Melhores dicas para melhorar o design das lojas WooCommerce
Publicados: 2022-04-02Você acha que sua loja online precisa de algumas atualizações de design? Nós temos a solução perfeita para você. Neste artigo, mostraremos algumas das melhores dicas para melhorar o design de uma loja WooCommerce .
Por que melhorar o design da sua loja WooCommerce?
Quando você cria uma loja online com WooCommerce, apenas adicionar bons produtos não é suficiente. Vivemos em uma era muito competitiva, o que significa que todos os aspectos do seu site devem ser de alto nível se você deseja expandir seus negócios. E quando se trata de sites de comércio eletrônico, a aparência visual e os designs são sempre considerados pelos clientes inicialmente.
Existem muitos fatores que decidem o quão bom é um site e, entre eles, o design do site também é um deles. Claro, a funcionalidade e usabilidade de um site são mais importantes. Mas para dar uma boa primeira impressão aos seus clientes , o design do seu site tem que falar.
É por isso que você também precisa melhorar o design da sua loja online. E, se feito corretamente, você pode até aumentar a funcionalidade geral do seu site para uma melhor experiência do cliente com as melhorias de design.
Além disso, talvez você queira melhorar o design se já possui uma loja de comércio eletrônico há muito tempo . As tendências de design para sites que funcionavam há alguns anos podem não funcionar no momento. Portanto, você pode ter que refazer o design do seu site para ainda estar à frente da concorrência e se destacar por uma vantagem competitiva.
Então, sem mais delongas, vamos ver algumas das melhores dicas de design para o seu site WooCommerce.
Melhores dicas para melhorar o design da loja WooCommerce
Existem muitas dicas que podem funcionar para você melhorar o design da sua loja WooCommerce. Mas aqui estão alguns dos melhores.
1. Lista de Designs de Lojas para Inspiração
Atualmente, podemos encontrar milhões de sites de comércio eletrônico na internet. Todos eles variam entre si, dependendo do design do site, dos produtos que vendem, da localização da loja e assim por diante.
De todos esses sites, pode haver algumas lojas de comércio eletrônico que o inspiram pelo design . Se você achar algum deles atraente, basta fazer uma lista de alguns desses sites. Pode ser todo o site ou apenas qualquer parte do site, como a página inicial, a página da loja, a página do produto ou até mesmo a página de checkout.
Você pode usar a ideia do site selecionado para criar um novo design ou melhorar o design atual da sua loja WooCommerce. Mas certifique-se de não copiar tudo para fazer com que seu site pareça exatamente o mesmo. Basta pegar a inspiração de design do site e implementá-los em sua loja WooCommerce de acordo.
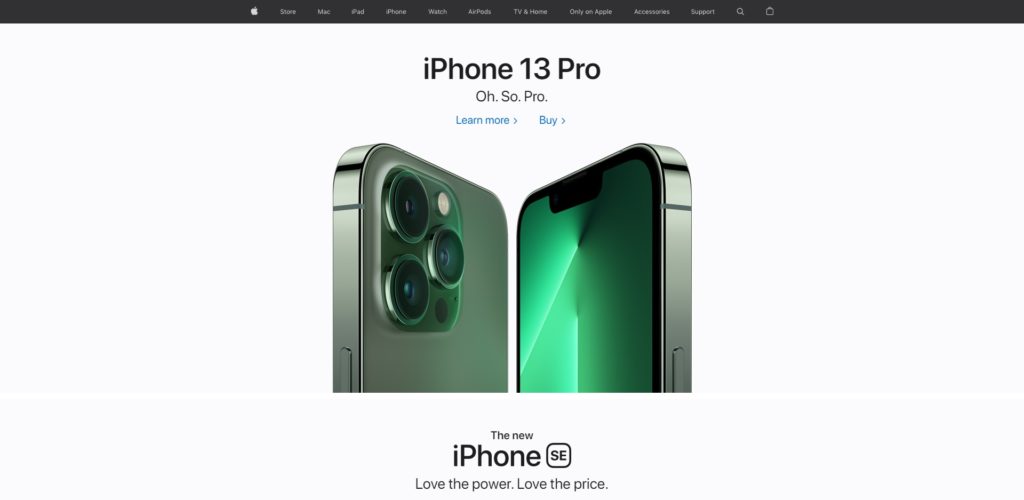
Por exemplo, um visual minimalista é um dos designs mais exclusivos que os sites preferem. No entanto, você também pode alterá-lo um pouco para torná-lo mais elegante como o da loja virtual da Apple.

