Como integrar o Beaver Builder com o WP Grid Builder (em 6 etapas)
Publicados: 2022-05-27O WP Grid Builder é uma ferramenta poderosa que permite criar layouts de grade sofisticados com pesquisa facetada para o seu site. Isso permite que os usuários limitem os resultados da pesquisa aplicando vários critérios de filtro. Usando sua interface intuitiva, você pode consultar e exibir conteúdo do WordPress de diferentes taxonomias, postagens e usuários.
Neste post, apresentaremos o WP Grid Builder e forneceremos instruções sobre como integrá-lo ao Beaver Builder usando o complemento. Também mostraremos como usar os novos módulos que o WP Grid Builder adiciona ao Beaver Builder. Vamos pular!
Índice
- Uma visão geral do WP Grid Builder
- Como integrar o Beaver Builder com o WP Grid Builder (em 6 etapas)
- 1. Compre e instale o plug-in WP Grid
- 2. Adicione o complemento Beaver Builder
- 3. Crie seu layout de grade
- 4. Inicie sua página no Beaver Builder e insira sua grade
- 5. Adicione uma faceta à sua grade ou módulo
- 6. Salve e publique sua página
- Conclusão
Uma visão geral do WP Grid Builder
O WP Grid Builder é um plugin premium do WordPress que ajuda você a criar layouts responsivos baseados em grade para suas postagens e páginas:

Com esta ferramenta, você pode construir de forma rápida e fácil grades bonitas e avançadas que ficam ótimas em todos os dispositivos. O WP Grid Builder também é extremamente fácil de usar, graças à sua interface simples de arrastar e soltar.
Além disso, o plug-in vem com vários modelos e layouts pré-criados para que você possa começar imediatamente. Se você precisar de mais opções de personalização, o WP Grid Builder oferece recursos avançados, como editores CSS e JavaScript personalizados.
O WP Grid Builder pode ser uma ferramenta ideal para lojas de comércio eletrônico, sites de portfólio, blogs e muito mais. Suas principais características incluem:
- Sistema de filtragem avançado
- Pesquisa facetada
- Mais de 20 tipos de facetas
- Integração de campos personalizados
- caixa de luz embutida
- Criador de cartões
- Construtor de arrastar e soltar
- Suporte para compartilhamento social
Recentemente, o WP Grid Builder lançou um complemento do Beaver Builder. Isso permite que você adicione e personalize layouts de grade sofisticados por meio de nosso construtor de páginas. Você pode até usar o complemento para adicionar grades que exibem resultados de layouts de arquivo Beaver Themer.
Como integrar o Beaver Builder com o WP Grid Builder (em 6 etapas)
Agora, vamos ver como integrar o WP Grid Builder com o Beaver Builder. Neste tutorial, vamos supor que você já tenha o Beaver Builder instalado e ativado em seu site.
Etapa 1: compre e instale o plug-in WP Grid Builder
O primeiro passo é instalar o plugin WP Grid Builder. Você pode comprar um plano no site do plugin:

Todos os pacotes incluem os complementos do WP Grid Builder. Além do Beaver Builder, você pode instalar extensões para LearnDash, Map Facet e muito mais.
Depois de comprar o plug-in, você pode baixar o arquivo .zip e enviá-lo para o seu site WordPress na página de plug- ins . Em seguida, clique em Instalar agora seguido de Ativar plug -in . Um item do Gridbuilder será adicionado ao seu menu WordPress.
Etapa 2: adicionar o complemento Beaver Builder
A próxima etapa é adicionar o complemento Beaver Builder. No painel do WordPress, navegue até Gridbuilder > Addons . Aqui, você pode encontrar uma lista de todos os complementos disponíveis, incluindo várias opções de construtor de páginas.
Basta selecionar o complemento para o Beaver Builder. Como alternativa, você pode baixar o complemento Beaver Builder da sua conta do Grid Builder e enviá-lo para o seu site WordPress.
