Como melhorar a acessibilidade do WordPress
Publicados: 2022-03-01Você está trabalhando para melhorar a acessibilidade do seu site WordPress? Você veio ao lugar certo. Entendemos que melhorar a acessibilidade do seu site pode ser bastante complicado, pois há muitos fatores a serem considerados. Mas, não se preocupe! Nós temos você coberto. Neste artigo, mostraremos como melhorar a acessibilidade do WordPress.
Mas, antes de mergulharmos nisso, vamos entender melhor o que significa um site acessível? E por que há a necessidade de melhorar a acessibilidade do seu site? Vamos dar uma olhada.
O que é um Site Acessível?
O conceito de Acessibilidade na Web foi introduzido para permitir que pessoas com deficiência interagissem com a web . Desde o advento da web, pouco foco foi colocado em tornar a web acessível para pessoas com deficiência. As pessoas com deficiência muitas vezes tinham grandes problemas para interagir com a web a ponto de tornar a web inútil para eles em alguns casos.
Para lidar com os problemas enfrentados pelas comunidades com deficiência, as pessoas do World Wide Web Consortium (W3C) introduziram o conceito de Acessibilidade na Web. Um site acessível é projetado de forma a permitir que pessoas com qualquer tipo de deficiência percebam, compreendam, naveguem, interajam e contribuam com a web – W3C . Eles estabeleceram um conjunto de diretrizes para acessibilidade na Web, Web Content Accessibility Guidelines (WCAG) .
Todos os sites na internet devem estar em conformidade com as WCAG 2.1 no nível A, pelo menos. Então, vamos agora mergulhar um pouco mais fundo e entender por que você precisa melhorar a acessibilidade do seu site.
Por que melhorar a acessibilidade do seu site WordPress?
De acordo com o CDC (Centro de Controle e Prevenção de Doenças), 1 em cada 4 adultos dos EUA tem alguma forma de deficiência grave, o que representa aproximadamente 61 milhões de pessoas apenas nos EUA. Imagine uma parcela tão grande da nossa população incapaz de interagir com o mundo de uma maneira totalmente funcional.
Portanto, é nosso dever garantir que nossos sistemas sejam acessíveis a pessoas com deficiência enquanto projetamos um site. Como web designer, seu objetivo deve ser projetar a web de forma a permitir que pessoas com deficiência percebam, compreendam, naveguem, interajam e contribuam para a web – W3C.
Além da responsabilidade ética e moral, a acessibilidade na web agora também é uma questão legal. Para aliviar a comunidade com deficiência, a ADA (Americans with Disabilities Act) ordenou que o governo, instituições públicas ou privadas tornem seus serviços acessíveis a todas as partes da comunidade e proíbe a discriminação baseada em deficiência.
Desde que a lei foi aprovada, testemunhamos um imenso aumento nos processos de acessibilidade na web. De acordo com um relatório do New York Law Journal , 2.258 ações judiciais de acessibilidade na Web da ADA foram arquivadas apenas em 2018. Uma tendência semelhante continuou em 2019 com cerca de 2.256 ações judiciais. No entanto, desde então, as empresas levaram a acessibilidade na web muito a sério, e a curva agora parece estar se achatando.
Agora, vimos por que melhorar a acessibilidade do seu site deve ser uma preocupação para você. Então, vamos para a próxima etapa e veja como melhorar a acessibilidade do WordPress.
Como melhorar a acessibilidade do WordPress?
A Acessibilidade na Web é mais do que uma única ferramenta ou uma correção de um único botão. Para melhorar a acessibilidade do WordPress ou a acessibilidade da web em geral, você precisa considerar diferentes tipos de deficiências e encontrar soluções para cada caso.
Uma prática que você pode fazer é imitar uma deficiência e observar os obstáculos que você enfrenta. Em seguida, faça os ajustes necessários de acordo. Consideremos alguns exemplos:
- Pare de usar o mouse e tente interagir com o site. Identifique as áreas que você não pode acessar ou precisa de melhorias para oferecer melhor acesso.
- Da mesma forma, você pode imitar a deficiência visual desligando a tela e tentando navegar no site usando um leitor de tela. Analise sua experiência, identifique as áreas que precisam ser melhoradas e faça os ajustes necessários. Assim, você pode imitar outras formas de deficiência e identificar áreas de melhoria.
