Como deixar qualquer elemento Divi pegajoso? (Guia passo a passo)
Publicados: 2020-11-10Deseja personalizar seu site e corrigir elementos? Neste guia, mostraremos como tornar qualquer elemento Divi aderente com e sem codificação.
Recentemente, vimos como deixar seu cabeçalho fixo usando o Divi para ajudar os usuários a navegar pelo seu conteúdo. Esse é um bom primeiro passo, mas há muito mais que você pode fazer. Divi é um tema altamente personalizável que permite personalizar cada centímetro do seu site WordPress. É por isso que, neste tutorial, veremos diferentes maneiras de tornar qualquer elemento Divi grudento .
Por que tornar os elementos Divi pegajosos?
Por padrão, os elementos nos sites não são fixos, portanto, quando um usuário rola para baixo, esses elementos desaparecem da tela e o usuário vê o novo conteúdo. No entanto, você pode querer deixar os elementos mais importantes em seu site sempre visíveis para ajudar seus clientes a encontrar o que precisam. Isso significa que o elemento sempre será fixado na tela mesmo que o usuário role para baixo. Por exemplo, você pode colar seu menu principal, formulário de registro ou uma coluna com as principais informações que os usuários precisam.
A ideia é tornar esses elementos mais visíveis para ajudar seus visitantes. Elementos pegajosos também podem ser muito úteis para aumentar as vendas e as conversões. Por exemplo, muitas lojas online tornam suas ofertas e principais Call-to-Action (CTA) aderentes para aumentar suas vendas.
Como tornar qualquer elemento Divi pegajoso / fixo?
Existem dois métodos principais para tornar qualquer elemento Divi pegajoso:
- Usando o plug-in do construtor Divi embutido
- Com um pouco de codificação
Neste guia, explicaremos como corrigir elementos com ambos os métodos. Ambas as opções farão o trabalho, então escolha a que melhor se adapte às suas habilidades.
1) Usando o Divi Builder
O Divi Builder vem com o Divi então, se você já estiver usando este tema, não precisa instalar nada. Para tornar qualquer elemento fixo, primeiro você precisa criar uma página e usar o construtor visual para adicionar ou remover elementos, editá-los e assim por diante. Para esta demonstração, usaremos um de seus pacotes de layout pré-fabricados chamado Accountant , mas você também pode usar uma página ao vivo ou uma página completamente nova.
Crie uma página
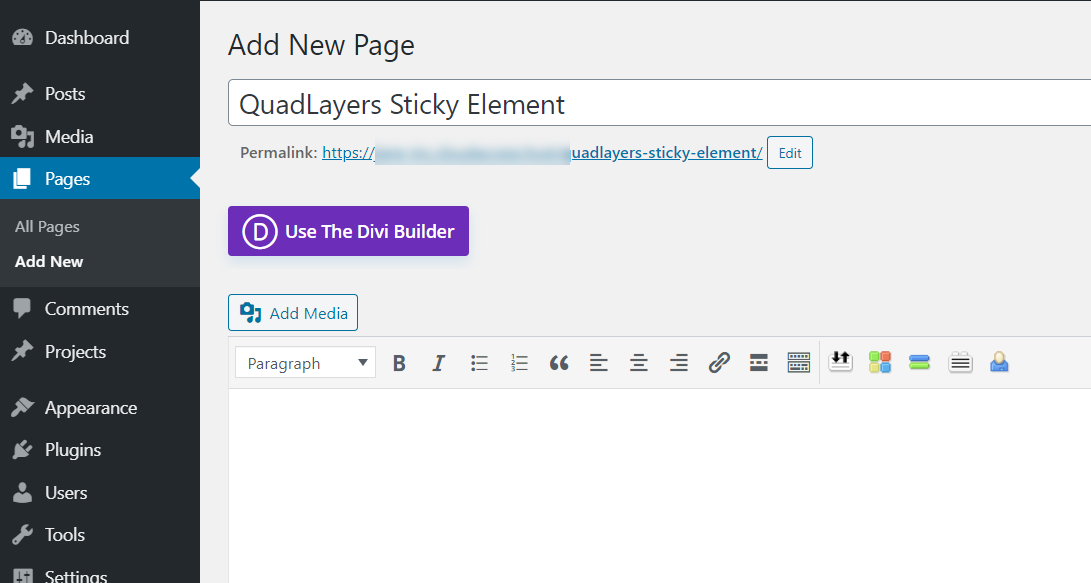
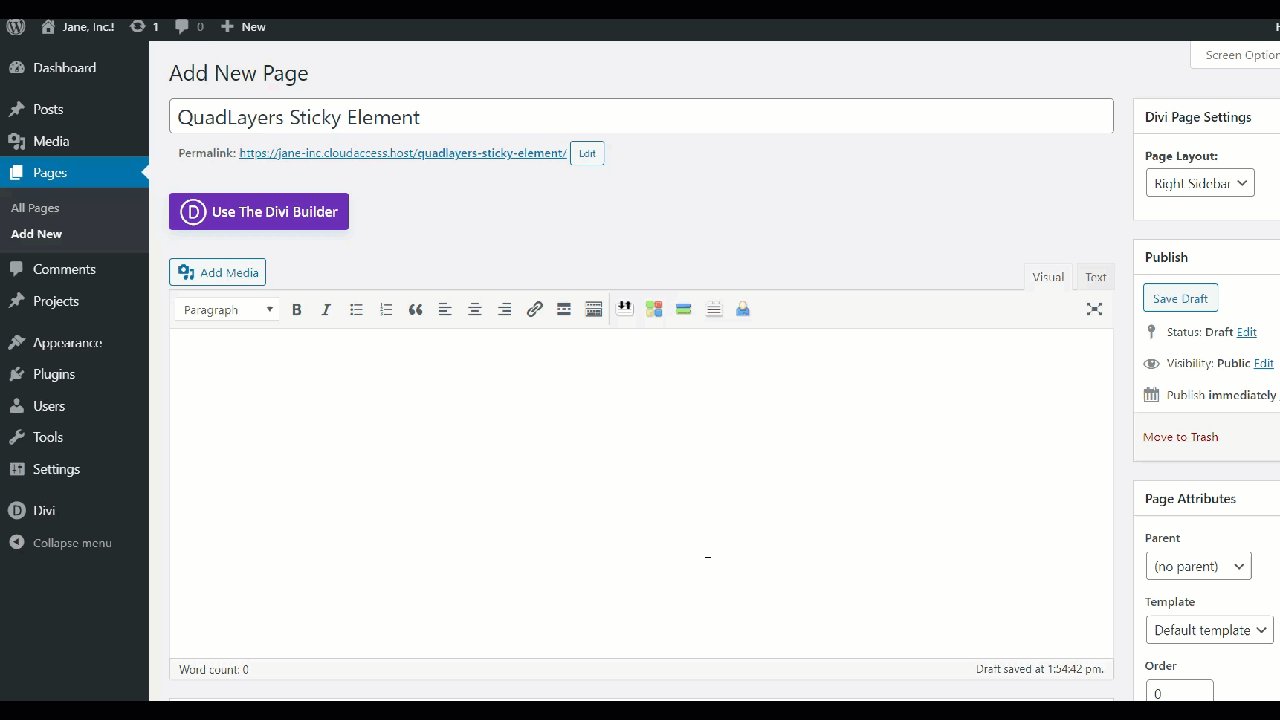
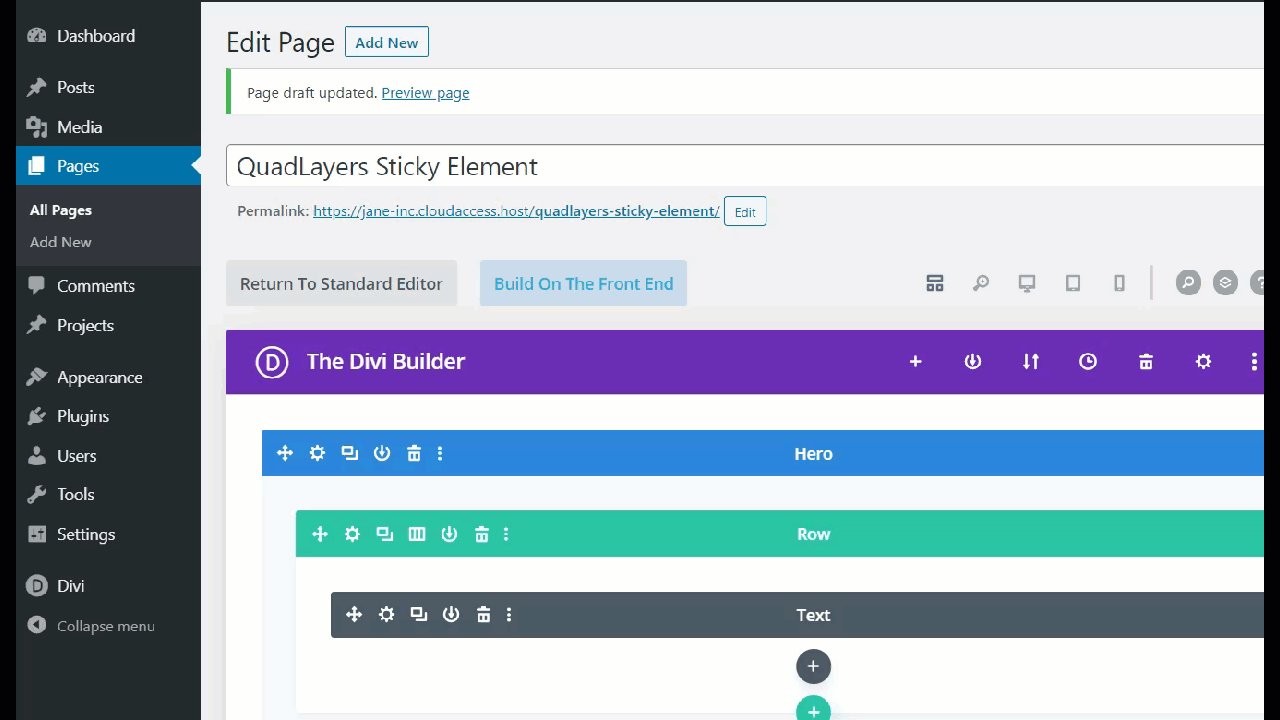
Primeiro, no seu painel do WordPress, vá para Páginas > Adicionar novo e crie uma nova página. 
A partir de agora, usaremos o construtor visual Divi, então pressione o botão Use the Divi Builder e você verá um construtor visual de arrastar e soltar.

