Uma introdução ao uso do Gutenberg com WooCommerce
Publicados: 2022-06-30Em 6 de dezembro de 2018, a controversa nova experiência de editor do WordPress caiu e se chama Gutenberg. Enquanto muitos estão preocupados sobre como foi lançado, não acho que alguém possa negar que Gutenberg é o futuro do WordPress. Isso também significa que Gutenberg é o futuro do WooCommerce, então vamos mergulhar e ver o que Gutenberg tem a oferecer ao WooCommerce atualmente.
Quais blocos Gutenberg estão disponíveis para WooCommerce?
Por padrão, não há blocos empacotados com o WooCommerce a partir do WooCommerce 3.5.1, então você precisará acessar o site WooCommerce para obter os blocos de produtos WooCommerce. O WooCommerce Product Blocks é um complemento gratuito do WooCommerce. Para continuar comigo você precisará obter o plugin, adicioná-lo ao seu site e ativá-lo. A partir daí, navegue até uma página para começar a adicionar produtos ao site.
Adicionando um produto WooCommerce com Gutenberg
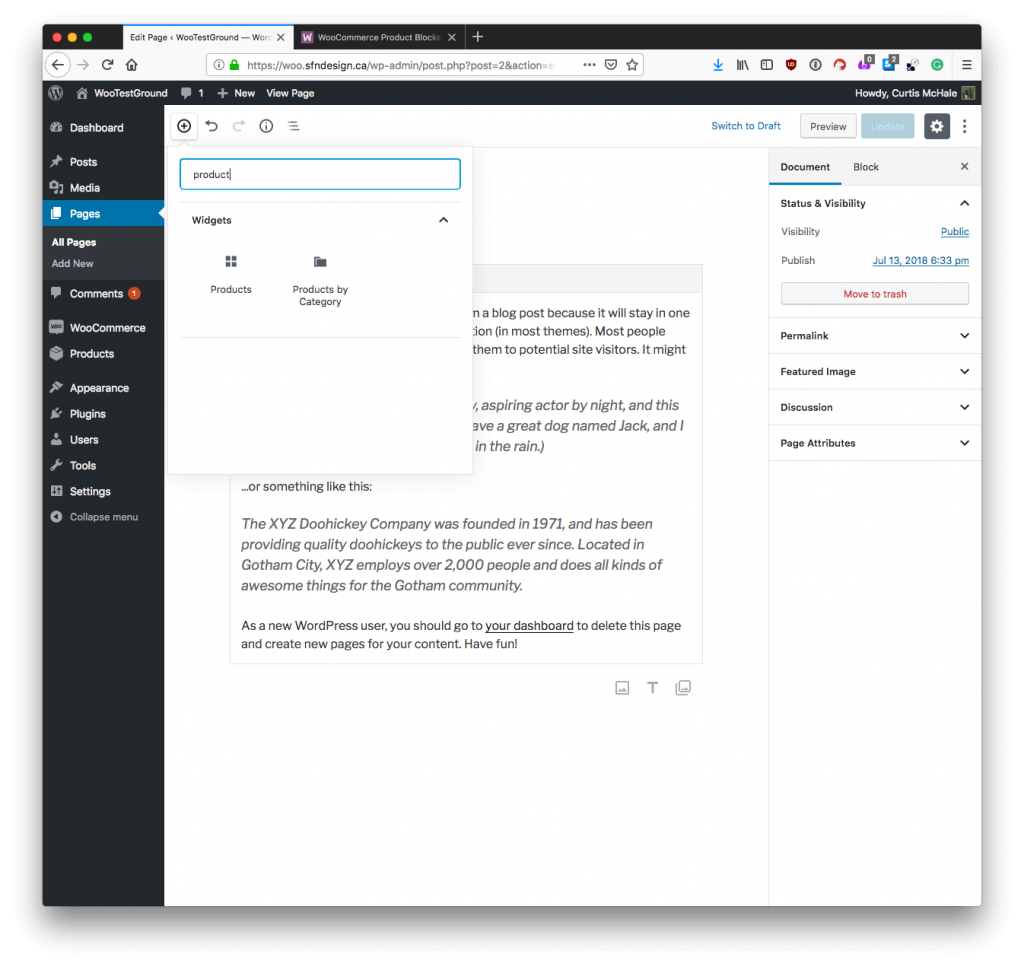
Para começar a adicionar produtos, comece clicando no sinal de adição no canto superior esquerdo do seu site com tecnologia Gutenberg. Agora digite “produtos” para filtrar as opções de bloco até os blocos que lidam com os produtos da loja. Em seguida, clique no bloco “Produtos”.