Observe que você não poderá instalar nenhum complemento, a menos que sua licença do WP Grid Builder esteja ativa.
Etapa 3: crie seu layout de grade
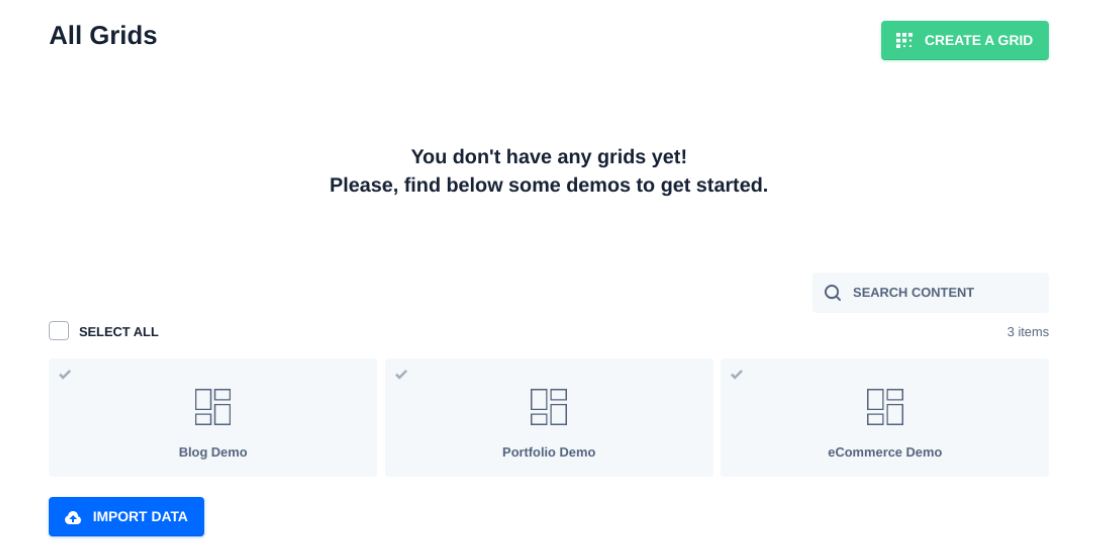
Depois de instalar o WP Grid Builder e o complemento Beaver Builder, você pode começar a criar sua grade. Navegue até Gridbuilder > Todas as grades e selecione Criar uma grade :

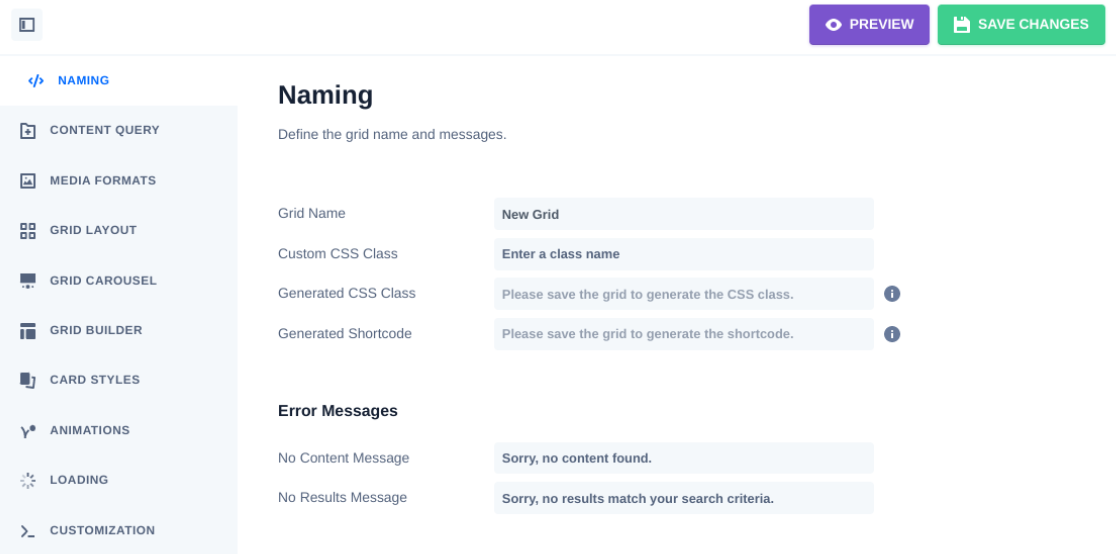
Como alternativa, você pode escolher uma das três demonstrações disponíveis: Blog , Portfolio e eCommerce . Em seguida, você precisará definir as configurações da sua grade:

Você pode começar criando um nome para ele. Em Consulta de conteúdo , você pode selecionar o tipo de conteúdo (postagens, termos ou usuários). Você também pode escolher o número de itens a serem exibidos e em que ordem.
