Maior pintura de conteúdo (LCP) e como melhorá-la no WordPress
Publicados: 2023-07-06Este post é o primeiro de uma série de três partes sobre o Core Web Vitals. Nele, queremos examinar cada uma das três métricas que estão no centro do novo parâmetro do Google para a qualidade do site. Nossa primeira parada: Maior pintura de conteúdo (LCP) e como melhorá-la no WordPress.
Até agora, o Core Web Vitals é um fator crítico de classificação no Google. Como medidas para a experiência do usuário, elas determinam se os visitantes se divertem ou não em seu site e também influenciam o seu desempenho nos mecanismos de pesquisa. Por esse motivo, é importante que você os acerte.
Para ajudá-lo a fazer isso, conforme mencionado, queremos examinar cada um dos componentes do Core Web Vitals em profundidade. Abaixo, falamos sobre o que exatamente são e por que são importantes para o SEO. Depois disso, você obtém uma educação de nível A sobre como aceitar o Largest Contentful Paint, o primeiro deles, em seu site WordPress. A postagem explica o que é LCP, como medi-lo, qual número você deve buscar e como melhorar essa métrica em seu site WordPress, se necessário.
O que são os principais sinais vitais da Web?

Em primeiro lugar, caso este tópico seja totalmente novo para você, vamos começar com o básico: o que exatamente são os Core Web Vitals?
Resumindo, eles são um conjunto de métricas centradas no usuário que medem a velocidade de carregamento, a interatividade e a estabilidade visual das páginas da Web que o Google introduziu em maio de 2020. Eles devem ajudar os proprietários e desenvolvedores de sites a entender o quão bom é a experiência do usuário. páginas oferecem e identificam áreas de melhoria.
O Core Web Vitals consiste em três métricas:
- Maior pintura de conteúdo (LCP)
- Primeiro atraso de entrada (FID)
- Mudança cumulativa de layout (CLS)
Cada um deles é medido separadamente e influenciado por diferentes fatores, e é por isso que estamos escrevendo esta série de artigos.
Por que os principais sinais vitais da Web são importantes para SEO?
A razão pela qual enfatizamos esse ponto é bastante simples. O Google deixou claro que quer priorizar páginas que proporcionem uma experiência agradável aos visitantes que as frequentam. O Core Web Vitals é uma forma de medir isso.
Como consequência, agora eles são um componente-chave do algoritmo do Google para avaliar e classificar páginas da web. Para citar sua própria página sobre o assunto:
As principais métricas da Web são o subconjunto das principais métricas da Web que se aplicam a todas as páginas da Web, devem ser medidas por todos os proprietários de sites e serão exibidas em todas as ferramentas do Google.
Portanto, se você deseja que suas páginas tenham um bom desempenho, você não precisa apenas observar itens como web design, EAT, autoridade de conteúdo, otimização na página, velocidade do site e compatibilidade com dispositivos móveis, mas também essas métricas de UX. Caso contrário, você pode ser penalizado pelo Google e não ter uma boa classificação.
Além disso, melhorar o Core Web Vitals pode levar a um melhor envolvimento do usuário, visitas mais longas ao site e, por fim, aumento de conversões e receita. Portanto, otimizar seu site para eles não apenas ajuda no SEO, mas também gera resultados de negócios.
Tudo limpo? Então vamos abordar a primeira métrica.
O que é a maior pintura de conteúdo (LCP)?

O LCP é a primeira métrica de Core Web Vitals que queremos examinar. Ele mede o tempo que leva para o maior elemento na janela de visualização (é o que você vê na janela do navegador) ser totalmente renderizado na tela depois que o usuário inicia o carregamento da página. Pode ser uma imagem, vídeo, bloco de texto ou qualquer outro elemento que ocupe um espaço significativo na página.
O LCP é uma métrica importante porque reflete a rapidez com que os usuários podem acessar o conteúdo principal de uma página da Web, que é provavelmente o motivo pelo qual eles vieram em primeiro lugar. Uma pontuação LCP lenta significa que os usuários podem ter que esperar mais antes de começar a ler ou interagir com a página. Isso pode levar à frustração e simplesmente fazê-los ir embora. Não bom.
