Um Guia Abrangente Para Autenticação Laravel
Publicados: 2023-03-23A autenticação é um dos recursos mais críticos e essenciais dos aplicativos da Web. Estruturas da Web como o Laravel fornecem muitas maneiras para os usuários se autenticarem.
Você pode implementar os recursos de autenticação do Laravel de forma rápida e segura. No entanto, implementar mal esses recursos de autenticação pode ser arriscado, pois partes mal-intencionadas podem explorá-los.
Este guia ensinará tudo o que você precisa saber para começar a usar os métodos de autenticação escolhidos pelo Laravel.
Leia!
Uma Introdução à Autenticação do Laravel
O Laravel apresenta módulos que são compostos de “guardas” e “provedores”. Os guardas definem a autenticação do usuário para cada solicitação e os provedores definem a recuperação do usuário do armazenamento persistente (por exemplo, banco de dados MySQL).
Definimos nossos parâmetros de autenticação em um arquivo chamado config/auth.php . Ele inclui várias opções para ajustar e modificar o comportamento de autenticação do Laravel.
Primeiro, você deve definir os padrões de autenticação. Esta opção controla a "proteção" de autenticação padrão do seu aplicativo e as opções de redefinição de senha. Você pode alterar esses padrões conforme necessário, mas eles são um começo perfeito para a maioria dos aplicativos.
Em seguida, você define guardas de autenticação para seu aplicativo. Aqui, nossa configuração padrão usa armazenamento de sessão e o provedor de usuário Eloquent. Todos os drivers de autenticação têm um provedor de usuário.
return [ /* Defining Authentication Defaults */ 'defaults' => [ 'guard' => 'web', 'passwords' => 'users', ], /* Defining Authentication Guards Supported: "session" */ 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], ], /* Defining User Providers Supported: "database", "eloquent" */ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], // 'users' => [ // 'driver' => 'database', // 'table' => 'users', // ], ], /* Defining Password Resetting */ 'passwords' => [ 'users' => [ 'provider' => 'users', 'table' => 'password_resets', 'expire' => 60, 'throttle' => 60, ], ], /* Defining Password Confirmation Timeout */ 'password_timeout' => 10800, ];Posteriormente, garantimos que todos os drivers de autenticação tenham um provedor de usuário. Isso define como os usuários são recuperados de seu banco de dados ou outros mecanismos de armazenamento para manter os dados do usuário. Você pode configurar várias fontes representando cada modelo ou tabela se tiver várias tabelas ou modelos de usuário. Essas fontes podem ser atribuídas a qualquer proteção de autenticação extra que você definiu.
Os usuários também podem querer redefinir suas senhas. Para isso, você pode especificar várias configurações de redefinição de senha se tiver mais de uma tabela ou modelo de usuário no aplicativo e desejar configurações separadas com base nos tipos de usuário específicos. O tempo de expiração é o número de minutos em que cada token de redefinição será válido. Esse recurso de segurança mantém os tokens de curta duração, para que tenham menos tempo para serem adivinhados. Você pode alterar isso conforme necessário.
Em última análise, você deve definir o tempo antes que uma confirmação de senha expire e o usuário seja solicitado a inserir novamente sua senha por meio da tela de confirmação. Por padrão, o tempo limite dura três horas.
Tipos de Métodos de Autenticação do Laravel
Não existe uma maneira perfeita de autenticar todos os cenários, mas conhecê-los ajudará você a tomar melhores decisões. Isso e como o Laravel está evoluindo com os novos recursos do Laravel 9. Isso facilita muito nosso trabalho como desenvolvedores ao alternar os modos de autenticação.
Autenticação baseada em senha
Como uma forma rudimentar de autenticar um usuário, ainda é usado por milhares de organizações, mas considerando o desenvolvimento atual, está claramente ficando desatualizado.
Os fornecedores devem impor implementações de senha complexas, garantindo o mínimo de atrito para o usuário final.
Funciona bem direto, o usuário insere o nome e a senha, e se no Banco de Dados houver um match entre os dois, o servidor decide autenticar a requisição e deixar o usuário acessar os recursos por um tempo pré-definido.
Autenticação baseada em token
Essa metodologia é usada quando o usuário recebe um token exclusivo após a verificação.
Tendo este token, agora o usuário pode acessar recursos relevantes. O privilégio fica ativo até que o token expire.
Enquanto o token estiver ativo, o usuário não precisa usar nenhum nome de usuário ou senha, mas ao recuperar um novo token, esses dois são necessários.
Hoje, os tokens são amplamente usados em vários cenários, pois são entidades sem estado que contêm todos os dados de autenticação.
Fornecer uma maneira de separar a geração de token da verificação de token oferece aos fornecedores muita flexibilidade.
Autenticação multifator
Como o nome sugere, implica a utilização de pelo menos dois fatores de autenticação, elevando a segurança que oferece.
