Como integrar gateway de pagamento e checkout ao seu site Elementor
Publicados: 2024-03-1360% dos consumidores abandonam as compras devido a opções de pagamento inadequadas, layouts de checkout difíceis de navegar, etc. Assim, você pode reduzir rapidamente a quantidade de abandono de carrinho e expandir seus negócios se integrar o gateway de pagamento apropriado. Se você gerencia seu site sozinho e é responsável pela gestão de pagamentos, então você veio ao lugar certo!

Hoje, mostraremos como integrar gateways de pagamento ao seu site Elementor e gerenciar transações sem problemas. Portanto, mergulhe nos detalhes para garantir uma experiência aprimorada ao cliente durante cada processo de checkout.
Por que você deve criar uma página de checkout de pagamento com Elementor?
Antes de entrar no tutorial sobre como você pode integrar gateways de pagamento ao seu site Elementor, vamos primeiro verificar por que você deve fazer isso com o construtor de sites Elementor em vez de outras opções. Criar uma página de checkout de pagamento com Elementor pode oferecer vários benefícios, melhorando a experiência do usuário e as taxas de conversão, ao mesmo tempo que oferece flexibilidade total para personalizar conforme necessário.
Aqui está uma análise detalhada de por que você deve considerar usar o Elementor para sua página de checkout de pagamento:
Flexibilidade de personalização infinita com Elementor
Elementor , o construtor de sites mais popular, oferece uma interface de arrastar e soltar, permitindo fácil personalização de cada elemento na página de checkout. Os usuários podem personalizar o layout, as cores, as fontes e o design geral para se alinhar perfeitamente à identidade de sua marca, sem codificação. Além disso, você pode tornar as páginas de checkout totalmente responsivas em vários dispositivos e tamanhos de tela , proporcionando uma experiência de usuário consistente, independentemente do dispositivo usado.
Capacidades versáteis de integração de gateway de pagamento
Para garantir transações tranquilas, Elementor se integra a vários gateways de pagamento conhecidos, incluindo PayPal , Stripe , Square, 2Checkout e outros. Portanto, quer você gerencie seus pagamentos usando os mencionados acima ou outros, você pode integrar facilmente qualquer um deles e gerenciar transações de pagamento tranquilas. Além disso, também é possível a integração com sistemas de CRM, ferramentas de email marketing e outros serviços de terceiros, agilizando o processo de checkout e aprimorando a gestão do relacionamento com o cliente.
Reduza a taxa de abandono do carrinho
Elementor permite a criação de formulários de checkout intuitivos e fáceis de usar, simplificando o processo de entrada de informações para os clientes. Com os recursos de design intuitivos do Elementor, os usuários podem criar páginas de checkout visualmente atraentes e fáceis de usar, reduzindo as taxas de abandono do carrinho . Você pode personalizar facilmente botões de call to action, adicionar textos persuasivos e incorporar elementos estrategicamente posicionados com Elementor que podem ajudar a otimizar as taxas de conversão .
Mantenha medidas de segurança para sua loja
Como a proteção de dados confidenciais do cliente é a principal prioridade do ecossistema Elementor, as páginas de checkout são construídas com as medidas de segurança apropriadas em vigor. A confiança dos clientes é preservada através da integração com gateways de pagamento seguros e da adesão aos procedimentos de segurança padrão do setor.
Melhore a escalabilidade e a adaptabilidade
Devido à escalabilidade do Elementor , as empresas podem facilmente expandir suas páginas de checkout para acomodar ofertas crescentes de produtos ou serviços. As vastas opções de personalização e opções de design adaptáveis da Elementor permitem que ela se ajuste às mudanças nas preferências do cliente e nas necessidades de negócios. Você pode facilmente minimizar elementos desnecessários e otimizar imagens e código com Elementor, o que contribui para uma experiência positiva do usuário.
A criação de uma página de checkout de pagamento com Elementor oferece personalização, otimização e flexibilidade incomparáveis, capacitando as empresas a criar experiências de checkout integradas e focadas na conversão para seus clientes.