Abaixo, compilamos uma lista das medidas mais comuns e essenciais que você pode tomar para melhorar a acessibilidade do WordPress. Vamos dar uma olhada em cada um deles um por um.
1. Melhore a acessibilidade do WordPress com verificações online
O primeiro passo para melhorar a acessibilidade do seu site é identificar as áreas que precisam ser melhoradas. Uma ótima maneira de fazer isso é usar varreduras de acessibilidade online como accessiBe e WAVE (Ferramenta de Avaliação de Acessibilidade da Web) . Essas ferramentas executam uma verificação completa de suas páginas da web e fornecem um relatório identificando as áreas que estão em conformidade e não estão em conformidade com as diretrizes de acessibilidade da web. Depois de identificar os problemas, você faz os ajustes necessários para corrigi-los.
O uso dessas ferramentas é bastante simples. Basta ir à página inicial deles, inserir a URL do seu site na caixa de pesquisa e pressionar Enter.

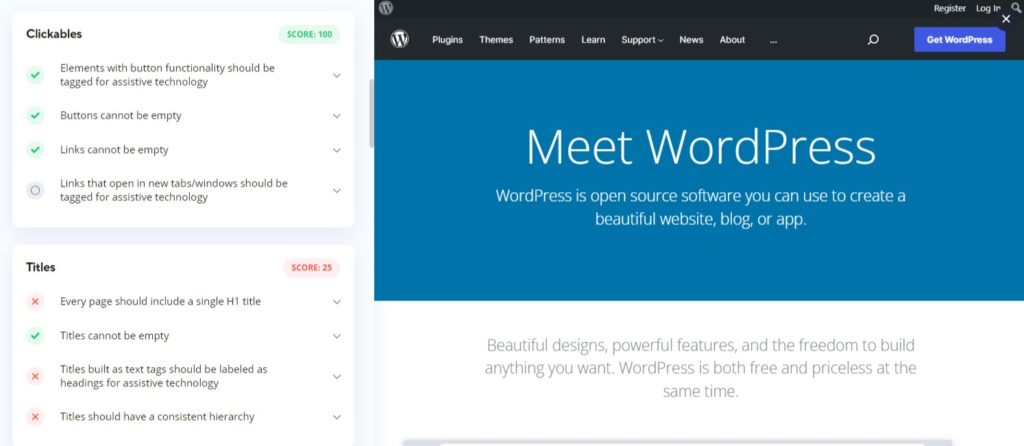
Depois disso, eles levarão algum tempo para analisar sua página da web e gerar um relatório com base em sua análise. No caso do accessiBe , você verá um detalhamento da acessibilidade de sua página da web na seção esquerda. Você verá uma análise detalhada de sua página da web, para que possa identificar áreas que precisam ser aprimoradas.

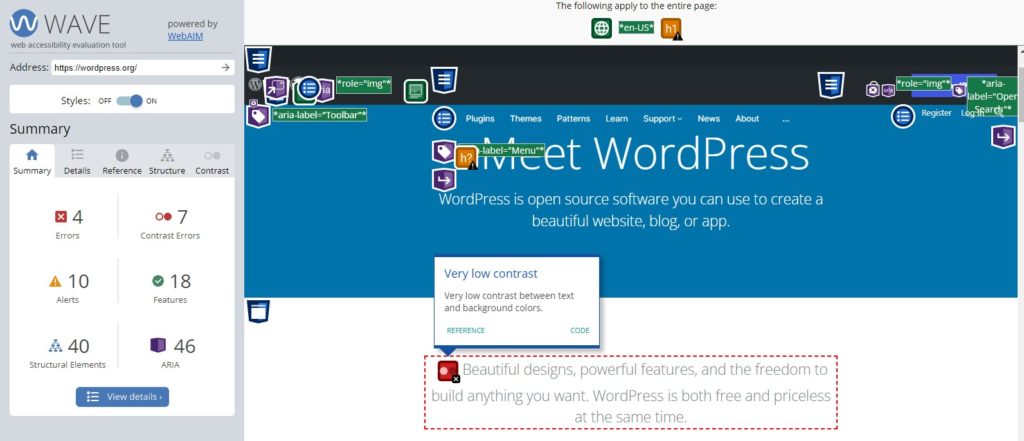
No caso de WAVE , a saída difere no sentido em que WAVE exibe uma versão anotada de sua página da web. A versão anotada destaca todos os elementos da página com base em sua conformidade com as diretrizes de acessibilidade da Web. Você pode identificar problemas de acessibilidade em seus ícones coloridos, que se expandirão e fornecerão mais detalhes quando você clicar neles.