Ao contrário da autenticação de dois fatores que envolve apenas dois fatores, esse método pode envolver dois, três, quatro e mais…
A implementação típica desse método envolve o uso de uma senha, após a qual o usuário recebe um código de verificação em seu smartphone. Os fornecedores que implementam esse método devem procurar falsos positivos e interrupções de rede, que podem se tornar grandes problemas durante a expansão rápida.
Como implementar a autenticação do Laravel
Esta seção ensinará várias maneiras de autenticar os usuários do seu aplicativo. Algumas bibliotecas como Jetstream, Breeze e Socialite têm tutoriais gratuitos sobre como usá-los.
autenticação manual
Começando com o registro de usuários e criando as rotas necessárias em routes/web.php .
Vamos criar duas rotas, uma para visualizar o formulário e outra para se cadastrar:
use App\Http\Contrllers\Auth\RegisterController; use Illuminate\Support\Facades\Route; /* Web Routes Register web routes for your app's RouteServiceProvider in a group containing the "web" middleware */ Route::get('/register', [RegisterController::class], 'create']); Route::post('/register', [RegisterController::class], 'store']);E crie o controlador necessário para aqueles:
php artisan make controller Auth/RegisterController -rAgora atualize o código da seguinte forma:
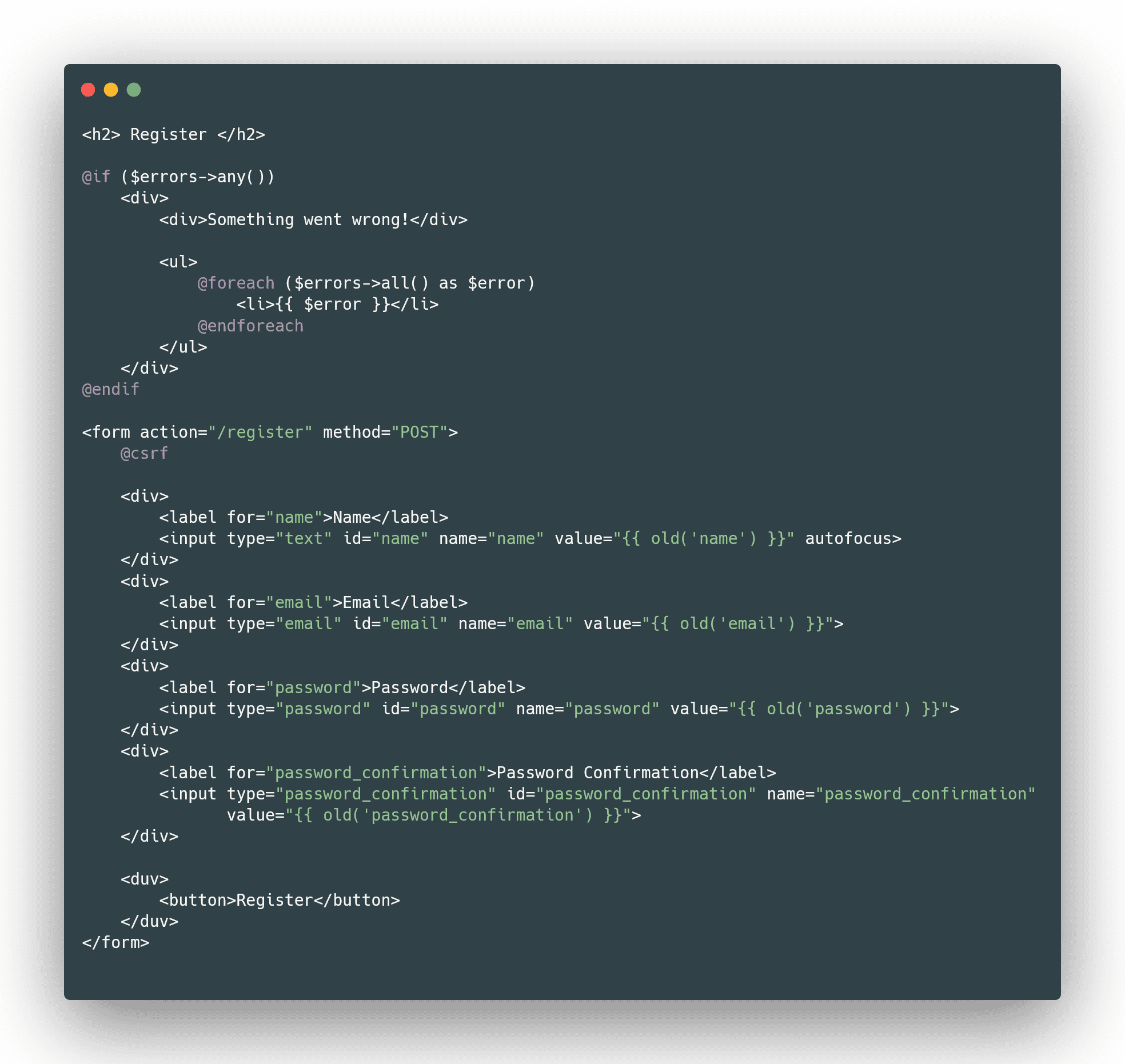
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use illuminate\Htpp\Request; class RegisterController extends Controller { public function create() { return view('auth.register'); } public function store(Request $request) { } } O controlador está vazio agora e retorna uma visão para registrar. Vamos criar essa visualização em resources/views/auth e chamá-la de register.blade.php .

