Usando animação de carregamento em sites e aplicativos: exemplos e snippets para usar
Publicados: 2023-02-28Para que serve uma animação de carregamento em um site?
Uma das questões que todo desenvolvedor web deve ter em mente é o tempo de carregamento da página. Concedido, com as velocidades de internet mais altas que temos hoje em dia, a maioria das páginas e aplicativos abrem rapidamente. No entanto, sempre há espaço para melhorias.
Em alguns casos, é inevitável deixar que os usuários esperem um breve momento para que todos os dados e páginas sejam carregados. Em momentos como esse, você precisa de algo para chamar a atenção dos usuários e mantê-los no site por tempo suficiente para carregar todo o conteúdo.
Uma maneira de fazer isso é adicionar uma animação de carregamento atraente ou um gif de carregamento ao site para manter os usuários entretidos enquanto aguardam o carregamento do restante do site.
Por exemplo, mesmo para o nosso site, usamos uma animação de carregamento muito simples para que nossos usuários saibam que algo está acontecendo no momento.
Vamos dar uma olhada nessas interessantes animações gif de carregamento.
- Carregando inspiração de animações
- Snippets gratuitos de CSS e JavaScript para criar carregadores animados
Carregando inspiração de animações
Encontramos algumas das melhores animações de carregamento e carregamento de gif, e aqui estão elas:
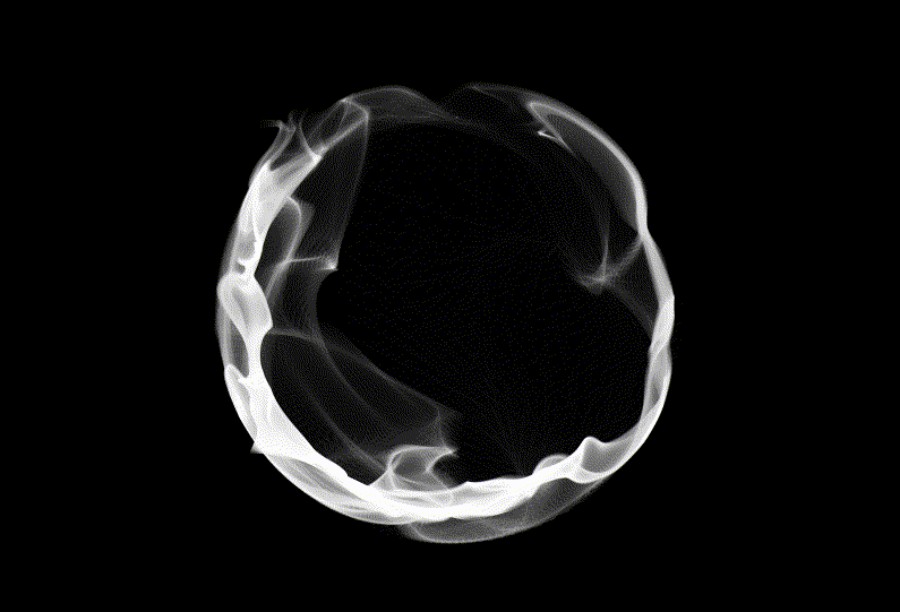
WIP de animação Orb

