9 dicas para otimizar suas imagens no WordPress
Publicados: 2021-07-06Não sabe como otimizar suas imagens no WordPress?
As imagens que você usa em seu site WordPress desempenham um papel fundamental na rapidez com que seu site carrega, bem como um papel menor na otimização do mecanismo de pesquisa (SEO) do seu site.
De acordo com o arquivo HTTP, o tamanho do arquivo de uma página da Web média é de cerca de 50% de imagens, e a página média usa 26 imagens! Encontrar uma maneira de otimizar e reduzir essas imagens pode render grandes dividendos para os tempos de carregamento do seu site.
Mas não é apenas velocidade – otimizar suas imagens também pode ajudá-lo a obter mais tráfego. Mais de 20% de todas as pesquisas na web nos EUA acontecem no Google Image Search, portanto, otimizar as imagens do seu site WordPress para classificar é uma ótima maneira de alcançar mais pessoas.
Neste post, mostraremos como otimizar todos os aspectos das imagens do WordPress. Abordaremos nove dicas importantes para ajudá-lo a otimizar as imagens do seu site para desempenho, SEO, acessibilidade e apenas experiência geral do usuário.
Vamos cavar!
Como otimizar imagens no WordPress: 9 dicas de desempenho
Vamos começar com dicas focadas em fazer suas fotos carregarem mais rápido no WordPress. Em seguida, passaremos para as dicas mais focadas em SEO e acessibilidade.
1. Comprima imagens para reduzir o tamanho do arquivo
A compactação de imagem permite reduzir o tamanho do arquivo de uma imagem sem alterar suas dimensões, tornando-a uma ótima maneira de acelerar o tempo de carregamento do seu site e otimizar suas imagens.
Você tem duas opções para compactação:
- Sem perdas – uma pequena redução no tamanho do arquivo com alteração zero na qualidade da imagem.
- Com perdas – uma redução muito maior no tamanho do arquivo. Pode haver uma pequena mudança na qualidade, mas geralmente não é visível ao olho humano, a menos que você use um algoritmo agressivo de compactação com perdas.
Saiba mais sobre compressão com perdas vs sem perdas.
Para a maioria dos sites e blogs, a compressão com perdas é a melhor opção. As exceções seriam fotógrafos ou outros artistas visuais onde a qualidade da imagem é primordial.
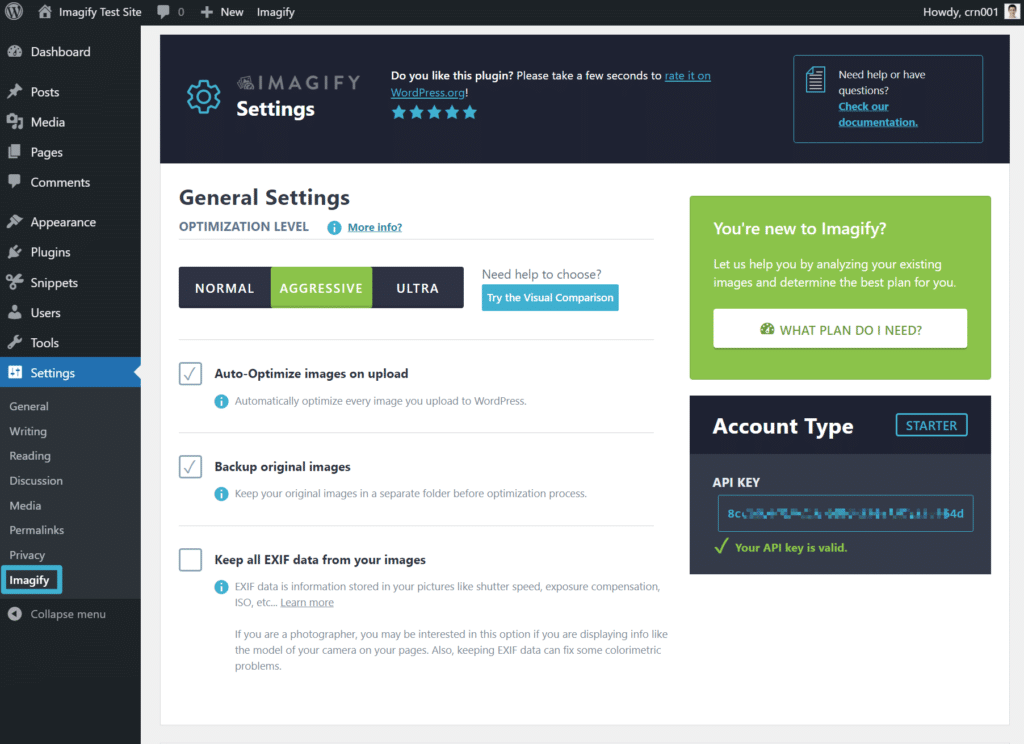
Para compactar facilmente as imagens em seu site WordPress, você pode usar o plugin gratuito Imagify. O Imagify compactará automaticamente as novas imagens que você enviar para o seu site e também permitirá otimizar em massa suas imagens existentes.
