As melhores bibliotecas de gráficos JavaScript que você pode usar
Publicados: 2023-03-28A coleta de dados teve um crescimento tremendo em vários setores. Isso se deve em parte à necessidade de várias empresas interpretarem dados como gráficos de pizza ou tabelas, por exemplo.
Os desenvolvedores combinam vários registros de banco de dados para criar gráficos e painéis para que outras pessoas entendam as informações. A introdução de bibliotecas de gráficos JavaScript aprimorou a visualização de dados .
Uma biblioteca de gráficos facilita com eficiência a representação de dados complexos em um formato direto para os usuários finais entenderem melhor. Inclui recursos interativos e gráficos pré-desenhados e personalizáveis .
Os interessados podem usar os dados em um formato animado e cativante.
O cenário digital está repleto de bibliotecas de gráficos. Seria demorado e contraproducente testar cada um deles.
Bibliotecas de gráficos JavaScript – uma ferramenta vital e eficaz
Os usuários se beneficiam do envolvimento com visualizações de dados que desvendam conjuntos de dados complicados . Esse tipo de engajamento do usuário é um objetivo integral e um componente do desenvolvimento web.
Designers e desenvolvedores geram visualizações dinâmicas de dados , de gráficos de barras a gráficos de bolhas e outras visualizações que mesclam uma variedade de interfaces orientadas a dados (como aplicativos da Web e painéis).
Bibliotecas de gráficos JavaScript contêm uma variedade de códigos que geram um número diverso de gráficos interativos para aplicativos da web. Basta inserir um conjunto de dados, seguindo os recursos de dados do gráfico e mostrar com precisão suas informações em um contexto atraente.
Quer um processo de desenvolvimento mais rápido e com menos erros? Em seguida, use uma biblioteca de gráficos JavaScript com a vantagem adicional de:
- um processo de configuração simples
- uma curva de aprendizado simples
- interfaces robustas
- um UX estável
- acesso a uma variedade de layouts de visualização pré-concebidos
Com tantas bibliotecas de gráficos JavaScript para escolher, encontrar a correta pode ser difícil. Confira as opções notáveis a seguir que ajudarão a determinar o melhor ajuste para uma ampla variedade de dados de gráficos.
17 Bibliotecas de Gráficos JavaScript Superiores para Desenvolvimento Web
D3.js

Talvez uma das bibliotecas de gráficos JavaScript mais conhecidas da lista, D3.js é para visualização de dados, análise e utilitários, bem como geo e animação. Possui uma vasta API e usa HTML, SVG e CSS.
D3.js provavelmente pode ajudar com uma variedade de necessidades de funcionalidade, mas há algumas desvantagens. A curva de aprendizado é desafiadora e leva tempo, e a documentação abrangente é datada e difícil de seguir.
Atributos:
- suporte para vários tipos de gráfico
- um método orientado a dados em relação à manipulação de DOM mesclado com componentes de visualização elegantes
- um inspetor de elemento direto no navegador para depuração
- cargas de amostras acessíveis
- funções geradoras de curvas
FusionCharts

Esta é a biblioteca de gráficos JavaScript mais abrangente que existe, com mais de 90 opções de gráficos e 900 mapas prontos para uso. FushionCharts possui os gráficos mais atraentes . Sua poderosa experiência de geração de relatórios por meio de painéis, oferecendo uma visão panorâmica de todas as tarefas de negócios.
Esta biblioteca de gráficos funciona bem com PCs, Macs, iPhones e tablets Android. E supera as expectativas ao garantir a compatibilidade entre navegadores (incluindo o IE6).
Atributos:
- várias opções de gráficos 2D e 3D
- gráficos e mapas animados interativos completos
- NET, PHP e Ruby on Rails APIs do lado do servidor
- suporte para jQuery, Angular, PHP, ASP.NET, React Native, Django, React, Ruby on Rails, Java e muito mais
- manual do usuário detalhado e referência de API
- vários exemplos e painéis para verificar
- suporte para navegadores mais antigos
plotly

