15 melhores exemplos de sites de escritórios de advocacia com design legal 2023
Publicados: 2023-03-07Você está procurando exemplos de sites de escritórios de advocacia para criar um para você ou seu cliente? Não procure mais; estamos protegendo você!
O design do site do escritório de advocacia pode ser útil para transformar os visitantes do site em clientes. Além disso, é importante mostrar suas realizações, habilidades e serviços anteriores de forma eficaz.
No entanto, antes de projetar seu site, é necessário examinar os sites de escritórios de advocacia mais bem-sucedidos atualmente em uso.
Assim, este artigo apresenta uma seleção dos melhores designs de sites de escritórios de advocacia para ajudar a inspirá-lo a criar seu próprio site distinto.
Então vamos começar!
Quais são os recursos obrigatórios de um site de escritório de advocacia?
Antes de entrarmos em nossa lista de exemplos de sites de escritórios de advocacia, vamos explorar o que um site de escritório de advocacia deve ter.
Aqui estão algumas das características importantes que um site de escritório de advocacia deve possuir:
- Navegação clara e amigável: um site de escritório de advocacia deve ter uma navegação direta e amigável. Ele ajuda os visitantes a encontrar rapidamente as informações que procuram.
- Agendamento: Permite que seu cliente ou novos visitantes marquem um horário com os advogados disponíveis no horário disponível.
- Seção de depoimentos: mostra como você atendeu seus clientes anteriores e até que ponto eles ficaram satisfeitos com seu serviço. Isso deixa uma boa impressão em clientes em potencial.
- Carteira de advogados: a exibição de perfis e realizações de advogados permite que seu público conheça cada advogado de seu escritório antes de escolher um para o caso.
- Informações de contato: um formulário de contato ou um número de contato ajuda seu público a fazer perguntas e se comunicar com você.
Dito isso, vamos descobrir qual site entrou em nossa lista dos melhores designs de sites para escritórios de advocacia.
15 melhores exemplos de sites de escritórios de advocacia com design legal
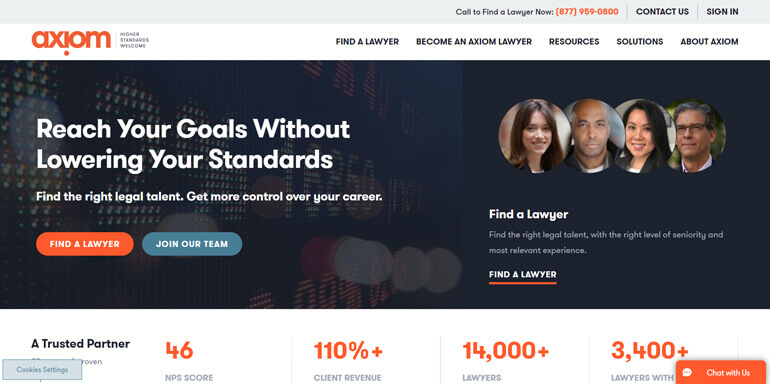
1. Lei do Axioma
A Axiom Law tem múltiplas áreas de atuação, como tecnologia, serviços financeiros, ciências da vida, indústria e serviços ao consumidor.
O site tem um design moderno e altamente profissional. Tem principalmente as cores preto, cinza e branco para o plano de fundo e as fontes.

