Seletor de localização no checkout para revisão do WooCommerce: detecte as localizações dos clientes
Publicados: 2022-07-27Se você oferece entregas ou coletas locais usando o WooCommerce, é essencial que você tenha dados de localização precisos para cada cliente. Por esse motivo, você pode querer um seletor de local dedicado para WooCommerce.
O Location Picker at Checkout, ou LPAC para abreviar, facilita para os clientes escolherem seus locais (e para você ajustar suas tarifas com base nesses locais, se necessário).
Você pode adicionar um botão “Detectar minha localização” que usa os serviços de localização do navegador do cliente para detectar automaticamente sua localização exata e exibi-la em um mapa. Os clientes podem então mover o alfinete conforme necessário e também acessar outras ferramentas úteis, como sugestões de endereço de preenchimento automático.
Além disso, o Location Picker at Checkout também inclui muitos outros recursos úteis para melhorar sua loja WooCommerce, como a capacidade de ver a localização de um usuário em um mapa no painel de gerenciamento de pedidos.
Você também obtém recursos mais avançados, como a capacidade de ajustar os custos de envio com base nas regiões do mapa personalizadas e/ou na distância da sua loja.
Em nossa análise prática do Location Picker at Checkout, compartilharemos mais sobre o que o plug-in faz e mostraremos exatamente como ele funciona.
Seletor de localização na revisão do checkout: o que o plug-in faz?
A proposta de valor de alto nível do Location Picker at Checkout é que torna mais fácil para você e seus clientes definir locais de entrega precisos:
- Para os clientes , o plug-in pode detectar automaticamente sua localização com o clique de um botão e permitir que eles ajustem conforme necessário usando um mapa. Eles também podem salvar vários endereços, o que é útil se forem clientes frequentes.
- Para proprietários de lojas , você pode ver o local de entrega em um mapa no painel, o que facilita ver exatamente onde entregar um item. Você também tem opções para ajustar suas tarifas com base na localização de um comprador.
Aqui estão mais alguns detalhes sobre como o plugin faz isso acontecer…
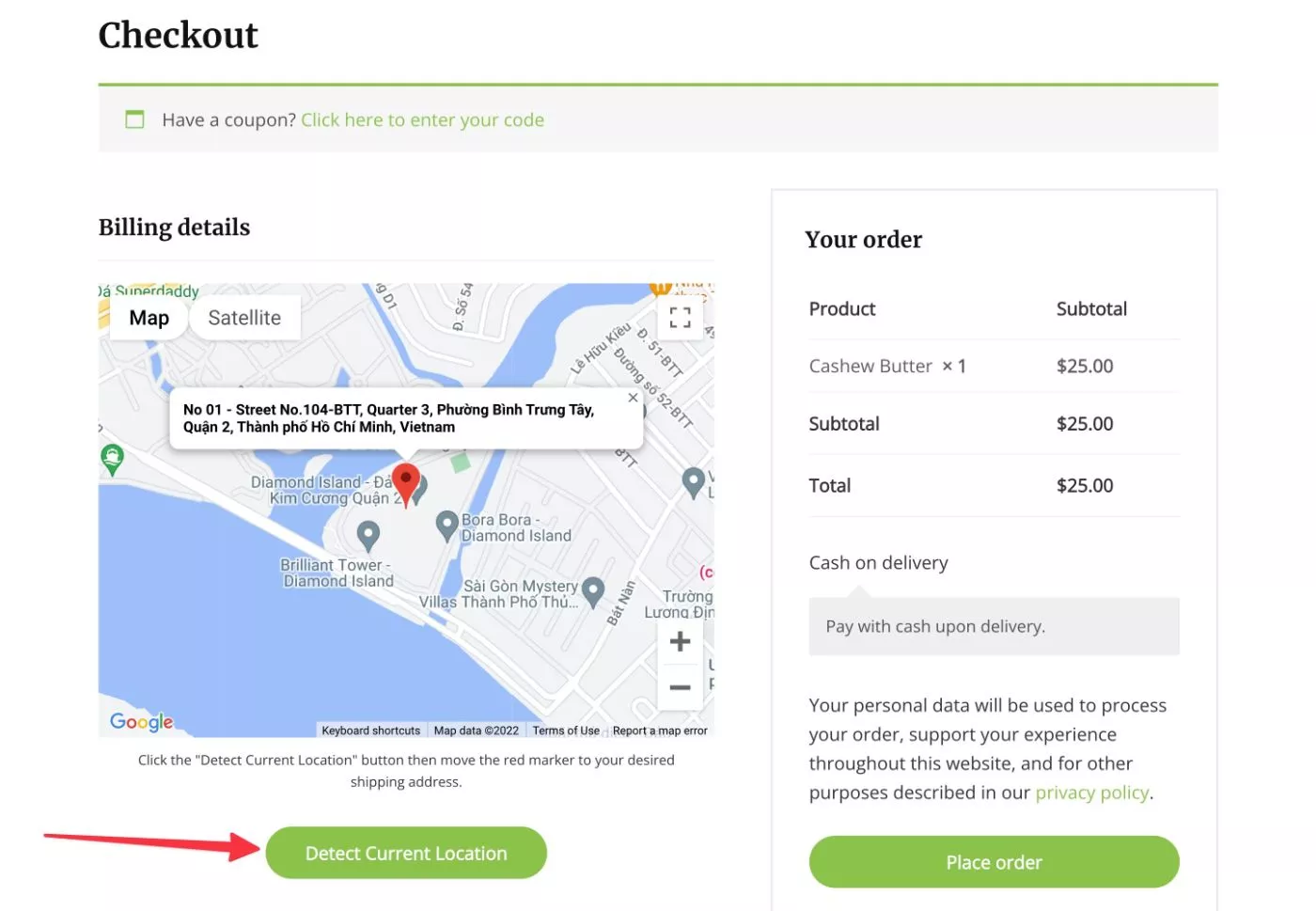
Quando os clientes fizerem o check-out, eles verão um botão para Detectar a localização atual . Você também pode mostrar/ocultar isso com base em certas condições - mais sobre isso em um segundo .
Quando o cliente clicar no botão, sua loja detectará automaticamente a localização física do cliente e mostrará o resultado em um mapa. Eles verão primeiro o prompt padrão do navegador solicitando serviços de localização .
Quando o testei, o plug-in conseguiu detectar com precisão minha localização no Vietnã.
