7 usos inovadores de um plug-in de tabela WooCommerce
Publicados: 2020-07-07Com a expansão da comunidade da internet, o apelo das compras online também está crescendo. Em tempos modernos como este, não podemos deixar de fora o WooCommerce. Quase todas as lojas de produtos online de sucesso usam um plugin de tabela para criar uma tabela de produtos WooCommerce.
O plug-in padrão do WooCommerce tem um layout fixo para sua vitrine digital. Nesse caso, os produtos aparecerão em formato de grade sem exibir a maioria dos detalhes do produto. Por exemplo, um bloco específico do produto terá apenas um nome, imagem, preço e um botão Adicionar ao carrinho. Por outro lado, um plugin de tabela com WooCommerce embutido mostra quantos dados você quiser.
Portanto, se você deseja se destacar no mercado digital com seu site WooCommerce, experimente um plug-in de tabela. Se você quiser nossa sugestão, nós lhe diremos para ir para Ninja Tables!
Aqui estão os tópicos que vamos cobrir-
- Por que usar um plugin de tabela para produtos
- Usos exclusivos do Ninja Tables para WooCommerce
- Alguns recursos principais das Tabelas Ninja
- Uma breve recapitulação
- Palavras finais
Todos esses pontos que discutiremos serão construídos em torno de uma explicação clara da loja WooCommerce.
Então vamos começar!
Por que usar um plugin de tabela para tabelas de produtos WooCommerce?
Um plug-in de tabela possui alguns recursos essenciais e engenhosos que ajudam uma loja virtual de várias maneiras. Mais importante ainda, mostra os produtos de uma maneira amigável ao cliente.
A integração do WooCommerce e do Ninja Tables Pro oferece um layout de tabela dinâmico e flexível para exibir todos os detalhes necessários que você deseja. Por exemplo, você pode adicionar colunas mostrando a quantidade do produto, uma breve descrição, código, preço de venda, etc.

Este plugin de tabela do WordPress possui uma enorme pilha de recursos e funcionalidades. Mas nem todos os plugins oferecem essa integração. A versão Pro está à frente de todos os plugins com esse recurso! Este artigo se concentrará em destacar algumas funções inovadoras que podem ajudar seu negócio de produtos Woo a crescer.
Antes de tudo, instale e ative o plugin Ninja Tables Pro e WooCommerce no seu painel do WordPress. O resto do trabalho não é realmente complicado.
No entanto, se precisar de mais ajuda, confira a documentação ou os tutoriais em vídeo.
Usos exclusivos do plugin de tabela de produtos Ninja Tables WooCommerce
Em vez de trazer a você uma lista de todos os recursos que o Ninja Tables vem, pretendemos destacar apenas alguns dos aplicativos mais inovadores deste plugin. Explicaremos os usos com a tabela a seguir na imagem.
Claramente, a barra superior possui várias guias semelhantes às Tabelas Ninja regulares. Mas você verá mais três dropdowns distintos na guia “Table Rows” que são apenas para a tabela de produtos Woo.
- Você pode alterar as configurações de aparência des/selecionando a posição do carrinho e o botão de checkout.
- As configurações de consulta são para editar a categoria do produto, tipo e outros.
- O terceiro menu suspenso permite “ Adicionar nova coluna ”.
Usar este plug-in de tabela para sua loja virtual facilita a navegação dos clientes pelos seus produtos, o que, por sua vez, facilita a realização de uma venda.
Aqui vamos nós com alguns recursos icônicos. Então, sente-se firme para o passeio!
- Mesa de projeto
- Estilos
- Formatação condicional
- CSS customizado
- Valor de transformação
- Filtro customizado
- Integrando um formulário
- Configurações de renderização
Mesa de projeto
Você pode pensar que as opções de design para ajustar a funcionalidade da tabela vêm com quase todos os plugins de tabela. Então o que há de tão novo nisso? Bem, o Ninja Tables Pro oferece uma enorme paleta de cores e personalização ilimitada de cores, o que não é tão comum.
Esta parte é totalmente personalizável na versão Pro e possui muitas opções de coloração, classificação, paginação, capacidade de resposta etc.
Aqui está a aparência do menu "Cores da tabela".