A primeira biblioteca JavaScript científica e de código aberto da web está disponível gratuitamente. Plotly fornece suporte para 20 tipos de gráficos (mapas SVG, gráficos 3D, gráficos estatísticos). É empilhado em D3.js e stack.gl.
Plotly possui uma extensa biblioteca com documentação e tutoriais excepcionais para todos os tipos de gráficos.
As tabelas e gráficos são profissionais , e a configuração simples envolve inserir os dados dinâmicos e personalizar o layout, notas, eixos e legenda.
Atributos:
- gráficos 3D
- mapas SVG
- gráficos estatísticos
- construído em D3.js e stack.gl
- 20 opções de gráfico
Gráficos do Google

O Google Charts é perfeito para projetos básicos que não envolvem personalização complicada . Escolha entre uma variedade de gráficos pré-projetados: gráficos de área, gráficos de barras, gráficos de calendário, gráficos de pizza, gráficos geográficos, etc. Carregue instantaneamente esses gráficos interativos em um site.
Altere a aparência dos gráficos com opções de personalização e renderize gráficos usando HTML5/SVG. O Google Charts é compatível com todas as plataformas e navegadores, incluindo iPhones, iPads e Android. O Google Charts oferece suporte a versões mais antigas do IE via VML.
Atributos:
- uma quantidade considerável de tipos de gráficos
- opções de personalização
- componentes interativos
- dados em tempo real
- fácil de usar
- integração direta
- biblioteca JavaScript de código aberto
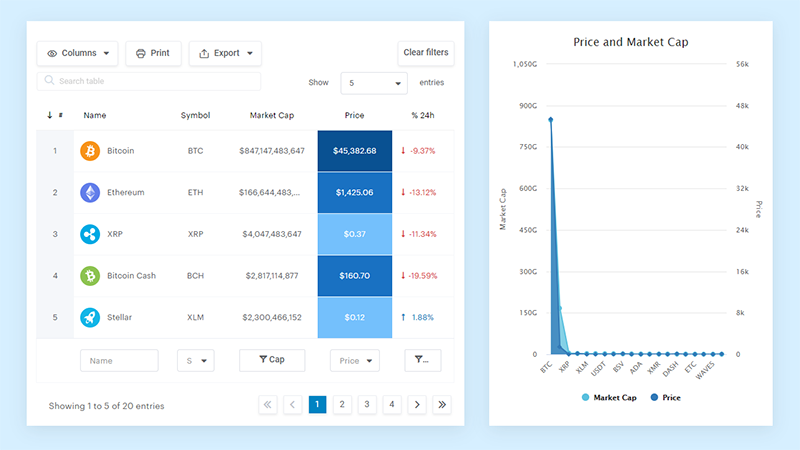
Eu mencionei que wpDataTables usa gráficos do Google?
Deixe-me falar sobre wpDataTables , um divisor de águas para todos os entusiastas de dados por aí. Essa ferramenta incrível usa o Google Charts – você sabe, uma das melhores bibliotecas de gráficos que existe – para criar alguns visuais realmente impressionantes.

Então, aqui está o que você pode esperar dessa dupla poderosa:
- Facilidade de uso : Sério, você não precisa ser um gênio da codificação para criar gráficos impressionantes. O wpDataTables torna super simples dar vida aos seus dados.
- Personalização : Cansado de gráficos de aparência genérica? Não mais! Com wpDataTables e Google Charts, você pode ajustar cores, fontes e layouts para combinar com seu estilo único.
- Interativo : os usuários podem brincar com os dados, tornando-os uma experiência divertida e envolvente para todos.
- Responsivo : Celular, tablet ou desktop – wpDataTables ajuda você! Seus gráficos ficarão perfeitos em qualquer dispositivo.
- Integração : use suas fontes de dados favoritas, como Planilhas Google ou Excel, e veja a mágica acontecer!
Mas espere, tem mais:
- Enorme variedade de tipos de gráficos (Pie, Bar, Line, você escolhe!)
- Atualizações automáticas : mantenha seus dados atualizados sem levantar um dedo
- Opções de exportação : Precisa compartilhar seu gráfico incrível? Sem problemas, basta salvá-lo como imagem ou PDF!
Experimente wpDataTables e Google Charts e você se perguntará como viveu sem eles. Confie em mim, seu jogo de dados está prestes a subir de nível!
CanvasJSGenericName