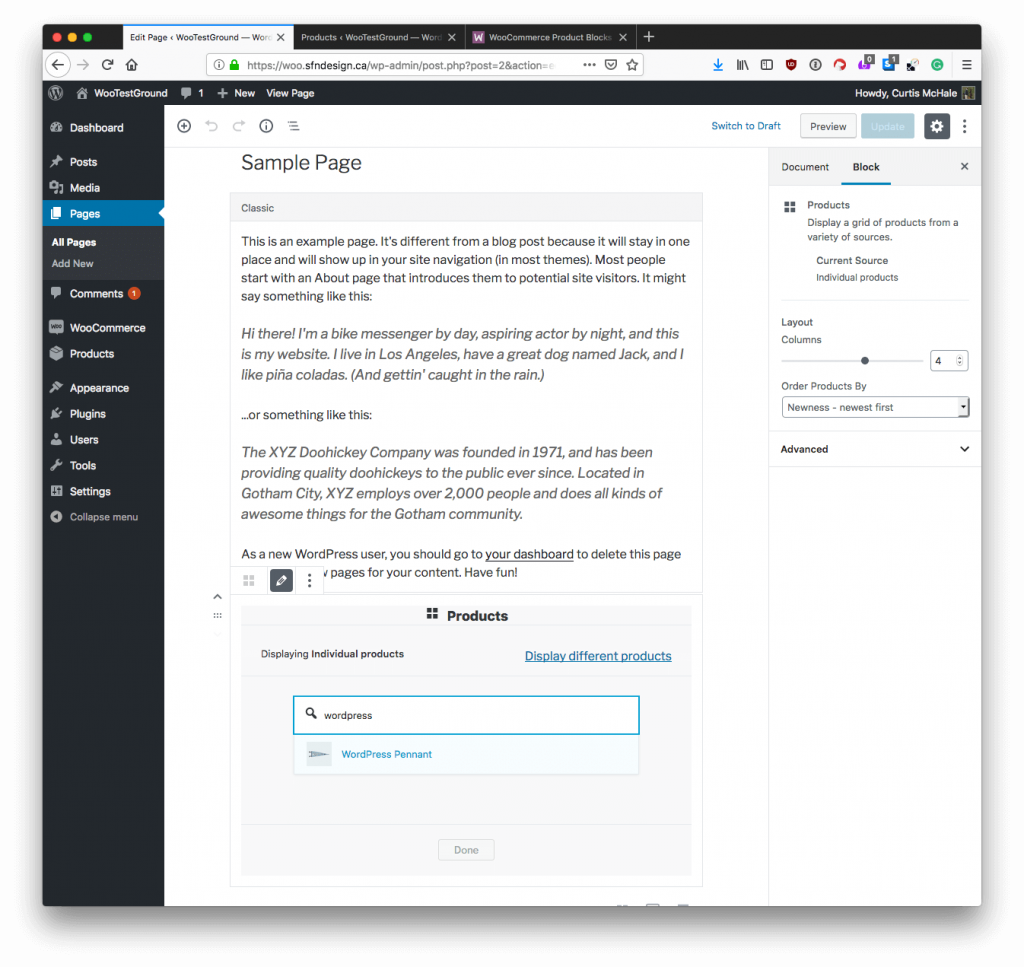
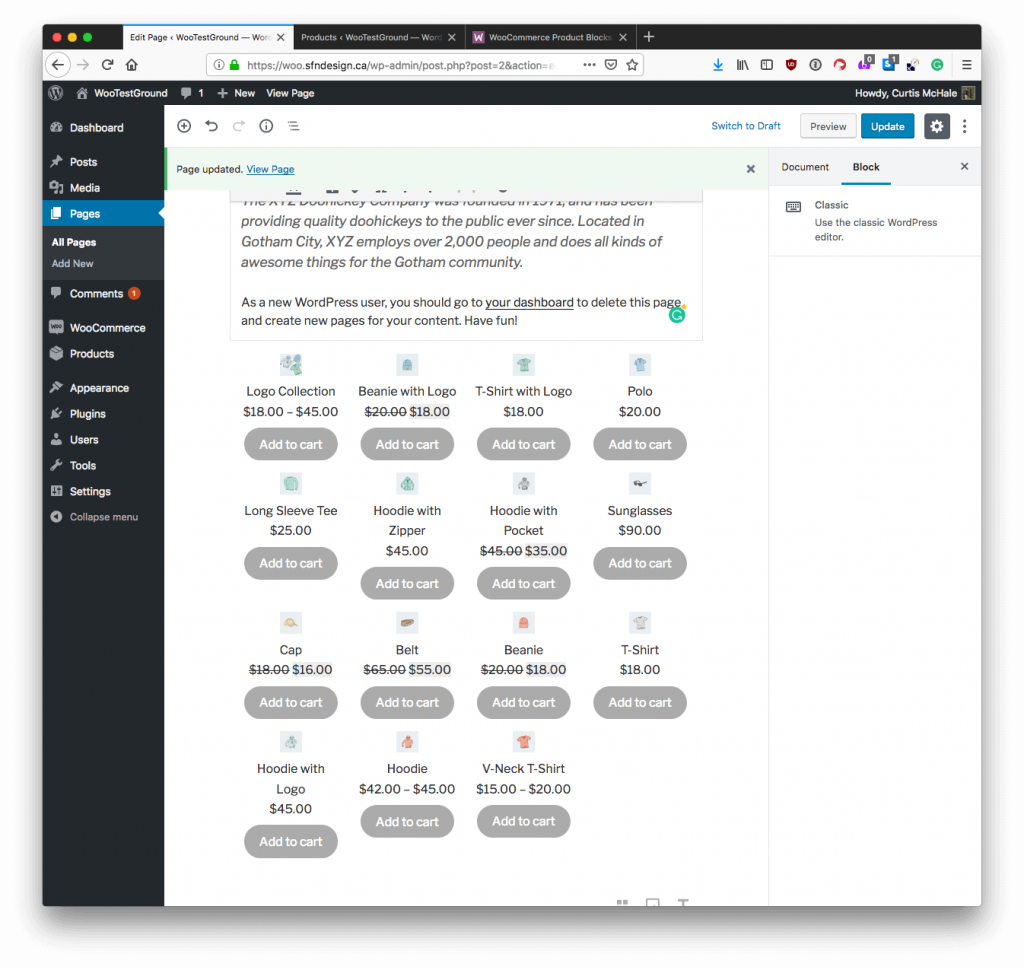
Este bloco deve aparecer abaixo de qualquer conteúdo em sua página. Agora você pode optar por exibir produtos de várias maneiras diferentes. Vamos optar por adicionar um produto individual à nossa página para começar. Clique em “Produtos individuais”, que deve abrir uma caixa de pesquisa para você começar a pesquisar seus produtos pelos nomes. Depois de encontrar o produto desejado, clique nele para adicioná-lo ao bloco.

