7 ótimas práticas recomendadas para formulários de página de destino (+ exemplos)
Publicados: 2020-12-30Você está procurando ótimos exemplos de formulários de página de destino? Quando alguém visita sua página de destino, você tem uma chance de convertê-lo, portanto, seu formulário precisa ser projetado para ter o máximo impacto.
Embora não exista uma página de destino perfeita, definitivamente existem práticas recomendadas que podem ajudá-lo a obter ótimos resultados - e evitar a perda de leads valiosos.
Vamos dar uma olhada em alguns ótimos exemplos de formulários de página de destino neste artigo. Também mostraremos como roubar facilmente as mesmas ideias e usá-las em seus próprios formulários.
Crie seu formulário de página de destino agora
O que torna uma boa página de destino?
O objetivo de qualquer página de destino é fazer com que seu cliente conclua uma meta. Tudo na página precisa ser direcionado para obter essa conversão.
Por exemplo, seu formulário de página de destino pode ser projetado para obter:
- Assinantes de listas de discussão
- Pistas
- Vendas
- Inscrições em webinars
Cada um desses eventos precisa de um tipo de formulário ligeiramente diferente.
Antes de começar a projetar seu formulário de página de destino, é útil entender o tipo de conversão que você espera obter. Basicamente, podemos dividir suas conversões em 2 grupos:
- Conversão primária - Este tipo de conversão ocorre quando o cliente está pronto para comprar. Por exemplo, o formulário da página de destino pode ser um formulário de pedido ou um formulário de reserva de compromisso.
- Conversão secundária - esse tipo de conversão acontece muito mais acima no funil, quando o cliente ainda está verificando suas opções. Portanto, se você deseja criar um formulário de inscrição em boletim informativo por e-mail, esse é um bom exemplo de conversão secundária.
Como regra geral, você pode ter um formulário um pouco mais longo para uma conversão primária do que para uma secundária. Porque quando um cliente toma sua decisão de compra - ou está muito perto disso - ele provavelmente estará mais disposto a gastar tempo preenchendo um formulário.
Agora que entendemos como decidir sobre a estrutura de sua página de aterrissagem, vamos dar uma olhada em algumas das melhores práticas para formulários de página de aterrissagem.
Práticas recomendadas do formulário da página de destino
Veremos diferentes maneiras de projetar formulários de página de destino para obter o máximo de conversões.
- Venda os benefícios ao lado do seu formulário
- Tranquilize seu visitante
- Remover campos extras
- Crie uma frase de chamariz atraente
- Aproveite o poder do FOMO
- Use prompts e marcadores de posição
- Torne seus formulários responsivos para dispositivos móveis
Para cada um, mostraremos algumas maneiras de roubar as mesmas ideias e usá-las em seus próprios formulários de página de destino.
1. Venda os benefícios ao lado do seu formulário
Em uma página de destino, você desejará deixar muito claros os benefícios de sua oferta.
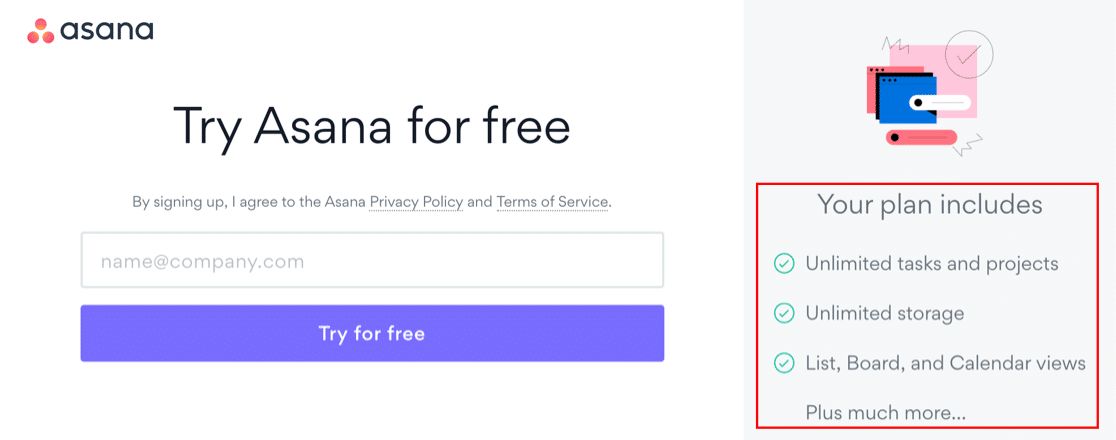
Este formulário da Asana pede aos visitantes que se inscrevam para uma avaliação gratuita. Mas não depende disso para converter visitantes. Ele também tem uma seção à direita da página de destino para explicar a oferta com alguns itens curtos.

Você notou que a palavra 'ilimitado' aparece mais de uma vez?
Se o usuário estiver animado com o potencial do que você está oferecendo, ele ficará mais animado com o envio do formulário.
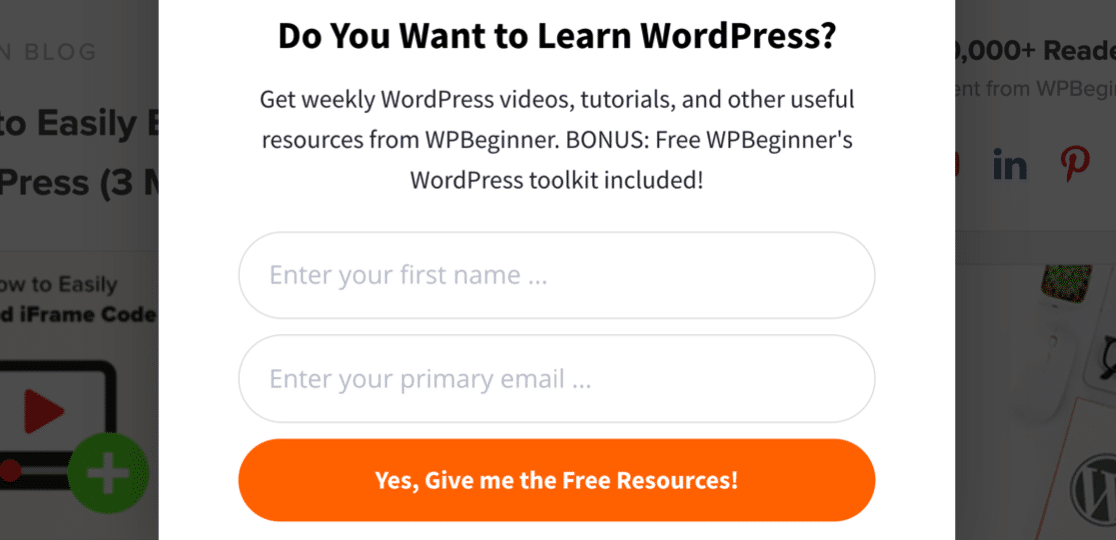
Confira este exemplo incrível do WPBeginner também:

Você recebe uma tonelada de brindes e um kit de ferramentas de bônus, então há toneladas de valor escondidas logo atrás do formulário. Tudo que você precisa fazer é clicar!
Lembre-se: você sabe que o que está oferecendo é incrível, mas talvez o cliente não. Portanto, vender os benefícios do preenchimento do formulário é uma ótima maneira de lembrá-los.
Quer aprender como usar o Asana com outras ferramentas? Confira nossa lista das principais integrações do Asana.
Como vender os benefícios em seu formulário
Esta é uma das melhores práticas mais fáceis de implementar.
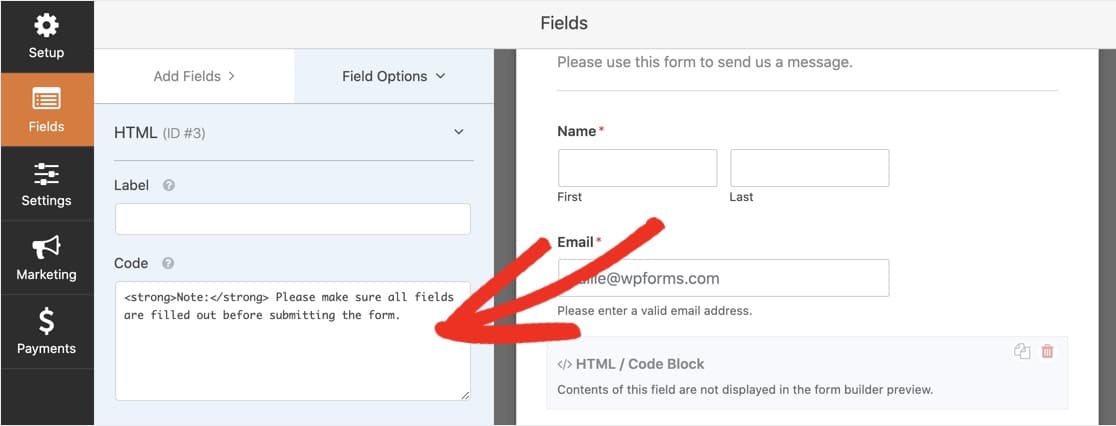
Com o WPForms, você pode facilmente arrastar um campo HTML para o seu formulário para adicionar texto extra em qualquer lugar que desejar. E você pode usar o campo para adicionar imagens também.

Se você deseja customizar seu formulário com algum código, você pode ir ainda mais longe e fazer um formulário dinâmico.
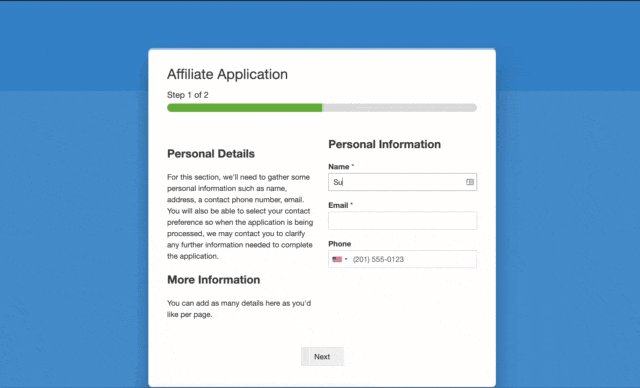
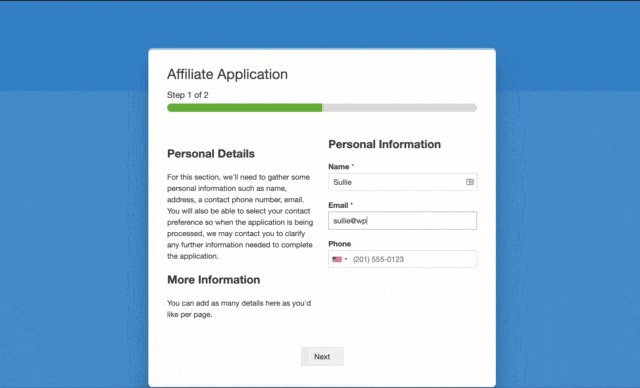
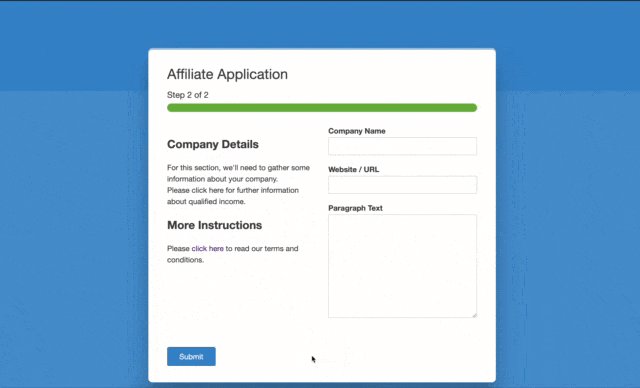
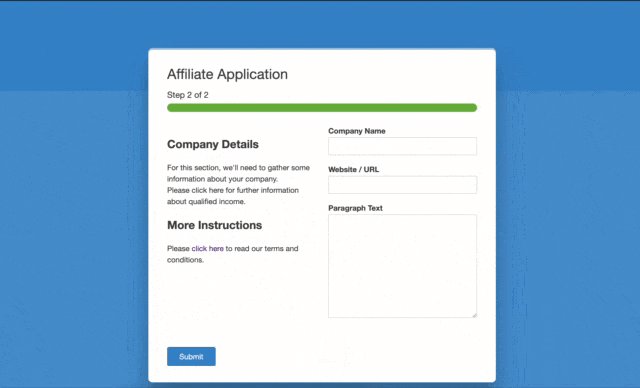
Este é um formulário incrível de várias etapas que muda cada vez que o visitante carrega a próxima página. Você pode usar isso para adicionar vários benefícios à medida que o usuário percorre o formulário.

