20 melhores exemplos de base de conhecimento em 2023
Publicados: 2023-03-10Esses exemplos da base de conhecimento o incentivarão a criar uma seção fantástica de ajuda e suporte para garantir que seus clientes recebam toda a assistência de que precisam (apenas alguns cliques ou pesquisas de distância).
Não há grande negócio sem oferecer um suporte ao cliente ainda melhor.
Nem todos os clientes e usuários enviarão um e-mail direto para uma empresa ou iniciarão um bate-papo ao vivo. Muitos tentarão primeiro obter a resposta para sua pergunta pesquisando no Google (porque a maioria prefere assim).
E sua base de conhecimento pode ser apenas o primeiro hit. Isso não apenas será uma melhoria de SEO, mas suas páginas de ajuda também podem ter outros links valiosos e CTAs para produtos e serviços (para aumentar as conversões).
Seu site de negócios precisa de uma base de conhecimento
Seu atendimento ao cliente é importante - MUITO tempo . Período.
E se você não criar uma página de base de conhecimento/ajuda/suporte organizada, bem estruturada (use subpáginas, categorias, barra de pesquisa (com recomendações, etc.)) e perspicaz, você está ferrado.
Ok, eu exagerei.
Mas, falando sério, você precisa oferecer todo o suporte necessário e ajudar seus clientes existentes e futuros de todas as maneiras possíveis.
Quanto mais abrangente for a base de conhecimento, melhor. Isso não significa necessariamente artigos de instruções no estilo da Wikipédia – às vezes, respostas rápidas são muito melhores (a menos que seja algo supertécnico).
Crie sua base de conhecimento com soluções rápidas em mente. Pergunte a si mesmo: “Como posso (nós) simplificar esta resposta ou tutorial.”
Por que uma base de conhecimento o beneficiará
Uma base de conhecimento tem tudo a ver com o cliente, certo? Na verdade.
É uma situação ganha-ganha que beneficia tanto o cliente quanto você, o proprietário da empresa.
Primeiro , uma base de conhecimento está disponível 24 horas por dia, 7 dias por semana, 365 dias por ano, enquanto sua equipe de suporte pode não estar. Isso garante que, independentemente de quando alguém chegar lá, todo o conteúdo de ajuda esteja sempre disponível para eles. Além disso, cria uma resolução mais rápida, o que é uma grande vantagem na criação de um melhor atendimento ao cliente.
Em segundo lugar , em vez de responder a perguntas frequentes, sua equipe de suporte pode se concentrar em ajudar a resolver tíquetes complexos. (E você pode até usar um chatbot que usa artigos da base de conhecimento como um recurso para classificar consultas básicas.)
Em terceiro lugar , SEO. Sim, uma base de conhecimento pode contribuir para um site melhor otimizado para mecanismos de busca – consideravelmente! Você pode ter centenas de artigos, abrangendo centenas de palavras-chave, o que significa que você atrairá MUITO mais tráfego orgânico para seu site.
Melhores exemplos de base de conhecimento com ótimo UX
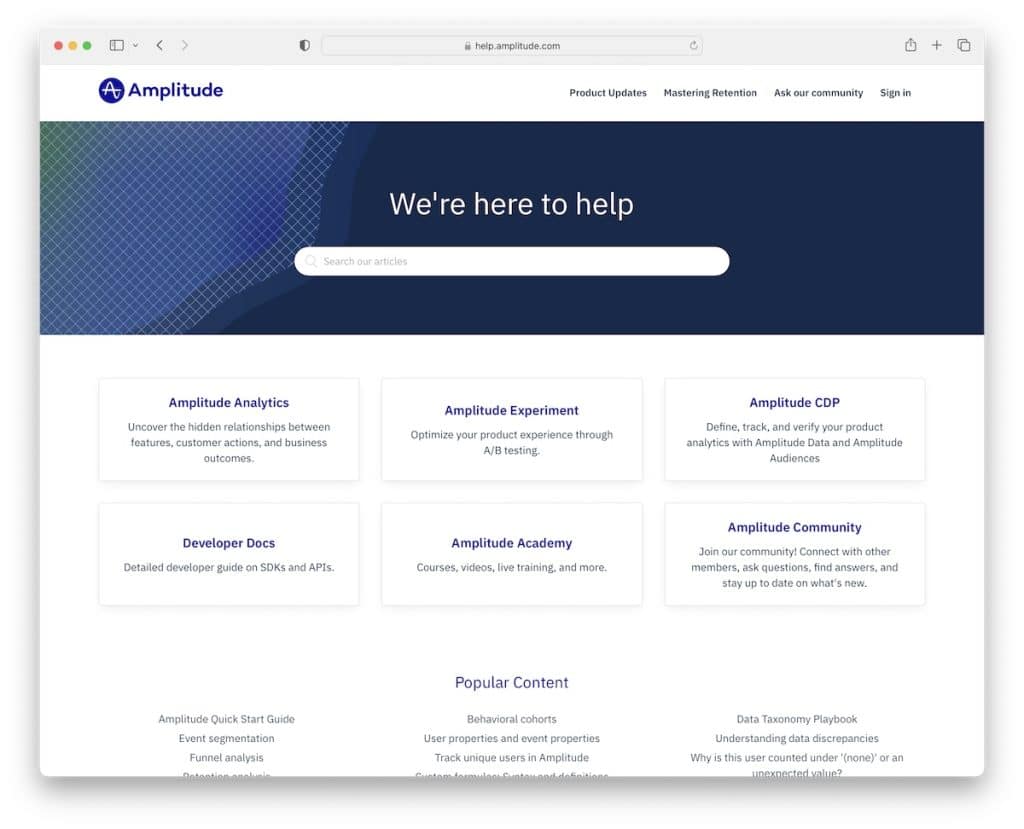
1. Amplitude
Construído com: Next.js

Amplitude tem uma página de ajuda limpa e moderna com uma barra de pesquisa de heróis que oferece recomendações para encontrar tópicos mais facilmente.
A seção de grade de seis partes para as categorias principais tem um efeito de foco que destaca cada seção. Além disso, você também pode pesquisar por “conteúdo popular” na parte inferior da página.
Ele também é equipado com o cabeçalho e o rodapé se você quiser ir “fora” da base de conhecimento.
Observação: integre uma barra de pesquisa com resultados/recomendações ao vivo para melhorar a experiência do usuário.
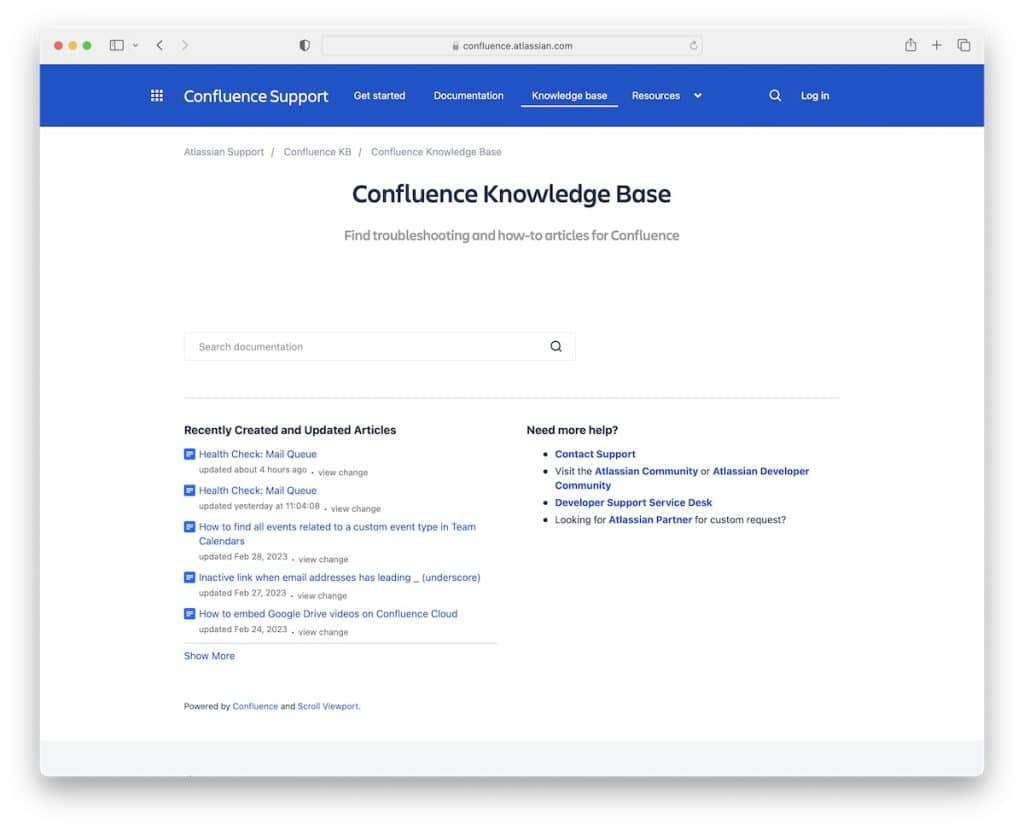
2. Suporte de Confluência
Construído com: Magnolia CMS