A propósito, você também pode alterar facilmente as fontes do seu site.
Da mesma forma, os botões e outros ícones da Lei do Axioma têm alguns detalhes em laranja. Seu layout é limpo e direto, com navegação clara.
Ele colocou o número de telefone e o botão de login na parte superior da página inicial. A página inicial também possui uma seção para exibir os perfis dos advogados e um formulário de contato.
No geral, o design é profissional, limpo e bem organizado, refletindo a abordagem inovadora e moderna da empresa para a advocacia.
Você também pode criar um site de escritório de advocacia usando o tema Zakra e seu escritório de advocacia de demonstração.
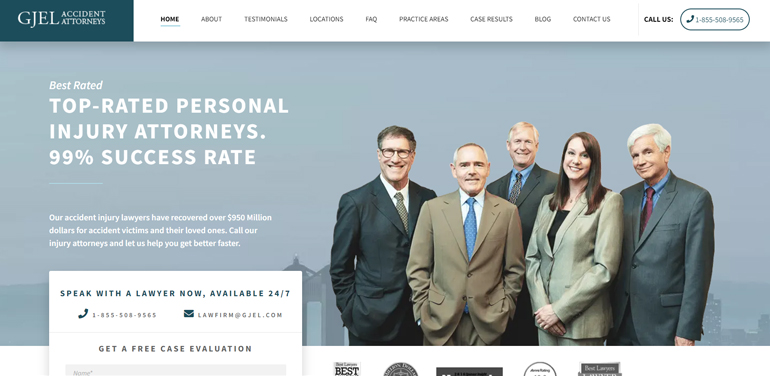
2. Advogados de Acidentes GJEL
Como o nome sugere, GJEL Accident Attorneys cuida de casos de acidentes.
O design do site é limpo, moderno e visualmente atraente. O site apresenta um design responsivo, tornando-o facilmente acessível em todos os tamanhos de tela.

A página inicial do site apresenta uma grande imagem de cabeçalho. Ele também possui um botão de chamada para ação convidando os visitantes a ligar para uma consulta.
O sticky header é bem organizado, com navegação clara e concisa, permitindo que os visitantes acessem facilmente informações sobre os serviços da empresa, depoimentos, blog, etc.
Se você deseja um design semelhante para o site do seu escritório de advocacia, pode usar o tema Espaçoso e sua demonstração Advogado Espaçoso Pro.
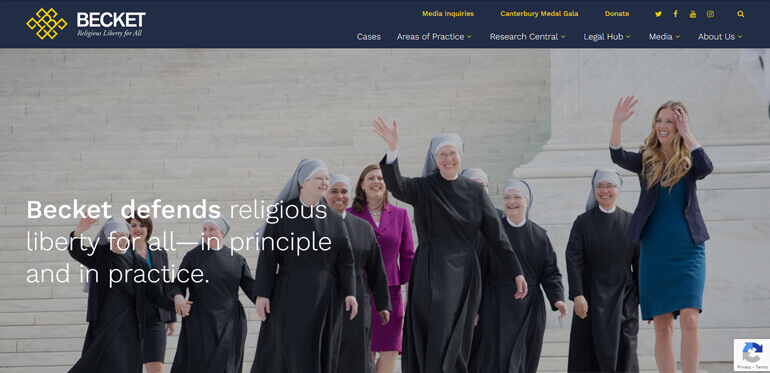
3. Becket
Becket é um site que protege a liberdade religiosa para todos os indivíduos e organizações, independentemente de sua tradição religiosa.

O cabeçalho da página inicial apresenta seu banner de logotipo e destaca os cases da organização, áreas de atuação, central de pesquisa, centro jurídico e muito mais.
Ele também possui uma seção apresentando os casos que ele trabalhou. O site tem um design moderno com um esquema de cores simples dominado por tons de azul e branco.
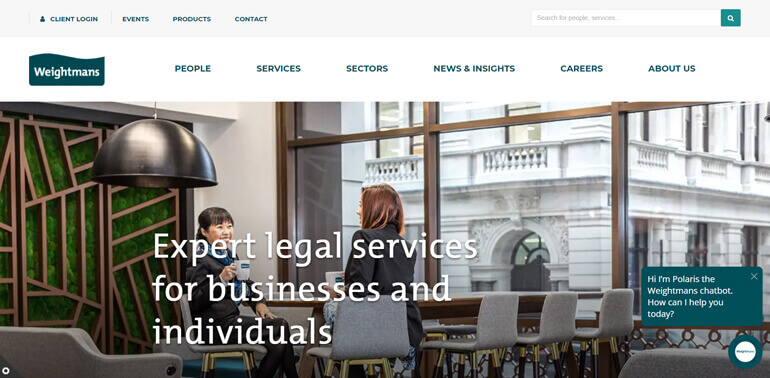
4. Pesadores
As áreas de serviço da Weightmans são meio ambiente, educação, serviços de emergência, finanças, saúde, habitação social e assim por diante.
Weightmans tem fontes relativamente grandes e um cabeçalho em seu site. Ele colocou o login do cliente, evento, produtos, contato e uma barra de pesquisa na parte superior.