Este layout é mais avançado e requer um pouco de código personalizado. Se desejar mais detalhes, verifique nosso documento do desenvolvedor sobre como fazer um formulário de várias etapas com texto dinâmico.
2. Tranquilize seu visitante
Se o seu cliente estiver preocupado com alguma coisa, ele provavelmente recuará e procurará respostas em outro lugar.
Por exemplo, a maioria de nós não gostaria de ser enganado por:
- Recebendo e-mails que não assinamos
- Ser cobrado mais do que esperávamos
- Gastar dinheiro em um produto que não se encaixa.
É por isso que os formulários de páginas de destino de alta conversão oferecem segurança. A ideia é antecipar essas preocupações e resolvê-las. Tranquilizar o cliente no formulário aumenta a confiança e mostra a compreensão de seus problemas.
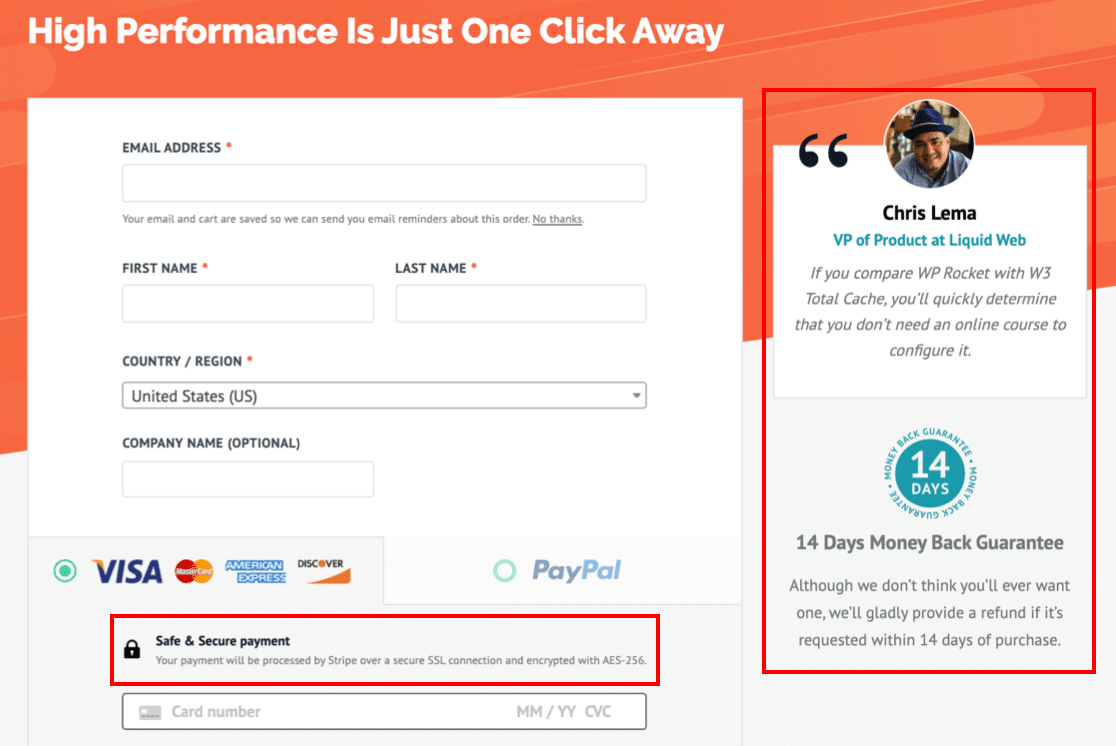
Aqui está um ótimo exemplo de um formulário de página de destino da WP Rocket que oferece muita segurança para o visitante:

Existem 3 áreas separadas neste formulário que fazem o visitante se sentir melhor ao fazer uma compra:
- Depoimento do cliente - adiciona prova social ao formulário. Usar uma foto e um nome real ajuda a adicionar autenticidade e mostra que outros clientes já preencheram o formulário e estão felizes com o resultado. Confira estes exemplos incríveis de prova social para seus formulários.
- Garantia de devolução do dinheiro - oferecer algum tipo de garantia é importante, principalmente se o cliente não tiver a chance de experimentar o produto antes de pagar. Essa área da página de destino permite que o cliente saiba que ele pode receber seu dinheiro de volta se não ficar satisfeito, portanto, não há como errar tentando fazer isso.
- Um lembrete de pagamento seguro - Se o cliente estiver visitando você pela primeira vez, isso ajuda a lembrá-lo de que você tem a segurança certa configurada ao receber pagamentos.
Ao examinar os formulários da página de destino, você perceberá que quase todos eles usam uma ou mais dessas garantias.
Como adicionar segurança ao seu formulário
WPForms torna mais fácil adicionar informações extras ao seu formulário usando um campo HTML ou um divisor de seção.
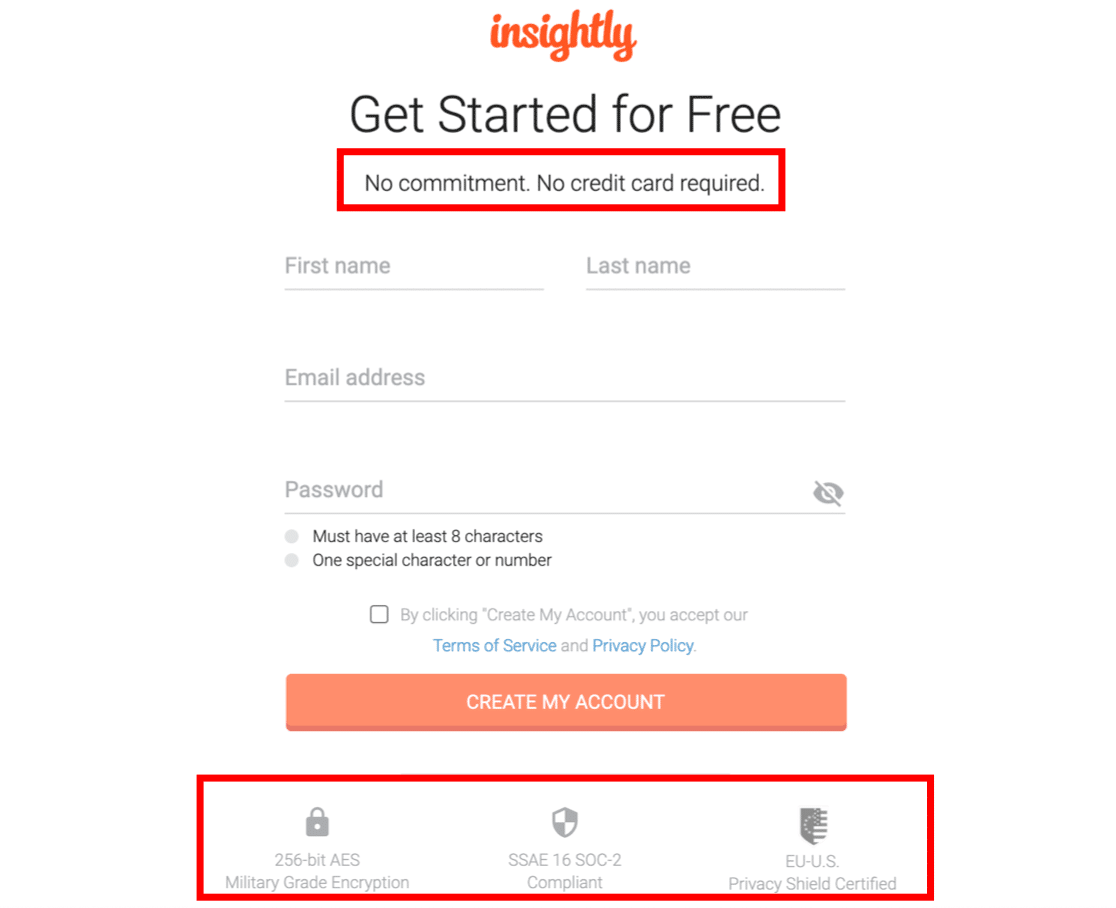
Portanto, se você estiver oferecendo algo generoso, como uma avaliação gratuita, aumente a confiança do cliente e mencione isso com destaque em seu formulário. O Insightly faz um trabalho incrível de tranquilizar o cliente na parte superior e inferior deste formulário:

Finalmente, não se esqueça de lembrar ao seu visitante que você armazenará seus dados pessoais com segurança. O WPForms facilita a adição de um contrato GDPR aos seus formulários. Você pode personalizar o texto para explicar exatamente como as informações pessoais serão processadas ou armazenadas.
3. Remova campos extras
As estatísticas de comércio eletrônico mostram que você obtém mais conversões se tiver 3 campos ou menos.
Esta não é uma regra rígida; para uma conversão primária, você pode usar mais campos porque o cliente investe mais.
Mas, para a maioria das conversões secundárias, ajuda a reduzir a quantidade de informações que você está pedindo.
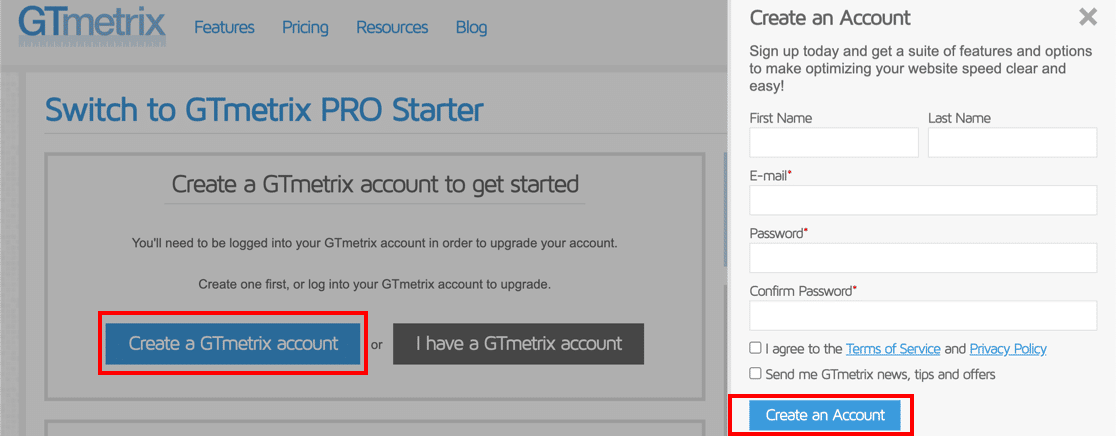
Aqui está um ótimo exemplo de um formulário abreviado do Pardot. Este permite que o cliente reserve uma demonstração.
Seria tentador coletar toneladas de informações sobre a empresa ou o caso de uso pretendido. Mas o Pardot acertou e simplesmente tem 1 campo:

Se precisar reservar um horário, você também pode adicionar um seletor de hora ou data para que o visitante possa agendar a demonstração sem digitar. Quando um visitante está apenas verificando sua empresa, um pequeno formulário remove muitos atritos.
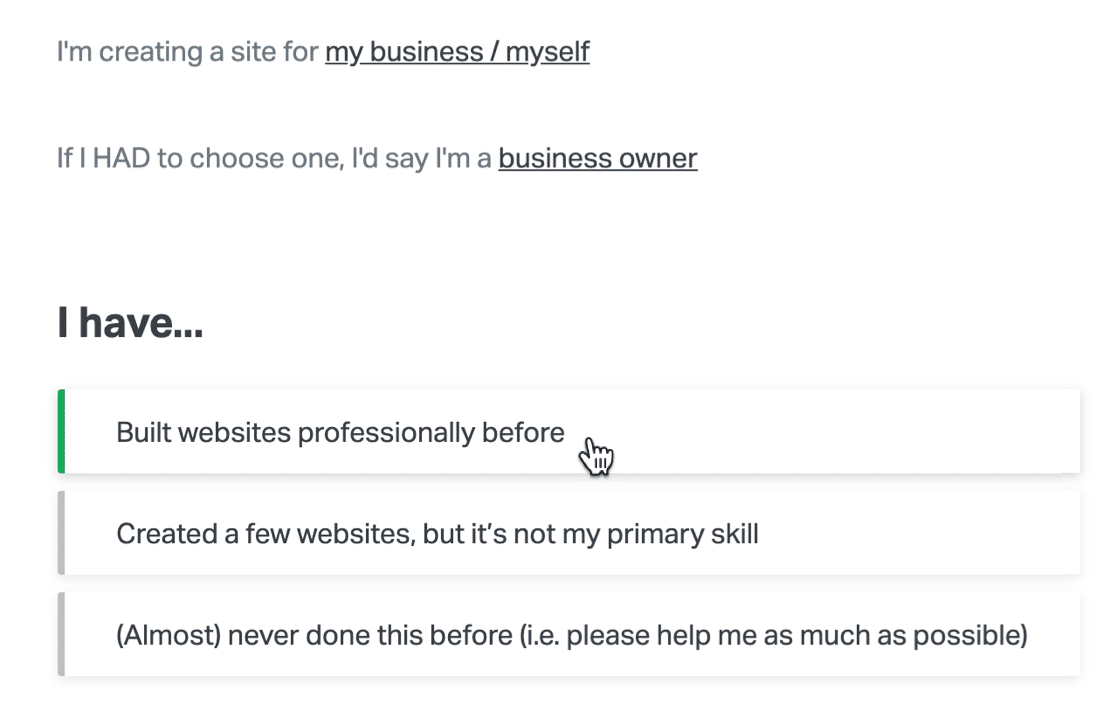
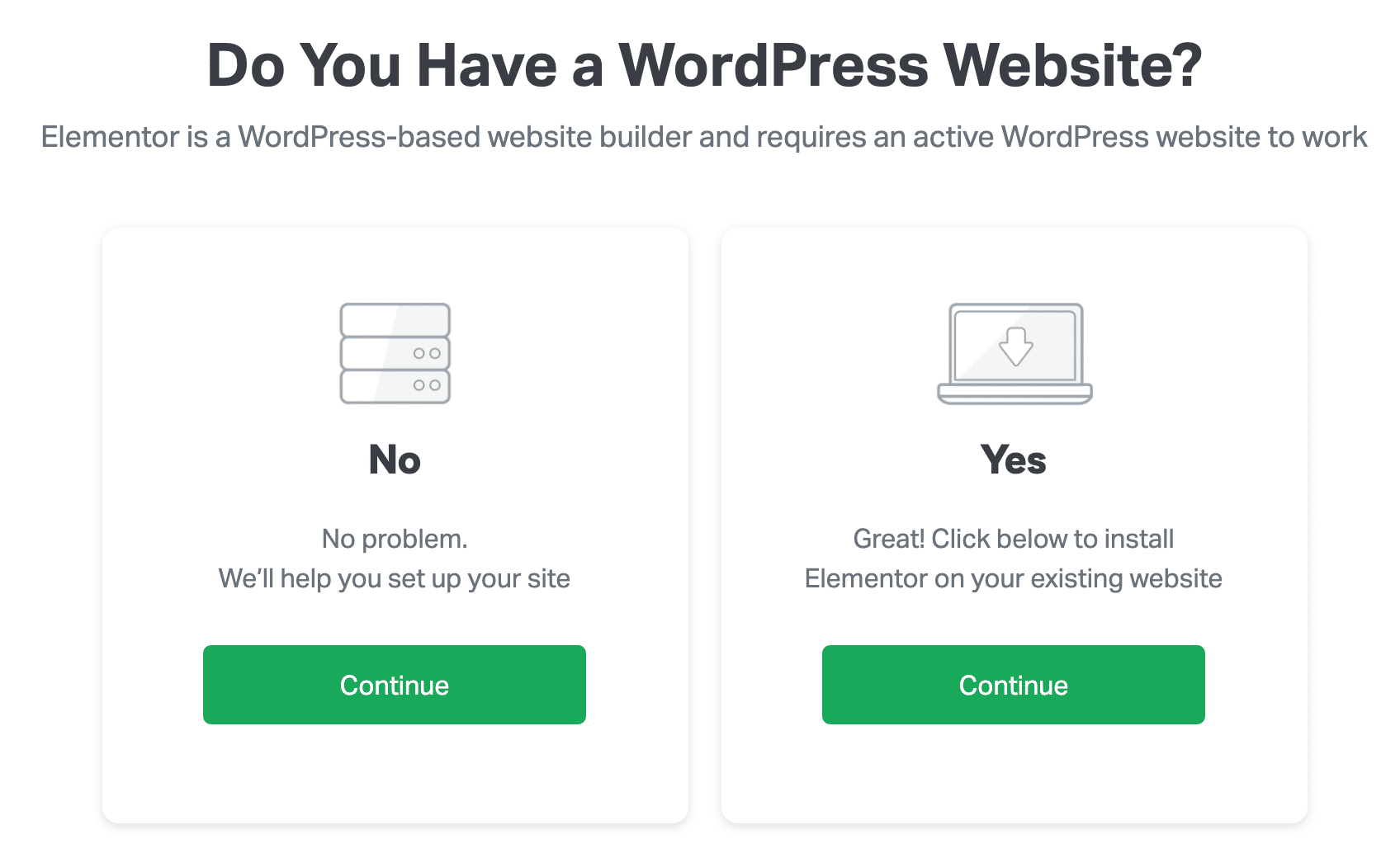
Aqui está outro ótimo exemplo da Elementor. Este é um formulário de várias etapas com 1 pergunta de múltipla escolha em cada página. Novamente, este formulário é perfeito porque você pode fornecer todas as informações sem digitar.

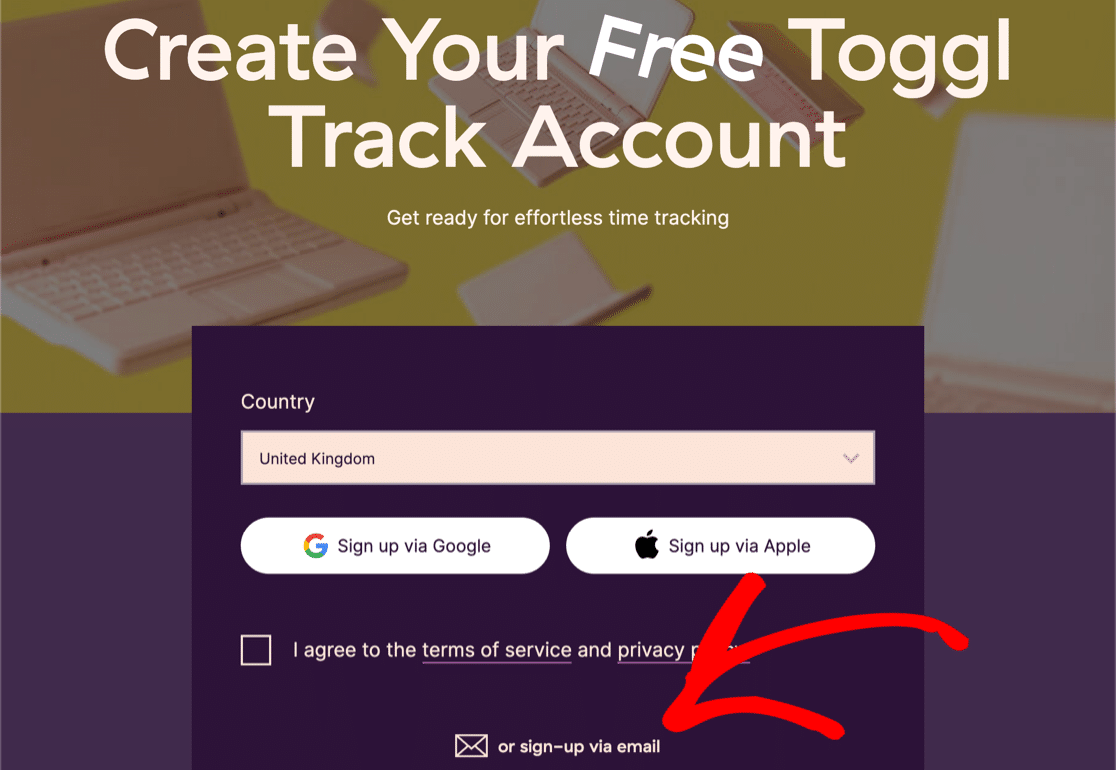
Finalmente, dê uma olhada neste exemplo incrível de Toggl. Com este formulário, você pode se inscrever para uma conta gratuita sem tocar no teclado. Mas se você quiser se inscrever por e-mail, há um segundo formulário escondido atrás do link na parte inferior.

