Como configurar o Mailchimp para formulários de inscrição e marketing por e-mail do WordPress
Publicados: 2022-05-09O WordPress é o sistema de gerenciamento de conteúdo reinante, e o Mailchimp é seu equivalente em software de marketing por e-mail.
Então, por que não combinar os dois?
Neste guia, você aprenderá como configurar o Mailchimp para WordPress. Com ele, você pode habilitar formulários de inscrição em seu site, configurar campanhas de marketing por e-mail e enviar e-mails sempre que publicar uma nova postagem no blog.
Vamos começar aprendendo como adicionar o Mailchimp ao WordPress!
Por que usar o Mailchimp para WordPress?
A Biblioteca de Plugins do WordPress já oferece uma ampla variedade de plugins e widgets de marketing por e-mail e criação de listas.
Isso levanta a questão: o que torna o Mailchimp mais desejável do que as dezenas de alternativas? Por que você deve usar o Mailchimp em seu site WordPress?
Aqui está o porquê:
- O Mailchimp oferece uma conta gratuita para até 2.000 contatos. Muitos aplicativos premium de marketing por e-mail não têm planos gratuitos e, se tiverem, é difícil superar os recursos que você obtém do Mailchimp.
- Você pode criar formulários de inscrição de e-mail com o Mailchimp por meio de um método manual ou usando um plug-in. Essas duas opções criam uma configuração um tanto flexível. O WordPress suporta codificação personalizada e há muitos plugins do Mailchimp, por isso é possível utilizar o que o deixar mais confortável.
- Também é possível usar o Mailchimp para formulários de registro de sites. Os usuários chegam ao seu site e criam um perfil de usuário; estes são frequentemente utilizados em sites de associação, comércio eletrônico e fóruns.
- O processo de design de e-mail do Mailchimp é incomparável. Seus belos modelos e editor de arrastar e soltar significam que você não precisa ser um designer ou especialista em marketing por e-mail para criar campanhas impressionantes. Você também obtém uma extensa biblioteca de modelos.
- Várias ferramentas de automação vinculam atualizações do WordPress a e-mails do Mailchimp, permitindo que você envie e-mails para coisas como novas postagens e como e-mails de boas-vindas ou campanhas de gotejamento quando as pessoas se inscreverem na sua lista.
- O Mailchimp vem com ferramentas avançadas de segmentação para dar aos seus leitores/clientes do WordPress a chance de escolher quais e-mails desejam receber. Você também pode segmentar com base nos tipos de usuário por conta própria.
- Se você não gosta dos principais plugins ou métodos para integrar o Mailchimp com o WordPress, você sempre pode recorrer a extensões de terceiros, já que existem centenas delas no mercado. Essa é apenas uma vantagem do Mailchimp ser uma ferramenta de marketing por e-mail bastante popular.
- Você pode exibir as estatísticas do Mailchimp no painel do WordPress, mas elas contêm informações essenciais, como taxas de abertura de e-mail, cliques e localizações de usuários.
- O Mailchimp se integra muito bem aos sites WooCommerce, ajudando você a enviar e-mails transacionais automatizados para coisas como mensagens de carrinho abandonado, recibos e códigos de cupom.
- Uma integração do Mailchimp e do WordPress significa que você está aproveitando uma ampla variedade de outros recursos de automação e marketing fora do email marketing usual. Por exemplo, você pode vincular suas contas de mídia social, executar anúncios digitais com base nos e-mails, configurar páginas de destino e muito mais.
Como você pode ver, o Mailchimp oferece um conjunto bastante sólido de ferramentas. Mas quando você otimiza o Mailchimp para WordPress e integra todo o processo, ele se torna uma plataforma de marketing muito mais útil para o seu site.
Como configurar uma conta do Mailchimp
O primeiro passo para configurar o Mailchimp para WordPress é:
- Tenha um site WordPress
- Criar uma conta Mailchimp
Depois de estabelecer essas duas contas, podemos avançar para vinculá-las a um plug-in ou código (mais sobre isso abaixo).
Nosso guia sobre como começar a usar o Mailchimp abrange a maior parte do processo de acesso ao site do Mailchimp para descobrir como se movimentar pelo painel do Mailchimp.
Como um breve lembrete, aqui estão as etapas para iniciar uma conta do Mailchimp, juntamente com algumas dicas adicionais não mostradas nesse guia:
Comece acessando o site Mailchimp.com e verificando os recursos para garantir que seja exatamente a plataforma de marketing por e-mail que você deseja usar para o seu site WordPress.
Quando estiver pronto, clique nos botões Inscreva - se gratuitamente ou Comece hoje mesmo - ambos levam você à mesma página para criar uma conta.

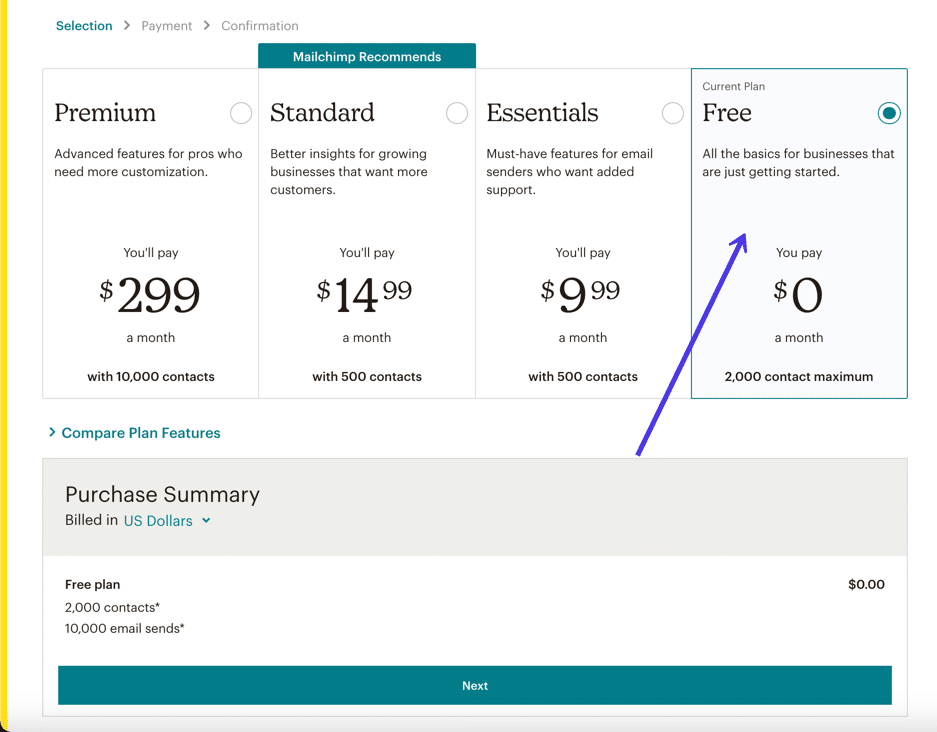
Você é solicitado a selecionar um plano de preços do Mailchimp. Recomendamos começar com o plano Gratuito até ultrapassar o máximo de 2.000 usuários ou exigir um dos recursos premium.

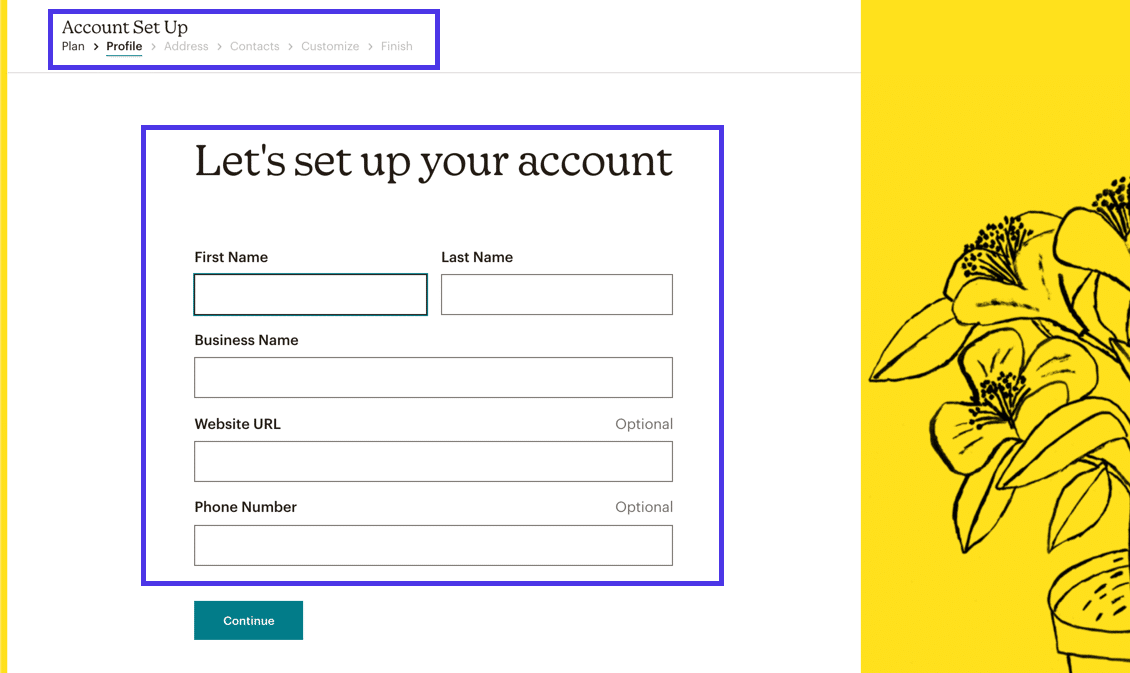
As telas a seguir mostram campos para digitar seu e-mail e um nome de usuário e senha desejados. Você também será solicitado a informar ao Mailchimp seu nome, sobrenome e possivelmente outras informações pessoais para concluir a configuração da conta. Eles até têm um questionário de marketing que você pode pular, mas é útil situar os recursos certos em seu painel.

Depois de tudo isso, o Mailchimp envia você para o painel principal, onde você verá um prompt de boas-vindas, estatísticas rápidas ao enviar campanhas e detalhes sobre o tamanho da sua lista de e-mail.
Leia nosso guia sobre como usar o MailChimp (e crie sua lista de e-mail) para continuar com o processo.
Configurar o Mailchimp para WordPress significa que você integrará esta conta atual do Mailchimp para colocar um formulário do Mailchimp em seu site WordPress — em uma área como sua página inicial, barra lateral ou cabeçalho.
Com um formulário incluído em seu site, todos os dados de usuário inseridos são enviados desse formulário do site para o banco de dados do Mailchimp. Você pode gerenciar todos os aspectos da lista de e-mail do Mailchimp, com opções de segmentação, colocação de usuários em grupos e análise de estatísticas. Você também pode ajustar o design do seu formulário de inscrição no Mailchimp.
O principal objetivo da integração do Mailchimp para WordPress é criar uma lista de e-mail. Tudo depois depende da sua criatividade, desejo de enviar e-mails e do tipo de negócio que você administra. O Mailchimp está repleto de ferramentas para satisfazer todas as suas necessidades, como:
- Você deseja ter emails de boas-vindas automatizados para quem se inscrever no seu formulário
- Crie newsletters mensais para sua loja de varejo
- Vincule a integração com sua loja de comércio eletrônico para entregar recibos
- Definir mensagens de carrinho abandonado
- Envie outros e-mails transacionais
Como configurar o Mailchimp no WordPress
As integrações do Mailchimp vêm em muitas formas diferentes, algumas das quais incluem:
- Criando um formulário de inscrição do Mailchimp sem um plugin no seu site WordPress.
- Criando um formulário de inscrição do Mailchimp com um plugin para colocar em um site WordPress.
- Inserindo um formulário de inscrição do Mailchimp em seu site WordPress como um widget - vá na barra lateral, rodapé ou outras áreas de widget.
- Vincular seu site WordPress para que ações automatizadas ocorram, como enviar atualizações de postagens de blog ou mensagens de comércio eletrônico do seu site WordPress.
Na seção a seguir, abordaremos como vincular seu site WordPress ao Mailchimp e concluir todos os tipos de integrações mencionados. Você pode então decidir o que faz mais sentido para sua organização com base no custo, nos requisitos de nível de habilidade e no que sai com os formulários e e-mails mais bonitos.
Como criar um formulário de inscrição do Mailchimp para WordPress sem um plug-in
O Mailchimp oferece seu próprio plugin do WordPress (mesmo que não o recomendemos), e você pode encontrar alguns plugins de terceiros para adicionar um formulário do Mailchimp ao WordPress. No entanto, todos devem saber como adicionar um formulário do Mailchimp ao WordPress ou a qualquer site, sem instalar um plug-in.
A desativação de um plug-in tem suas vantagens, desde minimizar o número de plug-ins em seu site WordPress até reduzir o tempo gasto projetando o formulário e colocando-o em seu site.
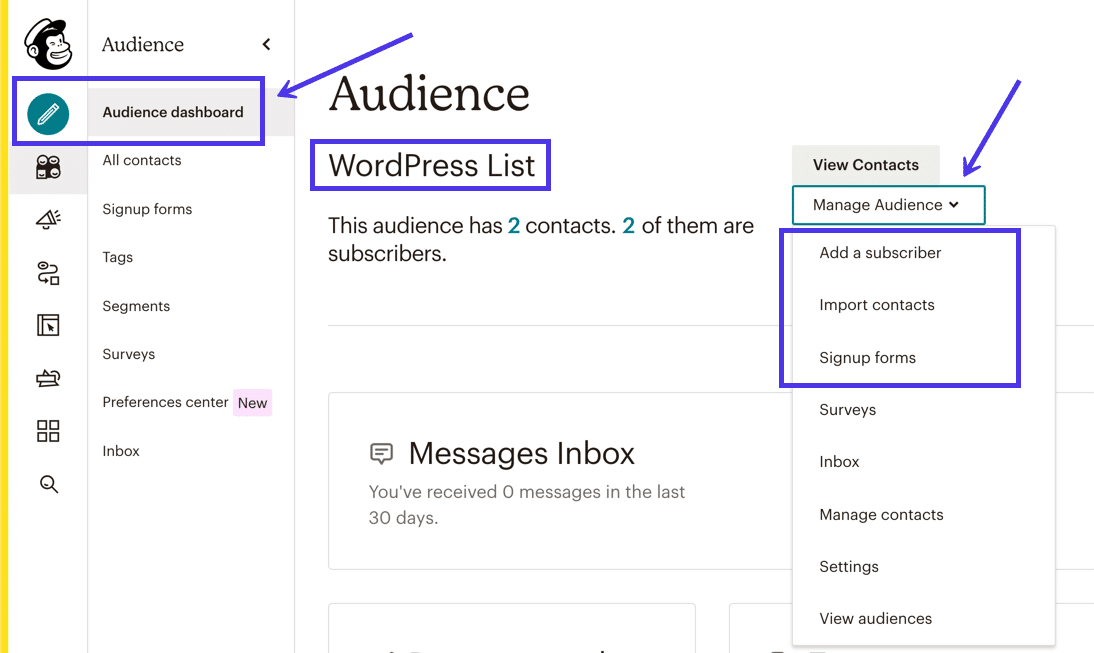
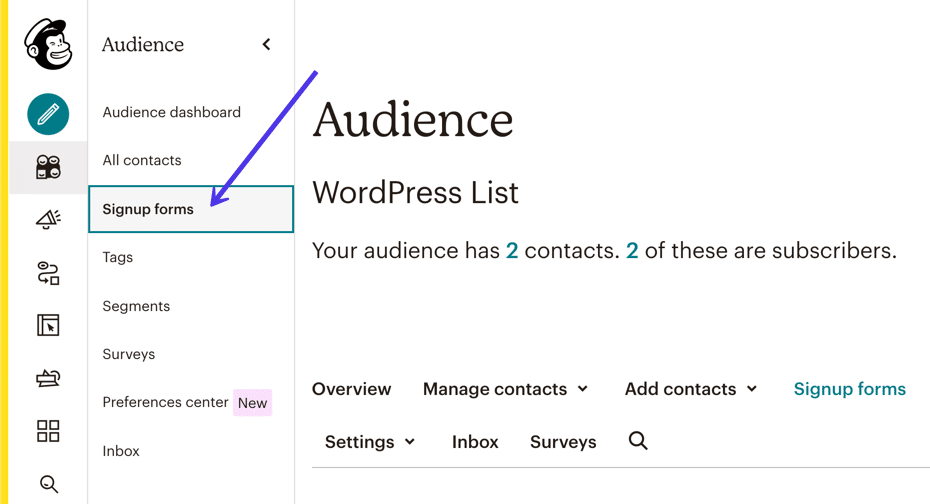
Acesse o painel do Mailchimp e selecione o item de menu Público . Isso leva você ao Painel de Público , que lista os diferentes públicos e quantos assinantes estão em cada lista.
Um “Público” é o que o Mailchimp chama de lista de e-mail. Os públicos são bancos de dados de listas de e-mail que registram todas as informações de contato do cliente.
Para criar um formulário no Mailchimp, você deve primeiro entender que os Públicos estão diretamente vinculados aos seus formulários. Quando você cria um formulário, todos os dados coletados vão para uma de suas listas de público-alvo.
Felizmente, por padrão, o plano gratuito do Mailchimp vincula automaticamente seu público-alvo principal a quaisquer formulários que você crie (já que você só pode ter um público-alvo no plano gratuito). Com planos mais avançados, você deve atribuir um Público a cada um de seus formulários.
A página Mailchimp Audience Dashboard exibe informações como o nome da sua lista (neste caso, nomeamos o público como “Lista WordPress”) e o número de assinantes no público. Ele tem links para Adicionar assinantes , importar contatos e criar formulários de inscrição .

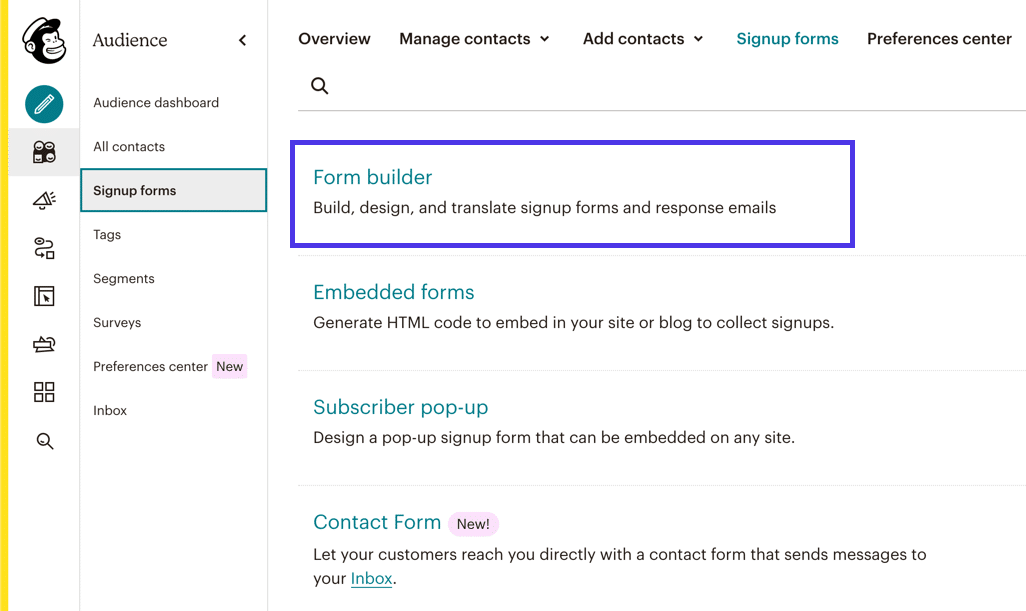
Agora que você entende os públicos-alvo, navegue até o item de menu Formulários de inscrição na guia Painel de público .
Esse botão leva você a uma página para criar, personalizar e incorporar formulários do Mailchimp.

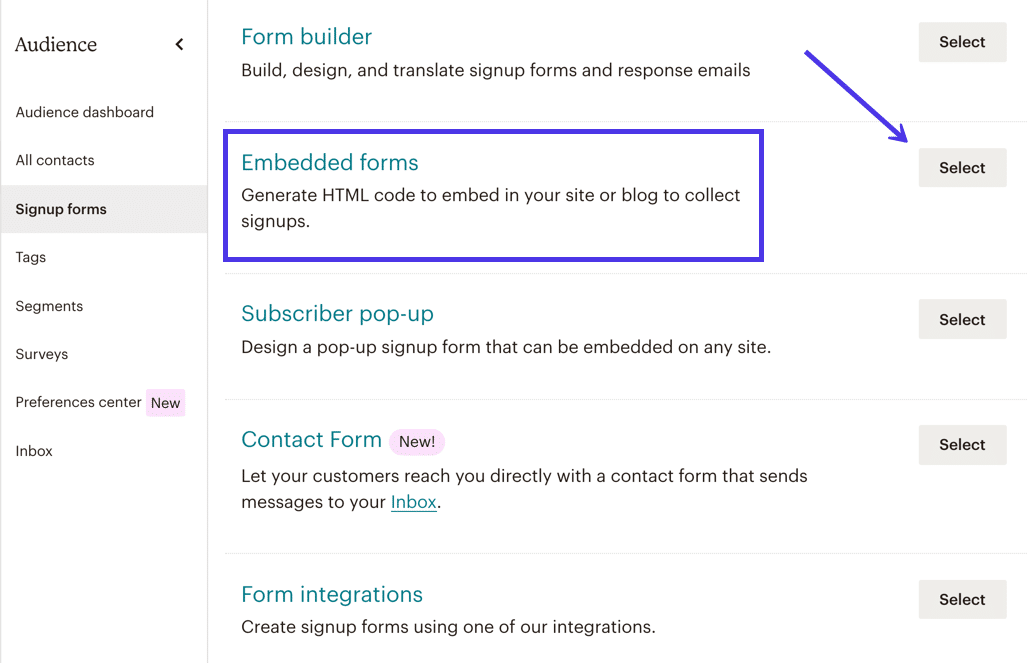
Vários tipos de formulários de inscrição estão disponíveis no Mailchimp.
Discutiremos opções alternativas mais adiante neste artigo, mas a maneira clássica de adicionar um formulário do Mailchimp ao WordPress é com o construtor de formulários incorporados .
Portanto, clique no botão Selecionar ao lado da opção Formulários incorporados .

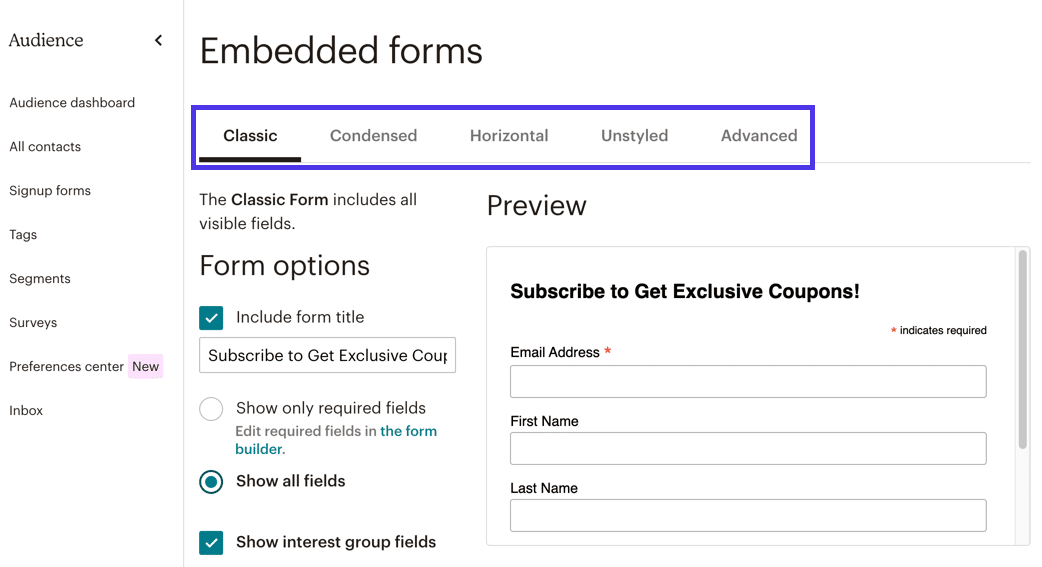
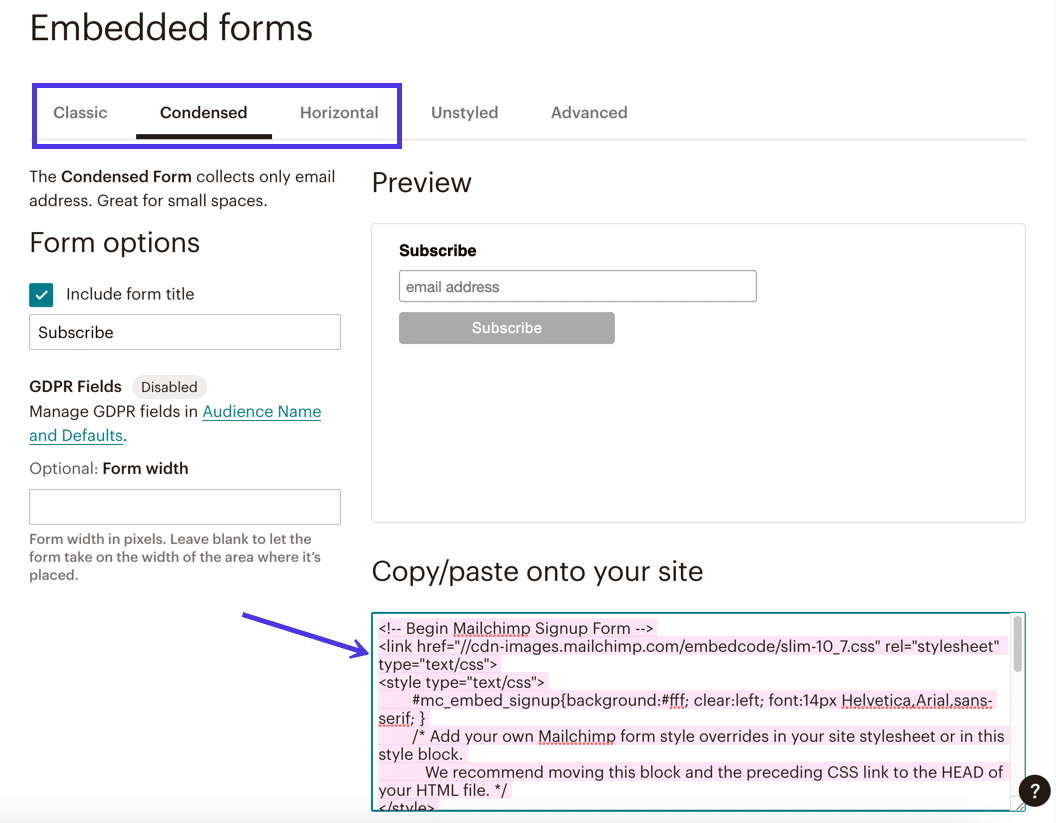
Nesta página, você verá um menu com estilos de formulário como Classic , Condensed , Horizontal , Unstyled e Advanced .
Sinta-se à vontade para clicar nesses estilos para ver a aparência de cada um. A forma Clássica geralmente serve como um começo inteligente, mas as formas Condensada e Horizontal oferecem designs mais modernos. As guias de formulário Sem estilo e Avançado funcionam bem para personalizações pesadas.

