Como adicionar notificações push do iOS ao seu aplicativo (método fácil)
Publicados: 2023-08-04Procurando um guia sobre como enviar notificações push do iOS e expandir seus negócios?
Você está definitivamente no lugar certo.
Neste artigo, mostraremos como adicionar notificações push da Web ao seu Progressive Web App (PWA), criar sua primeira campanha push e enviá-la. Tudo isso sem nenhuma codificação e em menos de 10 minutos.
Parece bom? Vamos mergulhar de cabeça!
Como adicionar notificações push do iOS ao seu aplicativo
Não é difícil instalar notificações push da Web do iOS e iPadOS em um site. Mas tem alguns passos e você vai querer seguir este guia passo a passo.
Não avance no tempo em nenhum momento e você ficará bem.
Antes de criar uma campanha de notificação por push de boas-vindas, você precisa selecionar um serviço de notificação por push. Um serviço de notificação push é um software que permite criar campanhas push sem qualquer codificação.
Recomendamos o uso do PushEngage.

PushEngage é o plug-in de notificações push nº 1 do mundo.
As notificações por push ajudam você a aumentar o tráfego e o envolvimento do site no piloto automático. E se você estiver executando uma loja on-line, o PushEngage também ajuda a aumentar suas vendas, ajudando a criar notificações push automatizadas de comércio eletrônico.
Você pode começar de graça, mas se quiser expandir seus negócios, compre um plano pago. Além disso, antes de comprar qualquer serviço de notificação push, você deve verificar este guia para custos de notificação push.
Aqui está uma rápida olhada no que você obtém com o PushEngage:
- Campanhas automatizadas de alta conversão
- Múltiplas opções de segmentação e agendamento de campanha
- Rastreamento de metas e análises avançadas
- Teste A/B inteligente
- Modelos de notificação por push comprovados para ajudá-lo a obter mais tráfego e conversões
- Um gerente de sucesso dedicado
Você verá que o PushEngage é sem dúvida a melhor aposta se você deseja gerar tráfego, engajamento e vendas para o seu negócio. E se você estiver com orçamento limitado, sempre poderá ser um pouco criativo com suas notificações push.
Vamos!
Passo #1: Crie uma Conta PushEngage Gratuita
Vá para PushEngage e clique em Get Started for Free Now:

Você pode começar com o plano gratuito. Mas se você está procurando as notificações de navegador mais poderosas, deve selecionar um plano pago com base nas necessidades de sua empresa. Depois de saber qual plano deseja, clique em Começar para criar sua conta PushEngage.
Etapa 2: inscreva-se no PushEngage
Agora, é hora de criar sua conta PushEngage. Comece inscrevendo-se com um endereço de e-mail ou um ID do Gmail:

Em seguida, preencha os detalhes da sua conta:

E adicione as informações do seu cartão de crédito para comprar seu plano:

Se você selecionou a conta gratuita, seu cartão de crédito nunca será cobrado até que você opte por atualizar seu plano. E agora, você está pronto para obter acesso ao seu painel PushEngage. Basta clicar em Concluir registro e obter acesso instantâneo .
Se você já usou o OneSignal ou o PushAlert antes, verá que o PushEngage oferece uma experiência muito mais limpa no painel. O painel do OneSignal não se destina a campanhas avançadas. Para isso, você precisará mais da API do que do plugin OneSignal.
Etapa 3: adicionar um arquivo de manifesto de aplicativo da Web ao seu site
Pense no manifesto de um aplicativo da web como um arquivo especial que funciona como um guia para o seu site quando é instalado no telefone ou computador de alguém. Está escrito em uma linguagem chamada JSON, mas você não precisa se preocupar com essa parte.
O arquivo de manifesto contém informações importantes sobre seu aplicativo da Web, como nome, descrição, ícones e cores. Assim, quando alguém adiciona seu site à tela inicial ou o instala em seu dispositivo, o navegador usa esse manifesto para saber como seu aplicativo deve parecer e se comportar.
Por exemplo, o manifesto informa ao navegador qual ícone usar para seu aplicativo na tela inicial ou na gaveta de aplicativos, para que fique bonito e reconhecível. Ele também especifica as cores e o tema do seu aplicativo para dar a ele uma aparência consistente e atraente.
Além disso, o manifesto inclui a URL que deve ser aberta quando alguém iniciar seu aplicativo. Dessa forma, o navegador sabe qual página ou seção do seu site deve ser exibida primeiro.
A criação de um arquivo de manifesto pode ser feita rapidamente com ferramentas online que fazem o trabalho pesado para você. Recomendamos o uso deste gerador de manifesto de aplicativo gratuito para criar seu manifesto de aplicativo da Web com apenas alguns cliques e codificação zero.
Depois de ter o manifesto pronto, você costuma nomeá-lo como “manifest.json” e carregá-lo na pasta raiz do seu site.
Resumindo, o manifesto do aplicativo da web é como um manual que faz com que seu aplicativo da web tenha a aparência perfeita quando as pessoas o usam em seus dispositivos. É uma parte essencial da criação de uma ótima experiência do usuário para os visitantes do seu site.
Um manifesto típico se parece com isto:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }Depois de adicionar o arquivo de manifesto à pasta raiz do servidor do site, você precisa adicionar um trecho de código no cabeçalho HTML do site. O trecho ficaria mais ou menos assim:
<link rel="manifest" href="/manifest.json">Se você estiver usando o WordPress e precisar de ajuda para adicionar esse trecho de código ao cabeçalho do seu site, use o WPCode para carregar o arquivo de manifesto. É um dos melhores plugins de trecho de código para WordPress.
Passo #4: Instale o PushEngage no seu site WordPress
NOTA: Se você não estiver executando um site WordPress, verifique nossos guias de instalação.
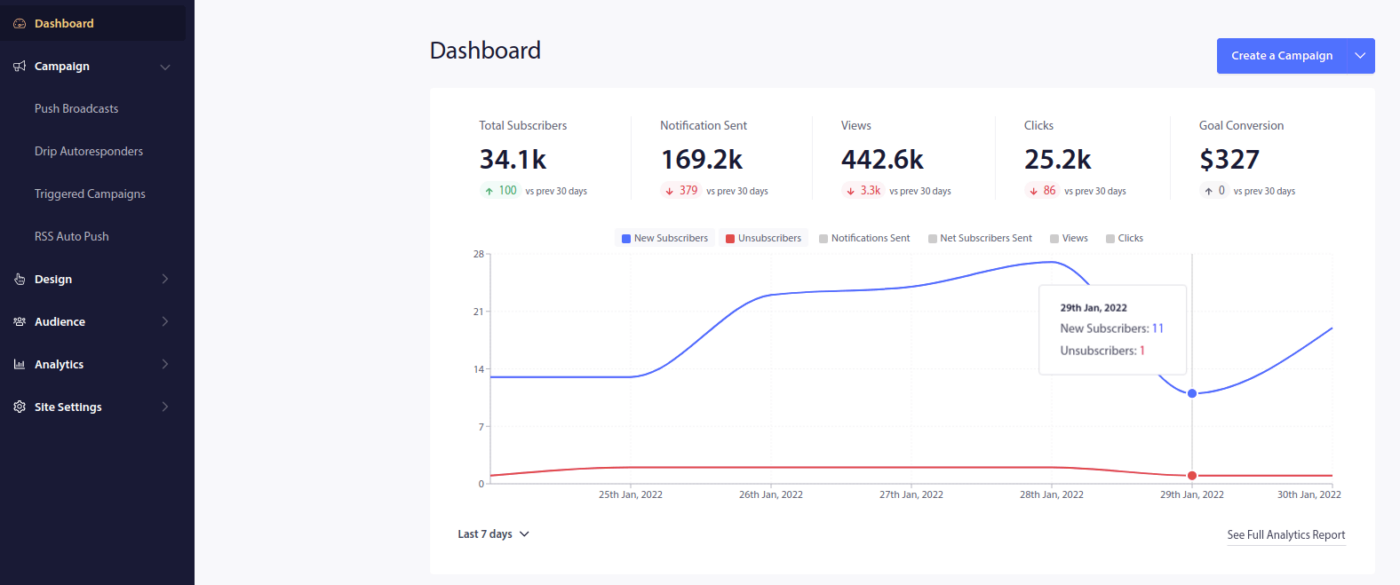
Você terminou de criar sua conta. Então, vá até o painel do PushEngage e acompanhe:

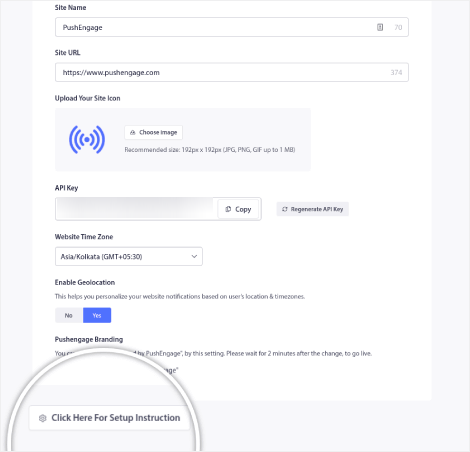
Clique em Configurações do site »Detalhes do site e clique no botão Clique aqui para instruções de configuração :

