12 melhores práticas de SEO para imagens para gerar mais tráfego orgânico
Publicados: 2021-04-22Quando se trata de gerar mais tráfego orgânico para nosso site, começamos a trabalhar em palavras-chave, otimização de conteúdo e várias táticas de SEO na página.
Também trabalhamos em fatores de SEO fora da página, como obter mais backlinks e compartilhamentos sociais.
Por que se limitar às mesmas velhas estratégias repetidas vezes?
Uma estratégia muito subestimada para gerar mais tráfego orgânico é otimizar suas imagens para os mecanismos de pesquisa.
Isso mesmo. A pesquisa de imagens do Google pode ajudar a direcionar mais visitantes e tráfego para seu site!
Um ótimo conteúdo é quando você encontra o equilíbrio certo entre texto e imagens.
Embora o texto seja essencial, as imagens também são importantes. Eles adicionam o toque visual muito necessário a um texto longo e tedioso.
Com base em um estudo de mais de um milhão de artigos conduzido pelo Buzzsumo, eles descobriram que incluir uma imagem em um artigo a cada 75-100 palavras ajudou a dobrar o número de compartilhamentos em comparação com artigos com menos imagens. Isso certamente ajuda a aumentar o tráfego do site!
Se você estava procurando por conteúdo textual, acreditamos que você também esteja procurando por conteúdo visual. E é aí que entra a pesquisa de imagens do Google.
Uma pesquisa no Google exibe imagens no topo da página de resultados de tempos em tempos. As imagens são retornadas para 27,3% das consultas de pesquisa no Google. (Moz, 2020).