Agora com tudo no lugar, devemos visitar nossa rota /register e ver o seguinte formulário:
public function store(Request $request) { $credentials = $request->only('email', 'password'); if (Auth::attempt($credentials, $request->filled('remember'))) { $request->session()->regenerate(); return redirect()->intended('/'); } return back()->withErrors([ 'email' => 'The provided credentials do not match our records.', ]); }Agora que podemos exibir um formulário que um usuário pode preencher e obter os dados para ele, devemos obter os dados dos usuários, validá-los e armazená-los no banco de dados, se estiver tudo bem. Aqui você deve usar uma transação de banco de dados para garantir que os dados inseridos estejam completos.
Usaremos o recurso de validação de solicitação do Laravel para garantir que todas as três credenciais sejam necessárias. Temos que garantir que o e-mail tenha um formato de e-mail e seja único na tabela users e que a senha seja confirmada e tenha no mínimo 8 caracteres:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Foundation\Auth\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; class RegisterController extends Controller { public function store(Request $request) { /* Validation */ $request->validate([ 'name' => 'required', 'email' => 'required|email|unique:users', 'password' => 'required|confirmed|min:8', ]); /* Database Insert */ $user = User:;create([ 'name' => $request->name, 'email' => $request->email, 'password' => Hash::make($request->password), ]); return back(); } public function create() { return view('auth.register'); } }Agora que nossa entrada foi validada, qualquer coisa que vá contra nossa validação gerará um erro que será exibido no formulário:

Assumindo que criamos uma conta de usuário no método store , também queremos logar o usuário. Existem duas maneiras pelas quais podemos fazê-lo. Podemos fazê-lo manualmente ou usar a fachada Auth .
Após o login do usuário, não devemos retorná-lo à tela de cadastro, mas sim a uma nova página, como um painel ou página inicial. É isso que vamos fazer aqui:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use App\Providers\RouteServiceProvider; use Illuminate\Foundation\Auth\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; use Illuminate\Support\Facades\Hash; class RegisterController extends Controller { public function store(Request $request) { /* Validation */ $request->validate([ 'name' => 'required', 'email' => 'required|email|unique:users', 'password' => 'required|confirmed|min:8', ]); /* Database Insert */ $user = User:;create([ 'name' => $request->name, 'email' => $request->email, 'password' => Hash::make($request->password), ]); Auth::login($user): return redirect(RouteServiceProvider::HOME); } public function create() { return view('auth.register'); } } E agora que temos um usuário registrado e logado -n , devemos garantir que ele possa fazer logout com segurança.
O Laravel sugere que invalidemos a sessão e geremos novamente o token para segurança após um logout. E é exatamente isso que vamos fazer. Estamos começando criando uma nova rota /logout usando o método destroy do LogoutController :
use App\Http\Controllers\Auth\RegisterController; use App\Http\Controllers\Auth\LogoutController; use Illuminate\Support\Facades\Route; /* Web Routes Here is where you can register web routes for your application. These routes are loaded by the RrouteServiceProvider with a group which contains the "web" middleware group. Now create something great! */ Route::get('/register', [RegisterController::class, 'create']); Route::post('/register', ['RegisterController::class, 'store']); Route::post('/logout', [Logoutcontroller::class, 'destroy']) ->middleware('auth');Passar o logout pelo middleware “auth” é muito importante. Os usuários não devem conseguir acessar a rota se não estiverem logados.
Agora, crie um controlador como fizemos antes:
php artisan make:controller Auth/LogoutController -r Podemos garantir que recebemos a solicitação como um parâmetro no método destroy . Desconectamos o usuário por meio da fachada Auth, invalidamos a sessão e, regeneramos o token e redirecionamos o usuário para a página inicial:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; class LogoutController extends Controller { public function destroy(Request $request) { Auth::logout(); $request->session()->invalidate(); $request->session()->regenerateToken(); return redirect('/'); } } Lembrando usuários
A maioria, se não todos, os aplicativos da Web modernos fornecem uma caixa de seleção “lembre-se de mim” em seu formulário de login.
Se quisermos fornecer uma funcionalidade “lembrar de mim”, podemos passar um valor booleano como o segundo argumento para o método try.
