Como carregar preguiçosamente imagens no WordPress
Publicados: 2022-10-25Você quer carregar imagens preguiçosamente no WordPress? O carregamento lento de imagens é uma das técnicas mais básicas para melhorar a velocidade e o desempenho do WordPress. Isso ajudará você a reduzir a carga do servidor da Web enviando menos solicitações HTTP, o que, por sua vez, melhora a velocidade de carregamento da página.
Portanto, neste guia, mostraremos como carregar imagens preguiçosamente no WordPress sem problemas.
Mas o que é carregamento preguiçoso e por que devemos carregar imagens preguiçosamente no WordPress? Vamos tirar isso do caminho primeiro.
O que é o carregamento lento e como funciona?
Lazy loading é uma tecnologia simples que blogueiros e desenvolvedores web usam para aumentar a velocidade de seus sites. A ideia é muito simples.
Para um site WordPress sem carregamento lento, quando um visitante acessa qualquer uma das postagens do seu blog, todas as imagens da postagem do blog serão carregadas de uma só vez. Agora, isso pode parecer uma opção melhor, mas há uma desvantagem nisso. Se a postagem do seu blog tiver muitas fotos de alta qualidade, pode levar um tempo considerável para carregar.
Por outro lado, o que o carregamento lento faz é carregar apenas as imagens presentes na visualização atual do visitante. Então, conforme eles rolam para baixo, o restante das imagens são carregadas conforme elas entram na visualização do usuário.
Como resultado, o servidor precisa carregar menos imagens em cada solicitação HTTP, o que reduz a carga de processamento no servidor e torna o tempo de resposta mais rápido.
Muitos sites hoje usam o carregamento lento para obter melhores velocidades de página. Além disso, é fácil de configurar e gerenciar, então por que não tentar?
Vamos ver algumas das vantagens do carregamento lento e entender por que devemos carregar imagens com preguiça.
Por que carregar imagens preguiçosamente no WordPress?
O Google está usando a velocidade da página como um dos fatores de classificação. Portanto, se você tiver um conteúdo melhor, mas uma velocidade de site ruim, estará desperdiçando seus esforços. Seus concorrentes podem facilmente superar você com o mesmo conteúdo, mas com melhor velocidade do site.
O carregamento lento é uma das maneiras mais simples e eficientes de fazer com que suas imagens sejam veiculadas mais rapidamente do que o normal.
Quando você escreve posts de blog de instruções ou algo semelhante que contém milhares de palavras e muitas imagens detalhadas, você deve garantir que as imagens não afetem o desempenho geral do site.
Se não forem otimizadas, as imagens podem reduzir drasticamente o desempenho de sua página da web. Um maior tempo de resposta do servidor e menor velocidade da página podem aumentar a taxa de rejeição do seu site, o que você não deseja que aconteça a todo custo.
Além do cache normal do WordPress, o carregamento lento pode ser conveniente na maioria das situações e é uma das técnicas amplamente empregadas para melhorar o desempenho do seu site.
Tenho certeza que você entende a importância do carregamento lento de imagens no WordPress. Felizmente, o WordPress também reconhece isso como um recurso importante e oferece carregamento lento nativamente. Vamos mergulhar no carregamento preguiçoso nativo do WordPress.
O que é o carregamento preguiçoso nativo?
O WordPress 5.5 surgiu com um recurso de carregamento lento nativo. O recurso está habilitado por padrão e você não precisa fazer mais nada para configurá-lo. A principal vantagem do carregamento lento nativo é que todos podem colocar as mãos no recurso sem depender de ferramentas ou serviços extras.
Quando você insere imagens ou mídia iframe dentro de sua página ou postagem, o WordPress adiciona automaticamente a tag loading=”lazy” à versão HTML.
Por exemplo, a versão HTML atualizada de uma imagem terá esta aparência:
<img src="QuadLayer-Blog.jpg" loading="lazy" alt="QuadLayers" />
E os iframes serão como:
<iframe src="QuadLayers-products.html" loading="lazy"></iframe>
Todas as imagens e iframes serão atualizados automaticamente após a publicação ou atualização do post do blog. A seguir estão os tipos de imagens que serão modificados pelo novo recurso de carregamento lento nativo:
- Imagens de conteúdo
- Imagens de trechos
- Imagens de widgets
- Avatar
- Imagens de modelo
No entanto, se você não quiser o carregamento preguiçoso nativo, poderá desativá-lo adicionando o seguinte trecho de código:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Com o carregamento lento nativo desabilitado, você pode carregar imagens no WordPress usando um plugin dedicado. Um plug-in de carregamento lento dedicado é o melhor e preferido método para lidar com o carregamento lento. Além disso, você pode adicionar imagens e vídeos iframe ao carregamento lento com os plugins.
Abaixo, listamos alguns plugins populares que você pode usar para adicionar carregamento lento ao seu site WordPress.
Melhores plugins para carregar imagens preguiçosamente no WordPress
Se você procurar um plugin de carregamento lento para WordPress, encontrará várias soluções gratuitas, freemium e premium. Esta seção apresentará três plugins populares e ricos em recursos que você pode usar para carregar imagens com preguiça. Eles são:
- BJ Lazy Load - Gratuito
- WP Rocket – Premium
- Smush – Freemium
Vamos dar uma olhada nos principais recursos de cada plugin e ver qual pode ser a melhor escolha para o seu site.
1) BJ Carga Preguiçosa