Você poderá escolher entre três níveis de compactação - sem perdas e duas opções com perdas:

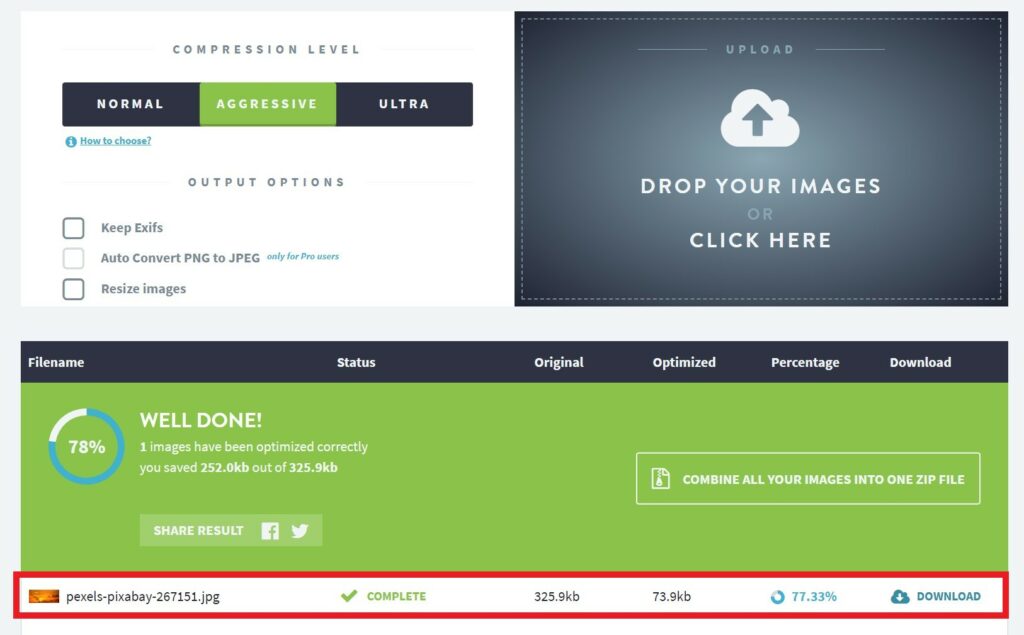
Quão grande é a diferença? Pegamos uma imagem JPEG não compactada de 326 KB e usamos a compactação com perdas do Imagify para otimizá-la. Depois que o Imagify comprimiu a imagem, o tamanho do arquivo caiu 77% para 74 KB.

2. Redimensione as imagens para reduzir ainda mais o tamanho do arquivo
A maioria dos sites tem apenas áreas de conteúdo com largura de 700 a 1.000 px. Por exemplo, a área de conteúdo do blog que você está lendo agora tem apenas ~750 px ( no desktop ).
Se você fizer upload de imagens com dimensões significativamente maiores do que a área de conteúdo do seu site, não terá nenhum benefício na qualidade da imagem, mas aumentará bastante o tamanho do arquivo de imagem. Tudo igual, uma imagem com 3.000 px de largura tem um tamanho de arquivo muito maior do que uma imagem com 1.000 px de largura .
Por esse motivo, você sempre deseja redimensionar as imagens do seu site WordPress para as dimensões que você as está usando.
Se a área de conteúdo do seu blog tiver 750 px de largura, isso significa que você deve redimensionar as imagens para 750 px ( ou talvez dobrá-la para 1.500 px se quiser oferecer imagens de alta qualidade para telas Retina ).