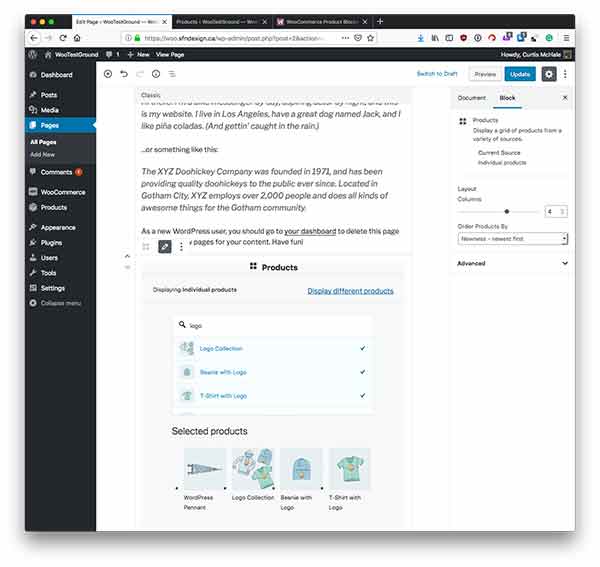
No entanto, você não está limitado a um único produto, pode até adicionar vários produtos a partir de uma única pesquisa. Eles serão exibidos listados em uma grade por padrão.

Depois de selecionar os produtos que deseja exibir, clique em concluído e salve sua página.
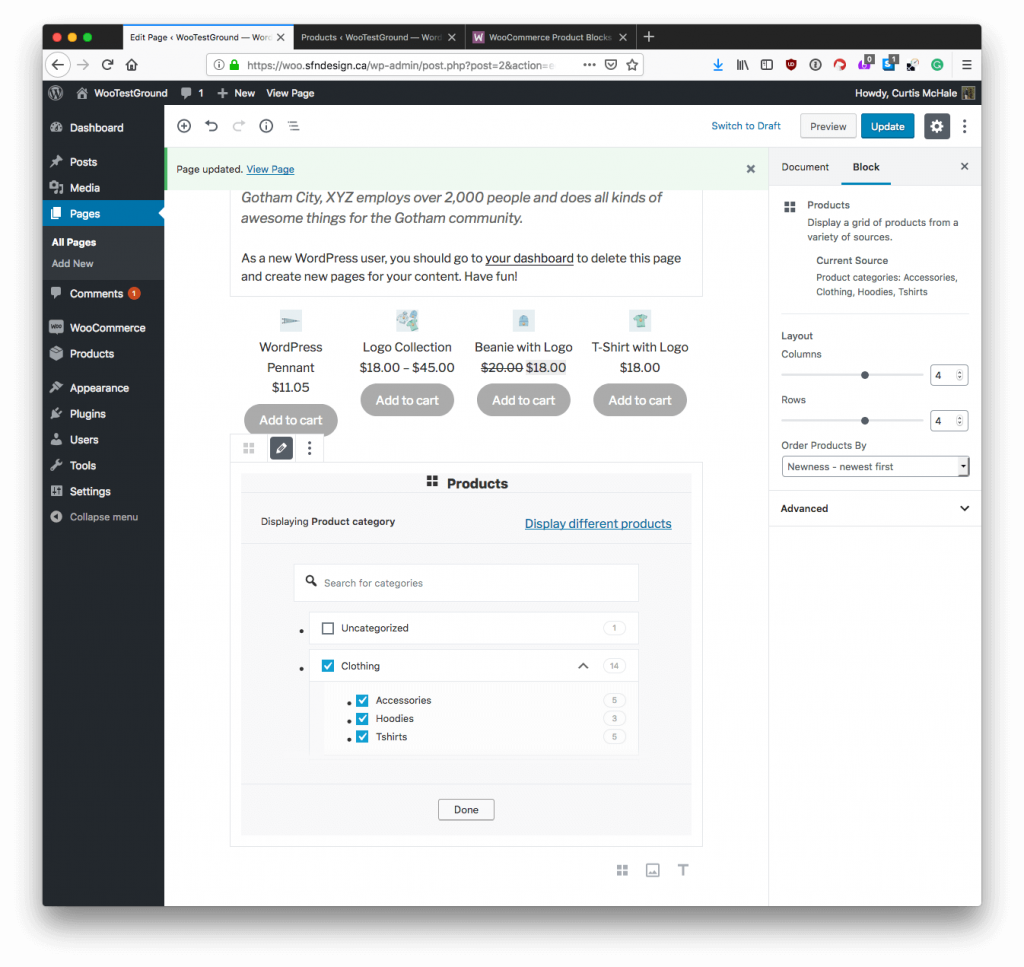
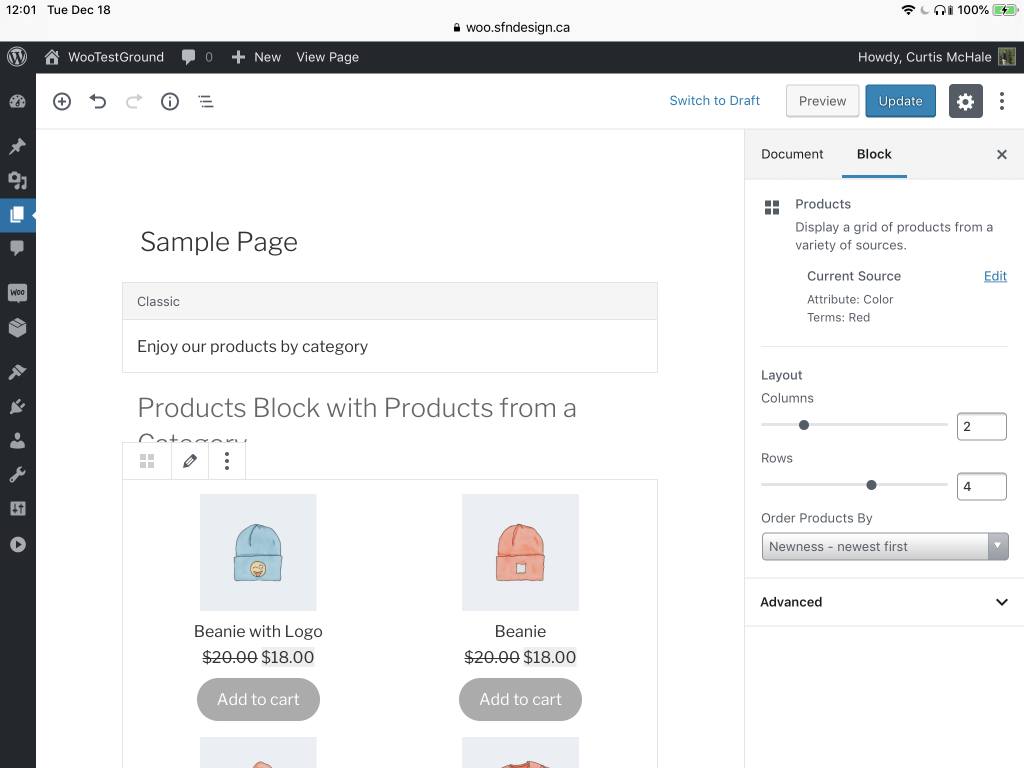
Além de escolher produtos manualmente, você pode adicionar produtos de uma categoria específica a uma página. Se houver subcategorias, você pode escolher quais deseja exibir.