Em suma, a pesquisa de imagens é uma fonte inexplorada de tráfego potencial para o seu site, e já é hora de desenvolvermos também nossas estratégias de SEO de imagens. Se você ainda não o fez, é isso!
Este artigo abordará alguns conceitos básicos sobre SEO de imagem, por que é essencial e os fatores que afetam seus rankings de imagem. Por fim, abordaremos algumas dicas sobre como otimizar suas imagens para trazer essa fonte inexplorada de tráfego orgânico.
Então, para começar…
O que é SEO de imagem?
O processo de otimizar as imagens do seu site para torná-las mais acessíveis aos rastreadores dos mecanismos de pesquisa é o SEO de imagens.
Normalmente, os mecanismos de pesquisa rastreiam o conteúdo do site para fornecer os resultados mais relevantes e precisos para seus usuários. Os mesmos algoritmos são usados nas imagens também.
O SEO de imagem pode ser apenas a estratégia de mudança de jogo que nosso site precisa para aumentar o tráfego.
Afinal, 62% dos millennials escolhem a pesquisa visual em vez de qualquer outro tipo de pesquisa. (Fonte: Business Wire)
Aqui estão alguns fatos interessantes sobre a pesquisa de imagens,
- As imagens são retornadas para mais de 30% das consultas de pesquisa no Google (Fonte: Moz)
- O número de visualizações de página diárias de usuários da Pesquisa de imagens do Google é maior que 1 bilhão (Fonte: Quora)
E, no entanto, subutilizamos essa potencial estratégia de SEO!
Por que o SEO de imagem é importante?
Vamos começar com alguns fatos mais interessantes,
- 90% da informação consumida pelo cérebro é visual
- O cérebro processa o conteúdo visual 60.000 vezes mais rápido que o textual
- 40% respondem melhor ao conteúdo visual do que ao conteúdo textual
- Incluir infográficos ajuda a aumentar o tráfego em mais 12%
(Fonte: HubSpot)
Há muito mais fatos que podemos incluir. Tudo isso leva ao fato simples de que incluir recursos visuais no texto aumenta o tráfego geral do site.
As imagens são essenciais para SEO. Ao incluir imagens em suas páginas/postagens, você está fazendo com que os visitantes permaneçam interessados em seu conteúdo, criem mais engajamento e provavelmente tenham seu conteúdo compartilhado também.
Com um aumento no tempo gasto em seu conteúdo, você também está reduzindo a taxa de rejeição do seu site. O que é uma taxa de rejeição?
A taxa de rejeição é usada para medir a porcentagem de pessoas que chegam ao seu site/página e saem sem fazer nada. Eles não clicam em nenhum link nem navegam para outras páginas do seu site, e também não preenchem nenhum formulário.
Em termos simples, eles "saltam" do seu site sem realizar nenhuma ação. Entre vários motivos, isso acontece principalmente se um visitante não encontrou nada de seu interesse.
No que diz respeito a um artigo, o visitante pode sair se estiver entediado vendo apenas conteúdo textual sem fim na página. Em outras palavras, também é uma boa maneira de melhorar a experiência do usuário.
Suas imagens podem ajudá-lo a ter uma classificação mais alta no Google e obter mais tráfego. Dito isto, é melhor conhecer os fatores que afetam os rankings de sua imagem também.
Fatores que afetam seus rankings de imagem de SEO
Começamos entendendo os fatores que afetam os rankings de suas imagens. E assim que esclarecermos isso, abordaremos as dicas para melhorar seus rankings na próxima seção.
1. Suas imagens podem ser encontradas?
Se você não for encontrado nos mecanismos de pesquisa, perderá muito tráfego em potencial.
Os mecanismos de pesquisa enviam seus bots para rastrear e indexar seu site. Ao rastrear o site, os bots indexam seu conteúdo, ou seja, texto e imagens.
Você precisa garantir que suas imagens sejam descobertas, rastreadas e indexadas pelos mecanismos de pesquisa.
Incluir imagens em seu sitemap XML torna mais fácil para os mecanismos de pesquisa descobrir, rastrear e indexar suas imagens.
Você pode incluir as imagens no mapa do site existente ou criar um mapa do site XML dedicado para incluir as imagens. A escolha é finalmente sua.
No arquivo robots.txt, verifique se você não está impedindo que o bot Googlebot-Image acesse suas imagens.
Outra dica é garantir que você não tenha a diretiva noimageindex em suas páginas, ou seja, você não deve ter a seguinte linha de código em suas páginas.
<meta name=”robots” content=”noimageindex”>
Ter esta linha de código diz aos motores de busca para não indexar as imagens na página.
2. Qual é o seu domínio e autoridade de página?
Vamos dar um exemplo aqui.
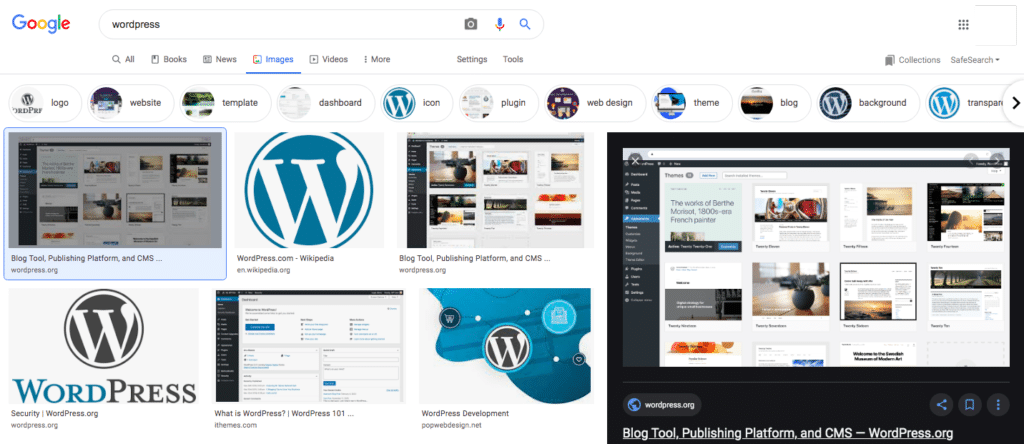
Procure por 'wordpress' e confira os primeiros resultados.

Os cinco principais resultados exclusivos são,
- WordPress.org
- Wikipedia.org
- iThemes.com
Bem, o WordPress.org apresenta em três ocasiões.
Alguma ideia do que é o (Domain Authority) DA e (Page Authority) PA do WordPress.org?

A barra MOZ indica um PA de 100 e um DA de 98 para WordPress.org.
E quanto à Wikipedia, o PA e o DA são 81 e 94, respectivamente.