A parte do corpo começa com a imagem de fundo e um botão de call-to-action em primeiro plano. Ele direciona para a página mostrando os serviços.
Ele também tem uma seção para exibir notícias e atualizações sociais. Além disso, exibe exclusivamente o ícone de configuração de cookies no canto inferior esquerdo.
5. Groom Law Group
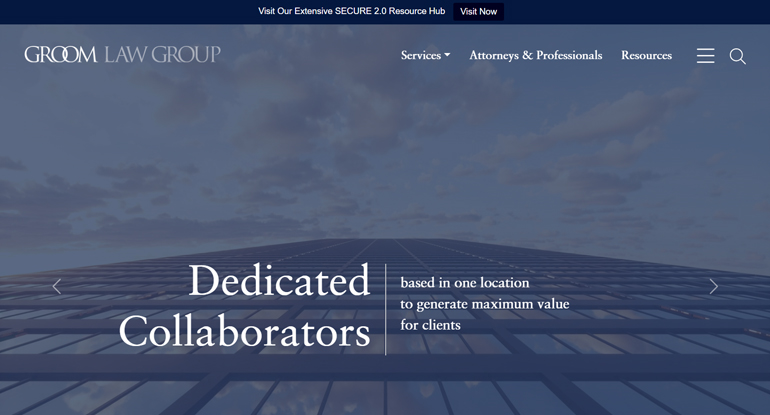
Groom Law Group é um escritório de advocacia que atende patrocinadores de empregadores, serviços de saúde, serviços de aposentadoria, litígios e políticas.
Possui um design elegante, moderno e fácil de navegar, com foco em uma interface amigável. O site tem um fundo de vídeo abaixo do cabeçalho.

Além disso, o cabeçalho possui menus como Serviços, Advogados e Profissionais e assim por diante. Os outros menus são colocados sob o menu de hambúrguer.
Também está disponível uma seção como Recursos que exibe os eventos, notícias e publicações. O rodapé tem alguns ícones sociais e um botão de chamada para ação para se inscrever no boletim informativo.
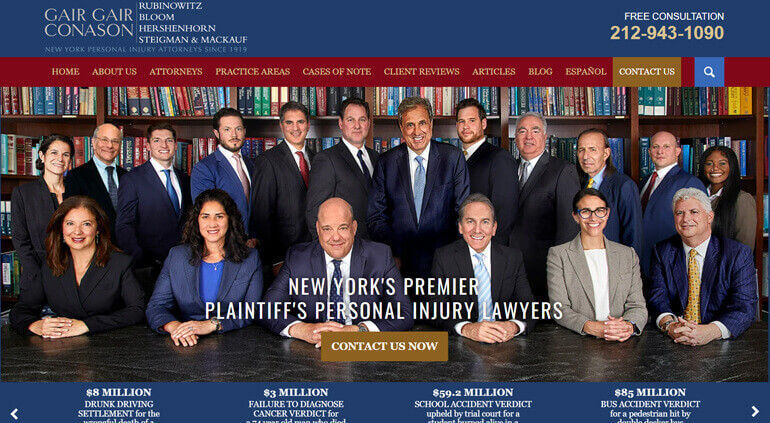
6. Gair Gair Conason
Gair Gair Conason tem alguns dos melhores advogados que defendem o caso de danos pessoais.
O site parece muito profissional com uma grande foto de advogados juntos. Ele exibe o prêmio e o reconhecimento em um controle deslizante.