A seleção de uma categoria adicionará todos os produtos dessa categoria à página.

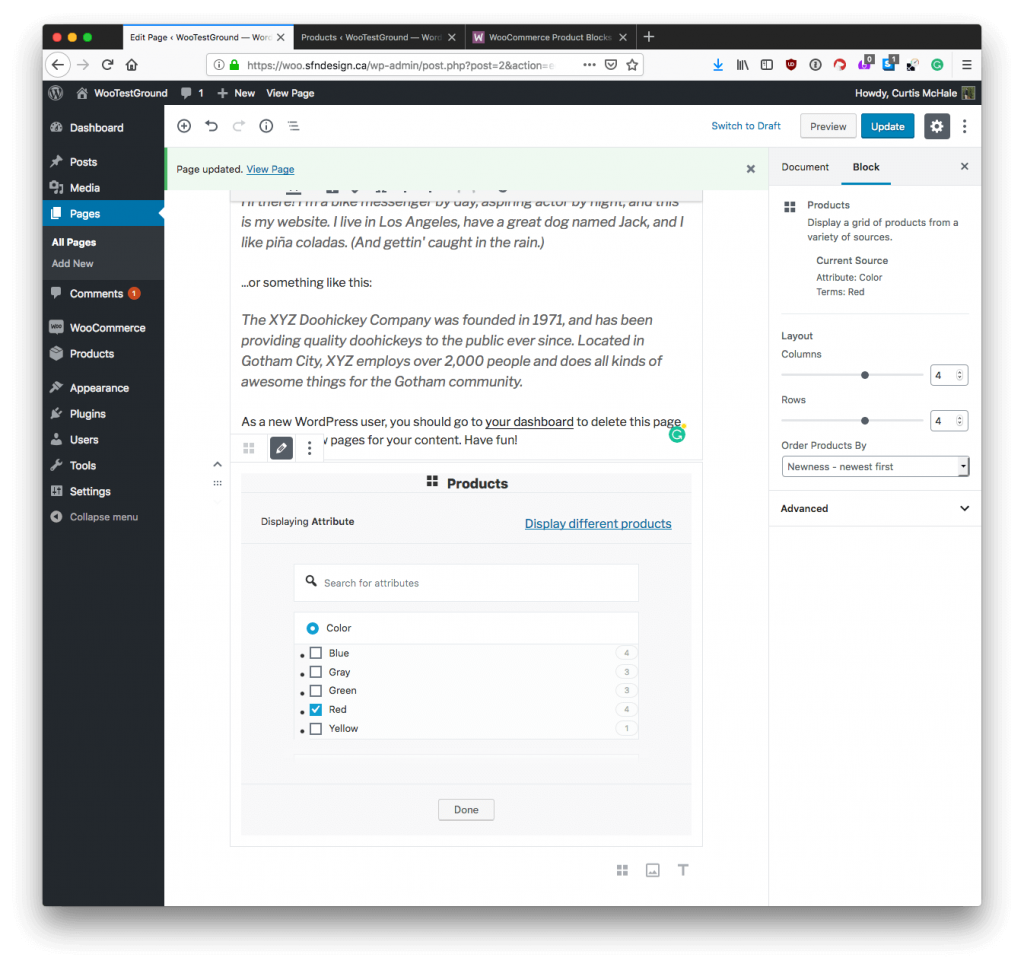
Você também pode usar um Bloco de Produto para mostrar produtos por um atributo de produto específico. À medida que o Dia dos Namorados se aproxima, você pode usar seu atributo de produto de cor para criar uma página personalizada com todos os produtos vermelhos que você tem na loja para se adequar à estação.

