Apresentando a integração do PostX Bricks Builder
Publicados: 2023-07-27O Bricks Builder vem ganhando popularidade há algum tempo. É um ótimo Builder para WordPress, sem dúvidas. Recentemente, vimos um aumento de usuários que desejam usar blocos PostX em Bricks.
Um usuário nos perguntou se podemos trazer a Integração PostX Bricks Builder:
“O Bricks Builder é muito parecido com o Oxygen Builder, para o qual você já tem uma integração. No entanto, o Bricks Builder é mais moderno e possui uma grande comunidade no Facebook. Por favor, integre o Bricks Builder como um complemento.”
Entendemos a situação, lemos os comentários e sugestões dos usuários e decidimos.
Apresentando a Integração PostX Bricks Builder.
Agora, você pode usar facilmente os blocos PostX e os pacotes e modelos PostX Starter no Bricks Builder sem qualquer codificação.
Como usar PostX Post Blocks no Bricks Builder
Com esta integração, abrimos uma oportunidade fantástica para os usuários do Bricks Builder incluirem blocos de potes PostX, PostX Starter Packs & Templates diretamente no Bricks Builder.
Vamos ver como você pode usar o PostX com o Bricks Builder imediatamente!
Vídeo tutorial
Aqui está um tutorial em vídeo da integração do PostX Bricks Builder para um melhor entendimento.
Passo 1: Instale e ative o PostX
Para usar o bloco PostX no Bricks Builder, você deve instalar e ativar o plugin PostX.
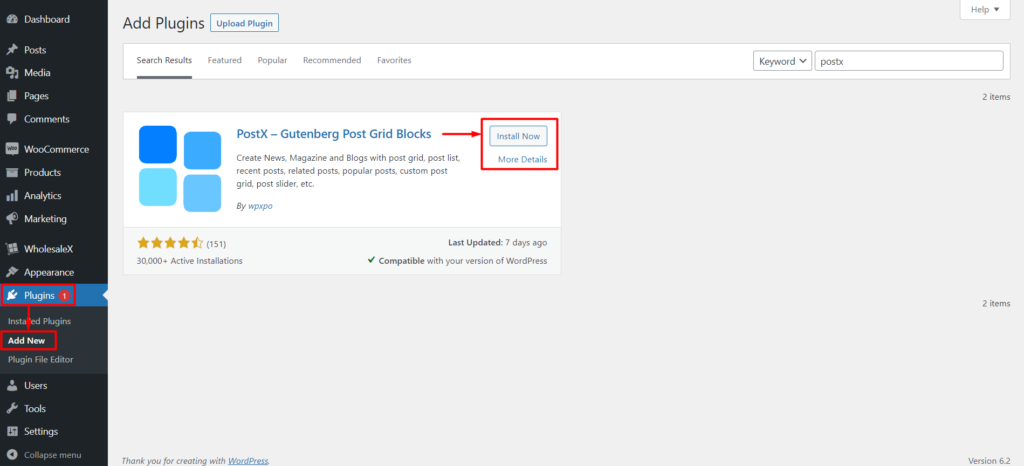
Para instalar e ativar o PostX, vá para Plugins > Adicionar novo , procure PostX e conclua o processo de instalação.

Depois que o plug-in é ativado, você pode usar o complemento Bricks Builder para adicionar os blocos às suas páginas de Bricks.
Passo 2: Habilitar PostX Bricks Builder Integration Addon
Agora você deve habilitar os addons Bricks Builder Integration e Saved Template.
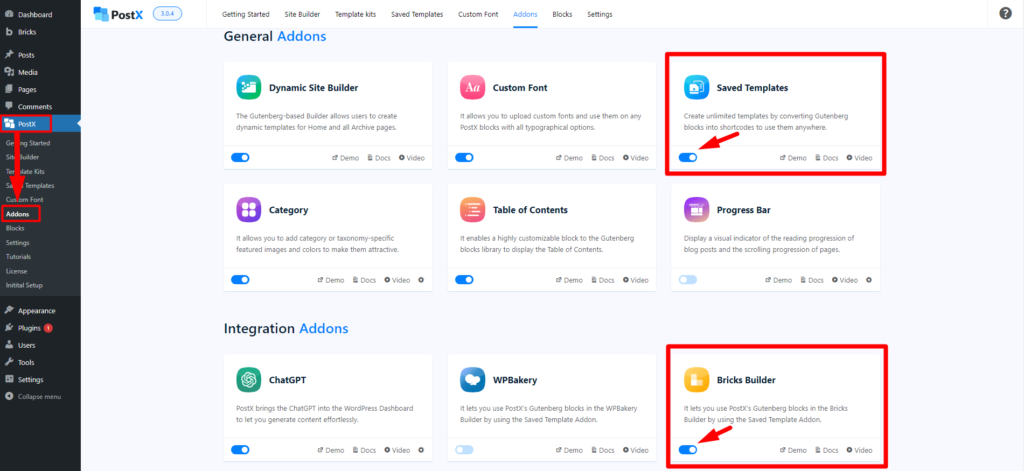
Vá para PostX > Complementos. Em seguida, ative o complemento Bricks Builder e Saved Template usando a barra de alternância.

