Como melhorar sua pontuação de velocidade de página do Google
Publicados: 2023-05-09Sua pontuação do Google PageSpeed diz muito sobre o desempenho do seu site. Uma pontuação baixa indica tempos de carregamento lentos e uma experiência de usuário insatisfatória, então você deve tomar as medidas necessárias para melhorá-la.
Felizmente, o processo é mais fácil do que você imagina. Usando o PageSpeed Insights, você pode analisar o desempenho do seu site e obter um relatório completo sobre o que está fazendo de errado (e como corrigi-lo). Além disso, você consegue ver exatamente o quão rápido sua página carrega.
Neste artigo, mostraremos por que sua pontuação no PageSpeed é importante. Em seguida, guiaremos você por algumas etapas eficazes para melhorá-lo e recomendaremos algumas ferramentas essenciais. Vamos lá!
Por que sua pontuação de velocidade de página do Google é importante
O PageSpeed Insights é uma ferramenta gratuita do Google que permite medir o desempenho do seu site em dispositivos móveis e desktop. Você pode usar o serviço gratuitamente. Tudo o que você precisa fazer é inserir a URL da página que deseja testar:

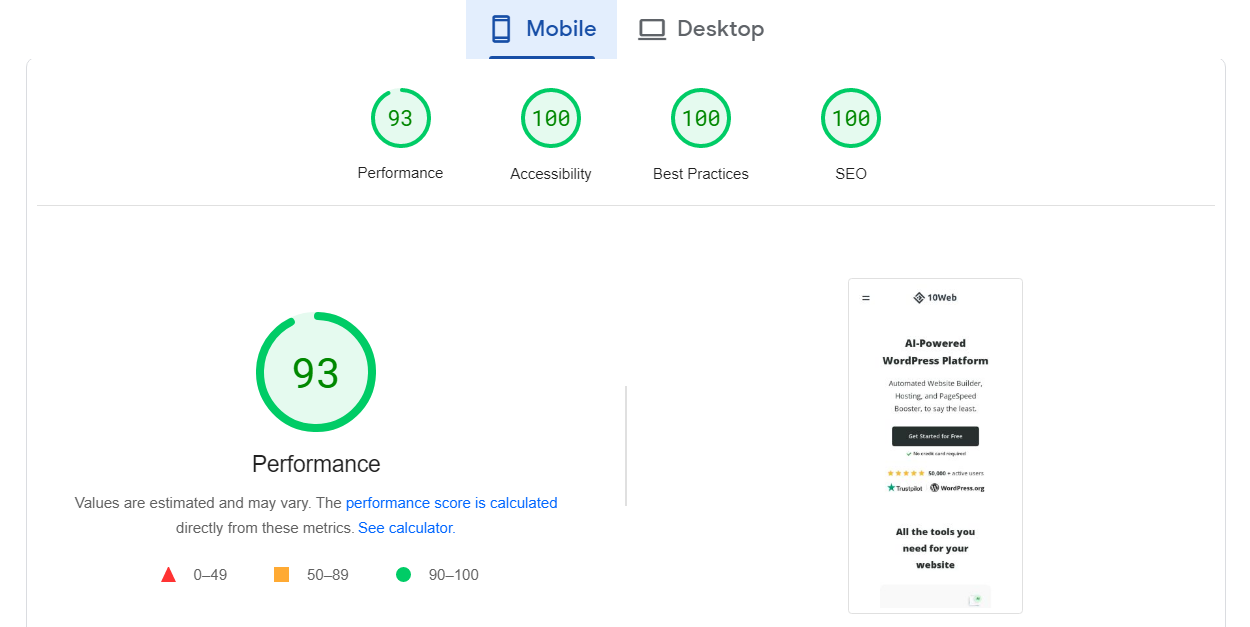
A ferramenta analisa seu site e retorna uma pontuação de 0 a 100 para ambos os dispositivos. Uma pontuação alta (90-100) indica que seu site está otimizado e oferece uma excelente experiência ao usuário:

Enquanto isso, uma pontuação baixa (0-49) mostra que seu site sofre de tempos de carregamento lentos e outros problemas de desempenho.
No entanto, o PageSpeed Insights não retorna apenas uma pontuação de desempenho. A ferramenta também permite que você analise seus Core Web Vitals, bem como outras áreas do seu site, incluindo acessibilidade do site e Search Engine Optimization (SEO):

De muitas maneiras, o PageSpeed Insights é semelhante a outras ferramentas de teste de sites. No entanto, oferece relatórios mais detalhados do que a maioria das outras plataformas e é gratuito.
Monitorar o desempenho do seu site pode ajudá-lo a garantir tempos de carregamento rápidos. A velocidade do seu site pode afetar várias outras coisas, incluindo:
- Experiência de usuário. Sites de carregamento rápido proporcionam uma melhor experiência do usuário, mantendo os visitantes engajados e reduzindo as taxas de rejeição. Enquanto isso, um site lento pode frustrar os usuários, afastando-os do seu site.
- Classificações de mecanismos de pesquisa. O Google confirmou que a velocidade do site é um fator de classificação em seus algoritmos de busca. Sites rápidos provavelmente terão uma classificação mais alta nas páginas de resultados do mecanismo de pesquisa (SERPs), levando a maior visibilidade e tráfego orgânico.
- Taxas de conversão. Um site de carregamento rápido pode levar a taxas de conversão mais altas. Os visitantes são mais propensos a realizar uma ação (como fazer uma compra ou se inscrever em um boletim informativo) se puderem navegar em seu site sem problemas.
O PageSpeed Insights não é a única plataforma que mede o desempenho do site ou fornece informações sobre como melhorá-lo. No entanto, é possivelmente o mais fácil de usar. Além disso, por ser desenvolvido pelo Google, é mais provável que recomende práticas recomendadas que podem melhorar sua classificação nos mecanismos de pesquisa.
Como melhorar sua pontuação de velocidade de página do Google (4 métodos)
Usar o WordPress torna muito mais fácil melhorar sua pontuação no PageSpeed. Com o WordPress, você obtém acesso a vários plug-ins que podem ajudá-lo a otimizar seu site.
Nesta seção, veremos algumas maneiras eficazes de aumentar sua pontuação no PageSpeed. Também mostraremos como implementá-los no WordPress.
1. Minimize HTML, CSS e JavaScript
Minificação é o processo de remoção de caracteres desnecessários (como espaços, comentários e quebras de linha) do código do seu site. Se você fizer certo, a minificação não deve afetar a aparência ou a funcionalidade do seu site. Isso apenas tornará um pouco mais difícil para os humanos lerem o código, como você pode ver neste exemplo:

O objetivo da minificação é reduzir o tamanho dos arquivos HTML, CSS e JavaScript. A maioria dos sites WordPress tem muitos desses arquivos, o que significa que a minificação pode ter um impacto significativo no desempenho.
Embora você possa minificar esses arquivos manualmente, é um processo demorado. Portanto, você pode querer usar um plugin como o 10Web Booster para automatizar esta tarefa:

O 10Web Booster pode reduzir e otimizar automaticamente arquivos HTML, CSS e JavaScript no WordPress. O plug-in também pode ajudá-lo a implementar outras medidas de otimização, como eliminar recursos de bloqueio de renderização e converter imagens para o formato WebP (discutiremos essas etapas nas próximas seções).

