Local vs DevKinsta: Qual você deve escolher?
Publicados: 2023-12-15Neste post, vamos comparar Local vs DevKinsta. Ambas são soluções de software que você pode usar para desenvolvimento local em WordPress. Cada um deles simulará um ambiente de servidor em seu computador onde você pode criar sites, testar temas, experimentar plug-ins e muito mais. Assim como em um servidor real.
Tanto o Local quanto o DevKinsta também são gratuitos para download e uso e, embora sua funcionalidade básica seja a mesma, eles diferem em várias áreas principais.
Então, se você está se perguntando qual é a ferramenta certa para o seu fluxo de trabalho de desenvolvimento, esta comparação entre Local e DevKinsta irá ajudá-lo a decidir. Examinaremos ambas as soluções detalhadamente, de cima a baixo, para que você saiba o que está obtendo com cada uma.

Local vs DevKinsta: Configuração
Como primeira etapa, vamos ver o que é necessário para obter esses dois conjuntos de desenvolvimento local em seu computador.
Local
Para instalar o Local, você precisa acessar o site LocalWP e clicar no botão de download.

O site solicitará algumas informações de contato (nome, endereço de e-mail e descrição do cargo) antes de iniciar o download.

O arquivo de instalação tem cerca de 600 MB, então o download pode demorar um pouco. Após a conclusão, basta clicar no executável em seu disco rígido e seguir as instruções para realizar a configuração. É isso.
DevKinsta
O processo para DevKinsta é quase o mesmo, inicialmente. Aqui também você precisa acessar o site e clicar no botão de download. Ele também pede suas informações de contato.

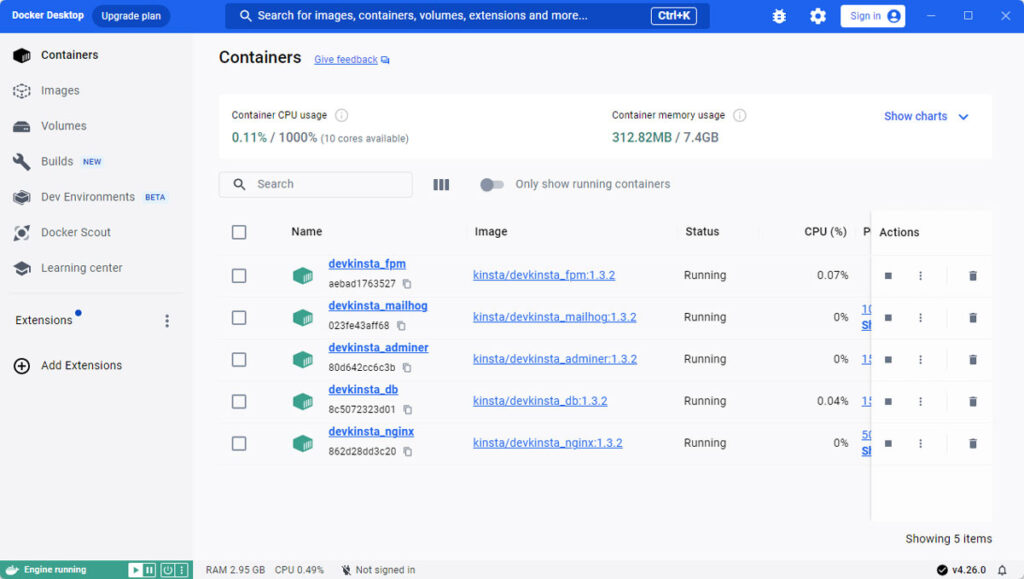
Uma diferença é que o arquivo de instalação do DevKinsta é bem menor, apenas cerca de 80 MB. No entanto, ao iniciar o processo de instalação, o programa solicitará adicionalmente que você instale o Docker, necessário para funcionar.

Docker é um aplicativo que permite construir contêineres – ambientes virtuais – para execução de aplicativos da web e sites. Embora o Local tenha funcionalidade semelhante integrada, o DevKinsta o terceiriza para outro programa.

Isso também explica a diferença no tamanho do arquivo de instalação, o Docker tem outros 600 MB. Aqui também você precisa baixá-lo e executar o processo de instalação. Portanto, no geral, a instalação do DevKinsta é um pouco mais elaborada.
Local vs DevKinsta: Criando Sites de Desenvolvimento
Depois de ter cada programa em seu disco rígido, você pode começar a usá-los para criar sites de desenvolvimento local. Vamos falar sobre como fazer isso agora.
Local
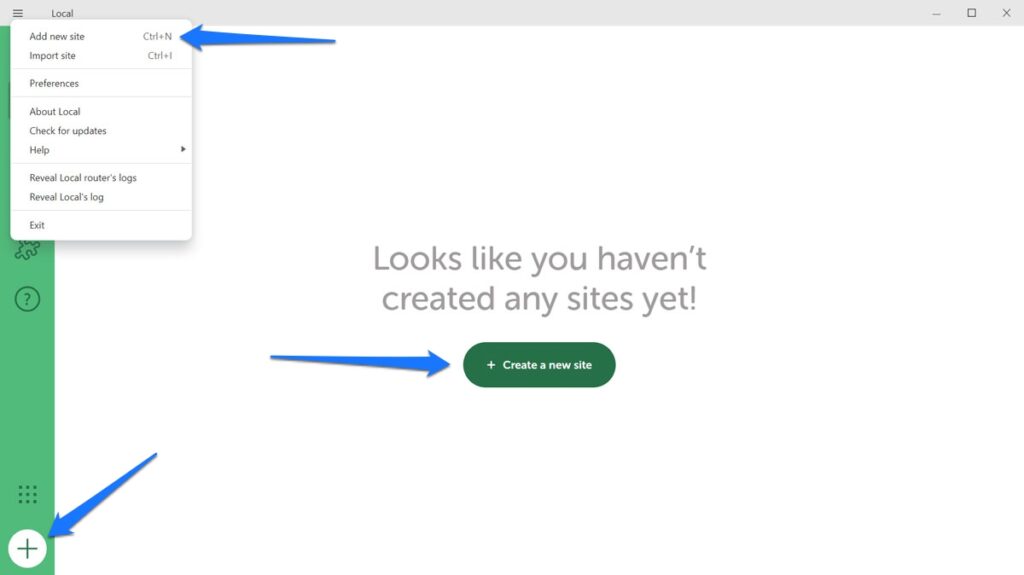
No Local, esse processo é bastante fácil. Ao iniciar o programa pela primeira vez, você encontra um grande botão verde solicitando que você configure seu primeiro site. Alternativamente, você também pode usar o botão de adição no canto inferior esquerdo, percorrer o menu ou pressionar Ctrl/Cmd+N . Qualquer uma dessas opções iniciará o processo.

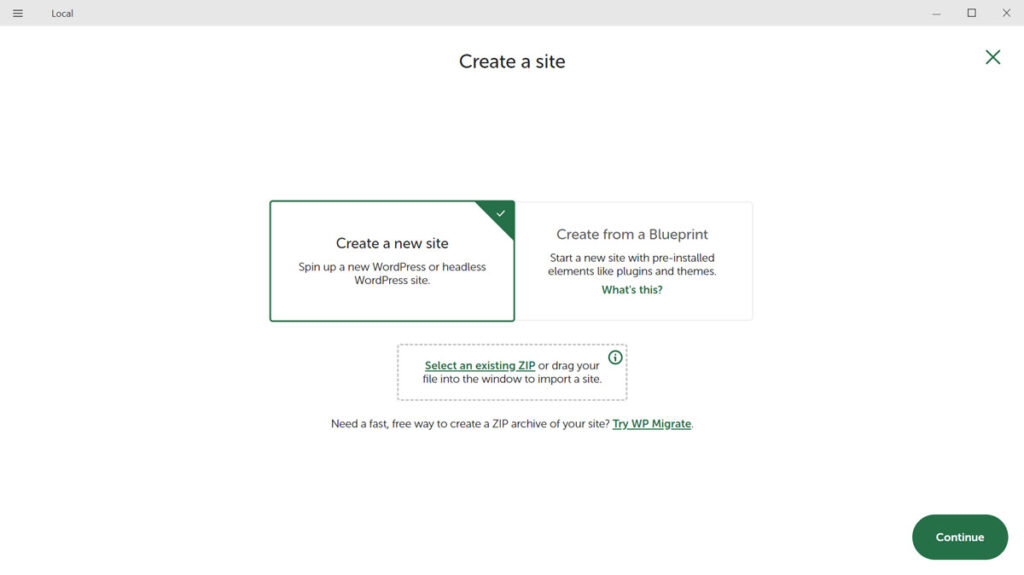
Escolha Criar um novo site (falaremos sobre as outras duas opções em breve) e clique em Continuar .

