Como inserir outros conteúdos em repetidores de oxigênio e posts fáceis - Mega Tutorial
Publicados: 2022-06-29Os elementos Repeater e Easy Posts do Oxygen Builder são maneiras rápidas e fáceis de exibir uma lista de postagens.
Este guia mostrará diferentes maneiras de inserir "outros itens" em uma lista por qualquer motivo que você precisar.
Para evitar confusão, usarei "Outro(s) item(ns)" para itens que não são consultados pela consulta original do repetidor/postagem fácil

Por quê?
Os elementos Repeater/Easy Posts mostram uma lista de postagens. Essa lista é restrita pelos parâmetros definidos na consulta usada para buscar as postagens.
Você pode formatar a aparência de cada item e o layout da lista, e isso é tudo. Às vezes, isso é tudo o que você precisa, mas outras vezes você pode querer alterar a lista para incluir outros itens que não foram buscados originalmente. Outros itens como:
- um item de chamada para ação (como um link "Leia mais" para todo o arquivo) no meio da lista em vez do final da lista
- algum texto informativo descrevendo os itens dentro da lista, quebrando o fluxo de informações para mantê-lo interessante
- algum elemento decorativo
- toda uma outra lista dentro da lista
- um banner de anúncio ou outro item promocional

Curso de Construtor de Oxigênio - em breve!
O curso Oxygen Builder Mastery o levará do iniciante ao profissional - módulos ACF, MetaBox e WooCommerce incluídos.
Como?
Usarei alguns dos exemplos acima para mostrar as várias maneiras de adicionar outros itens a uma lista.
Os métodos do super simples ao complicado são:
- JQueryName
- usando o gancho
the_posts - edição de templates PHP (Easy Posts)
- usando o gancho
the_postsnovamente, mas adicionando itens não Post como Termos (Categorias/Taxonomias)
Nos meus exemplos, usarei um tipo de postagem personalizado Destinos, que é apenas uma lista de cidades.
Ressalvas
- O outro item será um filho do elemento Repeater/Easy Post porque está inserido dentro dele e estará sujeito a quaisquer regras de layout definidas pelo pai, a menos que sejam substituídas, o que não farei em meus exemplos.
- As alterações da lista não serão vistas no editor Oxygen.
- O método Easy Post PHP Template acessa uma variável não documentada que pode mudar em uma atualização futura do Oxygen, mas não é provável.
Adicionando algum outro elemento dentro de um repetidor com JQuery

Usaremos JQuery para inserir um elemento em algum índice dentro do Repeater/Easy Post.
Os passos
- Crie um repetidor ou postagem fácil com uma consulta personalizada com destinos de tipo de postagem. Defina seu ID como
example-repeater-1. - Os itens são o título do post e a imagem em destaque como plano de fundo.
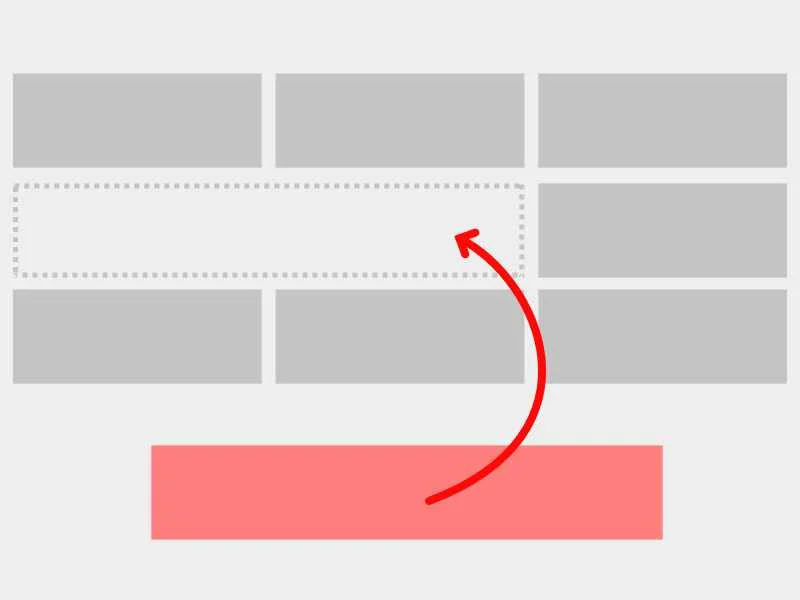
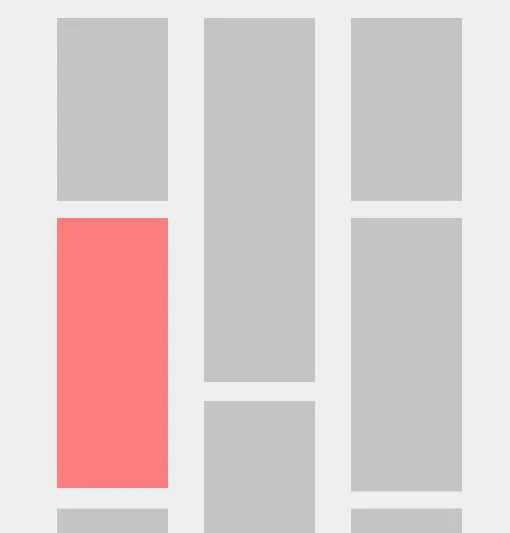
- Neste exemplo, usei um Layout de Grade e configurei o 4º item para abranger 2 colunas na linha. É aqui que meu item será inserido.