O Confluence tem uma página de base de conhecimento muito simplista com uma barra de pesquisa, artigos criados recentemente e links para ajuda e suporte adicionais.
O layout é minimalista para garantir excelente legibilidade. Cada artigo também possui uma barra lateral direita com conteúdo relacionado e um widget fixo para "ainda precisa de ajuda?"
Observação: você deve manter o design de sua base de conhecimento limpo para garantir o mínimo possível de distrações.
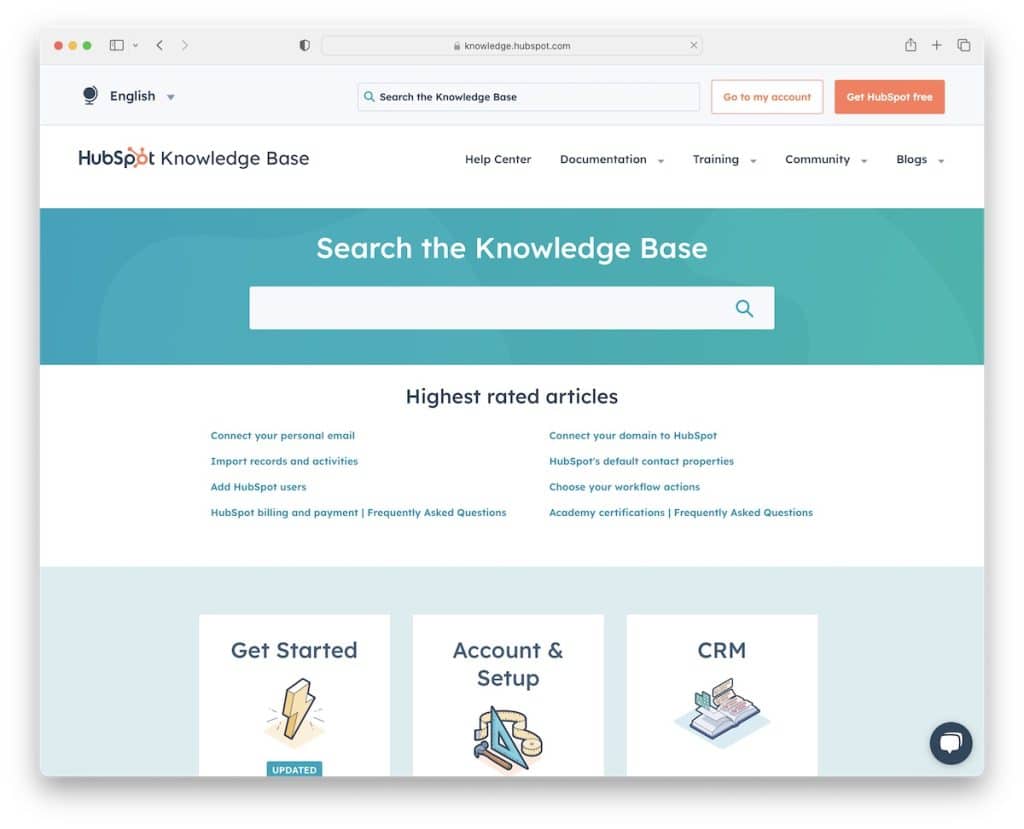
3. Base de conhecimento da HubSpot
Construído com: HubSpot CMS

A HubSpot é um excelente exemplo de base de conhecimento com todas as vantagens especiais que você esperaria desta empresa tecnologicamente avançada.
A grande barra de pesquisa possui funcionalidade Ajax para encontrar a ajuda necessária mais rapidamente. Abaixo está uma seção com os artigos mais bem avaliados, seguidos por uma grade de categorias que leva você a outras seções “educacionais”.
Além disso, o widget de bate-papo está sempre à sua disposição no canto inferior direito.
Nota: Além da excelente base de conhecimento e página de documentação, você também pode levar seu atendimento ao cliente para o próximo nível com um widget de chat (ao vivo/bot).
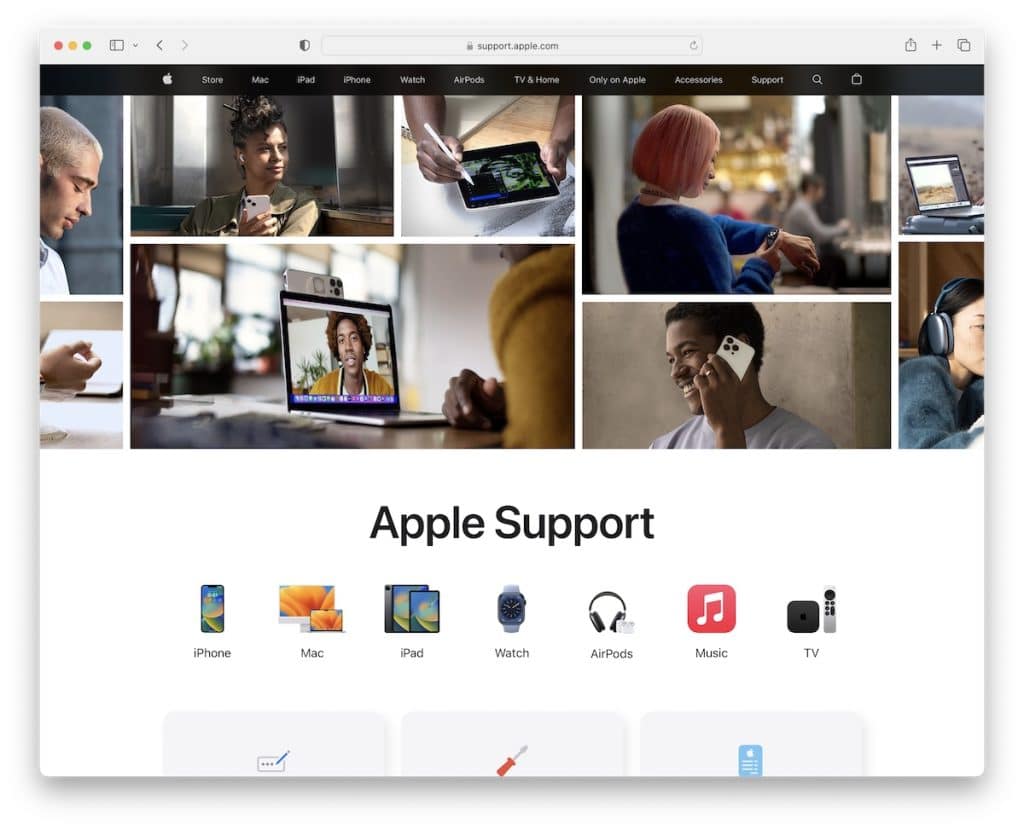
4. Suporte da Apple
Construído com: Adobe Experience Manager

A página de suporte da Apple é moderna e elegante, como deveria ser. Possui uma estrutura seccional incrível com links rápidos e uma barra de pesquisa se você quiser algo mais específico.
Assim que você clicar na barra de pesquisa, ela exibirá vários links rápidos, mas também oferecerá recomendações quando você começar a digitar sua consulta.
Curiosamente, a seção de colagem de imagem do herói não contém texto ou botão de chamada para ação, mostrando que você está no “ambiente Apple”.
Observação: adicione links rápidos, botões ou ícones (ou todos os três) para acessar os artigos de ajuda mais rapidamente.
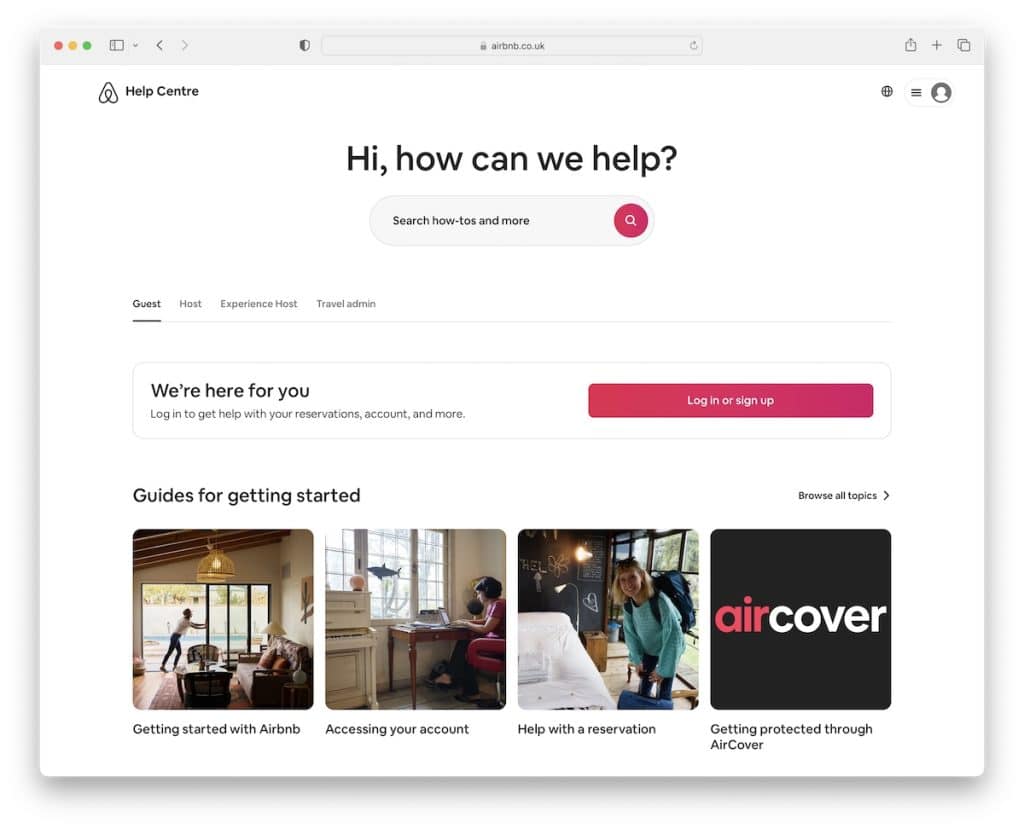
5. Central de Ajuda do Airbnb
Construído com: Ruby On Rails

