Como inspecionar o elemento no Chrome, Safari e Firefox?
Publicados: 2024-08-09Você já se perguntou o que torna as páginas da web tão impressionantes, com muitos recursos e funcionalidades? Como todos os códigos se juntam para criar um site atraente e impressionante?
Todos os segredos podem ser facilmente revelados simplesmente inspecionando os elementos do site usando a ferramenta Inspecionar no seu navegador.
Com a ajuda desta ferramenta integrada, você pode facilmente retirar a camada do site e ver como os códigos estão conectados a cada elemento, criando um site totalmente funcional. Isso lhe dará uma ideia de como as coisas funcionam no front-end e também o inspirará a recriá-las em seus projetos.
Nesta postagem, mostraremos como inspecionar elementos de sites em navegadores populares e fornecer métodos curtos para usá-los diretamente.
O que é o elemento de inspeção?
Inspect Elements, também conhecidos como Developer Tools ou DevTools, são um conjunto de ferramentas integradas fornecidas por navegadores da web modernos, com a ajuda das quais qualquer pessoa pode examinar, interagir e editar o HTML, CSS e JavaScript de uma página da web.
Esta ferramenta específica é essencial para desenvolvimento e depuração web e oferece uma ampla gama de recursos, como:
- Inspeção de HTML e DOM : visualize e edite a estrutura HTML e o Document Object Model (DOM) da página.
- Inspeção e edição de CSS : você pode visualizar os estilos aplicados aos elementos, experimentar alterações e observar os efeitos em tempo real.
- Console JavaScript : execute código JavaScript, depure scripts e visualize mensagens de erro.
- Monitoramento de rede : rastreie solicitações de rede, visualize cabeçalhos, cargas úteis e tempos de resposta.
- Análise de desempenho : analise o desempenho da página, identifique gargalos e otimize os tempos de carregamento.
- Modo de design responsivo : teste a aparência e o comportamento da página em diferentes dispositivos e tamanhos de tela.
- Guia Aplicativo : Inspecione cookies, armazenamento local e armazenamento de sessão.
- Fontes : visualize e depure arquivos de origem, defina pontos de interrupção e percorra o código.
Como inspecionar elementos de um site em qualquer navegador?
Você pode inspecionar facilmente os elementos de um site em qualquer navegador simplesmente seguindo estes atalhos de Inspecionar Elementos.
1. Inspecione os atalhos do Elements para o navegador Google Chrome
Você pode acessar os elementos do site iniciando as ferramentas de desenvolvimento ou as ferramentas Inspecionar Elementos simplesmente pressionando a combinação de teclas Ctrl+Shift+I no teclado.
No entanto, outro atalho e método direto que você pode tentar é simplesmente clicar com o botão direito em uma área vazia do site ou em qualquer elemento e selecionar “Inspecionar”. Depois disso, você pode usar a aba “Elementos” para visualizar toda a estrutura do site ou usar a aba “Console” para qualquer tipo de avisos ou erros.
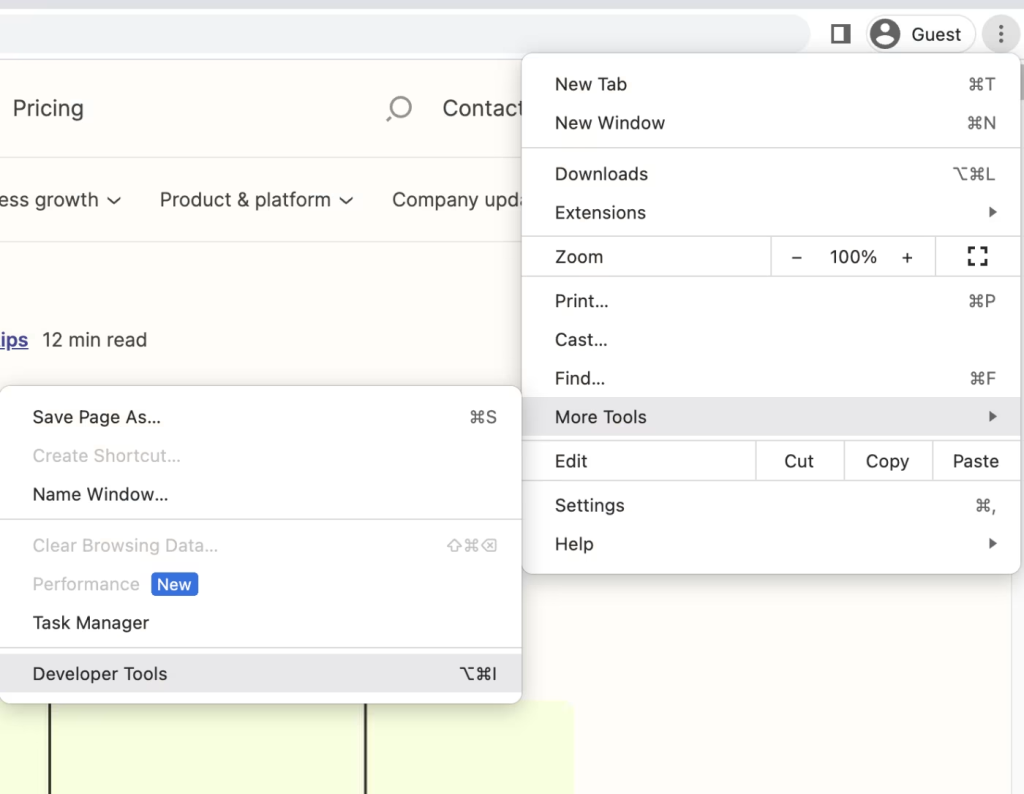
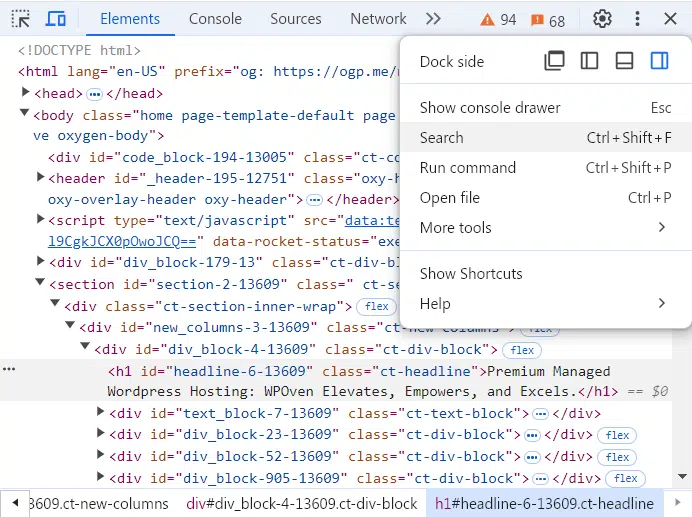
No entanto, o terceiro, mas longo, caminho para obter acesso às ferramentas de desenvolvimento é clicar nos três pontos verticais ou no menu de hambúrguer (o ícone com três pontos empilhados) localizado no canto superior direito do navegador Chrome, clicar em Mais ferramentas e selecionar Ferramentas de desenvolvimento .