Como é calculada a maior pintura de conteúdo?
A pontuação LCP de uma página é determinada rastreando quanto tempo em segundos o maior elemento na viewport leva para ser totalmente renderizado. No entanto, a métrica considera apenas alguns tipos de elementos para o seu cálculo:
- Elementos
<img>, significando imagens - Elementos
<image>dentro de documentos<svg> - Elementos
<video>que mostram uma imagem de visualização - Elementos que carregam uma imagem de fundo por meio da função
url() - Elementos de nível de bloco e em linha com conteúdo de texto
Resumindo, visuais e texto principal. Ao mesmo tempo, o LCP desconsidera componentes que os usuários provavelmente não consideram “conteúdos”, como:
- Elementos com opacidade 0, que são invisíveis para o usuário
- Elementos que cobrem a tela inteira e provavelmente funcionam como plano de fundo em vez de conteúdo
- Imagens de espaço reservado ou imagens com pouca informação que provavelmente não refletem o verdadeiro objetivo da página
Como testar seu site para LCP
Há muitas maneiras de testar a maior pintura de conteúdo em seu site WordPress. Como a citação acima mencionou, agora é uma métrica em todas as ferramentas do Google, então você pode começar por aí.
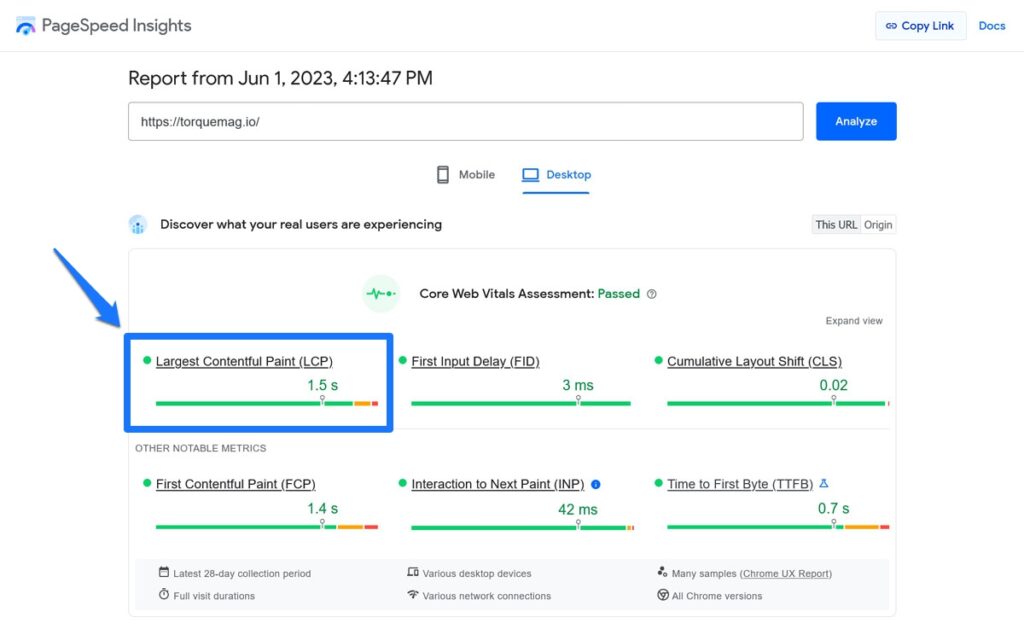
Por exemplo, quando você insere seu site no PageSpeed Insights, pode encontrar seu valor de LCP e se passou ou não no teste.