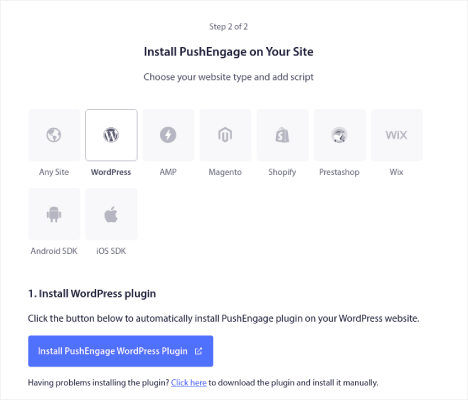
Clique na guia WordPress e clique no botão Install PushEngage WordPress Plugin para instalar o plugin em seu site.

Aqui está a parte legal: quando você criou sua conta PushEngage, você já sincronizou seu site com sua conta PushEngage. Então, clique no link de instalação no painel PushEngage para instalar automaticamente o plug-in PushEngage WordPress em seu site.
Passo #5: Conecte seu site WordPress com PushEngage
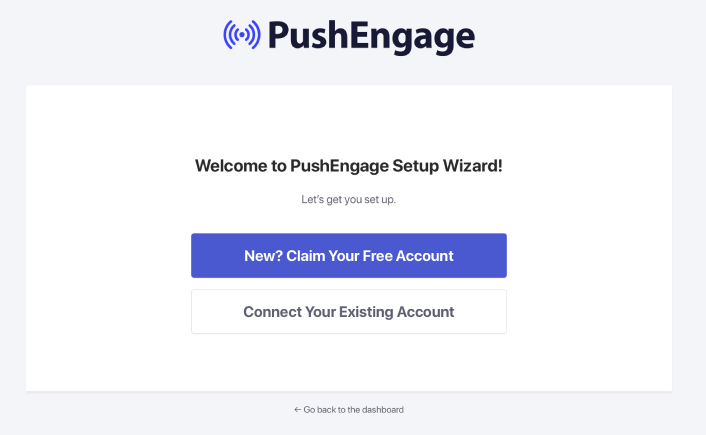
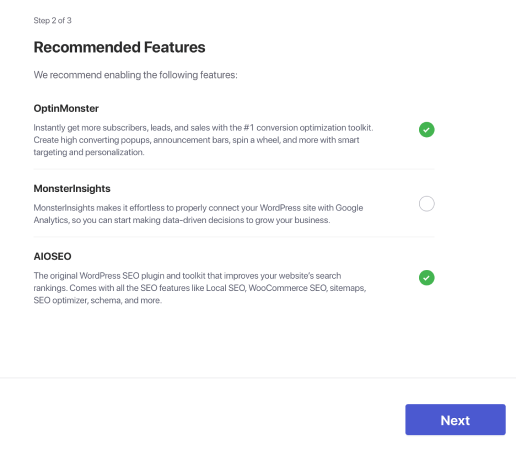
Quando terminar de instalar e ativar o plug-in WordPress PushEngage, você verá o assistente de integração PushEngage:

O assistente é bastante simples. Se você é um novo usuário, clique em Novo? Reivindique sua conta gratuita . E se você já se inscreveu, clique em Conectar sua conta existente .
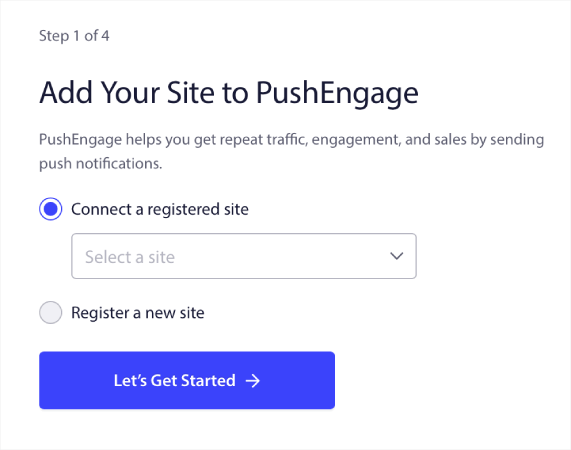
Em seguida, você pode selecionar seu site no menu suspenso Selecionar um site em Conectar um site registrado se você já registrou um site durante a inscrição:

Ou você pode clicar em Registrar um novo site para adicionar um novo site se tiver um plano de preços Premium ou superior. Na próxima etapa, o assistente de integração solicitará que você instale outros plug-ins essenciais do WordPress.