- O outro item é um
divcom altura 100% e largura 100% e eu fiz um banner simples com um botão de call to action. Defina seu ID comoguide-ad-banner. - Coloco o outro item abaixo do repetidor, mas ele pode ir a qualquer lugar, pois o script o moverá.
O JQuery
Insira um bloco de código em sua página e adicione o seguinte à seção Javascript ou dentro das tags <script> na seção PHP/HTML.
jQuery( ( $ ) => { const allRepeaterDivs = $( "#example-repeater-1 > div" ); const insertionIndex = allRepeaterDivs.length > 2 ? 2 : allRepeaterDivs.length - 1 ; allRepeaterDivs.eq(insertionIndex).after($( "#guide-ad-banner" )[ 0 ]); }); Linguagem de código: JavaScript ( javascript )Aqui está uma explicação rápida do script.
- Após a página ser carregada/pronta, obtemos a lista de todas as
divque são filhas de#example-repeater-1. Estes são os itens individuais no repetidor. - Calcule o índice para inserir este item, idealmente eu quero inseri-lo após o 3º item (índice 2, os índices começam em 0 aqui), mas se o número de itens for menor que 2, insira-o no final. Claro, eu já sei o tamanho do seu resultado de antemão, então esse cálculo é apenas uma precaução caso eu mude para uma consulta onde menos de 3 itens são retornados.
- Por fim, ele insere o elemento que possui o id
#guide-ad-bannerapós o 3º item, tornando meu outro item o 4º item.
Resultado

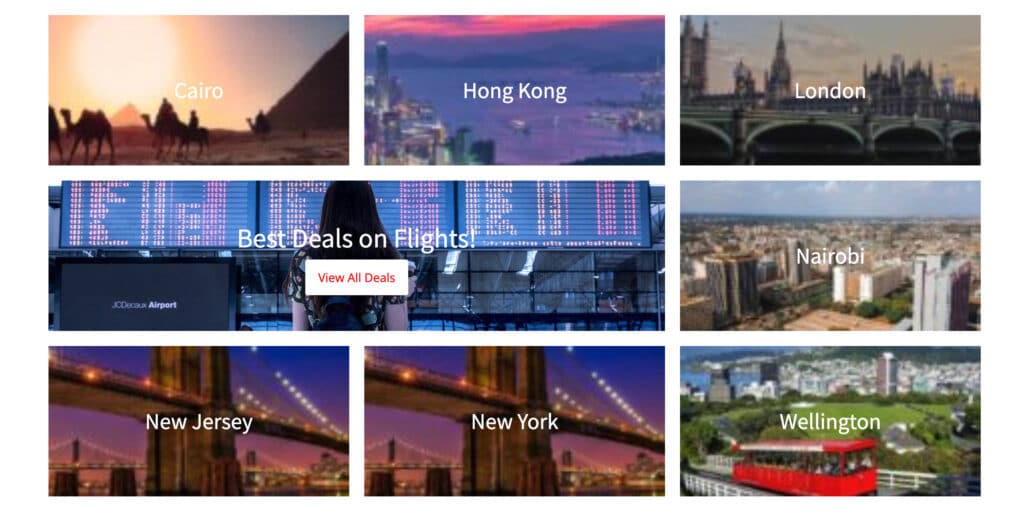
No front-end, ele pega o item com id guide-ad-banner e o insere no 4º ponto do repetidor com id #example-repeater-1 .