Importar modelo preferido
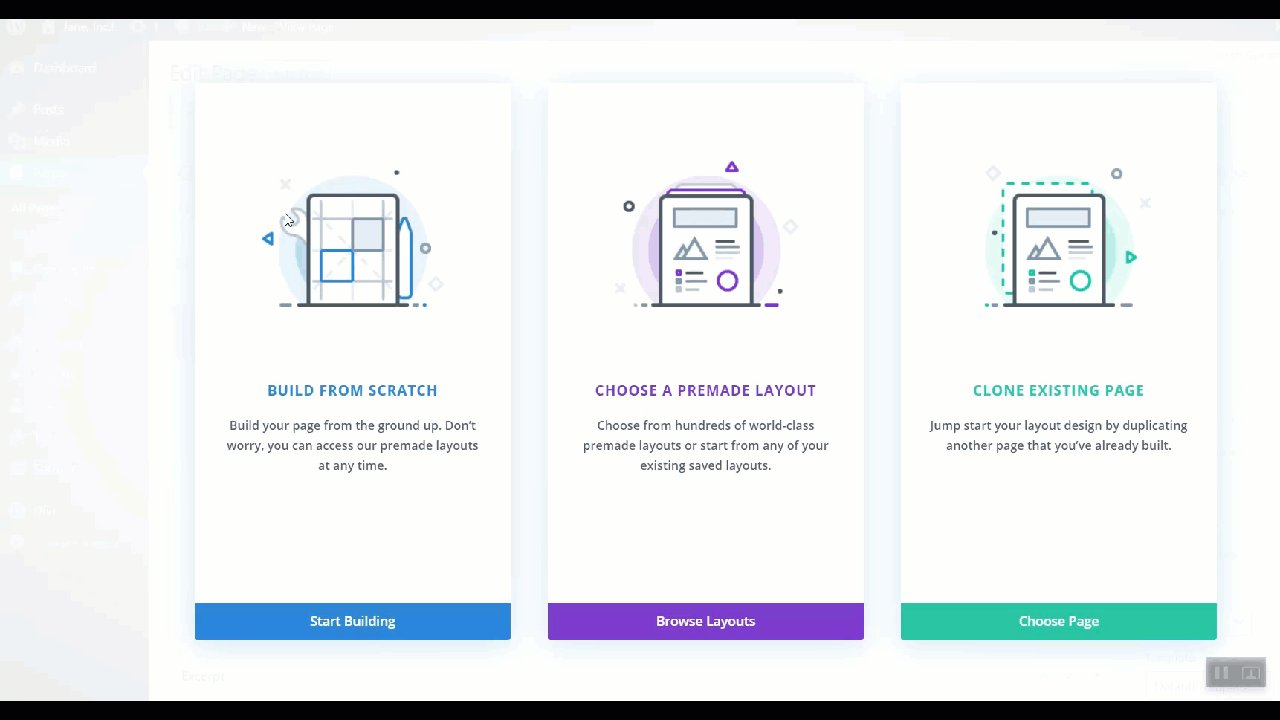
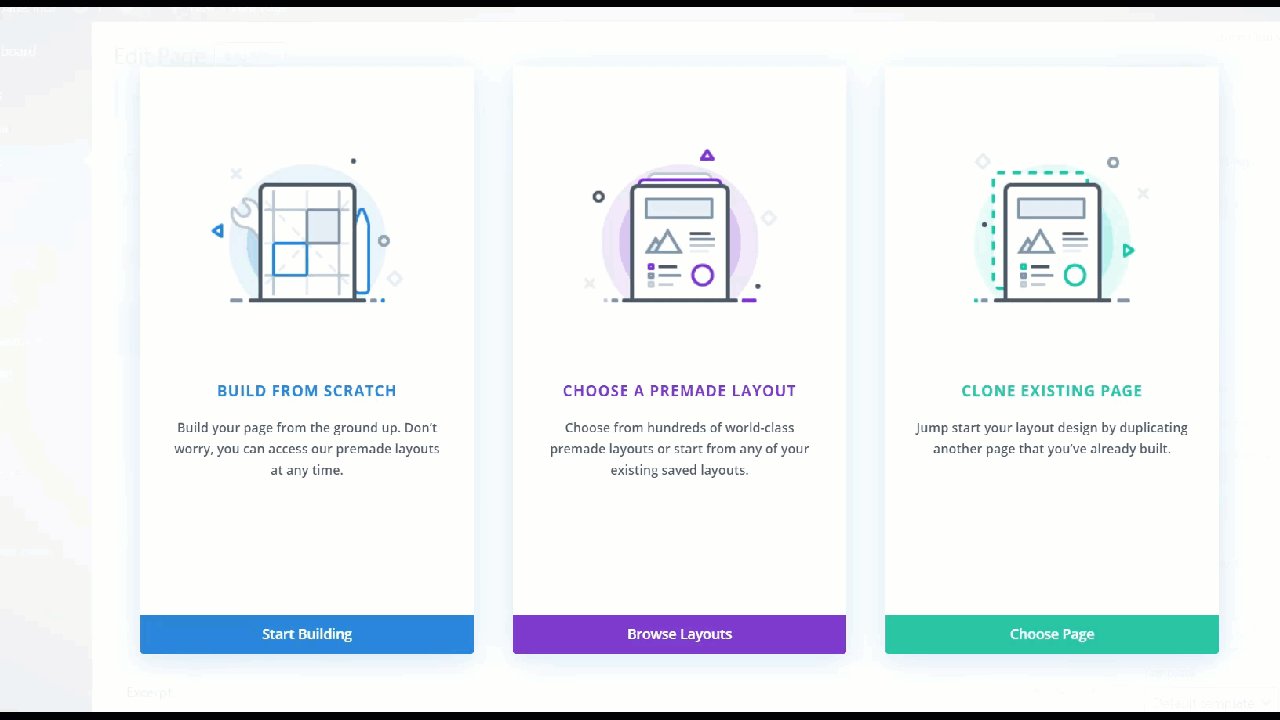
Quando o construtor abrir, você verá três opções:
- Construir do zero
- Escolha um layout pré-fabricado
- Clonar uma página existente
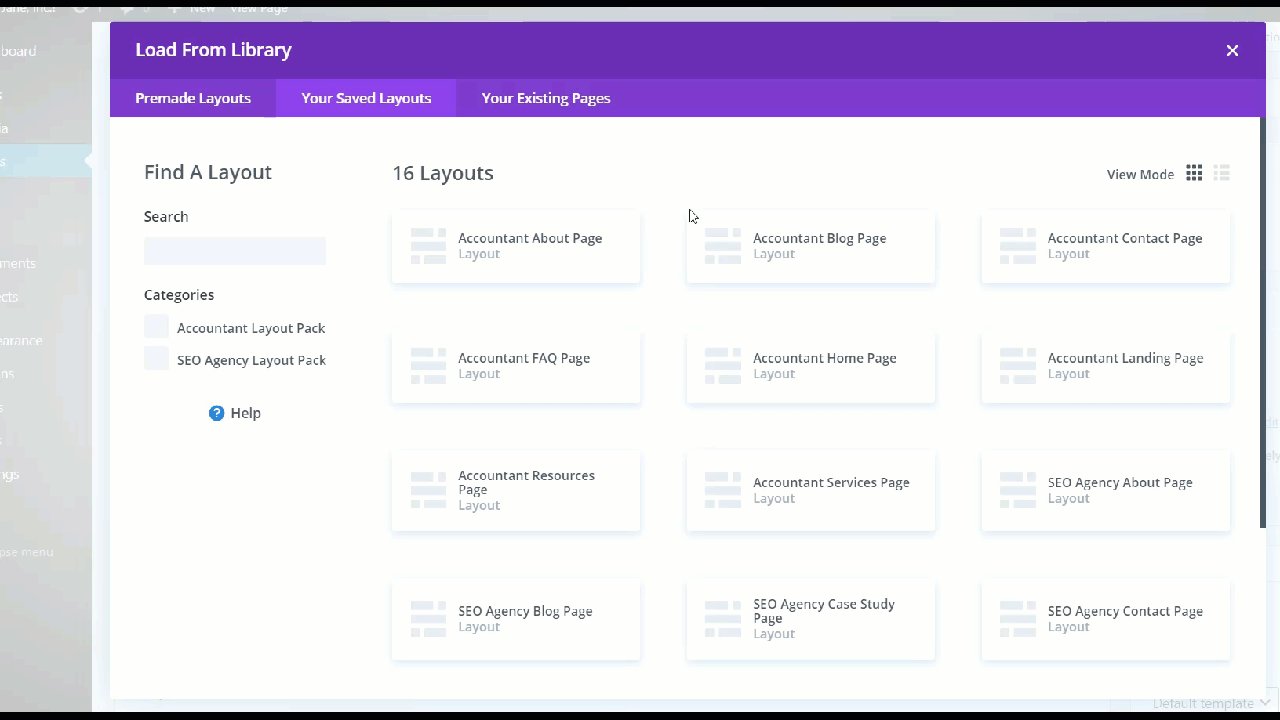
Se você deseja criar um design personalizado, escolha a primeira opção. Usando o construtor Divi, será bem simples criar um design de página exclusivo para o seu site. Como alternativa, você pode clonar designs de página existentes ou escolher um layout pré-fabricado. No nosso caso, usaremos o modelo de layout pré-fabricado ( Contador) . Assim, para importar o template do Contador , selecionamos a opção Escolher layout pré-fabricado e, em seguida, selecionamos o que você gosta na lista.

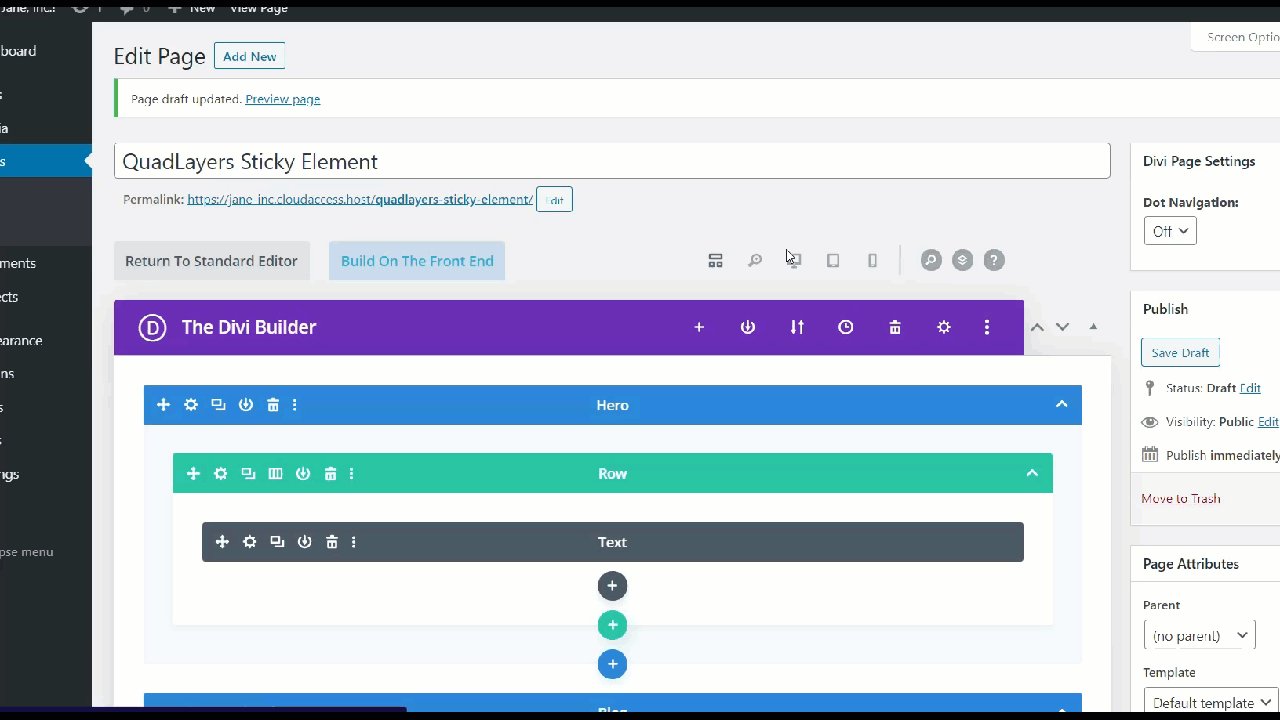
Depois disso, como estamos usando o Editor Clássico, você verá algo assim na sua tela:
 No entanto, é mais fácil trabalhar com o construtor visual, então vamos mudar para ele.
No entanto, é mais fácil trabalhar com o construtor visual, então vamos mudar para ele.
Mudar para o Visual Builder
No cabeçalho, você verá uma opção para usar o construtor visual chamado Build On the Front End . Pressione-o e você verá como a tela muda e torna mais fácil ver os resultados das modificações do frontend.

