Como integrar o Google Maps com o WordPress?
Publicados: 2020-07-25Se você administra uma loja física, não seria ótimo se você pudesse adicionar o Google Maps ao seu site? Neste guia, você aprenderá como integrar o Google Maps ao WordPress e aproveitar ao máximo seu site.
Em um mundo tão interconectado, o Google tem sido um dos maiores impérios a se tornar conhecido em todos os lugares. Entre seus vários utilitários que usamos todos os dias, como Gmail, Google Drive ou Google Search, o Google Maps conquistou sua reputação como um dos serviços de mapeamento da web mais úteis de todos os tempos. Lançada em 2005, esta ferramenta de navegação desenvolvida pelo Google oferece aos usuários várias opções, incluindo imagens de satélite, fotografia aérea, mapas de ruas e condições de tráfego em tempo real. Não é à toa que o Google Maps é usado por mais de 1 bilhão de cidadãos do mundo mensalmente em 2020.
Sabendo o quão bom é o serviço e quantas pessoas o utilizam diariamente, adicionar o Google Maps ao seu site WordPress pode trazer inúmeros benefícios para o seu negócio.
Por que adicionar o Google Maps ao seu site?
Mesmo que pareça um acéfalo, antes de fazer qualquer coisa com o seu querido site, vamos entender melhor os benefícios da integração do Google Maps com o WordPress.
- Os dados não mentem: de todas as pessoas que usam aplicativos de navegação em smartphones, 67% usam o Google Maps. Os outros 33% são divididos entre 3 outros aplicativos, cada um representando apenas uma pequena porcentagem. De acordo com a pesquisa, a principal razão pela qual as pessoas escolhem o Google Maps como seu aplicativo de navegação preferido são as direções claras, que representam 25%.
- Impulsione o SEO local: incorporar o Google Maps em seu site oferece uma vantagem em termos de SEO. Simplificando, se o site da sua floricultura, por exemplo, tiver um mapa, as pessoas que pesquisarem a palavra-chave “flor” poderão ver seu site nos resultados da pesquisa.
- Velocidade : Nenhuma outra empresa pode igualar a velocidade dos serviços do Google. Este gigante da tecnologia dá grande poder a todos os seus utilitários, incluindo o Google Maps. Portanto, se você basear o mapa do seu site no Google, desfrutará do tempo de carregamento mais rápido que qualquer mapa jamais poderia ter.
Agora que entendemos melhor alguns dos principais benefícios de adicionar o Google Maps ao seu site WordPress, vamos ver como fazer isso.
Como conectar o Google Maps com o WordPress
Existem 3 maneiras principais de conectar o Google Maps ao WordPress :
- Incorporar o Google Maps manualmente
- Por Widgets
- Com plug-ins
Vamos dar uma olhada no que cada um tem a oferecer e quando você deve usar um ou outro.
1. Incorpore manualmente o Google Maps no WordPress
Este é o método mais fácil e rápido para integrar o Google Maps com o WordPress. Embora seja bastante fácil exibir o mapa em seu site com essa técnica, você precisará de alguns conhecimentos básicos de HTML e Javascript para personalizá-lo ao seu gosto. Portanto, se você está confiante com suas habilidades em HTML ou apenas precisa de um mapa básico sem personalizações, esse método é uma ótima opção para você.
Etapa 1: acesse o Google Maps
Nesta etapa, assumirei que o Google Maps já possui o local que você deseja incorporar. Se você quiser compartilhar o local da sua empresa, por exemplo, certifique-se de enviá-lo ao Google Maps. Como você tem no Maps, basta digitar a localização e escolher o tipo de exibição que deseja (mapa, satélite ou terreno).
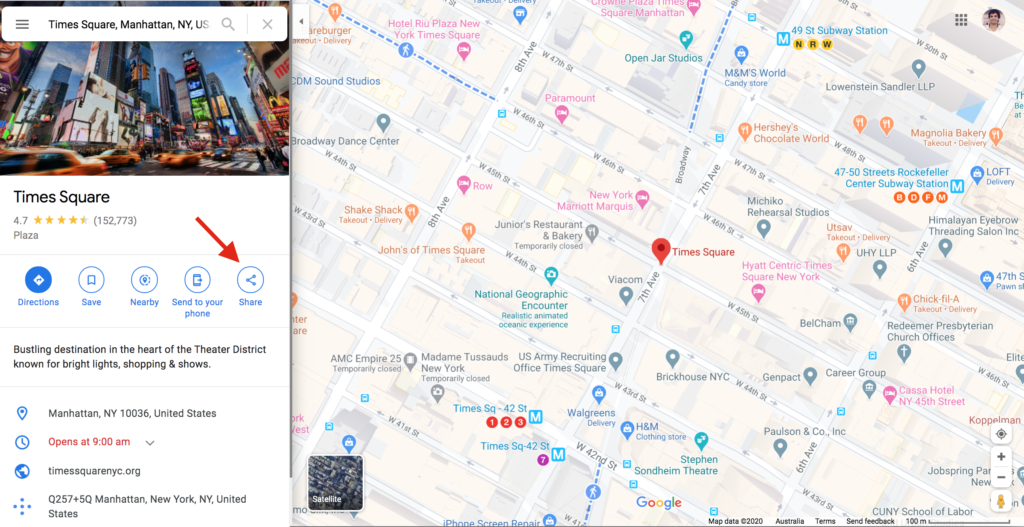
Por exemplo, se o local que você deseja exibir é Times Square em Nova York e você deseja exibir a visualização de satélite, tudo o que você precisa fazer é clicar em Compartilhar .

Etapa 2: obter o código HTML
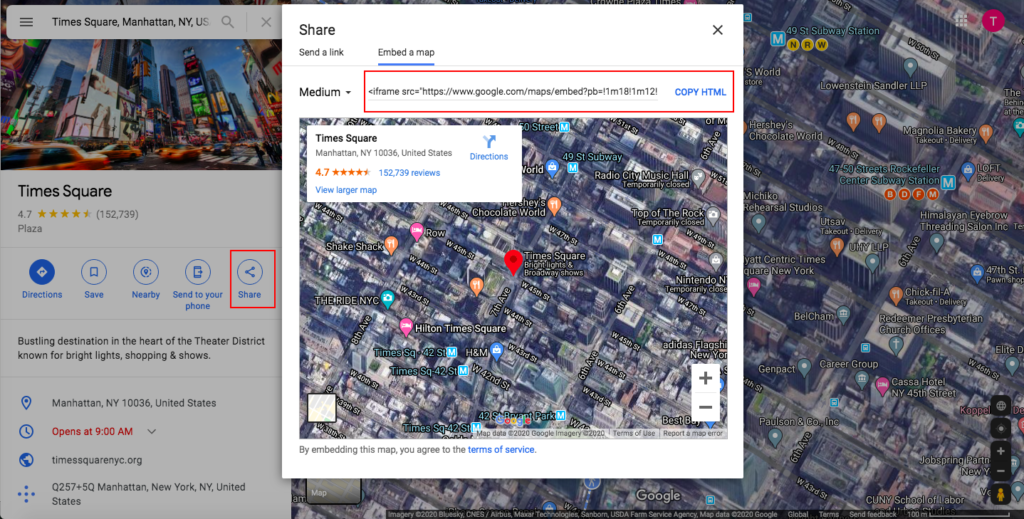
Depois de clicar em Compartilhar, você verá uma caixa com duas guias. Alterne para a guia Incorporar um mapa e copie o código HTML.

