Como instalar o WooCommerce Storefront passo a passo [Guia Completo]
Publicados: 2020-09-20 A aparência da sua loja depende muito do tema que você escolher. Um ótimo tema é caracterizado por fornecer grande controle ao dono da loja em termos de como os produtos aparecerão e o acesso do usuário. Você pode usar o tema WooCommerce Storefront. É gratuito e oferece uma infinidade de opções de personalização por meio de temas filhos.
A aparência da sua loja depende muito do tema que você escolher. Um ótimo tema é caracterizado por fornecer grande controle ao dono da loja em termos de como os produtos aparecerão e o acesso do usuário. Você pode usar o tema WooCommerce Storefront. É gratuito e oferece uma infinidade de opções de personalização por meio de temas filhos.
Este tema tem um design responsivo que funcionará em qualquer dispositivo. Aqui estão alguns dos recursos incríveis que você obterá ao baixar este tema:
- Design elegante.
- Layout responsivo.
- Marcação amigável para SEO.
- Modelos de página personalizados.
- Livre.
- GPL licenciado.
- Tradução pronta para outros idiomas.
No entanto, para você usar este tema, você precisa saber como instalar e configurar este tema. No entanto, aqui está um guia detalhado sobre como instalar e configurar o WooCommerce Storefront Theme.
Como instalar e configurar o tema WooCommerce Storefront
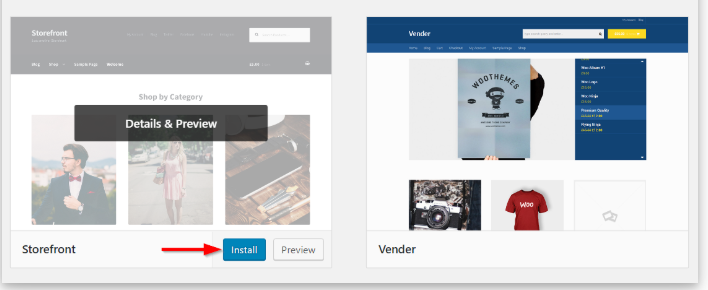
É muito fácil baixar o Tema Storefront. Baixar o tema Storefront é como instalar qualquer outro plugin para o seu site WordPress. Aqui estão os passos que você precisa seguir:
- Primeiro, você precisa ir para Aparência > Temas e depois Adicionar Novo .
- Em seguida, vá para o campo de pesquisa, digite ' storefront '.
- Depois disso, clique no botão instalar .

- Depois de instalar o tema, você pode ativar o tema usando o botão Ativar
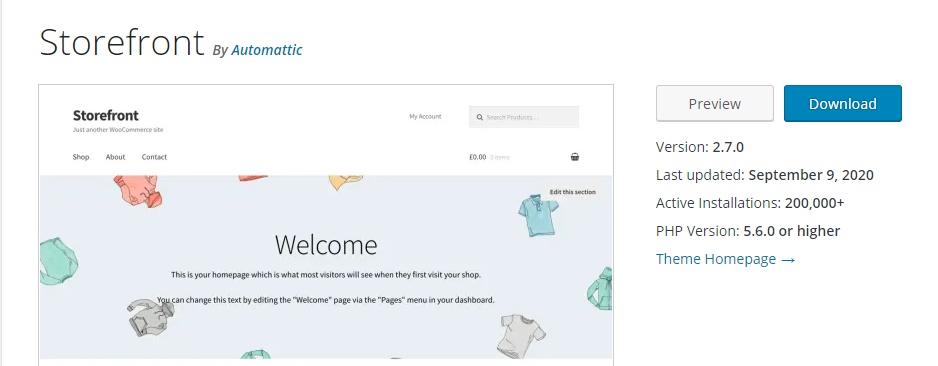
Além disso, para baixar o tema Storefront manualmente:
- Com seu navegador preferido, visite wordpress.org para baixar a versão mais recente do Storefront.

- Depois de baixá-lo, você pode enviar a pasta extraída para o diretório de temas em seu servidor via FTP.
