JPEG vs PNG vs WEBP: o melhor formato de imagem para WordPress
Publicados: 2024-09-05Os proprietários de sites geralmente ficam em uma situação difícil entre os formatos de imagem JPEG, PNG e WEBP . A maioria deles não entende a diferença e carrega diferentes tipos de imagens no site. Isso prejudica o desempenho do site e quebra a consistência do design.
Além disso, os formatos de imagem têm impacto no tempo de carregamento do site. Se suas imagens demorarem muito para carregar, você não poderá fornecer uma boa experiência ao usuário.
É por isso que escolher o formato de imagem correto é muito importante. Neste artigo, aprenderemos tudo sobre os formatos de imagem WEBP, PNG e JPEG e como eles funcionam.
No final, você pode decidir qual formato de imagem deseja carregar em seu site.
Vamos começar-
JPEG vs PNG vs WEBP: definição, prós, contras e usabilidade
Vamos começar conhecendo as definições dos formatos de imagem JPEG, PNG e WEBP.
Bom saber-
A compactação sem perdas é um método de reduzir o tamanho do arquivo de dados sem perder nenhuma informação. Quando uma imagem é compactada usando compactação sem perdas, todos os dados originais são preservados.
A imagem pode ser restaurada à sua qualidade original sem qualquer degradação
Também discutiremos os prós e os contras, os cenários ideais para usar esses formatos e quando usá-los.
WEBP

WEBP é um formato de imagem moderno que fornece compactação com e sem perdas. Ele foi projetado para reduzir o tamanho dos arquivos enquanto mantém a alta qualidade, ideal para uso na web.
Prós do formato de imagem WEBP:
- Oferece compactação com e sem perdas
- Suporta transparência com opções sem e com perdas
- Usado para criar imagens animadas
- Suportado por quase todos os navegadores modernos
- Produz tamanhos de arquivo menores que PNG e JPEG.
Contras:
- Navegadores e aplicativos mais antigos podem não suportar WEBP
- Codificar e decodificar imagens WEBP pode exigir mais poder de processamento
- WEBP ainda não é tão universalmente aceito como JPEG ou PNG.
png

Um formato de imagem sem perdas que suporta transparência. Este formato de imagem é ideal para imagens que requerem um fundo claro, como logotipos e gráficos com texto.
Prós do formato de imagem PNG:
- Mantém a qualidade da imagem original sem qualquer perda
- Suporta total transparência
- Ampla compatibilidade entre todos os navegadores modernos
- Adequado para imagens que exigem um alto nível de detalhe.
Contras:
- Arquivos PNG são normalmente maiores que JPEG e WEBP
- PNG não suporta animação
- Não é otimizado para imagens fotográficas.
JPEG (JPG)

Um formato de imagem comumente usado que usa compactação com perdas para reduzir o tamanho do arquivo, é frequentemente usado para fotografias e imagens complexas onde tamanhos de arquivo pequenos são importantes.
Prós do formato de imagem JPEG:
- Fornece tamanho de arquivo otimizado, mantendo a qualidade da imagem
- Suporte universal em todos os navegadores
- Geralmente resulta em tamanhos de arquivo menores que PNG
- O formato de imagem mais comumente usado.
Contras:
- Usa compactação com perdas, o que pode resultar em uma perda perceptível de detalhes
- Não suporta transparência
- JPEG não é adequado para imagens com texto.
