Apresentando o novo plug-in de blocos personalizados do WordPress Gutenberg – BlockArt
Publicados: 2022-05-02BlockArt Plugin é um plugin de blocos do Gutenberg que levará a construção do seu site a uma altura maior.
O plugin é feito para todos, seja você um iniciante ou um designer experiente. Além disso, o plugin é bastante simples e fácil de usar, para que qualquer pessoa possa se acostumar facilmente com ele.
Com sua vasta gama de ferramentas, você pode facilmente moldar o site desejado. Você pode usar seus seis blocos diferentes e até personalizá-los. Além disso, você pode começar com seus modelos pré-criados e modificar o conteúdo.
Com isso dito, vamos entender e explorar o BlockArt em detalhes!
O que é BlockArt? (Novo plug-in de blocos do WordPress Gutenberg)
Você deve estar familiarizado com o Gutenberg, um editor de blocos padrão do WordPress que permite editar cada bloco de conteúdo em postagens/páginas. Embora você possa adicionar blocos como Parágrafo, Botão, Cabeçalho, etc., para criar conteúdo rico em mídia e moldar o layout do seu site com o Gutenberg, ainda pode não ser suficiente para o seu site.
É aí que os plugins de bloco WordPress personalizados do Gutenberg são super úteis. Entre esses plugins, o BlockArt também é aquele que vem com todos os blocos necessários para um processo de construção de sites perfeito.

Com BlockArt, a velocidade do seu site não será comprometida, pois os blocos do plugin são super leves e totalmente compatíveis com plugins de cache. O plugin funciona muito bem com a versão mais recente do WordPress e oferece atualizações regulares. A partir de agora, o plug-in de blocos personalizados do Gutenberg tem uma instalação ativa de mais de 3000 arquivos .
Agora, vamos explorar alguns dos recursos significativos do BlockArt, um por um.
Alguns dos principais recursos do BlockArt
Blocos avançados de Gutenberg:
O plugin oferece os seis blocos mais úteis para usar em seu site. Você pode estilizar cada um com opções diferentes e, junto com ele, também pode brincar com suas opções de configuração. BlockArt permite que você molde seus blocos avançados conforme seu gosto.
Portanto, tudo o que você precisa fazer é adicionar os blocos mais adequados ao seu design e estilizá-lo definindo as configurações. Exploraremos cada bloco em detalhes abaixo!
Modelos pré-fabricados:
Você sempre pode escolher seus blocos e personalizá-los, mas sempre pode começar com seus modelos pré-fabricados. Designers profissionais de UI/UX criaram lindamente os modelos, seções e sites prontos para importar, para que você fique maravilhado ao usá-los.
Além disso, o plug-in permite importar facilmente quaisquer seções/páginas de qualquer um dos pacotes iniciais para sua página. Para não esquecer, você pode acompanhar as alterações feitas usando sua edição ao vivo. Além disso, o plug-in listará modelos relacionados nas configurações enquanto você edita blocos para uma experiência fácil.
Edição responsiva:
A edição responsiva é uma necessidade, dada a disponibilidade de vários tamanhos de tela e dispositivos. O BlockArt cobre você nessa área com suas diferentes ferramentas que vêm com os controles necessários. Você pode ajustar os blocos em termos de margem, tamanho da fonte, preenchimento e muito mais.
Ele permite mostrar/ocultar blocos em desktops, tablets, celulares, etc. Durante a edição, você também pode visualizar seu conteúdo no modo responsivo.
Estilo Qualquer Elemento:
Você pode estilizar elementos conforme seu gosto e brincar com possibilidades ilimitadas de layout. Além disso, você obtém largura total e contêiner seccionado com BlockArt. Você pode personalizar e estilizar cores de fundo, imagens, cores de texto, etc.
Além disso, o plug-in permite que você estilize tipografias como espaçamento entre letras, transformação de texto, peso da fonte, etc. Você pode até mesmo infundir seus elementos com alinhamento horizontal e vertical e escolher entre unidades que incluem em, px, em e %.
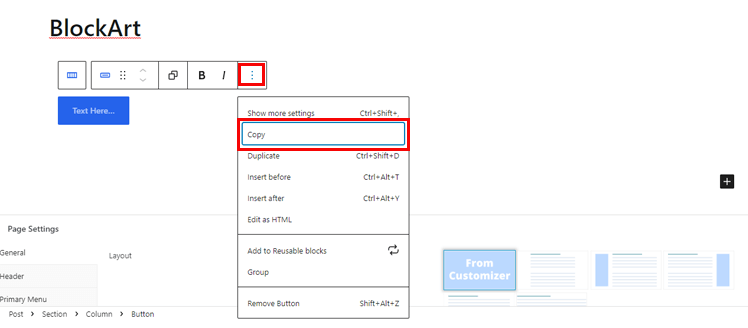
Copiar e colar estilos:
Com BlockArt, tudo que você precisa fazer para copiar o estilo do bloco é clicar no botão na barra de ferramentas do bloco.