BJ Lazy Load é a ferramenta certa se você preferir um plugin com opções mínimas de configuração. O plugin está disponível com um assistente de configuração simples e qualquer pessoa com algum conhecimento pode configurá-lo. O plug-in pode ser usado para carregar lentamente seus arquivos de imagem e vídeos iFrame.
Além disso, se você precisar traduzir o plugin para qualquer outro idioma que não o inglês, isso também é possível.
O BJ Lazy Load é o parceiro perfeito quando você precisa de um plug-in dedicado para carregar imagens e vídeos com lentidão.
Características
- Compatível com CDN
- Fácil de usar
- Configurações mínimas
- Traduções prontas
- Funciona com iFrames
Preços
BJ Lazy Load é um plugin WordPress gratuito .
2) WP Foguete

O WP Rocket é um dos plugins de cache do WordPress mais ricos em recursos disponíveis. Possui muitos recursos, incluindo cache de página, pré-carregamento de cache, compactação gzip, otimização de comércio eletrônico, otimização de banco de dados, otimização de imagem e integração com CDN.
Uma das principais vantagens do plugin é a sua compatibilidade. O WP Rocket é compatível com a maioria dos temas e plugins do WordPress, portanto, não haverá conflito. Além disso, a otimização de banco de dados é outro recurso interessante oferecido pelo WP Rocket para otimizar seu site.
Além de todos esses recursos incríveis, o plugin permite que você ative o carregamento lento em seu site. Com o WP Rocket, você não precisa de um plug-in de carregamento lento dedicado separado.
Características
- Cache de página
- Otimização de banco de dados
- Otimização de comércio eletrônico
- Compressão GZIP
- Integração CDN
- Pré-carregamento de cache
Preços
WP Rocket é um plugin de cache premium . Ele tem muitos recursos, como você pode ver, e você pode obtê-lo por US $ 49 por ano para um único site.
3) Esmagar

Se você precisa otimizar suas imagens para o próximo nível, o Smush é uma das melhores ferramentas que você pode usar. Smush é um plugin dedicado para compressão e otimização de imagens. Ele foi criado para aumentar o desempenho do seu site WordPress, reduzindo o tamanho da imagem e permitindo o carregamento lento. Com o plugin, você pode compactar imagens e diretórios ilimitados .
Além disso, a equipe criou uma CDN (Content Delivery Network) personalizada para aumentar a veiculação de imagens. Além disso, as múltiplas oportunidades de integração, como Gutenberg, WP Bakery, Gravity Forms e Amazon S3, podem ajudar o proprietário do site a criar integrações mais poderosas e aumentar a produtividade.
Características
- Fácil de gerenciar
- Otimização de imagem ilimitada
- CDN personalizado
- Diretório Smush
- Várias integrações
Preços
Smush é uma solução freemium . A versão gratuita do plugin pode ser suficiente para as operações básicas, mas parece um pouco limitada. Se você deseja a experiência completa, pode obter a assinatura premium a partir de US$ 7,5 por mês para um único site .