Adicionando outro item dentro do repetidor usando o gancho the_posts
O gancho de filtro the_posts no WordPress dá acesso aos posts que foram buscados por uma consulta. referência
Podemos usar este gancho para inserir outros posts que não foram incluídos na consulta original.
Para este exemplo, vou inserir um Post regular no final do meu repetidor que utilizou uma consulta para meus destinos.
Os passos
- Crie um repetidor para o tipo de postagem de destino e estilize os itens com o título e a imagem em destaque como plano de fundo div.
- Adicione blocos de código acima e abaixo do repetidor.
Os blocos de código
Primeiro bloco de código
Adicione este código PHP ao Bloco de Código que está acima do repetidor.
<?php function b58_add_cta_last ( $posts, $query ) { $cta_post = get_post( 347 ); $posts[] = $cta_post; return $posts; } add_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> Linguagem de código: HTML, XML ( xml )Vamos rever este código.
- Eu uso
get_postpara pegar o post com ID 347. Este é o post que quero inserir no final do repetidor. - Eu anexei o post anterior ao final do array
$posts. - Retorne a matriz modificada.
- Eu adiciono a função criada anteriormente ao gancho de filtro
the_posts.
Segundo bloco de código
Adicione o seguinte PHP ao bloco de código sob o repetidor
<?php remove_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> Linguagem de código: HTML, XML ( xml ) Isso remove a função adicionada anteriormente, uma vez que o gancho de filtro the_posts é chamado. Se não for removido, afetará outras consultas executadas posteriormente.
Resultado

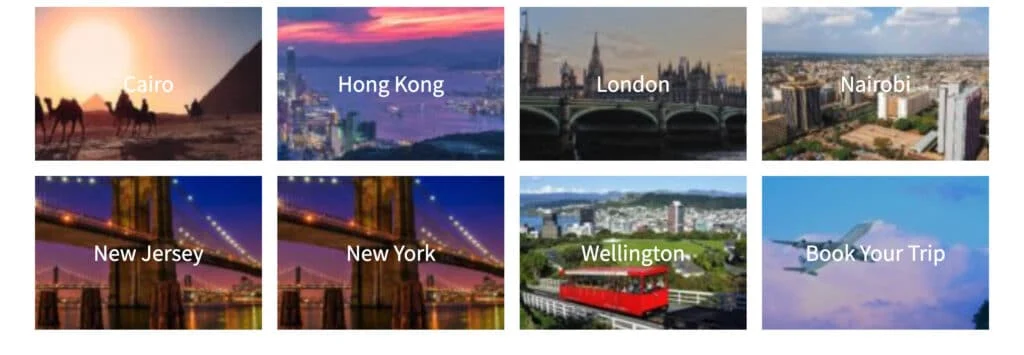
A postagem que obtivemos com o ID 347 foi anexada ao final do repetidor. Pela imagem você vê que há uma lista de destinos e no final está nosso post regular. Então poderia ter sido um artigo que fala sobre viagens ou como reservar, ou qualquer outra coisa.
Se você adicionar dados dinâmicos como campos personalizados aos itens repetidos e essa meta-chave não existir no outro item, ela ficará em branco nesse div. Portanto, você deve usar uma condição para verificar se a meta-chave existe para evitar problemas de layout estranhos.
Adicionando outra lista dentro do elemento Easy Posts

Isso envolverá a edição do modelo PHP para o elemento Easy Posts.
Para este exemplo, criarei uma parte reutilizável que contém um repetidor com uma lista de postagens e a inserirei em um elemento Easy Post que consultou um conjunto diferente de postagens. Não usarei o CPT de Destinos para isso.
Criar lista como peça reutilizável

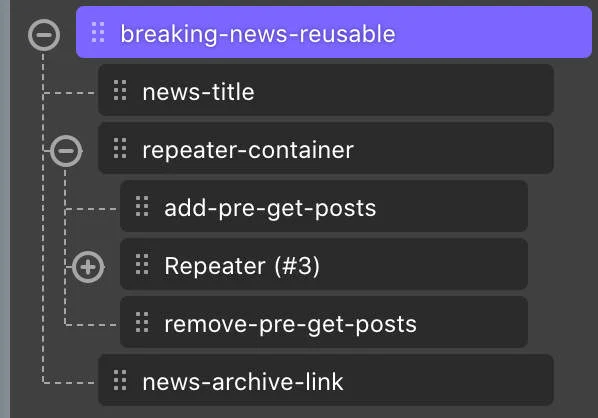
- Crie uma nova parte reutilizável que contenha 3 elementos principais, um título, uma div para o repetidor e texto.