O Airbnb sabe como chamar sua atenção com a pergunta abaixo do cabeçalho que vai direto para a barra de pesquisa. A funcionalidade de pesquisa tem os principais artigos primeiro ou você pode escolher entre as recomendações ou digitar sua consulta e pressionar enter.
Além disso, a categorização oferece ao usuário a possibilidade de encontrar recomendações específicas, ler os principais artigos ou desfrutar de guias relacionados.
Observação: use imagens e texto para tornar sua página da base de conhecimento mais envolvente e agradável.
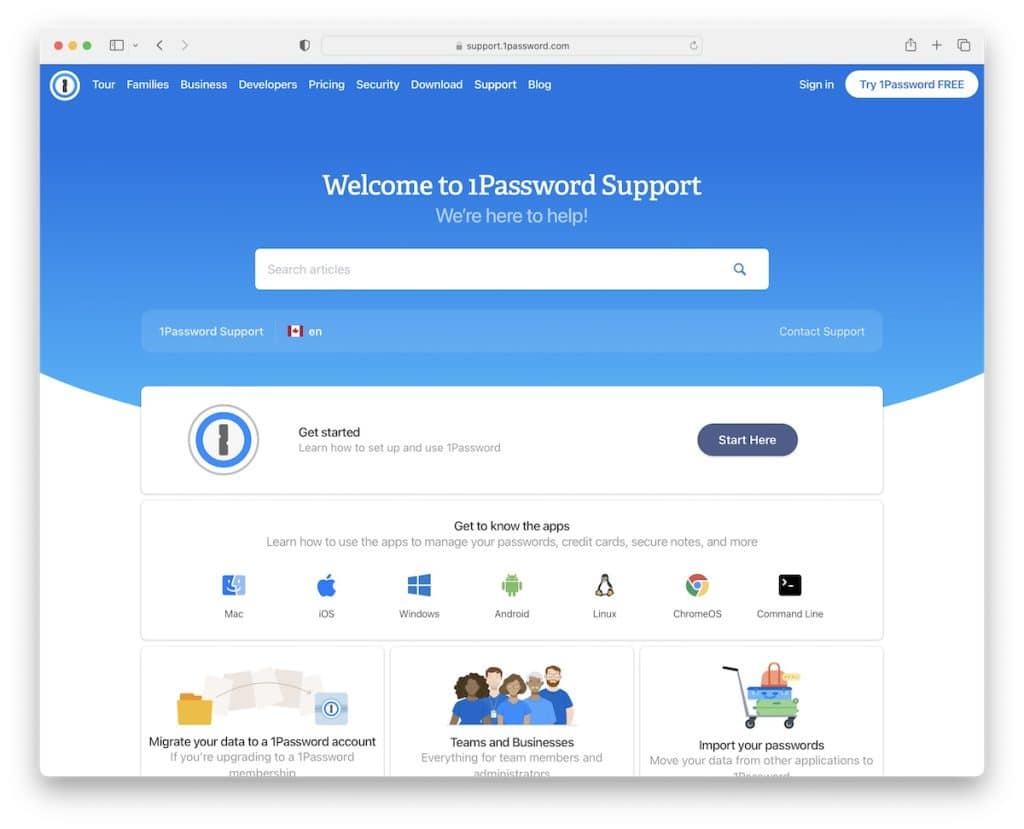
6. 1Suporte de senha
Construído com: Webflow

O 1Password oferece uma sensação legal e amigável quando você começa a rolá-lo. No entanto, você pode parar na barra de pesquisa, que, surpreendentemente, é muito básica, sem recomendações, principais pesquisas, etc.
O que também achamos útil é o seletor de idioma para traduzir esta página da base de conhecimento com um único clique.
Além de todos os links e conteúdos úteis, há também um link para entrar em contato diretamente com o suporte do 1Password.
Observação: crie uma experiência de usuário melhor traduzindo sua página e oferecendo um seletor de idioma.
Não perca esses excelentes sites Webflow para obter mais ideias de design.
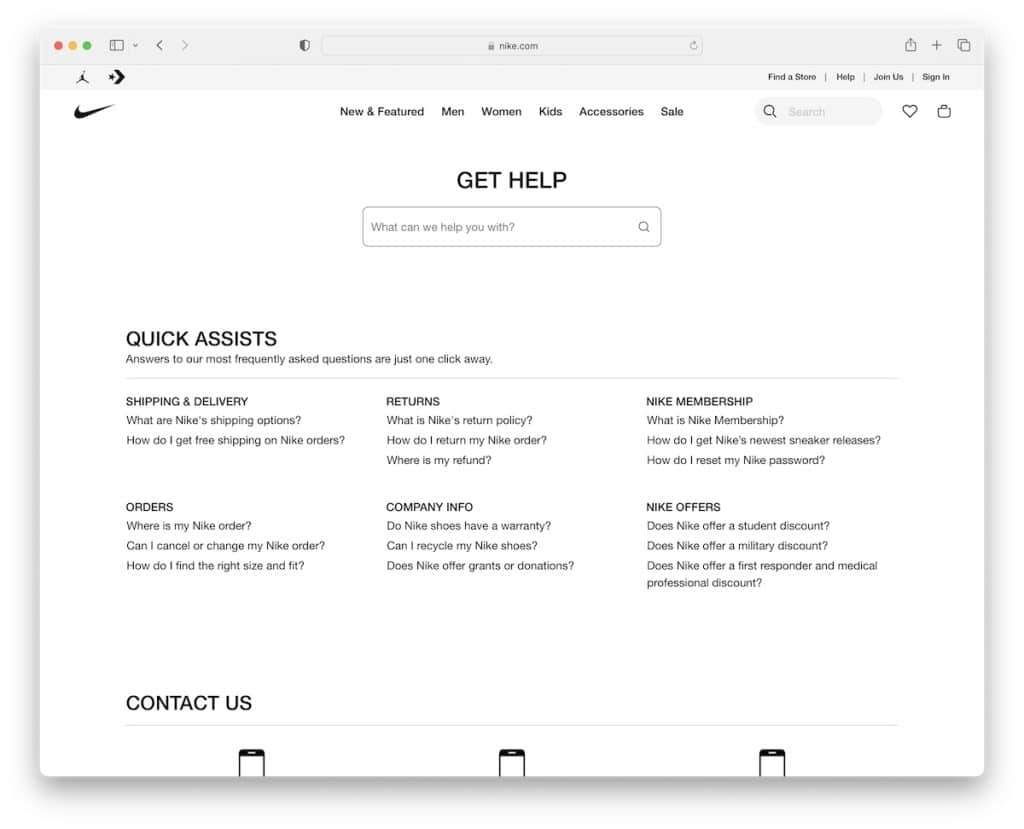
7. Atendimento ao cliente da Nike
Construído com: Next.js