Gateway de pagamento online popular para sua página de checkout
Agora que estamos convencidos de que devemos criar uma página de checkout com Elementor, é hora de escolher o gateway de pagamento online certo e integrá-lo. Conhecemos os nomes de vários gateways de pagamento online. Aqui listamos gateways de pagamento populares que são compatíveis com Elementor.
PayPal : O PayPal é um dos gateways de pagamento mais populares em todo o mundo, oferecendo processamento de pagamento tradicional e opções de checkout do PayPal. Ele oferece suporte a várias moedas e oferece uma experiência de pagamento segura aos clientes.
Stripe : Stripe é conhecido por sua API amigável ao desenvolvedor e flexibilidade. Ele oferece suporte a vários métodos de pagamento, incluindo cartões de crédito/débito, Apple Pay, Google Pay e muito mais. Stripe também oferece recursos avançados como faturamento de assinatura e formulários de checkout personalizáveis.
WooCommerce Payments : desenvolvido especificamente para usuários do WooCommerce, o WooCommerce Payments (anteriormente conhecido como WooCommerce Stripe) integra-se perfeitamente ao WordPress. Ele fornece uma experiência de checkout simplificada e oferece suporte aos principais cartões de crédito e débito.
Square : Square é conhecido por sua simplicidade e facilidade de uso. Oferece uma gama de soluções de pagamento, incluindo pagamentos online, pagamentos presenciais com hardware Square e faturamento. A integração WooCommerce da Square permite experiências de checkout perfeitas.
2Checkout : 2Checkout (agora Verifone) fornece soluções globais de processamento de pagamentos com suporte para vários idiomas e moedas. Ele oferece uma variedade de métodos de pagamento e oferece suporte a faturamento recorrente para empresas baseadas em assinaturas.

3 maneiras de integrar gateway de pagamento para checkout do site Elementor
Vamos começar com o que estávamos esperando; aprendendo a integrar gateways de pagamento na página de checkout criada pela Elementor. Como já mencionamos, você pode integrar gateways de pagamento de várias maneiras. Aqui, mencionamos 3 maneiras comprovadas e testadas de integrar gateways de pagamento e checkout com o site Elementor.

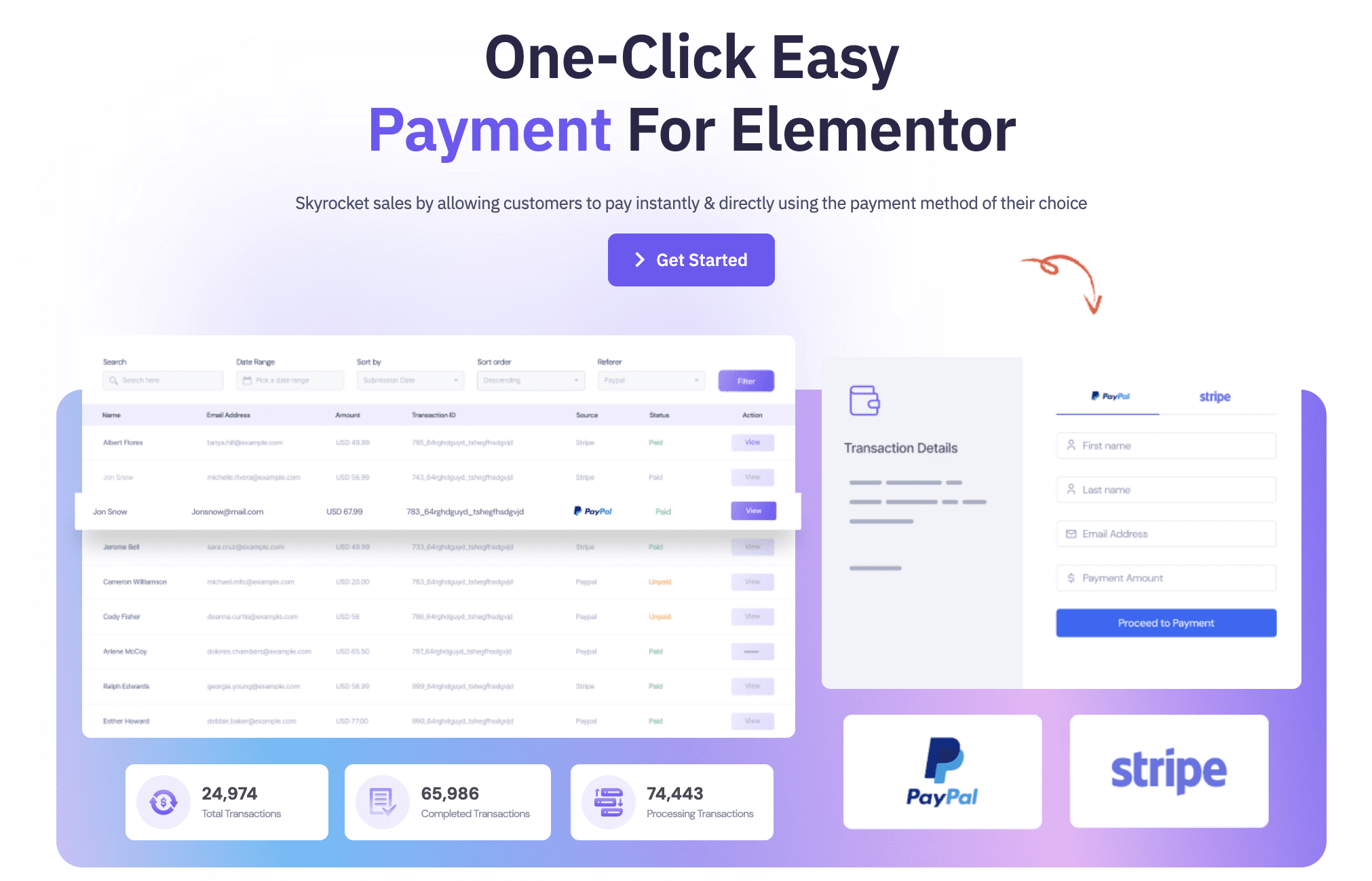
Método 1: integre qualquer gateway de pagamento desejado com um pagamento melhor
