Como o Local libera você para se concentrar em seu negócio de desenvolvimento web freelance
Publicados: 2022-07-05Criar um site exclusivo baseado em WordPress pode ser um processo demorado. Se você é um desenvolvedor web com dezenas de clientes, você estará realizando repetidamente as mesmas tarefas. Como freelancer, esse precioso tempo poderia ser melhor aproveitado em outro lugar.
Uma solução para este problema é o Local, anteriormente conhecido como Local by Flywheel. Esta é uma ferramenta que agiliza seus fluxos de trabalho de desenvolvimento offline do WordPress. Embora muitas outras soluções façam isso, o Local é particularmente fácil de usar e oferece muitos recursos que economizam tempo. O melhor de tudo é que é totalmente gratuito.
Neste post, explicaremos o que é o Local e discutiremos suas vantagens para desenvolvedores web freelancers. Em seguida, examinaremos quatro de seus principais recursos e explicaremos como eles podem economizar seu valioso tempo. Vamos começar!
O que é local?
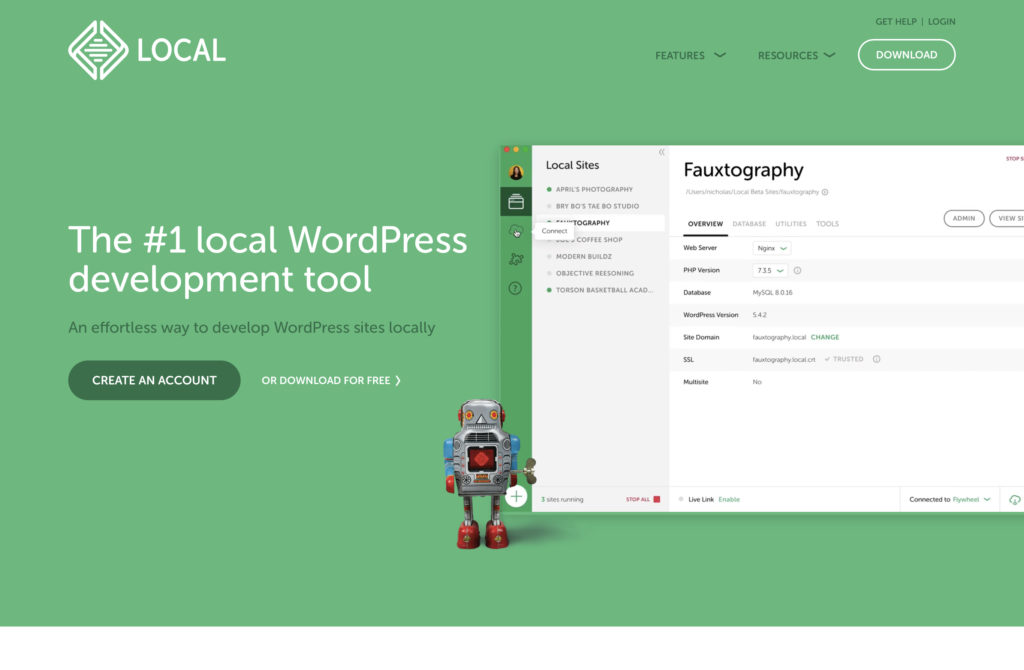
Local, agora de propriedade do WP Engine, é uma ferramenta de desenvolvimento local que simplifica e acelera o design e o desenvolvimento do WordPress. Ao usar muitos dos recursos de economia de tempo do aplicativo, você pode configurar um site WordPress em menos de um minuto.

Ao contrário de muitas soluções concorrentes, o Local é fácil de usar e ainda oferece muitos recursos poderosos. Você pode criar quantos sites de teste e desenvolvimento precisar e monitorar o status de seus sites existentes em um local central. Você também pode acessar rapidamente os painéis, bancos de dados e diretórios de seus sites.