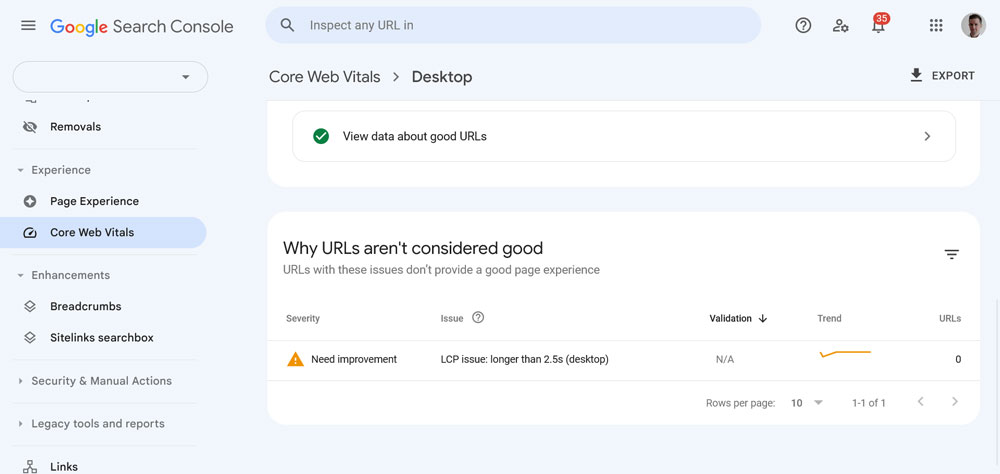
Além disso, você encontra informações sobre problemas com o Largest Contentful Paint e outros problemas no relatório Core Web Vitals no Google Search Console.

As ferramentas de desenvolvedor do Chrome também mostram isso (mais sobre isso abaixo). Além disso, existem complementos de navegador que permitem medir essas métricas, como Web Vitals para Chrome e SpeedVitals para Firefox. Por fim, se você for um desenvolvedor, talvez queira usar soluções mais técnicas, como a biblioteca JavaScript web-vitals.
O que é um valor LCP ideal?
Depois de aprender a medir o LCP, sua próxima pergunta provavelmente é o que exatamente é um bom valor? Para qual benchmark você deve atirar?
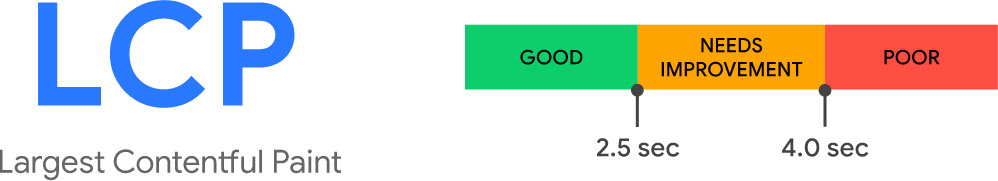
No caso da maior pintura de conteúdo, o número mágico é de 2,5 segundos. Se sua pontuação LCP for inferior a 2,5 segundos, ela é considerada boa. A página em questão provavelmente oferece uma boa experiência do usuário. Se sua pontuação estiver entre 2,5 e 4 segundos, o Google considera que precisa ser melhorada. Qualquer coisa acima de 4 segundos é considerada ruim.

Então, bem cortado e seco. Não precisa se questionar, você sabe exatamente o que o gigante das buscas espera de você.
Como melhorar a maior pintura de conteúdo (no WordPress)
Se você descobrir que, depois de testar, seu site não atende ao benchmark acima, não tema. Passaremos o restante deste post falando sobre como melhorar o valor do seu Maior conteúdo de pintura, se necessário.
A boa notícia é que há muito que você pode fazer. Por outro lado, muitos fatores podem influenciar o LCP, portanto, corrigi-lo geralmente não é uma solução rápida. Você precisa observar todo o processo de carregamento da página, passo a passo. Então vamos fazer isso, certo?
Encontre o maior elemento de pintura de conteúdo
A primeira etapa para melhorar o valor do seu LCP é descobrir qual é exatamente o seu elemento LCP. Afinal, como melhorar a entrega de algo se você não sabe no que focar?