Este é um ótimo exemplo de um gif de tela de carregamento que chama sua atenção por tempo suficiente para que o restante do conteúdo seja carregado. Ele retrata um círculo giratório cercado por uma fumaça misteriosa que você não pode deixar de observar por um momento. E um momento é realmente tudo o que é preciso...
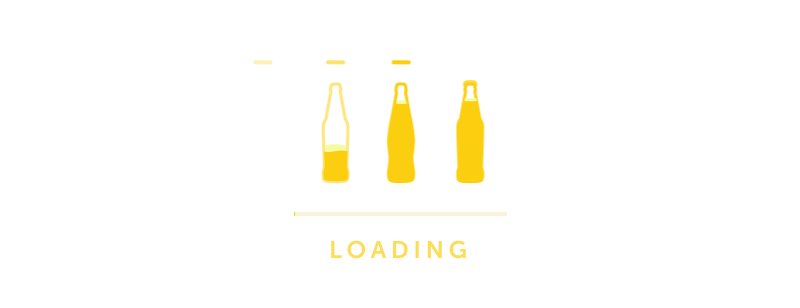
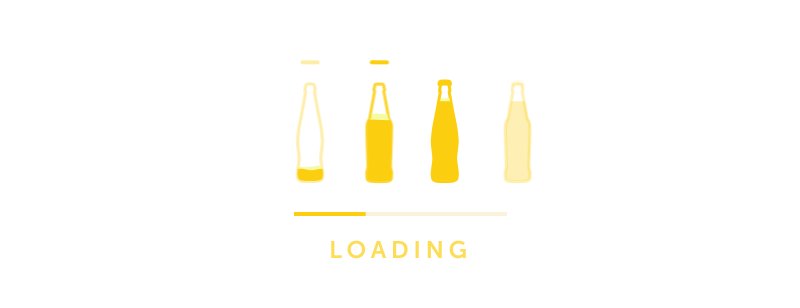
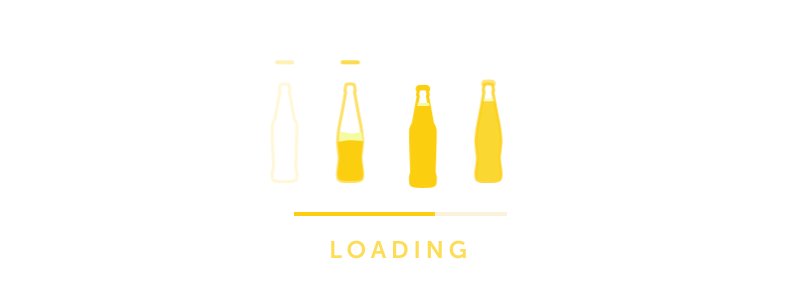
Carregando Micro Animação

Como o site por trás dessa animação de carregamento é uma cervejaria, esse gif de carregador faz todo o sentido do mundo. Ele retrata o processo de produção dos produtos cervejeiros que não apenas reduzirá a frustração dos usuários que precisam esperar o carregamento da página, mas também despertará seu interesse de forma criativa.
Avanti e indietro loader

Este gif animado de carregamento simples é perfeito para chamar a atenção do usuário, transferindo as posições dos gráficos na devida ordem. A beleza desse ícone de carregamento está em sua simplicidade. É intuitivo e manterá os usuários ocupados, em vez de deixá-los sair da página frustrados.
Animação da Tela de Carregamento – Ampulheta

Este gif animado do carregador é ótimo por dois motivos. A nota “Obrigado pela sua paciência” ajuda a estabelecer uma comunicação com o usuário e obter um certo nível de compreensão. O pré-carregador ampulheta, por outro lado, atrai a atenção do usuário e torna sua espera mais confortável.
“bouncy” – animação de carregamento P&B 9

As melhores coisas geralmente são as mais simples e a mesma regra se aplica à animação de carregamento do CSS. Embora este possa parecer chato para alguns, na verdade é perfeito em sua simplicidade. E o melhor é que você não consegue parar de olhar para ela.
carregador de fusão

Este gif de carregamento de animações combina dois elementos muito eficazes na hora de chamar a atenção do usuário e tornar o tempo de espera mais agradável para ele.
Ele usa o efeito fluido que se assemelha ao derretimento e imediatamente ocupa a atenção do usuário e, ao mesmo tempo, adiciona elementos calmantes, como a linha brilhante que você pode ver.
carregador de coisas

O padrão de aninhamento é sempre uma boa escolha quando se trata de carregar gifs animados. Adicione o efeito 3D à mistura e você terá uma animação de carregamento perfeita que vale a pena criar!
Animação pré-carregada

