SEO de imagens: 12 dicas importantes para otimizar imagens para tráfego mais orgânico
Publicados: 2022-05-05SEO de imagem não é apenas otimizar ou usar tags alt para imagens. Há muitas coisas para otimizar imagens para obter uma classificação mais alta nos mecanismos de pesquisa.
Então, hoje, vou deixar você saber tudo o que precisa para otimizar imagens para um melhor SEO e mais tráfego orgânico.
Primeiro, vamos ver o que é SEO de imagem exatamente.
Índice
- O que é SEO de imagem?
- 12 dicas para otimizar imagens para SEO em 2022
- 1. Use imagens no conteúdo
- 2. Use imagens exclusivas e de alta qualidade
- 3. Dê o nome correto de seus arquivos de imagem antes de fazer o upload
- 4. Use Alt Tags e Tags de Título amigáveis para SEO
- 5. Compactar o tamanho do arquivo de imagem
- 6. Use o tipo de arquivo de imagem correto
- 7. Defina as dimensões da imagem
- 8. Use o carregamento lento para imagens
- 9. Aproveite o cache do navegador
- 10. Adicione dados estruturados para imagens
- 11. Usar CDN de imagem
- 12. Criar Sitemap de imagem
- Perguntas frequentes sobre otimização de SEO de imagem
- Palavras finais
O que é SEO de imagem?
SEO de imagem é o processo de otimizar quaisquer gráficos em uma página da Web para indexação e classificação nos mecanismos de pesquisa. Ao otimizar as imagens, o mecanismo de pesquisa pode saber sobre a imagem e ajuda na classificação do conteúdo.
O SEO de imagens é muito importante se você deseja tornar seu conteúdo mais atraente e obter uma classificação mais alta nos resultados de pesquisa de imagens do Google.
Agora a questão principal é: como otimizar imagens de forma eficaz para SEO?
Existem algumas dicas importantes de otimização de imagem que mencionei aqui para você, para que você possa iniciar a otimização de imagem para seu site agora.
Você também pode assistir abaixo o tutorial completo sobre SEO de imagem de John Mueller, que é um defensor de buscas no Google.
12 dicas para otimizar imagens para SEO em 2022
Abaixo estão todas as dicas necessárias para otimizar imagens para melhores classificações nos mecanismos de busca.
1. Use imagens no conteúdo
A presença de imagens no conteúdo torna o conteúdo mais atraente. Ele agrega valor ao conteúdo e, portanto, melhor classificação nos mecanismos de pesquisa. Além disso, os usuários gostam do conteúdo que é explicado usando imagens, pois fica fácil para eles entendê-lo.
Por isso, sempre use pelo menos uma imagem no conteúdo para uma melhor experiência e engajamento do usuário.
2. Use imagens exclusivas e de alta qualidade
Existem muitos sites que estão usando as mesmas fotos gratuitas. E, portanto, eles não se destacam e não se classificam bem no ranking dos mecanismos de pesquisa. Se possível, use imagens exclusivas, originais e de alta qualidade no conteúdo. Isso fará com que seu conteúdo se destaque e aumente a experiência do usuário.
De acordo com o Google, se você estiver usando imagens grandes no conteúdo, ele deve ter pelo menos 1200 px de largura, pois imagens grandes são facilmente apresentadas no Google Discover.
3. Dê o nome correto de seus arquivos de imagem antes de fazer o upload
Se você estiver carregando imagens capturadas de seu celular ou câmera ou carregando imagens baixadas gratuitamente, os nomes dos arquivos serão assim, “ IMG0000658.JPG ” ou “ photo-152977.jpg ”.
Você consegue adivinhar do que se trata a imagem usando seu nome? Se você não puder, como qualquer outro usuário ou mecanismo de pesquisa saberá sobre a imagem.
Portanto, antes de enviar a imagem, renomeie-a. Você pode usar palavras-chave no nome do arquivo de imagem.
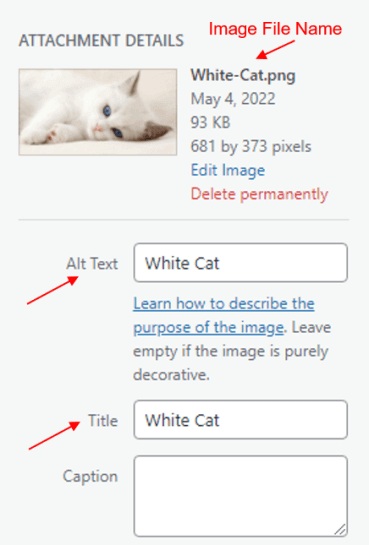
Por exemplo: se eu estiver enviando uma imagem de um gato, nomearei o arquivo de imagem como “ Gato branco ”, “ Gato ”, “ Gato fofo ”, etc. Você pode usar o nome de acordo com o conteúdo.