Portanto, essas foram algumas das melhores opções para adicionar carga lenta ao WordPress. No entanto, se você quiser ver mais opções disponíveis, fique à vontade para conferir nossa lista dedicada dos melhores plugins de carregamento lento para WordPress.
Com isso fora do caminho, vamos finalmente ver como podemos carregar imagens com preguiça no WordPress.
Como carregar preguiçosamente imagens no WordPress
Esta seção irá ensiná-lo a carregar imagens preguiçosamente no WordPress usando o plugin BJ Lazy Load . Então, sem mais delongas, vamos começar.
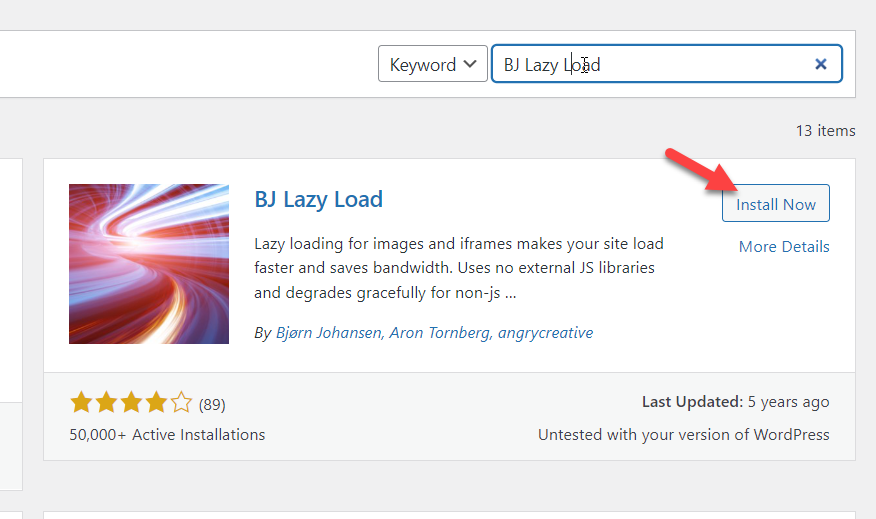
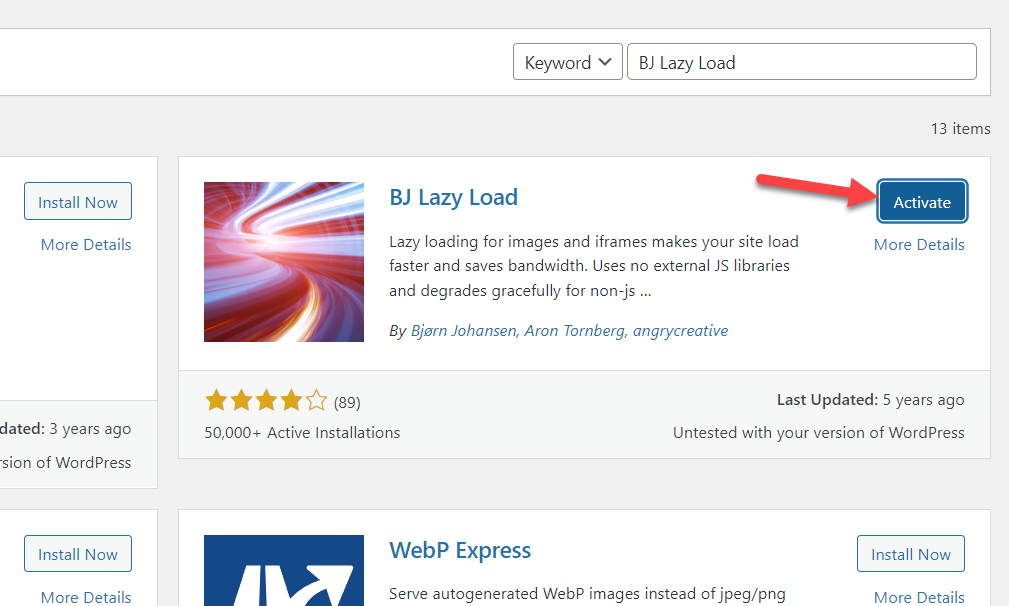
A primeira coisa que você quer fazer é instalar e ativar o plugin em seu site WordPress. Em seguida, faça login no painel de administração do WordPress e vá para a seção Adicionar novos plugins .
A partir daí, você pode procurar por BJ Lazy Load.