Quando válido, o Laravel manterá o usuário autenticado indefinidamente ou até que ele seja desconectado manualmente. A tabela do usuário deve incluir a coluna de string remember_token (é por isso que regeneramos os tokens), onde armazenaremos nosso token “remember me”.
A migração padrão para usuários já o inclui.
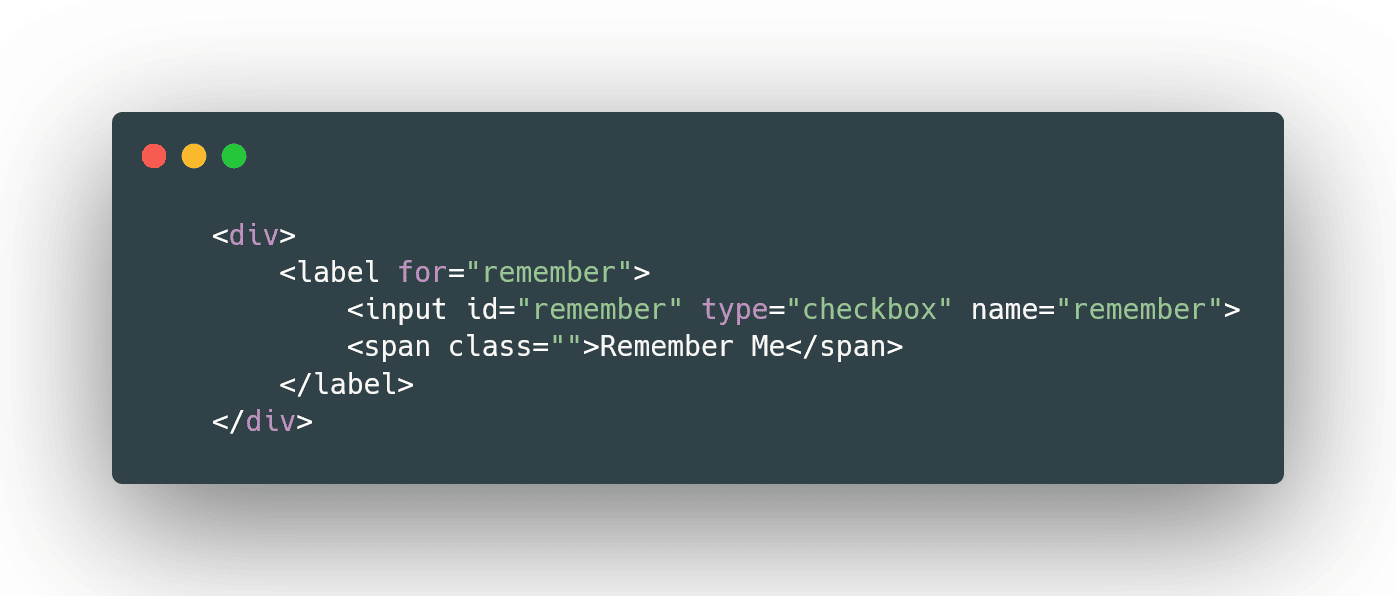
Primeiras coisas primeiro, você deve adicionar o campo Lembrar-me ao seu formulário:

E depois disso, obtenha as credenciais da solicitação e use-as no método try da fachada Auth.
Se o usuário for lembrado, faremos o login e o redirecionaremos para nossa página inicial. Caso contrário, lançaremos um erro:
public function store(Request $request) { $credentials = $request->only('email', 'password'); if (Auth::attempt($credentials, $request->filled('remember'))) { $request->session()->regenerate(); return redirect()->intended('/'); } return back()->withErrors([ 'email' =>Redefinindo senhas
A maioria dos aplicativos da Web hoje fornece maneiras para os usuários redefinirem suas senhas.
Faremos outro encaminhamento para a senha esquecida e criaremos o controller como fizemos. Além disso, adicionaremos uma rota para o link de redefinição de senha que contém o token para todo o processo:
Route::post('/forgot-password', [ForgotPasswordLinkController::class, 'store']); Route::post('/forgot-password/{token}', [ForgotPasswordController::class, 'reset']);Dentro do método store, pegaremos o e-mail da requisição e validaremos como fizemos.
Depois disso, podemos usar o método sendResetLink da fachada de senha.
E então, como resposta, queremos retornar o status caso tenha sucesso no envio do link ou erros caso contrário:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Password; class ForgotPasswordLinkController extends Controller { public function store(Request $request) { $request->validate([ 'email' => 'required|email', ]); $status = Password::sendResetLink( $request->only('email'); ); return $status === Password::RESET_LINK_SENT ? back()->with('status', __($status)) : back()->withInput($request->only('email'))->withErrors(['email' => __($status)]); } }Agora que o link de redefinição foi enviado para o e-mail do usuário, devemos cuidar da lógica do que acontece depois disso.
Obteremos o token, o e-mail e a nova senha na solicitação e os validaremos.
