Carregamento preguiçoso em Angular (Coloque para trabalhar em seu site)
Publicados: 2023-01-17Angular é uma estrutura JavaScript de front-end desenvolvida pelo Google para criar aplicativos da web escalonáveis de nível empresarial. Alguns desses aplicativos podem ficar muito grandes, afetando o tempo de carregamento do seu aplicativo.
Para reduzir o tempo de carregamento e melhorar a experiência geral de seus usuários, você pode usar uma técnica conhecida como carregamento lento. Esse recurso Angular nativo permite que você carregue primeiro apenas os bits necessários do aplicativo da web e, em seguida, carregue outros módulos conforme necessário.
Neste artigo, você aprenderá sobre carregamento lento e como ele pode ajudar a acelerar seu aplicativo da web.
O que é Lazy Loading?
Carregamento preguiçoso refere-se à técnica de carregar elementos da página da Web somente quando eles são necessários. Sua contraparte é o carregamento ansioso , quando tudo carrega — ou tenta carregar — imediatamente. Buscar todas as imagens, vídeos, CSS e código JavaScript avidamente pode significar longos tempos de carregamento - más notícias para os usuários.
O carregamento lento costuma ser usado para imagens e vídeos em sites que hospedam muito conteúdo. Em vez de carregar todas as mídias de uma vez, o que usaria muita largura de banda e atrapalharia as visualizações de página, esses elementos são carregados quando sua localização na página está prestes a rolar para exibição.
Angular é uma estrutura de aplicativo de página única que depende do JavaScript para grande parte de sua funcionalidade. A coleção de JavaScript do seu aplicativo pode facilmente se tornar grande à medida que o aplicativo cresce, e isso vem com um aumento correspondente no uso de dados e no tempo de carregamento. Para acelerar as coisas, você pode usar o carregamento lento para primeiro buscar os módulos necessários e adiar o carregamento de outros módulos até que sejam necessários.
Benefícios do Lazy Loading em Angular
O carregamento lento oferece benefícios que tornarão seu site mais amigável. Esses incluem:
- Tempo de carregamento mais rápido: o JavaScript contém instruções para exibir sua página e carregar seus dados. Por causa disso, é um recurso de bloqueio de renderização . Isso significa que o navegador precisa esperar para carregar todo o JavaScript antes de renderizar sua página. Ao carregar lentamente em Angular, o JavaScript é dividido em pedaços que são carregados separadamente. O trecho inicial contém apenas a lógica necessária para o módulo principal da página. Ele é carregado avidamente, então os módulos restantes são carregados lentamente. Ao reduzir o tamanho da parte inicial, você fará com que o site carregue e renderize mais rapidamente.
- Menos uso de dados: dividindo os dados em partes e carregando conforme necessário, você pode usar menos largura de banda.
- Recursos conservados do navegador: Como o navegador carrega apenas os fragmentos necessários, ele não desperdiça memória e CPU tentando interpretar e renderizar o código desnecessário.
Implementando Lazy Loading em Angular
Para acompanhar este tutorial, você precisará do seguinte:
- NodeJS instalado