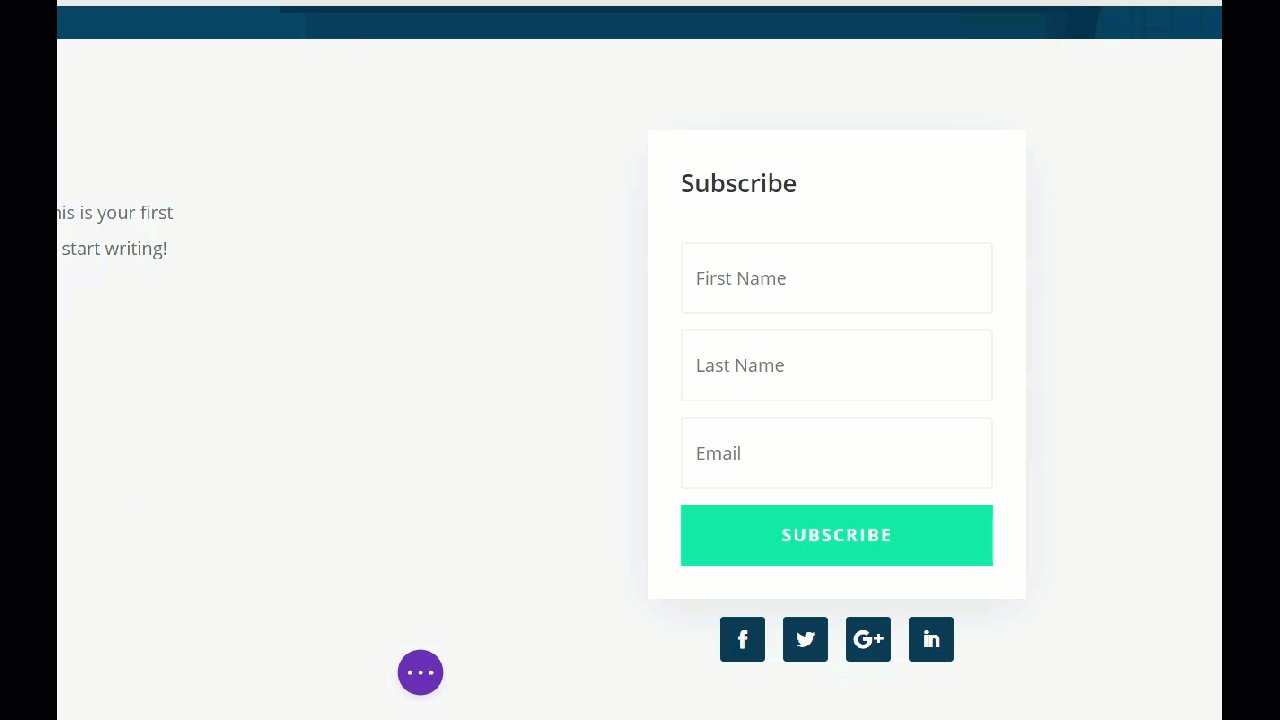
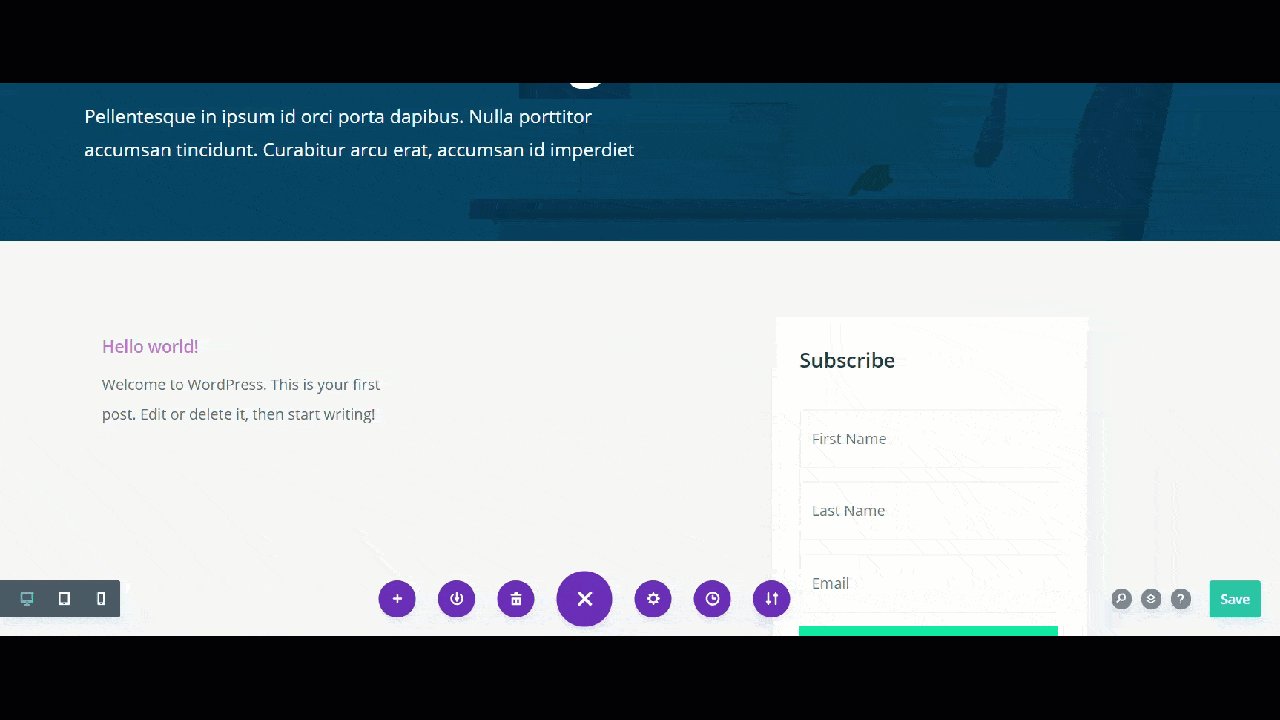
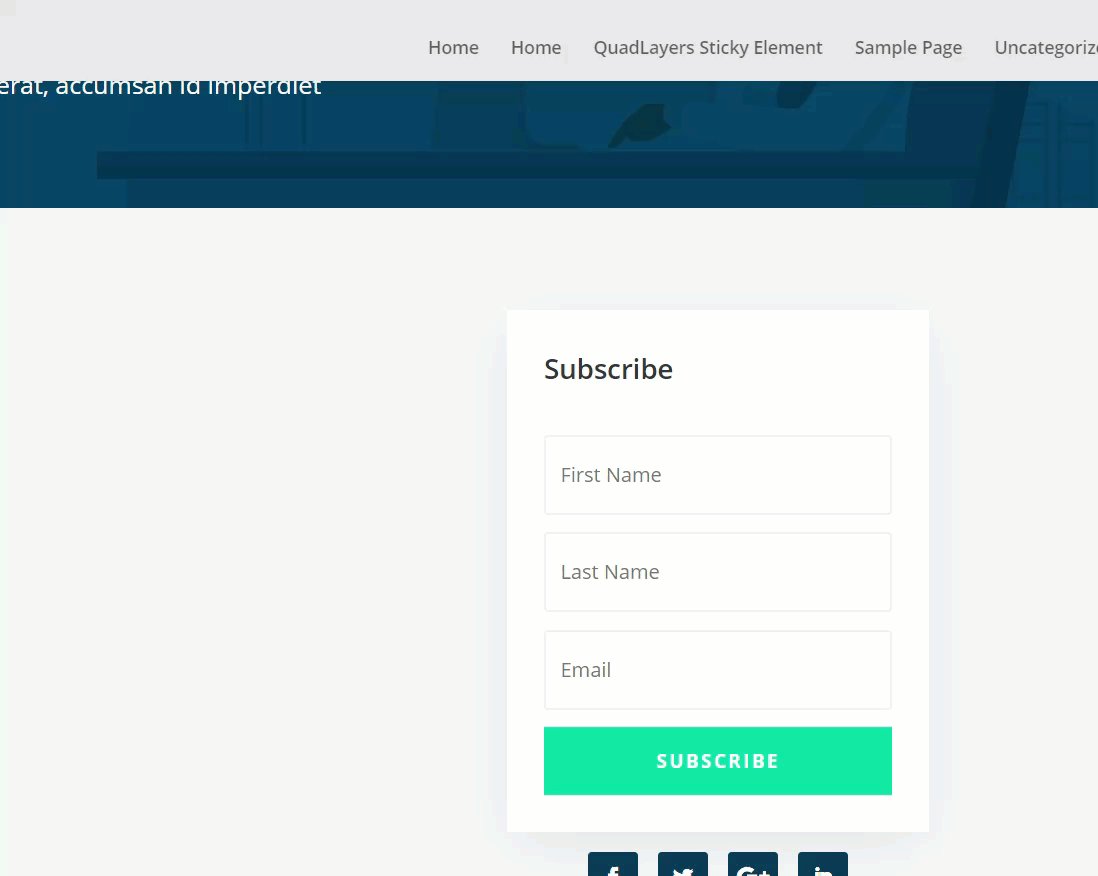
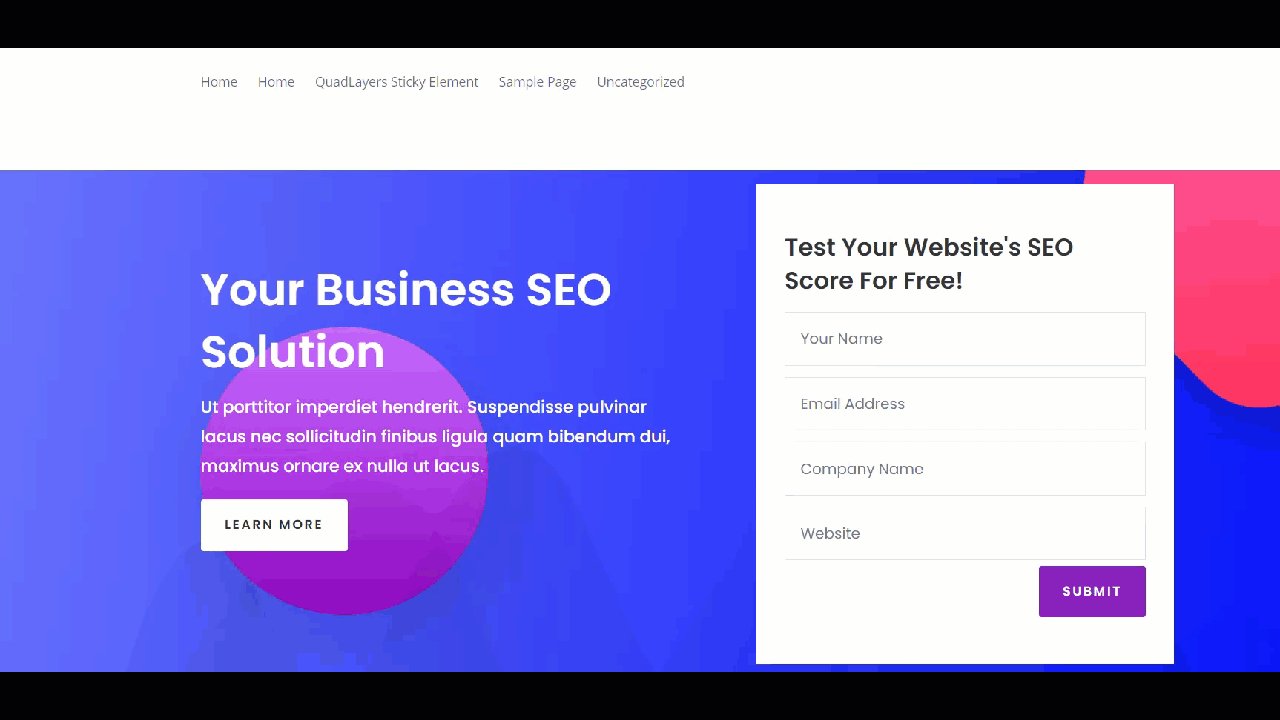
O modelo Contabilista vem com uma barra lateral direita e um formulário de inscrição em boletim informativo. No entanto, não é fixo, então, conforme rolamos para baixo, ele desaparece. Então, vamos ver como fazer com que a caixa de assinatura do boletim informativo seja pegajosa.

Instalar e ativar o plugin WordPress Sticky Menu
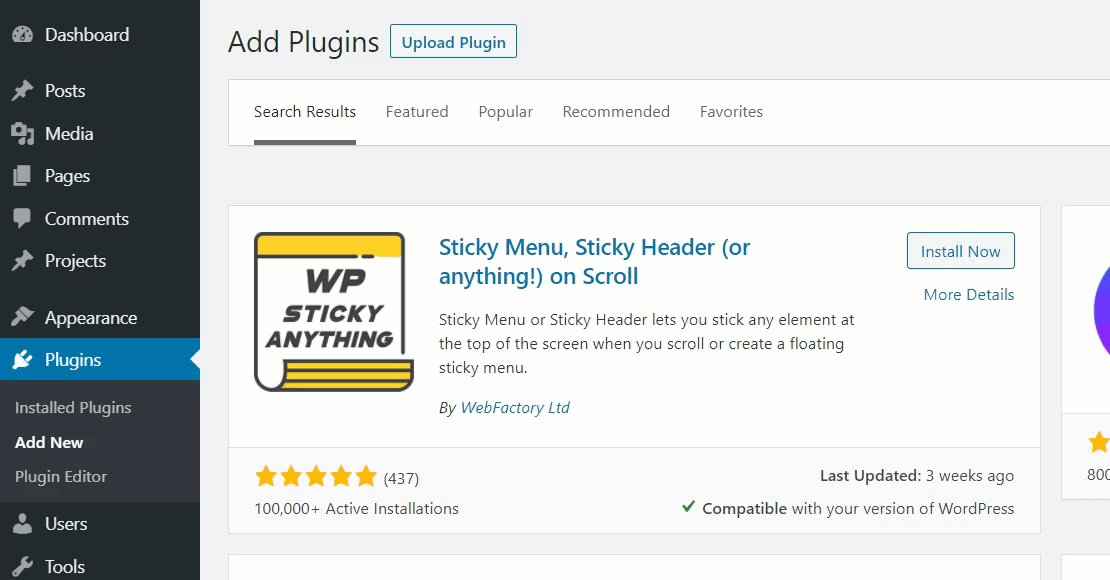
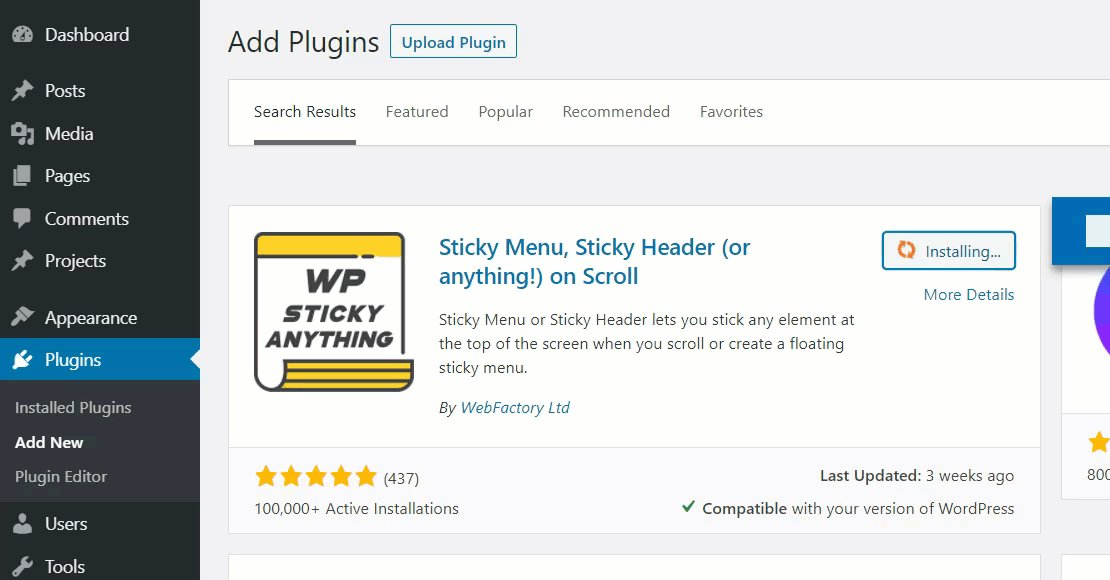
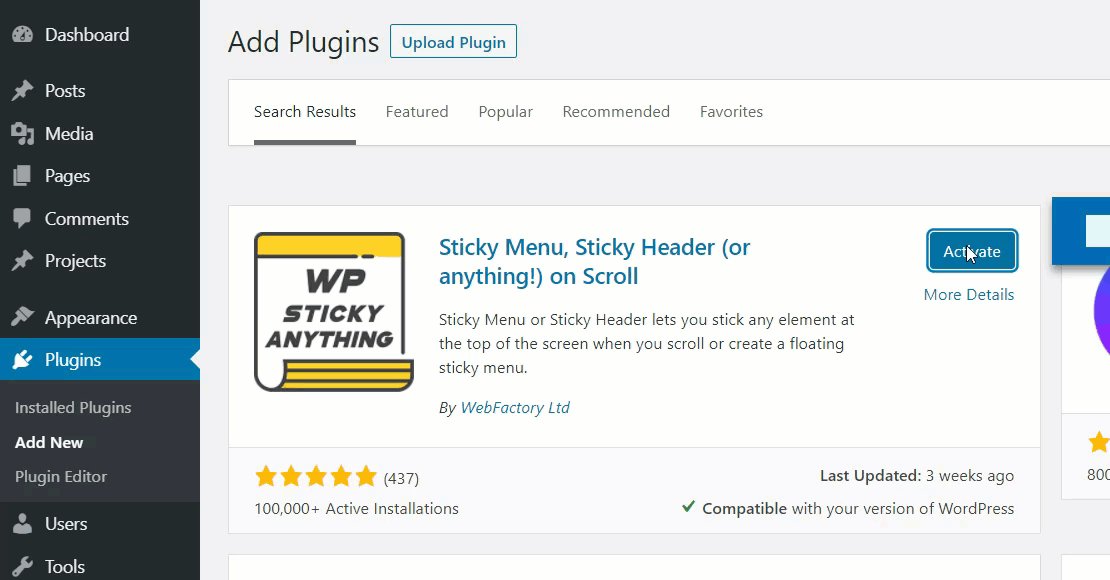
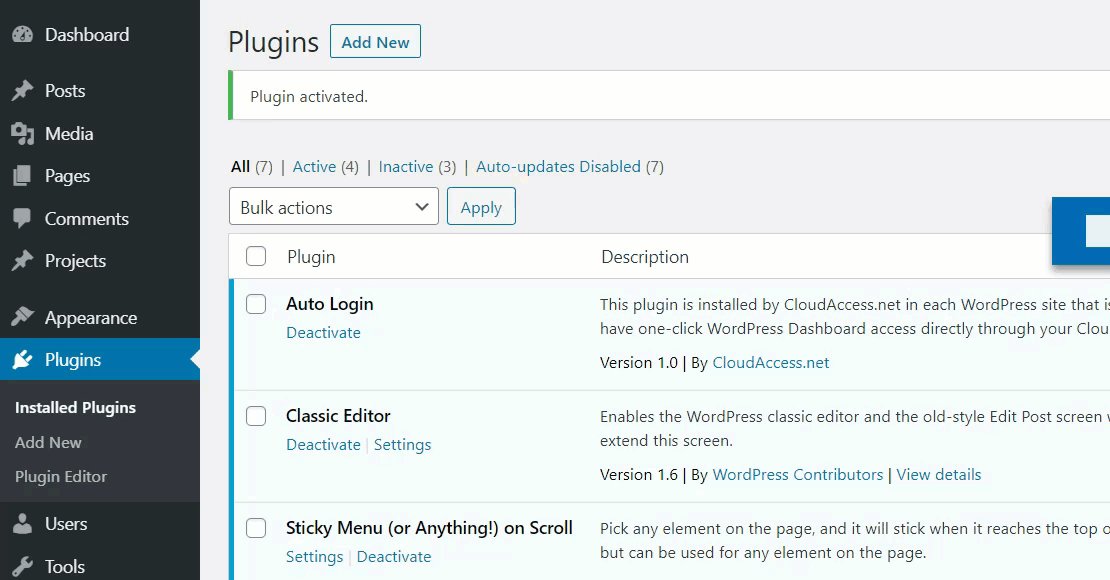
Para tornar qualquer elemento Divi pegajoso, usaremos o plugin Sticky Menu. Então, abra seu painel do WordPress , vá para Plugins > Adicionar novo e procure pelo Sticky Menu, Sticky Header on Scroll . Em seguida, clique em Instalar e ative-o.