2. Inspecione os atalhos do Elements para o navegador Firefox
Se você é um usuário do navegador Firefox, pode tentar uma combinação de teclas de atalho Ctrl + Shift + C para utilizar ferramentas de desenvolvimento para detectar elementos do site. Ou você também pode clicar com o botão direito em uma área vazia do site ou em qualquer elemento e selecionar “Inspecionar”.
3. Inspecione os atalhos do Elements para o navegador Opera
Para usuários do Opera, pressione Ctrl+Shift+I no teclado para acessar diretamente as ferramentas de desenvolvimento para inspecionar os elementos do site. Da mesma forma, como outros navegadores, você também pode clicar diretamente com o botão direito em uma área vazia do site ou em qualquer elemento e selecionar “Inspecionar”.
4. Inspecione os atalhos do Elements para o Edge Browser
Caso Edge seja o navegador padrão que você está usando; você pode pressionar F12 no teclado para abrir as ferramentas de desenvolvimento. Ou simplesmente clique com o botão direito em uma área vazia do site ou em qualquer elemento e selecione “Inspecionar”.
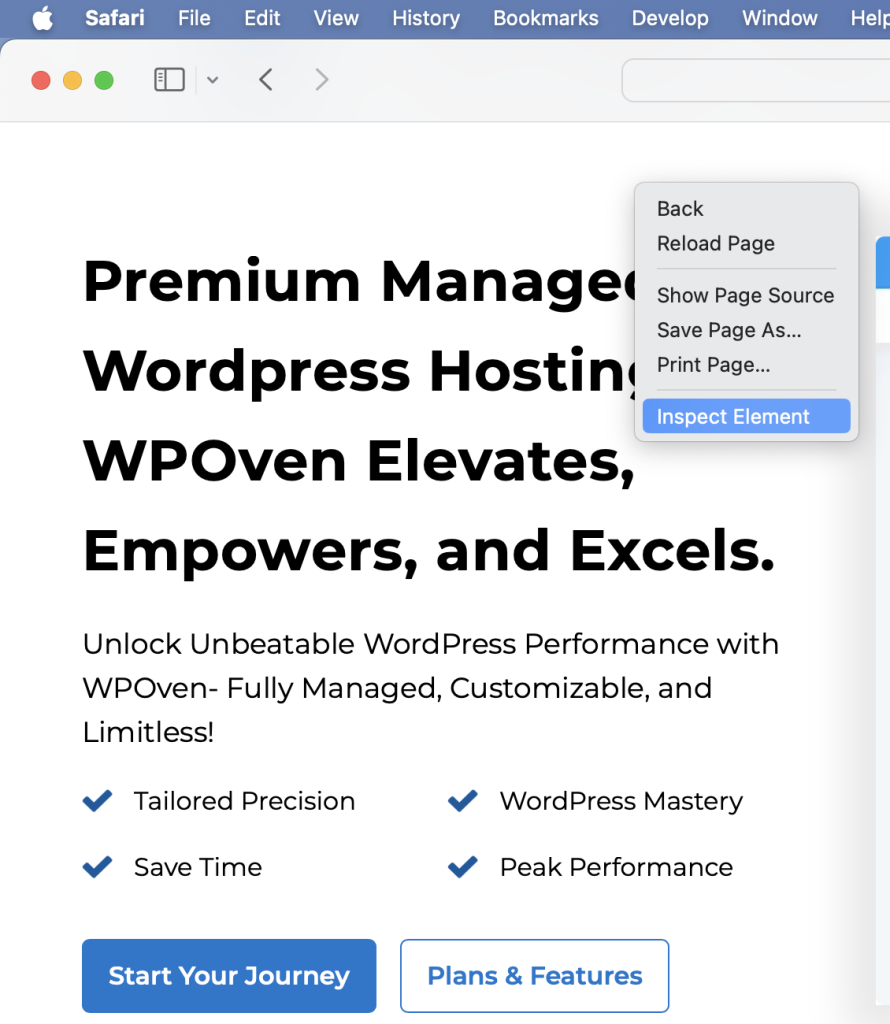
5. Inspecione os elementos no navegador Safari
O navegador Safari não possui nenhum método de atalho para inspecionar os elementos de um site, mas você deve seguir as etapas abaixo:
Para usar o Inspect Element no Safari, você precisa primeiro habilitar as ferramentas do desenvolvedor. Veja como:
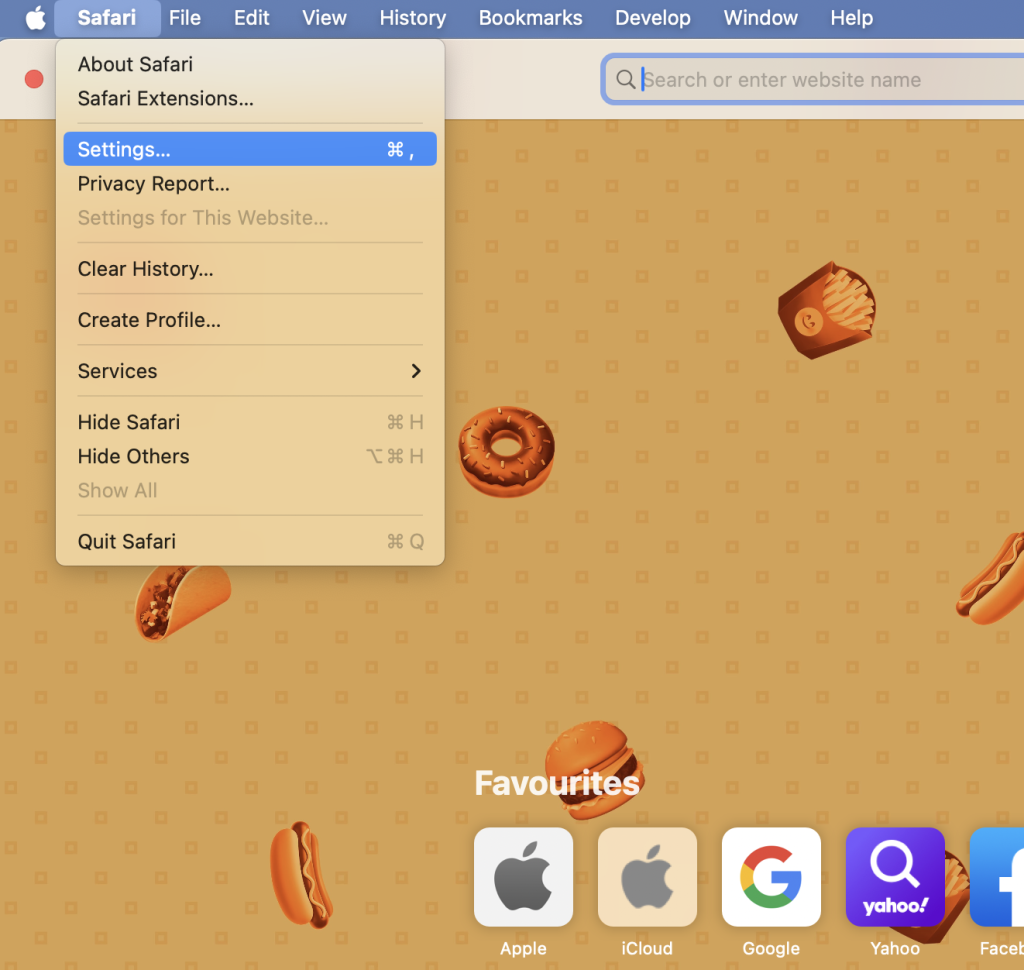
- Clique em “Safari” no menu superior e selecione “Configurações”.