O objetivo de usar as verificações de acessibilidade da Web online é identificar áreas da página da Web que precisam de melhorias de acessibilidade. Isso lhe dará um ponto de partida, para que você possa tomar as medidas adequadas para melhorar a acessibilidade do seu site.
2. Temas prontos para acessibilidade para melhorar a acessibilidade do WordPress

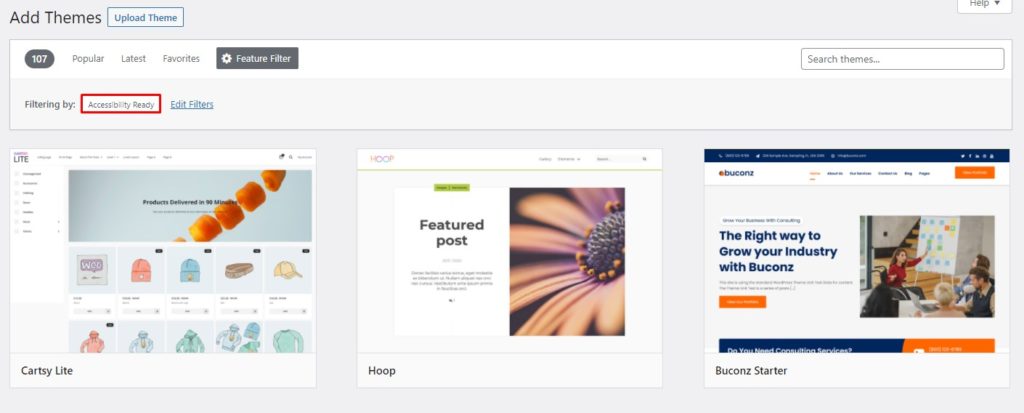
O uso de temas prontos para acessibilidade pode ser útil ao melhorar a acessibilidade do WordPress. O WordPress estabeleceu um conjunto de diretrizes que devem ser cumpridas para que um tema seja considerado pronto para acessibilidade.
Os temas prontos para acessibilidade diferem dos temas comuns do WordPress no sentido de que são projetados tendo em mente as diretrizes de acessibilidade da web. Assim, é mais fácil otimizar seu site enquanto trabalha com um tema pronto para acessibilidade em comparação com um tema comum.
Ao trabalhar com temas não prontos para acessibilidade, às vezes você pode encontrar problemas em que o tema não oferece suporte a alguns recursos de acessibilidade ou algo semelhante. Esses casos são bastante desafiadores para mitigar. Portanto, ter um tema pronto para acessibilidade é extremamente benéfico quando se trata de melhorar a acessibilidade do WordPress.
Hoje em dia, quase todas as opções populares de temas do WordPress estão prontas para acessibilidade, como Divi , GeneratePress e assim por diante. Assim, você pode aproveitar seus amplos recursos junto com o benefício de estar pronto para acessibilidade.
Além do diretório de temas padrão do WordPress, você pode explorar lojas de temas de terceiros, como Theme Forest. Eles também têm uma grande variedade de temas WordPress prontos para acessibilidade.
3. Melhore a acessibilidade do WordPress com plugins
Além de temas prontos para acessibilidade, os plugins de acessibilidade do WordPress são uma maneira rápida de melhorar a acessibilidade do WordPress. Esses plugins de acessibilidade vêm com um conjunto de recursos para melhorar a acessibilidade do seu site.
A maioria dessas ferramentas fornece aos visitantes uma interface de acessibilidade contendo vários controles de acessibilidade. Algumas opções mais avançadas integram até IA para analisar melhor seu site e fazer automaticamente os ajustes necessários para melhorar a acessibilidade do site.
Vamos dar uma olhada em alguns dos melhores plugins para melhorar a acessibilidade do WordPress.
3.1. Acessibilidade na Web por accessiBe

Web Accessibility by accessiBe é facilmente uma das opções de primeira linha quando se trata de melhorar a acessibilidade do WordPress. O plug-in fornece uma interface de acessibilidade e um poderoso aplicativo de IA que analisa e executa automaticamente os ajustes de acessibilidade necessários.