Este aplicativo está disponível para Windows e Mac e é gratuito para download. Há apenas um recurso pago no Local: a capacidade de enviar seus sites para um servidor ativo. Isso requer uma conta de hospedagem com WP Engine ou Flywheel, embora seja gratuito se você já tiver gerenciado hospedagem com um desses provedores.
As vantagens de usar o local para seus projetos de desenvolvimento
Ter um ambiente local é essencial para o desenvolvimento do WordPress. Editar seu site ao vivo é arriscado e pode parecer pouco profissional para os visitantes se eles se depararem com alterações em andamento. Sem um local seguro para testar as alterações e solucionar problemas, você corre o risco de deixar seu site offline ou tornar os recursos inacessíveis para quem tenta usá-los.
Uma ferramenta local também significa que você não está limitado pelo seu ambiente físico ou pela qualidade da Internet. Você pode trabalhar em seus sites offline, o que é especialmente útil se você costuma viajar muito.
Existem muitas ferramentas para desenvolvimento de sites locais, sendo o XAMPP e o WAMP talvez os mais conhecidos. No entanto, a principal vantagem do Local é que ele se concentra exclusivamente no desenvolvimento do WordPress. Seus recursos são, portanto, adaptados exclusivamente ao que os desenvolvedores do WordPress precisam, garantindo que a implantação do WordPress seja suave e rápida.
4 principais recursos do local que podem liberar seu tempo
Local oferece muitos recursos. No nível mais básico, ele configurará sites WordPress para você. Tudo o que você precisa fazer é inserir algumas informações básicas e depois optar pelas configurações padrão ou personalizar o ambiente ao seu gosto.
No entanto, essa ferramenta pode fazer mais do que simplesmente criar sites de teste. Vamos dar uma olhada em quatro de seus principais recursos, concentrando-se na funcionalidade que economizará mais tempo.
1. Plantas
Primeiro, os Blueprints permitem que você salve uma instalação inteira do WordPress como uma base reutilizável. Um Blueprint contém todos os dados de um site, incluindo arquivos de temas e plugins. Permite construir réplicas exatas do local, servindo de base para projetos futuros.
Esse recurso pode economizar muito tempo, porque você não precisará instalar tudo manualmente. Por exemplo, você pode criar um Blueprint de blog padrão se seus clientes solicitarem muitos sites de blog. Você também pode criar um site de associação ou eCommerce Blueprint. As possibilidades são infinitas.
Para usar Blueprints, primeiro você precisa criar um site no Local e instalar os temas e plugins que deseja que façam parte do seu blueprint base. Você também pode adicionar páginas neste estágio, como uma página inicial padrão, seção Sobre ou página de contato. Além disso, você pode querer excluir o conteúdo de amostra e personalizar suas configurações do WordPress.
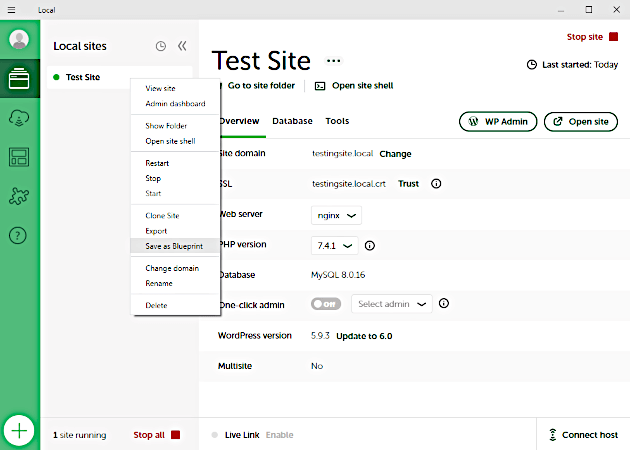
Quando estiver satisfeito, vá para Local e clique com o botão direito do mouse no nome do site que você acabou de criar:

Agora você deve ter a opção de selecionar Salvar como Blueprint e, em seguida, nomear e salvar seu site.