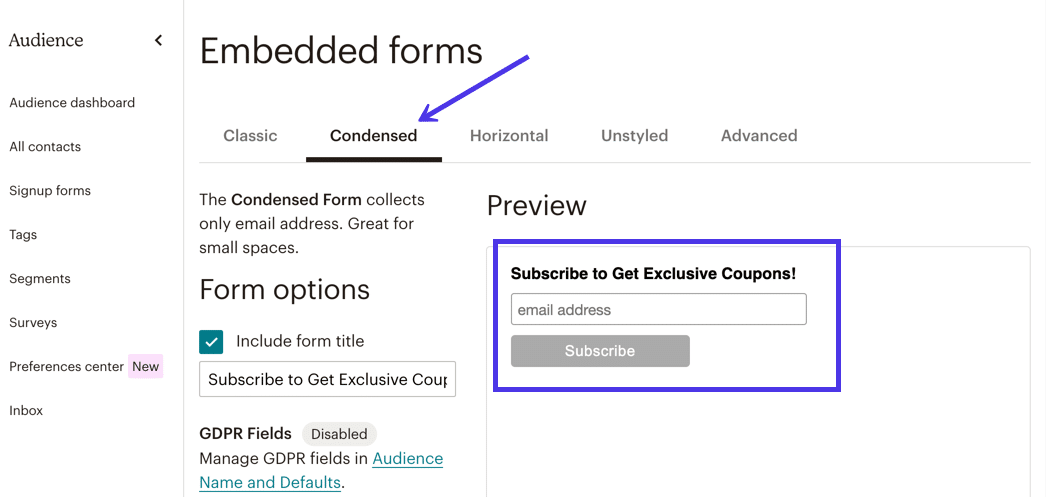
Por exemplo, alternar para a guia Condensado altera o que você vê no módulo Visualização do formulário.
Você pode ver que ele oferece um design um pouco mais elegante e menos campos, tornando-o ideal para uma área do seu site onde não há muito espaço.

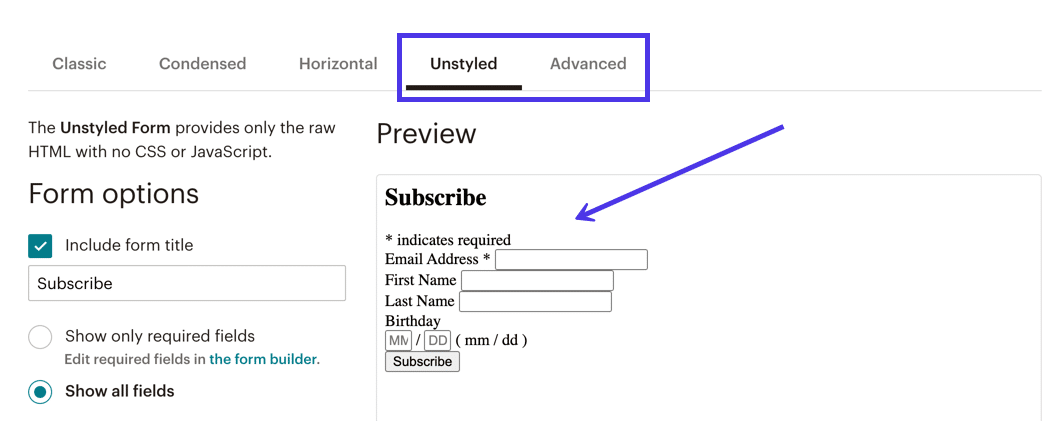
A guia Sem estilo, por outro lado, retira todo o estilo de qualquer forma, permitindo que você o coloque em seu site WordPress e o deixe em sua forma bruta ou personalize o CSS no WordPress para uma aparência mais de marca. A guia Avançado funciona de maneira semelhante à opção Sem estilo , pois permite personalizações mais complicadas.

Dito tudo isso, volte para a guia Clássico .
Gostamos do estilo clássico devido ao seu design modesto, capacidade de integração em praticamente qualquer site e as opções para adicionar mais ou menos campos de formulário.
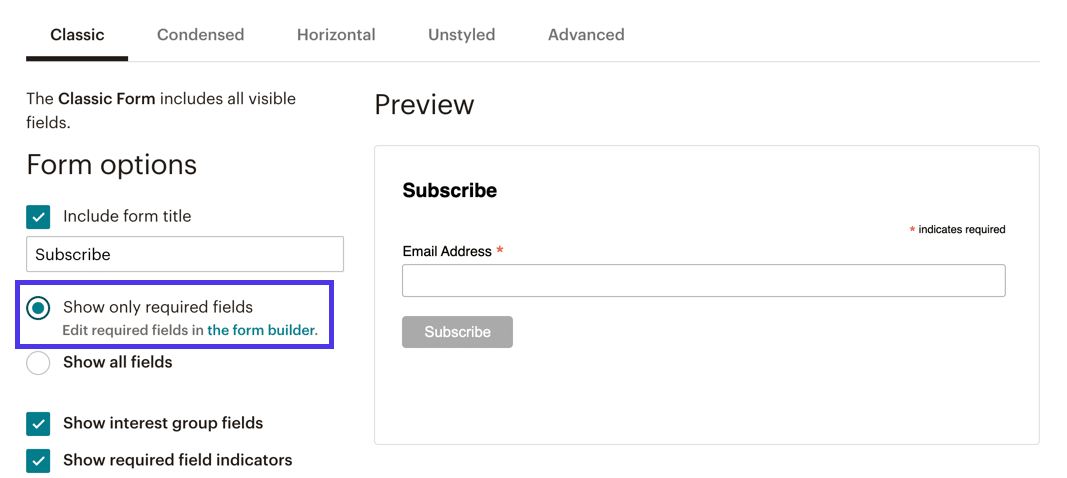
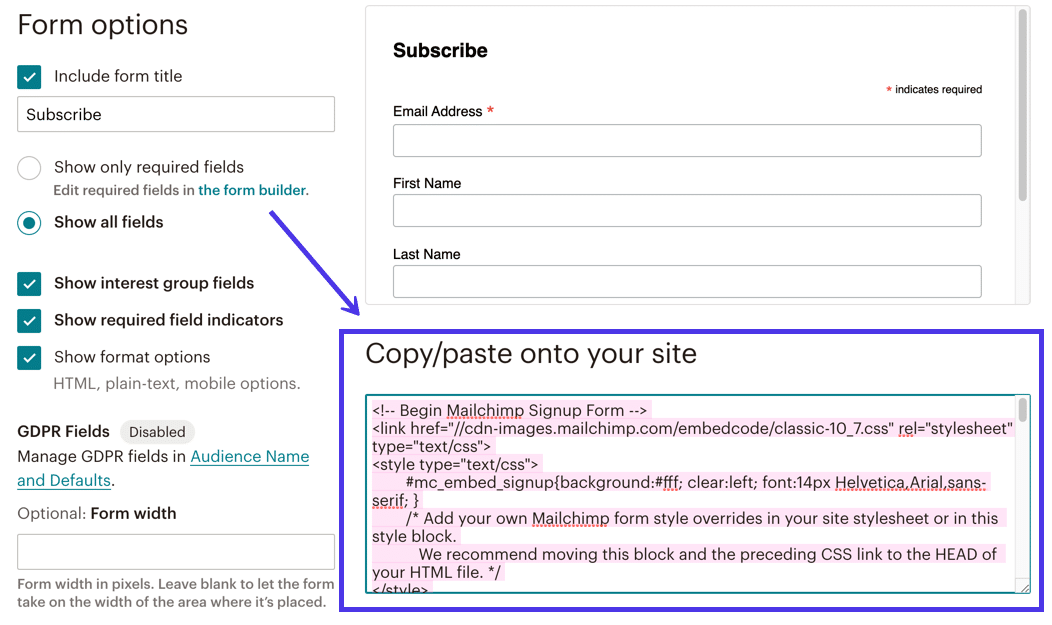
Recomendamos que você explore as várias configurações na guia Clássico e observe como cada configuração ajusta o estilo mostrado na seção Visualização .
Por exemplo, podemos marcar o botão de opção Mostrar apenas campos obrigatórios , o que resulta na visualização ocultando todos os campos, exceto o campo Endereço de email .

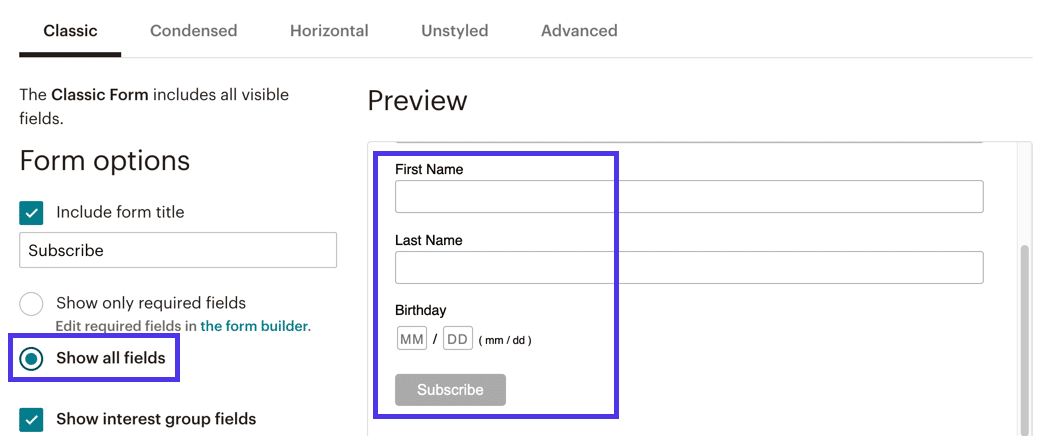
Da outra perspectiva, você pode querer incluir mais campos. Nesse caso, escolha o botão de opção Mostrar todos os campos .
Agora temos campos de inscrição “não obrigatórios”, como Nome , Sobrenome e até um para o aniversário do cliente .

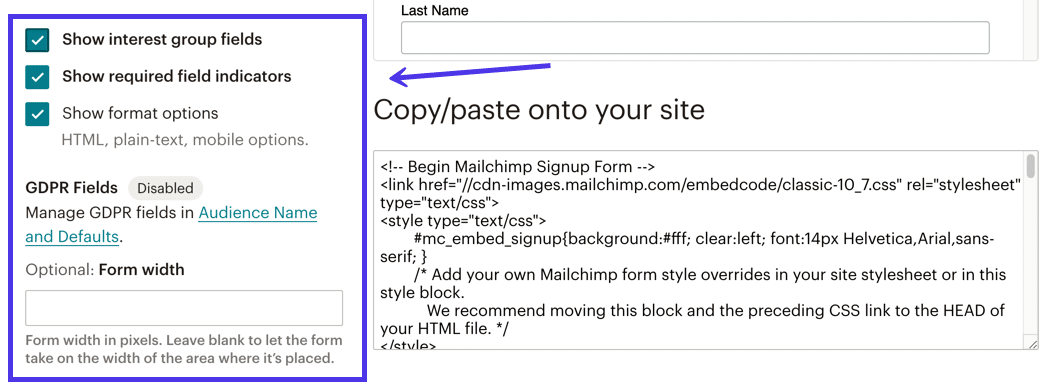
Também não é uma má ideia vasculhar as configurações adicionais, como:
- Mostrar campos do grupo de interesse
- Mostrar indicadores de campo obrigatórios
- Mostrar opções de formato
- E o campo Largura do formulário opcional

Quando terminar de personalizar o formulário do Mailchimp, role até a parte inferior da página para localizar a seção Copiar/colar no seu site .
Você não precisa saber nada sobre esse bloco de código, apenas que ele contém os elementos de estilo e banco de dados para apresentar seu formulário da maneira correta e coletar todas as entradas de dados.
Selecione todo o bloco de código e copie-o para a área de transferência do seu computador.

Agora precisamos obter o formulário em seu site WordPress.
Para concluir essa tarefa, abra o painel de back-end do seu site WordPress.
Os formulários incorporáveis do Mailchimp podem ir a qualquer lugar em seu site que aceite código HTML incorporável. Assim, você pode criar uma nova postagem, página, página de produto ou widget, todos os quais devem suportar HTML. Você pode até querer abrir uma página ou postagem publicada anteriormente para inserir o formulário em algum lugar.
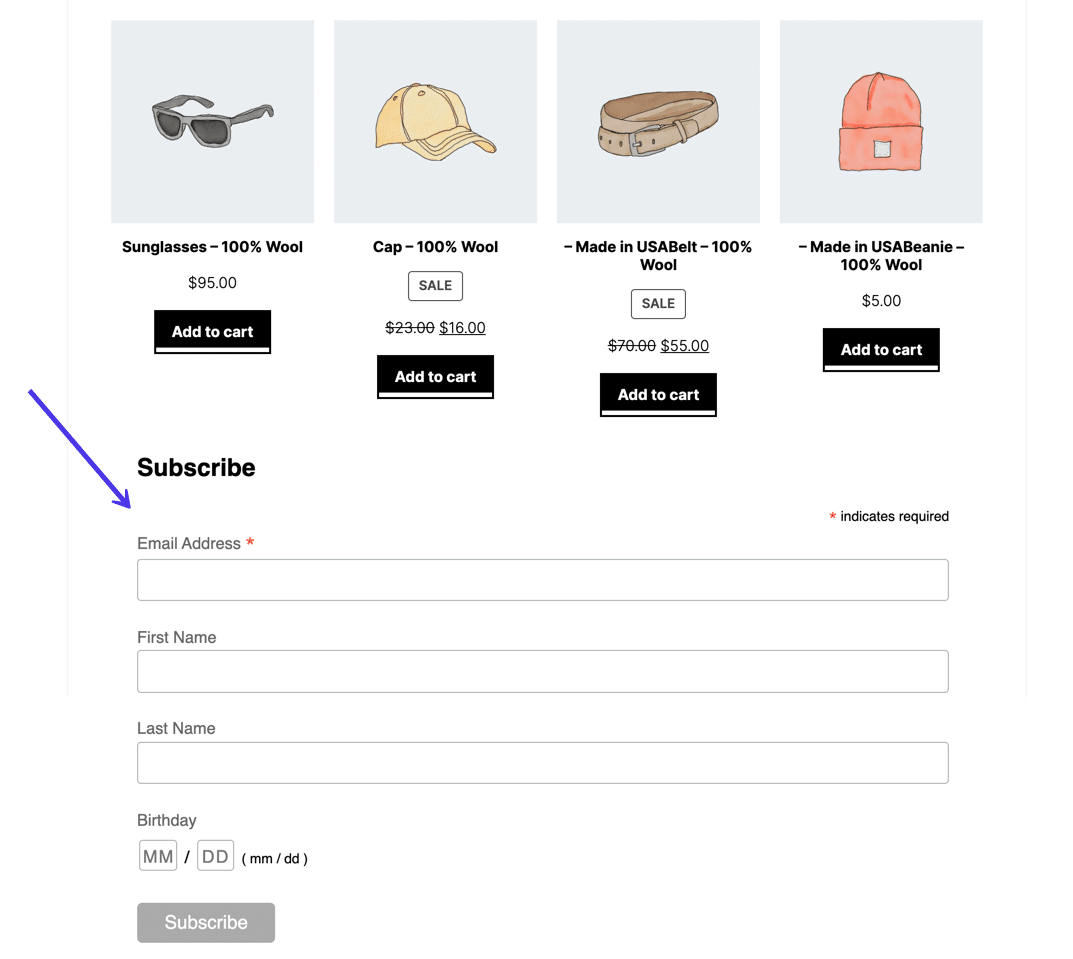
Navegamos até a página inicial do site para nosso tutorial , onde colocaremos o formulário na parte inferior da página abaixo de uma lista de produtos.
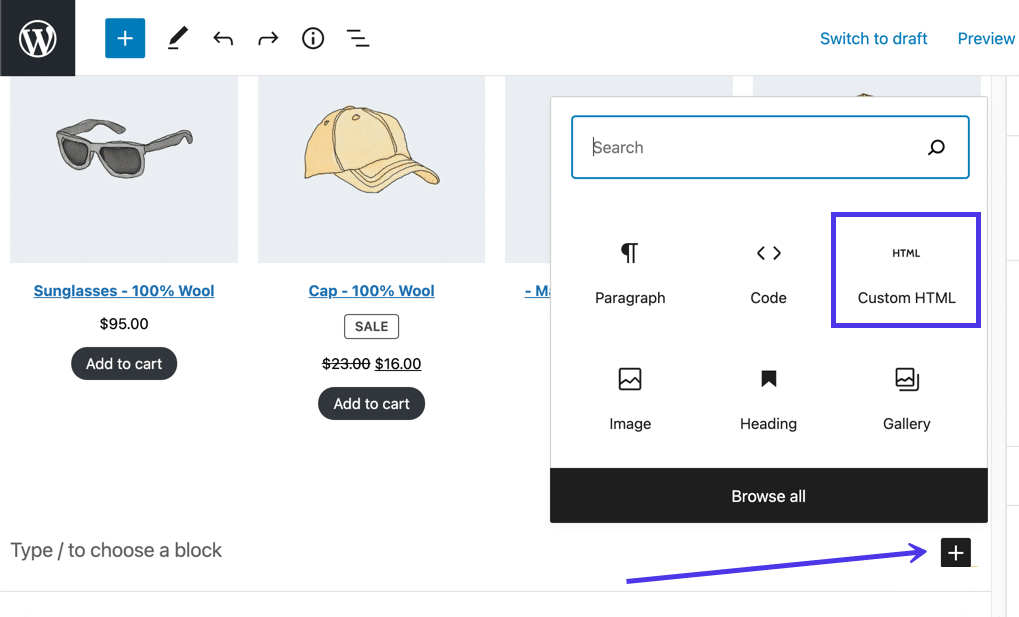
Para fazer isso acontecer no editor de blocos visuais, clique no botão Adicionar bloco (parece um sinal de mais). Navegue pela coleção de blocos disponíveis no WordPress ou considere digitar “HTML” na barra de pesquisa .
Encontre o bloco HTML personalizado e insira-o em sua página ou postagem do WordPress.

O bloco HTML personalizado permite colar em HTML de qualquer fonte. Depois, o WordPress processa o HTML para mostrar seu verdadeiro design.
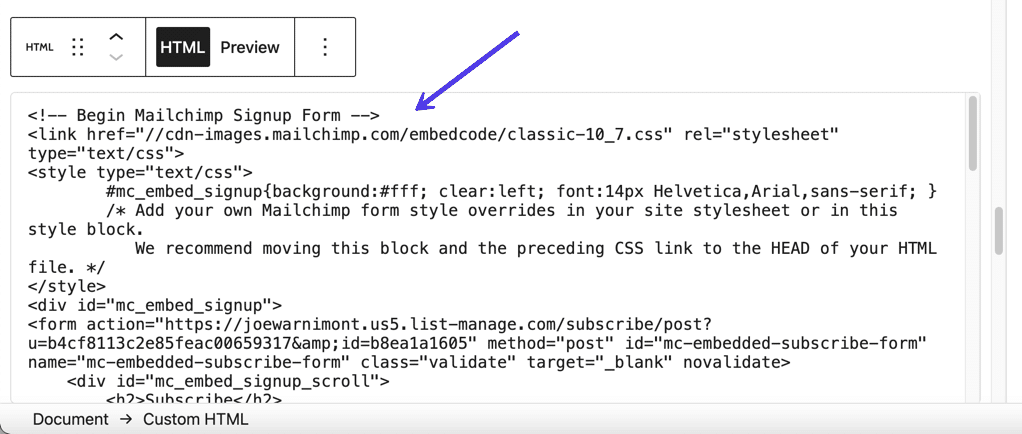
Coloque o cursor no campo Bloco HTML personalizado e cole o código do formulário do Mailchimp que você copiou para a área de transferência anteriormente.
Você deve ver esse código no bloco.

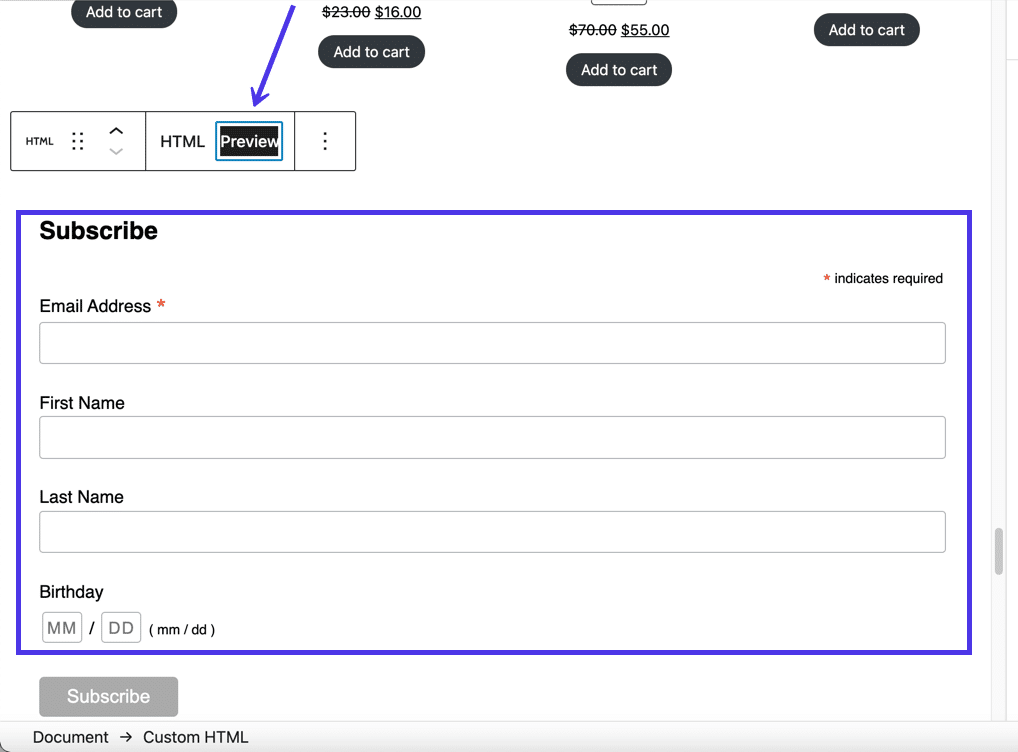
Selecione o botão Visualizar no bloco HTML personalizado para testar a aparência do formulário.
E isso mostra que adicionamos com sucesso um formulário do Mailchimp para WordPress no site.

Para concluir o processo, clique no botão Publicar ou Atualizar no WordPress.
Navegue até o frontend dessa página e verifique se está tudo certo.

Você também deve pensar em testar a própria funcionalidade do formulário.
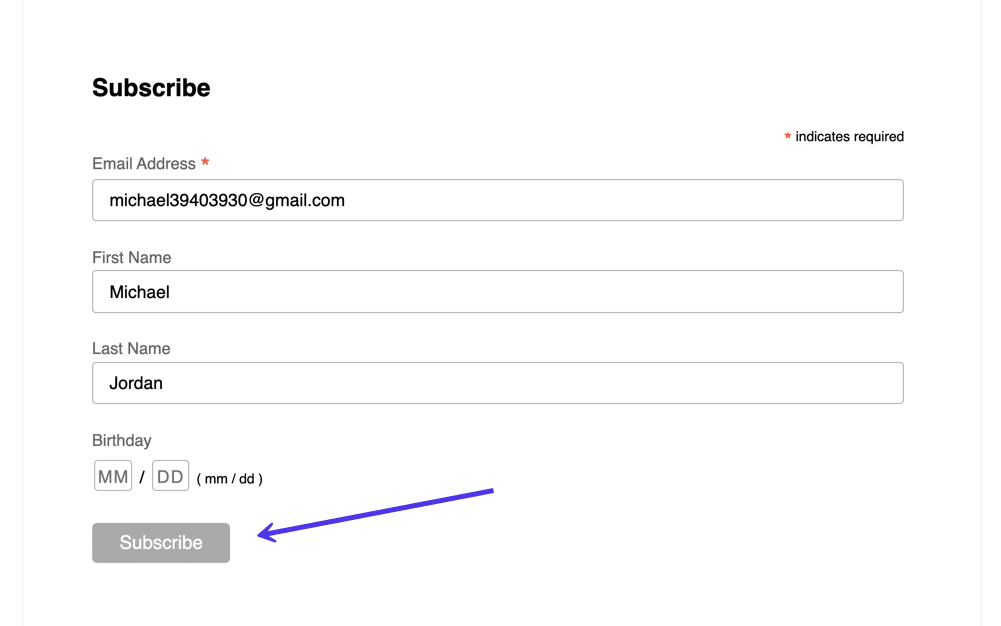
Digite as informações de um cliente falso – seu endereço de e-mail e nome – e clique no botão Assinar .