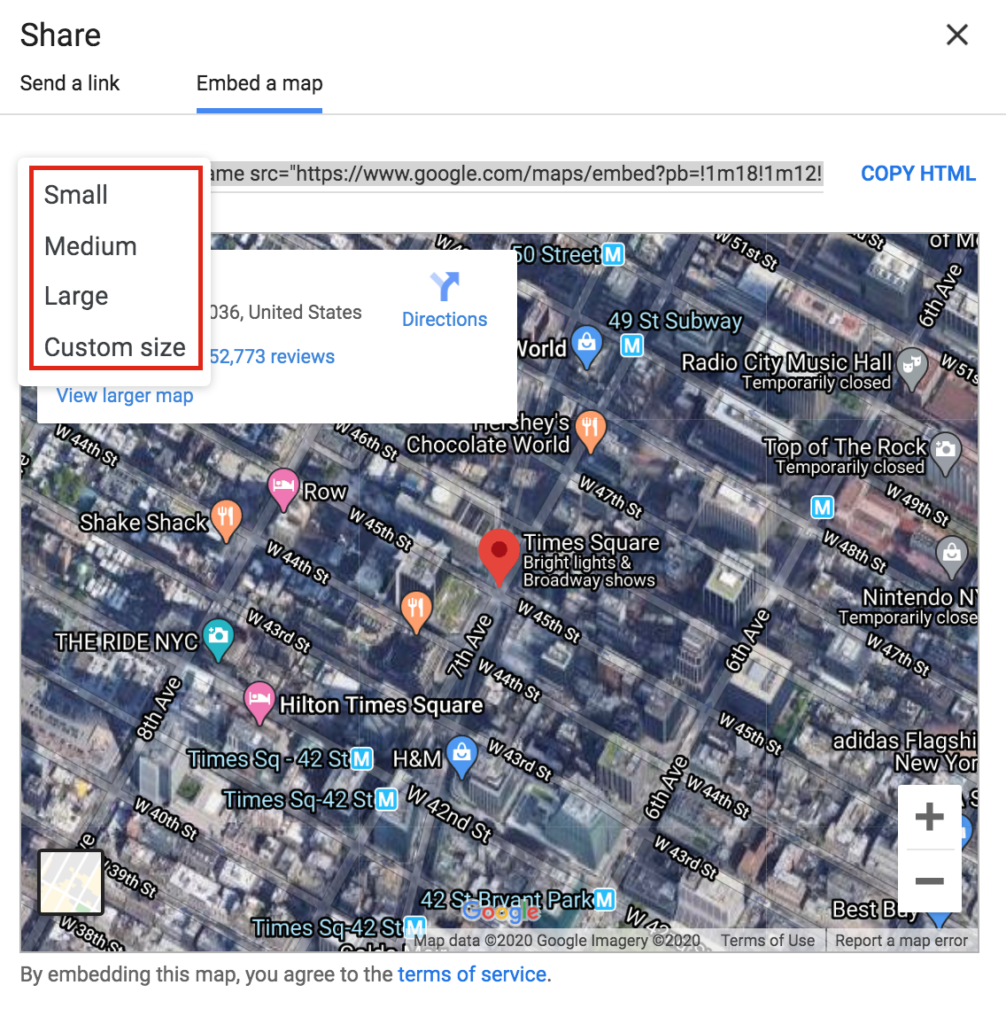
Nesta etapa, você também pode escolher o tamanho do seu mapa. Como você pode ver no meu exemplo, a configuração padrão é tamanho médio, mas você pode alterá-la para tamanho pequeno, grande ou até personalizado.

Etapa 3: incorpore o código à sua página/postagem
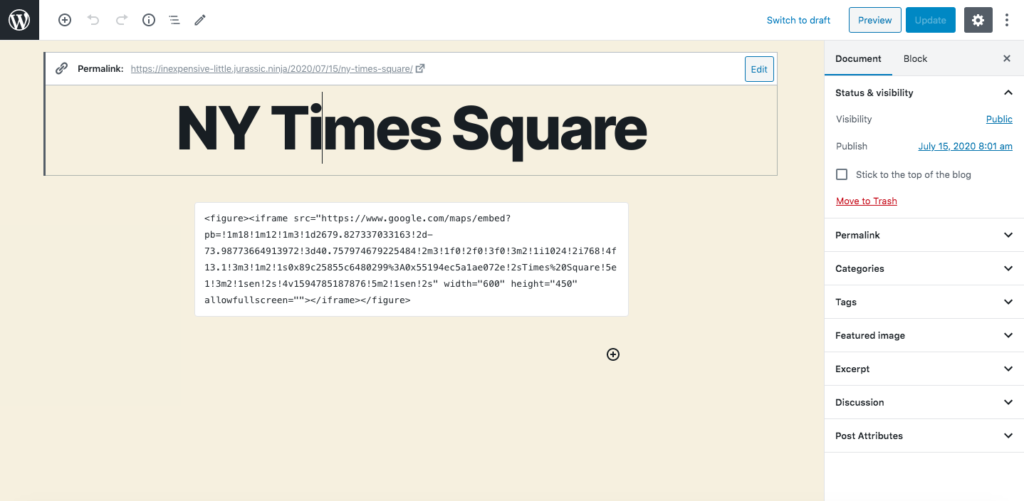
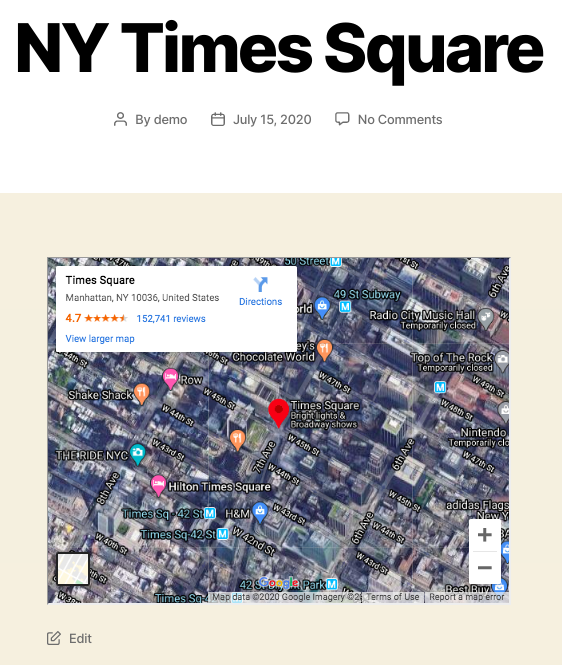
Depois de ter o código HTML, vá para o painel de administração do WordPress e decida onde incorporar o mapa. Em nosso exemplo, vamos inserir o código em um novo post. Então, vamos clicar em Adicionar novo e ir para a interface do personalizador. Dependendo do seu construtor de páginas, você poderá ver uma tela com aparência diferente, mas as opções serão semelhantes. Aqui, nomearemos a postagem e inseriremos o mapa no bloco disponível.

