Como integrar Gravity Forms e Beaver Builder (3 métodos)
Publicados: 2022-11-25Economize 25% no Beaver Builder hoje! Oferta por tempo limitado Comece


O Gravity Forms é uma ferramenta poderosa para criar formulários online e coletar dados de visitantes. No entanto, você pode não ficar satisfeito com suas opções limitadas de design. A boa notícia é que a integração dessa ferramenta com nosso plug-in Beaver Builder permite que você assuma o controle da aparência e funcionalidade do seu formulário.
Neste post, explicaremos o que é o Gravity Forms e como você pode começar a usá-lo. Além disso, mostraremos como integrar o Gravity Forms e o Beaver Builder para personalizar seus formulários facilmente. Vamos começar!
Índice:
Muitos sites usam formulários para capturar leads, pagamentos e outros dados valiosos de visitantes online. Portanto, como desenvolvedor ou designer, você precisará de ferramentas poderosas e flexíveis para criar formulários de forma rápida e fácil para os sites de seus clientes.
Gravity Forms é um dos plugins mais populares para criar formulários personalizados. Seu criador de formulários de arrastar e soltar, modelos pré-projetados e extensos complementos facilitam a aceitação de envios de seu público:

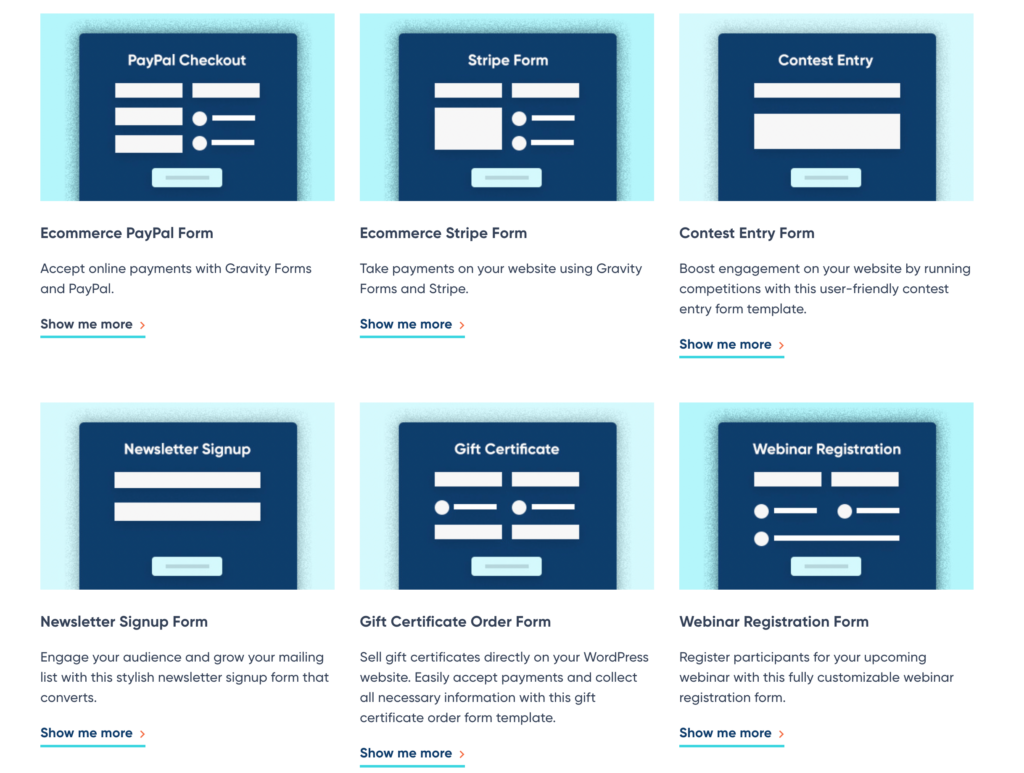
Com o Gravity Forms, você pode criar formulários para praticamente qualquer finalidade. Usando sua biblioteca de modelos, até mesmo os iniciantes podem criar inscrições em newsletters, inscrições em eventos, pesquisas com clientes e muito mais:

Embora existam muitos plug-ins de formulário de contato gratuitos, o Gravity Forms oferece mais opções para desenvolvedores. Por exemplo, este plug-in premium inclui uma API de desenvolvedor que você pode usar para estender a funcionalidade da ferramenta. Ao se familiarizar com essas ações e filtros, você pode personalizar totalmente cada parte do Gravity Forms.
Antes de poder integrar o Gravity Forms com o Beaver Builder, você precisará criar seu primeiro formulário. Para começar, instale e ative o Gravity Forms no WordPress.
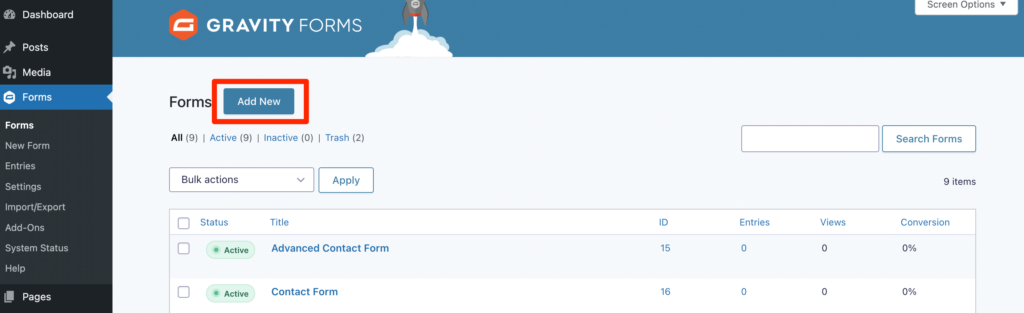
Em seguida, clique em Formulários > Adicionar novo :

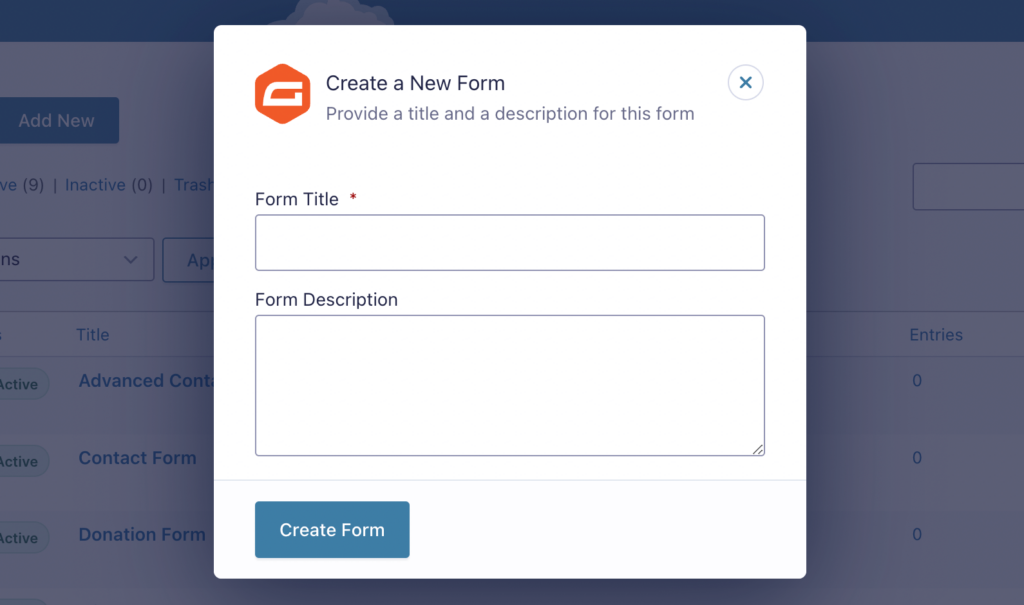
Para criar seu formulário, dê um título a ele. Você também pode adicionar uma breve descrição:

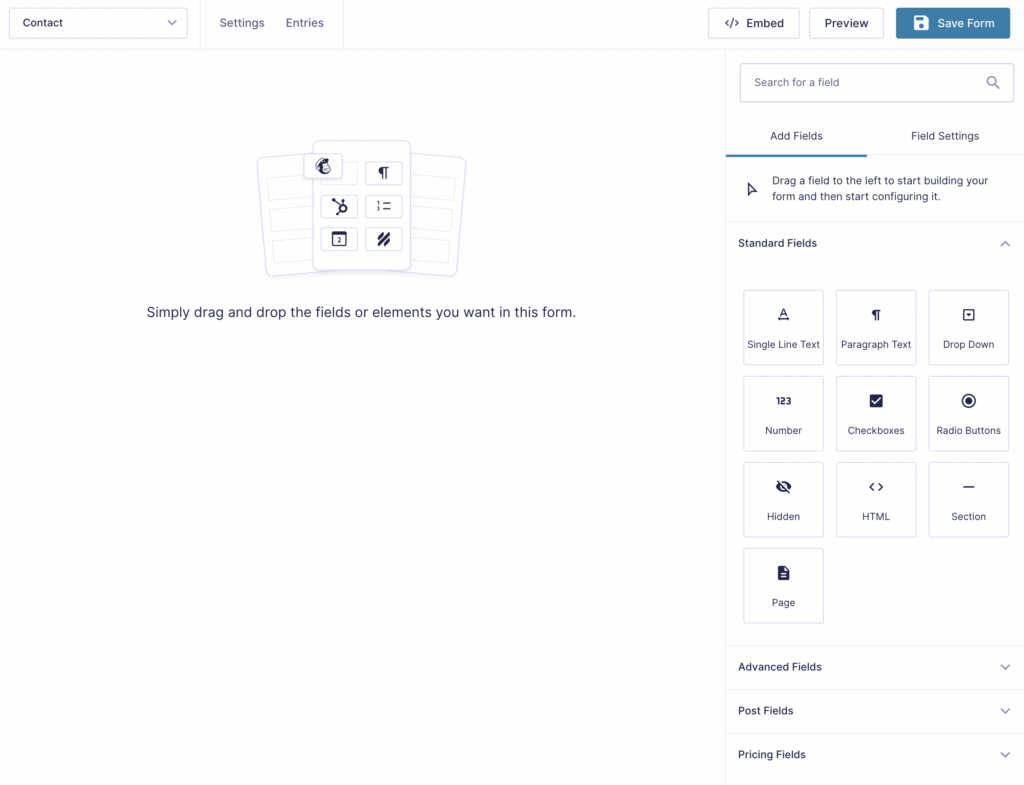
Depois de clicar em Create Form , isso abrirá automaticamente o editor Gravity Forms. À direita, você verá uma lista de campos que você pode arrastar e soltar no formulário:

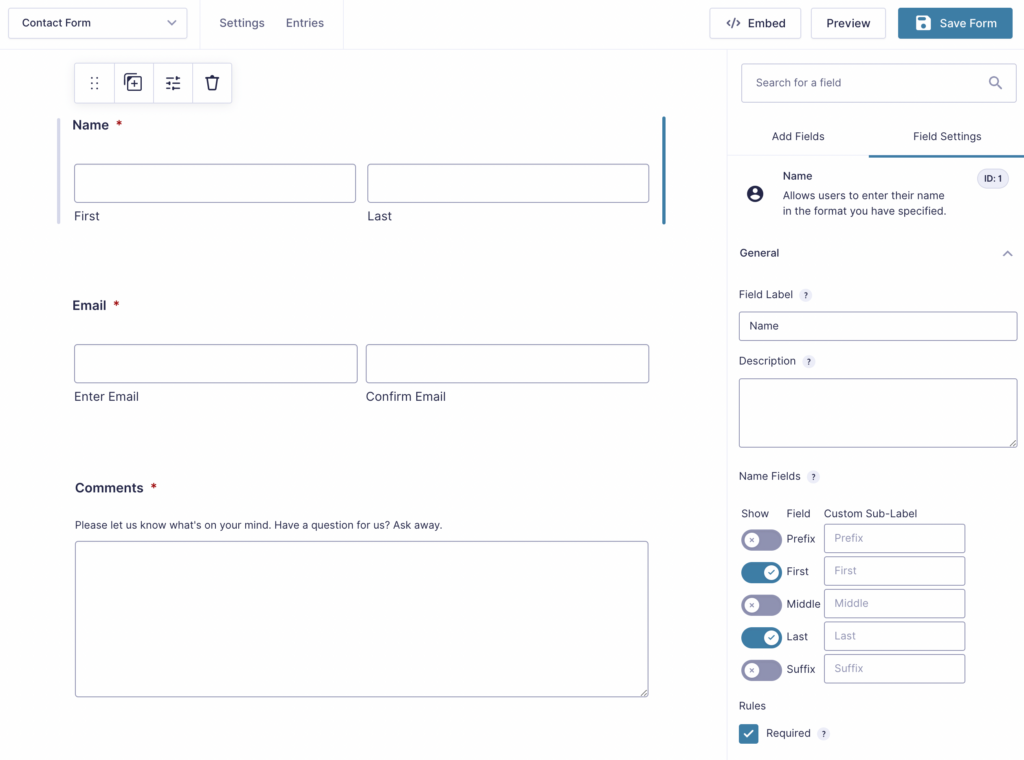
Por exemplo, um formulário de contato pode incluir um campo Nome , E- mail e Telefone . Depois de adicionar um campo, você pode personalizar suas configurações para atender às suas necessidades. Dependendo do campo, você pode ajustar opções como rótulos, descrições e sub-rótulos:

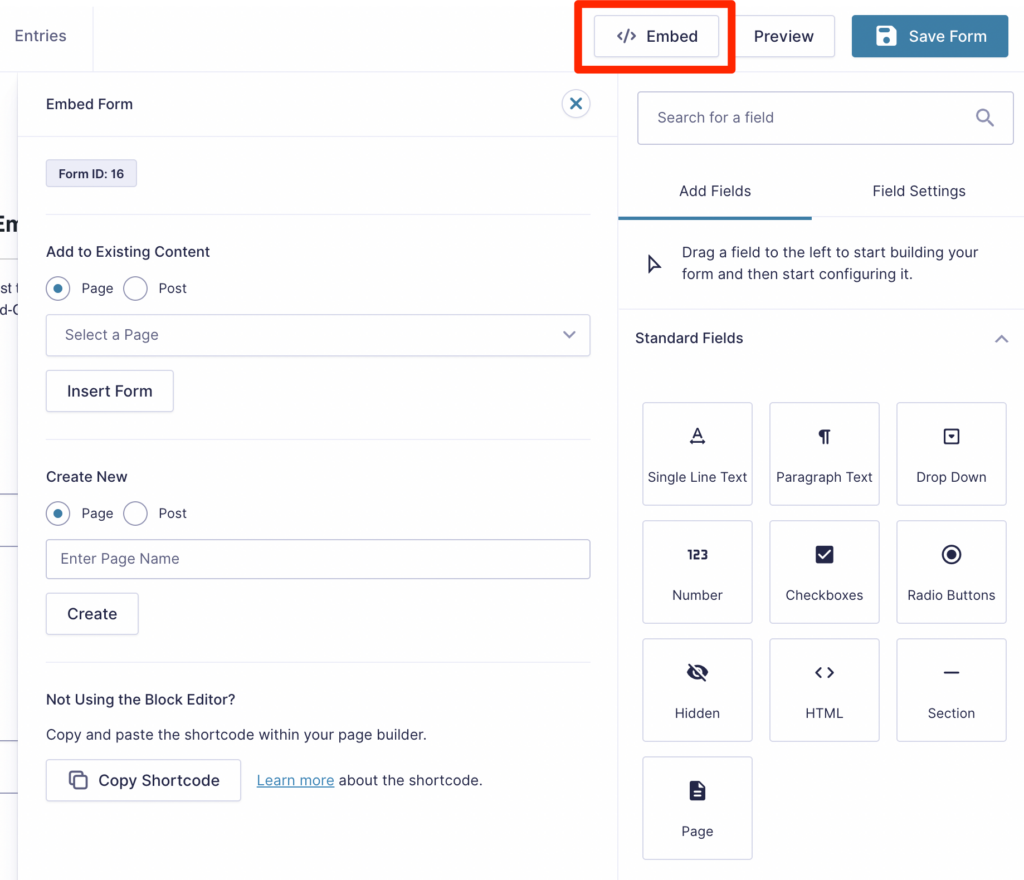
Selecione o botão Incorporar quando estiver pronto para publicar seu formulário. Isso permite que você adicione facilmente o formulário a qualquer página do seu site:

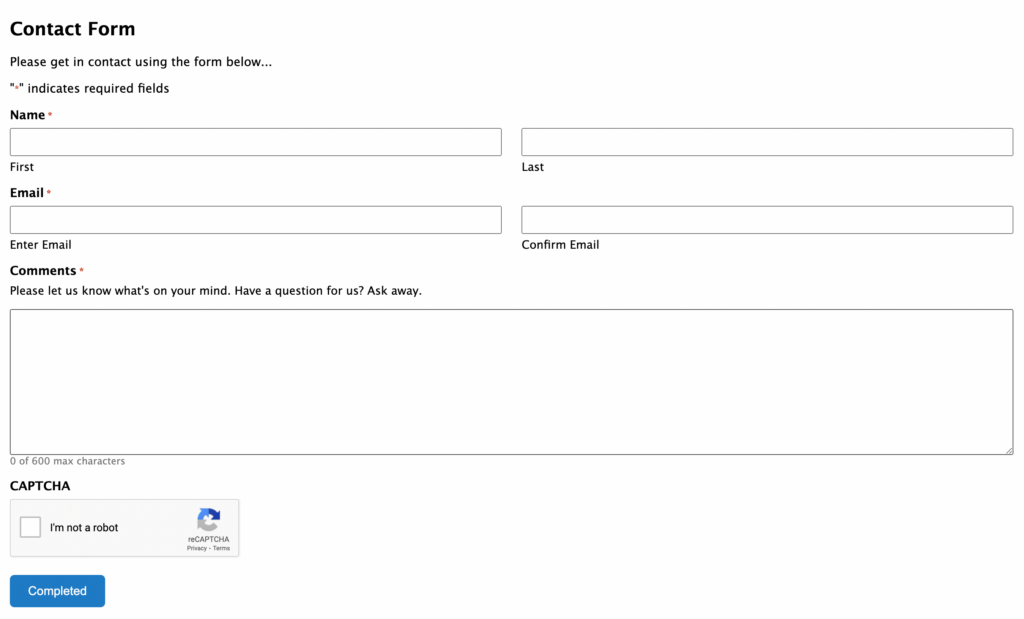
No entanto, este método não lhe dará muito controle sobre a aparência do seu formulário. Ele terá um layout simples que pode não estar alinhado com a marca visual do seu site:

Para resolver este problema, você pode integrar Gravity Forms e Beaver Builder. Depois de personalizar seus campos de formulário no Gravity Forms, você pode usar nosso plug-in do construtor de páginas para projetar totalmente seu formulário antes de publicá-lo!

Agora que você criou seu primeiro formulário com o Gravity Forms, é hora de adicioná-lo ao seu site. Neste tutorial, usaremos nosso construtor de páginas Beaver Builder para inserir facilmente qualquer formulário Gravity em suas páginas da web. Aqui estão três métodos fáceis!
Depois de instalar o Gravity Forms, você pode inserir um bloco Gravity Forms em qualquer postagem ou página do WordPress. Este método permite incorporar formulários facilmente sem um construtor de páginas.
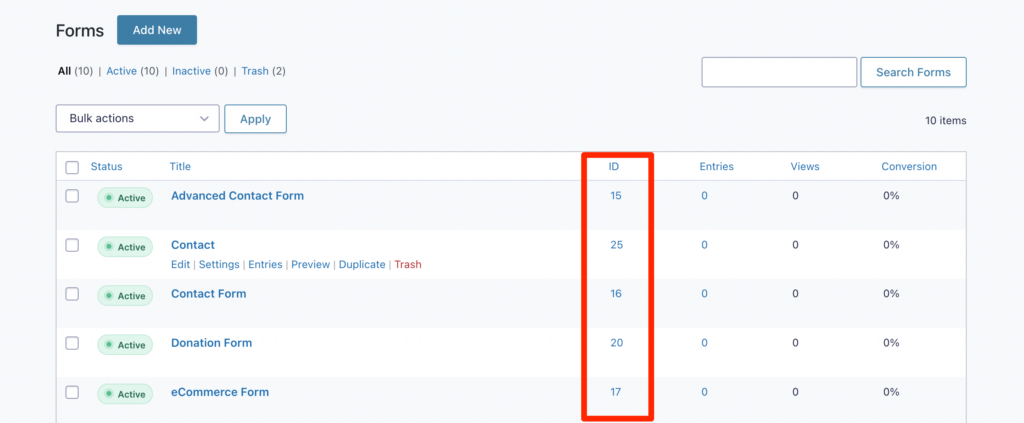
No entanto, se você estiver usando o Beaver Builder, também poderá gerar um shortcode para seu formulário. Primeiro, abra sua página de Formulários . Encontre um formulário específico na lista e anote seu número de identificação:

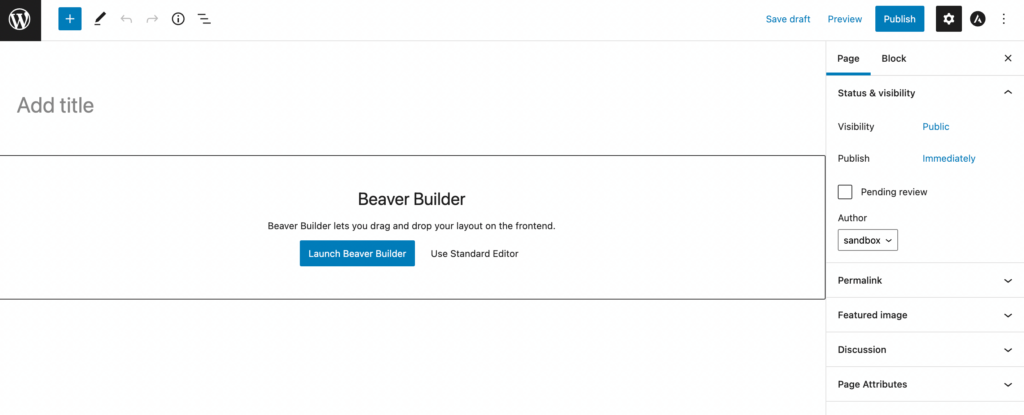
Em seguida, abra a postagem ou a página onde deseja destacar o formulário. Quando solicitado, clique em Launch Beaver Builder :

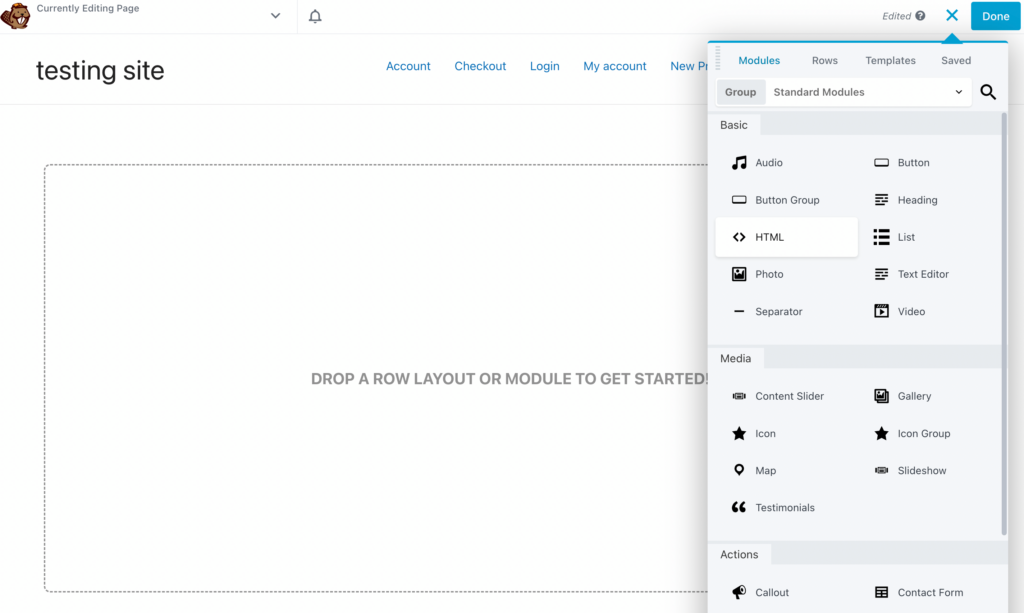
No editor do Beaver Builder, selecione a guia Módulos . Aqui, encontre o módulo HTML e arraste e solte-o em qualquer lugar da página:

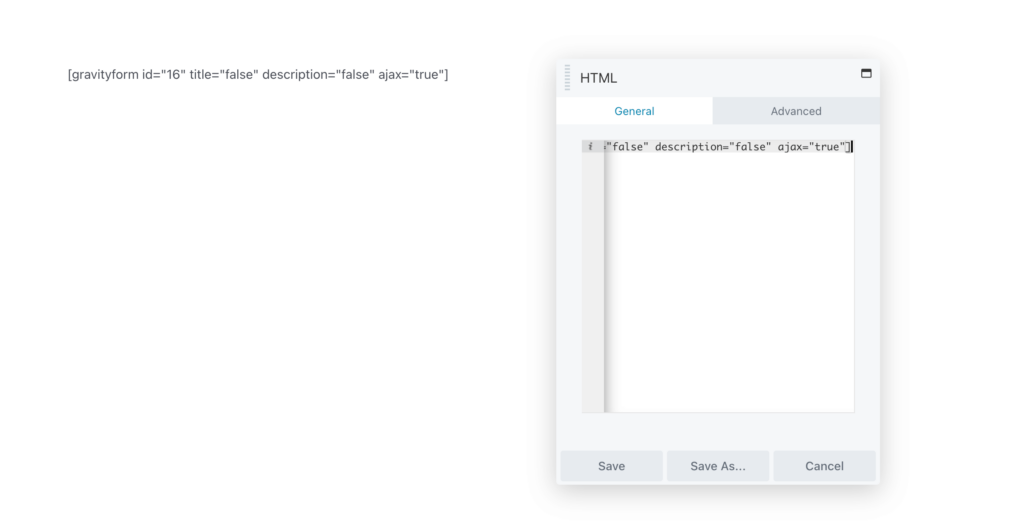
Agora você precisará colar o seguinte código HTML no módulo:
[gravityform title="false" description="false" ajax="true"]Certifique-se de substituir “1” pelo ID de formulário exclusivo que você copiou anteriormente:

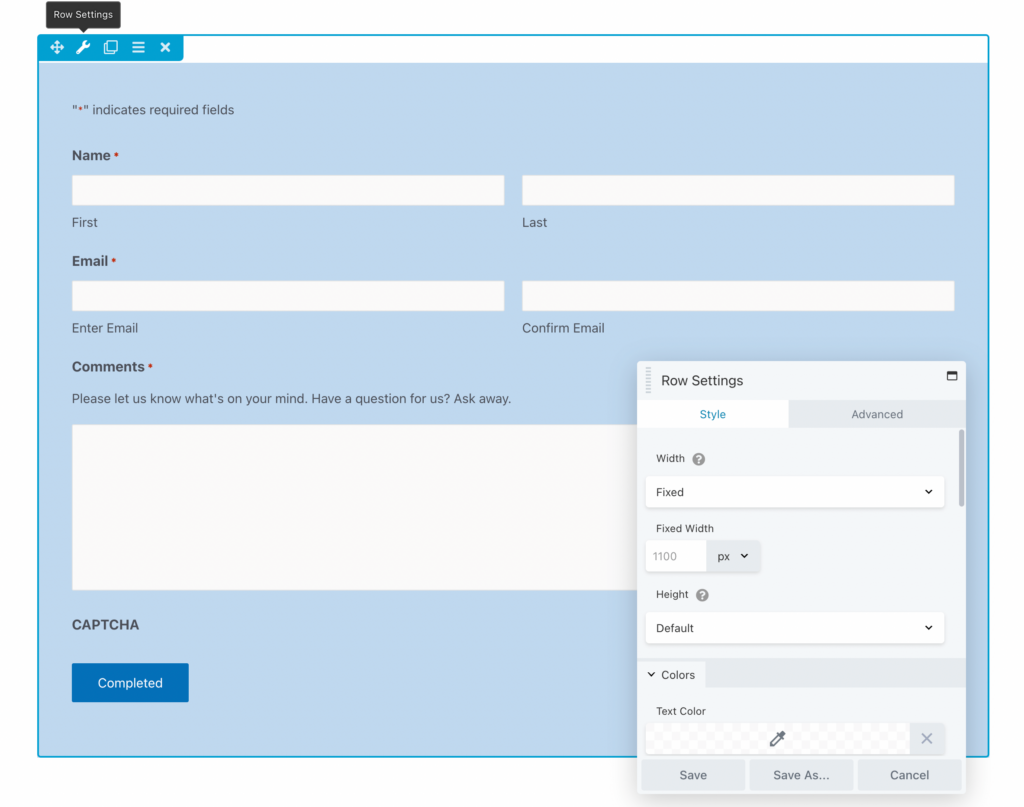
Depois de clicar em Salvar , você poderá ver uma visualização ao vivo do seu formulário Gravity. Em seguida, clique nas configurações de linha para personalizar a altura, largura, plano de fundo e paleta de cores do formulário:

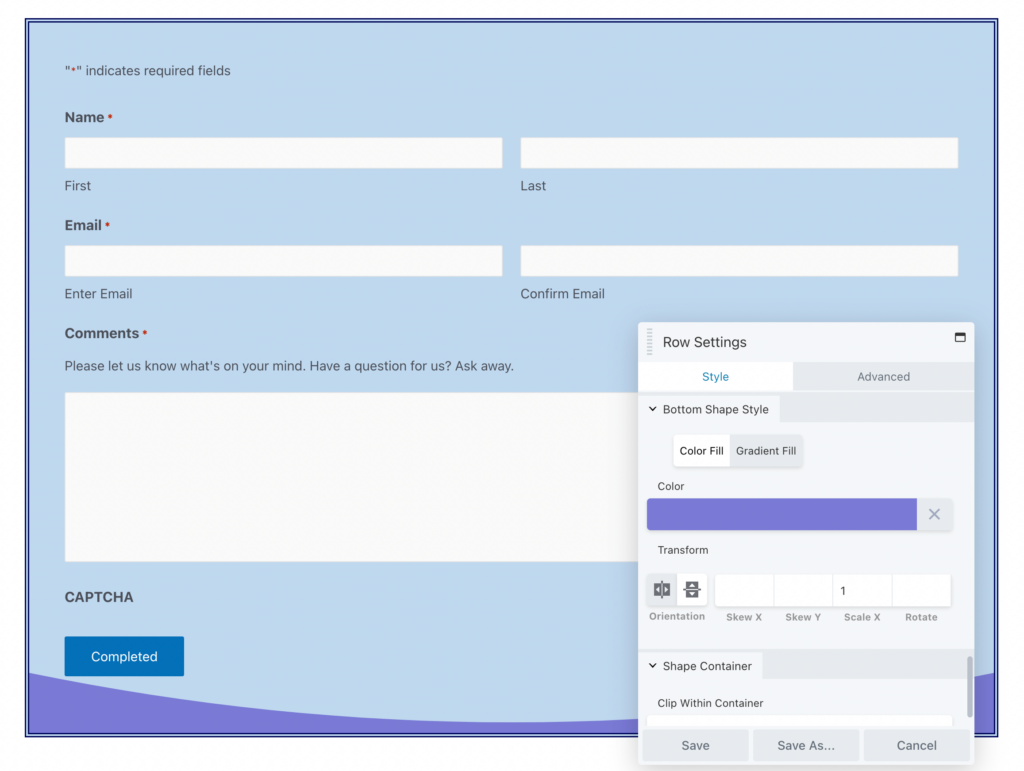
Ao contrário das opções limitadas no Gravity Forms, o Beaver Builder permite adicionar elementos de design interessantes, como bordas ou formas:

Quando estiver satisfeito com essas mudanças, fique à vontade para publicar a página!
Como alternativa, você pode usar um widget Gravity Forms para adicionar seu formulário às páginas do Beaver Builder. Este método é uma opção mais fácil se você quiser evitar copiar e colar códigos de acesso.
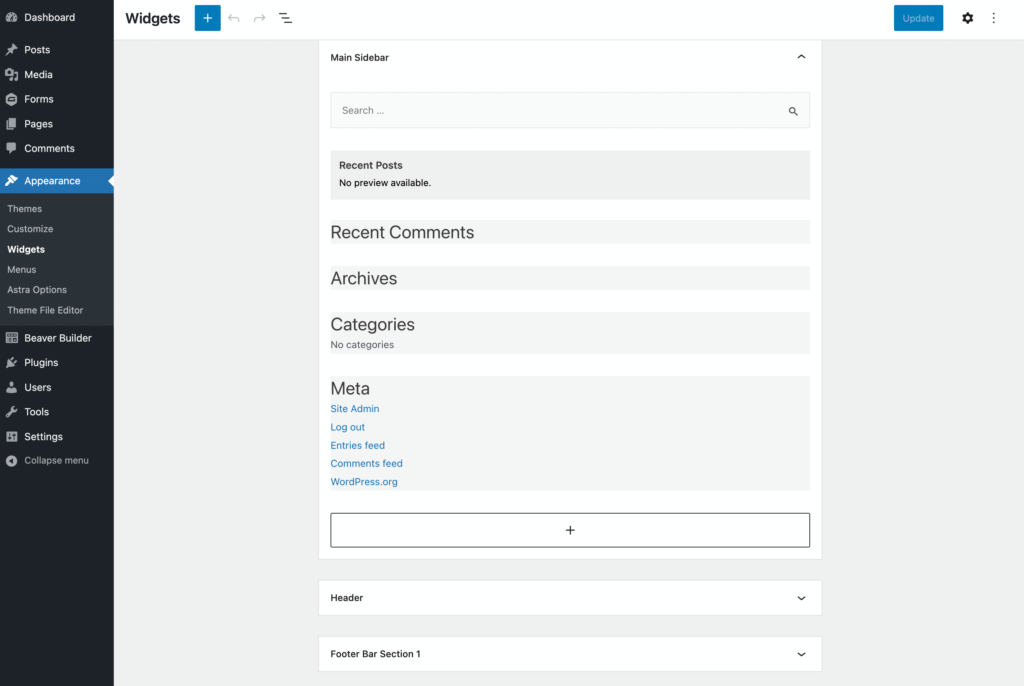
Para fazer isso, vá para Aparência > Widgets . Agora você deve ver uma lista de widgets disponíveis para o seu tema WordPress ativado:

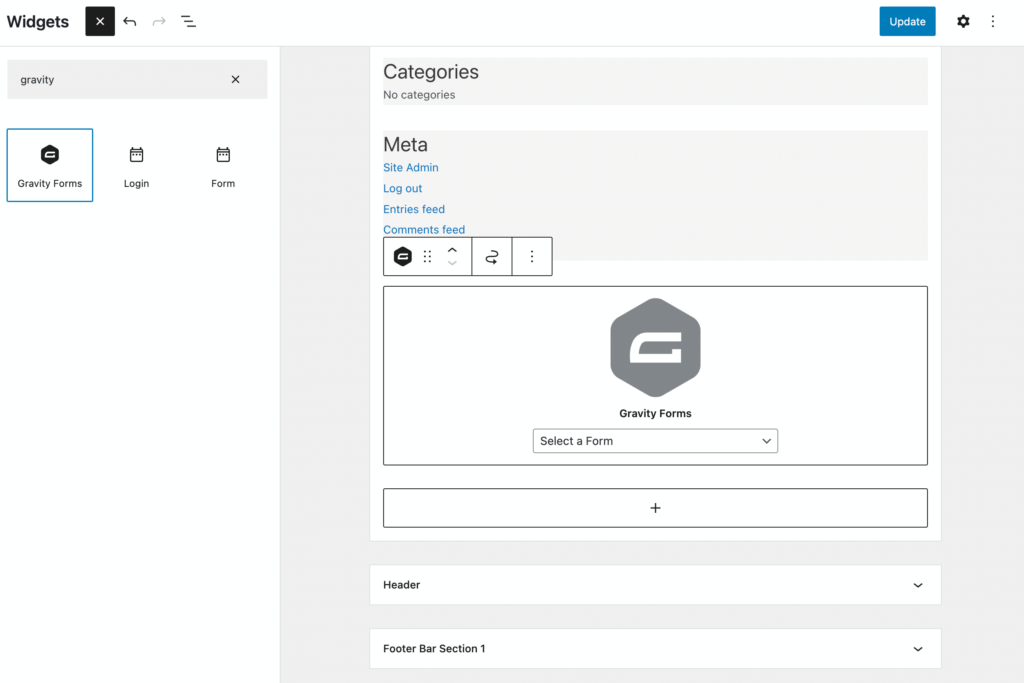
Se você ainda não tem um widget Gravity Forms , você pode adicionar um. Basta clicar no ícone + e procurar por “Gravity Forms”. Em seguida, clique sobre ele:

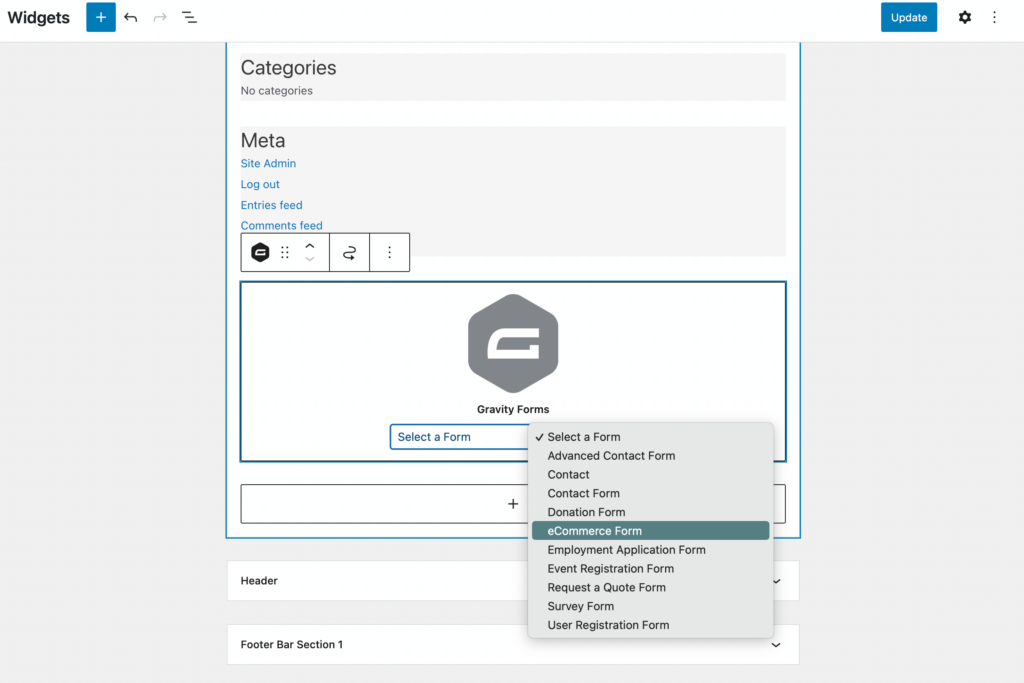
Depois de criar o widget, você precisará selecionar um de seus formulários pré-criados. Você pode fazer isso usando o menu suspenso:

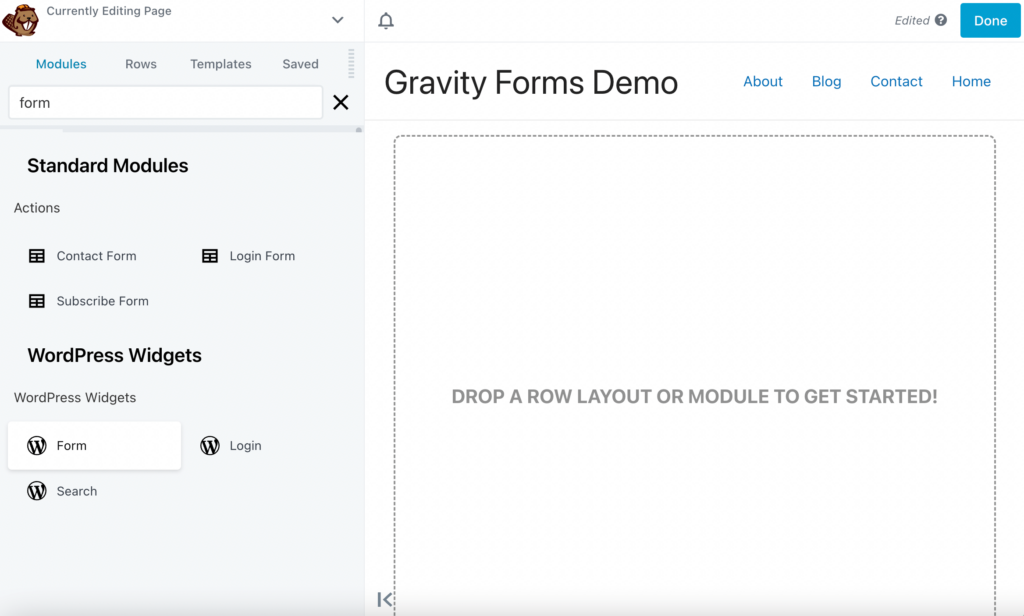
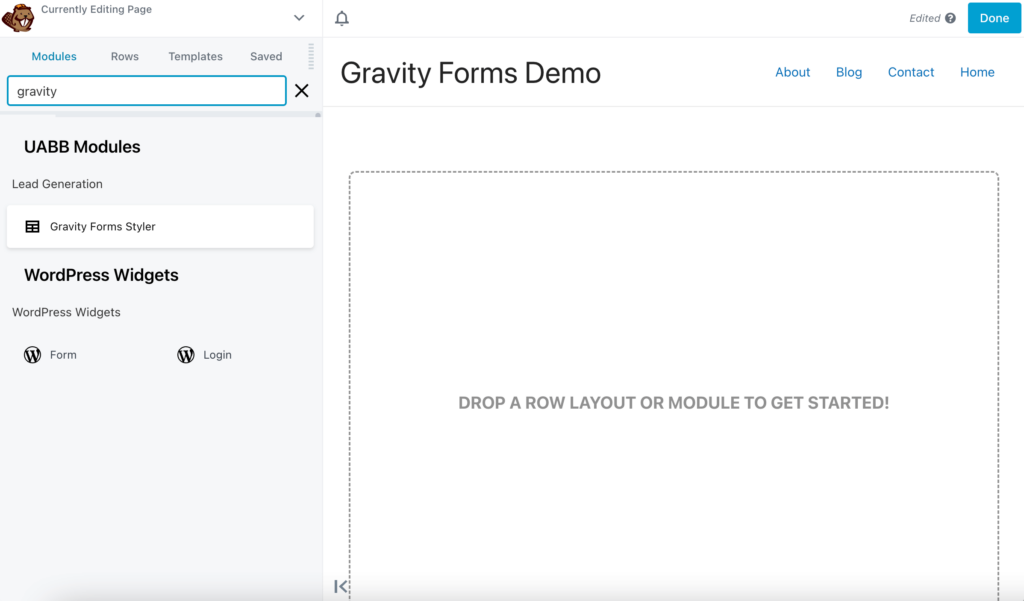
Em seguida, abra uma página usando o editor Beaver Builder. Na barra de pesquisa, digite “formulário” para encontrar o widget de formulário do WordPress:

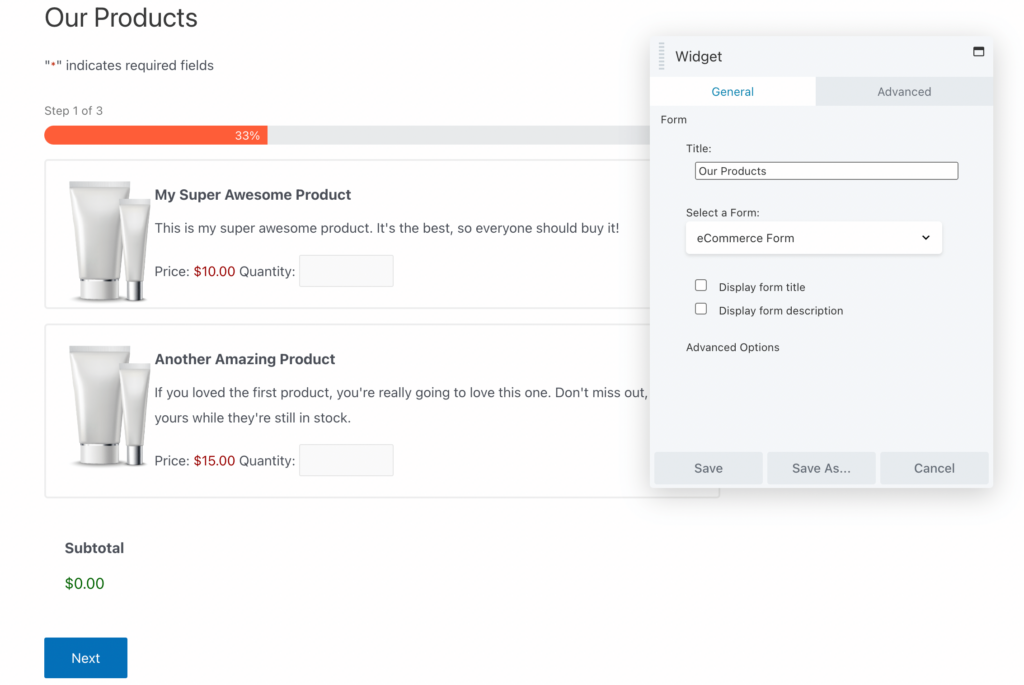
Depois de arrastar e soltar o widget na página, ele abrirá automaticamente o editor de widget. Aqui, adicione um título e selecione seu formulário Gravity. Você pode optar por ocultar o título e a descrição do formulário, se necessário:

Finalmente, salve seu widget. Como no método anterior, você pode usar as Configurações de linha para personalizar ainda mais a aparência do formulário até que corresponda ao design do seu site!
Até agora, esses métodos usaram apenas nosso plug-in Beaver Builder. Embora possa fornecer tudo o que você precisa para adicionar um formulário Gravity ao seu site, você pode querer opções de estilo adicionais.
Com Ultimate Addons for Beaver Builder, você terá controle total sobre a aparência de seus formulários online:

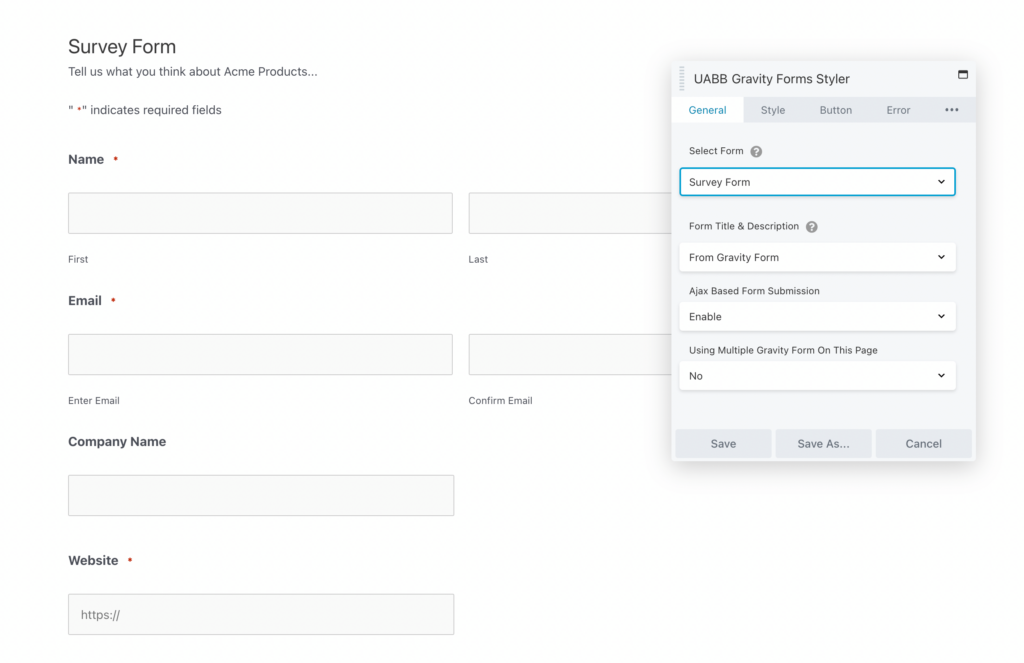
Depois de instalar e ativar o Ultimate Addons, certifique-se de colar a chave de licença de sua compra. Então, você pode ir direto para o editor do Beaver Builder e procurar por “Gravity Forms”. Agora você verá um novo Gravity Forms Styler :

Em Select Form , use o menu suspenso para escolher um dos seus formulários Gravity. Você também pode inserir um título e uma descrição personalizados:

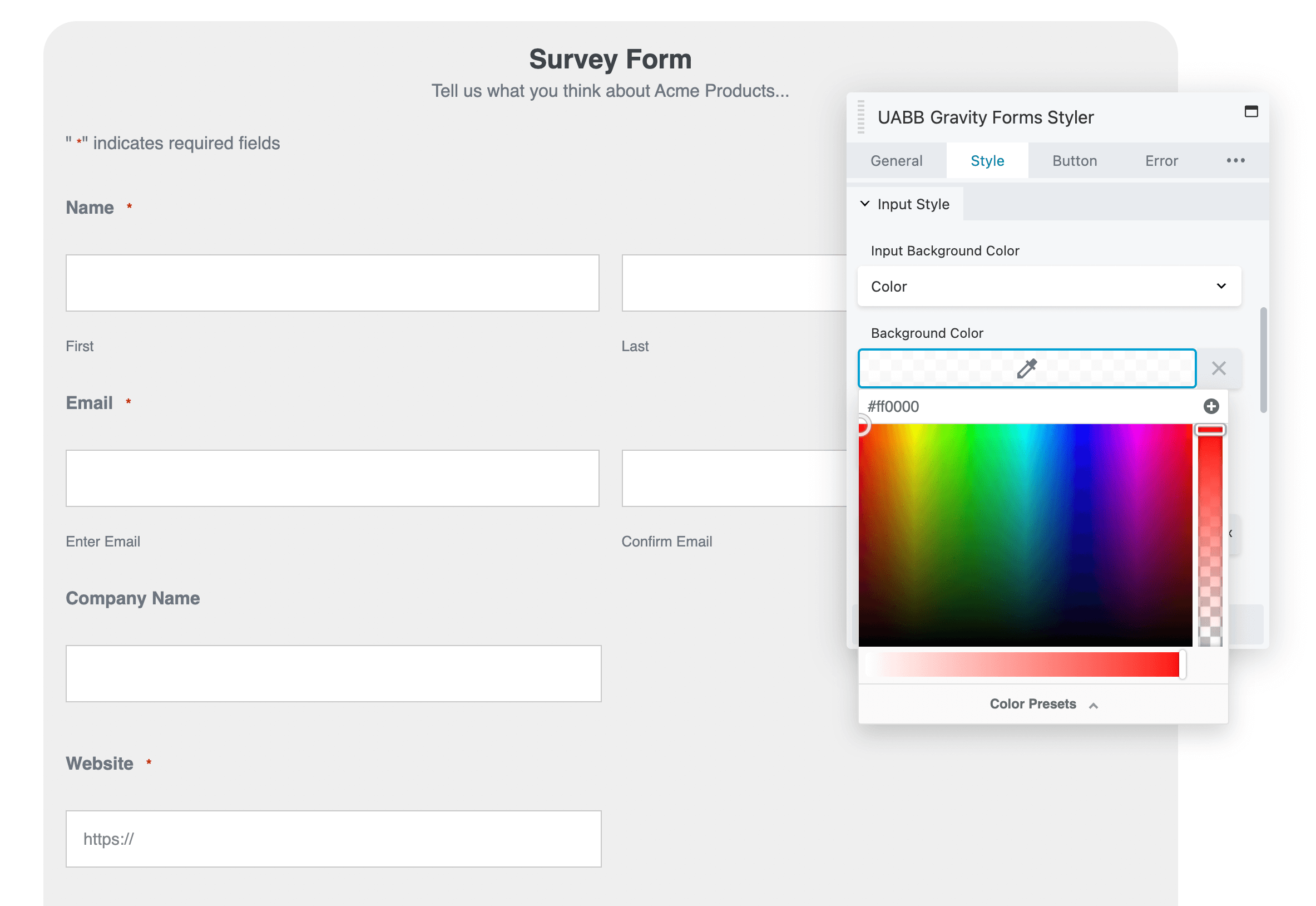
Em seguida, clique na guia Estilo . Aqui, você pode escolher uma cor, gradiente ou fundo de imagem. Se desejar, você também pode arredondar os cantos e ajustar o alinhamento do título:

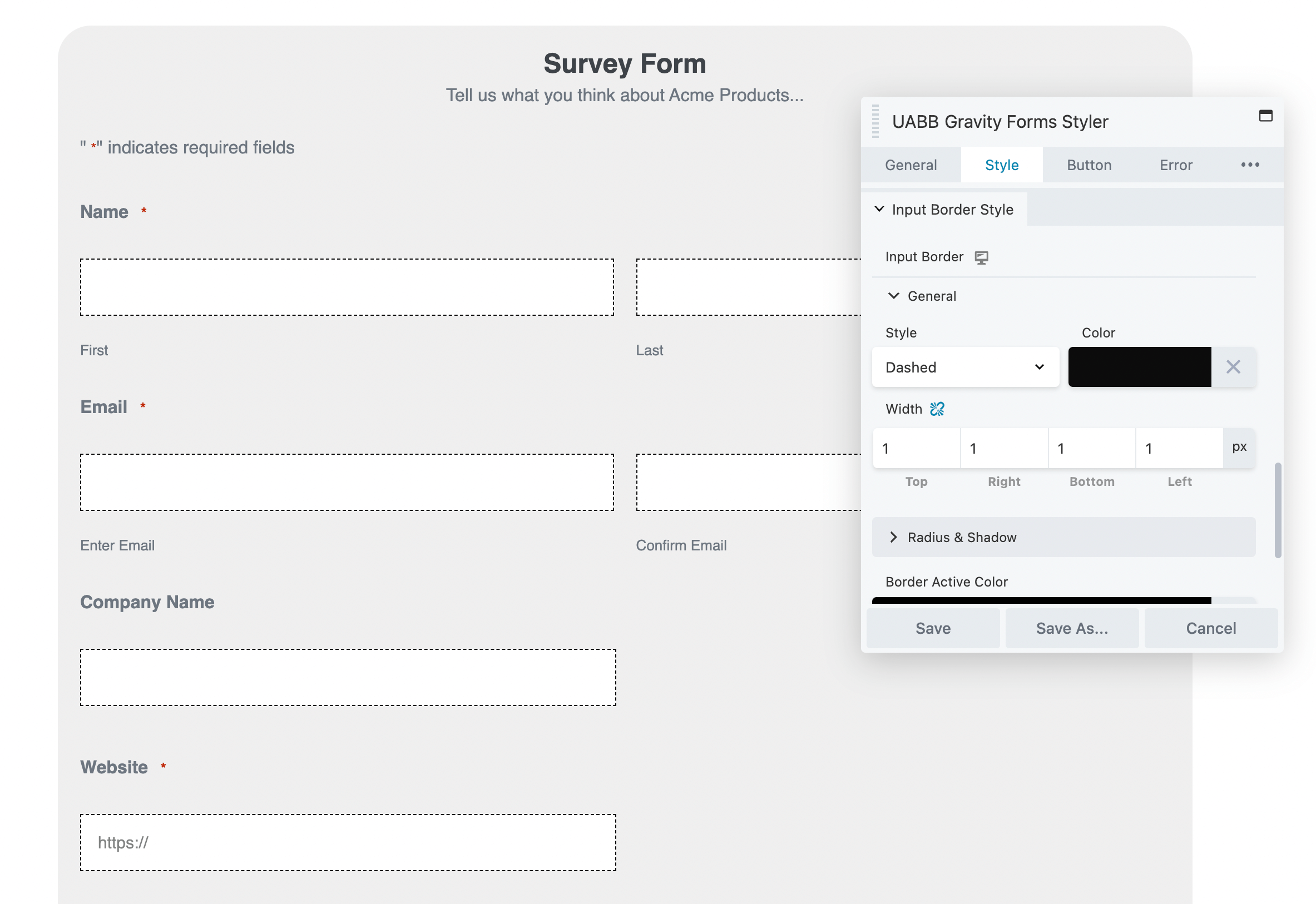
A seção Estilo de entrada permite que você edite as caixas de entrada de texto. Você pode torná-los transparentes ou adicionar uma cor de fundo que combine com sua marca:

Para personalizar ainda mais o estilo de entrada, você pode adicionar uma borda. Ultimate Addons permitirá que você ajuste seu estilo, cor e largura:

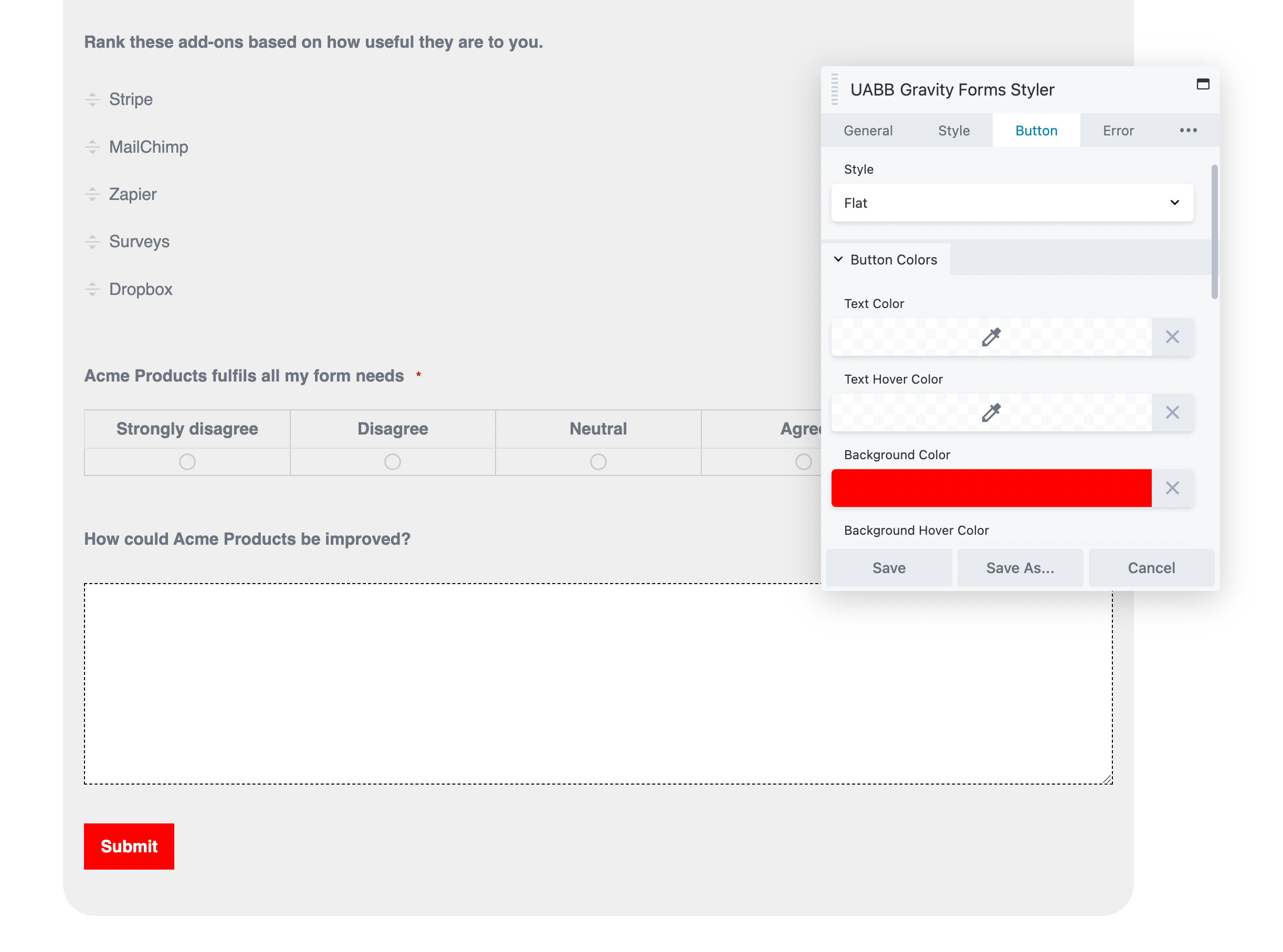
Um botão de chamada para ação (CTA) bem projetado também pode levar a mais envios de formulários. Ao navegar até a guia Botão , você pode selecionar um novo estilo e paleta de cores para o botão Enviar :