Aqui está uma solução de gráfico JS multifuncional, rápida e direta com até 30 opções de gráfico para escolher. O CanvasJS permite personalizar gráficos e oferece suporte para animação e gráficos mistos . Crie um tema de gráfico vibrante na interface do usuário.
O CanvasJS fornece suporte para estruturas de front-end JavaScript e renderização de gráficos em tecnologias do lado do servidor (PHP, ASP.NET, pilhas MVC). Ele ajuda a contornar problemas em documentos para uma variedade de situações.
A biblioteca incorpora uma ferramenta de painel , oferecendo uma variedade de perspectivas para visualizar os dados . Use o CanvasJS para traçar gráficos relacionados a ações e use CDNs diferentes para ações e gráficos gerais.
Atributos:
- variedade de tipos de gráfico
- opções de personalização
- componentes interativos
- dados em tempo real
- capacidade de resposta
- compatibilidade entre plataformas
- suporte multilíngue
- licenças gratuitas e comerciais
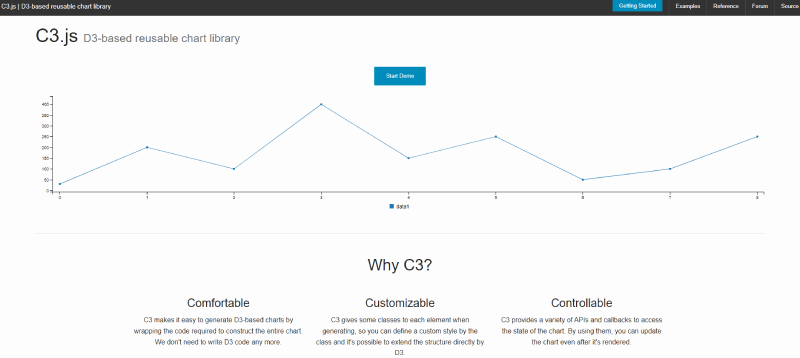
C3.js

C3.js é uma biblioteca eficaz de visualização de dados baseada em D3. Ele renderiza rapidamente, possui forte compatibilidade com vários navegadores e integração básica, tornando-o uma opção sem complicações.
Sua biblioteca direta vem com documentação coerente , o que é um bônus.
A funcionalidade falha um pouco e não possui tantos recursos quanto outras bibliotecas de primeira linha. As visualizações são simplistas, portanto, se você deseja ganhar prêmios por seus designs de gráfico, esta não é a melhor solução de gráfico JS. Mas é prático e claro de usar.
Um guia de introdução orienta você ao configurar seu projeto usando a biblioteca básica.
Atributos:
- ampla gama de tutoriais e documentação
- responsivo e compatível com dispositivos móveis
- capaz de filtrar séries de dados
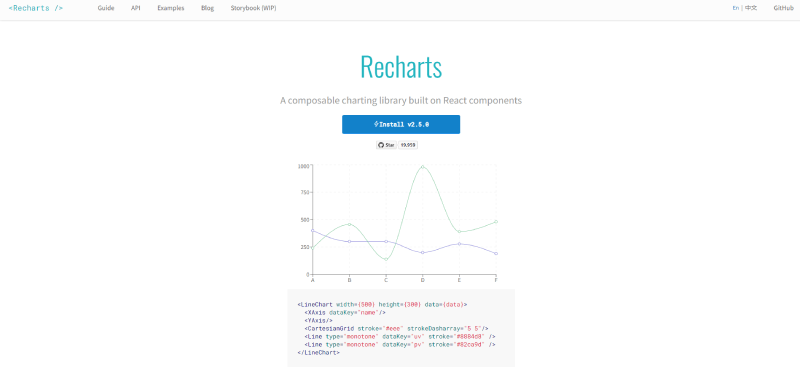
Recharts