Você pode copiar e colar estilos usando atalhos de teclado; Ctrl + C, Ctrl + Alt + V. Além disso, copiar e colar estilos funciona em qualquer uma das guias do navegador.
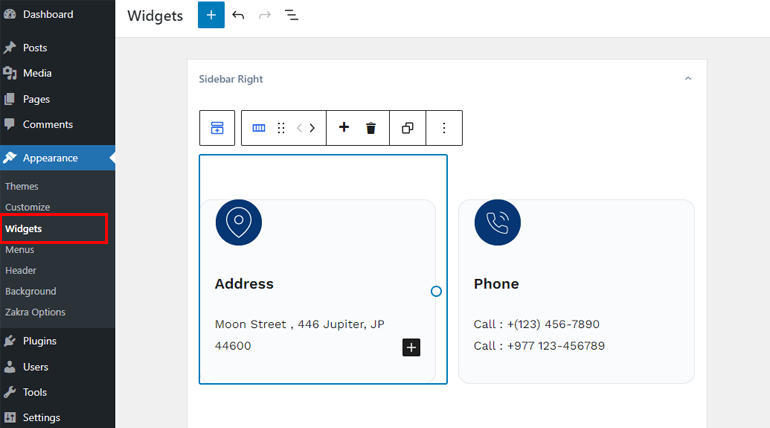
Área de widgets do painel e Editor de widgets do personalizador:
Você também pode adicionar blocos BlockArt à sua área de widget. Além disso, também é possível adicionar blocos BlockArt na barra lateral.

Guia de detalhes sobre os blocos da BlockArt
BlockArt oferece 6 blocos exclusivos para usuários. Nós os explicamos abaixo:
- Título: Com este bloco, você pode adicionar títulos para cada seção para tornar sua página/post mais clara. Você pode escolher entre várias marcações que variam de H1 a H6.
- Parágrafo: Este bloco permite adicionar parágrafos que podem ser personalizados e estilizados em tipografia, tamanho, etc.
- Seção/Coluna: Você pode adicionar linhas e colunas dentro de seções e criar vários layouts.
- Imagem: As imagens ajudam a tornar seu conteúdo visualmente mais atraente e empolgante, então use este bloco para comunicação visual com seu público.
- Button: Você pode permitir que seus usuários sejam redirecionados para as páginas necessárias com Button.
- Espaçamento: Com ele, você pode adicionar espaço entre blocos em sua página/post.
Guia fácil sobre como criar página/post do WordPress com BlockArt
Agora, vamos ver como você pode usar os blocos para criar uma página/post do WordPress.
1. Instale e ative o BlockArt
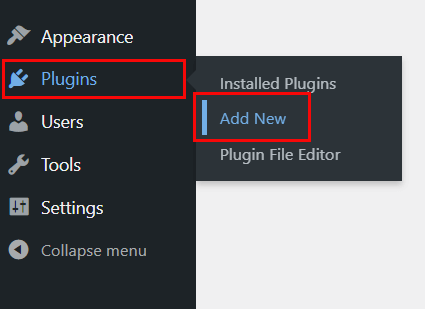
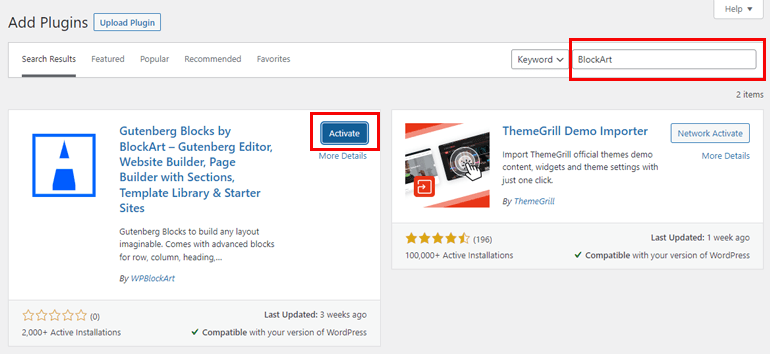
BlockArt é um plugin gratuito que você pode instalar e ativar a partir do painel. Primeiro, você precisa fazer login no painel do WordPress e depois acessar Plugins >> Adicionar novo.