Começando com a interface de acessibilidade, ele fornece ferramentas para ajustar a interface do site para melhorar a legibilidade. Ele permite que os usuários alterem o tamanho da fonte, ajustem o contraste de cores, pausem gifs, usem um teclado na tela e muito mais. Além disso, ele vem com um dicionário embutido que pode ser muito útil.
O destaque do plugin é seu poderoso aplicativo baseado em IA, que realiza uma análise profunda do site e automaticamente faz os ajustes necessários no nível do código. Essas melhorias tornam seu site amigável para navegação pelo teclado, leitores na tela etc., adicionando automaticamente texto alternativo de imagem, atributos de ária e muito mais.
Além disso, o plug-in verifica seu site a cada 24 horas em busca de novas adições ou alterações no site e realiza os ajustes necessários. Com este plug-in, você pode obter conformidade de acessibilidade com WCAG 2.1 no nível AA e até AAA para alguns componentes.
Recursos
- Conformidade com WCAG, ADA e outras diretrizes de acessibilidade na web
- Interface de acessibilidade rica em recursos
- Poderoso aplicativo de IA para analisar e melhorar a acessibilidade do seu site
- Verifica o site a cada 24 horas para manter o site automaticamente compatível com quaisquer novas adições ao seu site
- Personalizável para combinar com a linguagem de design do seu site
Preços
accessiBe é um plugin premium e é um pouco caro. O plano premium mais barato começa em US$ 490/ano . Mas há um período de teste de 7 dias , para que você possa experimentar o plug-in antes de fazer um investimento.
3.2. Acessibilidade por UserWay

Acessibilidade por UserWay é um dos plugins de acessibilidade mais populares do WordPress. Este plug-in oferece uma ampla gama de melhorias de acessibilidade e oferece conformidade completa com WCAG e ADA que pode vir a ser um divisor de águas. Assim como o accessiBe, ele vem com um aplicativo baseado em IA e um widget de acessibilidade rico em recursos.
O poderoso aplicativo de conformidade com IA verifica e analisa o código de todo o seu site em busca de violações das diretrizes de acessibilidade. Com base nessa análise, ele toma ações corretivas para resolver automaticamente problemas de acessibilidade com navegação por teclado, atributos alt ausentes para imagens, links quebrados etc. Ele também possui um leitor de tela impressionante, formulários e pop-ups acessíveis, preços acessíveis de comércio eletrônico e muito mais .
Além do aplicativo de IA, o plug-in vem com um widget de acessibilidade repleto de recursos. Usando o widget, os usuários podem ajustar o tamanho da fonte, contraste de cores, espaçamento da fonte, espaçamento do texto, etc., e ainda inclui uma fonte dislexia. O leitor de tela incluído no widget é simplesmente espetacular e faz maravilhas para melhorar a legibilidade do conteúdo.
Por último, mas não menos importante, o widget é altamente personalizável e você pode modificá-lo para combinar com a aparência do seu site.
Recursos
- Completa conformidade com WCAG e ADA
- Poderoso aplicativo de conformidade com IA que analisa e corrige problemas de acessibilidade automaticamente no nível do código
- Widget de acessibilidade com todos os recursos necessários, como redimensionamento de fonte, espaçamento entre linhas, contraste, destaques de links e muito mais
- Leitor de tela impressionante
- Fontes legíveis e compatíveis com dislexia
Preços
Este plugin vem em uma versão gratuita e premium. Os planos premium começam em $ 49/mês ou $ 490/ano. Você também pode aproveitar uma avaliação gratuita de 10 dias antes de fazer um investimento.
3.3. Acessibilidade com um clique


A acessibilidade com um clique é outra ótima ferramenta para melhorar a acessibilidade do WordPress. O plugin vem com vários recursos de acessibilidade. Embora não venha com o poderoso sistema de IA dos plugins anteriores, é uma ótima alternativa se você não se sentir confortável com um plugin mexendo no código do seu site.
Assim como qualquer outro plug-in de acessibilidade, o Once Click Accessibility vem com um widget de acessibilidade repleto de recursos. O widget vem carregado com todos os recursos de acessibilidade necessários, como redimensionamento de fonte, melhoria do contraste, escala de cinza, fontes legíveis, sublinhado de links, um link para o mapa do site e muito mais.