O complemento Bricks Builder adicionará uma nova guia “ PostX Template ” ao seu Bricks Builder, que conterá todos os modelos salvos do PostX. Selecione quaisquer modelos salvos da lista para exibir blocos de postagem no Bricks Builder.
Etapa 3: criar um modelo salvo
Para usar PostX no Bricks Builder, você deve criar um modelo salvo com PostX. Siga estas etapas:
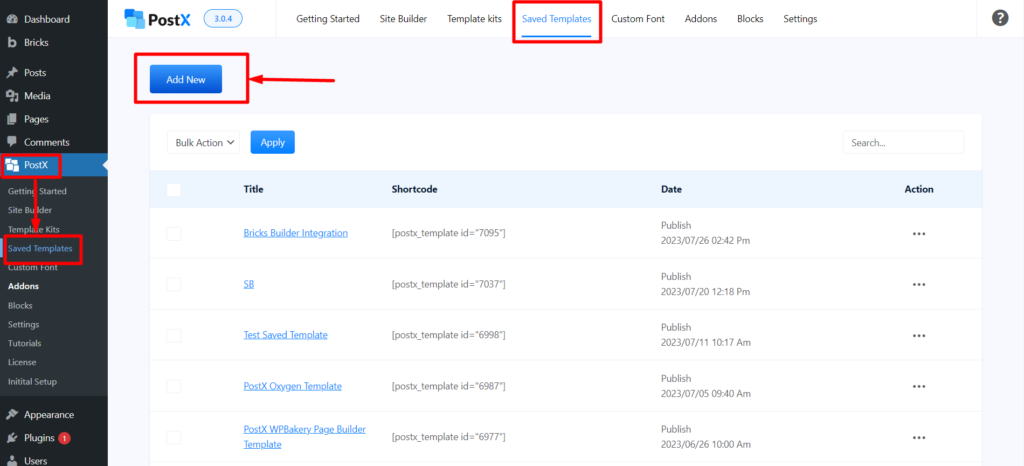
Vá para PostX > Modelos salvos e clique em “ Adicionar novo modelo ” para criar um novo modelo.