Ao projetar sua animação de carregamento, sempre pense no público-alvo e no que eles gostariam de ver. Este site fez um ótimo trabalho combinando várias coisas associadas ao Natal e criando um gif pré-carregador perfeito para cursos on-line voltados para crianças. Acionar uma resposta emocional com seus usuários é sempre uma boa ideia se você souber como fazer isso direito.
Animação do Carregador

Quem projetou esse gif animado em espera queria ter certeza de que ocuparia a atenção do usuário em vários níveis diferentes. Então, em vez de criar uma simples animação de carregamento, eles optaram por um padrão de exibição em várias telas que chama a atenção e ocupa a atenção do usuário por um tempo. Adicione os efeitos de rotação e as cores gradientes à mistura e você criará algumas telas de carregamento adoráveis.
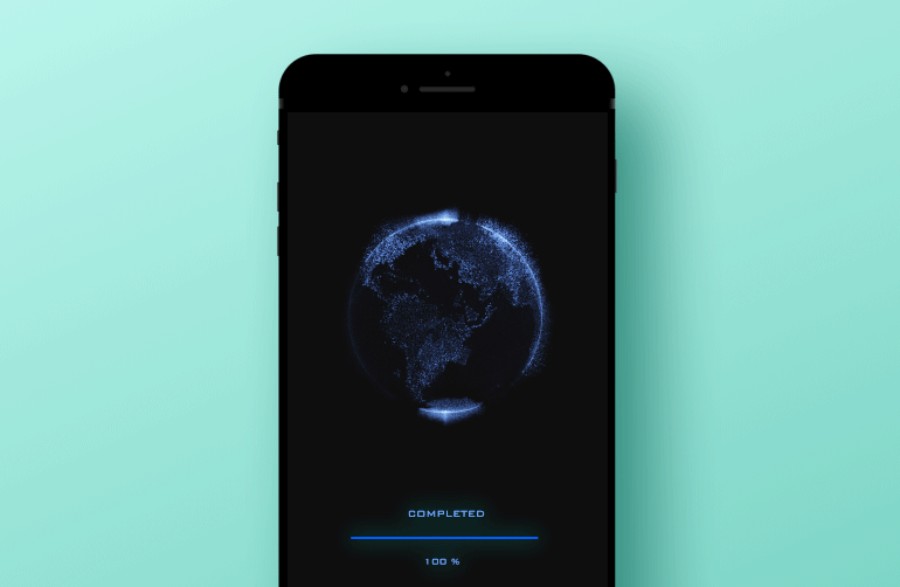
Visual da tela de carregamento para o aplicativo

Este gif da barra de carregamento não apenas serve ao seu propósito, mas também é muito legal e moderno. Ele foi projetado para o aplicativo móvel/web Android/iOS e combina o globo giratório com os contrastes de cores que criam um interessante efeito visual de ficção científica.
Carregando animação

A pior maneira de criar um gif de imagem de carregamento é criando algo que não faz sentido e não conta nenhuma história. Os usuários não querem ver isso; eles querem algo que crie uma conexão emocional com eles.
As imagens do pré-carregador que vemos aqui são ideais para isso. Essa animação de carregamento com os números que mudam rapidamente e as barras coloridas que giram rapidamente permitem que o usuário saiba que o site está sendo carregado o mais rápido possível e que os problemas estão sendo processados em segundo plano ali mesmo.
Snippets gratuitos de CSS e JavaScript para criar carregadores animados
Embora tenhamos tido a chance de ver algumas páginas de carregamento estático bastante interessantes no passado, adicionar os elementos dinâmicos à mistura é sempre uma boa ideia quando você deseja ocupar a atenção dos usuários.
Vamos dar uma olhada nesta coleção de gerador de gif de carregamento que o ajudará a criar a animação de carregamento exatamente como você deseja.
Carregando Barra com Contador
Veja o Pen Loader de Nicolas Slatiner (@slatiner) no CodePen.
Esta bela barra de carregamento foi projetada por Nicolas Slatiner e é uma animação de carregamento intuitiva que exibe a porcentagem de carregamento. O design é clean e sua beleza está na simplicidade. É um ótimo gif de barra de progresso que caberia em qualquer site.
carregador leve
Veja o Pen Pure Css Loader de apenas uma pessoa aleatória (@mathdotrandom) no CodePen.
Este carregador leve em forma de spinner é uma ótima animação de carregamento para quem gosta de designs simples com um pequeno toque. Ele usa a forma de explosão de estrela juntamente com animações CSS3 puras para criar um efeito de carregamento de gif que ocupará a atenção do usuário imediatamente.
Carregador multi-animado