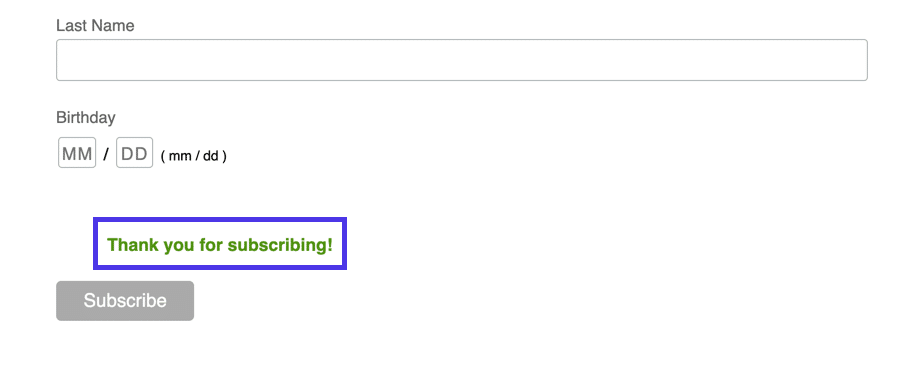
Você verá uma mensagem de agradecimento por se inscrever , que pode ser personalizada no painel do Mailchimp.

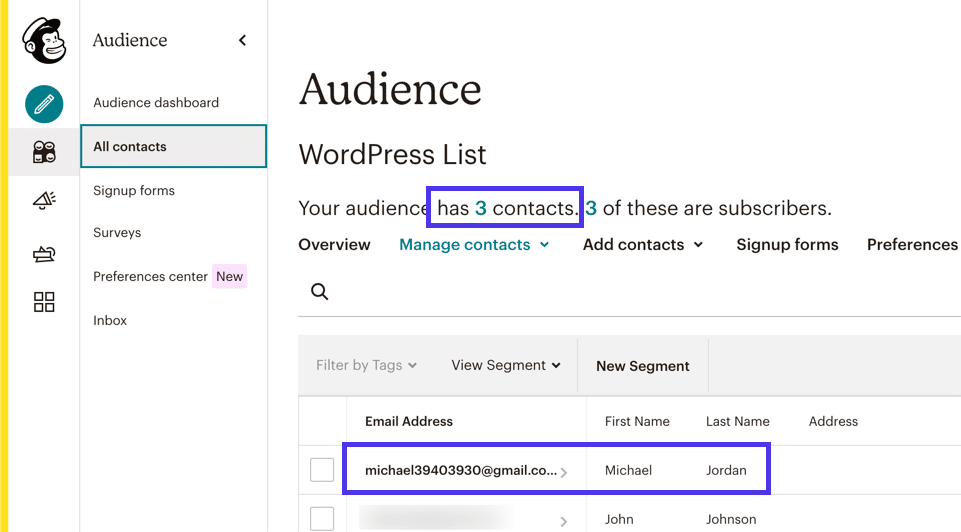
De volta ao Mailchimp, vá para a guia Todos os contatos na seção Público para verificar se o teste de assinatura do usuário foi bem-sucedido.
Como esperado, temos um novo contato (passou de uma contagem de 2 para 3) e a lista de endereços de e-mail na parte inferior da página contém o e-mail que digitamos no formulário.

Outros estilos de formulários de inscrição do Mailchimp incorporáveis
Vimos que vários outros estilos de formulário estão disponíveis na página Formulários de inscrição no Mailchimp .
Nem todos funcionam bem para serem incorporados ao seu site WordPress. Ainda assim, todos eles servem a um propósito, especialmente se você quiser gerar uma página da Web separada e compartilhável para seu formulário de inscrição ou ter uma janela pop-up exibida quando as pessoas acessarem seu site.
Na seção Formulários de inscrição, você pode clicar nesses estilos de formulário para ver quais podem ajudar com suas próprias necessidades de design.
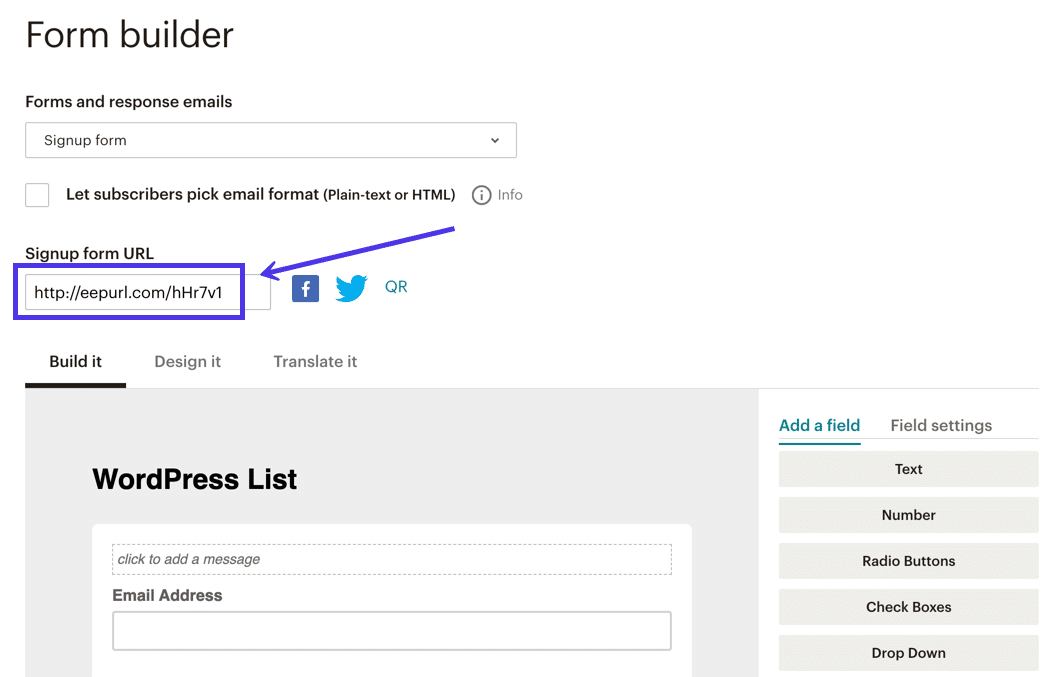
O link Form Builder , como exemplo, fornece uma ferramenta de design para construir uma versão estendida do que criamos com os Formulários incorporados .

No entanto, devemos observar que o Form Builder não gera um formulário Mailchimp incorporável, mas sim um URL de formulário de inscrição para compartilhar com outras pessoas, postar em suas contas de mídia social ou potencialmente vincular a um botão em seu site.
É bom ter um link como este se você precisar enviar o formulário para alguém rapidamente. O Form Builder oferece uma experiência de design completa com campos personalizáveis e configurações de campo.
Lembre-se de que o link produzido direciona os usuários para uma página da Web hospedada pelo Mailchimp, não para o seu site. Ainda é seu formulário e continua coletando informações do cliente e colocando-as em seu público, mas você deve optar por formulários incorporáveis se quiser configurar o Mailchimp para WordPress. Você sempre pode criar um formulário no Construtor de formulários e pular para a página Formulários incorporáveis para localizar seu código.

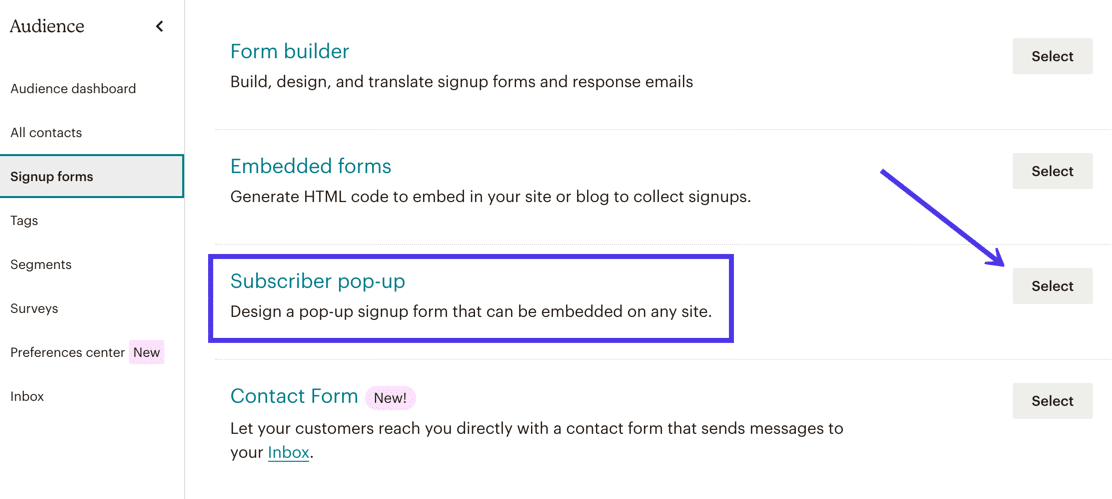
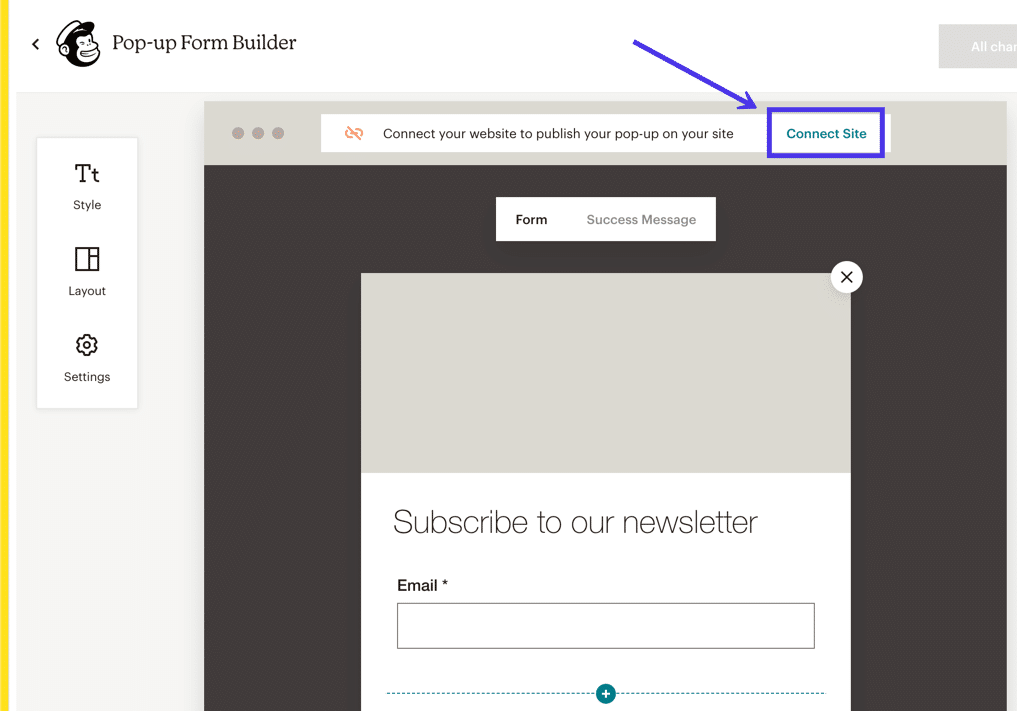
Outro estilo de formulário, chamado Subscriber Pop-up form, permite que você incorpore um código oculto nos arquivos do seu site WordPress para que um formulário pop-up apareça sempre que um cliente concluir uma ação como rolar para baixo na página inicial , tentando sair do seu site. , ou navegando no site por um determinado período.

O Mailchimp fornece um construtor de formulários pop-up elegante com opções para ajustar tudo, desde os campos do formulário até as mensagens de sucesso.
Você também pode escolher entre as seguintes configurações para decidir quando o formulário pop-up será exibido:
- Imediatamente
- Após 5 segundos
- Após 20 segundos
- Depois que o usuário rolar para o meio de uma página
- Depois que um usuário rola até o final de uma página
- Quando um usuário tenta sair do seu site
O problema com um formulário pop-up no Mailchimp envolve o fato de que você deve adicionar um pouco de código aos arquivos do seu site WordPress. Embora você não precise saber muito sobre o código, esse processo requer algum conhecimento da arquitetura de arquivos do WordPress. Recomendamos ler nosso guia sobre arquivos do WordPress e como usá-los se você planeja colocar um formulário pop-up do Mailchimp em seu site.
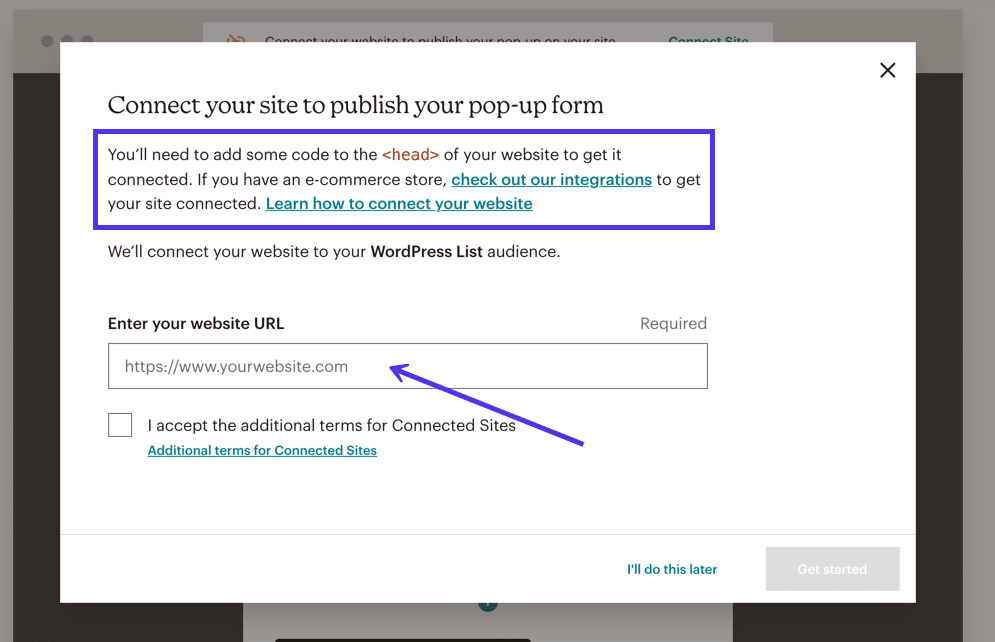
No Mailchimp, você precisa clicar no link Conectar Site para criar um formulário pop-up no Mailchimp para WordPress.

Depois disso, o Mailchimp prossegue com orientações detalhadas sobre a publicação do formulário pop-up no WordPress ou em qualquer outro sistema de gerenciamento de conteúdo ou construtor de sites.
Existem algumas integrações, mas em geral é necessário acessar a parte <head> dos arquivos do seu site WordPress e colar o código recomendado. Além disso, o Mailchimp solicita que você digite a URL do seu site.

Como criar um formulário de inscrição do Mailchimp para o formulário de inscrição do WordPress com um plug-in
Muitas pessoas não têm interesse em adicionar um formulário do Mailchimp ao WordPress usando código, especialmente quando você precisa acessar os arquivos do WordPress. Embora o processo básico de inserção de código HTML no WordPress seja relativamente simples, há muitas vantagens em trabalhar com plugins.
Em primeiro lugar, os plugins do Mailchimp para WordPress eliminam a necessidade de codificação por meio de editores de arrastar e soltar, designers visuais e modelos de formulário. E embora não seja um grande problema, você nem precisa copiar um código de incorporação ao usar um plug-in. Isso é um luxo.
Além disso, os plugins do Mailchimp para WordPress expandem os recursos básicos de criação de formulários no painel do Mailchimp, oferecendo mais elementos de design, temas pré-criados e opções para criar coisas como notificações exclusivas e vários formulários e outros estilos de formulário, como barras superiores.
Além disso, dezenas de desenvolvedores terceirizados oferecem suas próprias integrações do Mailchimp para WordPress com recursos distintos que você não encontra em nenhum outro lugar.
Esta seção irá guiá-lo através de vários tutoriais para configurar o Mailchimp para WordPress usando plugins.
Mostraremos como instalar um plugin WordPress Mailchimp no WordPress.com. Depois disso, explicaremos como concluir um processo semelhante para WordPress.org (a versão auto-hospedada do WordPress). Para obter mais informações, leia sobre as diferenças entre WordPress.com e WordPress.org.
O WordPress.org ainda tem um plugin oficial chamado Mail List Subscribe Form, mas não é atualizado há muitos anos, provavelmente devido às críticas ruins. Até o Mailchimp sugere alguns plugins de terceiros em sua documentação, que discutiremos abaixo.
Como configurar o Mailchimp com formulários Ninja
Para aqueles com WordPress.org - a versão auto-hospedada do WordPress - você precisará usar um plug-in de terceiros para ativar o Mailchimp para WordPress e colocar um formulário em seu site. Não há recurso de conexão integrado como o que você pode usar no WordPress.com. E embora o Mailchimp ofereça seu plugin oficial do WordPress, eles parecem ter abandonado seu desenvolvimento. Talvez vejamos uma atualização no futuro, mas sua melhor opção é instalar um plugin de terceiros por enquanto.
Um desses plugins é chamado Ninja Forms.

O plugin Ninja Forms fornece recursos para criar belos formulários de contato, inscrição e geração de leads, tudo sem mexer em nenhuma codificação. Você também pode adicionar campos de formulário adicionais para obter informações específicas dos clientes que enviarem. Além disso, o Ninja Forms se integra a vários provedores de email marketing, incluindo o Mailchimp. Com essa integração, você pode aproveitar os recursos superiores de design do Ninja Forms, além de enviar assinaturas para o bom e velho Mailchimp Audience Manager .
Para usar o Ninja Forms para fazer a conexão entre o Mailchimp e o WordPress, acesse o painel do WordPress e instale o plugin Ninja Forms. Isso pode ser feito indo em Plugins > Add New e digitando “Ninja Forms” na barra de pesquisa.
Instale e ative o Ninja Forms. O plug-in gratuito funciona para criar uma ampla variedade de estilos de formulário de contato, mas você também deve comprar e instalar a extensão Mailchimp for Ninja Forms de US$ 49 para adicionar a funcionalidade de vincular esses formulários ao banco de dados do Mailchimp.

Você pode visualizar a documentação do site do Ninja Forms para configurar um formulário para sua lista de discussão do Mailchimp.
Como configurar o Mailchimp com formulários de gravidade
Outro plugin de formulário que facilita a configuração do Mailchimp para WordPress, além de oferecer excelentes ferramentas de design de formulários, é chamado Gravity Forms.
O Gravity Forms não possui um plano gratuito, mas você pode obter a versão básica por US$ 59 por ano. Você também precisará ativar o complemento Mailchimp, que é gratuito em todos os planos premium do Gravity Forms.

O Gravity Forms não possui uma versão gratuita do WordPress, então você precisa se inscrever para uma conta no site do Gravity Forms. Você então paga pelo plugin, baixa-o para o seu computador e carrega-o para o seu site WordPress.
Isso pode ser feito acessando Plugins > Adicionar Novo > Carregar Plugin no painel do WordPress. Após a instalação, clique no botão Ativar para executá-lo.
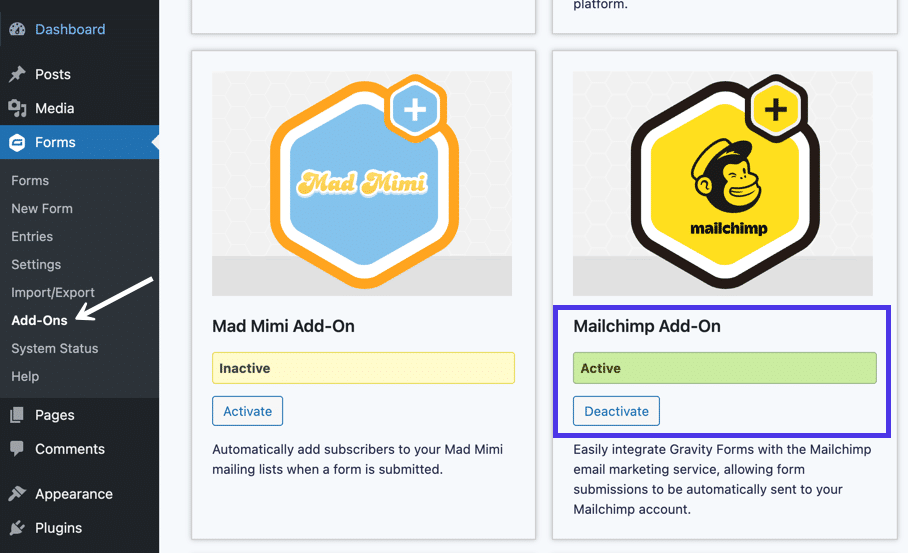
O primeiro passo para usar o Gravity Forms com o Mailchimp é ativar o complemento do Mailchimp. No WordPress, clique em Formulários > Complementos . O botão Forms é o novo botão Gravity Forms.
Procure a seção Complemento do Mailchimp e clique no botão Ativar . Isso geralmente requer que você faça login na sua conta do Gravity Forms para ativar o recurso. Você deve ver um indicador ativo verde abaixo do módulo Mailchimp Add-on .

Agora você tem o complemento do Mailchimp pronto para uso, mas ainda há a necessidade de conectar sua conta do Mailchimp a esse complemento.
Assim como o Ninja Forms (e sobre todos os plugins que se conectam à sua conta do Mailchimp), você precisa gerar uma chave de API no painel do Mailchimp; essa chave é então colada nas configurações de formulários de gravidade para concluir a integração.
No Mailchimp, clique no avatar do seu perfil no canto inferior esquerdo da tela. Vá para Conta > Extras > Chaves de API e role para baixo para localizar a seção Suas chaves de API .
Para cada nova integração de aplicativo, é aconselhável criar uma nova chave de API. Por exemplo, se você já testou a conexão do Mailchimp com o Ninja Forms, você também deve fazer uma nova para o Gravity Forms.
Clique no botão Criar uma chave para continuar.
A próxima tela apresenta uma chave de API na quarta coluna, que você deve copiar para sua área de transferência.

Feche o Mailchimp e volte para o WordPress.
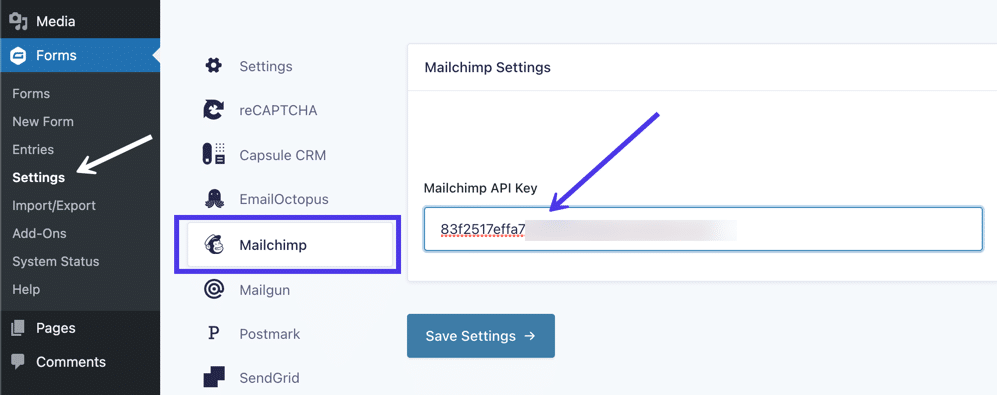
Vá para Formulários > Configurações > Mailchimp .
Procure o campo Chave de API do Mailchimp abaixo do painel Configurações do Mailchimp .
Cole a chave que você copiou do Mailchimp no campo.
Certifique-se de clicar em Salvar configurações para ativar a integração.

Com a conexão Gravity Forms/Mailchimp ativada, você pode acessar todas as listas de e-mail do Audience do Mailchimp no editor Gravity Forms.
Depois disso, leia a documentação do plug-in no site do Gravity Forms para concluir tarefas como criar um formulário de inscrição, segmentar listas de e-mail e habilitar formulários de inscrição dupla.
Como adicionar um widget do Mailchimp para WordPress
Além de colocar um formulário do Mailchimp em uma página ou postagem do WordPress, você pode inserir um widget do WordPress para mostrar um formulário. Os widgets têm várias vantagens, especialmente quando se trata de formulários opt-in do Mailchimp: eles são ótimos para minimizar a quantidade de espaço ocupado por um formulário, e os widgets aparecem na maioria das páginas, para que os visitantes não sejam apenas solicitados a se inscrever para sua lista de e-mail em uma página.
Existem alguns métodos para configurar o Mailchimp para WordPress usando widgets:
- Copiando e colando o código HTML em um widget
- Com um código de acesso
- De um plug-in
Para começar, mostraremos como adicionar um widget de formulário do Mailchimp copiando e colando o código HTML em um widget. Este é quase o mesmo método que abordamos anteriormente neste artigo — onde você pega o código HTML do Mailchimp e o cola em um bloco HTML — mas, desta vez, estamos colando o código em um widget em vez de em uma página ou bloco de postagem.
Portanto, acesse o Mailchimp e clique em Audience > Signup Forms > Embedded Forms .
Sinta-se à vontade para selecionar o estilo do formulário que deseja incorporar ao widget. O formulário Clássico funciona bem, mas a versão Condensada facilita o encaixe no pequeno espaço fornecido por um widget. Você pode até achar que um formulário Horizontal fica melhor dependendo do layout do seu tema WordPress.
Para este exemplo, escolheremos um formulário Condensado .
Independentemente do formato escolhido, defina todas as configurações desejadas e selecione todo o bloco de código na seção Copiar/colar no seu site . Copie o código para sua área de transferência.