Veja a imagem a seguir para referência.

4. Use Alt Tags e Tags de Título amigáveis para SEO
Um humano pode saber do que se trata a imagem ao vê-la diretamente, mas as aranhas dos mecanismos de busca não podem. Aqui está o texto alternativo que desempenha um papel importante. Se você usar a tag alt adequada para a imagem, os spiders dos mecanismos de pesquisa e os usuários com deficiência visual poderão saber do que se trata a imagem.
Mesmo que sua imagem não carregue, o mecanismo de pesquisa poderá encontrar as informações da imagem usando a tag alt fornecida a ela. Isso ajudará o conteúdo a se classificar melhor.
Você pode fazer pesquisas de palavras-chave e usar as palavras-chave corretas como tags alt, mas certifique-se de não otimizar demais as imagens, pois isso criará uma má impressão no Google.
Assim como as tags alt, você pode usar tags de título. Embora não seja mais importante para o SEO, ajuda na melhor experiência do usuário.
5. Compactar o tamanho do arquivo de imagem
Se você estiver enviando imagens sem comprimi-las, o tempo de carregamento da página será muito alto e, portanto, a taxa de rejeição aumentará.
Como você sabe que a velocidade é um fator muito importante para a otimização de mecanismos de busca. Portanto, sempre carregue imagens compactadas para carregamento de página mais rápido. O tamanho ideal de uma imagem compactada é 100 KB.
Existem alguns plugins de otimização de imagem recomendados que o ajudarão a otimizar o tamanho do arquivo de imagem.
- Otimizador de imagem EWWW
- Imagify
- ShortPixel
- Optimole
- TinyPNG
Depois de otimizar as imagens, você pode verificar o teste de velocidade da sua página usando as seguintes ferramentas,
- Teste de página da Web
- Pingdom
- GTmetrix
- Informações do Google PageSpeed
Para saber mais sobre compactação de imagem, um guia detalhado é fornecido aqui.
Leia também, Como carregar o site mais rápido em 2022
6. Use o tipo de arquivo de imagem correto
Você pode usar os tipos de imagem JPEG, PNG ou GIF em seu conteúdo. Tudo depende dos requisitos de conteúdo, portanto, não é obrigatório usar apenas um formato de imagem no conteúdo.
- JPEG: É melhor para imagens de alta resolução e cores altas.
- PNG: É melhor para desenhos de linha, texto ou gráficos icônicos.
- GIF: É melhor para mostrar qualquer objeto em movimento.
Para saber mais diferenças entre os formatos de imagem acima, você pode ler este artigo.
Para carregamento rápido de páginas da Web, você pode converter imagens para o formato WebP mais recente e avançado.
7. Defina as dimensões da imagem
Sempre defina os atributos de largura e altura da sua imagem para uma melhor experiência do usuário. As dimensões da imagem são muito importantes para o deslocamento de layout cumulativo (CLS). Ao definir as dimensões da imagem, você notará uma melhoria no CLS.
Você pode aprender mais sobre as dimensões da imagem aqui.
8. Use o carregamento lento para imagens
O carregamento lento significa que as imagens são carregadas apenas quando são necessárias para exibição em uma tela. O carregamento lento ajudará você a melhorar a velocidade da página.
Por exemplo, se você tiver uma imagem abaixo da metade do conteúdo e um usuário vir apenas a parte superior do conteúdo e sair da página, a imagem não será carregada e, portanto, a página será carregada rapidamente.
Além disso, o Google recomenda o carregamento lento para uma velocidade de página mais rápida.
“O carregamento lento pode acelerar significativamente o carregamento em páginas longas que incluem muitas imagens abaixo da dobra, carregando-as conforme necessário ou quando o conteúdo principal terminar de carregar e renderizar.”
Você pode ver o carregamento lento de imagens no vídeo a seguir.
Você pode implementar o carregamento lento em seu site usando plugins do WordPress. Existem muitos plugins para isso, mas nem todos estão funcionando muito bem. Portanto, recomendo o WP Rocket, que possui recursos de carregamento lento e também funciona muito bem.