Optar por um plugin de pagamento para integrar gateways é a melhor solução. Se você escolher o plugin Better Payment, obterá todos os gateways de pagamento populares, como PayPal, Stripe Payment, Paystack, cartões de crédito e a lista continua. Além disso, o Better Payment suporta mais de 25 moedas globais , o que tornará sua página de checkout mais acessível e aumentará a conversão.
Veja como você pode integrar um gateway de pagamento com o plugin Better Payment:
Em primeiro lugar, certifique-se de ter instalado e ativado o plugin Better Payment em seu site. Copie e cole seu PayPal, Stripe, Paystack ou qualquer gateway que você esteja usando. Você pode recuperá-los facilmente em seus respectivos sites.

Agora abra a página de checkout no editor Elementor. No painel do widget, pesquise Melhor Pagamento. Em seguida, arraste e solte o widget na página onde deseja integrar o gateway de pagamento. No Better Payment, mais de 5 layouts de formulário estão disponíveis para receber pagamentos com um clique. Projete a aparência do formulário como desejar.
O Better Payment oferece a oportunidade de definir mensagens de agradecimento personalizadas e mensagens de erro para pagamentos malsucedidos, além de visualizar cada histórico de transações em uma visualização de listagem detalhada. Depois de fazer todo o estilo e personalização, coloque sua página de checkout no ar. É assim que você pode integrar facilmente um gateway de pagamento com Better Payment no site Elementor.
Método 2: Obtenha o botão Elementor PayPal para pagamento com 1 clique
Para conceder acesso ao seu site exclusivamente aos usuários do PayPal, você pode conseguir isso incluindo um botão PayPal de 1 clique do Elementor . Você pode aceitar qualquer tipo de pagamento com o widget do botão PayPal para Elementor. Você pode cobrar facilmente suas taxas vendendo um único produto, como um e-book, iniciando uma campanha de arrecadação de fundos ou oferecendo um serviço baseado em assinatura.
Mas você está se perguntando como adicionar um botão de widget do PayPal à sua página de checkout? É apenas uma questão de um clique. Você encontrará o widget do botão PayPal no painel Widget, basta arrastá-lo e soltá-lo no local onde deseja adicionar. Este widget exclusivo está disponível no Elementor PRO. Então você tem que comprá-lo primeiro para ter acesso.