Além das ferramentas de widget, ele oferece outros recursos de acessibilidade, como pular links, contornos de foco, remover atributos de destino dos links e muito mais. Além disso, o plugin permite a máxima personalização. Assim, você pode personalizar o widget de acessibilidade por meio do personalizador de temas e combinar com o idioma de design do seu site.
Recursos
- Widget de acessibilidade repleto de recursos com recursos como ajuste de fonte, destaque de link, melhoria de contraste, escala de cinza, etc.
- Recursos de acessibilidade, como pular links, contornos de foco, remoção do atributo de destino dos links, etc.
- Personalizável para combinar com a aparência do seu site e integrado ao personalizador de temas
- Fácil de configurar em apenas alguns passos simples
Preços
Uma vez que clique em acessibilidade é um plugin gratuito . Portanto, pode ser uma ótima alternativa aos outros dois plugins da nossa lista. Embora economize dinheiro, perde os recursos de IA, que é uma troca que você precisa fazer.
4. Dicas adicionais para melhorar a acessibilidade do WordPress
Além das verificações de acessibilidade online e do uso de temas e plugins prontos para acessibilidade, existem algumas outras diretrizes básicas que você deve ficar de olho para melhorar a acessibilidade do WordPress. As próximas etapas são bastante básicas, mas cruciais, pois têm um enorme impacto na acessibilidade do seu site. Então, vamos mergulhar nisso.
Estrutura
Para melhorar a acessibilidade do WordPress, certifique-se de estruturar seu conteúdo na ordem lógica adequada. Sempre use tags de cabeçalho adequadas para estruturar o conteúdo. Por exemplo, h1 geralmente é reservado para a página ou título do post e não deve ser usado duas vezes na mesma página.
Você pode estruturar o resto da página usando os níveis de cabeçalho h2 a h6 . Certifique-se de que o conteúdo segue a hierarquia lógica, por exemplo, h3 deve ser aninhado dentro de h2 , h4 deve ser aninhado dentro de h3 e assim por diante. Se em algum momento você precisar de um nível de título menor que h6 , considere reestruturar seu conteúdo, pois é uma indicação de que o conteúdo não está bem estruturado.
Um conteúdo bem estruturado não é apenas mais fácil de seguir, mas também essencial para a navegação. É especialmente benéfico para leitores de tela, pois é mais fácil escolher o conteúdo de um site bem estruturado em comparação com um com uma estrutura de conteúdo confusa.
Fonte acessível e tamanho da fonte
Embora a maioria dos usuários interaja facilmente com seu site, independentemente da fonte, as pessoas com deficiência podem achar isso um desafio. Pessoas com deficiência visual podem achar difícil ler sua fonte estilizada ou distinguir os caracteres uns dos outros. Portanto, ao escolher as fontes do seu site, certifique-se de que estejam legíveis para todos os usuários, sem fontes excessivamente estilizadas.
Além da legibilidade da fonte, o tamanho do texto é outro fator que desempenha um grande papel na legibilidade do seu conteúdo. Pessoas com deficiência visual têm muita dificuldade em ler textos pequenos. Portanto, evite ao máximo usar textos menores em seu site. Sempre vá com uma fonte de tamanho decente.
No entanto, permitir que seus usuários alterem o tamanho e a fonte do texto de acordo com seus requisitos é a melhor estratégia. Existem vários plugins de acessibilidade do WordPress para alcançar essa funcionalidade. Alguns deles já discutimos acima, mas você também pode visitar nosso guia para encontrar mais opções de plugins de acessibilidade do WordPress.
Imagens com texto alternativo
O texto alternativo da imagem é uma breve descrição de uma imagem. Nos casos em que a internet não conseguiu carregar a imagem devido à conexão lenta, o texto alternativo da imagem é exibido para descrever a imagem para os usuários.
No entanto, o texto alternativo da imagem tornou-se ainda mais importante, pois é usado por leitores de tela para ler a descrição da imagem para pessoas com deficiência visual. Como eles não podem ver a imagem, os leitores de tela são sua única fonte de conhecimento do que é mostrado na página da web.