O que são DA e PA?
A MOZ desenvolveu as métricas, ou seja, autoridade de domínio e autoridade de página, que indicam a autoridade que um domínio ou página possui. Indica a relevância e o domínio que uma página ou domínio tem em seu nicho.
É um número que varia de 1 a 100, sendo 100 o máximo. Quanto maior o número, mais fácil é para um site ter uma classificação mais alta na página de resultados de pesquisa.
Para manter as coisas simples, se um site é popular e é visto como o principal e o fim de todas as informações relacionadas a um determinado tópico, ele obtém muitos backlinks e compartilhamentos sociais.
Isso diz ao Google que o site em consideração é autoritário. Obtendo assim um aumento na pontuação do domínio, o que eventualmente ajuda a classificar o site mais alto.
De volta ao nosso tópico, se a sua imagem estiver em um site/página da web com autoridade, ela naturalmente se beneficiará disso.
3. Sua imagem e conteúdo da página são relevantes?
O conteúdo da página e a imagem andam de mãos dadas. Incluir uma imagem que não tem absolutamente nenhuma relevância com o conteúdo textual não ajuda em nada seus rankings.
E por que dizemos isso?
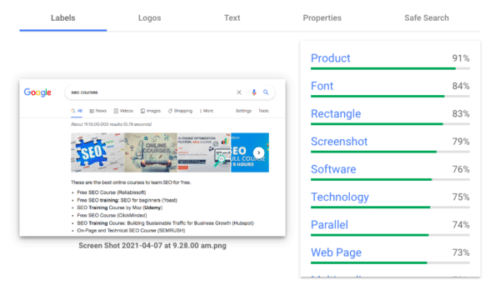
Acesse a API Cloud Vision do Google.

Graças aos avanços no aprendizado de máquina, o Google não exige uma tag alt (o texto alternativo que você atribui a uma imagem) ou um nome de arquivo válido para entender do que se trata a imagem.
Por exemplo, adicionamos uma imagem com o nome de arquivo 'Screen Shot 2021-04-07 at 9.28.00 am', sem absolutamente nenhuma tag alt ou legenda. Como você pode ver no relatório gerado, a API Vision do Google Cloud quase pode dizer do que se trata essa imagem.
Portanto, da próxima vez que você adicionar uma imagem à sua postagem, talvez seja necessário reconsiderar a adição de uma que seja relevante ao seu conteúdo!
4. As imagens do seu site carregam rápido?
A velocidade da página é um fator de classificação importante. Mais uma razão para garantir que as imagens do seu site sejam carregadas mais rapidamente.
Algumas dicas (cobriremos mais dicas posteriormente neste artigo) para garantir que isso aconteça são escolher o formato de imagem adequado, o tamanho de imagem correto e compactar suas imagens.
5. Esquema
Deseja marcar qualquer imagem usando Schema? Você quer ganhar o snippet em destaque na página de resultados do mecanismo de pesquisa usando o Schema?
Você pode marcar qualquer imagem para seu conteúdo usando a marcação Schema. Isso ajuda os mecanismos de pesquisa a entender seu contexto e também a chance de ganhar a posição de snippets em destaque.
Com as imagens apresentadas no snippet, ele não apenas se destaca da multidão, mas também obtém mais cliques.
Dicas de otimização de imagem SEO que você deve saber
Agora que abordamos os fatores que afetam sua otimização de imagem, vamos abordar algumas dicas para otimizar suas imagens e gerar mais tráfego.
1. Escolha o formato de imagem correto
Antes de adicionar imagens ao seu site, verifique se você selecionou o tipo de arquivo correto.
Embora existam vários formatos de imagem para escolher, PNG e JPEG são os tipos de arquivo mais comuns para a web.
Com PNG, você obtém imagens de qualidade muito melhor, mas vem com tamanho de arquivo maior. Com o JPEG, por outro lado, você pode ajustar a qualidade e o tamanho do arquivo para encontrar o equilíbrio certo.
Idealmente, use JPEGs ao usar imagens maiores e mais visuais, como fotografias e PNG para logotipos, capturas de tela e gráficos gerados por computador.
Esteja você usando JPG, GIF, PNG, ICO, SVG ou WebP, cada formato de imagem vem com seus recursos distintos, especialmente quando se trata de compactação de imagem. Portanto, obter o formato da imagem logo de cara é um aspecto importante.
2. Comprima suas imagens
Você sabia que as imagens representam em média 25% do peso total de uma página da web? (Fonte: Arquivo HTTP)
Considerando que a velocidade da página é um fator essencial na determinação do ranking do seu site, a devida importância deve ser dada ao tamanho do arquivo. Quaisquer bytes reduzidos certamente ajudarão a causa.
Antes de enviar imagens para o seu site, compacte-as. Use ferramentas como o Photoshop que você pode usar para criar imagens otimizadas. Mas e se você não se sentir confortável em trabalhar com essas ferramentas de edição de imagens?
Sem suor! Há uma variedade de ferramentas para ajudá-lo exatamente com isso. De ferramentas online a plugins que você pode instalar em seu site WordPress, listamos algumas das ferramentas populares que você pode usar para compactar imagens.
Esses plugins reduzem o tamanho do arquivo e fazem isso sem comprometer a qualidade de suas imagens. Apenas garanta que a compactação das imagens aconteça externamente em seus servidores. Dessa forma, não afeta o tempo de carregamento do seu site.
TinyPNG