Se você tiver muitos campos e realmente não puder removê-los, existem alguns truques que você pode usar para tornar seu formulário menos intimidante.
Como fazer formulários longos mais curtos
WPForms permite encurtar seu formulário de 3 maneiras.
Primeiro, nosso favorito: o formulário de várias etapas.
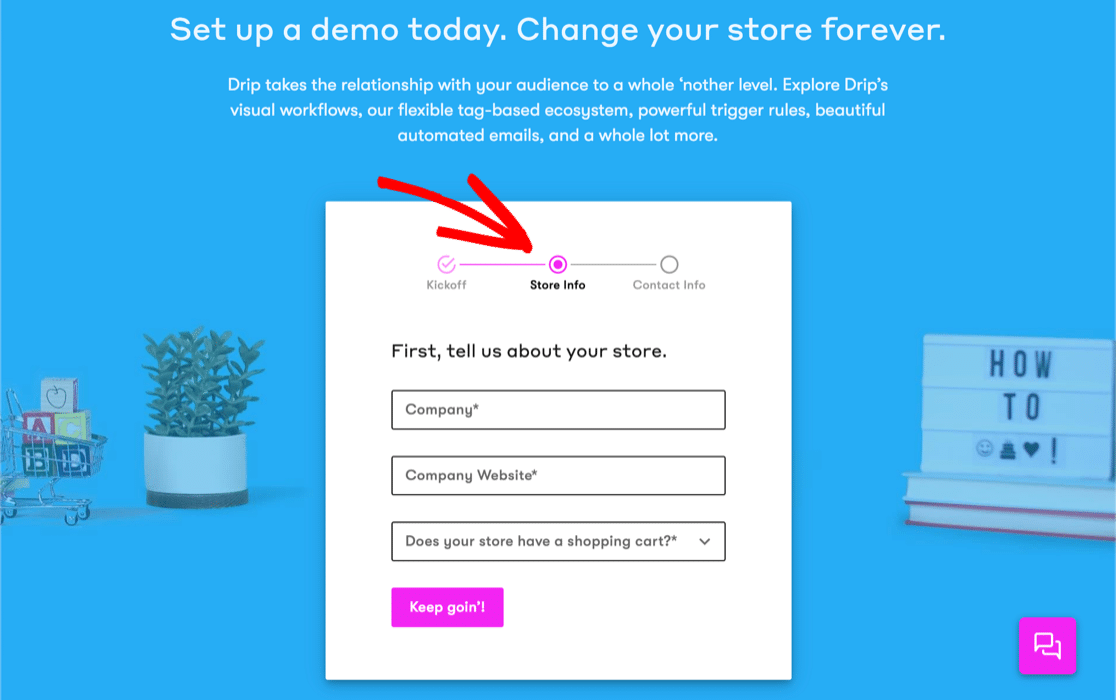
Este formato torna o formulário menos assustador, ocultando alguns campos atrás de uma barra de progresso. A página de inscrição do Drip usa essa tática e parece incrível.

A segunda tática é escolher os campos corretos do formulário para reduzir ao máximo a digitação e os cliques. Por exemplo, você pode usar opções de imagem para imitar a forma Elementor que acabamos de ver.

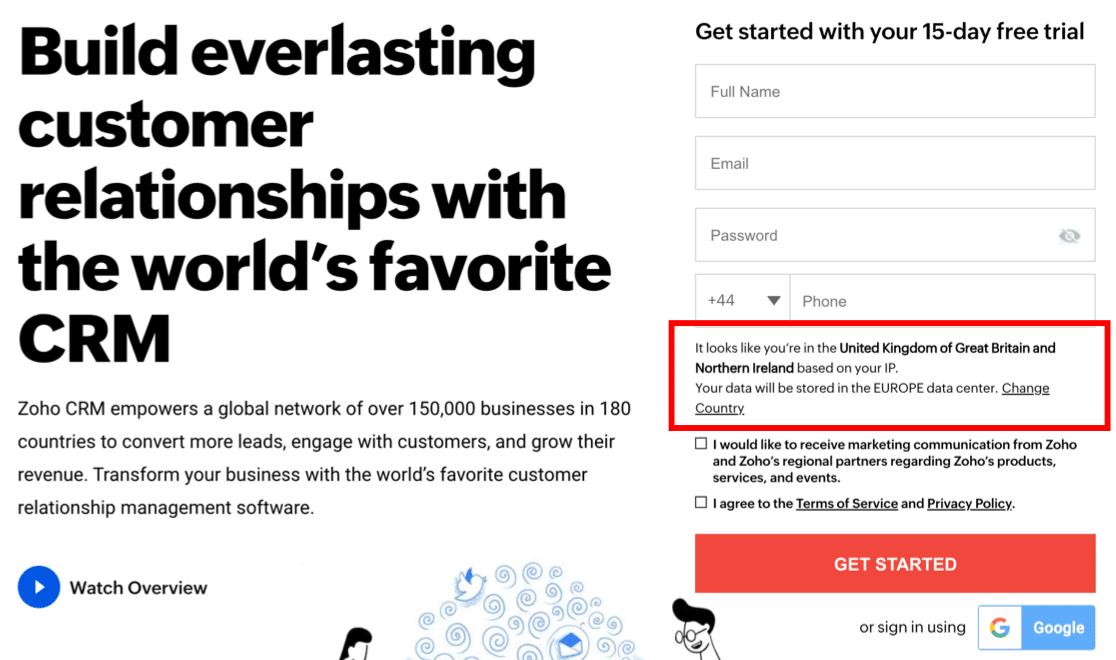
Por fim, verifique este exemplo do Zoho CRM.
O Zoho precisa saber nossa localização, mas em vez de nos pedir para digitar o endereço, ele usa a geolocalização para detectá-lo automaticamente.


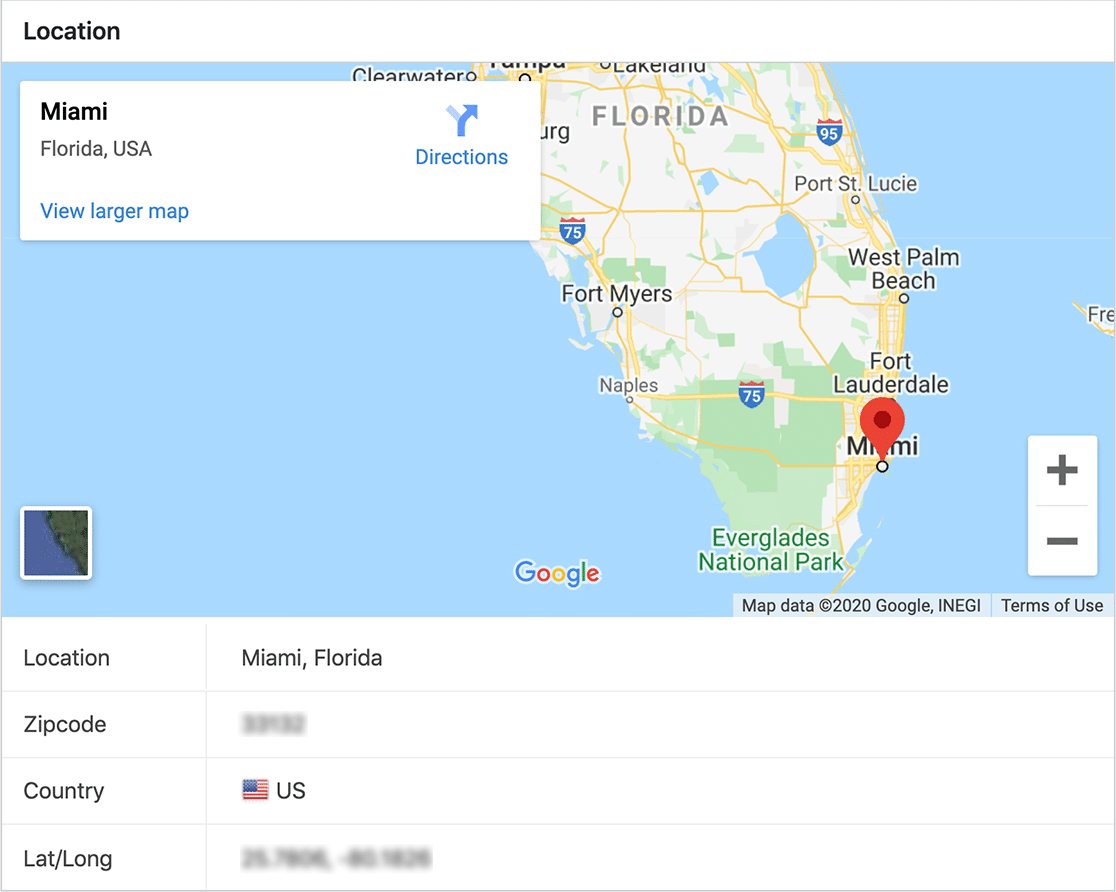
Você pode copiar facilmente essa técnica usando o complemento de geolocalização WPForms. Ele permite que você salve a localização de cada visitante automaticamente.
Basta ligá-lo e o complemento salvará a localização dos visitantes no painel do WordPress.