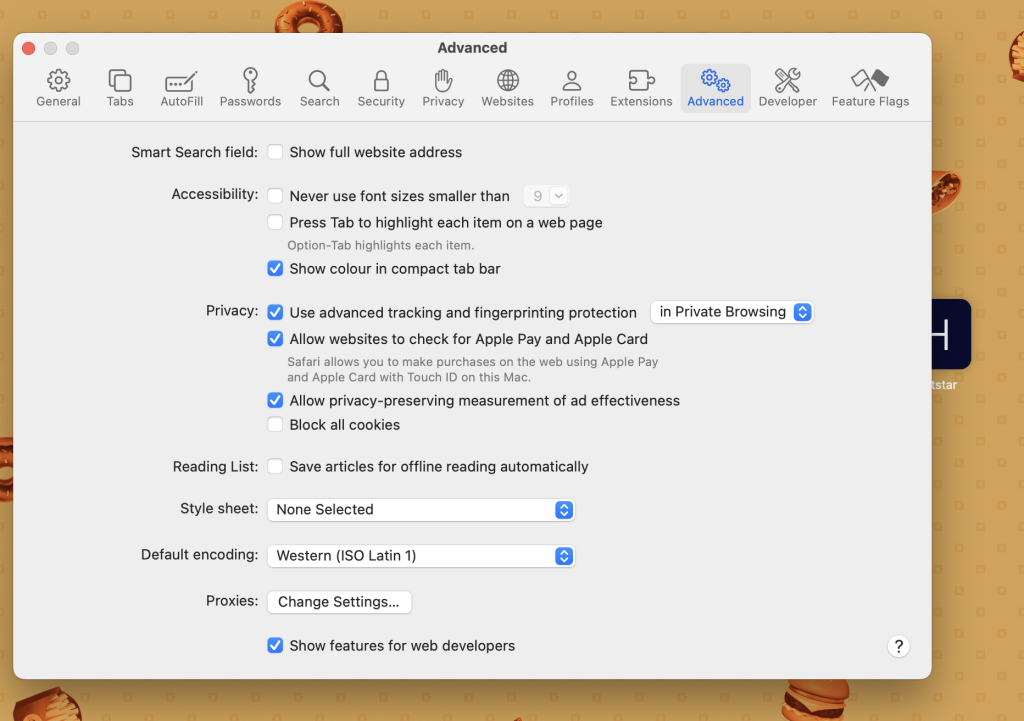
- Vá para a guia “Avançado” e marque a caixa que diz “Mostrar menu Desenvolver na barra de menu”.

- Feche a janela Preferências.
Agora, você pode clicar com o botão direito em qualquer lugar de uma página da web e selecionar “Inspecionar elemento” para abrir o painel Elementos.

O painel será aberto imediatamente na parte inferior da janela, o que pode não parecer muito bom e também criar dificuldade na visualização dos códigos.
Para sua conveniência, mova-o para o lado clicando no ícone no canto superior esquerdo do painel (ao lado do “X”) e selecione “Encaixar à direita da janela” ou “Encaixar à esquerda da janela” .” ( Aplica-se a todos os navegadores)
Além disso, você pode até separar o painel da janela, se desejar. Para alterar o tamanho do painel, mova o cursor até a borda do painel até que ele mude para uma seta dupla e clique e arraste para redimensionar.
Agora você deve estar se perguntando o que fazer depois de abrir o painel ou quais são os principais elementos que você pode conferir no site.
Bem, para isso verifique as seções abaixo.

Coisas que você pode fazer com as ferramentas de desenvolvimento do Inspect Website Elements
Agora que acessou com sucesso a ferramenta Elements e abriu o painel, você verá uma variedade de ferramentas integradas disponíveis para ajudá-lo a brincar facilmente com o site, personalizá-lo e editá-lo de acordo com suas necessidades.
Usaremos o Chrome para fins de demonstração para sua conveniência, mas todos os recursos, configurações, opções e instruções serão os mesmos em todos os navegadores.
1. Encontre qualquer coisa em um site com a ajuda da ferramenta Inspect Element Search
Pode ser complicado procurar qualquer coisa em todo o código-fonte, que é complexo e às vezes enorme. Por esse motivo, DevTools possui uma ferramenta de pesquisa integrada.
Para utilizá-lo, abra o painel Elementos padrão e pressione Ctrl + F ou Command + F para pesquisar o código-fonte. Uma guia Pesquisar aparecerá imediatamente na parte inferior do painel DevTools.

No campo de pesquisa, você pode pesquisar qualquer coisa, seja CSS, arquivos JavaScript ou elementos específicos do código-fonte.
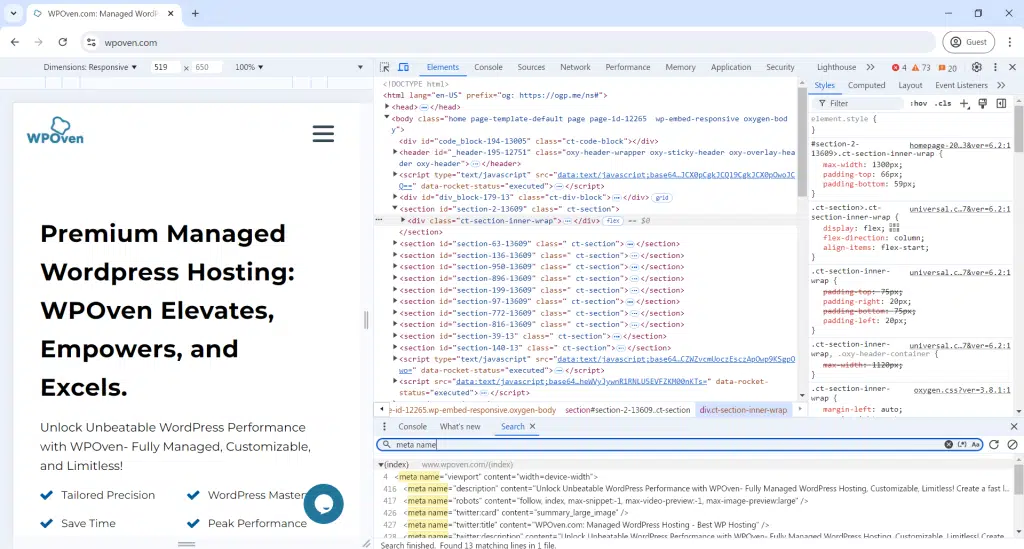
Por exemplo, se você digitar “meta nome” no campo de pesquisa e pressionar Enter, ele encontrará e mostrará todas as ocorrências de “meta nome” no código. Isso ajuda você a verificar a meta da sua página da web, as palavras-chave de SEO e o status de indexação.