Selecionando “ Esquema personalizado ”, você pode alterar e alterar as cores das linhas pares e ímpares. Quando você abre as caixas de cores, haverá infinitas cores para escolher. Escolha qualquer um e clique em “Atualizar configurações” para salvar as alterações.
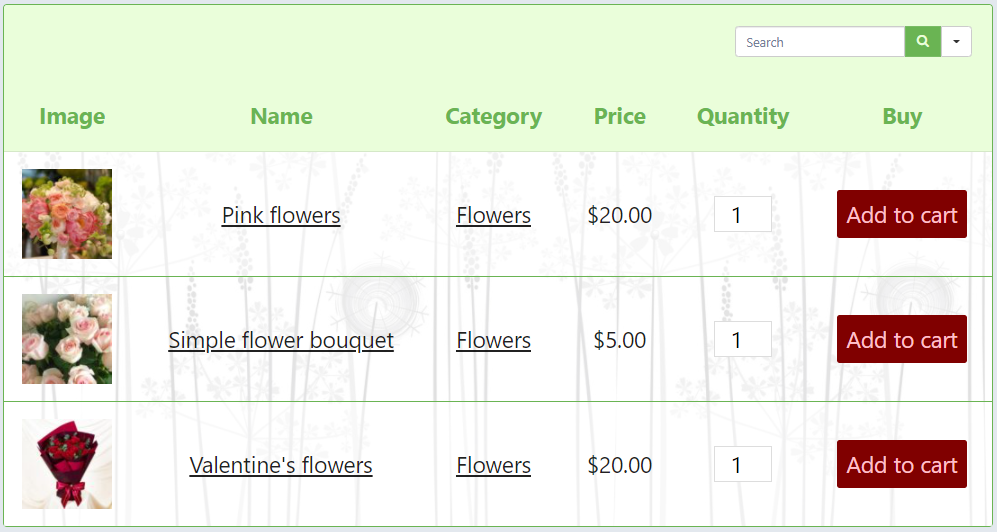
Da mesma forma, você pode clicar em “Limpar” se quiser que a linha permaneça branca. Para esta tabela de produtos Woo, escolhemos tons de roxo do selecionador. Os botões “Ver carrinho” e “Finalizar compra” vêm integrados.
Então, aqui está como uma mesa colorida se parece.
Existem também “ Esquemas predefinidos ” com 13 cores nos modelos gratuito e Pro. Experimente esses se quiser. Dê uma olhada no nosso documento "Personalização de cores da tabela" para uma melhor compreensão.
Estilos
Ninja Tables Freemium tem três estilos de mesa. Depende do usuário se ele deseja UI semântica, Bootstrap 3 ou 4 como estilo de tabela.
A partir daqui, você pode “Permitir que o visitante filtre ou pesquise na tabela” apenas ativando/desativando. Ao mesmo tempo, você pode definir um dispositivo de destino para sua mesa em “ Configuração de mesa empilhável ”.
Se você selecionar todas as caixas, a tabela se tornará rolável em qualquer tela do dispositivo. Para saber mais, leia nosso artigo sobre “Como criar tabelas empilháveis no WordPress”.
Há também uma guia "Outros" com
- Itens de paginação por página
- Posição de paginação
- Posição da barra de pesquisa
- Selecione o método de classificação
- Detalhes da linha
- Alternar posição
- Classe CSS Extra
- Cabeçalho fixo
Uma mesa WooCommerce que é colorida e fácil de usar? É obrigado a impulsionar suas vendas! Procure mais em nossa documentação sobre Designing Tables.
Formatação condicional
Por vários motivos, o Ninja Tables se destaca no campo do WordPress, e a integração do WooCommerce é um deles. Mas e se você também pudesse usar todos os recursos dinâmicos do plugin de tabela para sua tabela de produtos Woo?

A formatação de coluna condicional é um desses recursos de fato.
Esta opção permite personalizar a aparência da tabela dependendo do valor da célula. Você também pode definir condições na guia Linhas da Tabela passando o mouse sobre a coluna. Adicione condições como Igual, Diferente, Contém, Não Contém.
Além disso, várias cores ou opções de classe CSS aparecem para as opções de Célula, Linha e Coluna.
