Interação com o Next Paint (INP): Guia de otimização do WordPress
Publicados: 2024-01-31A interação com o Next Paint ou INP é a mais recente adição às métricas Core Web Vitals do Google que será importante para os proprietários de sites WordPress. É outra medida para determinar a qualidade da experiência do usuário do seu site e também afeta o seu SEO.
O INP rastreia a rapidez com que seu site responde à entrada do usuário, por exemplo, quanto tempo depois de um visitante clicar em um botão ele verá o efeito. Provavelmente não é surpresa que uma reação rápida seja preferível.
Para ajudá-lo a descobrir como aproveitar esta parte do Core Web Vitals, assim como para pintura com maior conteúdo, mudança cumulativa de layout e atraso na primeira entrada, elaboramos um guia detalhado sobre como otimizar a interação com a próxima pintura no WordPress. Neste artigo, vamos explicar o que é, por que você deve se preocupar com isso, como medir o INP e, o mais importante, como você pode melhorá-lo.
O que é interação com a próxima pintura (INP)?
A interação com o Next Paint (INP) é uma métrica de desempenho que está se tornando cada vez mais importante para desenvolvedores web. Ele está definido para substituir o First Input Delay (FID) como parte do Core Web Vitals do Google até março de 2024.

O INP começa a medir o momento em que um usuário tem sua primeira interação com uma página web. Uma interação é, por exemplo, um clique do mouse ou um pressionamento de tecla. A medição continua até que a página responda visualmente a essa entrada. Nisso, o INP é uma forma muito mais abrangente de avaliar a capacidade de resposta de um site do que a oferecida pelo FID.
A principal diferença entre as duas métricas está no escopo e na profundidade da medição. O FID quantifica o atraso desde a primeira interação do usuário até o momento em que o navegador começa a processar a solicitação. O INP vai mais longe. Em primeiro lugar, mede todo o processo, desde a interação do usuário até a próxima atualização da página, na perspectiva do visitante. Isso inclui o ciclo completo de atraso de entrada, tempo de processamento e atraso de apresentação.

Além disso, o Interaction to Next Paint observa a latência de todas as interações qualificadas durante a visita do usuário a uma página, não apenas a primeira. A métrica relata os piores 2% das respostas da IU, com foco nos tempos de resposta mais lentos. Essa abordagem garante que o INP reflita a medida mais realista do pior caso de experiência do usuário de uma página.
Por que isso é importante?
O INP é vital para compreender e melhorar a experiência do usuário em sites. É um indicador mais confiável da capacidade de resposta geral do que o FID. Bons valores de INP indicam respostas visuais rápidas às interações do usuário. Uma pontuação baixa, entretanto, pode levar a uma experiência do usuário frustrante.
A importância do INP também reside no seu impacto nas classificações de SEO. Com sua incorporação nas métricas Core Web Vitals, o Google enfatiza a importância da experiência do usuário no desempenho do site. Os sites que exibem feedback visual mais rápido após as interações do usuário provavelmente serão favorecidos nas classificações de pesquisa. Mas isso também significa que o oposto é verdadeiro: sites com atrasos significativos podem ter um impacto negativo nas suas classificações.
O que causa o INP?
