Como aumentar as taxas de conversão em dispositivos móveis para lojas online
Publicados: 2020-01-04As pessoas estão gastando mais tempo em seus telefones do que nunca. Nós os usamos para quase tudo — transações bancárias, investimentos, verificação do clima, monitoramento de exercícios, ouvir música, navegar e, claro, fazer compras.
Quase 55% do tráfego do site vem de dispositivos móveis e 60% dos compradores on-line usam o telefone para encontrar um produto primeiro. Se sua loja não fornecer uma experiência de usuário perfeita em dispositivos móveis, você corre o risco de perder uma grande parte de seus clientes em potencial.
Mas como você pode otimizar sua loja online para aumentar as conversões em dispositivos móveis?
Comece com um tema WordPress responsivo
Um tema WordPress de alta qualidade é o ponto de partida perfeito para uma loja online responsiva. Seu tema é a base de todo o seu site, então escolha um que ofereça uma ótima experiência em dispositivos de todos os tamanhos.
Aqui estão algumas dicas para avaliar um tema:
- Teste a demonstração do tema em tablets e telefones. Como você provavelmente não possui dispositivos em todos os tamanhos de tela possíveis, você pode usar um site como o Website Responsive Testing Tool para simular a experiência. Os elementos de demonstração devem ficar bem em todos os tamanhos de tela - nada deve ser cortado, difícil de ler ou difícil de usar.
- Enquanto observa a demonstração do tema, redimensione a janela do seu navegador. O conteúdo deve ser ajustado de acordo e nada deve ser cortado.
- Procure recursos responsivos na descrição do tema. Deve mencionar especificamente “design responsivo” ou discutir como o tema se ajusta a dispositivos móveis.
- Execute a demonstração do tema por meio da ferramenta de teste compatível com dispositivos móveis do Google.
- Confira as avaliações. Leia classificações e comentários de usuários do tema. Fique atento a quaisquer comentários negativos sobre design responsivo.
Também é importante que seu tema se integre ao WooCommerce. Isso evitará problemas de responsividade junto com quaisquer outros conflitos potenciais.

O tema Storefront atende a todos os itens acima e é flexível e fácil de personalizar. Além disso, possui uma variedade de temas infantis projetados para setores específicos - moda, brinquedos, produtos digitais, reservas e muito mais.
Mantenha a usabilidade móvel em mente
Usabilidade é a eficácia e eficiência com que os compradores podem interagir com seu site. A usabilidade ruim afeta negativamente as vendas, as conversões, a percepção da marca e o SEO. Ao revisar sua experiência móvel, a usabilidade deve ser sua principal prioridade. Considere o seguinte:
- Pense com o polegar. Os usuários de dispositivos móveis interagirão com seu site usando apenas os polegares. Todos os elementos clicáveis — links, botões, itens de menu, imagens — precisam ser grandes o suficiente para que um visitante do site possa tocar facilmente. Se eles forem pequenos ou muito próximos, alguém pode clicar na coisa errada por engano.
- Evite pop-ups e outras distrações. Como as telas de dispositivos móveis são muito pequenas, é importante priorizar o que você mostra aos visitantes. Pop-ups que cobrem toda a tela do celular podem atrapalhar a experiência de seus usuários e até mesmo ter efeitos negativos nas classificações do seu mecanismo de busca; a mesma coisa vale para anúncios e outras notificações. Se você decidir usar esse tipo de conteúdo, certifique-se de que ele ocupe apenas uma parte da tela e seja fácil de descartar.
- Implemente filtros de produtos . Se você oferece muitos produtos, um comprador on-line pode ter que rolar um pouco para encontrar o que está procurando. Isso pode ser particularmente difícil em telas móveis que exibem apenas alguns produtos por vez. Seus clientes podem ficar frustrados e desistir antes de fazer uma compra. Os filtros os ajudam a restringir as seleções com base no que estão procurando. Experimente uma extensão como WooCommerce Product Filters para fornecer funcionalidade de classificação.
- Use fontes suficientemente grandes . Se o texto do seu site for muito pequeno, pode ser muito difícil para os usuários de dispositivos móveis lerem qualquer coisa — eles não precisam apertar e aplicar zoom para saber mais sobre seus produtos. Dependendo do seu site e das opções de fonte, talvez seja necessário definir tamanhos de fonte diferentes para dispositivos móveis.