Ainda não está claro? Aqui está uma tabela de comparação entre JPEG vs PNG vs WEBP para mostrar ainda mais as diferenças entre eles:
Tabela de comparação entre JPEG vs PNG vs WEBP
| Características | JPEG (JPG) | png | WEBP |
|---|---|---|---|
| Qualidade e compressão de imagem | Compressão com alguma perda de detalhes da imagem e artefatos de compressão | Compressão sem qualquer perda de qualidade | Suporta compactação sem perdas e com perdas |
| Compatibilidade do navegador | Amplamente suportado em todos os principais navegadores | Bem suportado entre navegadores modernos; suporte limitado para transparência em versões mais antigas | Suportado por cerca de 95% dos navegadores |
| Tamanho do arquivo e velocidade de carregamento | Tamanhos de arquivo menores devido à compactação eficiente com perdas | Tamanhos de arquivo maiores devido à compactação sem perdas | Tamanhos de arquivo menores com equilíbrio entre qualidade e eficiência de compactação |
| Suporte à transparência | Não suporta transparência | Suporta transparência, ideal para logotipos e gráficos sobrepostos | Suporta transparência com opções sem e com perdas |
| Suporte para animação | Não | Não | Sim |
| Profundidade de cor | 24 bits (16,7 milhões de cores) | 24 bits ou 32 bits (com canal alfa) | 24 bits ou 32 bits (com canal alfa) |
| Casos de uso | Melhor para fotografias e imagens com gradientes | Melhor para imagens com linhas nítidas, texto e transparência | Versátil, adequado tanto para fotografias quanto para gráficos com transparência |
| Editando e salvando novamente | Perde qualidade a cada novo salvamento | Mantém a qualidade com edições repetidas | Mantém a qualidade com opções sem perdas |
| Poder de processamento | Baixo | Baixo | Requisitos de processamento mais elevados |
| Suporte em editores de imagens | Universal | Universal | Compatível com a maioria dos editores de imagem modernos |
| Tamanho do arquivo em detalhes | Médio | Grande | Pequeno |
Para qual cenário esses formatos de imagem são ideais?
Esses três formatos são ideais para diferentes tipos de cenários.
JPEG :
- Fotografias: JPG é o formato preferido para fotografias porque pode compactar imagens com eficiência com muitas cores e gradientes.
- Uso na Web: É amplamente utilizado para conteúdo online devido ao seu tamanho de arquivo relativamente pequeno, o que ajuda a acelerar o carregamento da página.
PNG :
- Gráficos com texto: PNG lida excepcionalmente bem com bordas nítidas e texto. Perfeito para logotipos, infográficos e outras imagens com muito texto ou bordas rígidas.
- Transparência: PNG suporta transparência, o que permite criar imagens que combinam perfeitamente com diferentes fundos.
- Edição de imagem: como o PNG usa compactação sem perdas, a qualidade da imagem é preservada.
WEBP :
- Otimização de desempenho da Web: WEBP foi projetado para reduzir o tamanho dos arquivos sem sacrificar significativamente a qualidade. É ideal para uso na Web, onde o desempenho é fundamental.
- Uso versátil de imagens: WEBP suporta compactação sem perdas e com perdas e também inclui transparência e animação. É uma opção versátil para desenvolvedores web.
Quando usar esses formatos de imagem
Você conhece os cenários ideais para usar entre os formatos de imagem JPEG, PNG e WEBP. Você também deve saber quando usar esses formatos de imagem-
JPEG :
- Fotos de alta qualidade com compactação aceitável
- Mídias sociais e postagens em blogs
- Impressões com necessidades moderadas de qualidade
PNG:
- Imagens que precisam de transparência
- Gráficos da Web de alta qualidade
- Preservando a qualidade durante a edição
WEB:
- Otimizando o tempo de carregamento do site
- Aplicativos da Web modernos
- Equilibrando qualidade e tamanho
Esperamos que isso esclareça qualquer confusão sobre as diferenças entre esses formatos.
Qual é o melhor formato de imagem para WordPress?

Ao escolher o melhor formato de imagem – seja WEBP, PNG ou JPEG – isso depende, em última análise, de suas necessidades específicas, principalmente em termos de tamanho de arquivo e qualidade de imagem.
Vamos ver-
WEBP: O Futuro das Imagens da Web
O WEBP é cada vez mais reconhecido como o formato de imagem do futuro, prestes a se tornar um padrão em todos os websites.
Ele oferece compactação superior, produzindo tamanhos de arquivo significativamente menores em comparação com JPEG e PNG, o que se traduz em economia substancial de espaço de armazenamento e melhor desempenho do site.

Imagens menores levam a tempos de carregamento mais rápidos, melhorando a experiência do usuário e potencialmente aumentando as classificações de SEO.