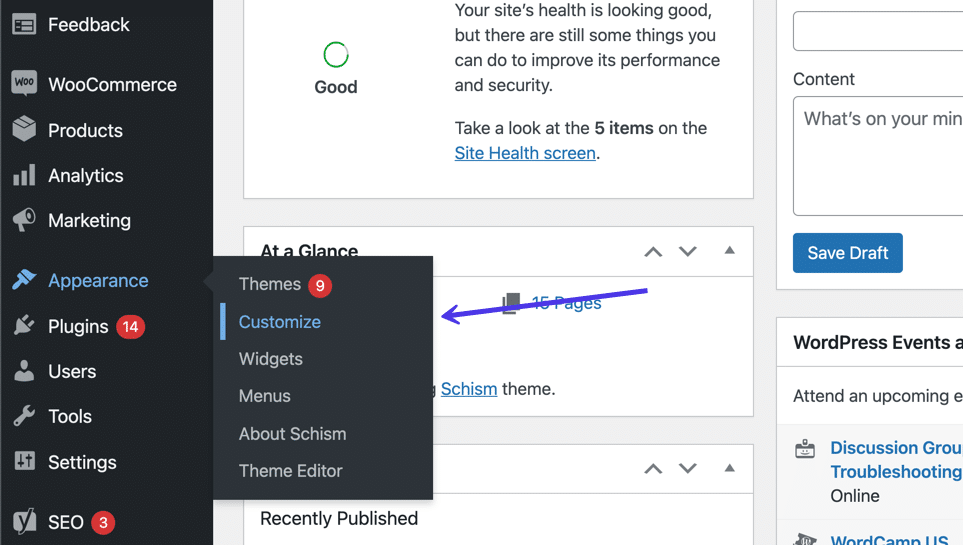
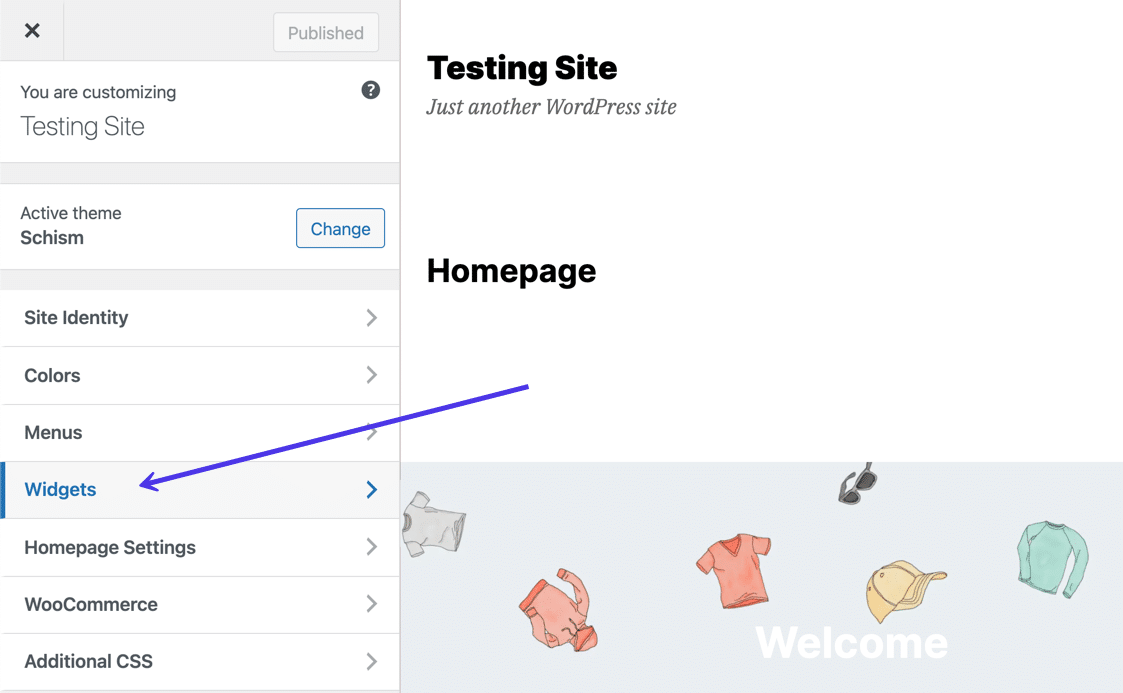
De volta ao WordPress, vá para Aparência > Personalizar . Há também um botão Widgets que leva você ao mesmo lugar.

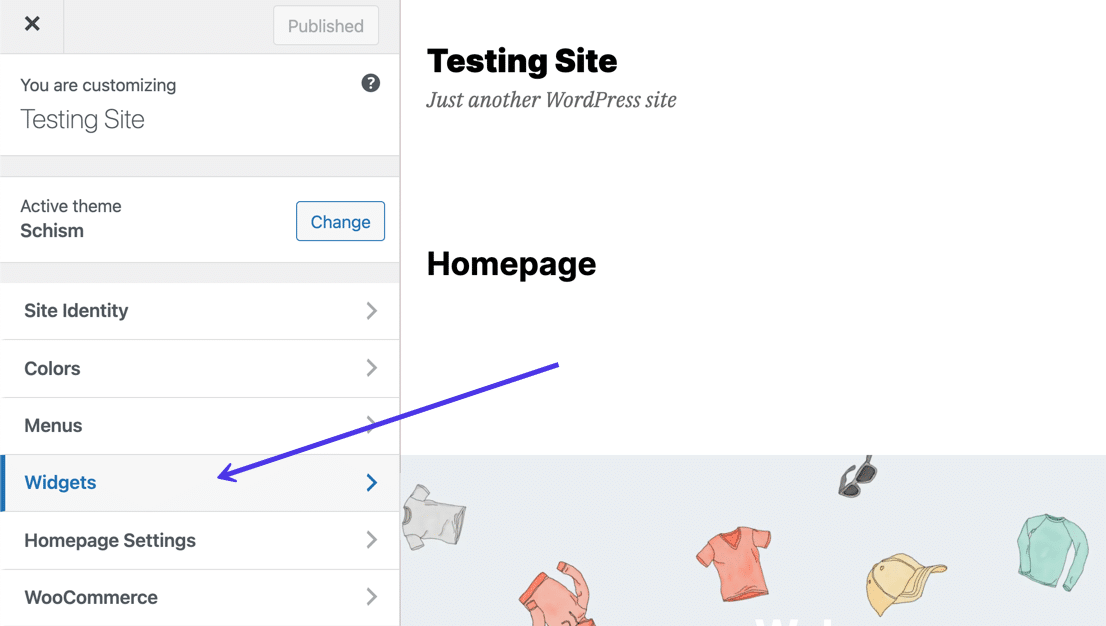
Uma vez dentro do WordPress Customizer, selecione o botão Widgets .

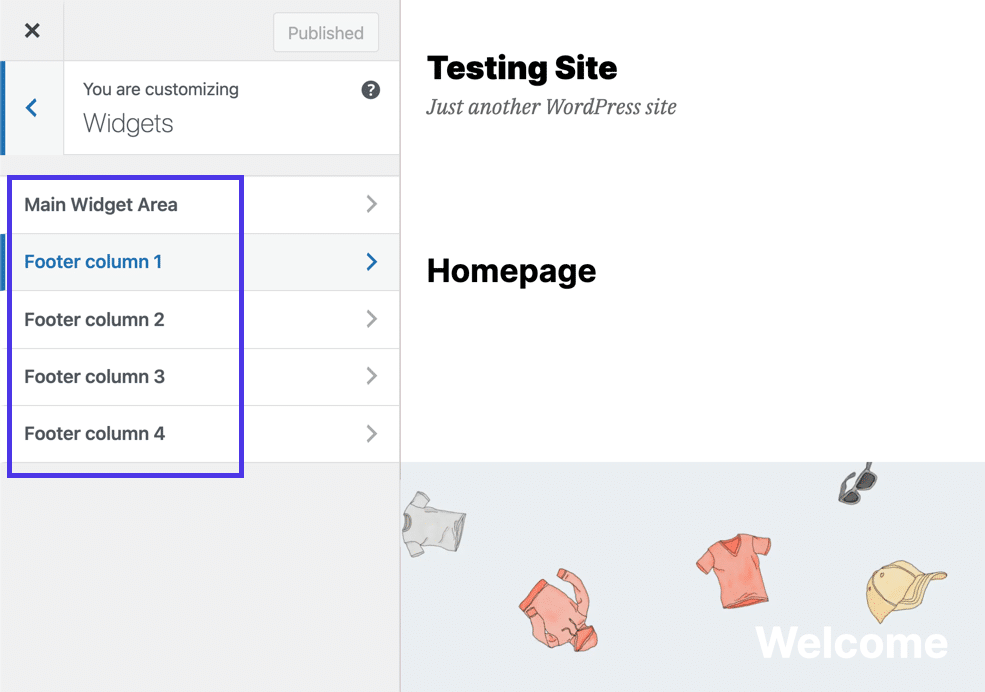
Isso mostra várias áreas de widgets designadas para o tema atualmente instalado. Cada tema tem seu suporte de widget exclusivo, então você pode ver opções de widgets nas barras laterais, cabeçalhos ou rodapés. Alguns temas não permitem widgets, enquanto outros possuem vários locais de widgets.
Clique na área do widget que faz mais sentido para o seu formulário do Mailchimp. Vamos usar o local da coluna 1 do rodapé para este tutorial.

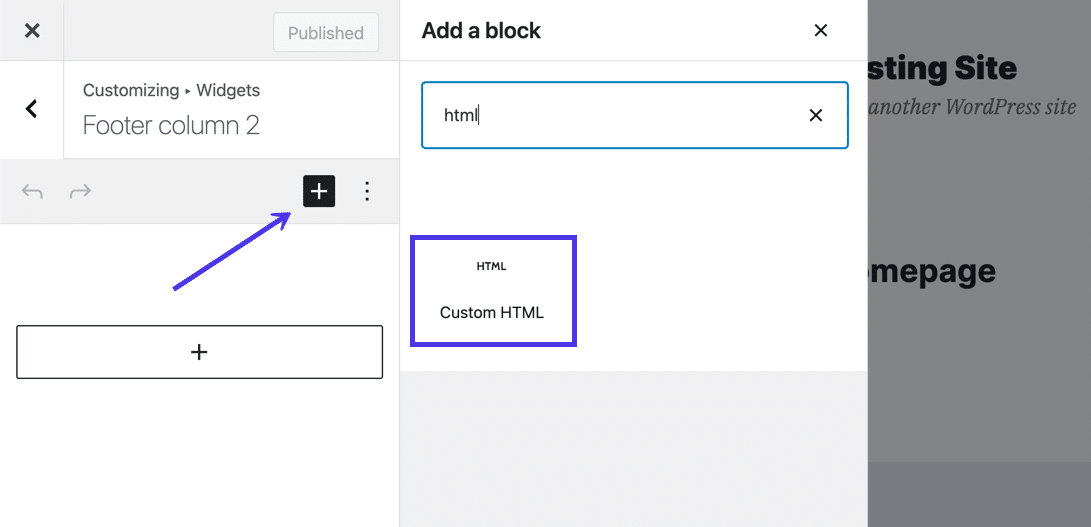
Você insere widgets como faria com blocos em páginas ou posts. Clique no botão Adicionar bloco (botão de sinal de mais preto e branco) para revelar a biblioteca Adicionar um bloco .
Pesquise por “html” e clique no widget de bloco HTML personalizado ao vê-lo.

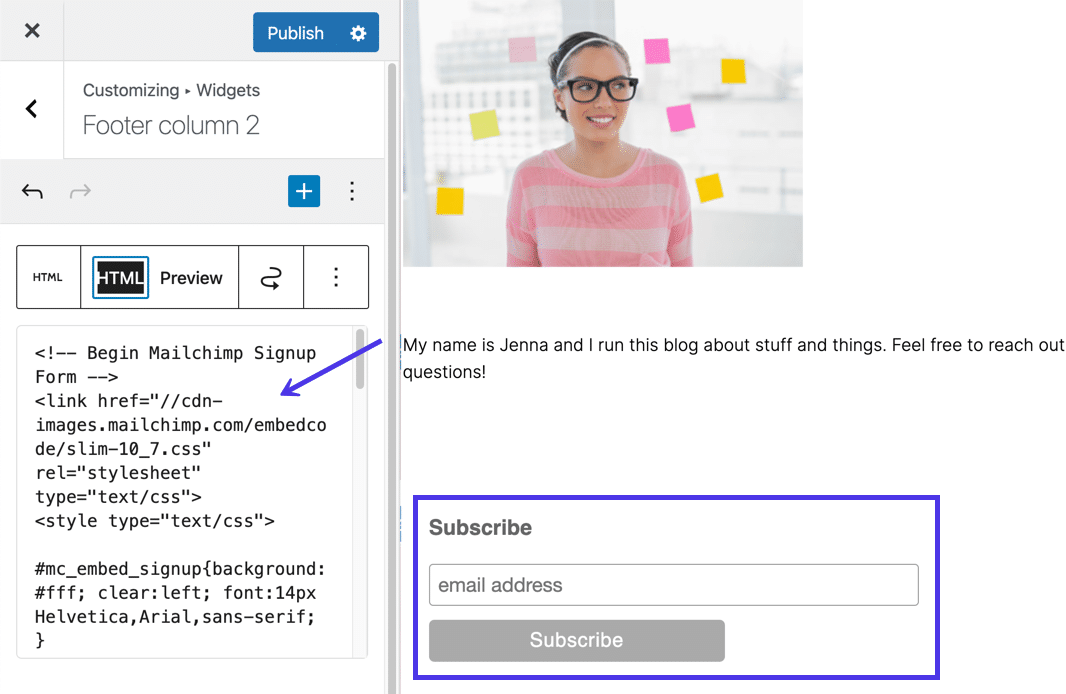
O bloco HTML personalizado fornece um campo em branco para colar no HTML desejado. Portanto, cole o código de formulário do Mailchimp que você copiou anteriormente na área de transferência.
O WordPress Customizer agora deve apresentar uma visualização do formulário do widget no lado direito da tela.
Certifique-se de clicar no botão Publicar para renderizar as alterações em seu site ativo.

Adicionar um widget de formulário usando um código de acesso
Shortcodes são linhas de código mais simples e fáceis de entender que essencialmente fazem a mesma coisa que pedaços de código HTML, exceto que são um pouco mais fáceis de referenciar e copiar para outro local.
Recomendamos o uso de códigos de acesso apenas se você já tiver um plug-in de formulário instalado que ofereça códigos de acesso como recurso. Caso contrário, você também pode aproveitar a versão HTML gratuita acima, ou considerar encontrar um plugin que também tenha um bloco Gutenberg para ter mais controle sobre as configurações do formulário.
Portanto, recomendamos que você verifique todos os plug-ins de formulário atuais que você instalou. Se ele tiver um recurso de código de acesso e você achar isso mais intuitivo do que os outros métodos, use-os!

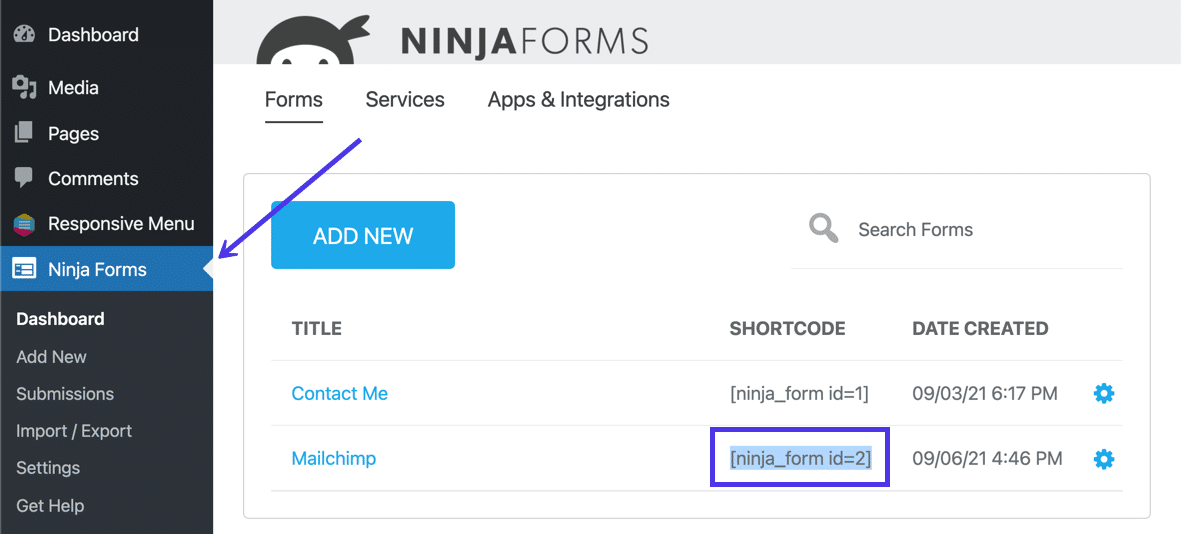
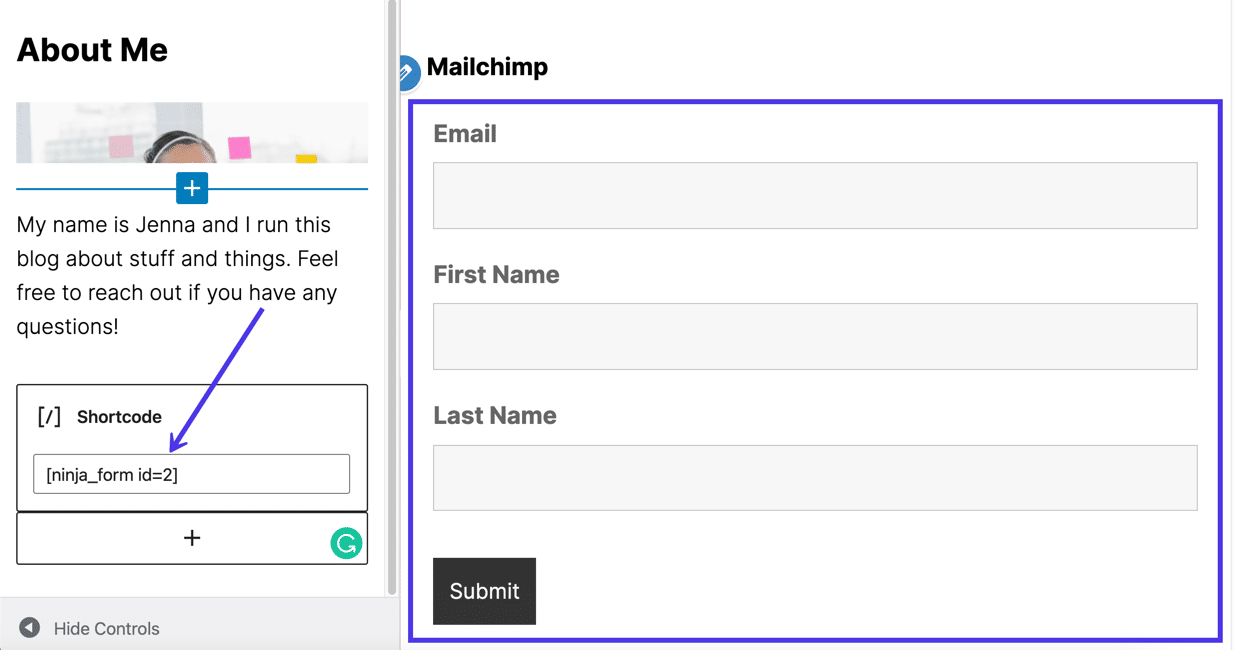
Por exemplo, o Ninja Forms fornece um shortcode para cada formulário que você cria com o plugin.
To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.

Go to Appearance > Customize .

Select the Widgets tab to edit your widgets.

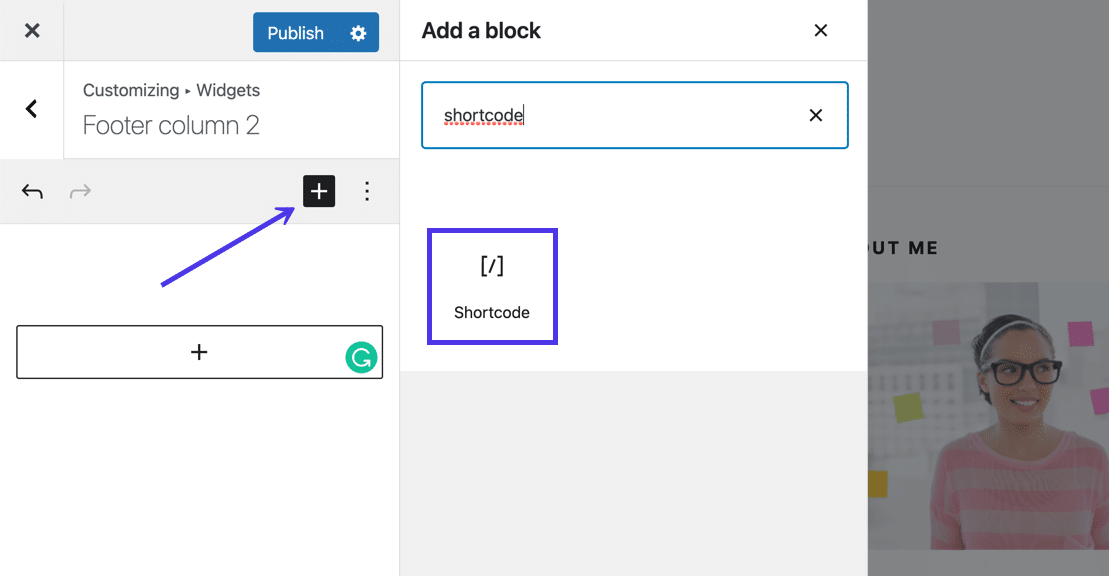
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

Usando um plug-in (com um bloco do WordPress) para adicionar o Mailchimp a um widget
Está se tornando cada vez mais comum os plugins de formulário do Mailchimp incluirem blocos do WordPress em vez de códigos de acesso, e isso porque os blocos são menos intimidantes, fornecem configurações internas e podem ser inseridos em postagens, páginas e widgets.
Considerando que recomendamos pular o método shortcode acima, a menos que você já tenha um plugin com shortcodes instalado, diríamos o oposto para plugins com blocos. Isso porque é inegável o quanto é mais simples trabalhar com um bloco, então não há nada de errado em obter um plugin completamente separado para fornecer essa conveniência.
Um plugin para adicionar um bloco de widget é chamado Another Mailchimp Widget. Usaremos esse plugin para demonstrar como colocar um bloco em um widget, mas há muitos outros plugins a serem considerados, todos funcionam da mesma maneira, pelo menos para inserir o bloco no widget. No entanto, o bloco em questão terá um nome diferente e configurações exclusivas, dependendo de qual plug-in você escolher.
Avançando com o plugin Another Mailchimp Widget, vá para o painel do WordPress e instale esse plugin.
Uma vez ativado, vá para Configurações > Outro Mailchimp .

Vá para o painel do Mailchimp para obter uma chave de API.
Para isso, clique no ícone Perfil no canto inferior esquerdo da tela. Em seguida, vá para Perfil > Extras > Chaves de API . Clique no botão Criar uma chave para gerar uma nova chave.
Na seção Suas chaves de API , a combinação aparece abaixo da coluna Chave de API .

Navegue de volta ao painel do WordPress, onde você deve abrir a página de configurações do plug-in.
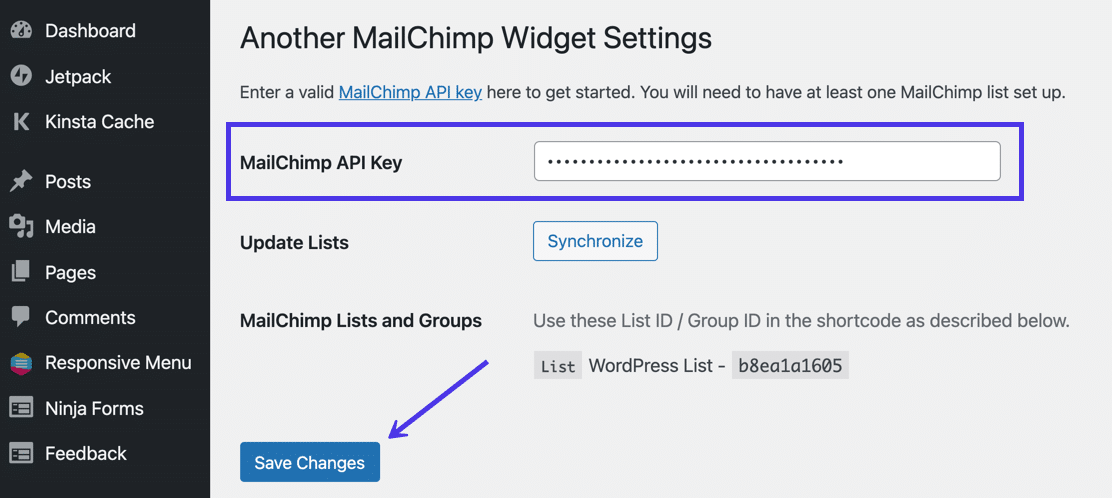
Cole a chave de API no campo que lê Mailchimp API Key .
Clique em Salvar alterações .