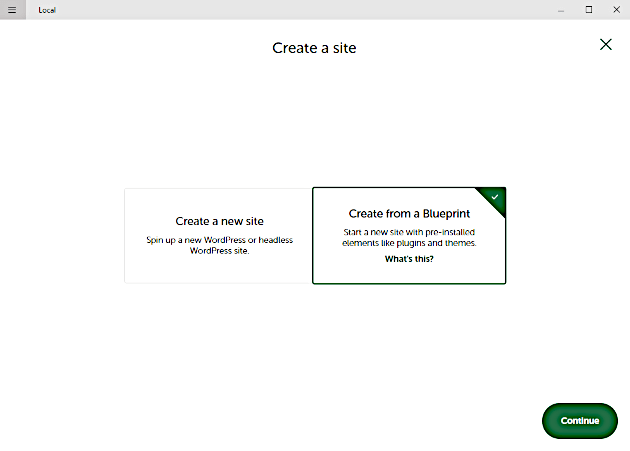
Na próxima vez que você quiser criar um site WordPress usando essa base, abra as Opções Avançadas na tela de configuração do site e escolha Criar a partir de um Blueprint :


Aqui você deve ver uma lista de todos os Blueprints que você criou. Escolha o que deseja usar e clique em Continuar . O que você salvou agora será importado para o seu novo site e você poderá personalizá-lo conforme necessário.
2. Conexão Local
O recurso Local Connect permite que você mova seu site entre Local e seu provedor de hospedagem na web. Criar uma cópia do seu site com o Local permite que você crie um ambiente de sandbox de maneira rápida e fácil. Depois de terminar de fazer alterações nesse sandbox, você pode enviá-lo ao vivo ou movê-lo para uma área de preparação de trabalho em andamento para receber feedback de colegas e clientes.
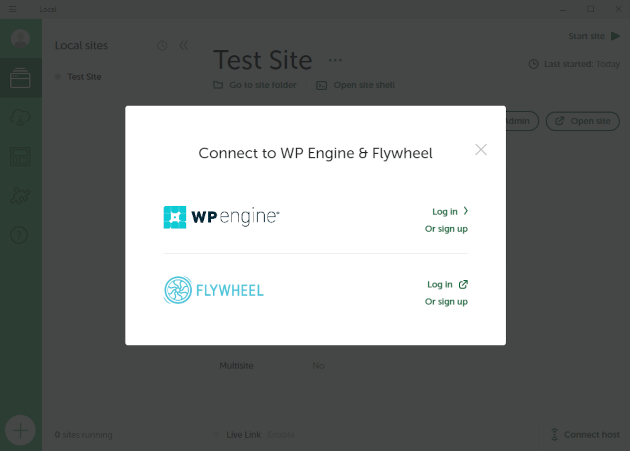
Como mencionamos anteriormente, isso só funciona com contas de hospedagem Flywheel e WP Engine. Para acessar o recurso, clique no botão Conectar Host no canto inferior direito do painel Local. Você precisará fazer login na sua conta de hospedagem do Flywheel ou inserir as credenciais da API do WP Engine:

Depois disso, no lugar do botão Conectar Host , você deve ver agora que está conectado. Ao lado dessas informações, você verá os ícones de empurrar e puxar.
Enquanto isso, no menu Conectar na barra lateral, agora você poderá puxar seus sites para o seu ambiente local. A opção está localizada ao lado do nome do seu site, e o Local lhe dará a opção de puxar os dados para um site existente ou criar um novo.
3. Padrões do Site
Semelhante aos Blueprints, os padrões do site permitem que você instale instalações padrão do WordPress rapidamente. Você pode definir configurações padrão para novos sites que criar, incluindo a escolha de sua versão preferida do PHP, servidor web e credenciais de administrador.
