Como mostrar a data da última atualização em postagens e páginas do WordPress
Publicados: 2022-06-21Ao publicar conteúdo online, você deve mostrar aos usuários que a postagem do blog, a página ou a mídia são recentes, precisas e atualizadas.
Uma maneira de revelar a pontualidade do seu conteúdo é exibir a data da “Última atualização” em algum lugar em uma postagem ou página do blog WordPress, como acima ou abaixo da imagem em destaque, título ou o artigo inteiro.
Dessa forma, o usuário vê a data de atualização mais recente junto com a data “Publicada”, ou você pode substituir a data de Publicação por completo.
Resumindo, a data exibida acaba sendo mais recente, indicando ao leitor (e buscadores) que seu conteúdo é recente, e que você não deixou passar muito tempo (o que pode causar links quebrados, informações imprecisas ou imagens desatualizadas).
Onde visualizar as datas de publicação e última atualização
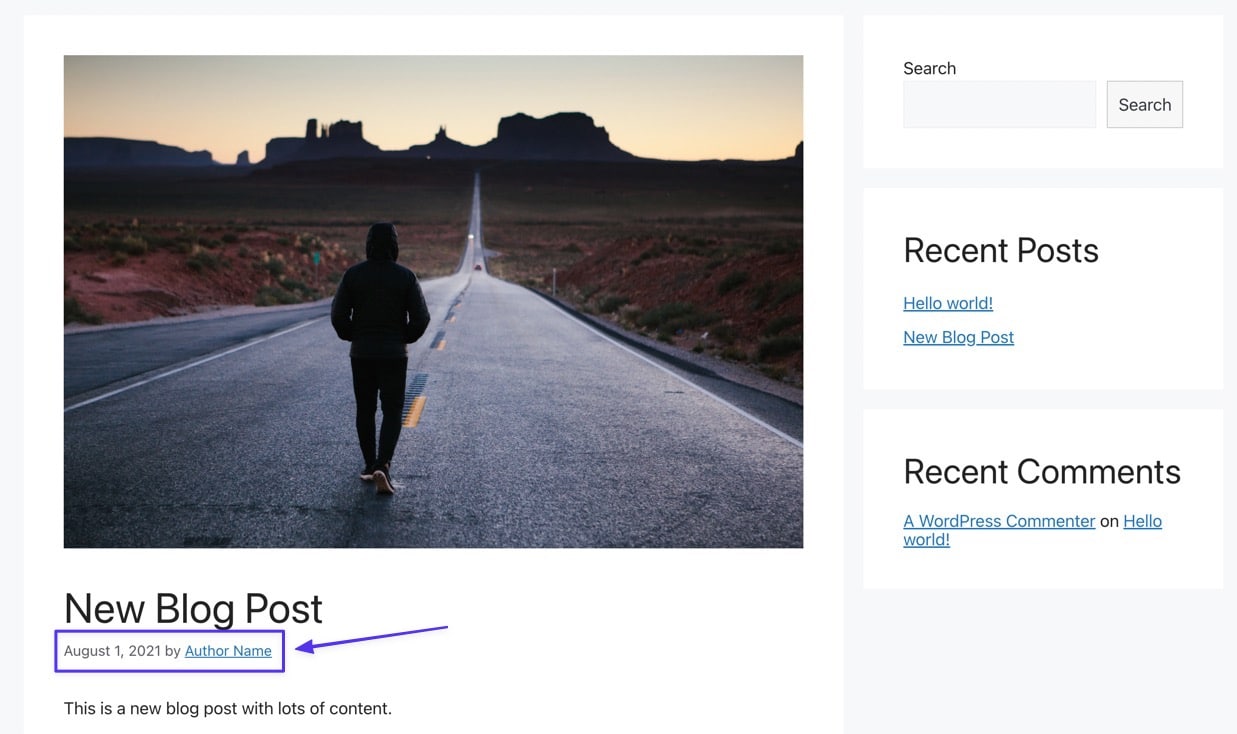
Dependendo do estilo do seu tema, a data de publicação pode aparecer em posts, páginas ou ambos; o posicionamento é mais comumente logo após o título, antes do conteúdo e muitas vezes complementado com uma assinatura.

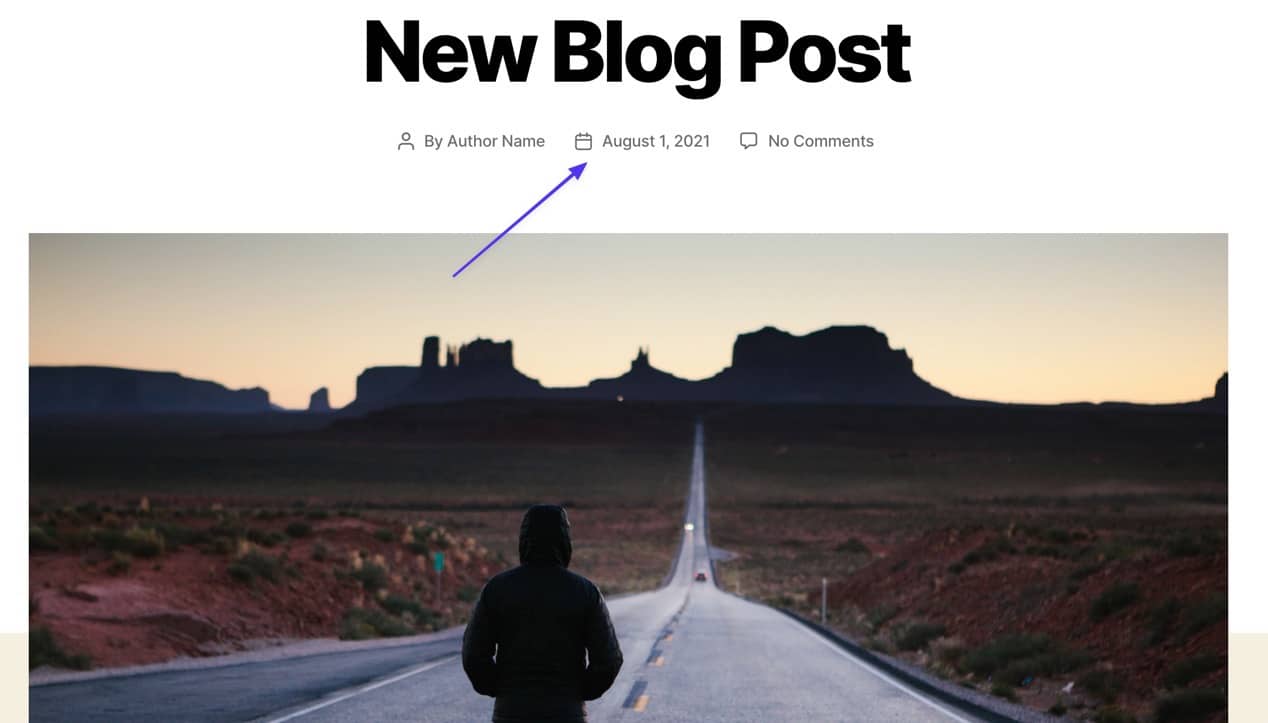
Dito isto, o estilo e o posicionamento da data publicada dependem inteiramente do seu tema. Você pode vê-lo acima da imagem em destaque e com um ícone, como no tema abaixo.

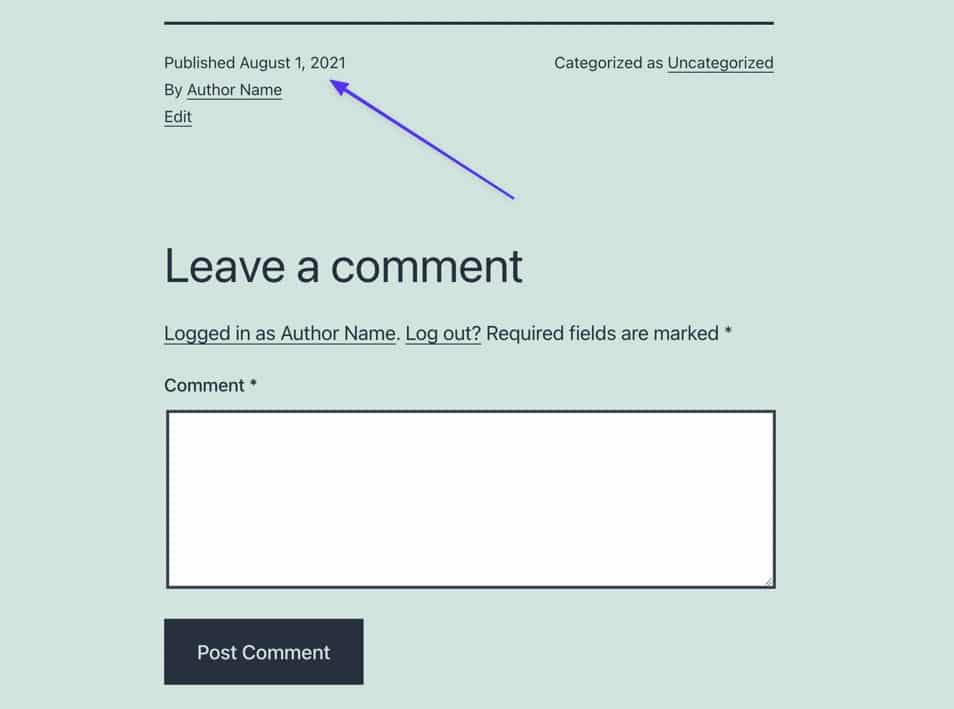
Alguns temas até colocam as datas de publicação e última atualização no final do seu conteúdo, logo antes da caixa de comentários.

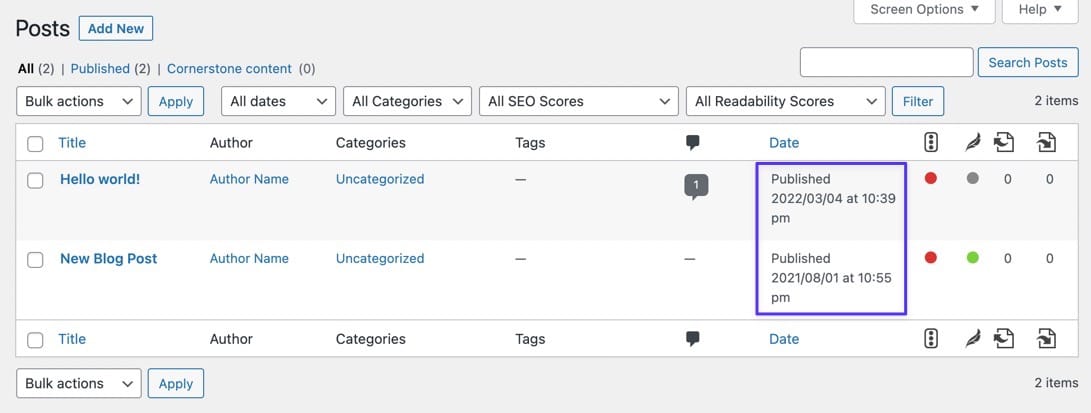
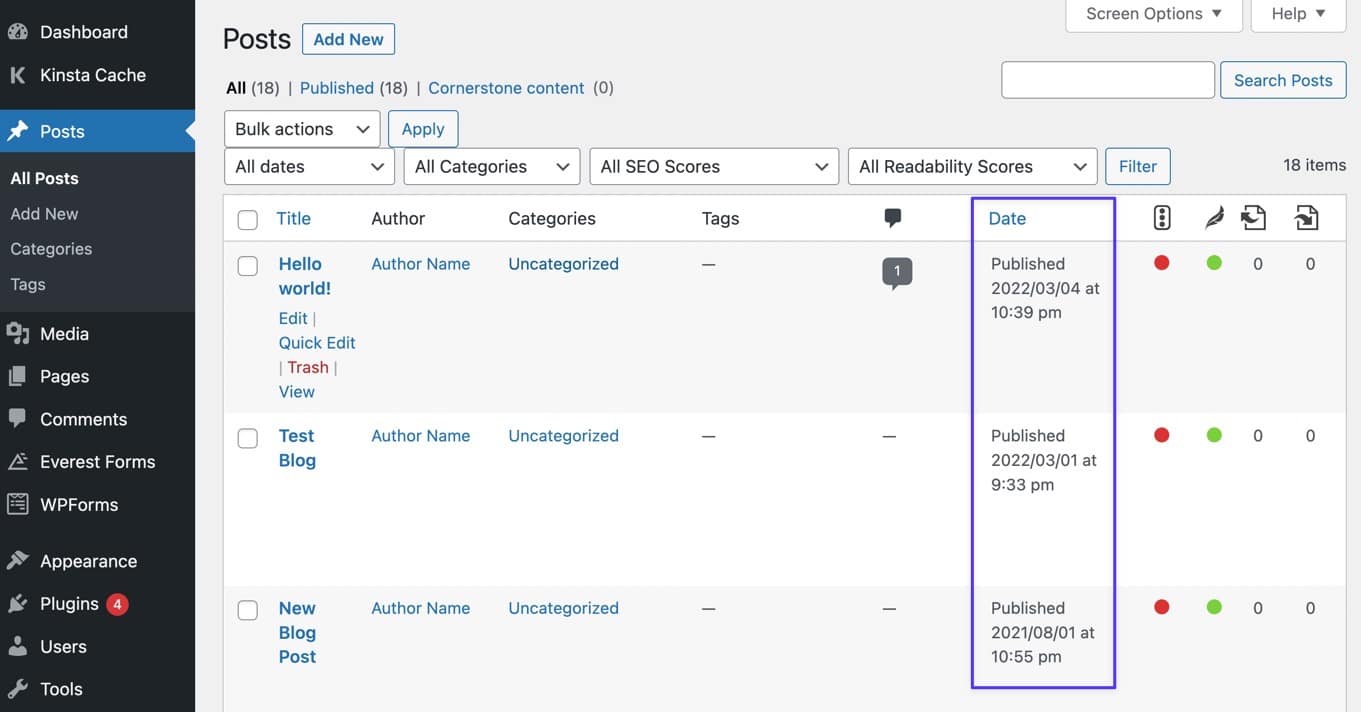
Você também pode encontrar a data de publicação no back-end acessando a coluna Data na sua lista de postagens .

