Como fazer um formulário WordPress Insightly (a maneira mais fácil)
Publicados: 2020-08-12Quer criar um formulário personalizado do Insightly WordPress? Construir seu próprio formulário permitirá que você colete detalhes de contato em seu site e os envie automaticamente para o Insightly CRM.
Neste artigo, mostraremos a maneira fácil de criar um formulário personalizado do Insightly WordPress.
Crie seu formulário WordPress do Insightly agora
O que é o Insightly?
O Insightly é uma ferramenta de gerenciamento de relacionamento com o cliente (CRM) baseada na nuvem. Ele combina rastreamento de vendas e ferramentas de automação de marketing em uma plataforma.
O Insightly permite criar e personalizar formulários para salvar dados.
Então, por que não incorporar esses formulários básicos do Insightly WordPress em seu site?
Bem, você pode, mas eles não são muito amigáveis.
Com os formulários básicos do Insightly, você precisará copiar todo o código do formulário e colá-lo no editor de código do WordPress. Cada vez que você mudar de formulário, precisará voltar e repetir todo o processo.
É por isso que usaremos WPForms para este tutorial. O WPForms facilita a criação de qualquer tipo de formulário e também é fácil e rápido alterá-los.
WPForms também permite adicionar mais recursos aos formulários do Insightly. Você pode:
- Capture a localização do seu contato
- Salvar dados de formulários inacabados
- Use a lógica condicional para mostrar ou ocultar campos.
Agora que entendemos um pouco mais sobre os formulários do Insightly WordPress, vamos prosseguir e criar um formulário personalizado.
Como fazer um formulário WordPress Insightly
Se você já sabe como fazer formulários Zoho CRM no WordPress, você achará isso fácil de seguir. Este índice irá guiá-lo através do tutorial:
- Instale o plug-in WPForms
- Faça o seu formulário WordPress do Insightly
- Adicione seu formulário do Insightly ao WordPress
- Conecte WPForms ao Zapier
- Conecte o Insightly ao Zapier
- Teste sua integração com o WordPress Insightly
Preparar? Vamos começar instalando WPForms.
Etapa 1: instalar o plug-in WPForms
Para começar, instale o plugin WPForms no seu site WordPress.
Se precisar de ajuda para instalar o WPForms, verifique este artigo sobre como instalar um plugin no WordPress.
Não se esqueça de ativar o plugin antes de continuar.
Excelente! A etapa 1 está concluída. Agora vamos construir o formulário.
Etapa 2: faça seu formulário WordPress do Insightly
O WPForms tem muitos modelos de formulário WordPress que você pode usar.
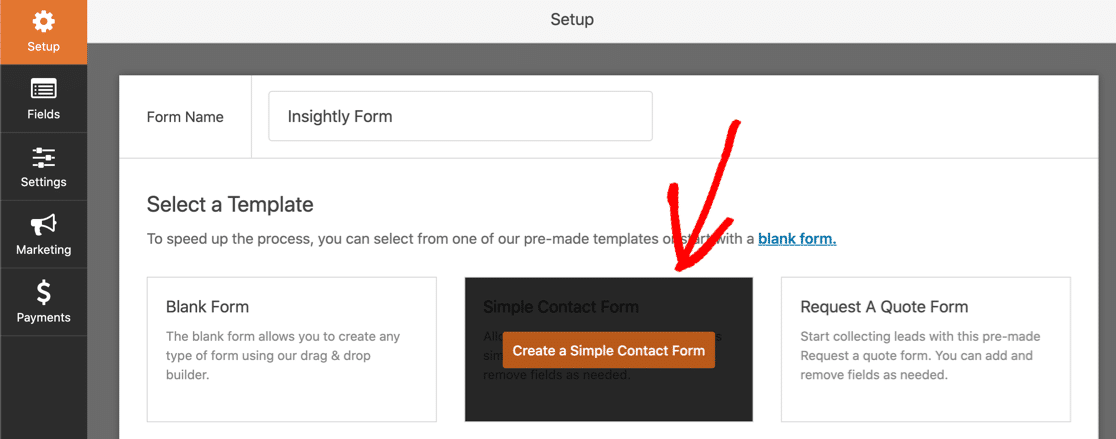
Continuaremos e começaremos com o modelo de Formulário de Contato Simples.
Basta clicar no modelo para abri-lo.