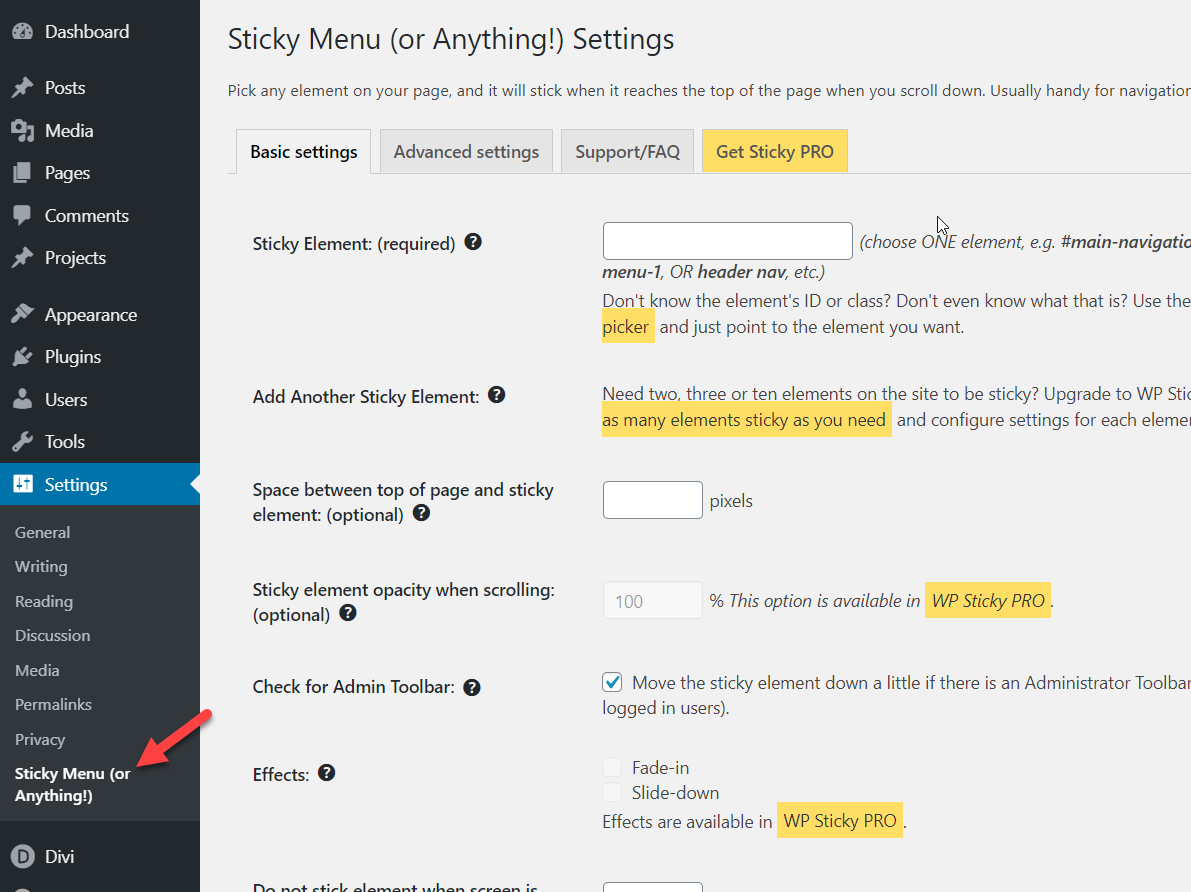
Com este simples plugin, poderemos tornar nossos menus, cabeçalho ou qualquer elemento pegajoso em pouco tempo. Para configurar o plugin, vá para Configurações > Menu Fixo (ou qualquer coisa!) .

Configurar o menu fixo
Existem duas opções principais de configuração de personalização:
- Básico
- Avançado
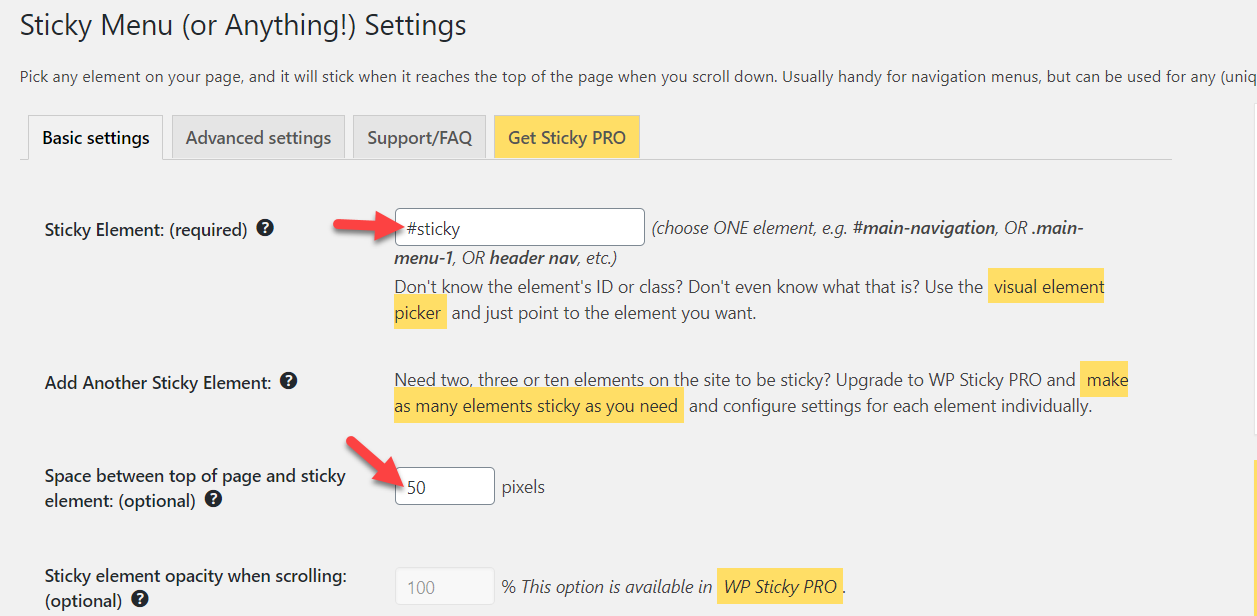
Primeiro, vamos ver como personalizar as configurações básicas. Você precisará nomear um elemento pegajoso. No nosso caso, vamos chamá-lo de #sticky e definir um espaço entre a página superior e o elemento para 50px . Não se preocupe se você não tiver certeza sobre o espaçamento, você pode alterar isso mais tarde.

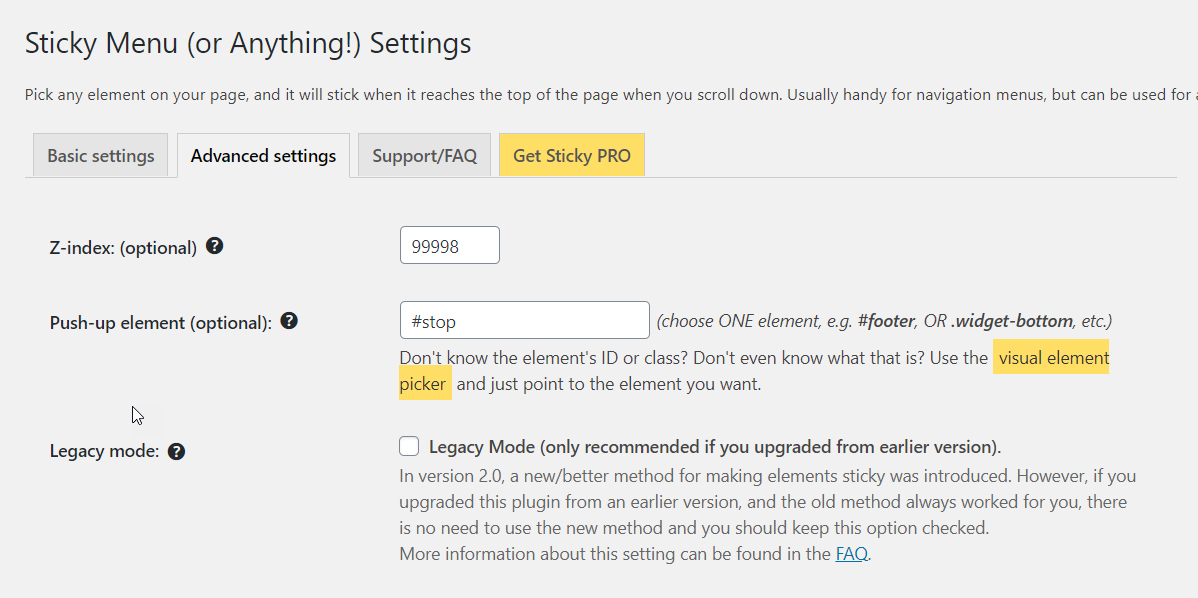
Em seguida, salve as configurações básicas e vá para a guia Configurações avançadas . Aqui vamos refinar um pouco mais o elemento pegajoso. Por exemplo, definiremos o campo Z-Index para 99998 e adicionaremos #stop no campo do elemento push-up. O elemento push-up irá ajudá-lo a parar o widget fixo flutuante (mais sobre isso mais tarde).