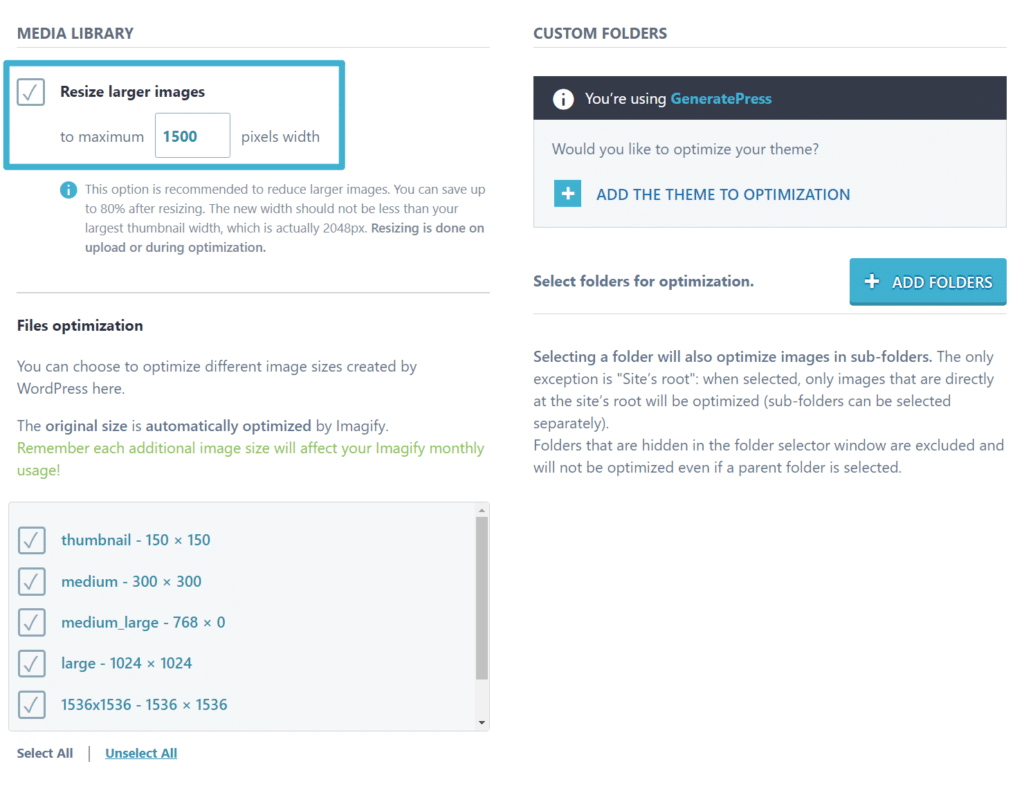
Para redimensionar automaticamente as imagens ao carregá-las no seu site WordPress, você pode usar o mesmo plugin Imagify acima. Assim como na compactação, você também pode usar o Imagify para redimensionar em massa todas as imagens existentes em seu site :

Quão grande é a diferença? Redimensionamos uma imagem JPEG de 3.000 px de largura para 1.500 px. O tamanho original do arquivo era de 1,325 MB, mas caiu para 633 KB depois de redimensioná-lo (e caiu para 408,7 KB depois de usar o Imagify para compactá-lo).
Se você quiser aprender a usar o Imagify para compactar e redimensionar imagens em massa em seu site WordPress, confira nosso guia completo sobre como compactar e redimensionar imagens em massa.
3. Escolha o formato de imagem correto para qualidade e tamanho de imagem ideais
Outra consideração importante para o desempenho é o formato de arquivo de suas imagens. Para imagens, os dois formatos mais comuns são:
- PNG – isso é útil para imagens sem muitas cores, como capturas de tela da interface. Também permite transparência que pode ser útil em algumas situações, como logotipos ou ícones. No entanto, os tamanhos dos arquivos podem ficar muito grandes para imagens coloridas, portanto, você não deseja usar PNG para fotografias.
- JPEG – este formato é melhor para imagens coloridas, como fotos de um pôr do sol ou outras fotografias. Para esses casos de uso, normalmente resulta em tamanhos de arquivo muito menores do que PNG. No entanto, JPEG não suporta transparência como PNG, então você provavelmente não vai querer usá-lo para logotipos e ícones.
- SVG – se você quiser usar um gráfico vetorial, deve usar este formato. É perfeito para logotipos, ícones e outros tipos de gráficos feitos com vetores. Se você não tem um logotipo, confira o criador de logotipo gratuito do Turbologo. É uma maneira fácil de criar imagens de nível profissional que ficam ótimas em qualquer resolução e podem ser personalizadas em segundos. Você não pagará a menos que esteja satisfeito com seu novo logotipo.