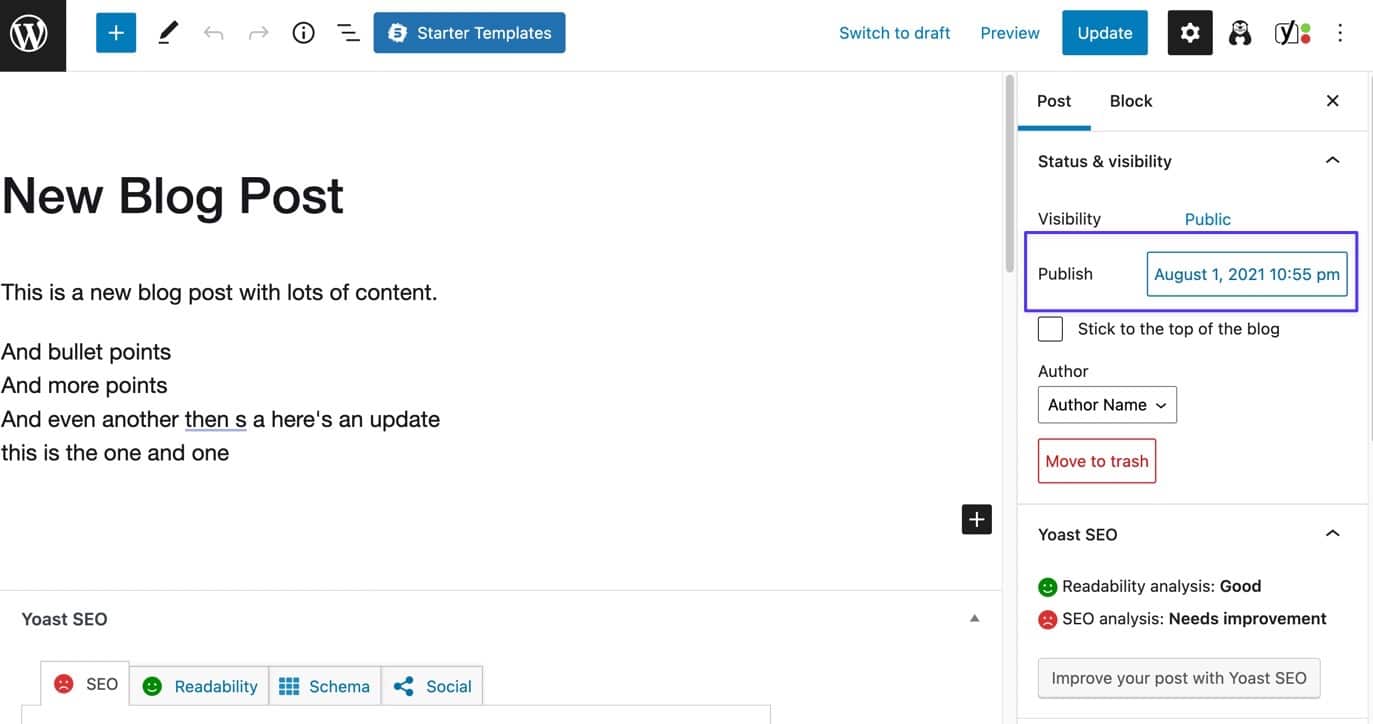
O WordPress também revela a data de publicação no editor de postagem.

Neste artigo, explicamos os benefícios de mostrar a data da "Última atualização" em vez da data de publicação. Também orientaremos você por vários métodos para exibir a data da última atualização, além de demonstrar como saber quando um site foi atualizado pela última vez.
Continue lendo para saber tudo sobre isso!
Benefícios de exibir a data da “última atualização” em seu site
Atualizar seu conteúdo regularmente e exibir a data da última atualização resulta em vários benefícios para o proprietário do site, usuários de mecanismos de pesquisa e aqueles que já estão em seu site. Também é útil para fins de SEO, considerando que os mecanismos de pesquisa consideram a novidade e a relevância ao determinar os rankings.
Aqui estão os principais benefícios de exibir a data da “Última Atualização” em suas páginas e postagens.
- A data mais recente é mais precisa do que a data de Publicação e mostra que seu conteúdo provavelmente está mais atualizado quando comparado a algo publicado há algum tempo.
- Os usuários veem que é um artigo atualizado e não assumem que é antigo, aumentando potencialmente suas taxas de cliques e o tempo total que os usuários passam lendo.
- Sua data de “última atualização” oferece mais potencial para se destacar, pois os mecanismos de pesquisa exibem essas datas nos resultados e seus resultados são colocados diretamente em listagens de outros sites.
- Dá aos motores de busca outra maneira de reconhecer a postagem como nova. Os motores de busca rastreiam o conteúdo, é claro; mas isso não acontece o tempo todo, e a data da “Última Atualização” reforça as alterações feitas em seu site.
- Datas mais recentes fornecem uma sensação de confiança de que você eliminou problemas de conteúdo, como links quebrados, imagens quebradas e qualquer conteúdo que não seja mais verdadeiro.
- Os mecanismos de pesquisa tendem a indexar seu site com mais frequência quando o conteúdo (e a data) é atualizado. Essa não é uma regra rígida, mas os mecanismos de pesquisa são conhecidos por registrar sites com conteúdo em constante atualização, rastreando-os com mais frequência.
- Você aumenta o potencial para classificações gerais de pesquisa mais altas porque a totalidade do seu site recebe benefícios de suas postagens atualizadas.
- Ele fornece uma desculpa/lembrete visual para atualizar seu conteúdo, pois você pode notar uma data mais antiga e perceber que uma atualização está em ordem.
- Os mecanismos de pesquisa preferem que você atualize o conteúdo antigo em vez de criar uma nova postagem sempre que tiver novas informações sobre o mesmo tópico. Isso elimina o potencial de conteúdo duplicado e explica por que mostrar a data mais recente é melhor para melhorar o SEO.
- Algumas publicações (como jornais online) precisam ter a data da “Última Atualização” para que o conteúdo com correções e novas informações seja exibido no topo do feed do site. Isso é para que os usuários não percam essas atualizações.
Como mostrar a última data de atualização no WordPress
Por padrão, o WordPress não mostra a data da última atualização para conteúdo novo ou atualizado, mas sim a data de publicação. Essa data publicada permanece mesmo que vários anos depois, com várias atualizações na postagem.
Alguns temas modernos fornecem recursos integrados para apresentar a data da última atualização com apenas alguns cliques do mouse. É uma boa prática verificar primeiro o WordPress Customizer para quaisquer configurações de personalização de data do seu tema. Mas não há garantia de que algo esteja disponível.
Se você não conseguir adicionar a última data de atualização no WordPress Customizer, use estes métodos para adicioná-la:
- Editando o arquivo functions.php e CSS
- Modificando e adicionando código ao seu modelo de tema
- Com um plug-in
Os dois primeiros métodos exigem que você acesse os arquivos de tema do seu site, então leia as hierarquias de arquivos do WordPress (e como entendê-las) se você ainda não tiver experiência.
Veja os três métodos abaixo para entender o melhor curso de ação em sua situação.
Método 1: Edite functions.php e CSS em seu tema
O primeiro método para adicionar a data da “Última Atualização” no WordPress envolve acessar o arquivo functions.php do seu tema e adicionar código ao arquivo. Como alternativa, você pode adicionar esse código a um tema filho ou plug-in específico do site para evitar problemas com o desaparecimento do código se você alternar ou atualizar o tema.
Todas essas opções usam o mesmo tipo de código CSS, portanto, forneceremos pedaços de código para adicionar e mostraremos como colocá-lo no arquivo functions.php . Se estiver usando um tema filho ou plug-in específico do site, basta pegar esse mesmo código e modificar esses arquivos.
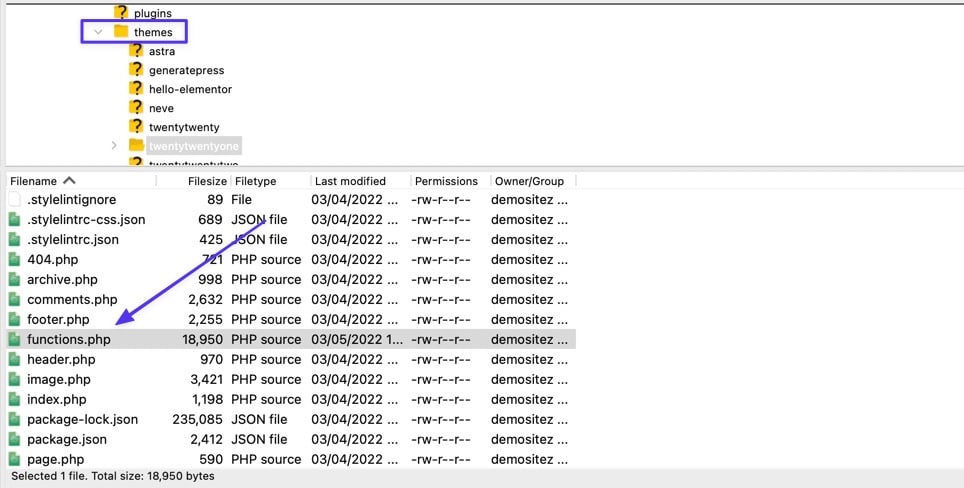
Para começar, vá para o arquivo functions.php do seu tema. A maneira mais fácil de acessar o functions.php é conectar-se ao SFTP usando um cliente FTP. Geralmente, você pode encontrá-lo em seu cliente FTP indo para /www (ou nome do seu site) > /public > /wp-content > /themes > /theme-name (neste tutorial estamos usando /twentytwentyone ).

Abra o arquivo usando um editor de texto ou markdown e adicione o seguinte código (este código também deve funcionar se estiver usando um tema filho/plug-in específico do site):
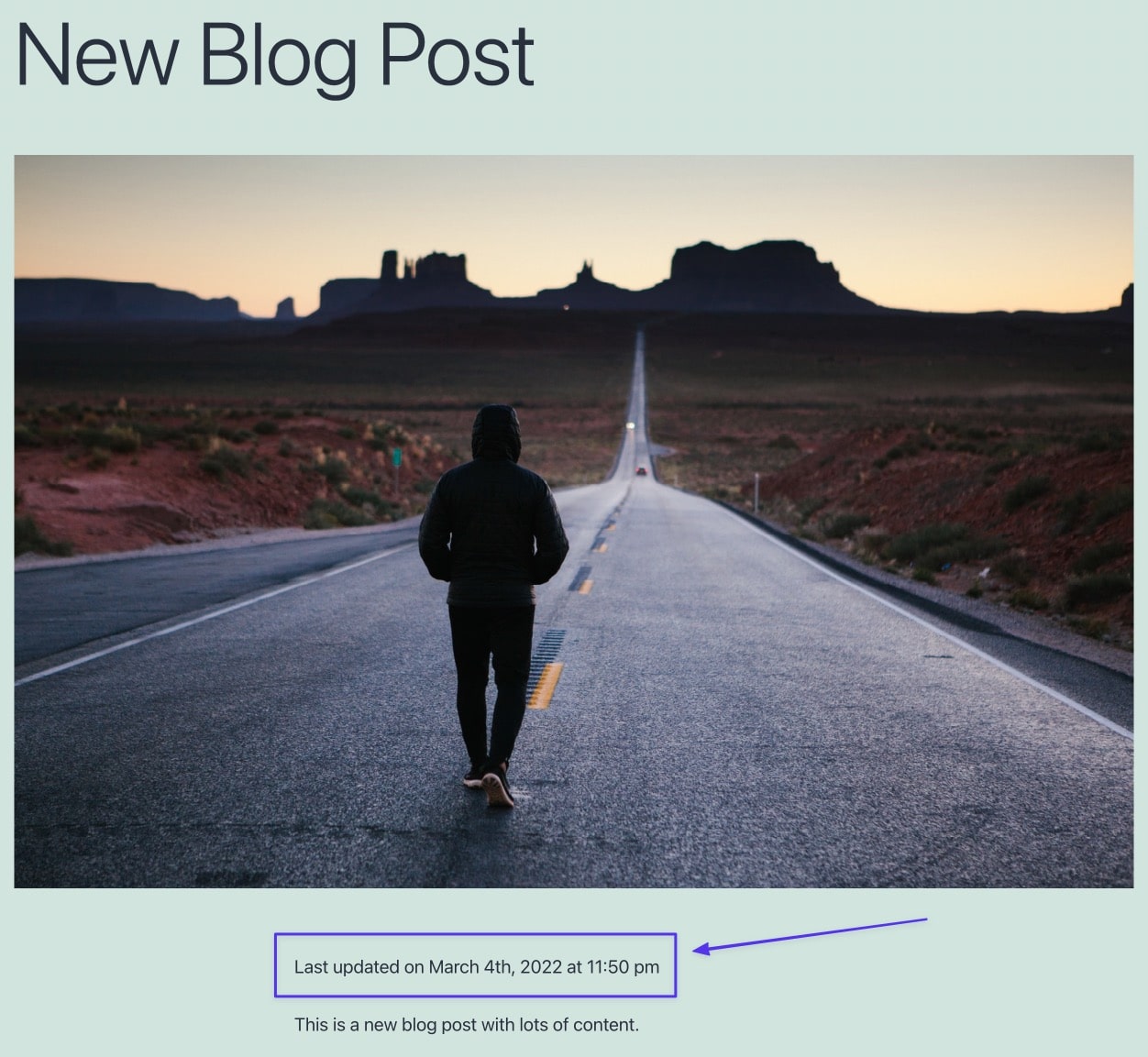
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );Salve e carregue o arquivo de volta para o seu servidor. Como resultado, a data da última atualização aparece logo antes do conteúdo da sua postagem. O código verifica inicialmente se a data de publicação e as datas da última atualização são as mesmas.
Se forem iguais, você ainda verá a data de publicação sozinha. Se forem diferentes, a data da última atualização será exibida junto com a data publicada.