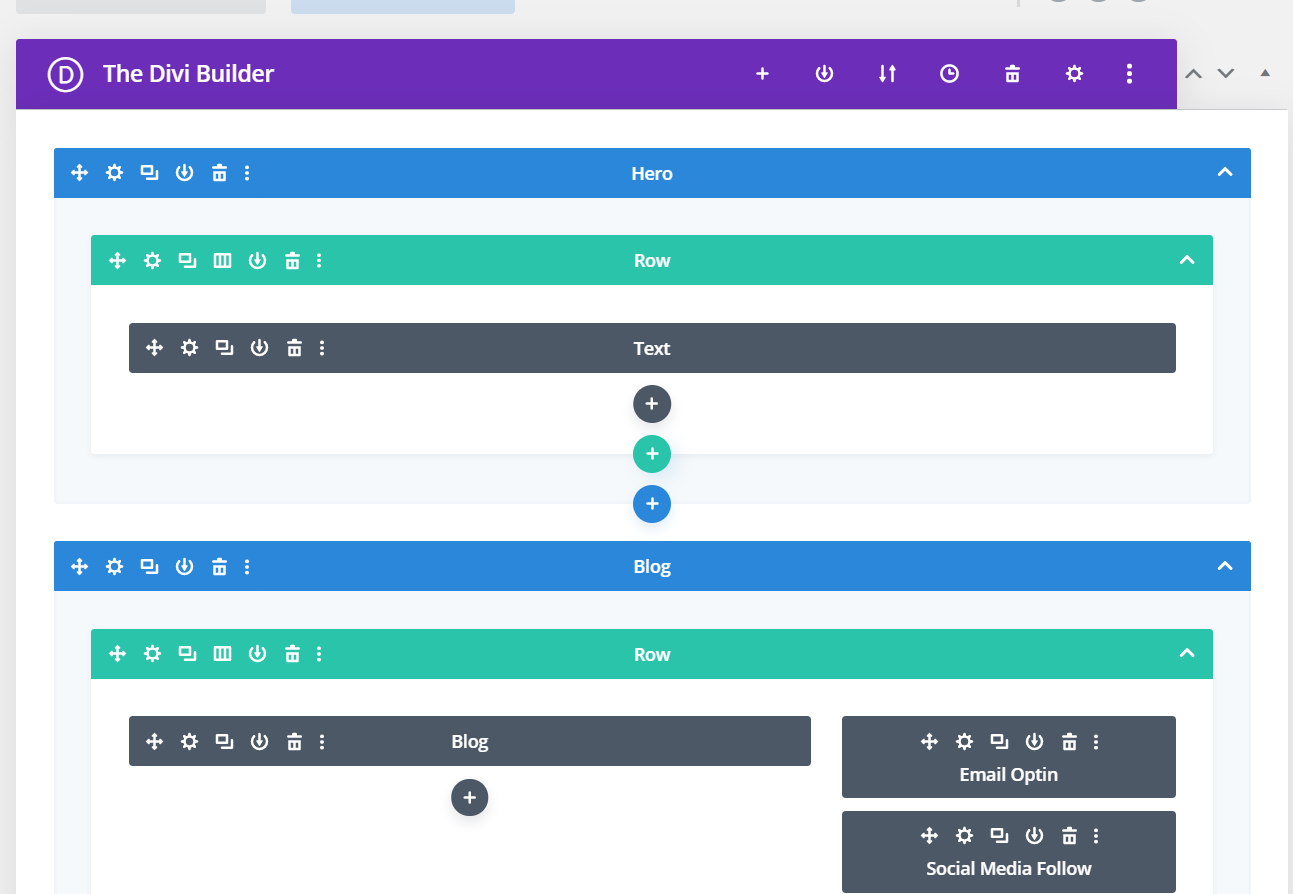
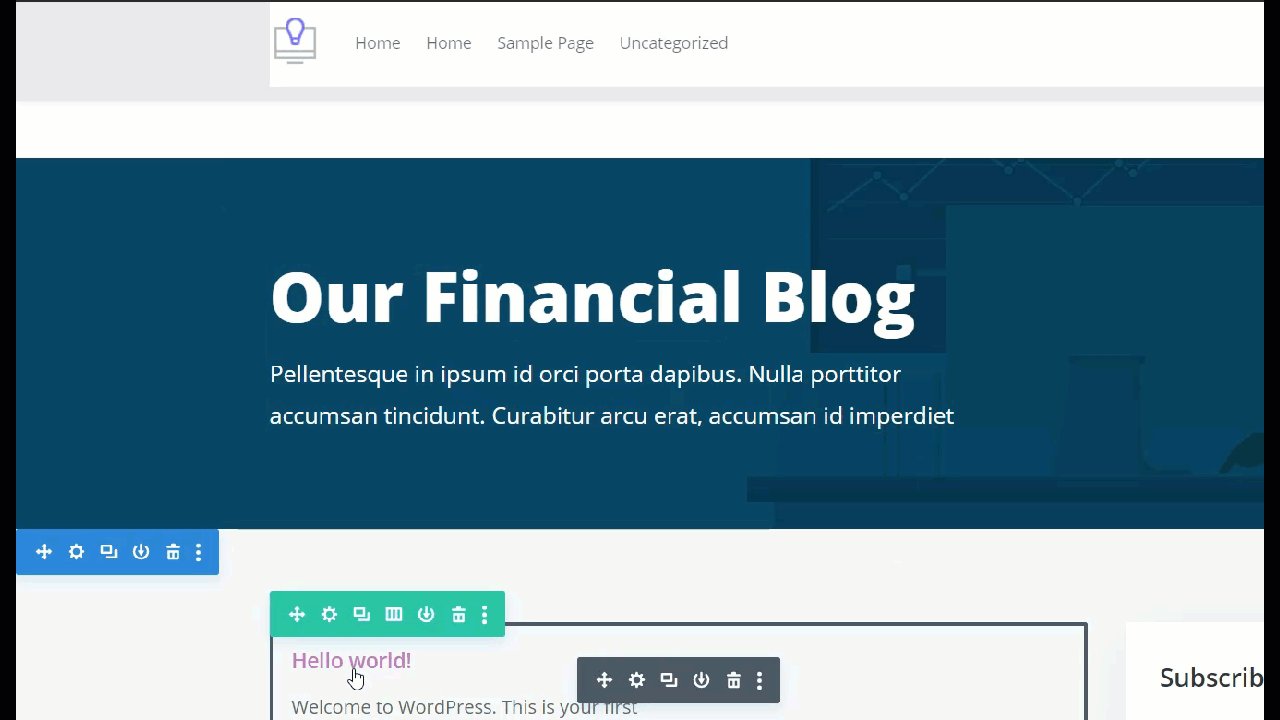
 Existem algumas outras opções de personalização premium, mas não vamos tocar nisso por enquanto. Então, depois de adicionar esses valores, salve as configurações e pronto. Depois disso, abra a página que você criou usando o construtor visual Divi. Vamos tornar o widget de inscrição do boletim informativo fixo adicionando uma classe CSS a ele. São duas colunas. A coluna da esquerda mostra as postagens do blog e a da direita exibe a barra de inscrição do boletim informativo. Então, precisamos aplicar o CSS ID na coluna da direita.
Existem algumas outras opções de personalização premium, mas não vamos tocar nisso por enquanto. Então, depois de adicionar esses valores, salve as configurações e pronto. Depois disso, abra a página que você criou usando o construtor visual Divi. Vamos tornar o widget de inscrição do boletim informativo fixo adicionando uma classe CSS a ele. São duas colunas. A coluna da esquerda mostra as postagens do blog e a da direita exibe a barra de inscrição do boletim informativo. Então, precisamos aplicar o CSS ID na coluna da direita.
Adicionar código CSS personalizado