A Nike faz um excelente trabalho mantendo a simplicidade, oferecendo uma barra de busca, links de “assistência rápida” e uma seção extra com outras formas de obter ajuda por telefone, chat, etc.
Ao terminar de pesquisar artigos de ajuda, você sempre pode voltar às compras usando o cabeçalho que desaparece/reaparece com a funcionalidade de mega menu.
Nota: Use um cabeçalho que desaparece (rolagem para baixo) e reaparece (rolagem para cima) para eliminar interrupções o máximo possível.
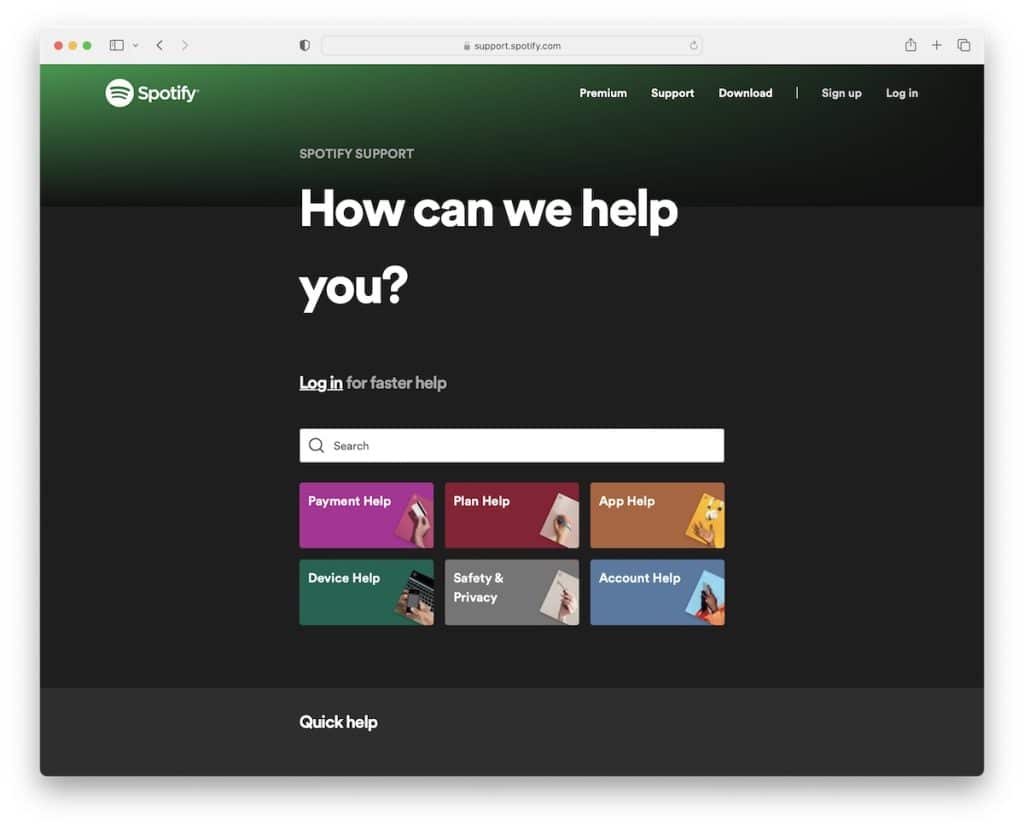
8. Suporte Spotify
Construído com: Next.js

O Spotify mantém seu tom sombrio mesmo quando se trata da página de suporte. No entanto, este exemplo de base de conhecimento usa cores mais vibrantes para criar uma atmosfera mais envolvente e trazer o conteúdo para o centro das atenções.
Além disso, assim que você começar a digitar sua consulta de pesquisa, várias recomendações aparecerão abaixo da barra de pesquisa com links diretos.
Por último e não menos importante, o Spotify permite que você faça login em sua conta de onde você pode desfrutar de uma ajuda ainda mais rápida.
Observação: mantenha sua marca em toda a sua presença online, incluindo sua central de ajuda/base de conhecimento.
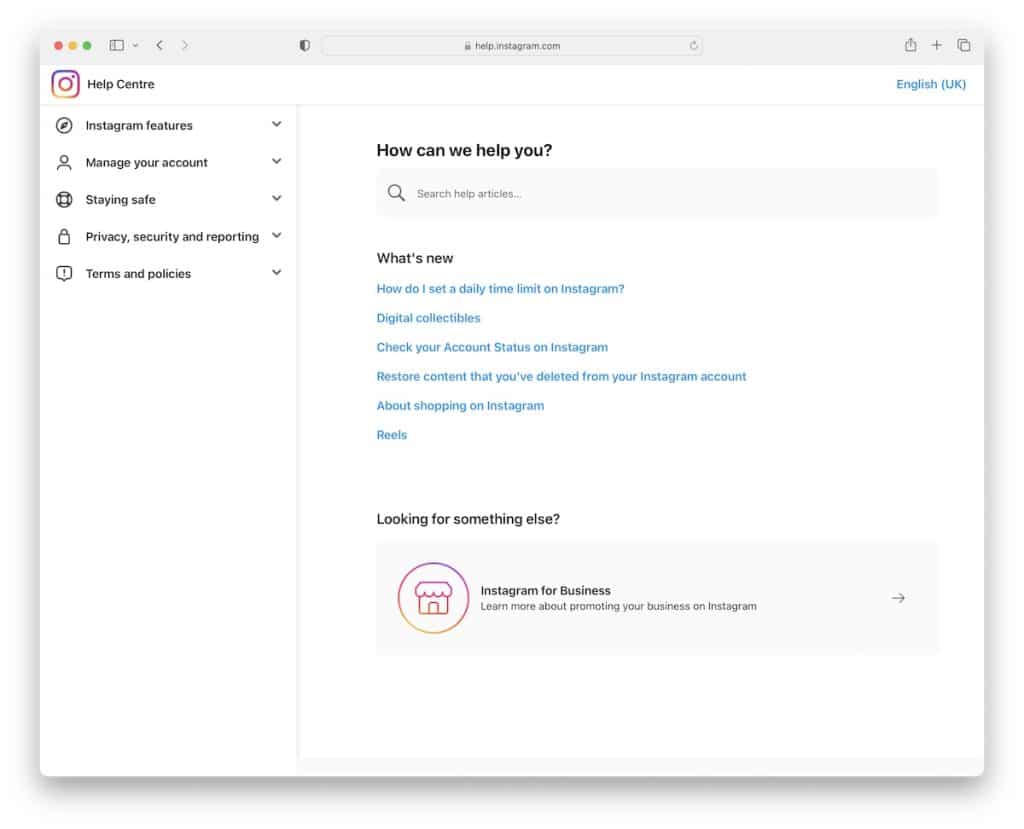
9. Central de Ajuda do Instagram
Construído com: Django Framework

Alguns dos maiores sites e aplicativos da web do mundo têm os designs mais simples e limpos, e o Instagram não é diferente.
No entanto, embora a central de ajuda do Instagram tenha uma aparência refinada, seu foco principal é fornecer a ajuda necessária da maneira mais rápida e fácil possível.
A seção básica apresenta uma barra de pesquisa (com recomendações) e links “o que há de novo”, mas você também pode navegar pelos artigos de ajuda usando o menu suspenso da barra lateral.

Por fim, o seletor de idiomas está no canto superior direito para personalizar a experiência.
Observação: use a navegação suspensa da barra lateral para encontrar algo mais específico com apenas alguns cliques.
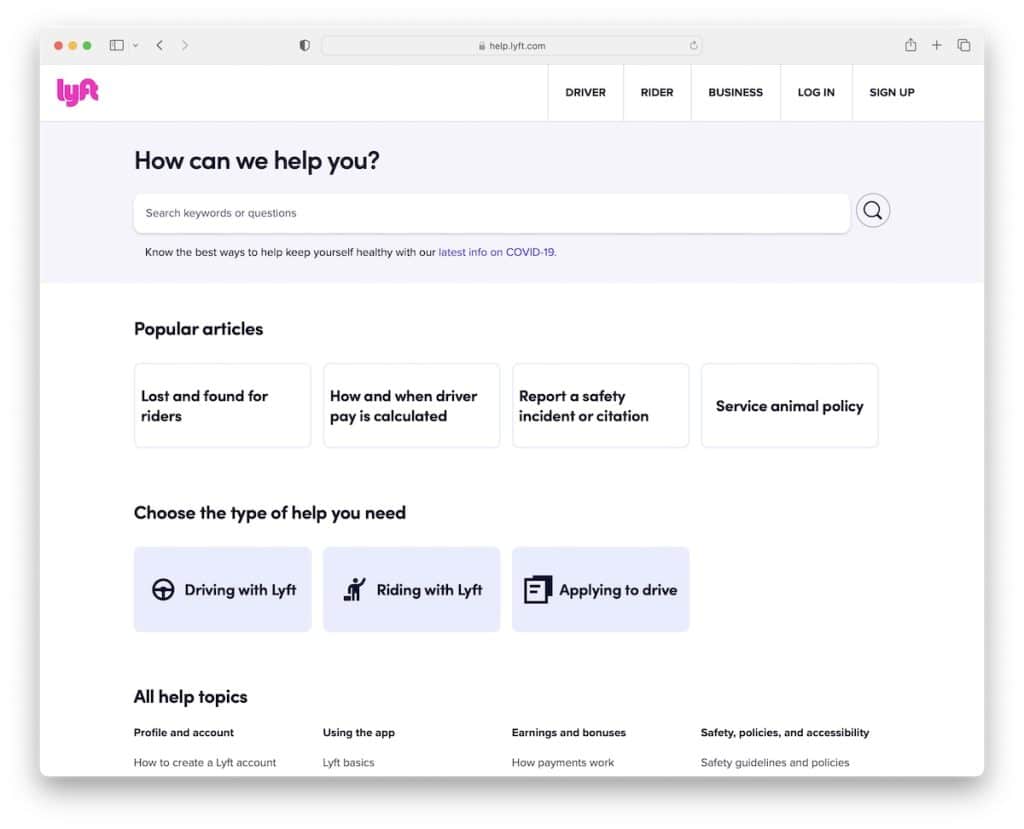
10. Ajuda do Lyft
Construído com: Next.js