- O repetidor executa uma consulta para o tipo de postagem padrão e uma categoria de notícias, e defino
no_found_rows= true para desabilitar a paginação. - O elemento de texto superior apenas diz ÚLTIMAS NOTÍCIAS e o texto inferior é um link para o arquivo de postagens de notícias.
- Adicione blocos de código acima e abaixo do repetidor, temos que alterar a consulta do repetidor usando esses blocos de código.
Essa é a estrutura da Parte Reutilizável.
Blocos de código
Primeiro bloco de código
Enquanto este repetidor existir dentro do elemento Easy Post, sua consulta deve ser independente do Easy Post. Uma maneira pela qual o elemento Easy Post pode afetar a lista interna é por meio da paginação. Se alguém clicar na página 2 para o elemento Easy Post, por padrão a lista interna também buscará a página 2. Temos que evitar isso.
O primeiro bloco de código acima do repetidor adicionará uma ação pre_get_posts que define o argumento da consulta paginada como 1, o que faz com que sempre retorne a primeira página.
Se este repetidor estiver em uma página inicial estática, use page = 1. (referência: documentação WP_Query)
<?php function b58_set_paged ( $query ) { // use paged if the repeater is on an archive page // or page other than a static home page. $query->set( "paged" , 1 ); // use page if this repeater is on a static home page. // $query->set( "page", 1 ); return $query; } add_action( 'pre_get_posts' , 'b58_set_paged' ); ?> Linguagem de código: HTML, XML ( xml )Segundo bloco de código
O segundo bloco de código remove a ação adicionada anteriormente para evitar que ela afete consultas futuras.
<?php remove_action( 'pre_get_posts' , 'b58_set_paged' ); ?> Linguagem de código: HTML, XML ( xml )Então agora o repetidor sempre mostrará a primeira página de resultados.
Anote o ID do modelo desta peça reutilizável, que você pode obter na barra de endereços no painel do WP.

Curso de Construtor de Oxigênio - em breve!
O curso Oxygen Builder Mastery o levará do iniciante ao profissional - módulos ACF, MetaBox e WooCommerce incluídos.
A postagem fácil
- Na página real onde quero adicionar o post fácil, eu o adiciono a essa página e escolhi a predefinição Masonry.
- Eu mudo a consulta para postagens de alguma outra categoria que não seja notícias.
- Eu defino o número de posts por página para um número ímpar porque estarei adicionando manualmente 1 post extra para torná-lo uniforme para que a grade fique organizada.
Modelo PHP
No painel de estilo Easy Posts, vou para Template PHP. É aqui que você edita o modelo usado para cada item no contêiner Easy Post (o modelo é repetido).
Sob o modelo padrão, cole o seguinte php
<?php $current_index = $this ->query->current_post; // Place this element after the 3rd post item, or // the last post if the # of posts is less than 3 // this ensure this element is added even if there // are less than 3 posts on the page. $other_post_index = $this ->query->post_count < 3 ? $this ->query->post_count - 1 : 2 ; if ( $current_index == $other_post_index ) { echo "<div class='oxy-post'>" ; echo do_oxygen_elements( json_decode( get_post_meta( 321 , 'ct_builder_json' , true ), true ) ); echo "</div>" ; } ?> Linguagem de código: HTML, XML ( xml )Vamos rever este código.
- Primeiro, obtemos o índice do item que está sendo exibido no momento e o definimos como
$current_index. Nos bastidores, o Oxygen Builder está fazendo um loop sobre cada item retornado da consulta definida no elemento Easy Posts e está executando o código dentro do modelo para cada postagem dentro da lista. Temos uma maneira de acessar a variável de consulta com$this->querye o índice do item atualmente em processamento écurrent_postdentro da consulta. - Eu determino o índice no qual meu outro item deve ser inserido. Faço isso verificando o número total de itens que serão processados, se houver menos de 3 itens adicionarei o outro item como último item do Post Fácil. Caso contrário, vou adicioná-lo após o 3º elemento (o índice começa em 0), tornando meu outro item o 4º item na grade Easy Post.