Use o editor Gutenberg para criar seu modelo. Você pode usar blocos PostX ou Premade Templates/Starter Packs by PostX.
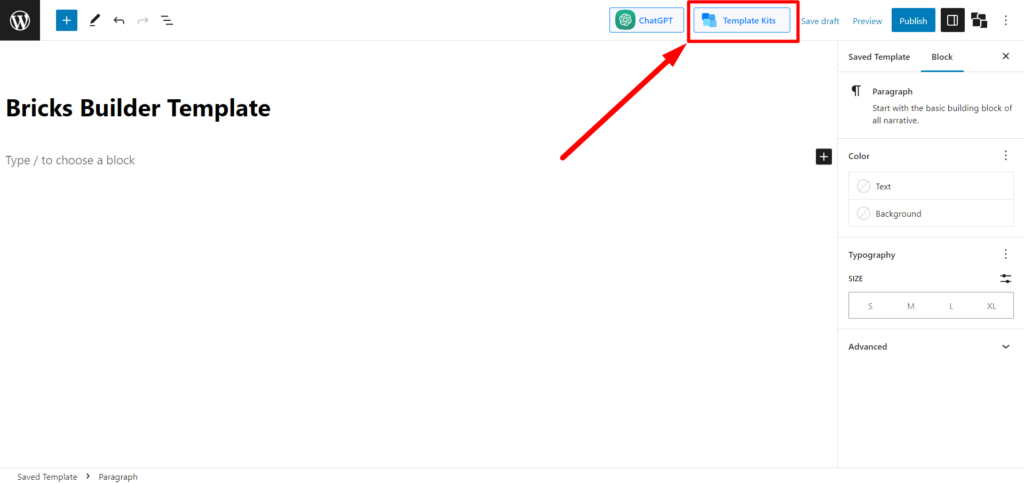
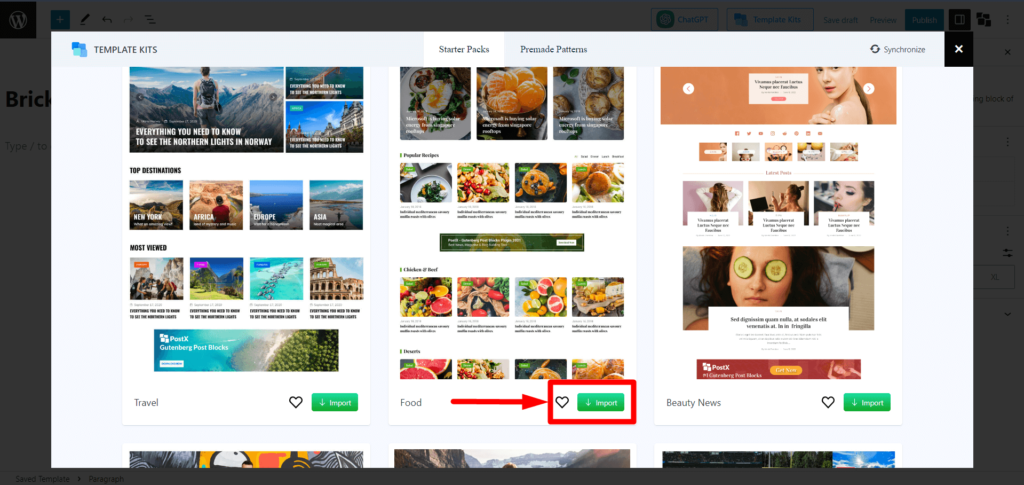
Usaremos os Starter Packs e modelos pré-fabricados do PostX para simplificar as coisas. Clique no botão “ Kits de modelo ” na parte superior da página.

Selecione o seu Starter Pack/Modelo Premade desejado e clique em “ Importar ”. Vamos usar o layout “Comida”. Você também pode usar o Food Layout 2 ou qualquer outro layout de sua escolha.

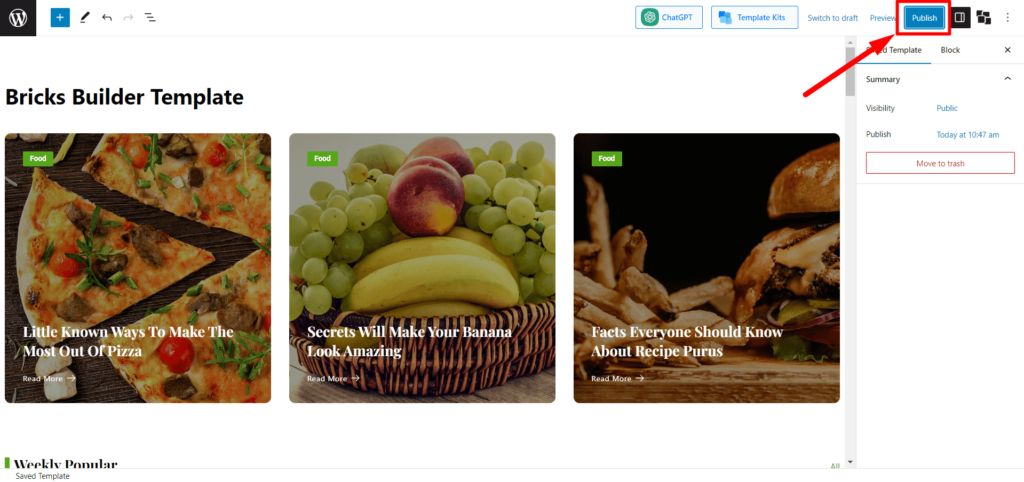
Dê um nome ao seu modelo e clique em “ Publicar ”. E você criou com sucesso um modelo salvo com PostX.