Se necessário, o cliente pode ajustar sua localização no mapa movendo o alfinete:

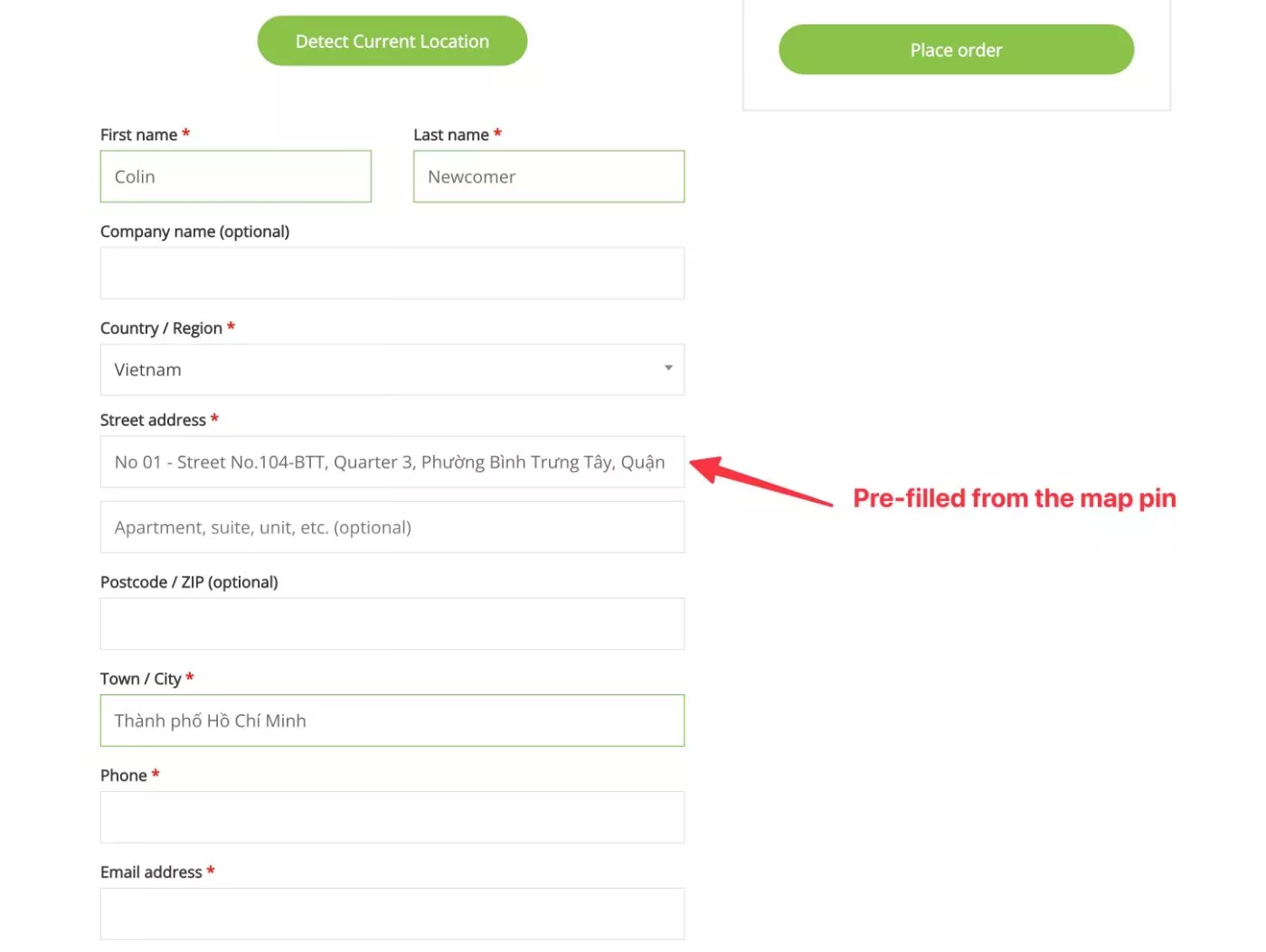
Em seguida, o plug-in também pode usar a API do Google Maps para preencher automaticamente os endereços de envio e/ou cobrança do cliente com base no local escolhido no mapa.
Você também tem a opção de ativar o preenchimento automático de endereço, o que ajuda ainda mais os clientes a escolher o local correto, sugerindo endereços correspondentes à medida que começam a digitar. Mais sobre isso abaixo .
Assim como a localização do alfinete no mapa, os clientes podem ajustar esses detalhes.
Você também pode desabilitar completamente o mapa e apenas usar o preenchimento automático de endereço, se preferir essa abordagem.
Aqui, você pode ver que o plugin pré-preencheu meu endereço com base na localização do mapa:

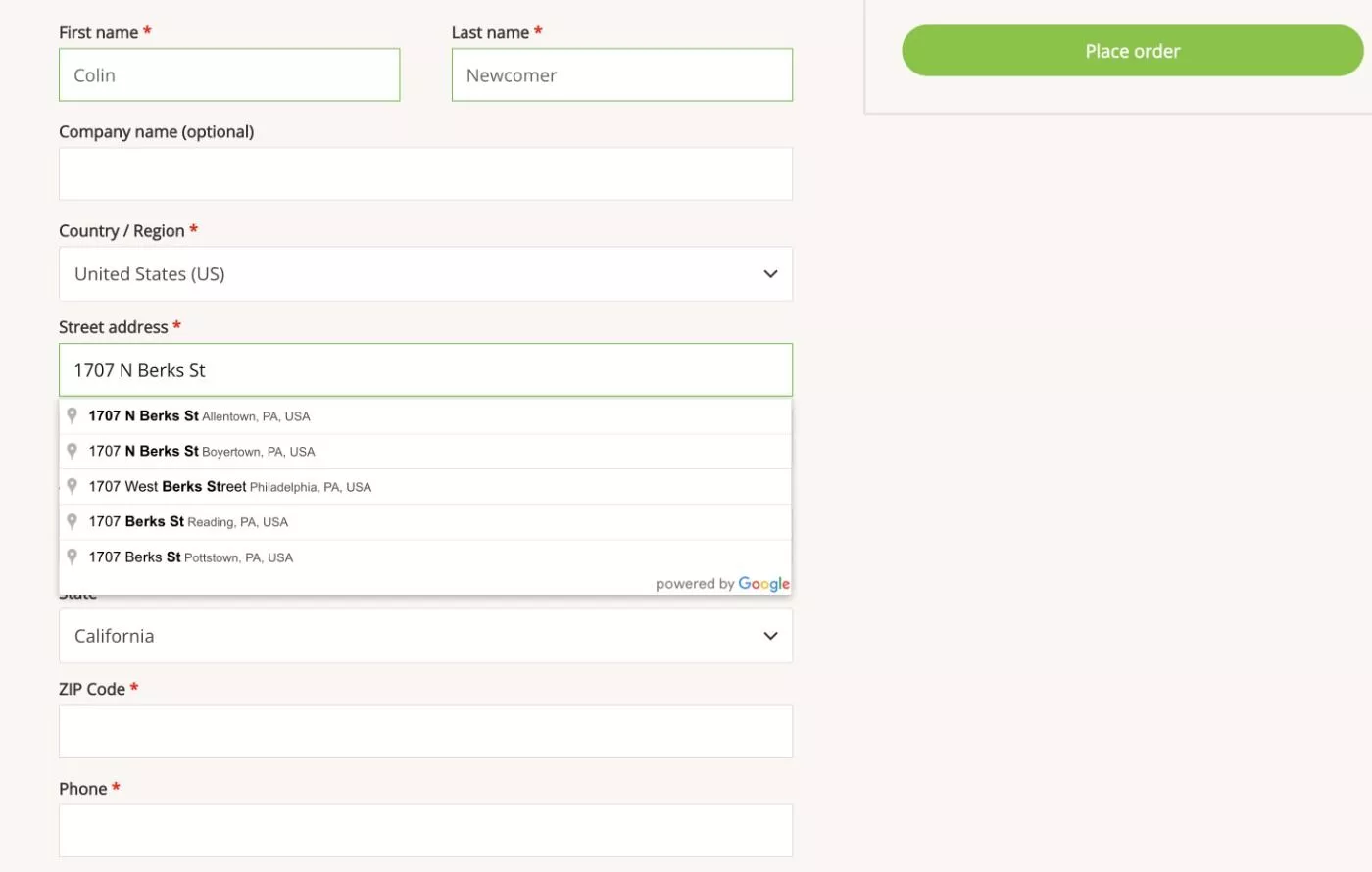
Alternativamente, eu também poderia digitar no campo de endereço para aproveitar a funcionalidade de preenchimento automático de endereço. Você pode ver o que parece com um endereço baseado nos EUA abaixo, onde os endereços começam a ser preenchidos assim que eu digito.