Depois de instalar o plugin, ative-o.

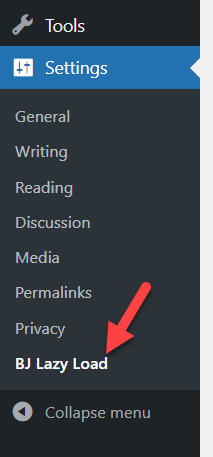
Assim que o plug-in estiver ativo, nas configurações do WordPress, você poderá ver a configuração do plug-in.

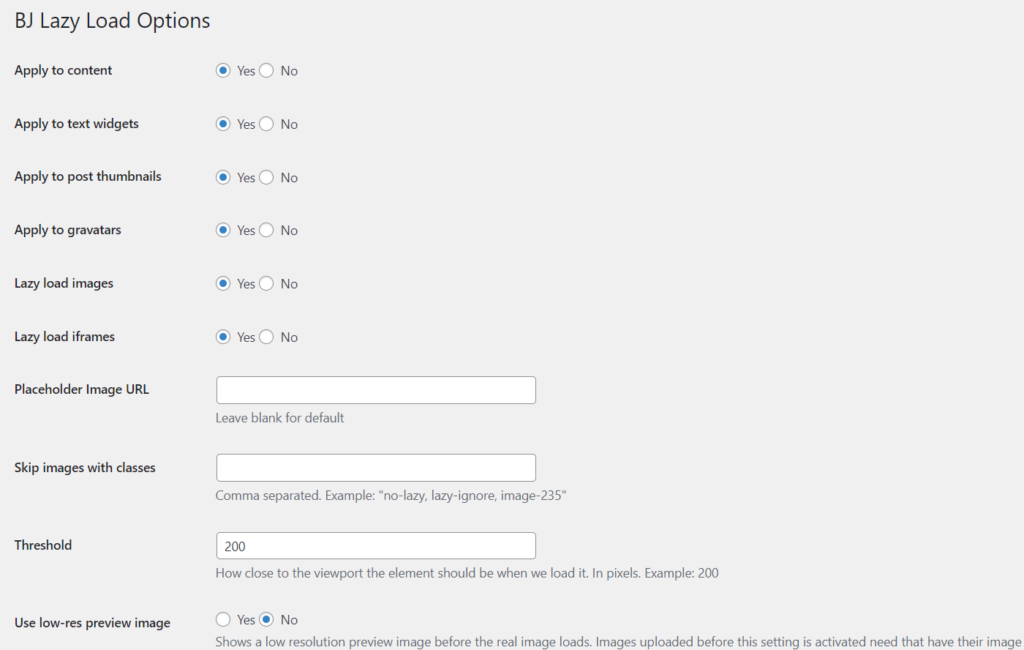
Lá, você verá todas as opções de configuração disponíveis.

