Melhore a velocidade e o desempenho do WordPress
Publicados: 2024-08-30
A chave para maximizar o valor para seus clientes
O site do seu cliente é uma ferramenta fundamental em seu arsenal de marketing. Capacite-os para aproveitar ao máximo.
Nunca é uma ótima sensação quando você percebe que um erro evitável levou a uma experiência frustrante e cheia de erros no site de um cliente. E por mais perturbador que isso possa ser para você, imagine o que os clientes deles estão pensando.
77% dos consumidores
dizem que a velocidade de carregamento afeta o comportamento de compra.
Um estudo descobriu que pelo menos 77% dos consumidores reconhecem que a velocidade de carregamento de uma página pode influenciar seu comportamento pré e pós-compra – seja na decisão de comprar, retornar para novos negócios ou recomendar uma marca a um amigo.
Como agência, seus clientes contam com você para fornecer experiências na web confiáveis, robustas e flexíveis que atendam às demandas em rápida mudança do mercado digital. Fornecer esse nível de garantia é uma grande parte do valor que você agrega como agência – se não o maior.
Felizmente, a versatilidade do WordPress pode tornar essa tarefa relativamente simples, com alguns pequenos ajustes, plug-ins e outras ferramentas disponíveis gratuitamente. A seguir, revisaremos algumas práticas recomendadas voltadas para resultados que qualquer agência pode implementar para garantir que obtenha o máximo de suas construções em WordPress.
ABT: Esteja sempre testando

Gerenciar tempos de carregamento pode envolver uma quantidade considerável de experimentação. É por isso que é sempre uma boa ideia desenvolver benchmarks iniciais, que podem servir como ponto de comparação para mudanças futuras.
O benchmarking é uma etapa crucial antes de fazer qualquer alteração no seu site WordPress. Nunca pule!
Um conjunto de métricas de benchmarking particularmente útil é o Core Web Vitals do Google, que são três métricas principais que fornecem insights sobre aspectos do desempenho do site e da página que afetam a experiência do usuário, como velocidade de carregamento da página, interatividade e estabilidade visual. Esforçar-se para melhorar com esses elementos não só aumentará o tempo de carregamento dos sites de seus clientes, mas também sua classificação geral de pesquisa.
As três métricas Core Web Vitals são:
- Largest Contentful Paint (LCP): O LCP mede o tempo que leva para o maior elemento de conteúdo visível na janela de visualização carregar – normalmente é o conteúdo principal da página, como uma imagem, vídeo ou grande bloco de texto. O Google recomenda buscar uma pontuação inferior a 2,5 segundos, com 2,5 a 4,0 segundos indicando espaço para melhorias. Qualquer coisa acima de 4,0 segundos é considerada “Ruim”.
- Interação com a próxima pintura (INP): o INP rastreia o tempo que uma página da web leva para responder visualmente às interações do usuário, como cliques, toques ou pressionamentos de teclas. Idealmente, reações como essas deveriam levar menos de 200 milissegundos, sendo que qualquer valor acima de 500 seria considerado “ruim”.
- Mudança cumulativa de layout (CLS): o CLS registra a frequência com que os elementos de uma página se movem inesperadamente, o que pode ser chocante e frustrante para alguns usuários. O Google recomenda buscar uma pontuação de 0,1 ou menos. Nota: CLS é uma medida sem unidade que reflete o movimento combinado de todos os elementos instáveis durante o tempo de vida da página.
Você pode usar ferramentas como o Google Search Console para medir e rastrear esses benchmarks, refletindo dados extraídos de experiências reais do usuário em campo. Você não apenas obterá insights mais profundos sobre como os visitantes estão interagindo com seu site, mas provavelmente identificará áreas para possíveis melhorias.
Se você estiver solucionando problemas em seu site, o Google PageSpeed Insights é outro recurso essencial que pode fornecer feedback de diagnóstico por meio de uma construção simulada de seu site. Em vez de depender apenas de dados de campo, o PageSpeed Insights permite testes dinâmicos para otimização, sem nenhuma alteração. viver antes de estarem prontos.