Você também pode restringir as sugestões a determinadas áreas geográficas para evitar sugerir endereços para lugares onde você não entrega. Você também pode limitar as sugestões de preenchimento automático apenas aos campos de cobrança ou envio:

Se você não precisar dessa funcionalidade em todos os pedidos, também poderá usar a lógica condicional para mostrar/ocultar o seletor de local usando diferentes condições, incluindo as seguintes:
- Método de envio – por exemplo, mostrá-lo apenas quando o cliente escolher uma opção de envio de entrega local
- Classe de envio do produto
- Código do cupom
- Pedidos de convidados
- Valor do carrinho
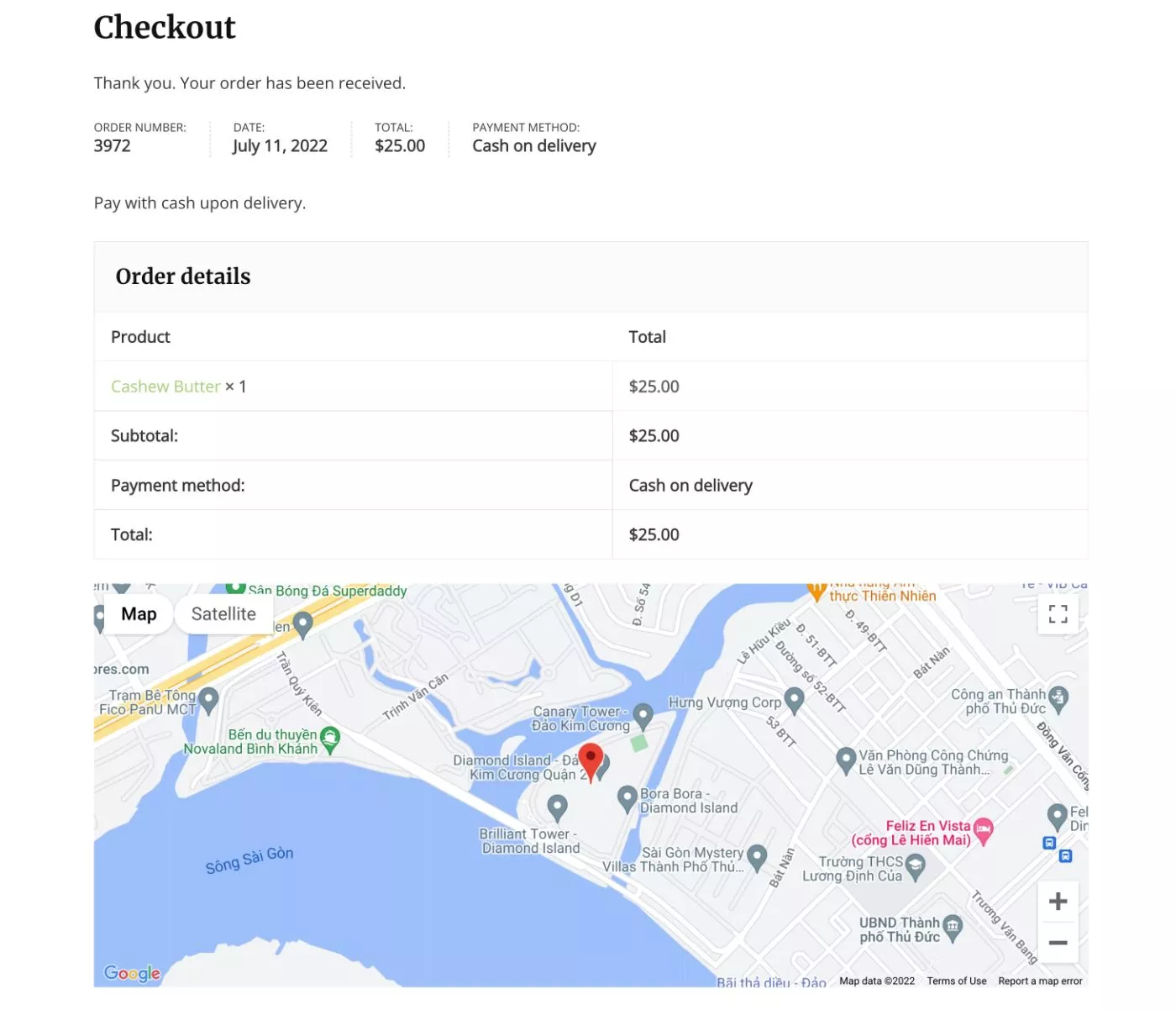
Depois que o cliente conclui seu pedido, o plug-in também vem com recursos para ajudar clientes e proprietários de lojas a ver facilmente a localização.
Os clientes verão o mapa do local de entrega na página de confirmação do pedido, bem como nas áreas Minha Conta:

Os clientes também têm a opção de salvar vários endereços para ajudá-los a economizar tempo no futuro. Por exemplo, eles podem salvar um endereço “Casa” e “Trabalho”.
Os administradores da loja também verão o mapa na área de gerenciamento de pedidos, bem como um botão para permitir que eles abram uma janela de mapas dedicada com a localização exata do pino:

Você também pode incluir um link para a localização do mapa em e-mails voltados para o administrador ou para o cliente usando um código QR, botão ou link.
Finalmente, aqui estão alguns outros recursos notáveis que o plugin oferece:
- Opção para ajustar o custo de envio com base na região ou distância da localização de um cliente.
