6 plugins WordPress de imagem interativa para capturar os olhos dos visitantes
Publicados: 2022-10-12Imagem interativa WordPress suporta a criação de interfaces intuitivas para reter as sessões dos visitantes. De fato, ele dá uma nova vida ao conteúdo monótono ao permitir que os usuários interajam diretamente.
Depois de integrar imagens responsivas em sites, você pode aproveitar o potencial para mais engajamentos e conversões de visitantes. Além disso, os elementos interativos ajudarão as empresas a coletar dados de registro voluntário ou zero-party sem esforço.
No entanto, a aplicação de imagens interativas depende efetivamente dos tipos de sites e das características do setor. Continue lendo este artigo para explorar os guias detalhados para imagens interativas do WordPress.
- Importância da imagem interativa WordPress
- Benefícios do WordPress de Imagem Interativa
- Aplicações de imagens interativas do WordPress
- Como criar imagens interativas do WordPress usando o plug-in
- 6 plugins WordPress de imagens interativas populares
Importância da imagem interativa WordPress
A imagem interativa permite uma maneira intuitiva e criativa de transmitir o conteúdo publicado no WordPress. Por meio de elementos responsivos e coloridos, os espectadores podem se concentrar mais nas informações fornecidas para entender as mensagens das marcas. Com base nesse entendimento, eles podem decidir sobre as próximas ações de compra adequadas.
Para obter mais detalhes, as imagens interativas permitem contar toda a história por meio de várias camadas de conteúdo. Especificamente, você explorará todo o conteúdo entregue de maneira fácil de lembrar clicando em cada camada.
Os administradores do site podem utilizar imagens interativas de diferentes formas. Pode ser infográficos, produtos virtuais, questionários, calculadoras, botões de compartilhamento social e outros gráficos animados.
Benefícios do WordPress de Imagem Interativa
Um site interativo permite uma abordagem proativa para consumir conteúdo. Em vez de fornecer informações passivamente por meio de imagens e textos estáticos, as empresas podem personalizar as experiências dos clientes por meio de elementos interativos. De fato, os visitantes podem clicar em botões, interagir com eventos da marca ou pesquisar os locais certos para realizar as ações desejadas.