Então, temos que publicar o post e o que obtemos é isso:

Curto e doce, não é? Este método é um dos mais comuns porque é muito rápido e amigável para iniciantes. Você também pode adicionar algumas personalizações ao mapa com um pouco de codificação, mas mesmo que não o personalize, obterá um mapa funcional e bonito em seu site.
2. Incorpore o Google Maps no WordPress com Widgets
Usar widgets é outra prática fácil de exibir o Google Maps em seu site WordPress. Os widgets são populares porque são convenientes e fáceis de usar. No entanto, observe que também há uma desvantagem. Os widgets só podem aparecer em áreas específicas do seu site, geralmente rodapés e barras laterais, dependendo do tema que você usa. Isso também significa que você não pode incorporar um mapa em suas páginas/postagens.
Portanto, se você deseja exibir um mapa no rodapé ou na barra lateral, é assim que o faz.
Etapa 1: instalar e ativar o plug-in de widget do Google Maps
Para este método, você precisará baixar e instalar o plug-in do widget do Google Maps. Depois disso, vá para o painel de administração do WordPress > Plugins > Adicionar novo . Em seguida, carregue o arquivo .zip que você acabou de baixar e ative-o. Se você fez isso corretamente, você receberá uma nota de agradecimento do plugin.

Etapa 2: obter a chave de API do Google Maps
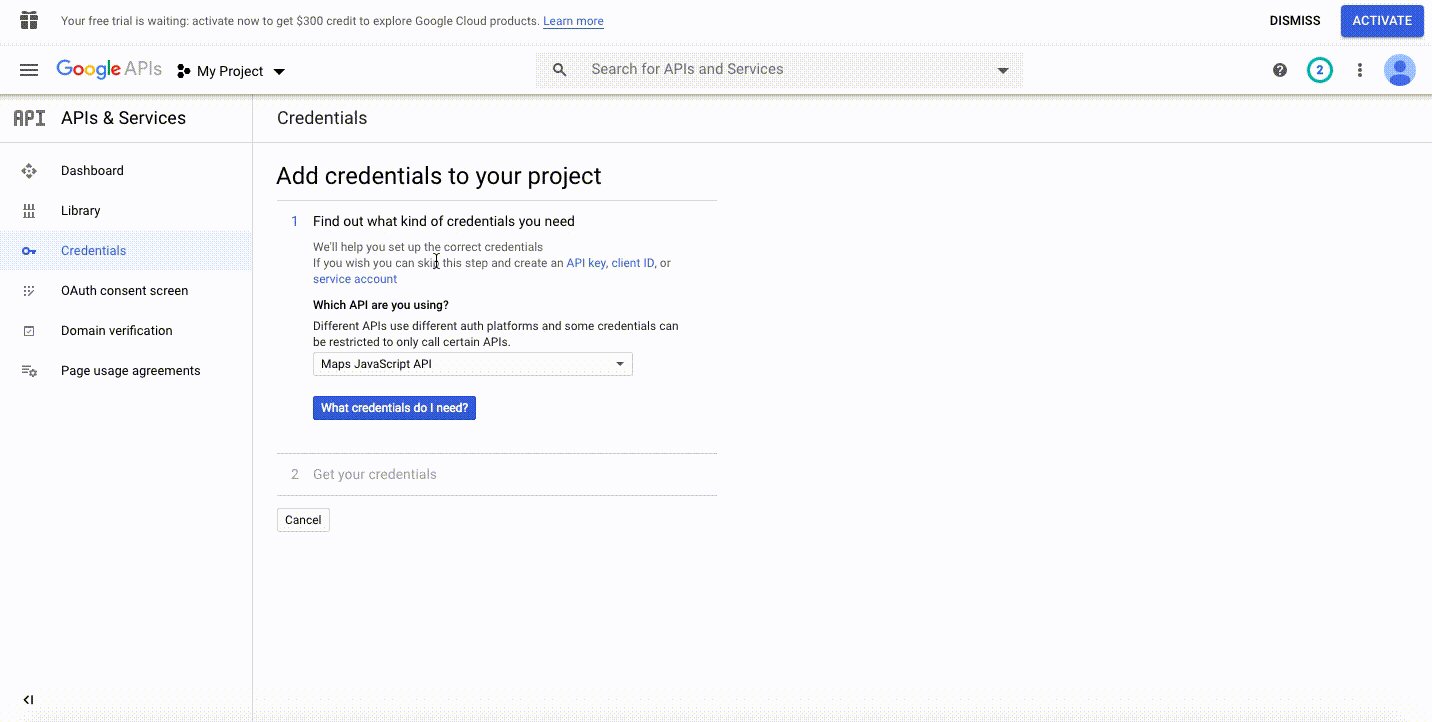
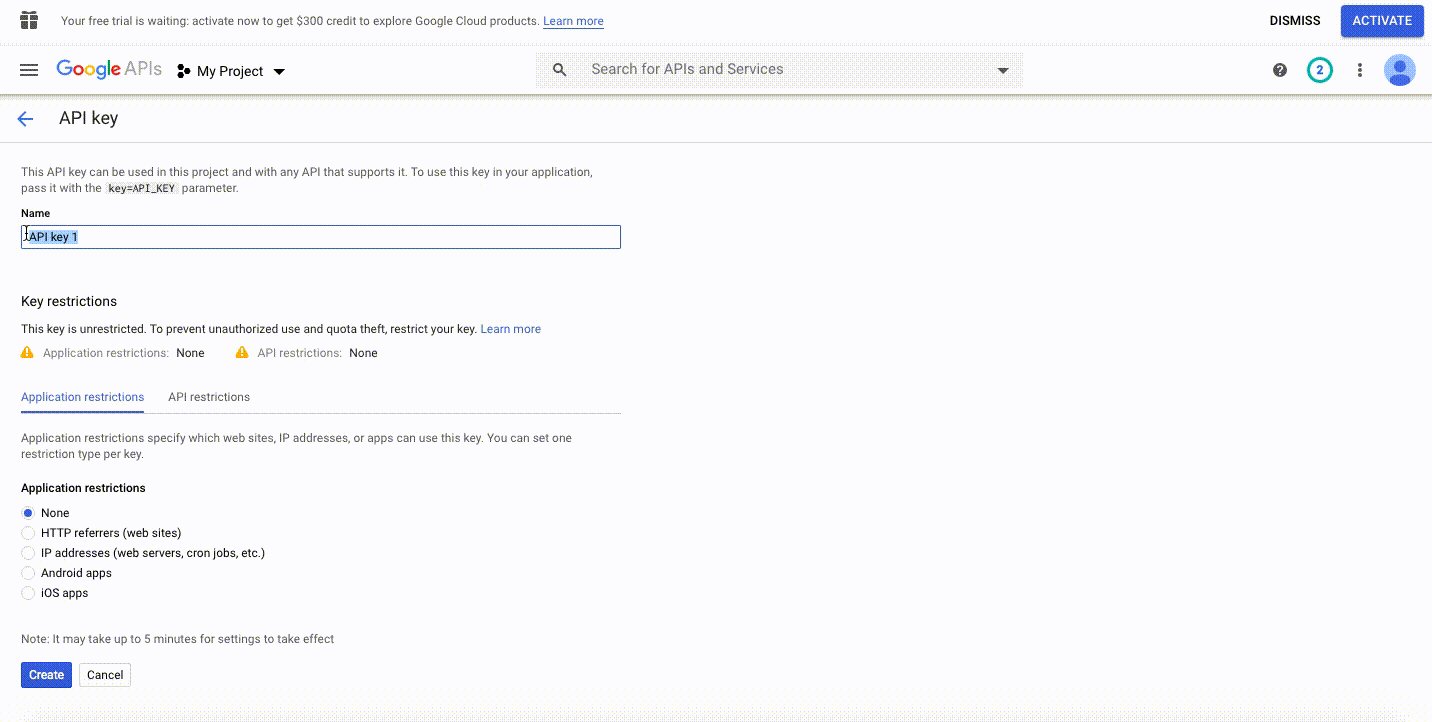
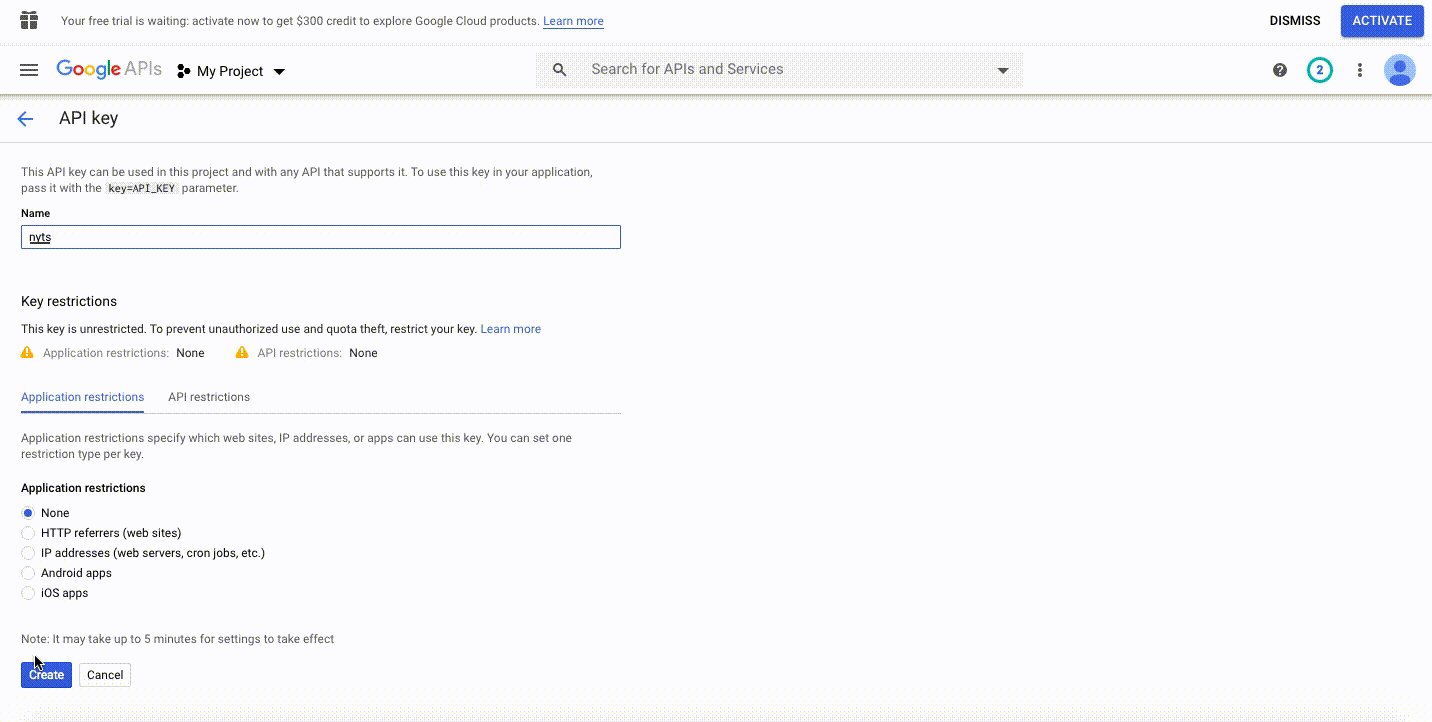
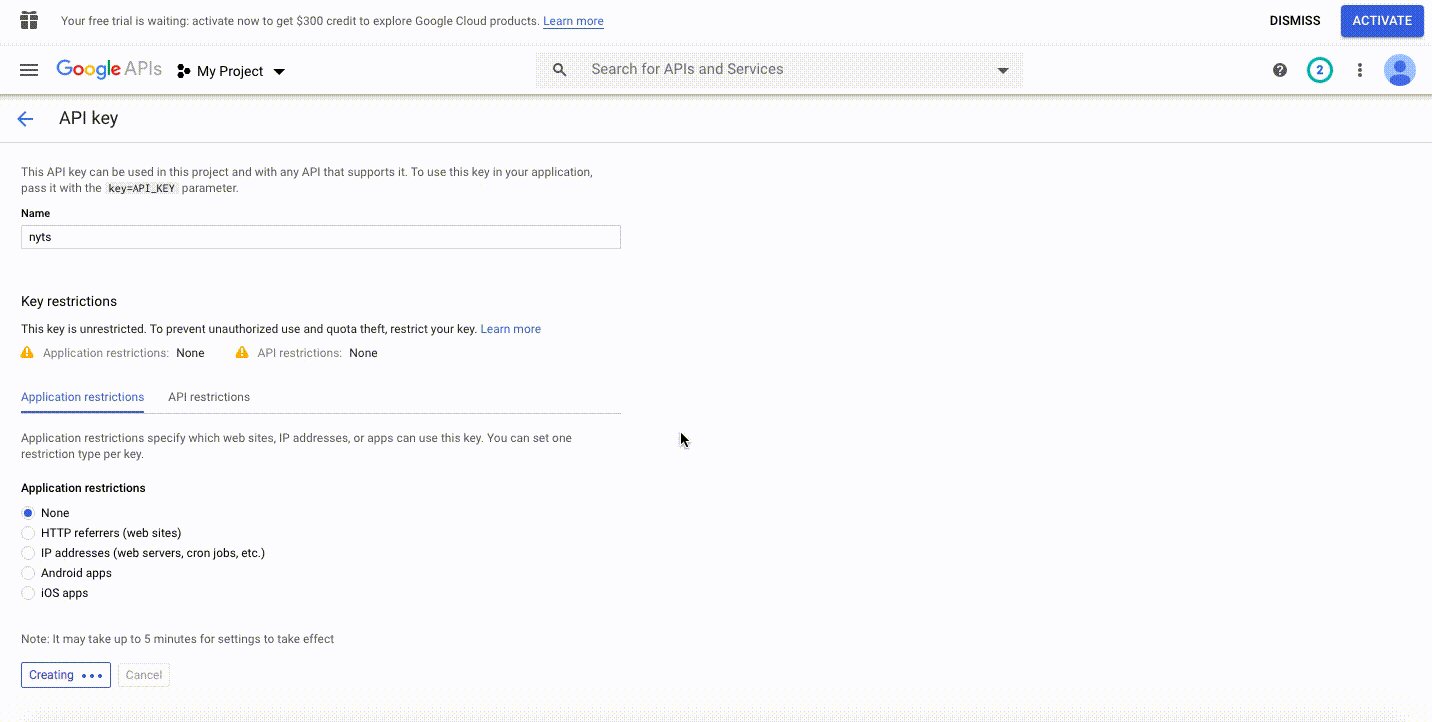
Uma chave de API é essencial para que seu mapa funcione corretamente. Então, visite o Google Developers Console e escolha Criar um projeto no menu suspenso. Em seguida, clique em Concordo e continue. Depois disso, você irá para a página Adicionar credenciais aos seus projetos . Clique na chave de API , dê um nome a ela e clique em Criar .