Assim como nas outras maneiras de mostrar produtos, isso adicionará todos os produtos que correspondem ao atributo à sua página. Você pode usar vários atributos como:
- Produtos à venda
- Mais vendidos
- produtos em destaque
- Produtos mais bem avaliados
O outro bloco que está disponível com o plugin WooCommerce Product Blocks permite mostrar produtos por categoria, o que duplica a funcionalidade de adicionar produtos por categoria com o bloco de produtos.
Personalizando seu bloco de produtos WooCommerce Gutenberg
Embora tenhamos apresentado alguns dos fundamentos básicos da adição de blocos de produtos ao seu conteúdo, não analisamos quais são as opções de personalização para maximizar a aparência da sua página.
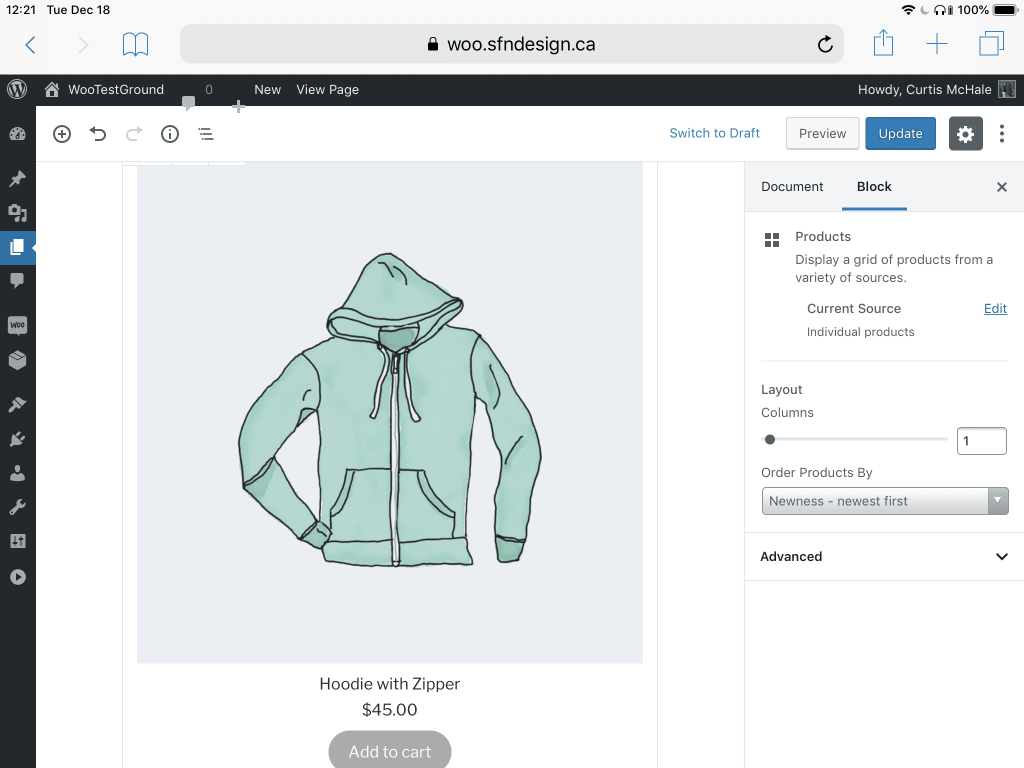
Para começar, o WooCommerce Product Blocks permite personalizar o número de produtos que são mostrados em colunas e linhas.

Você pode aproveitar isso para mostrar um único produto em uma página de vendas de formato longo, fazendo com que seu bloco de produto exiba apenas um item por coluna. Então você escolheria um único produto para adicionar ao bloco.
