O impacto da experiência do usuário nas taxas de conversão do WooCommerce
Publicados: 2024-09-26A experiência do usuário (UX) é a base do sucesso do comércio eletrônico, especialmente para lojas WooCommerce. É a força invisível que orienta os clientes em sua jornada de compra, moldando suas percepções e influenciando suas decisões a cada passo. Uma UX bem elaborada pode ser a diferença entre uma compra concluída e um carrinho abandonado, impactando diretamente seus resultados financeiros.
Ao lançar lojas WooCommerce, compreender e otimizar a UX não se trata apenas de estética – trata-se de criar uma experiência de compra perfeita, intuitiva e agradável que converte navegadores em compradores. Desde o momento em que um cliente acessa seu site até o clique final no botão de compra, cada interação é uma oportunidade para construir confiança, reduzir atritos e incentivar conversões.
Neste artigo, exploraremos como vários aspectos da experiência do usuário podem impactar significativamente suas taxas de conversão do WooCommerce, fornecendo estratégias práticas para melhorar a experiência do usuário da sua loja e impulsionar o crescimento sustentável.
Simplificando o processo de checkout para melhores conversões
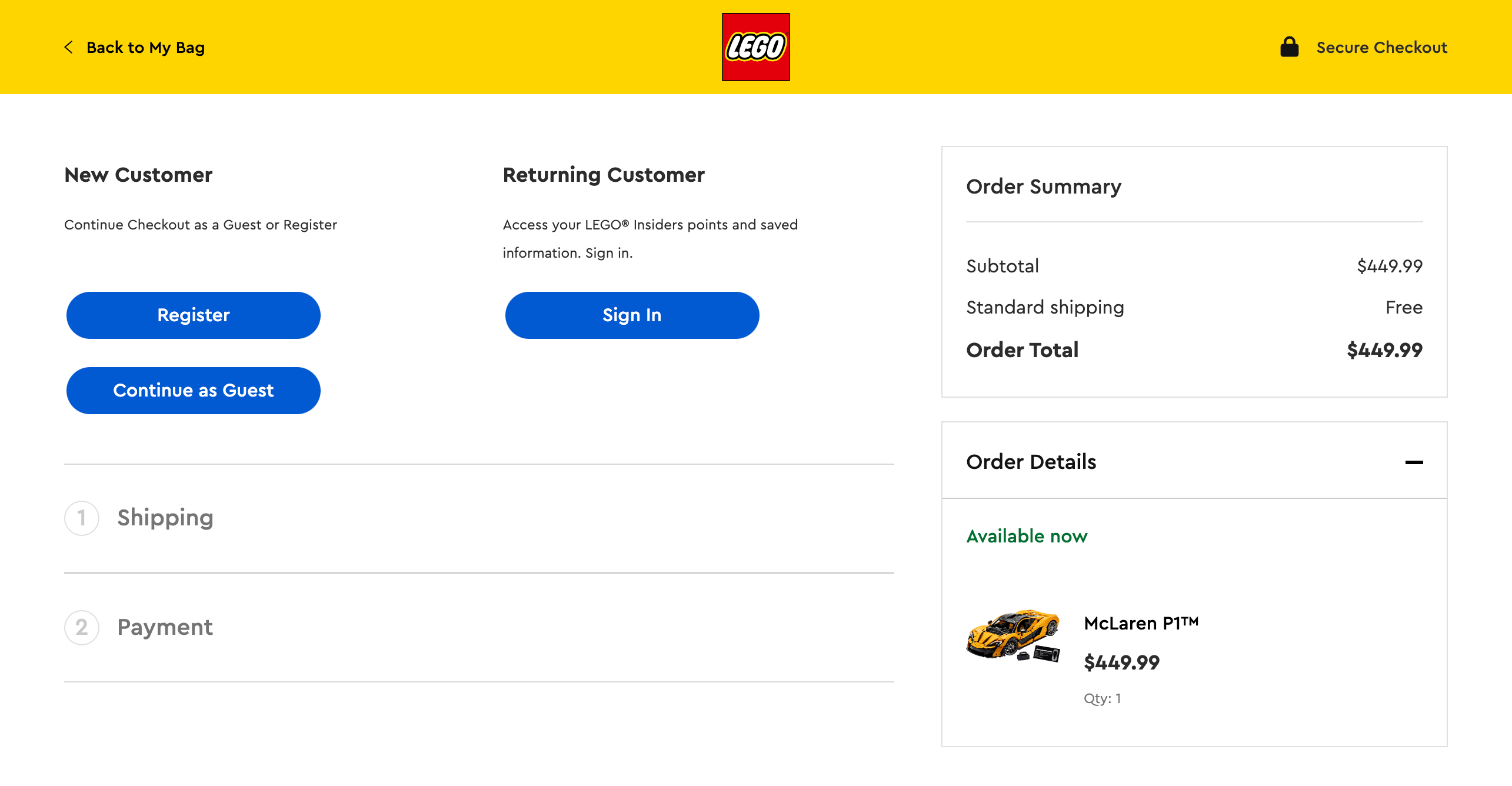
O processo de checkout é o obstáculo final na jornada do cliente, e seu design pode fazer ou anular uma venda. Um checkout complicado ou demorado é um dos principais motivos para o abandono do carrinho, impactando diretamente nas suas taxas de conversão. Agilizar esse processo é crucial para transformar navegadores interessados em clientes satisfeitos.