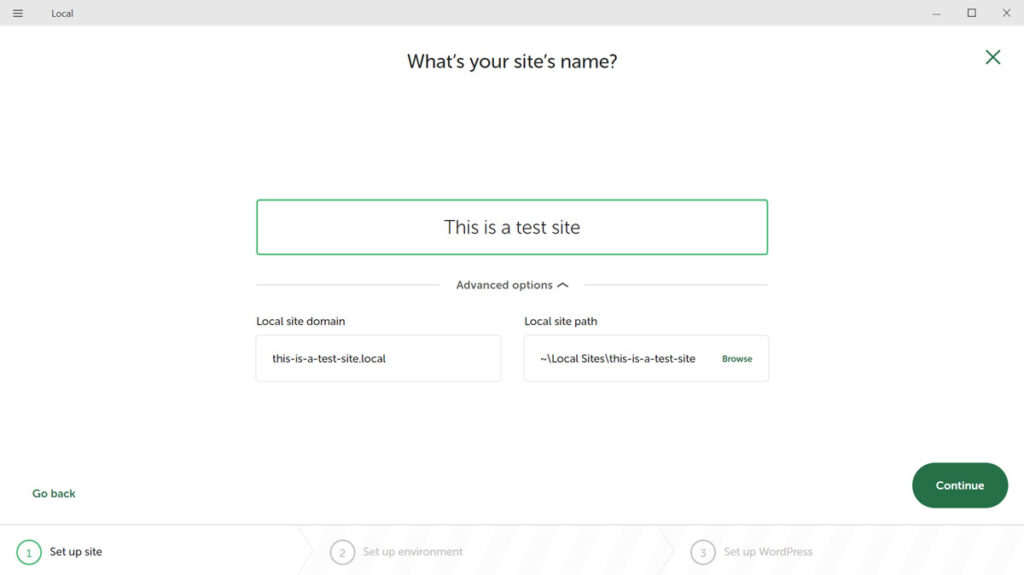
Na próxima etapa, primeiro você precisa inserir um nome de site. Em Opções avançadas , você também pode determinar o domínio e o caminho do site, se desejar, ou simplesmente deixar o Local criar isso automaticamente.

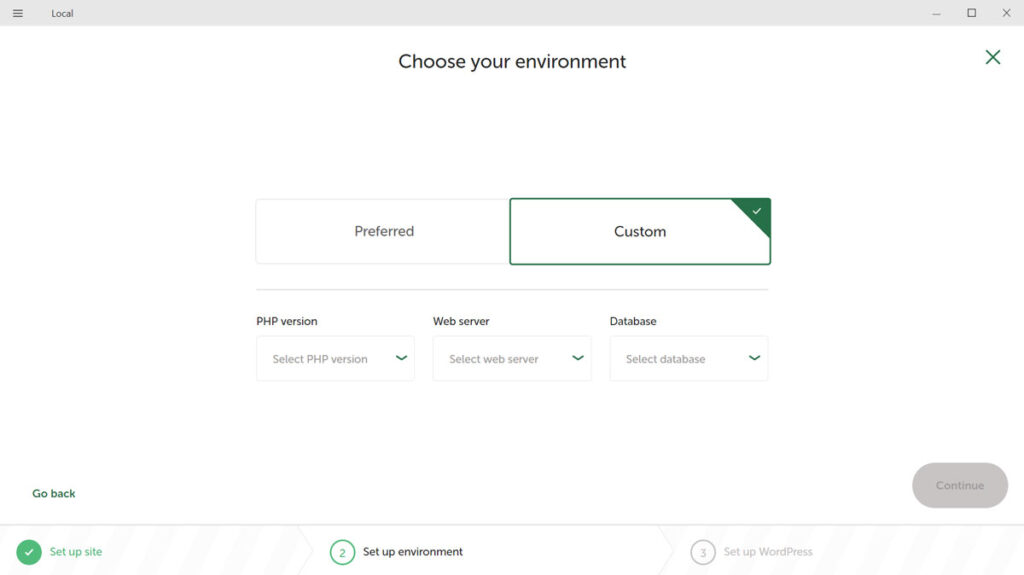
Continue novamente para chegar à parte onde você escolhe o ambiente.

É aqui que você escolhe sua versão do PHP, tipo de servidor web (Apache ou NGINX) e versão do MySQL. Você pode usar as opções padrão ou personalizá-las de acordo com suas necessidades.
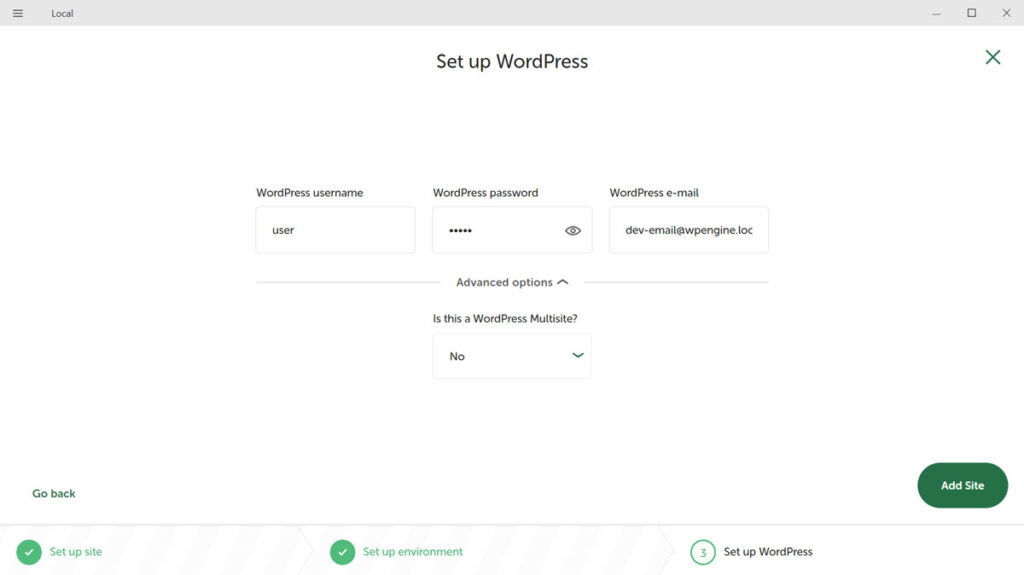
Depois de prosseguir, a última etapa é configurar um nome de usuário, senha e endereço de e-mail do WordPress.

Use as opções avançadas para tornar o novo site um Multisite, se desejar. Clique em Adicionar Site quando terminar e o Local finalizará o processo, incluindo a instalação do WordPress. Uma vez feito isso, você pode acessá-lo e usá-lo em seu navegador como faria em um site WordPress normal.
DevKinsta
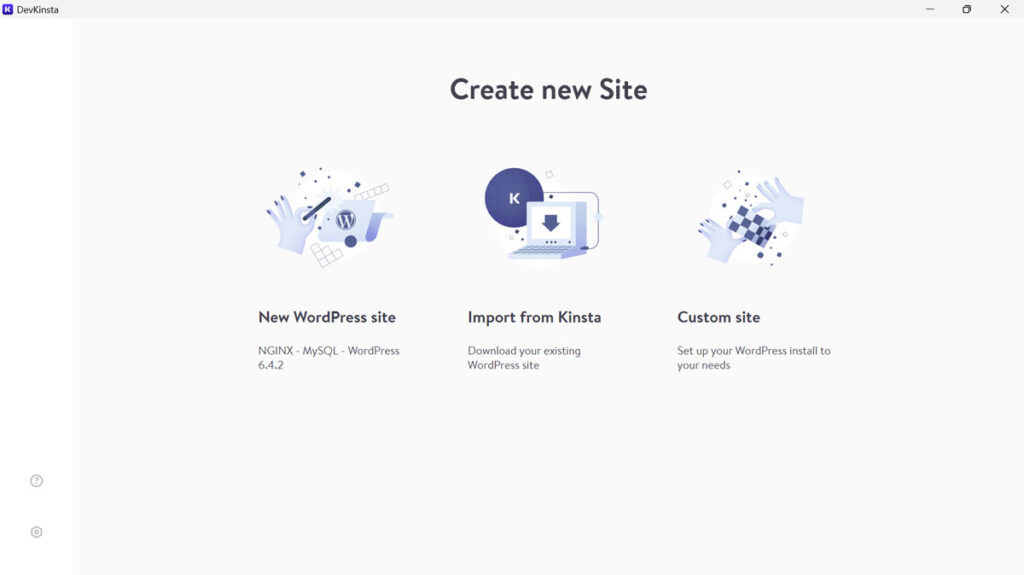
Quando você inicia o DevKinsta pela primeira vez, o programa oferece três opções diferentes:
- Comece um novo site WordPress (com um ambiente pré-configurado)
- Importe um site WordPress existente da Kinsta
- Configure uma instalação personalizada do WordPress de acordo com suas necessidades

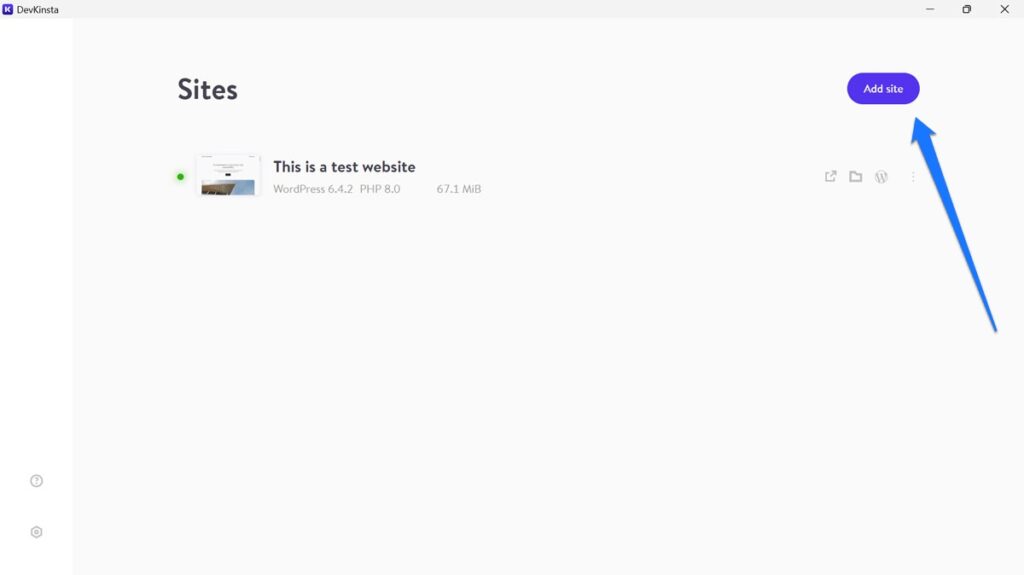
Você também acessa essas opções quando vai para a tela inicial (o ícone da casa) e clica em Adicionar site lá.