Depois disso, podemos usar o método reset da fachada de senha para deixar o Laravel cuidar de todo o resto nos bastidores.
Nós sempre vamos fazer o hash da senha para mantê-la segura.
Ao final, verificaremos se a senha foi redefinida e, caso tenha, redirecionaremos o usuário para a tela de login com mensagem de sucesso. Caso contrário, exibimos um erro que não pôde ser redefinido:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Password; use Illuminate\Support\Str; class ForgotPasswordController extends Controller { public function store(Request $request) { $request->validate([ 'token' => 'required', 'email' => 'required|email', 'password' => 'required|string|confirmed|min:8', ]); $status = Password::reset( $request->only('email', 'password', 'password_confirmation', 'token'), function ($user) use ($request) { $user->forceFill( 'password' => Hash::make($request->password), 'remember_token' => Str::random(60) ])->save(); } ); return $status == Password::PASSWORD_RESET ? redirect()->route('login')->with('status', __($status)) : back()->withInput($request->only('email'))->withErrors(['email' => __($status)]); } }Laravel BreezeGenericName
O Laravel Breeze é uma implementação simples dos recursos de autenticação do Laravel: login, registro, redefinição de senha, verificação de e-mail e confirmação de senha. Você pode usá-lo para implementar a autenticação em seu novo aplicativo Laravel.

Instalação e Configuração
Depois de criar seu aplicativo Laravel, tudo o que você precisa fazer é configurar seu banco de dados, executar suas migrações e instalar o pacote laravel/breeze através do composer:
composer require laravel/breeze –devDepois disso, execute o seguinte:
php artisan breeze:installQue publicará suas exibições de autenticação, rotas, controladores e outros recursos que usa. Após esta etapa, você tem total controle de tudo o que o Breeze oferece.
Agora temos que renderizar nossa aplicação para o frontend, então vamos instalar nossas dependências JS (que usarão @vite):
npm install:
npm run devDepois disso, os links de login e registro devem estar na sua página inicial e tudo deve funcionar sem problemas.
Laravel JetstreamGenericName
O Laravel Jetstream estende o Laravel Breeze com recursos úteis e outras pilhas de front-end.
Ele fornece login, registro, verificação de e-mail, autenticação de dois fatores, gerenciamento de sessão, suporte de API via Sanctum e gerenciamento de equipe opcional.
Você deve escolher entre Livewire e Inertia no front-end ao instalar o Jetstream. No back-end, ele usa o Laravel Fortify, que é um front-end agnóstico, back-end de autenticação “headless” para o Laravel.
Instalação e Configuração
Vamos instalá-lo através do composer em nosso projeto Laravel:
composer require laravel/jetstream Depois disso, executaremos o comando php artisan jetstream:install [stack] , que aceita os argumentos [stack] Livewire ou Inertia . Você pode passar a opção –team para ativar o recurso de equipes.
Isso também instalará o Pest PHP para teste.
E, finalmente, temos que renderizar o front-end do nosso aplicativo usando o seguinte:
npm install npm run devLaravel Fortify
O Laravel Fortify é uma implementação de autenticação de back-end independente de front-end. Você não precisa usar o Laravel Fortify para implementar os recursos de autenticação do Laravel.
Também é usado em kits iniciais como Breeze e Jetstream. Você também pode usar o Fortify autônomo, que é apenas uma implementação de back-end. Se você usá-lo autônomo, seu front-end deve chamar as rotas do Fortify.
Instalação e configuração
Podemos instalar o Fortify através do composer:
composer require laravel/fortifyAgora temos que publicar os recursos do Fortify:
php artisan vendor:publish –provider="Laravel\Fortify\FortifyServiceProvider"Depois disso, criaremos um novo diretório app/Actions além do novo FortifyServiceProvider , arquivo de configuração e migrações de banco de dados.
Por fim, execute:
php artisan migrateOu:
php artisan migrate:freshE seu Fortify está pronto para uso.
Laravel SocialiteName
O Laravel inclui um recurso direto de autenticação de usuário baseado em OAuth. Ele suporta logins sociais via Facebook, Twitter, LinkedIn, Google, Bitbucket, GitHub e GitLab.
Instalação
Podemos instalá-lo através do composer:
composer require laravel/socialiteConfiguração e uso
Depois de instalá-lo, devemos adicionar as credenciais do provedor OAuth que nosso aplicativo usa. Vamos adicioná-los em config/services.php para cada serviço.