Além disso, tem várias pequenas seções situadas verticalmente no lado direito. Consiste em alguns vídeos do YouTube, uma seção exibindo localização, detalhes de contato e assim por diante.
Junto com isso, a página inicial também exibe o blog, comentários de clientes e um grande rodapé. Ele também incorporou um mapa do Google logo acima do rodapé, mostrando a localização.
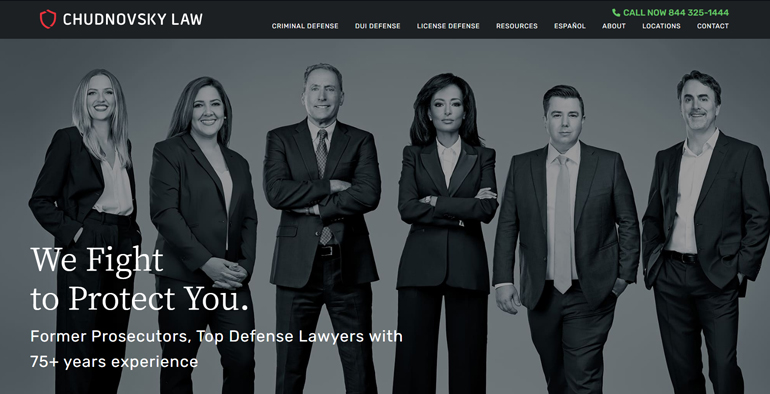
7. Lei de Chudnovsky
Chudnovsky Law tem advogados experientes lutando pelo caso de defesa criminal e defesa de licença profissional.
Seu site fornece uma visão geral clara e concisa dos serviços e expertise da empresa por meio do site. A página inicial retrata tudo sobre a empresa.

O uso de imagens em preto e branco, tipografia minimalista e uma paleta de cores consistente contribuem para uma aparência profissional.
Além disso, o posicionamento estratégico de números de telefone com chamadas para ação garante uma experiência de usuário positiva. Além disso, possui botões de compartilhamento social para Facebook, Twitter e muito mais.
Crie um site de escritório de advocacia semelhante usando o tema Flash e sua demonstração Flash Pro Lawyer
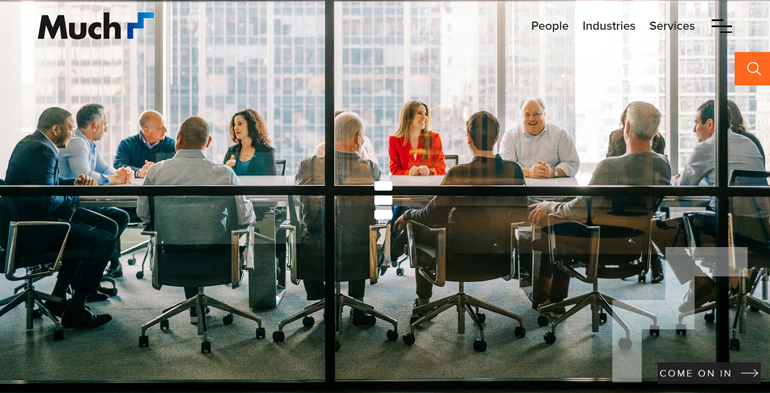
8. Muito
Much é outro escritório de advocacia que atende a um grande número de setores, como defesa de ações coletivas, construção, litígio comercial, private equity e muito mais.
O layout exclusivo de Much desliza o site horizontalmente para exibir outras seções conforme você rola para baixo. Ele também possui um elegante menu de hambúrgueres no cabeçalho.

Da mesma forma, o botão de pesquisa é colocado como um pop-up do lado direito. Embora o design pareça único, o site é fácil de navegar.
É um dos melhores exemplos de sites de escritórios de advocacia para se referir. Você também pode brincar com os menus e outras coisas para experimentar o design.
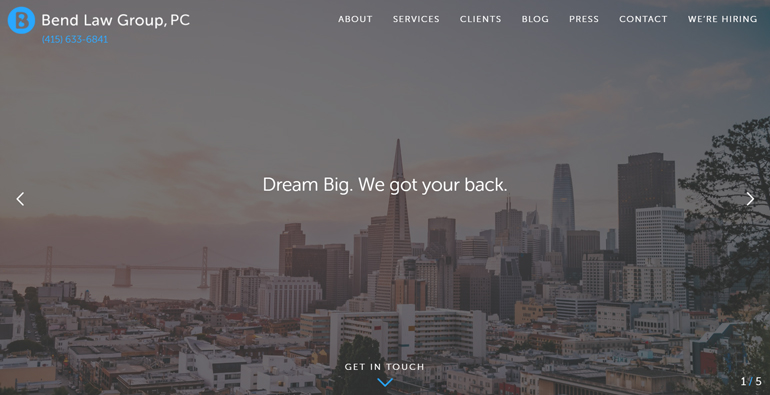
9. Grupo de Leis de Dobra
O foco do Bend Law Group é nas áreas de conselho geral, financiamento e investimento e propriedade intelectual.
Tem um design agradável. O cabeçalho transparente tem um nome de empresa gigante e um número de telefone logo abaixo dele.

