20 Melhores Sites Informativos (Exemplos 2023)
Publicados: 2023-01-13Você está procurando na web uma coleção dos melhores sites informativos para desfrutar de um belo design da web?
Reunimos vinte dos melhores exemplos de vários setores que você pode examinar em detalhes conosco e obter novas ideias criativas.
Além disso, também adicionamos sites de uma e várias páginas para mostrar o que é possível.
Fique animado para criar o seu e se destacar das massas com uma presença online única!
Lembre-se de que você pode criar seu site informativo de maneira fácil e rápida com qualquer um desses melhores e mais populares temas do WordPress.
Mas se você preferir uma solução completa, recomendamos um software de criação de sites.
Melhores sites informativos para inspiração
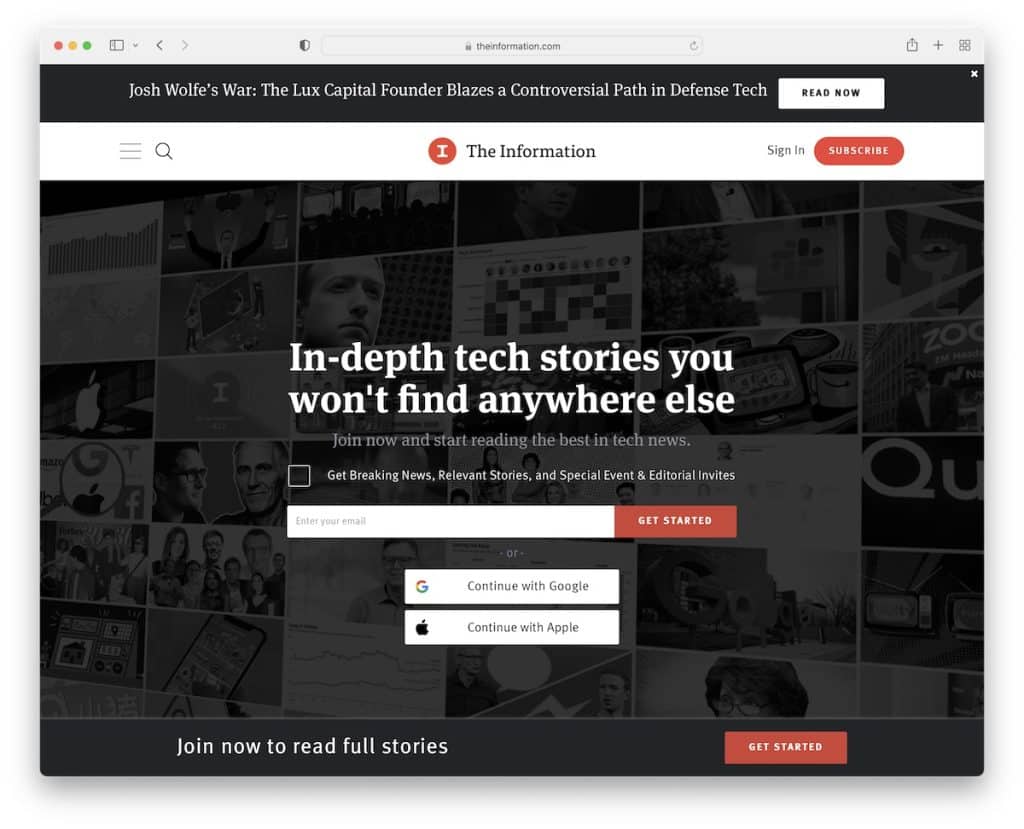
1. A Informação
Construído com : Ruby On Rails

The Information é um site com conteúdo público e exclusivo para membros. Eles usam um opt-in de e-mail acima da dobra para levá-lo aos assuntos mais importantes e outro no rodapé. Mas um pop-up irá lembrá-lo de se tornar um assinante também.
A página tem uma barra superior, um cabeçalho, um menu de hambúrguer e uma barra de notificação inferior fixa com um botão de chamada para ação (CTA).
Nota : Use um formulário acima da dobra se quiser aumentar suas taxas de adesão.
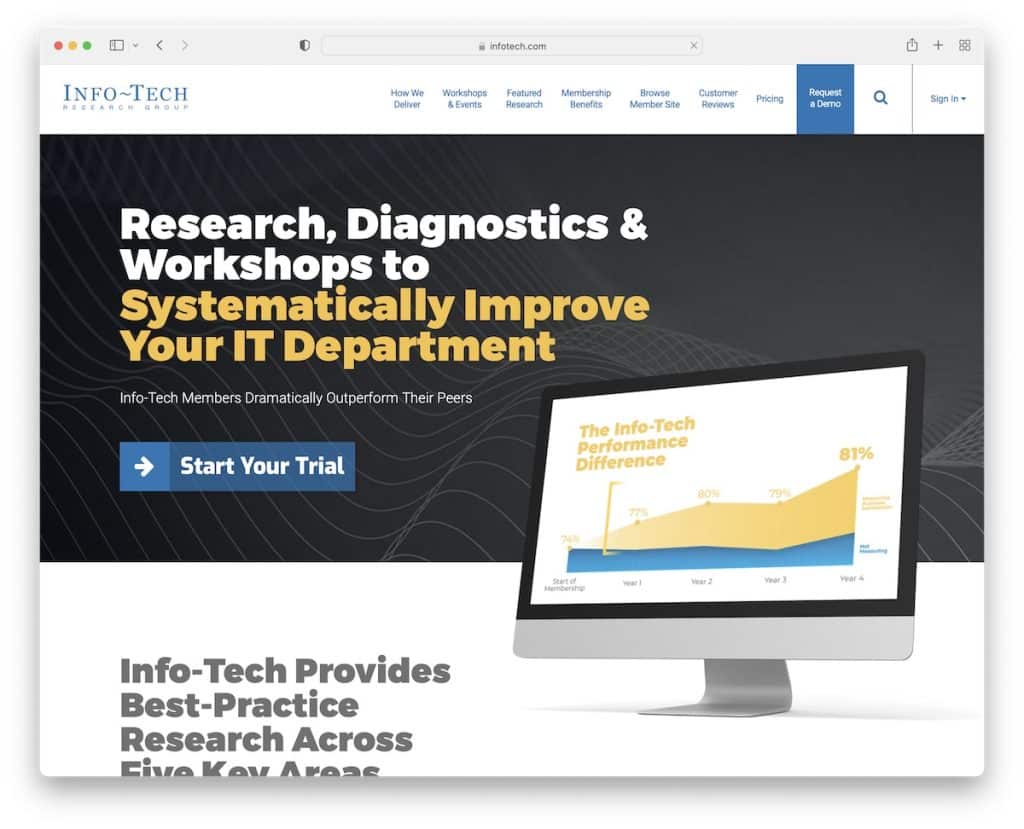
2. Tecnologia da informação
Construído com : Ruby On Rails