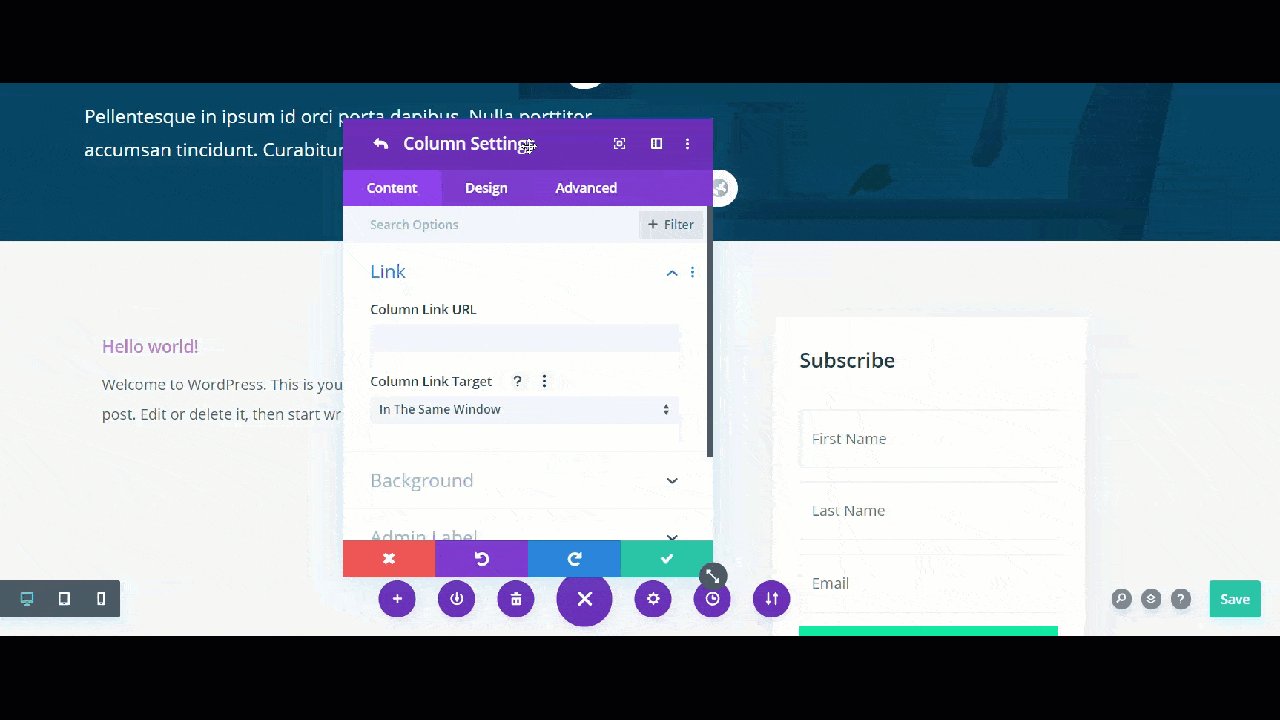
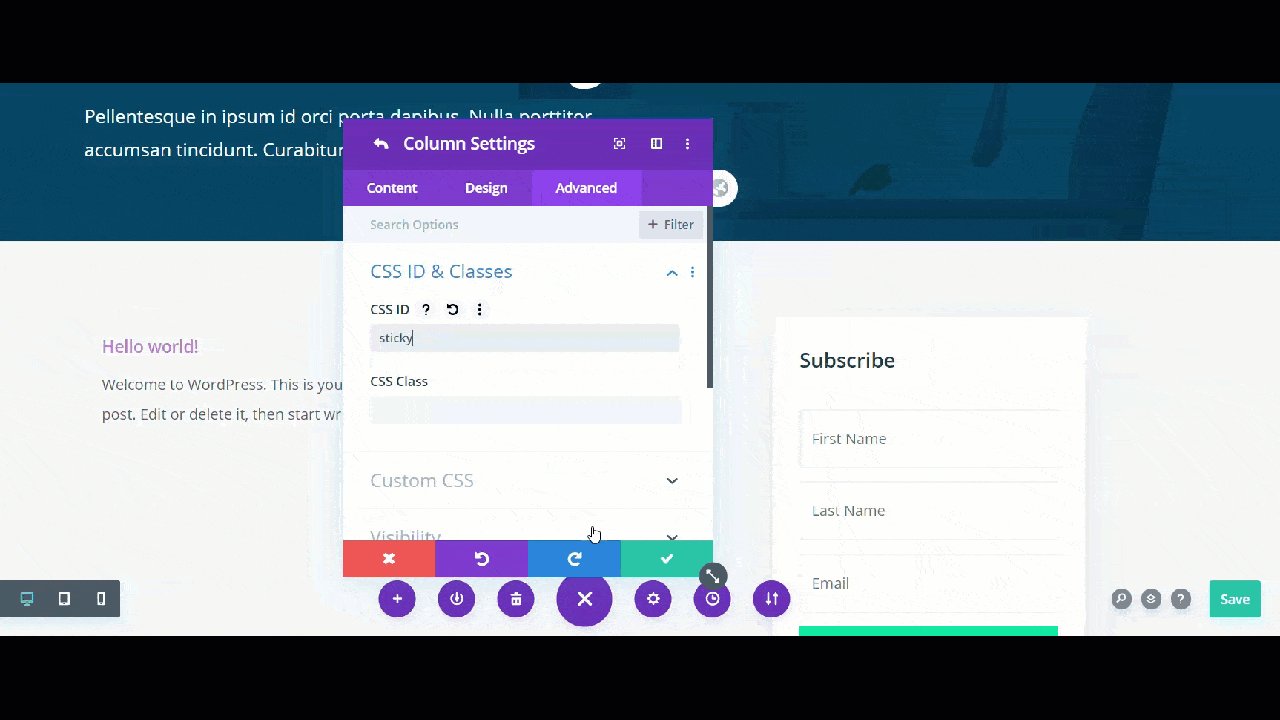
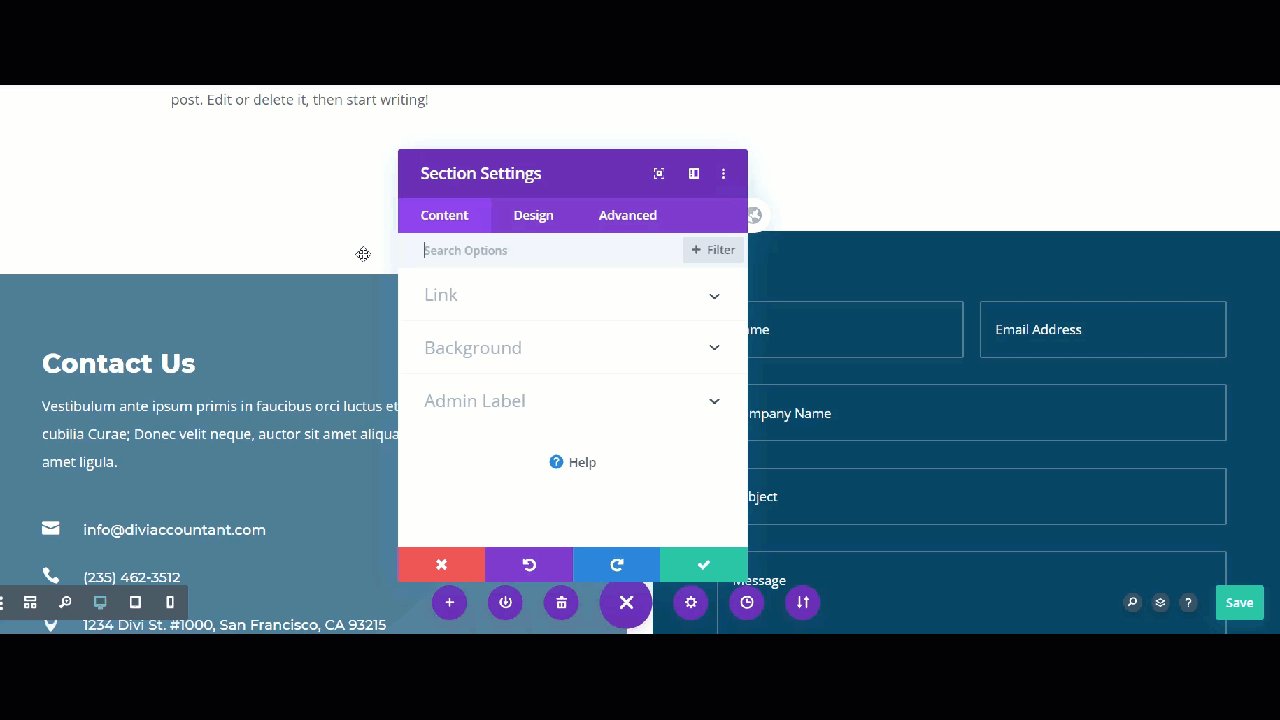
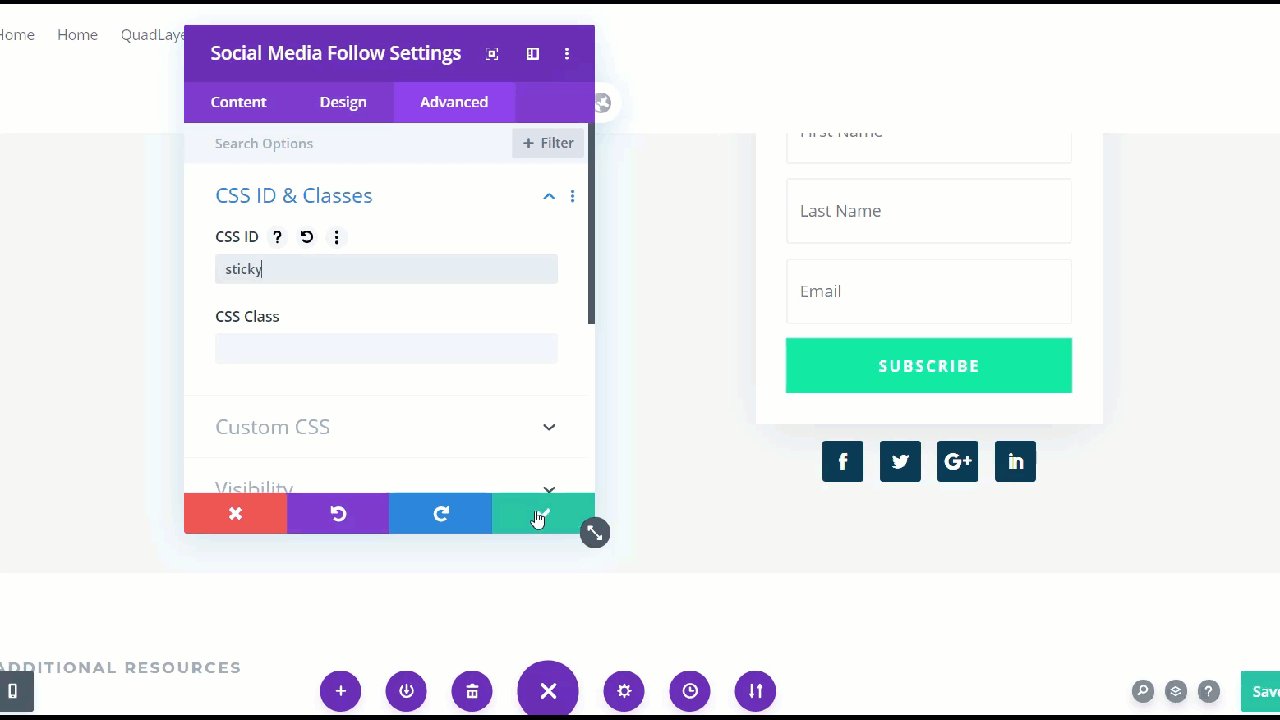
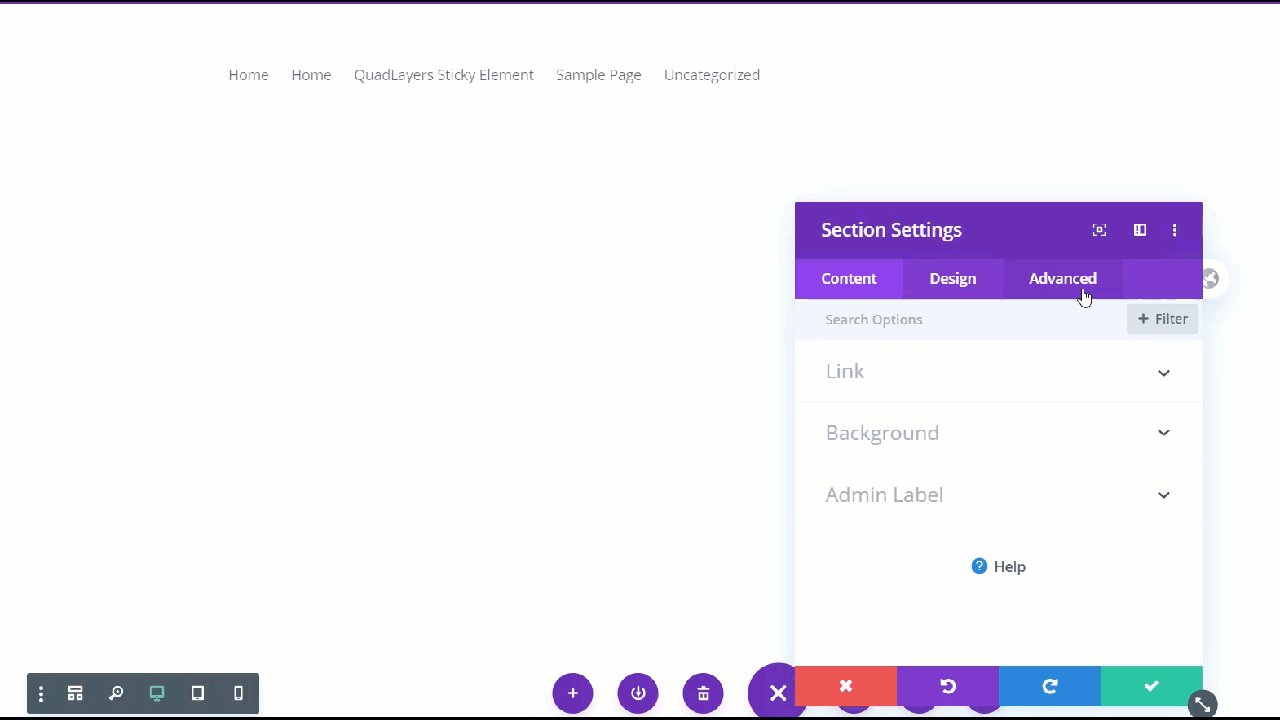
Para fazer isso, abra a seção de configurações do Divi e escolha a coluna 2 . Na guia Avançado , você verá uma seção para adicionar CSS ID, classe CSS e códigos personalizados CSS. Para tornar este elemento aderente, basta adicionar o Elemento aderente que você configurou nas configurações básicas. No nosso caso, adicionaremos sticky ao campo CSS ID e salvaremos as configurações.

Certifique-se de salvar todas as configurações do construtor Divi, caso contrário, não funcionará. Em seguida, você pode visualizar a página.

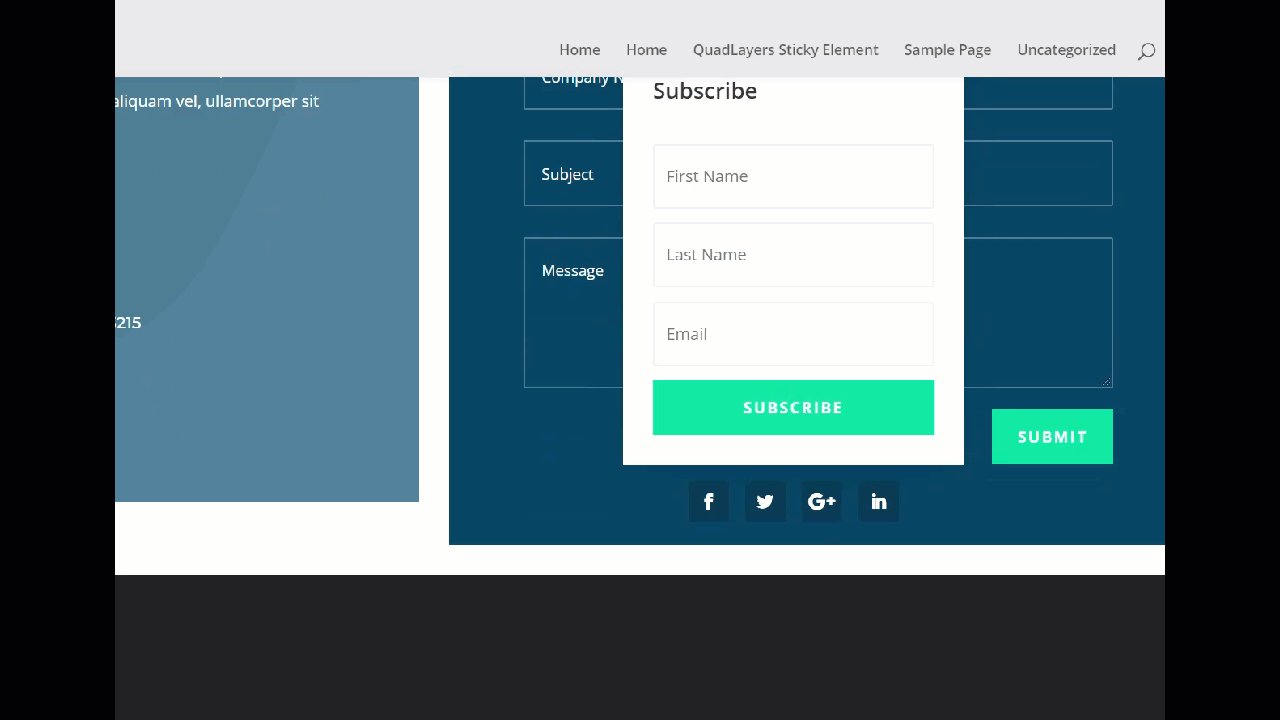
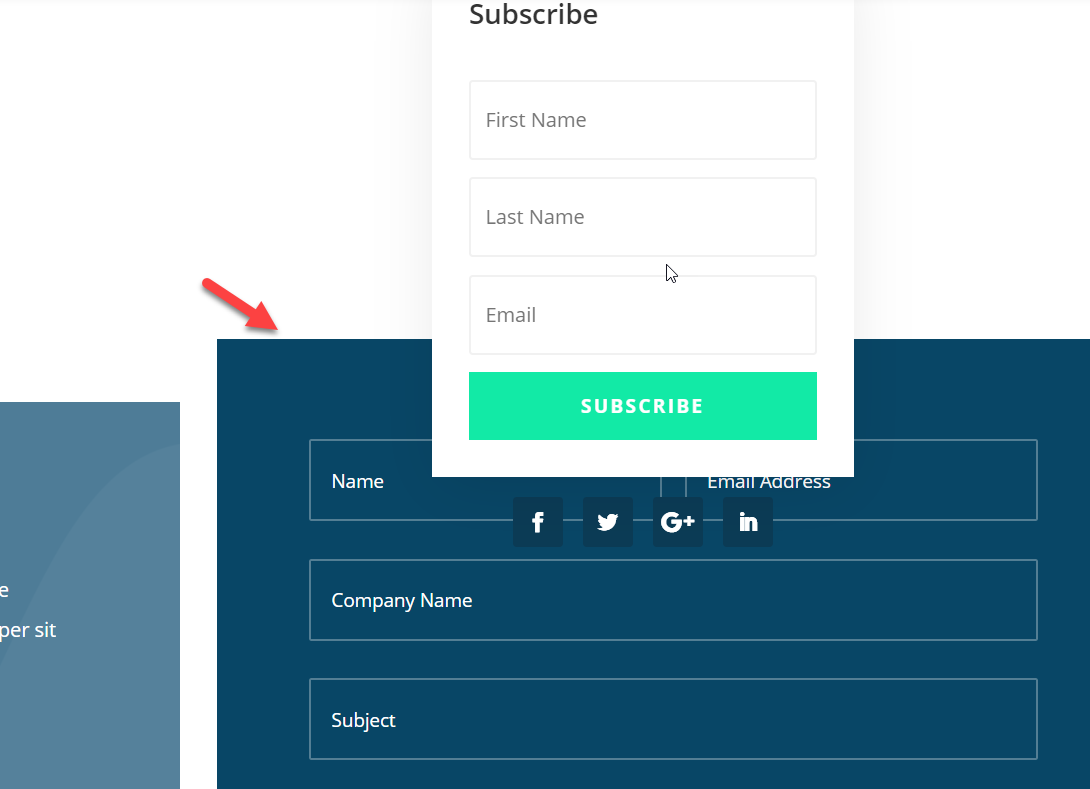
Como você pode ver acima, o formulário de inscrição no boletim informativo está corrigido agora. No entanto, ele se sobrepõe a outros elementos do site, então faremos algumas alterações. É quando o ID do elemento push-up das configurações avançadas entra em ação. No nosso caso, faremos com que o widget da newsletter pare logo antes do formulário de contato.