A página inicial contém coisas mínimas como uma imagem de fundo, sua publicação, uma pequena seção descrevendo a si mesma e um rodapé.
O esquema de cores primárias é predominantemente preto e azul, com fontes de cor branca. Além disso, inclui páginas adicionais, como serviços, clientes, blogs, imprensa e assim por diante.

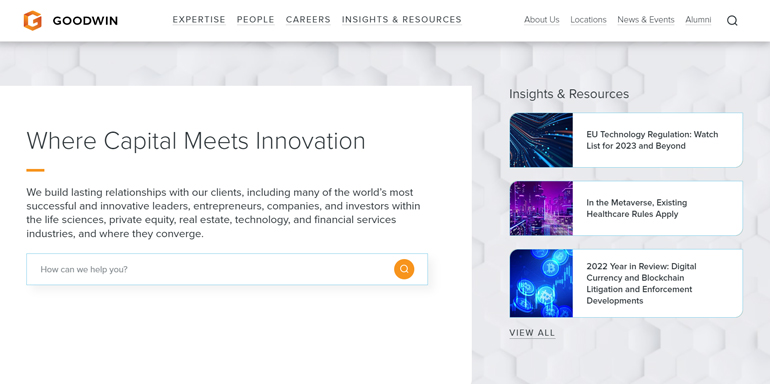
10. Goodwin
A experiência da Goodwin está nas ciências da vida, private equity, imóveis, tecnologia, serviços financeiros e setores adicionais, como saúde.
Seu layout minimalista prioriza a facilidade de uso e legibilidade com um tema de cor branca. O padrão de fundo também é bastante elegante com os padrões de blocos.

A página inicial apresenta um grande botão de pesquisa no meio da página para ajudar os visitantes a pesquisar os serviços.
Também tem um desenho em forma de pentágono dentro do qual são colocados os serviços da empresa. Você verá sua descrição no lado esquerdo ao passar o mouse sobre ele.
O rodapé é simples, com o botão de inscrição e links para outras páginas e plataformas sociais.
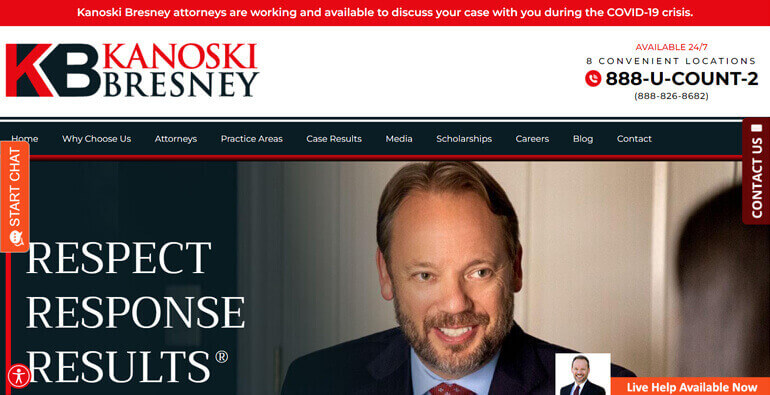
11. Kanoski Bresney
As áreas de atuação de Kanoski Bresney são lesões corporais e compensação trabalhista.
O site usa principalmente uma combinação de cores vermelho e preto. Parece um site estilo revista com essa combinação de cores.