Em seguida, procure por BlockArt na barra de pesquisa e depois de vê-lo no resultado da pesquisa, clique em Instalar e, por último, Ative o plugin.

Nota : O plugin vem embutido com um tema multiuso popular; Zacra. Portanto, se você usar o tema, não será necessário instalar o BlockArt separadamente.
2. Usar e começar com BlockArt
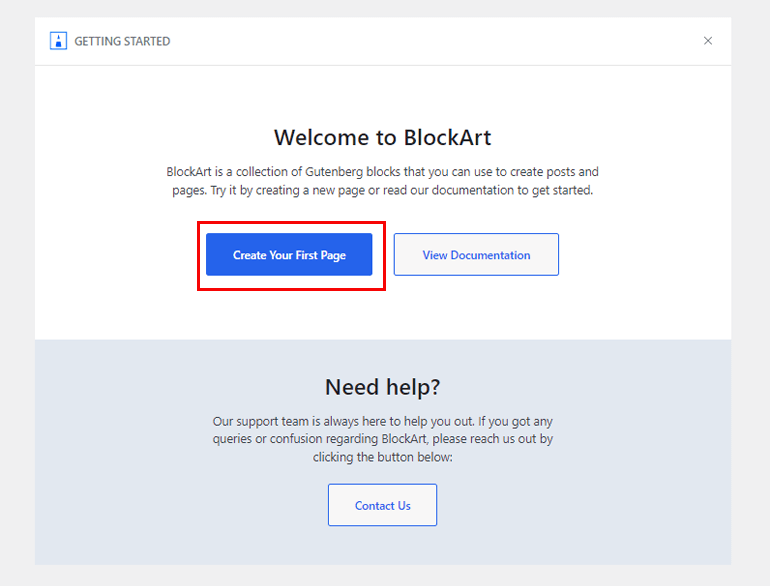
Depois de ativar o plugin, você precisa configurá-lo agora. Agora você verá a mensagem Bem-vindo ao BlockArt em seu painel e poderá começar clicando no botão Criar sua primeira página que o levará ao editor de páginas.

Você também pode ver a documentação para saber mais sobre o plug-in. Para não esquecer, você também pode entrar em contato com uma equipe de suporte totalmente experiente se tiver alguma dúvida sobre o processo de configuração.
3. Crie uma página/postagem usando blocos
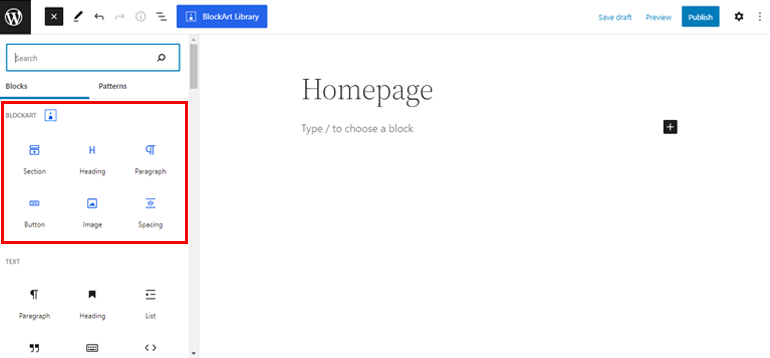
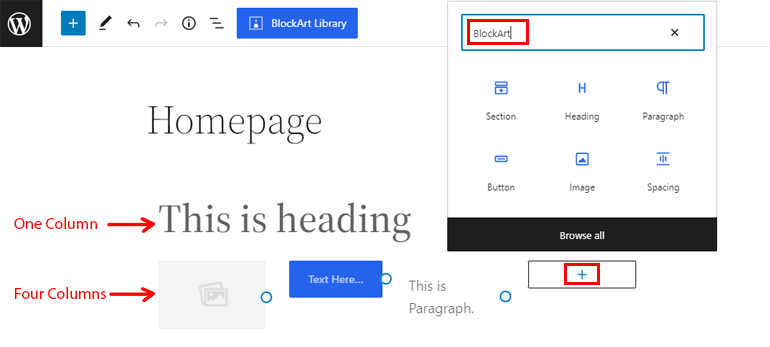
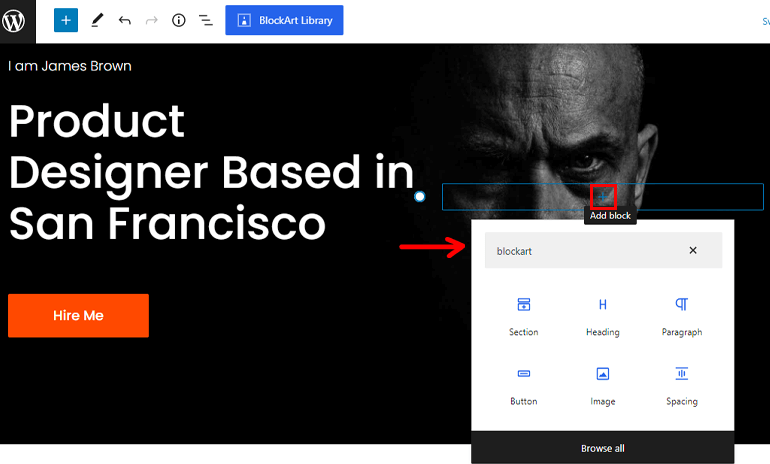
No editor de páginas, você pode adicionar um título desejado. Em seguida, clique no sinal “+” no canto superior esquerdo. Aqui, agora você pode ver todos os seis blocos do BlockArt que você pode usar para criar uma página/post.