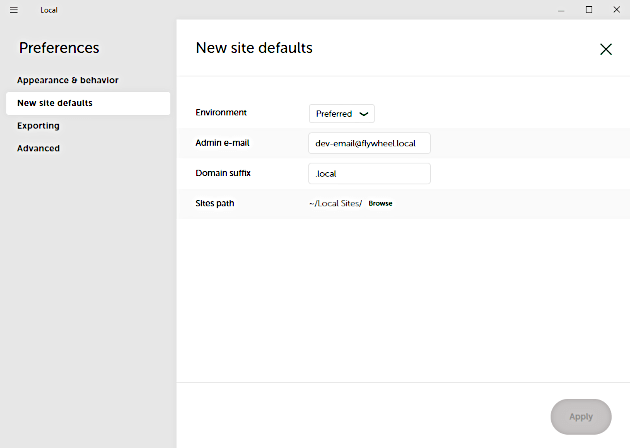
Criar novos padrões de site é fácil. Abra a seção Preferências em Local e você verá a opção de criar novos padrões de site. Aqui você poderá definir o e-mail padrão, o caminho do site local e o sufixo do domínio:

Você também pode definir preferências ambientais, como as versões PHP e MySQL, e escolher se deseja usar servidores web Nginx ou Apache.
4. Link ao vivo
Por último, mas não menos importante, o Live Link transforma o site que você criou localmente em um ambiente de teste funcional com conexão direta à sua máquina. Você pode economizar muito tempo criando credenciais editáveis e permitindo que você envie links diretos para seus clientes ou colegas de trabalho.
O Live Link elimina a necessidade de criar uma área secundária de teste ao vivo e implantar seus arquivos lá. Ele também permitirá que você teste e depure seu site em vários dispositivos, para garantir uma experiência de usuário positiva.
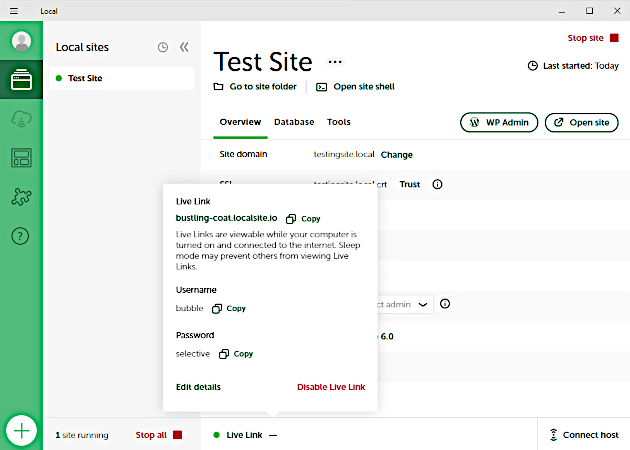
Você encontrará a opção Live Link no canto inferior esquerdo da tela Local:

Clicar em Ativar criará um novo link para seu site atual. Depois que seu cliente ou colegas terminarem de visualizar, você poderá selecionar Desativar para tornar o link indisponível.
Conclusão
O desenvolvimento local é fundamental para criar sites WordPress de forma eficiente e eficaz. Você só precisará da ferramenta certa e, para muitos desenvolvedores, o Local é uma solução sólida. Isso torna a criação e a configuração de novos sites WordPress mais fáceis e rápidas. Esse tempo extra economizado pode ser de grande benefício para o seu negócio de desenvolvimento web freelance.
Para recapitular, aqui estão os principais recursos do Local que podem economizar seu tempo como desenvolvedor:
- Blueprints: Crie sites básicos que você pode usar como base para projetos futuros.
- Conexão Local: Mova seu site rapidamente entre Local e seu provedor de hospedagem.
- Padrões do Site: Configure os padrões que serão usados para novos sites.
- Live Link: Permita que colegas e clientes vejam seu trabalho em andamento.
Você tem alguma dúvida sobre como começar a usar o Local? Deixe-nos saber na seção de comentários abaixo!