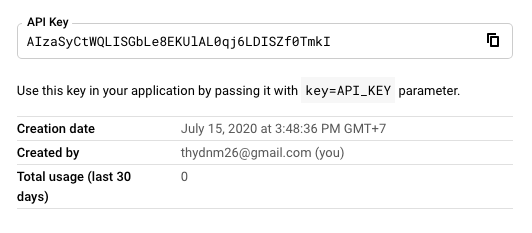
Em seguida, copie a chave de API que você acabou de criar.

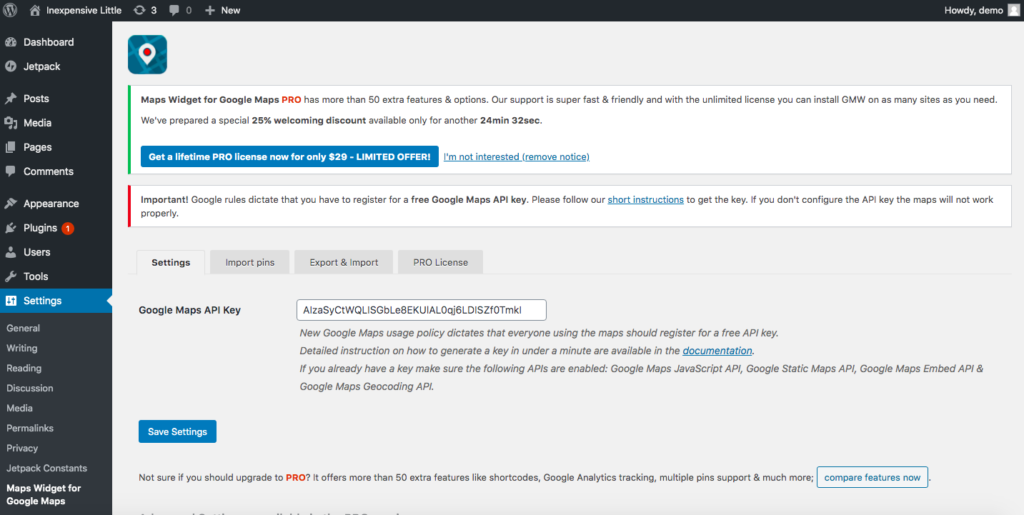
Agora, volte para a página de configurações do plug-in do widget do Google Maps, cole a chave da API e pressione o botão Salvar

Etapa 3: exibir o Google Maps
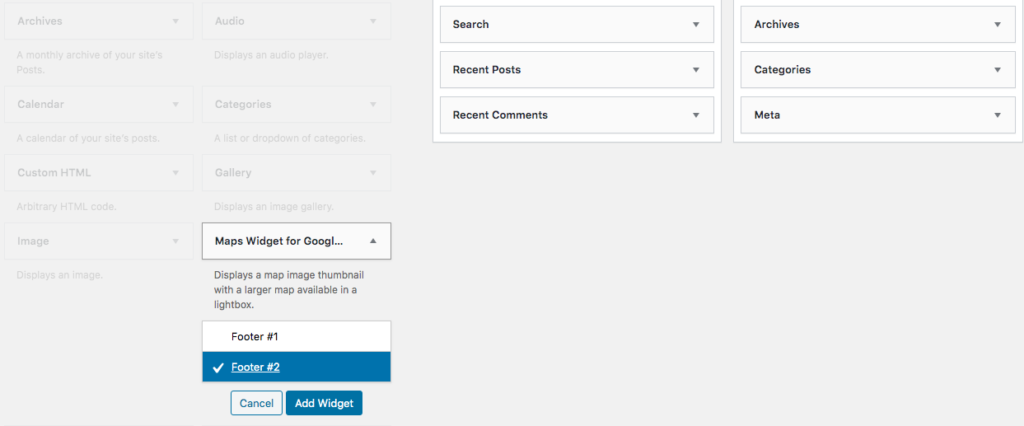
Em seguida, vá para Aparência > Widgets, encontre o widget do Google Maps, coloque-o onde quiser e clique em Adicionar widget .

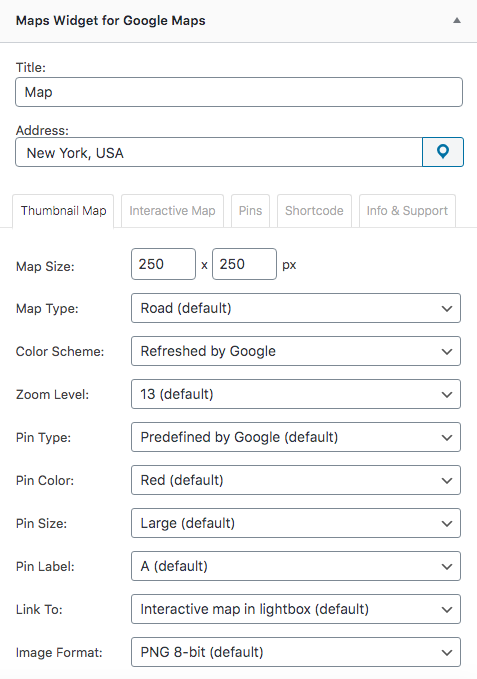
Em seguida, você verá um pop-up onde poderá inserir o endereço e modificar várias opções, incluindo tamanho e tipo de mapa, cor e tamanho do pino, rótulo e muito mais.