- Depois disso, você precisa ativar o tema navegando até o Painel do WordPress, depois vá em Aparência e depois em Temas .
Modelos de página
O tema Storefront cria automaticamente dois modelos de página adicionais, além das páginas padrão do WooCommerce. Eles são Página inicial e Largura total, que são discutidos em detalhes abaixo:
Modelo de página inicial.
O modelo de página inicial oferece uma ótima maneira de exibir todos os seus produtos, fornecendo uma visão geral dos produtos e categorias de produtos. Os visitantes da sua loja irão primeiro chegar a esta página ao entrar na sua loja. A aparência da página inicial importa muito porque os visitantes podem ser convertidos em compradores se for atraente.
Configurá-lo é muito fácil, pois você só precisa:
- Faça login no painel de administração do seu site como administrador .
- Crie uma nova página e adicione algum conteúdo para exibir.
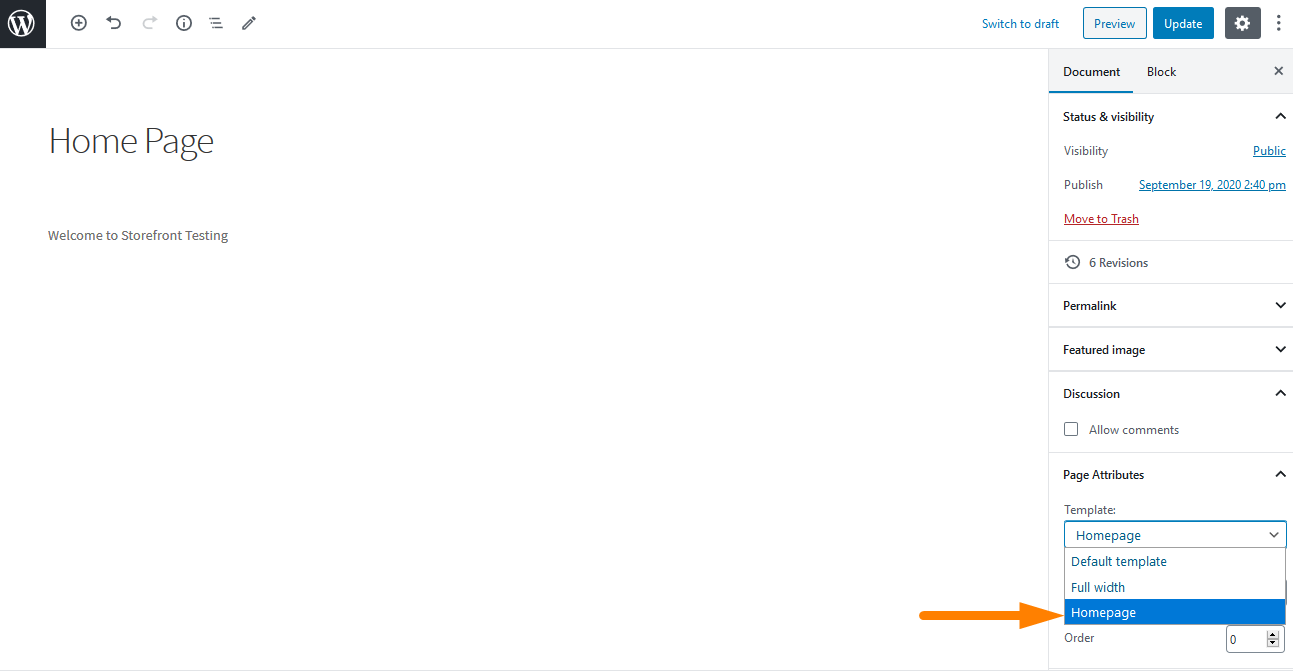
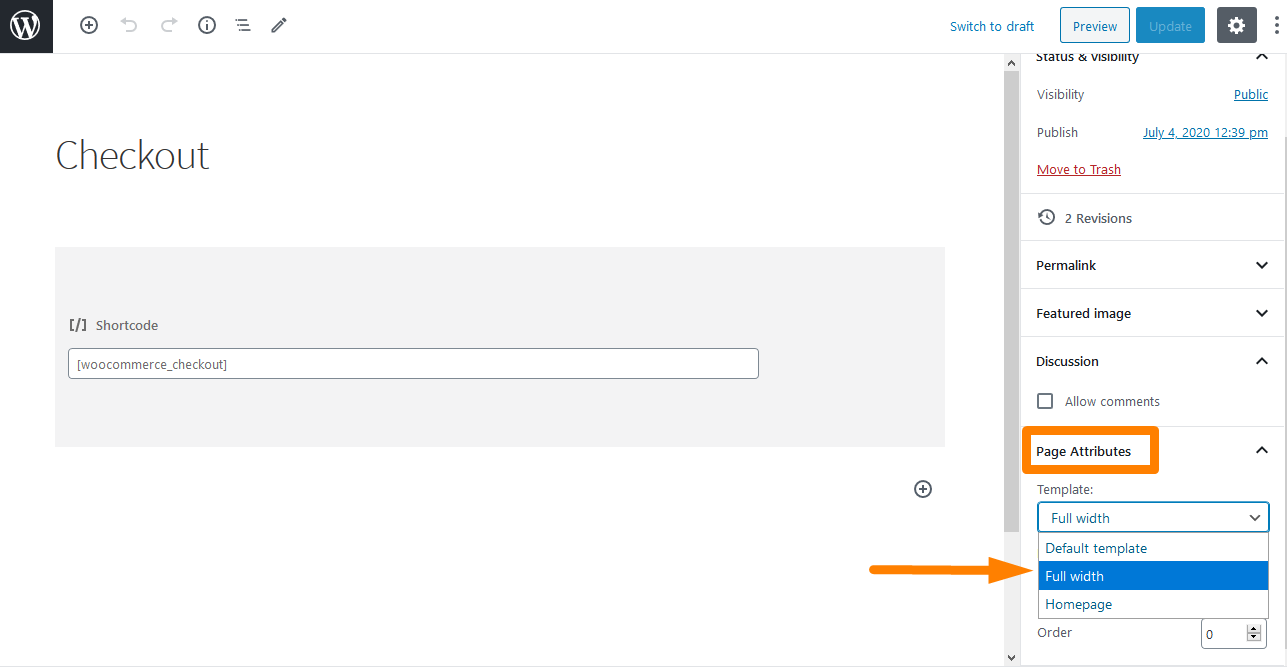
- Em seguida, você terá que selecionar a ' Página inicial ' no menu suspenso de modelos na caixa meta Atributos da página , conforme mostrado abaixo:

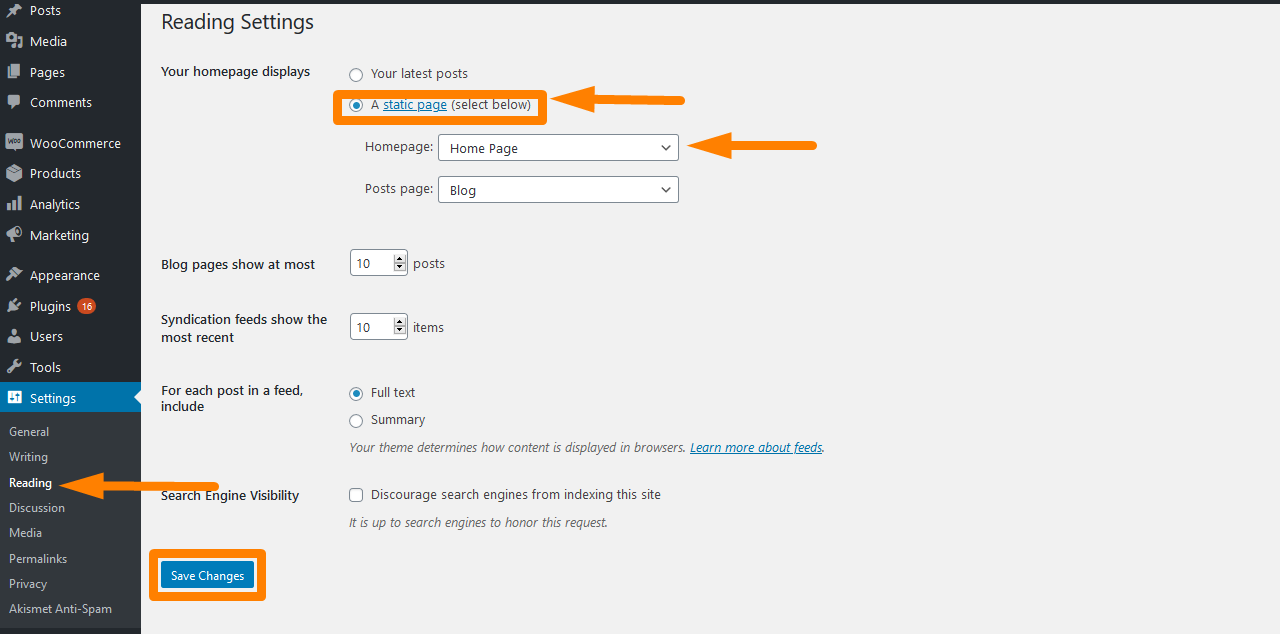
- Depois de publicar esta página, você pode defini-la como página inicial navegando até Configurações e depois em Leitura .