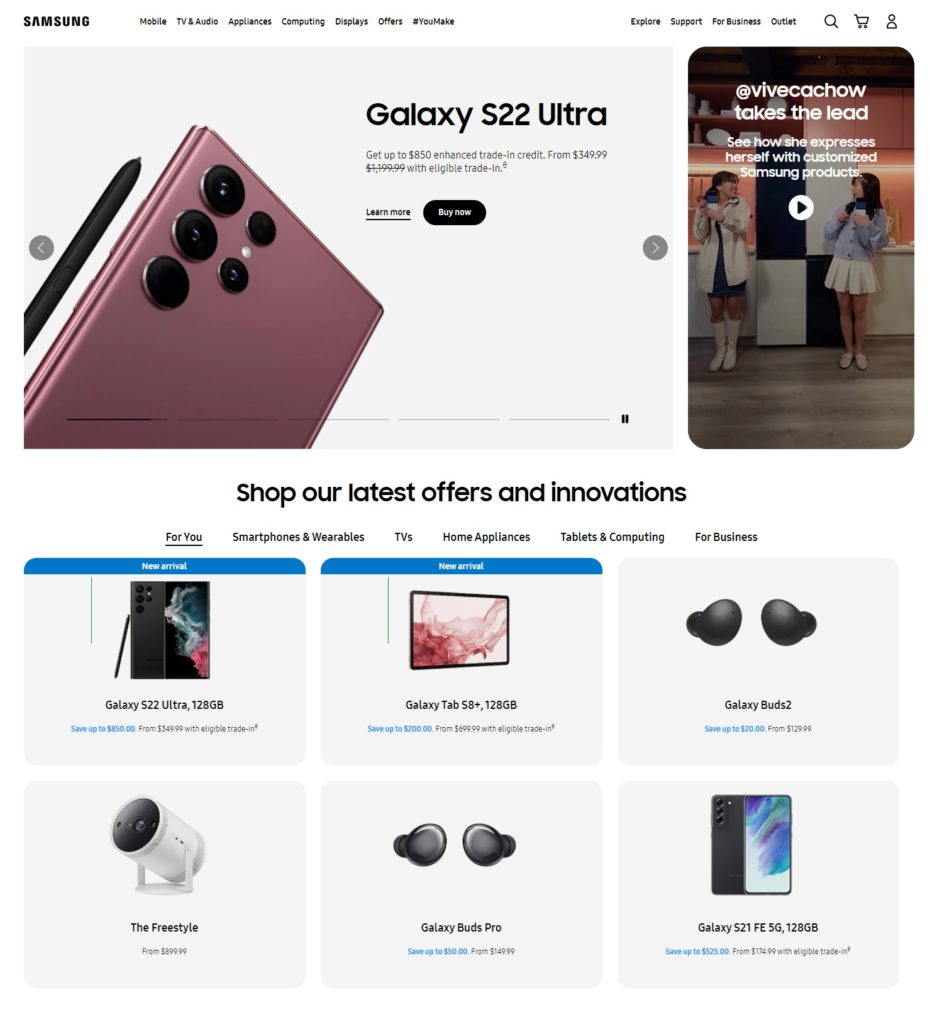
Como alternativa, se você tiver uma grande variedade de produtos e quiser exibi-los, também poderá se inspirar no site da Samsung.

