10 ajustes fáceis para melhorar o layout do site com o Beaver Builder
Publicados: 2025-01-24 Modelos de construtor de castores grátis! Comece em assistente.pro


Quer saber como melhorar o layout do site com o Beaver Builder? Projetar um site que parece polido e com um bom desempenho não precisa ser complicado.
Com a interface intuitiva do Beaver Builder e os módulos versáteis, você pode facilmente fazer ajustes que tenham um grande impacto na experiência do usuário. Desde otimizar seu espaçamento e tipografia até colocar estrategicamente botões de chamada para ação, cada dica é projetada para guiá-lo para criar um site profissional e funcional que se destaca da multidão.
Neste artigo, exploraremos 10 maneiras fáceis de aprimorar o layout e o design do seu site usando o Beaver Builder.
Essas dicas simples, porém eficazes, ajudarão você a criar um site visualmente atraente e fácil de usar que mantenha os visitantes envolvidos e voltem para mais:
O espaçamento consistente entre texto, imagens e botões pode aprimorar significativamente o apelo visual do seu site. Quando os elementos são espaçados igualmente, o layout parece organizado e mais fácil de navegar. Designs lotados, por outro lado, podem sobrecarregar os usuários e levar a um mau envolvimento.
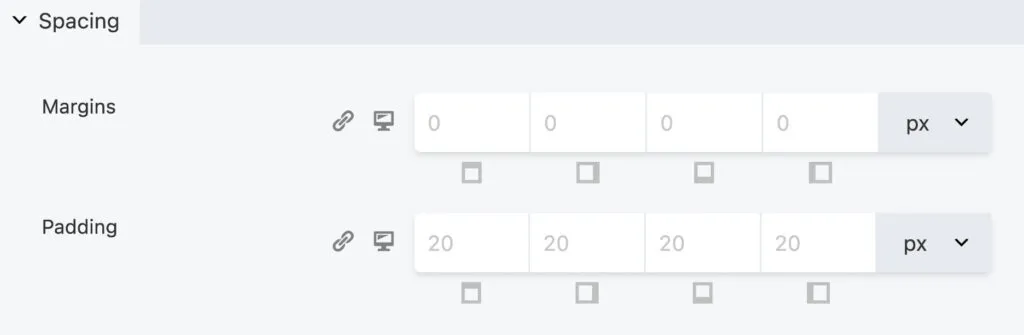
A guia Advanced do Beaver Builder fornece controle preciso sobre margens e preenchimento, ajudando você a manter espaçamento consistente em todo o site. Dentro da seção de espaçamento da guia avançada, você pode ajustar as margens padrão para linhas, colunas e módulos, além de preenchimento para linhas e colunas:

O recurso de configurações globais permite definir valores padrão para as opções-chave, incluindo largura máxima de linha, margem/preenchimento, pontos de interrupção e código personalizado (CSS & JavaScript). Essas configurações são aplicadas em todo o local, mas podem ser personalizadas na linha, coluna ou nível de módulo, conforme necessário para a flexibilidade.
O espaçamento consistente não apenas cria harmonia visual - também melhora a legibilidade e ajuda a chamar a atenção para os elementos -chave. Ao espaçar as seções corretamente, você torna seu conteúdo mais acessível e agradável para seus visitantes.
O uso coesivo de cores e tipografia é essencial para estabelecer uma forte identidade de marca. Os estilos globais do Beaver Builder facilitam a definição desses elementos em todo o site, garantindo que cada página pareça profissional e unificada.
Comece selecionando uma paleta de cores alinhada com sua marca. Escolha cores primárias e secundárias e use -as de forma consistente em todos os módulos, linhas e modelos. Isso cria uma experiência visualmente unificada e reforça o reconhecimento da marca.
Da mesma forma, defina a tipografia global para manter a uniformidade em fontes, tamanhos e pesos. Por exemplo, use uma fonte para títulos e outra para o texto do corpo. Defina tamanhos de fonte e alturas de linha que funcionam bem para obter legibilidade e verifique se essas configurações se aplicam em todo o site.