No entanto, a adoção do WEBP requer a garantia de que o construtor de sites, o sistema de gerenciamento de conteúdo (CMS) ou as ferramentas de edição de imagens suportam totalmente esse formato.
Embora a maioria dos navegadores modernos suporte WEBP, alguns mais antigos podem não, então você pode precisar de opções alternativas como JPEG ou PNG para compatibilidade completa.
JPEG: a escolha clássica para fotógrafos
JPEG continua sendo o formato de imagem mais popular, especialmente entre fotógrafos profissionais e proprietários de sites para precisão de cores e gerenciamento de imagens de alta resolução.
É adequado para fotografias e imagens com gradientes de cores complexos.
JPEG compacta imagens com eficiência, equilibrando qualidade e tamanho do arquivo. Isso o torna ideal para portfólios on-line, mídias sociais e qualquer contexto onde é essencial manter cores ricas e transições suaves.

Embora não seja tão compactado quanto o WEBP, a compatibilidade universal e a facilidade de uso do JPEG em todas as plataformas e dispositivos o tornam uma escolha confiável para muitos usuários.
PNG: Versatilidade e clareza para gráficos
PNG é o formato preferido para imagens que exigem transparência ou detalhes nítidos, como logotipos, ícones e capturas de tela.
É excelente na manutenção da qualidade da imagem com compressão sem perdas, o que significa que nenhum dado é perdido durante o processo de salvamento, garantindo que todos os detalhes sejam preservados.
PNG é particularmente útil para imagens com paletas de cores limitadas ou que exigem linhas nítidas e limpas, como tabelas, gráficos ou sobreposições de texto. Embora os arquivos PNG tendam a ser maiores do que os formatos WEBP ou JPEG, eles são inestimáveis quando a qualidade não pode ser comprometida e a transparência é necessária.
Comparando qualidade de imagem: WEBP x PNG x JPEG
A escolha do melhor formato de imagem para o seu site com base na qualidade da imagem dependerá do tipo de conteúdo que você está publicando:
- Conteúdo fotográfico: se você é um fotógrafo que posta imagens com muitas cores em seu site WordPress, JPEG é sua melhor opção. As imagens JPEG oferecem uma alta taxa de compactação, mantendo dados de cores essenciais.
- Imagens gráficas e minimalistas: para capturas de tela ou imagens com cores mínimas, PNG é preferível. PNG mantém visuais de alta qualidade.
- Desempenho otimizado: Se o seu objetivo principal é compactar imagens para manter o alto desempenho sem comprometer muito a qualidade, o WEBP é uma escolha sólida. WEBP pode atingir em média 30% mais compactação do que JPEG, mantendo boa qualidade de imagem. Porém, se o seu site apresenta um portfólio de fotografia ou design gráfico, o WEBP pode não ser a melhor escolha.
Interessado em fotografia? Crie seu próprio site de fotografia e mostre ao mundo o seu talento.
Comparando tamanhos de arquivo: WEBP x PNG x JPEG
Quando se trata de tamanho de arquivo, o WEBP geralmente supera PNG e JPEG, especialmente quando se considera o nível de compactação escolhido durante a otimização:
- WEBP x PNG: imagens WEBP sem perdas são geralmente 26% menores que arquivos PNG. WebP é a melhor opção para manter a qualidade da imagem e reduzir o tamanho do arquivo.
- WEBP vs. JPEG: para imagens com perdas, as imagens WEBP são 25-34% menores que JPEGs, dependendo do nível de compactação. Por exemplo, uma comparação do Google Developers mostra uma diferença significativa no tamanho do arquivo entre JPEG e WEBP, com o WEBP fornecendo consistentemente tamanhos de arquivo menores.
Essa redução no tamanho do arquivo pode impactar diretamente no desempenho do seu site, principalmente se você estiver usando WordPress.
Com arquivos de imagem menores, suas páginas da web carregarão mais rápido, o que não apenas melhora a experiência do usuário, mas também aprimora o SEO do WordPress. O Google considera a velocidade de carregamento da página como um fator de classificação, portanto, um site de carregamento mais rápido oferece uma vantagem competitiva sobre sites mais lentos.
