Seletor de localização na revisão do checkout: melhore a satisfação do cliente com este localizador de endereço fácil
Publicados: 2022-10-06O Location Picker at Checkout (LPAC) é um poderoso plugin do WordPress que funciona com o WooCommerce para dar aos seus clientes mais liberdade e flexibilidade nas coletas e entregas.
Se você estiver administrando um negócio de táxi ou carona, por exemplo, e sua ferramenta de geolocalização usual apenas fornece aos clientes uma área geográfica aproximada para organizar de onde eles são retirados, isso não é apenas frustrante para seus passageiros, mas também pode fazer com que o motorista vida difícil.
Executando um serviço de entrega de comida e não consegue identificar o endereço, prédio ou andar exato onde seus clientes famintos estão esperando pela comida?
Esse é o problema exato que o Localizador de Localização no Checkout pretende resolver.
O plug-in, disponível em opções gratuitas e premium, usa o Google Maps personalizável, que combina facilmente com a marca do seu site e vários fluxos de trabalho de envio para que você possa descobrir custos precisos por distância, região e localização da loja.
O LPAC permite que os lojistas obtenham detalhes de localização mais precisos sem precisar pedir aos clientes direções ou informações de localização ligando, enviando e-mails ou mensagens de texto. Isso o torna ideal para muitas empresas, incluindo:
- Mercearias on -line – O entregador não pode gastar seu tempo, encontrando o local certo enquanto entrega itens perecíveis.
- Restaurantes ou cafés – A comida tem um sabor melhor quando é entregue rapidamente e quente, e saber a localização exata do cliente ajuda.
- Serviços de táxi ou carona – o cliente define a localização do pino do mapa para se comunicar de onde deseja que o motorista os pegue.
Estes são apenas alguns exemplos de empresas que se beneficiariam de tal plugin.
Como usar o seletor de local no checkout para otimizar as entregas ao cliente
1. Baixe e instale o plug-in

A maior parte do que precisamos fazer para esse processo pode ser feito com a versão gratuita do Location Picker at Checkout, que pode ser baixado do diretório de plugins do WordPress.
Então comece aqui, baixe o plug-in, vá para o painel do WordPress e vá para Plugins – Adicionar novo e instale o plug-in na área de trabalho.
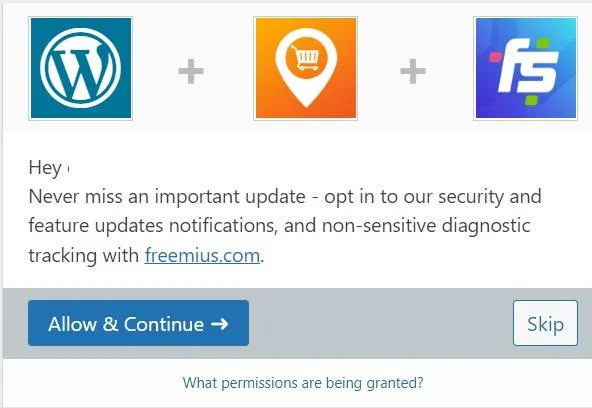
2. Ative as atualizações

Uma vez ativado, você será solicitado a aceitar atualizações importantes de segurança e recursos. Vale a pena fazer isso, pois garante que você esteja sempre usando a melhor versão do plug-in sempre que seus desenvolvedores fizerem alterações.
O artigo continua abaixo
3. Obtenha sua chave de API do Google Maps