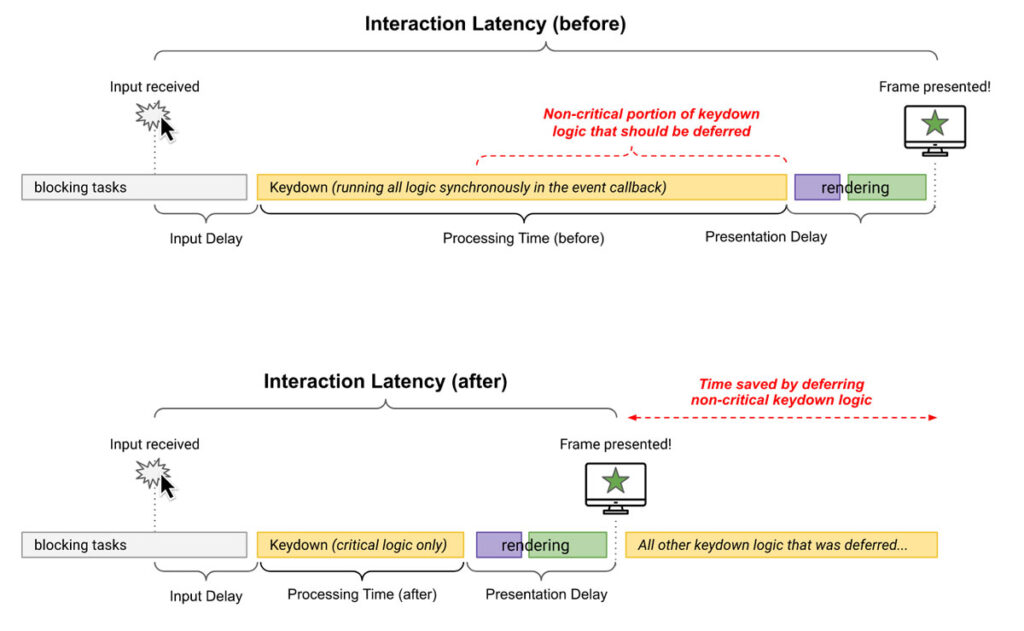
Uma variedade de fatores relacionados à capacidade de resposta de uma página da web às interações do usuário influenciam a métrica Interaction to Next Paint (INP). Você pode categorizar amplamente os fatores em três fases: atraso de entrada, tempo de processamento e atraso de apresentação.
- Atraso de entrada : esta fase é afetada principalmente pelas chamadas tarefas longas em JavaScript. Se uma interação do usuário ocorrer enquanto o navegador já estiver ocupado, ele deverá concluir a tarefa antes de processar a interação, causando um atraso perceptível.
- Tempo de processamento : esta fase cobre o tempo que o navegador leva para responder à entrada de um usuário. Atrasos aqui geralmente resultam em frustração, às vezes manifestada como “cliques furiosos”, em que os visitantes clicam repetidamente no mesmo elemento da página devido à falta de feedback imediato.
- Atraso de apresentação : a fase final é o tempo desde a conclusão dos retornos de chamada do evento até quando o navegador pode renderizar o próximo quadro mostrando os resultados da interação.
Principais fatores para alto INP
Várias coisas podem causar atrasos durante todo o período de medição do INP, incluindo:
- Quando as tarefas JavaScript excedem 50 milissegundos, elas são consideradas tarefas longas. Isso pode bloquear o thread principal, atrasando a capacidade do navegador de processar a próxima interação do usuário.
- Quando as interações forem processadas, o navegador deverá renderizar o próximo quadro para refletir as alterações. Se uma página da web for grande ou complexa, ou se houver problemas como layout thrashing (onde o navegador recalcula estilos e layouts excessivamente), isso pode atrasar a apresentação do próximo quadro.
- Páginas que exigem uma quantidade significativa de recursos para carregar e se tornarem interativas podem sofrer atrasos no INP. Isso inclui páginas com imagens grandes, vídeos ou uso intenso de CSS e JavaScript.
- O uso de scripts e ferramentas de terceiros, como scripts de rastreamento e análise, pode aumentar o tempo de carregamento e de processamento, impactando a capacidade de resposta da página.
- Conexões de rede lentas ou alta latência também podem ter impacto.
Como você mede o INP?
Medir a interação com o próximo Paint (INP) é fundamental para compreender e melhorar a interatividade e capacidade de resposta do seu site WordPress. Felizmente, existem várias ferramentas disponíveis que podem ajudá-lo a descobrir o desempenho do seu site aqui:
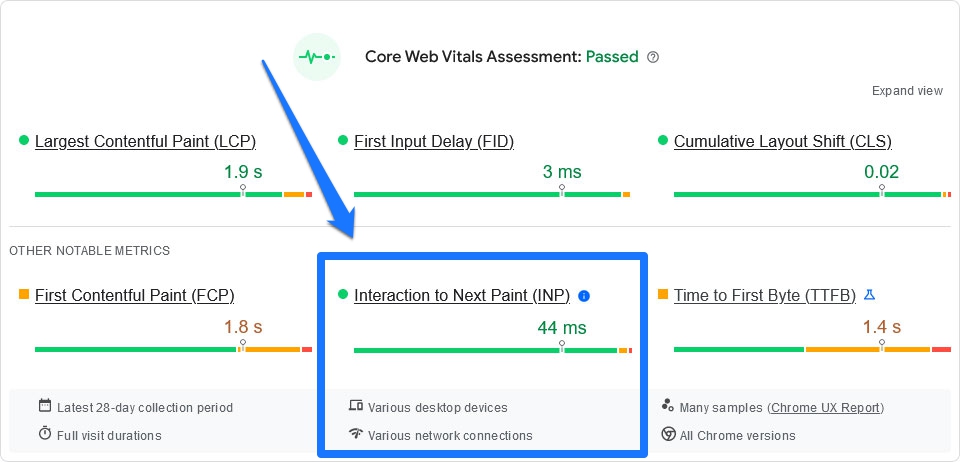
- PageSpeed Insights – Você provavelmente está familiarizado com este. Ao inserir o URL da sua página, você recebe um relatório detalhado incluindo o valor do INP.