- Se estivermos no índice para adicionar nosso item, uso a função interna do Oxygen
do_oxygen_elementspara renderizar o item reutilizável (ID do modelo 321) e envolvê-lo em um div com a classeoxy-post.
Resultado

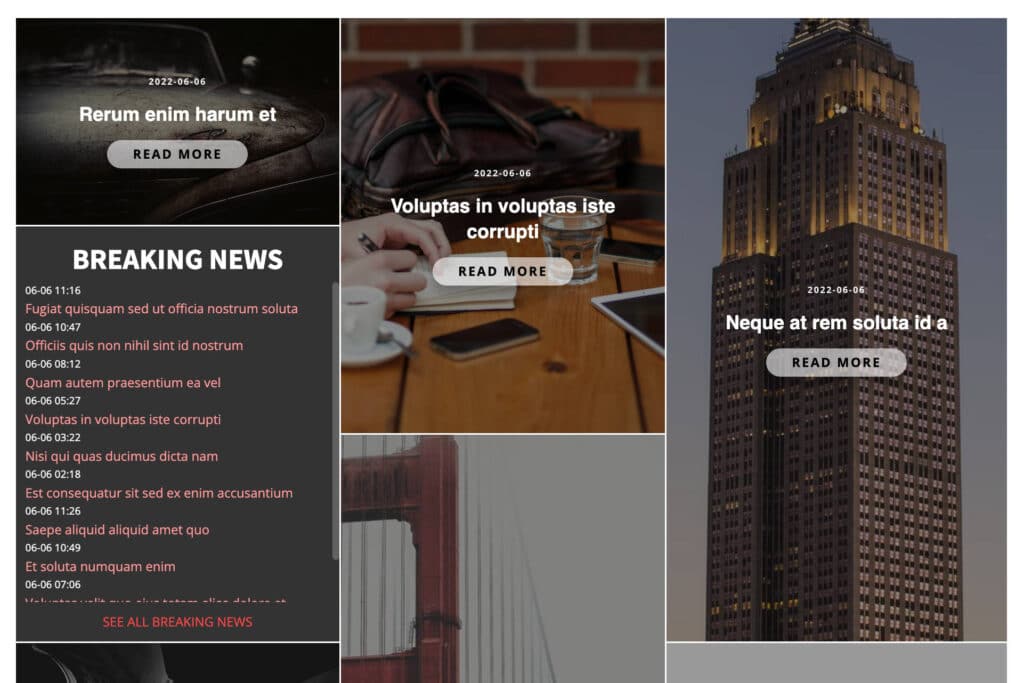
A Parte Reutilizável é colocada como o 4º item na grade de Posts Fáceis.

A lista da parte reutilizável é rolável dentro da lista.
O gancho pre_get_posts na parte reutilizável faz com que ele sempre carregue a primeira página de posts para que eu possa ir para as outras páginas do Easy Post e os resultados permanecem os mesmos.
Usando este método, você pode substituir a parte do_oxygen_elements do código acima e escrever seu próprio HTML para adicionar o que quiser dentro do elemento Easy Posts.
Lembre-se de que seu elemento adicionado deve estar em conformidade com as regras de dimensionamento que foram definidas na classe oxy-post, caso contrário, ele pode descartar o restante da lista.
Inserir elementos de termos dentro do repetidor

Esse método se baseia no uso do gancho the_posts para inserir links para termos dentro de uma lista de postagens classificadas por seus termos.
Então imagine uma lista repetida como:
Azul A, Azul B, Azul C, Ver todos os Azuis, Vermelho X, Vermelho Y, Vermelho Z, Ver todos os Vermelhos, etc.
Super útil em um site de comércio eletrônico quando você deseja listar alguns itens em destaque e vincular o arquivo de termos.
Este método envolve muitas etapas, mas é bastante simples.
Os passos
- Configurar campos personalizados
- Criar um conjunto de funções auxiliares
- Adicione um repetidor que consulte os tipos de postagens que desejamos.
- Modifique a lista de postagens buscadas com a consulta acima com o gancho
the_posts
Configurar campos personalizados
Esta é uma etapa opcional se você quiser usar uma imagem em destaque com seu objeto Termo.
No meu exemplo, uso uma imagem em destaque como plano de fundo para o item. Os termos por padrão não têm uma imagem em destaque, então adicionei uma à minha taxonomia personalizada com campos personalizados avançados.