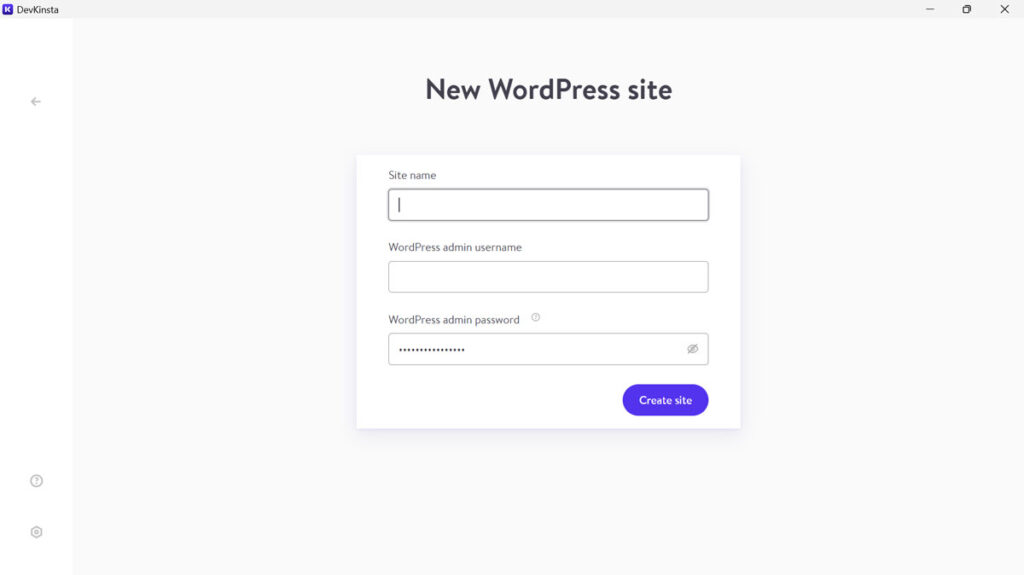
Como antes, vamos com a primeira opção. Depois de escolhê-lo, tudo o que DevKinsta pede é um nome de site, nome de usuário de administrador e senha.

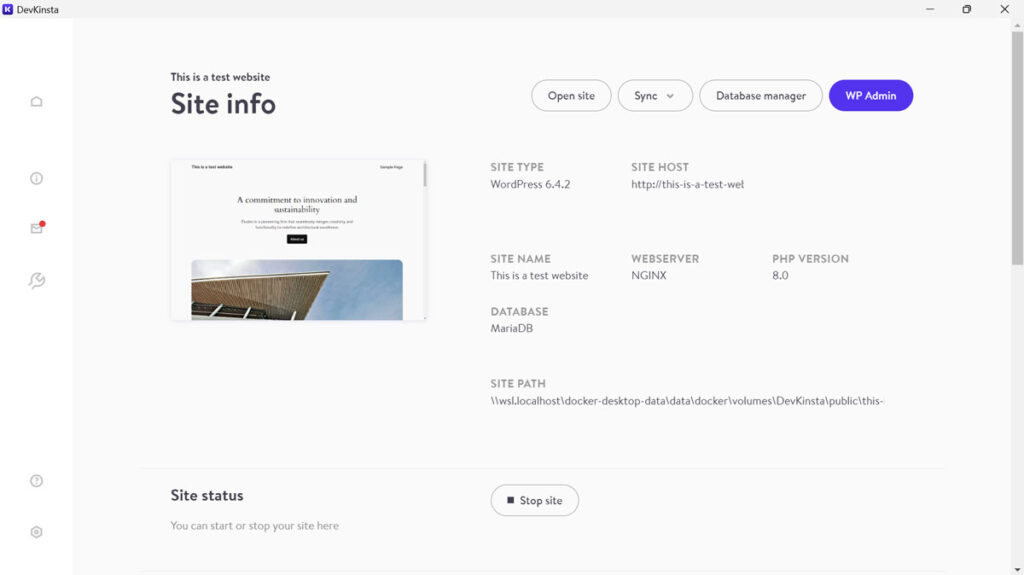
Insira todos os três, clique em Criar site e o programa começará a funcionar. Quando terminar, você acessará a página de configuração do seu novo site, de onde também poderá acessá-lo.

Depois disso, ele também estará disponível no seu navegador.
Local vs DevKinsta: Importando Sites Existentes
Como já mencionado, ambas as soluções também permitem importar sites existentes.
Local
No Local, você tem duas opções principais para importar um arquivo existente: extrair de um servidor ou importá-lo manualmente.
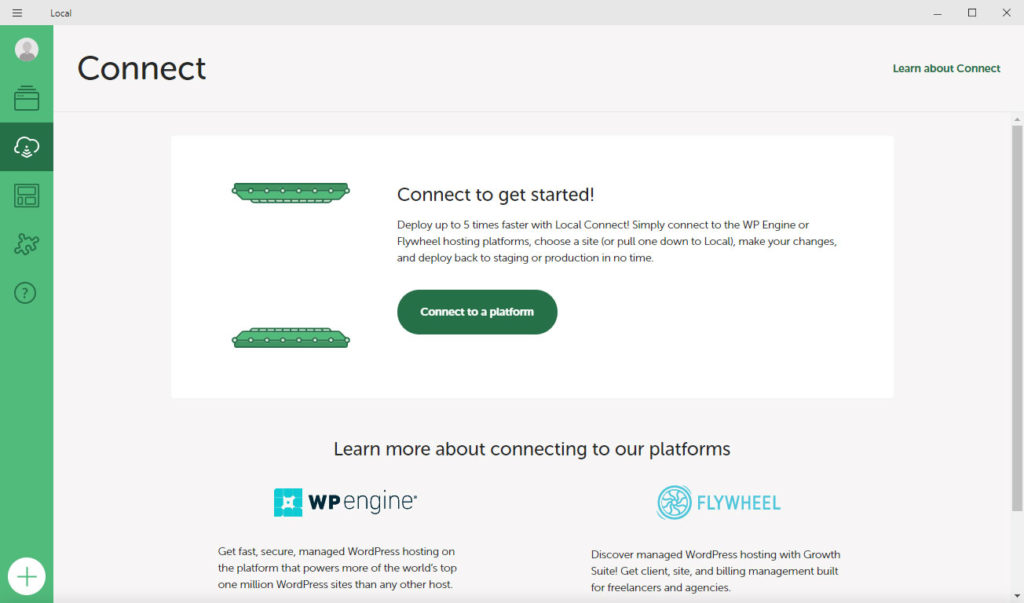
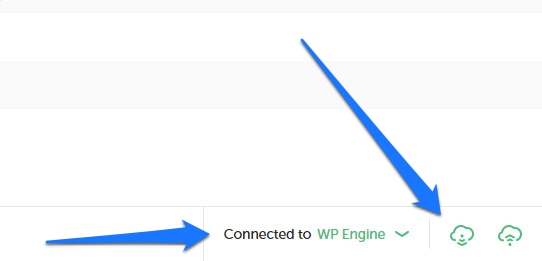
Para a primeira opção, você pode usar o recurso Connect , porém, ele só funciona se você for cliente WP Engine ou Flywheel. Se isso se aplica a você, clique em Conectar no lado esquerdo da interface do usuário e faça login em sua conta WP Engine ou Flywheel.

Uma vez feito isso, você pode fazer upload e download do seu site diretamente no canto inferior direito do Local ou através do menu Conectar .

O programa também possui o recurso MagicSync, que faz recomendações sobre quais arquivos mover. Dessa forma, você não precisa fazer upload ou download de todo o site a cada vez, mas apenas dos arquivos modificados.
No entanto, mesmo que você não seja cliente do WP Engine ou Flywheel, você ainda pode importar sites existentes para o programa. Para isso, tudo o que você precisa é de um arquivo zip com os dados do seu site, que pode ser obtido por meio de um cliente FTP ou de qualquer plug-in de backup do WordPress.
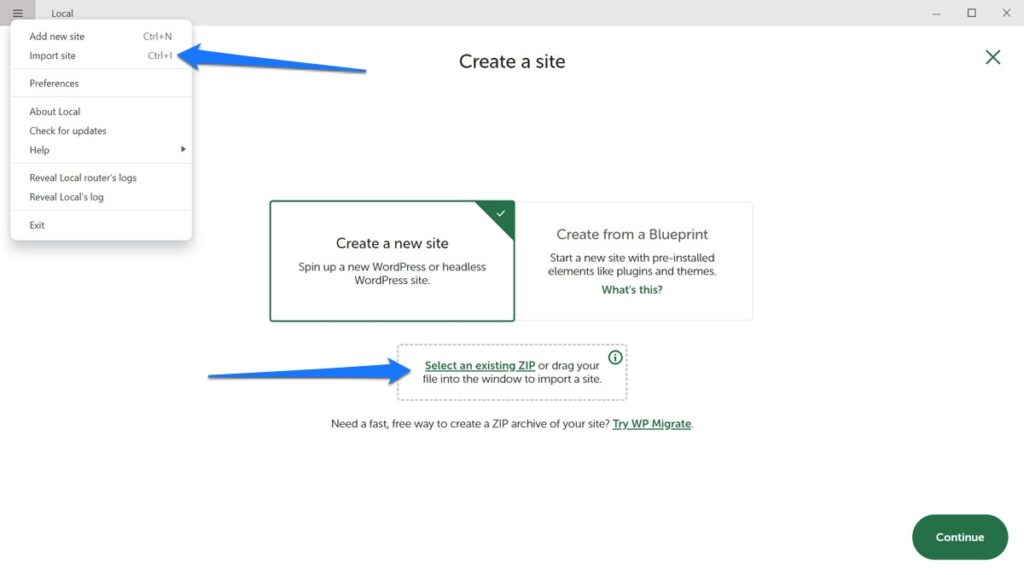
O legal é que você não precisa de todos os arquivos. Um arquivo SQL do seu banco de dados e a pasta wp-content são suficientes. Compacte-os e arraste-os para Local ou use a opção Importar no menu principal para apontar o programa para ele.