Lyft pede que você faça login em sua conta para obter ajuda mais rápida com um pop-up, que você pode fechar pressionando "x".
Você pode pesquisar palavras-chave e perguntas ou ajudar-se com os tópicos recomendados.
Além disso, esta página da base de conhecimento contém links para artigos populares, o tipo de suporte de que você precisa e muito mais.
Além disso, há um botão CTA para entrar em contato com a equipe caso você não encontre o que procura.
Nota: Dê aos seus usuários mais formas de obter suporte além dos artigos de ajuda – via e-mail, telefone, chat ao vivo, etc.
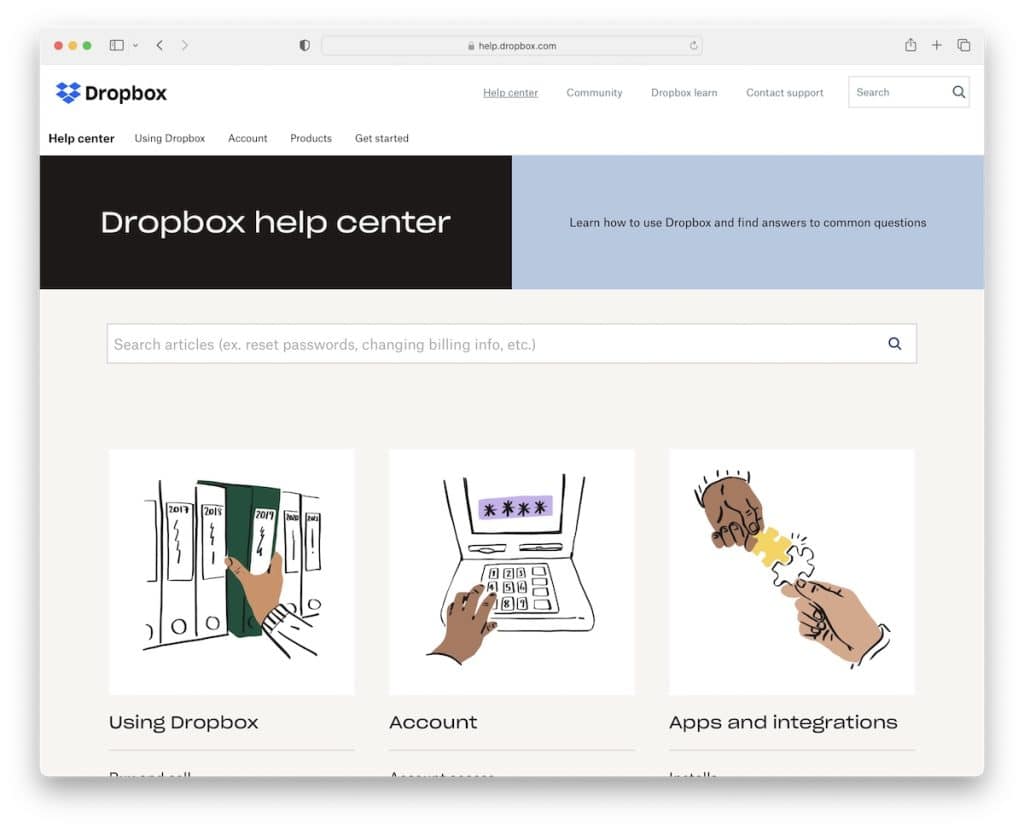
11. Central de Ajuda do Dropbox
Construído com: Adobe Experience Manager

A maioria das bases de conhecimento não é muito artística ou tem aquela força especial para elas, mas o tipo do Dropbox é.
Embora esse design da Web responsivo seja minimalista, ele parece mais cativante do que a maioria que listamos.
Provavelmente por causa do espaço em branco, do texto maior e dos gráficos e ícones que o tornam um pouco mais picante. Toda a funcionalidade incrível e útil para acessar os artigos também está presente para uma vibração geral agradável e prática.
Observação: você não precisa tornar sua página de suporte monótona e monótona; aprimore-o com gráficos e ícones.
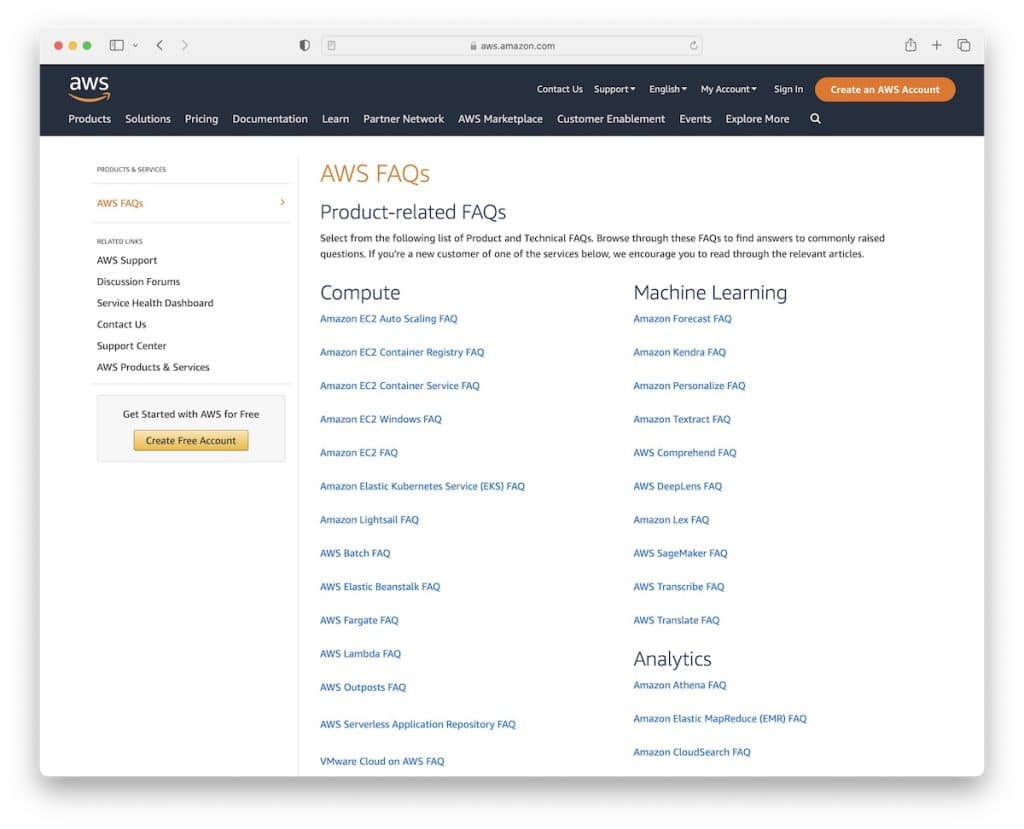
12. Perguntas frequentes da AWS
Construído com: Adobe Experience Manager