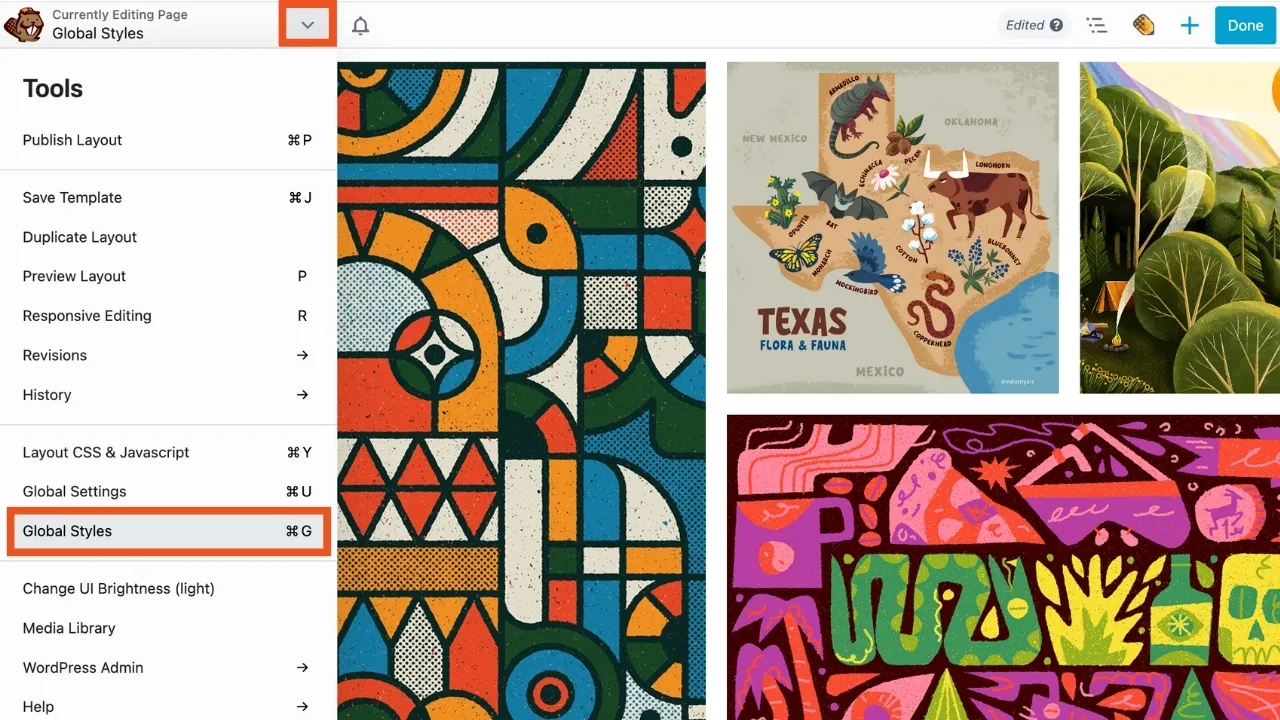
Para definir essas configurações, navegue até o menu Ferramentas do editor do Beaver Builder:

Depois que seus estilos globais estiverem em vigor, o novo conteúdo seguirá automaticamente essas regras, economizando tempo e mantendo a consistência.
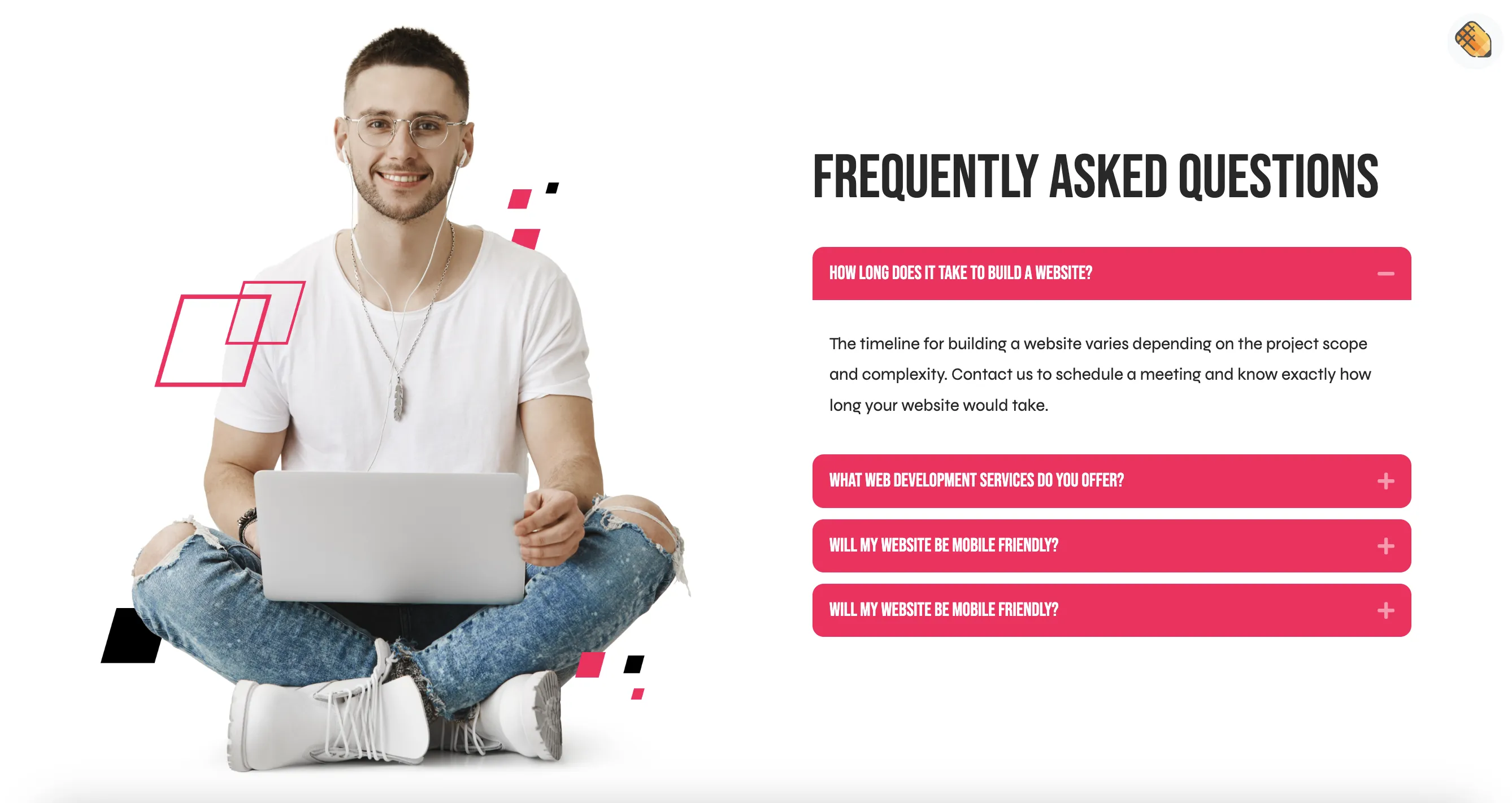
Os títulos não são apenas para estética; Eles desempenham um papel crítico na organização de seu conteúdo e orientando os usuários através do seu site. Uso adequado dos títulos - H1 para títulos, H2 para cabeçalhos de seção e H3 para subtítulos - ajuda os visitantes a ver suas páginas rapidamente e entender a hierarquia de informações.
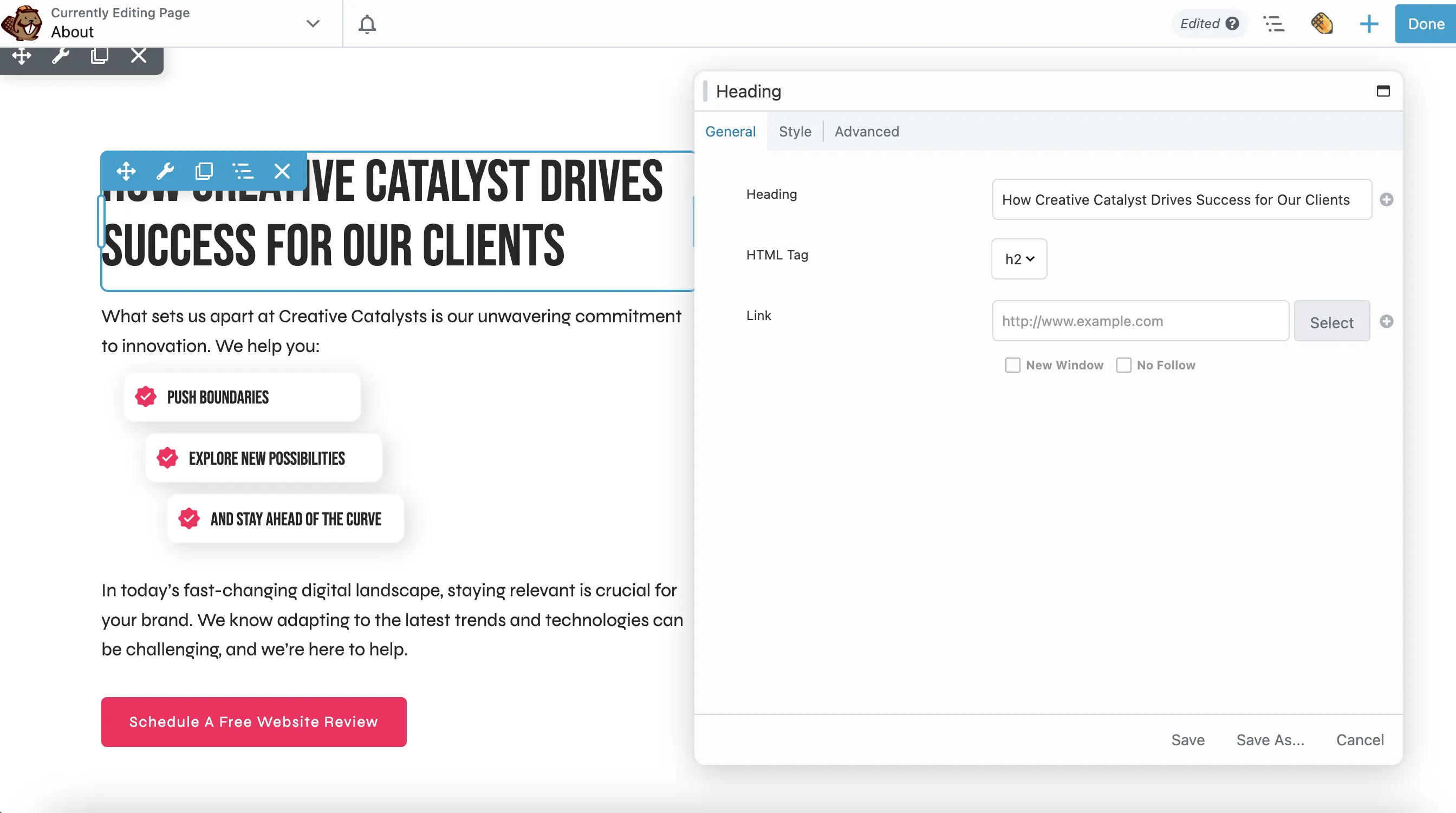
No Beaver Builder, você pode facilmente estilizar os títulos para diferenciá -los do texto do corpo. Use fontes maiores e em negrito para títulos H1 para destacá -los como títulos primários. Ajuste os títulos H2 e H3 para ser um pouco menor, mas ainda distinto o suficiente para orientar os usuários de maneira eficaz:

Os títulos também melhoram o SEO do seu site, sinalizando a estrutura de conteúdo para os mecanismos de pesquisa. Ao organizar seu texto com tags claras e estilo, você aumentará a experiência do usuário e a visibilidade do mecanismo de pesquisa.
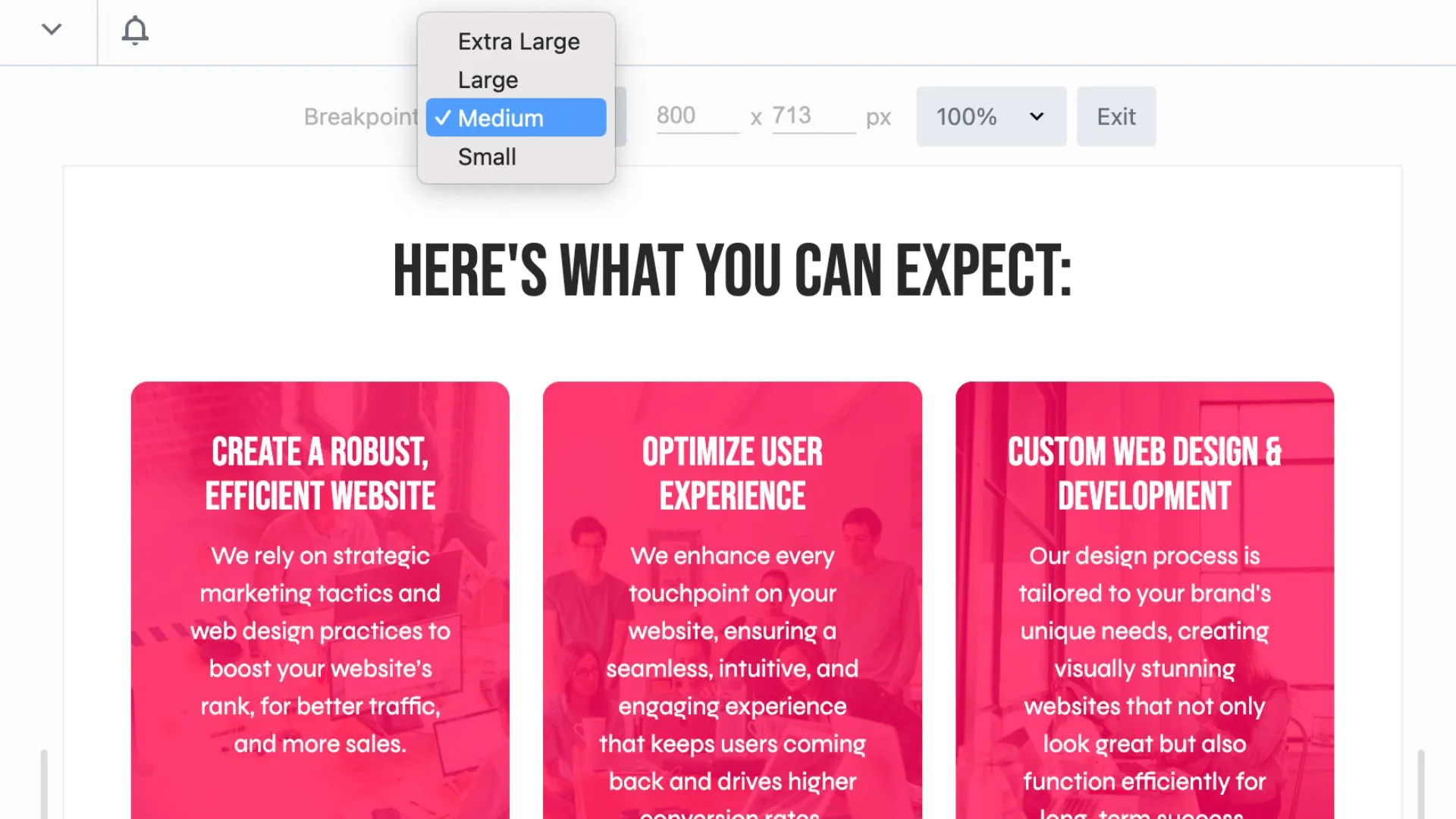
Com uma parcela significativa do tráfego da Web proveniente de dispositivos móveis, o design responsivo é uma obrigação. Os usuários esperam que os sites olhem e funcionem perfeitamente em telas menores. As ferramentas de edição responsiva do Beaver Builder facilitam a adaptação do seu site para usuários de celular e tablet:


Habilite o modo de edição responsiva no Beaver Builder para visualizar como seu site aparece em diferentes dispositivos. Ajuste as configurações de linha e coluna