Da mesma forma, adicionar de “Adicionar Condição” ou excluir uma do botão de subtração e “Atualizar” é fácil como uma torta!
CSS customizado
Na parte CSS personalizada, você pode alterar o tamanho e a cor da fonte do cabeçalho, a fonte do corpo da coluna e a cor. Para nossa tabela de produtos, personalizamos como mostra a imagem a seguir.
Você já viu uma tabela WooCommerce em nosso tópico de design de tabelas. Editamos as fontes da coluna e do cabeçalho dessa maneira. É um código simples . Você não precisa ser um especialista para usá-lo!
Com esse recurso, você também pode alterar o botão padrão "Adicionar ao carrinho" do WooCommerce.
Além disso, há “Configurações avançadas” na guia Configuração da tabela, onde você pode definir a posição, o conteúdo HTML no cabeçalho da tabela, a largura da coluna, as classes CSS personalizadas e a cor.
CSS personalizado basicamente pode mudar qualquer coisa na tabela. Você pode estilizar o cabeçalho, as linhas e as colunas da tabela. Ou você pode adicionar um filtro de correspondência exata, inserir uma imagem de fundo da tabela, controlar o espaçamento, etc.

Esta floricultura online mostra a linda imagem do buquê de flores ao fundo. Viu como ela embeleza sua mesa de produtos?
Valor de transformação
Escreva um código HTML (<a href=…………..) e coloque um shortcode de referência para a coluna específica para transformar o tipo de dados.
Esse recurso ajuda quando a mesa tem um número de telefone ou e-mail e você deseja um link para ligar/e-mail imediatamente. Para obter mais detalhes, consulte a documentação ou o blog sobre transformação de valor.
Filtro customizado
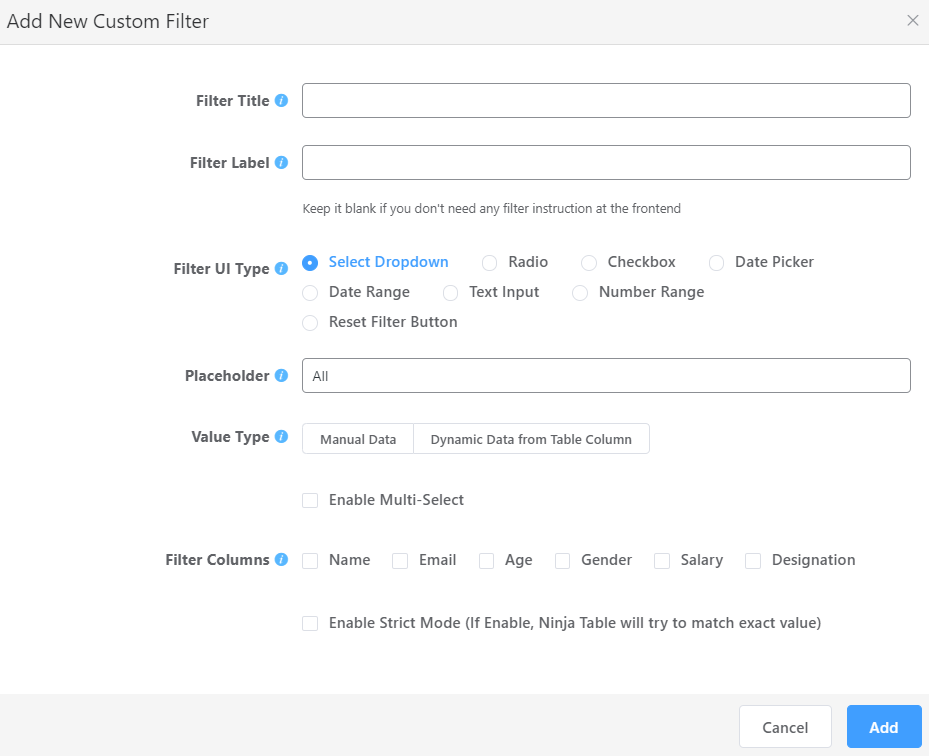
Você pode alterar a configuração de pesquisa/filtro no painel de configuração.