Semelhante ao Instagram, o AWS também usa a navegação na barra lateral, mas com a adição de um cabeçalho fixo com um mega menu e uma barra de pesquisa.
A base desta página é uma lista interminável de links rápidos divididos em categorias para uma navegação mais confortável.
Além disso, também existem botões CTA que o levam à criação da conta, caso você ainda não faça parte da AWS.
Nota: Crie uma navegação de cabeçalho mais organizada com um mega menu onde você também pode adicionar imagens, ícones, texto extra, etc.
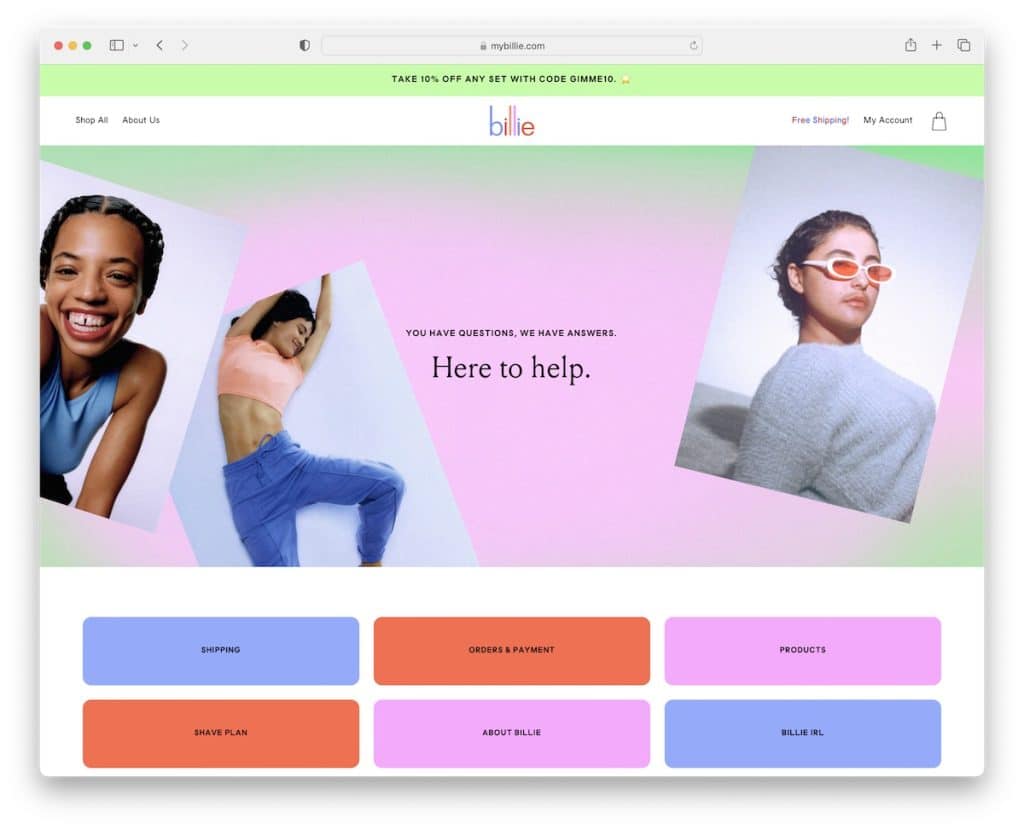
13. Perguntas Frequentes sobre Billie
Construído com: Shopify

Billie tem uma marca colorida que eles também usam em sua página de base de conhecimento. Ele começa com um banner e texto, seguido por várias guias/botões que permitem que você vá direto para a seção de seu interesse – sem rolagem.
Cada tópico se abre como um acordeão, então você não precisa abrir uma nova página para lê-lo. Embora todas as informações estejam ao seu alcance, a aparência inicial é impecável e atraente aos olhos.
Observação: crie um layout de página única para sua seção de perguntas frequentes para que todas as respostas sejam facilmente acessíveis.
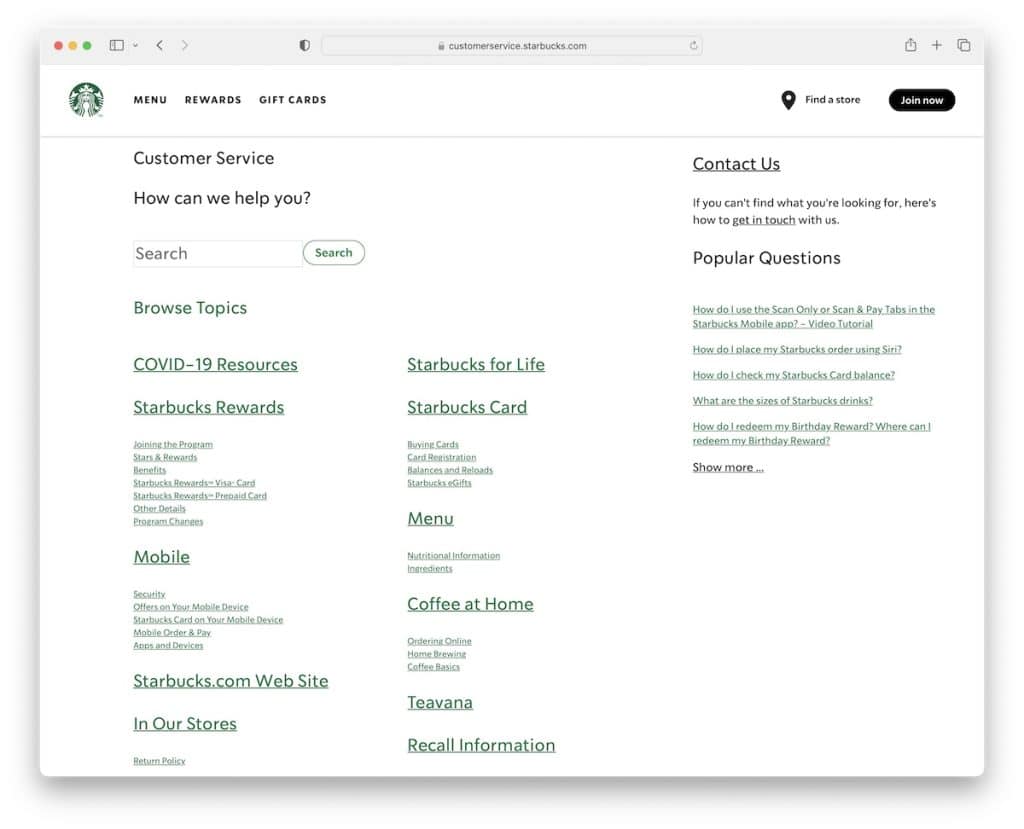
14. Atendimento ao Cliente Starbucks
Construído com: Next.js

Você esperaria uma página de atendimento ao cliente mais moderna e sofisticada da Starbucks, mas eles a mantêm muito clássica.
A página tem um "como podemos ajudá-lo?" texto, uma barra de pesquisa básica e uma lista de duas colunas de links rápidos. Você também encontrará uma barra lateral com links para respostas a perguntas populares e outro link para contato.
Observação: crie uma barra lateral para exibir outros links e contatos práticos.
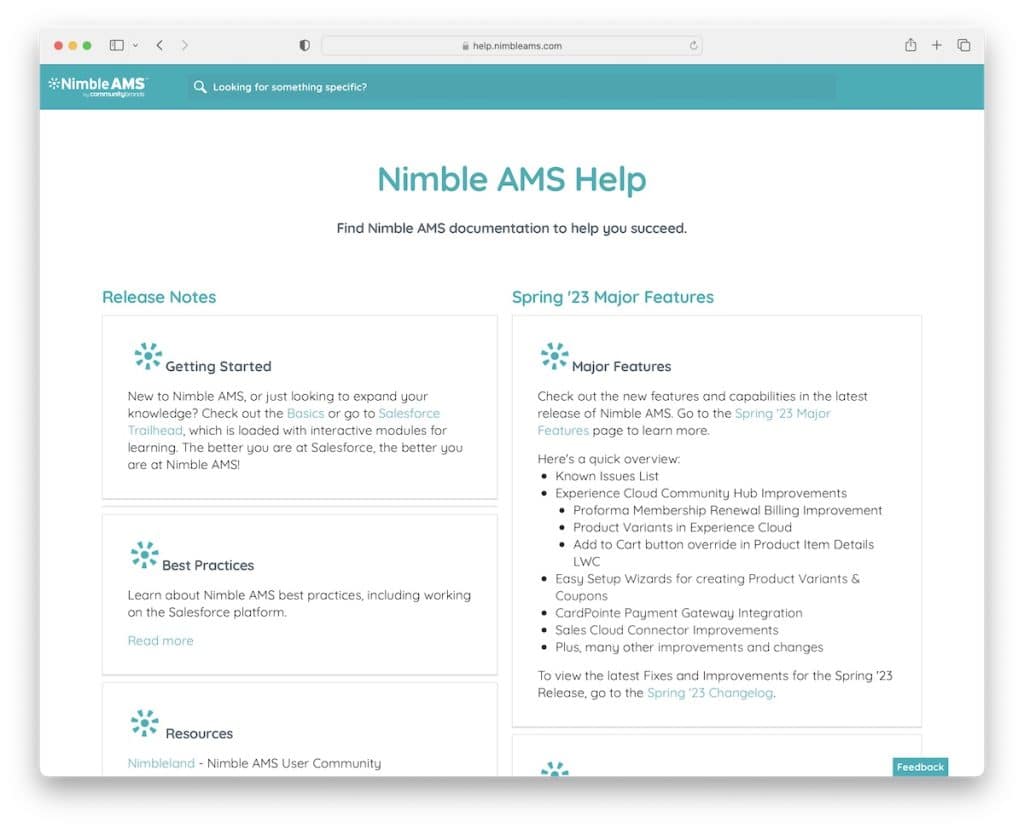
15. Ajuda Nimble AMS
Construído com: Atlassian Confluence