para garantir que os elementos estejam bem alinhados e legíveis. Reduza os tamanhos das fontes ou modifique o preenchimento para impedir que o conteúdo se sinta apertado em telas menores.
Além disso, você pode ocultar ou reorganizar elementos que não funcionam bem no celular. Isso garante que os usuários tenham uma experiência de navegação simplificada e agradável, independentemente do dispositivo que eles estão usando.
Espaço em branco, ou espaço negativo, refere -se às áreas vazias em torno de texto, imagens e outros elementos. É uma ferramenta de design fundamental que melhora a legibilidade, destaca conteúdo importante e cria uma aparência limpa e profissional:

Para usar o espaço em branco efetivamente, aumente o preenchimento em torno de blocos de texto, imagens e botões. Por exemplo, adicione espaço extra entre as seções para separá -las visualmente e faça com que o layout pareça aberto. Essa técnica pode fazer com que seu site pareça mais moderno e organizado.
Lembre -se de que o espaço em branco não é apenas um espaço vazio - é uma parte ativa do seu design que pode elevar a experiência geral do usuário.
As imagens desempenham um papel vital na captura de atenção dos visitantes e na transmissão de sua mensagem de marca. Visuais relevantes e de alta resolução fazem seu site parecer profissional e envolvente. No entanto, arquivos de imagem grandes podem desacelerar seu site, portanto, a otimização é fundamental.
Antes de fazer o upload de imagens, comprime -as usando ferramentas como TINYPNG ou ImageOtim. Isso reduz o tamanho do arquivo sem sacrificar a qualidade. Use JPGs para fotografias e PNGs para gráficos com fundos transparentes. Para ícones e logotipos, opte por gráficos vetoriais escaláveis (SVG) para garantir que eles pareçam nítidos em todos os dispositivos.