Agora, o plug-in está vinculado à sua conta do Mailchimp para selecionar o público certo e enviar novos assinantes para o banco de dados da lista de e-mail.
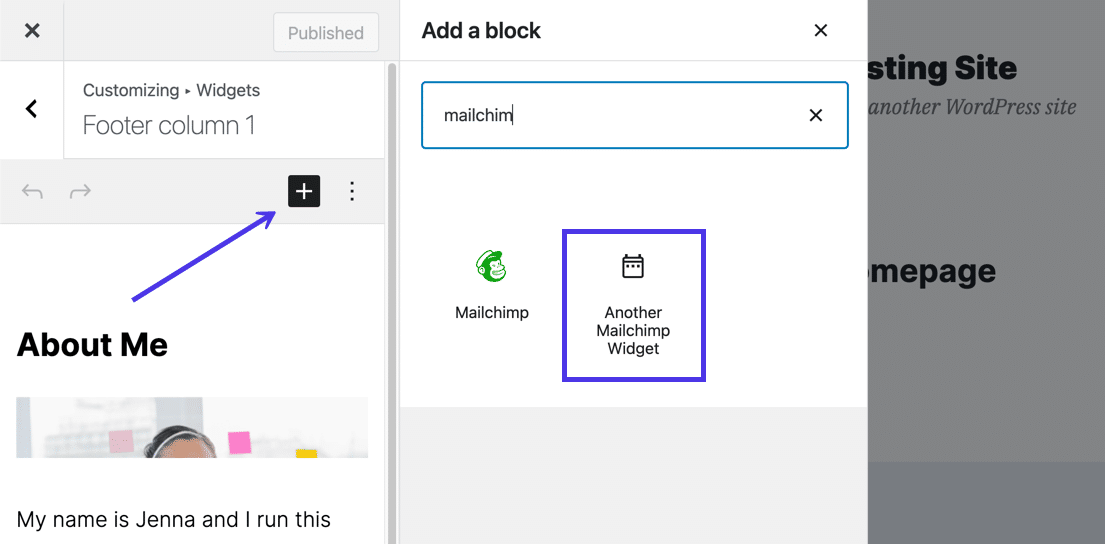
Ainda no WordPress, vá em Aparência > Personalizar > Widgets . Selecione a área do widget que você deseja personalizar e clique no botão Adicionar bloco (sinal de mais preto e branco) para abrir a biblioteca de blocos WordPress disponíveis.
Digite “mailchimp” e selecione Outro Mailchimp Widget .

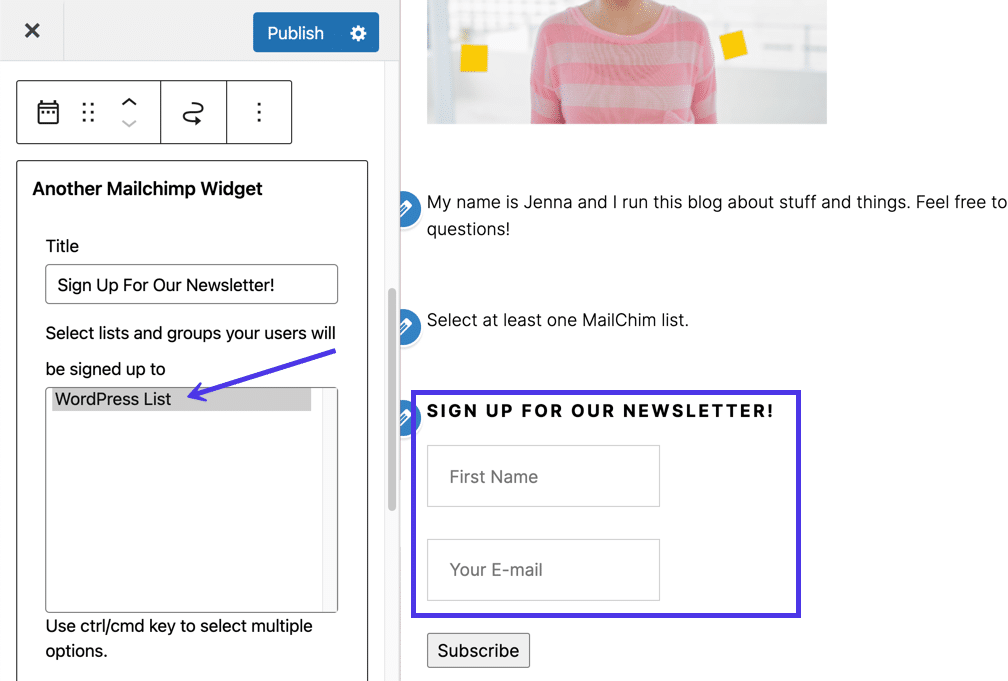
Vendo como isso é um widget e não um pedaço de código colado, você recebe configurações para personalizar alguns aspectos do formulário do Mailchimp. Por exemplo, o widget solicita que você digite um Title . Você também precisará selecionar as listas e grupos de usuários (o Mailchimp Audience) para gerar o formulário na visualização à direita. Por exemplo, uma vez que escolhemos o WordPress List Audience, o formulário de inscrição apareceu no WordPress Customizer.

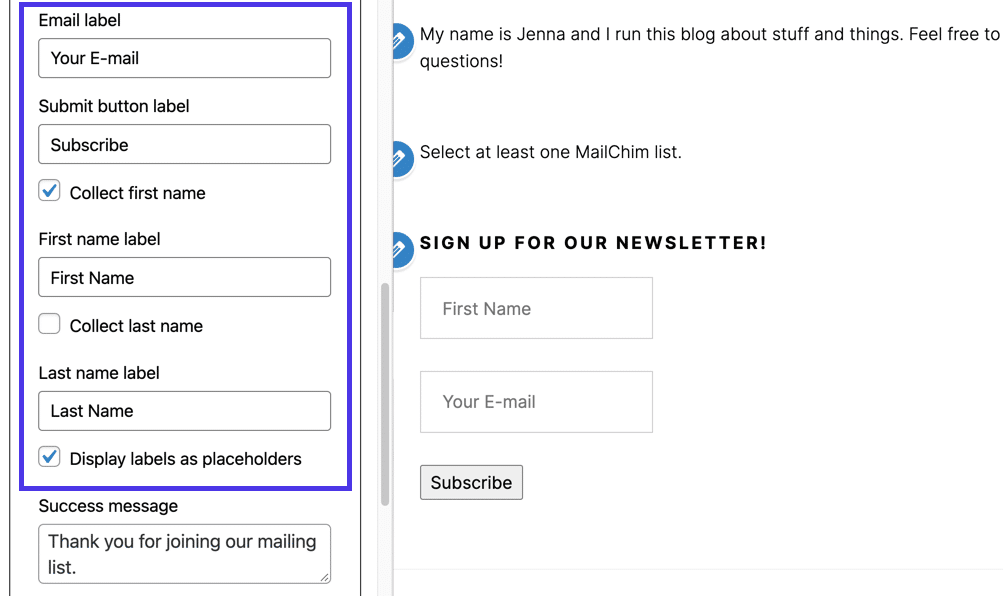
Finalmente, você pode navegar por todas as configurações com este widget específico. Altere os rótulos dos campos, decida coletar mais do que apenas o endereço de e-mail e escreva uma mensagem de sucesso personalizada. Como mencionado anteriormente, essas configurações são apenas uma das razões pelas quais o uso de blocos dentro de widgets oferece uma vantagem sobre códigos de acesso ou código HTML.

Como enviar automaticamente postagens de blog do WordPress para o Mailchimp
Não seria ótimo enviar automaticamente uma campanha de e-mail sempre que você publicar uma postagem de blog no WordPress?
Existem muitas maneiras de obter essa funcionalidade, mas elas geralmente não oferecem o controle de design fornecido pelo Mailchimp. Queremos garantir que estamos enviando os e-mails para uma lista atualizada do Mailchimp Audience. Portanto, faz sentido configurar o Mailchimp para enviar essas notificações automatizadas de postagem no blog.
Felizmente, é fácil de configurar se você encontrar o feed RSS do seu blog. Para começar, encontre o feed RSS do blog WordPress e verifique se está funcionando.
O feed RSS principal de um site WordPress está localizado em http://example.com/feed/. Então você colocaria o /feed/ no final do seu URL e veria se é isso.
No entanto, nem sempre é esse o caso, portanto, talvez seja necessário testar outras opções, como:
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
O Mailchimp tenta encontrar seu URL de RSS se tudo mais falhar quando você colar o URL do blog nas etapas a seguir.
Depois de ter o feed RSS, é hora de colá-lo no Mailchimp.
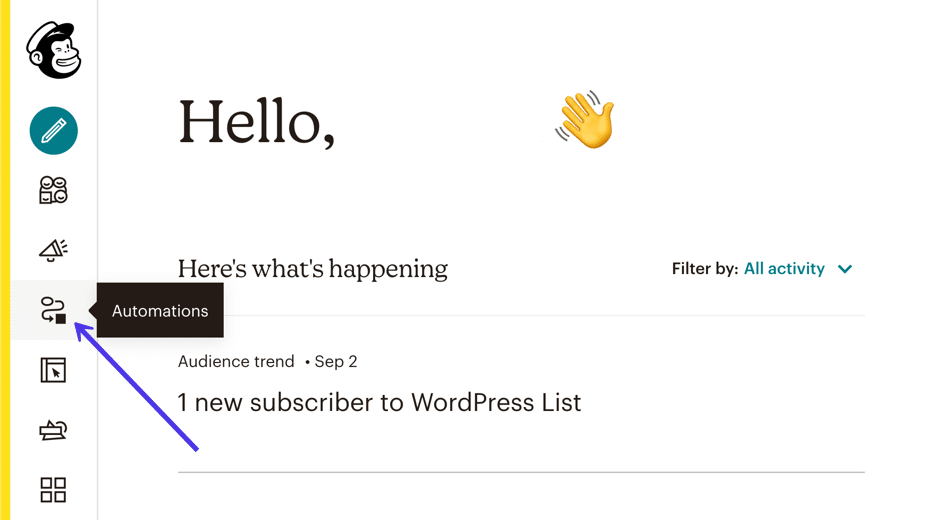
No painel do Mailchimp, clique no item de menu Automações .

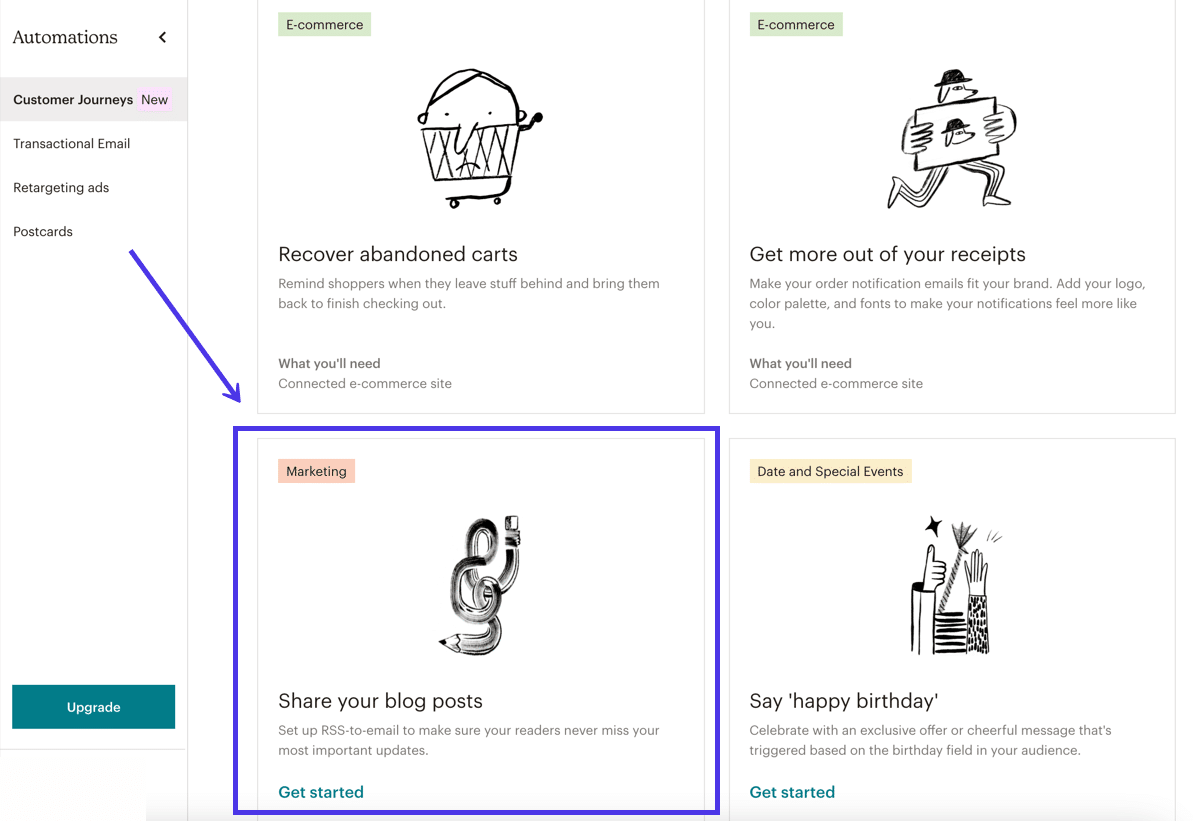
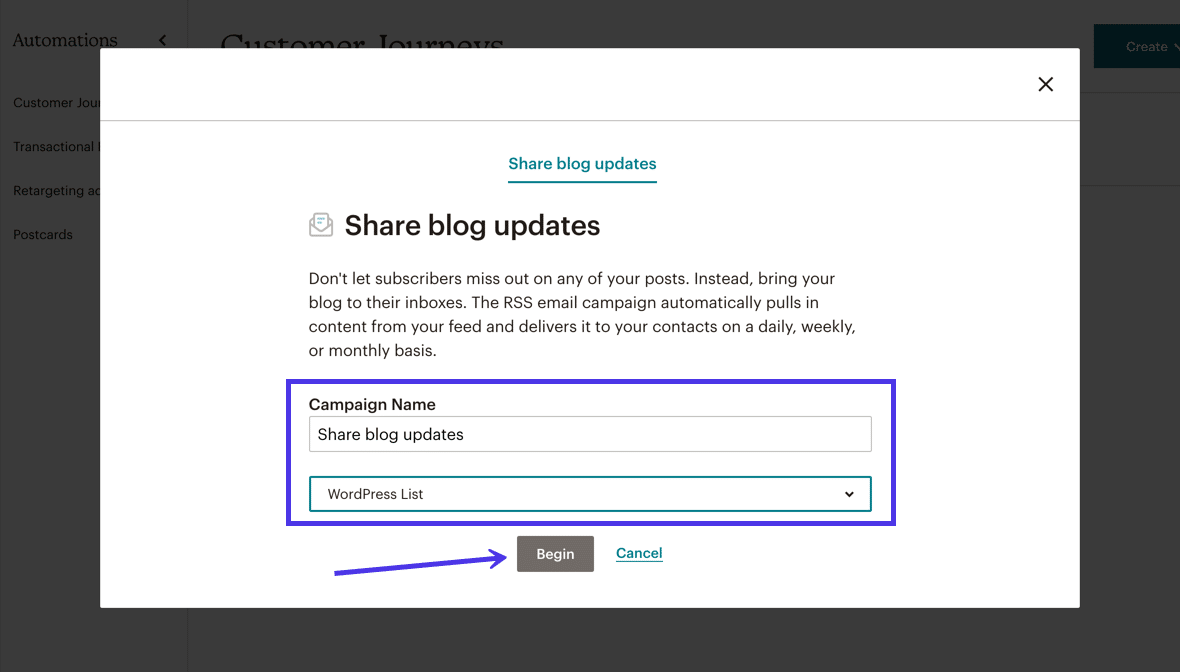
Existem dezenas de automações pré-criadas para criar no Mailchimp, então você precisa rolar para baixo na página Automações para localizar aquela para compartilhar suas postagens no blog .
Essa automação específica vincula um feed RSS a uma campanha de e-mail para que você nunca precise enviar um e-mail para novas postagens de blog manualmente. Você pode personalizar o design desses e-mails em vez de confiar em um design genérico de outro plug-in.

O módulo pop-up a seguir solicita que você digite um nome de campanha . Você também deve selecionar qual lista do Mailchimp deve receber seus e-mails RSS automatizados.
Clique no botão Iniciar para prosseguir.

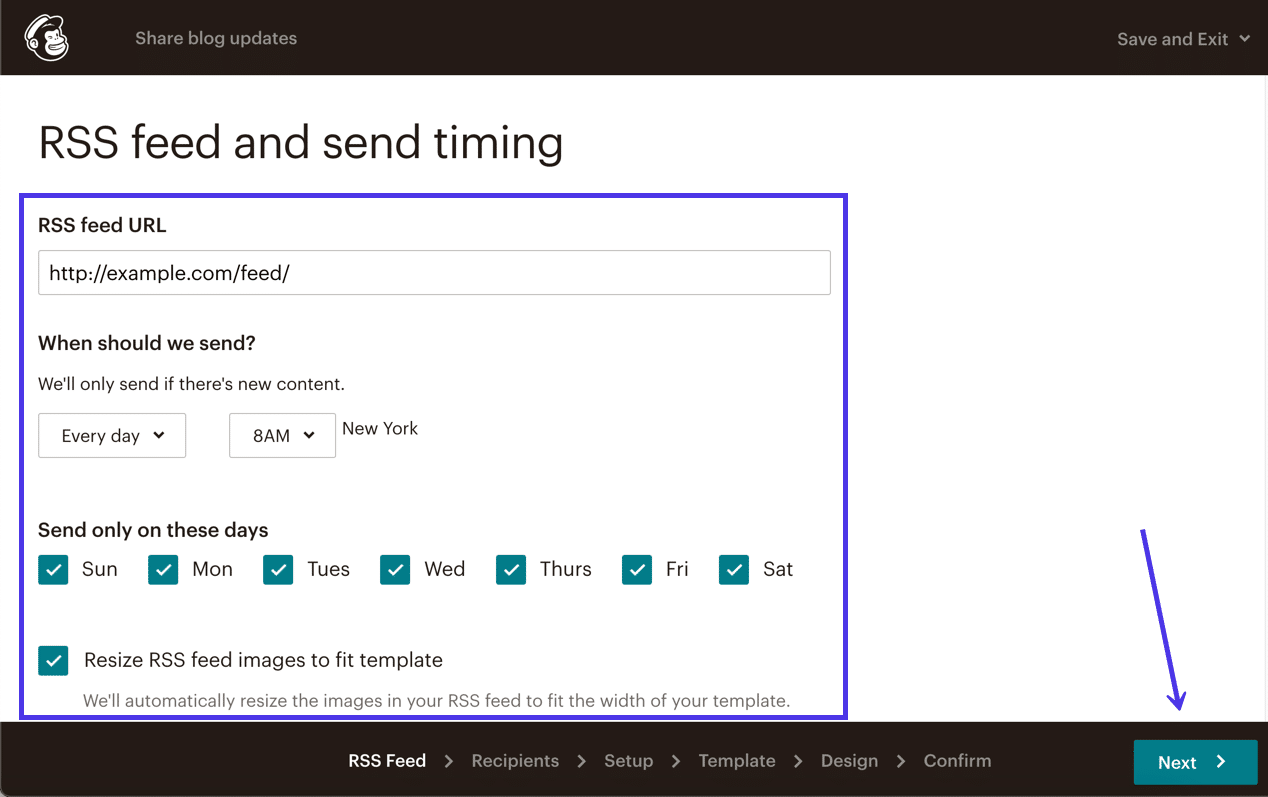
Você pode personalizar o feed RSS e o tempo de envio dessa página específica, mas a parte mais importante é colar o URL do feed RSS para que o Mailchimp extraia dados do seu blog.
Depois disso, decida a frequência, os dias e os horários em que seus e-mails automatizados de postagem de blog serão enviados.
Por fim, especifique se deseja que o Mailchimp tente redimensionar imagens de feed RSS para sua campanha de e-mail. Vimos resultados variados dessa ferramenta, portanto, certifique-se de executar inicialmente um teste em que você seja o único na lista. Você pode remover a configuração Redimensionar imagem do feed RSS se vir uma imagem com defeito.
Selecione o botão Avançar quando terminar esta página.

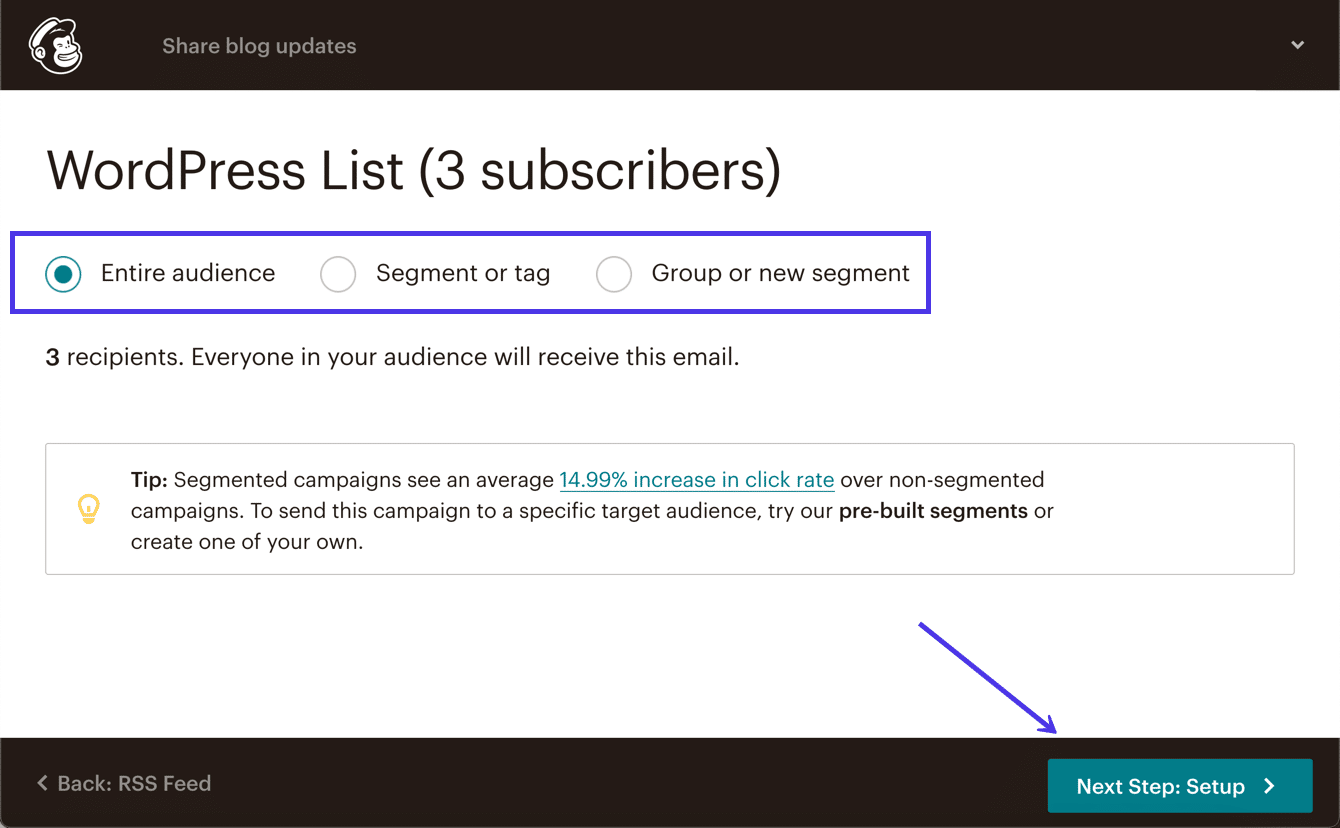
Na página Destinatários , selecione para enviar as atualizações do seu blog para um dos seguintes grupos:
- Todo o Público
- Segmento ou Tag
- Grupo ou Novo Segmento
Você provavelmente obterá melhores resultados enviando para um segmento ou grupo, mas muitas empresas têm apenas uma lista de e-mail. Se for esse o caso, não há problema em atualizar todo o público com suas novas postagens no blog.
Clique no botão Next Step: Setup para avançar.