Mais uma ferramenta para compactar seus arquivos PNG e JPEG. Desta vez, você compacta as imagens online. Você não precisa se preocupar em instalá-lo em seu site WordPress.
TinyPNG permite compactar suas imagens online. Você tem permissão para compactar 20 imagens por vez. Quer comprimir mais de 20 imagens por vez? Vá para a versão Pro!
Imagify

Imagify é o plugin WordPress mais avançado que permite otimizar imagens diretamente do seu painel do WordPress.
Com apenas um clique, você obtém imagens muito mais leves sem sacrificar a qualidade.
Uma vez ativado, todas as suas imagens serão otimizadas automaticamente quando carregadas no WordPress.
Vá em frente e experimente o Imagify gratuitamente.
ShortPixel

ShortPixel é um plugin WordPress leve e gratuito, fácil de usar. Basta instalá-lo e esquecê-lo. Com o plugin ShortPixel WordPress, você pode compactar todas as suas imagens e documentos PDF com um único clique.
Novas imagens são compactadas e otimizadas automaticamente à medida que você as carrega no seu site WordPress.
Smush

Smush é um plugin WordPress muito popular com mais de 1 milhão de instalações ativas.
Usando o Smush, você pode otimizar suas imagens, ativar o carregamento lento, redimensionar e compactar suas imagens, tudo de dentro do painel do WordPress.
Como é o caso dos outros plugins do WordPress, as imagens são compactadas automaticamente quando carregadas no seu site depois de instaladas.
3. Crie o nome de arquivo de imagem correto
Como é o nome do seu arquivo de imagem?
Lembre-se do nosso nome de arquivo aleatório anterior - 'Screen Shot 2021-04-07 às 9.28.00 am.png'? Bem, quanto menos olharmos para isso, melhor será!

Quando se trata de criar o nome de arquivo correto, é altamente recomendável incluir a palavra-chave que você está segmentando nessa página específica. É ótimo para SEO.
Embora a API Cloud Vision do Google entenda o contexto por trás da imagem, adicionar um nome de imagem amigável para SEO indica o assunto da imagem para o Google.
Nomes de arquivos aleatórios (como o que usamos acima) não ajudam o Google a entender do que se trata a imagem.
Então, em vez disso, um nome de arquivo como 'seo-course.png' realmente acerta em cheio.
4. Crie imagens únicas
Ok, em uma nota mais leve, qual é a única coisa que é comum em muitos sites corporativos e empresas de consultoria?
Eles têm a mesma gestão e pessoas que trabalham para eles. Querendo saber como é que? Porque todos eles usam virtualmente as mesmas imagens!
E adivinhe como o Google ficaria confuso.
Em uma nota séria, use fotos e imagens originais em vez de fotos genéricas se quiser se destacar da multidão.
Embora as fotos de banco de imagens possam ser bem otimizadas, elas não teriam o mesmo impacto ou benefícios de SEO que uma imagem original de alta qualidade.
O uso de imagens grandes também pode ajudá-lo a aparecer no Google Discover.
5. Use texto alternativo otimizado para SEO
Já notou um texto descritivo aparecendo quando você passa o mouse sobre uma imagem, como mostrado abaixo?