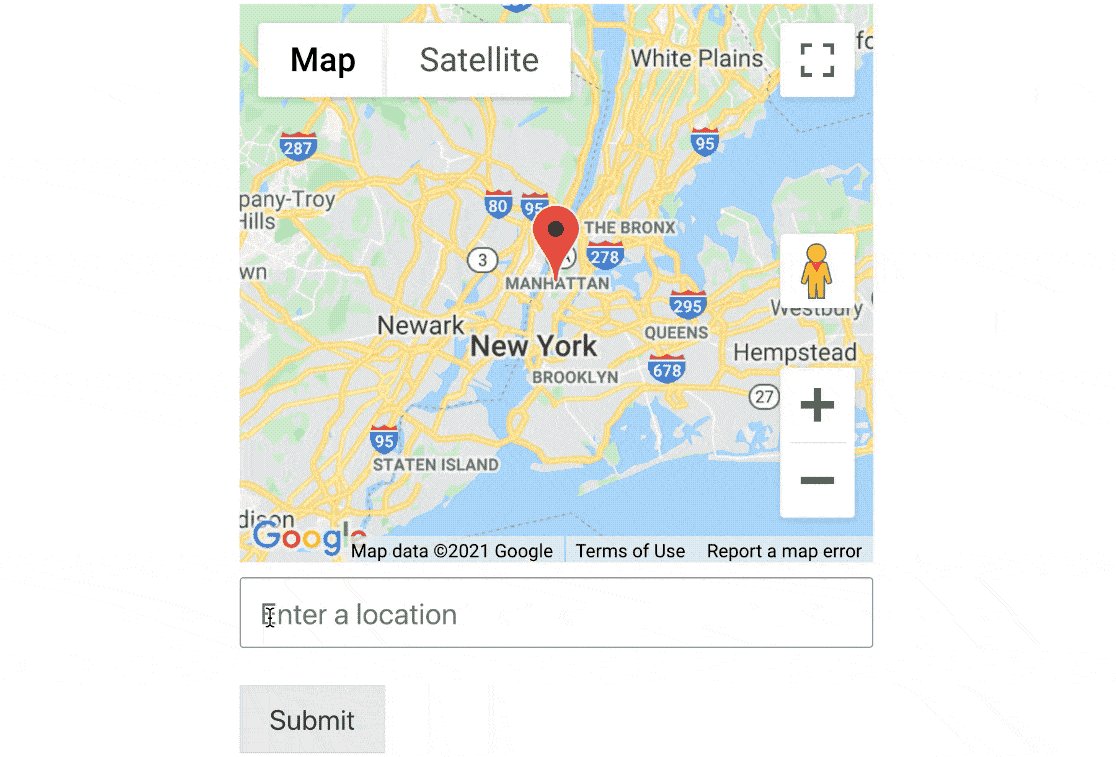
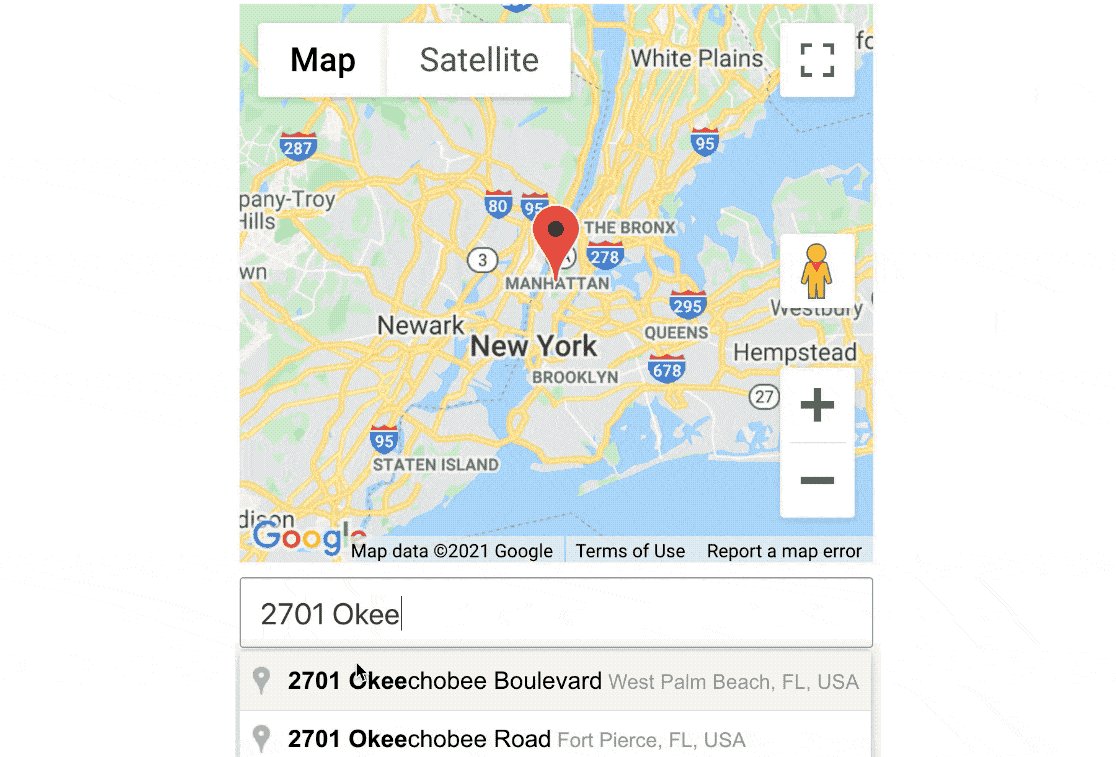
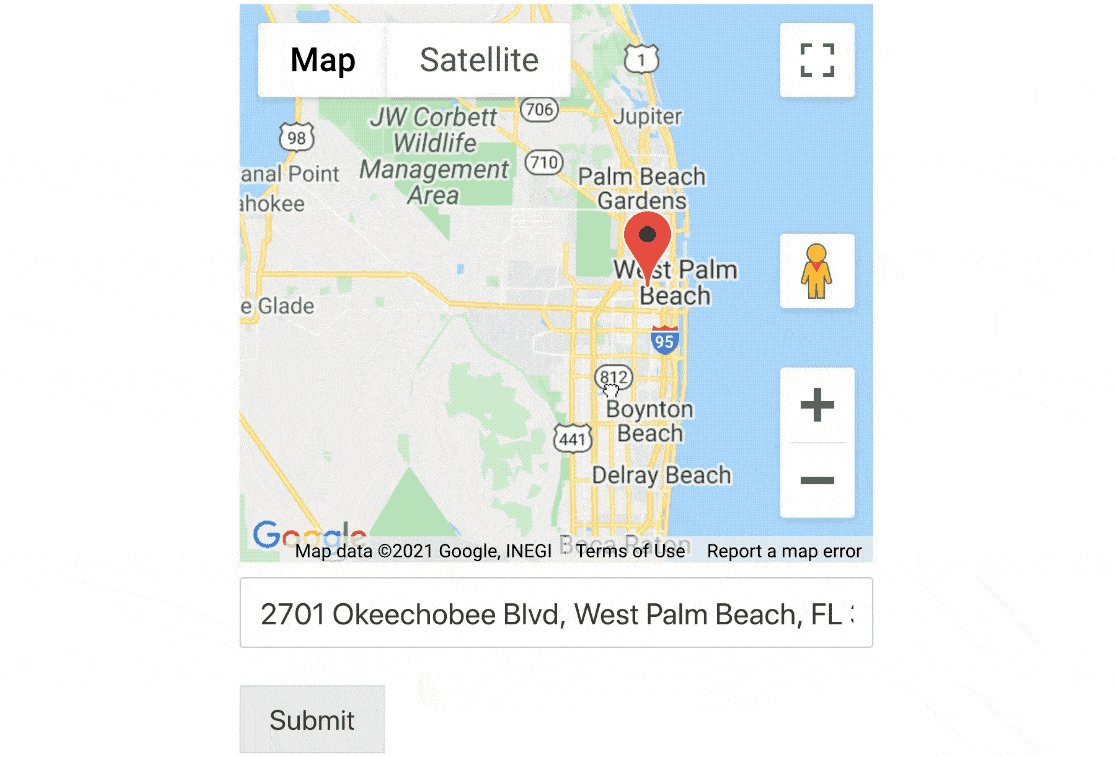
Você também pode usar o complemento de geolocalização para habilitar o preenchimento automático de endereços. Aqui está um ótimo exemplo de um formulário simples que preenche automaticamente o endereço do visitante quando ele começa a digitar.
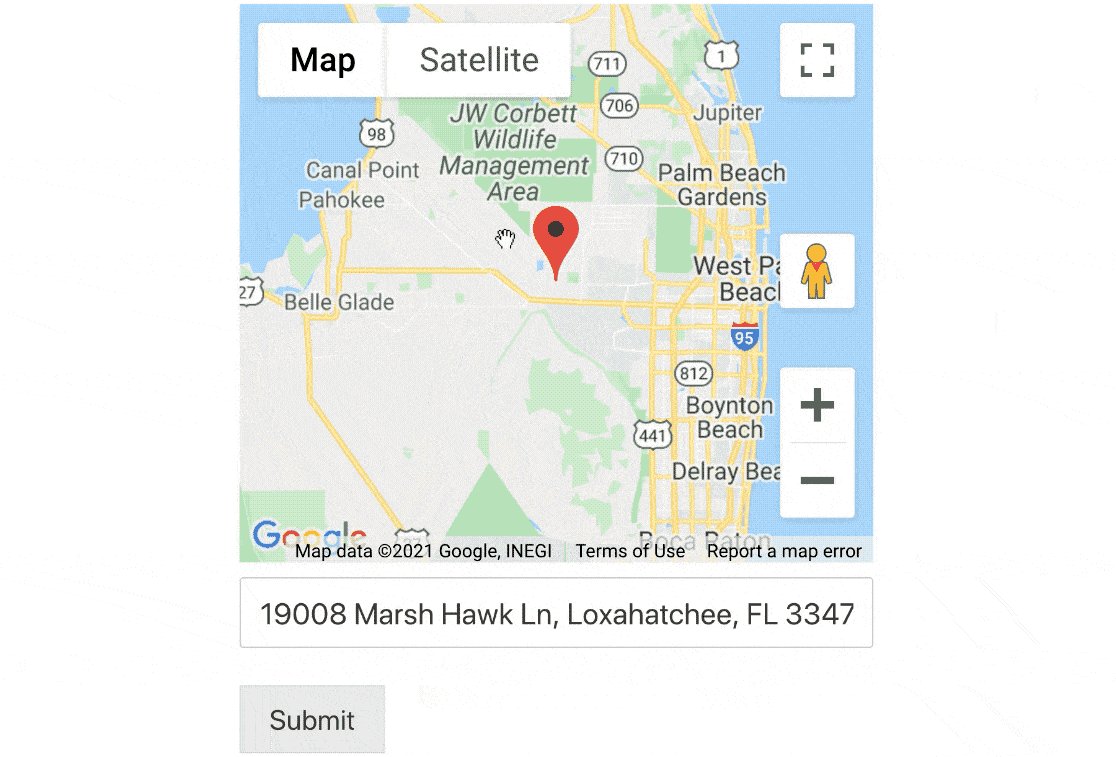
Se desejar, você também pode exibir um mapa ao lado do campo para que eles possam encontrar sua localização movendo o alfinete.

Se você deseja usar geolocalização e segmentação geográfica, confira nosso guia com os melhores plug-ins de geolocalização para WordPress.
4. Crie uma frase de chamariz atraente
O seu apelo à ação (CTA) é o ponto focal para o formulário da sua página de destino. E para escrever uma frase de chamariz atraente, você precisa primeiro pensar sobre o maior problema do seu usuário.
Em seguida, certifique-se de que as palavras no botão de call to action ofereçam exatamente o que eles desejam.
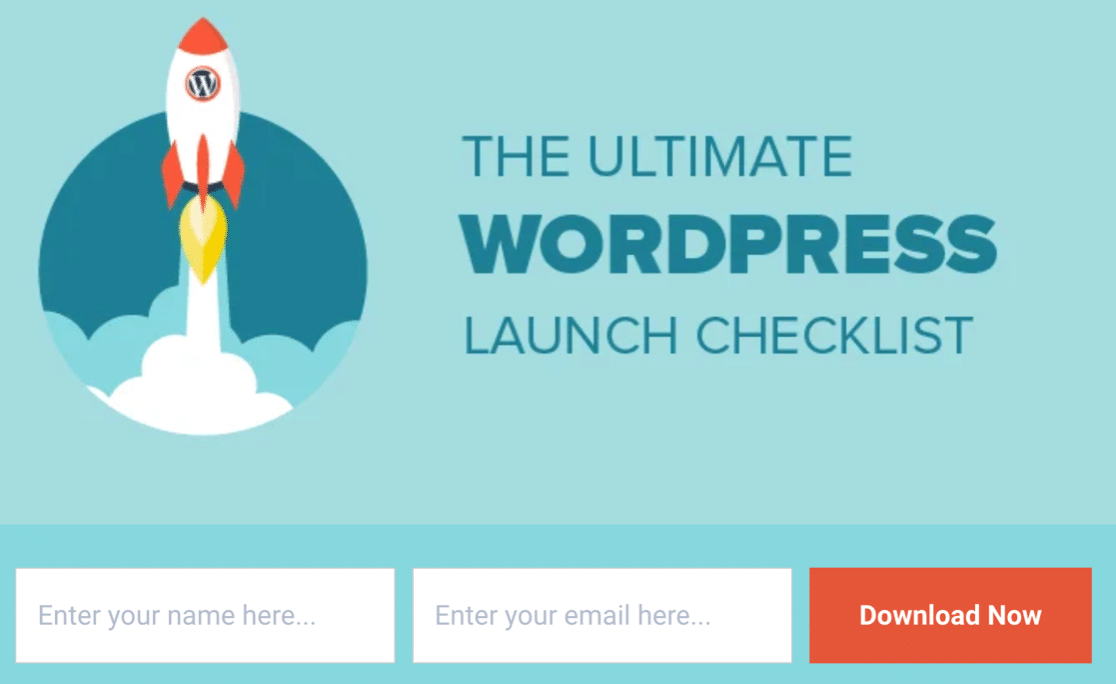
Este formulário do IsItWP combina uma cor contrastante no botão com texto personalizado no botão Enviar.