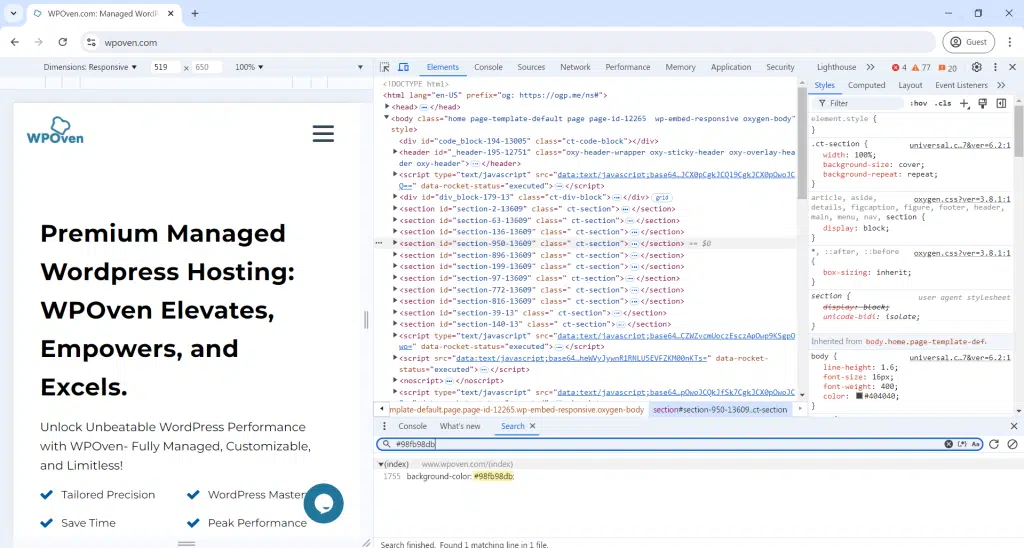
Da mesma forma, se você for um web designer, poderá pesquisar cores inserindo o código hexadecimal da cor, como #98fb98db, no campo de pesquisa e pressionando Enter. Isso mostrará todas as instâncias dessa cor nos arquivos CSS e HTML do site.

Comunicação e correções:
- A ferramenta de pesquisa ajuda a se comunicar com os desenvolvedores, mostrando exatamente onde estão os erros ou o que precisa ser mudado.
- Informe aos desenvolvedores o número da linha com o problema para soluções mais rápidas.
- Você também pode alterar a página da web usando Elements, a parte principal das Ferramentas para Desenvolvedores do Chrome.
2. Selecione e inspecione elementos individuais/específicos da página da web
Você também pode visualizar o código HTML de um elemento específico de uma página clicando diretamente no ícone do cursor no canto superior esquerdo do painel.

Agora você pode clicar em qualquer elemento da página para revelar seu código-fonte no painel de inspeção.
3. Edite ou modifique qualquer coisa com elementos
Se você gosta de experimentar e brincar com o design de sites e gosta de dar vida a ideias instantâneas, a ferramenta Inspecionar elemento pode ajudá-lo a fazer isso.
Com esta ferramenta você pode fazer alterações temporárias na aparência do site, modificando ou editando os arquivos CSS e HTML e vendo os resultados em tempo real.
No entanto, as mudanças não são permanentes. Depois de recarregar a página, as alterações desaparecerão. Dessa forma, você pode experimentar o quanto quiser sem interferir no código-fonte do site.
Se em algum momento você achar as alterações atraentes, basta copiá-las e salvá-las em outro lugar para uso posterior.
Vejamos alguns exemplos para referência.
Mas antes disso, vamos deixar nosso playground pronto e limpo. Para isso, clique na guia Elementos no painel Ferramentas do desenvolvedor. Para obter mais espaço, pressione a tecla Esc para fechar a caixa de pesquisa.
Agora você está pronto com o código-fonte completo na tela.
- No canto superior esquerdo do painel Desenvolvedor, clique no ícone de um mouse no topo de um quadrado.
- Selecione qualquer elemento da página para alterá-lo.
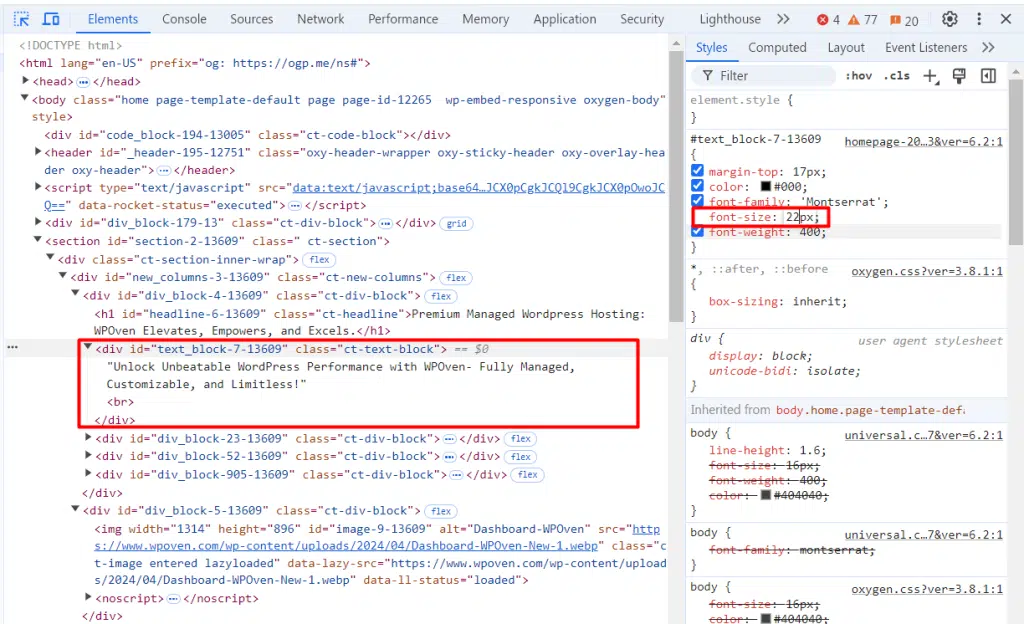
Alterando o texto em uma página da Web:
- Clique no cursor do mouse/ícone quadrado.
- Clique em qualquer texto da página.
- No painel Ferramentas do desenvolvedor, clique duas vezes no texto destacado para torná-lo editável.

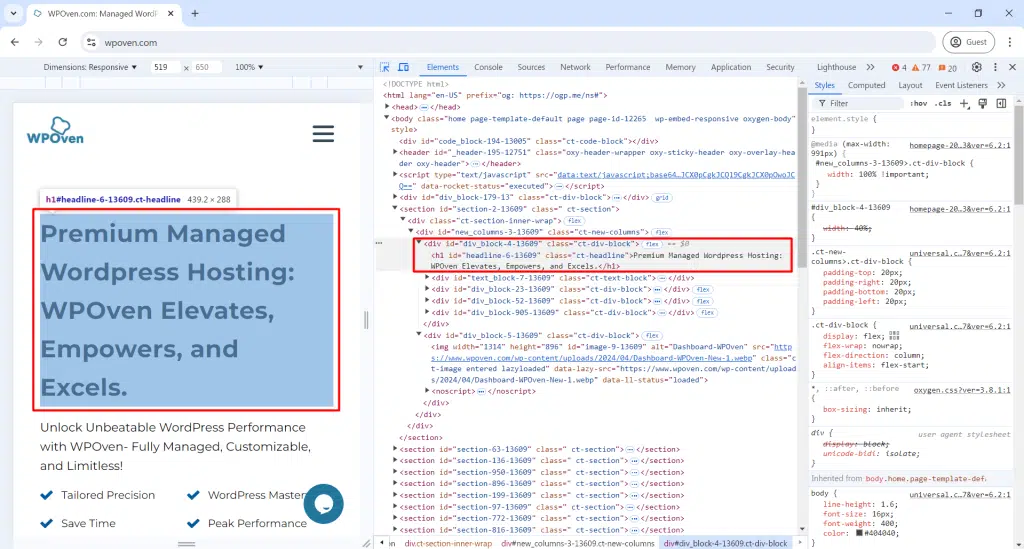
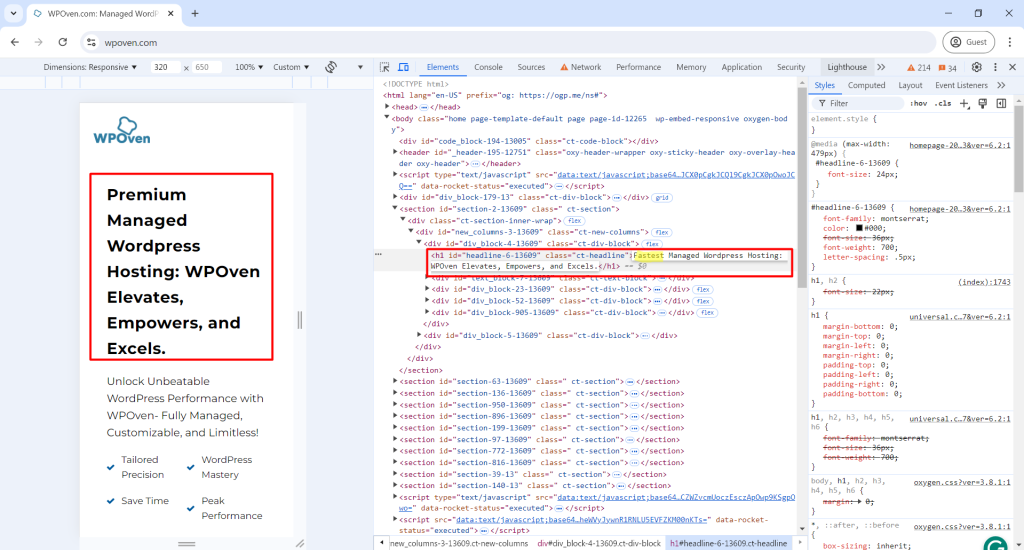
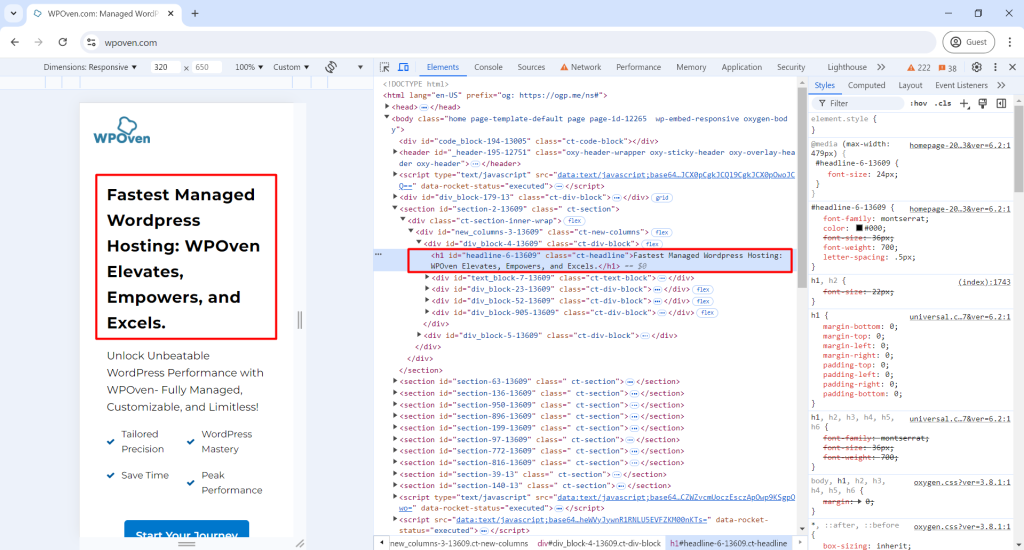
- Digite seu novo texto, como “Mais rápido” em vez de “Premium”, conforme mostrado na imagem abaixo e pressione Enter .
- A alteração do texto é temporária e será revertida quando você atualizar a página.

Elementos de edição:

- Feche o painel Desenvolvedor, destaque qualquer parte da página da web, clique com o botão direito e selecione Inspecionar .
- O painel Ferramentas do desenvolvedor destacará a frase selecionada.
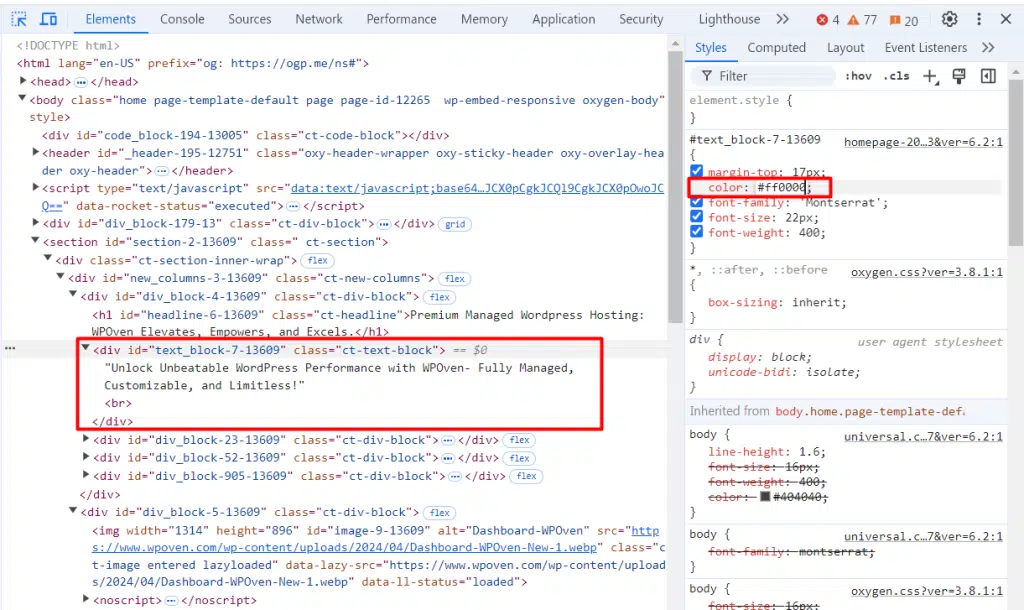
Alterando a cor e o tamanho da fonte dos Elements:
- No painel Ferramentas do desenvolvedor, vá para a guia Estilos .
- Clique no campo “tamanho da fonte” e altere o valor para 22px.

- Vá até “cor” e mude para #ff0000.

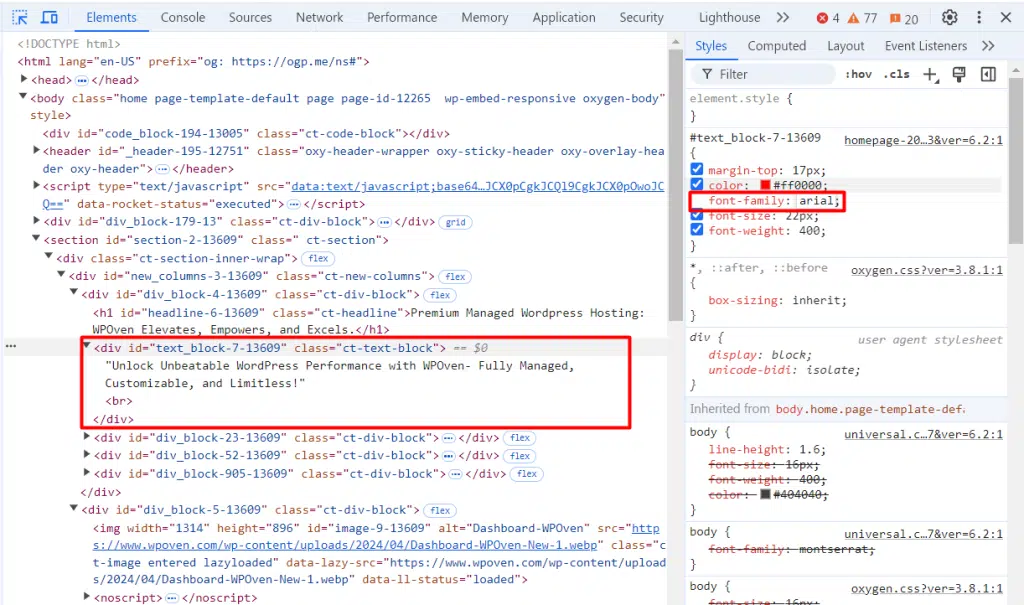
- Ajuste a “família de fontes” para “Arial”.

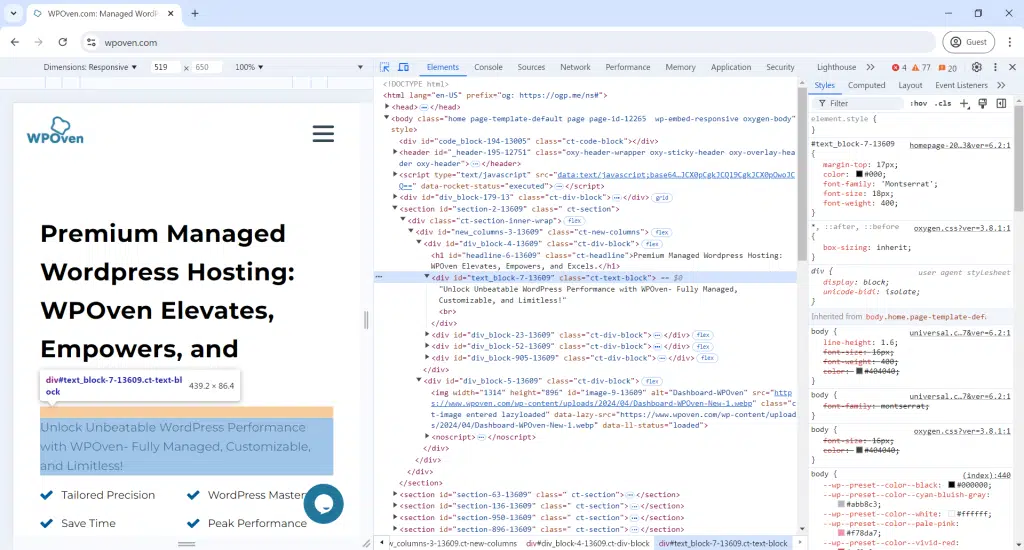
Agora as fontes estavam assim antes das alterações que fizemos:

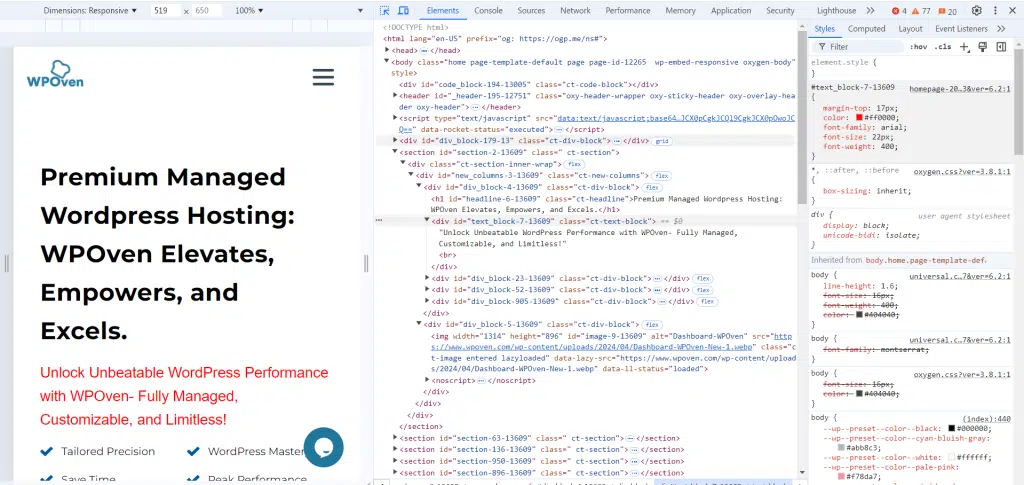
Após as alterações, ficará assim:

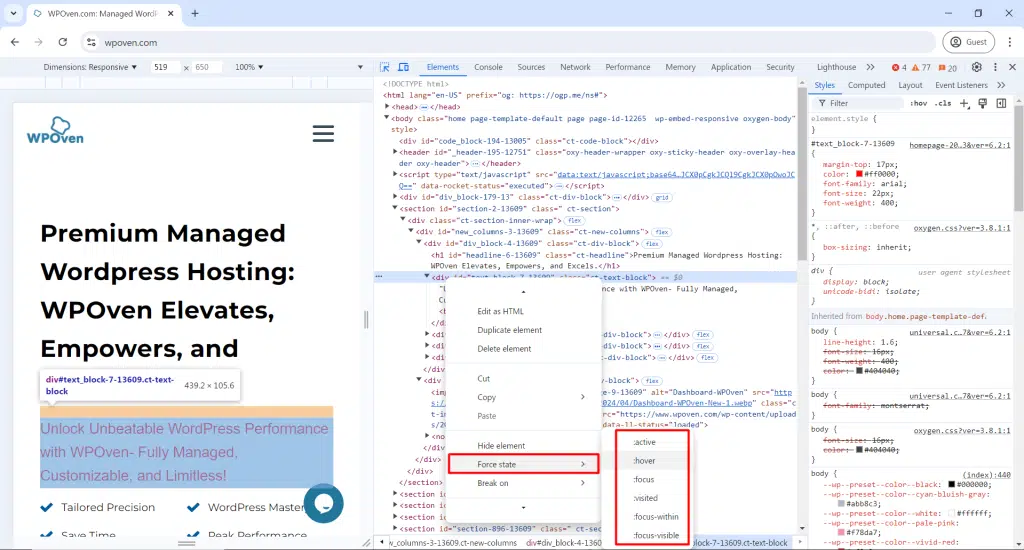
Alterando os estados dos elementos:
Se quiser tornar seu site mais atraente visualmente para os visitantes quando eles passam o mouse ou interagem com botões ou links, você pode usar a opção Estados do elemento.
- Clique no ícone do cursor/caixa do mouse e selecione o elemento.
- No painel Ferramentas do desenvolvedor, clique com o botão direito no código, passe o mouse sobre Force state e clique em :active:
- Repita e clique em :hover:

- Altere o valor “background-color” para #003b59 para ver a nova cor de foco.

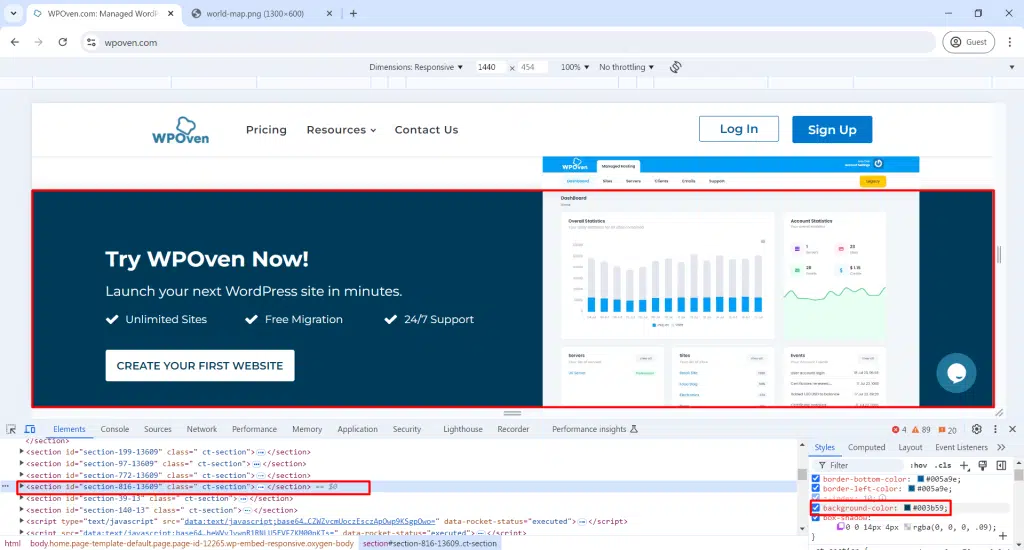
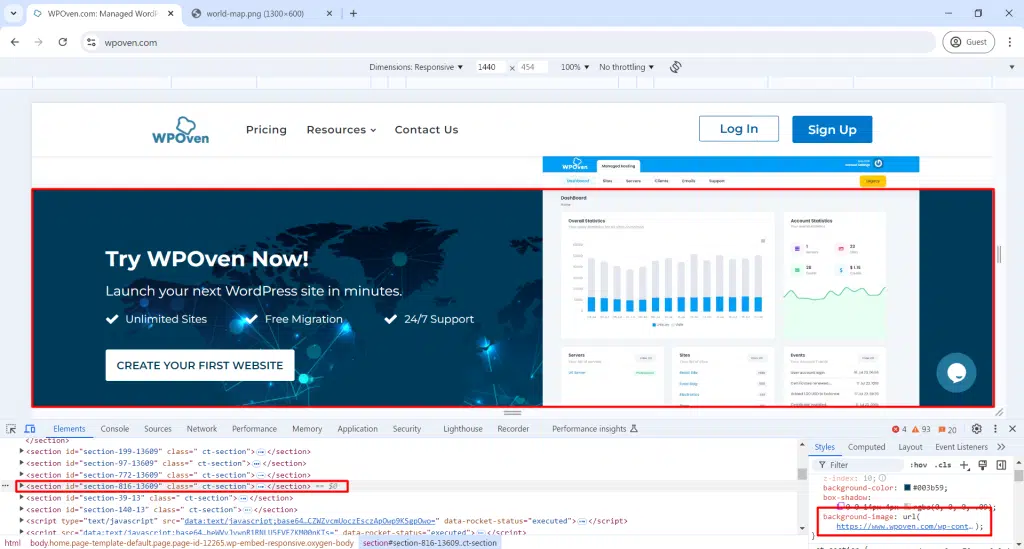
Alterando imagens de fundo:
- Basta copiar o link do endereço da imagem, ou seja (onde a imagem foi hospedada).

- Abra o elemento Inspecionar no botão “Potenciar sua automação com IA”.
- Encontre o código “background-color” e substitua a cor por url(“image-link”) .
Experimente mais mudanças:
- Você pode alterar texto, trocar imagens e alterar cores e estilos.
- Experimente diferentes alterações para ver a aparência do seu site.
4. Teste o site em qualquer tamanho de tela ou dispositivo
Hoje em dia, até o Google recomenda enfaticamente que os sites sejam responsivos e facilmente acessíveis em qualquer dispositivo e tamanho de tela. A maioria dos usuários da Internet prefere acessar sites em seus smartphones, em vez de laptops e desktops.
Portanto, tornou-se fundamental que os administradores da web tornem seus sites responsivos e compatíveis com dispositivos móveis durante a construção.
No entanto, pode não ser viável para qualquer desenvolvedor ou designer web verificar o site em todos os tipos de dispositivos ou tamanhos de tela ao mesmo tempo. Para resolver esse problema, a ferramenta Emulação permite que você veja e verifique como seu site pode aparecer para diferentes usuários que utilizam vários dispositivos.
Isso não significa que você deva pular os testes reais em dispositivos diferentes, mas pode lhe dar uma boa ideia.
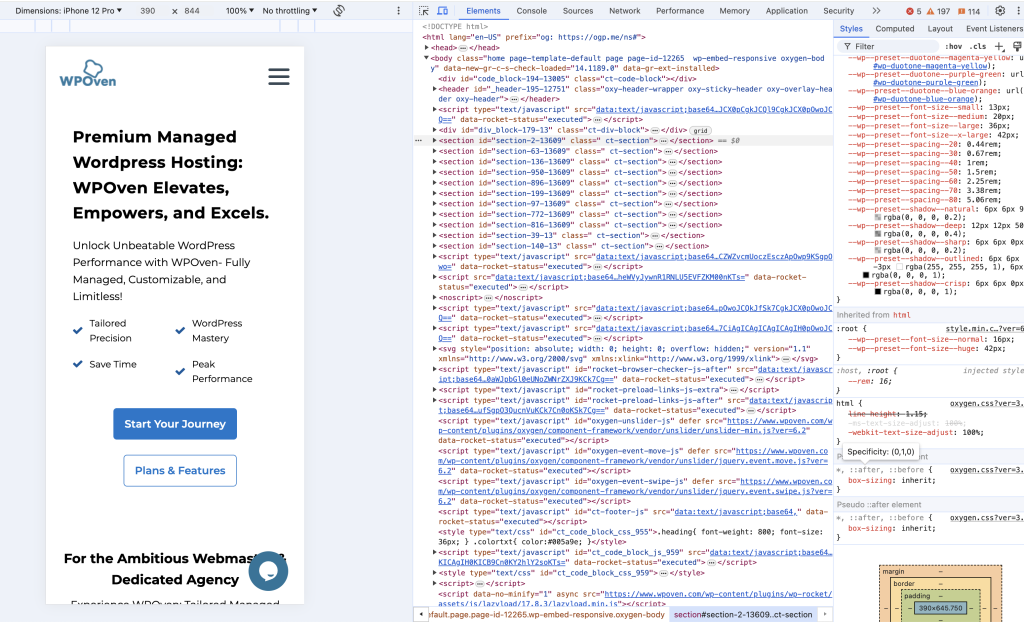
É assim que você pode executar:
- No painel Ferramentas do desenvolvedor, clique no pequeno ícone de telefone no canto superior esquerdo.
- A página mudará para uma visualização no estilo de telefone com um menu na parte superior para alterar o tamanho.
- Redimensione o navegador pequeno para ver a aparência da página em diferentes dispositivos, como tablet, telefone ou tela menor.