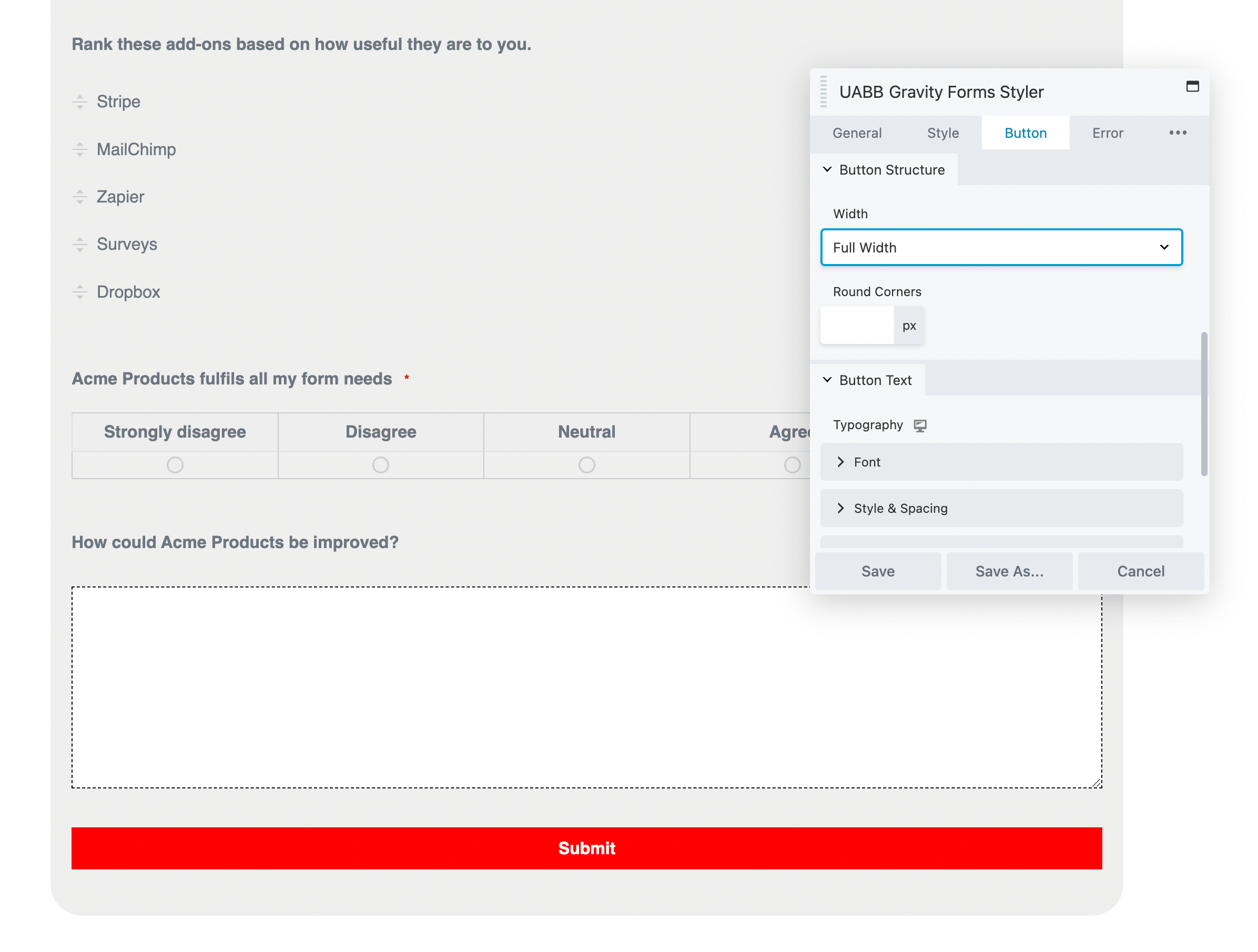
Em Button Structure , você pode tornar o botão mais visível ajustando sua largura. Você também pode arredondar os cantos para combinar com o restante do formulário:

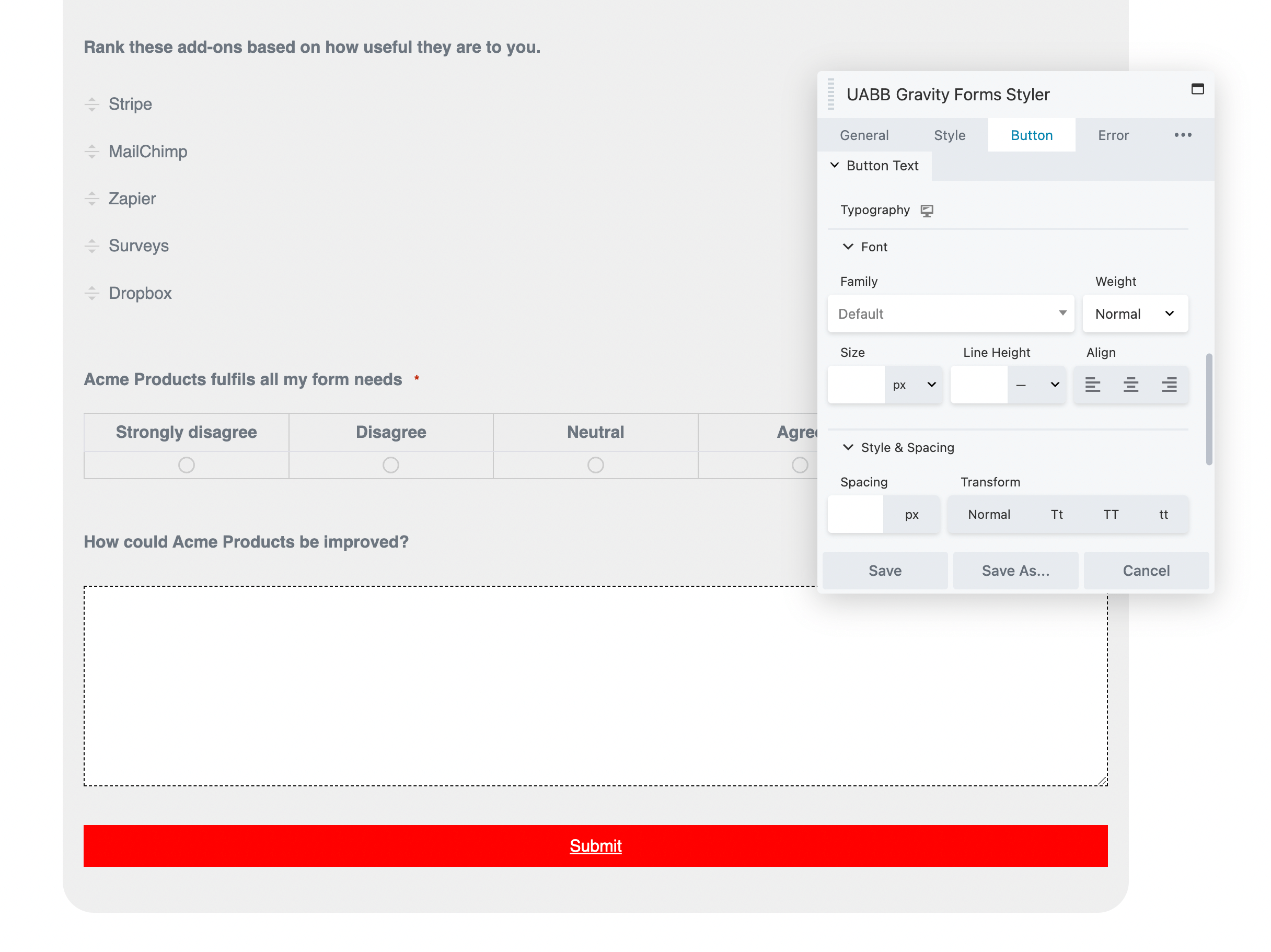
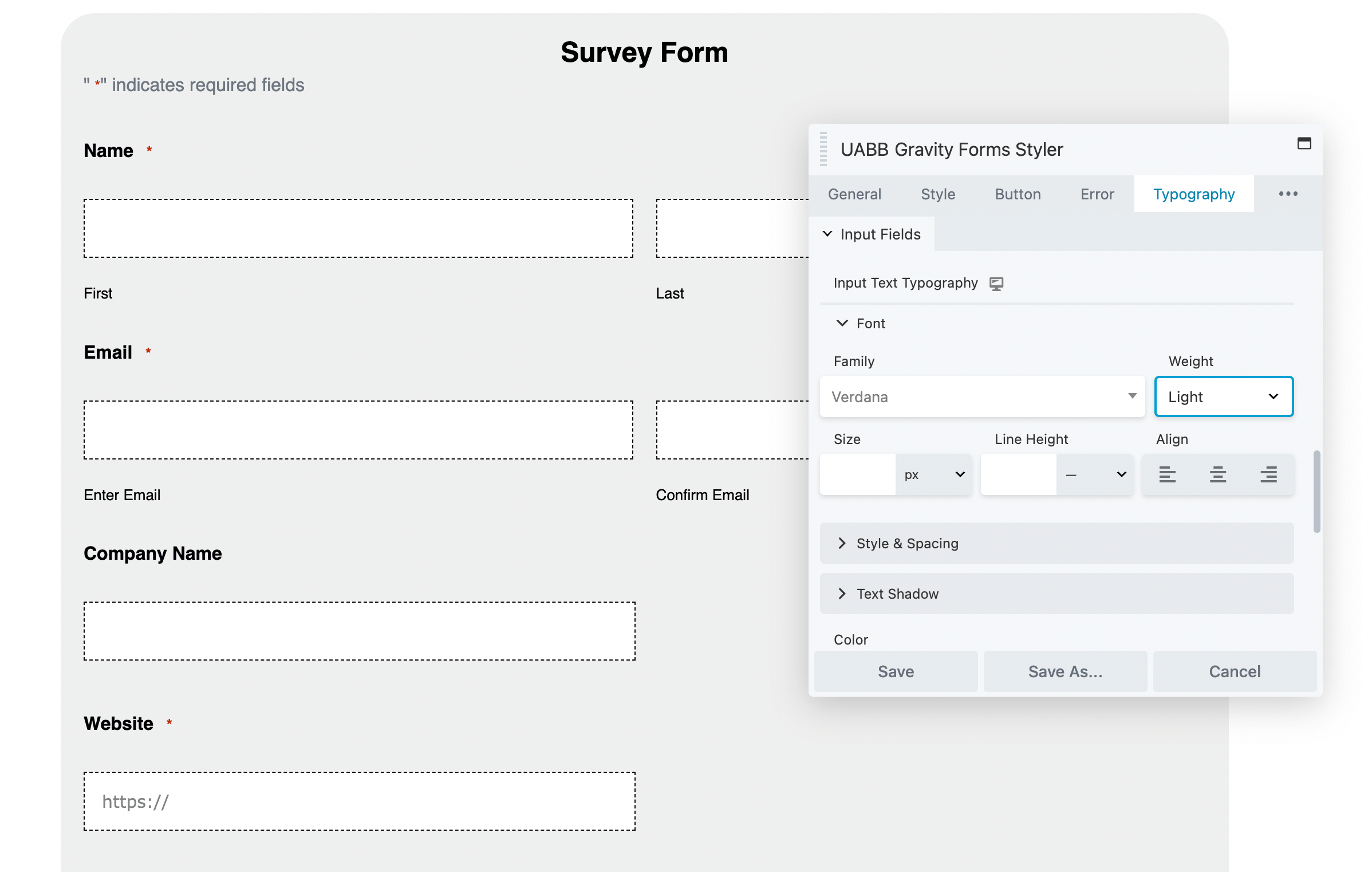
Em seguida, personalize a fonte com uma família, peso e tamanho exclusivos. Se desejar, você também pode adicionar decorações como um sublinhado. Isso pode tornar o formulário mais atraente visualmente:

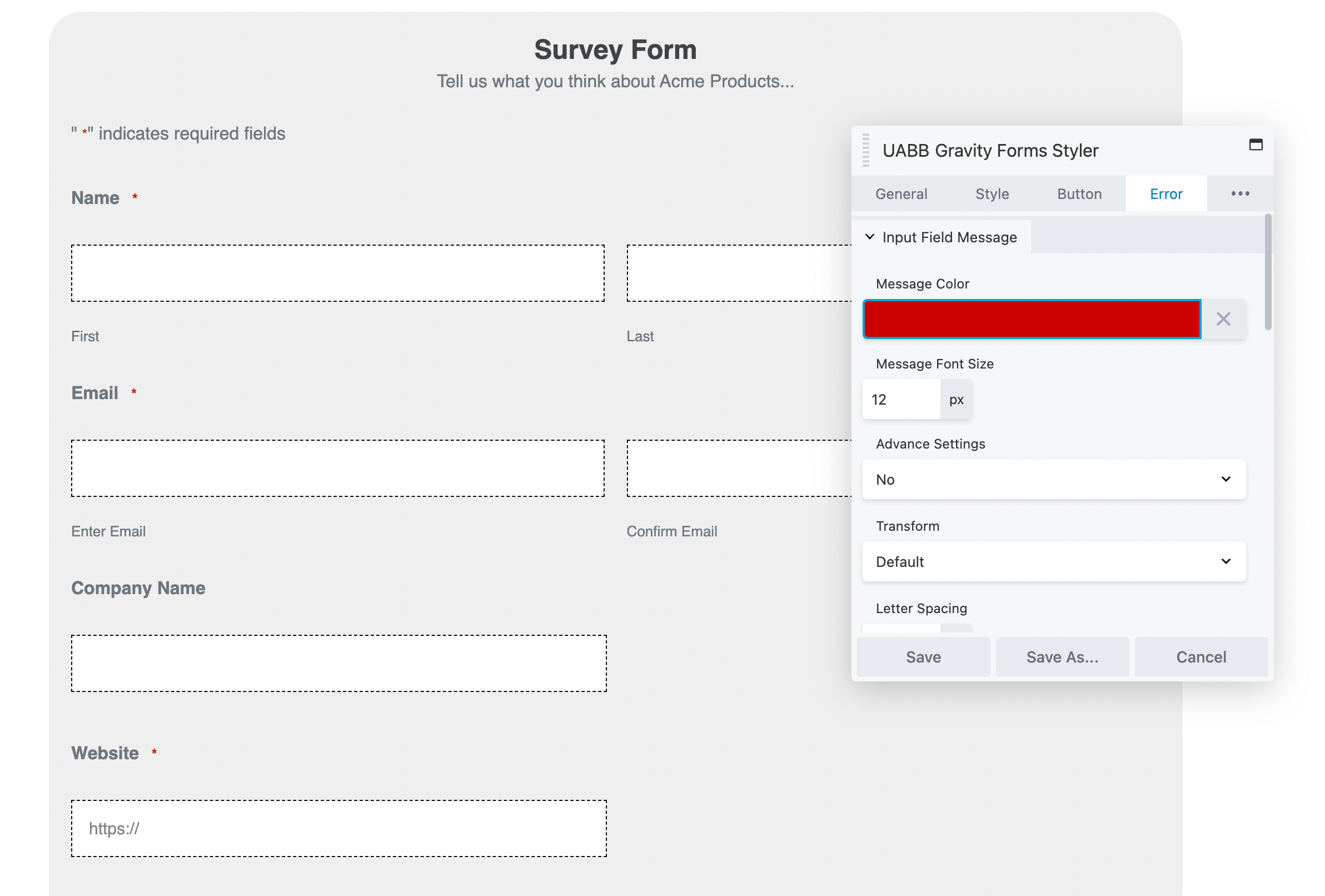
Os usuários que não seguirem as diretrizes do campo de entrada receberão uma mensagem de erro. Na seção Erro , você pode ajustar as mensagens de validação e sucesso:

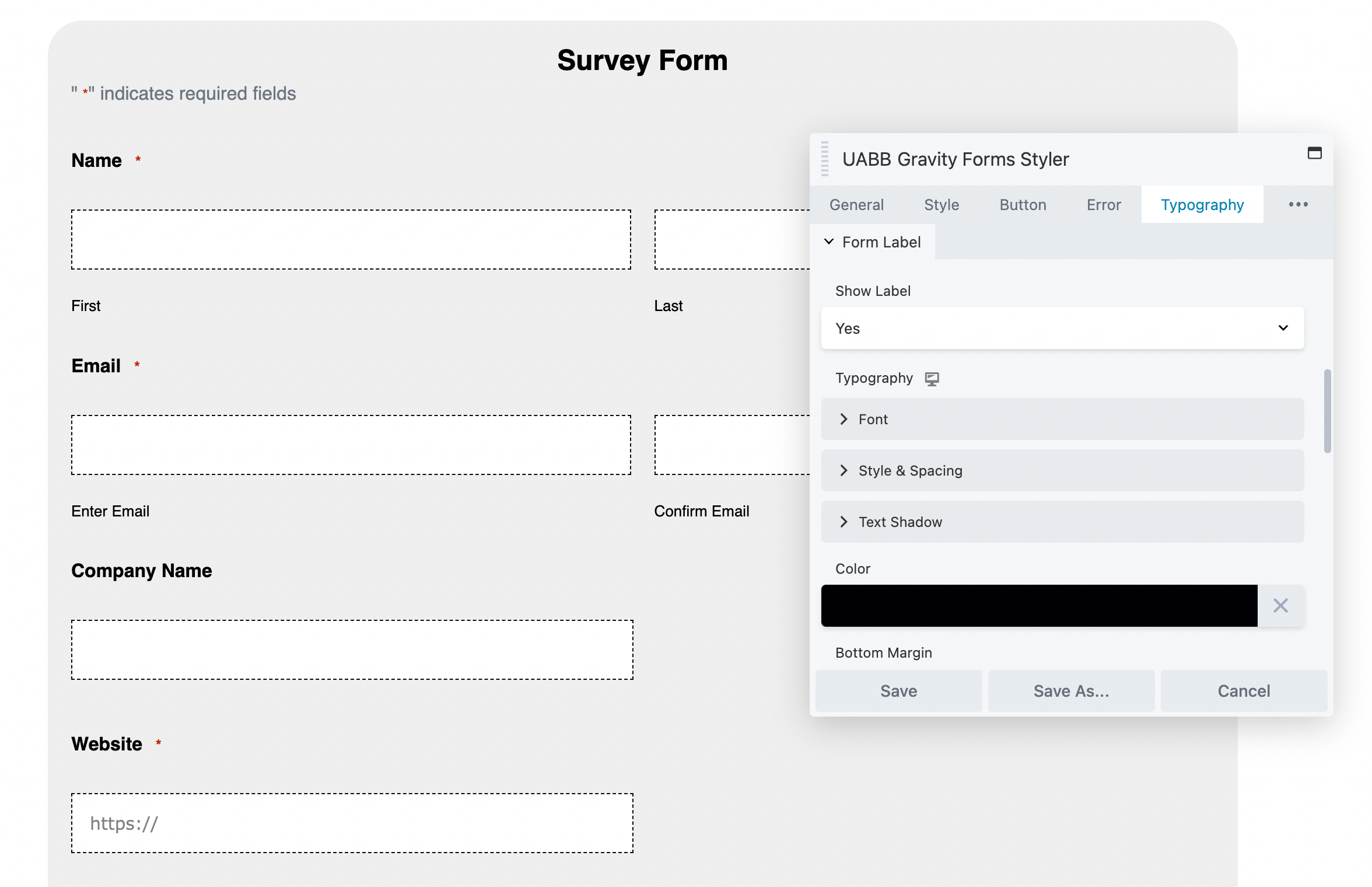
Finalmente, considere atualizar a tipografia do formulário. Você pode criar uma fonte, estilo, espaçamento e cor personalizados para o título e a descrição:

Da mesma forma, você pode ajustar a fonte do rótulo do formulário e dos campos de entrada ao rolar para baixo. Quando estiver pronto, salve o módulo:

Seguindo estas etapas, você pode criar um formulário Gravity atraente com um design personalizado. Como resultado, você pode obter mais conversões!
Quando seus formulários não estão convertendo por causa de seus designs desagradáveis, é hora de estender as opções padrão incluídas no Gravity Forms. A integração dessa ferramenta com o Beaver Builder permite que você aproveite as vantagens das extensas ferramentas de design do nosso construtor de páginas. Em seguida, você pode criar formulários que atendam às suas necessidades funcionais e, ao mesmo tempo, combinar com a marca exclusiva do seu site.
Para recapitular, aqui estão três maneiras de integrar o Gravity Forms e o Beaver Builder:
Você pode arrastar e soltar campos usando o editor Gravity Forms para personalizar o layout do seu formulário. Em seguida, adicione o formulário a uma página do Beaver Builder. Em seguida, você pode usar o Beaver Builder para ajustar todos os elementos visuais do formulário, incluindo cores, tipografia, botões de ação e muito mais!
O Gravity Forms permite que você incorpore um formulário diretamente em uma página do WordPress. No entanto, você não poderá personalizar seu design no Block Editor. No entanto, com o construtor de páginas Beaver Builder, você pode incorporar e estilizar formulários com códigos de acesso, widgets ou o Ultimate Addons Gravity Forms Styler.