Adicione o CSS de parada
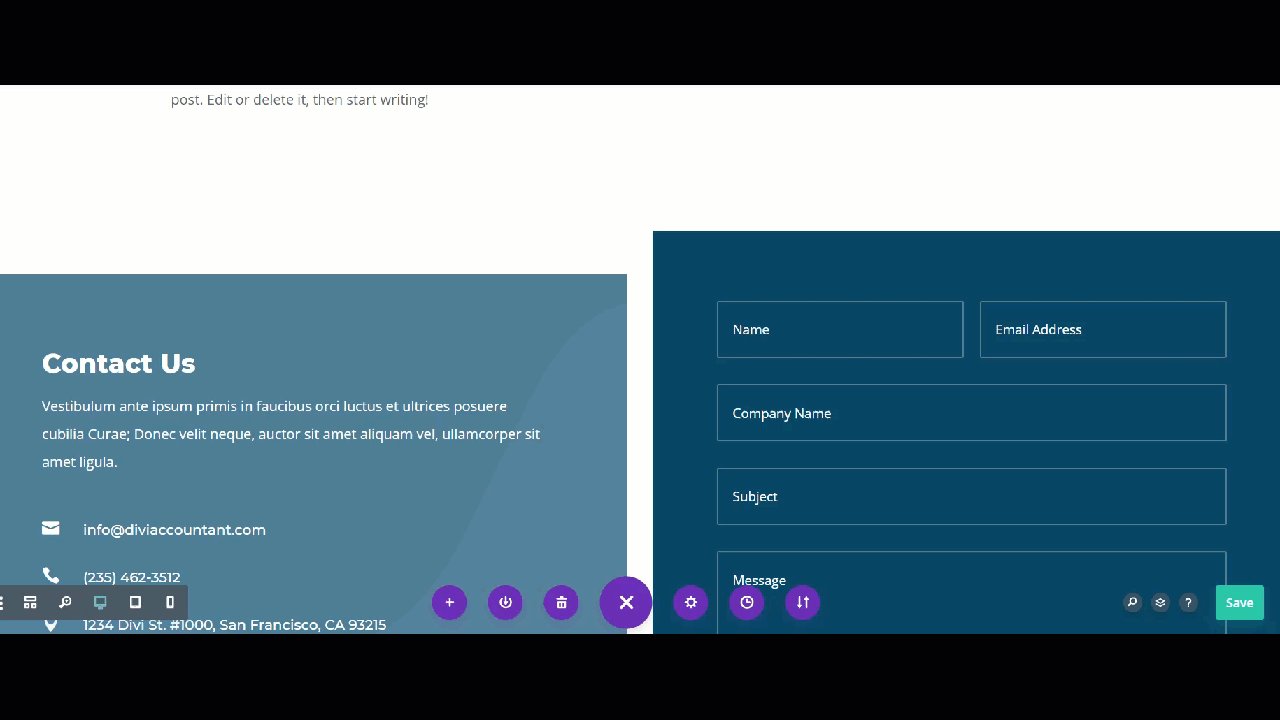
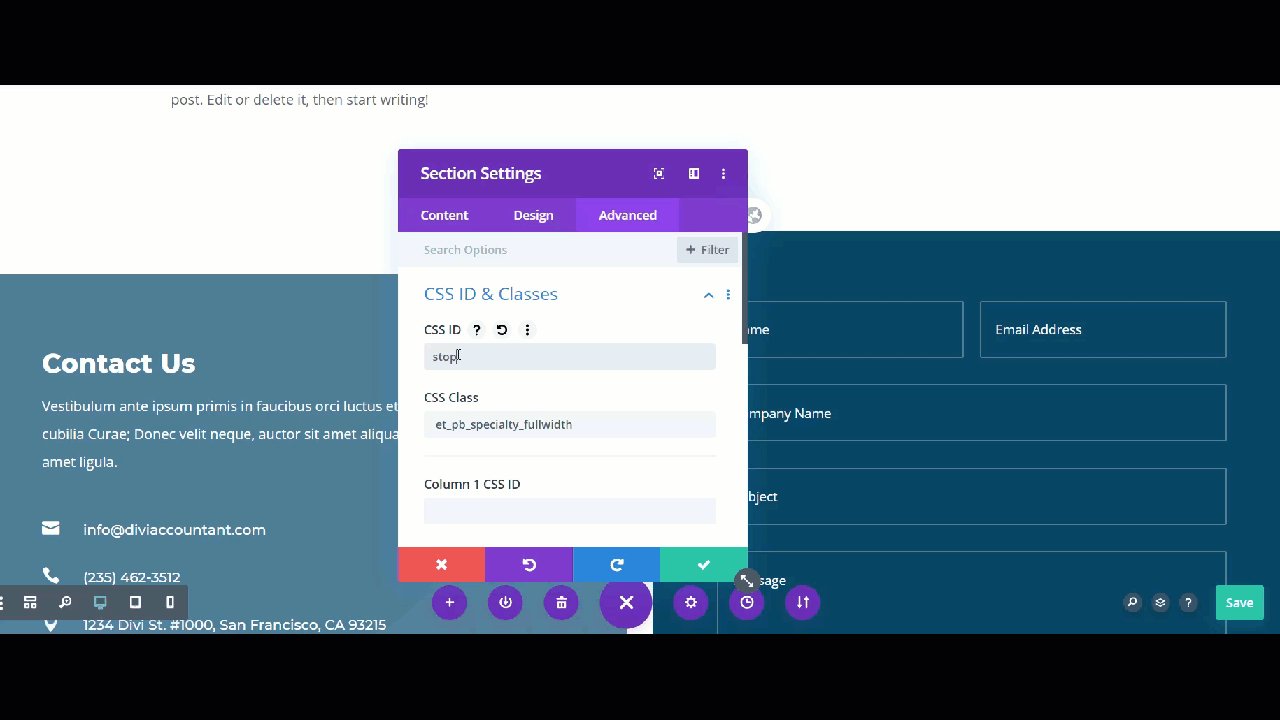
Assim, como fizemos anteriormente, precisamos mencionar o ID CSS de push-up na seção do formulário de contato. Para fazer isso, abra as configurações da seção Newsletter no Divi, vá para a guia Avançado, adicione stop ao CSS ID e salve as alterações.

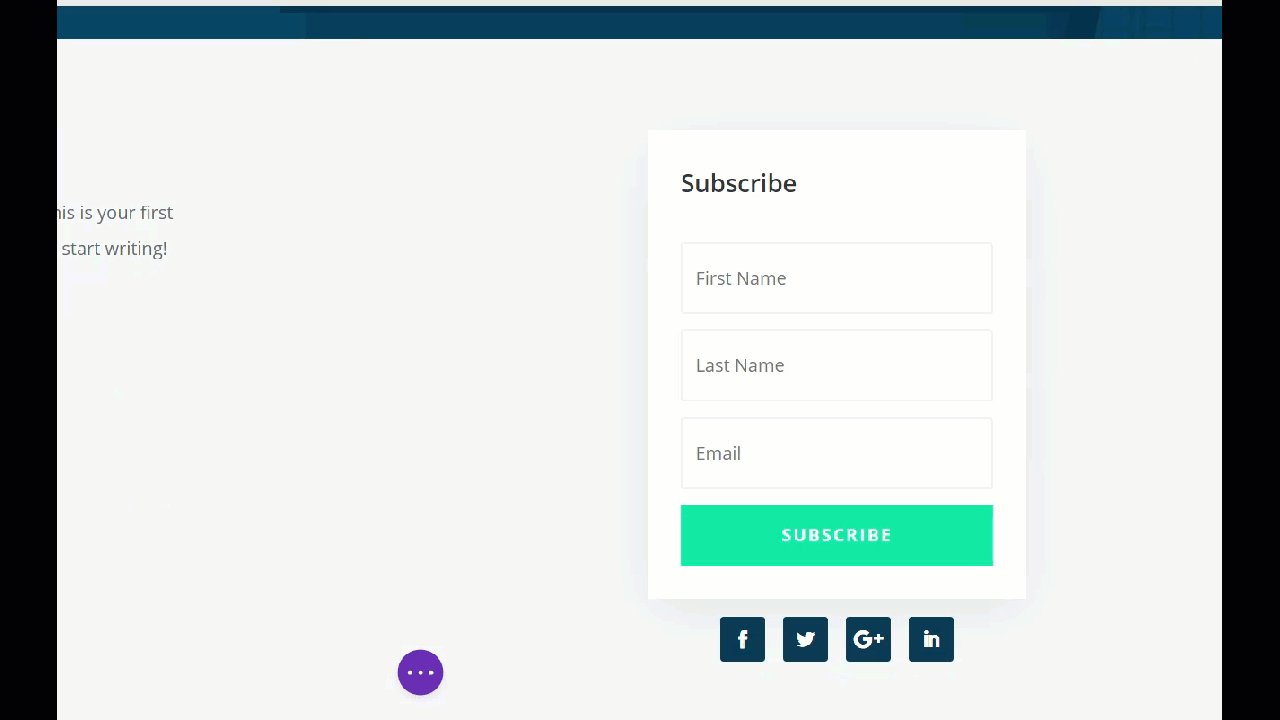
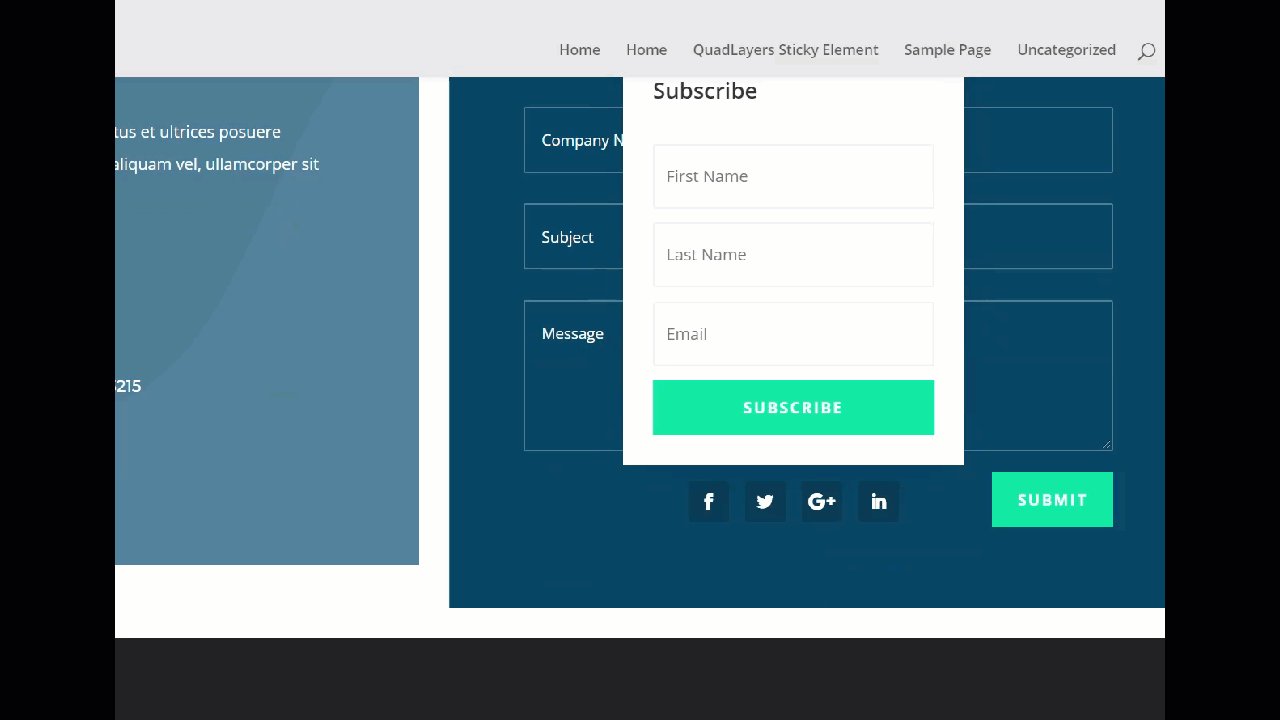
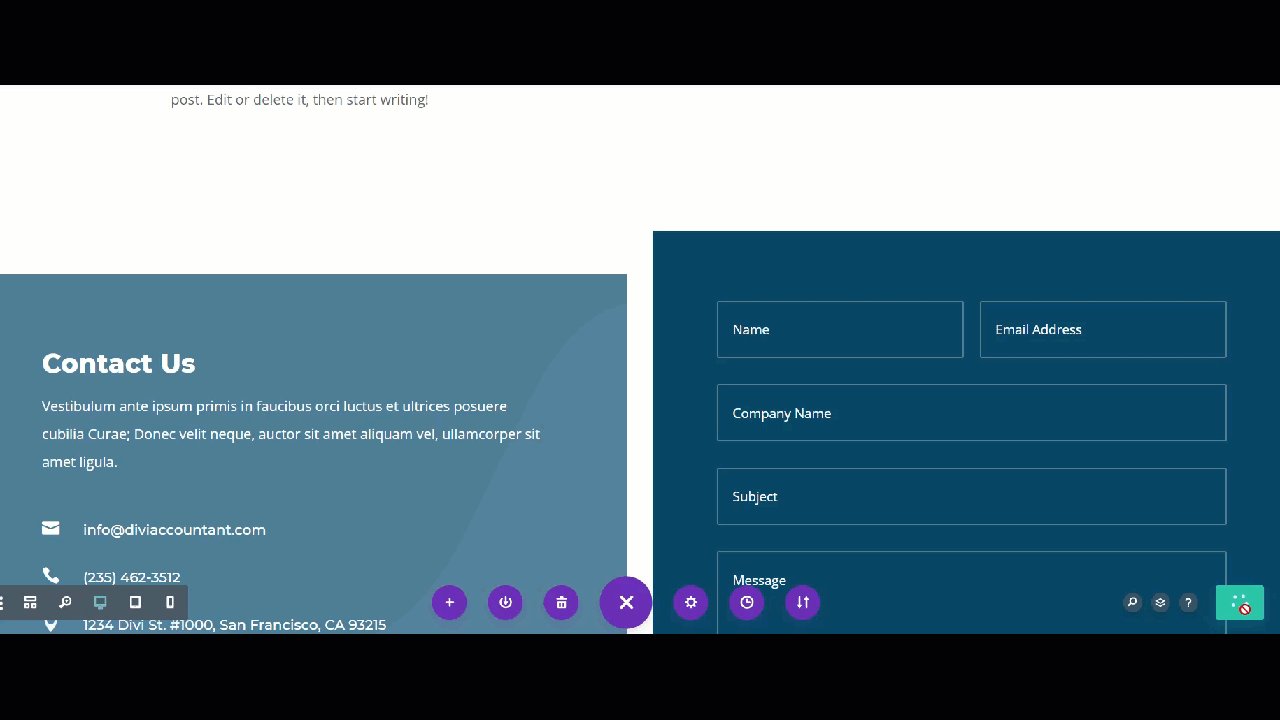
Em seguida, atualize a página no frontend e você verá que a caixa de inscrição do boletim informativo é fixa, mas para quando atinge o formulário de contato e não se sobrepõe a nenhum outro widget do site.