- Em seguida, você marcará ' Uma página estática ' e selecionará a página inicial criada no menu suspenso ' Página inicial '.

- Depois de salvar as alterações, elas serão refletidas automaticamente no front-end .
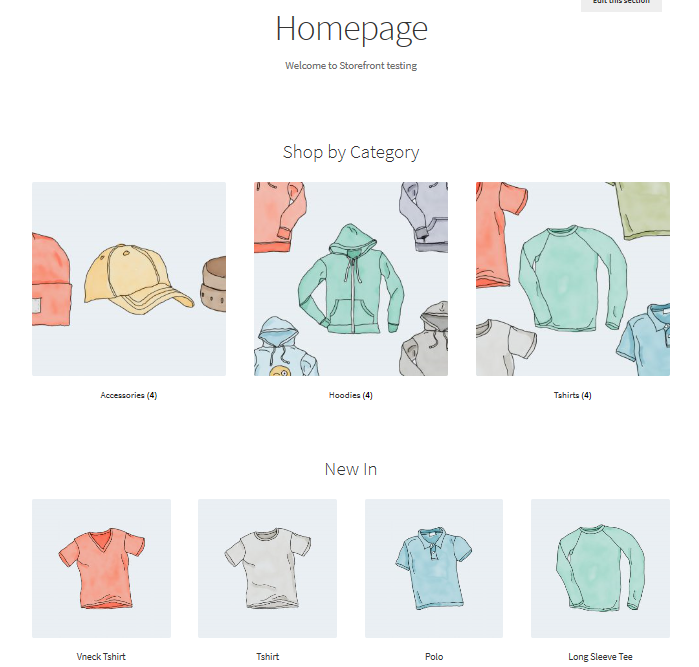
Depois que a configuração estiver concluída, sua página inicial deverá ter várias seções, conforme mostrado abaixo:

Na página inicial, são exibidos diferentes clusters , como produtos recomendados, favoritos dos fãs, produtos em promoção e mais vendidos. A maneira como esses elementos são exibidos é a mesma do pedido no back-end.
Além disso, você pode usar o recurso de arrastar e soltar para fazer modificações clicando nos produtos e depois nas categorias.