O Local solicitará algumas informações, como o ambiente que você deseja usar, nome do site, caminho e domínio. No entanto, ele adicionará tudo o mais que você precisa para um site WordPress durante a importação. Você pode encontrar informações detalhadas sobre isso em nosso guia de importação/exportação para Local.
DevKinsta
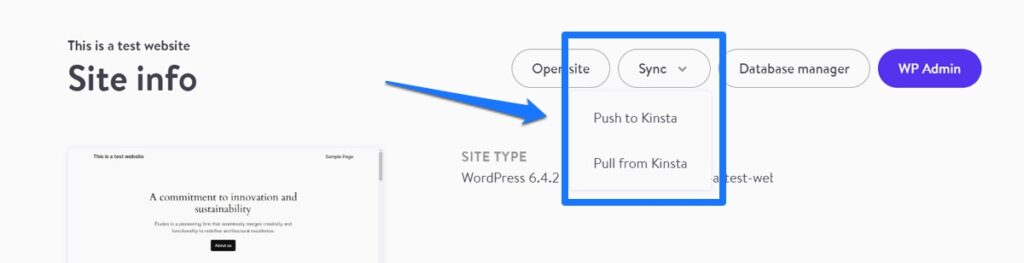
Assim como o Local, o DevKinsta oferece a possibilidade de enviar e receber sites de e para um servidor de teste e produção. Aqui, a função se chama Sync e você a encontra no topo da tela de qualquer um dos seus sites de desenvolvimento.

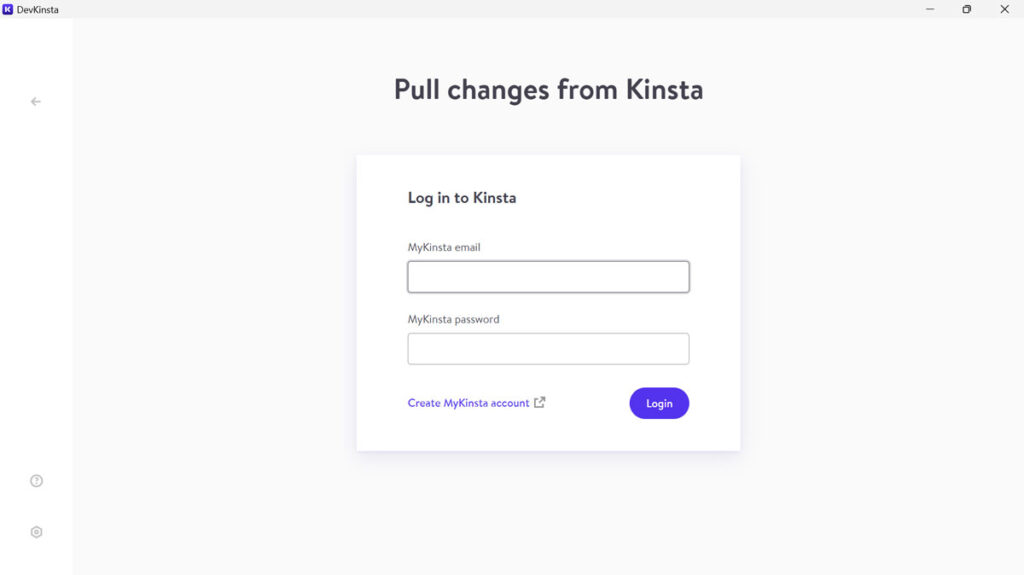
Basta clicar e escolher se deseja empurrar ou puxar. DevKinsta solicitará credenciais para sua conta Kinsta.

Depois de se autenticar, você precisa selecionar o ambiente do qual enviar push ou pull e se deseja mover o banco de dados, os arquivos selecionados ou ambos. Depois de fazer suas escolhas, finalize-as clicando no botão para atualizar seu site local ou online.
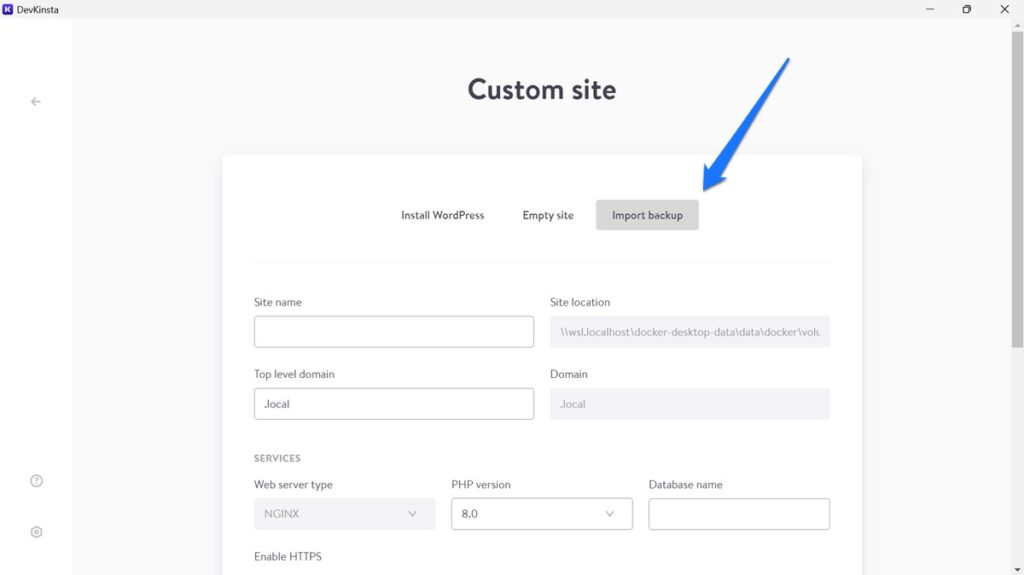
A importação manual de sites funciona de forma semelhante. Ao criar um novo site, escolha Site personalizado e mude para a guia Importar backup .

Aqui, forneça um nome de site, domínio de nível superior e ambiente de servidor. Em seguida, designe o local do arquivo de backup. Aqui também deve ser um arquivo zip ou rar, no entanto, DevKinsta precisa que você forneça todos os dados do seu site, não apenas o banco de dados e a pasta wp-content . Clique em Criar site normalmente quando terminar.
(Se você tiver apenas o banco de dados e a pasta de conteúdo, será necessário importá-los manualmente para um site local existente e substituir manualmente os URLs do site dentro do banco de dados para se adequar ao novo ambiente.)
Local vs DevKinsta: gerenciamento de sites
Depois de ter um site em mãos, as duas soluções oferecem diferentes opções para gerenciá-lo.
Local
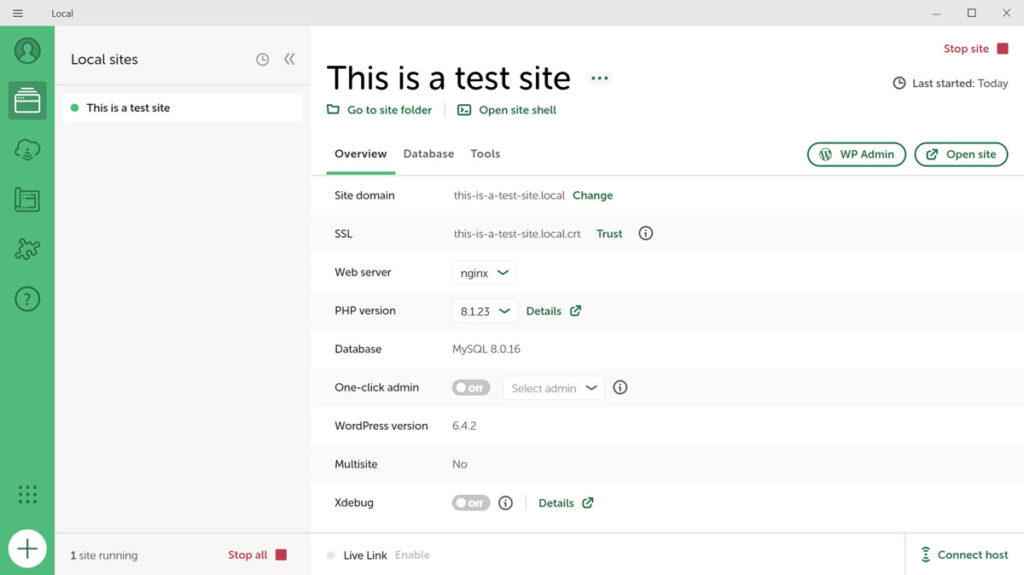
Com o site ativo, na parte superior da tela, Local permite que você acesse a pasta que ele contém com um clique ou abra o comando shell. Você também tem dois botões para acessar o back-end do WordPress e o próprio site com um clique.