Isso é chamado de texto ALT ou mesmo texto alternativo.
O que acontece quando a imagem não carrega por algum motivo? Se for uma imagem pequena, pode passar despercebida. Pelo contrário, se for uma imagem que ocupa muito espaço na página, pode não ir bem com seus visitantes.
O texto ALT é seu plano de fallback.
Quando a imagem não carrega por qualquer motivo, o texto ALT aparece em seu lugar. Embora não seja ideal ter uma imagem quebrada, o Google considera adicionar um texto ALT uma boa prática de SEO na página. Ele ajuda a comunicar ao Google o conteúdo do arquivo de imagem.
Quando a imagem não carregar, você receberá uma caixa de imagem com a tag alt presente no canto superior esquerdo. Certifique-se de que a tag alt se encaixe na imagem e a torne relevante.
Então, da próxima vez que você adicionar um texto ALT à imagem, você desejará adicionar um texto relevante.
Aqui está uma dica que você pode considerar. Use as palavras-chave da página no texto ALT.
Por exemplo, se você está promovendo um curso de SEO para iniciantes, o texto ALT da imagem não precisa ser apenas um 'Curso de SEO'. Em vez disso, você pode tê-lo como 'Curso de SEO para iniciantes'.
Então, em vez de incluir o texto ALT em uma imagem como esta,
<img src=”seo-1.jpg” alt=”seo”/>
Um método muito melhor seria,
<img src=”seo-course.jpg” alt=” curso de SEO para iniciantes ”/>
6. Título e descrição da sua página
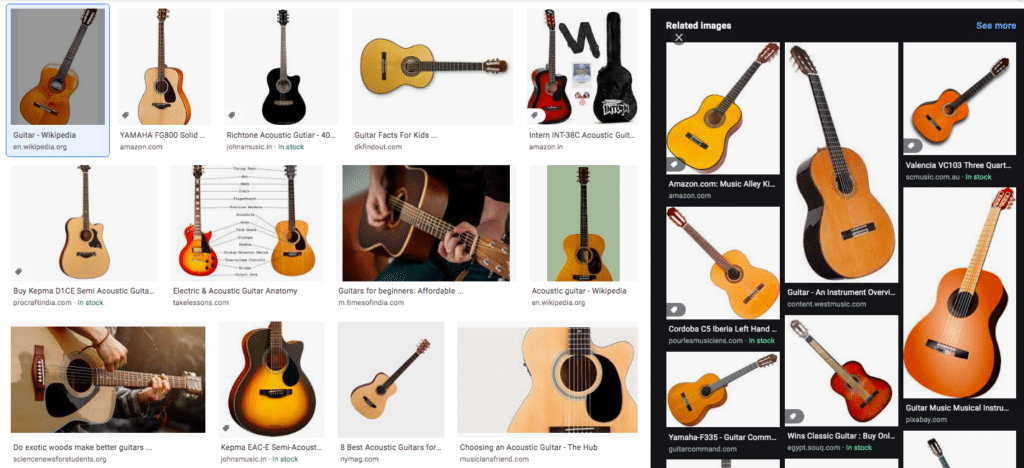
Notou como o título e a descrição da sua página aparecem na página de resultados de pesquisa de imagens?