- Chrome DevTools: Integradas ao Chrome por padrão, as ferramentas de desenvolvedor do navegador fornecem uma análise detalhada do INP, incluindo atraso de entrada, tempo de processamento e atraso de apresentação.
- SpeedVitals Core Web Vitals Checker: Esta ferramenta oferece um Core Web Vitals Checker que mede várias métricas de desempenho, incluindo INP. Ele fornece dados de campo de usuários do mundo real por meio da API Chrome User Experience Report (CrUX).
- Lighthouse: Outra ferramenta disponível no Chrome DevTools, o Lighthouse pode ser usado para uma análise aprofundada do desempenho do site.
A maioria das soluções acima mostra simplesmente a pontuação INP para fácil acesso.

Ao medir, é importante considerar tanto os dados de laboratório (testes sintéticos realizados em ambientes controlados) quanto os dados de campo (dados de desempenho do mundo real dos usuários).
Essa abordagem abrangente lhe dará uma compreensão mais clara do desempenho INP do seu site em diferentes cenários e experiências do usuário.
O que é uma boa pontuação INP?
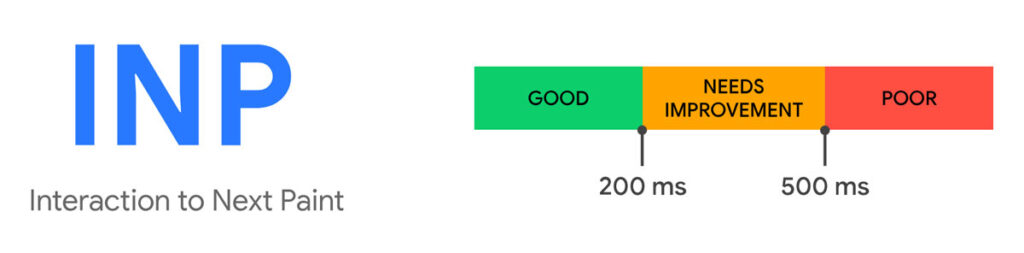
A equipe do Chrome oferece benchmarks claros para determinar uma boa pontuação de interação com a próxima pintura (INP). Estas diretrizes categorizam as pontuações do INP em três faixas distintas para indicar o nível de capacidade de resposta de uma página da web.

Como você pode ver acima, um INP de 200 milissegundos ou menos é considerado ideal. Se o INP cair entre 200 e 500 milissegundos, significa que há espaço para melhorias. Qualquer pontuação INP acima de 500 milissegundos é sinalizada como ruim.

Essas pontuações são derivadas de uma avaliação de toda a duração da visita de um usuário a uma página, considerando todas as interações de clique, toque e teclado. Novamente, a métrica INP concentra-se na pior (ou mais lenta) interação para fornecer uma medida realista da interatividade de uma página.
Como melhorar o INP em seu site WordPress
Melhorar a interação com o Next Paint em seu site envolve várias estratégias importantes que podem otimizar a rapidez e eficiência com que seu site WordPress responde às entradas do usuário. Vamos dedicar algum tempo para examinar essas estratégias e oferecer dicas para implementá-las de maneira eficaz.