Você também pode usar as configurações de bloqueio para alterar a ordem de seus produtos com as seguintes opções disponíveis agora:
- Mais recente – mais novo primeiro
- Preço – baixo a alto
- Preço – alto a baixo
- Classificação - mais alto primeiro
- Vendas – a maioria primeiro
- Título – alfabético
Por fim, nas opções avançadas, você pode adicionar uma classe CSS personalizada se quiser dar mais estilo ao seu bloco para ajudá-lo a se adequar ao seu tema. Dadas as regras CSS corretas, você pode alterar o layout.
Criando uma página de destino de produto personalizada com WooCommerce e Gutenberg
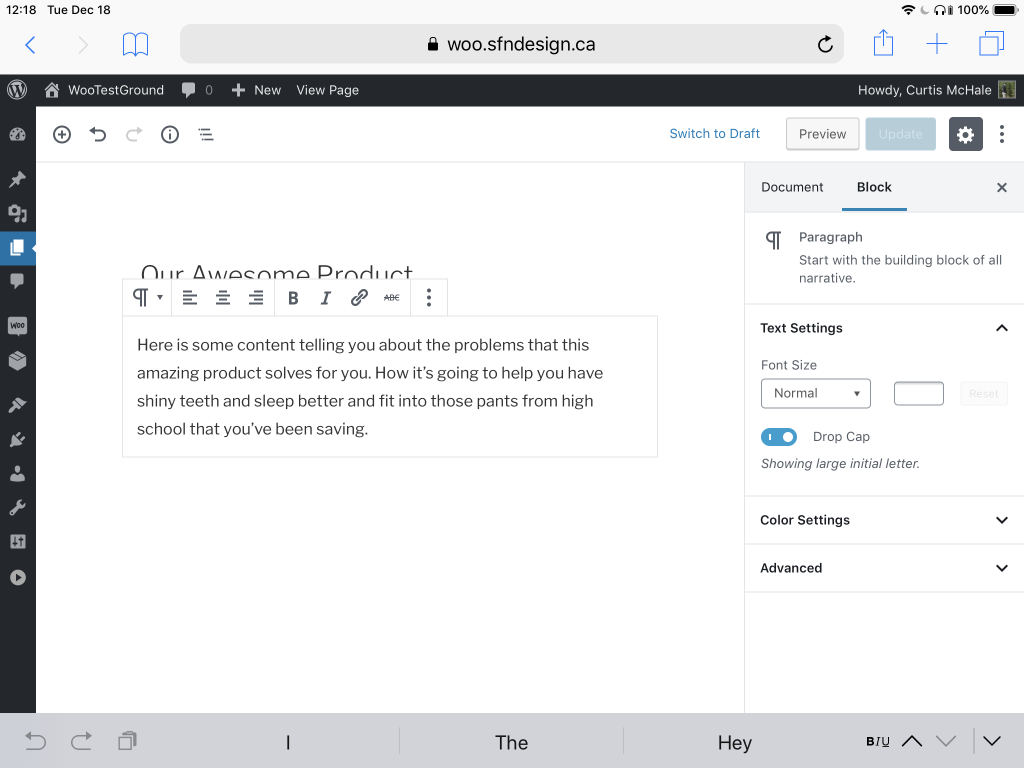
Agora vamos pegar um pouco do conhecimento que adquirimos sobre WooCommerce e Gutenberg para construir uma página de vendas de formato longo para um produto. Você pode começar criando uma nova página dando-lhe um título. Também adicionei um pouco de texto a um bloco de parágrafo e usei a opção de capitular encontrada no lado direito de nossas configurações de bloco.


Com muitas páginas de vendas de formato longo, acabaremos adicionando o produto à página algumas vezes. Você faz isso para dar às pessoas a oportunidade de comprar seu produto assim que estiverem convencidas de que é uma boa compra para elas.
Em seguida, adicione um bloco de produto e escolha um único produto para adicionar à sua página. Em seguida, vá para o lado direito e altere a exibição da coluna para um único produto por coluna. Isso deve fornecer uma versão grande do produto exibido na página com um botão adicionar ao carrinho logo abaixo.