O Imagens do Google gera um título e um snippet para melhor descrever cada resultado. Isso ajuda os visitantes a decidir se devem ou não clicar em um resultado.
O Google extrai essas informações de várias fontes, como o título da página, a descrição, as metatags e assim por diante. Ao fornecer essas informações e seguir as diretrizes de título e snippet do Google, você ajuda o Google a melhorar a qualidade do título e do snippet exibido em suas páginas.
7. Defina as dimensões da imagem
Ao visitar uma página da Web, observe como a página salta enquanto as imagens são carregadas. Por que isso acontece? É porque a largura e a altura da imagem não foram especificadas.
Definir a largura e a altura da imagem é uma boa prática. Ele permite que o navegador dimensione a imagem e impede que a página salte enquanto é carregada. Eventualmente, levando a uma experiência do usuário muito melhor.
Considerando que o Core Web Vitals do Google pode se tornar um importante fator de classificação, você precisará considerar a inclusão das dimensões da imagem para evitar o deslocamento de layout cumulativo (CLS).
O CLS é uma métrica usada para medir a soma total de todas as pontuações de mudança de layout individual que ocorrem durante toda a vida útil de uma página. Uma pontuação CLS ideal para buscar é 0,1 ou menos.
Garantir que você inclua os atributos de largura e altura da imagem é fundamental. Por exemplo, seguindo nosso exemplo anterior, embora não haja problema em ter o seguinte,
<img src=”seo-course.jpg” alt=”curso de SEO para iniciantes”/>
A abordagem ideal será a seguinte,
<img src=”seo-course.jpg” alt=”curso de SEO para iniciantes” largura=”100” altura=”100” />
Isso considerando que o tamanho da imagem é de largura e altura de 100.
Incluir a largura e a altura da imagem instrui claramente o navegador quanto espaço é necessário, evita que qualquer conteúdo se desloque e reduz a pontuação do CLS.
8. Crie uma estrutura de arquivo de imagem adequada
Uma das principais atualizações nas Diretrizes de imagens do Google é usar o nome do arquivo e o caminho do arquivo para classificar as imagens.
Por exemplo, se você tiver vários produtos em sua loja online, em vez de ter todas as imagens carregadas em uma mídia genérica ou pasta de imagens, faria sentido criar categorias e subcategorias.
Então, se você tem uma loja de roupas vendendo camisetas e camisas para homens e mulheres, em vez de ter imagens carregadas em uma pasta como:
- /images/tshirt-men-1.jpg
- /images/t-shirt-women-1.jpg
Uma maneira melhor de fazer isso seria ter pastas como:
- /images/men/tshirts/white.jpg
- /images/women/tshirts/white.jpg
Estruturar suas imagens em tais categorias e subcategorias é uma opção muito melhor para ajudar o Google a entender também.
9. Crie imagens responsivas
Considerando que as pesquisas mobile estão ultrapassando as do desktop, seu site deve ser responsivo.
Você sabia que o rastreador padrão do Googlebot para sites agora é um rastreador móvel?
Digamos que você carregue uma imagem de 1.000 pixels de largura para o seu site.
Se um usuário visitar seu site em um dispositivo móvel com uma tela menor, digamos 320px de largura, o navegador dele ainda terá que carregar a imagem de 1000px.
A imagem de 1000px ficará perfeitamente bem. E também uma imagem de 320px de largura no dispositivo móvel.
Identificou o problema aqui?
As imagens de 1000px e 320px ficarão perfeitamente bem no dispositivo móvel. Então, por que carregar a imagem de 1000px e desperdiçar a largura de banda. Com carregamentos de página mais longos, afetamos nosso SEO.
Digite srcset .
Esse código simples informa ao navegador para carregar diferentes versões de uma imagem para diferentes resoluções de tela.
Usando o atributo srcset , você especifica uma lista de URLs de imagem junto com as descrições de tamanho. Você ainda precisará usar o atributo src para especificar um fallback e uma imagem padrão, caso um navegador não suporte o atributo srcset .
Aqui está uma sintaxe típica…
<img srcset=”tamanho do url da imagem, tamanho do url da imagem, tamanho do url da imagem” src=”imagem padrão”>.
Aqui está um exemplo mais em tempo real:
<img
srcset=" /wp-content/uploads/image4x.jpg 4x,
/wp-content/uploads/image3x.jpg 3x,
/wp-content/uploads/image2x.jpg 2x,
/wp-content/uploads/image1x.jpg 1x ”
src="/wp-content/uploads/image-default.jpg" >
Uma abordagem comumente usada para incluir informações de tamanho é rotular cada arquivo por densidade de imagem no atributo srcset.
Que no exemplo acima é feito adicionando 1x, 2x, 3x e 4x após o URL.
A boa notícia é que o WordPress cuida de tudo isso (do WordPress 5.3).
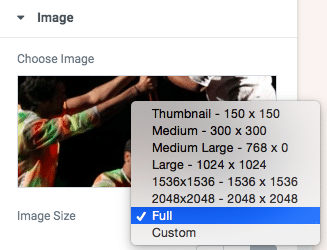
Para cada imagem que você carrega, o WordPress cria automaticamente as seguintes versões por padrão:
- Miniatura: redimensionada para 150px por 150px
- Médio: redimensionado para 300px por 300px
- Médio Grande: Redimensionado para 768px de largura
- Grande: redimensionado para 1024px por 1024px
- Completo: imagem original