Largura total no carrinho e checkout
O segundo modelo é a largura total que se estende por toda a página sem barras laterais, que é uma opção recomendada para suas páginas de carrinho e checkout. Isso pode ser feito acessando as páginas de carrinho e de checkout e selecionando ' Full Width ' no menu suspenso na seção Atributos da página , conforme mostrado abaixo: 
1. Configurando menus
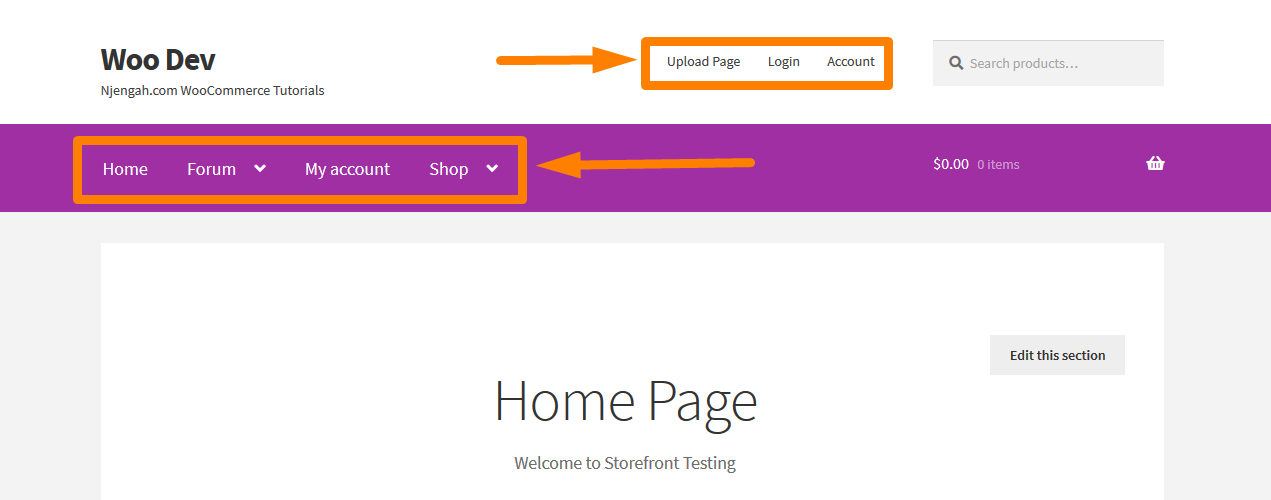
A vitrine tem uma organização padrão de locais de menu que são primários e secundários. O menu principal é exibido logo abaixo do logotipo do site . O WooCommerce exibe todas as suas páginas como um 'menu primário' se você não tiver definido um menu primário específico.
O menu secundário fica ao lado do logotipo, próximo à caixa de pesquisa . No entanto, este menu secundário só aparecerá se você atribuir um menu .

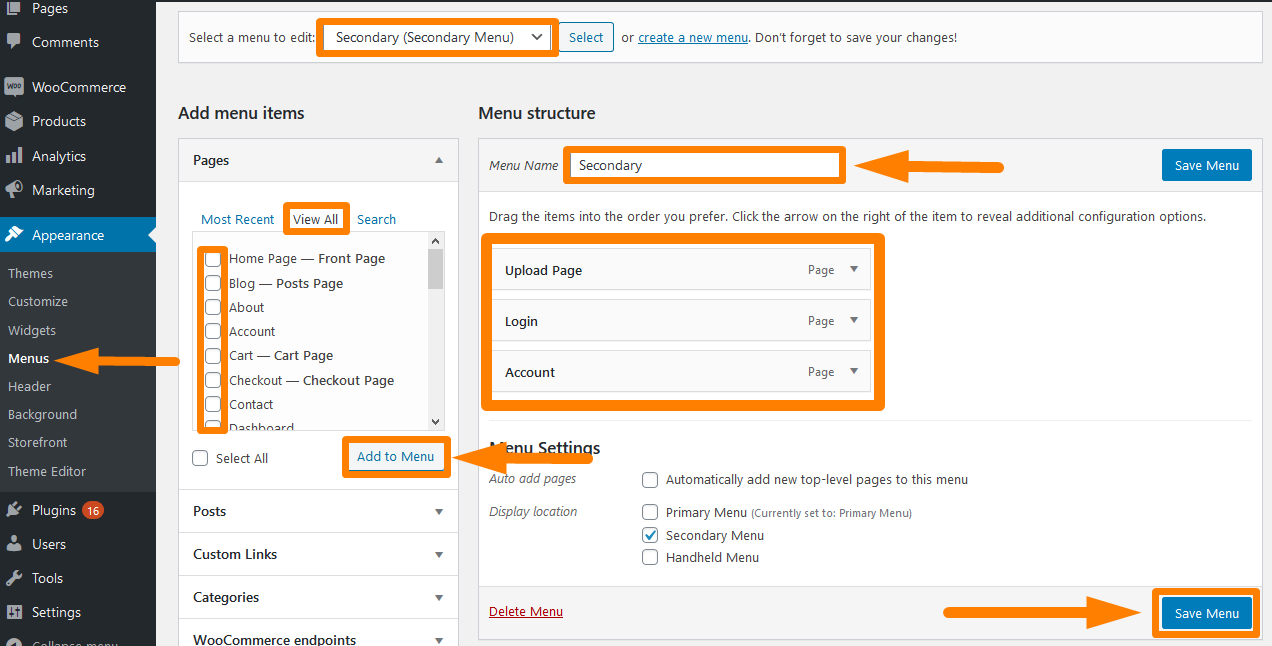