Portanto, sempre escreva um texto alternativo de imagem significativo e descritivo para dar ao seu leitor uma compreensão clara do que você pretende mostrar na tela. O texto alternativo pode ser usado em botões, links, imagens, etc. Certifique-se de usá-lo corretamente.
Multimídia acessível
Assim como as imagens, a multimídia, por exemplo, áudio e vídeo, também deve ser acessível a todos. Enquanto as pessoas com deficiência visual não conseguem ver o conteúdo do vídeo, as pessoas com deficiência auditiva não conseguem ouvir nenhum tipo de áudio.
Para contabilizar pessoas com deficiência visual, você pode adicionar descrições de áudio para partes que precisam de uma explicação, como imagens, gestos, linguagem corporal, controles de volume e reprodução, etc.
Para pessoas com deficiência auditiva, você pode fornecer legendas de texto ou transcrições para permitir que elas entendam o conteúdo do vídeo ou do áudio. Pequenos ajustes como esses podem tornar a multimídia agradável para ambas as categorias de pessoas, deficientes visuais ou auditivos.
Cor e contraste
A cor e o contraste desempenham um papel fundamental na legibilidade do conteúdo de um site. Quanto maior o contraste, melhor a legibilidade e vice-versa.
Menor contraste entre o fundo e o texto, por exemplo, texto verde em fundo vermelho dificulta a leitura. Considerando que o texto preto em um fundo branco é considerado o melhor para legibilidade.
No entanto, você também pode usar outras combinações de alto contraste, por exemplo, texto amarelo em um fundo azul, etc. Apenas certifique-se de que o contraste seja bom o suficiente para distinguir o texto do fundo. Em segundo lugar, evite usar fontes finas, principalmente em fundos coloridos, pois fica difícil distinguir os caracteres, dificultando a leitura.
Navegação do teclado
Outra coisa que você pode fazer para melhorar a acessibilidade do WordPress é garantir que todo o seu site seja navegável usando apenas o teclado. Pessoas cegas ou com deficiência visual não têm a capacidade de usar um mouse, pois é um dispositivo controlado visualmente. No entanto, eles usam tipos especiais de teclados com letras e símbolos em relevo, que lhes permitem interagir com os computadores.
Portanto, todos os elementos do seu site devem ser acessíveis apenas via teclado para acomodar usuários com deficiência visual cujo principal modo de interação com a web seja o teclado. Todas as partes do seu site, por exemplo, os menus suspensos, formulários, botões de chamada para ação, caixas de diálogo, widgets, etc., devem ser acessíveis pelo teclado.
Minimize o uso de tabelas
As tabelas têm sido uma ótima ferramenta para organizar uma página da Web na forma de linhas e colunas. No entanto, os leitores de tela têm dificuldade em ler esse conteúdo de maneira significativa para o usuário.
Normalmente, a forma como nós humanos lemos uma tabela segue uma ordem mais visual do que a leitura linha por linha ou coluna por coluna. Também depende muito do tipo de conteúdo e da forma como é distribuído.
No entanto, os leitores de tela não são tão inteligentes. Eles só podem ler dados tabulares, linha por linha ou coluna por coluna, o que não é a melhor abordagem na maioria dos casos. Não há mecanismo para os leitores de tela entenderem a ordem visual que um humano segue e se ater a ela.
Portanto, é sempre recomendável minimizar ao máximo o uso de tabelas e usá-las apenas se necessário. Sempre que possível, use CSS para estruturar o conteúdo na forma de seções e colunas. E se você precisar usar tabelas por qualquer motivo, certifique-se de fornecer rótulos adequados a cada elemento de dados para torná-los significativos quando narrados por leitores de tela.
Ativar acessibilidade no Mac e Windows
Acima, vimos várias maneiras de melhorar a acessibilidade do WordPress. Vamos agora dar um passo para longe do WordPress e ver os recursos de acessibilidade fornecidos pelos dois sistemas operacionais mais populares, Windows e macOS. Vamos mergulhar.