Fazendo a escolha certa entre JPEG, PNG e WEBP
| Propósito | Formato recomendado | Razão |
|---|---|---|
| Otimização Web | WEBP | Melhor para imagens menores e de alta qualidade para melhorar o desempenho do site. |
| Qualidade Fotográfica | JPEG | Preferido para fotografia profissional com reprodução precisa de cores. |
| Design Gráfico | png | Ideal para manter clareza e detalhes, principalmente com transparência. |
A escolha do formato certo é fundamental, pois impacta tanto na qualidade visual das suas imagens quanto no desempenho do seu site. Compreender os pontos fortes de cada formato e como eles afetam o tamanho do arquivo e a qualidade da imagem o ajudará a tomar a decisão mais informada com base em suas necessidades específicas.
As imagens não estão aparecendo no seu site? Não entrar em pânico! Nossa última postagem no blog fornece soluções eficazes para resolver problemas de carregamento de imagens rapidamente. ️
Como converter imagens para WordPress
Agora que você viu todas as informações sobre os diferentes formatos de imagem, pode estar pensando em alterar o formato da sua imagem.
Se você possui imagens PNG e deseja convertê-las para WEBP, aqui estão as etapas para fazer isso-
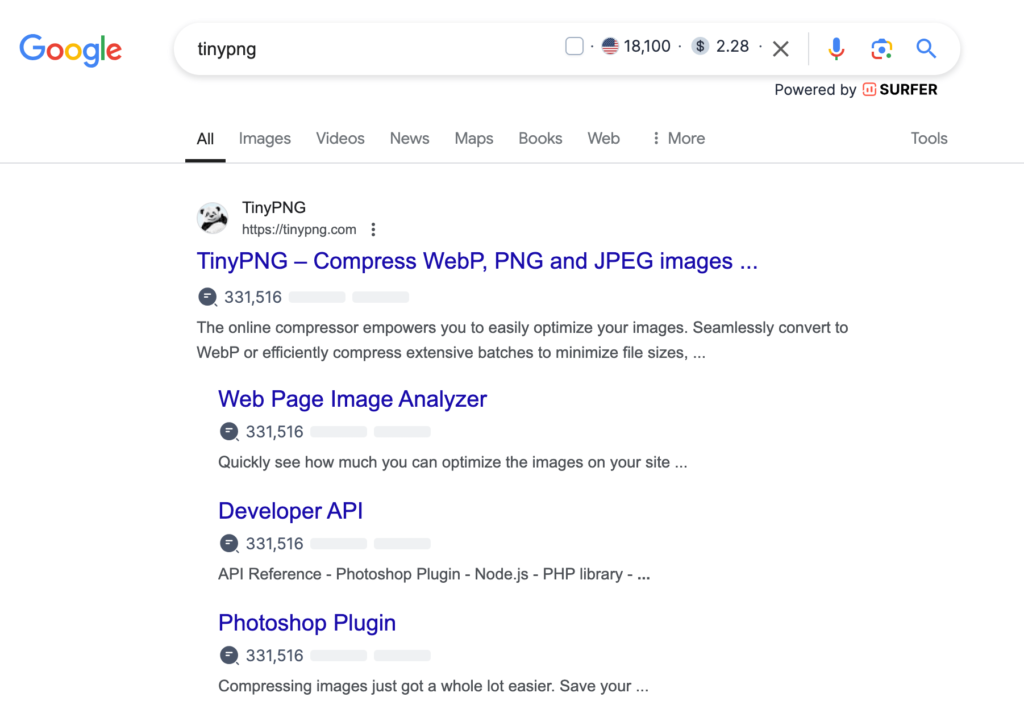
Etapa 1: pesquise TinyPNG no Google
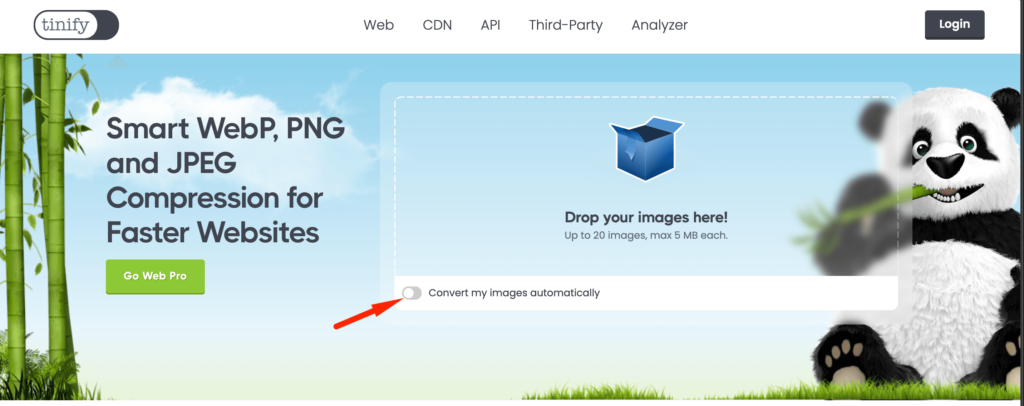
Comece pesquisando “ TinyPNG ” no Google. O primeiro resultado deve ser o site oficial do TinyPNG, que permite compactar e converter imagens como WebP, PNG e JPEG. Clique no link para acessar o site.