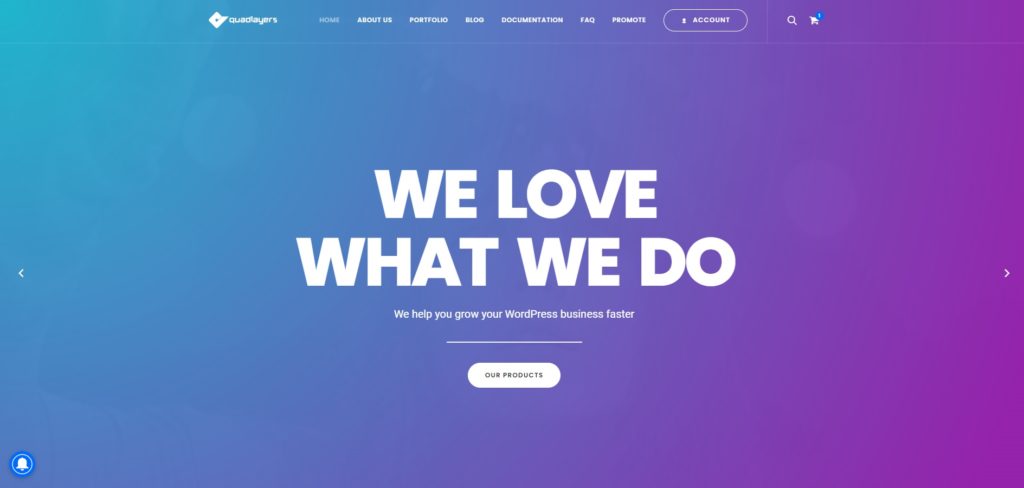
Até nós da QuadLayers temos inspiração para nosso design. Se você quiser adivinhar, sinta-se à vontade para fazê-lo nos comentários.
2. Selecione um tema adequado para WooCommerce
Todos nós sabemos que um tema no WordPress é a estrutura principal do seu site que controla toda a sua aparência visual . Portanto, selecionar um tema adequado também pode melhorar muito o design da sua loja WooCommerce.
Existem muitos temas compatíveis com WooCommerce que você pode selecionar para o seu site no WordPress. A maioria deles ainda tem modelos de comércio eletrônico pré -fabricados para ajudá-lo a projetar sua loja online. Tudo o que você precisa fazer é encontrar um modelo adequado ao design do seu site e instalá-lo.
Mas antes de selecionar o tema, analise cuidadosamente seus recursos e aparência e certifique-se de ter tudo o que precisa. Em seguida, você pode usar o modelo desejado para o seu site e começar a personalizá-lo. Isso ainda vai economizar muito do seu tempo.

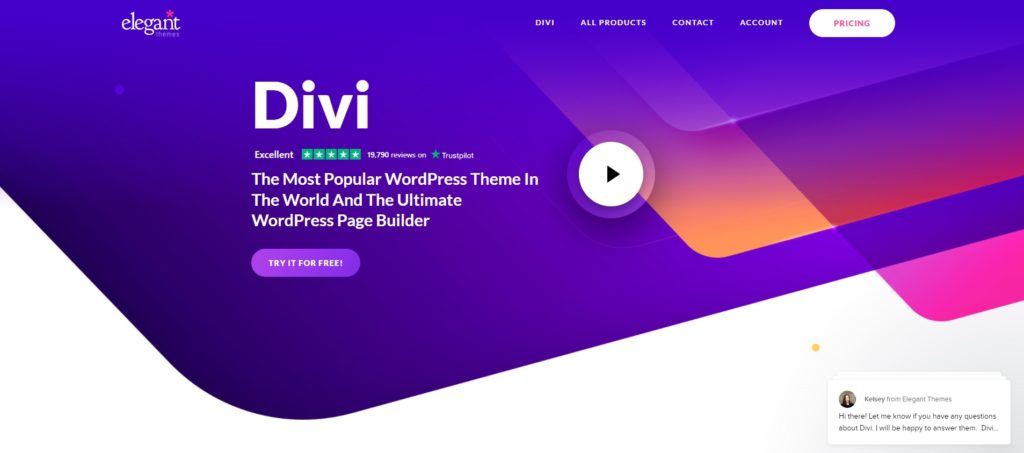
O tema Divi é um ótimo exemplo disso. Você pode encontrar facilmente mais de 20 modelos responsivos apenas para sites de comércio eletrônico. Eles também podem ser modificados com seu próprio construtor de páginas, o Divi Builder, que também é muito fácil de usar.