Antes de poder fazer qualquer coisa com o Location Picker no Checkout, você precisará de uma chave de API do Google Maps, portanto, sua próxima tarefa deve ser ir para a plataforma do Google Maps e fazer login com sua conta do Google usual.
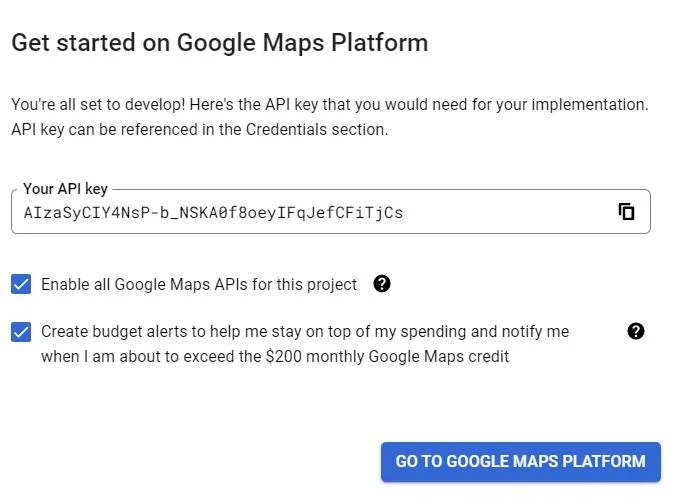
Se você nunca usou a Plataforma Google Maps antes, terá que concluir um rápido processo de integração, após o qual você receberá uma chave de API como esta:

Depois de ter sua chave, você pode retornar ao WordPress e ir para WooCommerce – Configurações.
No final do menu de configurações, você encontrará o seletor de local nas configurações do Checkout.

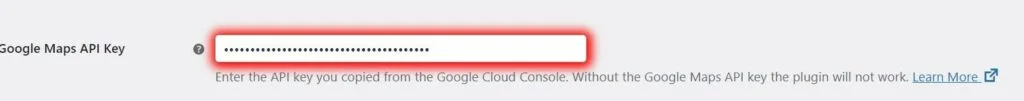
Role para baixo até esta página de configurações até encontrar a caixa para colocar sua chave de API.

Digite-o e pressione o botão Salvar na parte inferior da tela. Adicionar a chave de API é importante, pois sem ela o plugin não funcionará.
4. Defina as opções de mapas

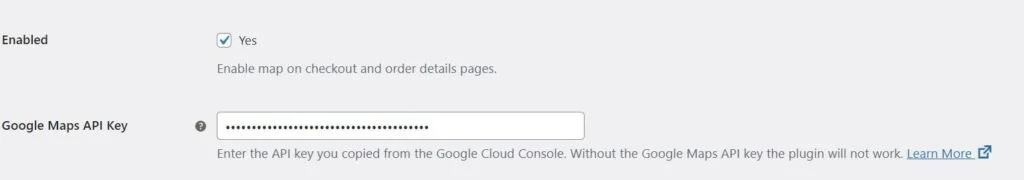
Certifique-se de que a caixa de seleção "Ativado", localizada diretamente acima da área de entrada da chave da API do Google Maps, esteja selecionada para que este plug-in funcione.

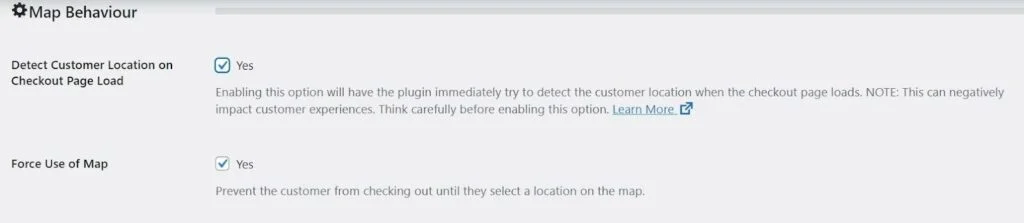
Abaixo disso, você terá algumas opções de comportamento do mapa para configurar, duas que você deve observar são a opção “Detectar localização do cliente no carregamento da página de checkout” e a opção “Forçar uso do mapa”:
Detectar a localização do cliente no carregamento da página de checkout
Com esta opção ativada, o Location Picker at Checkout tentará automaticamente identificar a localização do cliente quando ele chegar à página de checkout.
Se os clientes bloquearem inicialmente a tentativa do seu site de localizá-los, eles receberão uma notificação solicitando que eles o habilitem e explicando como isso ajuda.
O artigo continua abaixo