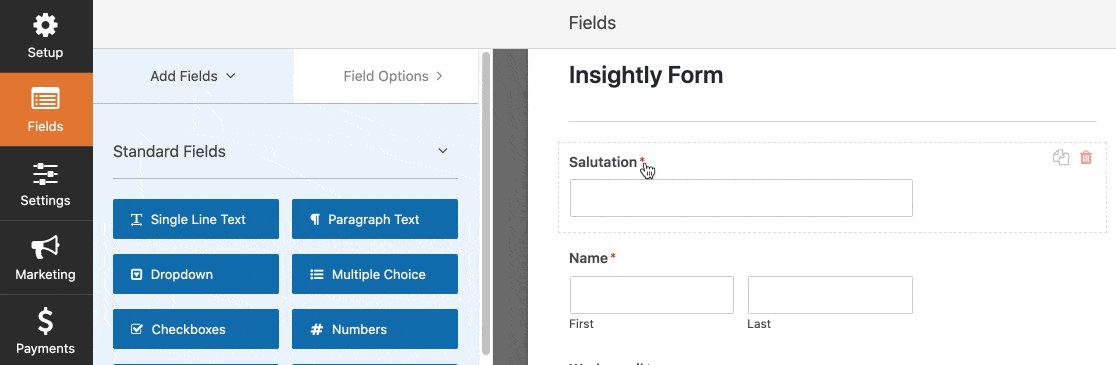
Agora podemos adicionar campos extras para nosso registro de contato do Insightly.
Para fazer isso, basta clicar em um campo no painel esquerdo e arrastá-lo para o painel direito para adicioná-lo ao formulário.
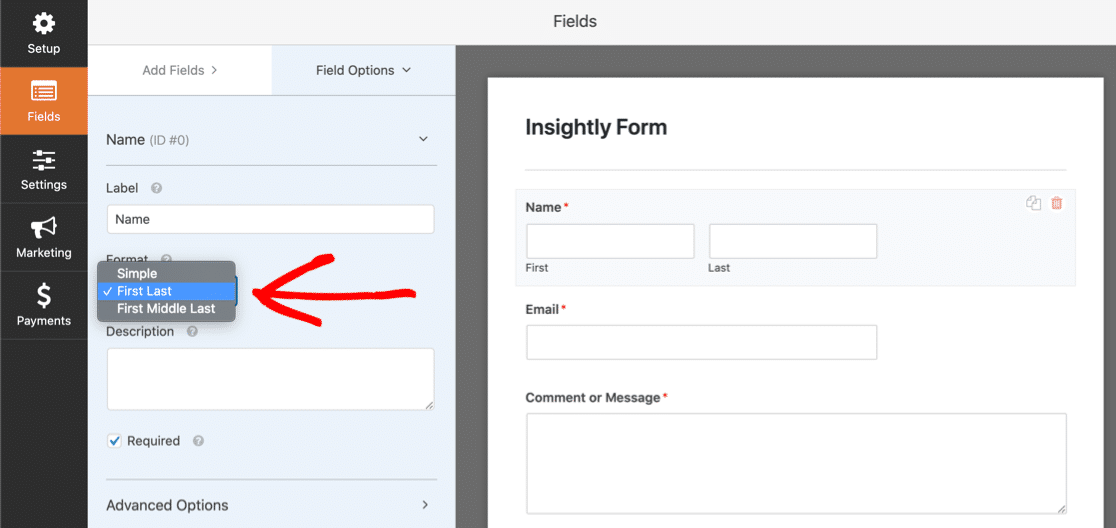
Lembrar! O Insightly usa 2 campos separados para o Nome do contato. Você pode configurar isso em WPForms clicando no campo de nome e alterando o formato para Primeiro Sobrenome , assim:

Aqui estão os outros campos do Insightly que Zapier pode usar:
- Saudação (prefixo)
- Cargo e organização
- Endereço de e-mail (vários tipos, mas você só pode usar 1)
- Campos de telefone para trabalho, celular, casa e 'outro'
- Número de fax
- ID do Twitter, URL do LinkedIn
- Tag
- Informação de fundo
- Endereço para correspondência e 'outro' endereço.
Ufa. São muitos campos.
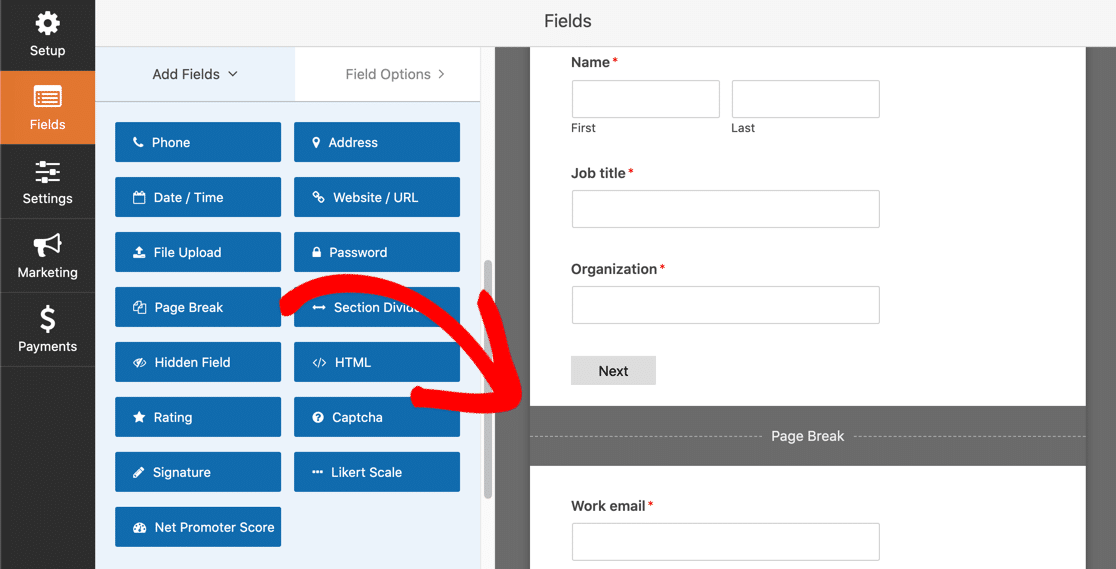
Você não precisa incluir tudo isso em seu formulário. Mas se você fizer isso, recomendamos que você use quebras de página para criar um formulário com várias partes.
Basta arrastar a quebra de página para onde deseja que apareça no formulário:

Mostraremos como isso se parece na Etapa 3.
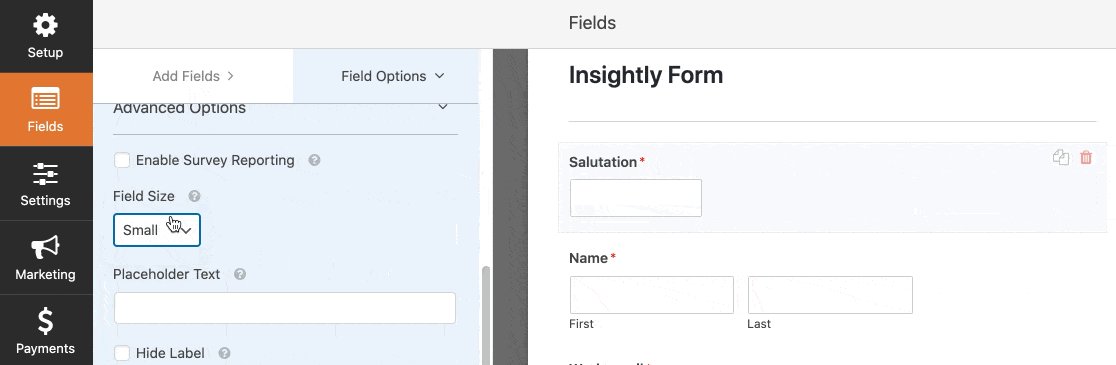
Você também pode tornar seu formulário mais compacto, tornando os campos curtos menores.
Clique no campo, role para baixo e defina o tamanho do campo como Pequeno :