Na configuração, devemos combinar a chave com os serviços anteriores. Algumas dessas chaves incluem:
- twitter (para OAuth 1.0)
- twitter-oauth-2 (para OAuth 2.0)
- github
- gitlab
- bitbucket
Uma configuração de serviço pode ser semelhante a esta:
'google' => [ 'client_id' => env("GOOGLE_CLIENT_ID"), 'client_secret' => env("GOOGLE_CLIENT_SECRET"), 'redirect' => "http://example.com/callback-url", ],Autenticação de usuários
Para esta ação, precisaremos de duas rotas, uma para redirecionar o usuário para o provedor OAuth:
use Laravel\Socialite\Facades\Sociliate; Route::get('/auth/redirect', function () { return Socialite:;driver('google')->redirect(); });E um para o retorno de chamada do provedor após a autenticação:
use Laravel\Socialite\Facades\Socialite; Route:;get('/auht/callback', function () { $user = Socialite:;driver('google')->user(); // Getting the user data $user->token; });Socialite fornece o método de redirecionamento e a fachada redireciona o usuário para o provedor OAuth, enquanto o método de usuário examina a solicitação recebida e recupera as informações do usuário.
Depois de recebermos nosso usuário, devemos verificar se ele existe em nosso banco de dados e autenticá-lo. Caso não exista, criaremos um novo registro para representar o usuário:
use App\Models\User; use Illuminate\Support\Facades\Auth; use Laravel\Socialite\Facades\Socialite; Route::get('/auth/callback', function () { /* Get the user */ $googleUser = Socialite::driver('google')->user(); /* Create the user if it does not exist Update the user if it exists Check for google_id in database */ $user = User::updateOrCreate([ 'google_id' => $googleUser->id, ], [ 'name' => $googleUser->name, 'email' => $googleUser->email, 'google_token' => $googleUser->token, 'google_refresh_token' => $googleUser->refreshToken, ]); /* Authenticates the user using the Auth facade */ Auth::login($user); return redirect('/dashboard'); }); Se quisermos limitar os escopos de acesso do usuário, podemos usar o método scopes , que incluiremos com a solicitação de autenticação. Isso mesclará todos os escopos especificados anteriormente com os especificados.
Uma alternativa para isso é usar o método setScopes que substitui todos os outros escopos existentes:
use Laravel\Socialite\Facades\Socialite; return Socialite::driver('google') ->scopes(['read:user', 'write:user', 'public_repo']) ->redirect(); return Socialite::driver('google') ->setScopes(['read:user', 'public_repo') ->redirect();Agora que sabemos tudo e como obter um usuário após o retorno de chamada, vamos ver alguns dos dados que podemos obter dele.
O usuário OAuth1 possui token e tokenSecret :
$user = Socialite::driver('google')->user(); $token = $user->token; $tokenSecret = $user->tokenSecret; OAuth2 fornece token , refreshToken e expiresIn :
$user = Socialite::driver('google')->user(); $token = $user->token; $refreshToken = $user->refreshToken; $expiresIn = $user->expiresIn; OAuth1 e OAuth2 fornecem getId , getNickname , getName , getEmail e getAvatar :
$user = Socialite::driver('google')->user(); $user->getId(); $user->getNickName(); $user->getName(); $user->getEmail(); $user->getAvatar(); E se quisermos obter detalhes do usuário de um token (OAuth 2) ou um token e um segredo (OAuth 1), o sanctum fornece dois métodos para isso: userFromToken e userFromTokenAndSecret :
use Laravel\Socialite\Facades\Socialite; $user = Socialite:;driver('google')->userFromToken($token); $user = Socialite::driver('twitter')->userFromTokenAndSecret($token, $secret);Laravel SanctumName
Laravel Sanctum é um sistema leve de autenticação para SPAs (Single Page Applications) e aplicativos móveis. Ele permite que os usuários gerem vários tokens de API com escopos específicos. Esses escopos especificam ações permitidas por um token.
Usos
O Sanctum pode ser usado para emitir API Tokens para o usuário sem as complexidades do OAuth. Esses tokens geralmente têm longos períodos de expiração, como anos, mas podem ser revogados e regenerados pelo usuário a qualquer momento.
Instalação e configuração
Podemos instalá-lo via composer:
composer require laravel/sanctumE temos que publicar os arquivos de configuração e migração:
php artisan vendor:publish –provider="Laravel\Sanctum\SanctumServiceProvider"Agora que geramos novos arquivos de migração, precisamos migrá-los:
php artisan migrate </code> or <code> php artisan migrate:freshComo emitir tokens de API
Antes de emitir tokens, nosso model User deve usar o trait Laravel\Sanctum\HasApiTokens :
use Laravel\Sanctum\HasApiTokens; class User extends Authenticable { use HasApiTokens; } Quando tivermos o usuário, podemos emitir um token chamando o método createToken , que retorna uma instância Laravel\Sanctum\NewAccessToken .
Podemos chamar o método plainTextToken na instância NewAccessToken para ver o valor de texto simples SHA-256 do token.
Dicas e melhores práticas para autenticação Laravel
Invalidando sessões em outros dispositivos
Como discutimos anteriormente, invalidar a sessão é crucial quando o usuário faz logout, mas também deve estar disponível como uma opção para todos os dispositivos de propriedade.