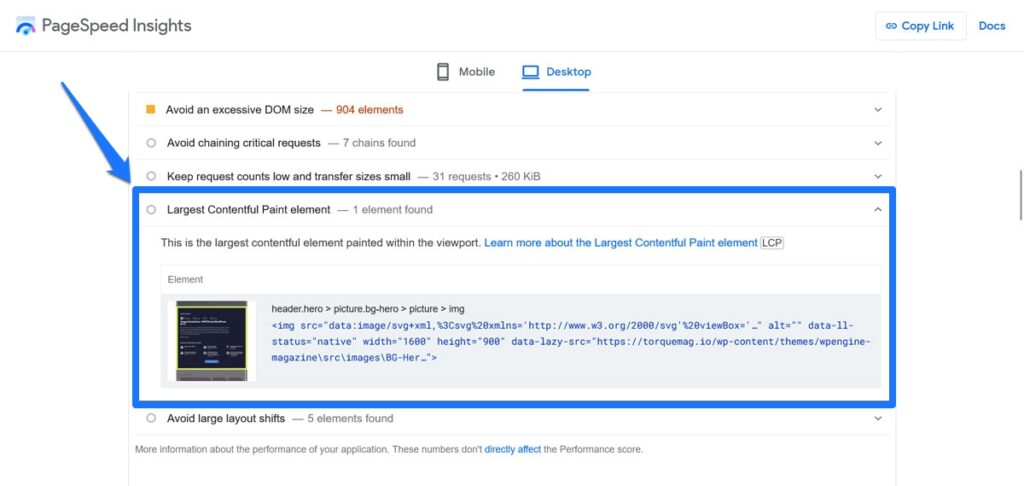
Se você estiver usando o PageSpeed Insights para medir seu site, ele realmente informará qual é o seu elemento LCP mais abaixo na página na seção Diagnóstico .

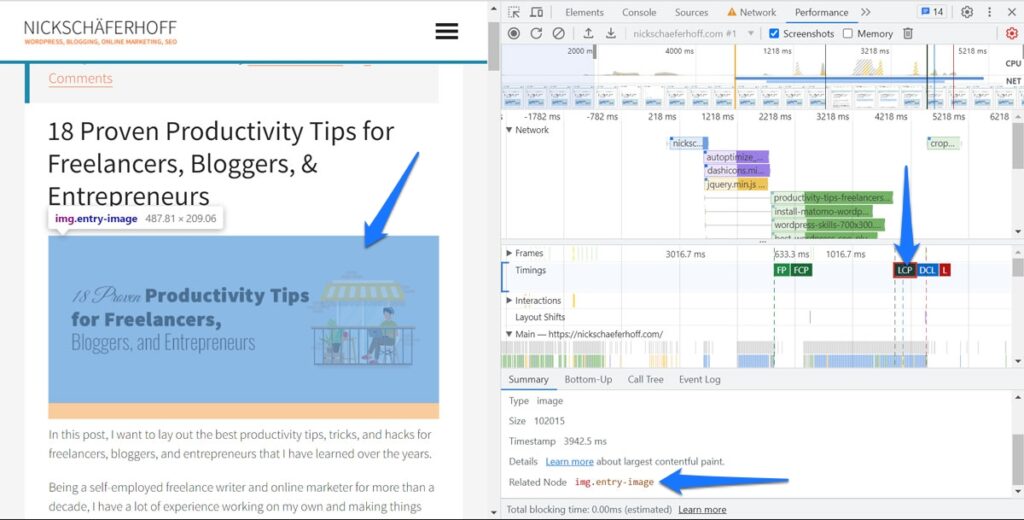
Se você executar um teste de desempenho nas ferramentas de desenvolvedor do navegador Chrome, ele também aparecerá na linha do tempo e até destacará o elemento LCP na página. Clique em LCP e passe o mouse sobre o arquivo em Related Node .

Divida o processo de carregamento em partes
Em seguida, para otimizar sua pintura de conteúdo maior, ajuda a dividir o processo em várias fases. Como mencionado acima, não existe uma abordagem única para todos. Você tem que olhar de diferentes ângulos para descobrir o que precisa ser consertado em seu site. As fases propostas pelo Google são:
- TTFB – Significa “time to first byte”, como no tempo de um usuário solicitando a página até receber o primeiro byte do HTML.
- Atraso de carregamento do recurso – O intervalo de tempo para receber os arquivos de página (HTML e CSS) e antes que os próprios recursos LCP sejam carregados.
- Tempo de carregamento do recurso – A fase em que o recurso LCP é carregado.
- Atraso de renderização do elemento – Finalmente, o tempo entre carregar o elemento LCP e renderizá-lo totalmente.
Dividir a maior pintura de conteúdo dessa maneira permite que você se concentre nas diferentes fases e melhore-as individualmente.