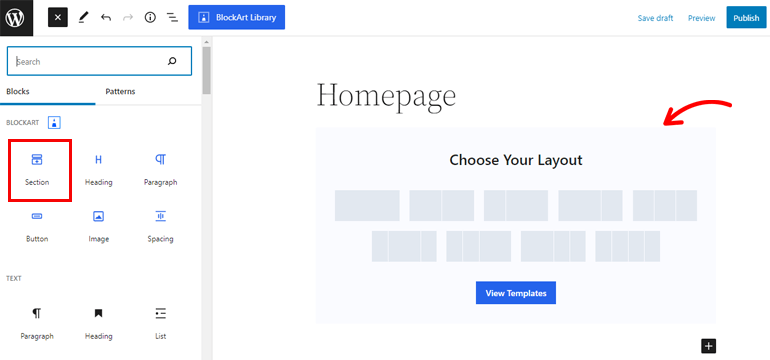
Por exemplo, escolher o bloco Seção permite selecionar vários layouts e adicionar até 4 colunas dentro de uma seção. Você pode adicionar colunas dentro da seção ou deixar a seção como está.


Se você optar por adicionar uma seção, também poderá adicionar seus outros blocos que incluem Parágrafo, Imagem, Botão, Espaçamento e Título a ela.
Além disso, lembre-se que se você deseja adicionar quatro colunas, você pode adicionar quatro blocos.