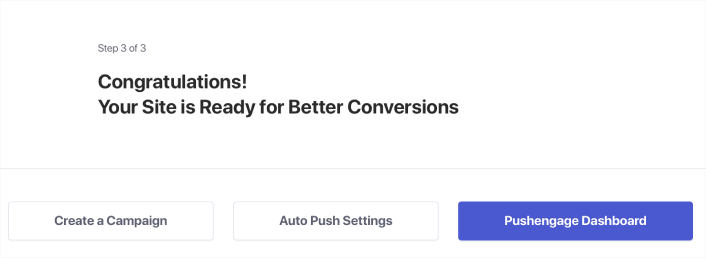
Se você seguiu cada etapa corretamente, verá esta mensagem de sucesso do assistente:

Agora você está pronto para criar campanhas e modais pop-up de notificação por push.
Etapa 6: teste o manifesto do seu site
Tudo bem, vamos percorrer as etapas para testar seu aplicativo da Web e garantir que tudo esteja funcionando sem problemas.
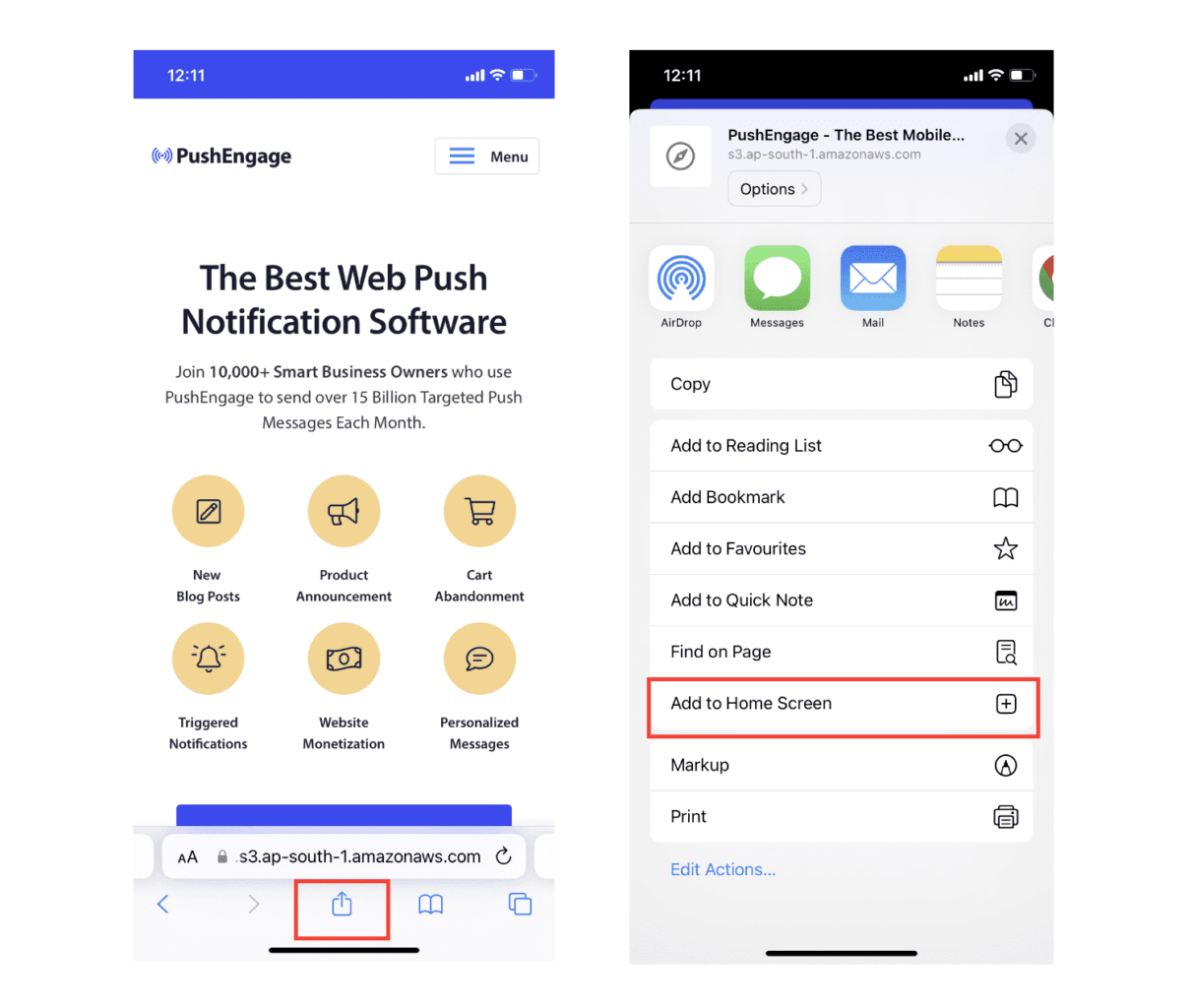
Primeiro, abra seu site usando o navegador Safari no seu iPhone ou iPad. Certifique-se de que seu dispositivo esteja executando o iOS 16.4 ou uma versão mais recente. Depois que seu site for carregado, você verá um botão Compartilhar . Parece um quadrado com uma seta apontando para cima. Toque nesse botão para abrir o menu de compartilhamento.
No menu de compartilhamento, você deve encontrar uma opção chamada Adicionar à tela inicial . Clique nessa opção.