Usar as palavras 'Baixe agora' é poderoso. Ele enfatiza o fato de que você está obtendo acesso instantâneo à lista de verificação do WordPress que deseja.
Na verdade, essa forma é um exemplo elegante de um grande ímã de chumbo em ação.
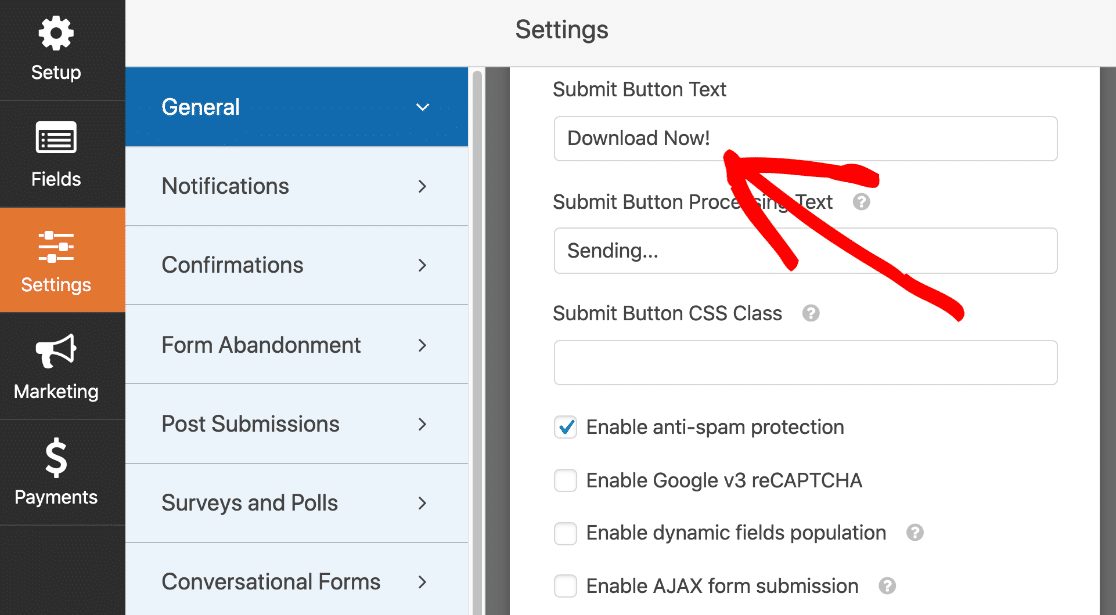
Como personalizar sua frase de chamariz
Com o WPForms, você pode alterar facilmente o texto do botão de envio nas configurações do formulário.
Dessa forma, seu visitante saberá exatamente o que esperar ao clicar no botão.

Não se esqueça de usar cores para desenhar os olhos. Enquanto IsItWP usa laranja em azul, este formulário usa azul para que o botão se destaque do fundo cinza.

Se você quiser estilizar o botão enviar para adicionar uma cor contrastante, isso é simples. Você só precisa usar um trecho de código.
Aqui está um documento sobre como personalizar o botão de envio em WPForms.
5. Aproveite o poder do FOMO
Quando você está ocupado, as tarefas mais urgentes e urgentes tendem a ser realizadas primeiro.
Conheça FOMO.
FOMO, ou o "medo de perder", é uma técnica que você pode usar para fazer com que seus visitantes ajam imediatamente. Incentiva o visitante a agir imediatamente, em vez de deixar o site e esquecê-lo.
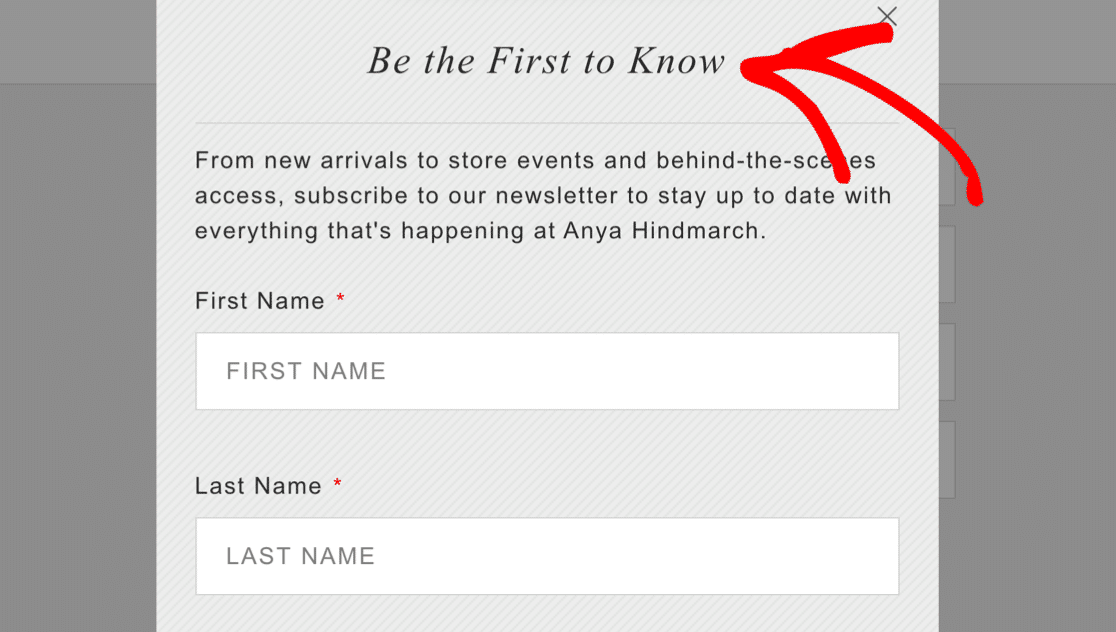
Exclusivos são uma ótima tática do FOMO. Todos nós gostamos de ser os primeiros da fila, certo?
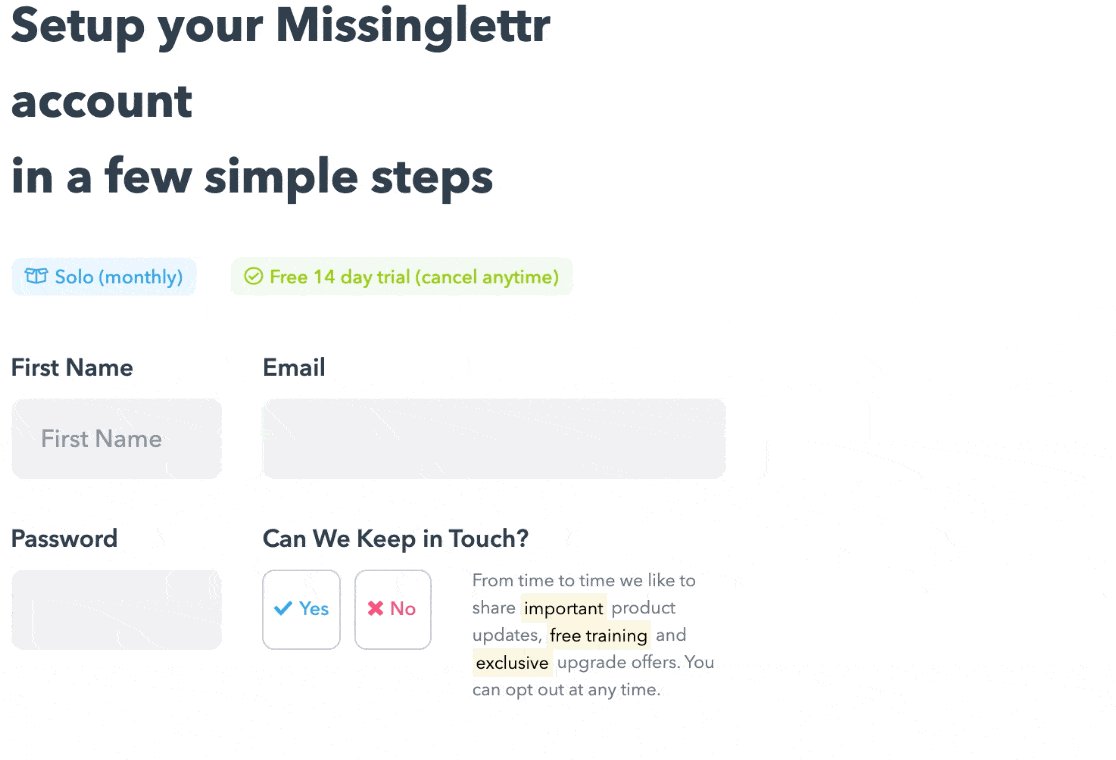
Este formulário da página de destino deixa claro que você sempre receberá atualizações antes de qualquer outra pessoa.

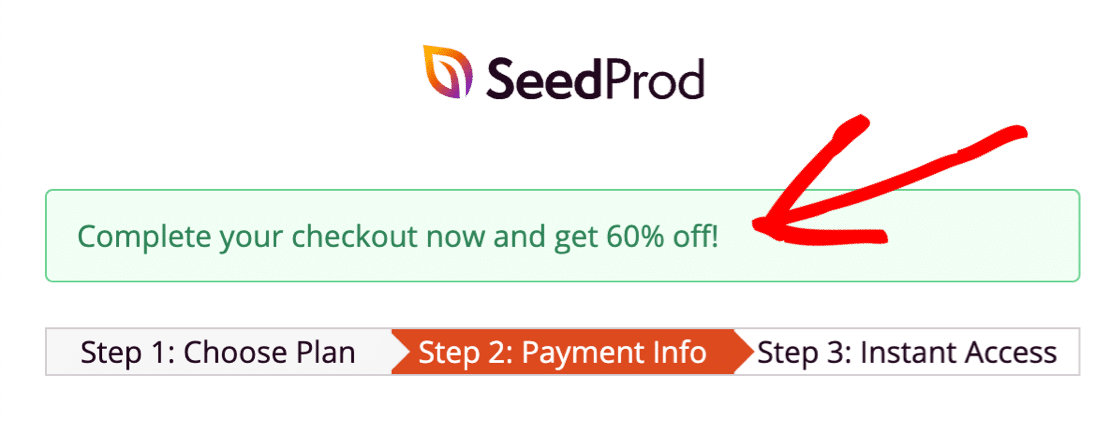
Além disso, pense em oferecer um desconto no seu formulário. Se for limitado no tempo, incentivará o visitante a agir imediatamente.
Aqui está um ótimo exemplo do SeedProd. Confira agora e economize 60%, ou saia e perca o desconto. Qual você escolheria?