Agora você pode usar este modelo salvo no Bricks Builder.
Passo 4: Use o modelo salvo no Bricks Builder
Para usar o PostX Saved Template no Bricks Builder, siga estas etapas:
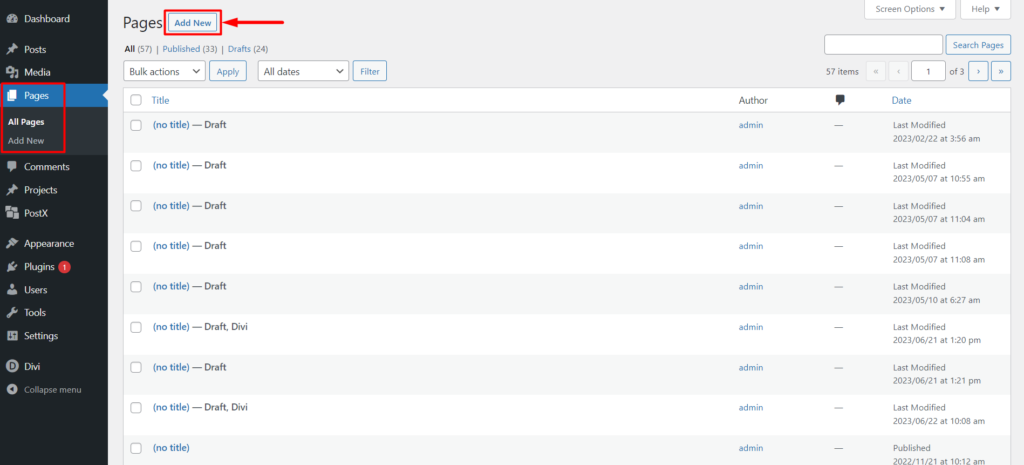
No painel do WordPress, vá para Páginas e clique em “ Adicionar nova página ”.

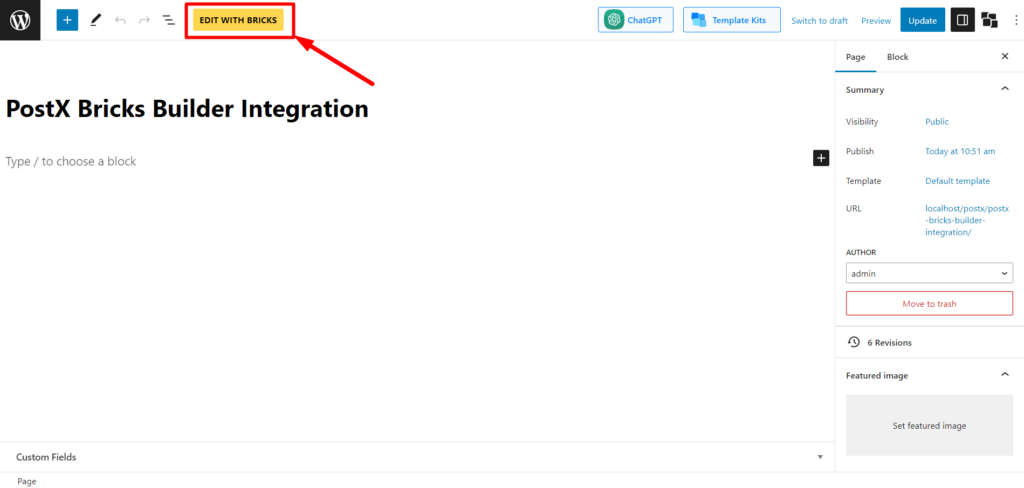
Uma vez no editor de página, você verá um ícone na parte superior do Bricks Builder para “ Editar com Bricks ”. Clique nele e ele o redirecionará para o Bricks Builder.