Em poucas palavras, você vai querer usar JPEG para fotografias ou outras imagens realistas e coloridas, enquanto PNG pode ser uma boa escolha para capturas de tela de interface, ícones, imagens com muito texto ou outras imagens onde você precisa de transparência. SVG funciona melhor para gráficos vetoriais.
Para tamanhos de arquivo ainda menores, você também pode considerar o uso de formatos de arquivo de imagem modernos, como WebP. WebP é um formato mais recente do Google que oferece tamanhos de arquivo menores do que formatos como JPEG e PNG, mas com a mesma qualidade – você pode aprender mais sobre WebP aqui.
Em média, a conversão para WebP pode reduzir o tamanho de imagens JPEG em 25-34% e imagens PNG em 26% . O WebP também tem as melhores partes de JPEG e PNG – você pode usá-lo para fotografias sem grandes tamanhos de arquivo, mas também suporta transparência como imagens PNG.
Em 2021, todos os principais navegadores suportam imagens WebP, o que significa que você pode converter com segurança suas imagens para o formato WebP para obter essas reduções de tamanho de arquivo.
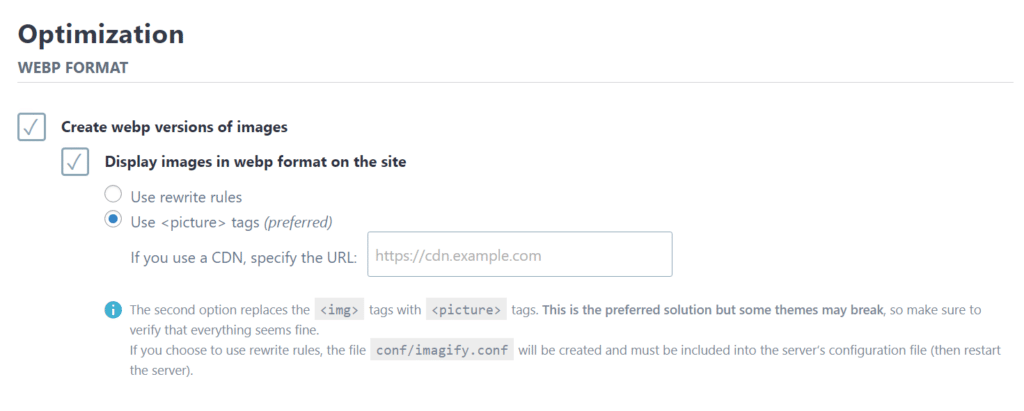
Se você deseja usar WebP no WordPress, o plug-in Imagify também pode ajudá-lo a converter todas as imagens novas e existentes do seu site para o formato WebP e servir essas imagens para visitantes cujos navegadores suportam WebP:

O WordPress também adicionará suporte básico para imagens WebP no WordPress 5.8, com lançamento previsto para o final de julho de 2021. Isso significa que você poderá fazer upload de imagens WebP diretamente para sua Biblioteca de mídia e incluí-las em seu conteúdo, assim como PNG ou imagens JPEG. Antes do WordPress 5.8, a Biblioteca de Mídia do WordPress não permitia uploads WebP .

4. Use o carregamento lento para melhorar os tempos de carregamento da página inicial
O carregamento lento permite atrasar o carregamento de imagens que estão fora da janela de visualização visível de um visitante (também conhecido como “abaixo da dobra”).
A princípio, seu site carregará apenas as imagens necessárias para renderizar a parte visível da sua página. Então, quando uma pessoa começar a rolar para baixo, seu servidor carregará cada imagem conforme necessário.
Ao atrasar o carregamento de algumas de suas imagens no WordPress, você pode acelerar o tempo de carregamento inicial da página do seu site.
O WordPress 5.5 agora suporta o atributo de carregamento lento do navegador nativo, o que significa que suas imagens usarão automaticamente o carregamento lento nos navegadores que o suportam. No entanto, há um problema – ao contrário das imagens WebP, nem todos os principais navegadores suportam esse atributo!
O navegador Safari da Apple não suporta carregamento lento nativo no macOS ou iOS. Alguns outros navegadores, como Opera Mobile e UC Browser, também não têm suporte. Atualmente, apenas cerca de 71% dos usuários da Internet têm um navegador que suporta carregamento lento nativo.
Se você quiser garantir que todos os seus visitantes possam se beneficiar do carregamento lento, você pode usar um plugin gratuito como o Lazy Load. Ou muitos plugins de desempenho também incluem recursos de carregamento lento, como o WP Rocket.