A Info Tech tem um design moderno, profissional e clean com carregamento de imagens no scroll. Embora haja muito conteúdo acontecendo, o espaço em branco o torna legível em computadores e dispositivos móveis.
O botão CTA no herói promove um trial que abre uma nova página com um formulário.
Além disso, eles usam um formulário de inscrição mais avançado na parte inferior da página inicial com um menu suspenso que permite ao usuário escolher um tópico relacionado a eles.
Observação : permita que assinantes de newsletter em potencial se inscrevam em tópicos específicos nos quais estão interessados.
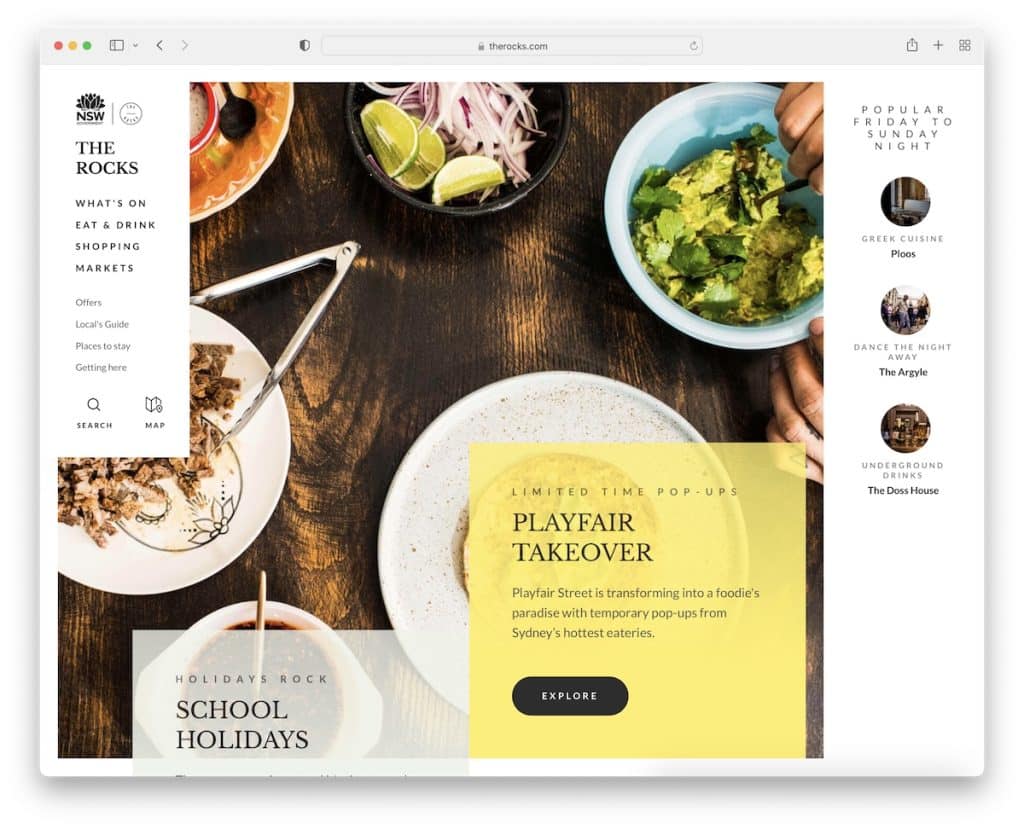
3. As Rochas
Construído com : Kentico

The Rocks é um site de informações com um web design muito criativo e responsivo. Ele apresenta um cabeçalho/menu semi-lateral que se fecha quando você começa a rolar e fica no canto superior esquerdo.
O formulário de inscrição também flutua no canto inferior direito, mas desaparece quando você rola até o final. Porque? Porque há um widget de assinatura no rodapé.
O que também é legal são as “melhores escolhas da semana” na barra lateral direita acima da dobra.
Observação : crie uma experiência de navegação mais limpa com um cabeçalho/menu recolhível.
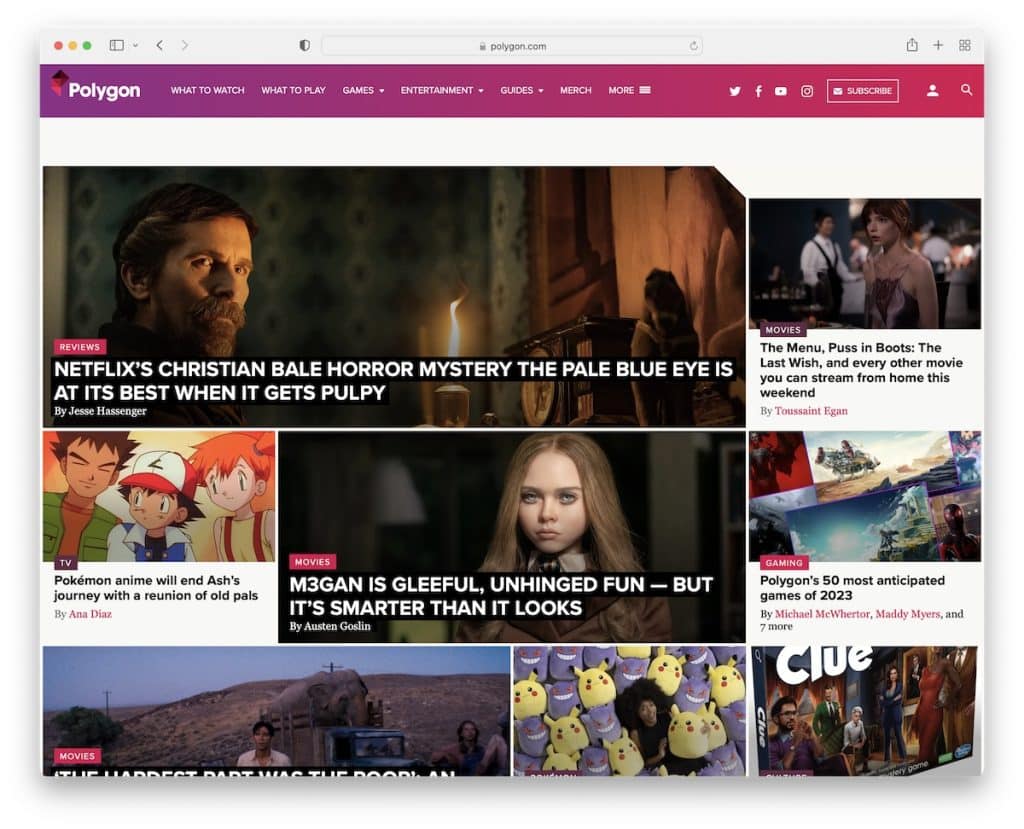
4. Polígono
Construído com : Coro

Polygon é um site estilo revista com muito material para ler na página inicial. Mas você também pode usar a navegação suspensa ou a barra de pesquisa para encontrar algo específico.
Além disso, assim que você começa a rolar, um grande formulário de assinatura de newsletter aparece na parte inferior da tela e fica preso a ele. O que também flutua são os anúncios em banner da barra lateral, para que atraiam mais atenção.
Observação : use um menu suspenso para oferecer aos leitores a possibilidade de encontrar algo mais específico de maneira mais fácil e rápida.
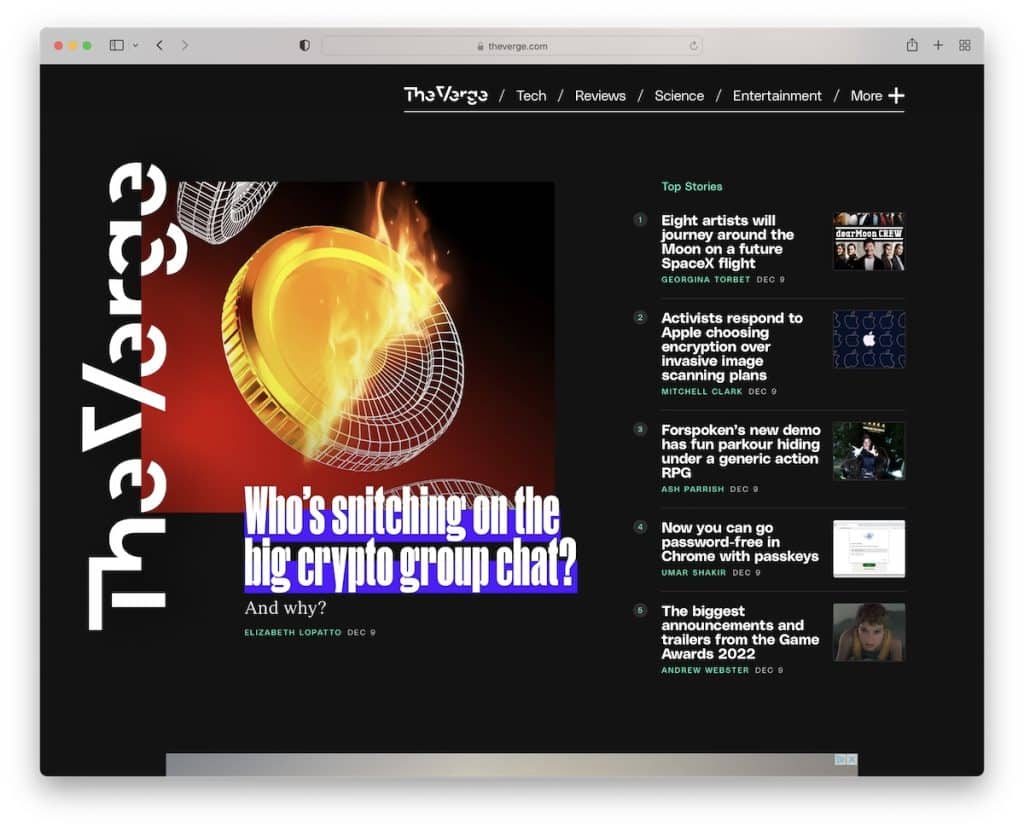
5. A Beira
Construído com : Coro