Este gif de círculo de carregamento criado por Glen Cheney é um recurso bonito e complexo que usa
Algumas linhas de JavaScript para adicionar um recurso de mostrar/ocultar, embora você possa fazê-lo funcionar mesmo sem esse recurso. Isso significa que ele pode ser executado em CSS3 puro com muitas opções, incluindo diferentes cores, tamanhos e velocidade.
Lona Fractal Loader
Veja o Pen Canvas Simple Circle Loader de Jack Rugile (@jackrugile) no CodePen.
Você se lembra do protetor de tela do Windows da velha escola? Este gif de ícone de carregamento de tela fractal listrada parece um pouco. Ele usa muito JavaScript e, embora seja chamado de elemento canvas, na verdade não usa um elemento canvas na página.
Na verdade, o motivo pelo qual é chamado assim reside no fato de ser alimentado por Sketch.js, que é uma biblioteca de tela natural. Portanto, se você não tiver problemas em brincar um pouco com o JavaScript em seu site, essa animação de carregamento é uma das ótimas opções para você.
Carregadores OuroboroCSS
Veja o Pen CSS Loader de Geoffrey Crofte (@CreativeJuiz) no CodePen.
Os carregadores OuroboroCSS criados por Geoffrey Crofte são alimentados por CSS puro e operam em um ciclo de animação repetitivo que dá a ilusão de desaparecer na forma.
No entanto, embora esse design seja perfeito para carregadores internos, usá-lo como uma animação de carregamento de página inteira pode não ser a melhor jogada porque não é realmente poderoso o suficiente para ficar sozinho em toda a página.
carregador de termômetro
Ao projetar esse carregador de estilo de termômetro personalizado, o criador, Hugo Giraudel, realmente ultrapassou os limites do CSS com essa animação de carregamento movendo-se por várias cores diferentes de baixo para cima. As animações são CSS puro e existem apenas 3 elementos HTML aninhados um dentro do outro.
Carregador Three.js
Veja o Carregador Pen Three.js de Lennart Hase (@motorlatitude) no CodePen.
O carregador Three.js de Lennart Hase é um gif de carregamento tão legal que simplesmente tivemos que adicioná-lo à lista. Ele usa a biblioteca 3D gratuita Three.js para criar um cubo giratório em uma pequena superfície que não se pode deixar de olhar.
A animação é controlada por meio de renderização JavaScript e WebGL. Com o design 3D sendo uma das novas tendências mais legais em web design, adicionar alguns elementos 3D à sua animação de carregamento é sempre uma boa ideia.
Círculo Orgânico
Veja o Pen Organic Circle Canvas Loader de Jack Rugile (@jackrugile) no CodePen.
Este impressionante carregador de círculos de tela é construído inteiramente no elemento de tela HTML usando chamadas ctx e JavaScript para criar esse efeito incrível e atraente desde o início. Este não é um círculo de carregamento que poderia ser facilmente incorporado a qualquer site, mas você deve admitir que valeu a pena vê-lo.
Rotador Círculo Simples
Veja o carregador infinito Pen Canvas da MRU (@ruffiem) no CodePen.
Se você deseja um carregador de tela simples, bonito, mas realmente eficaz, este pode ser a escolha certa para você. Ele gira o círculo interno de um elemento da tela infinitamente com algum JavaScript básico controlando a animação. Uma das melhores coisas sobre os designs simples e elegantes como este é o fato de que eles podem ser facilmente incorporados a qualquer site sem serem perturbadores ou opressores.
Pontos de carregador de CSS puro
Veja os pontos do Pen Loader de Dave DeSandro (@desandro) no CodePen.
Se você está em busca de um carregador de CSS puro, definitivamente vale a pena considerar esta animação de carregamento CSS legal e divertida. É simples de configurar, atraente e divertido de se olhar. Outra grande vantagem é que ele pode ser facilmente incorporado a qualquer site e servir ao propósito de uma ótima animação de carregamento. As formas de pontos e as animações são executadas por meio de CSS e não há necessidade de JavaScript.
Sliding Square LoaderView