- Separe o texto. Se você tiver páginas com muitas informações, divida-as em segmentos menores que sejam mais fáceis de navegar em telas pequenas. Você pode fazer isso com acordeões, alternâncias ou marcadores. Em postagens de blog longas, adicione links a subseções que permitam aos usuários pular diretamente para tópicos interessantes.
Simplifique a página de checkout
Embora as compras em dispositivos móveis tenham aumentado significativamente ao longo dos anos, as conversões não são tão boas. Na verdade, a taxa média de conversão de comércio eletrônico no celular é de apenas 2,03%, em comparação com o desktop em 3,83%.
Seu processo de checkout desempenha um papel crítico na realização de vendas. Simplifique ao máximo em dispositivos móveis para melhorar as taxas de conversão. Se levar muito tempo para seus clientes fazerem uma compra, eles desistirão e comprarão em outro lugar.
Remova campos desnecessários
Comece analisando de perto as informações necessárias para a finalização da compra. Tudo é necessário? Você provavelmente descobrirá que existem campos que podem ser removidos:
- Se você não vende para empresas, remova o campo Nome da empresa.
- Se você não conseguir pensar em um cenário em que talvez precise ligar para seus clientes, remova o campo Telefone.
- Se você não aceitar notas, remova o campo Notas do pedido.
Quanto menos campos, melhor, especialmente no celular. Leia mais sobre como personalizar os campos de checkout do WooCommerce.
Permitir check-out de convidado
As contas dos clientes são ótimas e aceleram o checkout para os compradores que retornam, preenchendo automaticamente suas informações e salvando os dados do cartão de crédito. Mas e os novos clientes?
Nem todo mundo quer criar uma conta em sua loja, especialmente em dispositivos móveis onde eles querem fazer o check-out o mais rápido possível. De fato, acredita-se que exigir contas de clientes contribua para 35% dos carrinhos abandonados.
Para permitir o checkout de convidado com WooCommerce:
- Navegue até WooCommerce → Configurações → Contas e privacidade.
- Selecione Permitir que os clientes façam um pedido sem uma conta.
- Clique no botão Salvar alterações na parte inferior da página.
Saiba como determinar se o checkout de convidado é adequado para sua loja.
Aceitar login social
Seus clientes provavelmente estão logados em contas de mídia social em seus dispositivos móveis. Ativar o login social em seu site permite que eles façam login usando o Facebook, Twitter, Google, Amazon e muito mais para simplificar o checkout e evitar que eles tenham que criar uma nova conta.
Ative o Login Social do WooCommerce.
Aceite várias opções de pagamento
Aceitar mais de uma forma de pagamento agiliza o checkout. Embora você também possa permitir transações com cartão de crédito, habilitar opções como PayPal ou Amazon Pay permite que os clientes paguem usando contas existentes em vez de retirar um cartão de crédito e digitar todos os detalhes.
Veja as integrações do gateway de pagamento WooCommerce
Torne os campos de checkout suficientemente altos
É importante que os clientes possam preencher facilmente os campos de checkout em seu site. Certifique-se de que os campos sejam altos o suficiente para que eles possam tocar e preencher as informações sem ter que aumentar o zoom. Você pode fazer isso com algum CSS simples.
Comece usando o inspetor do navegador em sua página de checkout. Isso o ajudará a identificar a classe de cada campo individual. Em seguida, use o código a seguir para cada classe específica; o campo Email é usado neste exemplo.
/** Customize height of checkout fields **/ input[type='email'].input-text{ padding: 100px !important; }Ajuste o preenchimento com base no seu site específico e nas configurações atuais; você pode precisar jogar um pouco para encontrar o que funciona. Você também pode personalizar os dispositivos específicos aos quais esse código se aplica usando consultas de mídia.
Nota: Se você não estiver familiarizado com o código e resolver possíveis conflitos, talvez queira selecionar um WooExpert ou Desenvolvedor para obter assistência. Não podemos fornecer suporte para personalizações de acordo com nossa Política de Suporte.
Editar páginas de produtos
É importante que suas páginas de produtos individuais também sejam responsivas. Os clientes devem poder ler detalhes do produto, folhear fotos e adicionar itens ao carrinho.