Agora, o aplicativo da web será salvo na tela inicial do seu dispositivo, assim como qualquer outro aplicativo baixado da App Store.

Se tudo estiver configurado corretamente, quando você abrir o aplicativo na tela inicial, ele não abrirá mais no navegador Safari. Em vez disso, parecerá usar um aplicativo normal no seu iPhone ou iPad.
Para que seus usuários saibam que podem receber notificações push da Web de seu aplicativo, você pode mostrar a eles um banner na tela. Esse banner solicitará que eles adicionem seu aplicativo à tela inicial e assinem as notificações por push da Web. É uma maneira prática de manter seus usuários envolvidos com seu aplicativo e receber atualizações importantes.
Portanto, siga estas etapas e você estará pronto para fornecer uma experiência suave e semelhante a um aplicativo para seus usuários em dispositivos iOS! Para obter um passo a passo completo sobre como testar suas notificações por push, confira nossa documentação sobre notificações por push da Web do iOS.
Como personalizar suas campanhas
Antes de criar uma campanha, você deve configurar segmentos e grupos de público para enviar mensagens push personalizadas.
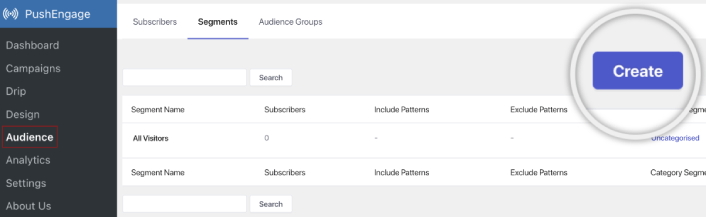
Nada supera o nível de personalização que você pode obter criando segmentos e grupos de público para seus assinantes de notificação por push. Acesse PushEngage »Público e comece a criar segmentos e grupos de público imediatamente.
Na guia Segmentos , você pode criar novos segmentos ou editar os existentes:

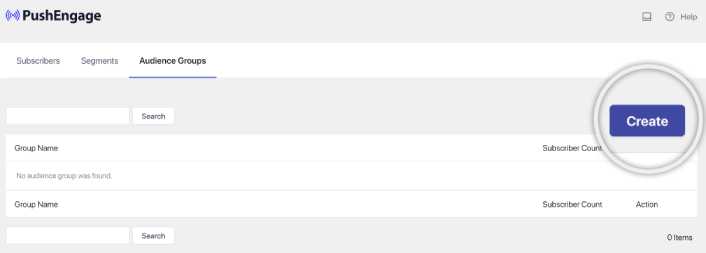
E se você precisar de uma personalização ainda mais profunda, crie um grupo de público na guia Grupos de público :

Se você é novo em segmentos de notificação push e notificações push personalizadas, você deve conferir nosso artigo sobre como criar segmentos e nosso anúncio sobre agrupamento de público avançado.
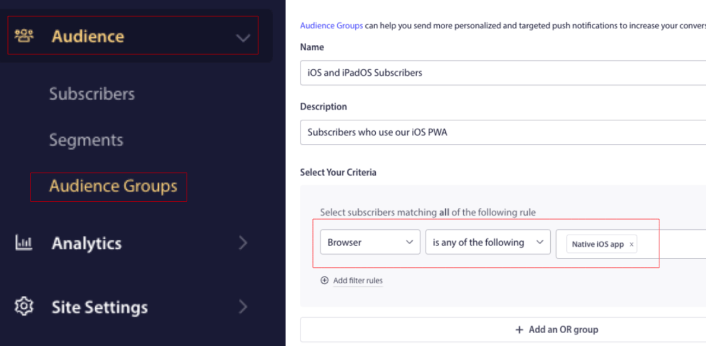
O mais legal é que você pode criar campanhas push direcionadas criando um Audience Group apenas para seus usuários de iOS e iPadOS:

E você pode usar este grupo de público para suas campanhas e transmissões de gotejamento.
Como criar uma campanha de gotejamento de notificação push
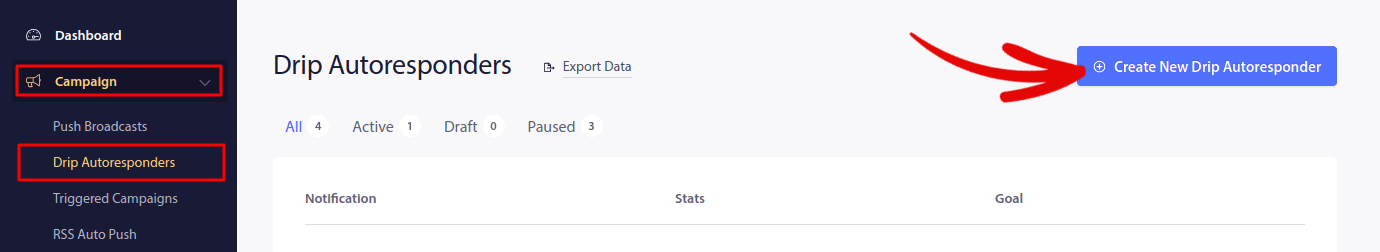
Vá para o painel PushEngage e vá para Campaign » Drip Autoresponders e clique em Create New Drip Autoresponder :

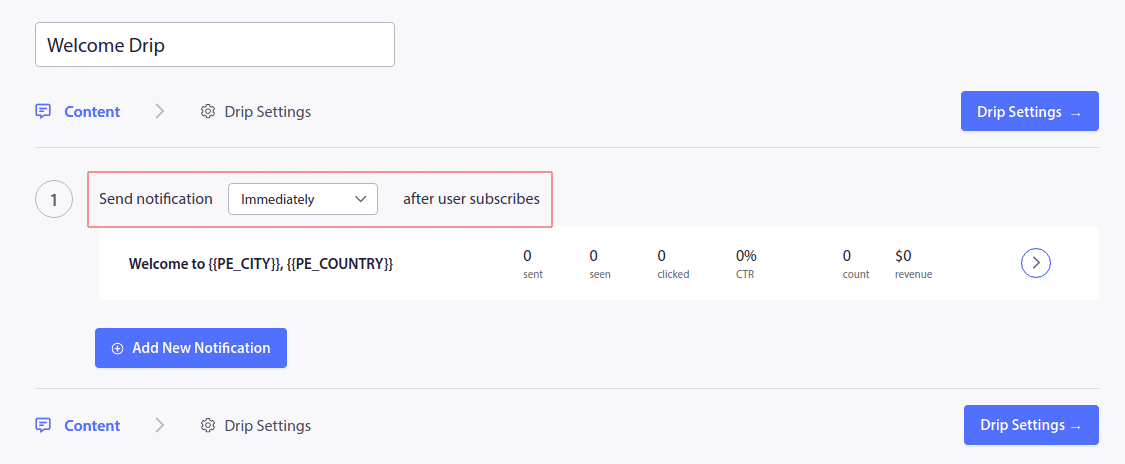
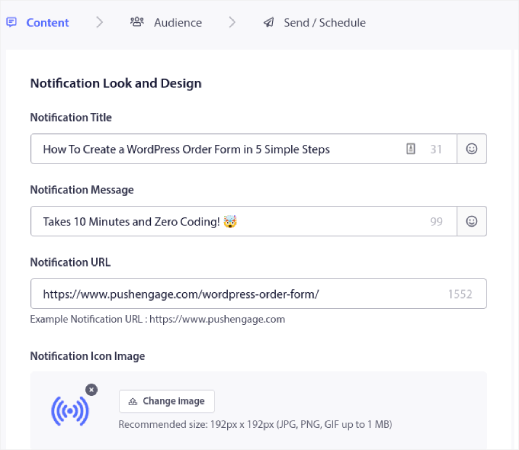
Em seguida, nomeie sua campanha (sugerimos algo como Gotejamento de boas-vindas) e, em Conteúdo , selecione a opção que diz “ Enviar notificação imediatamente após a inscrição do usuário “):

Neste ponto, você pode clicar na seta ao lado da notificação para editar o conteúdo de sua notificação.
Se você tiver um plano Premium ou Enterprise com PushEngage, poderá adicionar mais de uma notificação para criar uma sequência de mensagens de boas-vindas automatizadas. Basta clicar em Adicionar nova notificação e editar o conteúdo.
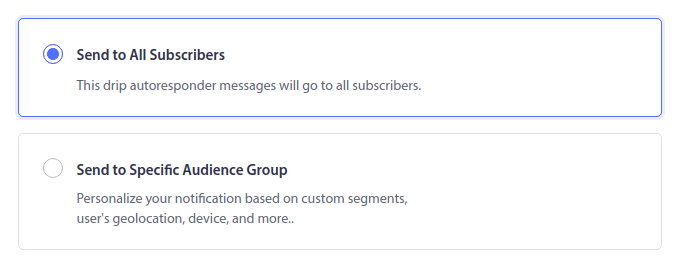
Depois de terminar, clique em Configurações de gotejamento e selecione a opção de enviar sua campanha de boas-vindas a todos os assinantes:

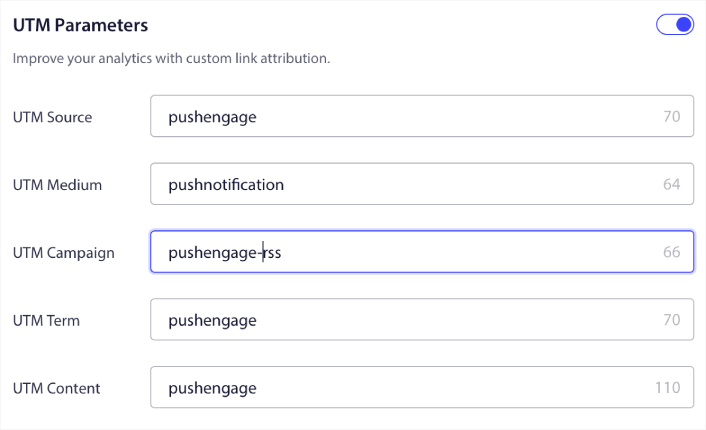
Em seguida, role para baixo para definir seus próprios parâmetros UTM para rastrear as notificações push:

E quando terminar, role para cima e clique no botão Ativar resposta automática :

E pronto!
Como enviar uma transmissão push da Web do iOS
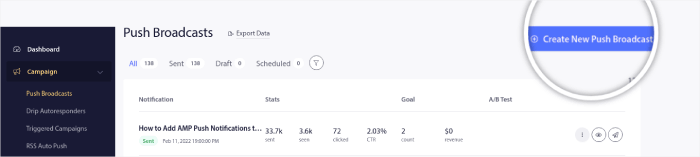
Dirija-se ao seu painel PushEngage e vá para Campaign » Push Broadcasts e clique no botão Create a New Push Broadcast :

Na guia Conteúdo , adicione o conteúdo da notificação por push:

E você pode configurar um teste A/B para aumentar suas taxas de cliques ou agendar suas transmissões push para obter mais visualizações. Em ambos os casos, você deve verificar nossas práticas recomendadas de notificação por push para obter os melhores resultados.
Como criar um modal pop-up de notificação por push do iOS
Um modal pop-up de notificação por push é uma pequena janela que aparece na parte superior de um site ou interface de aplicativo móvel para exibir uma mensagem ou notificação ao visitante do site.
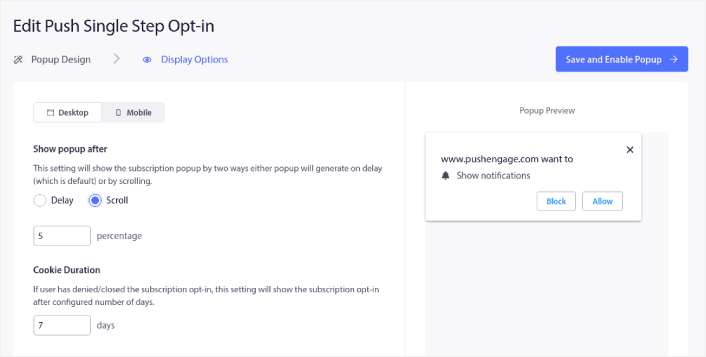
O modal pop-up pode ser acionado por vários eventos. Você pode configurar pop-ups para serem acionados na visita à página, na profundidade da rolagem e até mesmo em ações personalizadas, como clicar no botão.
Normalmente, você verá uma chamada para ação no modal pop-up, como “Inscrever-se” ou “Permitir” para obter o consentimento dos visitantes para enviar notificações por push. Se você seguir este tutorial, poderá criar um pop-up como este:

Você pode criar modais pop-up que podem segmentar assinantes diretamente ou criar pop-ups regulares que simplesmente coletam assinantes com os atributos padrão, como geolocalização e navegador.
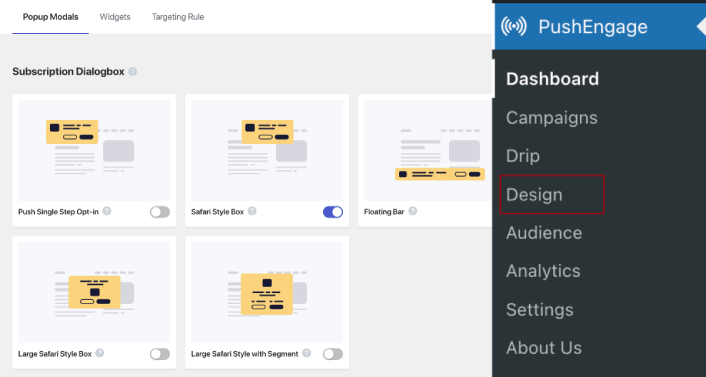
Volte para o painel do WordPress. Vá para PushEngage »Design :

E você pode configurar quantos modais pop-up quiser. Obviamente, você pode garantir que eles sejam acionados em momentos diferentes em Opções de exibição para cada modal pop-up.