- Opção para limitar as opções de endereço de preenchimento automático. Por exemplo, você só pode mostrar sugestões de preenchimento automático de sua cidade.
- Designs personalizáveis do Google Maps e ícones de marcadores.
Custos de envio com base na região ou distância
As opções para calcular o custo de envio com base na região ou na distância são bastante exclusivas, então acho que vale a pena dar uma olhada detalhada.
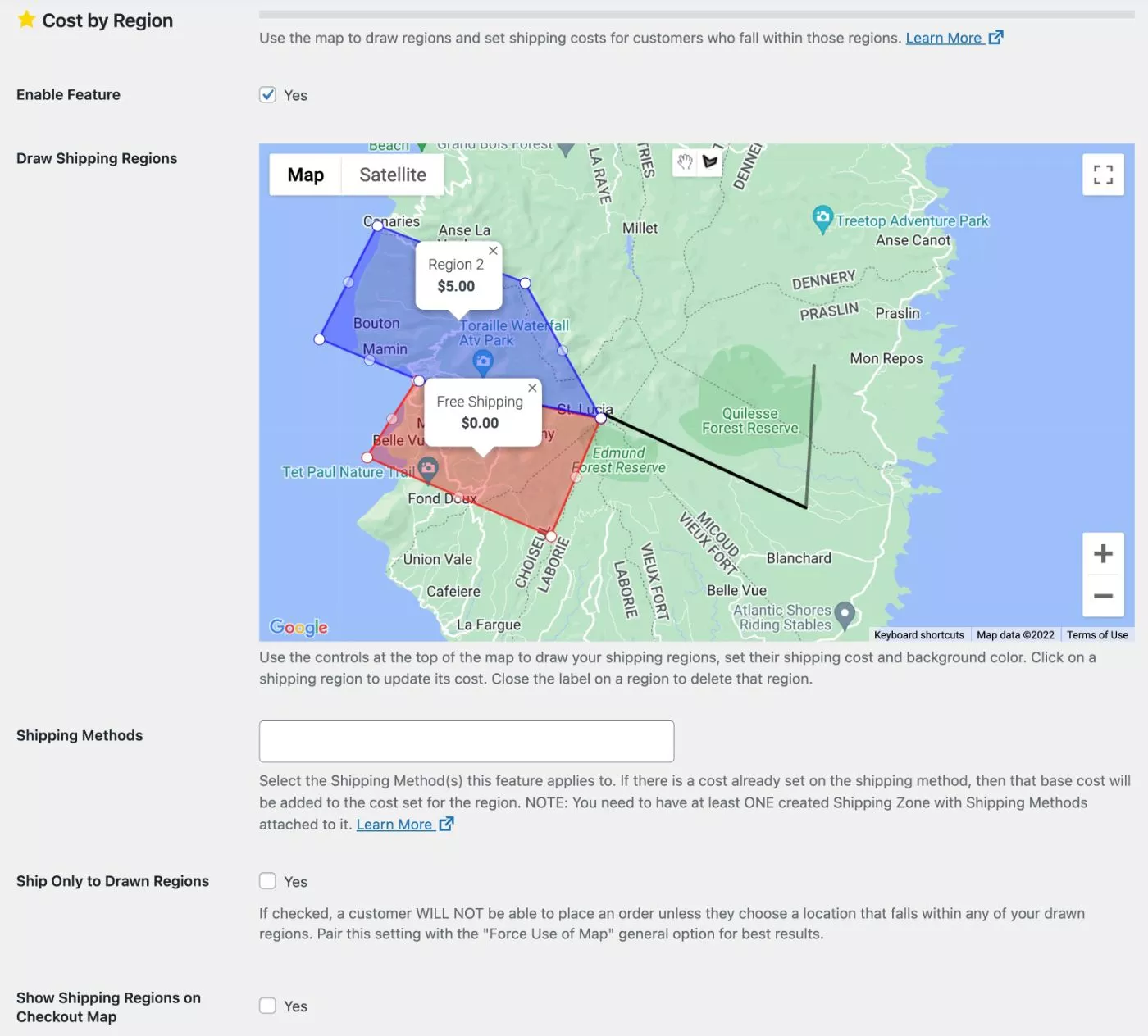
Com o recurso de custo por regiões de envio, você pode desenhar regiões personalizadas no mapa e aplicar um preço a todas as entregas nesse local. Você também pode dar a cada região um nome e uma cor personalizada:

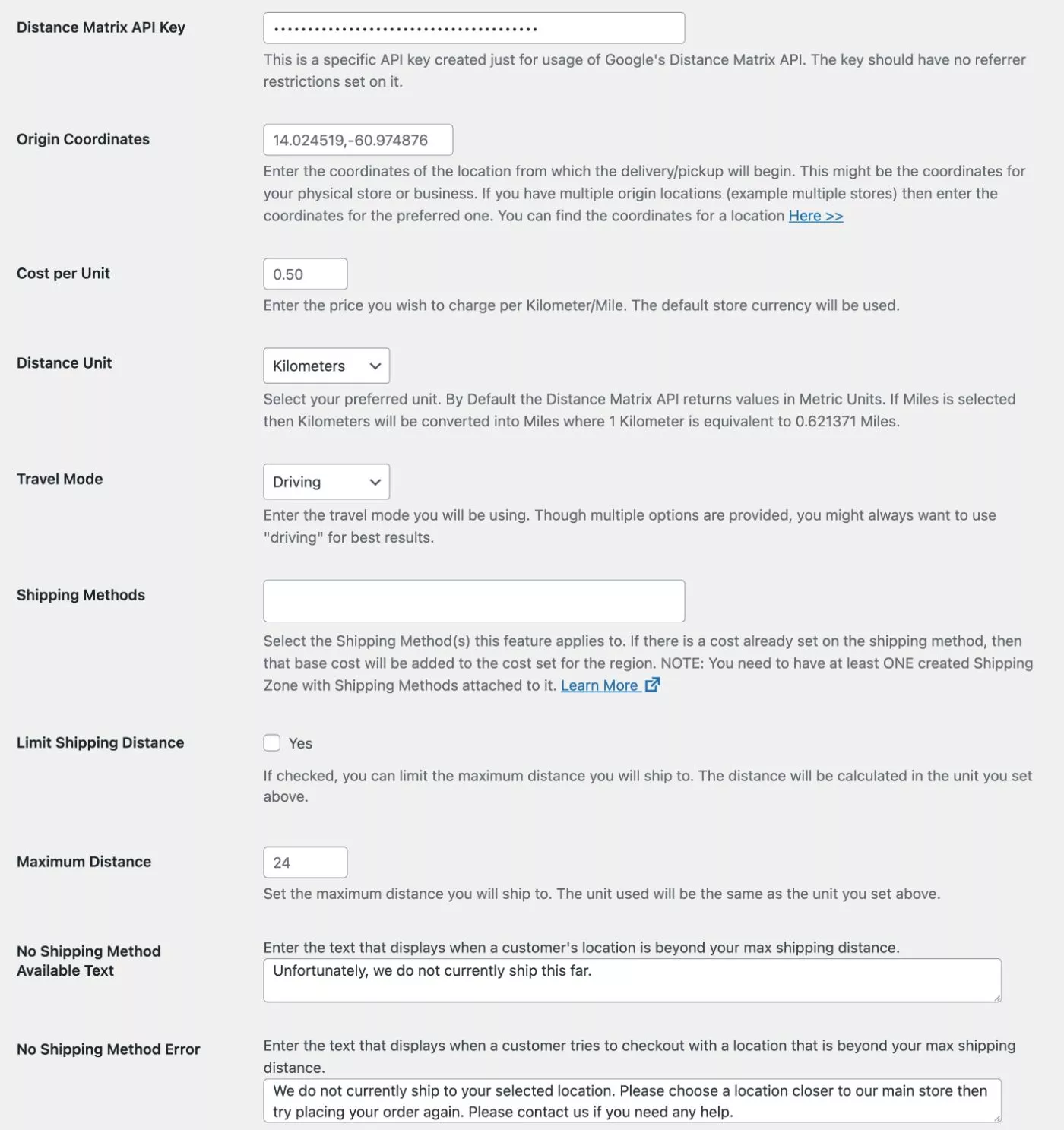
Com o recurso de custo por distância, você pode configurar seus próprios cálculos para ajustar automaticamente o preço com base na distância do cliente do local de sua loja (o que inclui suporte para vários locais de loja e permite que os clientes escolham seu local preferido ).