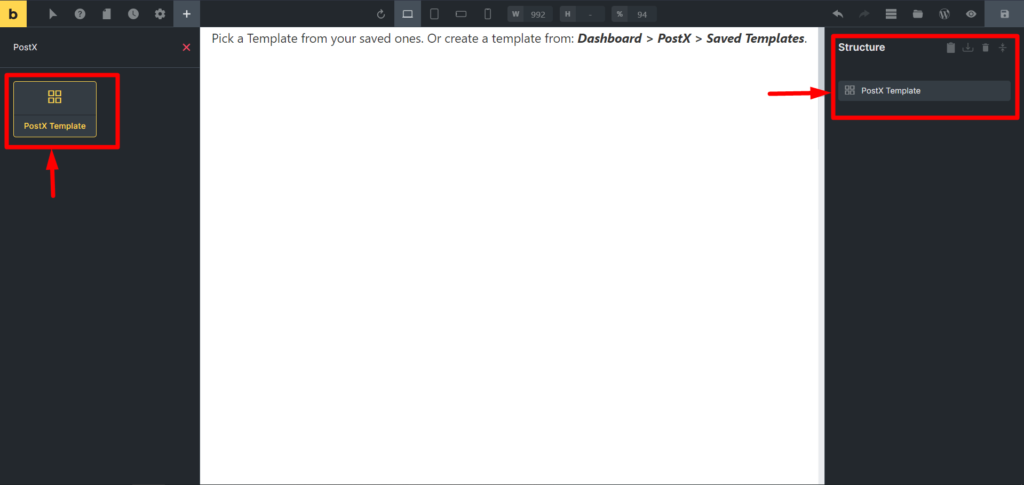
Uma vez dentro do Bricks Builder, você pode encontrar “ Modelos PostX ” na seção Geral ou pesquisar Modelos PostX na barra de pesquisa. Selecione o “ Modelo PostX ” no Construtor. O Bricks Builder permitirá que você selecione seus modelos.

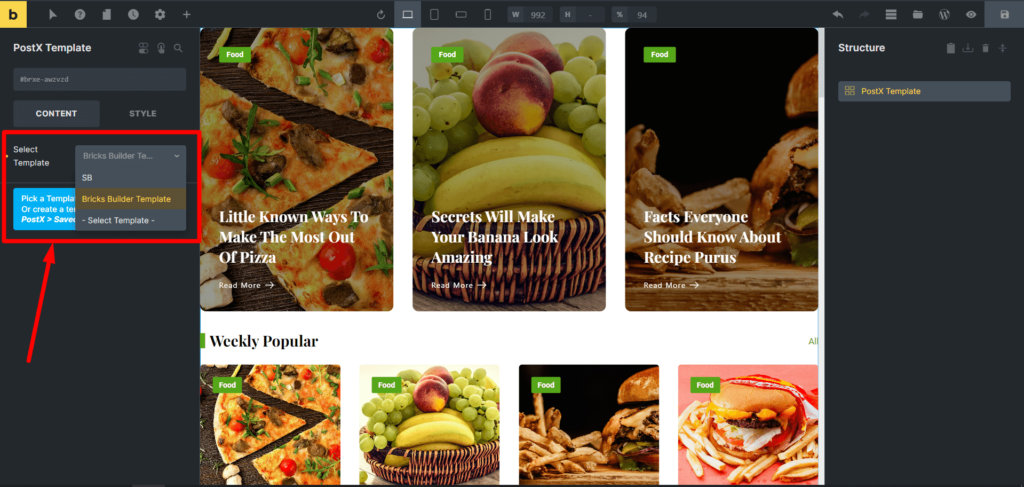
Em “ Selecionar modelo ”, escolha o modelo que você criou na etapa 3. Depois de escolhê-lo, você pode ver o conteúdo do modelo no Bricks Builder.