Deixe o botão Adicionar ao carrinho pegajoso
Um botão pegajoso Adicionar ao carrinho segue um comprador pela página enquanto ele lê as informações do produto. Se eles estão convencidos a comprar, eles não precisam rolar todo o caminho de volta para fazer uma compra. Na verdade, um botão de Adicionar ao Carrinho pegajoso mostrou aumentar os pedidos em 7,9%! Adicione este CSS para tornar seu botão fixo em dispositivos móveis:
/** Make the Add to Cart button sticky **/ @media only screen and (max-width: 900px) { .cart { position: fixed; bottom: 0; background: #ffffff; width: 100%; z-index: 3; } }Você pode precisar brincar um pouco com o CSS, dependendo do tema e do design do site. Mas se você não quiser editar o código, também pode usar um plugin como Sticky Add to Cart for WooCommerce.
Torne as imagens intuitivas
Quando os compradores acessam uma página de produto, eles esperam poder deslizar sua galeria de imagens para ver mais fotos e usar os dedos para ampliar um item. Esses gestos móveis são tão intuitivos que são feitos quase inconscientemente. Certifique-se de que seu site os suporta.

Adicione setas ou pontos para indicar quando há várias fotos. Caso contrário, seus usuários móveis podem nem saber que podem deslizar!
Priorize informações importantes
Certifique-se de que os clientes possam visualizar informações críticas do produto sem precisar rolar muito. Priorize preços, variações (cor, tamanho etc.), descontos, avaliações e outros detalhes específicos de seus produtos: Se você vende roupas, o material pode ser importante. Ou, se você for uma loja de eletrônicos, talvez queira destacar a garantia que acompanha cada compra.