Por exemplo, você pode cobrar US$ 0,50 por quilômetro de distância:

Quais sites podem se beneficiar de um seletor de local para WooCommerce
Acho que qualquer loja WooCommerce que faça entregas ou coletas locais pode se beneficiar de um seletor de local para WooCommerce. Mas se você está procurando alguns exemplos específicos, aqui estão alguns dos tipos de lojas que podem se beneficiar:
- Restaurantes ou cafés que estão usando o WooCommerce como um sistema de pedidos de restaurantes para entrega de comida.
- Outros tipos de serviços de entrega de alimentos – por exemplo, mercearias online.
- Floristas que estão fazendo entrega de flores.
- Itens pesados que exigem entrega local – por exemplo, lojas de móveis, colchões e assim por diante.
- Serviços de carro particular ou táxi – por exemplo, o cliente escolhe o local onde deseja que o serviço de carro o pegue.
- Qualquer tipo de serviço de aluguer em que necessite de entregar o artigo ao cliente.
Essas são apenas algumas ideias para fazer sua criatividade fluir – essa não é de forma alguma a lista completa.
Como configurar o seletor de localização no checkout para WooCommerce
Agora que você sabe o que o plugin faz, vamos ver como configurá-lo em sua loja.
Na maioria das vezes, é apenas uma questão de instalar o plug-in e definir algumas configurações.
No entanto, a única etapa adicional é que você precisará criar uma chave de API do Google Maps, que o Google exige para fornecer acesso a todas as funcionalidades de mapeamento e preenchimento automático.
Aqui está como funciona…
1. Crie uma chave de API do Google Maps no Console do Google Cloud
Para começar, você começará fora do painel do WordPress no Google Cloud Console ( que você pode acessar usando sua conta do Google existente ).

Lá, você precisará criar sua chave de API do Google Maps. Para ajudá-lo a fazer isso, o desenvolvedor do LPAC possui documentação detalhada na forma de vídeo e instruções escritas com capturas de tela. Você pode ver o vídeo abaixo:
Não é nada muito complicado – você basicamente só precisa clicar em alguns botões.
Eu recomendo definir os limites do orçamento apenas para evitar surpresas. O Google oferece US$ 200 em uso gratuito da Plataforma Google Maps por mês, portanto, é improvável que você precise realmente pagar pelo uso da API. Mas definir um orçamento apenas lhe dá uma tranquilidade extra.
O desenvolvedor também recomenda restringir o acesso da API apenas à sua loja WooCommerce, o que impedirá qualquer uso não autorizado.
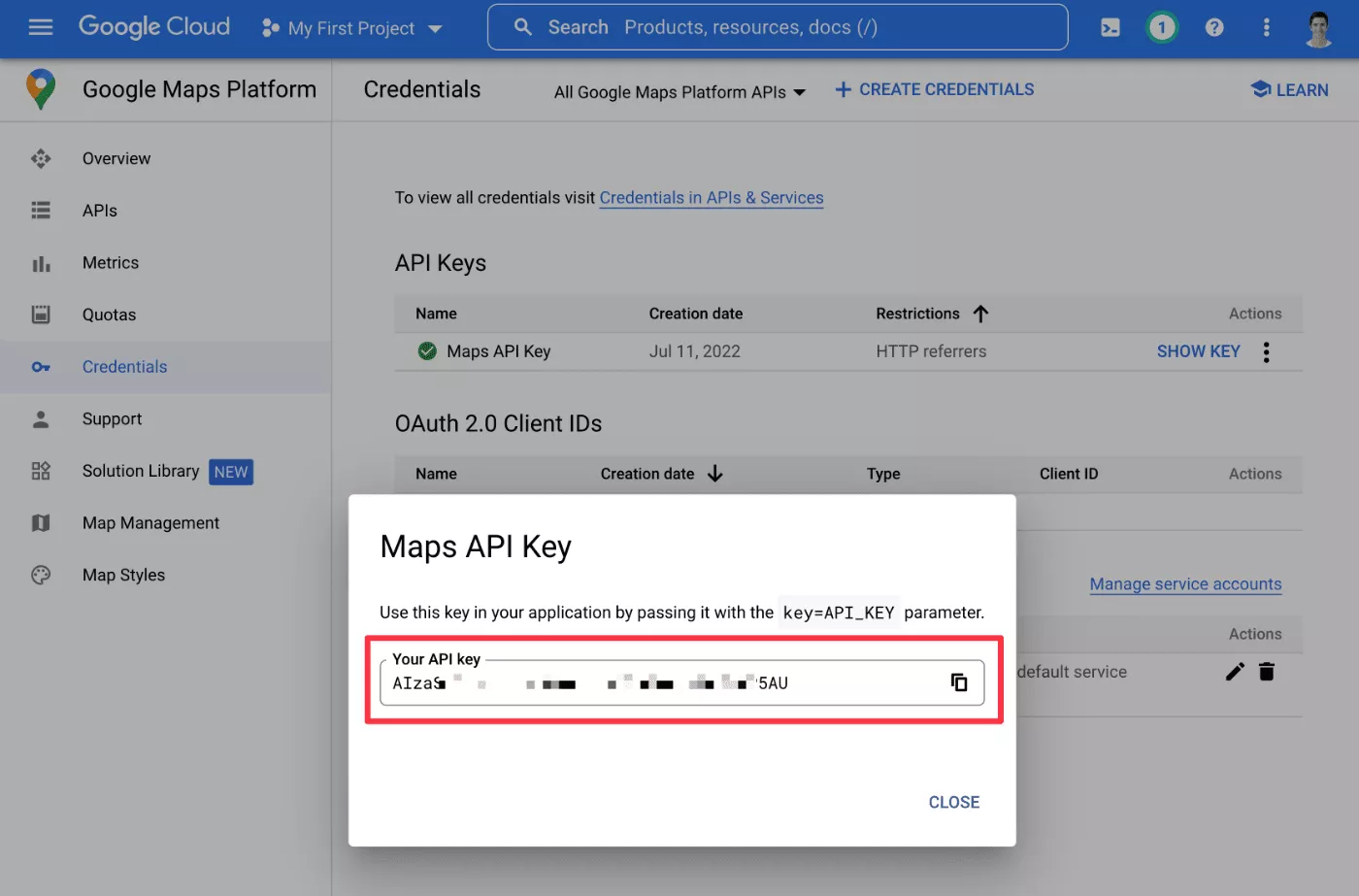
Depois de concluir o processo, você deve ter sua chave de API, que se parece com isso:

Mantenha isso à mão porque você precisará configurar o seletor de local para WooCommerce.