O campo personalizado é um campo de imagem que retorna o ID.
Funções auxiliares
Eu adiciono as seguintes funções auxiliares em trechos de código, faça o mesmo com qualquer método que você preferir.
function b58_create_post_from_term ( $term, $post_type= "post" ) { $post_id = -1 * $term->term_id; // negative ID, to avoid clash with a valid post $post = new stdClass(); $post->ID = $post_id; $post->post_author = 1 ; $post->post_date = current_time( "mysql" ); $post->post_date_gmt = current_time( "mysql" , 1 ); $post->post_title = $term->name; $post->post_content = $term->description; $post->post_status = "publish" ; $post->comment_status = "closed" ; $post->ping_status = "closed" ; $post->post_name = "regions/" . $term->slug; $post->post_type = $post_type; $post->filter = "raw" ; // important! $wp_post = new WP_Post( $post ); wp_cache_add( $post_id, $wp_post, "posts" ); return $wp_post; } function b58_get_the_featured_image ( $get_url, $size = 'thumbnail' ) { global $post; $post_id = $post->ID; $thumbnail_id = 0 ; if ( $post_id > 0 ) { // this is a regular post. $thumbnail_id = get_post_thumbnail_id( $post_id ); } else { // this is our fake post and it doesn't // have a thumbnail ID so we have to use the // custom field we set for this term. $pos_term_id = -1 * $post_id; $thumbnail_id = get_field( "term_background" , "term_" . $pos_term_id ); } if ( $get_url ) { return wp_get_attachment_image_url( $thumbnail_id, $size ); } return $thumbnail_id; } function b58_get_the_link () { global $post; $post_id = $post->ID; if ( $post_id > 0 ) { return get_permalink( $post_id ); } // post id is negative, we use a negative post id in our dummy post object $pos_term_id = -1 * $post_id; $term_link = get_term_link( $pos_term_id ); return $term_link; } Linguagem de código: PHP ( php )Vamos revisar cada função neste snippet.
b58_create_post_from_term( $term, $post_type="post" )
Isso pega um objeto WP Term ( $term ) e cria um post falso do tipo definido em $post_type.
Ele define o ID para o negativo de seu ID real primeiro como uma espécie de "sinalizador" para indicar que este é um termo e não uma postagem real.
Ele define algumas outras variáveis necessárias para o objeto WP_Post, mas a única a ser observada para nosso propósito é o post_title.
Em seguida, ele adiciona esse post ao cache do wp, caso algo solicite esse post e, como possui um ID negativo, ele falhará se tentar acessar o banco de dados.
b58_get_the_featured_image( $get_url, $size = 'thumbnail' ) Linguagem de código: PHP ( php ) Se você não adicionou um campo personalizado com imagem para o termo, ignore esta função.
Esta função recebe 2 argumentos, $get_url que seria um booleano, isso determina se retorna o ID da imagem ou a URL.
O segundo argumento define o tamanho.
Primeiro ele verifica se o ID do post atual é negativo, se for negativo então este é um post falso que é um termo, caso contrário é um post real.
Se for um post falso, recuperamos o ID da imagem com get_field para o ID desse termo.
Se for um post real, usamos a função get_post_thumbnail_id integrada.
Segundo, se $get_url for false, somente o ID será retornado. Caso contrário, usamos wp_get_attachment_image_url para obter o URL da imagem e retornar isso.
b58_get_the_link()
Isso retorna o link (permalink ou link de termo) para esta postagem.
Se o ID do post for negativo, então é um post falso, usamos get_term_link para obter o link, em vez de get_permalink se for um post real.
Isso é tudo para as funções auxiliares.
O Repetidor
Eu adiciono um repetidor à página, com uma consulta de destinos. Eu uso o mesmo layout dos exemplos anteriores, título do post centralizado com fundo da imagem em destaque e os links div para o link permanente do post ou o link do termo.
Para o plano de fundo da imagem em destaque, não uso o método usual de imagem em destaque em dados dinâmicos. Eu uso o método PHP Function Return Value porque eu quero usar minha função auxiliar para buscar uma imagem ao invés de outra forma porque o item pode ser um "post falso" (termo). Valor de retorno da função com o nome da função b58_get_the_featured_image e o parâmetro true . Eu poderia especificar um tamanho aqui também, mas não o faço.