Além disso, o WordPress também adiciona o atributo srcset automaticamente. Vá em frente e confira o código-fonte do WordPress para o atributo srcset.
10. Considere o carregamento lento
Por que carregar uma imagem que está na parte inferior de uma página quando você visualiza o conteúdo acima da dobra?
É exatamente nisso que o carregamento preguiçoso ajuda você!
Ninguém gosta de um site lento. Com imagens e outros elementos demorando para carregar, isso não apenas afeta a velocidade e os rankings da sua página, mas também afasta os visitantes do seu site.
Você sabia que, se o seu site demorar até 3 segundos a mais para carregar, 40% dos visitantes abandonarão o site? E que um atraso de 1 segundo pode resultar em uma redução de 7% nas conversões do seu site? (Fonte: Neil Patel)
As imagens, de longe, levam mais tempo para carregar em um site. Quanto mais imagens em uma página, maior é o tempo de carregamento da página.
A carga lenta ajuda a resolver todas essas preocupações.
Lazy load é quando o navegador adia o carregamento de objetos como imagens, vídeos e assim por diante até que eles realmente precisem ser exibidos. As imagens são carregadas como e quando você rola.
Considerando que a velocidade da página é um fator crucial para a classificação do mecanismo de pesquisa, ter suas imagens com carregamento lento é uma opção que você pode considerar.
Para habilitar o carregamento lento de imagens em seu site WordPress, você pode considerar um dos vários plugins de carregamento lento disponíveis no repositório WordPress.
11. Redes de Entrega de Conteúdo (CDN)
Otimize, comprima e carregue suas imagens com preguiça. Todas são ótimas opções no que diz respeito ao SEO.
Mas, temos que entregar as imagens rapidamente. E isso pode ser feito usando um CDN.
Então, o que é uma Rede de Entrega de Conteúdo (CDN)?
CDN, em palavras simples, é como ter cópias do seu site em servidores localizados em todo o mundo. Quando seu site é acessado de um local específico, o servidor mais próximo do local servirá seu site.
As CDNs hospedam cópias do seu conteúdo estático do WordPress, como imagens, vídeos, CSS e JavaScript.
Ao acessar um servidor mais próximo do local que está sendo solicitado, você reduz consideravelmente o tempo de carregamento da página.
12. Cache do navegador
Toda vez que uma imagem é carregada, uma solicitação é feita ao servidor. Mais as imagens, as requisições feitas ao servidor são consideravelmente maiores.
Essas são as únicas solicitações feitas ao servidor? De jeito nenhum!
Vários outros elementos do site fazem solicitações semelhantes. Todos estão resultando na redução da velocidade de carregamento da página.
É aí que o cache do navegador entra em ação.
Um cache do navegador é quando arquivos da Web, como páginas, imagens e assim por diante, são armazenados temporariamente para reduzir o atraso do servidor. Com as imagens sendo armazenadas localmente no navegador do usuário, elimina a necessidade de carregá-las repetidamente do servidor.
Novamente, se você estiver usando um site WordPress, poderá instalar um plug-in de cache do navegador a partir do repositório do WordPress.
Para resumir…
A linha inferior é, crie uma ótima experiência do usuário!
São todas as pequenas coisas que contam. Seu conteúdo visual deve ser relevante para o tópico da sua página. Um bom conteúdo visual em sua página é tão importante quanto o conteúdo textual. Otimizar o conteúdo da página, adicionar esquema, entre outros, ajudará a gerar um trecho de texto para sua imagem.
Quer saber mais sobre otimização de imagem? Confira nosso artigo dedicado sobre como otimizar imagens para desempenho e SEO!
Ferramentas para ajudá-lo a analisar a otimização de imagens
Desde a análise de suas imagens até a velocidade da página, listamos algumas ferramentas para ajudá-lo a otimizar o desempenho geral do seu site.
Teste de velocidade do site
Estamos bem claros agora que otimizar suas imagens tem vários benefícios.
E se você pudesse usar uma ferramenta para ajudar a analisar suas imagens?
Uma ferramenta que pode até sugerir o formato da imagem a ser utilizada, o tamanho ideal do arquivo, a qualidade da imagem, entre outras coisas.
Bem, um teste de velocidade do site é o que você precisa.