Revise regularmente seu site para substituir visuais desatualizados ou de baixa qualidade por alternativas frescas e de alta resolução. Isso mantém seu site com uma aparência moderna e polida.
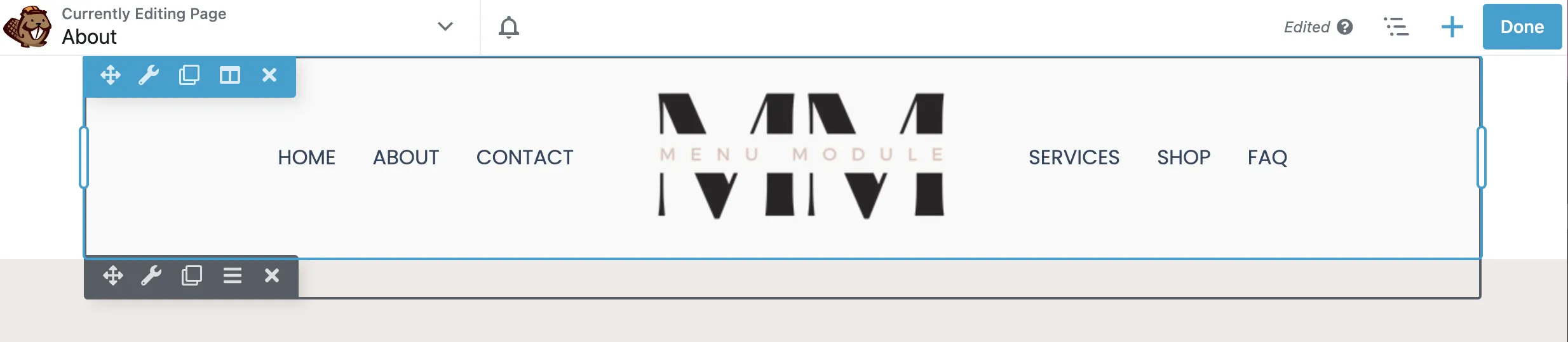
A navegação clara é crucial para ajudar os usuários a encontrar as informações necessárias. Um menu bem estruturado aprimora a experiência do usuário e incentiva os visitantes a explorar mais do seu site. O módulo de menu do Beaver Builder permite criar barras de navegação atraentes e funcionais:

Verifique se o seu menu de navegação é simples e intuitivo. Limite o número de itens de menu para evitar usuários esmagadores e agrupar páginas relacionadas a menus suspensos, se necessário. Considere adicionar cabeçalhos pegajosos para que o menu permaneça visível à medida que os usuários rolam.
O Beaver Themer dá isso um passo adiante, permitindo que você construa cabeçalhos e rodapés totalmente personalizados usando o construtor de páginas do Beaver Builder. Isso significa que você pode projetar elementos de navegação que se alinham perfeitamente ao estilo e funcionalidade do seu site, mantendo um design coeso em todas as páginas.