3. Organize o design da página inicial do WooCommere
A página inicial é a primeira coisa da sua loja online que os clientes verão quando a abrirem. Portanto, você deve garantir que sua página inicial do WooCommerce inclua todos os elementos necessários para atrair a atenção de seus clientes.
O uso de imagens é altamente recomendado na página inicial. Portanto, adicionar um carrossel de imagens de seus produtos de destaque pode ser ótimo para manter os clientes viciados em seu site. Você pode até adicionar produtos em destaque neles ou os recém-chegados para que os clientes possam conhecer seus principais produtos.
No entanto, não se esqueça dos outros produtos em seu site. Eles também podem ser adicionados à página inicial à medida que você rola a página para baixo. Da mesma forma, adicionar várias categorias e uma breve descrição do seu negócio também é uma ótima ideia para melhorar o design e fornecer mais informações aos clientes.

Mas dependendo do seu site, você pode até adicionar um link para todos os produtos da sua loja na própria página inicial. É muito comum em lojas de tecnologia de comércio eletrônico relacionadas a software. Até fizemos o mesmo com o controle deslizante de imagem da nossa página inicial.
Se precisar de ajuda para modificar a página inicial, consulte nosso guia sobre como editar a página inicial do WordPress.
4. Cabeçalho WooCommerce com Boa Navegação
Assim como a página inicial, o cabeçalho do seu site também é muito importante para o design geral. Afinal, é um dos elementos que seus clientes podem visualizar em todas as páginas do seu site. Portanto, você precisa ter certeza de que é muito fácil para eles navegarem em sua loja pelo cabeçalho.
Para ajudar na navegação a partir do cabeçalho, você pode adicionar menus de cabeçalho úteis ao seu site. Alguns dos itens de menu mais úteis para uma loja de comércio eletrônico são loja, minha conta e carrinho. Não importa a que sua loja de comércio eletrônico esteja relacionada, isso é obrigatório.
Além disso, você pode até adicionar um mini carrinho WooCommerce no cabeçalho para melhorar a experiência do cliente em sua loja. Além disso, você também pode tentar adicionar submenus ao menu principal de sua loja para fornecer mais opções de navegação para seus clientes.

Também temos um guia detalhado sobre como editar o cabeçalho do WordPress para ajudá-lo a melhorar o design do seu site WooCommerce.
5. Melhore o design das páginas do WooCommerce
Quando você configura o WooCommerce para o seu site WordPress, existem 4 páginas principais que são criadas por padrão. Eles incluem a página da loja, a página do carrinho, a página de checkout e a página da minha conta.

Além disso, o WooCommerce ainda cria tipos de postagem personalizados para os produtos da sua loja. Portanto, quando você adiciona um produto ao seu site, também obtém uma única página de produto para o produto específico.
Existem várias pequenas alterações de design que você pode realizar para algumas dessas páginas do WooCommerce. Então, vamos analisá-los, em resumo, para ajudá-lo a melhorar ainda mais sua loja WooCommerce.
5.1. Página da loja
Uma das páginas mais essenciais de qualquer site WooCommerce é a página da loja, pois inclui todos os produtos do seu site . Existem muitas alterações que você pode fazer na página da loja, dependendo dos produtos que você vende.