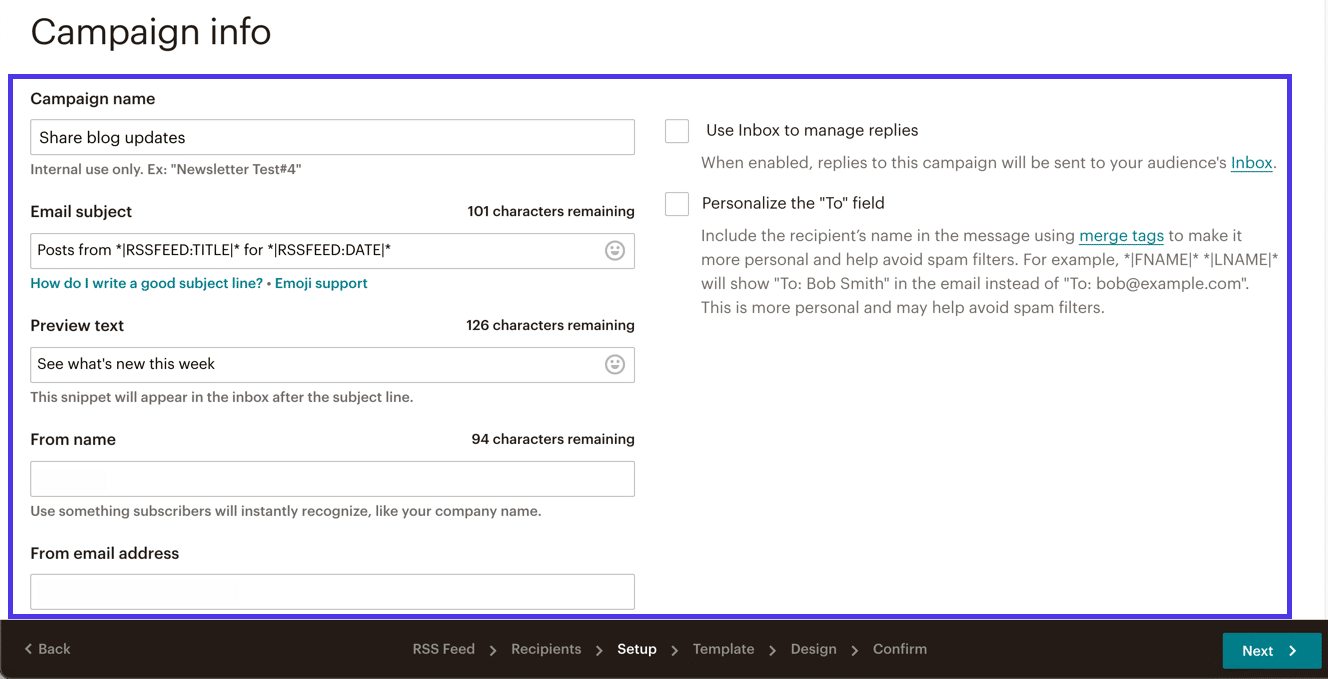
Aqui é onde você configura as informações da campanha, como o nome da sua campanha, a linha de assunto do e-mail e muitas outras configurações.
Lembre-se de que essa mensagem automática não é personalizada para cada postagem de blog exclusiva que você publica. Por isso, você deseja criar um assunto de e- mail e um texto de visualização convidativos, mas não específicos.
Outras configurações a serem definidas nesta página incluem o Nome do remetente , Endereço de e- mail do remetente e a opção de Personalizar o campo "Para" .

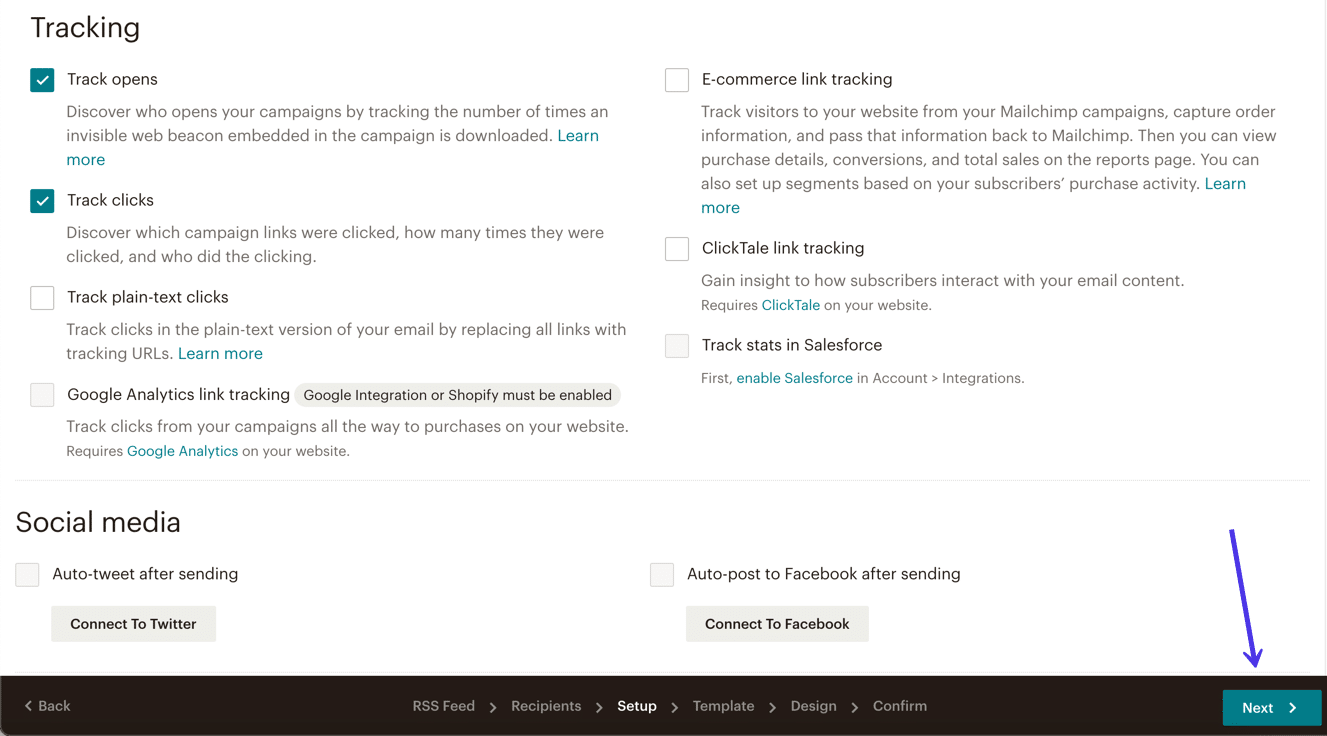
Antes de clicar no botão Avançar , role para baixo na página para marcar quaisquer elementos de Rastreamento ou Mídia Social que você deseja incluir no e-mail. Você pode querer rastrear aberturas, cliques e textos de clique simples, ou até mesmo vincular ao Facebook ou Twitter para postagem automática.
Após tudo isso, clique no botão Avançar .

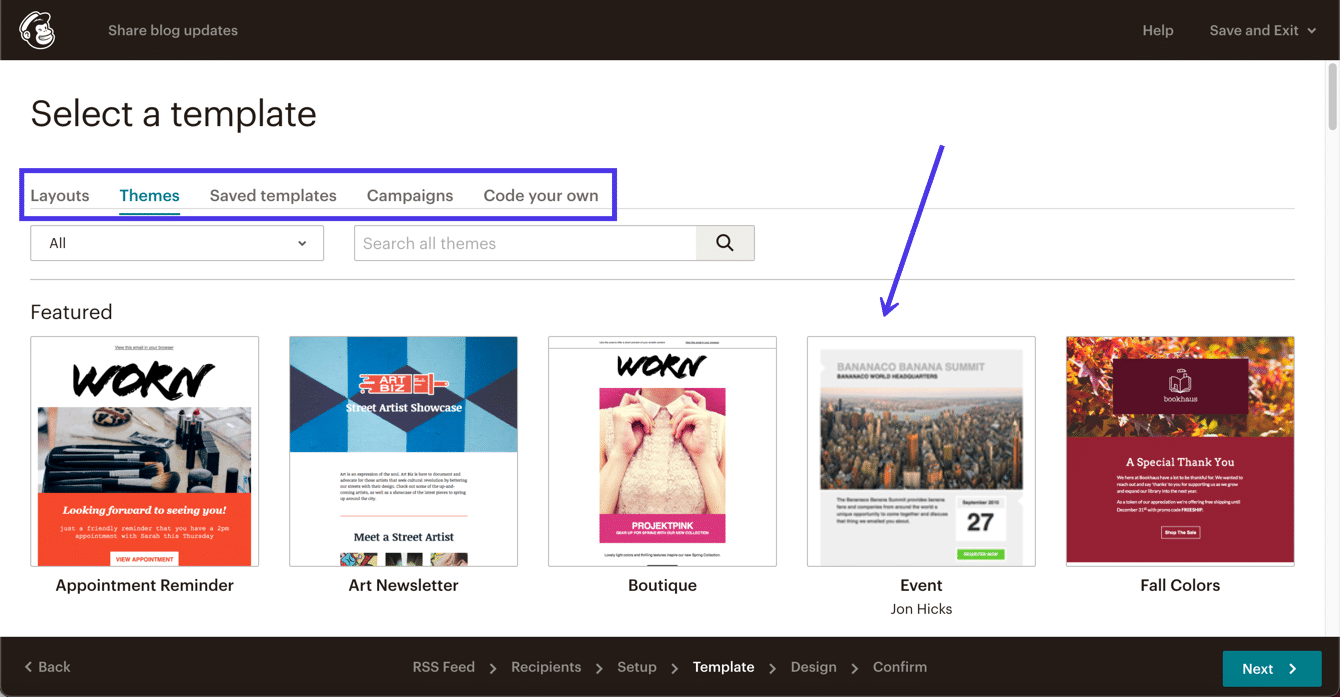
A seção Selecionar um modelo permite que você crie um modelo de campanha a partir de Layouts em branco, Temas , Modelos salvos e Campanhas . Você pode até mesmo codificar seu próprio se estiver inclinado.
E-mails automatizados de postagem de blog devem seguir o básico: cores, fontes e logotipo da sua marca.

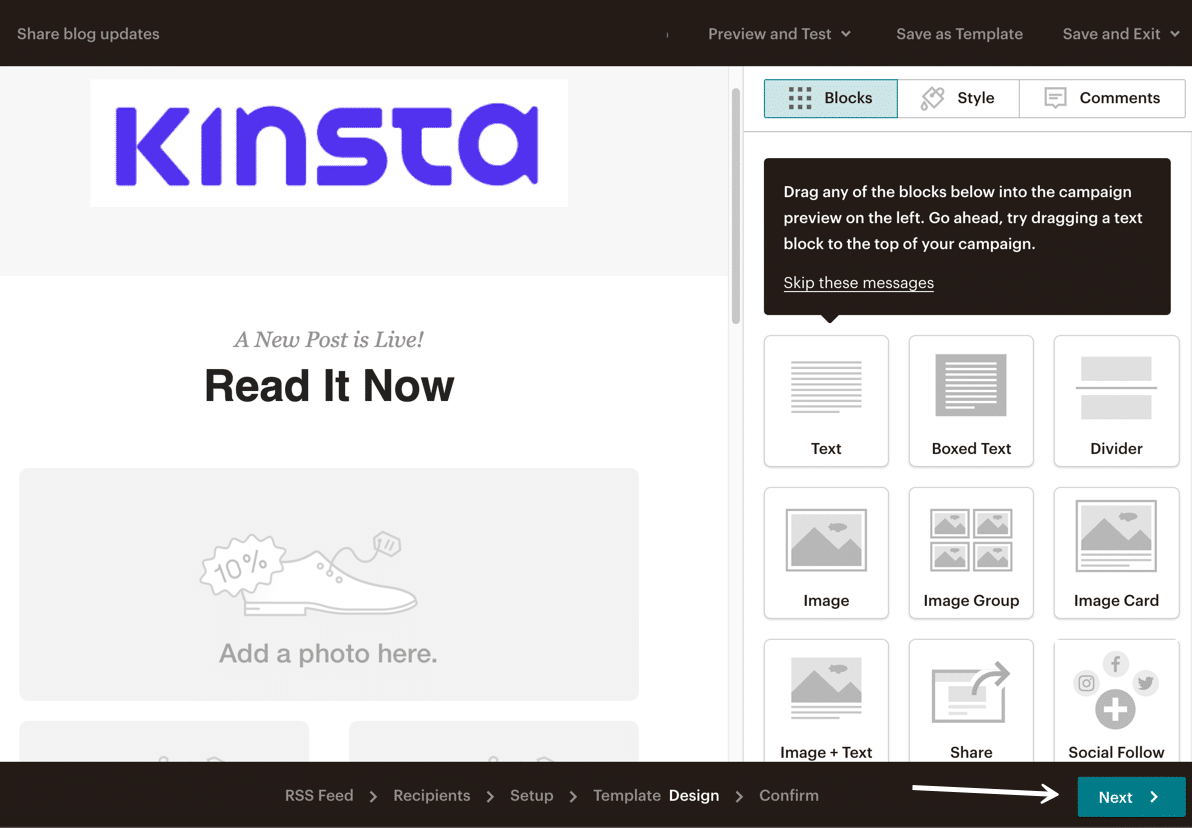
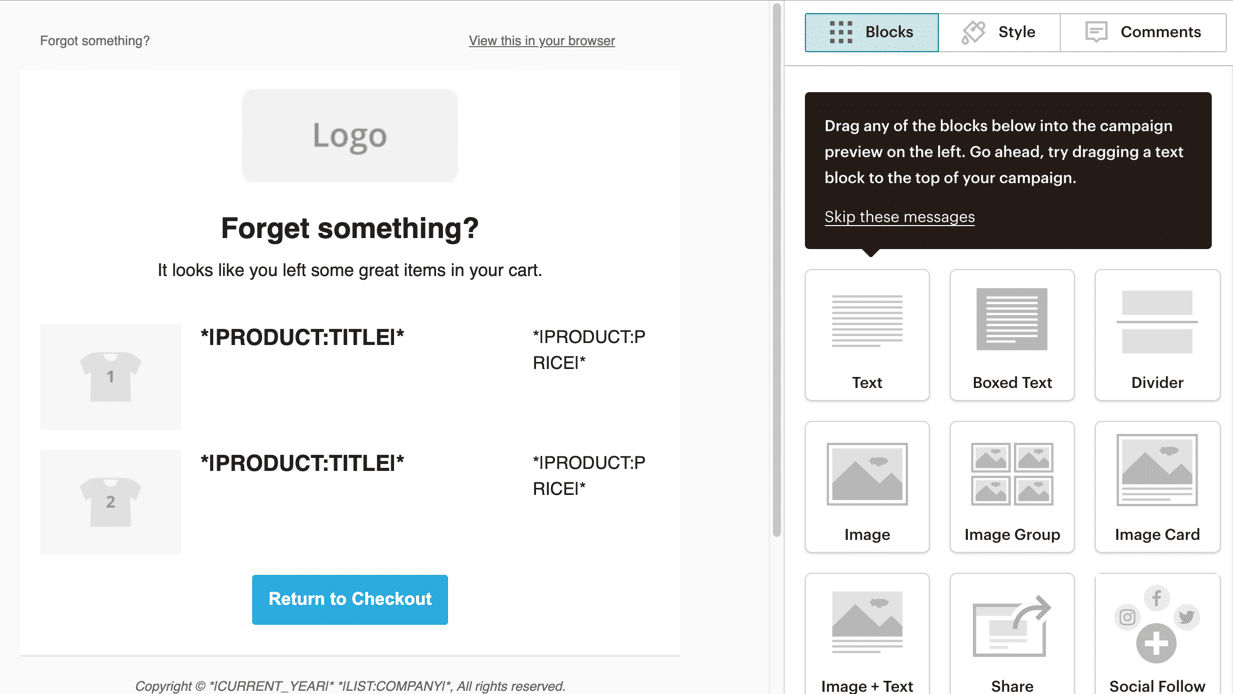
Quando estiver no Mailchimp Designer, você desejará eliminar todo o conteúdo de preenchimento, como imagens, texto de exemplo e botões.
O Mailchimp colocará automaticamente uma imagem, um texto de visualização e um botão no e-mail para cada postagem do feed RSS automatizado. Qualquer outra coisa além do logotipo e das cores da marca parecerá fora do lugar.
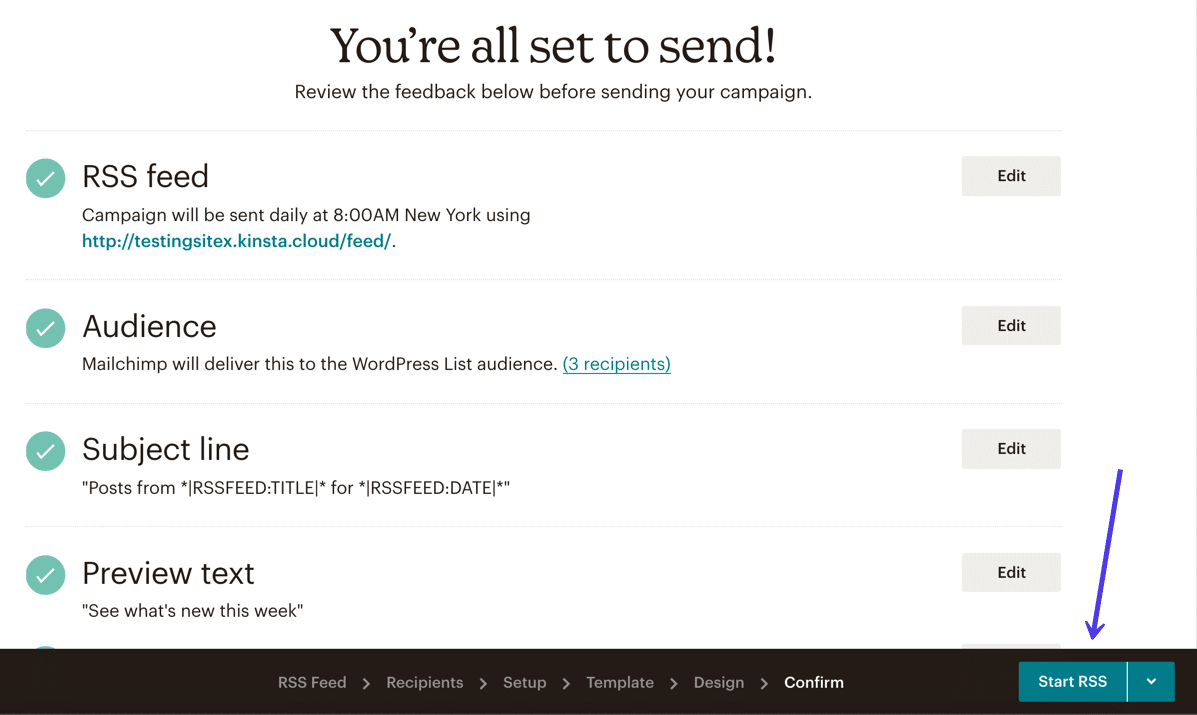
Clique no botão Avançar para ver a página de confirmação final.

Se algo estiver errado com sua campanha (como muito conteúdo de preenchimento em uma campanha RSS), o Mailchimp informa sobre isso nesta página. Caso contrário, ele informa que você está pronto para enviar os e-mails automatizados.
Clique no botão Iniciar RSS para ativar a campanha. Lembre-se de que nada é enviado ao seu público do Mailchimp até que você publique um artigo no seu blog WordPress, visto como esse feed RSS aciona a campanha.

Observação: o WordPress.com oferece a mesma funcionalidade RSS que você encontraria com o WordPress.org. Portanto, contanto que você descubra o URL do RSS, o processo permanece o mesmo se você estiver usando o WordPress.com.
Configurando o Mailchimp para Lojas Online WooCommerce
O Mailchimp oferece integração para lojas online WooCommerce, permitindo que os comerciantes aumentem o potencial de receita com a ajuda de automação, redirecionamento de e-mails e muito mais.
Alguns dos e-mails de comércio eletrônico mais padrão que você deseja configurar com o Mailchimp incluem carrinho abandonado, redirecionamento de produtos, e-mails pós-compra, recibos, mensagens de boas-vindas e notificações de cupons promocionais.
Eles são essenciais para administrar uma loja online, portanto, essas empresas devem ter uma integração confiável. É aí que o plugin Mailchimp para WooCommerce entra em ação.
Esta seção descreverá como configurar o Mailchimp para WooCommerce e abordaremos como executar suas mensagens automatizadas de comércio eletrônico.
Instale o plugin Mailchimp para WooCommerce no painel do WordPress para começar. O plug-in está disponível para os sites WordPress.org e WordPress.com. A única limitação é que você deve ter um Plano de Negócios para instalar um plugin como este se estiver usando o WordPress.com.

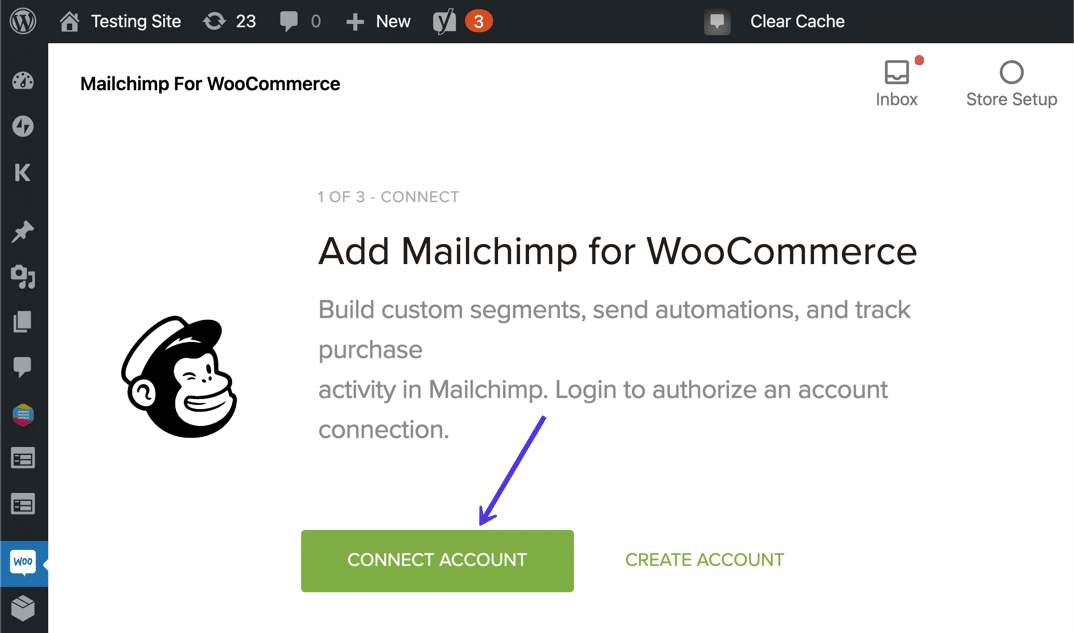
Depois de ativar o plug-in, você é levado a um assistente de configuração para vincular seu site WooCommerce ao Mailchimp.
Clique no botão Conectar Conta para iniciar o processo.

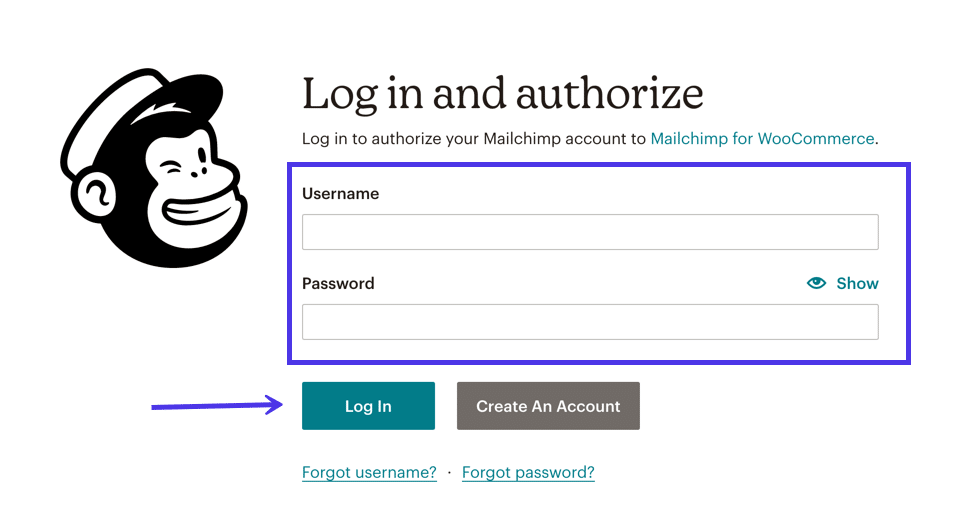
Faça login no Mailchimp usando seu nome de usuário e senha . Clique no botão Entrar depois disso.

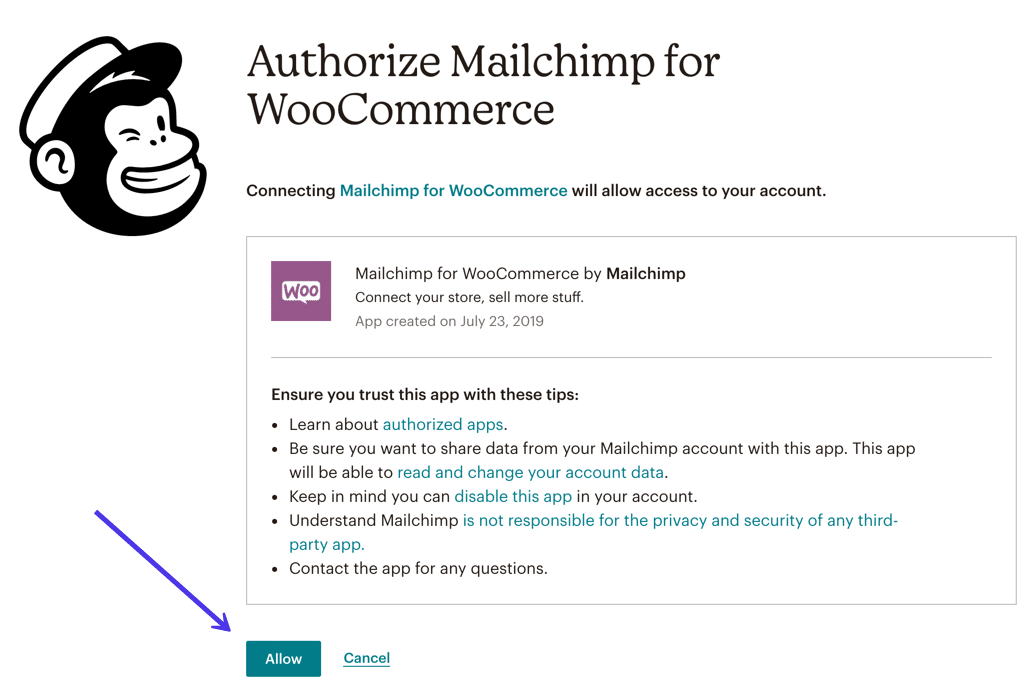
O plug-in fornece informações sobre como ele acessa sua conta do Mailchimp.
Escolha o botão Permitir para especificar que você confia neste plugin.