Depois de documentar o estado atual do desempenho do site, áreas óbvias para melhoria provavelmente ficarão aparentes. Quaisquer que sejam os resultados, esses dados capacitam sua agência a fazer mudanças informadas à medida que você otimiza os sites de seus clientes.
Plugins: ajudando ou prejudicando?
Os plug-ins são um dos elementos de destaque do WordPress, apoiados por uma comunidade vibrante de desenvolvedores de código aberto dedicados a aprimorar a plataforma com uma ampla gama de ferramentas flexíveis de terceiros.
Dito isto, dada a vasta gama de opções, os administradores podem muitas vezes cair na mentalidade de “criança numa loja de doces”. Embora seja fácil entender por que um usuário pode querer empregar tantos plug-ins quanto possível, isso pode levar rapidamente a seu próprio conjunto de problemas. Apenas uma maçã podre pode causar um atraso significativo.
É por isso que o desempenho deve sempre ser o foco principal ao determinar quais plug-ins incorporar em uma compilação. Sempre execute testes em relação aos seus benchmarks ao adicionar novos plug-ins e considere se algum plug-in existente pode estar reduzindo a velocidade do site do cliente para níveis abaixo do ideal ou inaceitáveis.
Claro, nada disso quer dizer que você deva evitar totalmente os plug-ins – longe disso. Muitos deles são capazes de oferecer melhorias significativas no desempenho do site e na experiência do usuário. O Query Monitor – uma ferramenta essencial que analisa o impacto individual de cada plug-in nos tempos de carregamento – deve ser a base de cada construção.
Ao mesmo tempo, fique atento a quaisquer impactos negativos dos plug-ins que você já usa e aja de acordo ao fazer novas alterações no futuro.

Se os plug-ins estão prejudicando o desempenho do site e seu cliente simplesmente não consegue viver sem eles, não se preocupe – nem toda esperança está perdida. Entre em contato com seu provedor de hospedagem para discutir o aumento da memória do servidor ou outros pacotes de otimização do WordPress que eles possam ter disponíveis.
Monitore suas configurações de cache
O cache do lado do servidor e do cliente pode melhorar drasticamente o tempo de carregamento do seu site, portanto, certifique-se de aproveitar ao máximo seus recursos.
- Cache do cliente: quando o usuário carrega seu site pela primeira vez, o navegador dele baixará seus ativos estáticos para o sistema local. Os usuários agora terão esses arquivos carregados e prontos para uso durante qualquer visita subsequente, proporcionando uma experiência mais rápida.
- Cache do servidor: em vez de processar um script PHP, consultar o banco de dados e montar seu site cada vez que um usuário faz logon, essa abordagem permite que o servidor carregue e envie uma cópia pré-montada de sua página. Isso reduz a pressão sobre os recursos do sistema e, ao mesmo tempo, acelera o tempo de carregamento dos usuários.
Como ambos os métodos fornecem uma vantagem rápida ao seu site, é crucial ficar atento a quaisquer plug-ins ou temas de terceiros que possam alterar as configurações de cache padrão do seu servidor. Nem sempre é óbvio quando um plugin ou tema desativa o cache, então entre em contato com sua equipe de hospedagem para determinar quais opções de cache funcionarão melhor para os sites de seus clientes.

Se você usa um provedor de hospedagem gerenciada, pergunte que tipos de otimizações de cache eles podem ter disponíveis. Por exemplo, o WP Engine fornece a todos os clientes cache de front-end proprietário via EverCache, bem como a capacidade de criar variações de página personalizadas dentro de um cache de página, permitindo que os usuários vejam conteúdo exclusivo dinamicamente.