Como alterar o estilo de sua nova data de última atualização
O novo código PHP em functions.php não tem estilo, mas ainda pode parecer aceitável pelo estilo do seu tema. Caso contrário, considere estilizar a data da última atualização inserindo código CSS personalizado para controlar a aparência. Aqui está um código de exemplo para experimentar ou expandir:
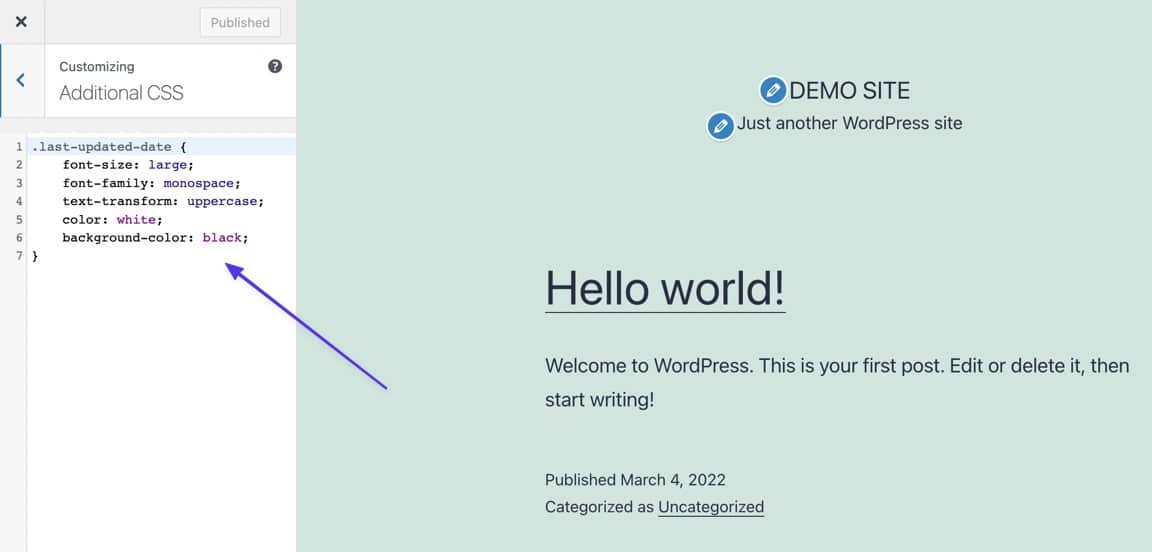
.last-updated-date { font-size: large; font-family: monospace; text-transform: uppercase; color: white; background-color: black; } Observe que estamos usando a classe last-updated-date que se correlaciona com o código PHP inserido em functions.php . Você pode alterar isso para seus próprios propósitos, mas certifique-se de usar também a mesma classe em seu código CSS.
Nota: É totalmente possível alterar as propriedades e valores do CSS dependendo de suas necessidades; estes são apenas exemplos.
Insira esse código CSS no campo depois de acessar Aparência > Personalizar > CSS Adicional no WordPress. Isso permite o CSS em todo o site, em vez de apenas em uma página ou postagem.

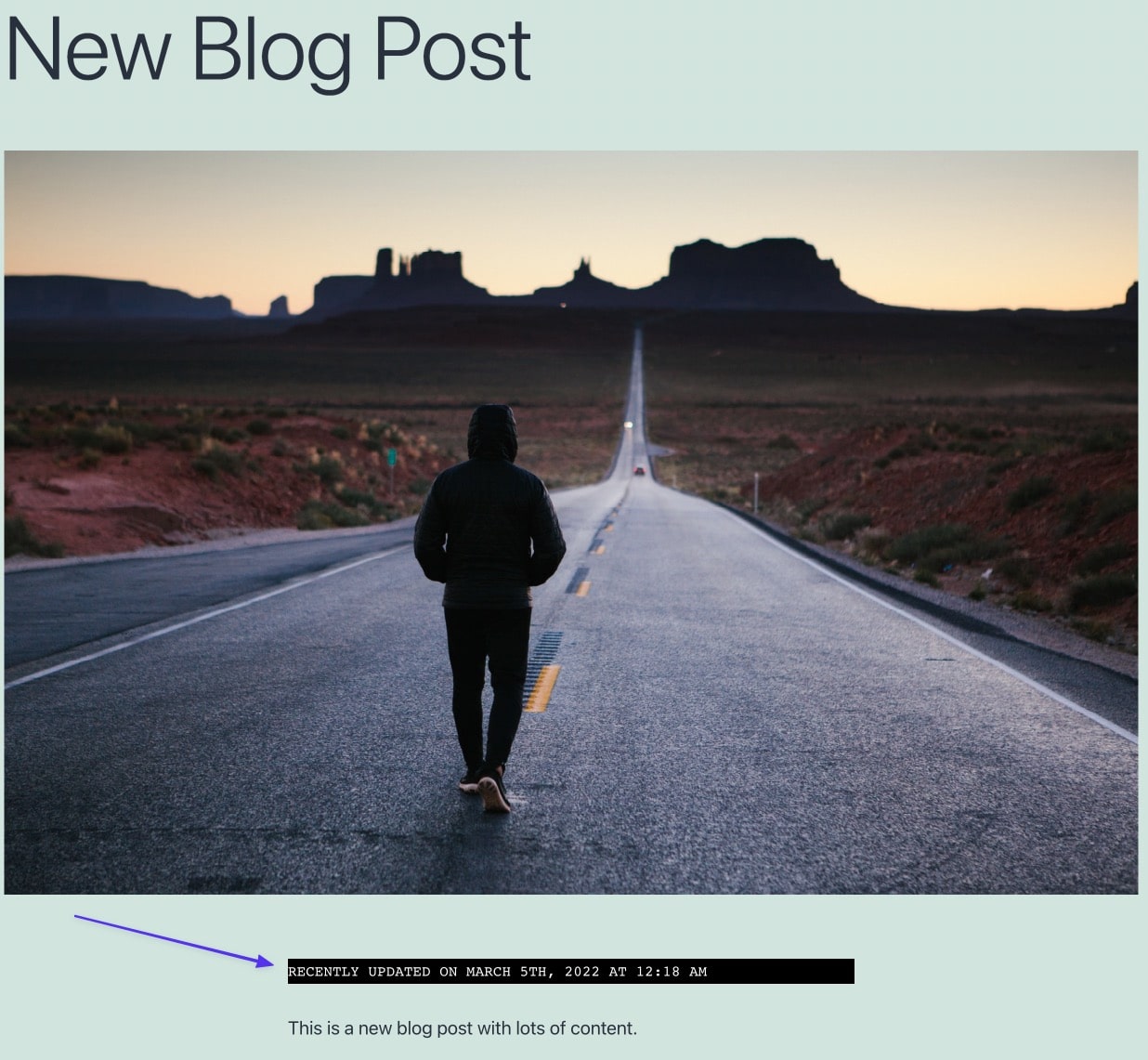
Depois de publicar o código CSS, essas alterações de estilo são refletidas em todas as instâncias de front-end das últimas datas atualizadas. Por exemplo, alteramos a cor do plano de fundo, a cor da fonte, a família da fonte, o tamanho da fonte e também transformamos tudo em letras maiúsculas.

Como remover a data da última atualização de páginas e outros conteúdos não publicados
Agora você pode descobrir que quase todas as páginas da Web em seu site têm uma data de última atualização; isso não é bom, considerando que você não tem motivos para mostrar quando páginas como a página inicial, páginas de produtos, página Sobre nós e carrinho de compras foram atualizadas pela última vez.
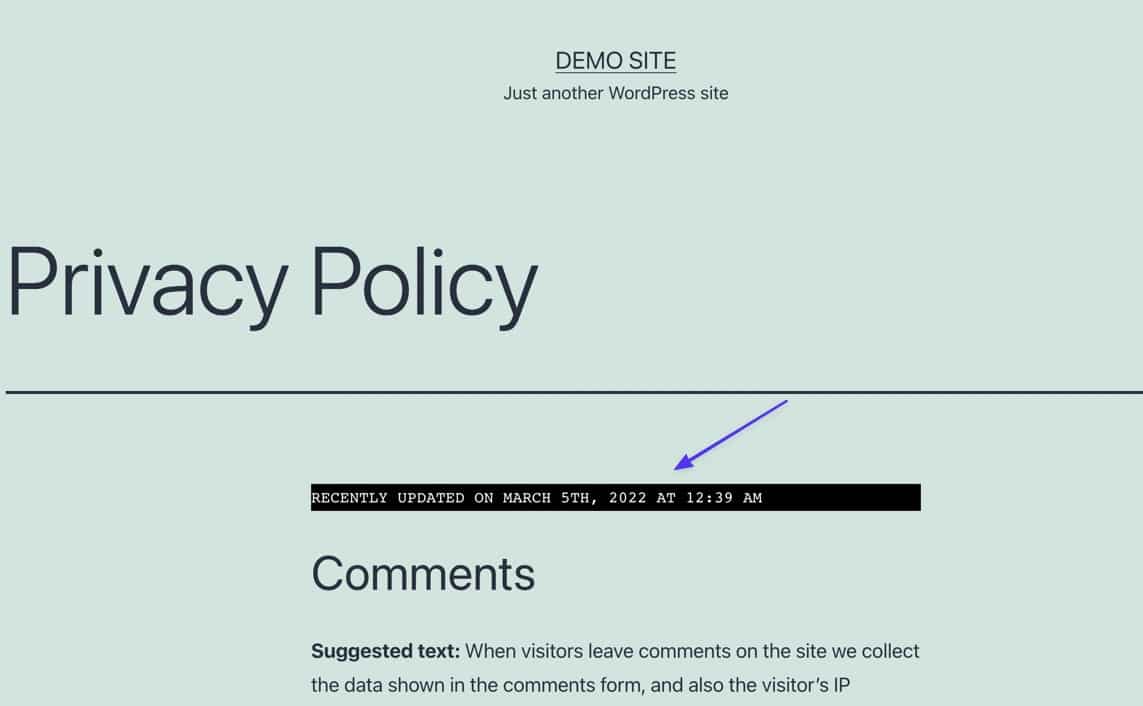
Esta página de Política de Privacidade, por exemplo, agora mostra quando foi atualizada pela última vez, mesmo que seja uma informação inútil para quem acessa a página (e o tema não mostrava a data de publicação em primeiro lugar).

Se você se encontra nessa situação, provavelmente é por causa do seu tema. Alguns temas do WordPress retiram automaticamente as páginas de suas últimas datas atualizadas e publicadas, pois não há motivo para isso. Mas você pode acabar com um tema sem esses recursos. Nesse caso, tudo o que você precisa é de uma simples adição ao código PHP implementado anteriormente.
Então, volte para o arquivo functions.php do seu tema e adicione-o entre 86400 e ) .
&& is_singular('post')Assim:
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400 && is_singular('post')) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );Com essa adição, o texto de data atualizado recentemente fica oculto de todos os tipos de postagem do WordPress que não são uma postagem (como para páginas ou produtos).

Remova a data de publicação e mostre APENAS a última data de atualização
É comum que a data de publicação permaneça mesmo depois de implementar o código para adicionar a última data de atualização. Alguns temas o removem, mas não é tão comum. O problema é que agora você tem duas datas aparecendo em seus posts do WordPress: a data de publicação e a data da última atualização.
Embora algumas situações possam tornar isso aceitável, duas datas provavelmente causam confusão para o leitor. Portanto, você pode querer ocultar a data publicada, mas manter a data da última atualização.
Existem plugins para fazer isso acontecer, mas a correção do CSS é simples, então não recomendamos instalar um plugin inteiro apenas para remover um elemento do seu site.
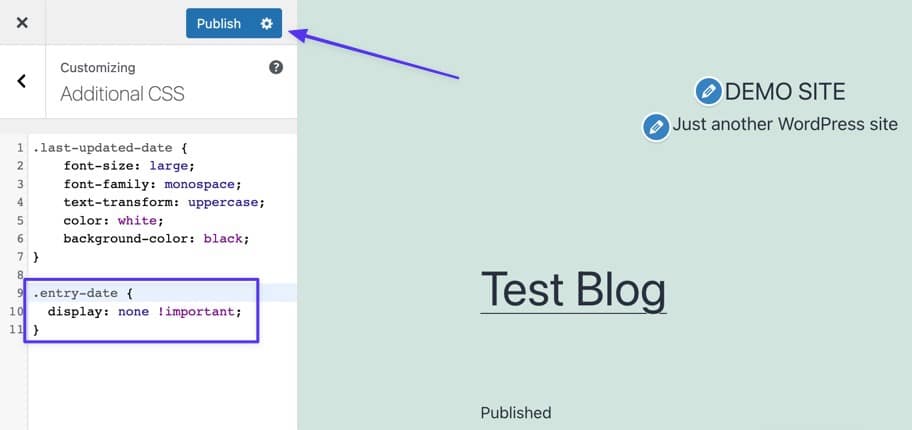
Para se livrar da data publicada, mas manter a data da última atualização (adicionada anteriormente pelos métodos acima), vá para Aparência > Personalizar > CSS Adicional no painel do WordPress.
Cole este código no campo CSS adicional :
.entry-date { display: none !important; }Clique no botão Publicar para colocar essas alterações em vigor.

Agora você deve ver a data de publicação removida, mas a data da última atualização ainda é exibida.

Lembre-se de que, embora o nome da classe CSS .entry-date seja comum em uma ampla variedade de temas, ele não é usado em todos os temas. Portanto, se esse código específico não funcionar para você, é mais provável que seu tema use um nome de classe que não .entry-date .
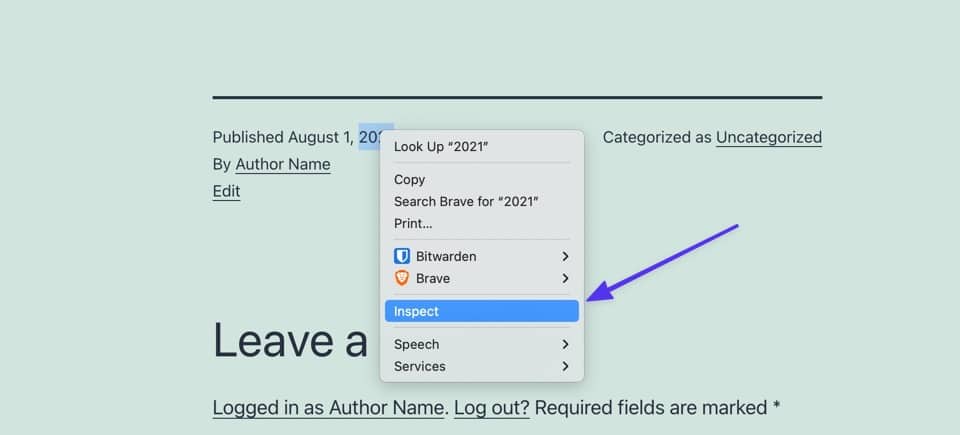
Mas o código CSS ainda é bom, então tudo que você precisa fazer é descobrir o nome da classe que seu tema usa para a data de publicação. Para isso, navegue até o frontend de uma postagem do blog e clique com o botão direito do mouse na data de publicação exibida no momento. Selecione a opção Inspecionar (isso varia de acordo com o seu navegador: o Chrome usa “ Inspecionar ”, o Firefox usa “ Inspecionar elemento ” e, para o Safari, você deve pressionar a tecla Opção + C )

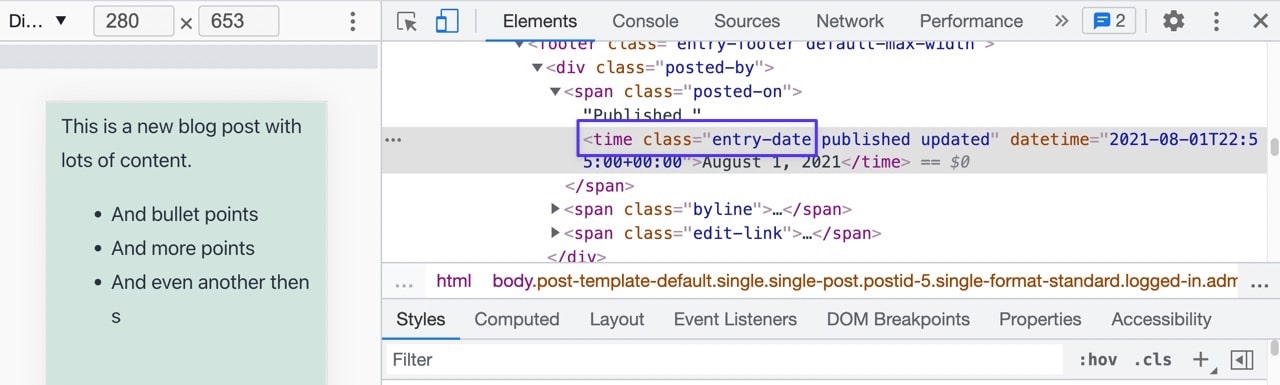
Isso revela a seção Ferramentas do desenvolvedor do seu navegador, que exibe os elementos de codificação da sua página atual, particularmente o código CSS do elemento da página que você acabou de clicar.
Ele deve aparecer como o elemento principal se você clicou na data, mas se não, procure uma seção para <time class= . A classe CSS para sua data de publicação deve aparecer logo em seguida; neste caso, é a entry-date . Mas os desenvolvedores usam muitas variações disso ao criar temas, como post-date , posts-date e published-date .