Melhore o desempenho geral
Às vezes, você pode melhorar consideravelmente o INP realizando tarefas básicas de melhoria do site. Antes de fazer qualquer coisa mais complexa, certifique-se de que o seguinte seja atendido:
- Opte por serviços de hospedagem confiáveis e eficientes : isso pode ajudar a garantir a entrega mais rápida dos recursos do site e melhorar o INP.
- Escolha temas e plug-ins com cuidado : aqueles que você escolher devem contribuir para a velocidade e eficiência do seu site, e não prejudicá-lo.
- Mantenha o número de plug-ins em seu site o mais baixo possível : menos plug-ins significa menos código para carregar. Além disso, atualize regularmente seu site e seus plug-ins para manter o desempenho ideal.
- Use estratégias de cache e comprima dados : isso irá acelerar o processo de carregamento e melhorar a experiência do usuário.
- Use um CDN : usar uma rede de distribuição de conteúdo (CDN) pode levar a uma entrega de arquivos mais rápida e a tempos de carregamento reduzidos.
Otimize a disponibilidade do thread principal
O thread principal é o que você chama de pipeline de trabalho do navegador. Todos os processos necessários para renderizar e operar um site passam por ele.

É, portanto, fundamental para processar as interações do usuário, e otimizar sua disponibilidade para esse fim é vital. Aqui estão algumas estratégias para fazer isso:
- Divida tarefas grandes : divida grandes tarefas JavaScript em partes menores e gerenciáveis. Isso evita que qualquer tarefa bloqueie o thread principal por muito tempo, permitindo um processamento mais rápido das interações do usuário. O uso de técnicas como setTimeout ou requestIdleCallback pode ser eficaz no agendamento de tarefas durante períodos ociosos, reduzindo assim o atraso de entrada.
- Evite Thrashing : Thrashing acontece quando seu código força repetidamente o navegador a recalcular estilos ou layout, geralmente dentro de um loop. Minimize o número de manipulações do DOM e recálculos de estilo para evitar problemas. Agrupe suas operações de leitura e gravação do DOM para reduzir os ciclos de refluxo e repintura.
(PS: se você realmente não entende o que isso significa, provavelmente seria melhor conversar com um desenvolvedor sobre isso.)
Adicionar carregamento lento
A implementação do carregamento lento pode aumentar significativamente o desempenho. Ele atrasa o carregamento de recursos não críticos no momento do carregamento da página, como imagens ou scripts que não são necessários até mais tarde na jornada do usuário.

Isso reduz a carga inicial no thread principal, permitindo que ele lide com as interações do usuário com mais eficiência.
Otimize ou remova JavaScript
A execução do JavaScript pode impactar fortemente o INP. Para otimizar JavaScript:
- Remova códigos desnecessários: Qualquer coisa que não esteja mais no seu site não pode bloqueá-lo. Portanto, reserve um tempo para remover JavaScript e CSS não utilizados para melhorar o INP e o desempenho geral.
- Minimize arquivos JavaScript : reduzir o tamanho dos arquivos JavaScript removendo formatação e comentários desnecessários faz com que eles carreguem mais rápido, liberando assim o thread principal mais cedo.
- Use código eficiente : otimize seu código JavaScript para desempenho. Evite cálculos desnecessários e tarefas de longa duração.
- Adiar JavaScript não crítico : carregue scripts não essenciais de forma assíncrona ou adie seu carregamento até que o conteúdo principal seja renderizado. Os principais exemplos disso são os scripts analíticos mencionados acima.