Além disso, as imagens interativas reduzem os esforços de coleta de dados de terceiros dos usuários. Ao satisfazer a experiência do usuário, você pode acioná-los para enviar suas informações sobre dados demográficos e comportamento de compra intencionalmente. Com base nos dados enviados, as empresas têm mais referências para implementar estratégias de vendas e marketing.
Aplicações de imagens interativas do WordPress
As imagens interativas do WordPress ganham seus benefícios em vários casos relacionados a vários setores. Em relação a destacar as informações dos sites e convencer os clientes dos serviços, você pode utilizar suas funções nas seguintes situações.
Imobiliária
Os negócios imobiliários devem fornecer aos clientes em potencial uma maneira intuitiva de visualizar o interior e o exterior das propriedades antes de comprá-las.
Por esse motivo, eles geraram imagens interativas para criar um tour virtual para autenticação de qualidade. Os espectadores podem obter todas as informações essenciais sobre as estruturas, preços e usabilidade ao passar o mouse sobre os elementos CGI exibidos.
E-Learning
Estudar em um ambiente altamente interativo pode melhorar a memória e o interesse dos alunos pelo curso. Em termos de simulação de materiais de e-learning como um ambiente educacional do mundo real, as imagens interativas incentivam o aprendizado imersivo por meio de plataformas em nuvem. Além disso, ele suporta a coleta de dados sobre o desempenho dos alunos ao longo da jornada do curso.
Gerenciamento de eventos
Os anfitriões do evento offline podem guiar os convidados ao local certo por meio de mapas interativos. Enquanto isso, ao realizar um evento online, esses elementos responsivos removem as distrações de e-mails ou aplicativos ao ingressar na reunião.
Além disso, um evento interativo incentiva os visitantes a compartilhar suas atividades em canais sociais para tornar a identidade da marca viral.
Comércio eletrônico
Imagens interativas agregam mais valor aos sites de comércio eletrônico com a capacidade de atrair clientes de forma eficaz. Especificamente, você pode inserir elementos interativos, como mapas e vídeos, para destacar os recursos principais. Seus clientes estarão mais propensos a comprar os produtos e serviços desejados através das informações fornecidas.
Como criar imagens interativas do WordPress usando o plug-in
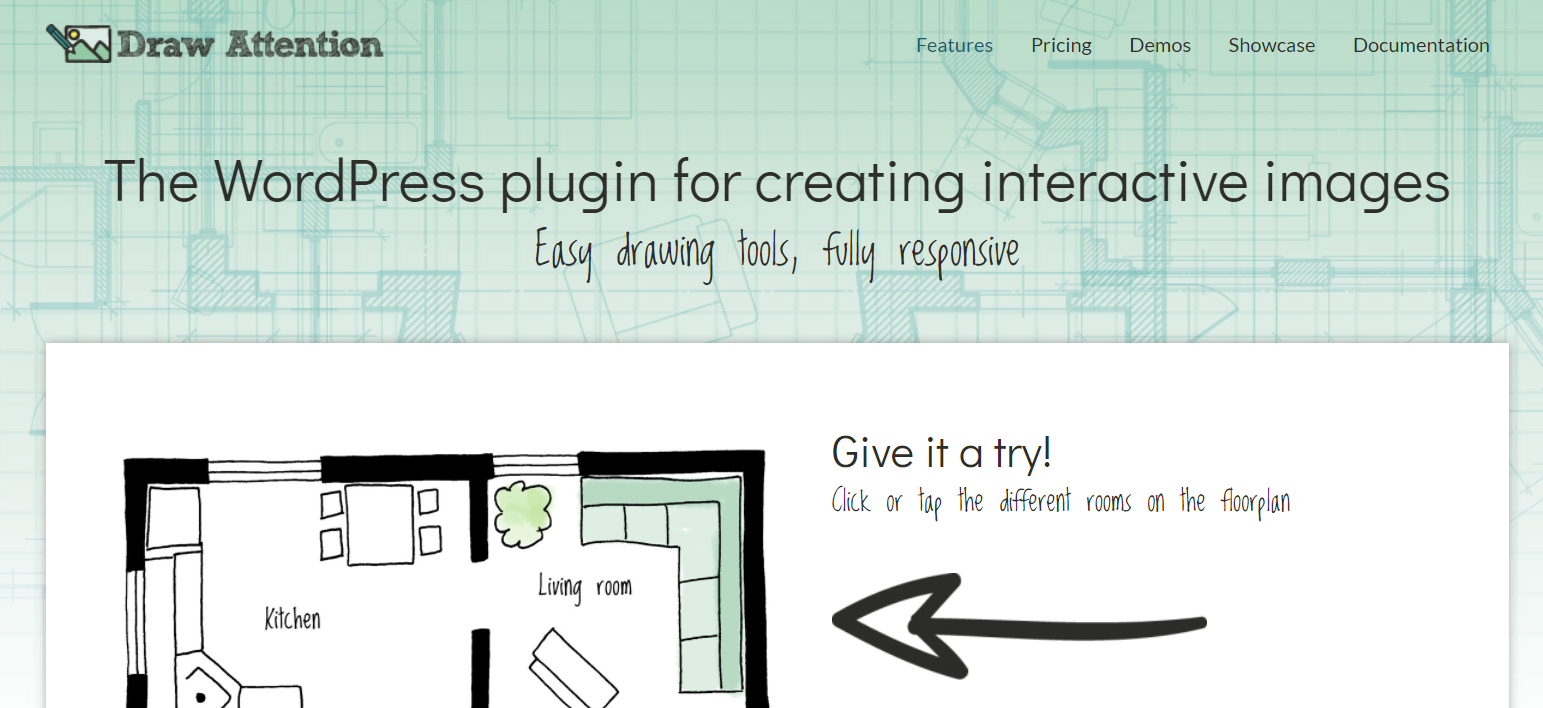
O plugin Draw Attention permite uma maneira fácil de criar imagens interativas. Com recursos avançados, que apresentaremos na próxima seção, você terá facilidade para criar, importar e exportar os elementos interativos.
Antes de realizar o processo, você deve instalar e ativar o plugin. Depois de terminar a etapa de instalação, clique em Chamar atenção no painel de administração do WordPress. Em seguida, escolha Editar imagem para começar a criar imagens interativas.

Você pode modificar várias configurações, como o nome do título e o design geral, por meio da interface exibida. Além disso, você pode editar a cor do título e outros textos.
Além de editar imagens publicadas, você pode inserir novas da biblioteca de mídia do WordPress. Em seguida, clique no botão Publicar para editar mais detalhes da imagem.
O plugin permite várias opções personalizadas para editar a imagem. Especificamente, você pode adicionar cores, destacar áreas específicas e desenhar áreas de pontos de acesso. Ao mover o mouse na seção Hotspot Areas , você pode escolher facilmente com quais áreas interagir.


Depois de indicar as áreas clicáveis, navegue até a lista suspensa Ação para decidir as próximas ações depois de selecionar as áreas interativas.
A opção Mostrar mais informações permitirá que você escreva a descrição das áreas selecionadas. Enquanto isso, o Ir para URL permitirá adicionar um link para navegar os visitantes uma vez que interagem com a imagem.

Depois de usar várias opções para tornar a imagem mais interativa, clique no botão Atualizar para salvar o processo. Por fim, Copie o Shortcode para adicionar a imagem gerada à página do WordPress e postar.