Informações adicionais, como descrições e especificações completas do produto (instruções de lavagem, SKUs, ingredientes, etc.) podem ser encontradas mais abaixo na página. Dessa forma, se seus clientes quiserem mais informações, poderão encontrá-las facilmente, mas se estiverem satisfeitos apenas com o básico, não ficarão sobrecarregados.
Simplifique seu menu móvel
Mantenha seu menu principal em dispositivos móveis o mais simples possível. Uma longa lista de páginas sobrecarregará e confundirá os visitantes do site. Restrinja-o ao essencial e priorize a ordem em que estão listados, com as páginas mais importantes primeiro.

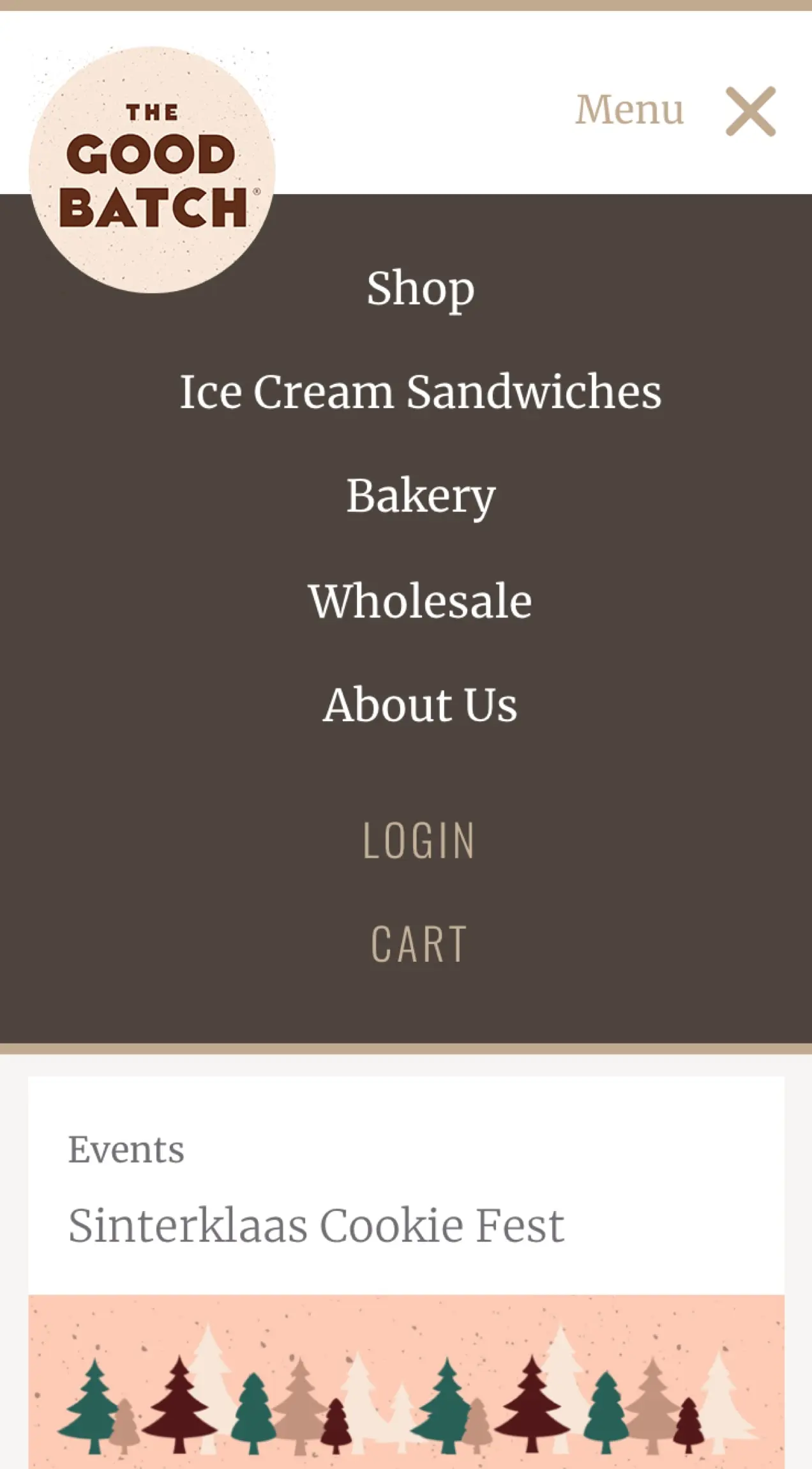
The Good Batch encurta seu menu móvel para incluir apenas cinco páginas, além dos links de Login e Carrinho. É simples e direto ao ponto.
Se você precisar incluir muitas páginas, tente usar submenus com alternâncias expansíveis. Limite os itens do menu principal e mostre os itens do submenu quando um usuário expandir cada um. Certifique-se de usar símbolos como setas para indicar que um menu se expande!

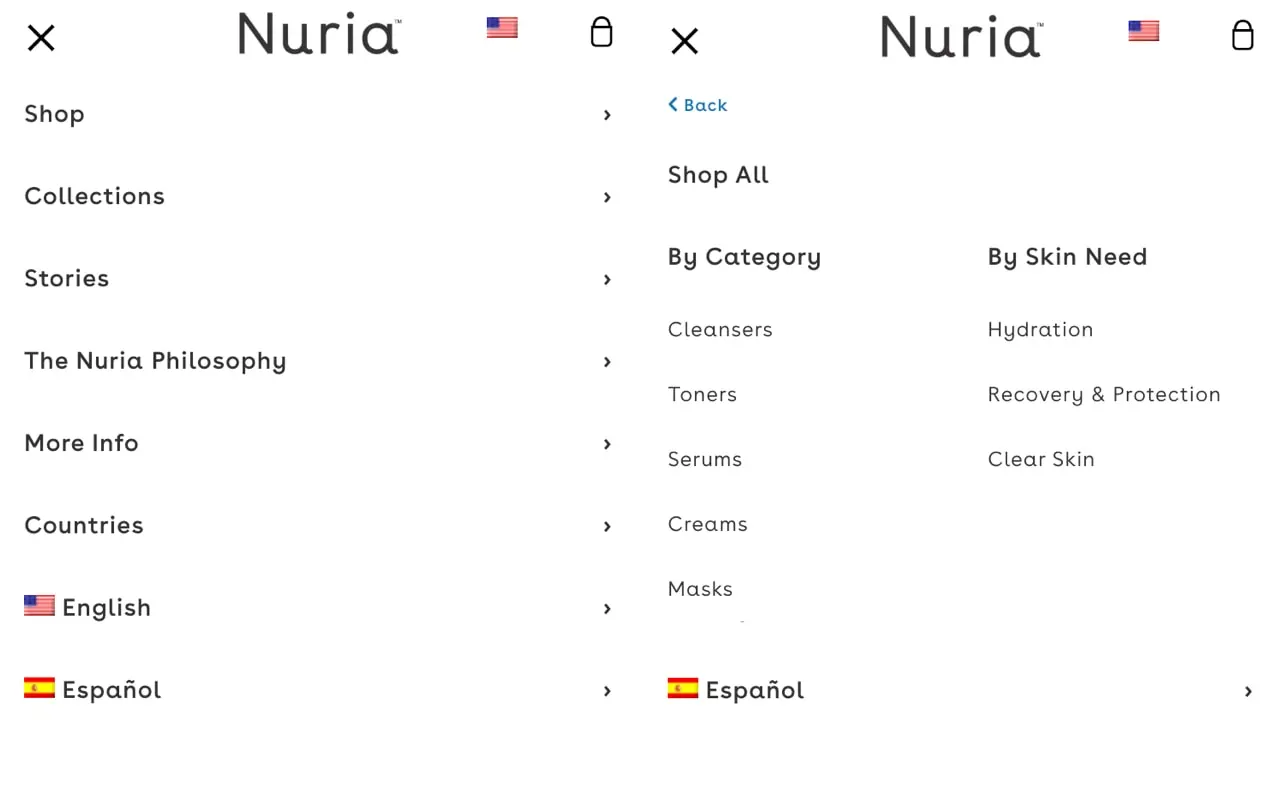
Nuria oferece cinco itens de menu principal no celular com setas ao lado de cada um, indicando que há mais opções. Quando um usuário clica, o menu principal desliza para revelar um submenu com um botão “voltar” claro. Isso permite que eles exibam todas as opções necessárias sem sobrecarregar seus clientes.