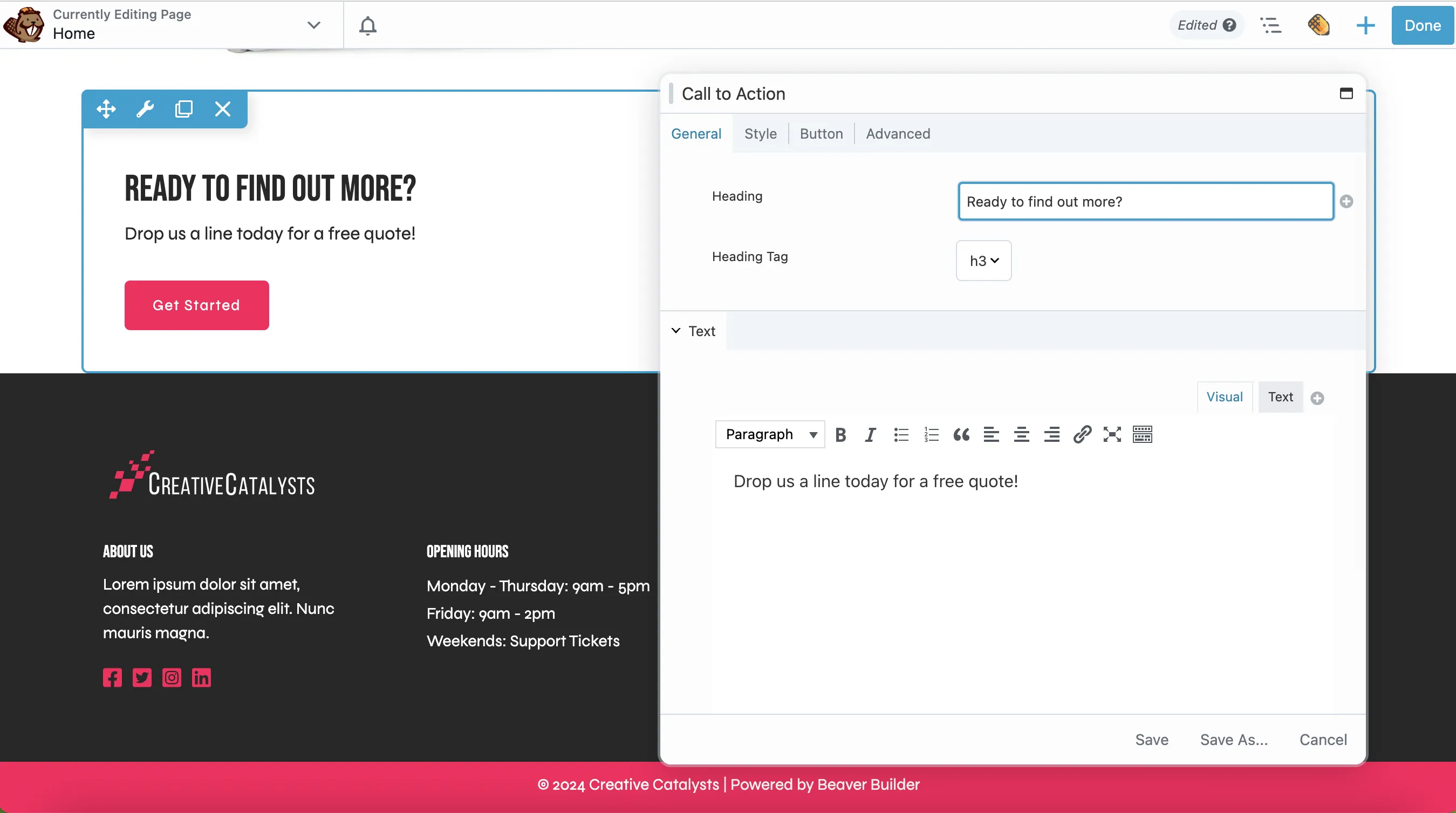
Os botões de chamada para ação (CTA) são essenciais para impulsionar o engajamento, seja se inscrevendo em um boletim informativo, fazendo uma compra ou baixando um recurso. Para maximizar seu impacto, posicione os CTAs com destaque e projete -os para se destacar.
O Beaver Builder simplifica esse processo com sua chamada personalizável, chamada à ação e módulos de botões, que permitem projetar CTAs atraentes com texto, cores, fontes, tamanhos e alinhamento ajustáveis:

Você pode posicionar estrategicamente os CTAs usando a funcionalidade de arrastar e soltar o Beaver Builder, garantindo que elas sejam colocadas em áreas de alta visibilidade, como acima da dobra ou no final das seções-chave. O texto orientado para a ação, como "Comece" ou "Saiba mais", pode incentivar os cliques, e as configurações de design da ferramenta permitem experimentar o contraste de cores e os efeitos do mouse para fazer com que os botões estivessem alinhados com sua estética geral.
Além disso, o Beaver Builder garante que os CTAs respondam e tenha um bom desempenho entre os dispositivos, permitindo o envolvimento contínuo para todos os usuários. Revise regularmente o posicionamento e o desempenho de seus CTAs para garantir que eles estejam impulsionando os resultados desejados.