6 plugins WordPress de imagens interativas populares
#1 Chame a atenção

O plugin Draw Attention fornece uma ferramenta fácil de usar para criar imagens altamente interativas. Especificamente, você pode personalizar cores, destacar pontos importantes e adicionar tipografia, além de áudio e vídeos relevantes.
Além disso, você pode decidir sobre a aparência das informações adicionais ao clicar e passar o mouse nas imagens. Além disso, permite que os usuários naveguem para outros sites ou arquivos para download por meio de links anexados em formas interativas personalizadas.
Este plugin otimizado para SEO oferece dois planos de preços: $ 149 para sites ilimitados e $ 99 para um site.
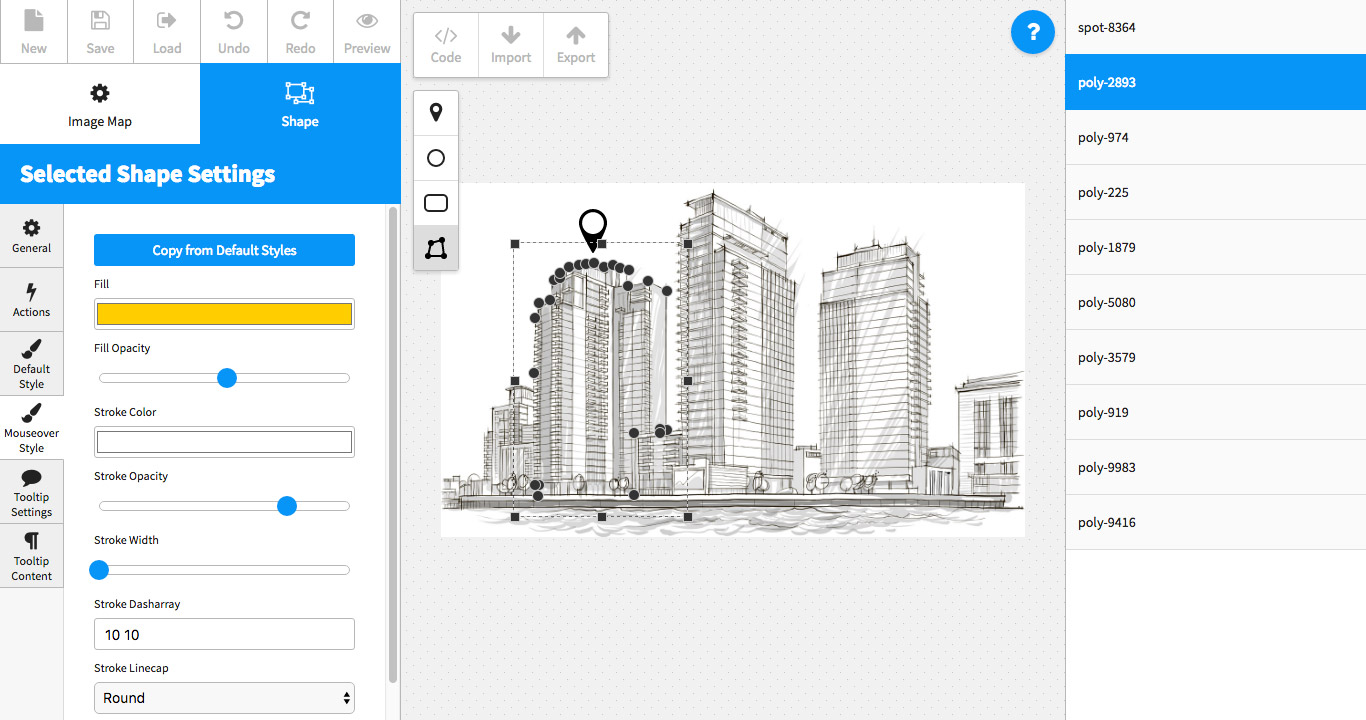
#2 Image Map Pro

O plug-in Image Map Pro fornece recursos avançados para criar mapas e outras formas relativas. Na verdade, ele oferece aos usuários um conjunto de ferramentas abrangente para personalizar regiões específicas com mais de 50 mapas de países.
Este plugin permite adicionar com precisão formas de polígono personalizadas e outros elementos. Na prática, você pode aplicar o Image Map Pro para criar o mapa-múndi, a planta baixa e a apresentação do produto.
Você precisará gastar US$ 39/site para a licença regular e US$ 169/site para a licença estendida.
Widget Elementor Hotspot nº 3

O Elementor Hotspot Widget comprova seus benefícios na animação de áreas de imagem específicas para criar uma aparência interativa. Especificamente, ele fornece vários recursos avançados, como personalização de cores, efeitos de carregamento, animação de foco e conteúdo anexado.
Este plugin também suporta a apresentação de produtos através do widget Hotspot. Além disso, você pode aplicar diversos estilos de linha mista com várias opções personalizadas para exibir o produto de forma atraente.
O plugin oferece três pacotes: Pessoal, Profissional e Agência com preços específicos para cada um deles.
#4 Visualizador de imagens panorâmicas planas de 360°