Copie apenas essa classe (não os parênteses ou outros elementos).
Cole o código no snippet CSS a seguir, substituindo yourthemes-class-name . Certifique-se de manter o ponto antes do nome da classe.
.yourthemes-class-name { display: none; }E isso deve fazer o truque!
Uma maneira rápida (mas apenas às vezes eficaz) de se livrar da data de publicação
Uma maneira rápida e sem código de remover a data publicada, mas ainda manter a última data atualizada (inserida do método anterior), é remover completamente a formatação de data nas Configurações gerais do WordPress.
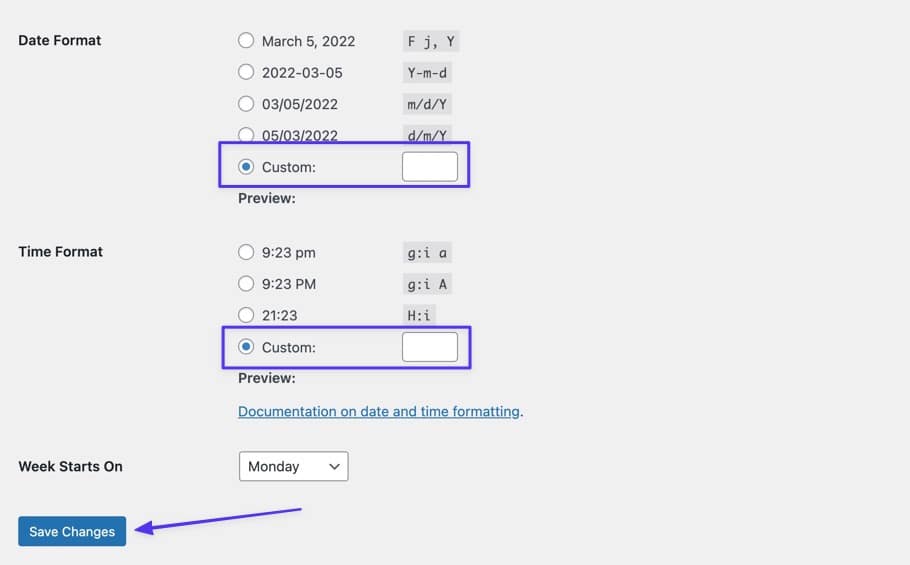
No WordPress, vá para Configurações > Geral e role para baixo até as seções Formato de data e Formato de hora . Escolha a opção Personalizar para ambos e limpe a formatação de exemplo em cada campo. Clique no botão Salvar alterações na parte inferior.

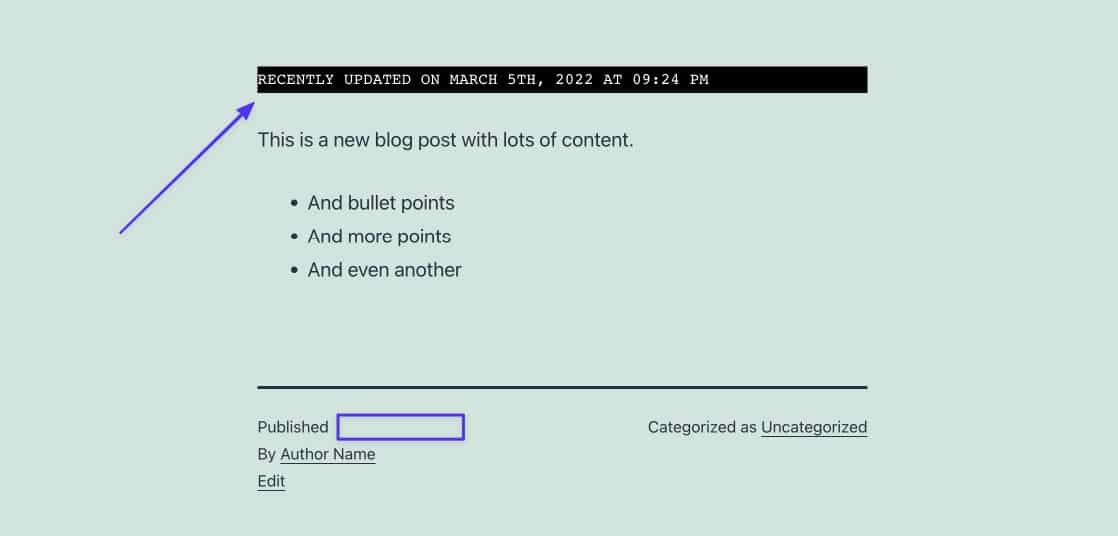
Como resultado, não há mais datas publicadas nas postagens do seu blog (ou em qualquer tipo de postagem), mas a data da última atualização permanece, desde que você tenha implementado o código necessário para mostrar a data da última atualização nas funções. php (mostrado anteriormente neste artigo).

Método 2: Edite seu modelo de tema
Os desenvolvedores de temas usam vários modelos nos arquivos do tema para exibir informações. Na maioria das vezes, um modelo de tema determina onde e como os metadados da postagem (como a data de publicação) aparecem no tema.
Você pode ter que fazer algumas pesquisas, mas a ideia é localizar o template (e o código dentro desse template) responsável por compartilhar a data e hora de uma postagem no frontend. Novamente, os desenvolvedores diferem nos modelos usados, mas é comum ver o código de data publicado em um desses modelos:
- index.php
- page.php
- single.php
- arquivo.php
- content.php
- template-tags.php
- template-functions.php
- Um arquivo PHP dentro da pasta
/inc - Um arquivo PHP dentro da pasta
/post - Um arquivo PHP dentro da pasta
/content - Um arquivo dentro da pasta
/excerpt - Um arquivo dentro da pasta
/template-parts
Fica a critério do desenvolvedor (e seu próprio estilo), então você deve pesquisar para descobrir onde o código correto está localizado ou para localizar um arquivo com um nome diferente dos listados acima.
Aqui estão algumas opções para encontrar o arquivo de tema certo:
- Envie uma mensagem para o desenvolvedor do tema e pergunte qual modelo de tema controla a saída de datas publicadas para postagens. Você também pode fazer uma pesquisa online ou no fórum de usuários de um tema.
- Confira os modelos de temas mais comuns. Você pode começar com index.php , page.php e single.php para temas mais simples, mas a maioria dos temas modernos usa arquivos como
/template-parts,/excerptse/inc. - Use a função de pesquisa do cliente de FTP para procurar instâncias de texto como
posted,time,date,get_the_timeouget_the_date.
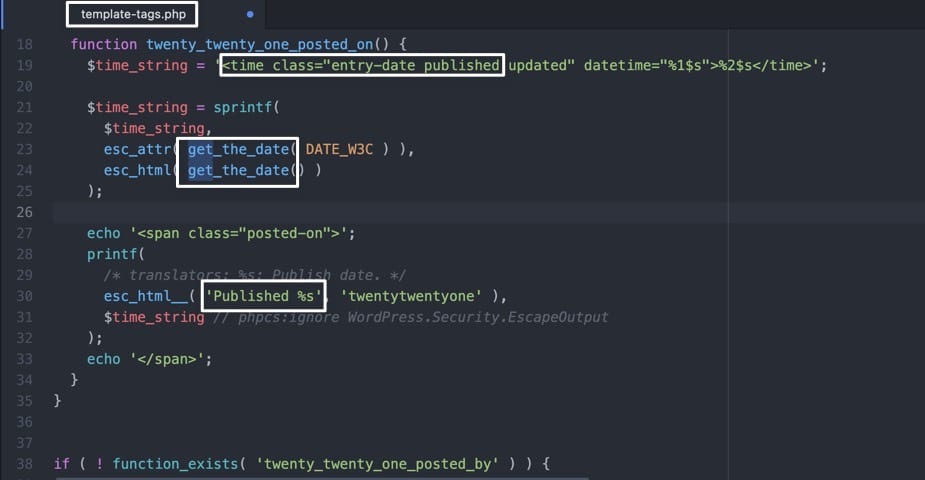
Para este exemplo, estamos usando o tema Twenty Twenty One e descobrimos que o código de data publicado está localizado no arquivo template-tags.php , dando a você uma ideia de como não há muita padronização dos desenvolvedores de temas.
Os indicadores da data de publicação neste arquivo incluem:
- Uma referência à classe de tempo
- código
get_the_date - Texto “publicado”