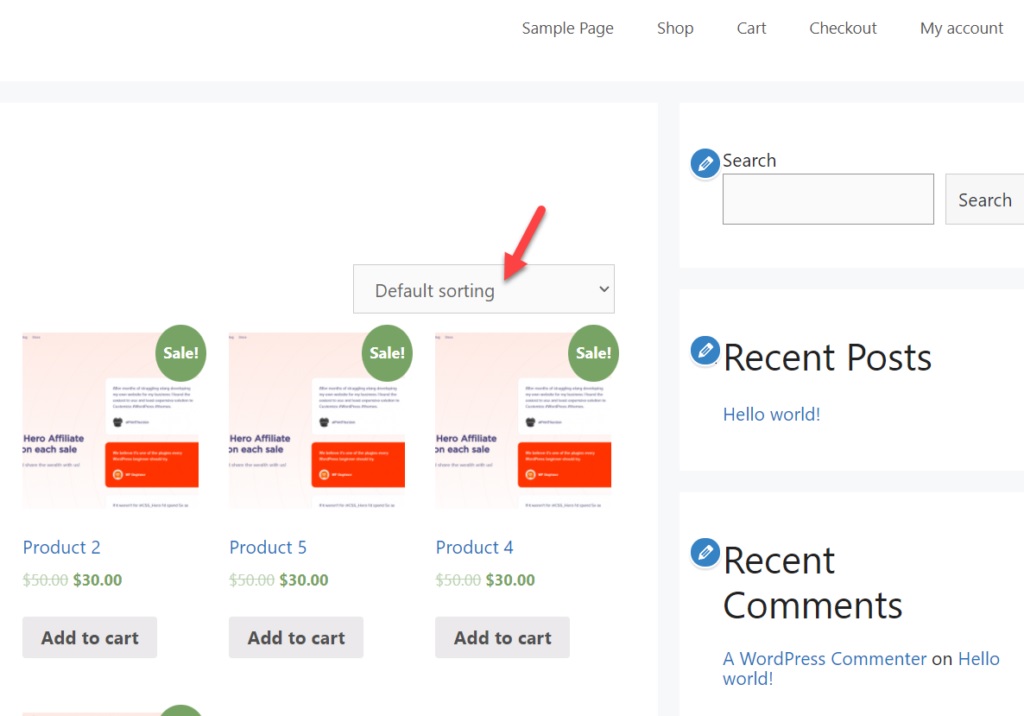
Assim que você abrir a página da loja padrão, verá que os produtos são classificados por padrão no básico de pedidos personalizados e nome. Alterar o tipo padrão dos produtos também pode melhorar o design da página da sua loja WooCommerce para aumentar suas vendas.

Por exemplo, quando você define a classificação padrão como popularidade, os produtos mais populares serão exibidos na parte superior. Esses produtos são populares por um motivo e é porque eles são os itens mais comprados em seu site. E se seus novos clientes estiverem interessados neles, você poderá aumentar automaticamente as vendas desses produtos.
Da mesma forma, adicionar filtros de produtos ou uma rolagem infinita também pode ajudá-lo a melhorar o design geral da página da sua loja. Na verdade, eles também podem ajudar na experiência do usuário da página da loja.
Você pode personalizar ainda mais a página da loja, se necessário. Até plugins, construtores de páginas e códigos de acesso podem ser usados para fazer isso.
5.2. Página de checkout
Quando um cliente deseja comprar um produto depois de visualizá-lo na página da loja, ele precisa adicioná-lo ao carrinho primeiro. Quando os itens são adicionados ao carrinho, eles podem visualizá-los na página do carrinho. Em seguida, eles devem prosseguir para a página de checkout.
Existem alterações muito limitadas que você pode fazer na página de checkout por padrão. No entanto, se você usar plugins como o Checkout Manager for WooCommerce , poderá editá-los ainda mais.
Você pode adicionar, ocultar ou reordenar campos na página de checkout usando-o. Ao adicionar os campos, você pode até adicionar botões personalizados e tipos de rádio para que eles atendam às necessidades do seu site.
Além disso, você pode até adicionar imagens de produtos à página de checkout se tiver apenas textos. Como mencionado anteriormente, adicionar imagens também pode melhorar o design da página de checkout do WooCommerce.
5.3. Página da minha conta
A página da minha conta é criada pelo WooCommerce especificamente para os clientes da sua loja online. Quando um cliente cria uma nova conta em seu site, todas as informações inseridas podem ser visualizadas na página minha conta. Eles incluem suas informações gerais junto com seus detalhes de cobrança e envio.