Os clientes que estão preocupados com sua privacidade podem achar esse recurso eficiente e responsivo, pois podem preferir bloquear imediatamente qualquer ferramenta de rastreamento sem saber como isso os ajuda.
Forçar uso do mapa
É recomendável ativar esta opção, pois garante que você sempre receberá uma localização do cliente. Se um cliente não selecionar sua localização no mapa, um aviso de verificação será exibido na página de checkout informando-o para selecionar sua localização:
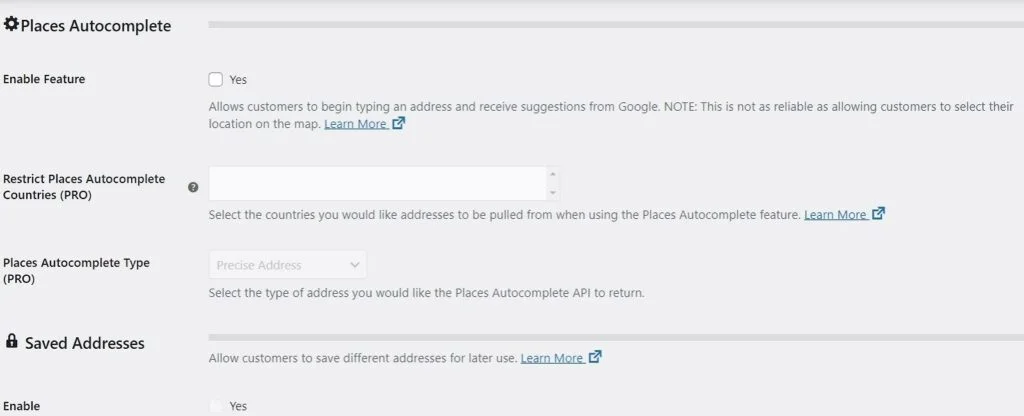
5. Defina as opções de preenchimento automático de lugares (opcional)