2. Instale o plug-in e adicione a chave de API do Google Maps
Depois de ter sua chave da API do Google Maps, você pode instalar o plug-in Location Picker at Checkout em sua loja.
Falarei mais sobre preços mais tarde, mas há uma versão gratuita no WordPress.org, bem como uma versão premium com mais recursos.
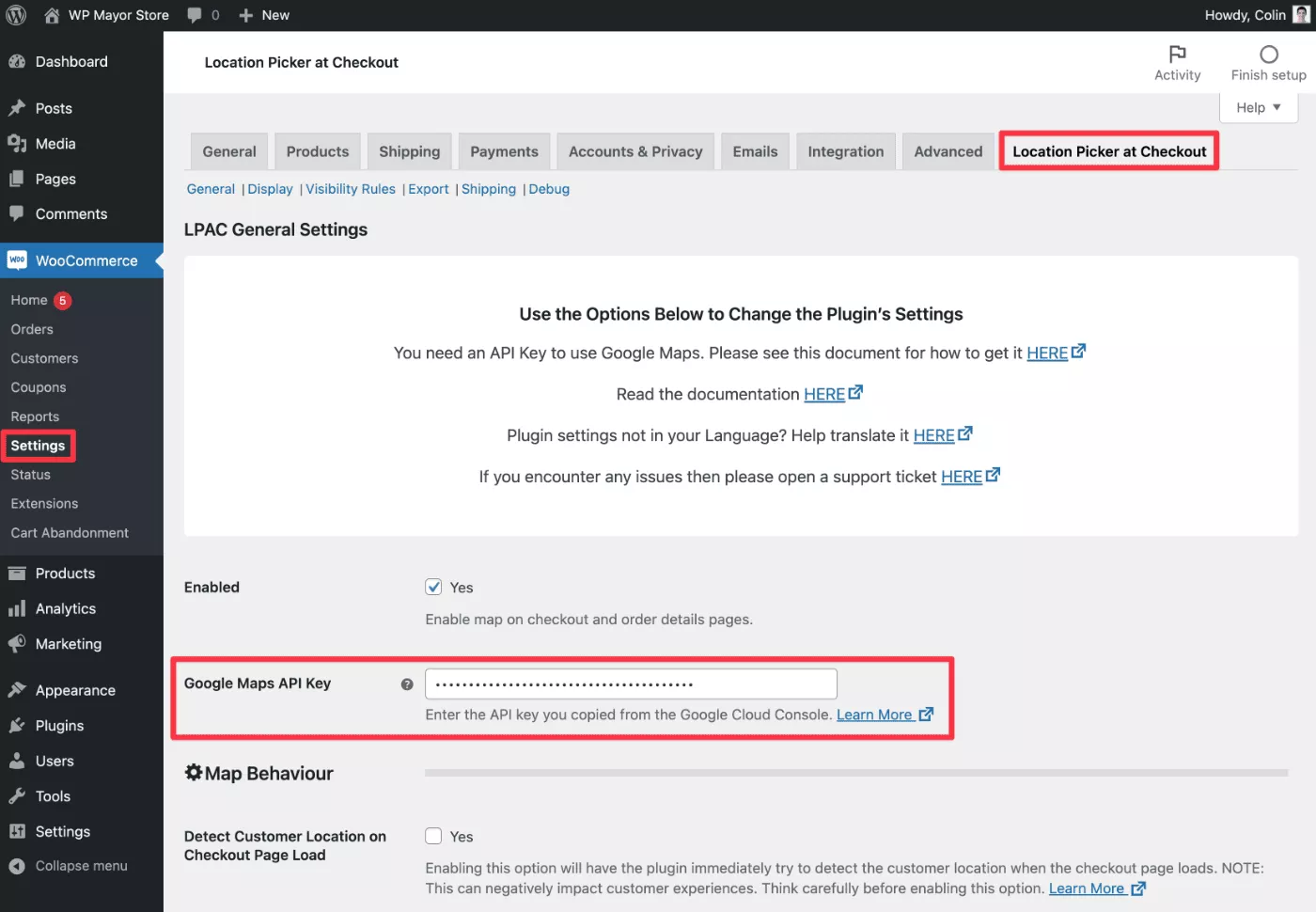
Depois de ativar o plug-in, vá para Woocommerce → Configurações → Seletor de localização no checkout . Em seguida, cole a chave da API do Google Maps na caixa e salve as configurações:

3. Defina outras configurações de plug-in
Agora, você está livre para definir as outras configurações do plug-in.