Esse recurso geralmente é usado quando o usuário altera ou atualiza sua senha e deseja invalidar sua sessão de qualquer outro dispositivo.
Fornecida com a fachada Auth, essa é uma tarefa fácil de realizar. Considerando que a rota que estamos utilizando possui o auth.session middleware auth e auth.session , podemos utilizar o método estático logoutOtherDevices da fachada:
Route::get('/logout', [LogoutController::class, 'invoke']) ->middleware(['auth', 'auth.session']); use Illuminate\Support\Facades\Auth; Auth::logoutOtherDevices($password);Configuração com Auth::routes()
O método de rotas da fachada Auth é apenas um auxiliar para gerar todas as rotas necessárias para a autenticação do usuário.
As rotas incluem Login (Get, Post), Logout (Post), Register (Get, Post) e Redefinição de Senha/E-mail (Get, Post).
Quando você está chamando o método na fachada, ele faz o seguinte:
public static fucntion routes(array $options = []) { if (!static::$app->providerIsLoaded(UiServiceProvider::class)) { throw new RuntimeException('In order to use the Auth:;routes() method, please install the laravel/ui package.'); } static::$app->make('router')->auth($options); }Estamos interessados no que acontece quando o método estático é chamado no roteador. Isso pode ser complicado devido ao fato de como as fachadas funcionam, mas o seguinte método chamado é assim:
/** Register the typical authentication routes for an application. @param array $options @return void */ public function auth(array $options = []) { // Authentication Routes... $this->get('login', 'Auth\[email protected]')->name('login'); $this->post('login', 'Auth\[email protected]'); $this->post('logout', 'Auth\[email protected]')->name('logout'); // Registration Routes... if ($options['register'] ?? true) { $this->get('register', 'Auth\[email protected]')->name('register'); $this->post('register', 'Auth\[email protected]'); } // Password Reset Routes... if ($options['reset'] ?? true) { $this->resetPassword(); } // Email Verification Routes... if ($options['verify'] ?? false) { $this->emailVerification(); } }Por padrão, ele gera todas as rotas, exceto a de verificação de e-mail. Sempre teremos as rotas de Login e Logout, mas as demais podemos controlar através do array de opções.
Se quisermos ter apenas login/logout e cadastro, podemos passar o seguinte array de opções:
$options = ["register" => true, "reset" => false, "verify" => false];Protegendo rotas e guardas personalizados
Queremos ter certeza de que algumas rotas podem ser acessadas apenas por usuários autenticados e podem ser feitas rapidamente adicionando a chamada do método middleware na fachada Route ou encadeando o método middleware nela:
Route::middleware('auth')->get('/user', function (Request $request) { return $request->user(); }); Route::get('/user', function (Request $request) { return $request->user(); })->middleware('auth');Essa proteção garante que as solicitações recebidas sejam autenticadas.
ConfirmaÇão Da Senha
Para aumentar a segurança do site, você geralmente deseja confirmar a senha de um usuário antes de prosseguir com qualquer outra tarefa.
Devemos definir uma rota a partir da exibição de senha de confirmação para lidar com a solicitação. Ele validará e redirecionará o usuário para o destino pretendido. Ao mesmo tempo, garantiremos que nossa senha apareça confirmada na sessão. Por padrão, a senha deve ser reconfirmada a cada três horas, mas isso pode ser alterado no arquivo de configuração em config/auth.php :
use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Redirect; Route::post('/confirm-password', function (Request $request) { if (!Hash::check($request->password, $request->user()->password)) { return back()->withErrors([ 'password' => ['The provided password does not match our records.'] ]); } $request->session()->passwordConfirmed(); return redirect()->intended(); })->middleware(['auth']);Contrato Autenticável
O contrato Authenticable localizado em Illuminate\Contracts\Auth define um esquema do que a fachada UserProvider deve implementar:
namespace Illuminate\Contracts\Auth; interface Authenticable { public function getAuthIdentifierName(); public function getAuthIdentifier(); public function getAuthPassord(); public function getRememberToken(); public function setRememberToken($value); public function getrememberTokenName(); }A interface permite que o sistema de autenticação funcione com qualquer classe de “usuário” que a implemente.