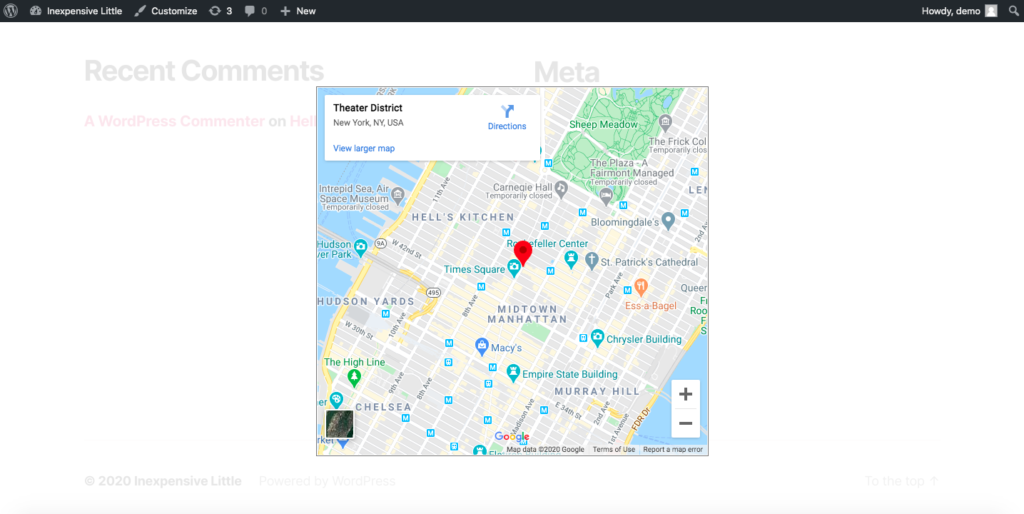
Quando estiver pronto, clique em Salvar e verifique seu mapa no front-end.