É a única página em que os clientes podem fazer alterações quando não estão fazendo compras. Portanto, para que eles se sintam bem-vindos, é melhor que você também melhore o design da página da minha conta do WooCommerce.
Mas o WooCommerce não fornece nenhuma opção padrão para personalizar sua aparência visual. Felizmente, existem muitos plugins para personalizar a página da minha conta no WordPress. Você pode usá-los para editar a cor da página, espaçamento, opções de campo e assim por diante.
Confira nosso guia detalhado sobre como editar minha página de conta programaticamente se você tiver as habilidades básicas de codificação necessárias para editar um site WordPress.
5.4. Página de produto única
Semelhante à página da loja, há muitas personalizações visuais que você também pode realizar nas páginas de um único produto. Você pode melhorar o design das páginas de produtos do WooCommerce adicionando galerias de produtos, guias de produtos, lupas de produtos e assim por diante.
Até mesmo os modelos de página do produto podem ser modificados para fazer alterações visuais na página do seu produto. Mas recomendamos fazer isso apenas se você tiver conhecimentos básicos de programação.
Se você quiser saber mais sobre como editar a página do produto, também temos um guia detalhado sobre como personalizar a página do produto.
6. Dicas gerais para melhorar o design da loja WooCommerce:
As sugestões acima se concentram principalmente nos elementos do WooCommerce. Mas aqui estão algumas dicas gerais de sites que você também deve ter em mente para melhorar o design da sua loja WooCommerce.
6.1. Opções de cores do site
Certifique-se de que todas as opções de cores da sua loja estejam sincronizadas entre si. Você pode criar um site vibrante adicionando várias opções de cores ao seu site. Mas as cores que você usa para o seu site devem corresponder ao esquema geral de cores do seu site
6.2. Ajuste o espaçamento adequado
O espaçamento entre o conteúdo e as várias seções do seu site também é essencial para melhorar o design geral. Você deve ser muito consistente com o espaçamento entre o texto, imagens, campos de entrada ou qualquer outro tipo de postagem em seu site.
Evite usar grandes lacunas entre eles, pois seu site pode ter muitos espaços em preto. Tendo mencionado isso, observe que há o espaçamento adequado entre eles para que sua loja WooCommerce também não pareça congestionada.
6.3. Use tamanhos de imagem adequados
As imagens dos produtos são o elemento mais notável da sua loja online aos olhos dos clientes. Portanto, confirme se as imagens do produto estão bem visíveis na tela do dispositivo. Você pode até adicionar tamanhos de imagem personalizados para ele ou corrigir os problemas de tamanho da imagem, se necessário.
6.4. Design responsivo para dispositivos móveis
Como a maioria das compras online é feita por meio de dispositivos móveis , é muito importante que seu site tenha um design responsivo. Se sua loja WooCommerce não puder ser bem usada em dispositivos móveis, há grandes chances de você perder muitos clientes.
Portanto, teste seu site de comércio eletrônico completamente em dispositivos móveis antes de finalizar seus designs.
Um exemplo rápido pode ser combinar os menus da área de trabalho e do celular. Já mencionamos os menus de cabeçalho neste artigo. Portanto, lembre-se de que os menus também devem funcionar bem em dispositivos móveis.
Conclusão
Estas são algumas das melhores dicas para melhorar o design do seu site WooCommerce . Eles podem ser um verdadeiro divisor de águas para o seu negócio para aumentar os clientes em potencial. Além disso, você também pode fornecer uma melhor experiência de usuário para eles com a ajuda de algumas dessas alterações de design.
Embora a maioria dessas sugestões esteja focada exclusivamente no WooCommerce, você também fez algumas alterações gerais no design. Caso contrário, as alterações de design do WooCommerce podem não ser tão eficazes quanto deveriam.
Então você acha que essas melhorias podem melhorar o design de uma loja WooCommerce? Por favor deixe nos saber nos comentarios.
Enquanto isso, aqui estão mais alguns artigos que você pode estar interessado:
- Como obter o URL da loja WooCommerce programaticamente
- WooCommerce vs Magento
- Como adicionar a contagem regressiva do produto WooCommerce