Mesma ideia para o link. Não posso usar os dados dinâmicos do Permalink como faria normalmente porque seria errado para o post falso, então uso b58_get_the_link .
the_posts gancho
Assim como antes de adicionar blocos de código antes e depois do repetidor, desta forma podemos definir uma função para ser chamada com o gancho e remover essa função depois para que não afete outras consultas.
Aqui está o código para o bloco de código acima do repetidor
Primeiro bloco de código
<?php function b58_add_tax_links ( $posts, $query ) { // ignore if in admin if ( is_admin() ) { return $posts; } try { $terms = get_terms([ "taxonomy" => "regions" , "hide_empty" => true , "orderby" => "name" , "order" => "ASC" ]); } catch ( Exception $e) { echo 'Caught exception: ' , $e->getMessage(), "\n" ; return $posts; } if ( empty ( $terms ) ) { return $posts; } $new_posts = array (); foreach ( $terms as $term ) { for ( $i = 0 ; $i < count($posts); $i++ ) { if ( has_term( $term->slug, "regions" , $posts[$i] ) ) { $posts[$i]->post_title = $posts[$i]->post_title; $new_posts[] = $posts[$i]; } } // create a post object from this term. $term_post = b58_create_post_from_term( $term, "destinations" ); $new_posts[] = $term_post; } return $new_posts; } add_filter( 'the_posts' , 'b58_add_tax_links' , 10 , 2 ); ?> Linguagem de código: HTML, XML ( xml )Vamos rever este código.
- Não faça nada se estiver no painel de administração.
- Caso contrário, executo uma consulta
get_termspara a taxonomia com asregionsde slug , classificadas por nome em ordem crescente. A taxonomia das Regiões está anexada ao tipo de postagem personalizada Destinos, é um dos 7 continentes onde o destino está localizado, então Nairóbi e Cairo estão na África, Hong Kong está na Ásia e assim por diante. - Adicione algumas verificações e tratamento de erros caso haja um erro de digitação com o nome dos termos ou se não houver termos para uma taxonomia, então apenas retornamos o resultado original.
- Se a consulta de termos passar em todas as verificações, declare uma nova matriz vazia chamada
$new_posts, adicionarei as postagens a essa matriz e a retornarei em vez da matriz de postagens real. - Itero pelo array
$termse, para cada termo, itero pelo array$postse encontro aqueles que têm esse termo e o anexei a$new_posts. - Depois de terminar de pesquisar o array
$posts, crio uma postagem falsa com o$termatual e dou a ela um tipo de destino de postagem (pode ser qualquer coisa, na verdade.) Em seguida, adiciono esta postagem falsa a$new_posts.
Quando a função retornar, os itens do array $new_posts devem se parecer com:
Cairo, Nairobi, África, Hong Kong, Ásia, Londres, Europa… etc. África, Ásia e Europa são os posts falsos.
Finalmente, adicionamos a função acima ao gancho the_posts .
Segundo bloco de código
O bloco de código abaixo do repetidor é:
<?php remove_filter( 'the_posts' , 'b58_add_tax_links' ); ?> Linguagem de código: HTML, XML ( xml )Isso remove a função do gancho.
Formate a lista
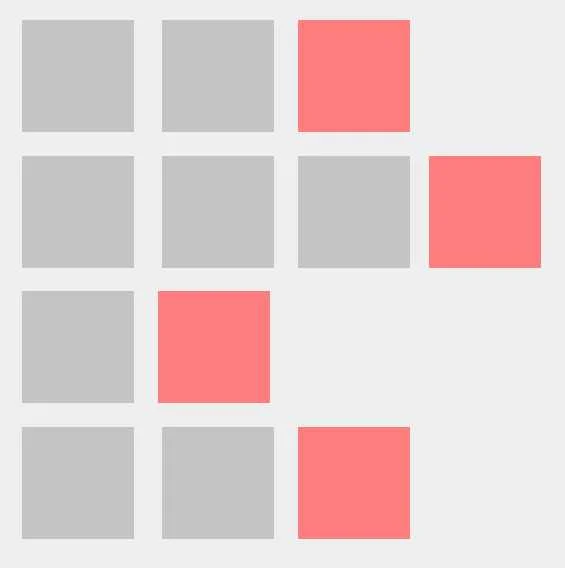
Neste ponto, o repetidor está concluído. Os itens com a mesma Taxonomia são agrupados e, ao final de cada grupo, há um link para o arquivo de termos. No entanto, a lista é um pouco confusa, tudo é executado em uma grande grade. Eu quero que cada grupo de itens e seu link de arquivo estejam em uma linha sozinhos, e é assim que fazer isso.