Enquanto outros exemplos de base de conhecimento nesta lista apresentam links rápidos, o Nimble AMS faz isso de maneira diferente com trechos + links “leia mais”.
Isso pode ajudar todos os novos no software a examinar rapidamente mais detalhes e informações sem se aprofundar. Todas as informações adicionais abrem em uma nova página onde você pode encontrar outros links e uma barra lateral esquerda com mais conteúdo útil.
Observação: faça com que a página principal da base de conhecimento forneça um resumo sobre cada tópico para melhorar a UX.
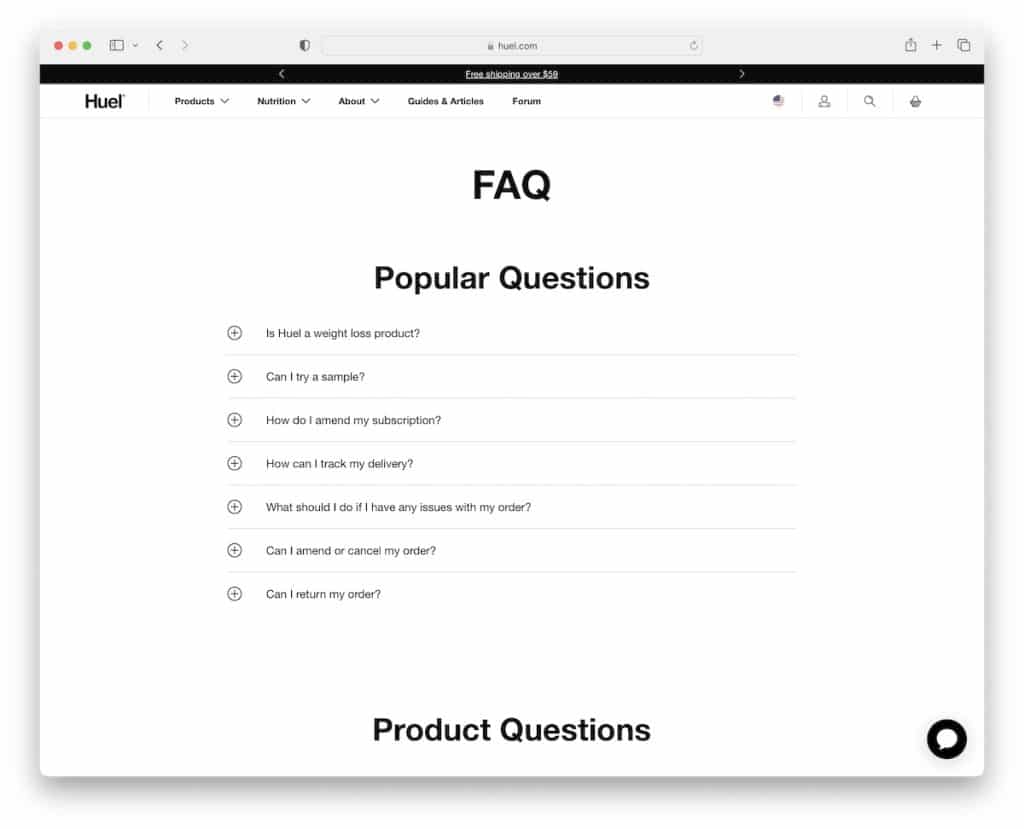
16. FAQ do Huel
Construído com: Shopify

Embora uma barra de pesquisa seja muito útil em uma página de ajuda/suporte, Huel a fez sem, mas ainda é conveniente. Mas há um widget de chatbot “ao vivo”, que funciona como um substituto da barra de pesquisa.
Eles usam títulos grandes para encontrar o setor necessário sem esforço, mesmo se você rolar rapidamente. Todas as perguntas têm funcionalidade de sanfona para respostas, onde você também pode encontrar links para outros conteúdos úteis.
Além disso, há um botão CTA na central de ajuda e várias formas de contato na parte inferior, antes do feed do Instagram.
Observação: o uso de acordeões para perguntas frequentes é muito comum. Por que? Porque eles funcionam! Portanto, sinta-se à vontade para usá-los em seu site.
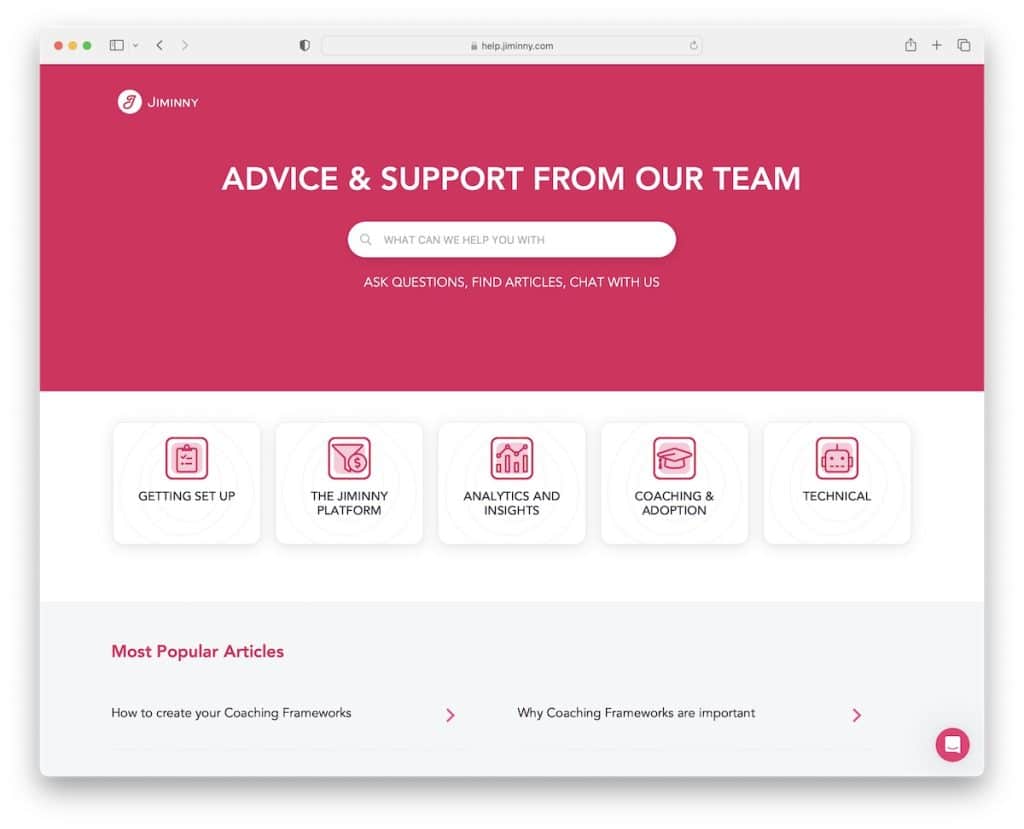
17. Ajuda do Jiminny
Construído com: Ruby On Rails

O Jiminny mantém as coisas claras e simples, com uma barra de pesquisa, alguns botões com efeitos de foco e links para os artigos mais populares. A propósito, a barra de pesquisa mostra três dos artigos mais relevantes e, em seguida, um link para visualizar todos os outros relevantes.
E para torná-lo ainda mais fácil de usar, há sempre o widget de mensagens disponível para sua conveniência.
Observação: adicione um efeito de foco aos botões para torná-los mais interativos (leia mais clicáveis).
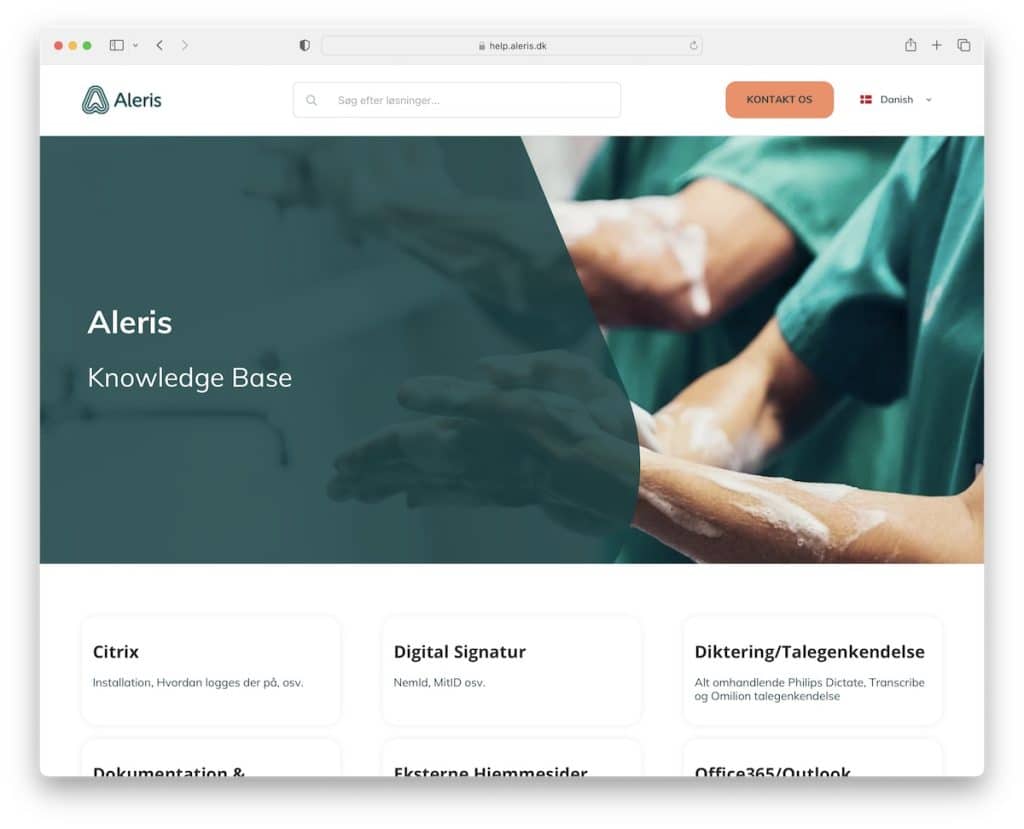
18. Base de conhecimento da Aleris
Construído com: Umbraco CMS