Este carregador quadrado deslizante torna a espera um pouco menos frustrante, pois mantém seus olhos se movendo junto com os quadrados. Uma ótima solução para empresas que vendem eletrônicos ou jogos online para manter seus visitantes engajados com o site.
DotsLoaderViewName

As bolas pretas saltitantes que aparecem do nada e desaparecem servem como um elemento divertido e podem ser usadas para sites que desejam parecer apresentáveis, mas com uma pitada de diversão.
Carregador de engrenagem borrada
Veja o Pen Blurred Gear Loader de Joni Trythall (@jonitrythall) no CodePen.
Uma carregadeira de roda dentada borrada com as três rodas giratórias incorpora movimento e complexidade e pode ser apropriada para empresas que comercializam maquinário ou peças mecânicas.
Carregador de Escadas CSS
Veja o Pen CSS Stairs Loader de Irko Palenius (@ispal) no CodePen.
O carregador de escadas descendentes e ascendentes com uma bola branca saltando em cima tem um design minimalista, mas é muito simples. Pode fazer sentido para empresas que desejam se apresentar como sérias e confiáveis.
Caneta de Carregamento
Veja a caneta ZbVVwa de Dave McCarthy (@AsLittleDesign) no CodePen.
Com um leve toque de simplicidade, os círculos coloridos em forma de lagarta que se movem para a esquerda ou para a direita e vêm um de cada lado tornam o carregamento menos entediante para os visitantes. O carregador é apropriado para quase todos os tipos de empresas com sua animação universal e deve manter os visitantes entretidos enquanto esperam para acessar a página inicial.
Carregador de CSS
Veja o Pen Loader css3 de Mathieu Richard (@MathieuRichard) no CodePen.
Um carregador simples para chamar a atenção, como este cubo rolante, que fica maior ao avançar e retorna à sua forma inicial ao voltar, é uma solução reservada para negócios que desejam parecer inteligentes e sofisticados para o visitante.
Girador CSS3 vívido
Veja o Pen Vivid CSS3 Spinner de Kevin Jannis (@kevinjannis) no CodePen.
O vívido carregador giratório com o arco-íris giratório que rola em uma espécie de forma geométrica semelhante a uma flor pode animar os visitantes e ajudá-los a se preparar para algo divertido e emocionante. Esse carregador pode ser usado para empresas que comercializam seus produtos ou serviços para crianças. Deve funcionar bem para sites de educação infantil
Tela de Carregamento do Prisma
Veja a tela de carregamento Pen Prism por Ken Chen (@kenchen) no CodePen.
A tela de carregamento do prisma deve lembrar o plano de fundo do LinkedIn para fotos. O carregador remotamente se parece com constelações que se movem no espaço com o elemento principal no meio, que pode apresentar um logotipo corporativo. O carregador pode ser usado para empresas que trabalham com clientes internacionais, por exemplo, no setor B2B.
Carregador
Veja o Pen Loader de Alex Rutherford (@Ruddy) no CodePen.
Gosta de variedade? Aqui está o carregador que mantém o visitante entretido, permitindo que ele veja uma contagem regressiva acompanhada pela mudança de animação de diferentes imagens. Lembre-se de que este carregador pode girar qualquer imagem para atender às necessidades de qualquer empresa.
Carregador de Redirecionamento
Veja o Pen Redirecting Loader por Mr Alien (@mr_alien) no CodePen.
Aqui está a silhueta de um homem com um jetpack nas costas voando o mais rápido que pode. Esse carregador que redireciona o usuário para a próxima página pode ser usado por quase todas as empresas, especialmente aquelas que gostariam de destacar o elemento de velocidade de seu serviço.
Pontos de Carregamento do Codepen
Com um design minimalista e sucinto, este pré-carregador de pontos pode ser usado por pessoas artísticas ou designers para seus portfólios online, por exemplo.
Animação do pré-carregador
Veja a animação Pen Preloader SVG de Jason Miller (@imjasonmiller) no CodePen.
Este pré-carregador não deveria lembrar o jogo da cobra? Esta animação de ícone de energia com um plugue pode fazer sentido para provedores de internet ou quaisquer outras agências que ajudem empresas e clientes a colaborar.
SVG ∞ Carregador
Veja o carregador Pen SVG ∞ (sem JS, cross-browser, código mínimo) de Ana Tudor (@thebabydino) no CodePen.
Sem JS, cross-browser, código mínimo. 20 linhas de CSS e 4 linhas de SVG gerado.
Carregador de tomate com vars CSS
Veja o Pen tomato loader com CSS vars (sem suporte a Edge) de Ana Tudor (@thebabydino) no CodePen.
Não funciona no Edge devido à falta de suporte para calc() como um valor de atraso de animação.
flippreloader animado
Veja o Pen Animated FlipPreloader – SCSS da Animated Creativity (@animatedcreativity) no CodePen.
Um incrível pré-carregador flip feito em CSS. As cores são totalmente lógicas no flip. Todas as cores podem ser definidas facilmente.
SpinKitGenericName