Criado com os usuários do React em mente, o Recharts é uma biblioteca de gráficos de código aberto que usa D3 em seu funcionamento interno e expõe componentes declarativos. Você pode criar gráficos atraentes e interativos renderizando elementos SVG com esta biblioteca de gráficos leve.
Recharts é fácil de usar e a documentação é muito fácil .
Personalize uma variedade de gráficos e confira os exemplos fornecidos na biblioteca para se inspirar. Recharts tem um bom desempenho para gráficos estáticos e vem com ferramentas de gráfico integradas, como legendas e rótulos.
Se você estiver trabalhando com vários gráficos animados e grandes conjuntos de dados em uma página, pode começar a ficar lento, mas não para a maioria dos projetos.
O que preocupa é o volume de problemas não resolvidos no GitHub. Embora não seja tão sério, parece que os desenvolvedores não estão tão disponíveis para resolver esses problemas. Prepare-se para pesquisar e ampliar a biblioteca em busca de soluções.
Atributos:
- reutilize elementos React para criar gráficos sem esforço
- construído sobre elementos SVG e depende de submódulos D3
- ajuste as propriedades do componente e insira recursos personalizados para modificar seu gráfico
- vários exemplos práticos
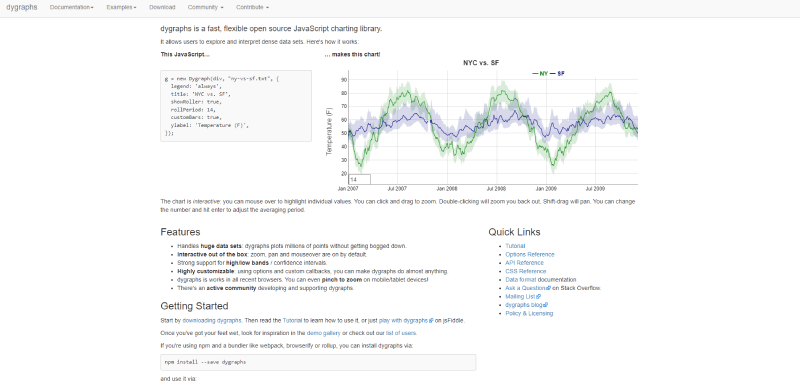
Dygraphs

Esta é uma das bibliotecas de renderização de gráficos mais rápidas que existe . Ele opera sem problemas com um volume substancial de dados e os analistas de dados podem trabalhar com conjuntos de dados extensos (dezenas de milhares).
Atributos:
- capacidade de sincronizar vários gráficos
- anotações personalizáveis com o Range/Viewfinder
- direto desde o início
- perfeito para mostrar dados em tempo real
- feedback rápido do ponto de dados que é exibido fora do gráfico
- função de aumentar e diminuir o zoom
- vários exemplos com links para JSFiddles
- fácil manipulação de dados usando matrizes básicas ou dados de carga de arquivos de texto ou CSV
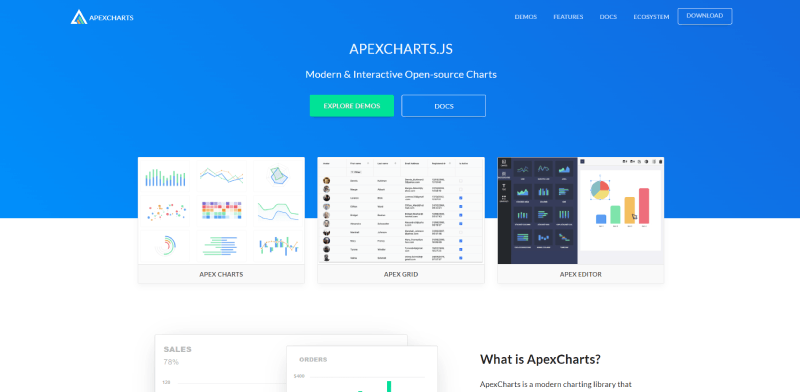
ApexCharts.Js

Aqui está uma biblioteca de gráficos de código aberto prática e contemporânea para criadores criarem visualizações interativas atraentes. ApexCharts.Js é uma biblioteca de código aberto e licenciada pelo MIT.
Você pode alterar e carregar conjuntos de dados usando animações interativas elegantes e escolher entre mais de 10 paletas de cores para criar um tema predefinido. A documentação clara ajuda você a começar o mais rápido possível.