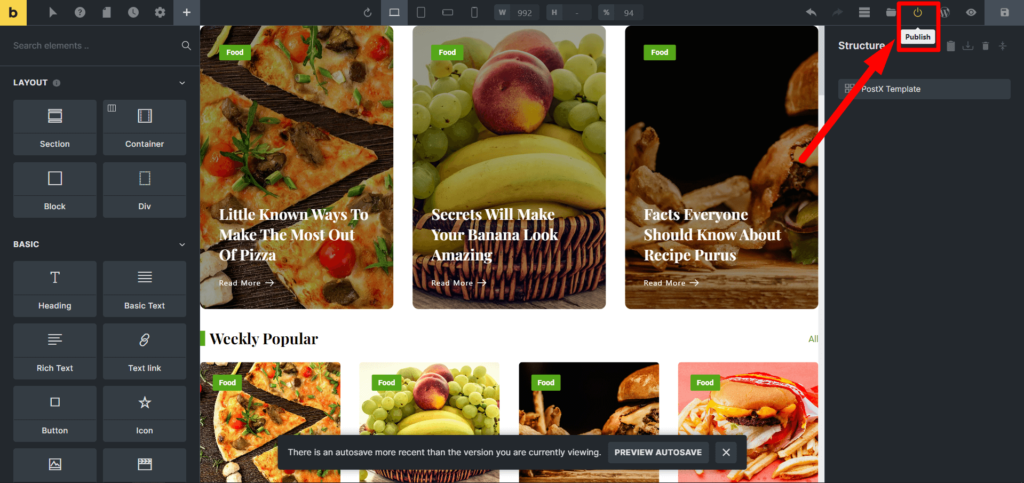
Por fim, publique a página clicando no botão “ Publicar ”.

Etapa 5: personalizações
Você pode editar o modelo salvo PostX que criou para fazer alterações ou atualizações em seu modelo.

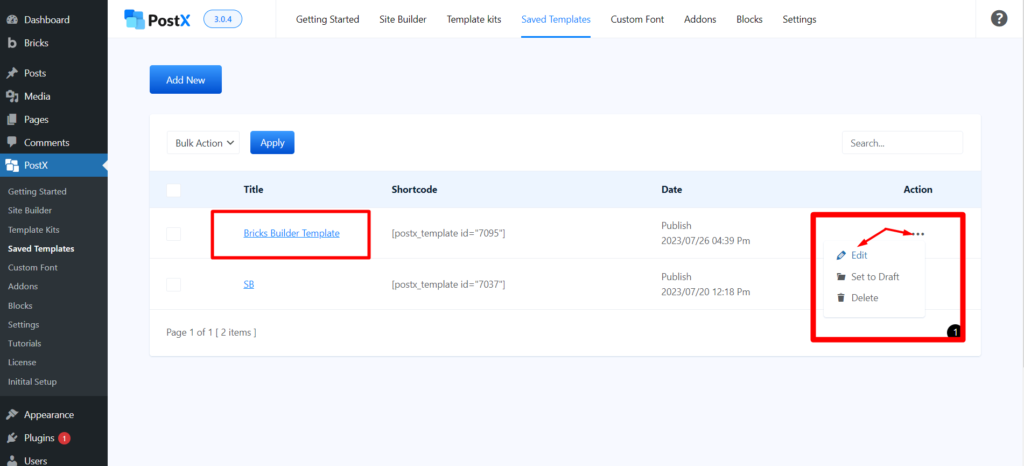
Vá para PostX Saved Templates e clique em “ Editar ” no modelo salvo que você precisa personalizar. Faça as alterações necessárias e clique em “ Atualizar ”.

Você não precisa criar o modelo salvo desde o início novamente. As alterações serão sincronizadas automaticamente no Bricks Builder.
Essa é uma ótima maneira de economizar tempo e esforço ao atualizar páginas antigas.
Recursos que você vai adorar
Aqui estão alguns artigos que você pode achar úteis:
- Como exibir blocos de Gutenberg no Elementor
- Maneiras mais fáceis de usar blocos de Gutenberg no Divi Builder
- Como usar blocos de Gutenberg no Oxygen Builder
- Como usar blocos Gutenberg no WPBakery Page Builder com integração PostX
- Integração do PostX Beaver Builder: Use Gutenberg Blocks no Beaver Builder
Conclusão
Concluindo, a Integração do PostX Bricks Builder é valiosa tanto para o Bricks Builder quanto para os usuários do PostX. Ele permite que os usuários do Bricks Builder aproveitem a ampla variedade de blocos PostX para criar uma maneira mais flexível e poderosa de criar sites.
Se você é um usuário do Bricks Builder, nós o encorajamos a experimentar a Integração do PostX Bricks Builder. É fácil de usar e pode facilmente adicionar diferentes modelos e layouts ao seu site.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Aumente o tráfego orgânico: classifique as páginas da categoria usando o PostX

Como criar seu blog em 5 minutos usando layouts pré-fabricados

Apresentando os estilos globais PostX

Como mostrar a próxima postagem anterior no WordPress