Em seguida, clique no ícone “+” para adicionar blocos dentro de uma coluna. Em seguida, pesquise BlockArt na barra de pesquisa e você verá todos os blocos que pode usar. Clique no bloco que deseja usar e pronto!
4. Defina as configurações do bloco
Depois de terminar de adicionar blocos, você precisa definir as configurações de bloco.
Você pode ver as opções de configuração na barra lateral esquerda enquanto seleciona um bloco. Você verá diferentes opções de configuração para cada bloco.
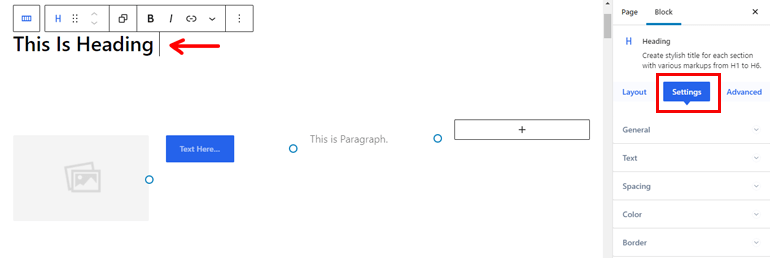
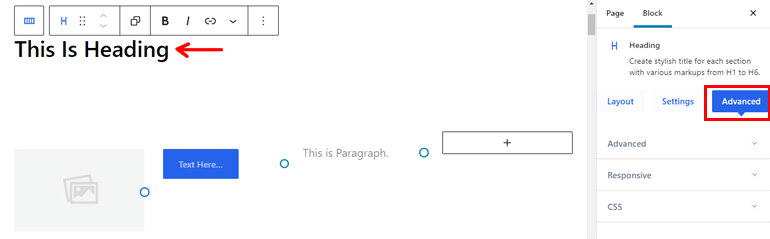
Bloco de rumo
Configurações disponíveis:
- Geral: Nesta configuração, você pode escolher a marcação HTML de H1 a H6 e alterar o tamanho e o alinhamento do seu texto.
- Texto: você pode personalizar o tamanho da fonte, a altura da linha, o peso e a opção de tipografia avançada.
- Espaçamento: Você pode adicionar uma margem à esquerda e à direita ou superior e inferior.
- Cor: Com esta configuração, você pode adicionar cor ao seu texto e também permite adicionar uma cor de fundo.
- Borda: Use esta opção para ajustar o raio da borda e o tipo. Além disso, ele permite que você adicione o raio da borda na parte superior, inferior, esquerda e direita, e você também pode ativar a sombra da caixa com essa configuração,

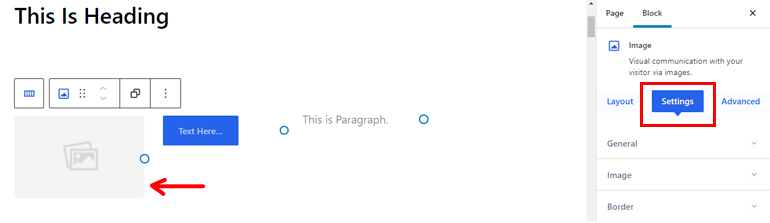
Bloco de imagem
Configurações disponíveis:
- Geral: permite adicionar URL, Alt Text e Alinhamento. Além disso, você também pode adicionar imagens da sua área de trabalho e de fontes externas.
- Imagem: Com ele, você pode personalizar a altura, largura, largura máxima, opacidade e ajuste de objeto da sua imagem.
- Borda: Esta configuração permite adicionar o tipo e ajustar o raio. Você pode até habilitar o box-shadow com ele.

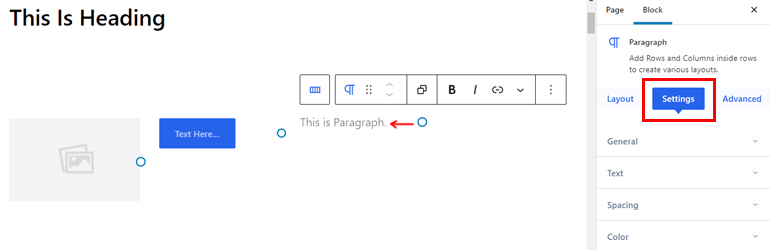
Bloco de Parágrafo
Configurações disponíveis:
- Geral: Use-o para ajustar os alinhamentos do parágrafo.
- Texto: você pode adicionar o tamanho da fonte, família, altura da linha e peso e ajustar a tipografia avançada.
- Espaçamento: Com ele, você pode definir a margem do parágrafo.
- Cor: permite adicionar cor de foco, cor de fundo e cor da imagem.

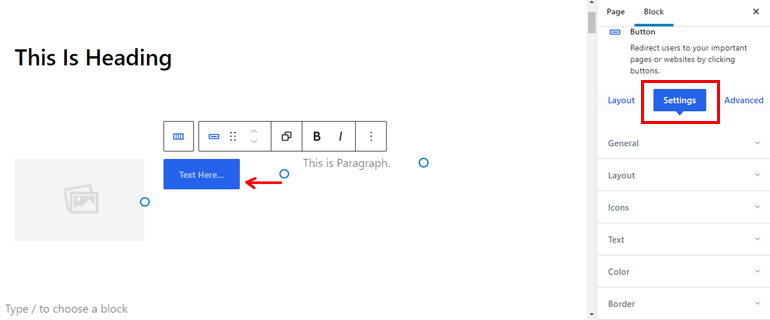
Bloco de botões
Configurações disponíveis:
- Geral: Permite adicionar o link da URL que permite a abertura em uma nova aba.
- Layout: Você pode alterar o tamanho, tipo e alinhamento com ele.
- Ícones: Ao ativar esta opção, você verá vários ícones. Você pode até personalizar o tamanho e o espaço e colocar ícones no lado esquerdo/direito do botão.
- Texto: você pode alterar o tamanho da fonte, família, peso e altura da linha junto com a opção de tipografia avançada.
- Cor: Permite adicionar a cor de sua preferência, cor de fundo ou imagem, e cor de foco.
- Borda: Com esta opção, você pode habilitar sombra de caixa, tipo de borda e raio para seu botão.