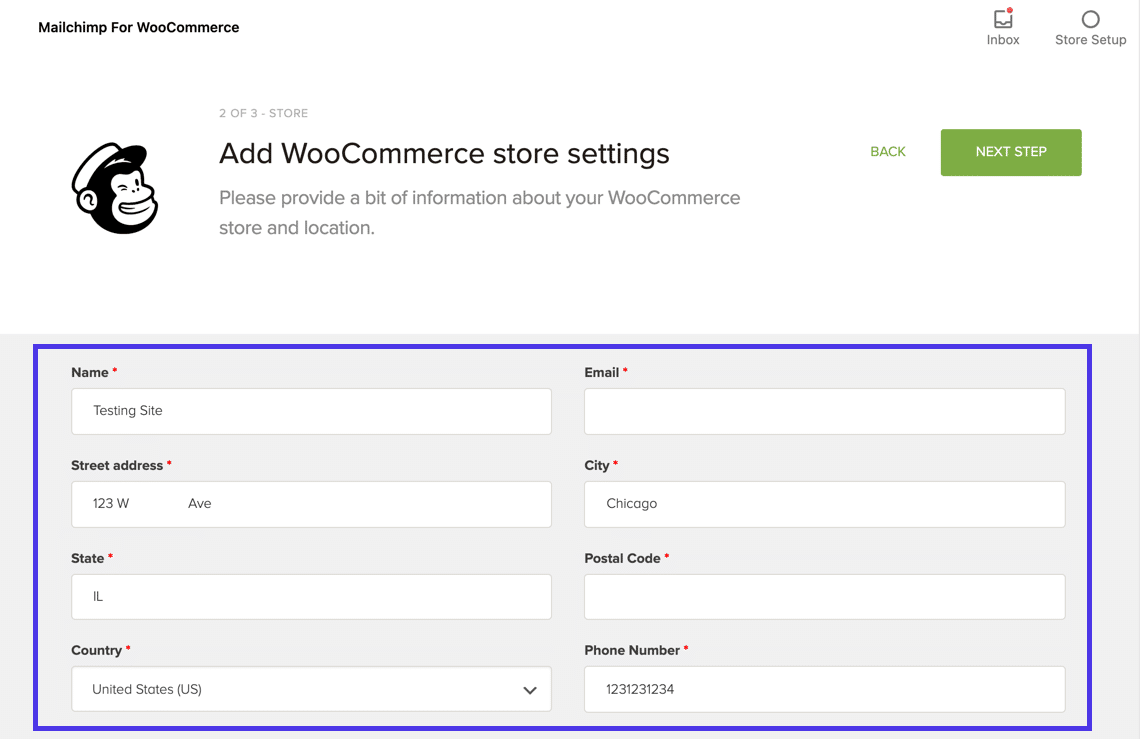
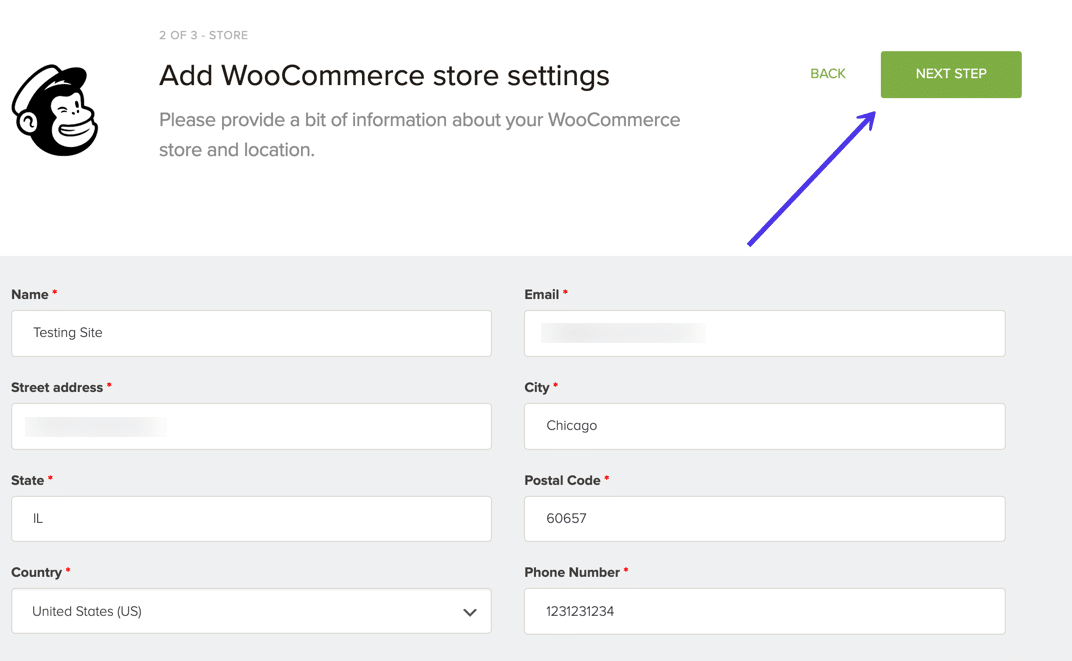
O plugin Mailchimp para WooCommerce precisa de algumas informações adicionais para preencher seus e-mails com o conteúdo certo, especialmente os e-mails automatizados.
Portanto, preencha os campos solicitados com informações como seu Nome , Email , Endereço e Telefone .

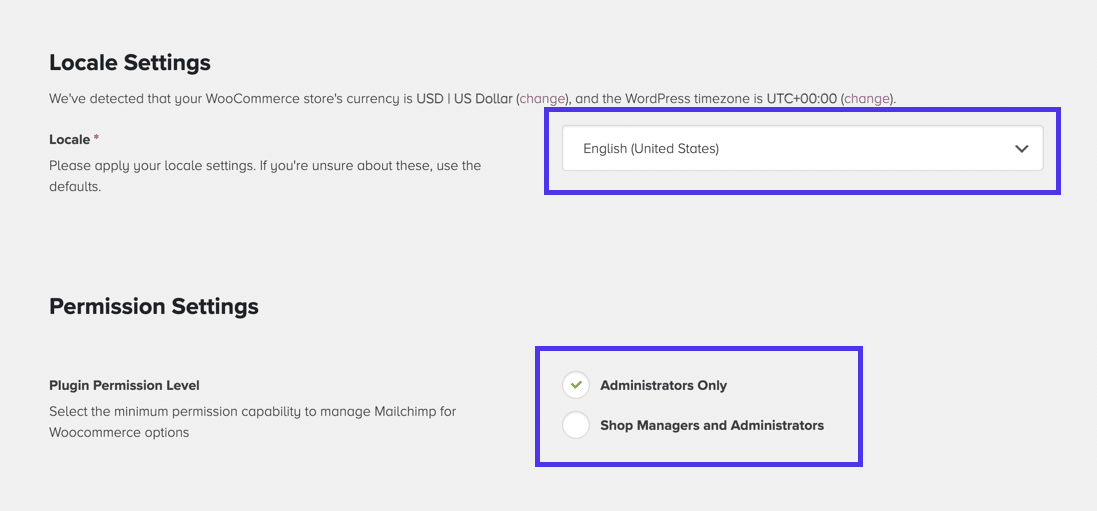
Vá para a parte inferior da página para definir a localidade da loja e as configurações de permissões para o plug-in. Você pode dar acesso a Gerentes e Administradores de Loja ou apenas Administradores .

Retorne ao topo da página para clicar no botão Próxima etapa .

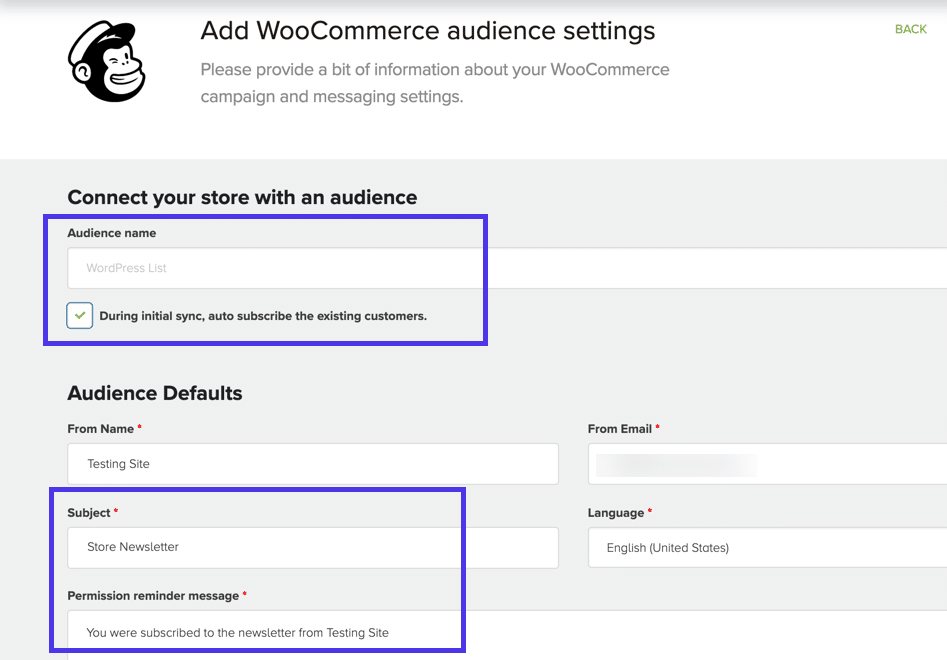
Em Nome do público , escolha o público do Mailchimp que você deseja vincular ao plug-in. Se você tiver apenas um (como nós), esse público será selecionado por padrão.
Você também pode optar por assinar automaticamente todos os assinantes existentes, adicionar uma linha de assunto padrão aos seus e-mails e incluir uma mensagem de lembrete de permissão para que as pessoas saibam por que estão recebendo e-mails de sua empresa.

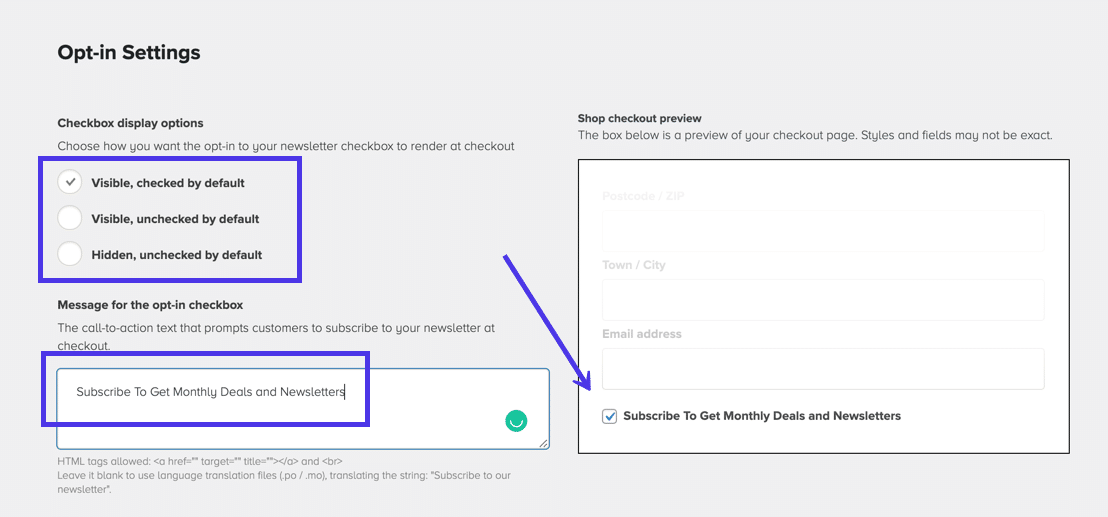
O plugin Mailchimp para WooCommerce adiciona automaticamente uma caixa de seleção Subscribe no seu módulo de checkout WooCommerce. Existem algumas configurações para alterar a visibilidade da caixa de seleção, juntamente com a mensagem que as pessoas veem.

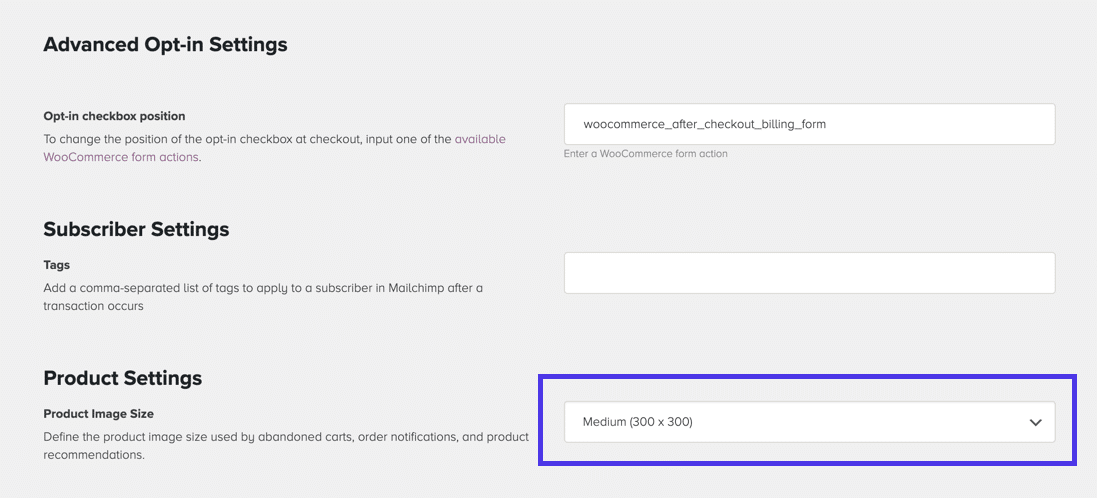
Os últimos campos nesta página geralmente podem ser deixados como estão. Se você tem experiência com ações de formulário WooCommerce, sinta-se à vontade para gerenciar a posição da sua caixa de seleção Optin . Você também pode atribuir uma etiqueta a cada novo assinante ao se inscrever em sua lista.
Por fim, a seção Configurações do produto fornece um menu suspenso para ajustar o tamanho padrão da imagem do produto quando elas são geradas automaticamente em seus e-mails. Isso pode exigir testes para ver como suas imagens ficam com dimensões diferentes. Em geral, não é uma má ideia ficar com o tamanho de imagem padrão Médio 300×300 .

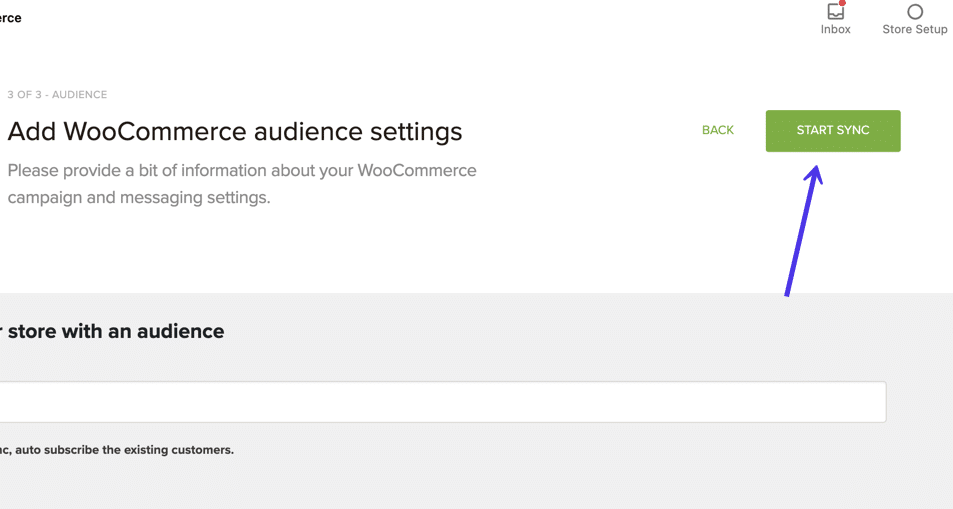
Volte ao topo da página Configurações de público e clique no botão Iniciar sincronização . A sincronização começa a extrair todos os dados necessários do Mailchimp para funcionar bem com o WooCommerce.

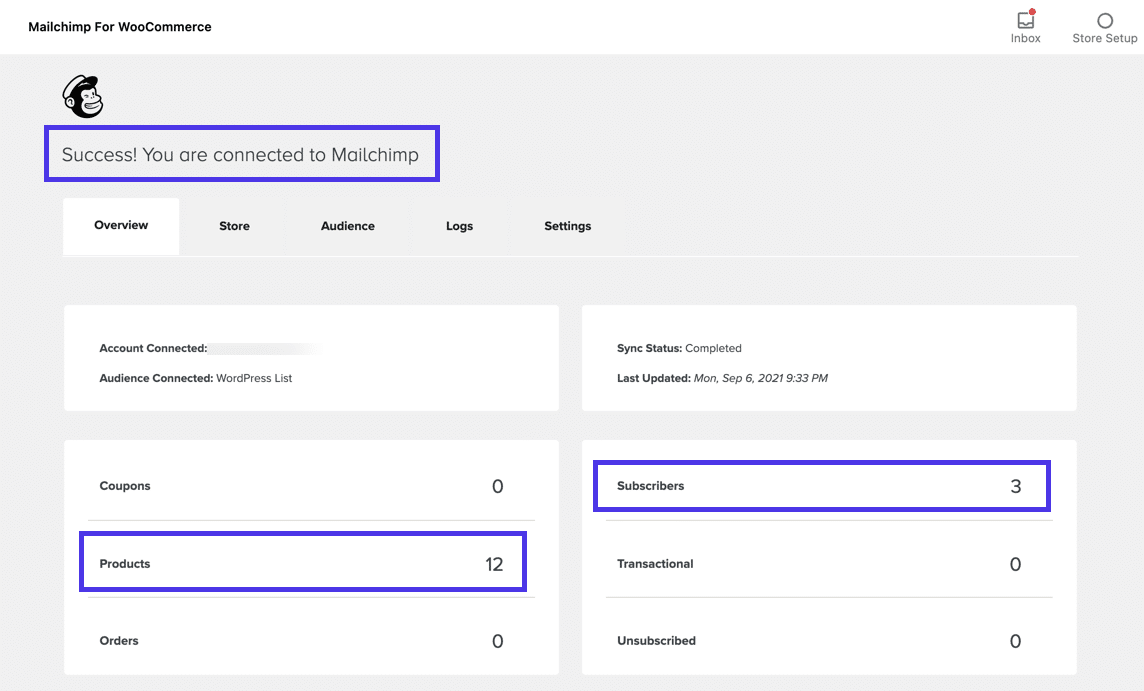
Você verá uma mensagem de sucesso indicando que o Mailchimp está conectado ao seu plugin WooCommerce.
Abaixo disso, o plug-in renderiza informações como quantos produtos você tem em sua loja, o número de assinantes e e-mails transacionais em sua conta do Mailchimp.

É totalmente razoável deixar por isso mesmo. O plugin Mailchimp para WooCommerce está ativo e coleta endereços de e-mail dos usuários à medida que eles passam pelo seu checkout.
No entanto, recomendamos que você expanda apenas com um formulário de inscrição básico, considerando que o Mailchimp oferece um número incrível de automações que funcionam por meio desse plug-in.
A boa notícia é que a maioria deles é facilmente gerenciada no painel do Mailchimp. Não há muito mais para completar no WordPress.
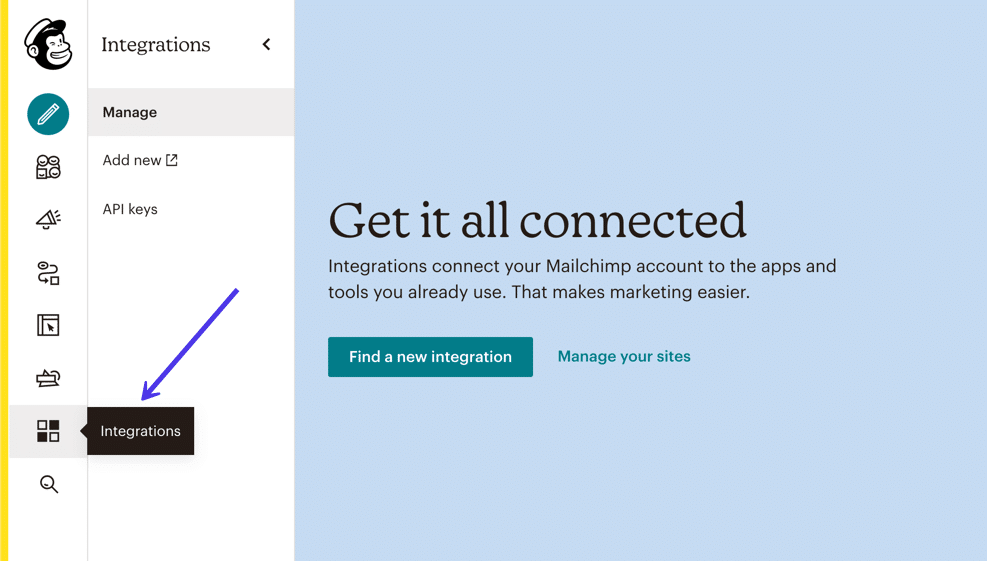
No Mailchimp, clique no item de menu Integrações .

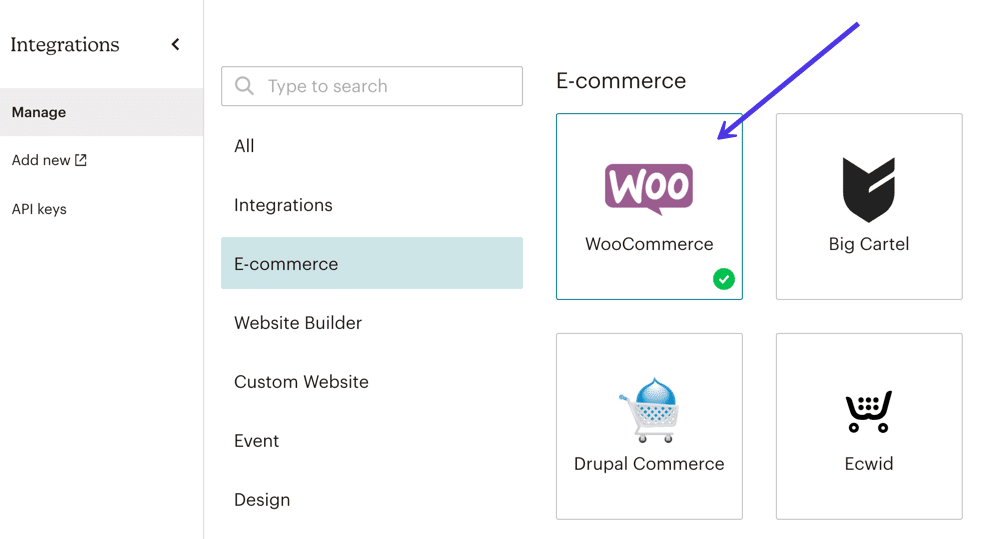
A página Integrações fornece uma longa lista de programas de terceiros. Role para baixo (ou procure na seção E-commerce , para encontrar e clicar em WooCommerce . Ele já deve ter uma marca de seleção verde que indica que você está integrado através do plugin Mailchimp para WooCommerce.

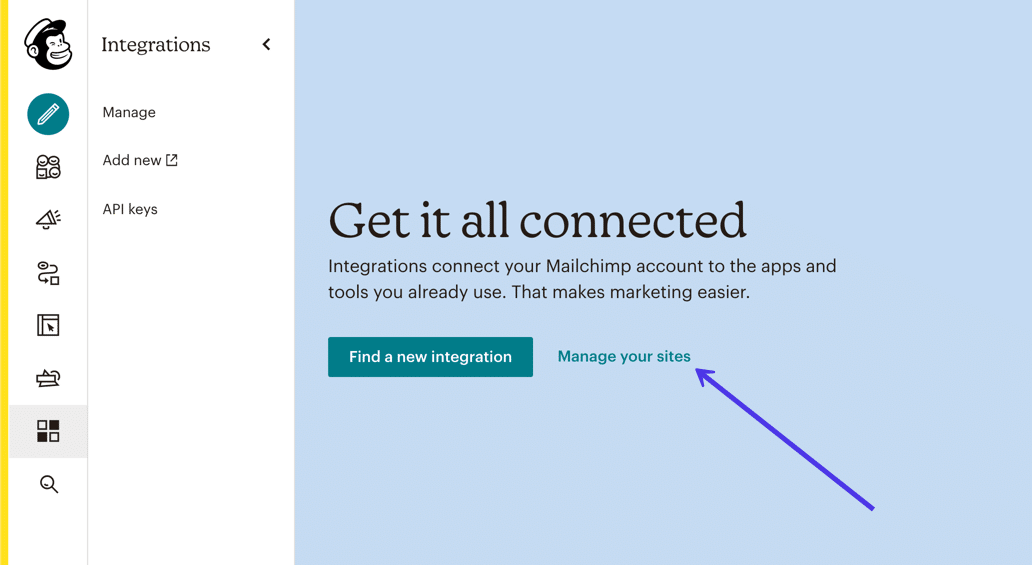
Clique no botão Gerenciar seus sites .