Configure os elementos
- Selecione o item repetido div no repetidor e adicione um atributo chamado
data-post-ide use o ID de postagem de dados dinâmicos para seu valor. - Selecione o repetidor e dê algum ID ou apenas copie o ID atual, o meu é
_dynamic_list-5-343.
O JQuery
No bloco de código superior (ou um funciona, ou até mesmo um novo), adiciono o seguinte código à seção Javascript.
jQuery( ( $ ) => { $( "#_dynamic_list-5-343 [data-post-id^=\"-\"]" ).after( $( "<div />" ) .css({ height : "0px" , "flex-basis" : "100%" }) ) }); Linguagem de código: JavaScript ( javascript ) Isso adiciona um div após o div dos termos (o ID do post começa com "-", negativo) e o div tem flex-basis: 100% e height: 0px , que é como adicionar uma quebra de linha na linha do repetidor.
E é isso.
Resultado

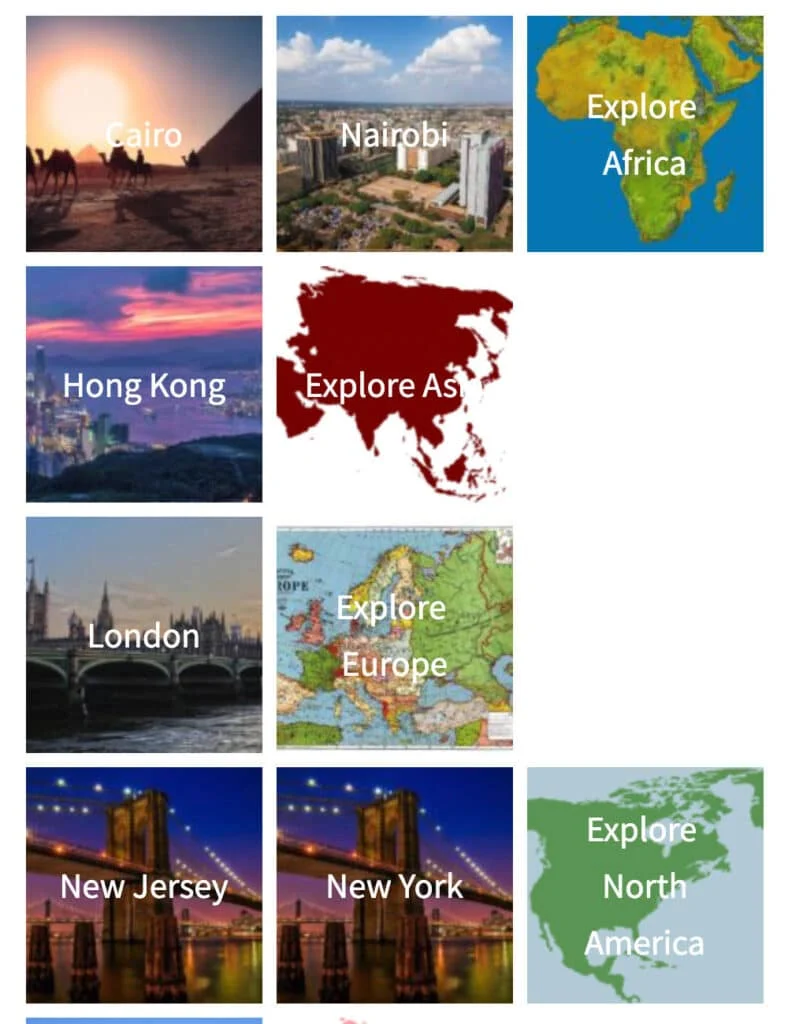
Cada item repetido tem seus respectivos títulos de postagem e imagem em destaque como plano de fundo. Para os itens de Termos, adicionei a palavra "Explorar" e configurei para ser exibida condicionalmente quando o ID da postagem for negativo (< 0).
Conclusão
Espero que com essas técnicas você possa incrementar seus repetidores do Oxygen Builder ou Easy Posts.
Se você tiver alguma dúvida, pode me mandar uma DM no twitter @robchankh ou deixar um comentário no FB onde postarei isso.