Isso ocorre independentemente de qual ORM ou camadas de armazenamento são usadas. Por padrão, o Laravel possui o App\Models\User que implementa essa interface, e isso também pode ser visto no arquivo de configuração:
return [ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], ], ];Eventos de Autenticação
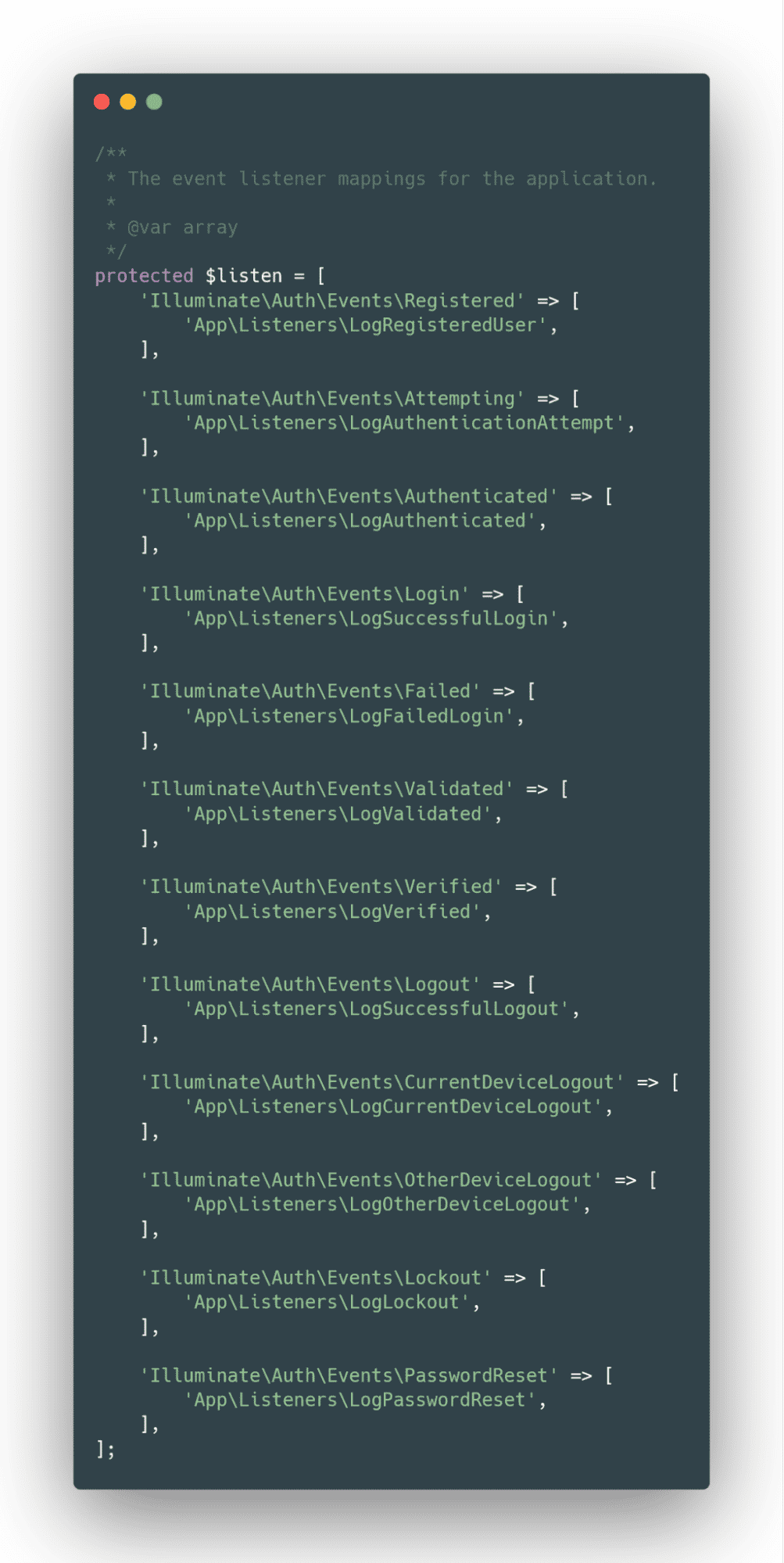
Muitos eventos são despachados durante todo o processo de autenticação.
Dependendo de seus objetivos, você pode anexar ouvintes a esses eventos em seu EventServiceProvider .

Crie novos usuários rapidamente
A criação rápida de um novo usuário pode ser feita através do App\User :
$user = new App\User(); $user->password = Hash::make('strong_password'); $user->email = '[email protected]'; $user->name = 'Username'; $user->save();Ou através do método create static na fachada User:
User::create([ 'password' => Hash::make('strong-password'), 'email' => '[email protected]', 'name' => 'username' ]); Resumo
O ecossistema Laravel tem muitos kits iniciais para colocar seu aplicativo em funcionamento com um sistema de autenticação, como Breeze e Jetstream. Eles são altamente personalizáveis, pois o código é gerado do nosso lado e podemos modificá-lo o quanto quisermos, usando-o como um projeto, se necessário.
Existem muitas preocupações de segurança em relação à autenticação e suas complexidades, mas todas elas podem ser resolvidas facilmente por meio das ferramentas fornecidas pelo Laravel. Essas ferramentas são altamente personalizáveis e fáceis de usar.
Implante seus aplicativos Laravel de forma rápida e eficiente com nosso rápido serviço de hospedagem Laravel. Veja seu aplicativo em ação com uma avaliação gratuita.