Os proprietários de lojas podem ativar o recurso de preenchimento automático do Google que permite que os clientes comecem a digitar seu endereço e selecionem uma das sugestões automatizadas do Google; também chamado de preenchimento automático/preenchimento automático do Google Places. No entanto, isso não é tão preciso quanto selecionar um endereço no mapa, pois os endereços no banco de dados do Google podem estar ausentes ou nem sempre precisos para o seu país. Os usuários Pro também podem determinar que tipo de endereços o recurso Places Autocomplete retorna.
Um recurso útil para clientes recorrentes é a capacidade de salvar endereços para uso futuro, ativando o recurso “Endereços salvos”, pense nisso como um “Catálogo de endereços” para WooCommerce, permitindo que os clientes salvem os diferentes locais de onde fazem o pedido.
6. Outras opções úteis
O Location Picker at Checkout é um dos aplicativos mais personalizáveis de seu tipo. Junto com todos os recursos listados acima, você também pode ter opções que permitem:
- Defina as coordenadas padrão para o seu mapa. Por exemplo, você pode definir o mapa para mostrar sua cidade, cidade ou até mesmo a área local ao redor de sua empresa.
- Remova o Plus Code, que é gerado automaticamente quando um usuário seleciona seu endereço. O plus code é uma sequência de dígitos gerada pelo Google Maps, que aparece ao lado do endereço. Isso pode ser confuso para os clientes, por isso é melhor desativá-lo.
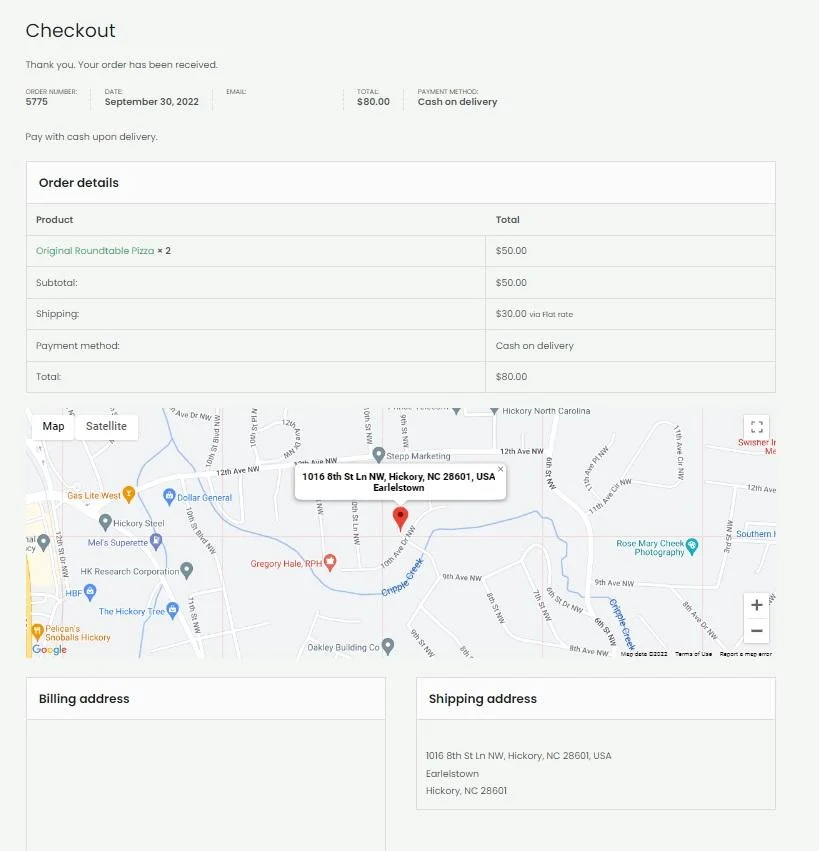
- Mostre o local selecionado pelo cliente na página do pedido recebido, pedidos anteriores e no e-mail de confirmação do pedido.
- Determine ONDE o mapa deve aparecer; seja na área de endereço de cobrança ou na área de endereço de entrega, página de pedido do cliente recebido, página de pedidos anteriores do cliente ou e-mails de pedidos do cliente e do administrador.
- Usando as “Regras de Visibilidade”, o dono da loja pode fazer com que o LPAC determine QUANDO o mapa deve aparecer; se deve ser:
– Oculto para pedidos de convidados
– Oculto para certos métodos de envio
– Mostrado apenas quando um determinado cupom é usado
– Mostrado quando o carrinho atinge um certo mínimo, ou oculto quando atinge um certo máximo e mais. - Exporte seus pedidos de loja para um arquivo CSV com um link para a localização do cliente.
- Altere as cores, estilo, altura e largura para garantir que o mapa se ajuste melhor ao design do seu site.
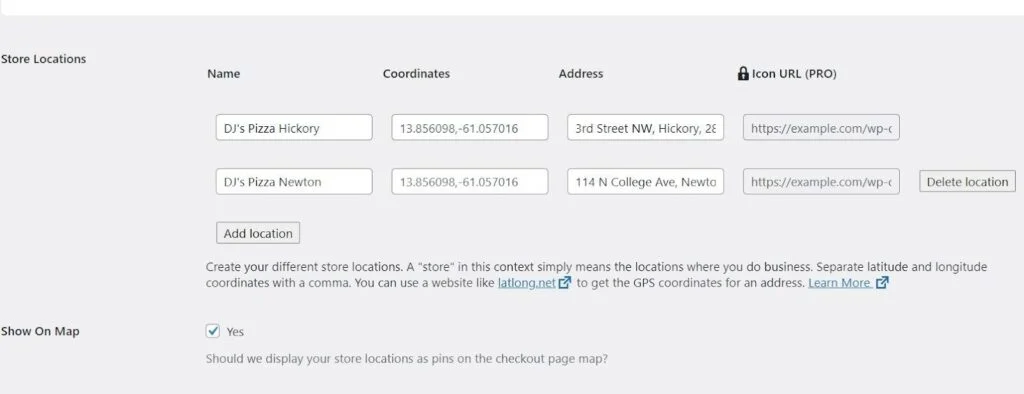
7. Locais das Lojas

Se você administra sua empresa em vários locais, achará o recurso de localização da loja incrivelmente útil.