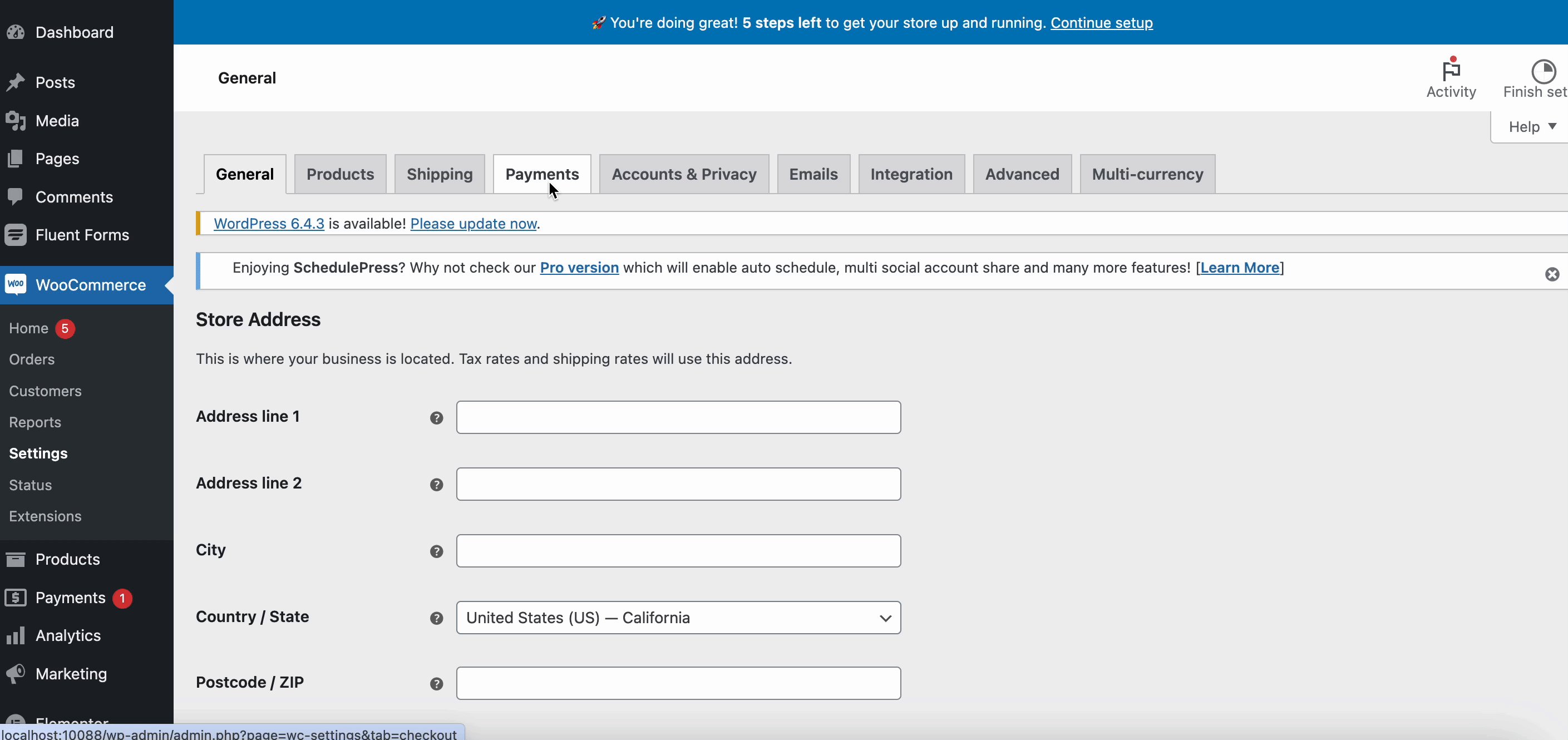
Método 3: Integrar Woo Payments no site Elementor [para proprietários de lojas online]
Woo Payments é um plugin de pagamento dedicado para lidar com todas as transações em sua loja online construída com WooCommerce. Você pode aceitar cartões de crédito/débito e opções de pagamento locais e, o mais importante, não há necessidade de configuração ou taxas mensais.