O nome do site e o número de contato são colocados na parte superior, para que fique bem visível para qualquer pessoa. Além disso, os botões de chamada para ação, como contato, bate-papo e ajuda ao vivo, aparecem de todos os lados.
Ele também possui seções que exibem perguntas frequentes, blogs em destaque, avaliações gratuitas de casos e muito mais.
Para criar um tipo semelhante de site de escritório de advocacia, você pode usar o tema Astra. Possui uma demonstração como Advogado de Lesões e Acidentes.
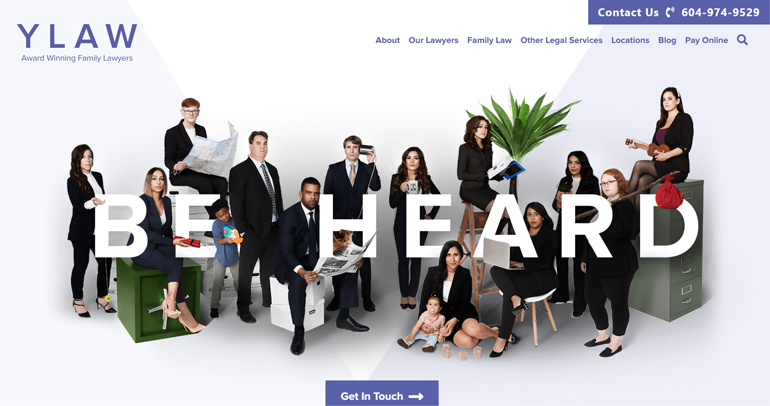
12. Lei Y
YLaw é um grupo de advogados de família que atua em diversos assuntos de família. No entanto, também fornece serviços jurídicos para corporações, imigração e assim por diante.
O YLaw apresenta um cabeçalho transparente e aderente com menus que representam seus advogados, serviços, locais, blog e pagamentos.

A página inicial tem uma foto impressionante dos advogados e uma seção explicando seus serviços. Ele também tem uma seção mostrando os honorários de consulta inicial dos advogados.
A seguir, você pode encontrar um botão para marcar a consulta, seguido de alguns depoimentos. O rodapé tem seu número de telefone em uma fonte grande.
O tema Zakra também possui um tipo de design semelhante em sua demonstração Lawyer. Você pode facilmente importá-lo e usá-lo para criar o site do seu escritório de advocacia.
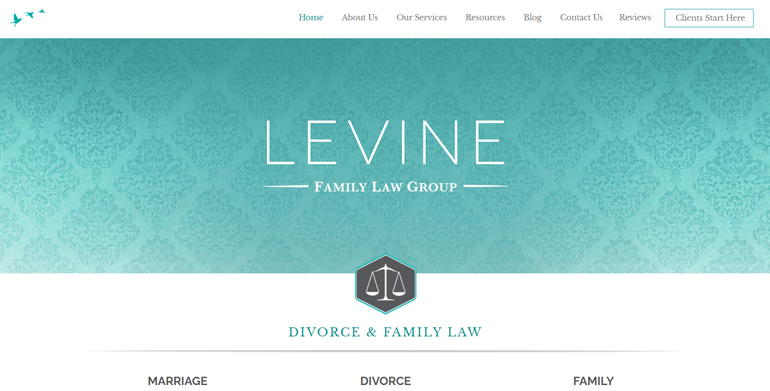
13. Grupo de Direito de Família Levine
O Levine Family Law Group atua como mediação, representação completa, orientação jurídica, segundas opiniões para contratar um advogado e assim por diante.
Além disso, possui um dos melhores designs de sites de escritórios de advocacia. Tem um tema de cor menta suave, dando uma vibração relaxante.

Também colocou ícones de casamento, divórcio e família, representando seus serviços. Rolando a página inicial, você verá uma série de caixas com trechos de artigos.
Abaixo das seções do blog, há uma seção mostrando os comentários. E no rodapé, mostra claramente o número de contato e o endereço para correspondência.
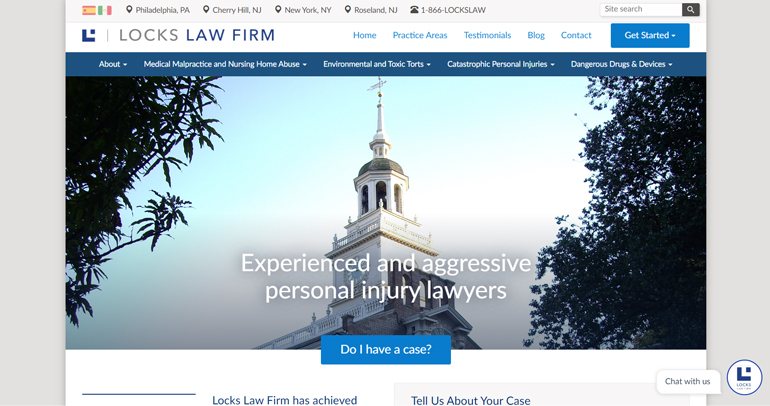
14. Locks Law Firm
O escritório de advocacia Locks resolve casos envolvendo trauma à exposição ao benzeno, produtos farmacêuticos perigosos e abuso e negligência em casas de repouso.
O site tem um plano de fundo de largura total acima do qual está o conteúdo do site. O cabeçalho possui um grande número de menus de navegação.