Spinners de carregamento simples animados com CSS. Ver demonstração. O SpinKit usa animações CSS aceleradas por hardware (tradução e opacidade) para criar animações suaves e facilmente personalizáveis.
CSS Spinner

Coleção de 12 spinners CSS puros pequenos e elegantes para a animação de carregamento do seu site.
Perguntas frequentes sobre carregamento de animação
1. O que é uma animação de carregamento e para que serve?
Quando um usuário espera o carregamento do material, uma animação de carregamento mostra o que está acontecendo nos bastidores. Sua função é fornecer ao usuário uma confirmação visual de que o sistema está lidando com uma solicitação e ajudá-lo a entender a operação do sistema, mesmo quando não for imediatamente óbvio. Ao criar a ideia de que o material será carregado, as animações de carregamento também podem ajudar a diminuir o incômodo do usuário.
2. Como as animações de carregamento ajudam a melhorar a experiência do usuário em um site ou aplicativo?
Ao diminuir o nível de irritação experimentado pelos usuários enquanto aguardam o carregamento do conteúdo, as animações de carregamento podem contribuir para uma melhoria na experiência do usuário. Eles também podem mostrar ao usuário uma indicação visual de que o sistema está operando e atendendo a sua solicitação. O carregamento de animações pode ajudar a manter o interesse dos usuários nas informações que estão esperando, mantendo-os informados sobre o que está acontecendo em segundo plano.
3. Quais são alguns exemplos de diferentes tipos de animações de carregamento?
Barras de progresso, spinners, animações pulsantes e telas de esqueleto são alguns exemplos dos vários tipos de animações de carregamento. Os aplicativos da Web freqüentemente empregam barras de progresso e controles giratórios para mostrar que uma solicitação está sendo processada pelo sistema. Os aplicativos móveis frequentemente empregam animações pulsantes para que os usuários saibam que algo está acontecendo em segundo plano. As telas de esqueleto são empregadas para dar ao usuário uma prévia do conteúdo que será mostrado durante o carregamento.
4. Como faço para projetar uma animação de carregamento que seja visualmente atraente e funcional?
O objetivo da animação e as expectativas do usuário devem ser considerados ao criar uma animação de carregamento. O apelo visual de uma animação de carregamento não deve prejudicar o conteúdo que está sendo carregado. Também deve ser útil, dando ao usuário um feedback inequívoco sobre o andamento do procedimento. O desempenho da animação também deve ser ajustado porque os usuários podem ficar impacientes e irritados com animações de carregamento lento.
5. Por quanto tempo uma animação de carregamento deve ser exibida antes que o conteúdo seja carregado?
A complexidade do conteúdo carregado e a velocidade da conexão do usuário com a Internet determinam por quanto tempo uma animação de carregamento deve ser exibida. Uma regra prática decente é manter a animação na tela por não mais do que cinco segundos, pois os usuários podem ficar impacientes com tempos de carregamento mais longos. Mas é crucial encontrar um equilíbrio entre isso e garantir que o material tenha sido carregado o suficiente para oferecer uma experiência positiva ao usuário.
6. Como posso garantir que minha animação de carregamento seja acessível a usuários com deficiência?