Não é de admirar que o ApexCharts seja popular entre os desenvolvedores da Web, com mais de 1 milhão de downloads por mês - nenhum registro é necessário para fazer o download.
Atributos:
- várias opções de gráfico
- totalmente responsivo
- extremamente interativo
- mais de 100 amostras para inspirar
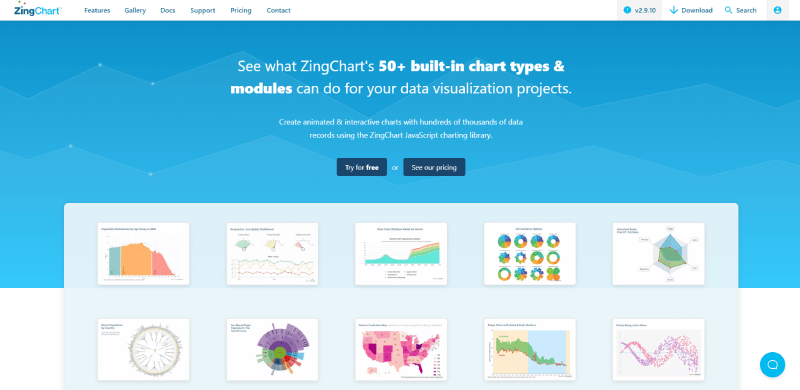
ZingChart

Apple, Microsoft, Adobe, Boeing e Cisco usam o ZingChart - uma biblioteca de gráficos JavaScript adaptável, interativa e atualizada. Ele usa HTML5, Ajax e JSON para criar gráficos cativantes.
O ZingChart fornece mais de 35 tipos de gráficos e módulos com exibição em tempo real . Use CSS para desenvolver o design e o tema do gráfico e processar big data rapidamente.
Confira todos os tipos de gráfico gratuitamente ou adquira uma licença sem marca d'água de acordo com as necessidades do seu negócio.
Atributos:
- tipos de gráficos variados
- opções de personalização
- responsivo para dispositivos móveis
- integra-se com vários frameworks e bibliotecas da web (Angular, React, jQuery e Vue)
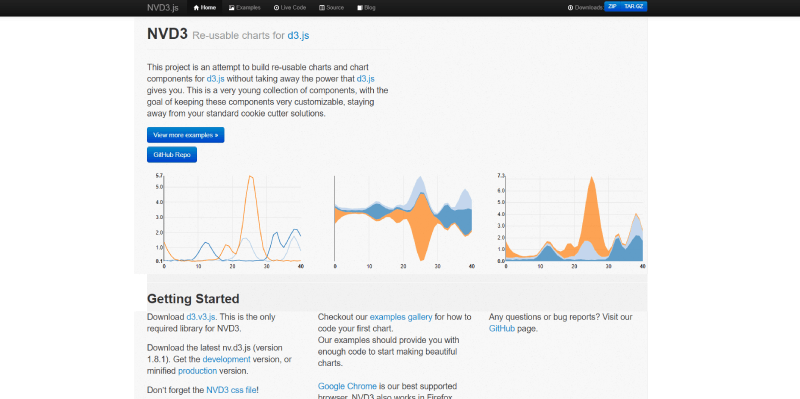
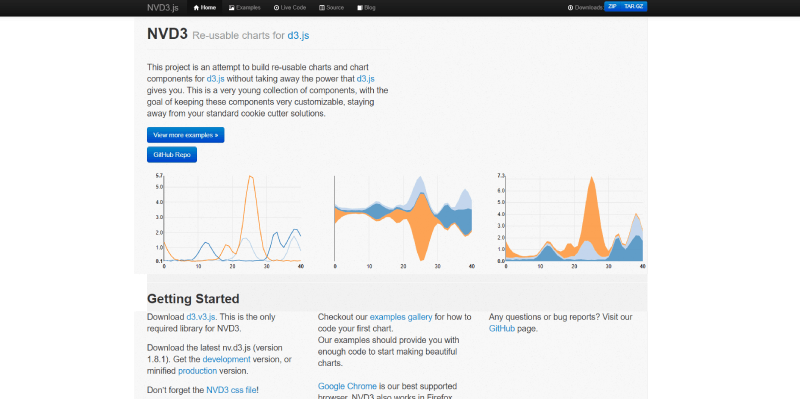
NVD3