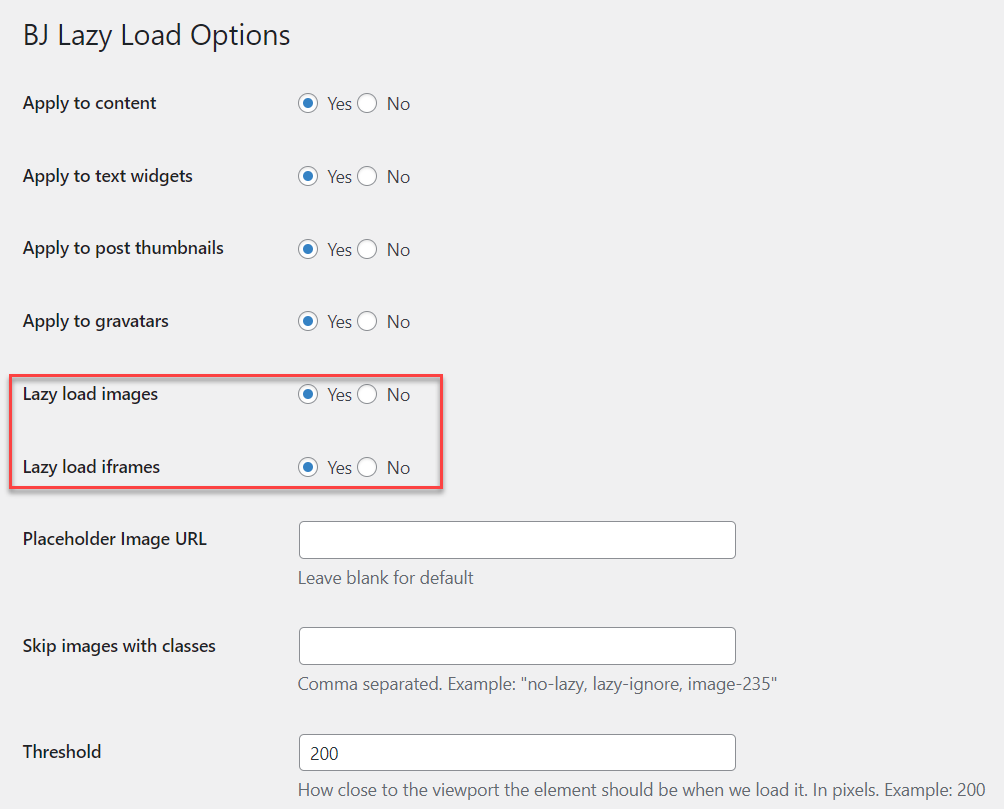
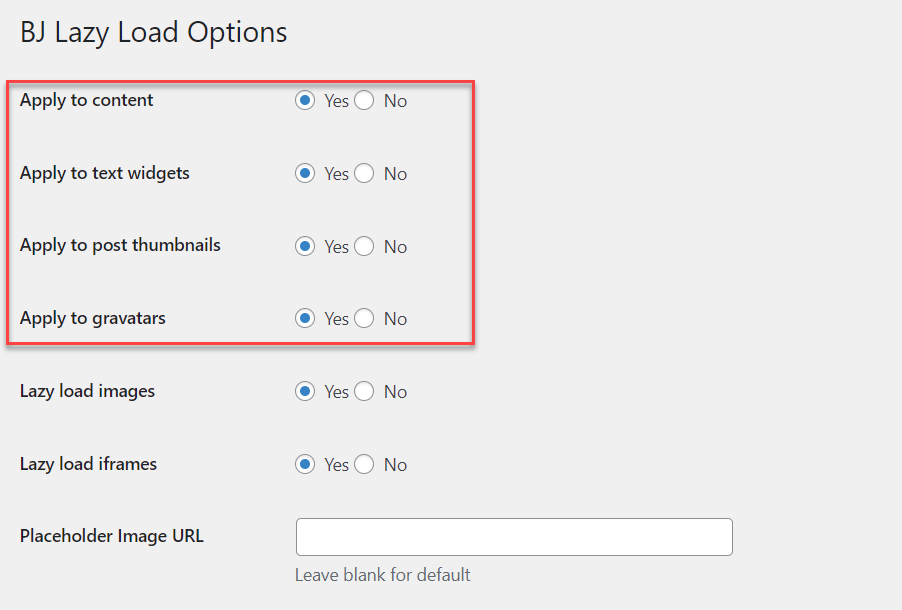
A configuração padrão que vem com o plugin é muito boa. Mas se você precisar ajustá-lo, poderá fazê-lo na página de configurações do plug-in. Faça o que fizer, certifique-se de ter habilitado imagens e iframes de carregamento lento.

Em seguida, escolha o tipo de conteúdo que você precisa carregar lentamente.