Finalmente, em um contexto de comércio eletrônico, o cache pode implicar um equilíbrio engenhoso entre oferecer uma experiência dinâmica para seus clientes e, ao mesmo tempo, manter os benefícios de desempenho que o cache pode oferecer. Ativos como descrições de produtos ou preços – que têm menos probabilidade de mudar – podem ser armazenados em cache para tempos de carregamento mais rápidos. Outros ativos sensíveis à segurança ou personalizados – a página de checkout, recomendações de produtos – serão carregados do servidor (o EverCache é perfeito para resolver esses tipos de problemas).
Use uma rede de entrega de conteúdo

Ao encomendar um pacote on-line, você preferiria que o item fosse enviado de um armazém a 300 milhas de distância – ou 3.000?
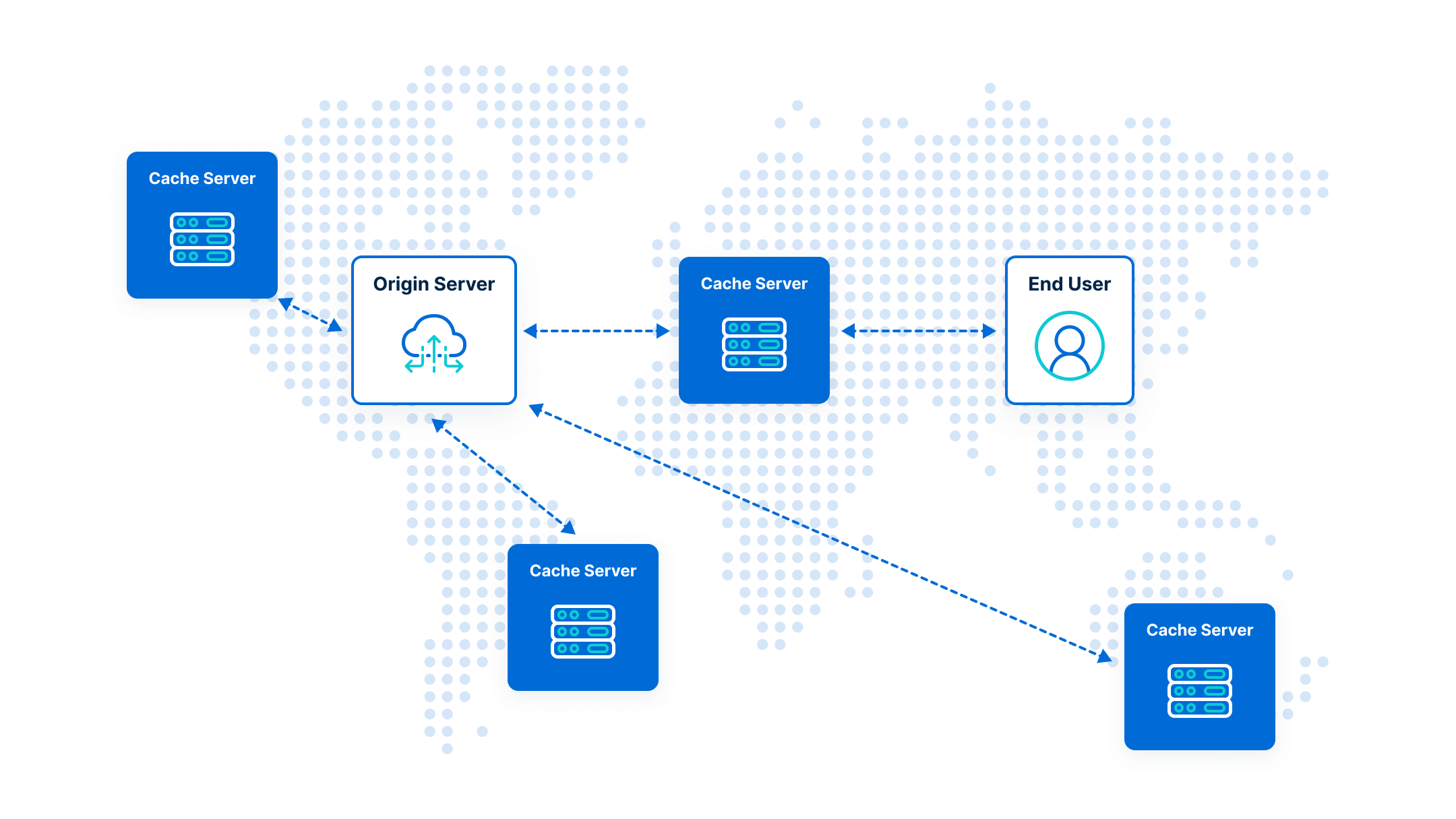
A mesma pergunta se aplica às propriedades digitais dos seus clientes e ao seu público global. Uma rede de entrega de conteúdo (CDN) é uma rede que entrega automaticamente os ativos de um site de diferentes locais, com base na localização do usuário. Por exemplo, uma CDN poderia conectar um visitante de Barcelona a um datacenter em Londres ou Paris, em vez de São Francisco.