Em Visão geral , você tem as seguintes opções:
- Alterar o domínio do site
- Confie no certificado SSL para não receber avisos do navegador
- Altere o tipo de servidor web e a versão do PHP
- Ative o administrador com um clique para evitar ter que inserir credenciais de login todas as vezes
- Habilite o Xdebug para depurar problemas de PHP
- Atualize a versão do WordPress de dentro do Local
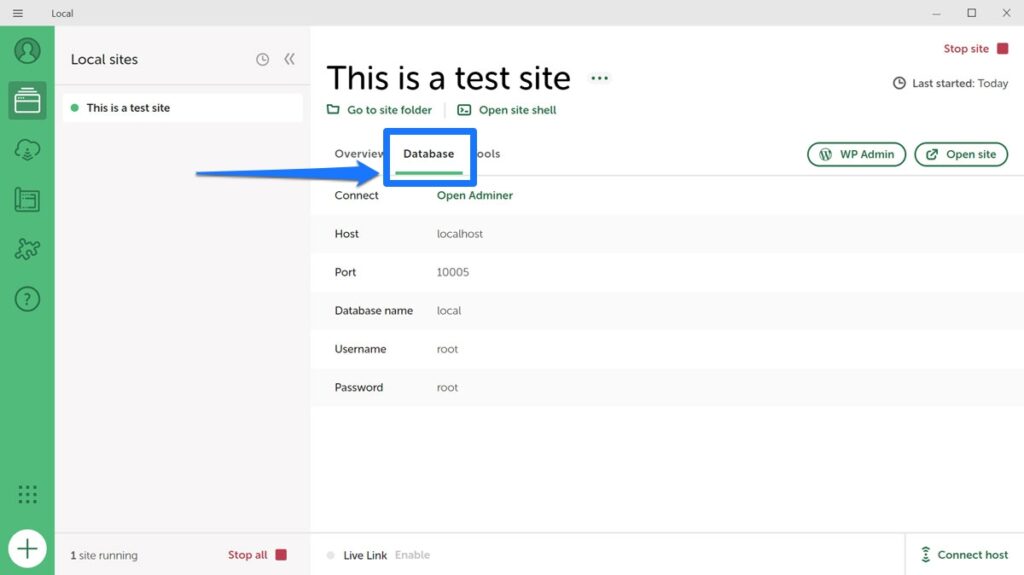
Na guia Banco de dados , você encontra as informações do seu banco de dados, bem como um link para um painel de gerenciamento no Adminer.

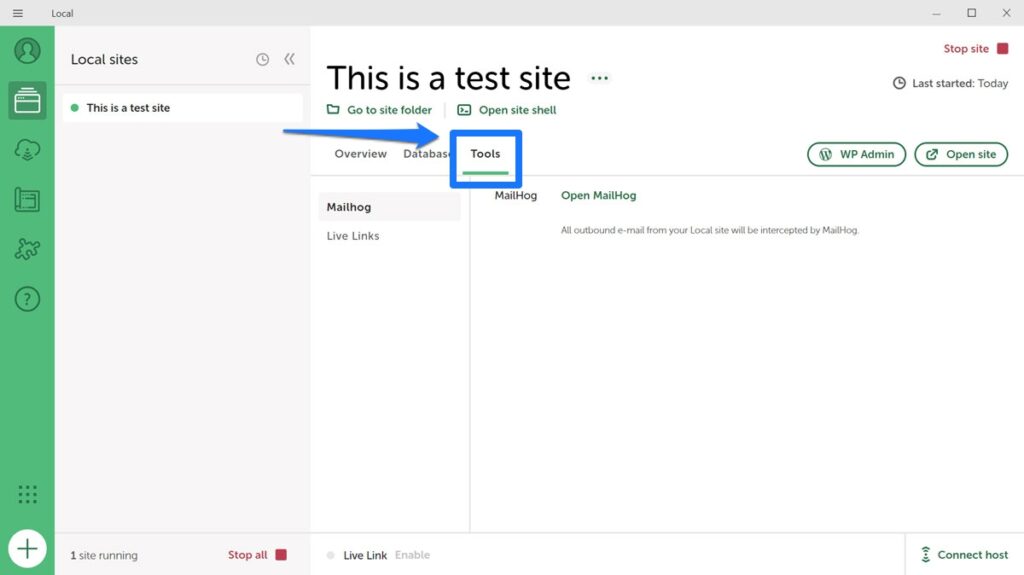
Por fim, Ferramentas dá acesso ao MailHog (para testar o envio de e-mail do seu site local) e Live Links, opção sobre a qual falaremos mais a seguir.

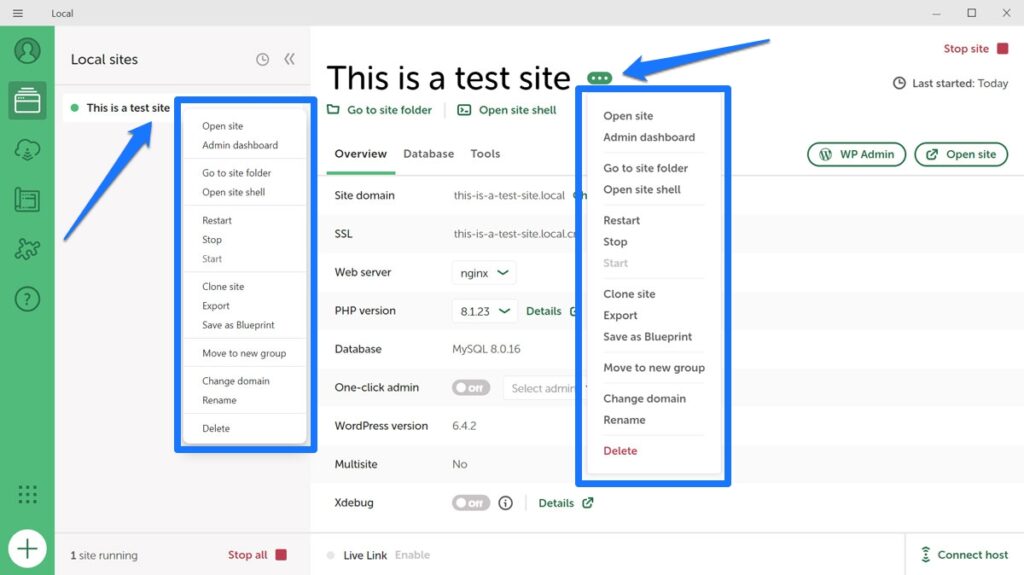
É importante observar que muitas dessas opções também estão disponíveis ao clicar com o botão direito do mouse em seu site na lista à esquerda ou no ícone de três pontos próximo ao nome do site.

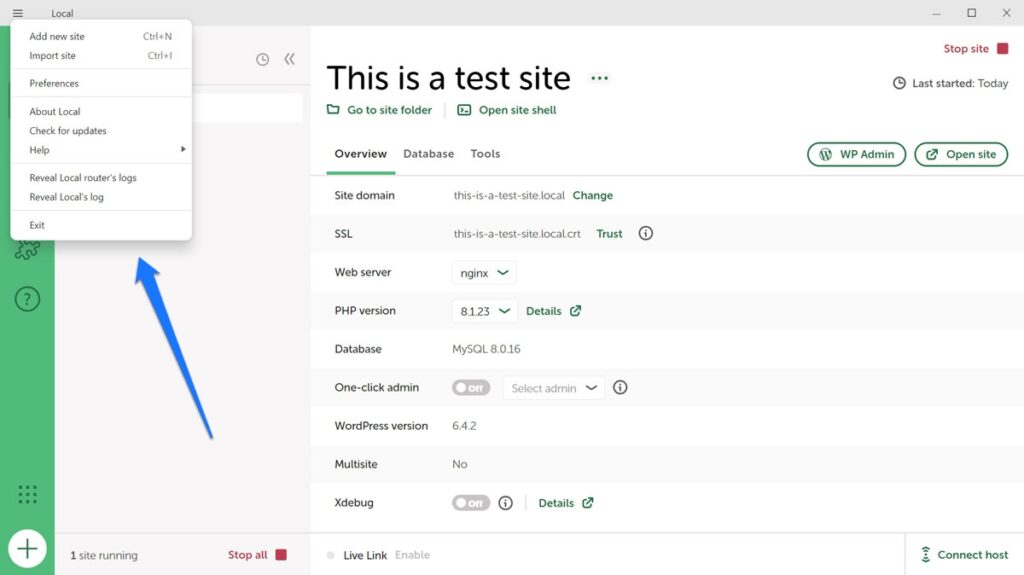
Nesses dois locais, você também pode iniciar e parar cada servidor, clonar e exportar seus sites, salvá-los como um modelo e muito mais. Além disso, há também um menu de hambúrguer no canto superior esquerdo. Ao clicar nele, você terá acesso a mais algumas opções, incluindo o menu de configurações, atualizações de software e registros.

DevKinsta
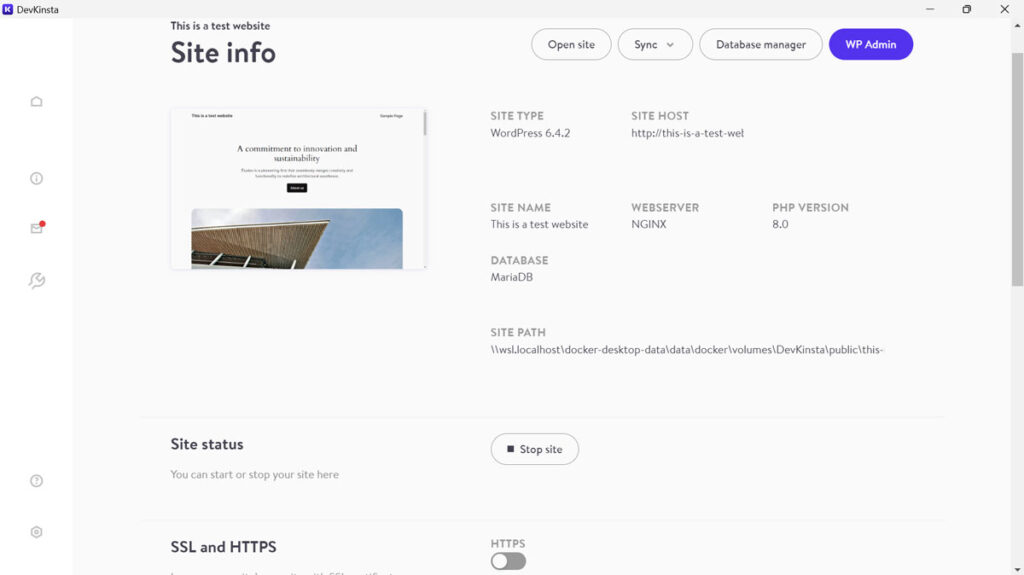
DevKinsta possui recursos semelhantes para gerenciamento de sites como Local. Na parte superior, você pode acessar cada site, ir para Adminer para gerenciamento de banco de dados ou ir diretamente para o painel do WordPress (embora não haja login automático). Você também pode interromper a execução do servidor local e ativar SSL/HTTPS.