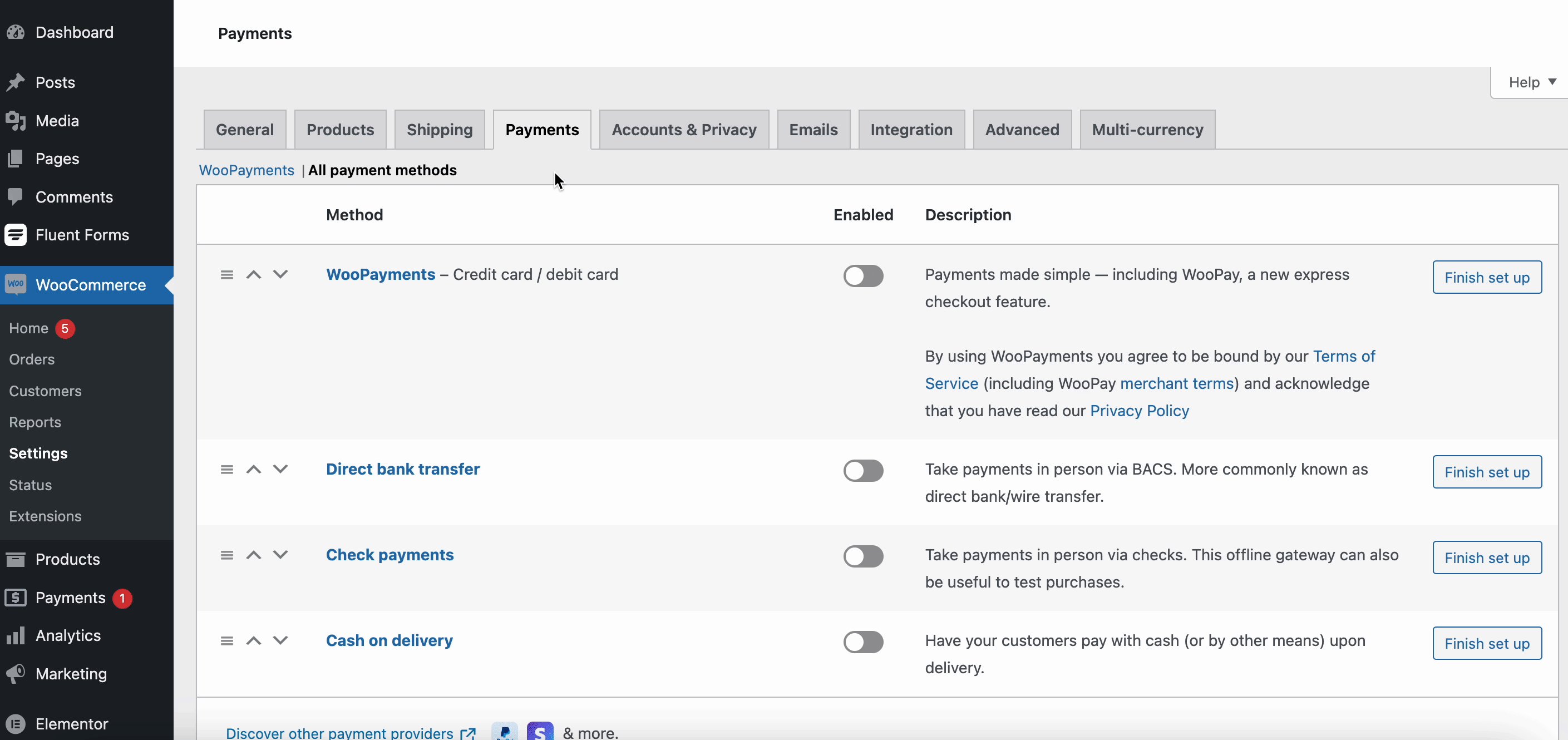
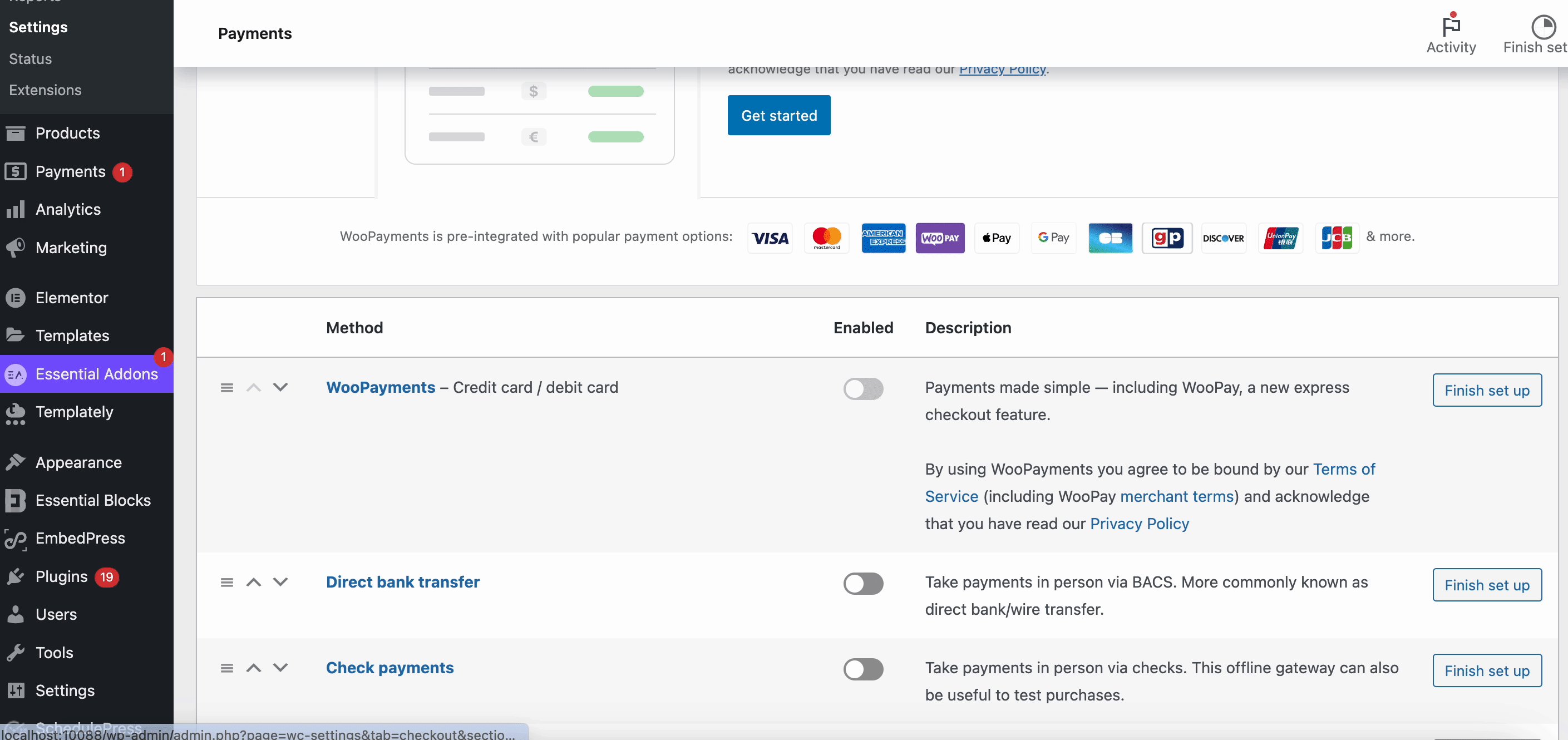
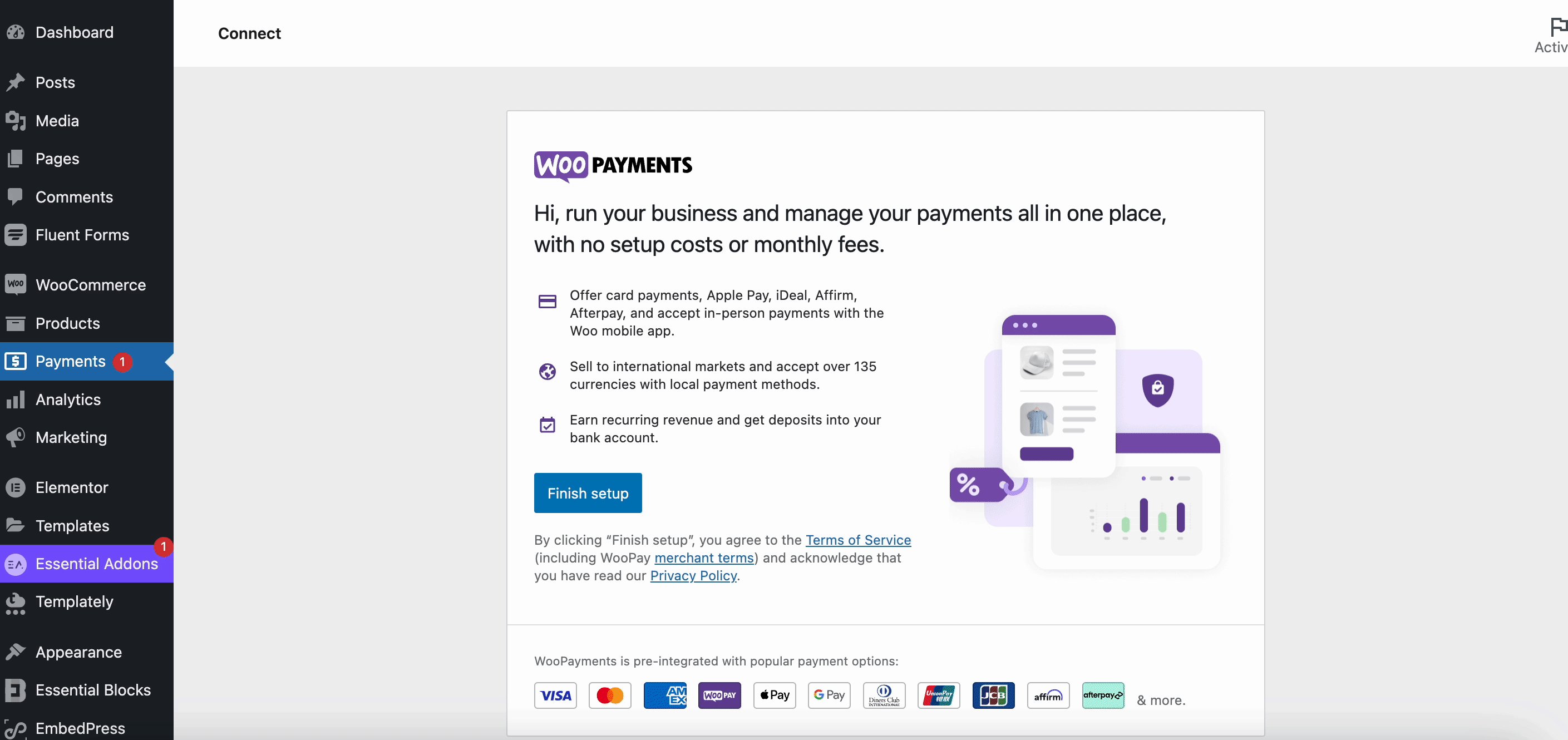
Além disso, este plugin está disponível no repositório do WordPress, basta instalar, ativar e pronto. Assim que a extensão estiver ativa, clique em WooCommerce → Pagamentos no painel WordPress da sua loja. Depois disso, clique no botão ‘Começar’ . Prossiga com o procedimento de integração para estabelecer sua conta e confirmar as informações da sua empresa com nosso parceiro de pagamento. Isso é tudo; agora você pode usar WooPayments para receber pagamentos. Venda feliz!

Integre o gateway de pagamento para transações de pagamento tranquilas
Torna-se simples e descomplicado integrar um gateway de pagamento quando você escolhe a abordagem apropriada. Esperamos que, seguindo este tutorial, você possa gerenciar facilmente os pagamentos do seu site e garantir transações tranquilas. Quer saber mais sobre pagamentos em WordPress? Então assine nosso blog agora.