Isso permite que você adicione cada uma das suas localizações ao mapa e dê aos clientes a opção de fazer o pedido no local mais próximo, também é útil para mostrar aos seus clientes onde está localizada a sua loja (se você decidir ativar essa opção).
8. Opções de envio
Na versão Pro do LPAC, os lojistas podem configurar fluxos de trabalho de envio para atender às suas necessidades de entrega/retirada. Os fluxos de trabalho atualmente presentes no plug-in no momento da redação deste artigo são:
– Custo de envio por região
– Custo de Envio por Distância (fixo)
– Custo de Envio por Faixa de Distância (intervalo)
– Custo de envio por distância da loja (para lojas com vários locais)
– Custo de envio por localização da loja (para lojas com várias localizações)
O recurso LPAC que mais me fascinou é o Cost by Region. Você pode criar regiões personalizadas no mapa e definir uma taxa para todas as entregas/retiradas nessa área. Além disso, você pode dar um nome e uma cor personalizada para cada região.
Com os recursos Cost by Distance do plugin, você pode criar seus próprios cálculos para ajustar automaticamente o preço do frete de acordo com a distância do cliente da sua loja. Por exemplo, você pode cobrar US$ 0,20 por km de distância; ou, com o recurso Cost by Distance Range, você pode cobrar US$ 0,20 por 0-10 km e depois US$ 0,30 por 10-15 km e assim por diante.
O recurso Custo de envio por distância da loja permite definir o preço por quilômetro/milha que custaria enviar a partir de uma loja específica que o cliente seleciona no checkout, com base na distância dessa loja específica, um recurso poderoso se você precisar de multa preços de envio ajustados.
O último fluxo de trabalho de envio apresentado no plug-in no momento em que analisamos foi o Custo de envio por local da loja, que permite que os proprietários de lojas com vários locais definam um preço fixo para envio da loja que os clientes selecionaram no checkout.
Usando o seletor de local no checkout

Depois de passar por todas as opções e configurar as coisas ao seu gosto, é hora de colocar o Location Picker no Checkout para trabalhar para o seu negócio.
O artigo continua abaixo

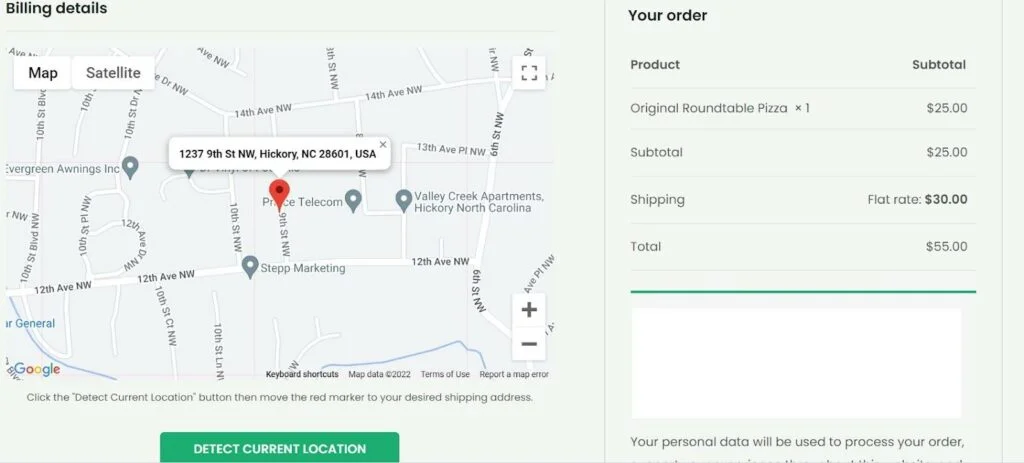
Os clientes podem fazer seu pedido, revisar seu carrinho de compras e, quando chegarem à página de checkout, o Google Map aparecerá, mostrando a região, cidade ou local que você inseriu nas configurações de “Exibir” do plug-in anteriormente.
Os clientes podem clicar no botão Detectar localização atual e o plug-in identificará o endereço enquanto ainda oferece aos clientes a capacidade de mover as coisas para o local mais preciso se o navegador não detectar com precisão sua localização ou se eles negarem o acesso ao site à sua localização.
Os custos de envio que você definiu anteriormente serão todos considerados na equação e, se você selecionar essa opção no processo de configuração, o mapa também aparecerá no recibo do pedido do cliente.