- Clique no menu na parte superior para selecionar os tamanhos de dispositivo padrão, como Surface Duo ou iPhone 12 Pro.
- A página da web se ajustará ao tamanho do dispositivo selecionado. Use o menu suspenso de porcentagem ao lado das dimensões para aumentar o zoom.
- Selecione “Responsivo” na predefinição do dispositivo para ajustar a visualização arrastando a borda direita da página da web.
- Alterne entre as visualizações retrato e paisagem clicando no ícone de rotação no final do menu superior.
- Explore diferentes dispositivos para ver como a página da web e a resolução da tela mudam.
- Todas as outras ferramentas do desenvolvedor também reagirão à visualização do dispositivo.
5. Teste o desempenho da página da web em redes móveis emuladas
Além de todos os testes visuais, você também pode ver o desempenho do seu site em diferentes redes móveis, como 5G, 4G, 3G ou redes mais lentas.
Para demonstrar isso,
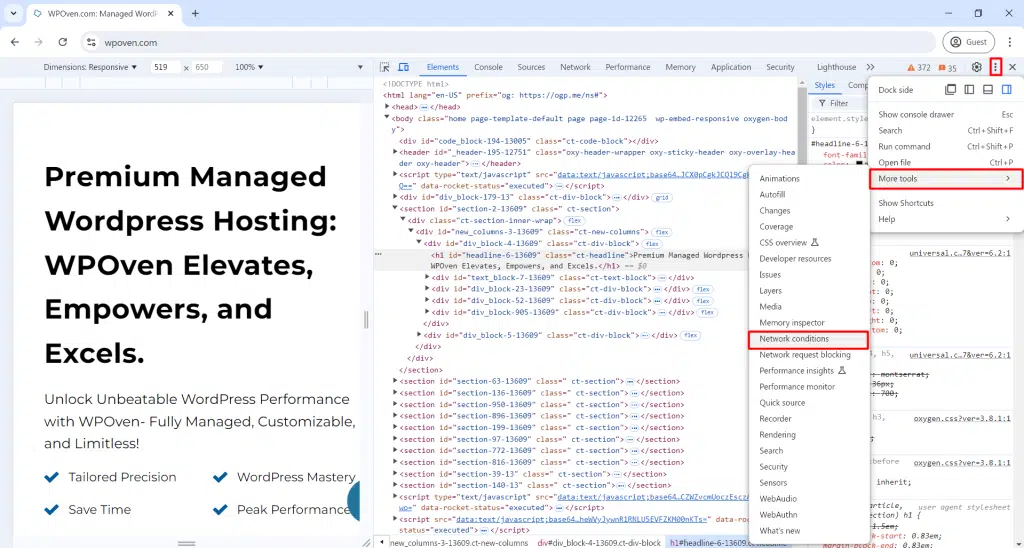
- Clique no menu de hambúrguer no canto superior direito do painel.
- Passe o mouse sobre Mais ferramentas e selecione Condições de rede .

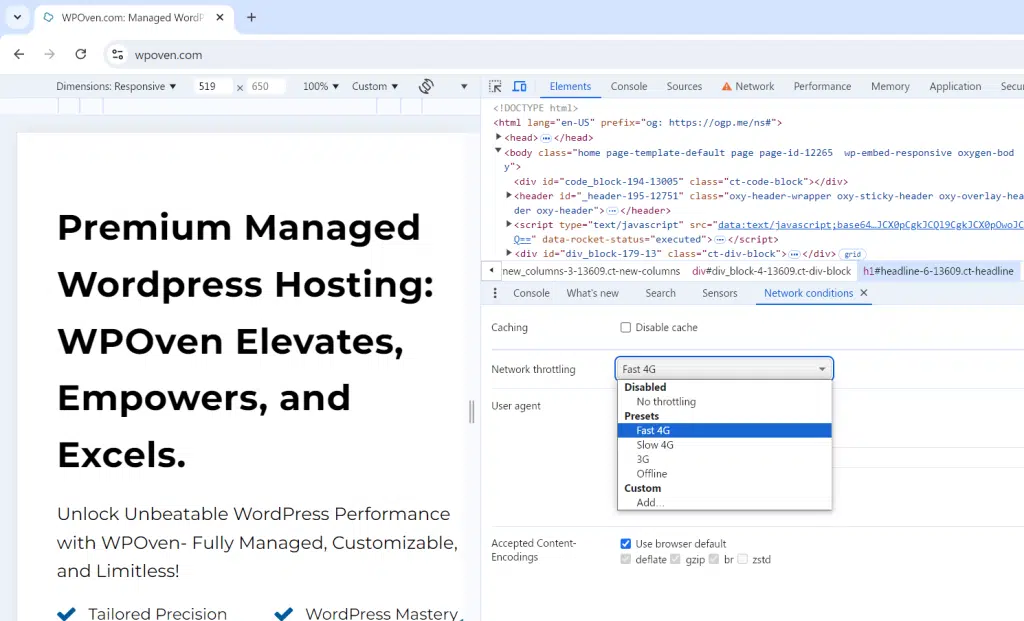
Condições de rede:
- Escolha qualquer uma das condições de rede, como 4G rápido, 4G lento ou off-line para ver como a página funciona sem internet.

- Clique em Adicionar… para incluir sua velocidade de teste (por exemplo, 56 Kbps para testar a Internet discada).
- Recarregue a página para ver quanto tempo leva para carregar em uma conexão lenta e como ela fica durante o carregamento.
- Isso ajuda você a entender a importância de melhorar o tempo de carregamento do seu site para conexões lentas.
Alterando o agente do usuário:
- No campo Agente do usuário, desmarque Usar padrão do navegador .
- Selecione um agente de usuário diferente (por exemplo, Firefox, Mac) para ver se o site altera sua renderização para outros navegadores.
- Este recurso permite que você veja como a web
carregamento de páginas mesmo que afirmem que funcionam apenas em um navegador diferente.

Conclusão
Depois de obter tantas informações detalhadas sobre Dev Tools ou Inspect Elements, você deve ter percebido que há muitas informações disponíveis sobre qualquer um de seus sites favoritos em domínio público.
Com apenas alguns cliques, você pode desmontar completamente qualquer site, revelando todos os seus segredos de recursos e funcionalidades visualmente impressionantes, sem a necessidade de verificar os arquivos originais.
Agora você pode analisar e visualizar quais estilos CSS são usados, a lógica por trás da funcionalidade complexa, como a otimização de mecanismos de pesquisa é feita no nível do código e muito mais.

Rahul Kumar é um entusiasta da web e estrategista de conteúdo especializado em WordPress e hospedagem na web. Com anos de experiência e o compromisso de se manter atualizado com as tendências do setor, ele cria estratégias online eficazes que direcionam o tráfego, aumentam o engajamento e aumentam as conversões. A atenção de Rahul aos detalhes e a capacidade de criar conteúdo atraente fazem dele um recurso valioso para qualquer marca que busca melhorar sua presença online.