Quando o formulário estiver configurado da maneira que você deseja, não se esqueça de clicar em Salvar antes de passar para a próxima etapa.
Etapa 3: adicione seu formulário do Insightly ao WordPress
Agora vamos adicionar o formulário personalizado do Insightly ao nosso site.
WPForms torna essa parte muito fácil. Você pode colocar seu formulário:
- Em uma postagem
- Em uma página
- Na barra lateral.
Você quer melhorar as conversões? Você pode usar o complemento Form Pages para colocar seu formulário em uma página de destino sem distrações.
Neste exemplo, vamos mantê-lo simples e criar uma nova página para o formulário no WordPress.
No painel do WordPress, clique em Páginas e em Adicionar novo .
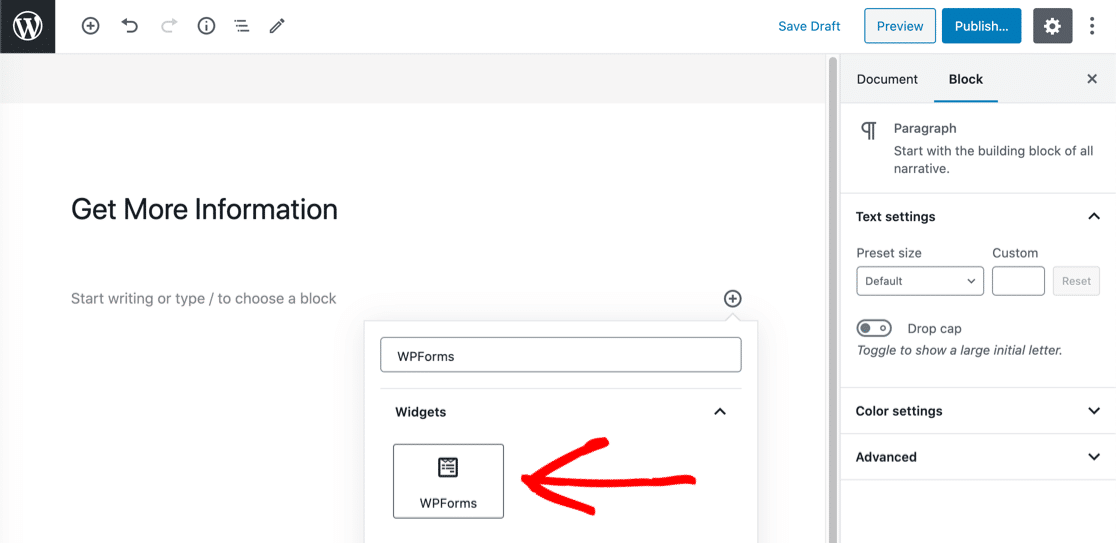
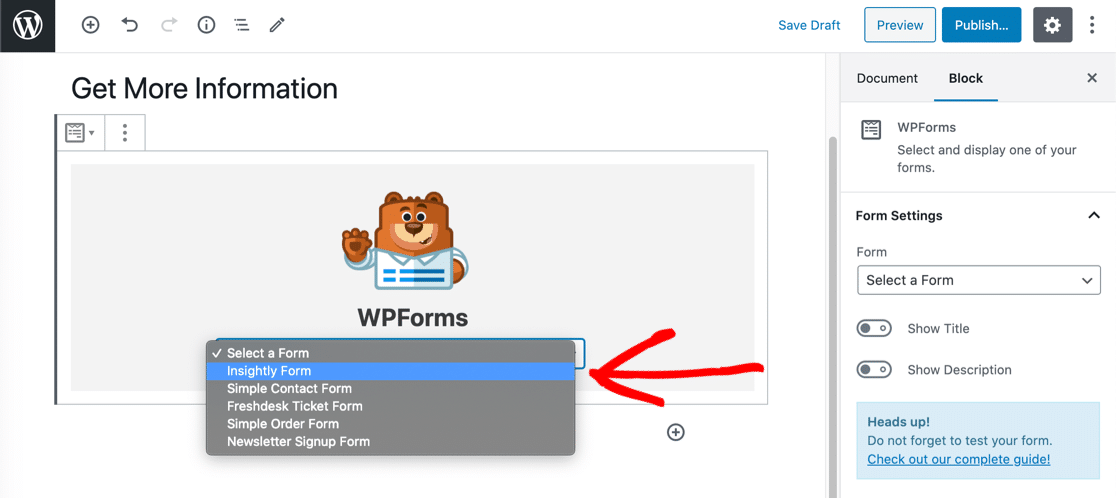
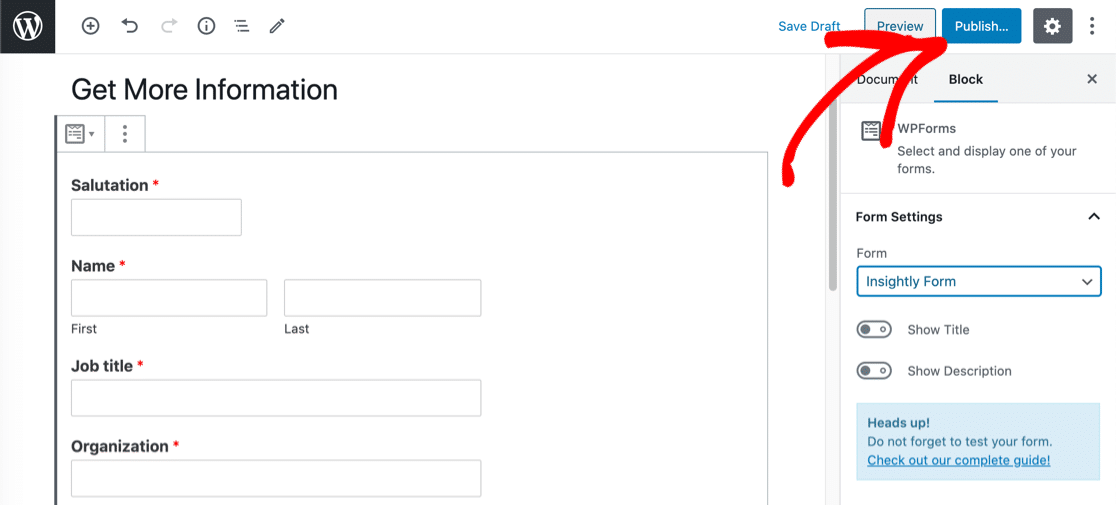
Dê um título à sua página e clique no ícone de adição para adicionar um novo bloco. Pesquise WPForms e clique no widget.

Agora basta selecionar o formulário de que você precisa no menu suspenso.


É isso! Não se esqueça de publicar ou atualizar sua página.

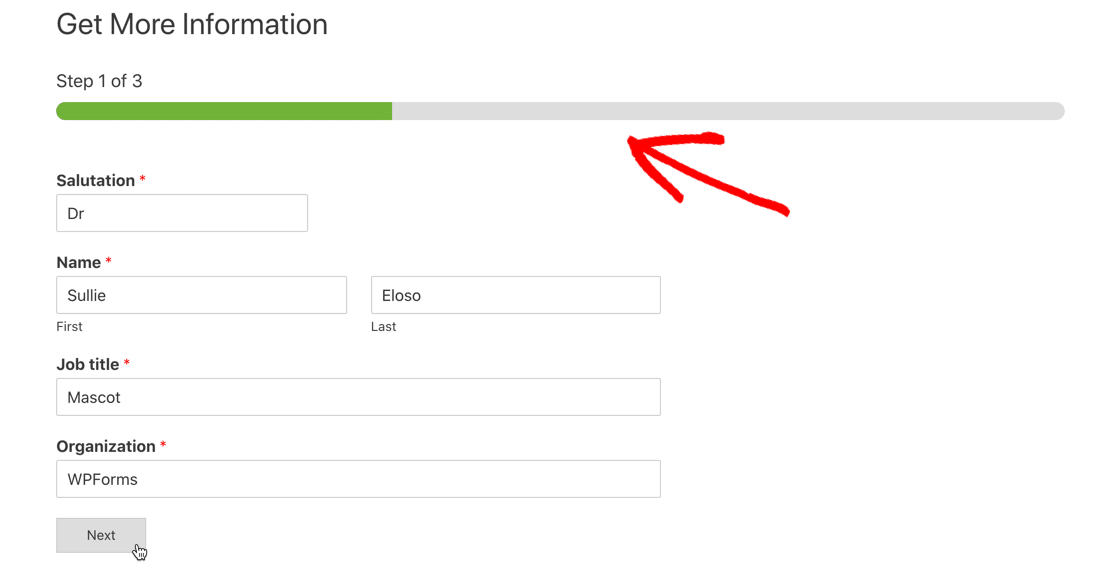
Esta é a aparência do nosso formulário publicado. Você notou a barra de progresso na parte superior? Transformamos isso em um formulário de várias etapas, então a barra de progresso mostra ao nosso visitante o quanto ele completou até agora.