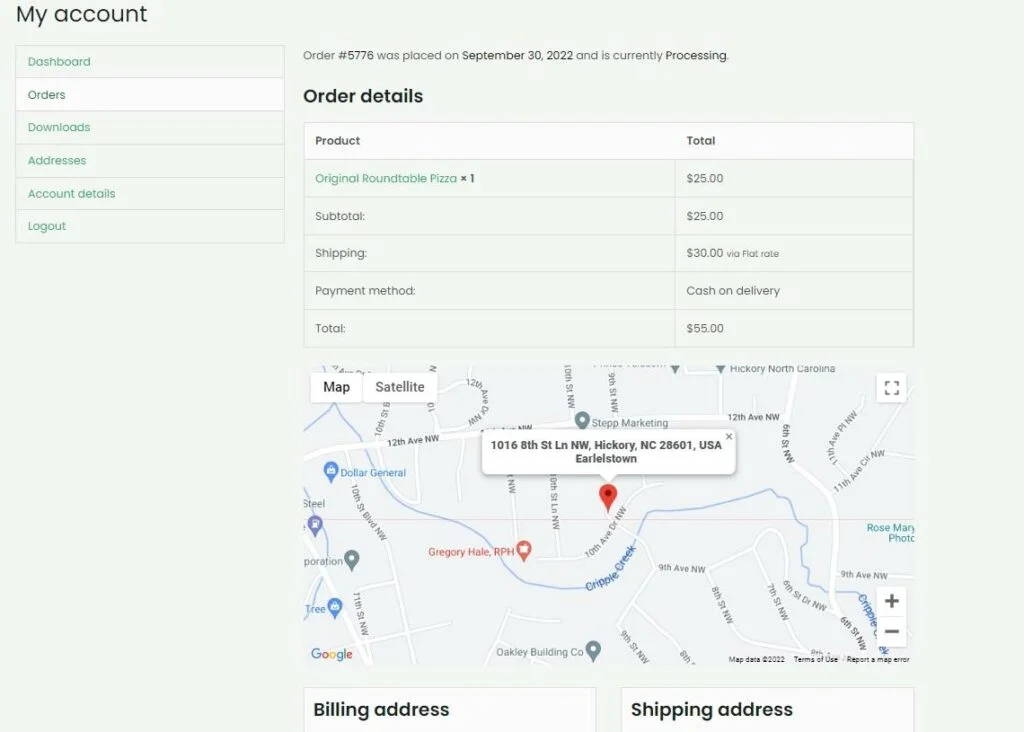
Em outros lugares, o mapa também aparecerá quando o cliente visualizar seu histórico de pedidos.