Etapa 2: selecione os formatos de conversão
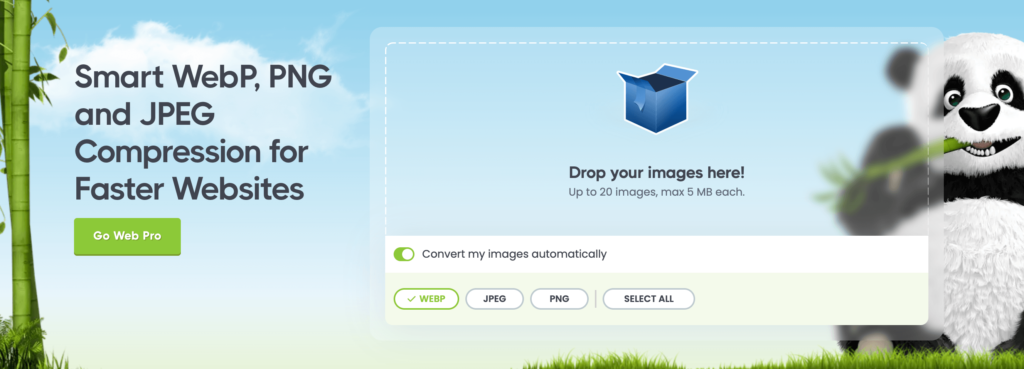
Antes de fazer o upload, você precisa selecionar o formato para o qual deseja converter suas imagens. Você pode escolher WebP, JPEG ou PNG. Para um desempenho ideal no WordPress, recomenda-se a conversão de imagens para WebP, pois fornece um equilíbrio entre qualidade e tamanho do arquivo.

Etapa 3: faça upload de suas imagens após selecionar o formato
Depois de selecionar o formato de conversão, você precisa fazer upload das imagens. Arraste e solte suas imagens (até 20 por vez) na caixa de upload. Certifique-se de que o tamanho da imagem não exceda 5 MB por imagem.

Etapa 4: compactar e baixar
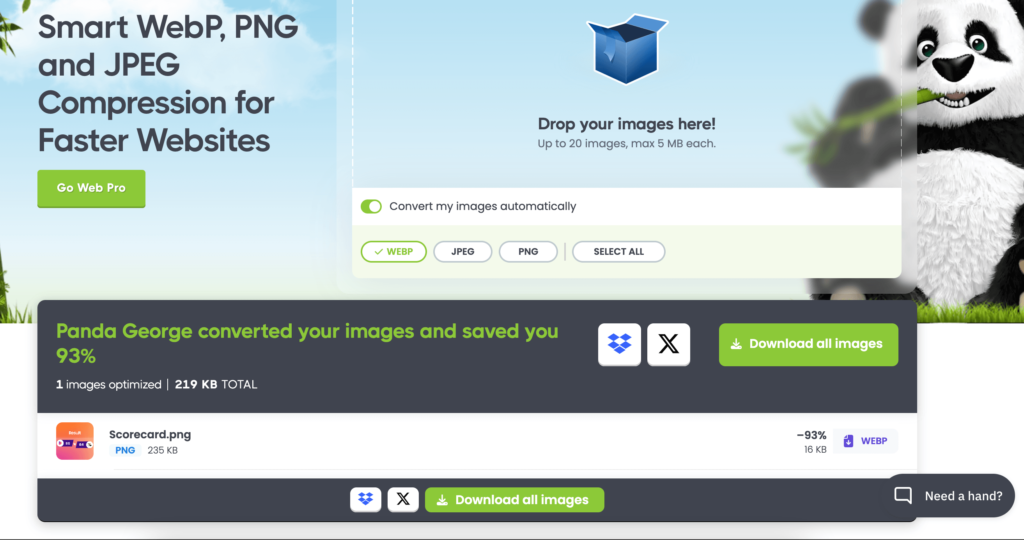
Depois que suas imagens forem convertidas e compactadas, o site mostrará a porcentagem de redução de tamanho. Você pode então baixar as imagens otimizadas diretamente clicando no botão “Baixar todas as imagens”.

Etapa 5: faça upload para o site WordPress
Após o download, carregue as imagens otimizadas para sua biblioteca de mídia do WordPress e use-as em suas postagens ou páginas de blog para carregamento mais rápido e melhor desempenho.
Seguindo essas etapas, você pode otimizar facilmente suas imagens para WordPress, garantindo melhor desempenho sem comprometer a qualidade da imagem.
No entanto, se quiser usar qualquer outra plataforma para converter imagens, você pode tentar o software abaixo da lista-
- CloudConvert [Web]
- GIMP [Desktop]
- Adobe Photoshop [Desktop]
- XnConvert [Desktop]
- IrfanView [Desktop]
- ImageMagick [Desktop]
- Squoosh [Web]
- Redimensionador de fotos FastStone [Desktop]
- Conversão Online [Web]
- Imagify [plug-in WordPress]
- Smush [plug-in WordPress]
- ShortPixel [plug-in WordPress]
- Otimizador de imagem EWWW [plug-in WordPress]
- Optimus [Plugin WordPress]
Dicas bônus sobre como usar imagens no WordPress
As imagens são importantes para o seu conteúdo, mas muitos proprietários de sites ignoram a importância de recursos visuais de qualidade. Além de escolher o formato de imagem certo para WordPress, aqui estão algumas dicas para aprimorar e otimizar suas imagens:
- Imagens grandes podem deixar seu site lento. Otimize arquivos WebP, JPEG e PNG com plug-ins de compactação para melhor desempenho.
- O texto alternativo descreve imagens para mecanismos de pesquisa e leitores de tela, melhorando a acessibilidade e o SEO, ajudando suas imagens a aparecerem nos resultados de pesquisa.
- Escolha o tamanho de imagem correto para o seu site para garantir consistência e uma experiência tranquila do usuário.
- Para evitar o uso não autorizado, adicione uma marca d’água ou desative o clique com o botão direito.
Essas dicas irão ajudá-lo a aumentar a visibilidade do seu site.
Curioso sobre imagens de carregamento lento para o seu site WordPress, você pode ler nosso guia sobre como carregar imagens lentamente usando plug-ins.
JPEG vs PNG vs WEBP: Escolha o formato de imagem certo para o seu site WordPress
Como proprietário de um site, você deve proporcionar aos usuários uma ótima experiência enquanto navegam em seu site. Isso significa tempos de carregamento mais rápidos, imagens claras e nítidas em todo o site e muito mais.
É por isso que o formato de imagem correto desempenha um papel importante. Você precisa ter muito cuidado e fazer pesquisas antes de enviar imagens de formatos específicos em seu site WordPress.
Você está lutando com um site WordPress lento? Descubra 15 hacks acionáveis em nossa última postagem no blog para otimizar a velocidade e o desempenho do seu site.
No artigo, fornecemos todas as informações que você precisa para tomar sua decisão. Isso o ajudará a tomar uma decisão lógica sobre qual formato escolher.