2. Ative o cache do navegador
O cache do navegador permite que os recursos do seu site (como imagens, folhas de estilo e scripts) sejam armazenados no dispositivo de um usuário após sua primeira visita. Dessa forma, o navegador não precisará carregar tantos dados em visitas futuras, o que significa que seu site carregará mais rápido.
No entanto, para que isso funcione, você precisará configurar seu site para usar cache. Você pode fazer isso manualmente no WordPress editando o arquivo principal .htaccess . Este arquivo controla como seu site interage com seu servidor e você pode usá-lo para configurar o cache, definir regras de redirecionamento, colocar endereços IP na lista de permissões e muito mais.
Como a edição de arquivos principais pode ser um pouco arriscada, recomendamos o uso de um plug-in. Existem muitos plugins de cache do WordPress para escolher, incluindo:
- Cache LiteSpeed: Além de habilitar o cache do navegador, o LiteSpeed Cache pode ajudar a minificar CSS e JS e adiar os recursos de bloqueio de renderização (explicaremos o que são na próxima seção).
- Cache mais rápido do WP: Você pode usar o WP Fastest Cache para gerar versões estáticas das páginas do seu site e armazená-las em cache para um carregamento mais rápido. O plug-in também ajuda a combinar arquivos CSS e JS para reduzir o número de arquivos que os usuários precisam carregar ao visitar seu site.
- WP Supercache: Este plug-in permite que você escolha entre várias configurações de cache. Isso evita que você gaste muito tempo mexendo em configurações individuais.
O armazenamento em cache é uma das otimizações mais críticas que você pode fazer para o seu site. Isso ajuda a fornecer uma experiência de usuário muito melhor para visitantes recorrentes, o que pode levar a mais compras repetidas!
3. Elimine recursos de bloqueio de renderização
Os recursos de bloqueio de renderização são arquivos (como CSS ou JavaScript) que precisam ser carregados antes que seu site possa ser exibido. No entanto, se esses recursos demorarem muito para carregar, os usuários podem não permanecer até que a página esteja pronta.
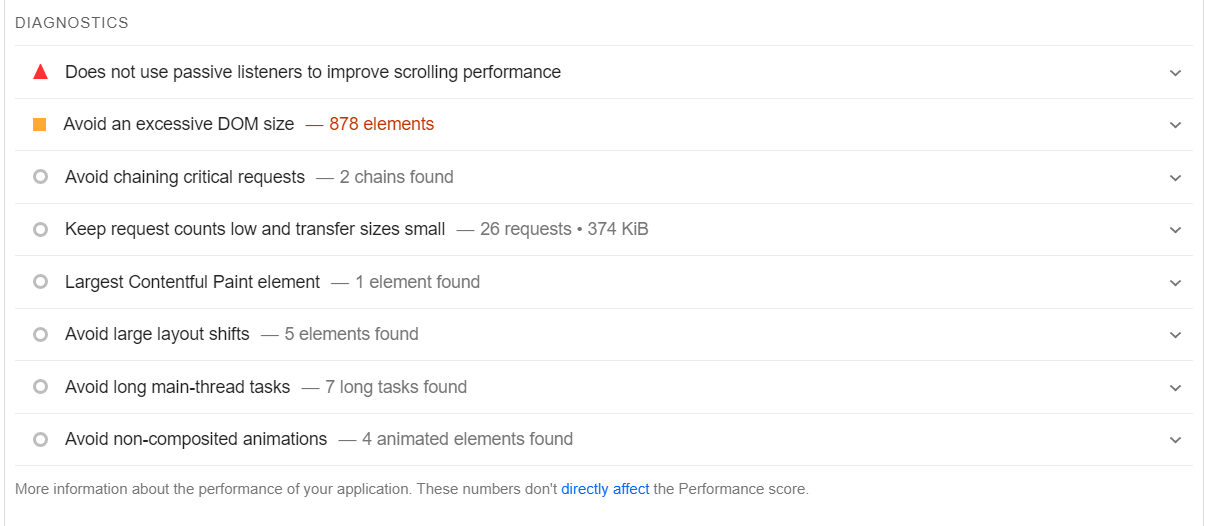
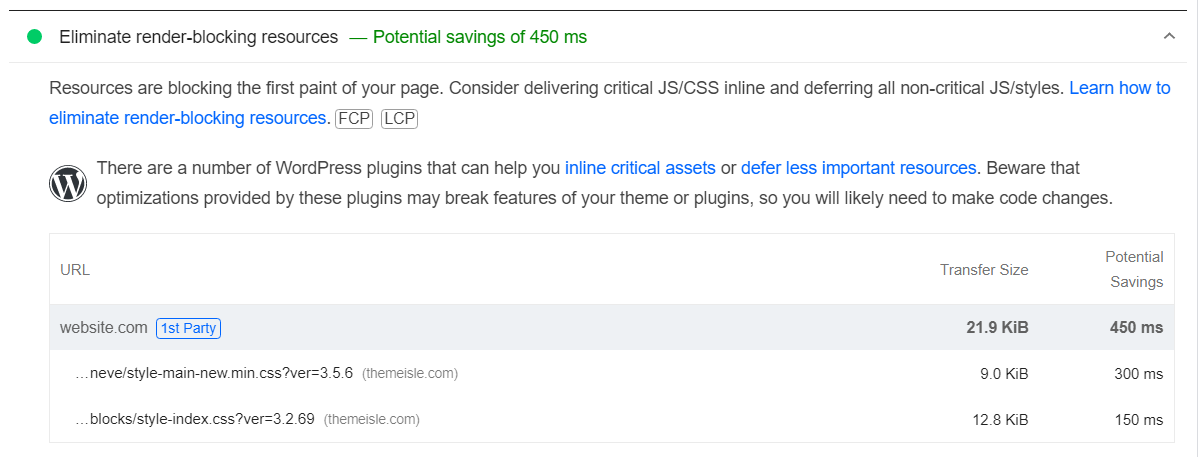
Existem várias maneiras de eliminar recursos de bloqueio de renderização no WordPress. Se você prestar atenção ao seu relatório PageSpeed Insights, verá que ele informa exatamente quais arquivos você precisa eliminar ou adiar:

Dizemos “adiar” porque é uma alternativa válida ao lidar com recursos de bloqueio de renderização. Se o arquivo for importante (como um script usado pelo seu site), você não poderá excluí-lo. O que você pode fazer é configurá-lo para que carregue após o restante dos componentes do seu site.
Você pode implementar essas alterações manualmente editando o código do seu site. No entanto, a abordagem mais fácil é usar um plug-in que adie scripts de bloqueio de renderização.
Alguns dos plug-ins que mencionamos até agora podem ajudá-lo a fazer isso, incluindo 10Web Booster, LiteSpeed Cache e WP Super Cache. Se você já estiver usando um deles, ele deve adiar automaticamente recursos não críticos em seu site.
4. Use o formato de imagem WebP
WebP é um formato de imagem moderno que oferece compactação superior sem sacrificar a qualidade da imagem. Ele combina o melhor dos formatos JPEG (compressão com perdas) e PNG (compressão sem perdas), resultando em tamanhos de arquivo menores que carregam mais rapidamente em seu site.
A compactação superior do WebP se traduz em tamanhos de arquivo menores e tempos de carregamento mais rápidos. Se você tiver muitas imagens em seu site, poderá ver uma grande melhoria no desempenho ao mudar para o WebP.
O WordPress suporta WebP pronto para uso (desde a versão 5.8), o que significa que você pode carregar e incorporar imagens WebP exatamente como em JPEGs, PNGs e outros formatos de imagem.
Se você não tiver certeza de como converter imagens existentes em WebP, recomendamos o uso de um plug-in como o Converter for Media. Esta ferramenta converterá automaticamente imagens em sua biblioteca para WebP:

É importante observar que, embora a grande maioria dos navegadores da Web suporte o formato WebP, alguns usuários podem não conseguir ver essas imagens. Normalmente, isso ocorre porque eles estão usando um navegador desatualizado. Infelizmente, isso está fora de seu controle, então a melhor coisa que você pode fazer é recomendar que eles atualizem o navegador (para o bem deles!).
O PageSpeed Insights é uma das melhores ferramentas que você pode usar para melhorar o desempenho do seu site. Você pode fazer um teste gratuito para ver a pontuação do PageSpeed de qualquer página do seu site. O serviço informará quanto tempo leva para carregar e fornecerá várias recomendações sobre o que fazer para melhorar o desempenho, a experiência do usuário e até a acessibilidade.
Espero que este guia o ajude a melhorar a pontuação do PageSpeed do seu site WordPress! Mas você tem alguma dúvida sobre como melhorar sua pontuação no Google PageSpeed que não foi respondida? Ou outras dicas que gostaria de compartilhar? Deixe-nos saber na seção de comentários abaixo!