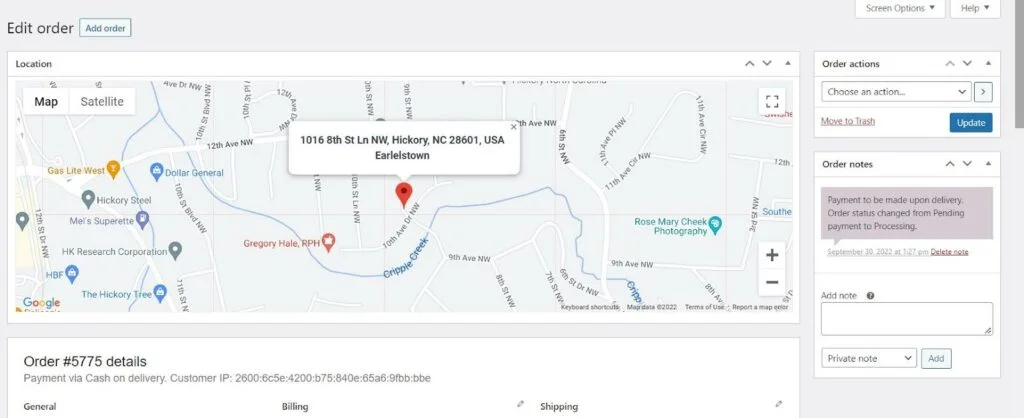
Nos bastidores, você pode visualizar a localização do cliente no mapa na seção de processamento de pedidos do WooCommerce, facilitando a localização deles se você lidar com suas próprias entregas.

É realmente muito simples:
Adicione o plug-in Location Picker at Checkout ao seu site WooCommerce, defina as configurações e seus clientes não apenas terão mais controle sobre o endereço de entrega escolhido, mas seus motoristas de entrega também terão mais facilidade para chegar ao local certo.
Seletor de localização no preço do checkout
Uma das coisas que amamos neste plugin é que tudo pode ser feito usando a versão gratuita do plugin. Para muitas pequenas empresas, isso deve ser mais do que suficiente para melhorar seus processos de checkout e entrega.
No entanto, se você quiser aproveitar os recursos adicionais, poderá atualizar para um dos três planos a seguir (no momento deste artigo).
- Licença de site único - $ 39,99 por ano
- Licença de cinco sites - $ 89,99 por ano
- Licença de site ilimitada – $ 259,99 por ano
Todos os planos premium incluem todos os recursos gratuitos mais:
- Mapas personalizados do Google
- Marcadores do mapa do cliente
- Endereços salvos pelo cliente (catálogo de endereços)
- Fluxos de trabalho de envio (custo por região, distância, localização da loja etc.)
- Exportar locais de pedidos
- Regras de visibilidade extra
- Restringir o preenchimento automático de lugares ao país
- Suporte e atualizações.
Seletor de localização no checkout - a maneira mais conveniente de melhorar seu processo de envio
Se a ideia de configurar o Google Maps, usar chaves de API e ajustar várias opções de envio diferentes parece um pouco complicada demais para você, temos boas notícias para você:
Desde o momento em que instalamos o Location Picker no Checkout até o momento em que colocamos o mapa em funcionamento em nossa página de checkout, todo o processo levou menos de 30 minutos, e isso incluiu o tempo que passamos tomando notas para esta revisão.
Dado que você pode usar quase todos os recursos essenciais gratuitamente, e que mesmo os planos profissionais têm preços razoáveis, é um pequeno investimento de tempo e dinheiro para fazer uma diferença significativa em seus negócios.
Quanto mais fácil for para os clientes garantir que seus produtos cheguem ao local exato e quanto mais fácil for para seus motoristas chegarem a esse local, mais felizes esses clientes ficarão e, como todos sabemos, um cliente feliz é um cliente fiel.
Além disso, quando seus motoristas puderem identificar com mais facilidade a localização exata que precisam alcançar, eles gastarão menos tempo tentando localizar seus clientes ligando ou enviando mensagens de texto. Eventualmente, eles terão mais tempo para entregar os pedidos de maneira oportuna e eficiente, o que o ajudará a expandir seus negócios.
Procurando mais maneiras de otimizar o processo de checkout da sua loja online? Aqui está nosso guia completo para os 9 melhores plugins de checkout WooCommerce para usar em 2022.