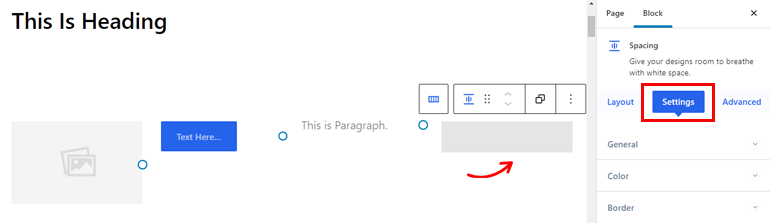
Bloco de espaçamento :
Configurações disponíveis:
- Geral: Use-o para ajustar a altura do bloco.
- Cor: A opção permite adicionar cor, imagem de fundo e cor seguida pela cor de foco de sua escolha.
- Borda: adicione a opção de sombra de caixa, raio e tipo de foco.

Configuração avançada
As Configurações Avançadas são as mesmas para todos os seis blocos, então vamos passar por isso.
- Avançado: Oferece uma opção de índice Z se você quiser sobrepor dois blocos. Além disso, você pode adicionar sua margem de bloco e preenchimento como desejar.
- Responsivo: Você tem três opções diferentes; Ocultar no celular, tablet e desktop. O bloco não será exibido nesse dispositivo quando você habilitar uma dessas opções.
- Classes CSS adicionais: Se você estiver familiarizado com codificação, ele permite adicionar classes CSS adicionais.

5. Adicione modelos pré-criados
BlockArt oferece modelos de aparência única que você pode importar facilmente para sua página/post.
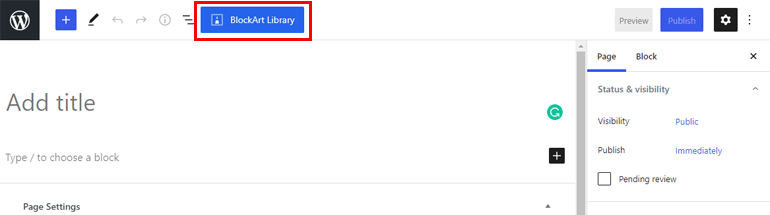
Para fazer isso, vá para o menu Páginas e passe o mouse sobre a página à qual deseja adicionar um modelo e escolha a opção Editar .
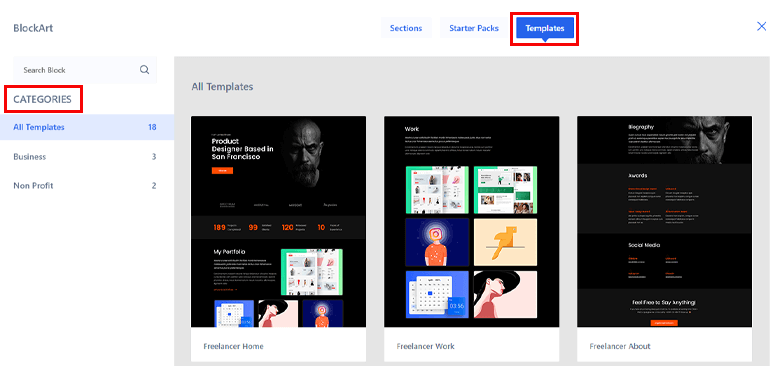
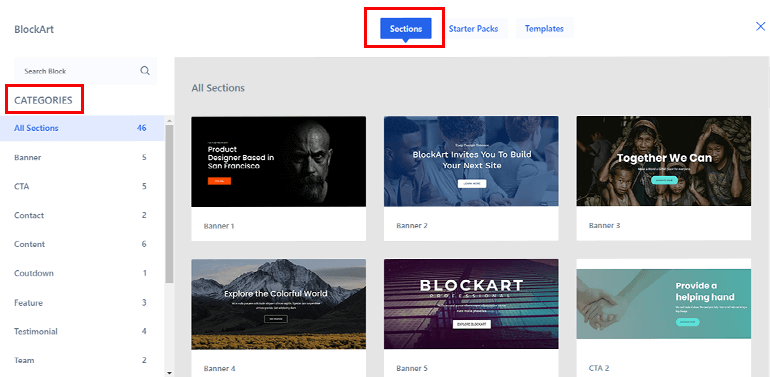
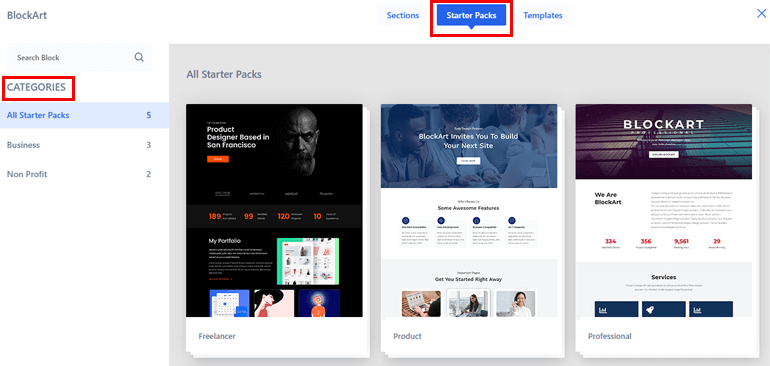
Agora, você pode ver um botão BlockArt Library na parte superior da página. Clique nele e você verá um pop-up que permite importar modelos, seções e pacotes iniciais.