Quando você encontrar indicadores como esse, decida sobre uma área dentro do código que faz sentido colocar a data da última atualização. Geralmente é melhor inserir o novo código antes ou depois da seção que já exibe a data de publicação.
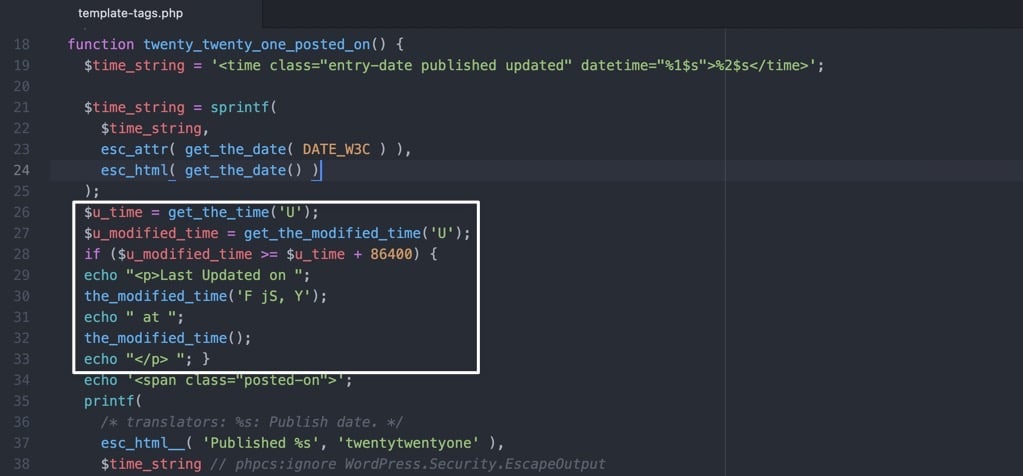
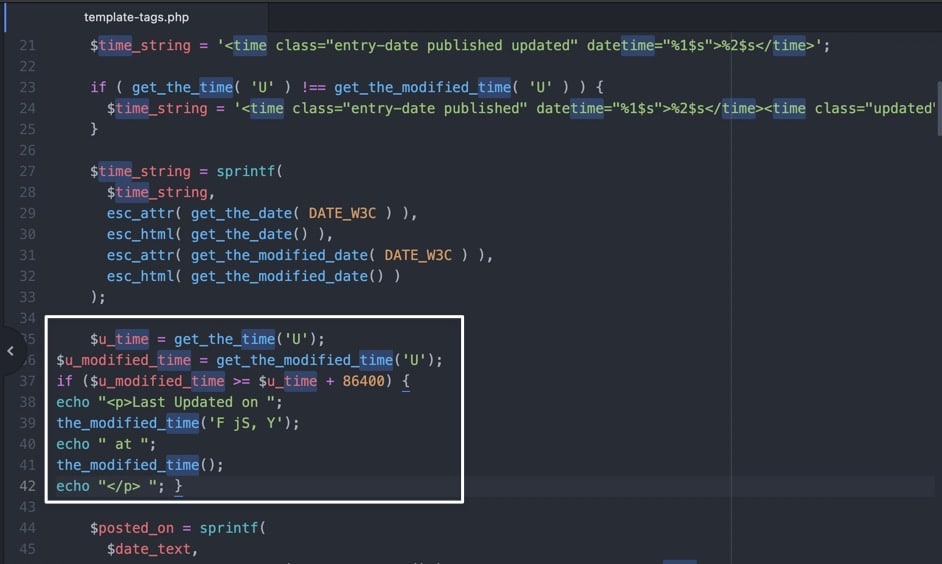
Copie este código e cole-o no local desejado:
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last Updated on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } 
Trabalhar com arquivos de modelo tende a demorar um pouco mais para encontrar as pastas certas, mas compensa com vários benefícios - principalmente que a data da última atualização é exibida em várias áreas.
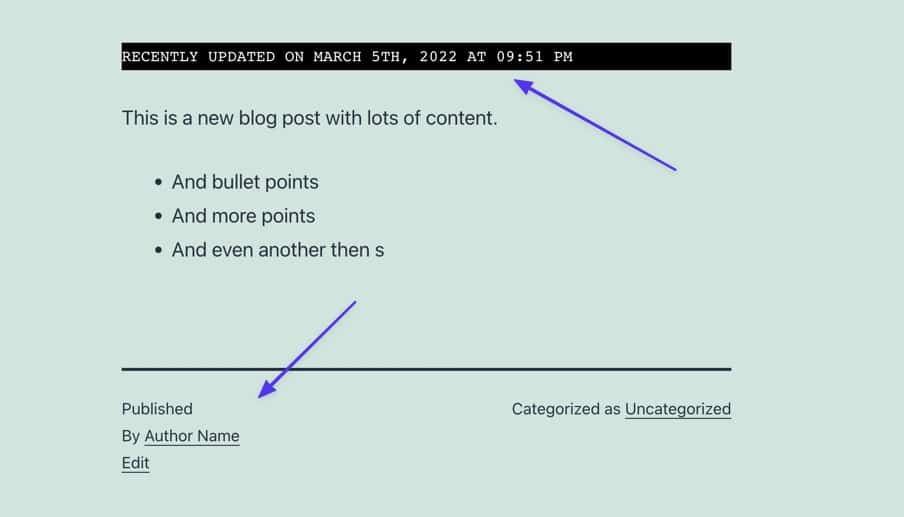
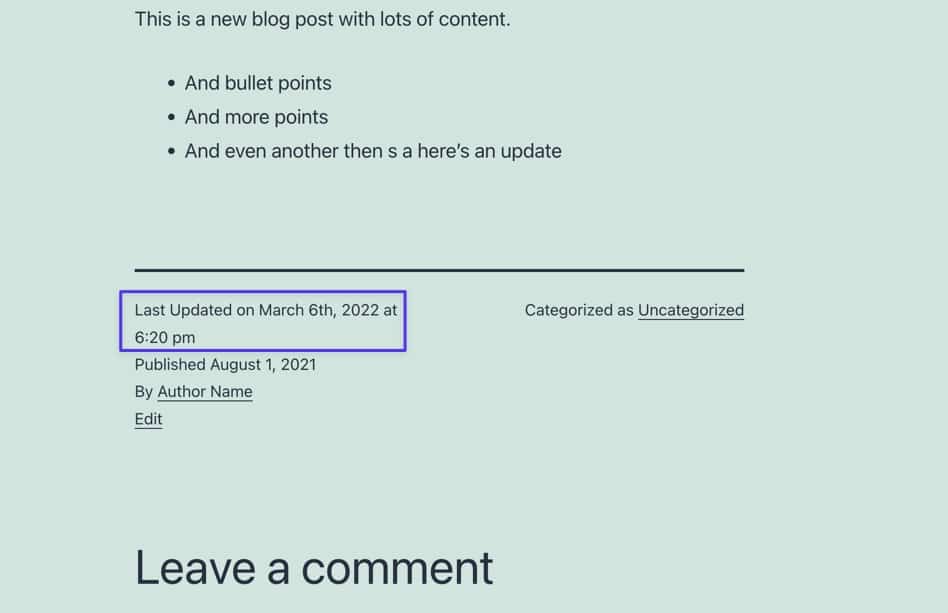
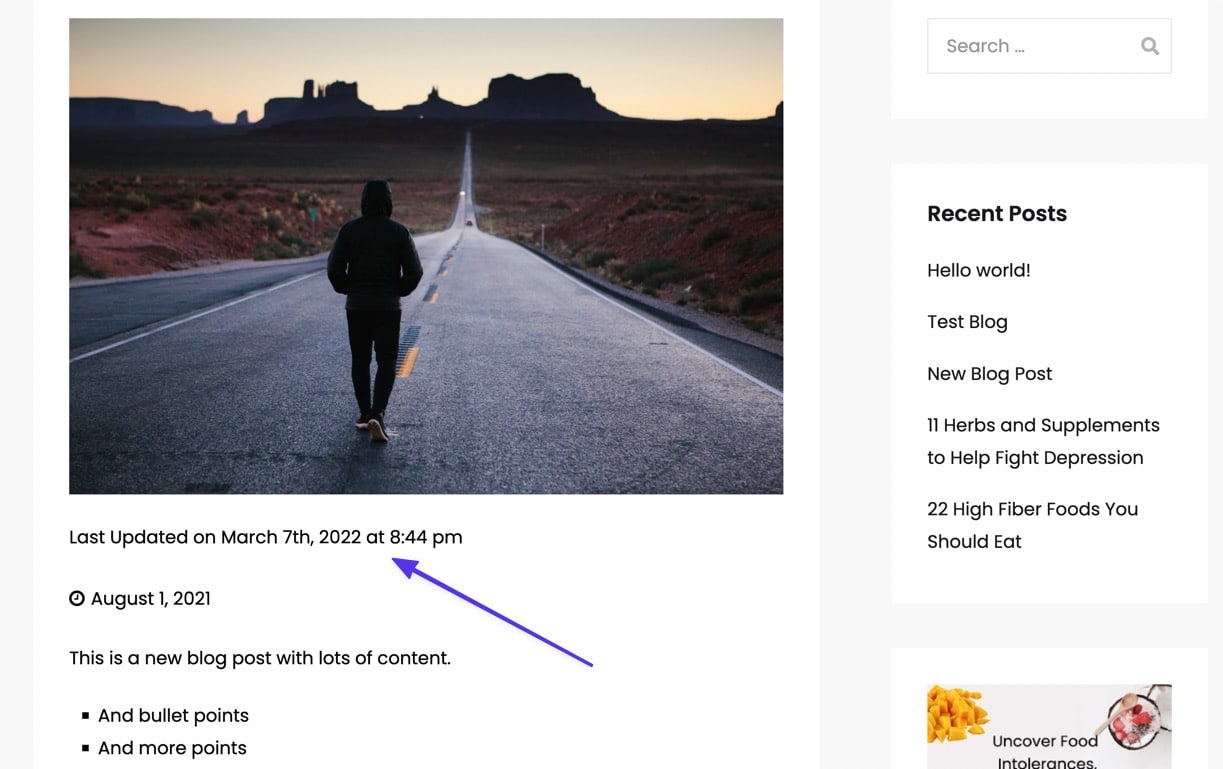
Uma dessas áreas é exatamente onde você inseriu o código das postagens. Neste exemplo, agora podemos ver a data da última atualização e o texto na parte inferior do artigo, logo acima da data de publicação.

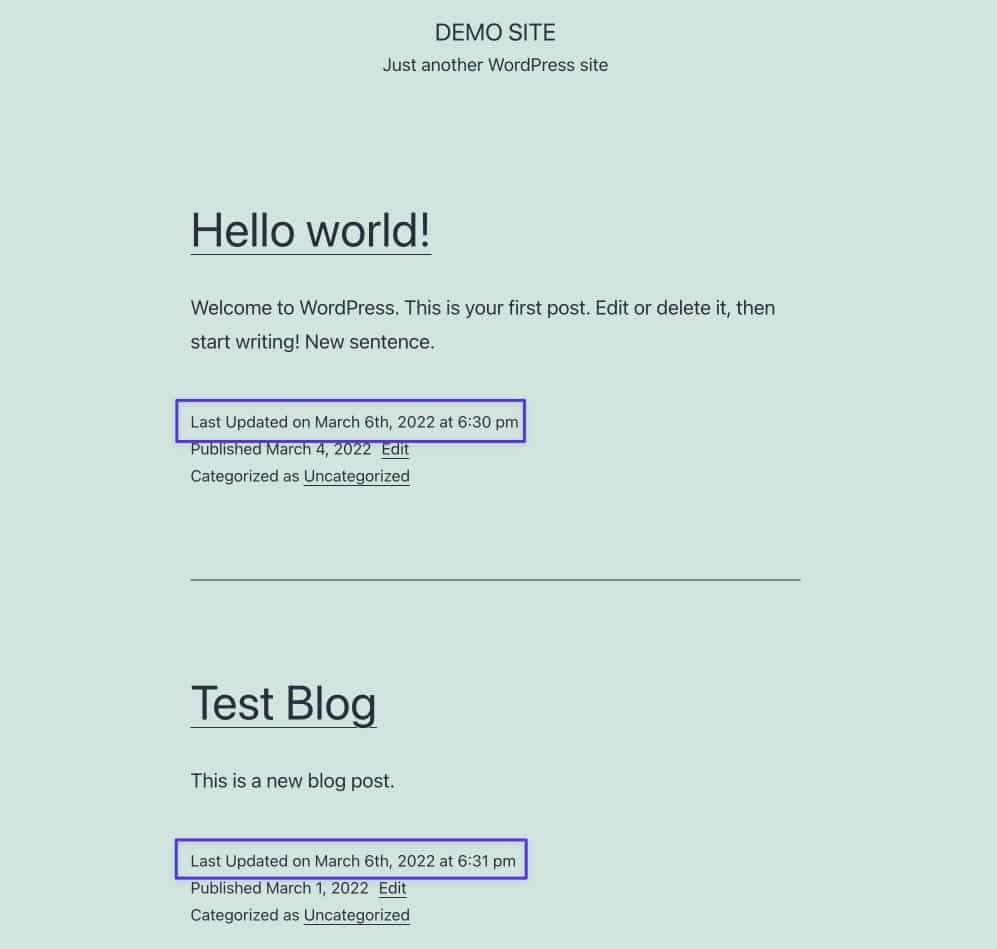
Alterar o modelo do tema também fornece a data da última atualização na página principal do Blog/Arquivo , onde todas as postagens do WordPress são listadas em sequência. Portanto, cada post atualizado revela essa data na lista, dando aos visitantes do site ainda mais transparência sobre a atualidade do seu conteúdo.

Alterar o local de onde a última data de atualização aparece
Os modelos de tema ditam como as datas aparecem nas postagens do WordPress, mas também decidem onde a data é listada em uma postagem.
Como depende do tema e da estrutura do modelo, você pode descobrir que um tema apresenta as datas de publicação e da última atualização na parte superior do post, logo abaixo do título, mas acima do conteúdo. Outros desenvolvedores de temas optam por revelar datas na parte inferior, como antes da biografia do autor, ou mesmo em algum lugar único, como na barra lateral.
Portanto, é necessário usar modelos de tema para ajustar onde a data da última atualização ou publicação é colocada em uma postagem. Às vezes, isso significa simplesmente mover o código que você inseriu no Método 2 para outro lugar no mesmo arquivo PHP.
Outras vezes, esse arquivo PHP é na verdade um arquivo de “parte de modelo”, que é então puxado por um modelo mestre que organiza todas as partes do modelo, resultando no formato do post.
Usando nosso exemplo de tema Twenty Twenty One de antes, fica claro que o arquivo template-tags.php é apenas uma pequena parte que eventualmente é inserida em um arquivo de tema de postagem mestre. Portanto, é seu trabalho perguntar ao desenvolvedor qual modelo de tema lida com a formatação de postagem ou fazer alguma pesquisa por conta própria.
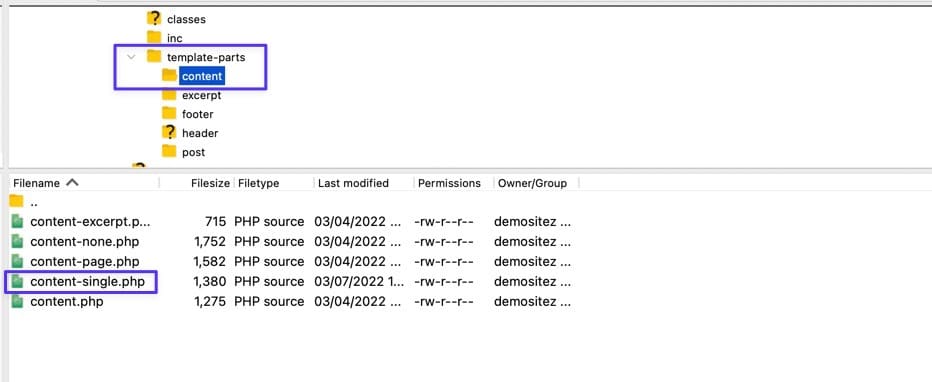
Embora não possamos garantir que isso funcione para todos os temas, é um excelente ponto de partida para procurar um modelo de tema “mestre” chamado algo como single.php , content-single.php ou mesmo post.php .
Para o tema Twenty Twenty One, podemos inserir o último código atualizado em single.php ou content-single.php , visto que single.php serve como o arquivo de modelo “mestre”, mas content-single.php é o parte do template que o single.php está puxando.

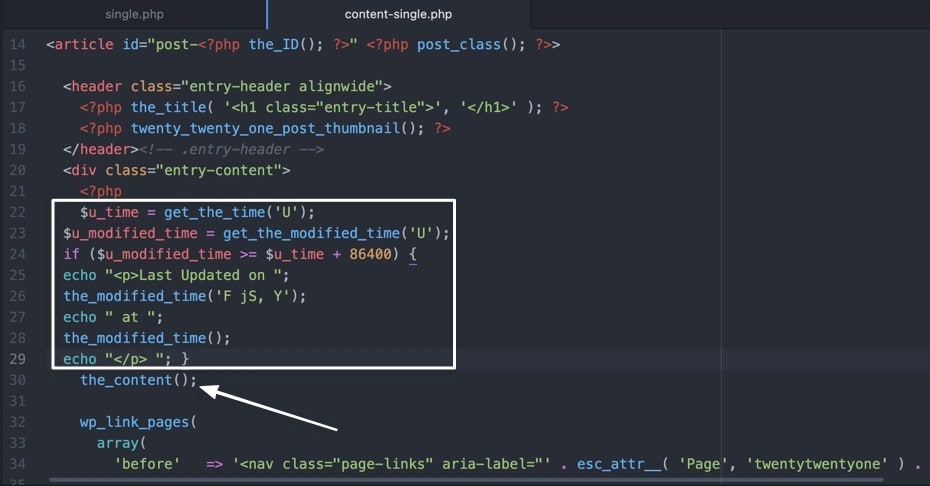
Para mover o local da data da última atualização, pegue o código mencionado no Método 2 e cole-o no local desejado. Podemos ver que este arquivo tem uma seção de header e um snippet para the_content , então colocaremos o código de data da última atualização bem entre esses dois, movendo a data da posição padrão abaixo do conteúdo para logo antes do conteúdo.