- Conhecimento básico de Angular
Intensifique seu projeto
Você usará o Angular CLI para criar seu projeto. Você pode instalar a CLI usando npm executando o comando:
npm install -g @angular/cli
Depois disso, crie um projeto chamado Lazy Loading Demo assim:
ng new lazy-loading-demo --routing
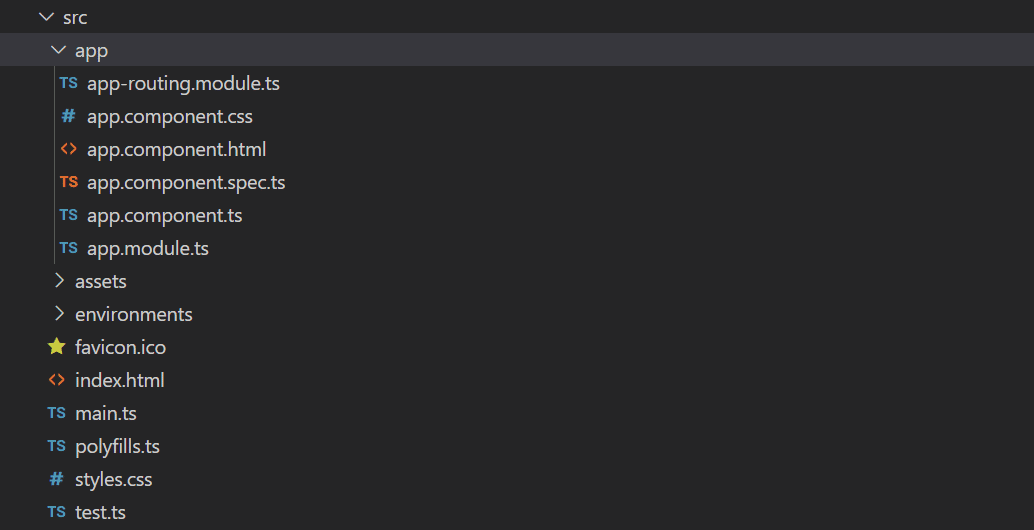
Esse comando cria um novo projeto Angular, completo com roteamento. Você trabalhará exclusivamente na pasta src/app , que contém o código do seu aplicativo. Esta pasta contém seu arquivo de roteamento principal, app-routing.module.ts . A estrutura da pasta deve ficar assim:

Criar um módulo de recurso com rotas
Em seguida, você criará um módulo de recurso que carregará lentamente. Para criar este módulo, execute este comando:
ng generate module blog --route blog --module app.module
Esse comando cria um módulo chamado BlogModule , junto com o roteamento. Se você abrir src /app/app-routing.module.ts , verá que agora se parece com isto:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }A parte importante para o carregamento lento é a terceira linha:
const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; Essa linha define as rotas. A rota para o blog usa o argumento loadChildren em vez de component . O argumento loadChildren diz ao Angular para carregar lentamente a rota - para importar dinamicamente o módulo somente quando a rota for visitada e, em seguida, retorná-la ao roteador. O módulo define suas próprias rotas filhas, como blog/** , em seu arquivo routing.module.ts . O módulo de blog que você gerou tem a seguinte aparência:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { BlogComponent } from './blog.component'; const routes: Routes = [{ path: '', component: BlogComponent }]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class BlogRoutingModule { } Você notará que este arquivo de roteamento contém uma única rota, '' . Isso resolve para /blog e aponta para o BlogComponent. Você pode adicionar mais componentes e definir essas rotas neste arquivo.
Por exemplo, se você quiser adicionar um componente que extraia detalhes sobre uma postagem de blog específica, crie o componente com este comando:
ng generate component blog/detail
Isso gera o componente para o detalhe do blog e o adiciona ao módulo do blog. Para adicionar uma rota para ele, você pode simplesmente adicioná-lo ao seu array de rotas:
const routes: Routes = [{ path: '', component: BlogComponent }, {path:"/:title",component: DetailComponent}]; Isso adiciona uma rota que resolve para blog/:title (por exemplo, blog/angular-tutorial ). Essa matriz de rotas é carregada lentamente e não está incluída no pacote inicial.
Verificar carregamento lento
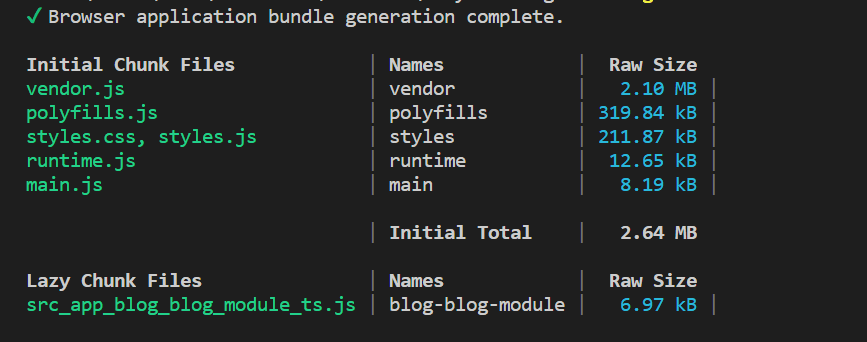
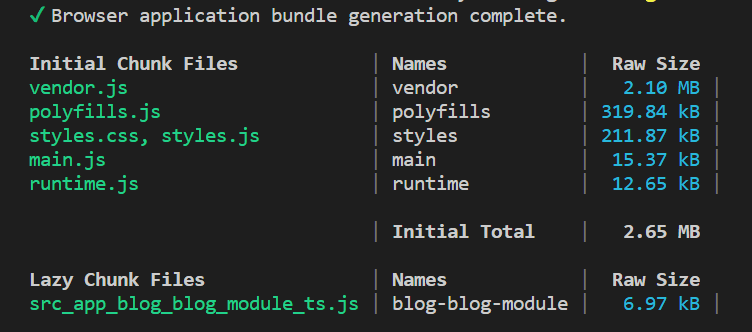
Você pode verificar facilmente se o carregamento lento está funcionando executando ng serve e observando a saída. Na parte inferior da sua saída, você deve obter algo como isto:

ng serve do Angular. A saída acima é dividida em duas partes: Initial Chunk Files são os arquivos carregados quando a página é carregada pela primeira vez. Lazy Chunk Files são carregados lentamente. O módulo de blog está listado neste exemplo.