Também possui um formulário para avaliação gratuita do caso. Abaixo está uma seção das últimas notícias e suas áreas de atuação.
Enquanto isso, o site também incorpora um vídeo do YouTube do cliente, falando sobre sua experiência com a empresa. O rodapé é tudo sobre as informações de contato.
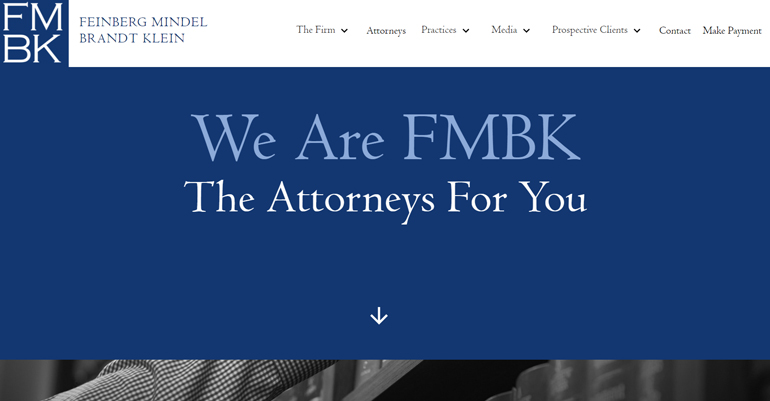
15. Lei FMBK
Por fim, temos o FMBK Law como um dos exemplos de sites do escritório de advocacia. Atua como direito de família, contencioso civil, sucessões e contencioso fiduciário e planejamento imobiliário.
Ele tem diferentes imagens de fundo na página inicial, sobre as quais o conteúdo se sobrepõe.

Além disso, também possui uma seção que expõe suas áreas de atuação e sobre o escritório. Além disso, possui uma maneira única de exibir os perfis dos advogados com efeitos de foco.
Ao clicar no perfil deles, você verá informações como nome, setor e endereço de e-mail. Além disso, possui um link para visualizar o perfil que direciona para a página do perfil do advogado.
O rodapé do site é simples com informações de direitos autorais.
Como criar o site do seu escritório de advocacia? (Usando Zakra)
Com todos esses exemplos de sites de escritórios de advocacia, você pode se perguntar como criar um semelhante. Veja como.
Primeiro, você deve escolher uma plataforma de criação de sites para criar o site do seu escritório de advocacia. Existem várias plataformas como WordPress, Wix, Webflow e assim por diante.
Aqui, escolhemos o WordPress. É porque o WordPress é uma plataforma amigável para iniciantes para criar qualquer site sem exigir conhecimento de codificação.

Se você não tiver certeza sobre o uso do WordPress, leia nosso artigo sobre se o WordPress é bom para um site de negócios ou não.
Ele também oferece vários temas WordPress para o escritório de advocacia. Da mesma forma, também fornece vários plug-ins do WordPress para estender a funcionalidade do seu site WordPress.
Você pode escolher um tema adequado e começar a criar um site de escritório de advocacia. Neste tutorial, usaremos o tema Zakra.

Zakra é um tema WordPress multifuncional adequado para quase todos os tipos de sites. Ele oferece várias demonstrações fáceis de personalizar.
Ele também possui modelos projetados para escritórios de advocacia e advogados que você pode usar para criar um site de escritório de advocacia.
Etapa 1: compre um nome de domínio e um serviço de hospedagem
Primeiro, você precisa comprar um nome de domínio de um registrador de domínio. Você pode escolher os registradores como Namecheap, GoDaddy e assim por diante.