A especialidade do The Verge é o design escuro que instantaneamente o destaca do resto. Semelhante ao Polygon, o The Verge também possui elementos aderentes que fazem com que determinados conteúdos (e anúncios) brilhem mais.
A navegação consiste em duas partes, um menu básico e um menu hambúrguer que aparece no lado direito da tela. Ele usa um menu suspenso e exibe login, links de inscrição e ícones de mídia social.
Observação : o design claro ainda é o mais popular, então você pode facilmente ir contra o grão com um escuro.
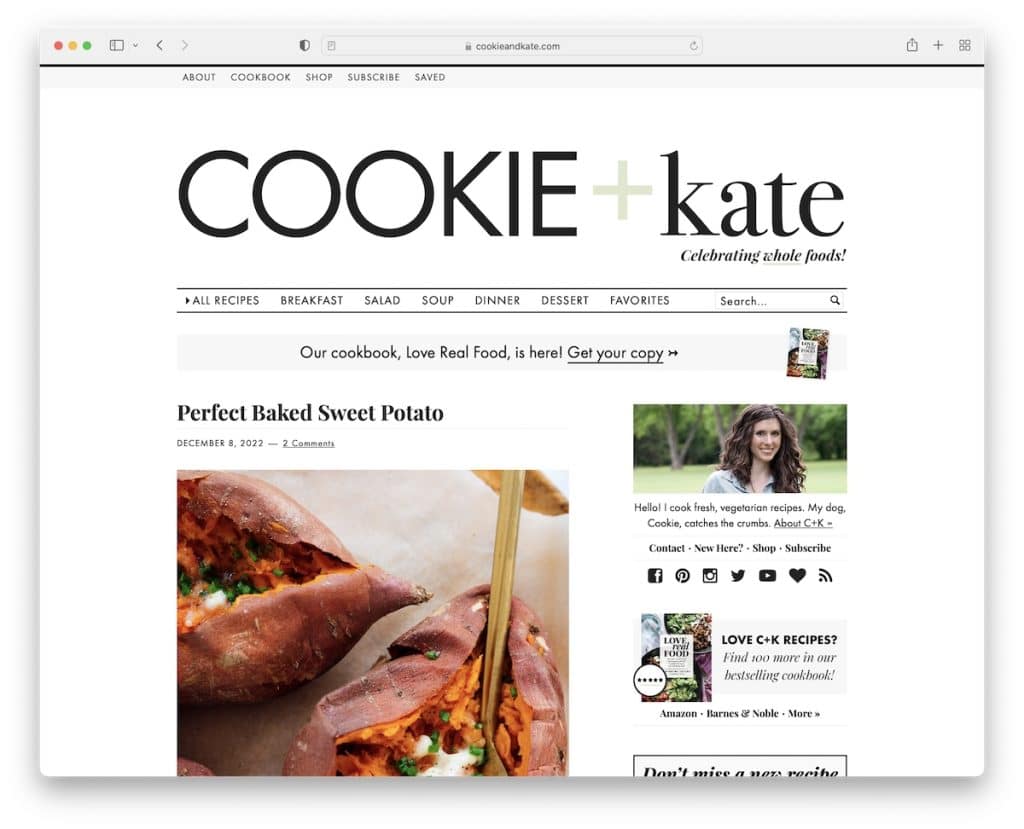
6. Biscoito E Kate
Construído com : Magazine Pro Theme

Cookie And Kate é um blog de comida e receitas com um visual minimalista. O layout apresenta uma barra superior, depois um logotipo e só então um menu suspenso de vários níveis com uma barra de pesquisa.
O que é único sobre Cookie And Kate é o uso de trechos de postagem de blog bastante longos que geralmente consistem em várias imagens.
Há também um anúncio de banner fixo considerável na barra lateral e outra barra de banner flutuante na parte inferior da tela.
Observação : dê a seus leitores um motivo para clicar na(s) postagem(ns) criando trechos mais extensos.
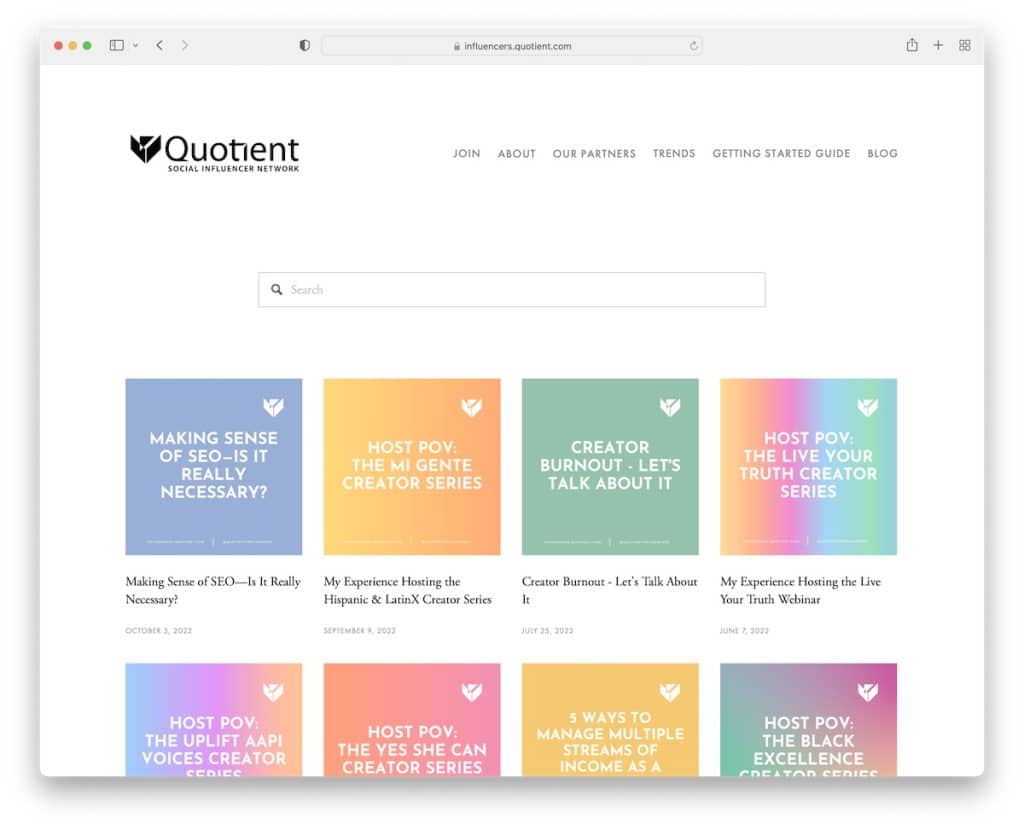
7. Quociente Rede de influenciadores sociais
Construído com : Squarespace

A Quotient Social Influencer Network mantém a simplicidade, mas apimenta as coisas com miniaturas de postagens vibrantes.
Este site de informações possui uma barra de navegação interessante que destaca o link quando você passa o mouse sobre ele, escurecendo o resto. Ele também possui uma grande barra de pesquisa e um rodapé simples com links adicionais.
O cabeçalho e o rodapé não são separados da base da página, o que dá uma aparência mais organizada ao site.
Observação : use um layout de grade de postagem para apresentar suas postagens na página inicial.
Você também apreciará nossa coleção dos melhores exemplos de sites do Squarespace.
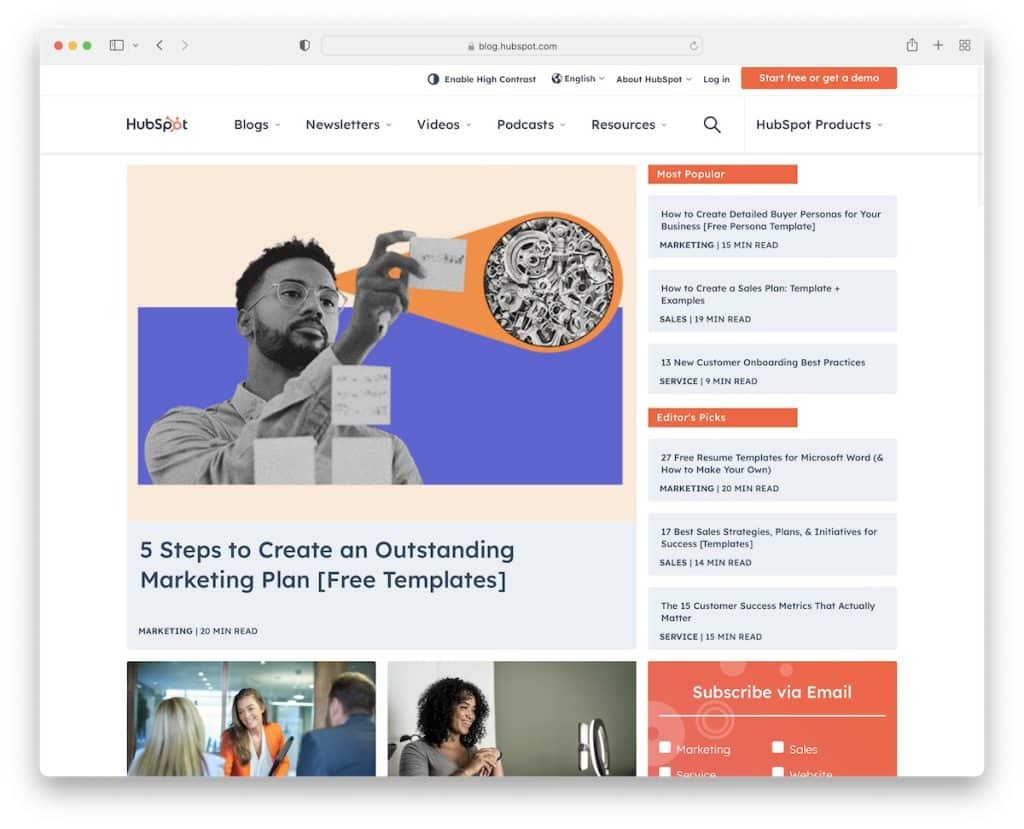
8. Blog da HubSpot
Construído com : HubSpot CMS