Escolha o título do filtro, o rótulo, a interface do usuário e o tipo de valor, o espaço reservado e as colunas que deseja filtrar.

Integrando formulários em tabelas
Assim como o Ninja Tables cria uma tabela com entradas de formulário, também se integra a um formulário na tabela. Sendo dois dos principais produtos do WPManageNinja, o Ninja Tables e o Fluent Forms se integram.
Suponha que você queira mostrar formulários de informações de funcionários vazios em uma tabela de dados onde seus funcionários possam preencher formulários por conta própria. Em primeiro lugar, crie formulários no WPFF e publique o formulário na página do WordPress.
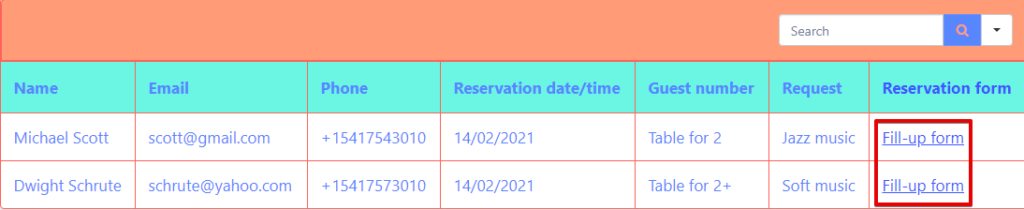
Agora crie uma tabela no Ninja Tables com uma coluna “Submit Form” e insira o link da página publicada na caixa Transform Value com o código HTML.

Os funcionários agora podem clicar no formulário à direita da mesa e inserir suas informações pessoais.
Configurações de renderização
Os métodos de renderização de tabela incluem-
- Tabela Ajax, que ajuda a carregar uma quantidade considerável de dados, e você não tem uma opção de mesclagem de células.
- A tabela avançada (herdada) é onde você pode mesclar células, renderizar códigos de acesso, etc.
Há muito mais usos inovadores de Ninja Tables. Por exemplo,
- Importar-exportar CSV e formato JSON.
- Lightbox da imagem.
- Conecte CSV externo.
- Consulta SQL personalizada, etc.
Se você criar uma tabela de produtos usando este plug-in de tabela, poderá configurá-la e personalizá -la a qualquer momento. Vamos conferir alguns outros recursos do Ninja Tables Pro.
Alguns recursos principais das Tabelas Ninja

A Tabela de Produtos WooCommerce é um dos melhores usos das Tabelas Ninja. Mas existem alguns outros recursos também. Já discutimos a maioria deles. Mas a lista não acaba! Aqui estão mais alguns.
- Adicione mídia para tornar suas mesas mais animadas e interativas.
- Conecte o Planilhas Google para mostrar dados em um formulário tabular.
- A integração WP Posts e Fluent Forms mostra postagens organizadas e entradas de formulário.
- Integração automática do Ninja Charts.
- Arraste e solte para reorganizar.
- A animação de foco de linha destaca uma linha específica.
- Classificação manual e configuração fácil.
- Junte várias células pequenas e faça uma grande.
- Colunas e dados ilimitados.
- SEO amigável e muito mais.
Uma breve recapitulação
Como um dos maiores pontuadores em qualquer lista de plug-ins das 5 principais tabelas, o Ninja Tables está no topo! Principalmente por causa da integração WooCommerce. O crescimento da sua loja de produtos online exige a exposição de todos os produtos Woo em uma mesa estilizada e personalizada. Então, neste caso, o Ninja Tables não se detém em nenhum aspecto!
Nossos destaques foram em alguns usos inovadores. No entanto, use o plugin você mesmo para saber mais.
Palavras finais
Em conclusão, não vamos empurrar nada. Se você é um usuário, já sabe como o Ninja Tables funciona como um plugin de mesa WooCommerce! O design da tabela, o estilo e a formatação condicional por si só o mantêm separado dos plug-ins comuns.
Além disso, você pode gerenciar, organizar, exibir e exibir sua tabela de produtos Woo facilmente.
Se você ainda estiver confuso, leia nosso artigo sobre “Vender mais produtos usando um plug-in lendário de tabela de produtos WooCommerce”. Conte-nos sobre sua experiência na seção de comentários.