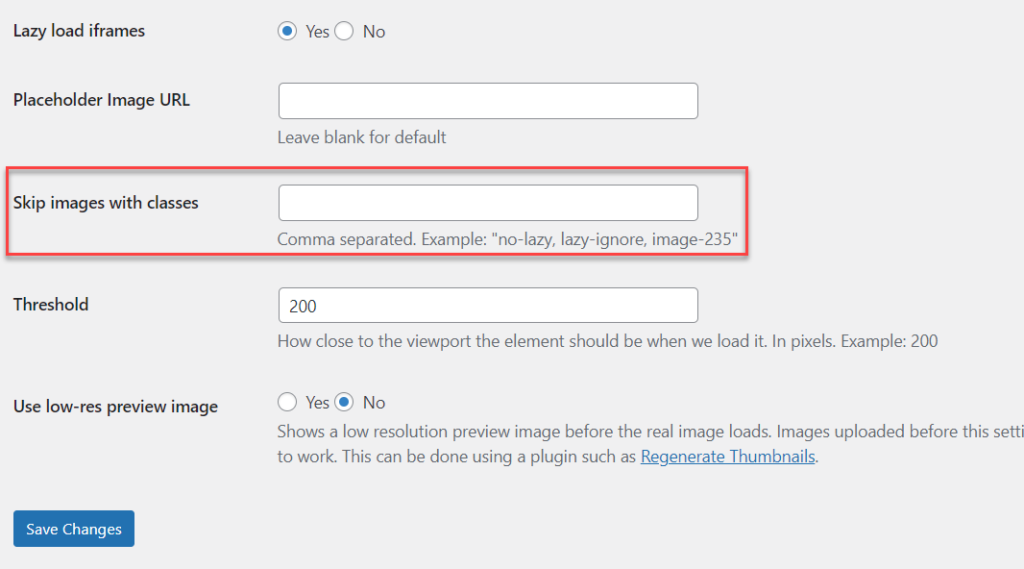
Se você precisar impedir o carregamento lento de imagens específicas, poderá usar esse recurso para pular imagens que contenham as classes especificadas.

Para fazer isso corretamente, você pode adicionar uma classe CSS à imagem e mencionar a classe CSS dentro das configurações do BJ Lazy Load. O limite pode ser 200. Você não precisa alterar o valor lá.
Depois de modificar as configurações, salve as alterações.
É isso.
É assim que você pode adicionar carregamento lento ao seu site WordPress. Como você pode ver, com o plugin BJ Lazy Load, isso é bem simples.
Agora o carregamento lento é apenas um pouco que você pode fazer para otimizar as imagens em seu site. No entanto, existem outras maneiras de otimizar ainda mais suas imagens. Por exemplo, compactar imagens para um tamanho menor e diminuir a carga em seu servidor. Então, vamos ver como fazer isso.
BÔNUS: Como compactar imagens online para aumentar o desempenho
Além do carregamento lento, compactar as imagens é outra boa prática para manter o desempenho do site ideal. Normalmente, baixamos uma imagem de estoque ou tiramos uma captura de tela e a enviamos diretamente para a biblioteca de mídia do WordPress.
Bem, esta não é uma boa prática.
Algumas imagens podem ter 1 MB ou tamanho maior, portanto, o upload dessas imagens esgotará todo o espaço de armazenamento disponível no servidor da web. Algumas empresas de hospedagem na web também limitam o espaço de armazenamento disponível, portanto, você deve ter cuidado ao lidar com mídia com tamanhos de arquivo maiores.
Esta seção mostrará como você pode compactar imagens online e reduzir o tamanho do arquivo sem afetar a qualidade.
Método 1: Compressor de Imagem Online
Você pode usar uma ferramenta online se não quiser usar um plugin WordPress extra para compactar imagens. Muitas ferramentas estão disponíveis, como TinyPNG, TinyJPG, ImageCompressor, etc.
Usaremos uma ferramenta gratuita chamada compressor de imagem ShortPixel para este tutorial.

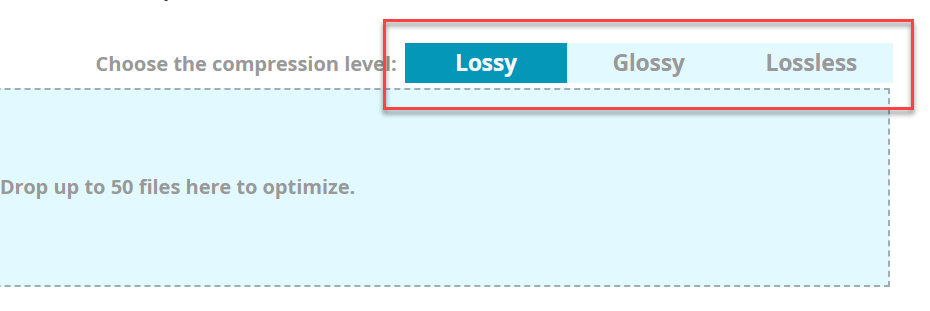
Eles têm vários níveis de compactação disponíveis.