Comece minimizando o número de etapas do seu processo de checkout. Cada etapa adicional é uma oportunidade para o cliente reconsiderar sua compra. Procure fazer uma finalização de compra de uma página, se possível, ou se forem necessárias várias páginas, use um indicador de progresso para mostrar aos clientes o quão avançados eles estão no processo.
Ofereça opções de checkout aos hóspedes. Embora a criação de uma conta possa ser benéfica para compras futuras, forçar os usuários a fazê-lo antes de concluir o pedido pode ser um impedimento significativo. Oferece a opção de finalizar a compra como convidado, com a possibilidade de criar uma conta após a conclusão da compra.

Simplifique seus formulários solicitando apenas informações essenciais. Cada campo removido reduz o atrito e acelera o processo de checkout. Use o preenchimento automático sempre que possível e garanta que seus formulários sejam compatíveis com dispositivos móveis para clientes que compram em seus smartphones.
Seja transparente sobre todos os custos antecipadamente. Taxas ocultas ou custos de envio inesperados na fase final da finalização da compra podem levar ao abandono imediato do carrinho. Exiba todos os custos de forma clara durante todo o processo de compra.
Ofereça várias opções de pagamento para atender às diferentes preferências dos clientes. Isso pode incluir cartões de crédito, PayPal, Apple Pay ou até mesmo serviços compre agora, pague depois. Quanto mais opções você fornecer, maior será a probabilidade de os clientes encontrarem um método adequado para eles.
Implemente um recurso de carrinho persistente que salve itens mesmo se um cliente sair do seu site. Isso torna mais fácil para eles devolverem e finalizarem a compra posteriormente, reduzindo as chances de perder uma venda devido a interrupções.
Por fim, certifique-se de que sua página de checkout seja segura e que essa segurança seja comunicada de forma visível aos clientes. Exiba crachás de segurança e use HTTPS para inspirar confiança nos clientes sobre a segurança de suas informações pessoais e financeiras.
Aprimorando a experiência do usuário móvel
A ascensão do comércio móvel transformou o cenário do comércio eletrônico. Com mais clientes do que nunca comprando em seus smartphones e tablets, otimizar sua loja WooCommerce para dispositivos móveis não é mais opcional – é essencial para maximizar as taxas de conversão.
Comece garantindo que seu tema WooCommerce seja totalmente responsivo. Isso significa que seu site deve ajustar automaticamente seu layout e funcionalidade para fornecer uma experiência de visualização ideal em todos os tamanhos de dispositivos. Preste atenção especial às imagens dos produtos, garantindo que sejam nítidas e com zoom em telas menores.
A navegação é crucial em dispositivos móveis. Implemente um sistema de menu limpo e fácil de usar que não sobrecarregue os usuários móveis. Considere usar um menu hambúrguer para economizar espaço, mas certifique-se de que os elementos essenciais de navegação, como a barra de pesquisa e o ícone do carrinho, estejam sempre visíveis.

Otimize os alvos de toque do seu site para usuários móveis. Os botões e links devem ser grandes o suficiente para serem tocados facilmente com o dedo, com espaço suficiente entre eles para evitar cliques acidentais. Isso é particularmente importante para botões adicionar ao carrinho e formulários de checkout.
A velocidade de carregamento da página é ainda mais crítica em dispositivos móveis, onde os usuários costumam ter conexões de Internet mais lentas. Otimize suas imagens, minimize CSS e JavaScript e considere implementar o carregamento lento para melhorar o tempo de carregamento em dispositivos móveis.