Como adicionar FOMO ao formulário da página de destino
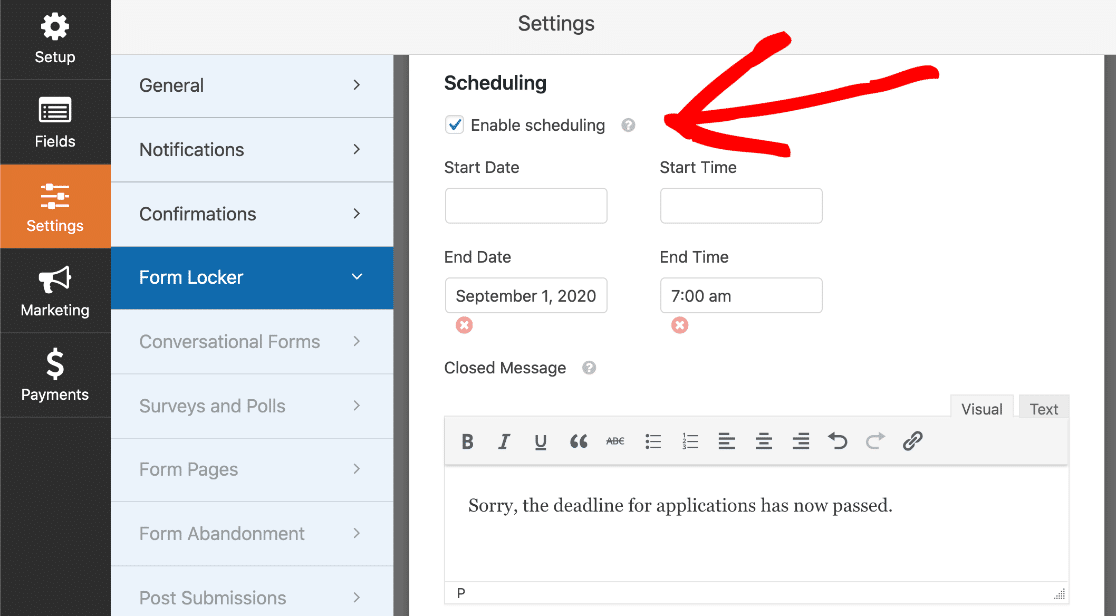
WPForms torna mais fácil adicionar limites aos seus formulários, como datas de validade.
Ao combinar esses recursos com uma cópia atraente da página de destino, você pode incentivar o visitante a agir imediatamente.
Usando o complemento Form Locker, você pode:
- Limite por tempo - configure uma oferta por tempo limitado e adicione uma data de validade do formulário para que os visitantes tenham pouco tempo para se inscrever. Você também pode usar isso de forma eficaz para formulários de candidatura a empregos, formulários de compromisso ou qualquer tipo de formulário WordPress com um prazo.
- Limite por quantidade - Configure um código de desconto e envie-o em suas confirmações de formulário. Em seguida, use o bloqueio de formulários para limitar o número de vezes que o formulário pode ser enviado. Essa também é uma ótima opção para formulários RSVP se você tiver espaço limitado em seu local.

Quer aumentar o FOMO? Você pode usar esses dois recursos juntos.
Por exemplo, na página inicial de um webinar, você pode definir um limite para o número de assentos e um limite de tempo para o formulário expirar.
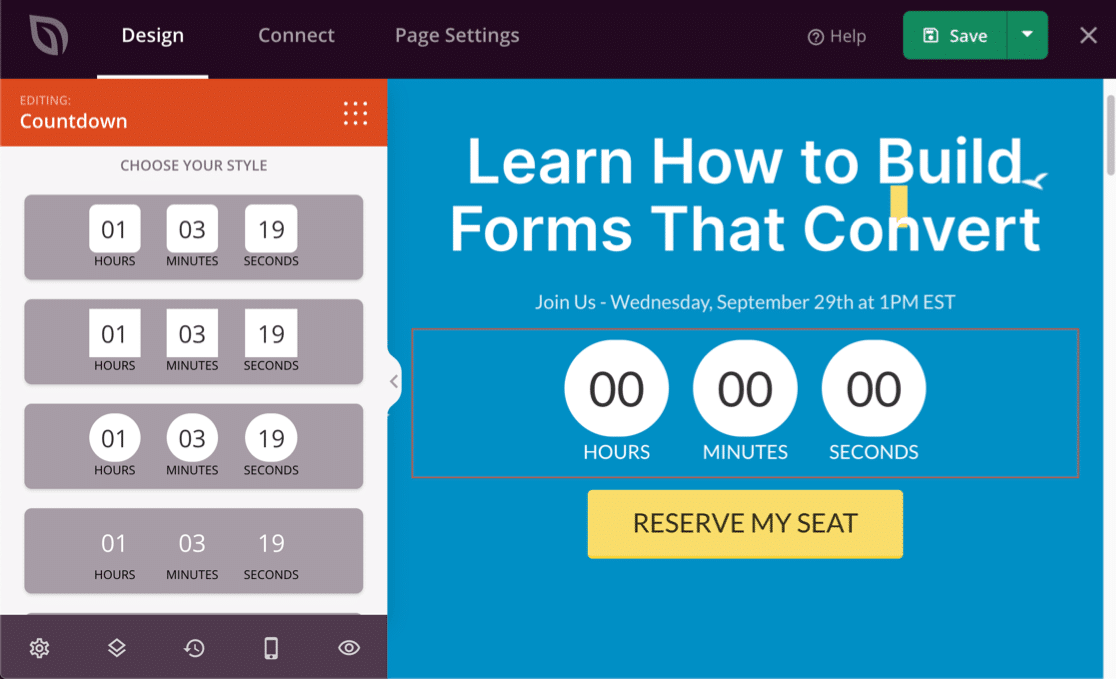
Quer mostrar a data de validade do formulário visualmente? Adoramos os cronômetros de contagem regressiva no SeedProd. Você pode usar o construtor de arrastar e soltar fácil para adicionar um cronômetro em qualquer lugar e fazer a contagem regressiva automática para um prazo final.

Interessado em aprender mais sobre como usar o SeedProd for FOMO? Confira esta análise do SeedProd.
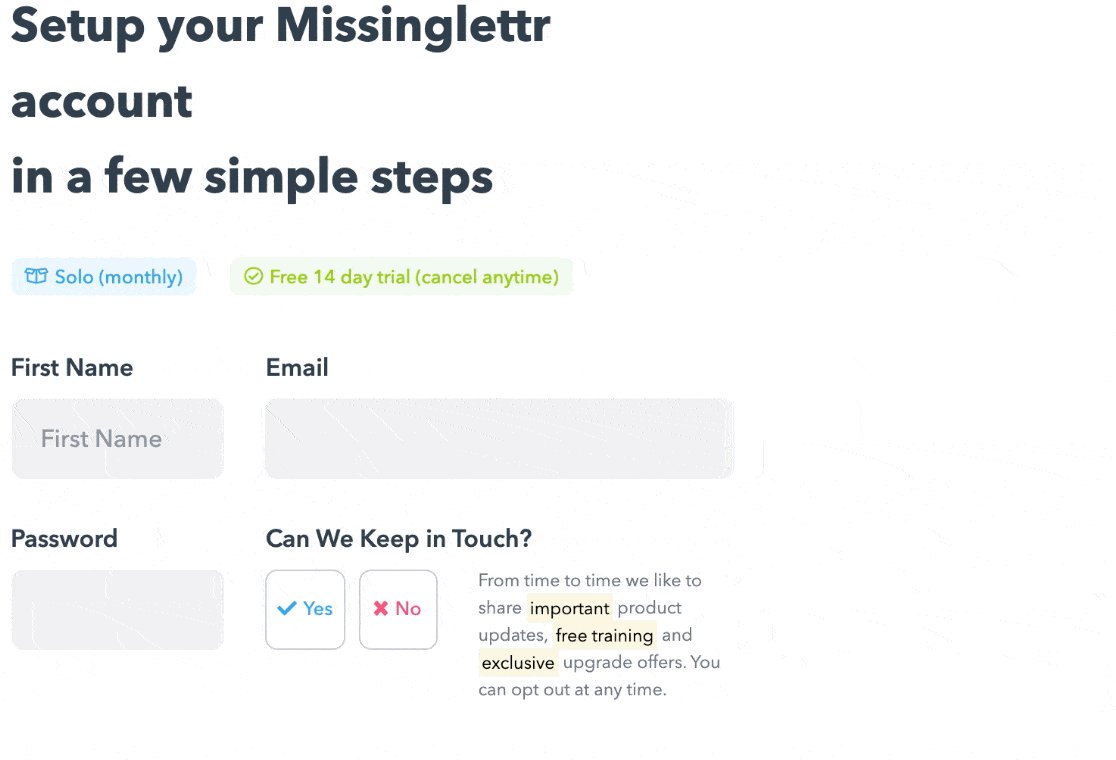
6. Adicionar prompts e marcadores de posição
Os marcadores de posição são muito úteis se você deseja ajudar seus visitantes sem adicionar toneladas de texto extra à sua página de destino.
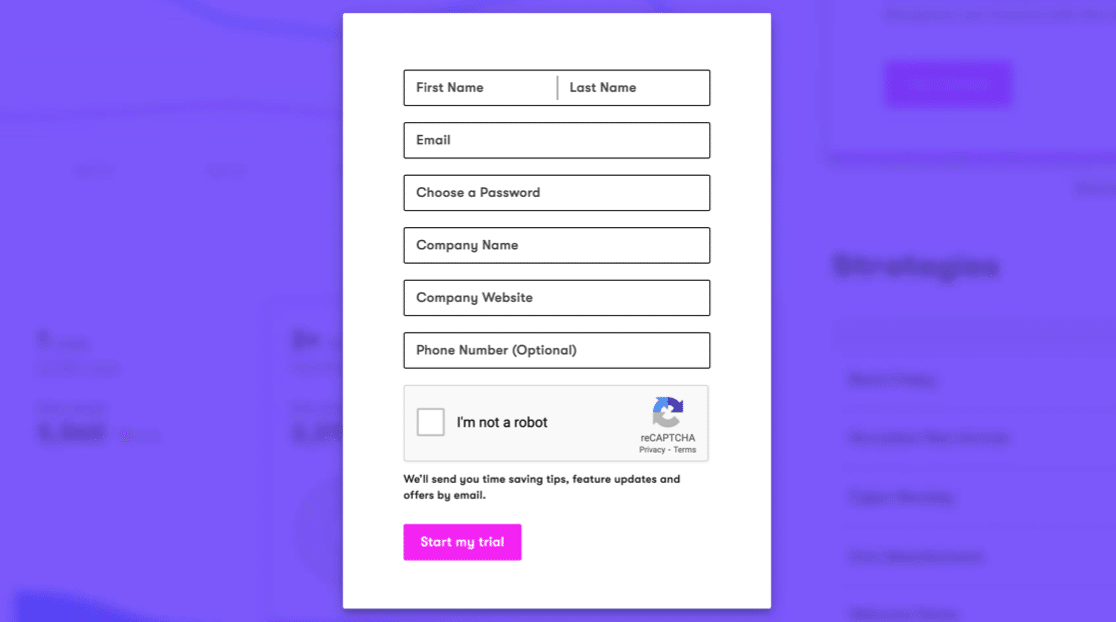
Este formulário de inscrição do Drip usa texto de espaço reservado dentro dos campos. Ajuda a orientar o visitante e também faz com que o formulário pareça curto porque todos os rótulos de campo foram removidos.