O HubSpot Blog se parece mais com uma revista online com muito conteúdo e informações, mas a estrutura seccionada permite que você encontre as informações certas com muito mais rapidez.
Além disso, o cabeçalho fixo possui um mega menu e uma barra de pesquisa, para que tudo seja facilmente acessado.
O formulário de assinatura de e-mail do HubSpot Blog permite que o usuário escolha os e-mails de blog que deseja receber, o que é realmente útil.
Observação : em vez de enviar todos os e-mails para todos os assinantes, permita que os assinantes escolham os tópicos de seu interesse.
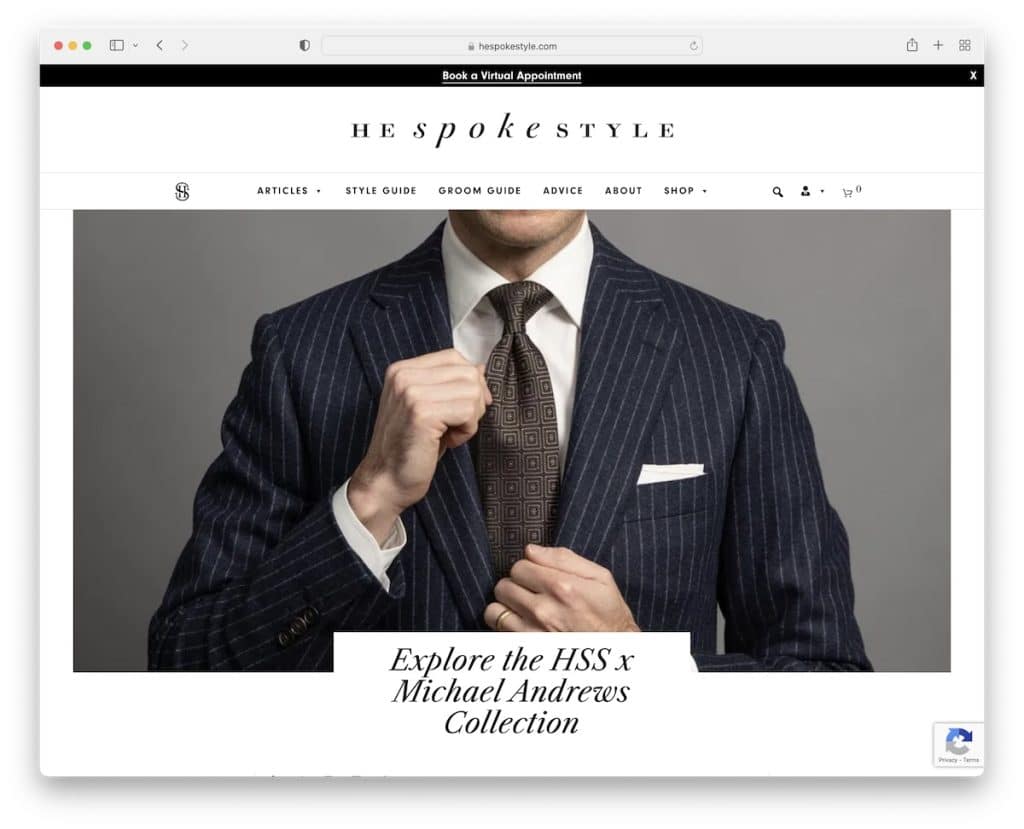
9. Ele falou estilo
Construído com : Tema Lojista

A primeira coisa do He Spoke Style é uma notificação na barra superior que você pode fechar pressionando o "x". Em seguida, há um logotipo e uma barra de navegação com todos os links necessários (mas apenas a barra de navegação fica no topo da tela).
A página inicial concentra-se principalmente em imagens, acompanhadas de títulos e, às vezes, trechos de uma frase.
O rodapé é minimalista, com links comerciais adicionais.
Observação : uma barra superior é um ótimo lugar para compartilhar qualquer notificação que você gostaria de tornar mais visível.
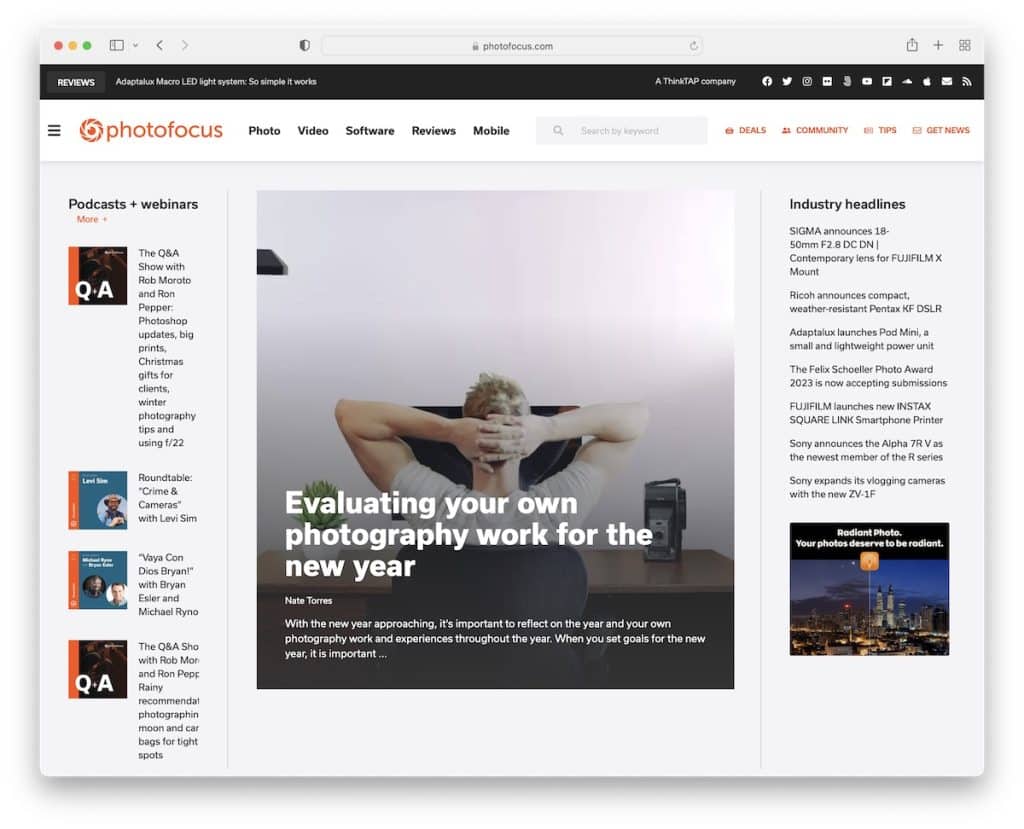
10. Fotofoco
Construído com : Elementor

O Photofocus mantém o layout limpo com um cabeçalho simples com um ícone de menu de hambúrguer, logotipo e uma barra de pesquisa.
A navegação abre como uma sobreposição de tela inteira, onde você também encontrará uma barra de pesquisa e ícones de mídia social.
Este site de informações tem o layout de uma revista online com uma barra lateral, um widget fixo de assinatura de boletim informativo e um botão voltar ao topo.