2. Criando um novo menu e adicionando páginas
Isso pode ser feito por:
- Navegando para Aparência > Menus no painel de administração.
- No lado esquerdo, você verá um título chamado ' páginas '. Clique no botão Visualizar tudo para obter uma lista de todas as páginas que você publicou.
- Marque as páginas desejadas e clique em Adicionar ao menu . É muito fácil personalizar a ordem do menu simplesmente arrastando e soltando as páginas. Lembre-se de salvar as alterações.

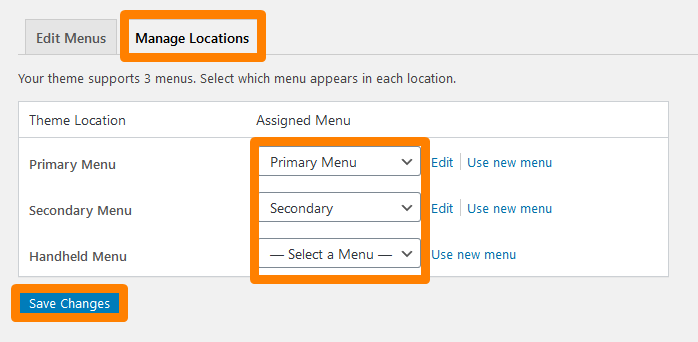
3. Atribuindo o Menu
Criar um menu não é suficiente. Você precisa atribuir o menu ao local onde deseja exibi-lo. Para fazer isso:
- Navegue até Aparência > Menus > Configurações de menu.
- Selecione o menu que você deseja atribuir. Por padrão, este tema suporta 3 menus.
- Lembre-se de salvar as alterações feitas.

Para ver o Resultado , atualize a página inicial e você deverá ver o menu criado.
