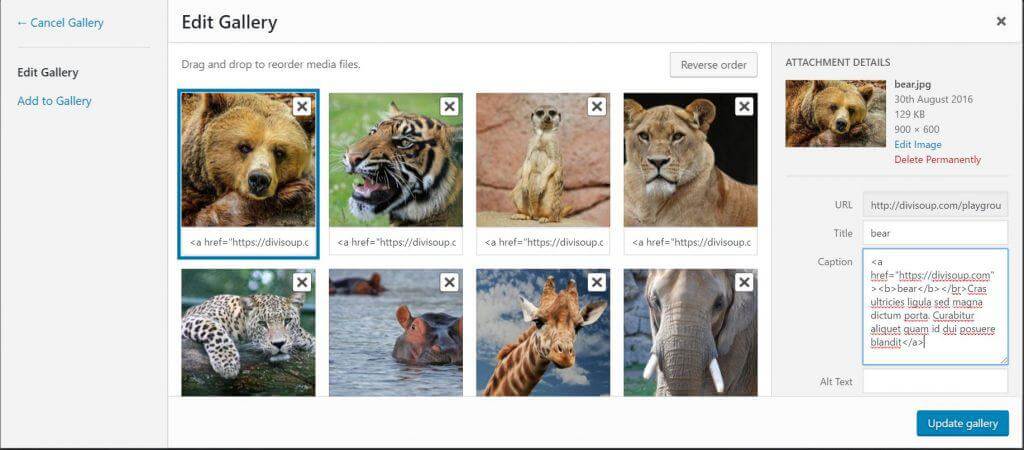
Entendendo o uso de legendas para imagens no WordPress
Os detalhes adicionais de uma imagem que você fornece ao público são chamados de legenda. A legenda é visível para o público, bem como para os motores de busca, o que a torna uma parte essencial da otimização da imagem .

Muitas vezes é visto que a maioria dos sites não prefere usar legendas com imagens em seu site ou postagem de blog. É porque a maioria das imagens não requer legendas para explicá-las. As legendas devem ser usadas nos seguintes casos
- Evento, cerimônia ou fotografias de família
- Para explicar a história de fundo de qualquer imagem
- Galerias de imagens que apresentam produtos
Em qualquer artigo usual, você pode explicar facilmente a imagem no próprio conteúdo do texto.
Desativar páginas de anexos no WordPress
Para todas as imagens que você carregou para suas postagens e páginas, o WordPress cria uma página separada para elas, geralmente chamada de página de anexo. Uma versão maior da imagem real pode ser vista nesta página.
Uma página com pouco ou nenhum texto é considerada conteúdo fino ou de baixa qualidade pelos mecanismos de busca. Por isso, cria um impacto negativo de SEO em seus rankings de pesquisa.
Portanto, recomendamos que todos os desenvolvedores desativem as páginas de anexos para que os esforços de otimização de imagens não sejam desperdiçados.
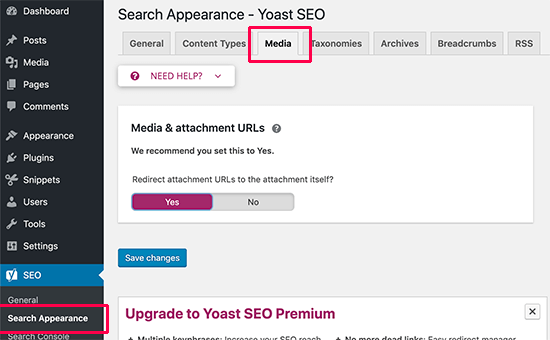
O método mais fácil e recomendado para fazer isso é instalar um plugin Yoast SEO que fará essa tarefa automaticamente para você. Na ativação, os plug-ins desativam automaticamente o URL do anexo.
Para desativar manualmente a página de anexos, navegue até o menu SEO na guia Mídia e selecione a página Aparência de pesquisa. Nesta página, verifique se a opção 'URLs de mídia e anexos' está marcada como Sim.

A instalação de um plug-in de redirecionamento de página de anexos ajudará. Ao utilizar este plugin o público é redirecionado para a página de anexos do post onde a imagem é exibida.
Se você não estiver usando o plug-in Yoast SEO, para fazer isso manualmente, adicione o seguinte código ao plug-in específico do site ou ao arquivo functions.php dos temas.
function wpb_redirect_attachment_to_post() {
if ( is_attachment() ) {
global $post;
if( vazio( $ postagem ) ) $ postagem = get_queried_object();
if ($post->post_parent) {
$link = get_permalink( $post->post_parent);
wp_redirect( $link, '301');
saída();
}
senão {
// O que fazer se a postagem pai não estiver disponível
wp_redirect( home_url(), '301' );
saída();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );
As informações fornecidas acima são vitais e todos os iniciantes que pretendem e aspiram ser desenvolvedores avançados devem ser meticulosos com isso. A otimização de imagem é fundamental para melhorar o ranking da sua página nos buscadores e deve ser cuidada durante o desenvolvimento do site.
FYI sobre como começar com a otimização de imagem, visite este artigo.