Com cada modelo, você pode escolher entre várias opções, como com Modelos; você pode criar páginas excelentes como Sobre, Landing Page, Contact Page, etc.

Quanto às Seções, você pode configurar Banner, CTA, Contato, Contagem regressiva, Recurso, Testemunho, Equipe, Serviço, Projeto, Preço, Outros e Galeria.

Agora, para os Starter Packs, você pode escolher entre as categorias que incluem Empresas e organizações sem fins lucrativos. Inclui modelos que podem ser usados para criar um site para Product, Freelancer e muito mais.

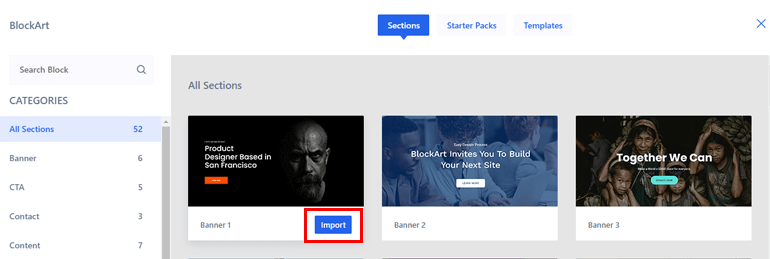
Para importar esses elementos, você precisa passar o mouse sobre o modelo que deseja usar e escolher Opções de importação.

Além disso, você pode até adicionar blocos dentro dos modelos clicando na opção Adicionar bloco e configurando as configurações.

6. Publique sua página/postagem
Depois de adicionar blocos, tudo o que você precisa fazer é publicar sua página ou postagem.
Para fazer isso, clique no botão Publicar no canto superior direito da sua página e pronto!

Isso significa que você criou com sucesso uma página/post usando BlockArt.
Embrulhando-o!
Chegamos ao fim e esperamos que agora você saiba tudo o que precisa saber sobre o uso do BlockArt. É um plug-in de blocos Gutenberg rico em recursos que oferece muitos blocos e modelos para criar sua página ou postagem.
Além disso, se você ainda tiver alguma confusão, não se esqueça de passar pela Documentação e entrar em contato com a equipe de suporte para resolver as dúvidas.
Com isso dito, instale o plugin BlockArt e comece a configurar seu site. Se você gostou do nosso artigo, não se esqueça de compartilhá-lo nas redes sociais e com amigos e familiares.
Você também pode nos seguir no Facebook e Twitter para se manter atualizado. Antes de ir, aqui está um artigo interessante sobre como ganhar dinheiro ensinando cursos online. Leitura feliz!