Outra biblioteca de gráficos popular, o NVD3 é construído sobre o D3.js e apresenta uma base técnica robusta.
O desempenho é bastante sólido e animações simples dão vida ao aspecto visual da interface básica. O NVD3 integra-se facilmente com soluções de API de dados existentes para que você possa adicionar dados diretamente de arquivos .json.
Em comparação com outras bibliotecas de gráficos JavaScript, esta é mais limitada, mas as opções de gráficos mais comuns são acessíveis.
A licença Apache 2.0 torna esta biblioteca de gráficos JavaScript totalmente de código aberto.
Atributos:
- gráficos interativos
- vários tipos de gráfico
- responsivo
- customização de temas
- dicas de ferramentas
Chart.js

Chart.is tem uma biblioteca de gráficos bem conhecida e muito amada com mais de 55 mil estrelas em seu nome no GitHub. Crie gráficos responsivos com elementos HTML5 Canvas com esta biblioteca de gráficos leves.
Você tem acesso a seis tipos de gráficos padrão exclusivos que são responsivos e fáceis de trabalhar (especialmente para iniciantes em tecnologia). Chart.js é uma fascinante biblioteca de código aberto para explorar.
Atributos:
- modificar e animar cada tipo de gráfico
- gráficos responsivos on-line
- use plug-ins para aprimorar a funcionalidade do sistema
- excelente documentação
- a maioria dos navegadores suporta IE9+
Chartist.js

Uma biblioteca de gráficos baseada em SVG, apresentando animações SVG dentro dos gráficos), Chartist.js é uma biblioteca de gráficos JavaScript de uso gratuito com uma base tecnológica robusta . E criar seu projeto é rápido e fácil.
Crie instantaneamente um gráfico impressionante que se envolva simplesmente com qualquer fonte de dados de back-end. Faça uso do Sass para fácil configuração e altere esta biblioteca de gráficos .
Atributos:
- animação incrível
- A documentação da API contém informações vitais, mas é difícil de navegar (muita rolagem)
- aumentar a funcionalidade através de plugins
- gráficos de design com SVG
- oferece suporte para navegadores mais antigos
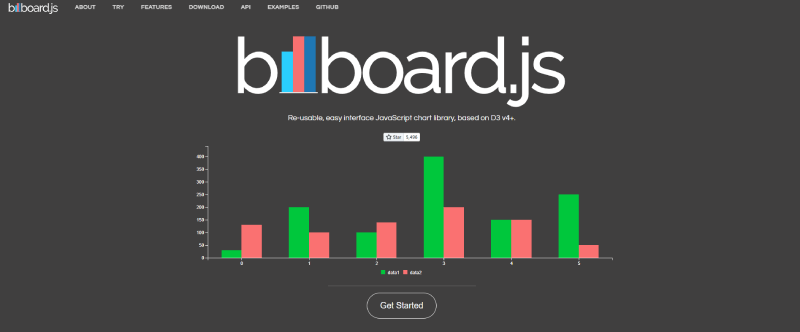
Billboard.Js

A Billboard é baseada no D3 v4+ e é uma biblioteca de gráficos gratuita e direta. Possui 22 tipos de gráficos e sua seção de demonstração tem mais de 220 exemplos para desenhar . Cada recurso e amostra detalhados têm um documento de API para ajudá-lo a prosseguir com seu projeto.
A inserção de dados é simples, permitindo adicionar conjuntos de dados pequenos ou grandes para suas visualizações .
Atributos:
- crie gráficos com facilidade
- ESM (Módulo ES) com sintaxe ES6+
- uma variedade de opções práticas e abrangentes
- compatível com D3 v4+
Gráficos Frappé