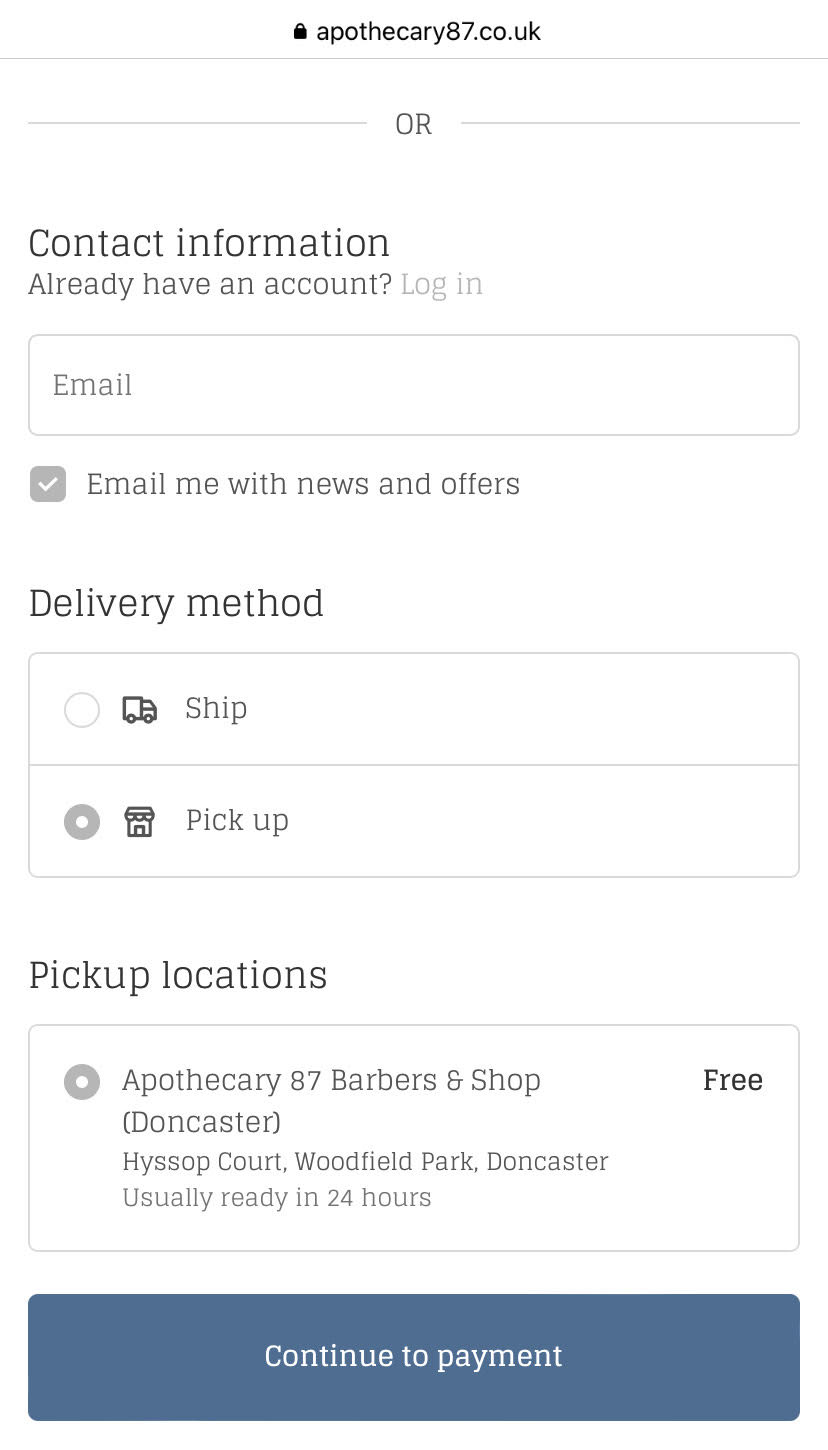
Simplifique seu processo de checkout móvel ainda mais do que sua versão desktop. Use opções de carteira digital como Apple Pay ou Google Pay para permitir compras com um clique. Certifique-se de que os campos do formulário sejam grandes o suficiente para serem facilmente tocados e preenchidos em uma tela pequena.
Não se esqueça de proteger sua loja WooCommerce para usuários móveis. A segurança móvel é tão importante quanto a segurança do desktop, se não mais. Implemente medidas de autenticação fortes e garanta que todas as transmissões de dados sejam criptografadas.