Existem várias maneiras de exibir menus para dispositivos móveis, portanto, escolha a que for melhor para seu público. Eles incluem:
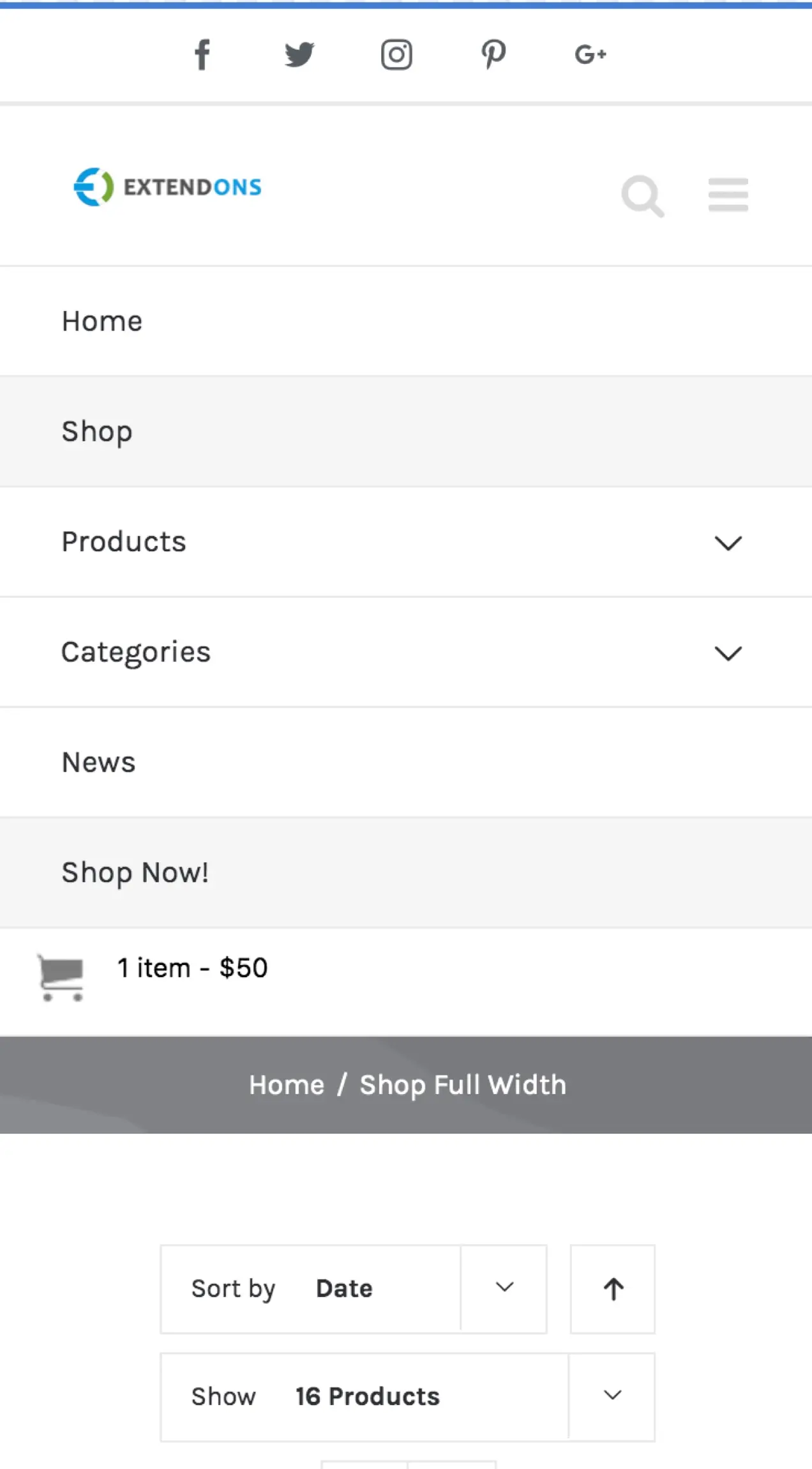
- Um menu de hambúrguer . O símbolo do hambúrguer são três linhas empilhadas verticalmente umas sobre as outras. O menu fica oculto até que um usuário clique no símbolo. Essa é uma ótima opção para sites com muitas páginas, mas pode ser mais difícil para os visitantes do site encontrarem.
- Um menu de guias . Isso se parece muito com a navegação típica da área de trabalho e lista os itens de menu horizontalmente na parte superior do site. Isso deve ser usado apenas para menus com links mínimos; os usuários não deveriam ter que dar zoom ou rolar para ver todos os itens.
- Um botão de ação flutuante . Um botão com um ícone de menu flutua na página e segue um usuário quando ele rola. Quando clicado, ele se expande para mostrar o menu. Essa é uma boa maneira de manter seu menu principal acessível, mas pode distrair ou encobrir o conteúdo.
- Um menu suspenso . Uma barra de menu na parte superior da página é aberta quando clicado para revelar as opções da página. Ele ocupa um pouco mais de espaço do que o menu de hambúrguer, mas pode ser visto com mais facilidade pelos visitantes do site.
Normalmente, seu tema incluirá estilos de menu responsivos. Se isso não acontecer, ou se você quiser usar uma opção diferente, confira estes plugins:
- Menu Móvel WP
- ShiftNav
- Menu responsivo
Seja qual for a opção escolhida, certifique-se de que é fácil de usar e atende às necessidades de seus clientes. E lembre-se, isso pode significar criar um menu móvel totalmente separado!
Facilite a localização de recursos importantes
Com o espaço de tela limitado em dispositivos móveis, é fácil perder itens. Certifique-se de que os visitantes possam encontrar funcionalidades críticas rapidamente.
Tornar a barra de pesquisa visível
Muitos sites incluem uma caixa de pesquisa na barra lateral, mas ela normalmente é colocada na parte inferior da página em dispositivos móveis. A funcionalidade de pesquisa no cabeçalho da área de trabalho pode não caber no mesmo espaço de um telefone. Mas é uma funcionalidade crítica para compradores on-line, que podem se beneficiar da capacidade de procurar o produto que desejam.
Uma ótima solução é incluir a barra de pesquisa no menu do seu celular, onde ela fica facilmente visível para os compradores. Alguns temas oferecem uma configuração para essa funcionalidade, mas se o seu não oferece, você pode conseguir a mesma coisa usando código personalizado.
Abra seu arquivo header.php e adicione a seguinte função: <?php get_search_form(); ?> <?php get_search_form(); ?> . Em seguida, você pode estilizá-lo de acordo com suas necessidades usando CSS.
E se você não quiser mexer no código, um plugin como o Ivory Search alcança a mesma funcionalidade.