Esse método tem algumas etapas extras porque envolve a instalação de um plug-in e a obtenção da API, mas fornece algumas opções básicas de personalização. Por outro lado, como é um widget, você só poderá exibi-lo em áreas específicas do seu site.
3. Integre o Google Maps ao WordPress usando plugins
Os dois métodos anteriores são excelentes opções para exibir a localização da sua empresa ou qualquer tipo de localização estática. No entanto, se os mapas desempenham um papel importante em seu site WordPress ou você precisa incluir vários mapas em uma postagem/página, os plugins são uma escolha melhor. Para ajudar a integrar o Google Maps ao WordPress usando plugins, muitos desenvolvedores se juntaram à corrida. Neste tópico, apresentaremos a você o MapPress Maps for WordPress, uma das melhores ferramentas para esse fim disponíveis.
Portanto, para adicionar o Google Maps ao seu site WordPress com plugins, você precisa:
Passo 1: Instalar e ativar MapPress Maps para WordPress Plugin
Baixe o plugin MapPress Maps para WordPress gratuitamente em seu PC/laptop e ative-o.
Etapa 2: adicionar novas postagens com o Maps
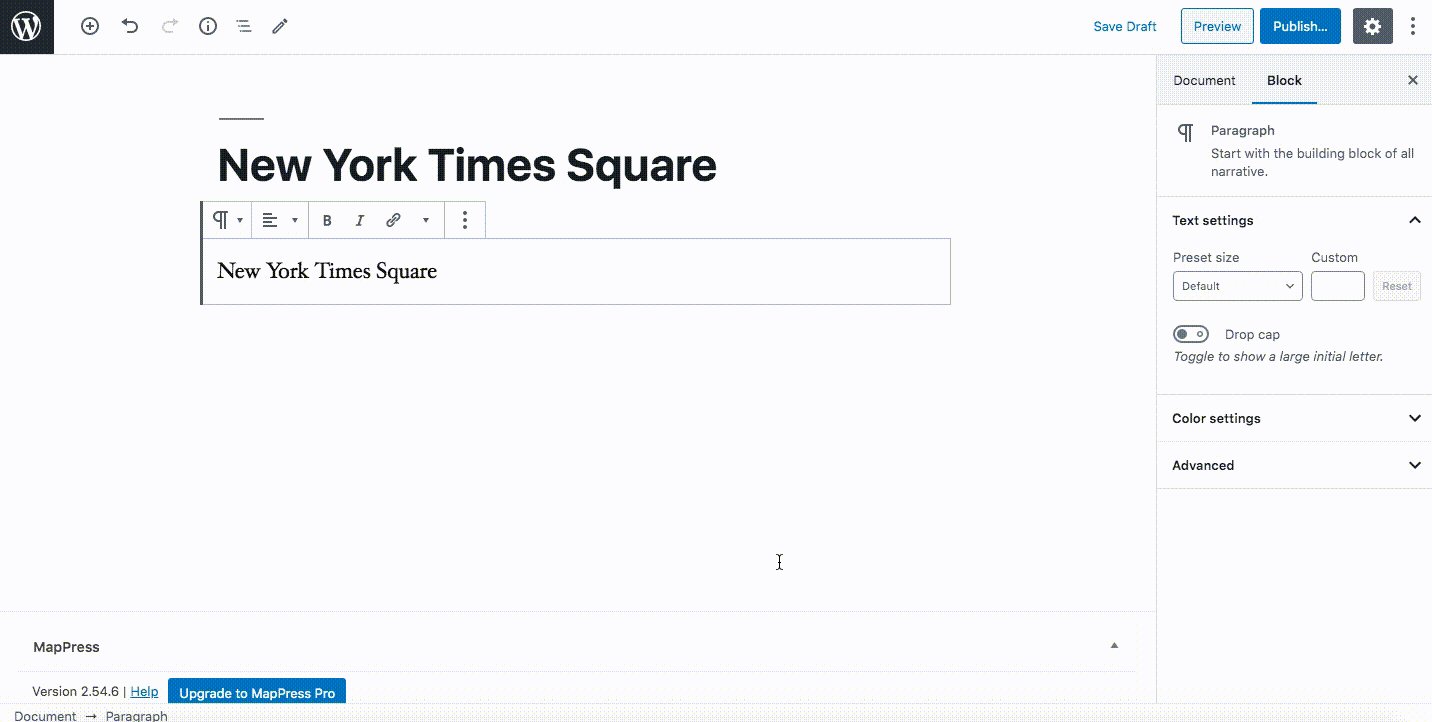
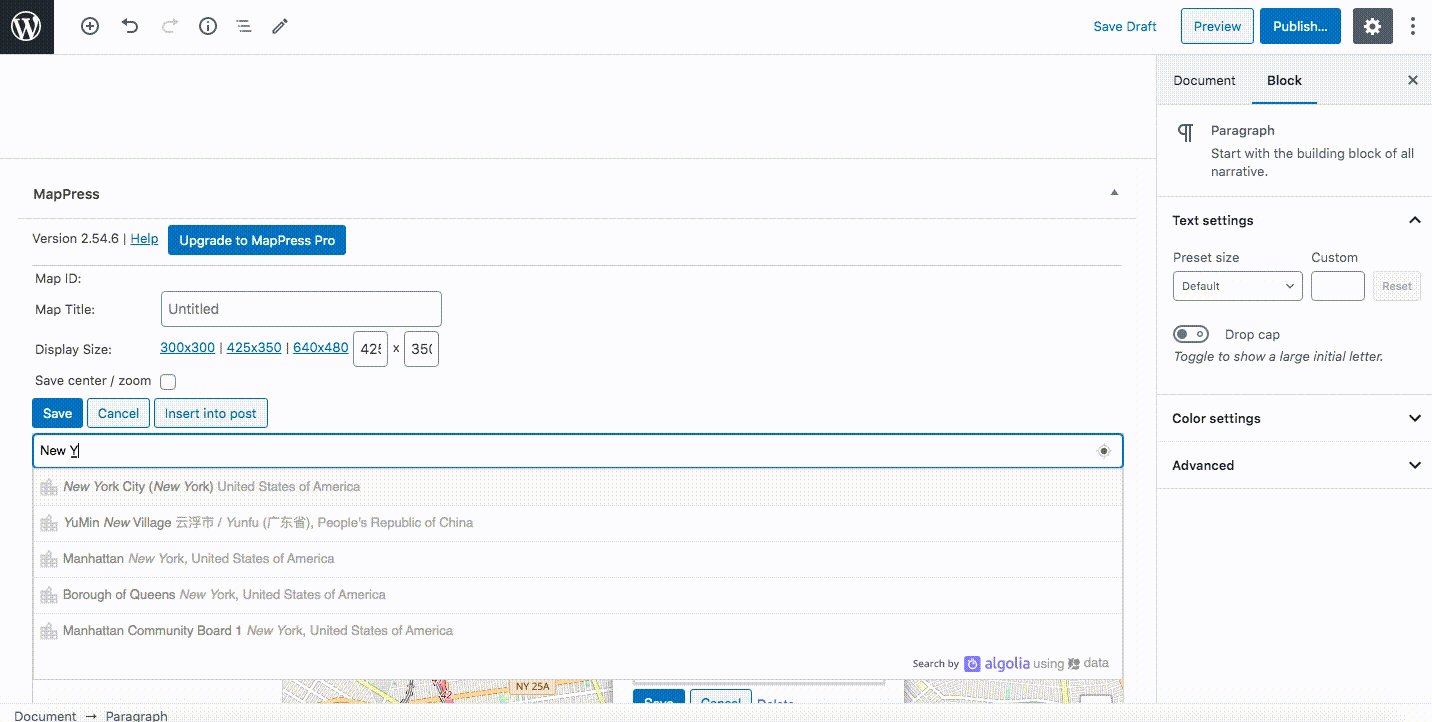
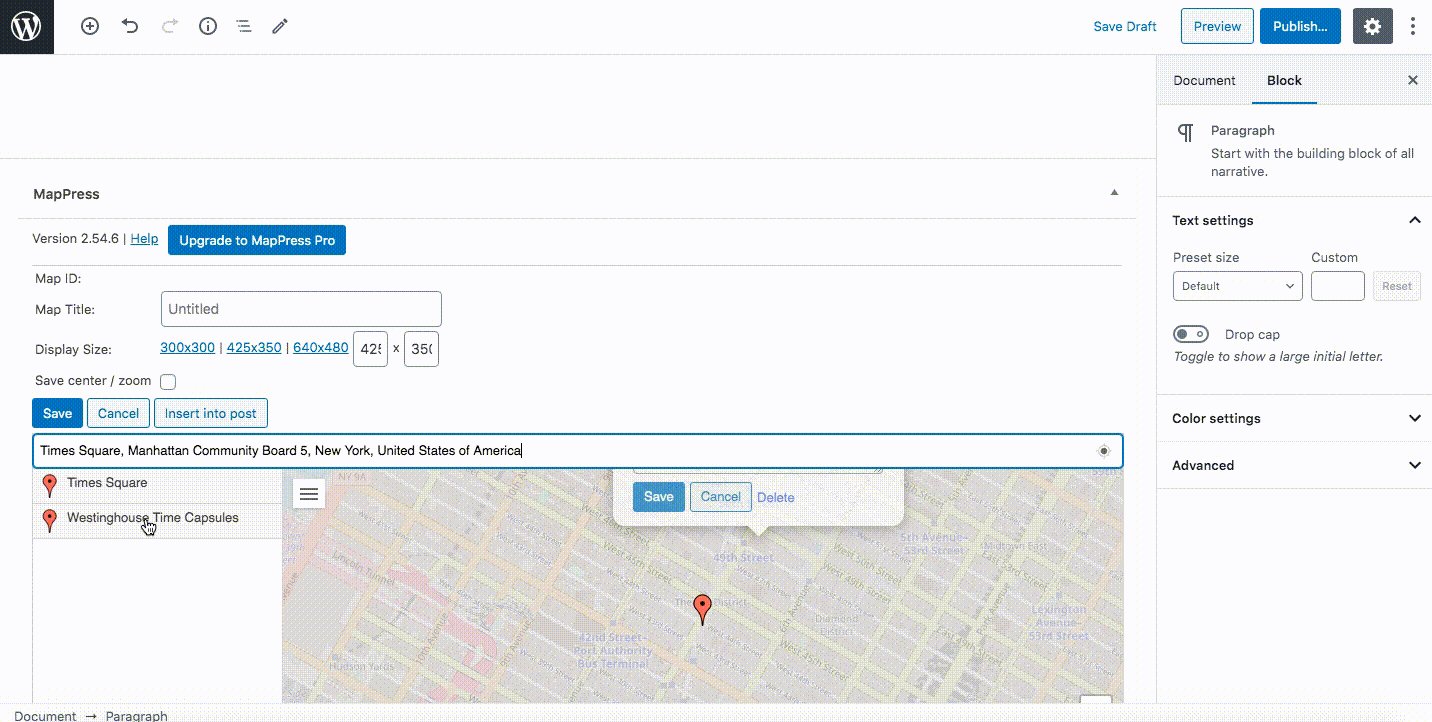
Depois disso, adicione um novo post/página do seu painel de administração do WordPress. Você também pode editar postagens publicadas para adicionar um mapa. Depois de terminar os títulos e o conteúdo da postagem, role para baixo para ver o que o MapPress pode fazer.