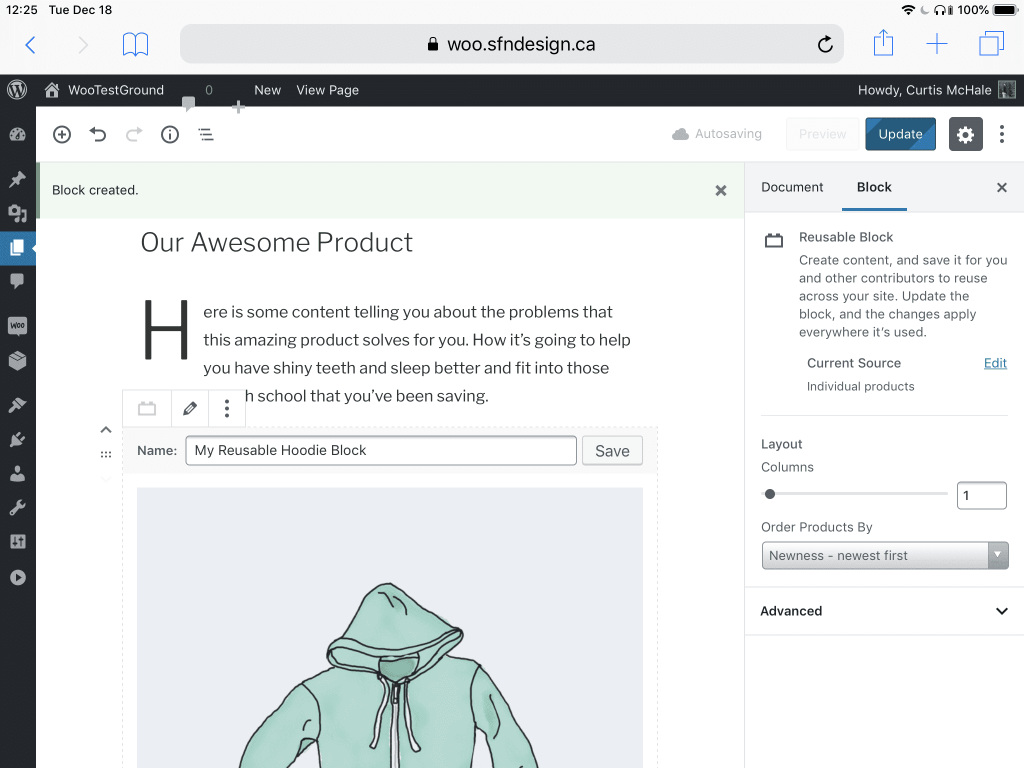
Em seguida, clique nos três pontos verticais na parte superior do bloco do produto e escolha “Adicionar aos blocos reutilizáveis”. Isso nos permitirá pegar o bloco que criamos para nós mesmos e chegar facilmente às configurações exatas que já temos sem precisar passar pelo incômodo de encontrar o produto e alterar nossas configurações de coluna novamente mais tarde. Dê o título que quiser a este bloco e salve o bloco reutilizável.

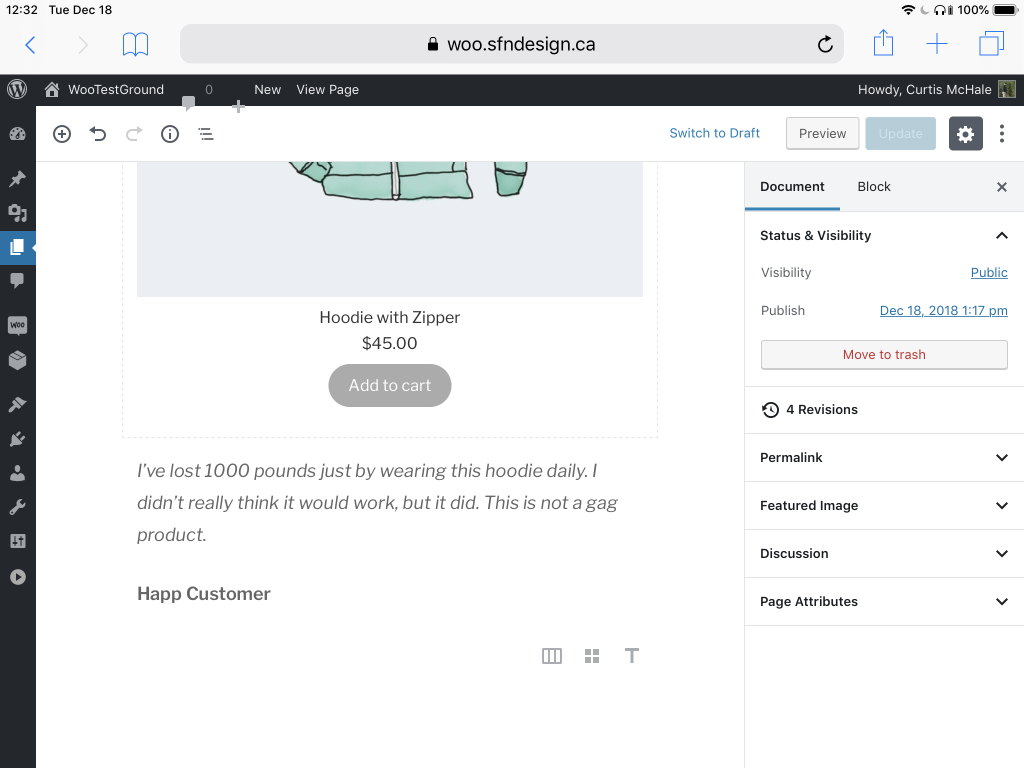
Agora podemos adicionar mais texto à página que seria usado para mostrar aos usuários os benefícios do nosso incrível moletom. Vamos até usar o bloco de citação para fornecer um depoimento de um dos clientes felizes do moletom.