Depois disso, você deve comprar um serviço de hospedagem da empresa de hospedagem.
Você pode escolher serviços de hospedagem WordPress de empresas confiáveis como SiteGround, Bluehost e assim por diante.

Conforme você compra os serviços de hospedagem, ele instala automaticamente o WordPress para você. E mesmo que seu serviço de hospedagem não tenha esses recursos, é fácil instalar o WordPress manualmente.
A propósito, muitos dos serviços de hospedagem também fornecem um nome de domínio gratuito no primeiro ano. Portanto, escolha o serviço de hospedagem com sabedoria.
Etapa 2: instale e ative o tema Zakra
O próximo passo é instalar o tema do escritório de advocacia WordPress. Conforme mencionado acima, estamos usando o Zakra neste tutorial.
Para isso, faça login no painel do WordPress por meio da URL de login e use as credenciais de login.
Por padrão, seu site WordPress terá um tema padrão instalado. Então, você tem que mudar o tema.
Assim, para instalar e ativar o tema Zakra, siga nosso tutorial.
Ao ativar o tema, importe a demonstração para o site do escritório de advocacia. Como dito anteriormente, ele possui modelos úteis, como Escritório de advocacia e Advogado.

Agora, importe qualquer uma das demos usando o plug-in importador de demos do ThemeGrill. Para sua conveniência, também temos um guia sobre como importar o site de demonstração.
Passo 3: Personalize o Tema Zakra
Uma das características do tema Zakra é que ele é altamente personalizável. Assim, você pode começar a dar seu toque pessoal ao seu escritório de advocacia.
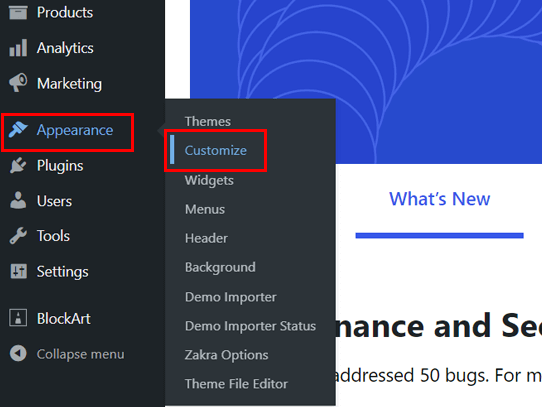
Para começar a personalizar o tema, em seu painel, navegue até Aparência >> Personalizar .

Você pode alterar o layout da postagem, criar uma página inicial personalizada e fazer muito mais coisas.
Aqui está um guia passo a passo para personalizar o tema Zakra.
Etapa 4: publique o site do seu escritório de advocacia
Você pode criar novas postagens ou páginas ao terminar de configurar seu site e personalizar o tema.
E se estiver satisfeito com todas as mudanças, você pode publicar o site do seu escritório de advocacia.
Isso é tudo! Para um guia mais detalhado, siga nosso artigo sobre como criar um site WordPress.
Embrulhando-o!
Isso é tudo de nós em exemplos de sites de escritórios de advocacia. Temos certeza de que o artigo forneceu muitos insights sobre o tipo de design que você poderia adotar para o site do seu escritório de advocacia.
Depois de analisar o design acima, podemos concluir que o site do escritório de advocacia deve ser projetado para exibir suas informações de contato de forma clara.
Aumentar seu cliente ou cliente por meio de um site pode ser um avanço para o seu negócio. Você só precisa obter o design correto.
E para isso, o WordPress tornou tudo mais fácil. Você pode criar instantaneamente qualquer tipo de site, incluindo um site para um escritório de advocacia.
Portanto, escolha um tema como o Zakra e crie o site do seu escritório de advocacia em WordPress. Você pode personalizar o tema para qualquer design sem precisar de nenhum designer ao seu lado.
Para mais tais artigos, visite nossa página de blog. Temos artigos como listas de verificação de segurança do WordPress, remoção de nomes de temas do rodapé e muito mais.
Você também pode nos seguir no Twitter e no Facebook para obter as atualizações mais recentes sobre nossa empresa e produtos relacionados ao WordPress.