5. Defina as dimensões da sua imagem para evitar a mudança de layout
Com a nova iniciativa Core Web Vitals do Google, o Google se concentra no Cumulative Layout Shift (CLS) como uma métrica para os webmasters evitarem. Essencialmente, o CLS acontece quando o conteúdo do seu site “salta” enquanto é carregado. Isso é problemático porque causa uma experiência de usuário ruim.
Se você não tomar cuidado, isso pode acontecer com imagens que são carregadas após o conteúdo do texto em seu site. À medida que a imagem é carregada, ela empurra o texto para baixo, causando CLS.
Uma maneira de evitar problemas e melhorar a Mudança de layout cumulativa é definir as dimensões de suas imagens no código do seu site. Dessa forma, os navegadores dos visitantes saberão reservar esse espaço mesmo que a imagem ainda não tenha sido carregada, o que evita o CLS.
Felizmente, o WordPress pode ajudá-lo a fazer isso.
Se você inserir imagens por meio do editor do WordPress, o WordPress definirá automaticamente as dimensões de imagem corretas para você. O mesmo vale para a maioria dos plugins do construtor de páginas.
No entanto, se você estiver usando imagens em outro lugar, como adicioná-las manualmente por meio de código, é importante sempre definir as dimensões da imagem para evitar problemas com o CLS. Se você não se sentir confortável em especificar as dimensões da imagem diretamente no código, você pode usar um plug-in gratuito como Especificar dimensões da imagem ausente. Ou, o WP Rocket também oferece um recurso para ajudá-lo a fazer isso na guia Mídia de suas configurações.
6. Use uma rede de entrega de conteúdo (CDN) para acelerar os tempos de carregamento globais
Este é um ponto de bônus porque não se aplica a todos os sites. Mas se você tiver um público global, uma CDN pode acelerar o tempo de carregamento das imagens diminuindo a distância entre os visitantes do seu site e os arquivos que eles precisam baixar.
Uma CDN é essencialmente apenas uma grande rede global de servidores. Se você configurar o WordPress para usar um, poderá armazenar em cache as imagens do seu site em cada servidor da rede.
Então, quando alguém visita seu site, seu navegador pode baixar as imagens do local CDN mais próximo, em vez de precisar baixá-las diretamente do servidor do seu site. Ao reduzir a distância física, os arquivos de imagem serão carregados mais rapidamente, o que agilizará seu site em geral.
Se você estiver com orçamento limitado, poderá encontrar CDNs de imagens gratuitas, como o recurso Site Accelerator do Jetpack, desenvolvido pela rede de servidores do WordPress.com.
Ou, para opções mais flexíveis, você pode usar serviços CDN pagos, como:
- RocketCDN
- KeyCDN
- CDN do coelho
No caso de CDNs pagos, você pode integrá-los ao seu site WordPress usando plugins como CDN Enabler ou WP Rocket.
7. Use nomes de arquivos relevantes para melhorar o SEO da imagem
Agora, vamos começar a mudar para as dicas mais focadas em SEO para otimizar imagens do WordPress – começando com os nomes reais dos arquivos de suas imagens.
Antes de enviar imagens para o WordPress, você deve certificar-se de que o nome do arquivo de cada imagem seja relevante para o conteúdo dessa imagem.
Por exemplo, digamos que você esteja enviando uma imagem de uma montanha nevada. Em vez de usar um nome de arquivo aleatório como 66fsddfs651.jpeg , você deve usar um nome de arquivo descritivo como snowy-mountain.jpeg .
Usando um nome de arquivo relevante, você dará às suas imagens uma chance melhor de classificação na Pesquisa de imagens do Google porque o Google tem contexto extra para descrever a imagem.
8. Defina o texto alternativo da imagem para melhorar o SEO e a acessibilidade
O texto alternativo da imagem ajuda a fornecer aos mecanismos de pesquisa informações adicionais sobre uma imagem. Também é ótimo para tornar seu site mais acessível, pois ajuda os visitantes que usam leitores de tela a entender a imagem.