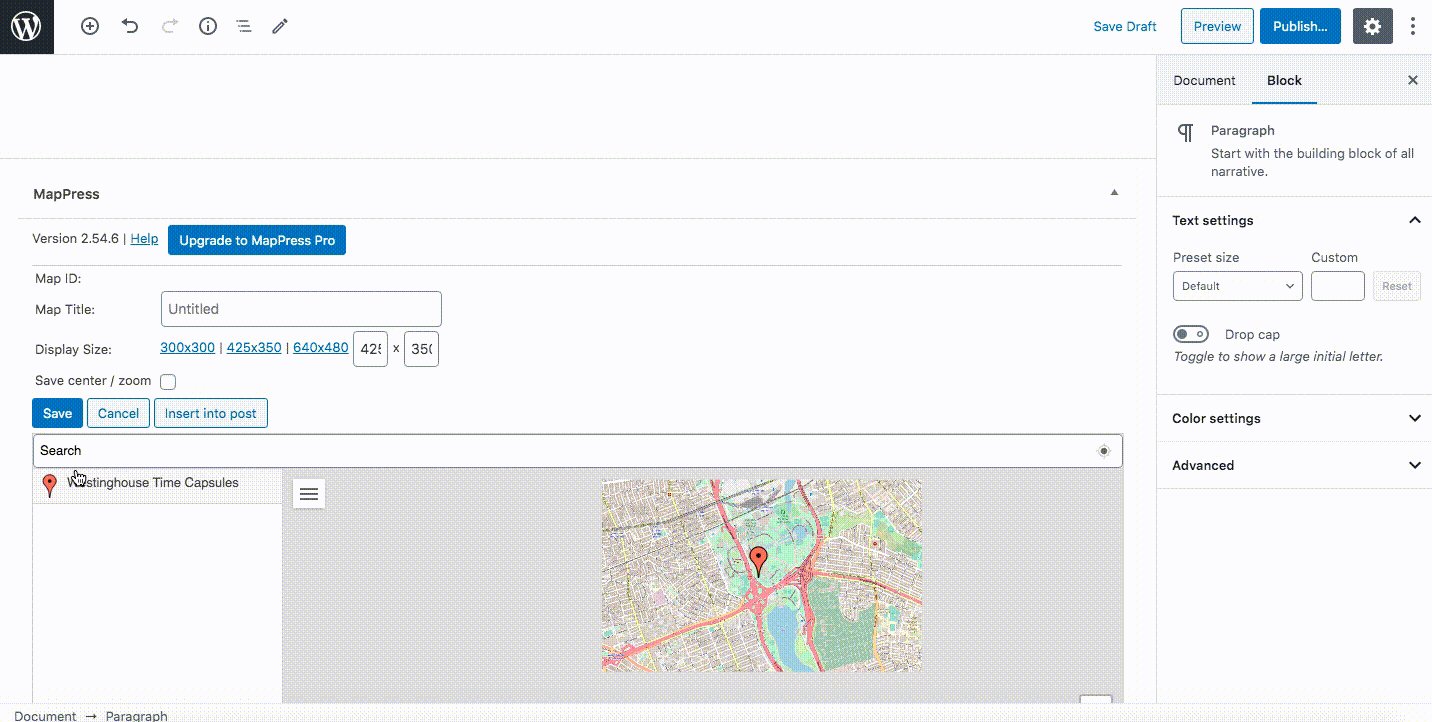
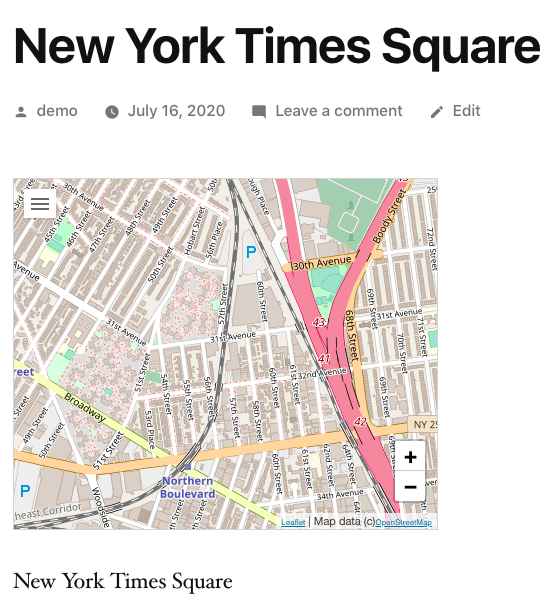
Depois de nomear seu mapa e inserir um local, clique em Salvar e publique a postagem. Você receberá um post com um mapa interativo no front-end.

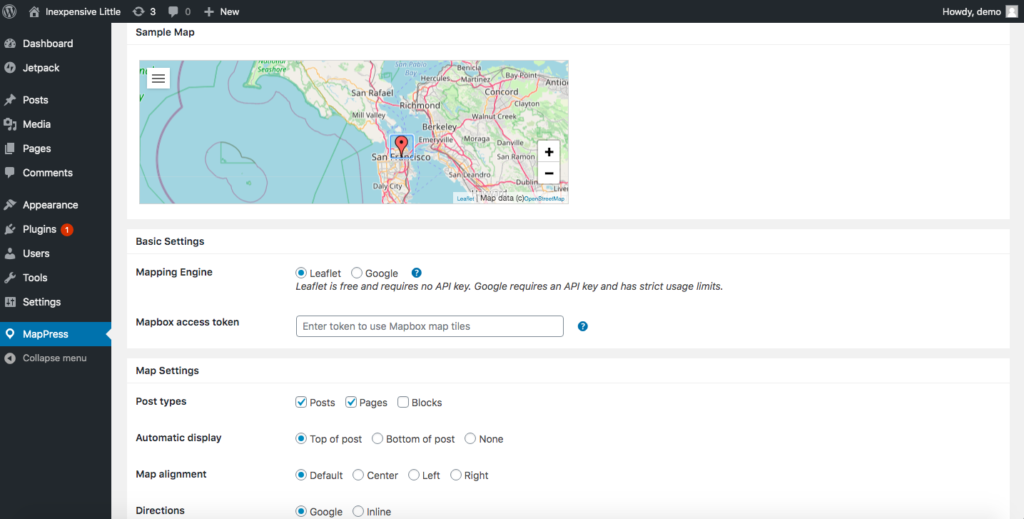
Este plugin também permite adicionar mapas ilimitados e personalizar o mapa. Nas configurações do MapPress, você pode alterar as configurações e também como os mapas são exibidos. Há muitas opções para editar, como tipo de mapa, controles e alinhamento do mapa, tipos de postagem, onde obter rotas, Street View e muitas outras.

O MapPress também tem uma versão pro que começa em 49,95 USD e inclui mapas de mashup, widgets, ícones de marcadores personalizados e outras funcionalidades. No entanto, se você deseja apenas incluir o Google Maps interativo em seu site, a versão gratuita deve ser suficiente.
Conclusão
Concluindo, adicionar o Google Maps ao seu site WordPress fará muito bem ao seu negócio, desde fornecer uma ferramenta útil para seus usuários até melhorar seus resultados de SEO. No entanto, como existem alguns métodos disponíveis, qual você deve escolher?
Antes de integrar o Google Maps ao seu site, você deve considerar cuidadosamente alguns fatores comerciais relevantes. Por exemplo, se você só precisa exibir um mapa na barra lateral ou no rodapé para que os clientes saibam sua localização, usar widgets é uma opção prática. Se, por outro lado, você quiser mostrar mapas em algumas postagens e páginas específicas, poderá incorporá-los manualmente. Por fim, se sua empresa lida muito com locais e mapas, o plug-in MapPress é sua melhor opção.
Por fim, se você deseja aumentar sua produtividade e aproveitar ao máximo seu site, confira alguns de nossos guias:
- Como integrar seu site com o Google Agenda
- Incorporar quadros e cartões do Trello no WordPress
- Como incorporar o Calendly no WordPress?
- Conecte a Eventbrite com o WordPress
Você tem alguma dúvida sobre como integrar o Google Maps ao seu site WordPress? Não hesite em nos escrever nos comentários abaixo!