Frappe Charts é uma daquelas bibliotecas básicas de gráficos JavaScript com restrições mínimas. Existem apenas 17 colaboradores auxiliando nesta biblioteca de visualização de código aberto, destacando-a como uma das menores bibliotecas de gráficos apresentadas neste artigo. Ele é construído sobre Chart.js e oferece uma variedade de recursos de bônus.
Inspirado pelas visualizações do GitHub, o Frappe Charts oferece suporte a uma variedade de gráficos, desde gráficos de linhas e gráficos de barras até gráficos de pizza. Use esta biblioteca de gráficos para projetar mapas de calor reminiscentes daqueles encontrados no GitHub Activity. Frappe Chart é a biblioteca JS para você, se estiver procurando por uso minimalista e leve.
Atributos:
- descomplicado e fácil de usar
- uma variedade de tipos de gráficos disponíveis
- opções de personalização
- interativo
- responsivo para dispositivos móveis
- funcionalidade de luz
Highcharts

O Highcharts está repleto de uma variedade de formatos de animação de destaque que são eficazes o suficiente para atrair muitos visitantes ao seu site oficial - e mantê-los envolvidos.
Tal como acontece com as outras bibliotecas mencionadas aqui, o Highcharts inclui uma variedade de gráficos pré-projetados , por exemplo, gráficos de área, gráficos de spline de área, gráficos de colunas, barras e pizza, bem como visualizações de dispersão e spline. Todos os gráficos criados são responsivos e compatíveis com dispositivos móveis. Ele também possui alguns recursos avançados , como a adição de anotações (comentários) a vários gráficos.
Um grande atrativo do Highcharts é sua capacidade de permanecer compatível com os navegadores, desde o Internet Explorer 6. Um navegador convencional renderizaria gráficos usando um formato SVG, mas o navegador Internet Explorer herdado usa VML para construir gráficos.
Os wrappers estão disponíveis para as linguagens mais usadas (.NET, PHP, Python, R e Java), para estruturas como Angular, React e Vue e para sistemas Android e iOS.
Highcharts é gratuito para uso pessoal, mas fins comerciais requerem uma licença de usuário paga.
Atributos:
- otimizado para atender a elementos de design responsivos e dispositivos com tela sensível ao toque
- eficiente o suficiente para lidar com big data
- renderização rápida de dicas de ferramentas ao passar o mouse
- capaz de anotar gráficos e gráficos
- carregar dados diretamente nos gráficos por meio de um arquivo CSV
Gráficos Sigma