Observação : adicione um botão voltar ao topo, para que os leitores não precisem rolar até o topo (especialmente útil se você não usar um cabeçalho/menu fixo).
Leia nossa revisão do Elementor para ver por que é o melhor construtor de páginas para WordPress.
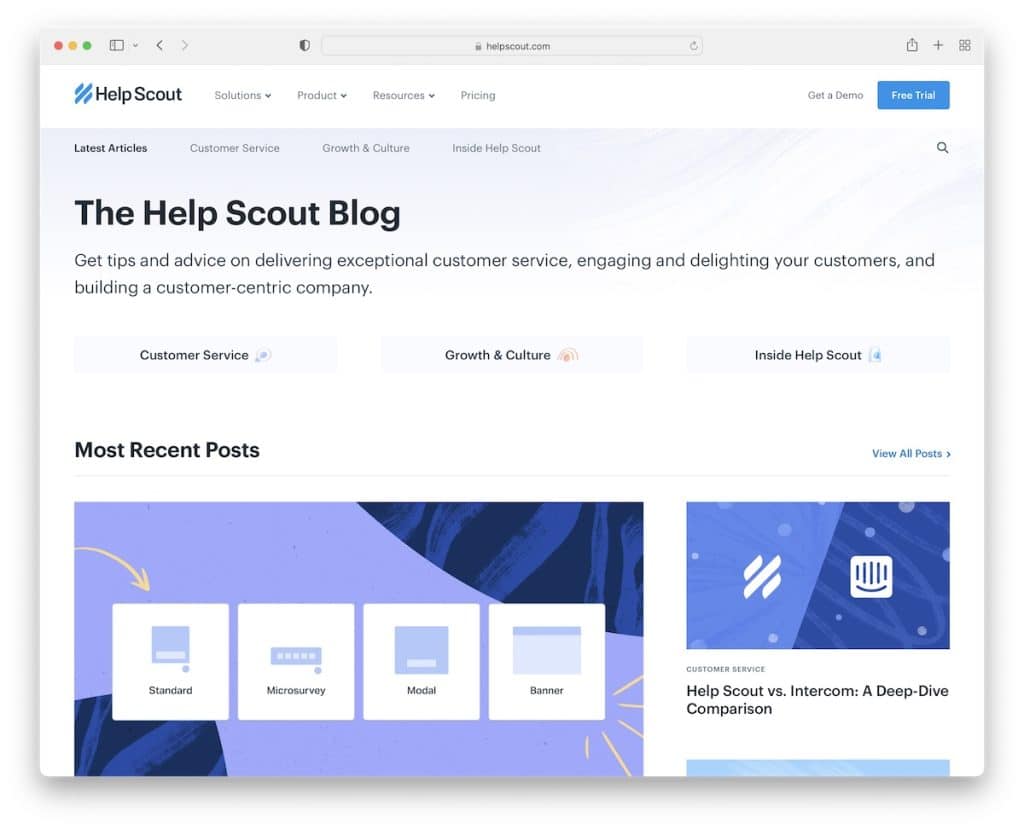
11. Ajude o Escoteiro
Construído com : Gatsby

O Help Scout é um excelente blog de informações com um design leve e limpo, que oferece acesso instantâneo às postagens mais recentes, escolhas do editor, atendimento ao cliente e muito mais. Mas antes o conteúdo é título e texto com links rápidos.
O site também possui um cabeçalho flutuante com um mega menu onde você pode encontrar todas as outras informações úteis, produtos, recursos, etc.
Observação : em vez de iniciar seu site com imagens ou conteúdo imediatamente, compartilhe algumas palavras sobre o site primeiro.
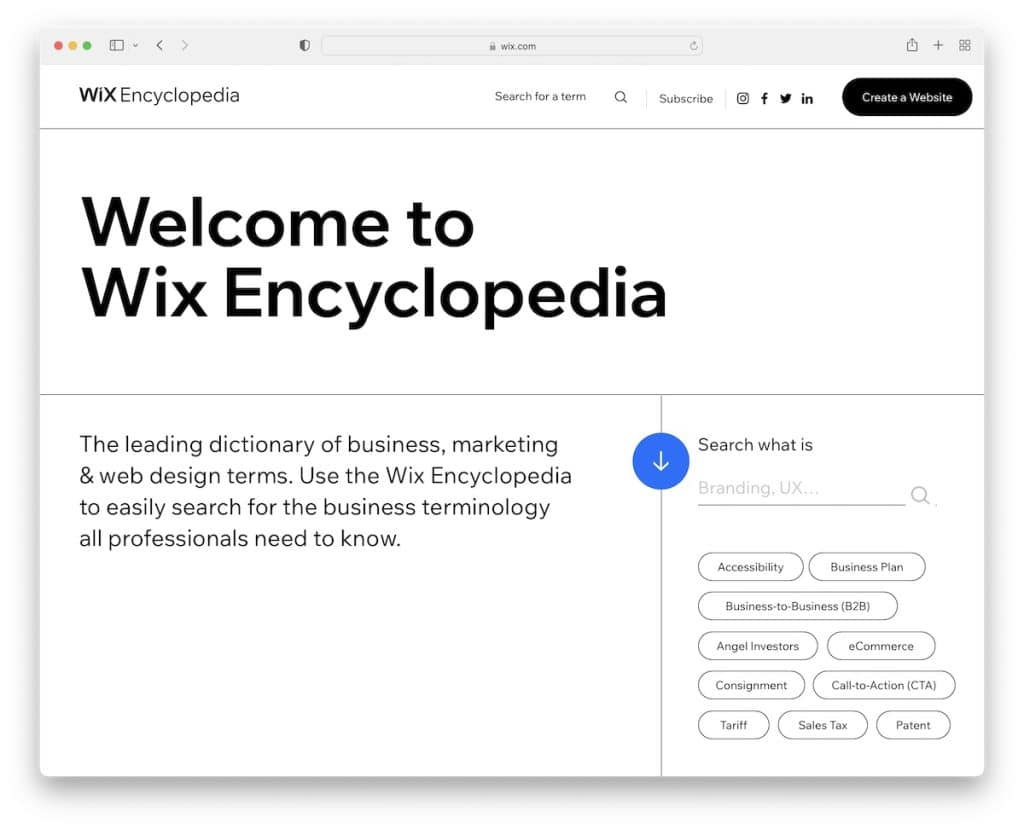
12. Enciclopédia Wix
Construído com : Wix

Wix Encyclopedia é um site de informações com um design limpo e simples, começando com um grande título de texto. A barra de pesquisa prática é facilmente acessível, com alguns dos termos mais pesquisados a apenas um clique de distância.
Também gostamos que eles tenham um alfabeto completo disponível para você pesquisar termos por letra.
Além disso, a Enciclopédia Wix usa uma barra pop-up na parte inferior da tela para realizar ações imediatas na construção de um site.
Observação : ofereça aos leitores várias maneiras de encontrar os tópicos de seu interesse.
Aqui estão mais alguns sites construídos na plataforma Wix.
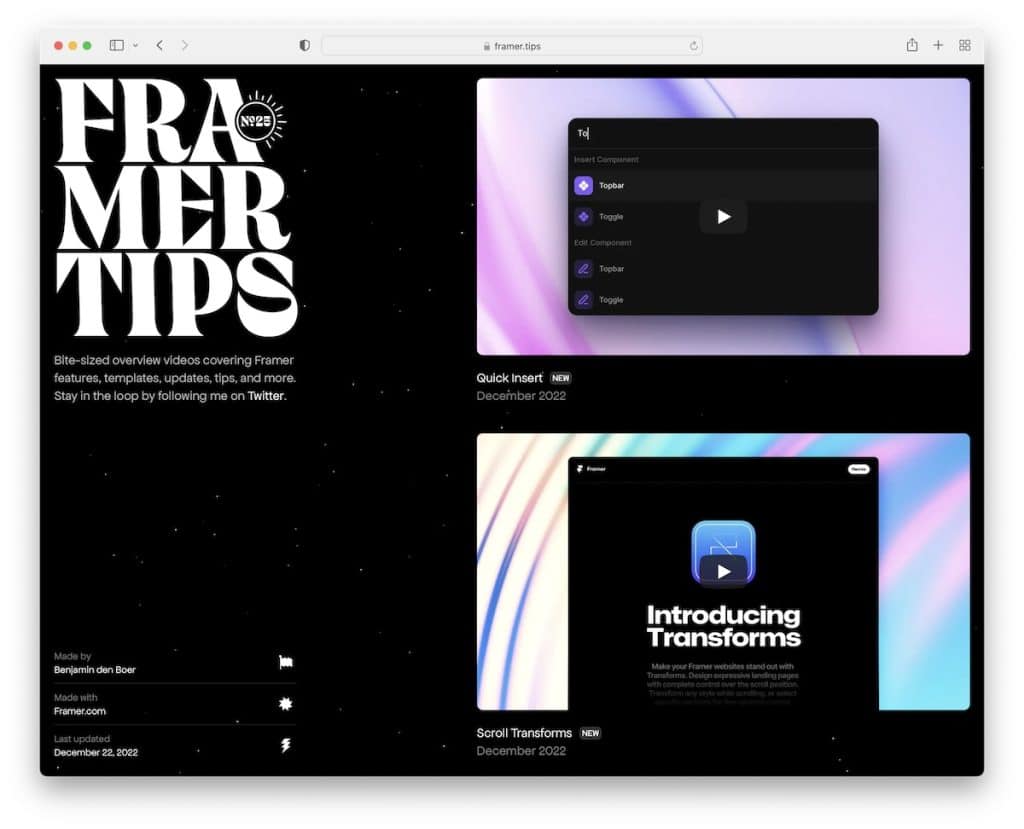
13. Dicas do Moldador
Construído com : Sites Framer