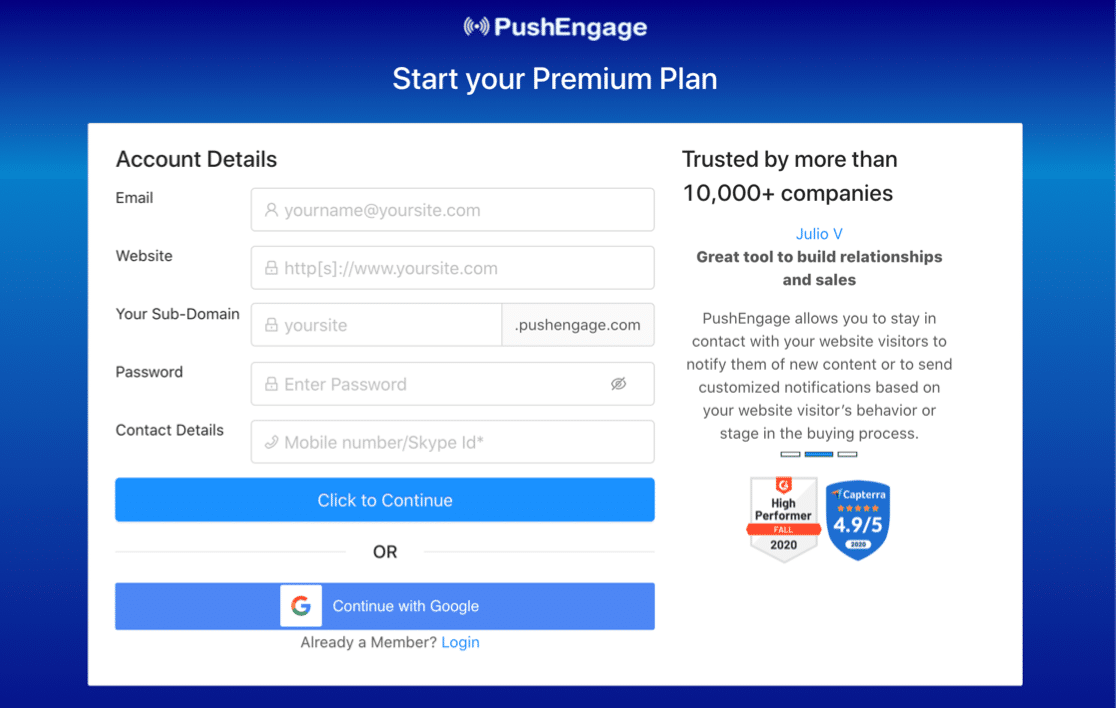
A seguir, verifique este exemplo para PushEngage. É muito fácil preencher este formulário de página de destino porque tudo está explicado com clareza.
Os marcadores de posição aqui têm até ícones para que você possa ver facilmente o que é necessário:

Como usar marcadores de posição nos formulários da página de destino
Use marcadores de posição como prompts para que o visitante digite as informações corretas. Essa é uma ótima maneira de evitar a frustração, porque é mais provável que o formulário seja enviado na primeira vez.
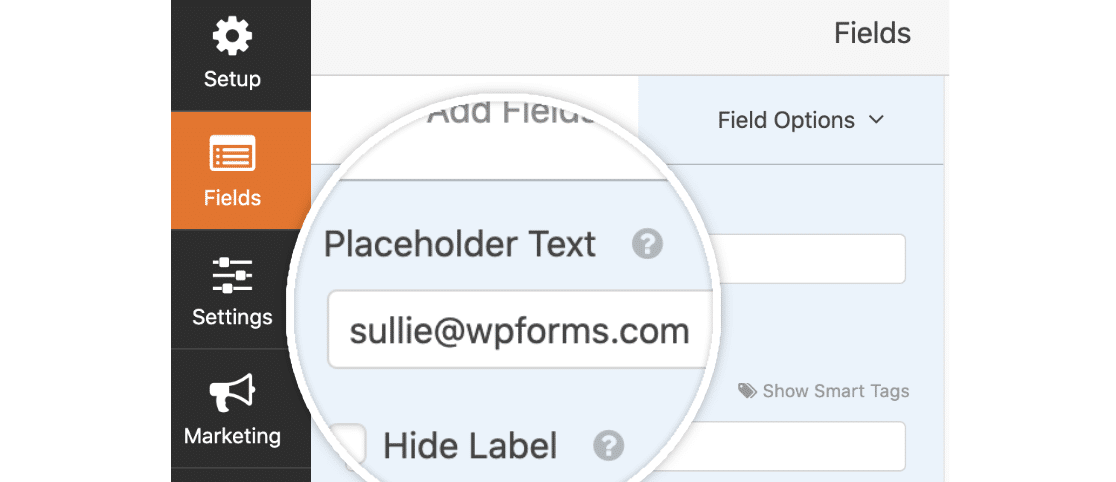
O WPForms permite adicionar facilmente um texto de espaço reservado para orientar seus visitantes conforme eles preenchem o formulário. Aqui, adicionamos um endereço de e-mail como espaço reservado para que o visitante saiba exatamente o que digitar.

Depois de adicionar os espaços reservados aos seus campos, o WPFforms também permite ocultar os rótulos dos campos facilmente.
7. Torne seus formulários responsivos para dispositivos móveis
Você já tentou preencher um formulário no seu telefone, mas percebeu que os campos são muito pequenos? Se o seu formulário não é responsivo a dispositivos móveis, pode ser difícil até tocá-lo para digitar.
É muito importante garantir que todos os seus formulários possam ser preenchidos em qualquer dispositivo. Isso ajuda a garantir que não haja barreiras para usuários móveis.
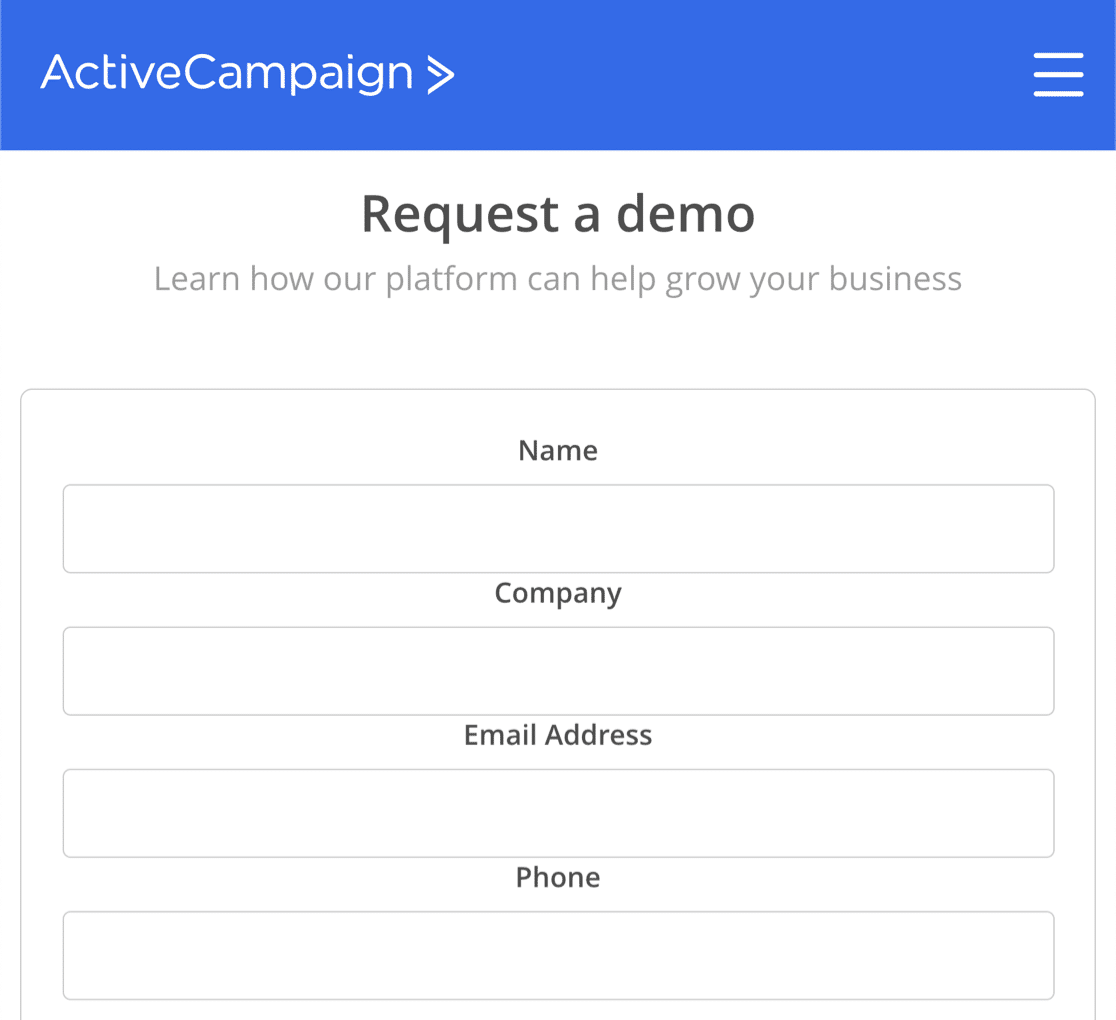
Aqui está um ótimo exemplo de um formulário claro da página de destino do ActiveCampaign.

Outra ótima tática para dispositivos móveis é usar opções de imagem ou botões grandes que são fáceis de selecionar em uma tela sensível ao toque.
Como criar um formulário responsivo para celular
Todos os formulários que você faz com WPForms são responsivos em dispositivos móveis por padrão. Assim, seus visitantes os acharão fáceis de usar em qualquer dispositivo ou tamanho de tela.
Isso é muito útil se você deseja usar WPForms para integração com outros serviços. Por exemplo, formulários normais da GetResponse não são responsivos para dispositivos móveis, mas você pode criar um formulário de inscrição da GetResponse com WPForms para superar isso.
Neste formulário, o Elementor usou um botão de call to action e uma imagem, então há uma grande área para tocar. Seria impossível escolher acidentalmente a opção errada aqui:

Se você deseja trabalhar com um pouco de código, pode fazer um layout como este transformando caixas de seleção em botões.
Além disso, considere fazer um layout empilhado. Com esse truque, todos os campos têm a mesma largura no celular.
Verifique a diferença entre o layout empilhado e regular neste formulário de página de destino.

Se você deseja adicionar um trecho de código, pode fazer isso facilmente usando WPForms e um pouco de CSS personalizado. Confira nosso documento fazendo um layout empilhado para seu formulário.
Crie seu formulário de página de destino agora
Próxima etapa: Faça uma página de destino no WordPress
Agora que você sabe como criar formulários de página de destino otimizados, é hora de criar sua primeira página de destino no WordPress.
O WPForms tem um complemento de páginas de destino de formulário que permite transformar qualquer formulário em uma página de destino autônoma. Se você já construiu seu formulário e deseja uma maneira fácil de transformá-lo em uma página de destino, isso será perfeito para você.
Se você quiser adicionar mais elementos aos formulários da página de destino, recomendamos o SeedProd. SeedProd é o melhor construtor de landing page para WordPress, e ainda permite que você conecte múltiplos domínios às suas landing pages a partir de um site WordPress.
Pronto para construir seu formulário? Comece hoje mesmo com o plug-in mais fácil de criar formulários do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