Seguir as regras de acessibilidade, como oferecer linguagem alternativa para imagens e garantir que as animações não causem convulsões em usuários com epilepsia, ajudará a garantir que uma animação de carregamento seja acessível a pessoas com deficiência. Além disso, é crucial garantir que o usuário tenha a capacidade de pausar ou parar a animação a qualquer momento.
7. Quais são algumas práticas recomendadas para usar animações de carregamento em um site ou aplicativo?
Ao utilizar animações de carregamento em um site ou aplicativo, é importante mantê-las diretas e inequívocas, usá-las com moderação e fornecer feedback aos usuários sobre o andamento do processo. Além disso, é fundamental verificar se a animação está acessível ao usuário e se o desempenho foi otimizado.
8. As animações de carregamento podem ser personalizadas para corresponder à marca do meu site ou aplicativo?
Com certeza, as animações de carregamento podem ser alteradas para se adequarem à identidade de um site ou aplicativo. Isso pode dar suporte à identidade da marca e ajudar os usuários a terem uma experiência visual consistente. Mas é fundamental encontrar um equilíbrio entre branding e usabilidade, certificando-se de que a animação dê um feedback claro sobre o status do processo e não desvie a atenção do material que está sendo carregado.
9. Como posso medir a eficácia da minha animação de carregamento em termos de melhoria da experiência do usuário?
É crucial obter informações do usuário, como por meio de pesquisas ou testes de usuário, para determinar o quanto uma animação de carregamento melhora a experiência do usuário. O feedback do usuário pode ser usado para avaliar o quão bem a animação comunica o status do processo e se ela alivia o incômodo do usuário durante longos tempos de carregamento. Para determinar como a animação de carregamento afeta o engajamento do usuário, também é crucial monitorar dados como taxa de rejeição e duração da sessão.
10. Quais são alguns erros comuns a serem evitados ao projetar uma animação de carregamento?
Ao criar uma animação de carregamento, armadilhas comuns a serem evitadas incluem o emprego de animações que distraem, não fornecer feedback sobre o progresso do processo e usar animações excessivamente longas. Além disso, é fundamental verificar se a animação está otimizada para desempenho e acessível a todos os usuários. Para garantir que a animação funcione para todos os usuários, também é fundamental testá-la em diversos dispositivos e conexões de internet.
Terminando os pensamentos sobre o uso de animação de carregamento em sites
Ao projetar um site, você deve levar em conta cada pequeno detalhe. De nada adianta ter um site maravilhoso se o tempo de carregamento é muito longo e metade dos usuários desiste antes mesmo de ter a chance de ver seu site.
Para evitar que isso aconteça, você deve incorporar animações interessantes em seu site e ocupar a atenção do usuário pelo tempo necessário até que o restante do conteúdo carregue. Seja criativo e crie um gif de espera engraçado que todos os usuários ficariam felizes em ver.
Esperamos que você tenha gostado deste artigo criado pela equipe da Amelia, provavelmente o melhor plugin de agendamento de consultas para WordPress.
Você deve verificar este em layouts de sites.
Também escrevemos sobre alguns assuntos relacionados, como web design moderno, design de layout, sites ruins, design de botões, design visual, melhor página 404 de todos os tempos, tendências de design da web e fundo escuro.