Alguns dos CDNs mais populares incluem Amazon Web Services, CloudFlare e MaxCDN, com a maioria oferecendo versões gratuitas de seus serviços. No WP Engine, oferecemos serviços CDN incluídos em todos os nossos planos, incluindo ferramentas como Page Speed Boost, que podem alavancar significativamente o poder da sua rede de distribuição de conteúdo.
Otimize seus ativos estáticos
Fotos enormes, código detalhado e outros recursos desajeitados podem, infelizmente, transformar o desempenho do seu site em uma bagunça lenta. Vamos dar uma olhada nas melhores maneiras de lidar com alguns culpados comuns.
Imagens
Embora tendam a ser os maiores arquivos em qualquer página, a maioria dos navegadores carrega imagens de forma assíncrona com o restante dos seus ativos. Embora isso possa ajudar no desempenho percebido do seu site, ainda é importante garantir que eles sejam compactados de maneira ideal e minimamente usados. Além disso, a transição de formatos de imagem legados, como JPEG e PNG, para formatos de última geração, como WEBP e AVIF, pode melhorar significativamente o tempo de carregamento da página (e até mesmo a qualidade da imagem).
Embora existam ferramentas externas disponíveis para fazer isso, instalar um programa diretamente em seu CMS pode ajudar sua equipe a evitar dores de cabeça comuns, ao mesmo tempo que mantém esse processo crítico o mais automatizado possível. O Page Speed Boost do WP Engine é uma ótima maneira não apenas de automatizar a compactação de imagens, mas também de todos os três ativos mencionados nesta seção - e também de atualizar seus formatos de imagem para estar em conformidade com as práticas recomendadas atuais.
CSS
Não perca o sono se não estiver usando a melhor e mais recente metodologia, mas estabeleça padrões - e cumpra-os - ao escrever ou atualizar seu código CSS. Em particular, sempre compacte esses arquivos antes de colocá-los no ar, incluindo a remoção de quaisquer setores não utilizados que possam atrapalhar o tempo de carregamento.
Estabelecer um bom fluxo de trabalho de desenvolvimento ao projetar sites pode facilitar esse processo, especialmente se você estiver usando um pré-processador como o Sass.
Também recomendamos PostCSS, um utilitário JavaScript para transformar CSS. Três plug-ins úteis incluem postcss-cssnext, postcss-import e postcss-preset-env —eles podem ajudá-lo a fornecer suporte ao navegador, concatenar arquivos e reduzir CSS com base em seu ambiente. Existe também um plugin postcss-sass que permite usar a linguagem Sass.
Não se esqueça de limpar seus estilos - o Stylelint é uma ótima ferramenta para monitorar a qualidade do seu CSS, especialmente quando combinado com o plugin stylelint-sass. Se você acha que é mais fácil gerenciar essas tarefas com um executor de tarefas, recomendamos o Gulp, onde você pode escolher os plug-ins gulp-sass, gulp-postcss e gulp-stylelint e muito mais.