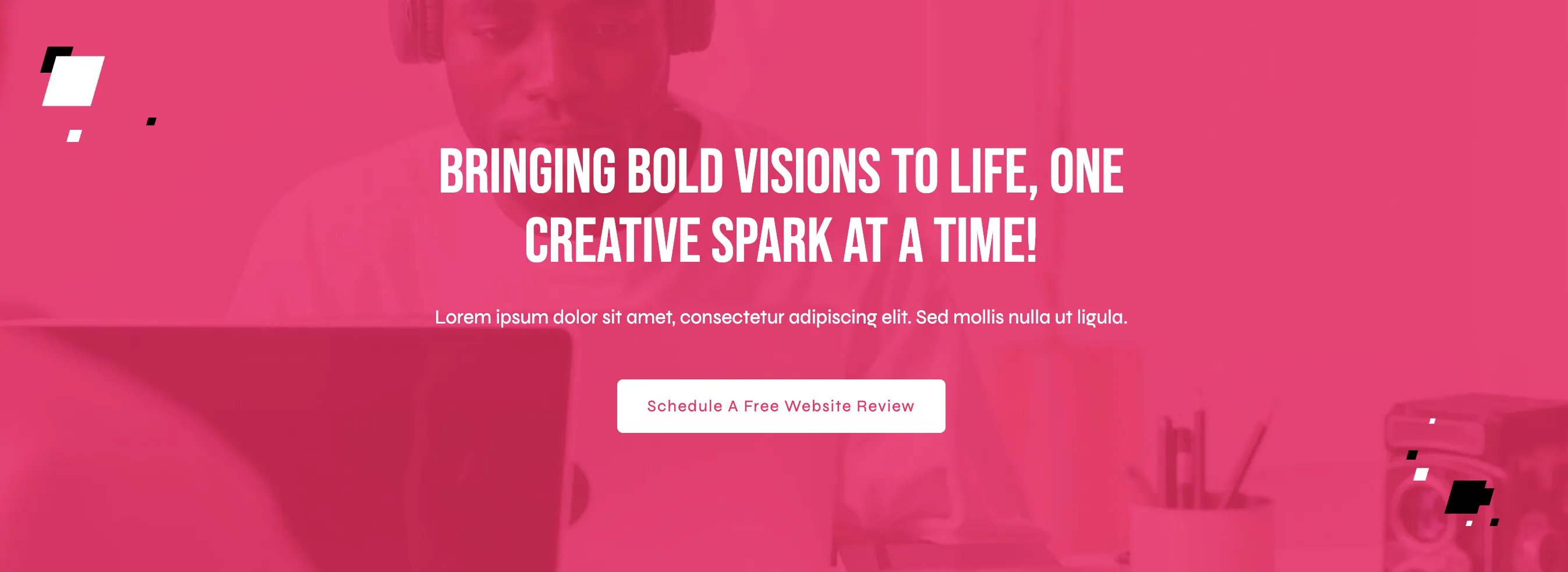
Os antecedentes podem adicionar profundidade e interesse visual ao seu design. Com o Beaver Builder, você pode escolher entre cores sólidas, gradientes ou imagens de alta qualidade para aprimorar linhas e colunas. A adição de sobreposições garante que o texto permaneça legível contra fundos ocupados:

Por exemplo, aplique uma sobreposição escura semi-transparente em uma imagem de fundo para melhorar a visibilidade do texto sem perder o impacto da imagem. Os gradientes são outra opção que pode criar uma aparência dinâmica e elegante. Experimente combinações diferentes para encontrar o que funciona melhor para o seu site.
O design do site é um processo contínuo. O teste A/B permite comparar layouts, cores e CTAs diferentes para ver o que ressoa melhor com seu público. Os módulos flexíveis do Beaver Builder facilitam a implementação e o teste de variações.
O plug -in de teste de divisão AB aprimora esse processo, permitindo que você crie e gerencie testes personalizados diretamente na área de administração do WordPress. Com sua interface intuitiva, você pode usar um painel dedicado ou elementos específicos na página para testar diretamente no Beaver Builder:

Essa integração perfeita garante que a otimização do seu site seja direta e não interrompa seu fluxo de trabalho. A realização regularmente de testes A/B permite que seu site se adapte e melhore, atendendo constantemente às necessidades em evolução do seu público.
Melhorar o layout do seu site nem sempre requer uma revisão completa. Ao focar nesses ajustes gerenciáveis, mas impactantes, você pode elevar a experiência do usuário, melhorar a funcionalidade e aumentar o envolvimento. Cada um desses ajustes-seja ajustando seu espaçamento, otimizando para o celular ou alavancando os testes A/B-contribui para um site mais polido e profissional.
O Beaver Builder fornece as ferramentas necessárias para implementar essas alterações com facilidade. Seja você um designer experiente ou um iniciante, essas dicas são acessíveis e acionáveis, permitindo que você crie um site que se destaque.
Deixe um comentário cancelar a resposta