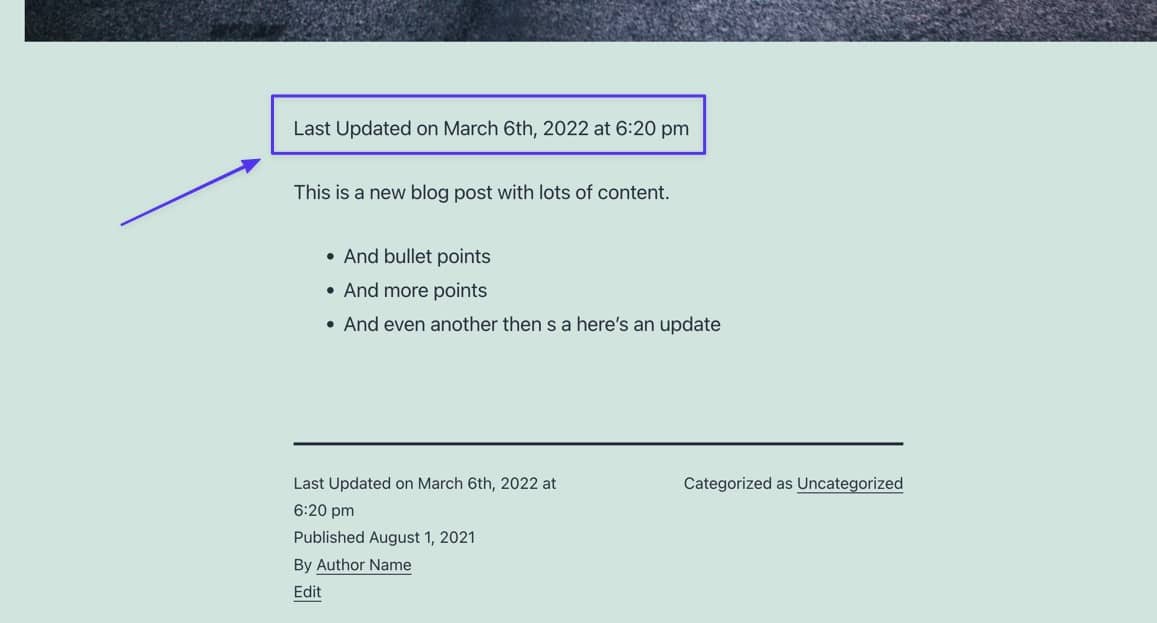
No frontend, a data da última atualização agora aparece onde queremos, e você pode remover a data repetida do local anterior (na parte inferior) ou deixá-los lá.

Adicionando a última data de atualização no tema Astra
Como o uso (e nomes) dos modelos de tema mudam de tema para tema, mostraremos como inserir a data da última atualização em alguns temas populares por suas opções de design multifuncional e velocidade: Astra, Neve e Zacra.
O primeiro, Astra, é um tema multiuso bem conhecido com uma biblioteca de modelos iniciais gratuitos. Cada um desses modelos iniciais adiciona novos arquivos ao diretório de modelos de tema, mas a estrutura básica permanece a mesma. Para este tutorial, instalamos um modelo inicial e agora queremos adicionar uma data de última atualização no início de cada postagem.
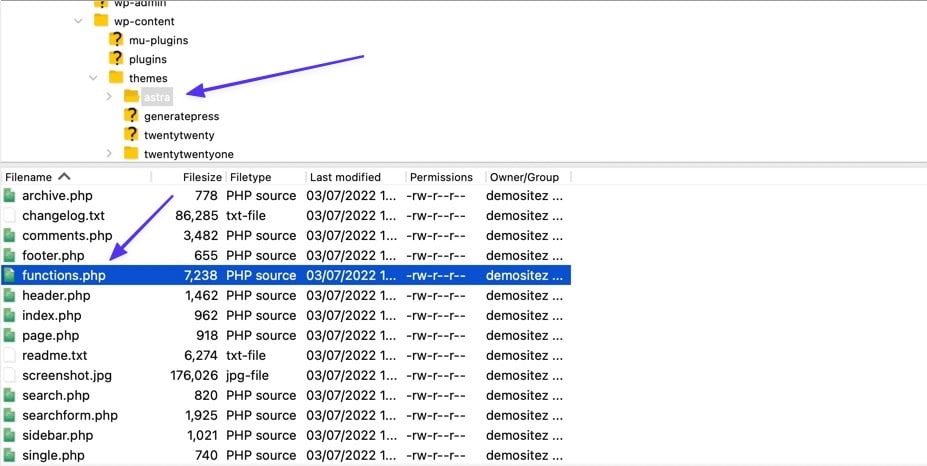
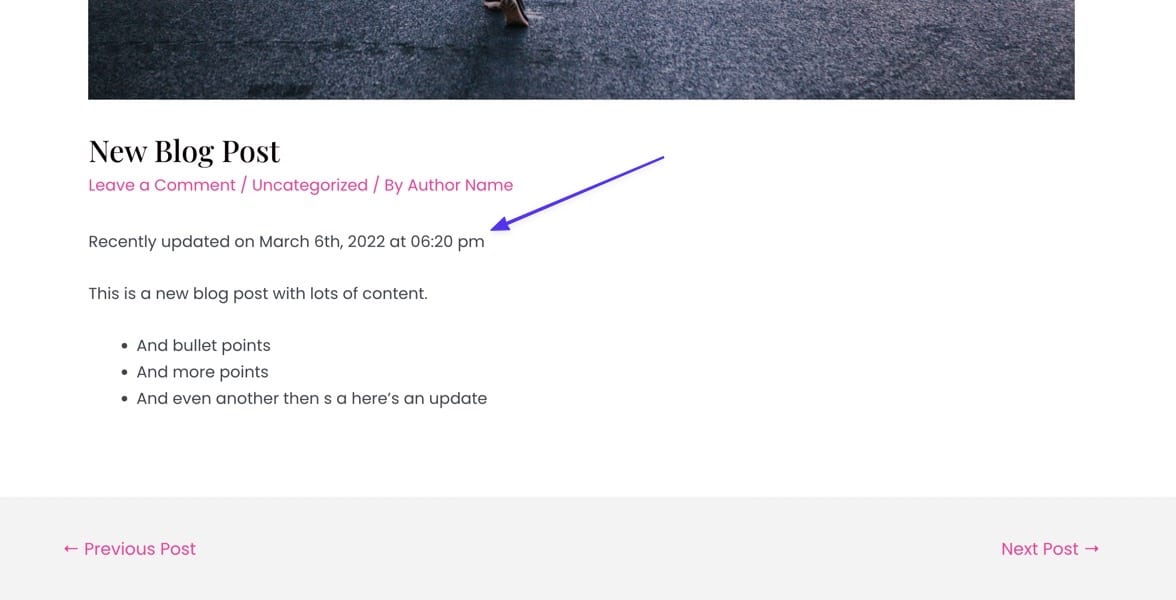
Para dar uma ideia de quão diferente cada tema funciona, o tema Astra (com seu modelo inicial de Blog de viagem) nem mostra a data de publicação por padrão. Independentemente disso, você ainda pode adicionar a data da última atualização. Para inserir a data usando o Método 1 deste artigo, vá para /wp-content > /themes > /astra em seu cliente FTP. Abra o arquivo functions.php .

Cole o código do Método 1 no final do arquivo e salve-o em seu servidor. O resultado é a última data de atualização que aparece no topo das postagens do seu blog.

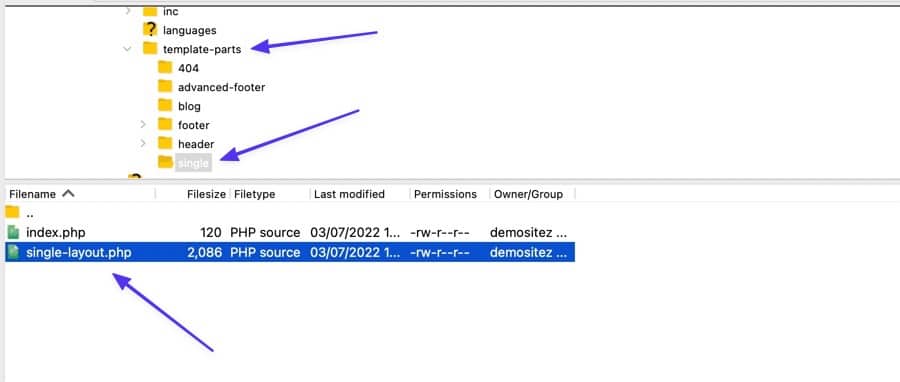
Usando o Método 2, localize o modelo de tema chamado single-layout.php . Ele está localizado em /astra > /template-parts > /single .

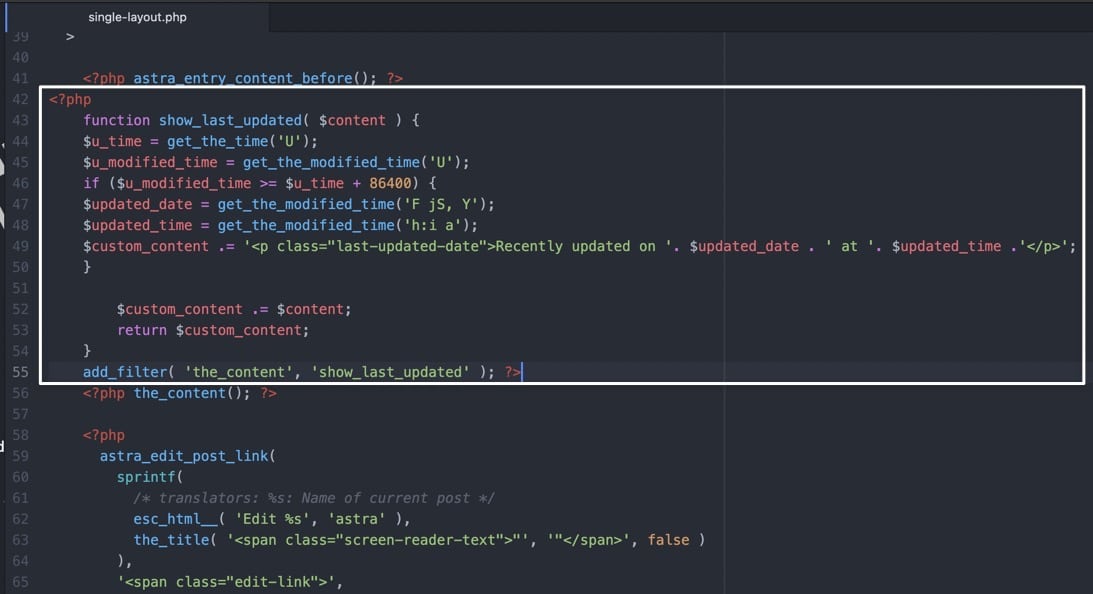
Você está usando o mesmo código, mas alguns modelos de tema exigem que você especifique que está usando código PHP; então, adicione o
Deve ficar assim:
<?php function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' ); Coloque o snippet logo acima da linha que inclui o código the_content .

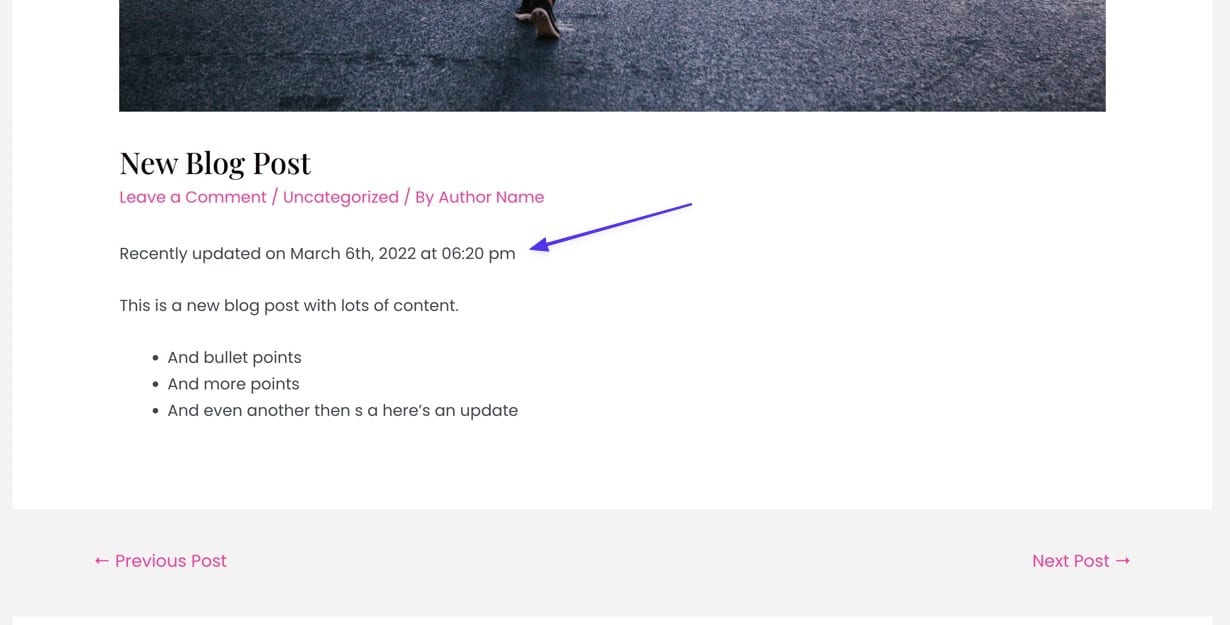
Salvar e enviar esse novo arquivo para o servidor gera uma linha atualizada recentemente antes que o conteúdo comece no tema Astra!