360° Panoramic Image Viewer permite uma experiência de visualização ultra-realista através de uma rotação de 360° da imagem panorâmica. Você pode aplicar facilmente o plug-in com suporte a shortcode sem nenhum conhecimento de codificação.
O plug-in pode ajudá-lo a adicionar visualizadores panorâmicos em diferentes páginas, widgets e postagens. Além disso, você não experimentará obstáculos relacionados ao dispositivo devido à otimização móvel.
Você precisará de $ 25 para adquirir a licença regular deste plugin.
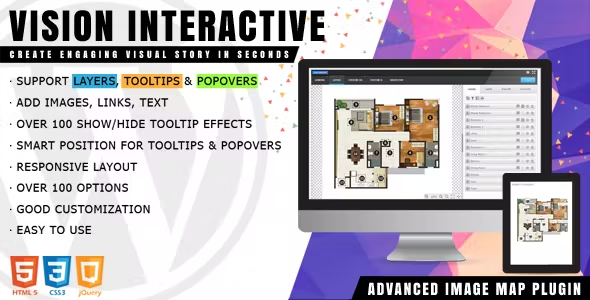
#5 Visão Interativa

O plugin Vision Interactive contribui para converter imagens estáticas em elementos interativos online com vários recursos avançados. Especificamente, você pode inserir árvores genealógicas, plantas baixas, folhetos e mapas responsivos no site para obter conteúdo mais envolvente.
Este plugin permite alta flexibilidade devido à compatibilidade em todos os dispositivos móveis e navegadores.
Custará US $ 25 para adquirir a licença regular do Vision Interactive.
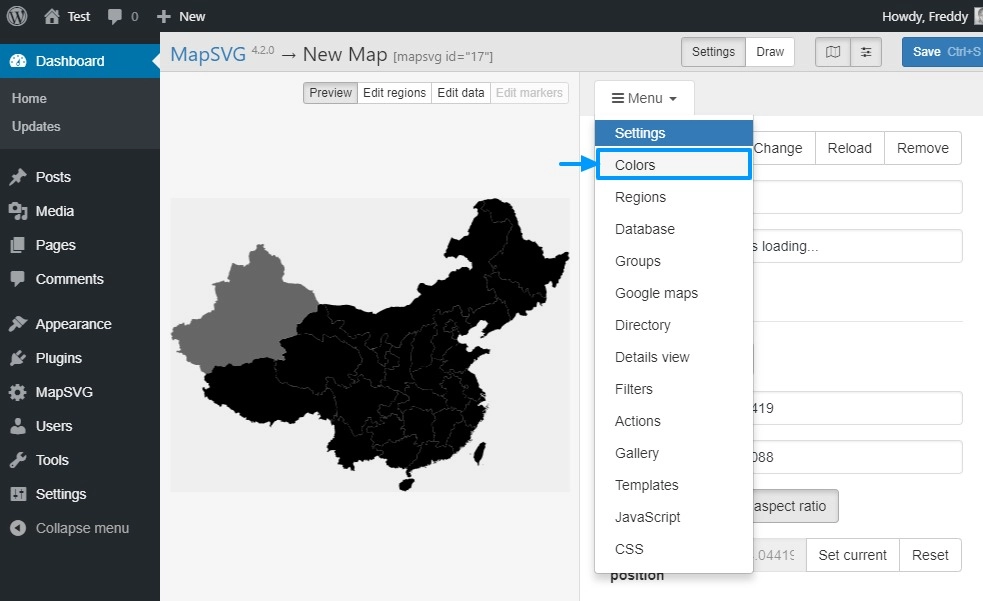
#6 MAPSVG

O MAPSVG ajuda as empresas a indicar a localização física com mais de 100 mapas vetoriais. Além dos mapas disponíveis dos principais países, você pode adicionar o arquivo SVG personalizado para personalização adicional.
A licença regular deste plugin custa $ 49.
Qual é a sua escolha?
Imagem interativa WordPress garante a atenção dos visitantes através de aparências estimulantes e intuitivas. A aplicação desses elementos interativos pode trazer o potencial para uma melhor identidade de marca e mais conversões.
Dependendo do seu orçamento e requisitos de usabilidade, você pode escolher um plug-in apropriado para integrar imagens interativas em seus sites.
Além das imagens interativas, é possível aumentar o engajamento dos visitantes incorporando vídeos no WordPress. Confira nosso artigo para mais detalhes.
Existe algum plugin que você queira compartilhar conosco? Por favor, deixe-nos saber com prazer na seção de comentários abaixo!