Encontre as causas raízes da lentidão
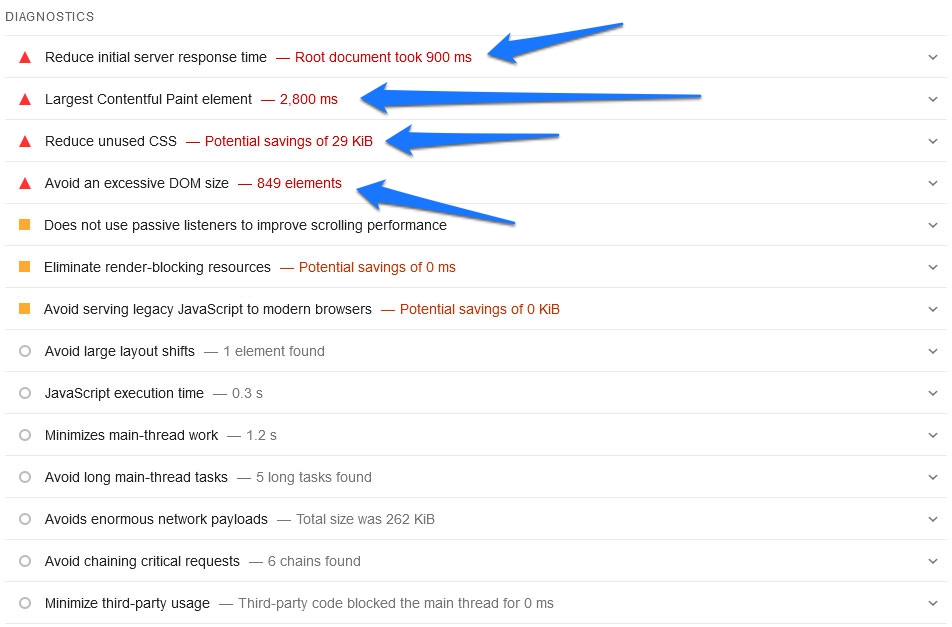
Identificar as causas raízes das lentidão é realmente a chave para uma otimização eficaz. Use ferramentas como o Lighthouse do Google ou o PageSpeed Insights para uma análise detalhada do desempenho do seu site. Eles podem ajudar a identificar áreas específicas que precisam de melhorias, como tamanhos grandes de DOM ou execução ineficiente de scripts.

Plug-ins WordPress úteis para melhorar o INP
As dicas acima são gerais para melhorar a pontuação INP do seu site para uma experiência de site mais responsiva e fácil de usar. Para melhorar a interação com o Next Paint (INP) especificamente no WordPress, você também pode experimentar estes plug-ins úteis:
- WP Rocket: Conhecido por seus recursos de cache, o WP Rocket também oferece otimização de código, minificação de arquivos e otimização de banco de dados.
- Flying Scripts: Este plugin permite que você adie a execução de scripts não críticos até um momento em que os usuários não estejam tentando concluir tarefas.
- NitroPack: Este plugin oferece opções avançadas para WooCommerce, cache em nível de servidor e gera CSS crítico. É fácil de usar para aqueles menos familiarizados com otimização técnica.
- Limpeza de ativos: esta é outra ótima opção para reduzir Javascript, atrasar scripts e executar uma série de outras tarefas de otimização.
- WP-Optimize: Este plugin combina limpeza de banco de dados, compactação de imagem e funcionalidades de cache. É particularmente útil por seu recurso de otimização de banco de dados.
- Perfmatters: Embora o Perfmatters funcione melhor com uma ferramenta multifuncional como o WP Rocket, ele lida com muitas tarefas menores de desempenho com eficiência, tornando-o um bom complemento para outros plug-ins.
- W3 Total Cache: Oferecendo uma variedade de métodos de cache, W3 Total Cache é um plugin mais técnico que permite controle detalhado sobre vários aspectos de otimização.
- Autoptimize: trata de conceitos básicos como otimização e minificação de imagens. Combine-o com um plugin de cache para obter melhores resultados.
Considerações finais: otimizando a interação com o próximo Paint no WordPress
A interação com o Next Paint (INP) está emergindo como um aspecto superimportante do Core Web Vitals, representando a capacidade de resposta das páginas da web.
É tudo uma questão de criar experiências on-line rápidas e envolventes, algo que todos valorizam. E ao otimizar para INP usando os métodos discutidos aqui, você pode fazer muitos favores ao seu site, melhorando a experiência do usuário, a classificação de pesquisa e o desempenho geral. Não se trata apenas de fazer ajustes técnicos. É também uma forma de garantir uma experiência agradável e tranquila ao seu público.
Mas lembre-se, a otimização para INP é um processo contínuo que requer monitoramento e ajustes regulares com base nos padrões de interação do usuário e nas atualizações do site. Não é uma coisa pronta, mas as etapas acima devem levar seu site a um bom lugar.
Você tem alguma ideia ou dica adicional sobre como melhorar a interação com o Next Paint no WordPress? Sinta-se à vontade para compartilhar suas experiências abaixo.