Se você não tiver certeza sobre isso, mantenha Lossy como o tipo de compactação. É bom, e muitas pessoas estão usando. Quando estiver pronto para otimizar as imagens, arraste-as do seu armazenamento local e solte-as dentro da caixa.

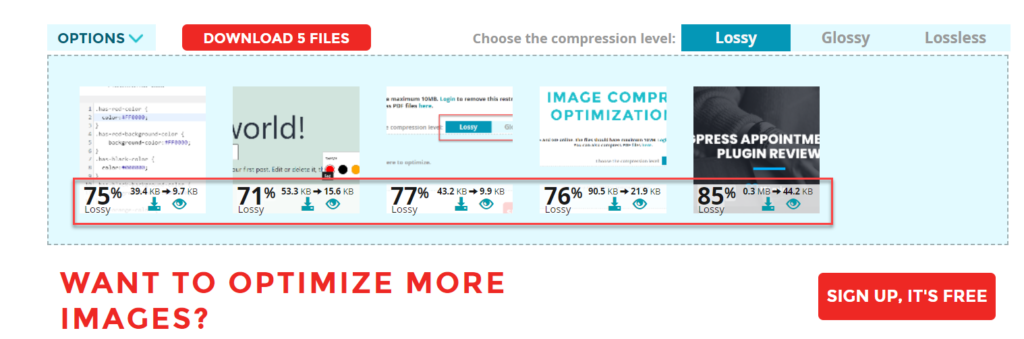
Levará alguns segundos para concluir a compactação. Uma vez que a ferramenta tenha feito a otimização, você pode ver o tamanho real da imagem e o tamanho atual da imagem na tela.

Após a ferramenta compactar as imagens, você pode baixá-las individualmente ou baixar todos os cinco arquivos dentro de um ZIP. Você pode continuar usando a ferramenta se o tamanho da imagem for inferior a 10 MB. No entanto, se o tamanho do seu anexo exceder 10 MB, você deverá criar uma conta lá.
É assim que você pode usar a ferramenta de compressão de imagem ShortPixel para reduzir o tamanho da imagem sem perder a qualidade.
Método 2: com um plug-in do WordPress
Se você precisar automatizar a tarefa de compactação de imagens, precisará usar um plug-in dedicado do WordPress. Dessa forma, o plugin cuidará da otimização da imagem logo após o upload.
O ShortPixel também oferece um plug-in do WordPress que vem com todos os recursos possíveis que um plug-in de compactação de imagem típico precisa. Você pode usá-lo para compactar imagens automaticamente.
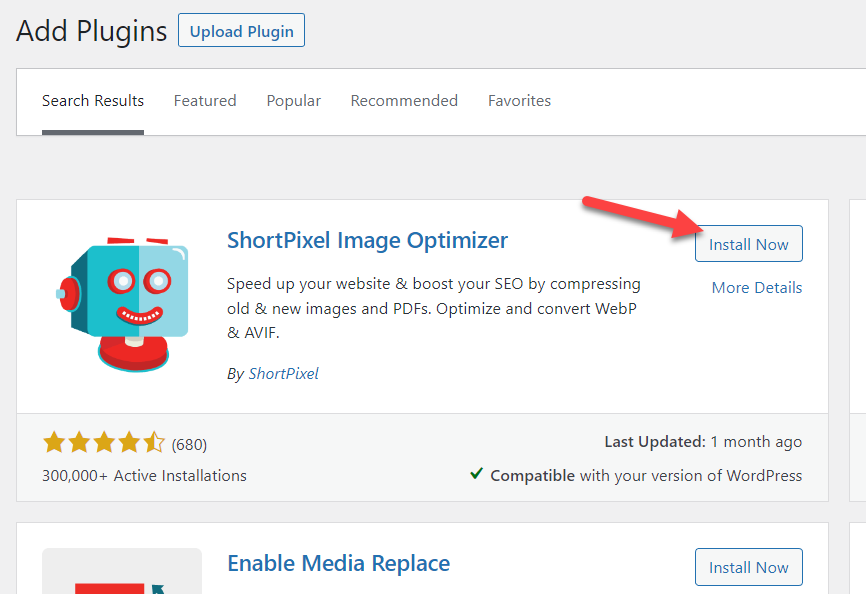
A primeira coisa que você precisa fazer é instalar e ativar o plugin ShortPixel em seu site.