Antes de prosseguirmos, precisamos enviar uma inscrição de teste por meio do formulário. Sem isso, Zapier não será capaz de se conectar a WPForms na próxima etapa.
Vá em frente e preencha o formulário e, em seguida, envie-o.
Agora estamos prontos para conectar WPForms ao Zapier.
Etapa 4: conectar WPForms ao Zapier
Zapier conecta diferentes serviços juntos. Neste exemplo, nosso formulário Insightly WordPress irá acionar o zap.
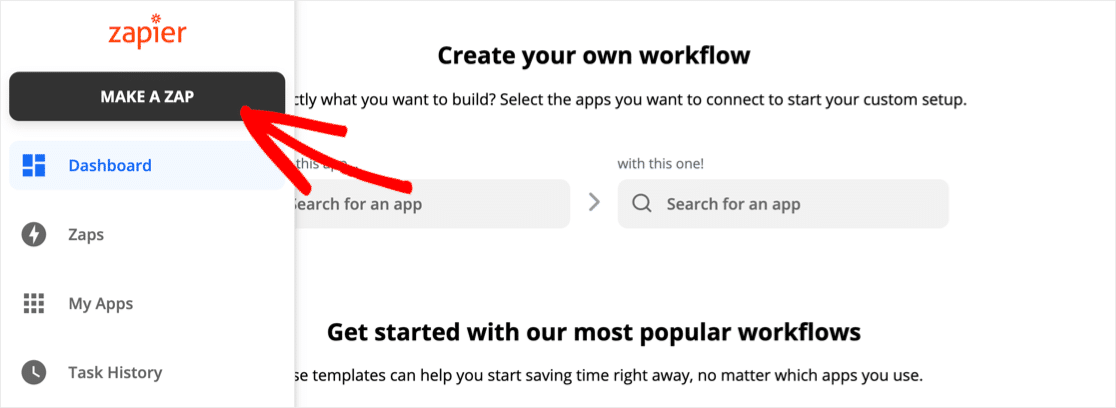
Então, primeiro, clique em Fazer um Zap .

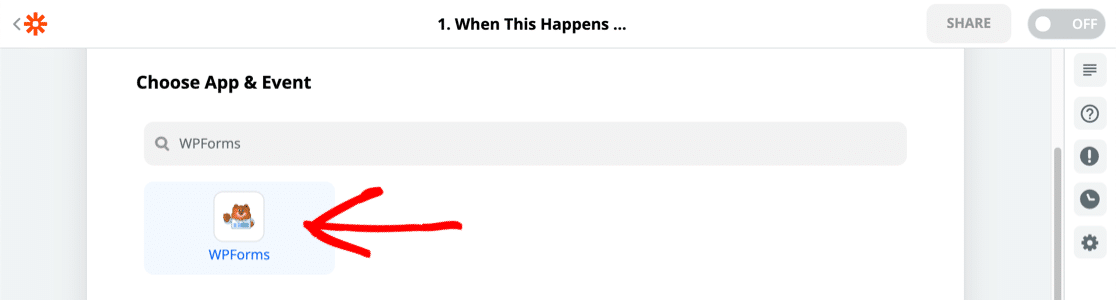
Pesquise WPForms e clique no ícone.

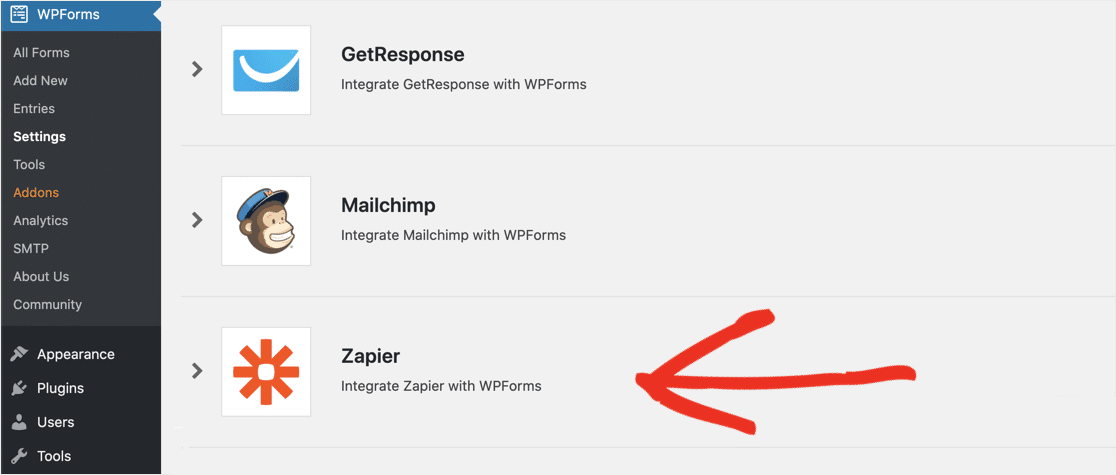
Agora você precisará de sua chave de API. Volte para o painel do WordPress e clique em WPForms e depois em Integrações.
Role totalmente para baixo e clique em Zapier para revelar sua chave.

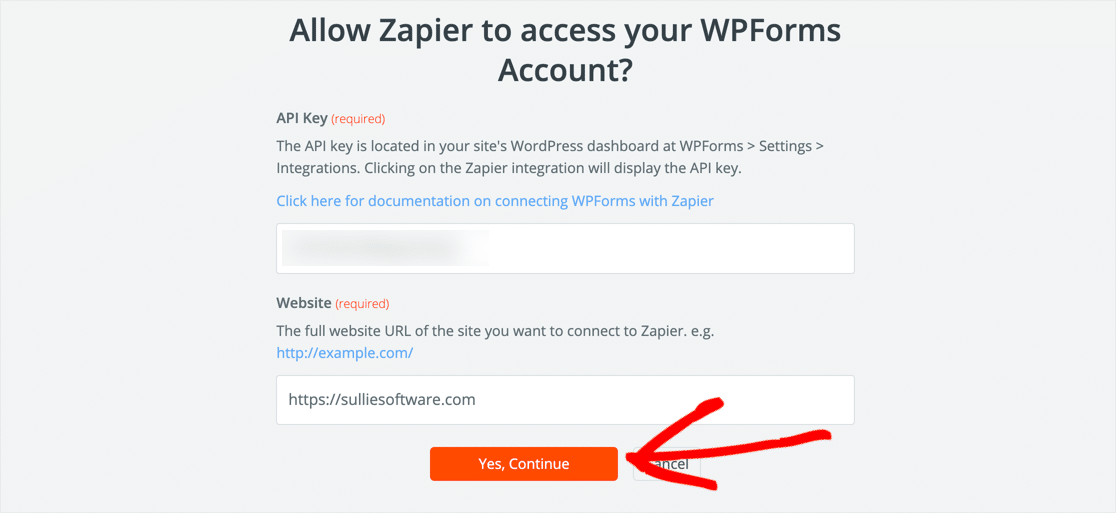
Cole a chave na janela de conexão do Zapier. Em seguida, clique em Sim, continuar .

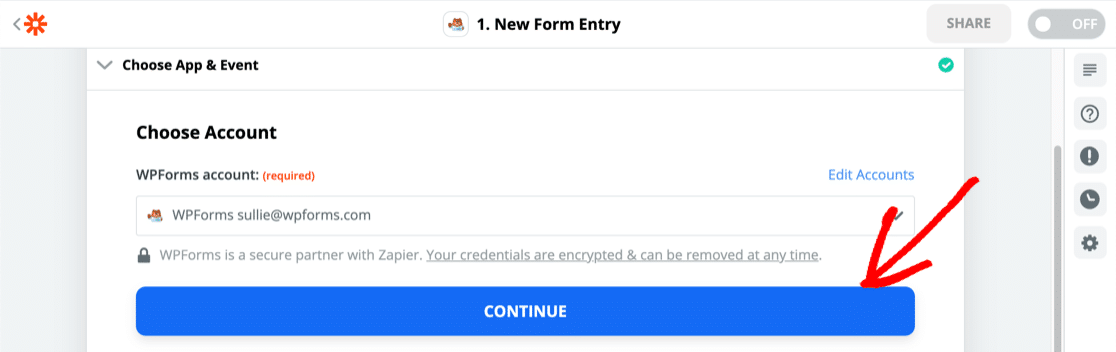
Zapier o levará de volta à tela Make a Zap.
Clique em Continuar novamente.

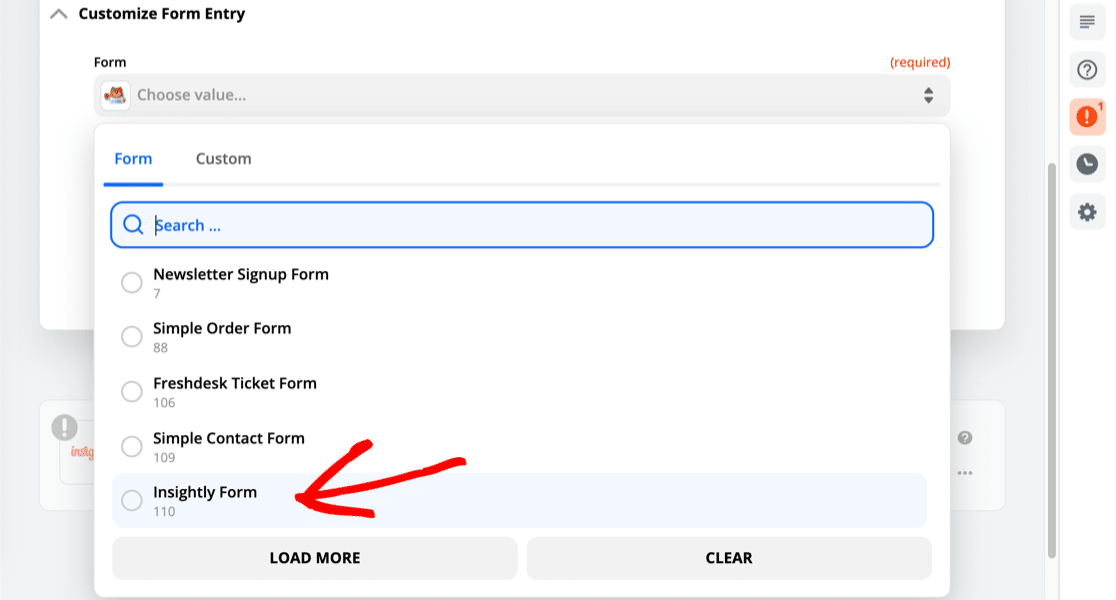
Em seguida, Zapier solicitará que você selecione o formulário que deseja usar para o gatilho.
Selecione o formulário que você fez na Etapa 2.

Agora é hora de conectar o Zapier e o Insightly para que possamos enviar os dados do formulário ao CRM.
Etapa 5: Conecte o Insightly ao Zapier
Esta etapa é muito semelhante à Etapa 4. Desta vez, em Escolher aplicativo e evento , vamos pesquisar o Insightly e clicar no ícone.
Zapier pedirá sua chave de API do Insightly.
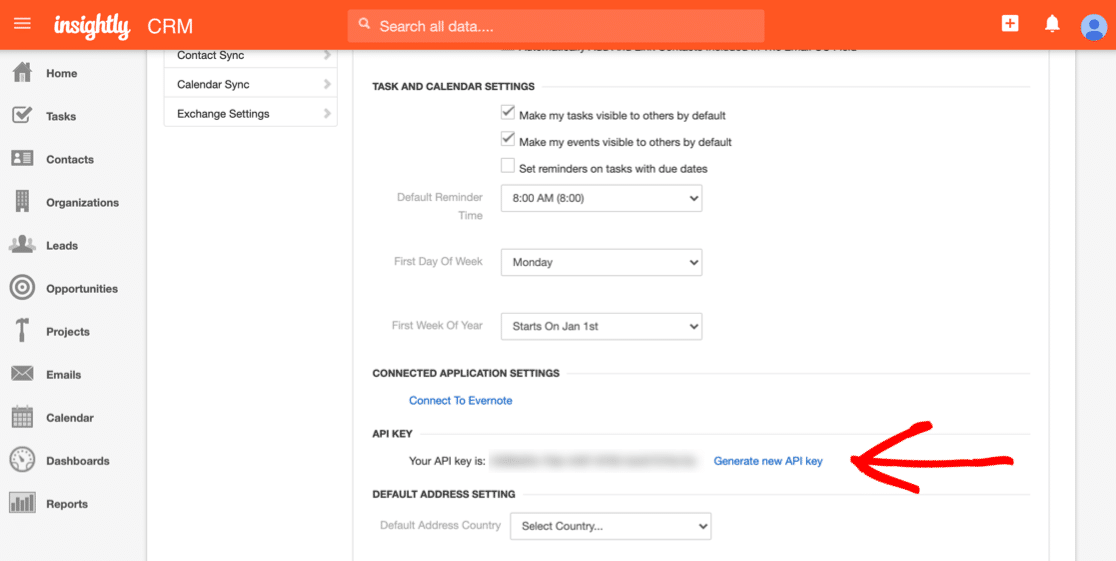
Para encontrar isso, clique no ícone do usuário no canto superior direito do Insightly. Em seguida, clique em Configurações do usuário .
Role para baixo e copie sua chave de API do Insightly:

Cole a chave API na janela de conexão do Zapier.
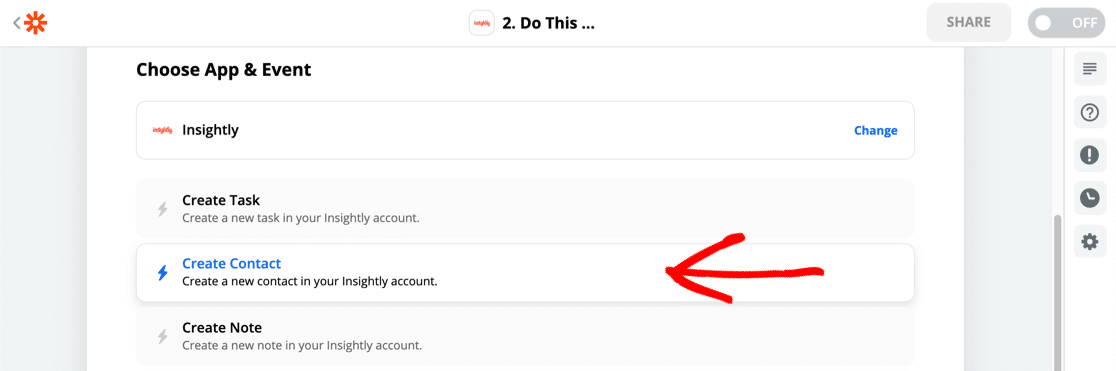
Em seguida, precisamos selecionar a ação que queremos disparar quando obtivermos uma nova entrada de formulário.
Para este formulário, queremos criar um novo contato, então vá em frente e selecione-o.