Adicionando a última data de atualização no tema Neve
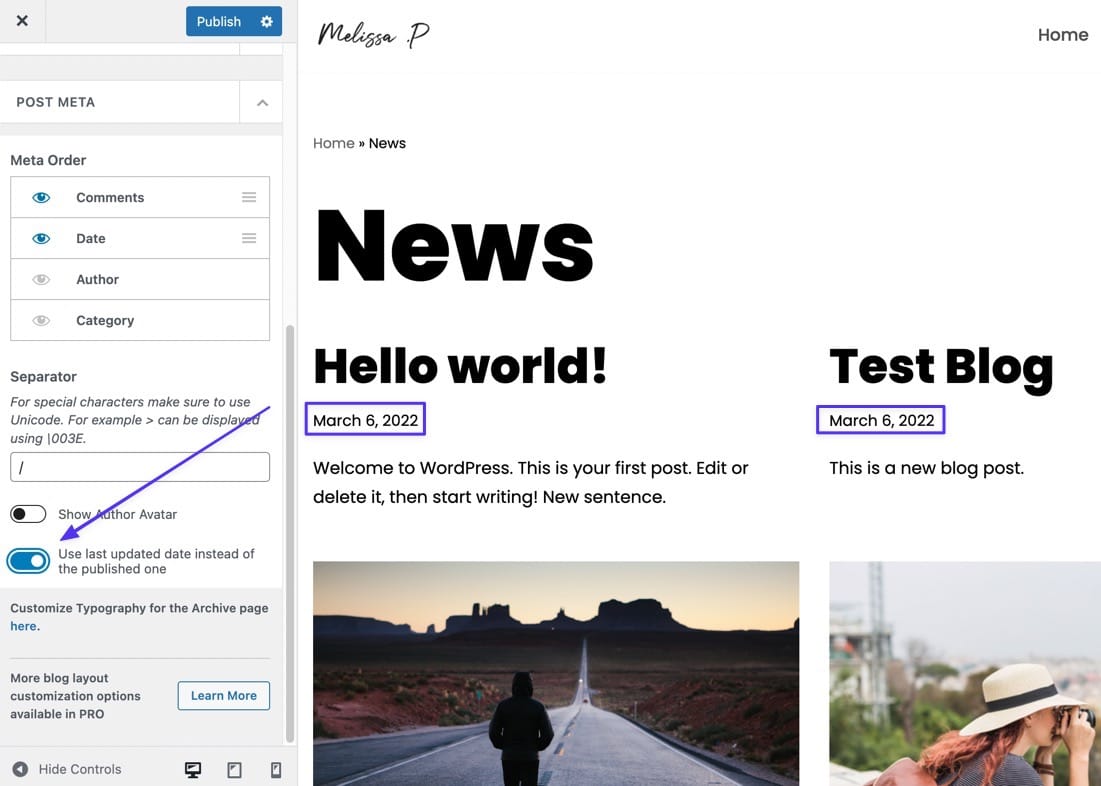
O tema Neve fornece um excelente lembrete para sempre verificar o WordPress Customizer antes de mexer com qualquer código. Cada tema adiciona suas próprias configurações no Personalizador, então você pode encontrar uma alternância para exibir apenas a data da última atualização. E esse é exatamente o caso de Neve.
Para ativar a configuração no WordPress, vá para Aparência > Personalizar > Layout > Blog/Arquivo . Clique no menu suspenso Postar Meta . Certifique-se de que a Data esteja visível em Meta Order e ative a opção “ Usar a data da última atualização em vez da publicada ”.
A data mais recente é exibida na página do blog e em cada postagem individual.

Adicionando a última data de atualização no tema Zakra WordPress
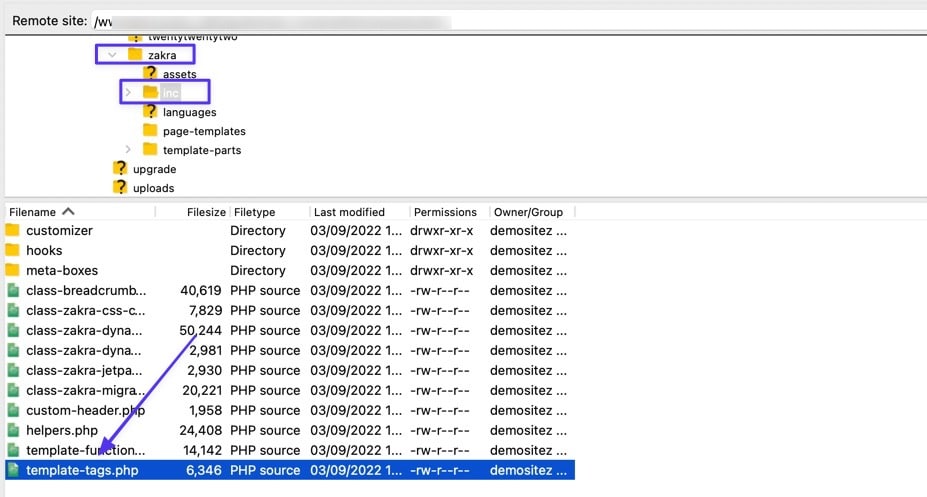
Zakra é outro complicado onde você pode pensar em ir para a pasta /template-parts em seus arquivos do WordPress para encontrar o código que serve a data de publicação. No entanto, o local certo está na pasta /inc .
Para adicionar a última data de atualização ao Zakra, conecte-se através de um cliente FTP e vá para a pasta /themes do seu site. Em seguida, navegue até /zakra > /inc > template-tags.php . Abra o arquivo para edição.

Cole o código discutido anteriormente entre ); (da função get_the_time ) e $posted_on = sprintf( . Salve o arquivo de volta no servidor.

A data agora aparece no frontend de todas as postagens do tema Zakra.

Se você ainda está tendo problemas para editar o design do seu tema
Como você deve ter notado várias vezes ao longo deste artigo, cada tema tem seu próprio estilo embutido, código CSS e funcionalidade PHP. Portanto, é impossível dizer como cada tema responde ao nosso código de exemplo. Além disso, muitos temas já possuem o estilo adequado, ou até mesmo mostram a data da última atualização sem que você precise fazer nenhum ajuste.
Independentemente da situação, a maioria dos problemas ao lidar com a data da última atualização ocorre devido a arquivos de tema codificados ou algum tipo de exclusividade nos arquivos. Portanto, geralmente é melhor entrar em contato com o desenvolvedor do tema e mencionar o que você está tentando alcançar. Eles geralmente podem fornecer uma solução rápida com o código CSS ou PHP adequado necessário para sua situação específica.
Método 3: use um plug-in
Recomendamos usar um dos métodos acima para modificar as datas de postagem antes de confiar em um plug-in. Isso porque cada plug-in que você adiciona cria mais potencial para problemas de desempenho e segurança; essa mudança de data em particular é pequena, então preferimos evitar adicionar um plugin quando tudo que você precisa fazer é editar o arquivo functions.php ou um template de tema.
Dito isso, você pode descobrir que nenhum dos métodos acima funciona, ou eles não funcionam da maneira que você deseja. Nesse caso, considere instalar e ativar o plug-in WP Last Modified Info.
Este plug-in elimina a adivinhação da equação, permitindo que você adicione a última data atualizada, ajuste as configurações (como substituir a data publicada) e formate a aparência e o posicionamento da data.

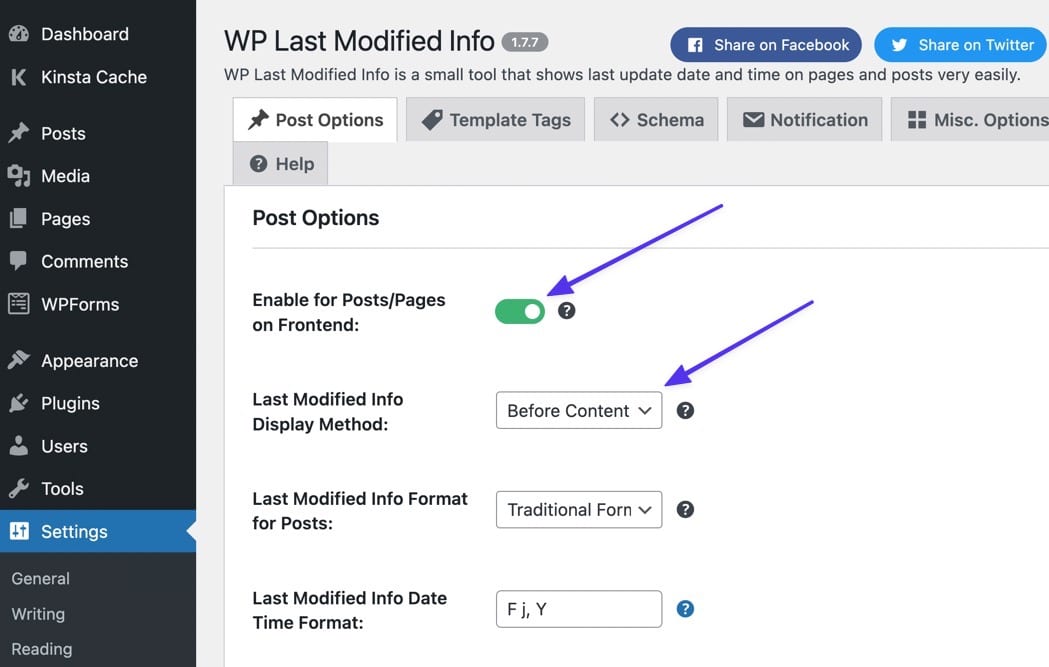
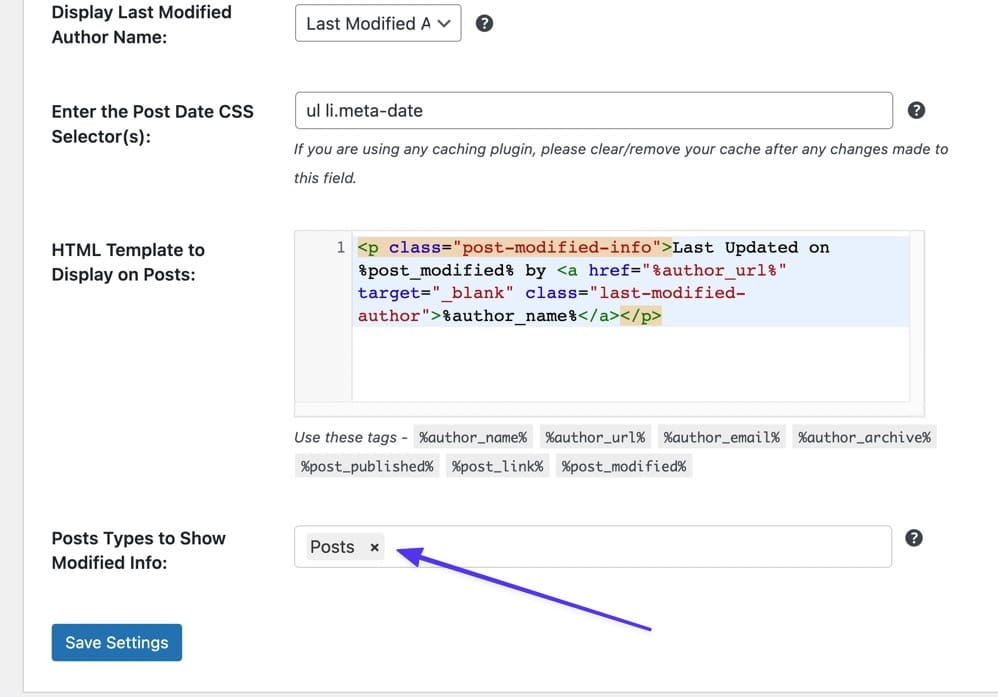
Uma vez ativado, vá para Configurações> WP Last Modified Info no painel do WordPress. Na página Opções de postagem , ative a opção "Ativar para postagens/páginas no frontend".

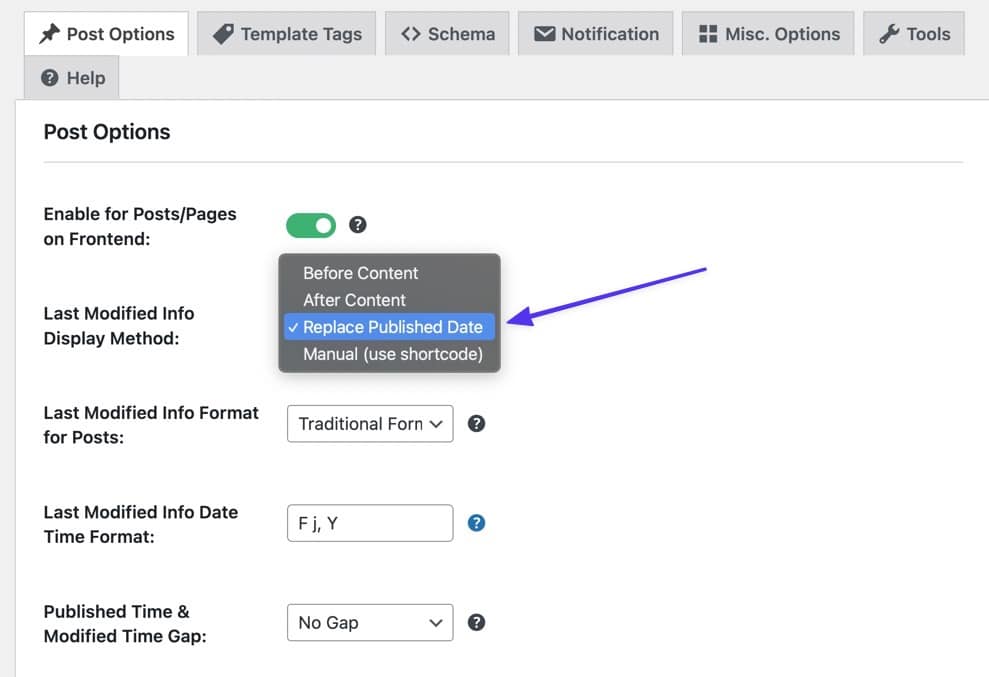
Você também pode optar por alterar o método de exibição para:
- Antes do conteúdo
- Após o conteúdo
- Substituir data de publicação
- Manual (usando um shortcode)
Role para baixo na página para localizar outras configurações para:
- Formatação de data
- Formatação de hora
- Intervalo de tempo

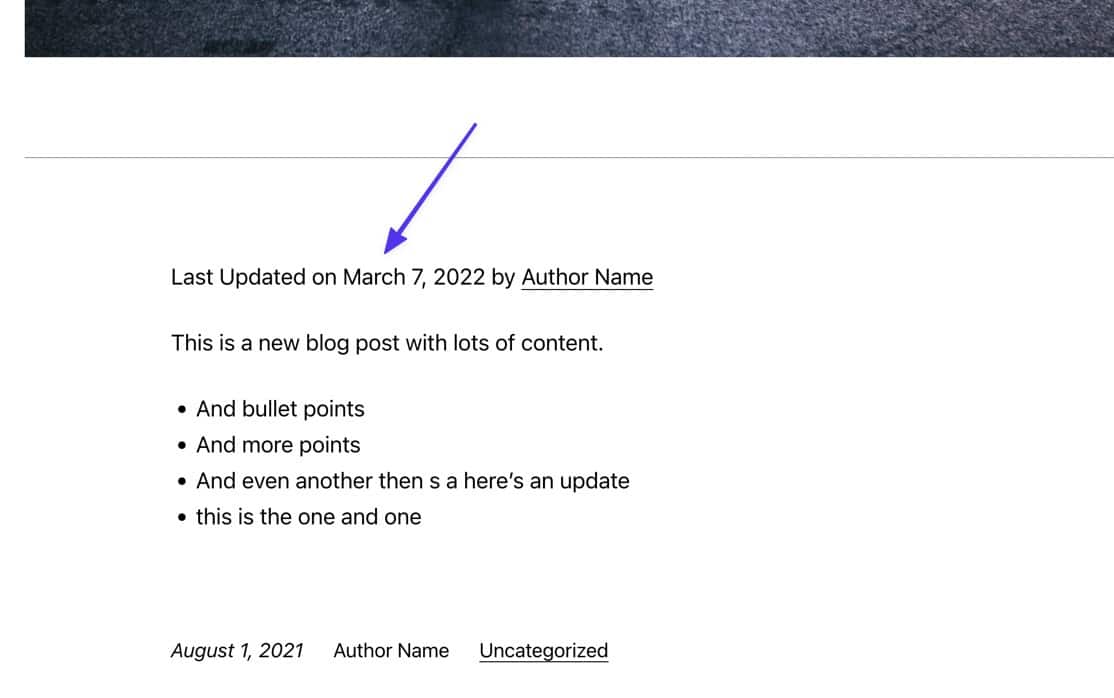
Salve essas configurações para revelar a data da última atualização no front-end do seu site. Se algo não parecer muito certo, volte para as configurações para ver se há algo disponível para corrigi-lo para o que você deseja ver.