Otimize a hospedagem e a arquitetura do site
Essas são medidas para melhorar o TTFB e o atraso no carregamento de recursos.
A rapidez com que os visitantes recebem os dados do seu site depende de vários fatores. Por um lado, há o servidor. Mesmo que seu site tenha uma pegada muito pequena, como um site de uma página, ainda pode ser muito atrasado por um servidor da web lento. Outro fator são os componentes que compõem o seu site, como sistema operacional, temas, plugins, etc.
Como consequência, melhorar todos esses fatores ajuda a otimizar o Largest Contentful Paint. Veja como fazer:
- Invista em hospedagem de qualidade — Conforme mencionado, o servidor web é um fator importante e seu provedor de hospedagem, portanto, uma consideração importante. Evite hospedagem compartilhada se puder e adquira um plano de hospedagem de acordo com seu tráfego. Além disso, tente ter seu site em um servidor próximo ao seu público.
- Use temas e plugins de alta qualidade — Certifique-se de obter os componentes do seu site de boas fontes para saber que eles são bem programados, enxutos e têm um bom suporte. Use o número mínimo de plug-ins para reduzir as solicitações HTTP em seu site.
- Mantenha seu site atualizado — as atualizações do núcleo e do plugin/tema do WordPress vêm com melhorias, incluindo correções de desempenho. Fique por dentro deles para obter os melhores e mais recentes.
Com isso em vigor, você pode garantir que os visitantes recebam os dados do seu site o mais rápido possível. Para saber se o seu servidor é o problema, é útil aprender como testar a velocidade do seu site. Além disso, evite vários redirecionamentos e verifique as solicitações do servidor mencionadas acima.
Use uma rede de entrega de conteúdo (CDN)
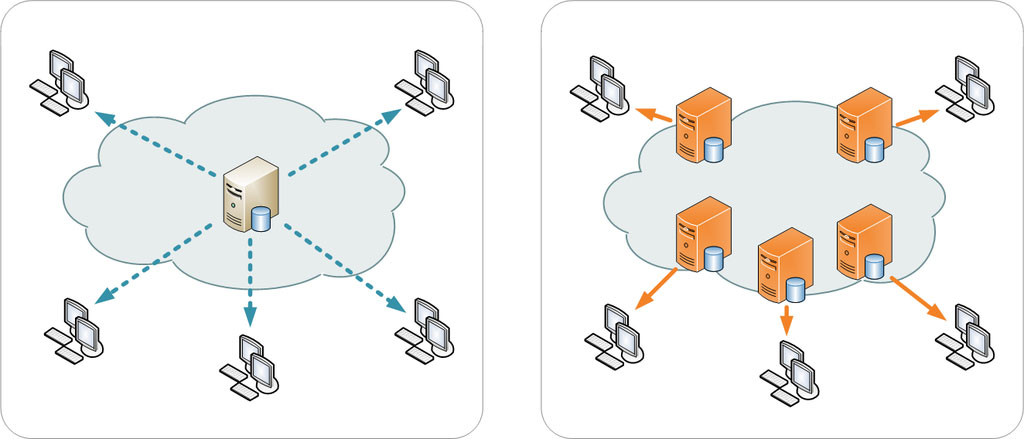
Outra maneira de melhorar o tempo até o primeiro byte é usar uma rede de entrega de conteúdo (CDN). Isso ajuda a reduzir a distância entre o usuário e o local de onde ele recebe os dados do seu site. Isso pode reduzir o tempo de carregamento.

Existem até CDNs especializadas onde você só coloca suas imagens em servidores externos, como o Site Accelerator do Jetpack. Isso faz muito sentido, pois as imagens geralmente são os maiores elementos de conteúdo. Às vezes, os CDNs também implementam as técnicas de otimização de imagem sobre as quais falaremos agora.
Otimize imagens e fontes da Web
Agora estamos chegando às técnicas para reduzir o tempo de carregamento de recursos. Se você prestou atenção antes, saberá que essa é a velocidade com que o recurso LCP é entregue ao navegador. Uma consideração importante aqui são os recursos visuais.