Acessibilidade – Mac
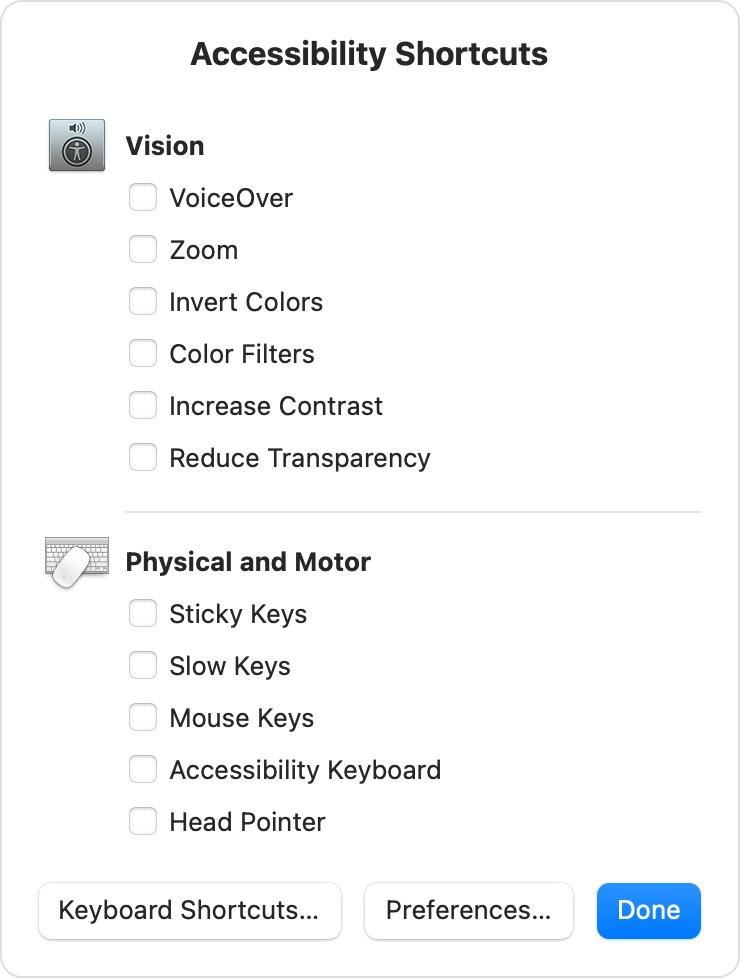
O macOS apresenta alguns atalhos de acessibilidade para ajudar as pessoas com deficiência a navegar melhor no sistema. Esses recursos de acessibilidade também ajudam o usuário ao interagir com a web. Os atalhos de acessibilidade do macOS podem ser acessados por meio do menu Acessibilidade no aplicativo Configurações ou usando o atalho Opção ( ⌥), Comando ( ⌘) e F5 pressionados juntos.

O macOS divide os atalhos de acessibilidade em duas seções, visão e física ou motora. A seção de visão oferece recursos relacionados a deficiências visuais. A lista de atalhos inclui narração, zoom, cores invertidas, filtros de cores, contraste e redução de transparência.
Da mesma forma, a seção de acessibilidade física e motora contém recursos como teclas de aderência, teclas lentas, teclas do mouse, teclado de acessibilidade etc.
Com a ajuda desses recursos de acessibilidade, usuários com deficiência motora e de visão podem interagir melhor com seus computadores e aproveitar a web.