Automaticamente, o plugin também ativa a data da última atualização das páginas. Se você quiser remover esse padrão, volte para as configurações do plug-in para preencher o campo “ Tipos de postagem para mostrar informações modificadas ”. Basta digitar “Postagens” no campo para garantir que nada seja atualizado no tipo de postagem das Páginas . Com todas as alterações definidas, certifique-se de clicar no botão Salvar configurações .

Como saber quando uma postagem ou página do WordPress foi atualizada pela última vez
Exibir a data de atualização mais recente em um post do WordPress é uma coisa, mas que tal ver quando um post foi atualizado pela última vez? Afinal, essa é uma parte importante da identificação de postagens antigas que você deve modificar.
Além disso, observar as datas publicadas e da última atualização pode ajudar a solucionar problemas que você pode encontrar ao adicionar a data da última atualização. Por exemplo, a maior parte do código neste artigo exige que realmente haja uma última data de atualização para extrair. Isso significa que você não verá nenhuma data se a postagem não tiver sido atualizada, o que você pode não saber até procurar uma data no back-end.
Para ver quando uma postagem ou página do WordPress foi atualizada pela última vez (mesmo antes de implementar qualquer código dos métodos acima), você pode acessar uma área no painel do WordPress.
Infelizmente, o WordPress não exibe automaticamente uma data de modificação ou última atualização no back-end quando você adiciona às suas postagens e páginas, mesmo quando implementa parte do código de nossos métodos acima. Ir para a lista de Posts no WordPress mostra apenas uma coluna Data de Publicação .

O mesmo vale para os editores de postagem e página; você pode olhar para a guia Postar para ver a data de Publicação , mas nada sobre quando foi a última atualização.

A maneira integrada de obter uma ideia da data da última atualização no WordPress
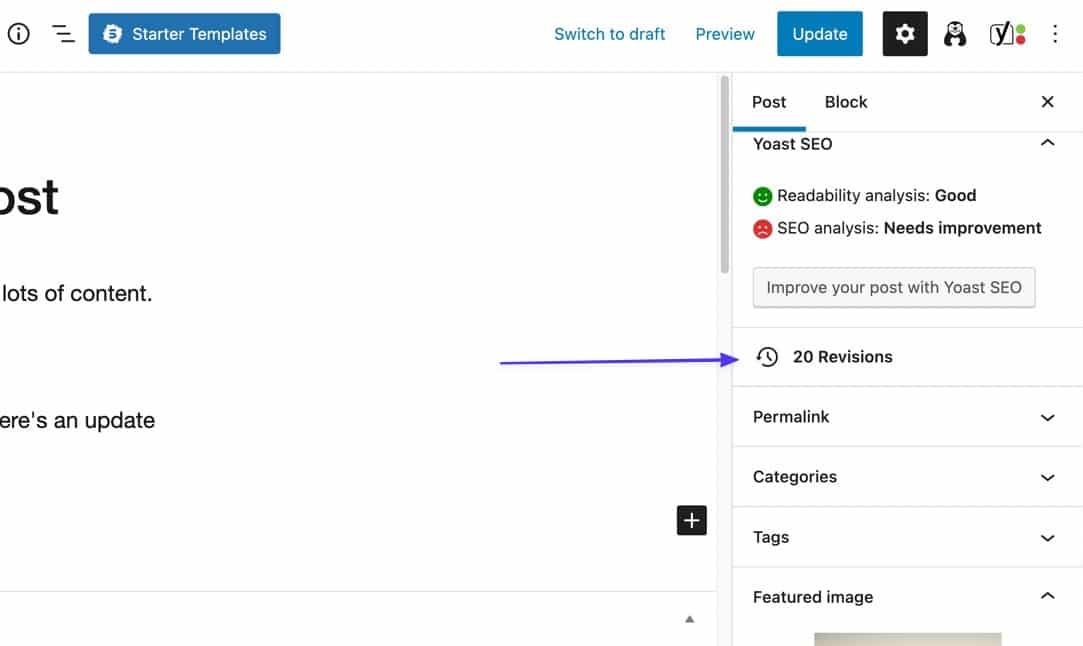
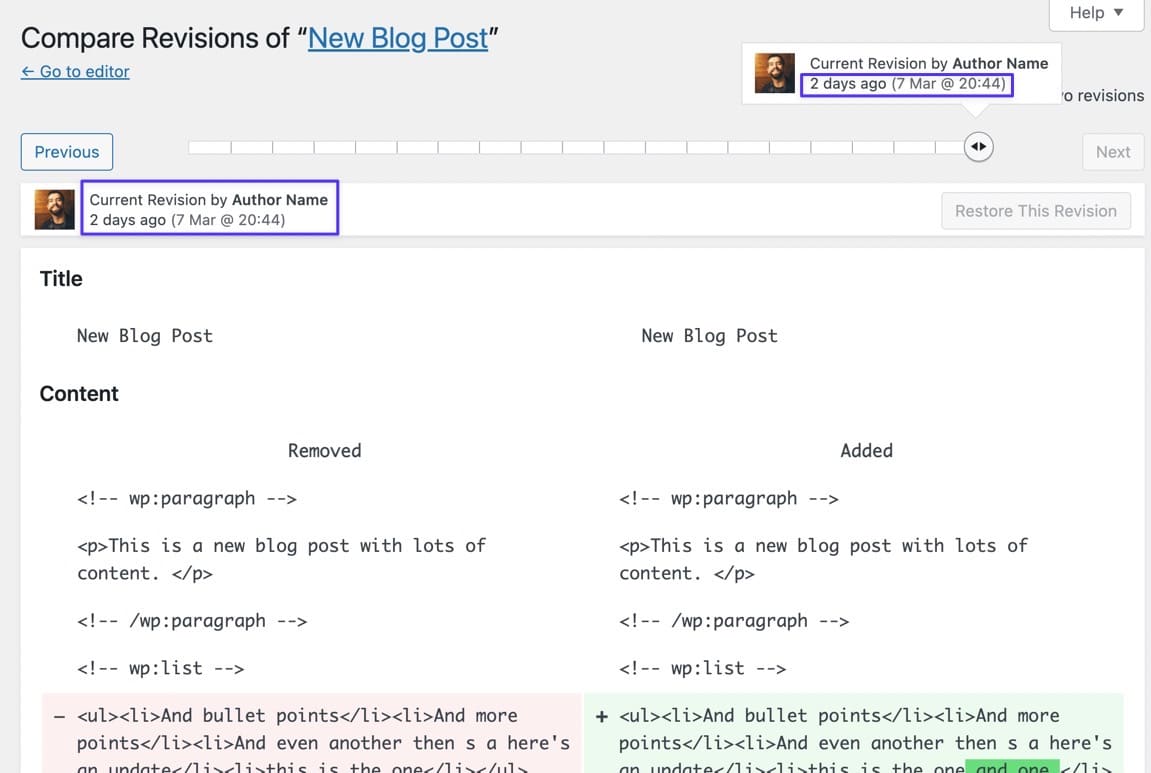
Sem a ajuda da funcionalidade de exibição integrada, é melhor abrir a postagem em questão e clicar na guia Postar à direita. Role para baixo para encontrar um botão Revisões .
- Se você não vir o botão Revisões , isso significa que você nunca o atualizou.
- Se você vir um botão Revisões , clique nele.

Although this isn't a guarantee for finding the last updated date, it gives you a pretty good idea of the activity on this post.
Revisions get saved into WordPress whether or not you publish the post, so you may have some revision logs that aren't actually last updated dates. But you can look at the past revisions to see which of them you published most recently, based on the content inside the revision.
Each revision logs the date and time, which you can assume is the last updated date as well.

If you've already implemented the last updated date code from one of the earlier methods, yet you're not seeing a date on the frontend, this is an excellent way to see if the post has an updated date in the first place; if it doesn't, the code won't display anything.
Or Use a Plugin to Find the Last Updated Date on the Backend
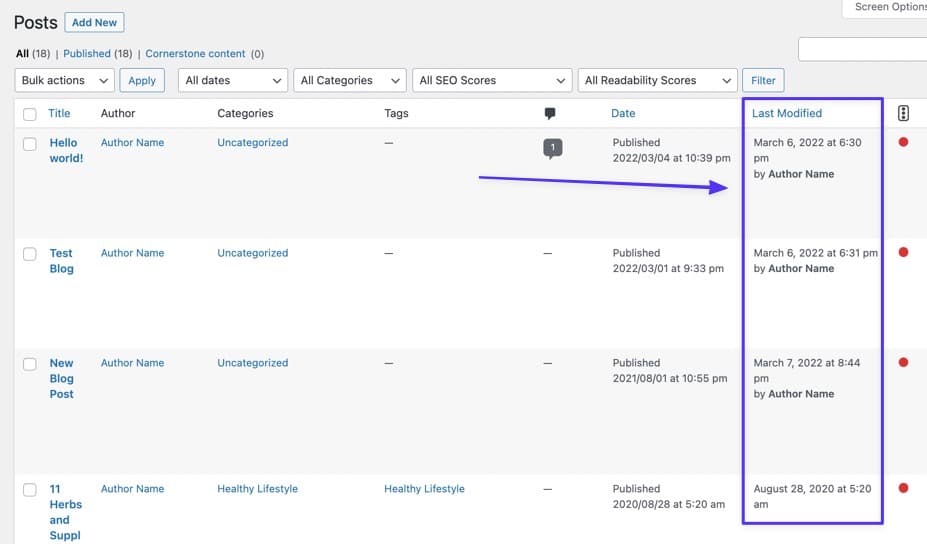
The WP Last Modified Info plugin not only adds the Last Modified date to the frontend, but it creates columns and sections throughout the dashboard to make it easier to spot posts you haven't updated in a while.
With the WP Last Modified Info plugin installed, navigate to the Posts list in WordPress. Automatically, the plugin generates a new column next to Date called Last Modified .

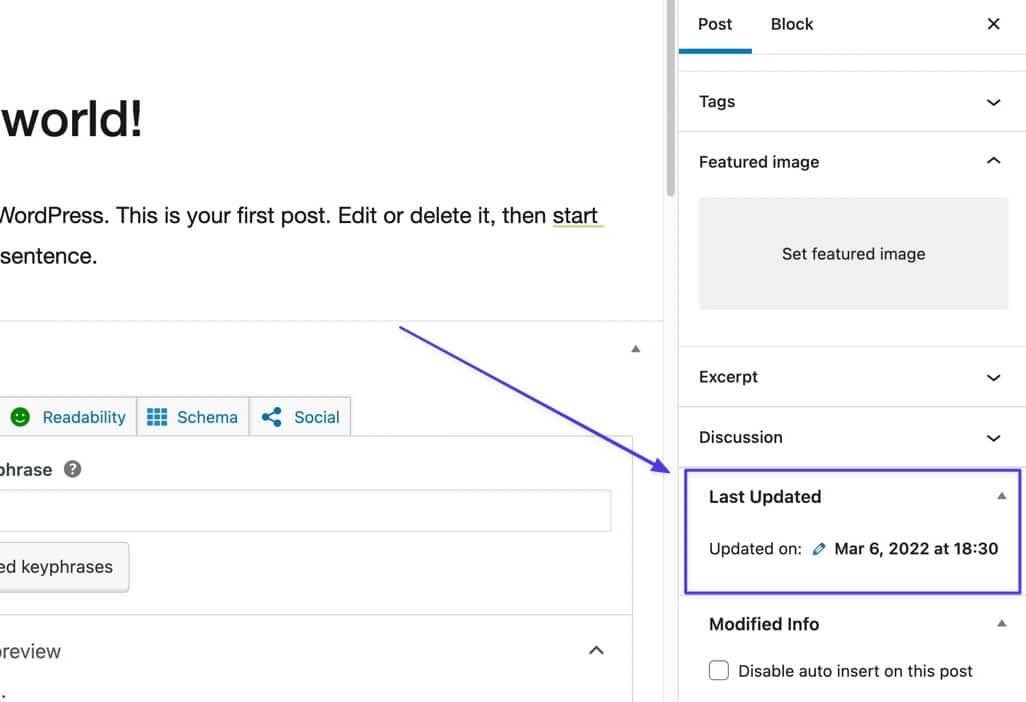
O plug-in também mostra uma guia no editor de postagem chamada Última atualização , exibindo a data e hora da última atualização para a postagem individual.

Resumo
Neste artigo, você aprendeu:
- Como saber quando um site foi atualizado pela última vez
- Os benefícios de exibir a data da última atualização em seu site
- Como mostrar a data da última atualização no WordPress usando os seguintes métodos:
- Método 1: Editando functions.php e CSS em seu tema
- Método 2: Editando modelos de tema
- Método 3: Usando um plugin como WP Last Modified Info
Também exploramos dicas sobre:
- Como alterar o estilo da última data atualizada
- Como remover a última data de atualização das páginas e qualquer outra coisa que não seja uma postagem
- Removendo a data publicada para que apareça apenas a última data atualizada
- Alterando o local de onde a data da última atualização aparece em uma postagem
Por fim, mostramos como adicionar a data da última atualização a vários temas populares, incluindo:
- Vinte e vinte
- Vinte Vinte E Um
- Astra
- Neve
- Zacra
Deixe-nos saber nos comentários se você tiver mais dúvidas sobre como mostrar a data da última atualização em seu site WordPress!