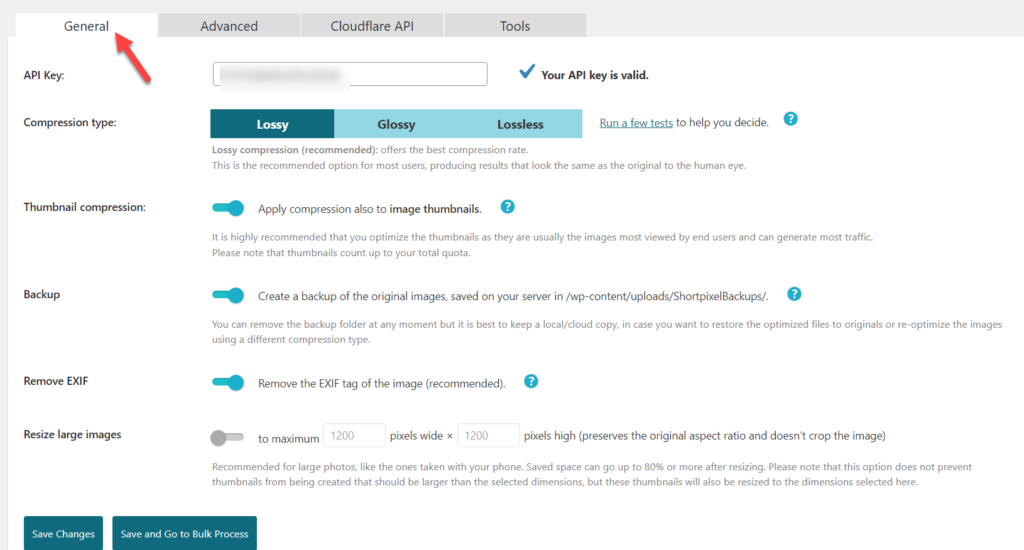
Para usar a ferramenta, você precisa de uma chave de API. A chave pode ser gerada digitando seu endereço de e-mail. Após configurá-lo, vá para Configurações gerais para configurar o plugin.

Depois de ajustar as configurações, salve as alterações. A partir de agora, o plug-in otimizará todas as imagens que você enviar para o servidor.
É isso.
Esses dois métodos são os mais comuns para adicionar várias imagens ao seu site WordPress. Se você precisar de um guia dedicado, temos um para você sobre como compactar imagens no WordPress.
Além disso, você pode conferir este artigo para saber mais sobre os melhores plugins de compressão de imagem do WordPress.
Conclusão
Como mencionamos anteriormente, o Google considera a velocidade da página como um fator de classificação. Portanto, se você precisa ter uma classificação mais alta do que seus concorrentes, deve desenvolver tecnologias para aumentar a velocidade e o desempenho do seu site.
O carregamento lento é um recurso simples e valioso para melhorar a velocidade e o desempenho do seu site. Implementar o carregamento lento em um site WordPress também é simples. Vários plugins estão disponíveis para a tarefa e você pode escolher qualquer um deles.
Neste artigo, vimos como carregar imagens com preguiça no WordPress. Escolhemos o plugin BJ Lazy Load para este tutorial, que vem com configurações mínimas. Depois de ajustar os recursos existentes, você está pronto para ir. É muito fácil de usar e não é necessário nenhum conhecimento técnico ou de codificação.
Esperamos que você tenha achado este artigo útil e aprendido como carregar imagens com preguiça no WordPress. Por favor, considere compartilhar este post com seus amigos e colegas blogueiros nas mídias sociais, se você fizer isso. Para mais guias e tutoriais úteis, fique à vontade para conferir nosso blog.
Artigos semelhantes que você pode gostar:
- Como consertar uma loja WooCommerce lenta e acelerá-la
- 11 maneiras de melhorar seu desempenho geral do WordPress
- Melhores plugins de cache para WordPress (gratuito e premium)