Em Layout de grade , você pode selecionar um tipo de layout e se a grade é de largura total ou não. Você pode clicar no restante das guias para personalizar ainda mais sua grade, como adicionar animação e inserir CSS ou JavaScript personalizado.

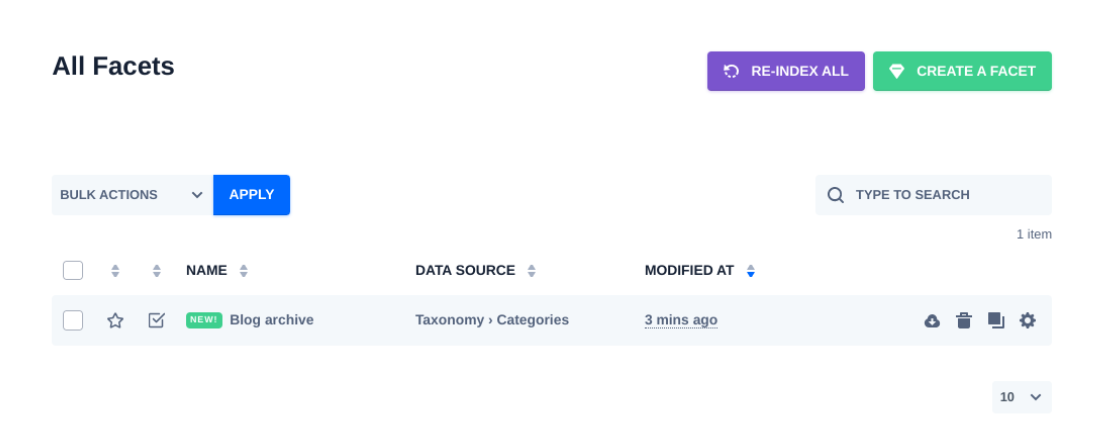
Se você quiser criar uma faceta, navegue até Gridbuilder > Todas as facetas :

Aqui, você pode visualizar suas facetas existentes e adicionar uma nova selecionando Criar uma faceta . Depois de nomear sua faceta, você pode selecionar a guia Comportamento e escolher uma das seguintes ações:
- Filtro
- Carregar
- Ordenar
- Aplicar
- Redefinir
Para cada opção, você pode escolher o tipo de recurso. Por exemplo, para a ação Filtro , você pode escolher entre Caixas de seleção , Lista suspensa, Botões , etc. Se você selecionar essa opção, a faceta será adicionada automaticamente à grade sempre que você inserir o módulo em uma página.
Você também pode adicionar facetas a outros módulos no Beaver Builder (sem a grade que o acompanha). Vamos dar uma olhada neste método em um momento.
Quando terminar, clique no botão Salvar alterações no canto superior direito.
Etapa 4: inicie sua página no Beaver Builder e insira sua grade
Depois de adicionar o complemento Beaver Builder, o WP Grid Builder adicionará automaticamente dois novos módulos ao construtor de páginas. Você pode usar esses módulos para adicionar rapidamente grades e facetas no editor Beaver Builder.