O Framer Tips tem um site de informações de página única com um belo design escuro com partículas flutuantes no fundo.
Eles usam um “cabeçalho” fixo na barra lateral à esquerda e uma distribuição de conteúdo de vídeo de coluna única à direita. A página não tem rodapé, mantendo tudo impecável.
Nota : Destaque-se das massas com um cabeçalho/menu fixo na barra lateral.
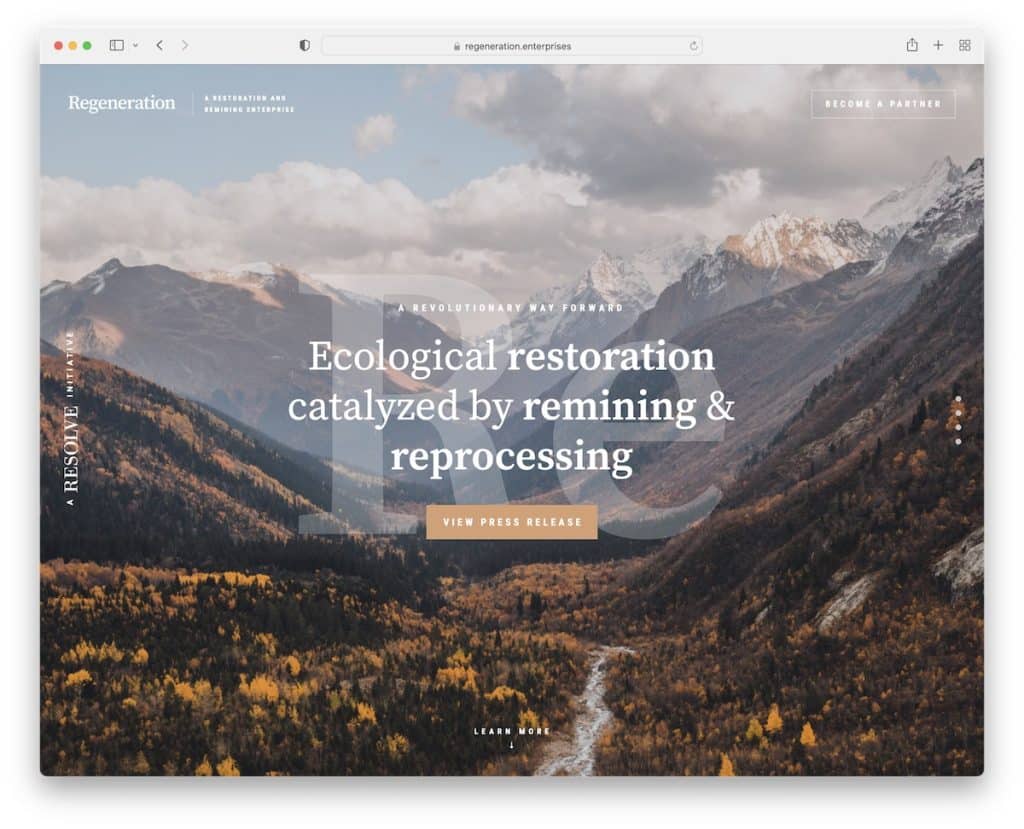
14. Regeneração
Construído com : Webflow

Regeneration cria uma experiência fantástica navegando por seu conteúdo informativo com o épico layout de site de uma página que anima o conteúdo quando você rola.
Utilizam textos maiores e bastante espaço em branco, tornando a leitura mais agradável. Regeneração também tem um botão voltar ao topo, então você não precisa rolar todo o caminho de volta.
Além disso, eles usam um CTA no cabeçalho fixo, para que esteja sempre disponível.
Nota : Use o cabeçalho fixo para ter um botão CTA sempre visível.
Também publicamos uma extensa lista dos melhores sites Webflow com mais exemplos excelentes.
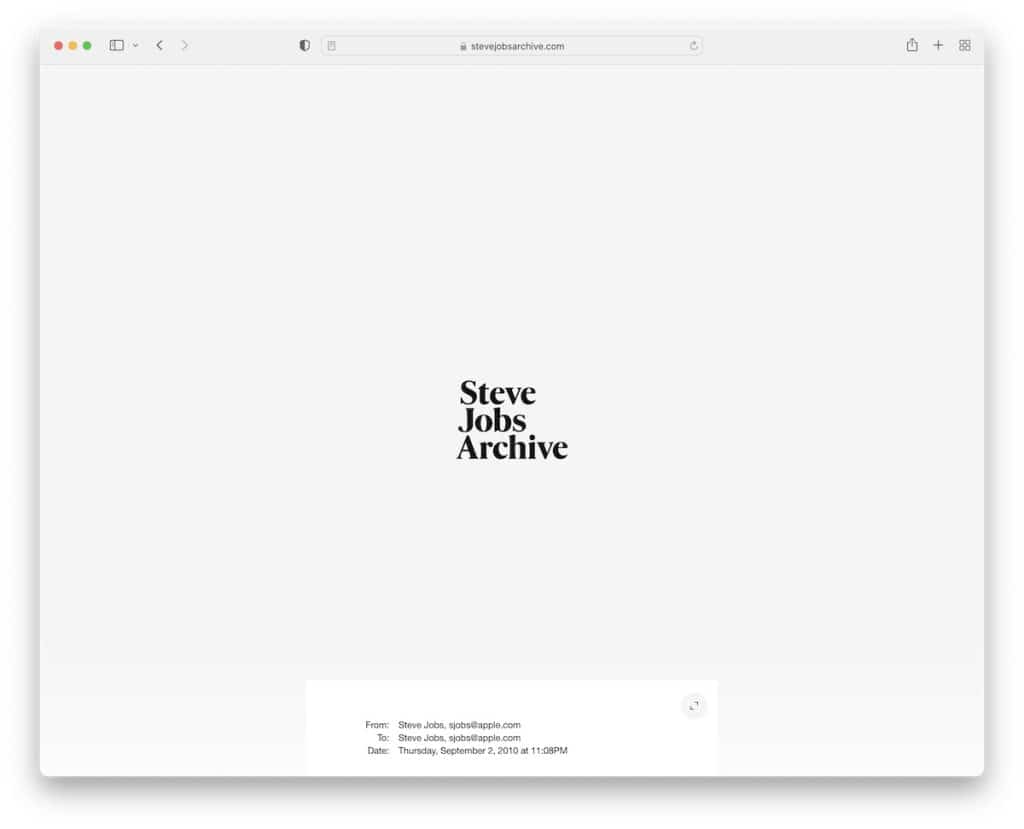
15. Arquivo de Steve Jobs
Construído com : Next.js