O papel do design visual e da navegação na UX
O design visual e a navegação intuitiva são componentes fundamentais da experiência do usuário que podem impactar significativamente as taxas de conversão da sua loja WooCommerce. Um site bem projetado e fácil de navegar não apenas parece profissional, mas também inspira confiança e torna o processo de compra agradável para seus clientes.
Quando se trata de design visual, a simplicidade é fundamental. A otimização da experiência do usuário da sua loja WooCommerce começa com um layout limpo e organizado que permite que seus produtos brilhem. Use um esquema de cores consistente que se alinhe com a identidade da sua marca, mas esteja atento ao contraste para garantir que o texto seja facilmente legível.

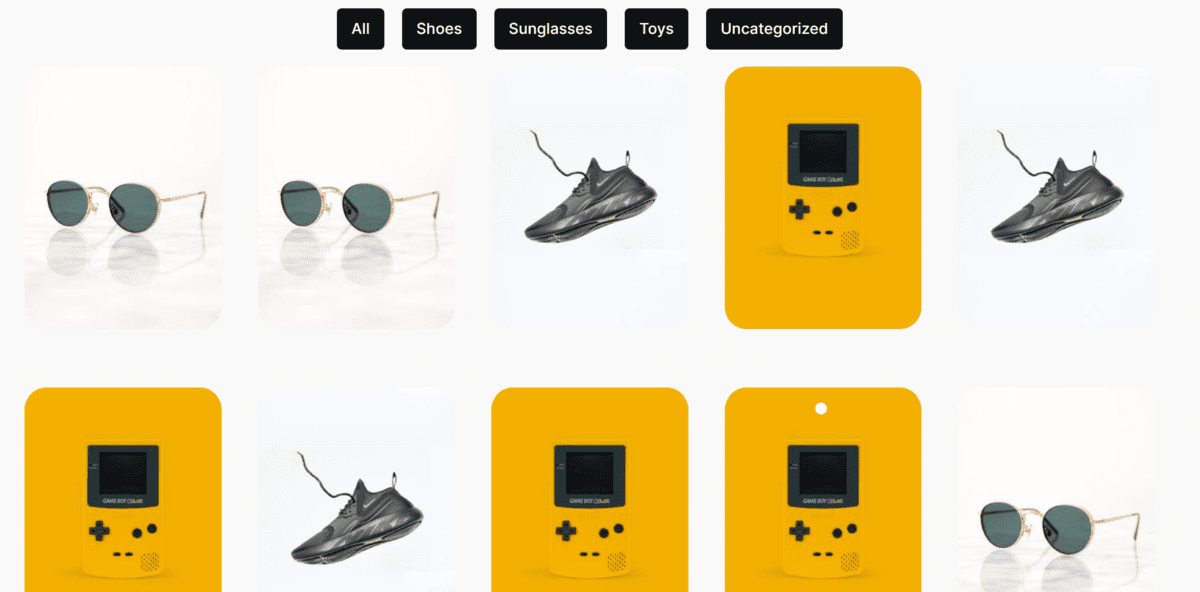
Imagens de produtos de alta qualidade são cruciais. Invista em fotografia profissional ou imagens de alta resolução que mostrem seus produtos da melhor maneira possível. Considere implementar a funcionalidade de zoom de imagem para permitir que os clientes examinem os produtos detalhadamente.

A tipografia desempenha um papel significativo na legibilidade e na experiência geral do usuário. Escolha fontes que sejam fáceis de ler em computadores e dispositivos móveis. Use hierarquia em sua tipografia para orientar a atenção dos usuários para informações importantes, como títulos de produtos, preços e botões de call to action.
A navegação eficaz consiste em criar uma estrutura lógica que permita aos usuários encontrar o que procuram de forma rápida e fácil. Implemente uma estrutura de menu clara e bem organizada. Considere usar menus suspensos para categorias com muitas subcategorias, mas tome cuidado para não sobrecarregar os usuários com muitas opções ao mesmo tempo.
Personalização e seu impacto nas conversões
A personalização no e-commerce consiste em criar uma experiência de compra personalizada para cada cliente. Essa abordagem pode aumentar significativamente as taxas de conversão, fazendo com que os clientes se sintam valorizados e compreendidos.
Implemente recomendações de produtos com base no histórico de navegação e compras anteriores. Isso não apenas aumenta as chances de vendas adicionais, mas também ajuda os clientes a descobrir produtos nos quais possam estar interessados. Use os dados do cliente para personalizar campanhas de marketing por e-mail. E-mails segmentados com conteúdo personalizado têm maiores taxas de abertura e cliques, direcionando mais tráfego para sua loja.