A ideia aqui é dar aos seus visitantes um motivo sólido para se inscrever. Se precisar de ajuda com isso, confira nosso artigo sobre como criar um opt-in de notificação por push personalizado.

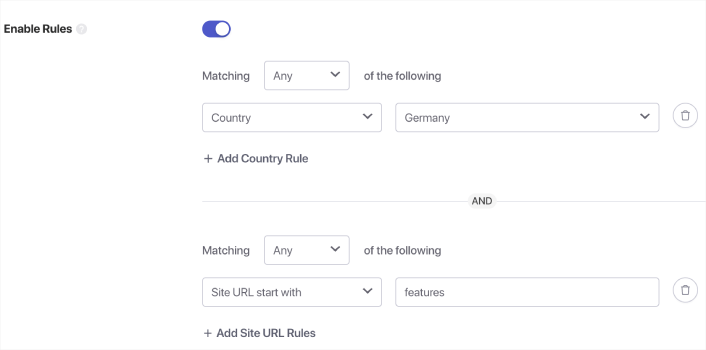
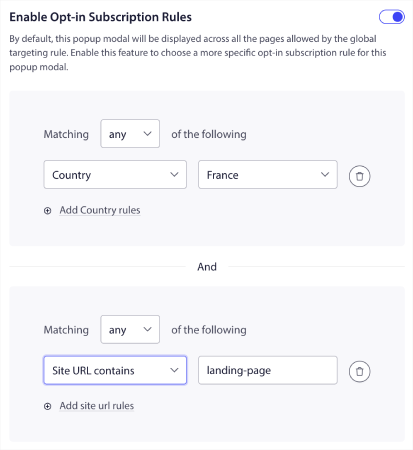
E se você deseja criar modais pop-up mais direcionados, pode usar as regras de segmentação na guia Regra de segmentação :

Essas são regras de segmentação globais e terão preferência sobre regras de segmentação para modais pop-up individuais. Mas, se desejar, você pode criar regras de segmentação robustas para cada modal editando-as.

Por exemplo, você pode criar modais pop-up em diferentes idiomas para segmentar visitantes de diferentes países.
E se você quiser alguns modelos com uma alta taxa de cliques para começar, você deve verificar este artigo sobre opt-ins de notificação push de alta conversão.
O que fazer antes de enviar notificações push do iOS
Você está quase pronto.
Antes de começar a enviar notificações por push, você precisará configurar uma inscrição para o seu site. Seu opt-in converterá os visitantes da web em assinantes de notificação por push. Portanto, este é um elemento crítico.
Se precisar de alguma inspiração, você pode conferir este artigo sobre opt-ins de notificação push de alta conversão. Depois de configurar o opt-in, seu site pode coletar assinantes. Mas como você sabe que seu opt-in está funcionando corretamente?
Portanto, a coisa sensata a fazer é configurar uma notificação push de boas-vindas.
Dica profissional: você deve gastar algum tempo em um teste em grande escala de suas notificações push. Isso solucionará os problemas mais comuns e você não perderá seu tempo tentando resolver problemas mais tarde.
O que fazer depois de enviar notificações push do iOS
Isso é tudo para este, pessoal!
Se você achou este artigo útil, certifique-se de deixar um comentário abaixo.
Começar com notificações push pode parecer intimidador. Mas se você ficar de olho no rastreamento e na análise de metas, ficará bem. Mais importante, você terá muito mais lucro com a ajuda de campanhas de notificação push. Aqui estão alguns recursos interessantes para você começar:
- Como usar notificações push de retargeting para dobrar sua receita
- Como classificar suas notificações push e encontrar campanhas vencedoras
- Como limpar listas de assinantes de notificações por push (fácil)
- Como enviar notificações push RSS automaticamente
- Como usar notificações push para promover um site de notícias
- Como usar notificações push de vendas cruzadas para dobrar suas vendas
- Como usar notificações push de abandono de navegação (4 etapas)
Se você é novo em notificações push, você deve experimentar o PushEngage. O PushEngage é o software de notificação por push nº 1 do mercado. E suas campanhas estarão em boas mãos.
Portanto, se você ainda não o fez, comece a usar o PushEngage hoje mesmo!