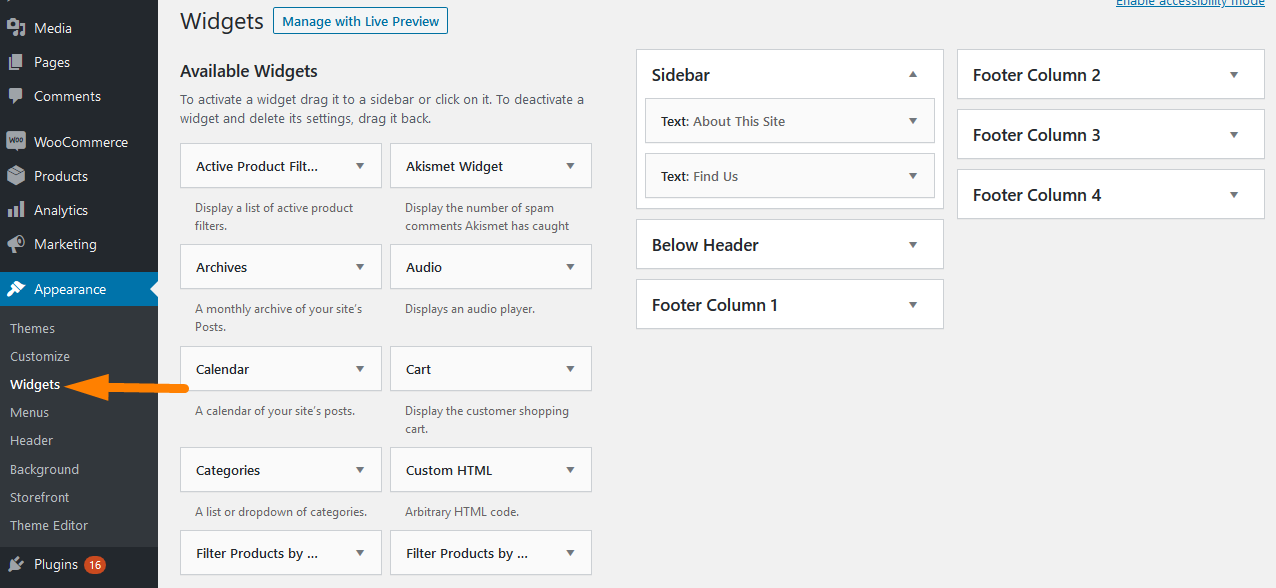
4. Colocando widgets
O Tema Storefront oferece três áreas diferentes para colocar widgets em seu site. Os widgets de cabeçalho podem ser colocados acima do conteúdo, logo abaixo do cabeçalho do seu site. Os widgets da barra lateral são colocados na lateral com base no layout que você escolher. Além disso, você pode colocar widgets de rodapé com base em sua escolha entre os quatro widgets disponíveis. 
- Barra lateral – à esquerda ou à direita do conteúdo principal do site,
- Abaixo do Cabeçalho – Logo abaixo do cabeçalho do site e acima do conteúdo.
- Coluna de Rodapé 1 - Área de Rodapé
- Coluna de Rodapé 2 - Área de Rodapé
- Coluna de Rodapé 3 - Área de Rodapé
- Coluna de Rodapé 4 - Área de Rodapé
Conclusão
Isso conclui o breve guia sobre como instalar e configurar o tema WooCommerce Storefront. Eu mostrei como você pode instalar o tema como instalar qualquer outro plugin para o seu site WordPress. Além disso, mostrei algumas etapas fáceis para instalá-lo manualmente .
Além disso, mostrei como você pode adicionar o modelo de página inicial e o modelo de largura total. O modelo de página inicial oferece uma ótima maneira de exibir todos os seus produtos, fornecendo uma visão geral dos produtos e categorias de produtos. Por outro lado, o modelo de largura total abrange toda a página sem barras laterais, o que é uma opção recomendada para as páginas de carrinho e checkout.
Ao configurar seu tema Storefront, também é importante saber como configurar os menus. Isso ocorre porque os visitantes do seu site poderão navegar por todo o site sem problemas. Também destaquei como você pode criar menus e atribuí-los a um local. Além disso, também mostrei como você pode colocar widgets em três áreas diferentes do seu site.
Artigos semelhantes
- Mais de 80 truques para personalizar o tema WooCommerce da vitrine: o guia definitivo de personalização do tema da vitrine
- Como adicionar conteúdo abaixo do título do produto em destaque Storefront
- Remover categoria da página do produto WooCommerce em 2 opções fáceis
- Como mover a descrição sob a imagem no WooCommerce
- Como alterar o texto fora do estoque no WooCommerce
- Ocultar ou remover o campo de quantidade da página do produto WooCommerce
- Como renomear mensagens de status de pedidos no WooCommerce