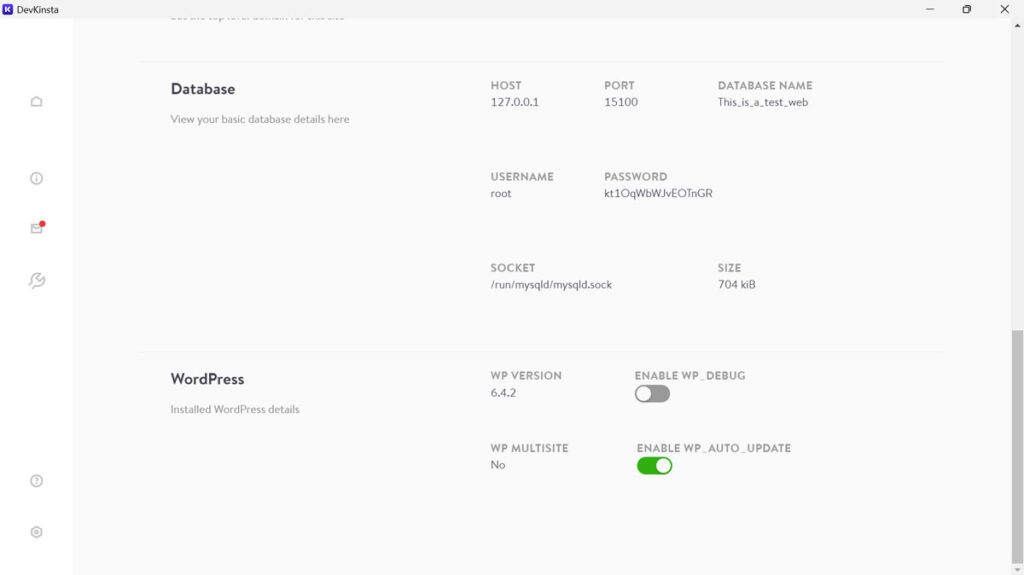
Além do mais, você pode alterar o domínio de nível superior do site e ver todas as informações importantes sobre o banco de dados e o WordPress. Finalmente, você pode ativar e desativar wp_debug e as atualizações automáticas do WordPress aqui.

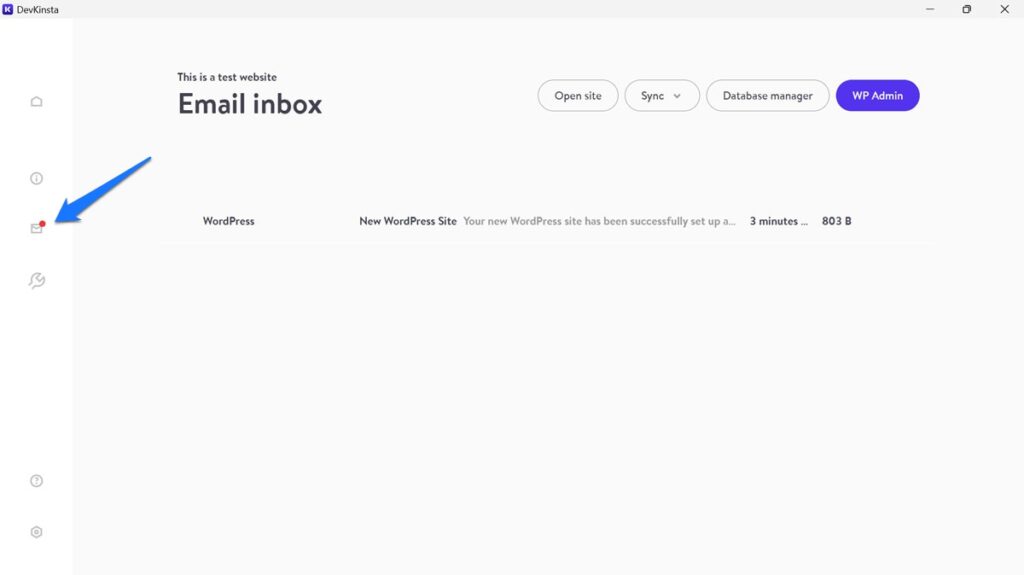
O ícone de envelope no lado esquerdo leva você à caixa de entrada de e-mail do seu site, onde todos os e-mails enviados do site local são coletados.

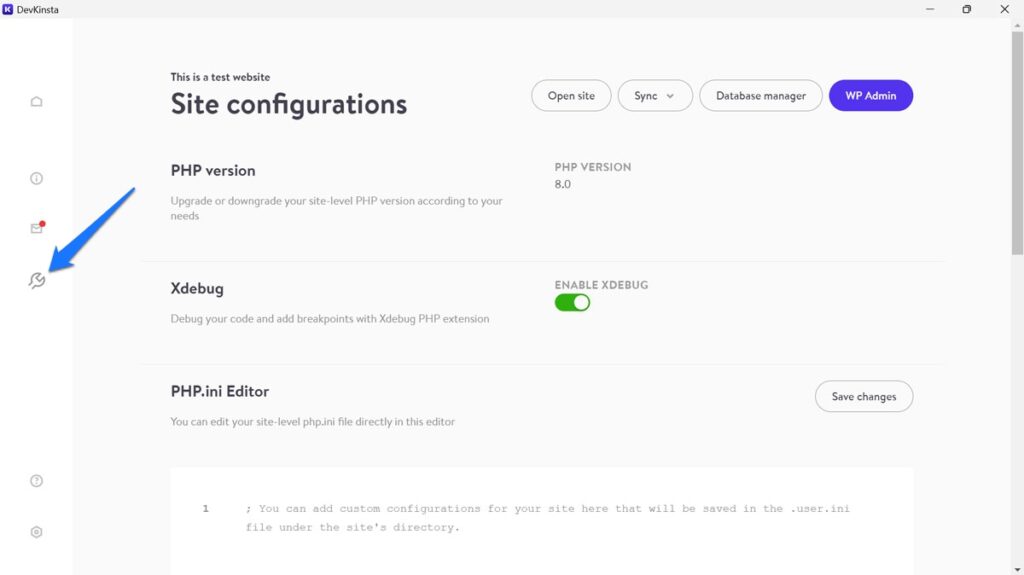
O pequeno símbolo de chave inglesa dá acesso à configuração do seu site. Em essência, isso significa que você pode habilitar o Xdebug aqui, escrever em php.ini para o servidor local, bem como modificar o arquivo de configuração NGINX.

Não consegui descobrir o que o ícone de informações superior faz. Nada aconteceu quando cliquei nele.
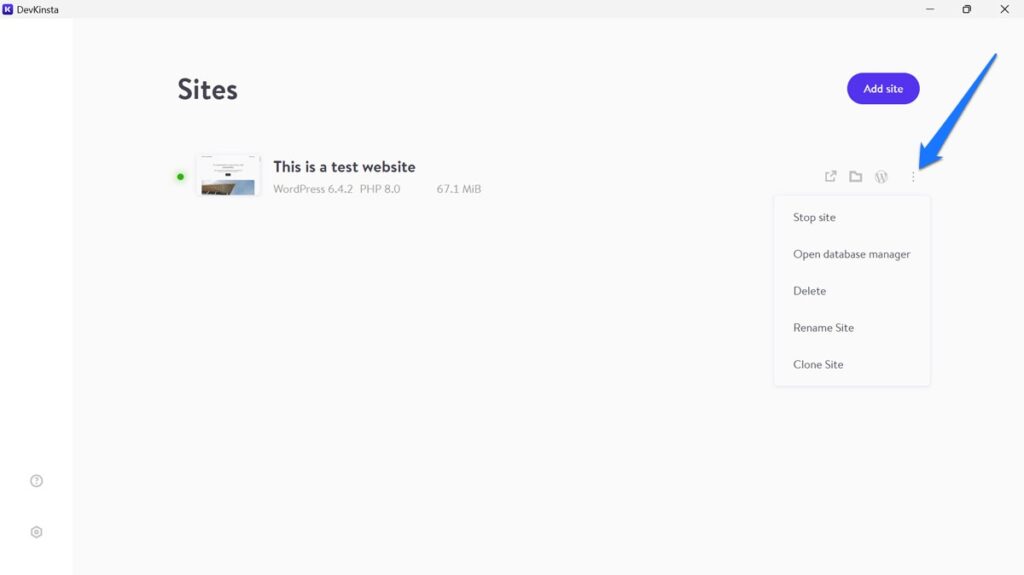
Um clique no ícone da casa no canto superior esquerdo leva você a uma lista de todos os sites locais. Você também tem ícones para acessar o URL do site, seu diretório no disco rígido ou o back-end do WordPress. Clique no ícone de três pontos para interromper seu site, abrir o gerenciador de banco de dados e excluir, renomear ou clonar seu site.