Facilidade de acesso – Windows
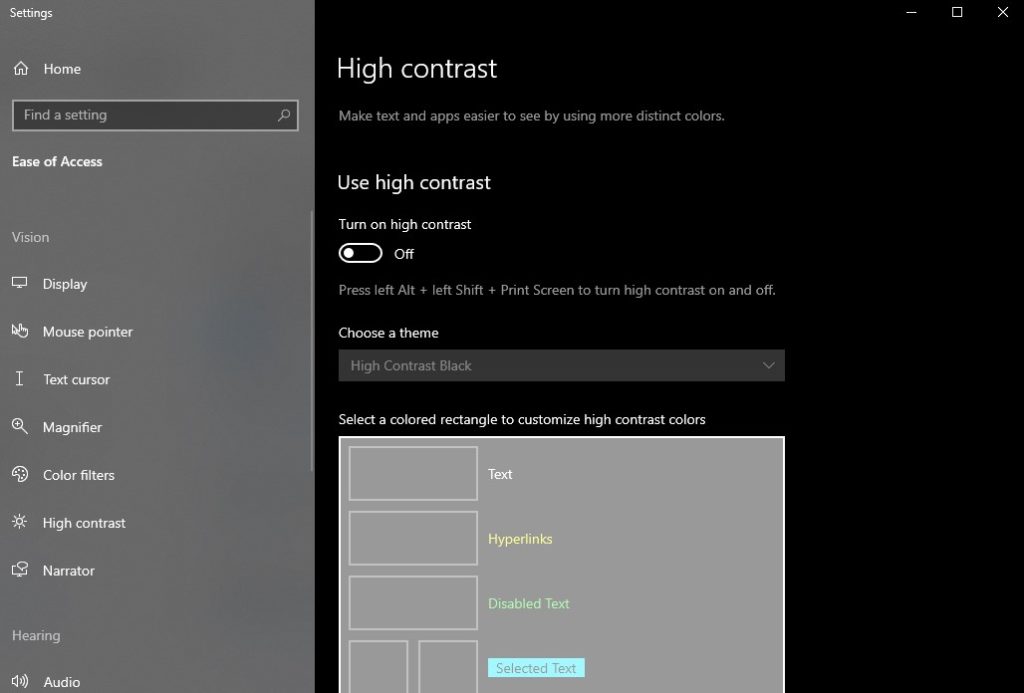
Semelhante aos Atalhos de Acessibilidade no macOS, o Windows fornece seu conjunto de recursos de acessibilidade sob o título Facilidade de Acesso. Para acessar o menu de configuração Facilidade de Acesso, selecione o botão Iniciar e vá para Configurações > Facilidade de Acesso , onde todas as configurações de acessibilidade são fornecidas.

Comparado ao macOS, o Windows oferece um amplo conjunto de recursos de acessibilidade. Com o Windows, os usuários têm uma lupa para ampliar o texto, modo de alto contraste para melhor legibilidade e muito mais. Em termos de uso do teclado, existem teclas de aderência, teclas de filtro, teclas de alternância e um teclado na tela. Para o mouse, você pode alterar o tamanho do ponteiro ou habilitar as teclas do mouse para usar o teclado para controlar o mouse.
Além disso, o Windows inclui um leitor de tela completo que chama de narrador. Alguns dos recursos de acessibilidade comumente usados, como o narrador, a lupa, o teclado na tela e alguns outros, também são fornecidos na tela de login para acesso rápido.
Conclusão
Em suma, ter a web acessível a todas as partes de nossa comunidade é essencial no mundo de hoje. É nossa responsabilidade, ao projetar sistemas, dar conta das pessoas com várias deficiências para que também possam se tornar membros plenamente funcionais da sociedade. Além da responsabilidade moral, a acessibilidade na web agora é uma questão legal com toda a legislação em vigor.
Neste artigo, discutimos várias maneiras de melhorar a acessibilidade do WordPress. O primeiro passo é obter uma análise do site por meio de ferramentas online como accessiBe ou WAVE e identificar áreas que precisam de melhorias de acessibilidade.
Depois de identificar as áreas de melhoria, você pode personalizá-las manualmente ou usando um plug-in de acessibilidade do WordPress. Da mesma forma, o uso de temas prontos para acessibilidade também ajuda na acessibilidade do site, pois eles são criados de acordo com as diretrizes de acessibilidade da Web e com fácil otimização.
Além disso, certifique-se de que seu conteúdo também esteja bem estruturado com cores e contraste ideais, imagens e multimídia otimizadas, navegação pelo teclado e tabelas mínimas para ajudar a aumentar a acessibilidade.
Por fim, demos uma olhada rápida em alguns dos recursos de acessibilidade nos sistemas operacionais populares macOS e Windows . Eles vêm com atalhos básicos de acessibilidade que permitem que pessoas com deficiência interajam com o sistema operacional. Se você quiser melhorar ainda mais a acessibilidade do seu site ou de qualquer página específica dele, como a página de checkout, você pode otimizar a página usando plugins como Direct Checkout for WooCommerce e WooCommerce Checkout Manager também.
Você já pensou em melhorar a acessibilidade do seu WordPress antes? Que deficiências você descobriu e como você as melhorou? Deixe-nos saber de sua experiência nos comentários abaixo.
Enquanto isso, aqui estão mais alguns posts para ajudá-lo a melhorar seu site WordPress:
- Como atualizar um tema WordPress
- Corrija o problema de não carregamento do painel do WordPress
- Como criar login temporário no WordPress: 3 métodos