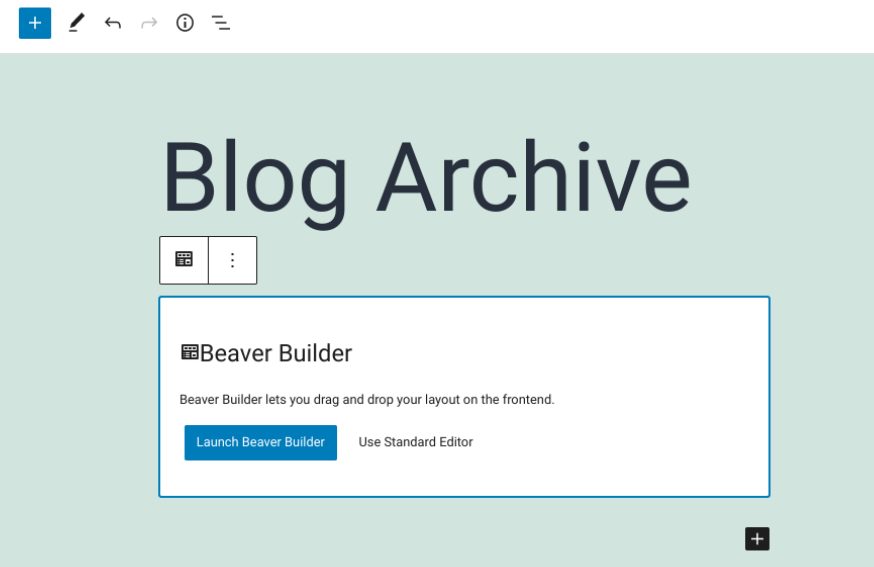
Para acessar esses módulos, navegue até a página ou post onde deseja adicionar um layout de grade e selecione Iniciar Beaver Builder :

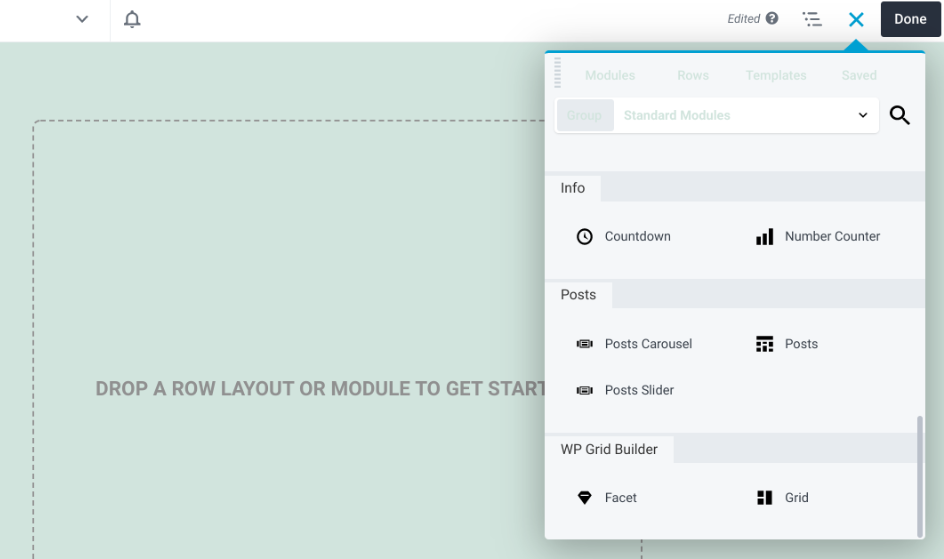
Isso abrirá a interface do Beaver Builder. No painel direito, você pode encontrar os dois módulos na guia WP Grid Builder :

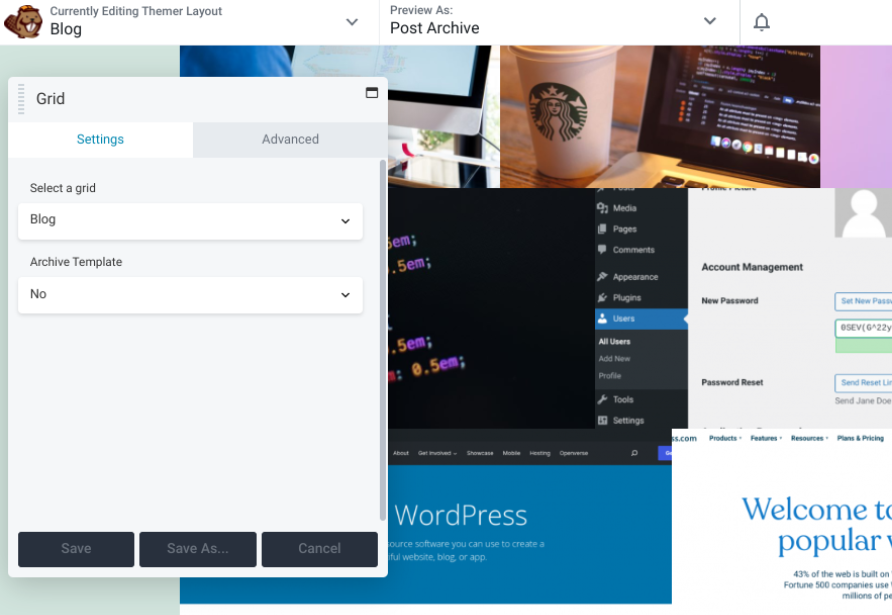
Você pode selecionar o módulo que deseja usar. Por exemplo, você pode arrastar e soltar o módulo Grid em sua página e clicar no menu suspenso para escolher a grade que acabou de criar com o WP Grid Builder:

As configurações e opções de personalização variam de acordo com as opções que você escolher. Por exemplo, ao usar o Beaver Themer, você também pode integrar a grade com o Archive Template .
Etapa 5: adicione uma faceta à sua grade ou módulo