Verificando carregamento lento por meio de logs de rede do navegador
Outra maneira de confirmar o carregamento lento é usando a guia Rede no painel Ferramentas do desenvolvedor do seu navegador. (No Windows, é F12 no Chrome e no Microsoft Edge e Ctrl – Shift – I no Firefox. No Mac, é Command – Option – I no Chrome, Firefox e Safari.)
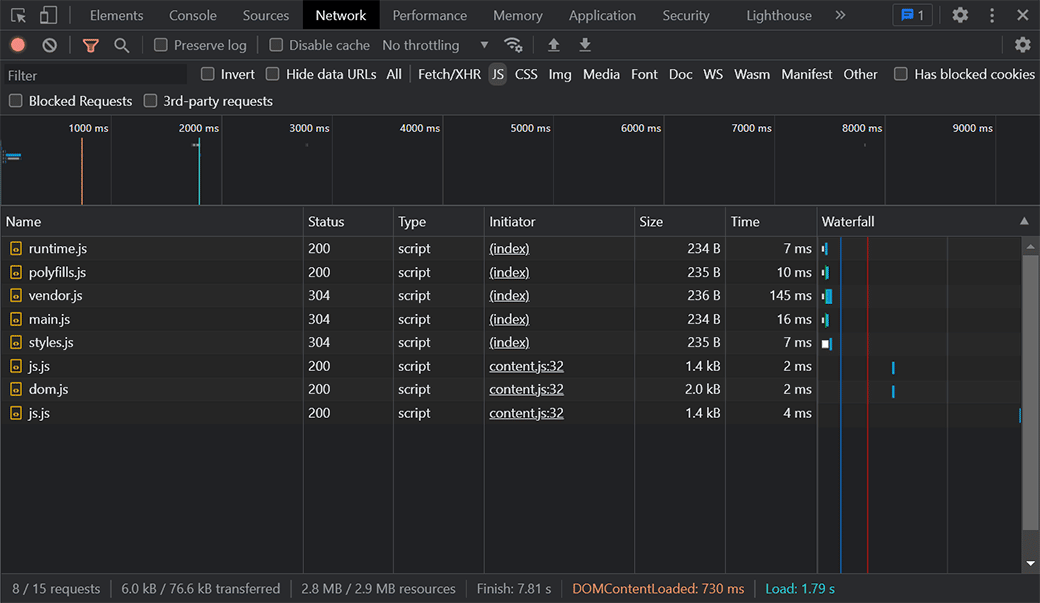
Selecione o filtro JS para visualizar apenas os arquivos JavaScript carregados na rede. Após o carregamento inicial do aplicativo, você deve obter algo como isto:

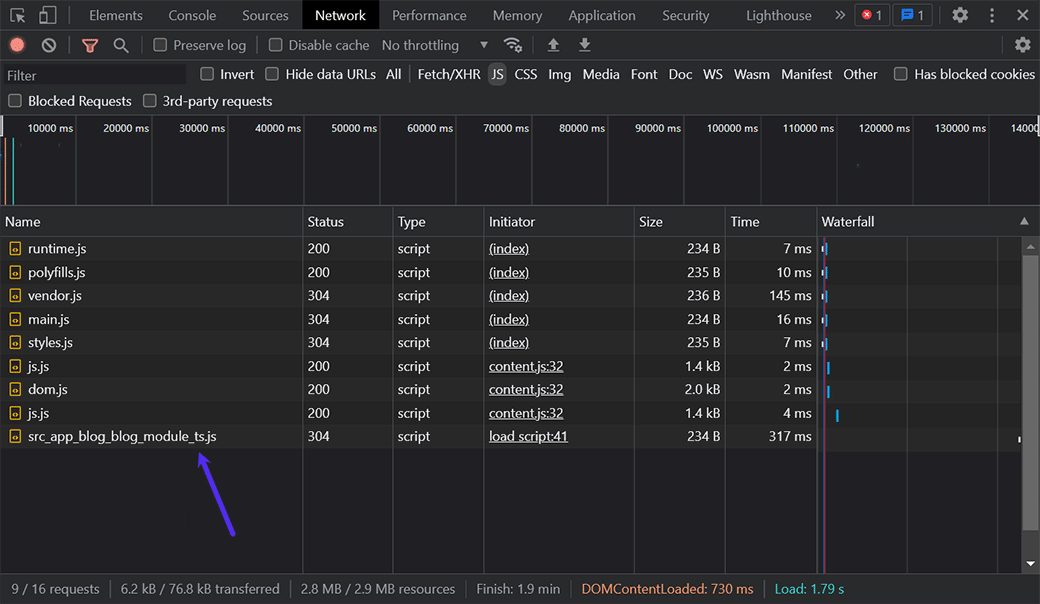
Ao navegar para /blog , você notará que um novo bloco, src_app_blog_blog_module_ts.js , foi carregado. Isso significa que seu módulo foi solicitado apenas quando você navegou para essa rota e está sendo carregado lentamente. O log de rede deve ser algo como isto:

Carregamento preguiçoso x carregamento rápido
Para comparação, vamos também criar um módulo carregado antecipadamente e ver como ele afeta o tamanho do arquivo e o tempo de carregamento. Para demonstrar isso, você criará um módulo para autenticação. Esse módulo pode precisar ser carregado rapidamente, pois a autenticação é algo que você pode exigir que todos os usuários façam.
Gere um AuthModule executando este comando na CLI:
ng generate module auth --routing --module app.module
Isso gera o módulo e um arquivo de roteamento. Ele também adiciona o módulo ao arquivo app.module.ts . No entanto, ao contrário do comando que usamos para gerar um módulo da última vez, este não adiciona uma rota de carregamento lento. Ele usa o parâmetro --routing em vez de --route <name> . Isso adiciona o módulo de autenticação à matriz de imports em app.module.ts :