As imagens geralmente acabam sendo o maior objeto de conteúdo porque tendem a ser maiores em tamanho do que o texto devido ao excesso de informações que carregam. Por esse motivo, uma das coisas que você deve focar para reduzir o tempo de carregamento de seus recursos é otimizá-los:
- Use o tamanho correto — Use apenas imagens tão grandes quanto aparecem na página, caso contrário, você fará com que os visitantes carreguem mais do que precisam. Isso geralmente significa redimensionar suas imagens antes de carregar ou definir as opções de mídia do WordPress exatamente para o tamanho que você precisa para o seu layout. O plug-in de miniaturas regeneradas pode ajudá-lo a otimizar os tamanhos das imagens que já estão em seu site.
- Opte por formatos de imagem modernos — Nem todos os formatos de imagem são criados iguais. Para tornar seus visuais os menores possíveis, use formatos modernos como webp ou avif, que ocupam menos espaço do que seus antecessores.
- Compactar imagens — Compactar significa remover dados desnecessários. Você pode fazer isso antes de enviar suas imagens (por exemplo, via TinyPNG/JPG ou RIOT) ou automaticamente com plugins WordPress como Smush ou Optimole.
- Lazy load images not on screen — Lazy loading significa não carregar imagens que ainda não estão visíveis no navegador. Isso pode economizar muito tempo. Apenas certifique-se de isentar as imagens que precisam ser visíveis imediatamente.
Mais sobre isso em nosso artigo sobre otimização de imagens. Enquanto você está nisso, reduza também o tamanho e o número de suas fontes da web. Carregue apenas o que realmente precisa e considere hospedar suas fontes da web localmente.
Configurar cache e compactação
O armazenamento em cache e a compactação são técnicas para geralmente acelerar o site, tornando o carregamento dos arquivos do site mais rápido. Eles podem ajudar com atraso de carregamento de recursos e tempo de carregamento.
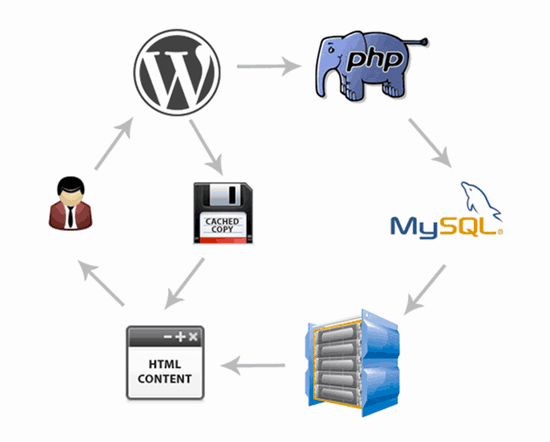
O primeiro faz isso pré-renderizando seus documentos HTML e salvando versões finalizadas deles em seu servidor para que esse processo não precise ser executado toda vez que os visitantes quiserem ver seu site.

A segunda significa diminuir o tamanho dos arquivos do seu site para que sejam mais rápidos de transmitir. Você pode fazer o último com compactação Gzip ou a compactação Brotli mais recente. Combine-o com a minificação de seus arquivos para que eles ocupem menos espaço e carreguem mais rápido.
Um plug-in como o Autoptimize ou muitos plug-ins de cache do WordPress podem fazer tudo isso e são uma maneira fácil de melhorar a maior pintura de conteúdo em seu site.
Eliminar recursos de bloqueio de renderização
Agora estamos melhorando o atraso de renderização do elemento. Mesmo que você tenha otimizado a velocidade de carregamento da página e a entrega do elemento LCP, sua pontuação ainda será ruim se o próprio elemento demorar muito para aparecer na página. Aqui, os recursos de bloqueio de renderização são os culpados mais comuns.
Você pode usar o artigo vinculado acima para obter instruções detalhadas sobre como lidar com eles. No entanto, aqui estão algumas notas curtas:
- Carregue scripts de forma assíncrona e JavaScript essencial embutido.
- Folhas de estilo embutidas em HTML (isso se aplica apenas a pequenas folhas de estilo, pois os elementos embutidos não são armazenados em cache).
- Reduza o tamanho da folha de estilo eliminando CSS e JavaScript não utilizados. Como alternativa, adie o CSS não crítico e reduza e comprima as folhas de estilo.