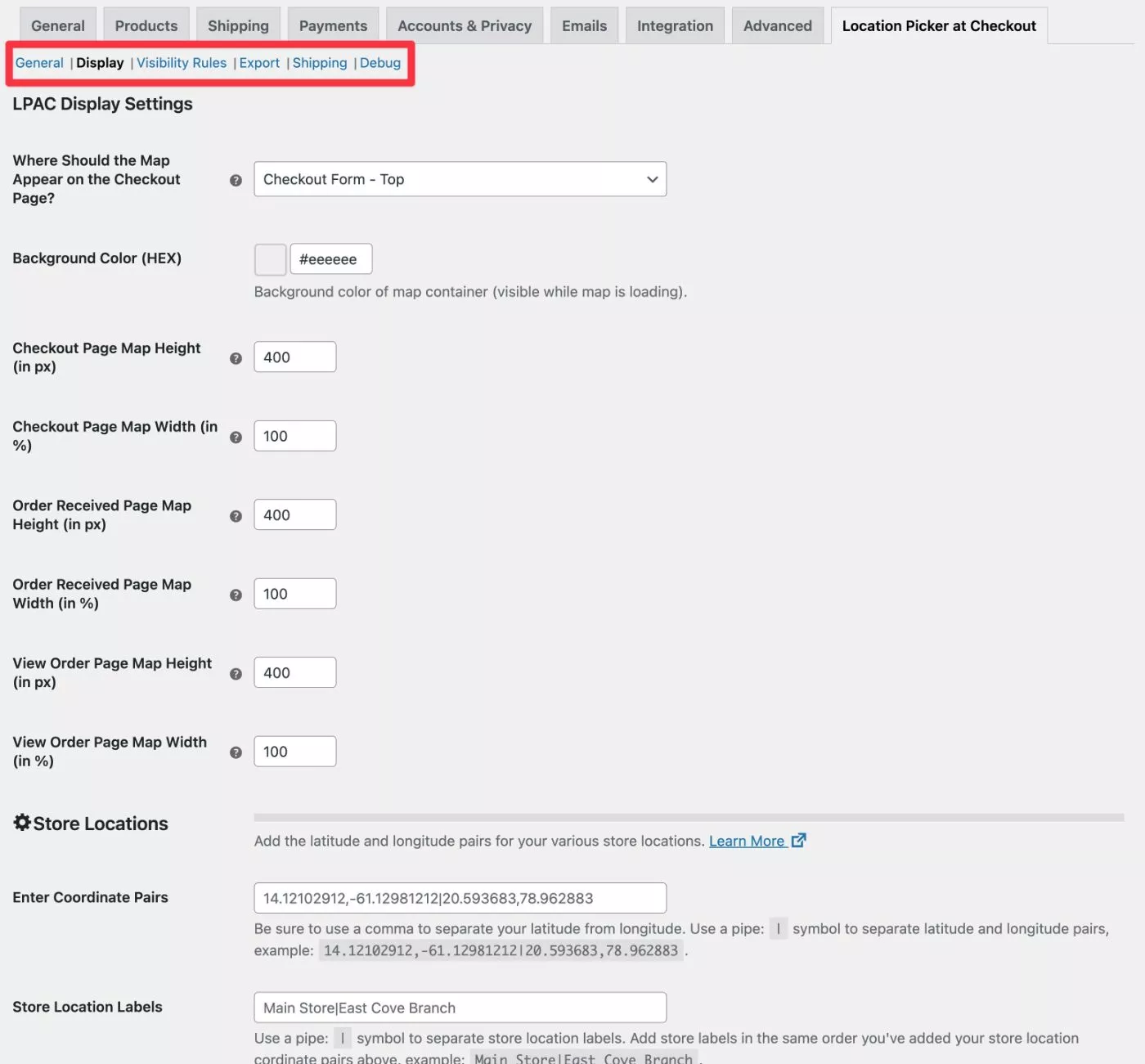
Observe que existem abas diferentes, que você pode acessar abaixo das abas principais de configurações do WooCommerce:
- Geral – defina configurações gerais para o comportamento do seu mapa, bem como sugestões de preenchimento automático e endereços salvos.
- Exibir – controle onde exibir o mapa. Você também pode definir os locais da sua loja e personalizar os ícones do mapa e do marcador.
- Regras de visibilidade – se necessário, você pode criar regras de lógica condicional para mostrar/ocultar o mapa com base em várias condições, como classes de envio, pedidos de hóspedes e muito mais.
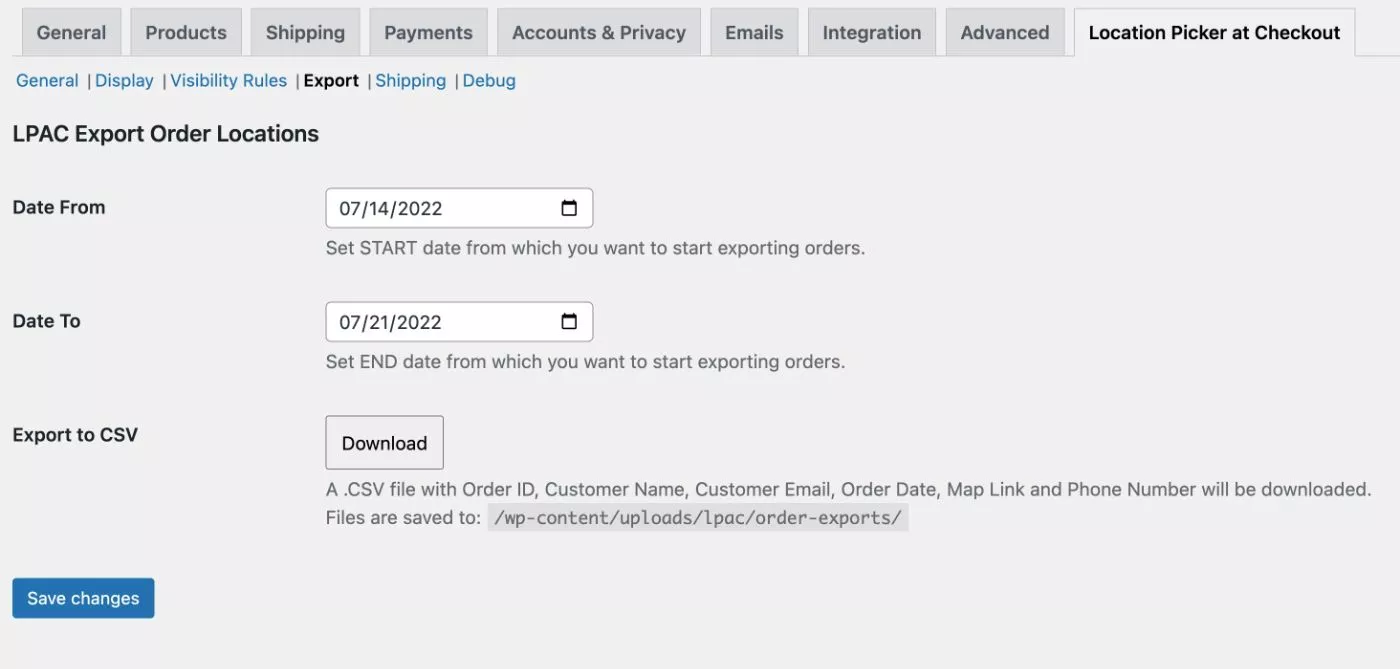
- Exportar – esta guia permite exportar dados de localização de datas específicas para um arquivo CSV. Não há configurações aqui - é mais uma ferramenta de utilidade.
- Frete – permite desenhar regiões de frete no mapa e configurar preços personalizados com base nessas regiões. Você também pode configurar o custo por cálculos de distância aqui.

4. Comece a usar o plug-in
Isso é tudo para a configuração!