9. Aproveite o cache do navegador
Ao habilitar o cache do navegador, uma página da Web é carregada mais rapidamente do que antes para um usuário repetido. Isso significa que, se um usuário visitar esse conteúdo, todo o conteúdo será carregado e armazenado no navegador do usuário e, quando esse usuário visitar esse conteúdo novamente no futuro, esse conteúdo será carregado do cache do navegador do usuário. Portanto, não há necessidade de baixar todo o conteúdo para lê-lo apenas se o cache do navegador estiver ativado.
De acordo com o Google,
“O cache HTTP pode acelerar o tempo de carregamento da sua página em visitas repetidas.”
Google
Você pode usar o WP Rocket, que é um dos melhores plugins de cache para habilitar o cache do navegador. É um plugin WordPress pago, mas devido aos seus recursos, o preço realmente vale a pena.
10. Adicione dados estruturados para imagens
Se você implementar os dados estruturados em suas páginas, isso ajudará o Google a exibir imagens como um resultado aprimorado e, portanto, aumentar a taxa de cliques orgânicos.
Por exemplo, se você escreveu sobre uma receita e usou dados estruturados para essa receita, o Google adicionará um selo à imagem do conteúdo mostrando que ele pertence à receita.
O Imagens do Google é compatível com os seguintes tipos de dados estruturados,
- Imagens do produto
- Receitas
- Vídeos
Você pode saber mais sobre como adicionar marcação de esquema ou dados estruturados à sua página nas Diretrizes de dados estruturados do Google.
Se você deseja implementar dados estruturados sem codificação, pode usar o plug-in Schema Pro, que é um dos melhores plug-ins de marcação de esquema.
11. Usar CDN de imagem
Se você não estiver usando CDN de imagem, todos os dados do seu site serão veiculados em um único local. E, portanto, seu site será carregado rapidamente apenas para os usuários que estiverem próximos à localização do seu servidor. Outros usuários terão que esperar mais tempo para ver o conteúdo do seu site.
Por exemplo , se o servidor do seu site estiver localizado nos EUA, seu site será carregado mais rapidamente apenas para usuários dos EUA. Mas os usuários de outros países terão que esperar mais do que os usuários dos EUA, pois os dados do site (imagens) precisam viajar mais devido à longa distância.
Se você usar uma CDN de imagem, sempre que um usuário visitar seu site, os dados do site serão carregados do servidor mais próximo ao usuário.
Você pode usar um dos melhores CDN a seguir para o seu site.
- StackPath
- Cloudflare
- KeyCDN
12. Criar Sitemap de imagem
Criar um sitemap de imagem ajudará você na indexação mais rápida das imagens do seu site. Você pode adicionar as imagens do seu site ao mapa do site existente ou criar um mapa do site de imagem separado.
Se você estiver usando o WordPress e os plugins como Yoast ou RankMath, as imagens serão adicionadas automaticamente ao mapa do site.
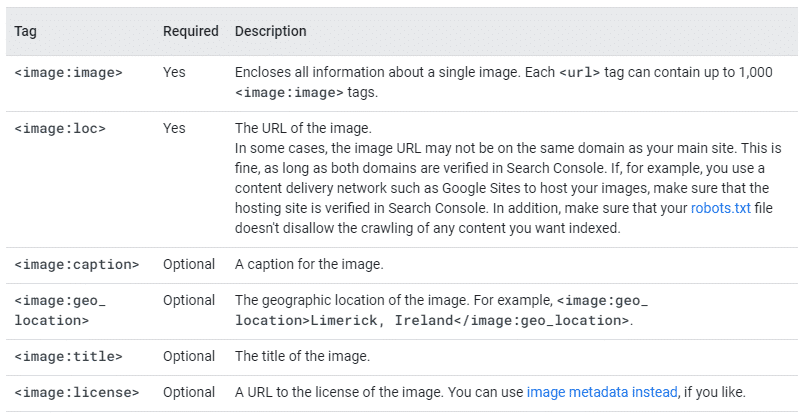
A seguir estão as diferentes tags que você pode usar em seu sitemap de imagem.

Perguntas frequentes sobre otimização de SEO de imagem
Palavras finais
Como as imagens são muito importantes para um melhor SEO, elas devem ser bem otimizadas desde o nível inicial (renomear as imagens antes do upload).
De qualquer ponto de vista, recomendo usar imagens compactadas originais, exclusivas e de alta qualidade em seu conteúdo para melhor engajamento do usuário e classificações nos mecanismos de pesquisa.
Leia também,
- 25 maneiras mais eficazes de aumentar o tráfego do site em 2022
- Melhores ferramentas de pesquisa de palavras-chave para SEO (gratuitas e pagas)
- Melhores ferramentas de SEO para 2022 (gratuitas e pagas)

 Google
Google