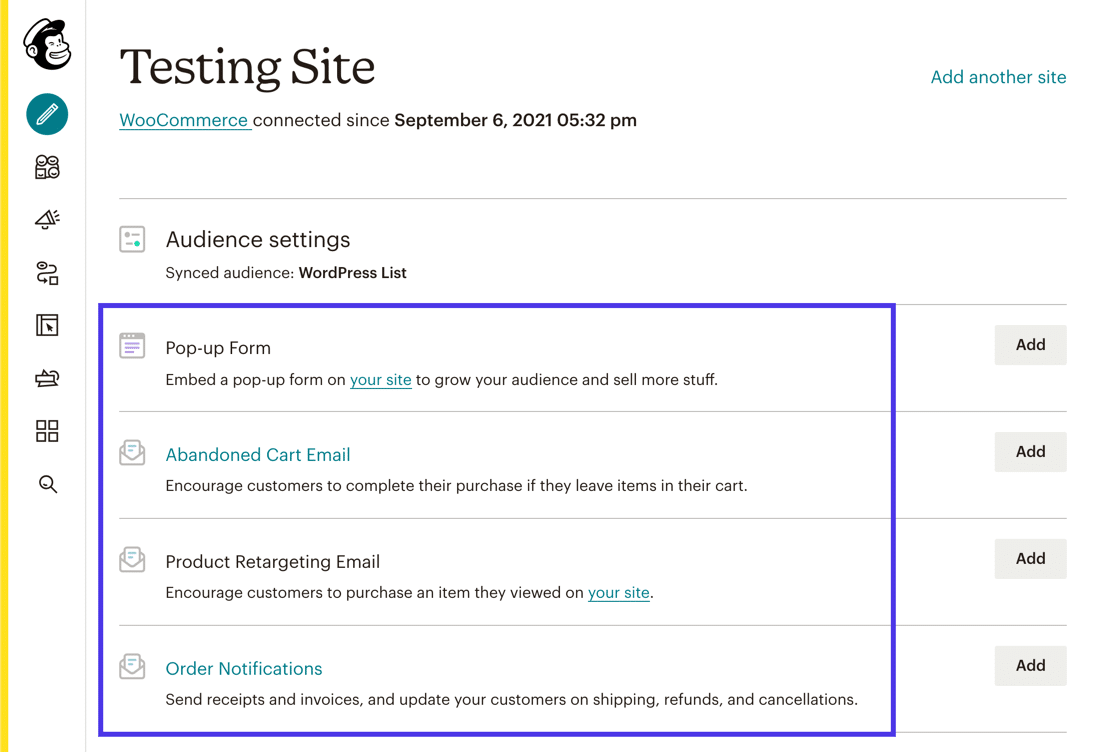
O nome do seu site aparece no topo da página. Isso deve dizer que você encontrou a integração adequada. Ele também informa quando o WooCommerce foi conectado, o que pode ser útil.
No geral, esta página fornece as opções de mensagens automatizadas mais populares para sua nova integração WooCommerce/Mailchimp.
Você pode clicar no botão Adicionar para criar qualquer um dos seguintes itens para sua loja online:
- Formulário pop-up
- E-mail de carrinho abandonado
- E-mail de redirecionamento de produto
- Notificações de pedidos

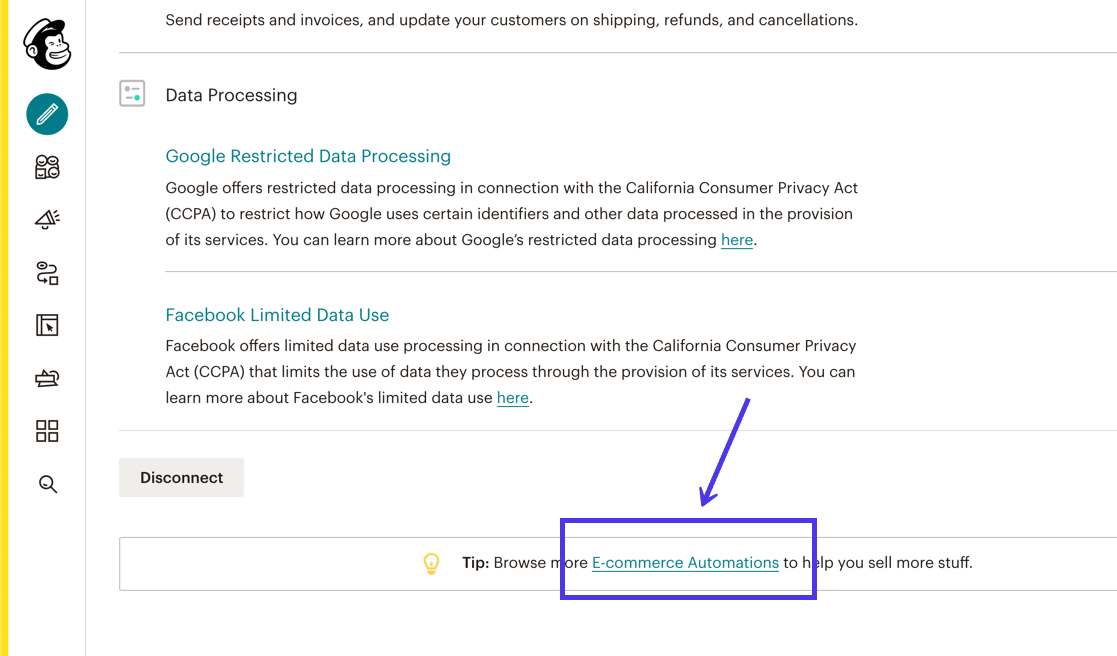
Um link menor na parte inferior permite que você veja uma lista mais extensa de automações disponíveis para WooCommerce. Clique no link Automações de comércio eletrônico para vê-las.

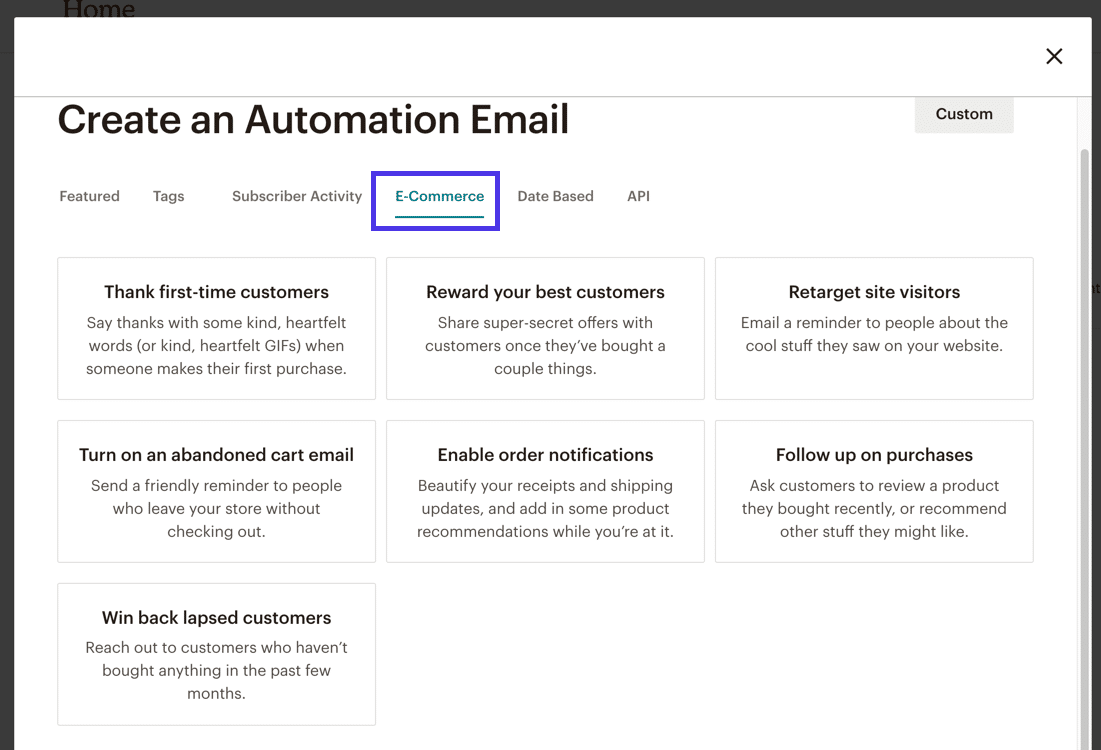
Na lista, você verá e-mails de automação úteis para:
- Agradecendo aos clientes de primeira viagem
- Recompensando seus melhores clientes
- Retargeting dos visitantes do site
- Ativando e-mails de carrinho abandonado
- Acompanhando as compras
- Recuperando clientes inativos

Não orientaremos você em cada uma dessas potenciais automações de comércio eletrônico. Em vez disso, criaremos uma notificação rápida de carrinho abandonado para mostrar como é fácil configurar com um modelo e as tags de mesclagem já implementadas do Mailchimp.
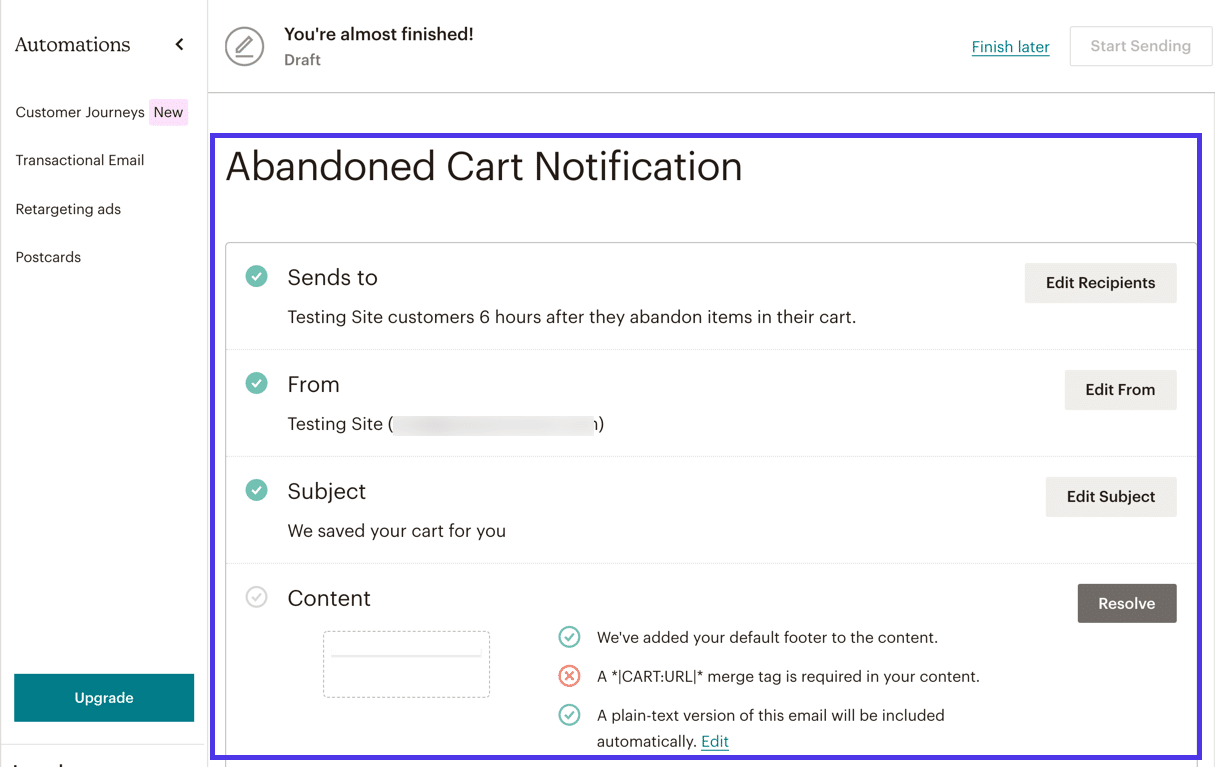
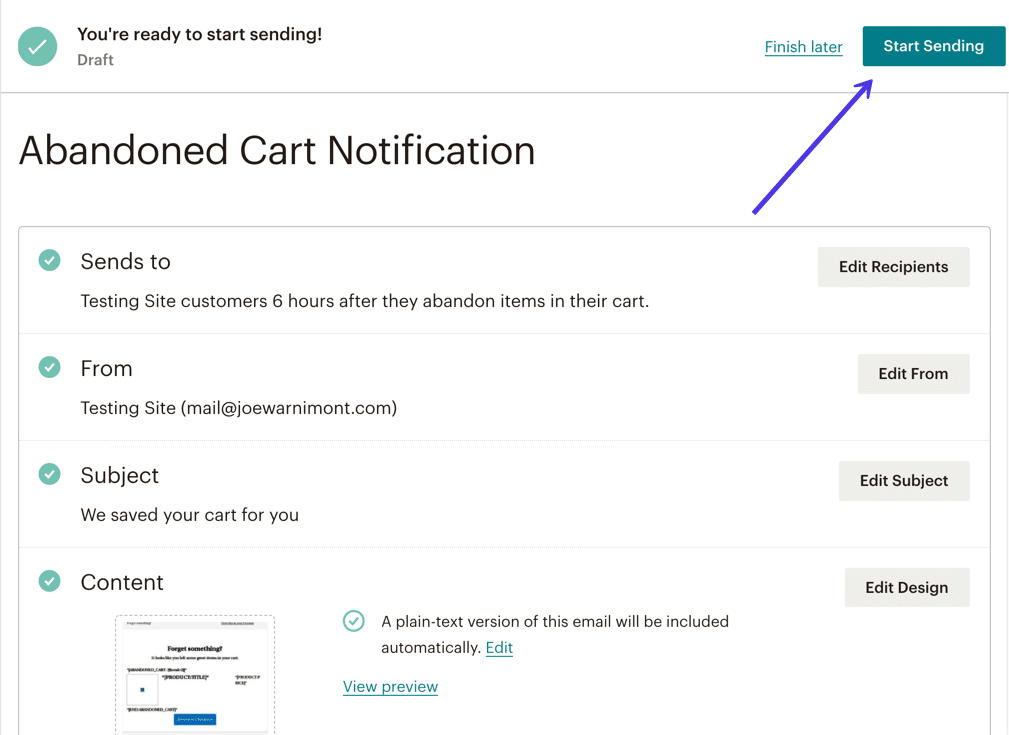
Se você escolher a opção Notificação de carrinho abandonado , o Mailchimp preencherá a grande maioria das configurações para você.
No entanto, você pode clicar no botão Editar para ajustar qualquer um dos seguintes:
- As configurações de Enviar para , decida quanto tempo esperar antes de enviar um e-mail
- O endereço de e-mail De
- O assunto para cada uma de suas mensagens de carrinho abandonadas
- O conteúdo do e-mail

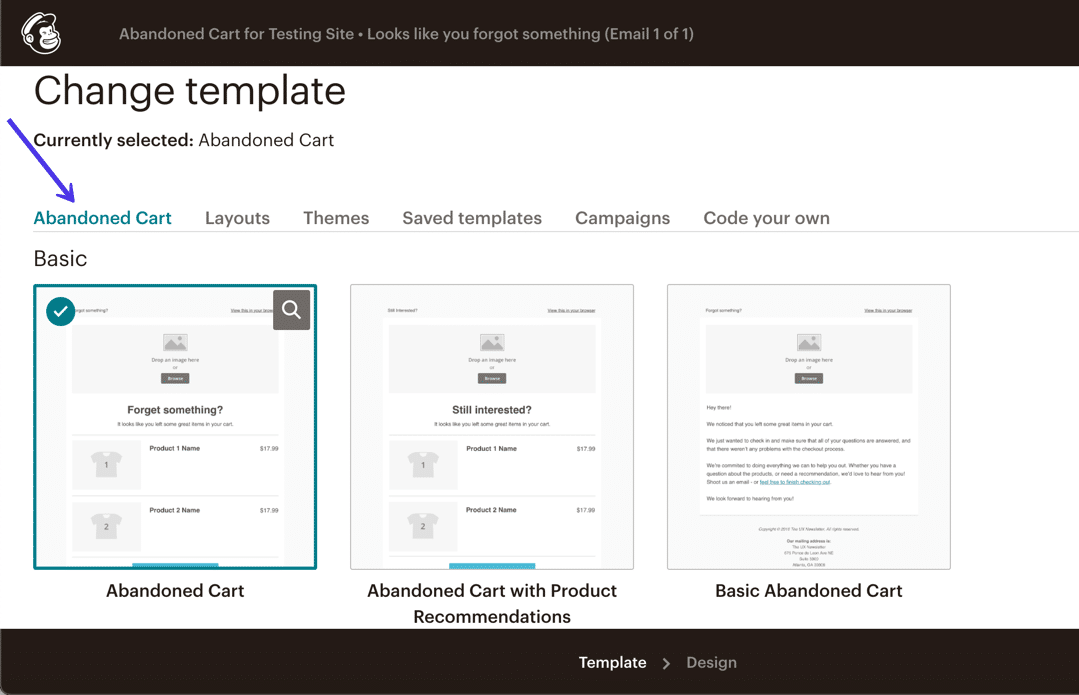
Como bônus, o Mailchimp fornece modelos para todos os tipos de automação do WooCommerce.
Você deve selecionar um dos modelos de carrinho abandonado e, em seguida, passar para a área de design.

E, como acontece com a maioria das mensagens automatizadas, você não precisa personalizar muito além do logotipo, cores da marca e fontes. Caso contrário, tudo atualmente dentro do modelo é projetado para preencher dinamicamente para cada cliente exclusivo. Os produtos certos aparecerão, juntamente com preços, títulos de produtos e links para trazer as pessoas de volta à sua loja.

Quando terminar de projetar, vá para a próxima página para confirmar que tudo, desde o campo Enviar para até o Conteúdo , foi aprovado pelo Mailchimp e seu processo de revisão.
Clique no botão Iniciar Envio para ativar esta automação.

Depois de tudo isso, seus e-mails de carrinho abandonado começarão a chegar nas caixas de entrada dos clientes!
Melhores plugins do Mailchimp para WordPress para funcionalidade adicional
Se você se comprometeu com o Mailchimp a coletar e-mails, enviar boletins informativos e potencialmente lidar com mensagens transacionais, pode descobrir que deseja expandir como o Mailchimp funciona para seu site.
Como um sistema de marketing por e-mail popular, você pode encontrar muitos recursos sobre o Mailchimp e plugins de terceiros projetados para adicionar mais recursos ou integrações à infraestrutura padrão do Mailchimp.
Esses plugins ainda precisam do Mailchimp para funcionar, mas não são necessariamente feitos pela empresa Mailchimp ou alinhados com os recursos usuais que você encontraria no painel do Mailchimp.
Você já pode criar formulários de opções de e-mail, boletins informativos por e-mail e outros objetos, como sites, páginas de destino e jornadas do cliente. Ainda assim, os seguintes plugins do Mailchimp abrem ainda mais possibilidades.
Aqui estão alguns outros plugins do Mailchimp a serem considerados. Um ou dois deles podem ajudá-lo a obter algum recurso aleatório que você desejava que o Mailchimp tivesse em primeiro lugar.
1. MC4WP
O MC4WP é um dos plugins Mailchimp de terceiros mais populares. Ele é vendido como um plugin premium por US$ 59 por ano, ou você pode optar pela versão básica gratuita.
Comparado com a integração padrão do Mailchimp para WordPress, o MC4WP possui recursos mais avançados para estilo de formulário, integração de comércio eletrônico e sincronização de usuários.

Você pode gerar um número ilimitado de formulários e trabalhar com o construtor de estilos no plug-in para ajustar qualquer elemento de formulário usando um construtor visual. Não há necessidade de pensar em codificação especial, pois todos os aspectos do formulário são gerenciados usando campos de controle visual. Uma visualização de formulário aparece ao lado do construtor para você ter uma ideia de como ele é.
Além disso, o MC4WP oferece uma seção de relatórios incrível com métricas exclusivas para métodos de login usados por visitantes, principais formulários em seu site e muito mais. Também gostamos das melhorias que você pode fazer em sua loja de comércio eletrônico, visto que o MC4WP fornece um painel para visualizar exatamente o que cada assinante comprou em sua loja, juntamente com a receita recebida de cada e-mail que você envia aos clientes.
2. MC4WP: Barra superior do Mailchimp

Feito pelos mesmos desenvolvedores Ibericode do plugin anterior, MC4WP: Mailchimp Top Bar faz exatamente o que o nome diz. Ele se integra ao plug-in MC4WP, mas fornece a funcionalidade adicional de fornecer uma bela barra superior para obter endereços de e-mail quando as pessoas acessam seu site.
A barra superior permanece em todas as páginas do seu site, a menos que você decida exibi-la apenas em algumas áreas. Você pode personalizar configurações como a cor da barra superior, os dados coletados e a mensagem que aparece na barra e no botão Enviar .
3. Formulários fáceis para Mailchimp

O plug-in Easy Forms for Mailchimp expande o que já está incluído no Mailchimp, permitindo que você crie um número ilimitado de formulários para seu público - até vários formulários para o mesmo público. No Mailchimp, você obtém apenas um design de formulário por público, portanto, o plug-in Easy Forms abre mais oportunidades para a criatividade.
O plug-in funciona com códigos de acesso e módulos de bloco para você incluir seus formulários em páginas, postagens e áreas widgetizadas. Também gostamos que ele ofereça uma alternativa ao designer de formulário padrão do Mailchimp, visto que alguns usuários podem preferir o design neste plug-in, ou talvez existam alguns modelos ou campos que se ajustem melhor à sua marca.
No geral, tudo o que é necessário é inserir a chave de API do Mailchimp no plug-in para fazer a conexão. Você recebe um construtor de formulários visual com opções para etiquetas de mesclagem, campos obrigatórios e rótulos para todos esses campos. Há também um excelente módulo de estatísticas dentro do plugin para ver o desempenho da sua lista.
4. MailOptin

O plug-in MailOptin se integra a vários serviços de marketing por e-mail, como Mailchimp, Hubspot e AWeber. O recurso Mailchimp, em particular, possui ferramentas para criar formulários, gerar pop-ups e enviar newsletters por e-mail diretamente do seu painel do WordPress. Portanto, você não precisa necessariamente fazer login na sua conta do Mailchimp para concluir esse processo.
A principal vantagem que vemos do MailOptin são os modelos aprimorados para elementos como formulários e caixas de geração de leads. Você pode adicionar facilmente formulários em todo o seu site, incluindo aqueles que aparecem no carrinho de compras de comércio eletrônico, e personalizar tudo, desde as fontes até as cores e os títulos aos efeitos que ocorrem quando os formulários aparecem. Argumentamos que os formulários do MailOptin são um pouco mais modernos do que os formulários básicos que você recebe com o Mailchimp. Também gostamos de configurações exclusivas, como detecção de AdBlock, detecção de referenciador e acionadores de tempo no site para formulários pop-up.
5. WooChimp

WooChimp é um plugin premium atualmente listado em $ 59. Ele oferece recursos semelhantes ao plugin Mailchimp para WooCommerce, mas com algumas adições. Por exemplo, este plug-in permite adicionar usuários automaticamente a grupos, configurar webhooks e implementar formulários em qualquer lugar do seu site usando widgets e códigos de acesso. Há também um rastreamento sofisticado de campanha para pedido para entender melhor como suas campanhas de marketing por e-mail afetam as vendas.
6. Extensão do Formulário de Contato 7 para Mailchimp

Alguns usuários do WordPress adoram o plug-in Contact Form 7 porque é gratuito, simples de usar e você pode manter formulários elegantes e bonitos sem muitos problemas. Portanto, faz sentido ver uma extensão de formulário de contato 7 para o plug-in do Mailchimp que permite usar o formulário de contato 7 com o Mailchimp.
Assim como o Formulário de contato 7, essa extensão é totalmente gratuita. Você pode se inscrever para recursos premium, mas isso se precisar de suporte adicional para campos de aniversário, categorias do Mailchimp ou campos personalizados ilimitados.
Na versão gratuita, o plugin se integra perfeitamente ao Contact Form 7, e você ganha suporte para vários campos personalizados, formulários de contato ilimitados e a opção de escolher entre opt-ins duplos e únicos.
Não é muito diferente de criar um formulário pelo Mailchimp ou qualquer outro plugin de formulário, mas sabemos que o Contact Form 7 é um dos plugins mais populares para criar formulários, então é maravilhoso ver que existe uma integração com o Mailchimp.
7. Imagens em destaque em RSS para Mailchimp e mais

O plug-in Imagens em destaque no RSS para Mailchimp é útil se você estiver com problemas para gerar imagens em destaque no feed RSS do seu site. Às vezes, esse problema ocorre devido a um problema com seu tema, um plugin que você instalou ou simplesmente porque o feed RSS não foi configurado corretamente.
Independentemente disso, aqui está um plug-in que adiciona uma solução alternativa para todos os problemas de imagem e oferece mais opções para personalizar imagens em destaque em seus feeds RSS. Depois disso, você pode conectar o feed RSS ao Mailchimp para que os e-mails sejam enviados sempre que você publicar uma nova postagem no blog. O plug-in permite ajustar configurações como preenchimento, posição e tamanho da imagem para todas as imagens em destaque. Não apenas isso, mas o WooCommerce se integra ao plug-in para adicionar instantaneamente fotos de produtos a feeds RSS, se necessário.
Resumo
Configurar o Mailchimp para WordPress oferece vários benefícios. É grátis para começar (e para até 2.000 assinantes). Normalmente, você pode se integrar ao WooCommerce usando uma cópia e colagem rápidas. O Mailchimp também oferece um ataque de automação de comércio eletrônico para aumentar a receita.
Além disso, o Mailchimp apresenta alguns dos melhores recursos de design que você pode encontrar em um programa de marketing por e-mail. Dessa forma, sua empresa parece profissional, mas você não precisa de experiência com codificação para que isso aconteça.
Você já usou o Mailchimp para coletar endereços de e-mail em seu site WordPress?