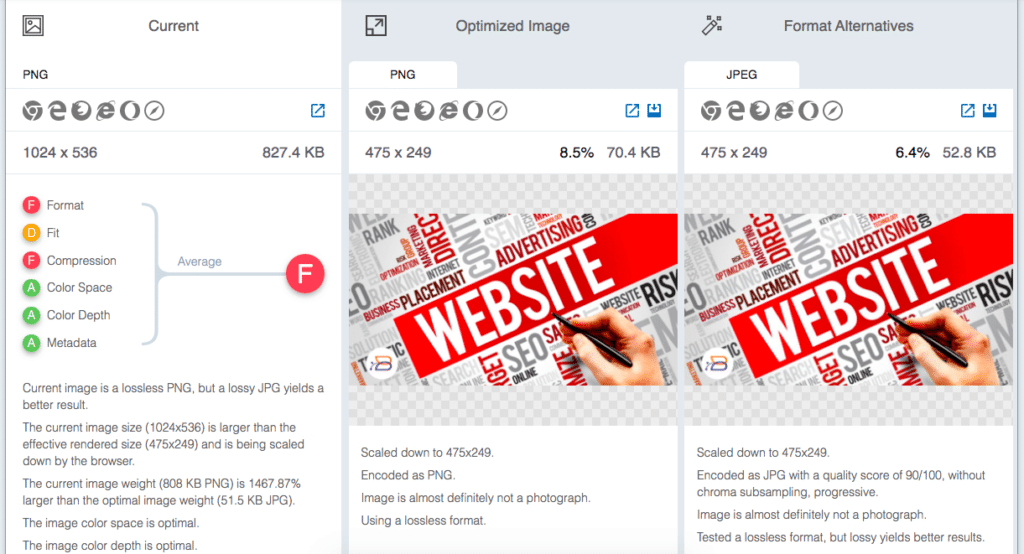
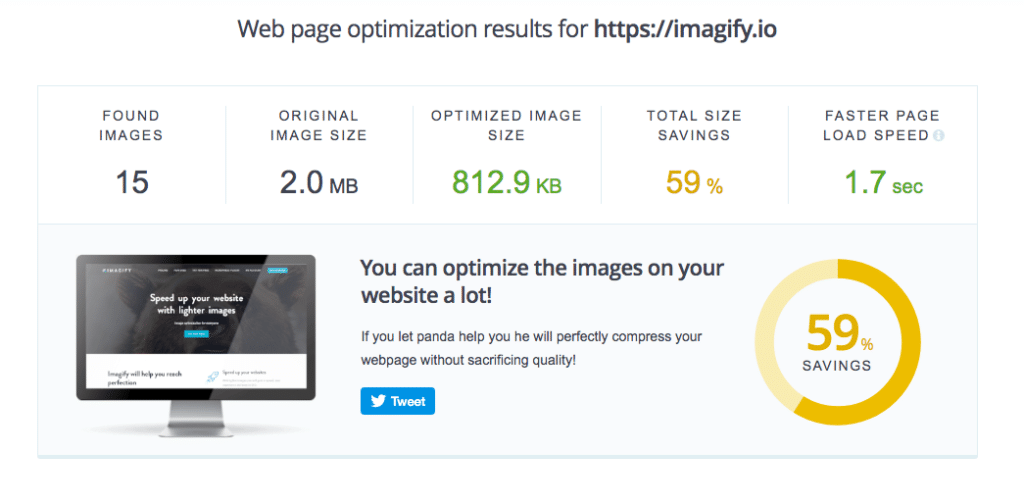
A ferramenta Website Speed Test vai além da simples compressão de imagens. Ele gera um relatório claramente fornecendo insights de otimização detalhados sobre como as alterações em sua imagem, como tamanho, qualidade, formato e outros parâmetros da imagem, podem melhorar o desempenho geral.
TinyPNG
Quão rápido é o seu site?
Quão bem ele está desempenhando?
As imagens pesadas em seu site estão diminuindo o desempenho?
Bem, você começa a deriva!

Use o Analisador do TinyPNG para percorrer todas as imagens do seu site e fornecer um relatório detalhado sobre as estatísticas de otimização de imagem do seu site.
Empacotando
SEO leva tempo. Seja SEO on-page, off-page ou, no nosso caso, SEO de imagem. E acertar esses pontos mais delicados levará tempo e ficará melhor com mais compreensão e experiência.
Dito isto, considerando o influxo de tráfego orgânico que o SEO pode trazer, vale a pena o esforço.
Este artigo cobriu tudo o que você precisa saber sobre SEO de imagem. Desde a seleção do formato de imagem adequado até os nomes de arquivo ideais, tentamos incluir tudo o que é necessário para otimizar as imagens em seu site.
Claro, depois de dominar essas dicas, não fique complacente. SEO está mudando continuamente e requer otimização contínua.