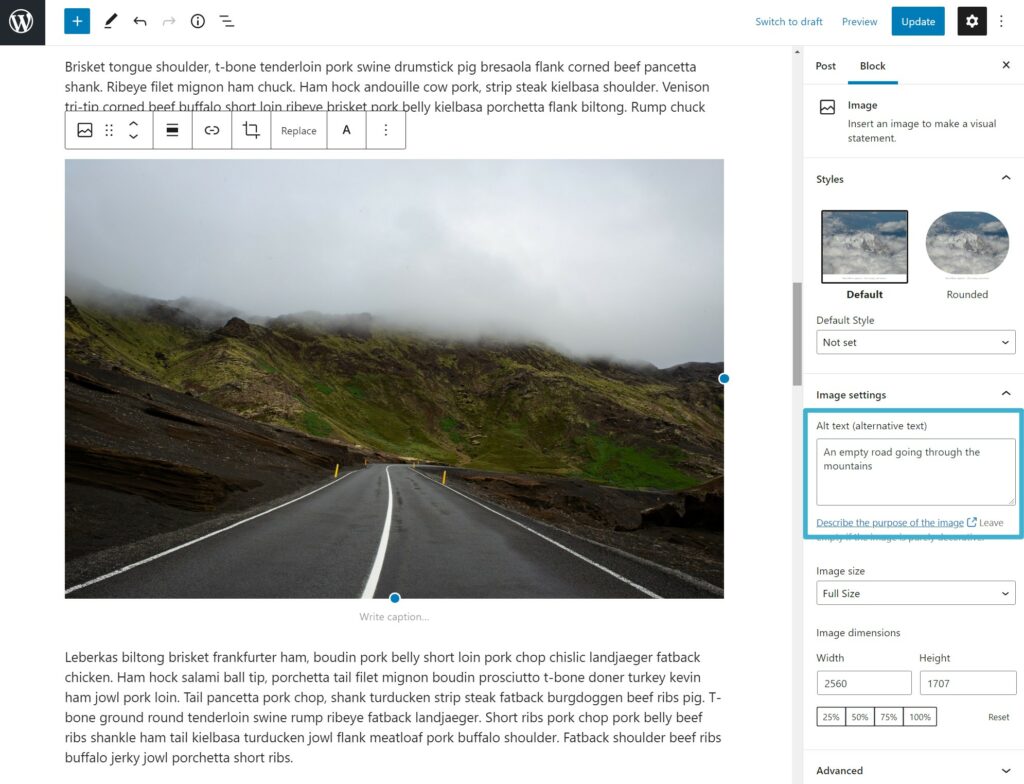
Para adicionar texto alternativo a uma imagem no editor do WordPress, você pode selecionar o bloco Imagem e usar o campo Texto alternativo nas configurações do bloco:

Você também pode considerar o uso de títulos e legendas, que são duas outras maneiras de adicionar contexto baseado em texto às suas imagens.
9. Crie um Sitemap de imagem XML para melhorar o SEO
Se você quiser se concentrar na classificação das imagens do seu site na Pesquisa de imagens do Google, considere a criação de um mapa do site de imagem XML dedicado. Esse tipo de sitemap é como o sitemap XML que lista todas as postagens e páginas do seu site, mas inclui uma lista de todas as imagens do seu site.
Plugins como Yoast SEO e Rank Math irão inserir imagens automaticamente nos mapas do site, e é por isso que você pode querer usar seus recursos de mapa do site XML em vez do recurso de mapa do site integrado que o WordPress adicionou na versão 5.5.
Quer saber mais sobre otimização de imagem SEO? Descubra as 12 principais dicas de SEO de imagem para melhorar o tráfego orgânico em nosso artigo dedicado.
Comece a otimizar suas imagens do WordPress hoje
Praticamente todos os sites do WordPress usam imagens, por isso é importante entender como você pode otimizar essas imagens para obter os melhores resultados para o seu site.
O desempenho deve ser uma das maiores preocupações porque as imagens compreendem quase metade do tamanho médio do arquivo de uma página da Web, o que significa que elas terão um grande efeito no tempo de carregamento.
Para começar, verifique se você está usando o formato certo para o tipo de imagem que está criando. Em seguida, você pode usar o Imagify para compactar e redimensionar automaticamente as imagens ao carregá-las no WordPress. Se você deseja aproveitar o formato WebP mais recente, o Imagify também pode ajudá-lo a converter automaticamente as imagens do seu site para WebP.
Para melhorias de desempenho adicionais, você pode implementar táticas como carregamento lento e, se tiver um público global, uma CDN.
Depois de otimizar as imagens para desempenho, você também deve certificar-se de que está usando nomes de arquivos relevantes e adicionando texto alternativo para otimizar suas imagens para SEO e acessibilidade.
Você ainda tem alguma dúvida sobre como otimizar imagens no WordPress? Deixe-nos saber nos comentários!