Sigma Charts é uma biblioteca JavaScript construída em WebGL e Canvas com uma API pública. Abrange uma quantidade considerável de plugins da comunidade GitHub. Esta biblioteca de gráficos também possui capacidade de resposta completa e interatividade por toque . Os desenvolvedores podem adicionar suas funções exclusivas diretamente aos scripts e renderizar nós e arestas de acordo com especificações precisas.
Sigma Charts facilita uma grande variedade de configurações para design facilmente personalizável e interação com redes. Esta biblioteca de gráficos JavaScript é uma potência do mecanismo de renderização, para que você possa adicionar o máximo de interatividade que precisar. Você também pode ajustar dados, deslocar a câmera, atualizar a renderização ou ouvir eventos por meio da API pública.
Se você é um desenvolvedor em busca de uma ferramenta de desenho robusta que ofereça desempenho, o Sigma Charts é ideal para você.
Alguns atributos de destaque incluem:
- renderização de alto desempenho
- grandes possibilidades de interatividade e personalização
- uma variedade de layouts para escolher
- extensível e modular
- visualização de dados vívidos
Perguntas frequentes sobre bibliotecas de gráficos JavaScript
O que é uma biblioteca de gráficos JavaScript?
As visualizações de dados em sites podem se tornar mais atraentes e adaptáveis com a ajuda de uma biblioteca de gráficos JavaScript, que é uma coleção de componentes de gráficos pré-construídos.
Os desenvolvedores podem se beneficiar dessas bibliotecas devido à variedade de tipos de gráficos e opções de configuração que oferecem.
Quais são os benefícios de usar uma biblioteca de gráficos JavaScript?
Ao projetar visualizações de dados sofisticadas, os desenvolvedores podem economizar tempo e esforço empregando uma biblioteca de gráficos JavaScript, que também oferece uma variedade de formatos de gráficos e espaço para personalização.
As bibliotecas de gráficos JavaScript são compatíveis com a maioria das tecnologias da Web e podem ser prontamente integradas a aplicativos da Web preexistentes.
Quais são algumas bibliotecas de gráficos JavaScript populares?
D3.js, Chart.js, Highcharts e Google Charts são apenas alguns exemplos de bibliotecas de gráficos JavaScript populares.
Dependendo das especificidades do seu projeto, pode ser necessário experimentar algumas bibliotecas diferentes antes de escolher aquela que funciona melhor para você.
Como escolho a biblioteca de gráficos JavaScript certa para o meu projeto?
Você deve pensar na quantidade e complexidade de seus dados, nos tipos de gráficos necessários, no nível de personalização necessário e nas necessidades de desempenho de seu aplicativo antes de escolher uma biblioteca de gráficos JavaScript.
Para encontrar a biblioteca ideal para suas necessidades, você deve investigar as opções e possivelmente testar algumas.
As bibliotecas de gráficos JavaScript funcionam com outras tecnologias da Web?
A maioria das bibliotecas de gráficos JavaScript são compatíveis com HTML, CSS e outras estruturas JavaScript.
Isso garante que as visualizações de dados funcionem com uma ampla variedade de tecnologias da web e facilita sua incorporação em aplicativos da web preexistentes.
As bibliotecas de gráficos JavaScript são de código aberto?
Existem inúmeras bibliotecas de gráficos JavaScript de código aberto que podem ser usadas e adaptadas sem nenhum custo.
Alguns, porém, podem exigir uma licença comercial antes de poderem ser usados em público. Antes de decidir sobre uma biblioteca para usar em seu projeto, você deve pesquisar seus termos de licenciamento.
Qual nível de experiência em programação é necessário para usar uma biblioteca de gráficos JavaScript?
Para usar a maioria das bibliotecas de gráficos JavaScript, você precisará estar familiarizado com linguagens de marcação como HTML, CSS e JavaScript.
Algumas bibliotecas podem ter interfaces mais complexas ou exigir mais experiência com programação. A boa notícia é que a maioria das bibliotecas vem com extensa documentação, tutoriais e comunidades de usuários para ajudar os desenvolvedores a aprender como usá-las.
Crie visualizações atraentes para lembrar com bibliotecas de gráficos JavaScript
Hoje em dia, há uma variedade de programas e plataformas de código aberto disponíveis para transformar o desenvolvimento da Web de uma dor de cabeça em um desafio empolgante e produtivo. Se você tem um prazo se aproximando e deseja economizar algum tempo em seu projeto , explore as bibliotecas de gráficos JavaScript para todas as suas necessidades de design gráfico.
Essas bibliotecas de gráficos ajudam você a montar um aplicativo que não é apenas modular, mas leve, sem a necessidade de envolver seu cérebro na escrita de um conjunto extra de scripts.
A maioria das bibliotecas de gráficos JS são criadas para lidar com conjuntos de dados com curadoria simples e visualizações fixas. Portanto, quando seu projeto exigir um gráfico em negrito, verifique qualquer uma dessas bibliotecas para encontrar a correta para injetar em suas visualizações a vitalidade que você está procurando.
Se você gostou de ler este artigo sobre bibliotecas de gráficos JavaScript, leia também estes:
- As melhores bibliotecas JavaScript de visualização de dados que você pode usar
- As bibliotecas de tabelas de dados JavaScript mais úteis para trabalhar
- As melhores opções de biblioteca de tabelas JavaScript para escolher