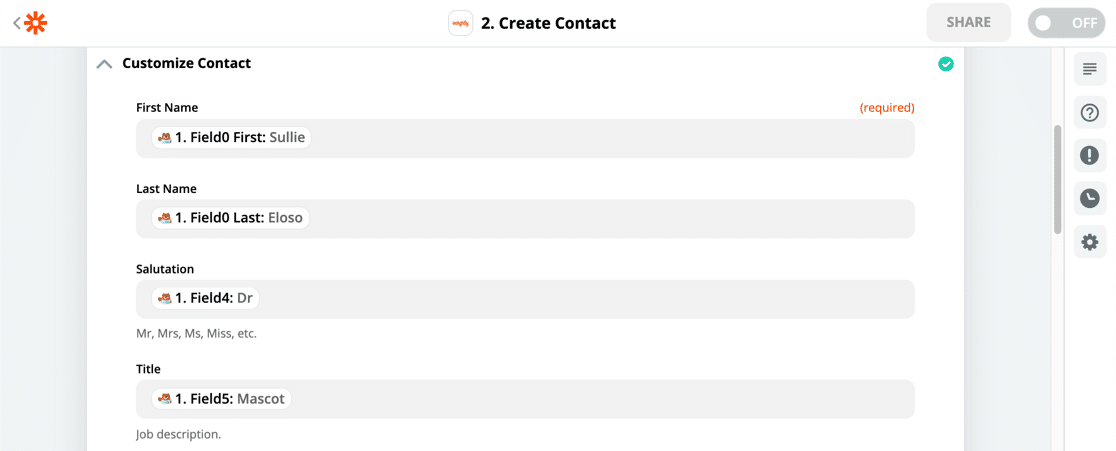
Agora, para a parte importante. Precisamos mapear cada campo de nosso formulário WordPress do Insightly para os campos de formulário no Insightly.
Zapier mostrará a entrada de teste que você enviou para guiá-lo aqui.

Depois que tudo estiver feito, você pode clicar em Continuar no Zapier para passar para a etapa final.
Etapa 6: teste sua integração com o WordPress Insightly
Quando todos os seus campos estiverem mapeados, o Zapier solicitará que você teste sua integração.
Se tudo funcionar, você verá uma mensagem de sucesso.
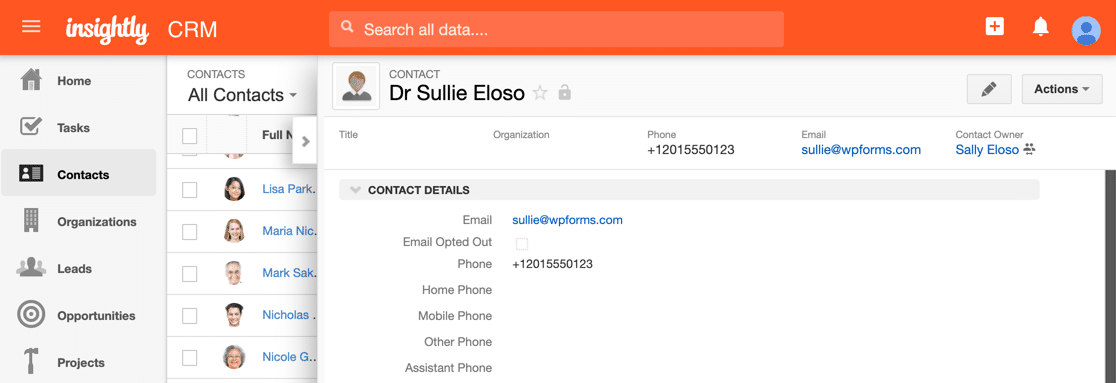
Vá em frente e verifique se o seu registro foi criado no Insightly. Aqui está o nosso:

É isso! Não se esqueça de ligar o Zap no Zapier antes de sair.
Agora, tudo o que você precisa fazer é direcionar o tráfego para o seu formulário. Confira este artigo sobre como obter mais leads para obter algumas dicas.
Crie seu formulário WordPress do Insightly agora
Pensamentos finais
Bom trabalho! Agora você sabe como criar um formulário personalizado do Insightly WordPress. Você também pode usar todos os recursos extras em WPForms para rastrear seus leads.
Se você gostaria de salvar entradas de formulário do Insightly no WordPress também, verifique este tutorial sobre como salvar entradas de formulário em seu banco de dados WordPress. Também temos um guia para criar uma integração WordPress Salesforce usando o complemento WPForms Salesforce.
Pronto para construir seu formulário? Comece hoje mesmo com o plug-in mais fácil de criar formulários do WordPress. O WPForms Pro inclui mais de 100 modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