As facetas permitem filtrar vários módulos do nosso construtor de páginas. Esses incluem:
- Grade de postagens
- Controle deslizante de postagens
- WooCommerce
- Carrossel de postagens
- Módulo PP Content Grid (plugin PowerPack for Beaver Builder)
- Módulo WooPack Product Grid (plugin WooPack for Beaver Builder)
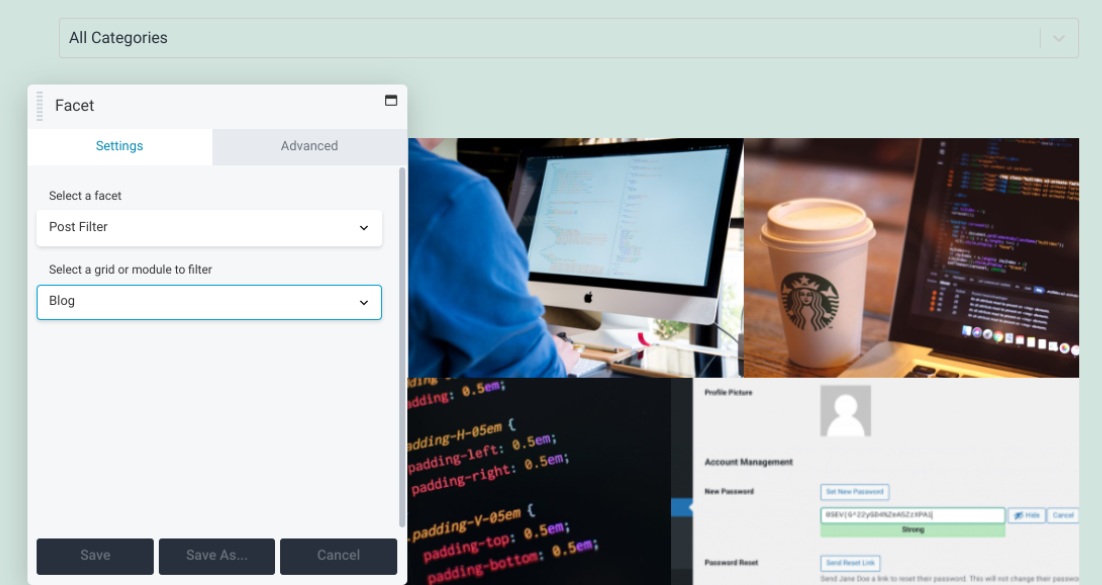
Vejamos como filtrar um módulo Beaver Builder do construtor de páginas. Em Módulos , navegue até WP Grid Builder e arraste e solte o módulo Facet onde você deseja que ele seja colocado na página:

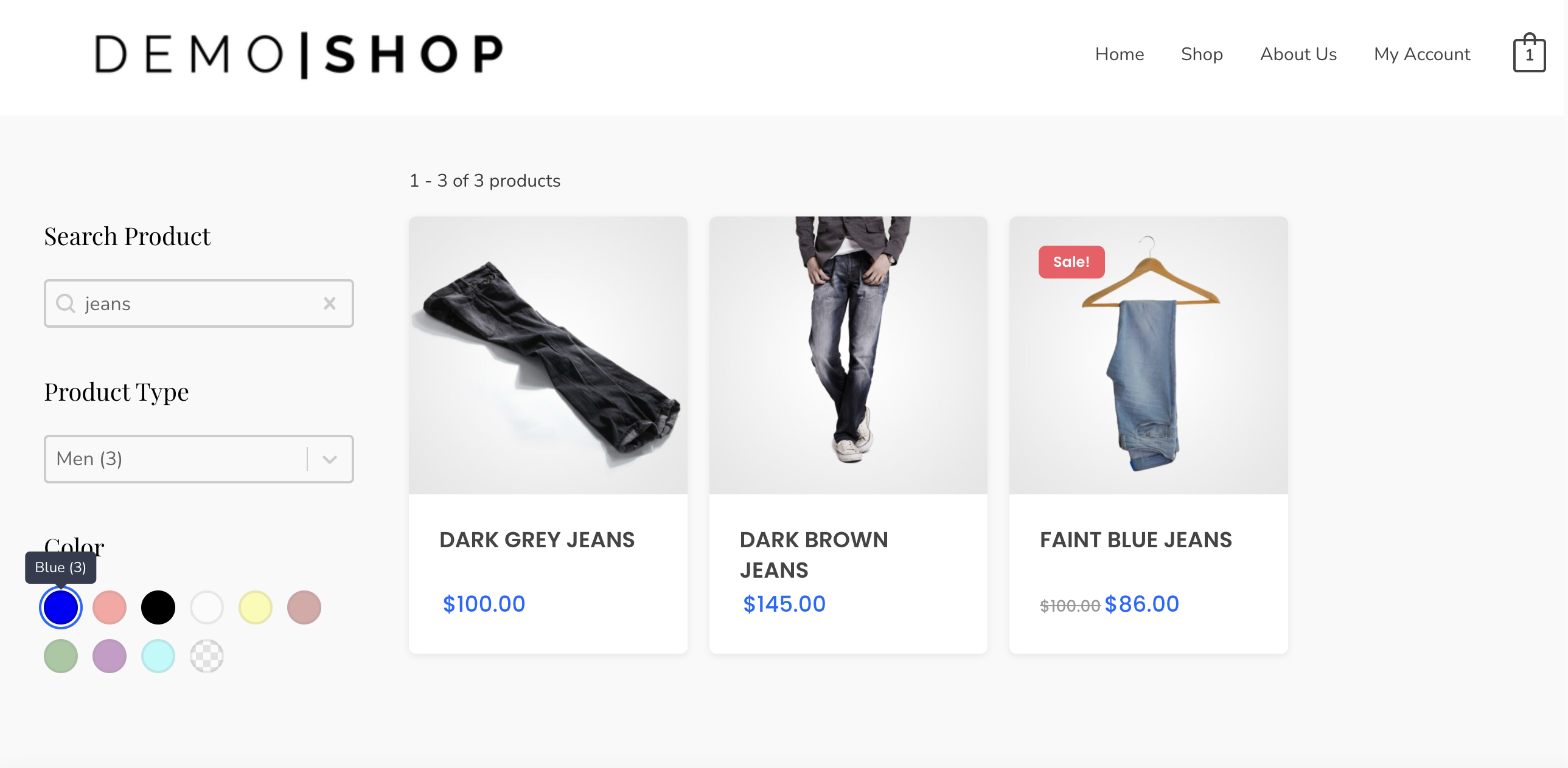
No exemplo acima, usamos o módulo Facet para aplicar um filtro de postagem acima da grade. No menu suspenso Selecione uma grade ou módulo para filtrar , selecionamos Blog . Agora, os usuários poderão selecionar a categoria de postagens a serem exibidas na página de arquivo.
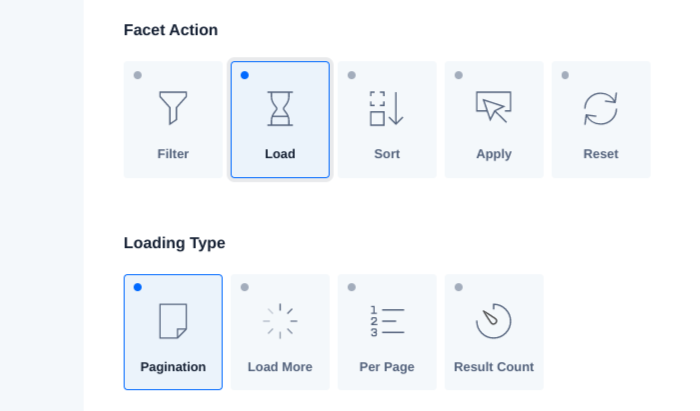
Observe que o WP Grid Builder não suporta os estilos de paginação de rolagem ou “carregar mais”. No entanto, é possível carregar mais conteúdo ao clicar ou rolar usando uma faceta. Você pode selecionar esta opção nas ações do atributo:

Além disso, você pode usar uma faceta de paginação sobre o recurso de paginação incluído nos módulos do Beaver Builder. Basta selecionar Paginação nas opções de Tipo de Carregamento .
Etapa 6: salve e publique sua página
Quando estiver satisfeito com suas alterações, você poderá salvar e publicar seu trabalho. Clique no menu suspenso no canto superior esquerdo da tela e selecione Salvar modelo :

Em seguida, você pode clicar no botão Concluído no canto superior direito da tela, seguido de Salvar rascunho. Como alternativa, se você estiver pronto para publicar sua página, poderá selecionar Publicar .
Conclusão
Beaver Builder é uma ferramenta robusta para construir e criar páginas impressionantes. No entanto, se você deseja incorporar layouts de grade sofisticados, pode usar o plug-in WP Grid Builder e seu complemento Beaver Builder.
Como discutimos neste post, você pode integrar o Beaver Builder ao WP Grid Builder em seis etapas simples:
- Compre e instale o plugin WP Grid Builder.
- Adicione o complemento Beaver Builder.
- Crie seu layout de grade.
- Inicie sua página no Beaver Builder e insira sua grade.
- Adicione facetas à sua grade ou módulos.
- Salve e publique sua página.
Você tem alguma dúvida sobre como usar o WP Grid Builder com nosso plugin de construtor de páginas? Deixe-nos saber na seção de comentários abaixo!