Aleris tem um cabeçalho com uma barra de pesquisa, um botão CTA e um seletor de idioma. Esta página da base de conhecimento continua com uma imagem principal, uma grade de categorias em forma de cartão e uma lista de tópicos populares.
Antes do rodapé de três colunas, há um formulário de contato para qualquer pessoa com mais perguntas.
Observação: em vez de adicionar uma barra de pesquisa na seção do herói, você também pode colocá-la no cabeçalho (o que pode ser ainda mais prático se você colocá-la na parte superior da tela).
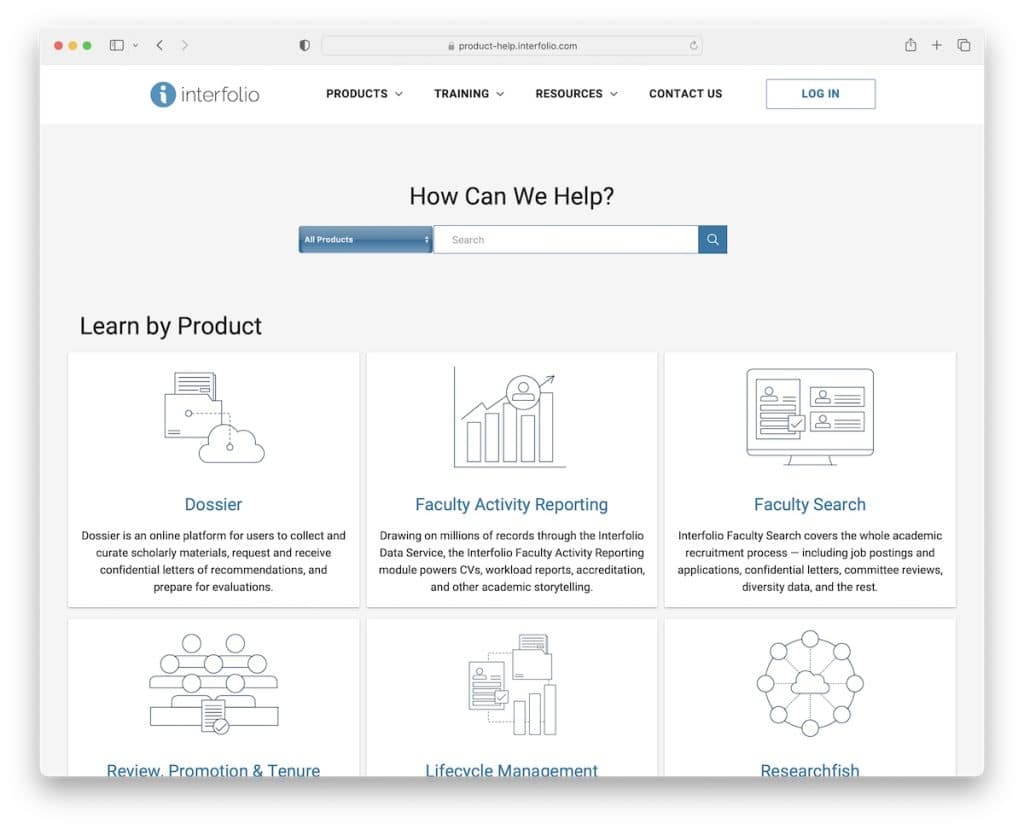
19. Ajuda do produto Interfólio
Construído com: Ruby On Rails

A Interfolio criou todo um subsite da base de conhecimento com um menu suspenso, um botão de login CTA, uma barra de pesquisa avançada, além de várias seções com a ajuda necessária e o conteúdo de suporte.
Além disso, o rodapé contém links complementares, ícones sociais, um e-mail clicável e um botão “enviar um ticket” que abre um pop-up de formulário.
Observação: crie uma barra de pesquisa com um menu suspenso adicional para o usuário pesquisar artigos na categoria preferida.
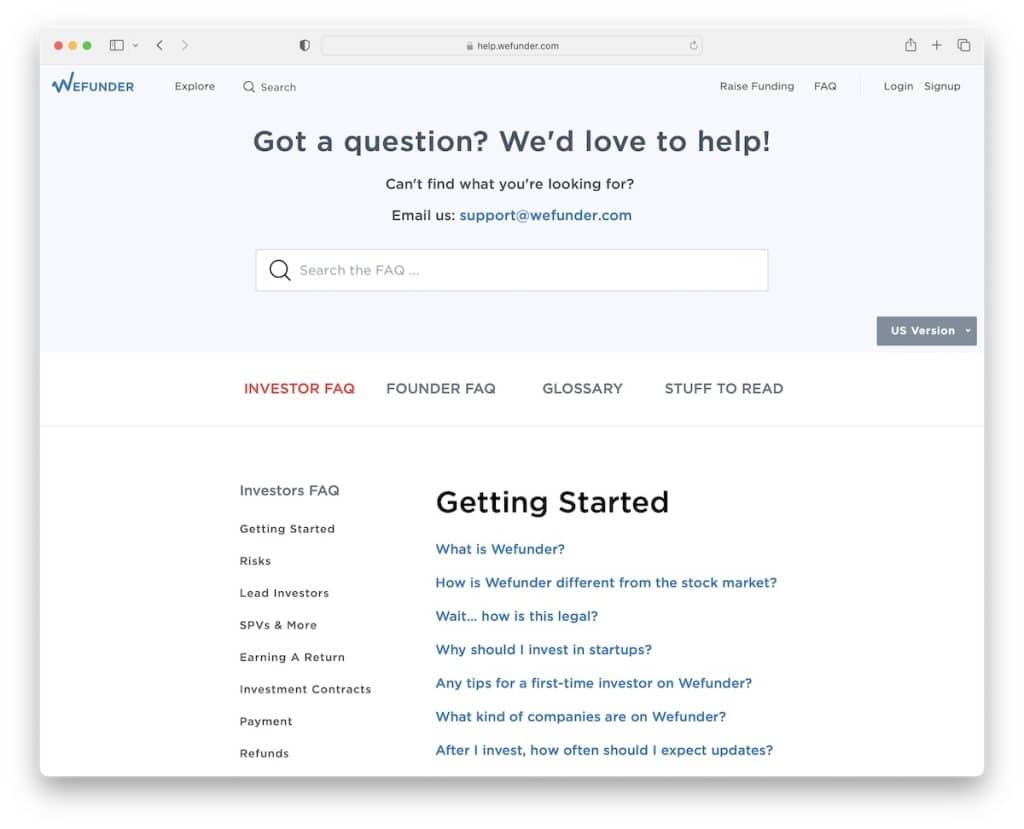
20. FAQ do Wefunder
Construído com: Ruby On Rails

A seção de base de conhecimento/FAQ do Wefunder tem um layout de página semi-única com links na barra lateral que permitem pular de uma seção para outra.
Além disso, quando você começa a digitar sua consulta na barra de pesquisa, o conteúdo existente desaparece e é substituído por recomendações. Você deve clicar em “voltar para as perguntas frequentes” para ir para a “página inicial”.
Nota: Crie uma barra lateral fixa ou navegação de cabeçalho para melhorar a experiência do usuário de sua base de conhecimento (especialmente se você planeja criar um layout de uma página).