Steve Jobs Archive é um site minimalista em estilo de linha do tempo, sem cabeçalho e rodapé básico. Os elementos da linha do tempo têm um efeito de foco que destaca o que você vê e começa a reproduzir um vídeo em miniatura.
Além disso, a opção de redimensionar o e-mail de Steve torna-o mais legível, mas mantém o site mais organizado em seu tamanho inicial.
Observação : use um efeito de foco para realçar o objeto e escurecer o restante da página.
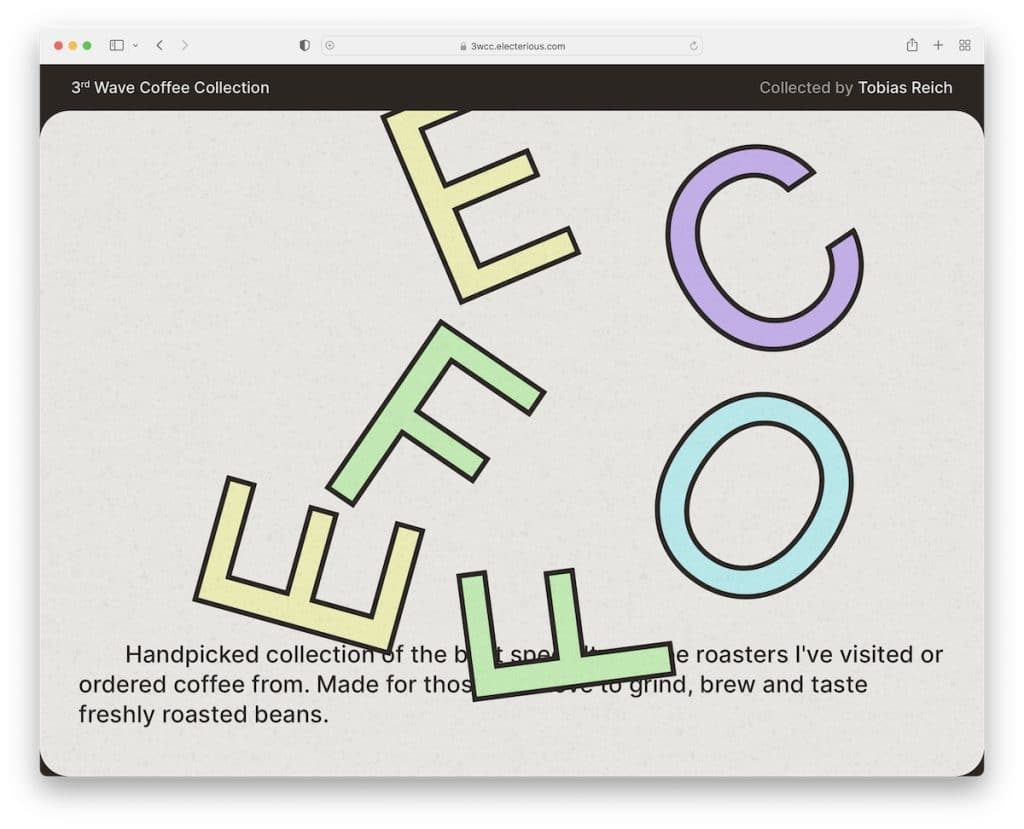
16. Coleta de Cafés da 3ª Onda
Construído com : Next.js

O 3rd Wave Coffee Collection é um site de informações criativo e limpo com um cursor personalizado tão grande que você não pode perder.
Você encontrará uma grande seção de heróis com um gráfico interessante de “café” e duas frases descrevendo o assunto da página.
O restante da página consiste em uma pequena grade com favoritos e uma longa lista que exibe todos os torrefadores.
Observação : não sabe como tornar seu site mais exclusivo? Use um cursor personalizado.
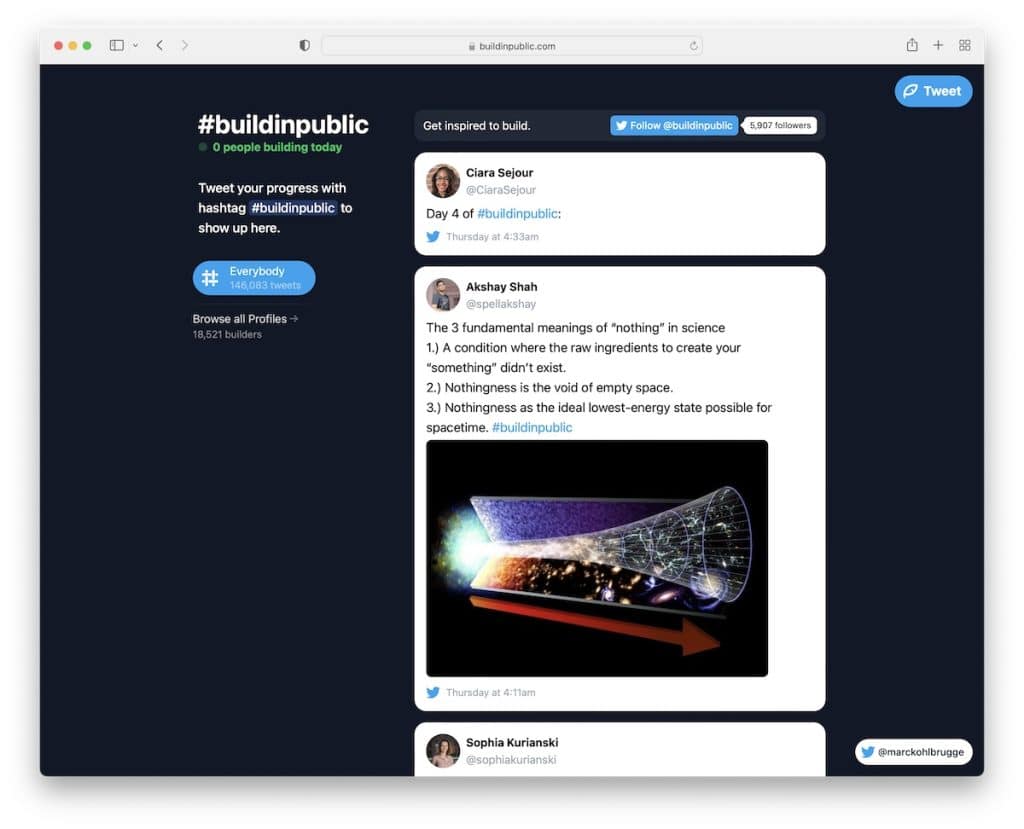
17. Construir em público
Construído com : Ruby On Rails

Este é um site de informações interessante que é basicamente um feed do Twitter baseado em uma hashtag com rolagem infinita.
Build In Public tem uma barra lateral esquerda com usuários populares, tweets totais e muito mais. Além disso, um botão no canto superior direito facilita muito a junção da hashtag com o seu tweet.
Claro, há um CTA no topo da página, então ninguém perde.
Observação : você planeja criar um site informativo com base em uma hashtag do Twitter? Build In Public é o exemplo perfeito!
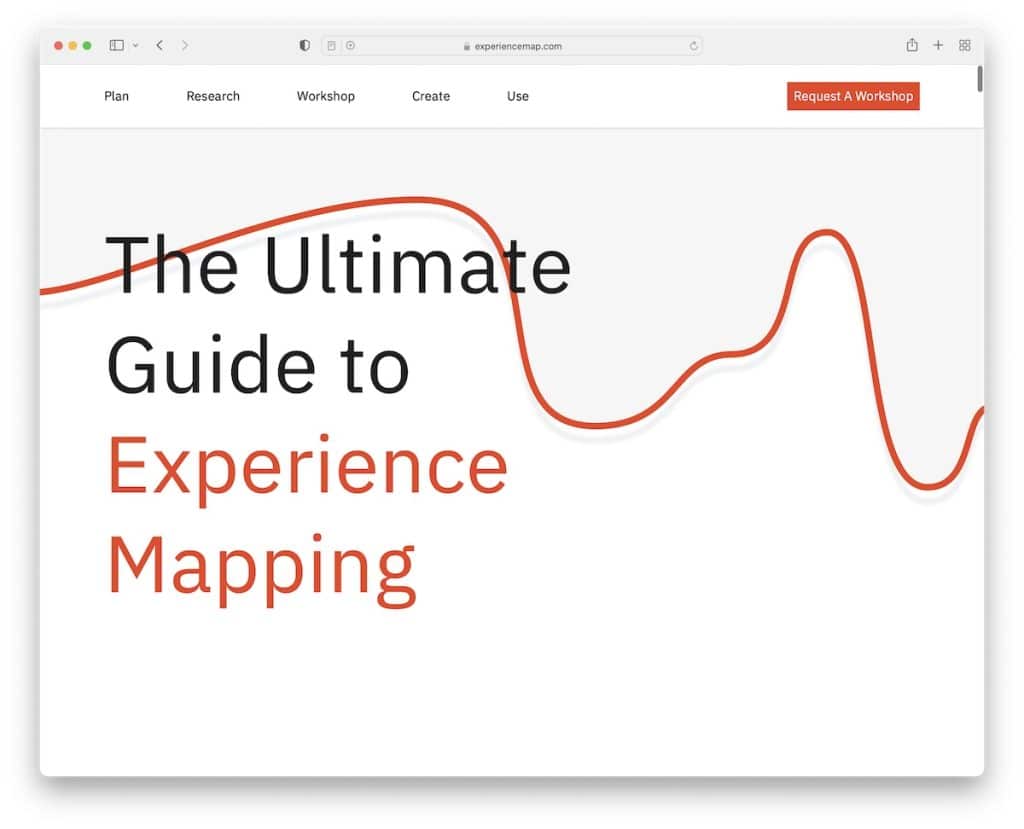
18. Mapa de Experiência
Construído com : Webflow