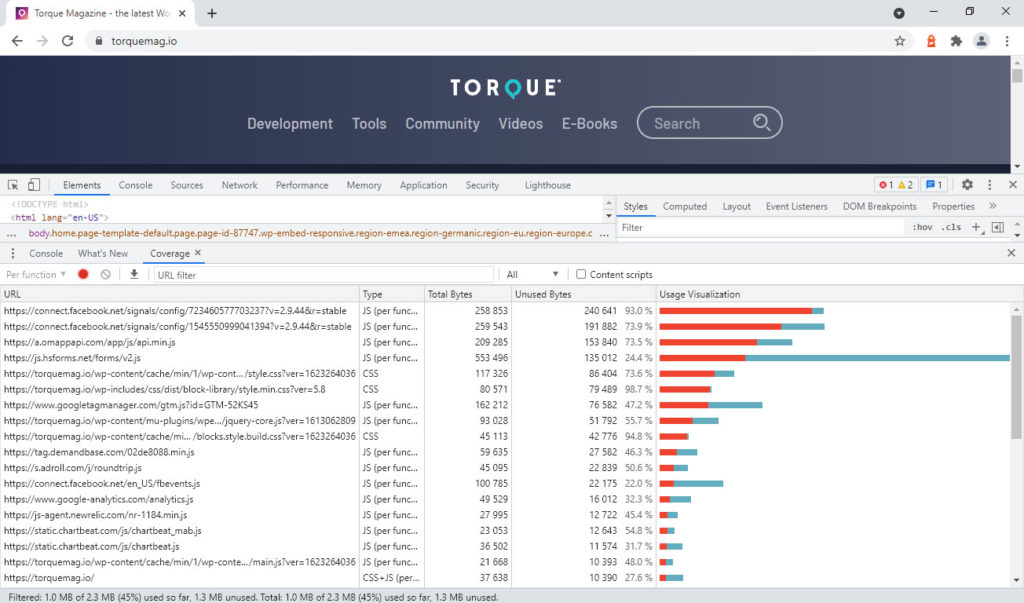
Use a guia Cobertura nas ferramentas de desenvolvedor do navegador para identificar os elementos que seus visitantes precisam carregar primeiro. Também ajuda a identificar o código não utilizado que você pode remover.

Algumas Coisas Realmente Técnicas
Se você é da persuasão técnica, aqui estão algumas coisas mais nerds que você pode fazer para melhorar ainda mais sua maior pintura de conteúdo no WordPress e além:
- Pré-carregar imagens em HTML — Especialmente quando usadas como planos de fundo CSS ou similares, adicione
<link rel="preload">para priorizar suas imagens mais importantes. Isso também funciona para fontes que podem ser necessárias para exibir o texto principal. - Ajuste a prioridade de busca — diga aos navegadores o que eles devem carregar primeiro adicionando
fetchpriority="high". Limite isso a uma ou duas imagens, caso contrário, isso anula o propósito. - Use renderização ou pré-renderização do lado do servidor — especialmente se você tiver um servidor rápido. Isso reduz a quantidade de trabalho necessário a ser feito no navegador.
- Otimize as fontes da web por meio da exibição de fontes — Defina a regra de exibição de fontes como
swap,fallbackouoptionalpara evitar que a renderização do texto seja bloqueada durante o carregamento de fontes da web.
Maior pintura de conteúdo e WordPress em poucas palavras
Maior pintura de conteúdo é apenas uma das três métricas que o Google considera como Core Web Vitals e usa para julgar a experiência do usuário de um site e – em última análise – classificação de pesquisa. Se você está lutando com o desempenho do site e da pesquisa, esse é um dos fatores a serem analisados.
Nesta postagem, você aprendeu como descobrir se esse é um fator para o seu site WordPress, qual valor LCP buscar e maneiras de melhorá-lo. Espero que agora você se sinta capaz de mudar seu LCP para melhor.
Como sempre, você não precisa ser perfeito. Escolha o que você se sente capaz de fazer, implemente e comece a partir daí.
Você tem alguma dica adicional sobre a métrica Maior pintura de conteúdo e como melhorá-la no WordPress? Sinta-se à vontade para comentar nos comentários .