Salve as preferências do usuário e o conteúdo do carrinho de compras para clientes recorrentes. Essa conveniência pode incentivá-los a concluir compras que podem ter abandonado anteriormente. Personalize o processo de checkout lembrando endereços de entrega e preferências de pagamento. Isso agiliza o processo de compra, reduzindo o atrito e aumentando as conversões.
Considere oferecer faturas personalizadas para WooCommerce. Esse nível de personalização pode aprimorar a experiência pós-compra, incentivando a repetição de negócios e o boca a boca positivo.
Melhorando a velocidade e o desempenho do site
A velocidade e o desempenho do site são fatores críticos na experiência do usuário e nas taxas de conversão. Um site de carregamento lento pode frustrar os usuários e levar ao abandono de carrinhos. Otimize suas imagens compactando-as e usando formatos de arquivo apropriados. Imagens grandes e não otimizadas costumam ser as maiores culpadas pelos tempos lentos de carregamento da página.
Minimize as solicitações HTTP combinando arquivos sempre que possível. Isso inclui mesclar arquivos CSS e JavaScript e usar sprites CSS para imagens. Aproveite o cache do navegador para armazenar arquivos comumente usados no dispositivo do usuário. Isso reduz o tempo de carregamento para visitantes recorrentes.
Considere usar uma Content Delivery Network (CDN) para servir conteúdo estático de servidores mais próximos da localização geográfica do usuário. Atualize regularmente sua plataforma, tema e plug-ins WooCommerce. As atualizações geralmente incluem melhorias de desempenho e correções de bugs.
Use um provedor de hospedagem confiável que possa lidar com o tráfego da sua loja. Construir um site WooCommerce de sucesso começa com uma base sólida de hospedagem. Implemente o carregamento lento para imagens e vídeos abaixo da dobra. Essa técnica carrega o conteúdo conforme o usuário rola, melhorando o tempo de carregamento inicial da página.
Aproveitando o feedback do cliente para refinar a experiência do usuário
O feedback do cliente é uma mina de ouro de insights para melhorar a experiência do usuário da sua loja WooCommerce. Ao buscar e analisar ativamente a opinião do cliente, você pode identificar pontos problemáticos e oportunidades de melhoria que podem não ser imediatamente aparentes.
Implemente vários métodos de coleta de feedback, como pesquisas pós-compra, formulários de feedback no local e acompanhamento por e-mail. Essas ferramentas podem fornecer informações valiosas sobre a experiência de compra, desde a navegação do produto até a finalização da compra.
Preste muita atenção às dúvidas e reclamações do suporte ao cliente. Muitas vezes, eles destacam áreas onde sua experiência do usuário está falhando e podem orientar seus esforços de melhoria.
Use mapas de calor e gravações de sessões de usuários para entender como os clientes interagem com seu site. Essas ferramentas visuais podem revelar problemas de navegação ou elementos confusos que podem atrapalhar as conversões.
Não negligencie o poder de ouvir nas redes sociais. Plataformas como Twitter e Facebook podem fornecer feedback honesto e não solicitado sobre a experiência do usuário da sua loja.
Depois de coletar feedback, priorize os problemas com base no impacto na experiência do usuário e no potencial para melhorar as taxas de conversão. Crie um roteiro para implementar mudanças e teste e refine continuamente suas soluções.
Lembre-se de que uma estratégia de conteúdo forte é crucial para atender às preocupações dos usuários e melhorar a experiência geral de compra. Use o feedback do cliente para informar a criação de seu conteúdo, garantindo que ele aborde questões comuns e pontos problemáticos.
Priorizando UX para crescimento sustentável
A experiência do usuário não é apenas uma palavra da moda – é um fator crítico para o sucesso da sua loja WooCommerce. Desde a simplificação do processo de checkout e aprimoramento das experiências móveis até a personalização da jornada do cliente e a otimização do desempenho do site, todos os aspectos da experiência do usuário desempenham um papel na geração de conversões.
Lembre-se de que a melhoria da UX é um processo contínuo. Fique atento às necessidades de seus clientes, aproveite seus comentários e esteja disposto a se adaptar. Ao priorizar a UX em sua estratégia WooCommerce, você não está apenas aumentando as conversões de curto prazo – você está estabelecendo as bases para a satisfação do cliente a longo prazo e o crescimento sustentável do negócio.
Invista em UX hoje mesmo e observe como ela transforma navegadores em compradores e compradores em defensores leais de sua marca.