Local vs DevKinsta: recursos adicionais
Além de sua função principal, a criação de sites WordPress locais, tanto o Local quanto o Kinsta oferecem uma série de outros recursos que facilitam a vida dos desenvolvedores.
Local: links ativos, projetos, complementos
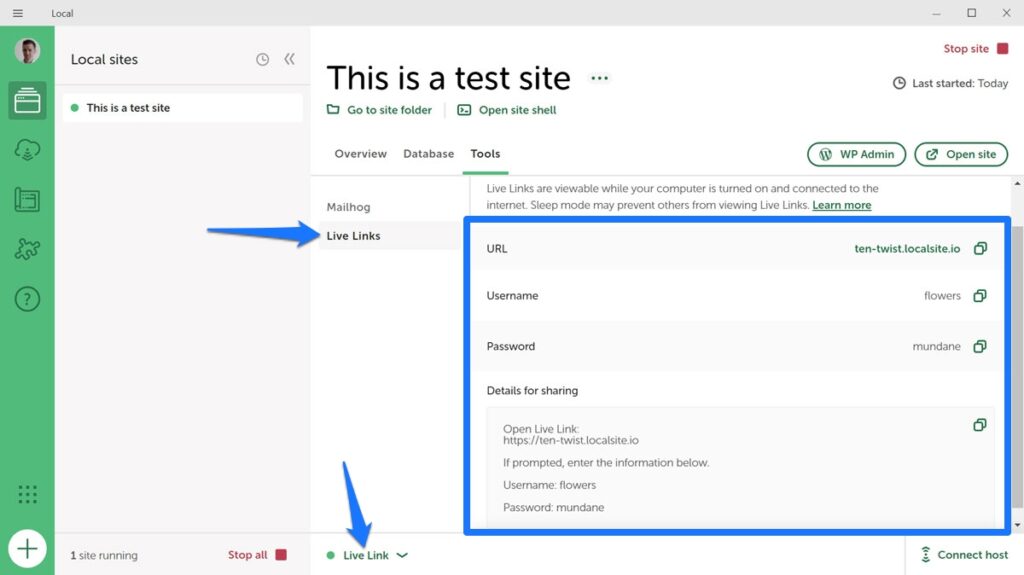
Um recurso útil do Local são os Live Links. Ele permite que as pessoas vejam seu site de desenvolvimento local remotamente através da Internet.
Muito legal, hein? E muito útil para compartilhar seu progresso com clientes ou outras partes interessadas.
Observe que você precisa de uma conta local para usar o Live Links, que pode ser criado gratuitamente. Uma vez ativado, você pode ativar o Live Links e receber o URL e as credenciais para compartilhamento.

Então, há projetos. Isso significa que você pode salvar configurações inteiras do site, incluindo temas e plug-ins, e reutilizá-los para um novo site de desenvolvimento. Isso pode economizar muito tempo, especialmente se você criar muitos sites semelhantes.
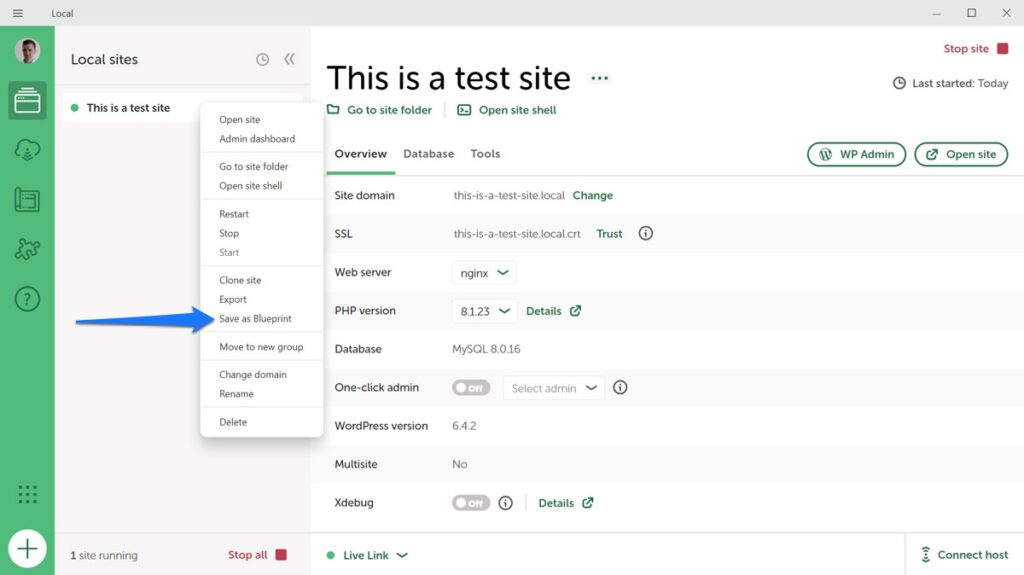
Também é fácil. Basta clicar com o botão direito em um site existente, escolher salvá-lo como um modelo e usá-lo ao configurar um novo site.

As configurações existentes também estão listadas no menu Blueprints .

Complementos disponíveis
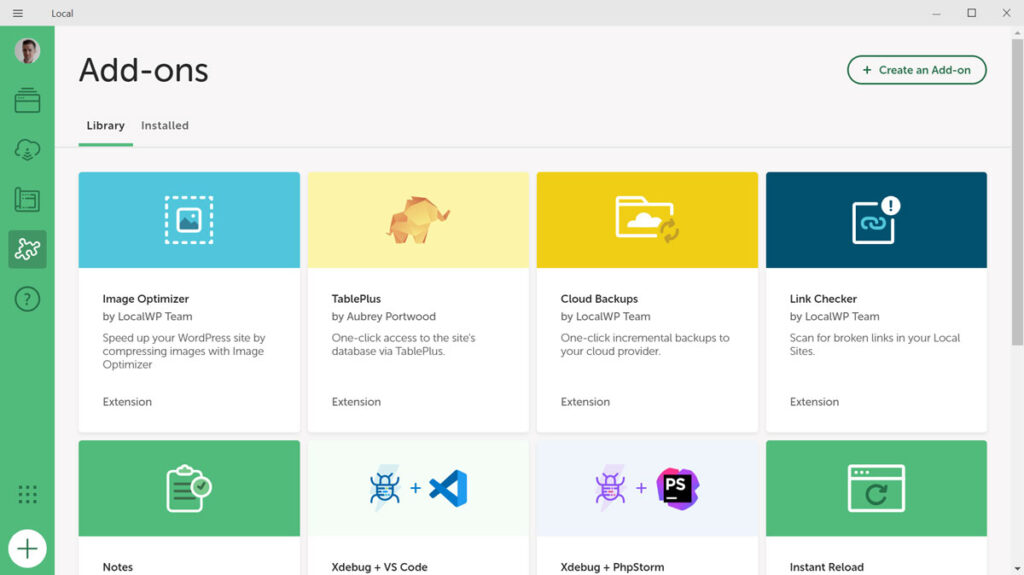
Por fim, o Local oferece vários complementos em uma biblioteca de mesmo nome para melhorar ainda mais o seu fluxo de trabalho.

As extensões disponíveis no momento da redação deste artigo incluem:
- Otimizador de imagem – verifica se há imagens em seus sites e as compacta para que carreguem mais rápido.
- TablePlus — Oferece uma maneira diferente de acessar e gerenciar seu banco de dados (atualmente apenas MacOS).
- Backups na nuvem – Faça backup de seus sites locais no Dropbox e no Google Drive de dentro do Local.
- Verificador de links – verifica seus sites em busca de links quebrados para que você possa corrigi-los.
- Notas – Adiciona uma funcionalidade de nota dentro do Local para itens como lembretes, listas de verificação e comentários.
- Xdebug + VS Code – Ajuda a conectar o Xdebug dentro do Local ao editor de código do VS Code para facilitar a depuração.
- Xdebug + PHPStorm — O mesmo que acima, mas para o editor PHPStorm.
- Recarga instantânea – recarrega automaticamente seu site local no navegador sempre que você salva seu arquivo CSS para que você possa ver as alterações imediatamente.
- Atlas: Headless WP — Permite que você crie um site WordPress sem cabeça com a plataforma Atlas do WP Engine dentro do Local.
Existem recursos locais adicionais, se você estiver curioso.
DevKinsta: Desenvolvimento local para sites não WordPress
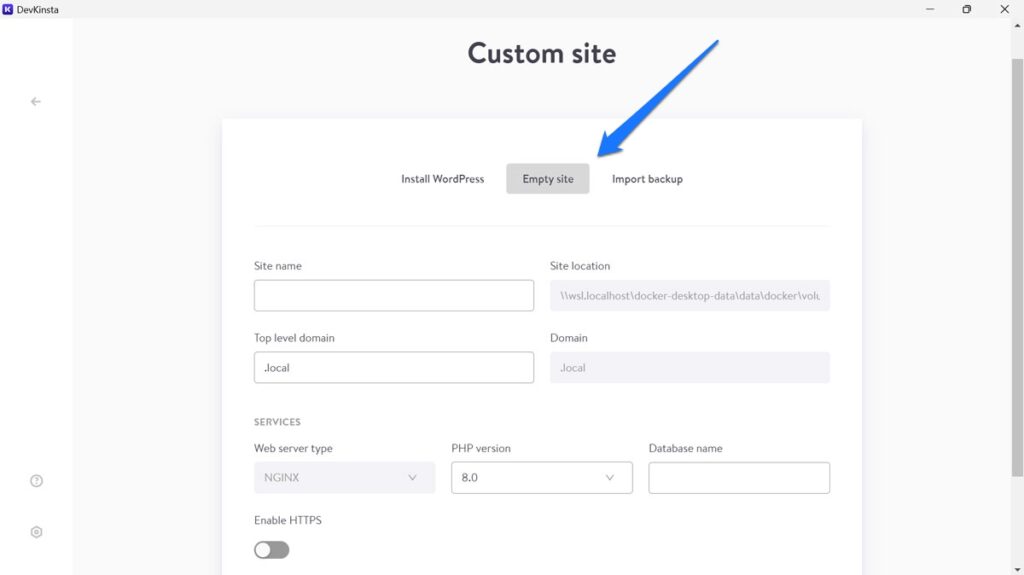
Uma capacidade útil do DevKinsta é que você pode usá-lo para sites que não sejam WordPress. Para isso, basta criar um site personalizado e escolher Site vazio nas configurações.