O Experience Map é um longo site informativo com um design leve e limpo que começa com um texto de título em vez de uma imagem principal, slider ou vídeo.
Por causa dos montes de conteúdo e informações e sua estrutura de página única, a navegação fixa é útil (para pular de uma seção para outra).
Além disso, o Experience Map também usa um CTA na seção do menu, mas há outro na parte inferior, logo antes do rodapé minimalista.
Nota : Use texto em negrito na seção do herói (e (opcional) gráficos) – não há necessidade de conteúdo visual.
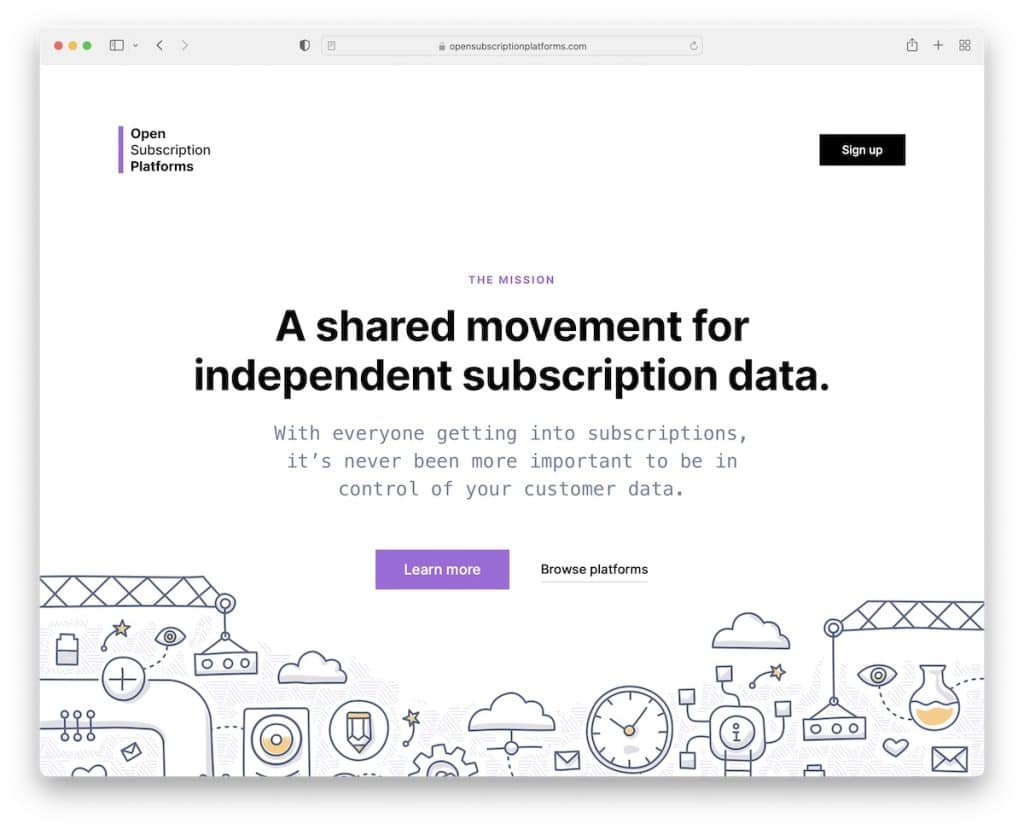
19. Plataformas de Assinatura Aberta
Construído com : Hugo

Assim como o Experience Map, o Open Subscription Platforms também usa texto acima da dobra em um plano de fundo sólido para tornar sua missão visível para todos.
O cabeçalho (com um botão CTA) e o rodapé são simplistas, mantendo a mesma cor de fundo para não se destacarem. Por fim, o formulário de inscrição é bastante grande, o que aumenta as taxas de adesão.
Observação : torne o formulário de assinatura do boletim informativo grande e visível, para que mais usuários participem.
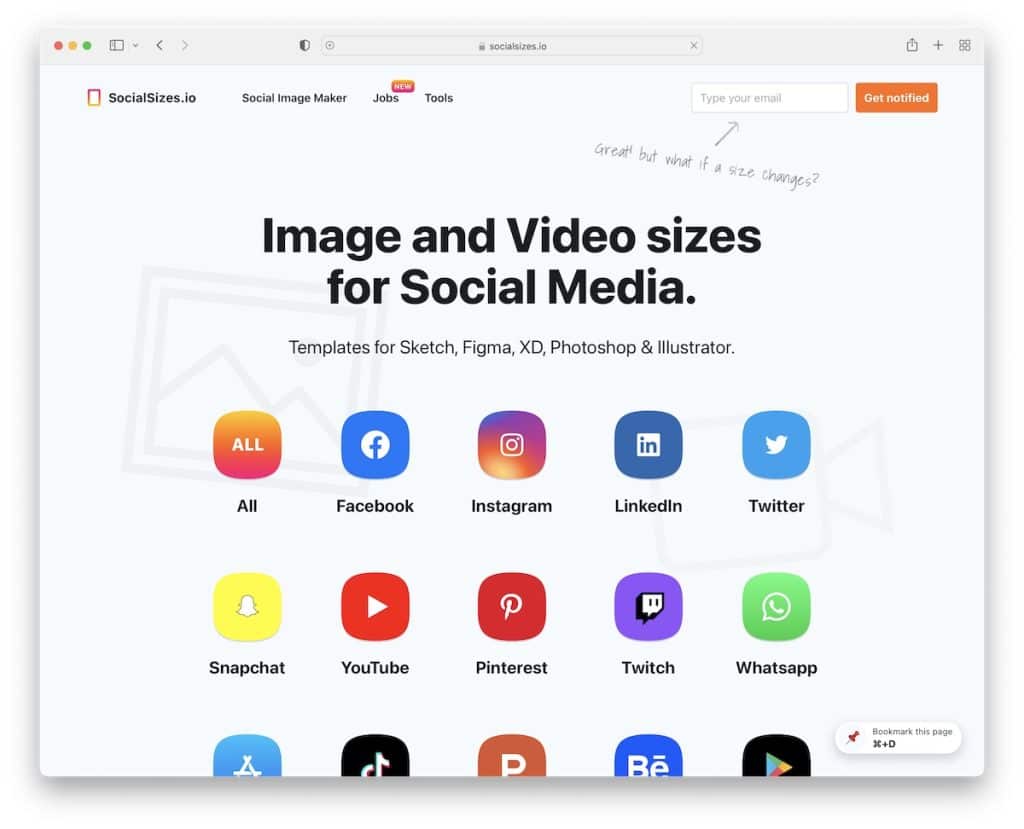
20. Tamanhos Sociais
Construído com : Gatsby

SocialSizes apresenta ícones de mídia social clicáveis que levam você diretamente ao conteúdo necessário.
Mas mesmo quando você começa a rolar, a “navegação” inferior fixa sempre lhe dá acesso a outro conteúdo. Ou você pode pressionar o botão voltar ao topo se precisar acessar o cabeçalho, que apresenta três links e um formulário de assinatura de boletim informativo. Enquanto isso, o rodapé é composto por links de menu, redes sociais e e-mail.
Observação : dê aos usuários acesso rápido ao conteúdo/informações necessários com ícones clicáveis (para que não precisem rolar para buscá-los).