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, AuthModule //added auth module ], providers: [], bootstrap: [AppComponent] }) Adicionar AuthModule à matriz de importações do AppModule significa que o módulo de autenticação é adicionado aos arquivos de fragmentos iniciais e será incluído no pacote JavaScript principal. Para verificar isso, você pode executar ng serve novamente e observar a saída:

ng serve do Angular após a adição do módulo de autenticação. Como você pode ver, o módulo de autenticação não está incluído como parte dos arquivos lazy chunk. Além disso, o tamanho do pacote inicial aumentou. O arquivo main.js quase dobrou de tamanho, aumentando de 8 KB para 15 KB. Neste exemplo, o aumento é pequeno, pois os componentes não contêm muito código. Mas, à medida que você preenche os componentes com lógica, esse tamanho de arquivo aumentará, tornando-se um forte argumento para carregamento lento.
Resumo
Você aprendeu como usar o carregamento lento em Angular para buscar módulos somente quando eles são necessários. O carregamento lento é uma ótima técnica para melhorar os tempos de carregamento, reduzir o uso de dados e utilizar melhor seus recursos de front-end e back-end.
O carregamento lento, juntamente com a tecnologia como redes de distribuição de conteúdo e minificação do JavaScript, melhorará o desempenho do seu site e a satisfação dos usuários.
Se você estiver desenvolvendo um site WordPress e quiser realmente aumentar a velocidade, leia sobre Kinsta Edge Caching para ver alguns números impressionantes.