Daqui para frente, você poderá acessar detalhes específicos do local no painel de gerenciamento de pedidos, como mostrei anteriormente:

Você também pode usar a ferramenta de exportação para exportar os dados do pedido para um CSV, se necessário:

Seletor de localização no checkout para preços do WooCommerce
O Location Picker at Checkout vem em uma versão gratuita no WordPress.org e em uma versão premium com mais recursos.
A versão gratuita já é bastante funcional, então talvez você não precise pagar. Aqui estão os principais recursos que você obtém se atualizar para a versão premium:
- Opção para ajustar o custo de envio por região ou distância
- Designs personalizados do Google Maps e ícones de marcadores
- Opção para exportar locais de pedidos
- Os clientes podem salvar vários endereços
- Regras de lógica condicional mais avançadas para mostrar/ocultar o seletor de local, incluindo zonas de frete e totais do carrinho
- Opção para restringir sugestões de preenchimento automático à sua área geográfica.
Eu diria que os recursos premium mais notáveis são a capacidade de desenhar regiões de envio no mapa e personalizar o preço de cada região, bem como a capacidade de configurar os custos de envio por cálculos de distância, como US$ 0,50 por KM.
Você também pode querer ter acesso à capacidade de permitir que os clientes salvem vários endereços, o que pode ser conveniente para determinados tipos de clientes.
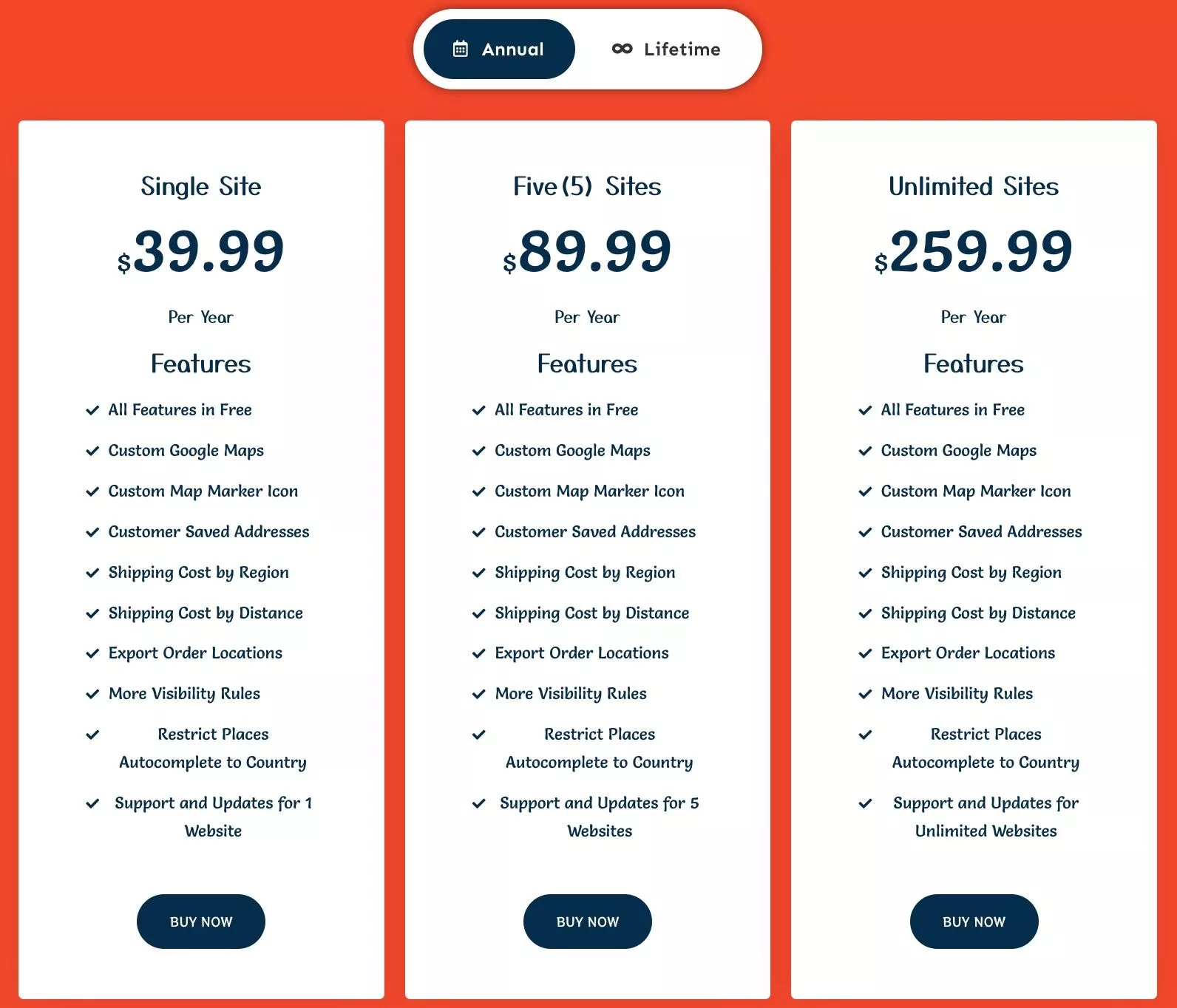
Existem três planos premium. Todos os planos são completos – a única diferença é o número de sites nos quais você pode ativar o plugin.
Você pode pagar anualmente por um ano de suporte e atualizações ou pode comprar uma licença vitalícia:
- Um site – $ 39,99 por um ano de suporte e atualizações ou $ 119,99 por toda a vida.
- Cinco sites – $ 89,99 por um ano de suporte e atualizações ou $ 269,99 por toda a vida.
- Sites ilimitados – $ 259,99 por um ano de suporte e atualizações ou $ 779,99 por toda a vida.

Todos os planos vêm com uma garantia de reembolso de 30 dias, portanto, não há risco de fazer uma compra.
Considerações finais sobre o seletor de localização no checkout para WooCommerce
No geral, se você precisa de um seletor de local para WooCommerce, acho que o Location Picket at Checkout é uma ótima opção.
O processo de configuração foi perfeito para mim e todos os recursos funcionaram como prometido.
A versão gratuita já é bastante flexível e pode ser tudo o que você precisa.
Para casos de uso mais avançados, a versão premium oferece muita flexibilidade com a capacidade de ajustar os preços de envio com base na região ou distância, bem como outros recursos premium que mencionei acima, como a capacidade de os clientes salvarem vários endereços.
Se você quiser experimentar você mesmo, você tem algumas opções:
- Crie um site de demonstração totalmente funcional clicando no botão Experimentar demonstração gratuita na tabela de preços. O desenvolvedor usa o serviço InstaWP que analisamos, que oferece um site de demonstração de sandbox completo.
- Instale a versão gratuita do WordPress.org.
- Compre a versão premium - há uma garantia de reembolso de 30 dias, portanto, não há risco.
Você também pode usar os botões abaixo para começar:
