Como usar o construtor de cabeçalho e rodapé no tema Kadence? Configurações explicadas!
Publicados: 2024-08-24
Quer brincar com as configurações do construtor Header and Footer do tema Kadence WordPress? Deixe-me explicar as preferências e personalizar um cabeçalho e rodapé simples para oferecer uma navegação tranquila no site para seus leitores.
Este construtor fácil de usar de arrastar e soltar do tema Kadence nos permite criar um cabeçalho e rodapé que corresponda à identidade de nossa marca sem qualquer conhecimento de codificação. Os elementos pré-construídos também aceleram o processo de design.
Que bom que você deseja melhorar o apelo visual do seu site usando este melhor tema WordPress. O tema Kadence oferece controle completo sobre os elementos para gerar um design superior e inferior ideal para seu ativo da web. Você deve verificar a comparação Free Vs Pro!
Agora, vamos ver como usar este construtor de design!
Como usar o construtor de cabeçalho Kadence?
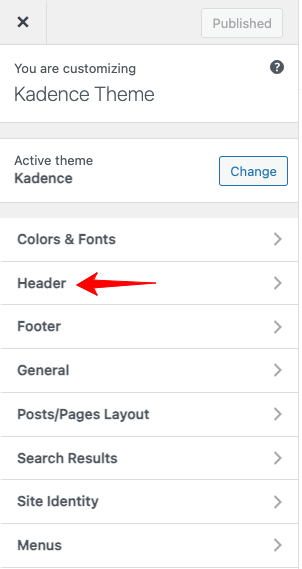
Etapa 1 : Faça login no painel do WordPress e vá em Aparência > Personalizar > Cabeçalho

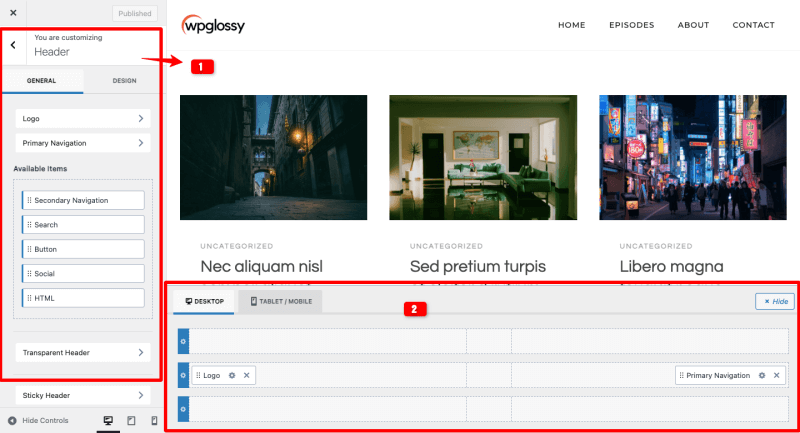
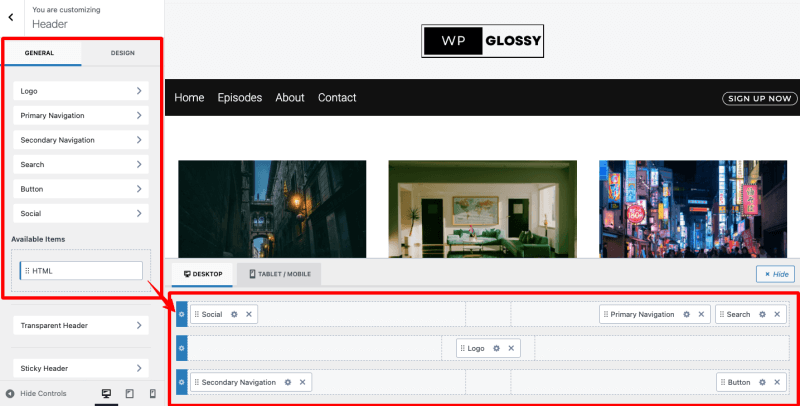
Passo 2: Clicar no cabeçalho mostrará duas seções (Vertical e Horizontal); a seção vertical esquerda possui elementos de cabeçalho e a seção horizontal direita possui um construtor de cabeçalho . Aqui está a imagem para sua referência!

Etapa 3: observe o cabeçalho padrão do Kadence (consulte a imagem). Agora, farei algumas customizações para obter um visual único.
Cabeçalho padrão

Deixe-me dizer como usar o construtor Header do tema Kadence WordPress para obter um resultado como este!
Cabeçalho personalizado simples

Este exemplo de cabeçalho tem três seções!
Etapa 4:
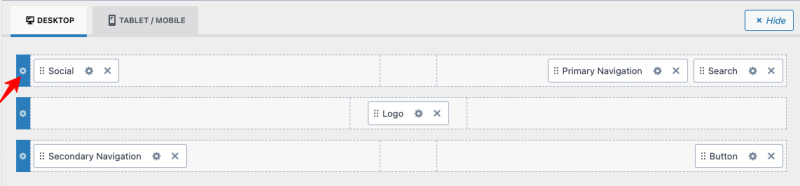
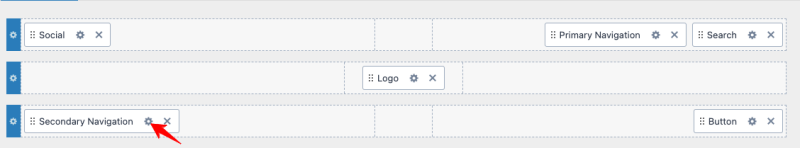
Estou movendo alguns elementos para a seção do construtor de cabeçalho. Confira a imagem abaixo.
Cabeçalho canto superior esquerdo – Ícones de mídia social
Cabeçalho superior direito – barra de navegação principal e pesquisa
Meio do cabeçalho – logotipo
Cabeçalho inferior esquerdo – Menu de navegação secundário
Cabeçalho inferior direito – Botão de inscrição

Etapa 5: eu deseja ajustar os designs depois de incluir os elementos.
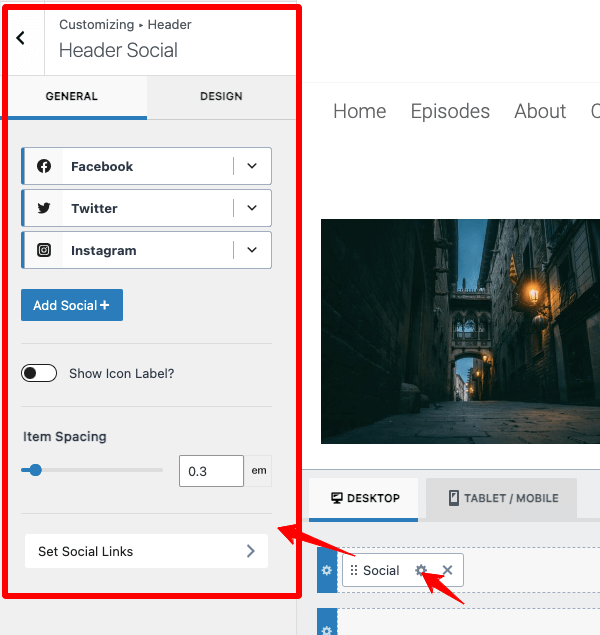
Por exemplo, para alterar o design do ícone social, você deve clicar no ícone de configuração desse elemento. (Seta marcada na imagem)

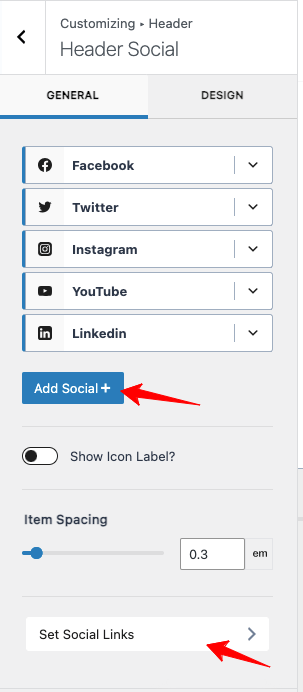
Você pode adicionar ícones de mídia social adicionais através do botão “ Adicionar Social+ “

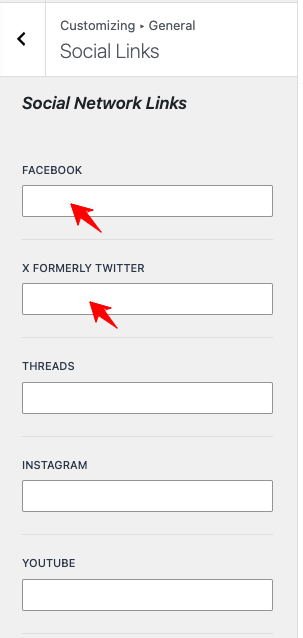
Após inserir os ícones de mídia social necessários ao seu site, adicione seus links através das configurações “ Definir Links Sociais ”.

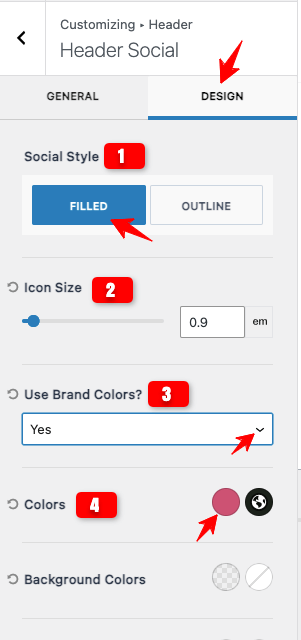
Agora estou personalizando os ícones de mídia social modificando sua cor, tamanho e outras opções. Essas configurações estão disponíveis na guia “ Design ”.

Nota: mostrei apenas algumas preferências de configuração. Mais algumas opções estão disponíveis e você pode corrigi-las de acordo com suas necessidades.
Agora, deixe-me alterar a cor de fundo do cabeçalho que estou projetando.
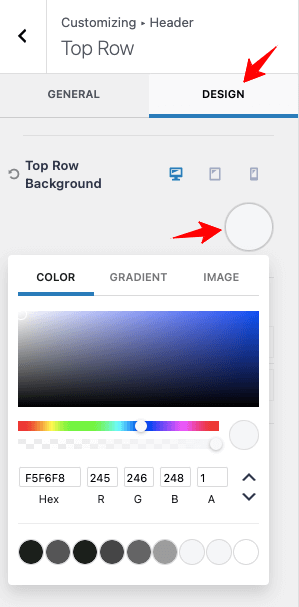
Para isso, utilizo as configurações da barra superior (veja a imagem abaixo)

Na aba de design, temos a opção de alterar a cor de fundo do cabeçalho. Possui outras configurações de design para personalizar o cabeçalho do seu site, não apenas a cor.

Aqui, estou alterando a cor de fundo da seção superior do cabeçalho. Meu design de cabeçalho tem 3 seções (superior, intermediária e inferior – mostrei o exemplo de cabeçalho no início do guia passo a passo).

Alterei a cor de fundo das outras duas seções na guia de design clicando no ícone de configurações de cada seção.
Aqui está o código de cores de fundo que usei!
Cabeçalho superior – F5F6F8
Cabeçalho do meio – F5F6F8
Cabeçalho inferior – 111111
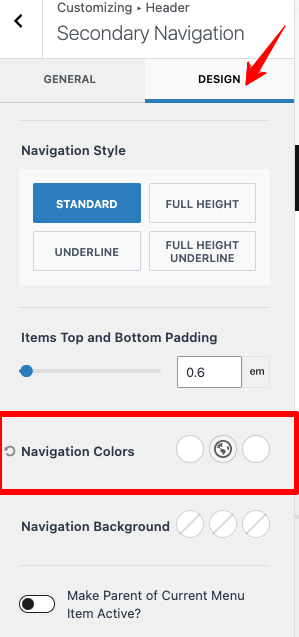
Depois de alterar a cor de fundo, você pode adicionar uma cor de texto de menu adequada. Vá para as configurações do menu inferior, como na imagem abaixo.

Modifique a cor do menu, a cor do foco e a cor do menu atual. (Verifique a imagem de referência)

Use a opção “ Cores de navegação ” para definir suas combinações de cores preferidas. Da mesma forma, altere o texto do botão para corresponder ao seu gosto.
Estou encerrando minhas explicações sobre configurações! Você deve entender que o tema Kadence fornece configurações detalhadas para personalizar tudo para o seu site.
Espero que você use este construtor de cabeçalho Kadence com sabedoria para obter um design exclusivo que atrairá a atenção de seus leitores.
Construtor de rodapé Kadence
Passo 1 : Faça login no painel do WordPress e vá em Aparência > Personalizar > Rodapé
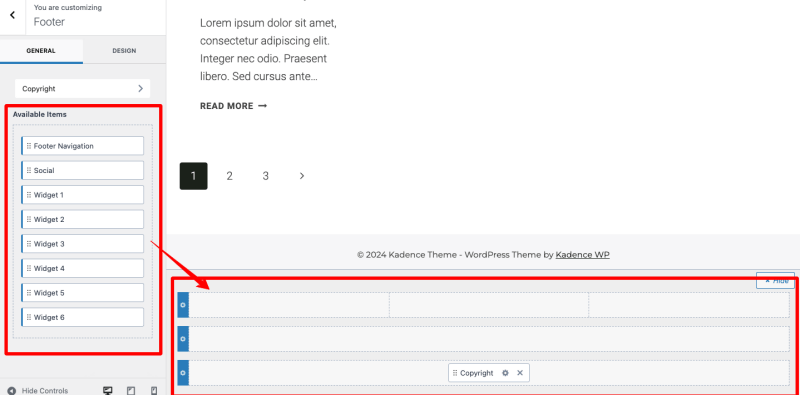
Passo 2: Verifique o construtor Footer do tema Kadence. Possui configurações semelhantes às do construtor de cabeçalho.

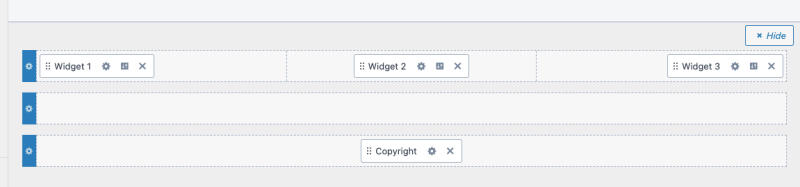
Passo 3: Você pode trocar as posições dos elementos do Widget de acordo com sua necessidade. Veja a imagem abaixo!

Espero que você tenha esclarecido as preferências de personalização do Kadence Header and Footer Builder.
Vamos verificar seus recursos exclusivos para que você possa se aprofundar na personalização da marca da sua empresa.
Recursos do construtor de cabeçalho
O construtor de cabeçalho possui recursos impressionantes! É possível projetar
- Várias seções de cabeçalho de até três linhas com conteúdo e design diferentes.
- Diferentes layouts de cabeçalho para diferentes tamanhos de tela
- Cabeçalho transparente e aderente para engajamento dos leitores
- Cabeçalhos condicionais para postagens e páginas específicas com base em condições específicas
- Cabeçalho personalizado com cor, plano de fundo, espaçamento, bordas e margens de sua preferência
Não só estes! Este excelente construtor de arrastar e soltar possui layouts pré-construídos atraentes e pode ser integrado com outros plug-ins Woocommerce populares para adicionar elementos relacionados ao comércio eletrônico.
Recursos do criador de rodapé
Assim como o construtor de cabeçalho do tema Kadence, o construtor de rodapé possui configurações fantásticas para projetar o rodapé do seu site com widgets, mídia social, ícones, logotipo e menu. Você pode projetar
- São necessárias várias linhas de rodapé de até três para organizar seu conteúdo.
- Rodapé global para todo o seu site.
- Rodapé exclusivo ou condicional para páginas específicas
- Rodapé fixo que permanece na parte inferior da tela quando os visitantes rolam
O construtor Kadence Header and Footer também oferece uma paleta de cores global, edição ao vivo e tipografia avançada para personalização extensiva sem a necessidade de código.
Perguntas frequentes
1. Como adicionar cabeçalho e rodapé globais no modelo personalizado do tema Kadence?
O tema Kadence oferece controle total sobre o design do cabeçalho e rodapé. Você pode mover os elementos necessários para o construtor. Se você tiver scripts personalizados, vá para Aparência> Kadence> Ativar scripts de cabeçalho/rodapé para adicionar seus códigos. Os scripts se tornarão globais para todas as páginas.
2. Como editar o cabeçalho e rodapé no tema Kadence?
O tema Kadence contém um construtor intuitivo de cabeçalho e rodapé com configurações de personalização detalhadas. Você pode usar o construtor para obter um design personalizado para o seu site WordPress.
3. Um cabeçalho exclusivo pode ser mostrado em postagens e páginas específicas do blog no tema Kadence?
Sim! Você pode fazer isso por meio do recurso de cabeçalho condicional Kadence.
Concluindo o construtor de cabeçalho e rodapé Kadence
O construtor Header and Footer do tema Kadence é uma ferramenta WordPress obrigatória devido à sua viabilidade e personalização. Admiro seus recursos avançados e layouts dinâmicos, que me incentivam a usá-los nos sites de meus clientes.
Como o tema é otimizado para desempenho rápido, você não precisa se preocupar com o cabeçalho personalizado, e o rodapé tornará seu site mais lento. Embora o construtor seja fácil de usar, alguns recursos sofisticados podem precisar de um pouco de curva de aprendizado. Esteja preparado!
Gosto de opções detalhadas de configurações de tema e, portanto, apresentei este tutorial com capturas de tela claras. Se você tiver algum problema ou precisar de ajuda para usar o construtor de cabeçalho e rodapé Kadence, entre em contato comigo através da seção de comentários. Farei o meu melhor para fazer as coisas!