JavaScript
O ideal: servir JavaScript moderno e reduzido que suporte o nível de interatividade necessário do site, evitando a entrega de qualquer código excessivo que atrase seus usuários.
Para conseguir isso, pense na ordem dos seus arquivos JavaScript. Se possível, considere adicionar a biblioteca crítica e a estrutura JavaScript no <head>, antes de qualquer arquivo que possa depender deles para ser executado. Scripts não críticos, por outro lado, podem ser colocados no final do <body> ou marcados com atributos “async” ou “defer”.
O Lighthouse do Google Chrome também pode atuar como um guia para monitorar o desempenho do seu JavaScript, identificando problemas como chamar muitos arquivos, arquivos ineficazes ou arrastar a velocidade de renderização.
Lembre-se: plug-ins de terceiros do WordPress também podem sobrecarregar seu documento com arquivos JavaScript de bloqueio ilimitado, portanto, avalie regularmente os plug-ins e use o Lighthouse para encontrar quaisquer arquivos que estejam prejudicando seu desempenho.

Mantenha a simplicidade: escrevendo uma lógica de tema eficaz
SE você mantiver a lógica do tema simples e “direta ao ponto”, ENTÃO verá um aumento significativo no desempenho do back-end. Loops lógicos excessivos (if, else, etc.) podem consumir uma grande quantidade de memória e tornarão suas páginas lentas e insatisfatórias. Uma ferramenta que achamos útil para minimizar esses efeitos é a API Transients. Os transientes do WordPress armazenam dados temporariamente armazenados em cache, o que significa que sua lógica só precisa ser executada uma vez (ou seja, na primeira visita) com os resultados armazenados em seu banco de dados para uso futuro.
Selecione o melhor anfitrião para o trabalho
Finalmente: o seu pacote de hospedagem está alinhado com a necessidade de velocidade dos seus clientes?
Embora os planos de hospedagem básica possam parecer uma pechincha inicial, a abordagem muitas vezes pode levar a desvantagens ocultas: ou seja, o risco de desempenho lento e irregular com maiores períodos de inatividade ou de gastar muito tempo gerenciando o servidor ou a conta de hospedagem para evitar esses problemas. . Sem mencionar todos os custos de oportunidade associados ao longo do caminho.
Ao optar por uma plataforma de hospedagem WordPress gerenciada como o WP Engine, os usuários obtêm desempenho superior até mesmo para os sites de maior tráfego. Servidores personalizados para WordPress incluem recursos como:
- cache robusto,
- redes de distribuição de conteúdo,
- encenação com um clique,
- migrações automatizadas gratuitas,
- suporte especializado ao cliente
- e outros recursos integrados focados na otimização do desempenho da sua construção
Na verdade, a hospedagem gerenciada do WordPress pode aumentar significativamente sua velocidade e confiabilidade, em até 50% .
Pronto para começar?
Se você é uma agência que lida com dezenas, senão centenas, de sites de clientes diferentes, provavelmente sabe como é importante acertar essas otimizações - nada menos que na primeira tentativa. E acertar em escala? Nem sempre é fácil.
É por isso que uma parceria com uma plataforma de hospedagem gerenciada como o WP Engine pode não apenas melhorar significativamente o desempenho dos sites de seus clientes, mas também capacitar sua equipe para se concentrar no que faz de melhor: encantar seus clientes, não os meandros do cache da web. .
Também oferecemos amplos benefícios às nossas agências parceiras, incluindo um gerente de sucesso de parceiros dedicado para membros que precisam de assistência ou soluções mais específicas. Se você está tentando melhorar a experiência web de seus clientes e ao mesmo tempo otimizar sua carga de trabalho de back-end, estamos aqui para ajudar.
Interessado em aprender mais? Converse diretamente com um especialista de agência dedicado para começar.