Exiba as informações de contato de forma clara
Se você incluir informações de contato em um rodapé ou barra lateral, os usuários de dispositivos móveis terão dificuldade em visualizá-las porque precisam rolar até o final da página. Contenha isso com um link visível para sua página de contato no menu.
Você também pode incluir um número de telefone clicável e/ou endereço de e-mail em seu menu principal para que os usuários possam entrar em contato facilmente. Para fazer isso:
- Navegue até Aparência → Menu no painel do WordPress.
- Na lista suspensa ao lado de "Selecione um menu para editar", escolha o menu correto. Este seria seu menu principal ou seu menu móvel, dependendo de como você configurou as coisas.
- Expanda Links personalizados na coluna da esquerda.
- Na caixa URL , adicione o link apropriado. Para um número de telefone, adicione tel:+18005553927, substituindo os números pelo seu número. Certifique-se de que não há espaços ou outros símbolos. Para um endereço de e-mail, adicione mailto:[email protected].
- Na caixa Texto do link , adicione o texto que será exibido em seu menu. Por exemplo, você pode dizer "Ligue para nós" ou "Ligue para 800-555-3927".
- Clique no botão Adicionar ao menu e arraste para o local escolhido.
- Clique no botão azul Salvar Menu no canto inferior direito.
Quando um usuário clica no número de telefone em seu dispositivo móvel, ele liga automaticamente para você. Quando eles clicarem no seu endereço de e-mail, ele abrirá um novo e-mail para você no aplicativo de e-mail padrão.
Torne o carrinho facilmente acessível
Se um cliente quiser continuar comprando depois de adicionar um produto ao carrinho, é importante que ele possa editar esse carrinho e fazer o check-out mais tarde.

O Mini Cart Plugin para WooCommerce adiciona uma opção de carrinho para as versões desktop e móvel do seu site. No desktop, o carrinho inclui os nomes dos itens, fotos e preços, e permite que os compradores editem as quantidades sem sair da página. No celular, mostra o número de itens no carrinho e o total do pedido. Além disso, os compradores podem acessar a página do carrinho com um clique.
Foco na velocidade do site
Embora a velocidade do site seja importante em qualquer dispositivo, é indiscutivelmente mais importante para dispositivos pequenos. Os compradores móveis geralmente usam conexões de internet mais lentas ou dados de celular para navegar, então você deve fazer todo o possível para garantir que seu site seja carregado o mais rápido possível. 53% dos usuários de celular abandonam um site se ele demorar mais de três segundos para carregar, e a nova indexação mobile-first do Google prioriza a versão móvel do seu site.
Comece entendendo o tempo de carregamento atual do seu site. O teste de velocidade do site GTMetrix e Pingdom pode ajudá-lo a entender a velocidade do seu site e oferecer recomendações para melhorias. O Google PageSpeed Insights ainda oferece um teste específico para dispositivos móveis.
Em seguida, use os seguintes recursos para otimizar seu site:
- Como otimizar imagens para acelerar sua loja online
- Primeiras coisas a considerar com WooCommerce e velocidade
- Por que meu site WooCommerce está lento e como corrigi-lo
- Como obter uma pontuação de alto desempenho no Google PageSpeed Insights para WooCommerce
- Acelere seu site WooCommerce com esses recursos do Jetpack
Você também pode considerar ativar o AMP (Accelerated Mobile Pages), uma estrutura criada pelo Google para criar experiências móveis leves e simplificadas. É uma ótima maneira de acelerar as postagens do blog, especialmente para determinadas lojas online. Saiba mais sobre como melhorar a velocidade do site com AMP.
Teste sua loja online no celular
É importante testar regularmente sua loja e entender como tudo funciona em dispositivos móveis. O processo para o seu site é semelhante às etapas listadas acima para testar demos de temas - use uma combinação de ferramentas como o teste de compatibilidade com dispositivos móveis do Google e métodos manuais, como redimensionar a janela do navegador.
Teste tudo! Clique em cada link; percorrer todas as páginas; e verifique todas as funcionalidades. Todos os aspectos do seu site devem ser fáceis de visualizar, ler e navegar em telefones e tablets.
Algumas pequenas mudanças no celular podem fazer uma grande diferença na satisfação do cliente e nas conversões. Procurando mais dicas? Leia Como desbloquear o poder do WooCommerce no celular.