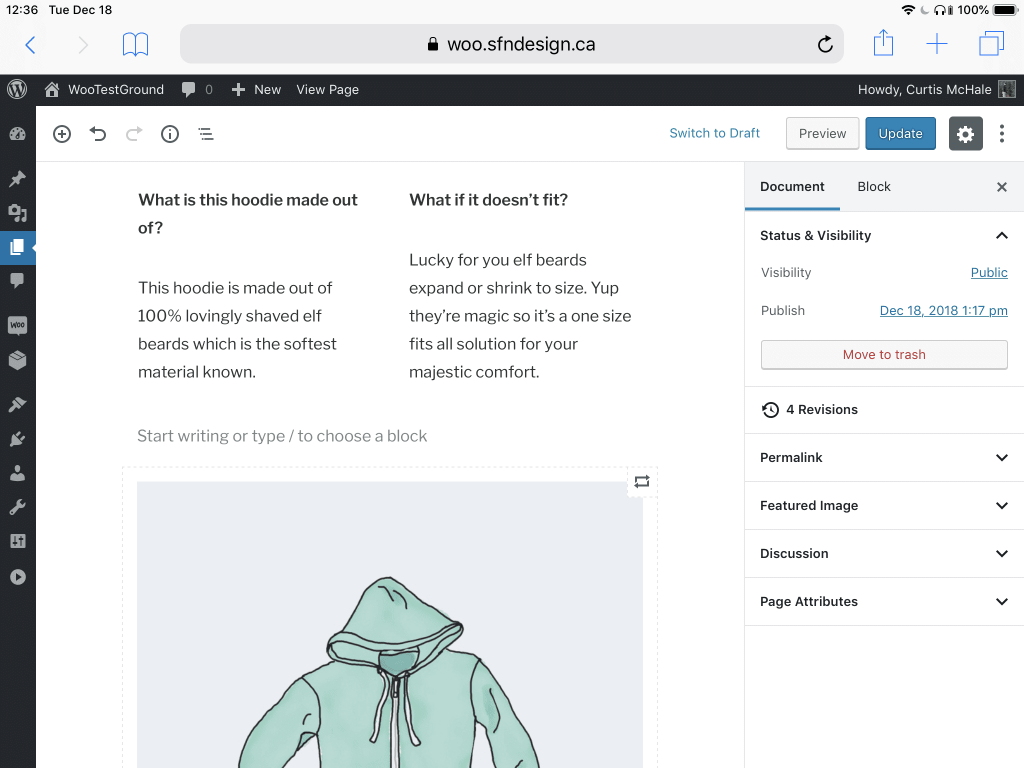
Em seguida, você normalmente adicionaria mais texto mostrando os benefícios do seu produto para os usuários ou respondendo a quaisquer perguntas que eles pudessem ter sobre o produto. Podemos usar um bloco de colunas para fazer isso e responder a duas perguntas para nosso usuário. Podemos terminar esta página usando nosso bloco de moletom reutilizável para convidar o usuário a comprar novamente nosso incrível moletom.

Anteriormente, quando os clientes queriam uma página de destino de produto personalizada como essa, eles precisavam usar algum plug-in de criação de página. Alguns deles são decentes, mas a grande maioria é menos do que desejável em seu site. Quando comparo a experiência do Gutenberg com essas outras opções de criação de páginas, o Gutenberg é muito mais intuitivo para meus clientes usarem por conta própria, sem precisar que eu crie algo personalizado para eles.
Outros recursos de Gutenberg
Se você está se preparando para realmente entender o Gutenberg agora que o WordPress 5.0 caiu, aqui está uma lista de recursos de treinamento sólidos que você pode usar para se atualizar.
Combinando WooCommerce e Gutenberg
Este breve tutorial sobre o Gutenberg ajuda você a começar a pensar em blocos enquanto cria o layout do seu conteúdo. Patrick fornece outro motivo para você usar uma página de vendas mais longa para vender diferentes tipos de produtos.
Treinamento iThemes
O iThemes nos fornece dois ótimos recursos para Gutenberg. O primeiro é um webinar sobre WooCommerce e Gutenberg. Esta é uma hora de conversa sobre Gutenberg e WooCommerce.
O segundo recurso é um pequeno vídeo falando sobre como você pode usar o Gutenberg em seu site. Eles mencionam o fato de que você pode adicionar widgets aos seus blocos, o que abre muito mais possibilidades de layout de página do que eu forneci acima.
Gutenberg e WooCommerce: trabalhando com blocos de produtos
No Robot Ninja, eles fornecem um tutorial sobre as opções de bloco de produto que abordamos aqui. Eles adicionam a isso falando sobre como garantir que seu site esteja pronto para o Gutenberg. Se você executar qualquer site, deverá ter uma configuração de versão de teste, mas especialmente para um site de comércio eletrônico. Certifique-se de seguir o conselho aqui e testar seu site com Gutenberg antes de ir ao ar.
Construindo seu próprio bloco Gutenberg
Bill Erickson nos fornece um passo a passo sobre como foi para ele construir um bloco para Gutenberg. Ele também menciona o ótimo curso de Zac Gordon sobre Desenvolvimento de Gutenberg.
Gutemberg está aqui
Ame ou odeie a ideia, Gutenberg está aqui, então é hora de mergulhar no que isso significa para o seu site. Especificamente, você deve estar familiarizado com o funcionamento do Gutenberg e quais opções existem para o seu site WooCommerce.
Hoje, dei uma olhada em como você pode usar o Gutenberg com seu site para criar uma página de vendas de formato longo para seus produtos. Há muito poder em Gutenberg para os donos de lojas. Tudo o que você precisa fazer é mergulhar e começar a testá-lo com seu conteúdo.
Construa uma loja WooCommerce de alto desempenho
Crie uma loja que converte tráfego com a solução de Hospedagem Gerenciada de WooCommerce da Nexcess. Ele vem de fábrica com o Jilt para ajudá-lo a recuperar carrinhos abandonados, testes de desempenho sempre que precisar, e a plataforma reduz as cargas de consultas em 95%, levando a uma loja mais rápida.