Você ainda precisa fornecer um nome, domínio, versão do PHP, nome do banco de dados, etc. Porém, depois de terminar, você pode colocar o que quiser no local para o qual ele aponta e construir um site como quiser. Isso também é possível com Local, mas você precisa usar uma solução alternativa para isso.
Local vs DevKinsta: configurações e suporte
Finalmente, vamos examinar as configurações e opções de suporte que ambos os programas incluem.
Local
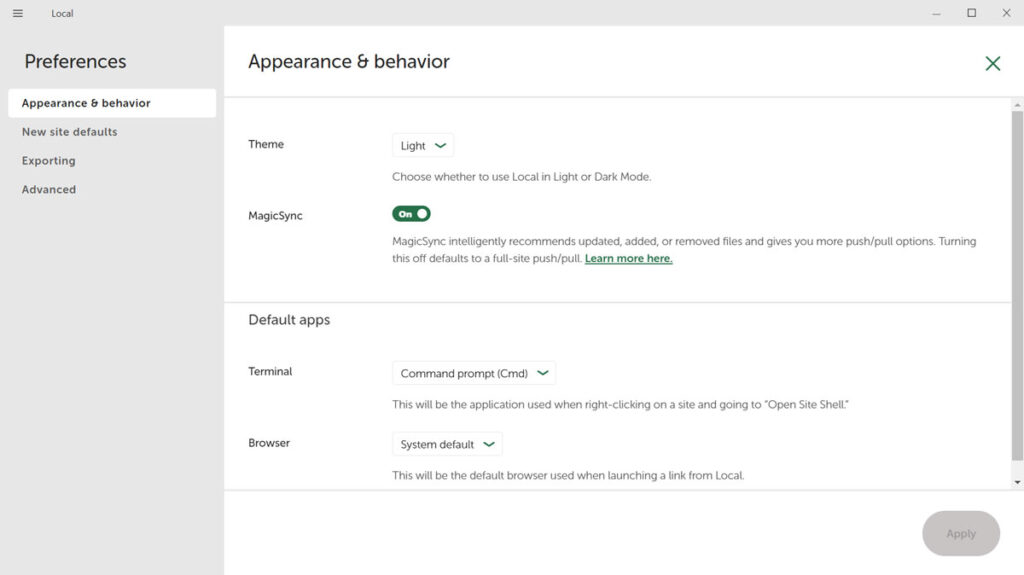
Você acessa as configurações locais através do menu principal na parte superior e escolhendo Preferências . Ele possui uma série de configurações para personalizá-lo de acordo com suas necessidades, como alternar entre um tema claro e escuro e definir padrões para o shell, navegador e novas configurações de site que você deseja usar.

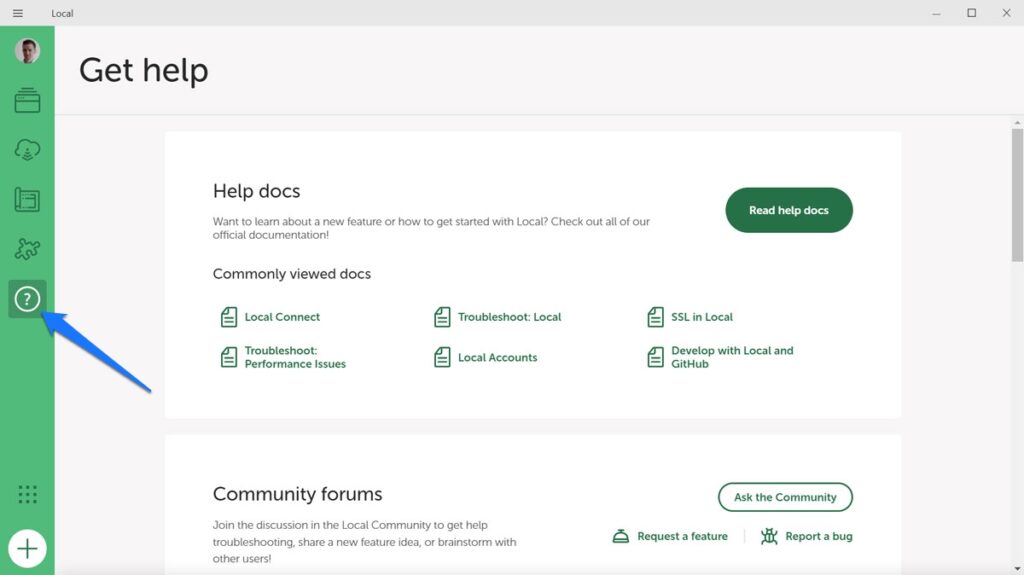
Abaixo do ícone de ponto de interrogação à esquerda, você também encontra opções de suporte.

Eles consistem basicamente em links rápidos para a documentação e fóruns da comunidade, a capacidade de baixar seus logs e acessar o chat de suporte do WP Engine e Flywheel se você for cliente.
DevKinsta
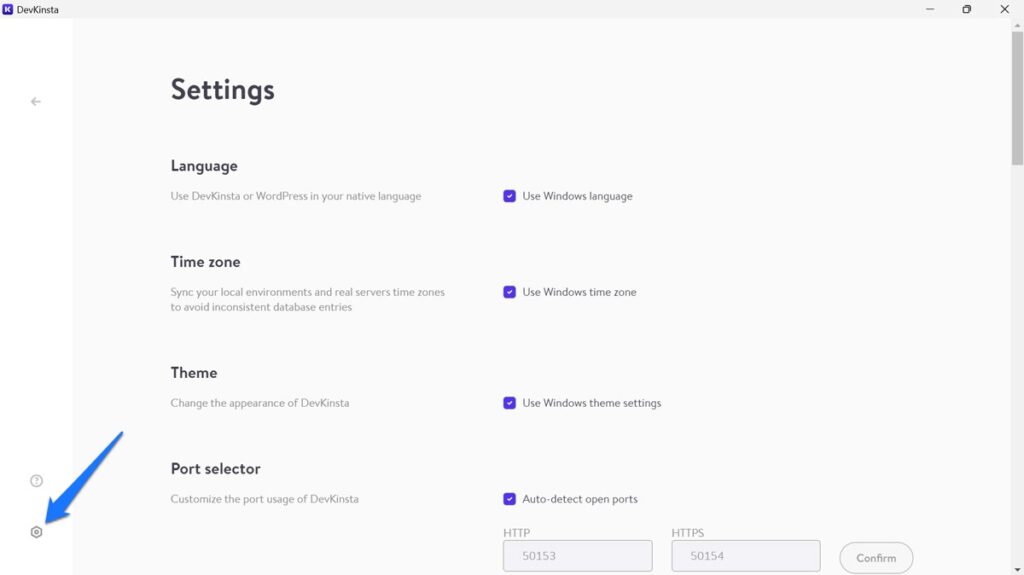
As configurações do DevKinsta estão disponíveis através do pequeno símbolo de engrenagem no canto inferior esquerdo.

Entre outras coisas, aqui você pode alterar o idioma, as configurações de fuso horário, o tema do DevKinsta, etc. Também há opções para determinar padrões para domínios de nível superior, nomes de usuário, senhas e muito mais, bem como opções para solucionar problemas técnicos.
O ícone i circulado no lado inferior esquerdo da tela tem opções de suporte como atalhos para o fórum de suporte, acesso a arquivos de log e links para a documentação.
Local vs DevKinsta: Qual é melhor no geral?
Depois de tudo isso, qual você deve usar, Local ou DevKinsta?
Como mencionado no início, ambos são muito semelhantes no que oferecem e fazem um trabalho muito bom como ferramentas de desenvolvimento. No entanto, no geral, o Local tem uma ligeira vantagem sobre o DevKinsta.
Em primeiro lugar, é mais fácil de usar. Local é apenas um programa, então quando você o fecha, ele está fechado. Além disso, você não precisa encontrar uma maneira de encerrar o Docker.
Também é um pouco mais flexível. Local funciona com Apache e NGINX, enquanto DevKinsta oferece apenas o último. Ele também possui mais recursos e você pode adicionar mais por meio de extensões. Portanto, acho que é o programa melhor e mais fácil de usar.
Se você quiser saber mais sobre isso, aqui estão artigos adicionais:
- Usando Git com Local: Melhores Práticas e Fluxos de Trabalho
- O local não está funcionando corretamente? 13 soluções para problemas comuns
- Depuração local: um guia para iniciantes
- Implantar do local: 5 maneiras de migrar do site local para o servidor ativo
Claro, se você é cliente do WP Engine/Flywheel ou Kinsta e deseja usar a opção de transferência direta do site local para o servidor, a escolha já foi feita para você. Para todos os outros, esperamos que agora você tenha todas as informações necessárias para tomar uma decisão.
Qual é a sua posição sobre a questão do Local vs DevKinsta? Diga-nos qual você prefere e por quê nos comentários!