Da mesma forma, você pode seguir as mesmas etapas para tornar qualquer elemento Divi fixo em seu site . Vamos ver como você pode corrigir os ícones sociais usando o Sticky Menu e o Divi Builder.
Tornando os ícones de mídia social pegajosos
O processo para tornar os ícones de mídia social aderentes é muito semelhante. No entanto, antes de começarmos, lembre-se de que, com a versão gratuita do Sticky Menu, você só pode tornar um elemento fixo ao mesmo tempo, então lembre-se de remover o ID CSS fixo das colunas 2 .
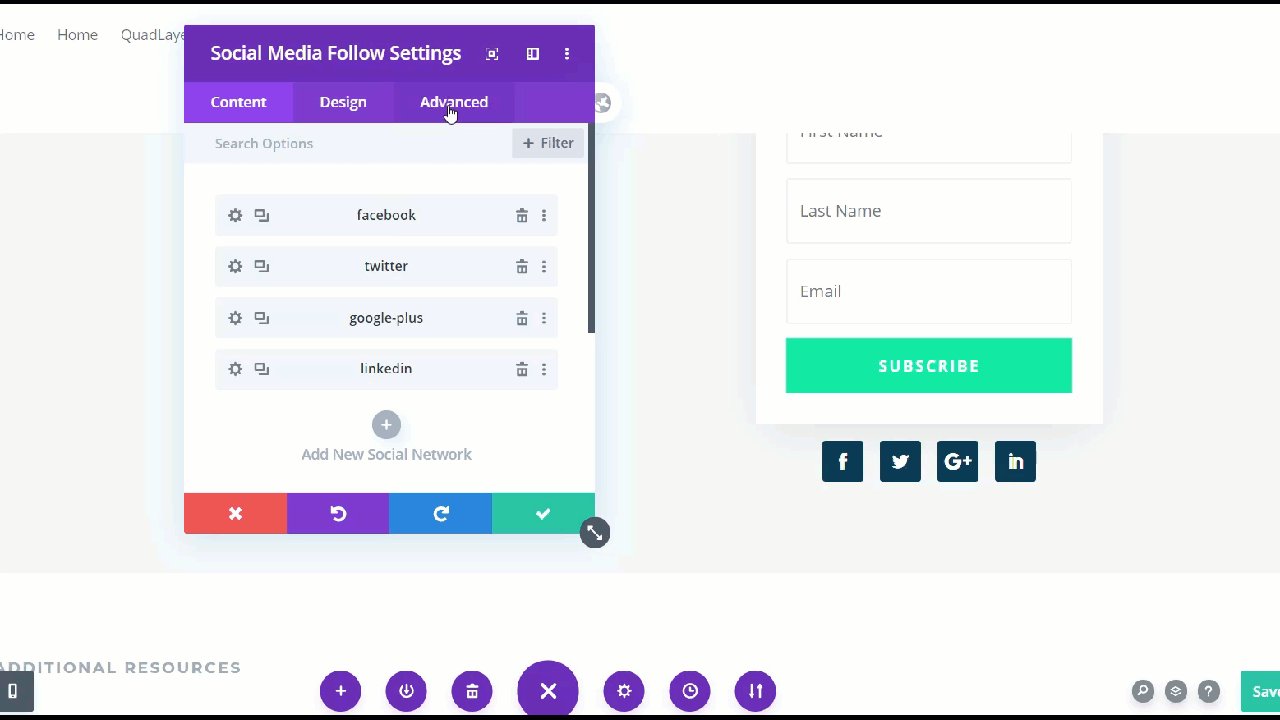
Depois disso, você precisará adicionar o ID CSS adesivo ao seu elemento de ícones de mídia social. Assim como fizemos anteriormente, clique no elemento, vá para a guia Avançado e adicione o ID CSS personalizado no campo correspondente.

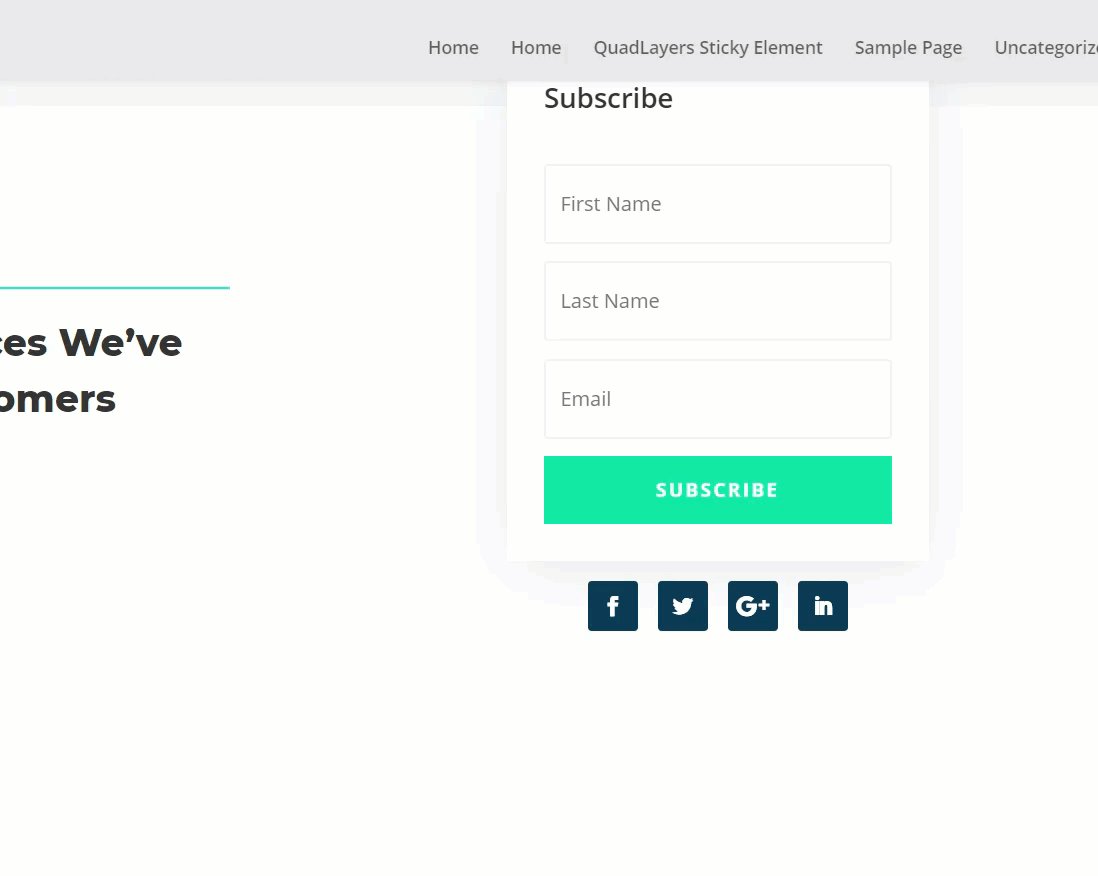
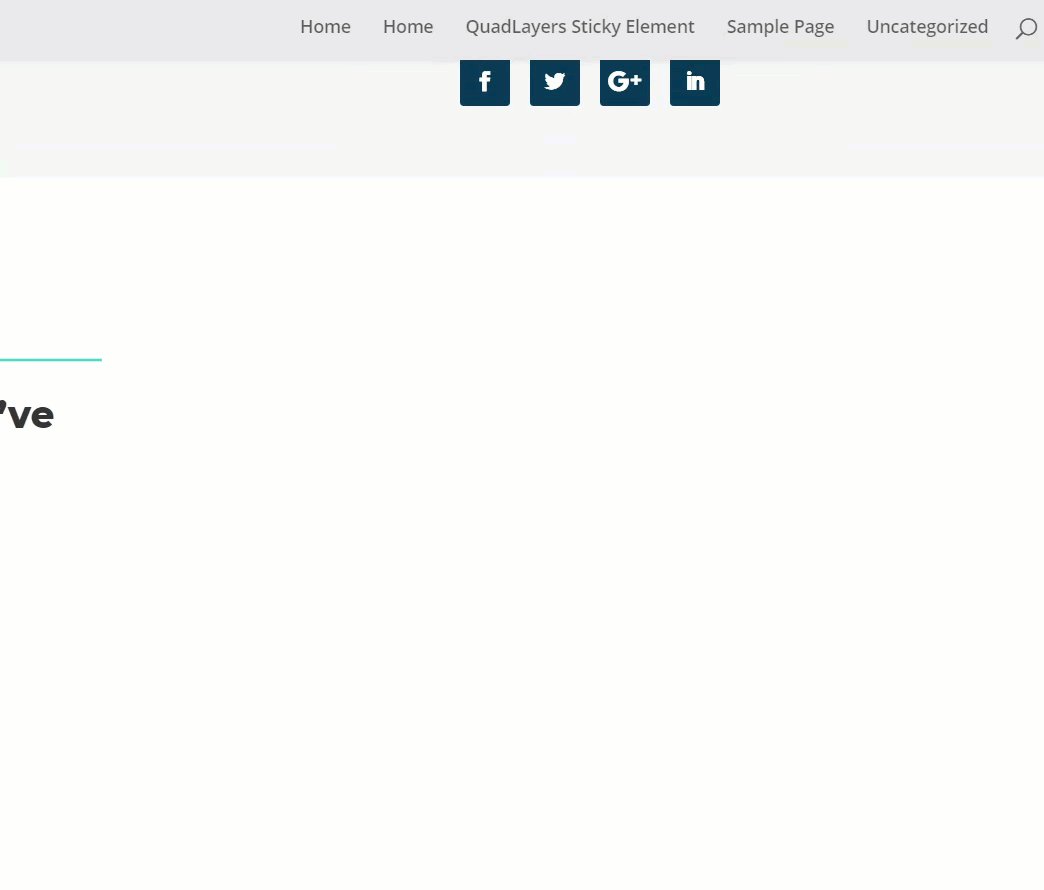
Em seguida, salve as configurações e verifique os resultados no frontend.

Como você pode ver, acabamos de tornar os ícones de mídia social fixos!
Se você não quiser instalar nenhum plug-in, poderá corrigir os elementos programaticamente. Vamos ver como fazê-lo.
2) Torne qualquer elemento Divi pegajoso com um pouco de codificação
Nesta seção, mostraremos como você pode corrigir qualquer elemento Divi programaticamente . Nesse caso, em vez de corrigir o widget de inscrição do boletim informativo, mostraremos como deixar o cabeçalho fixo com um pouco de codificação .
Criar um cabeçalho personalizado
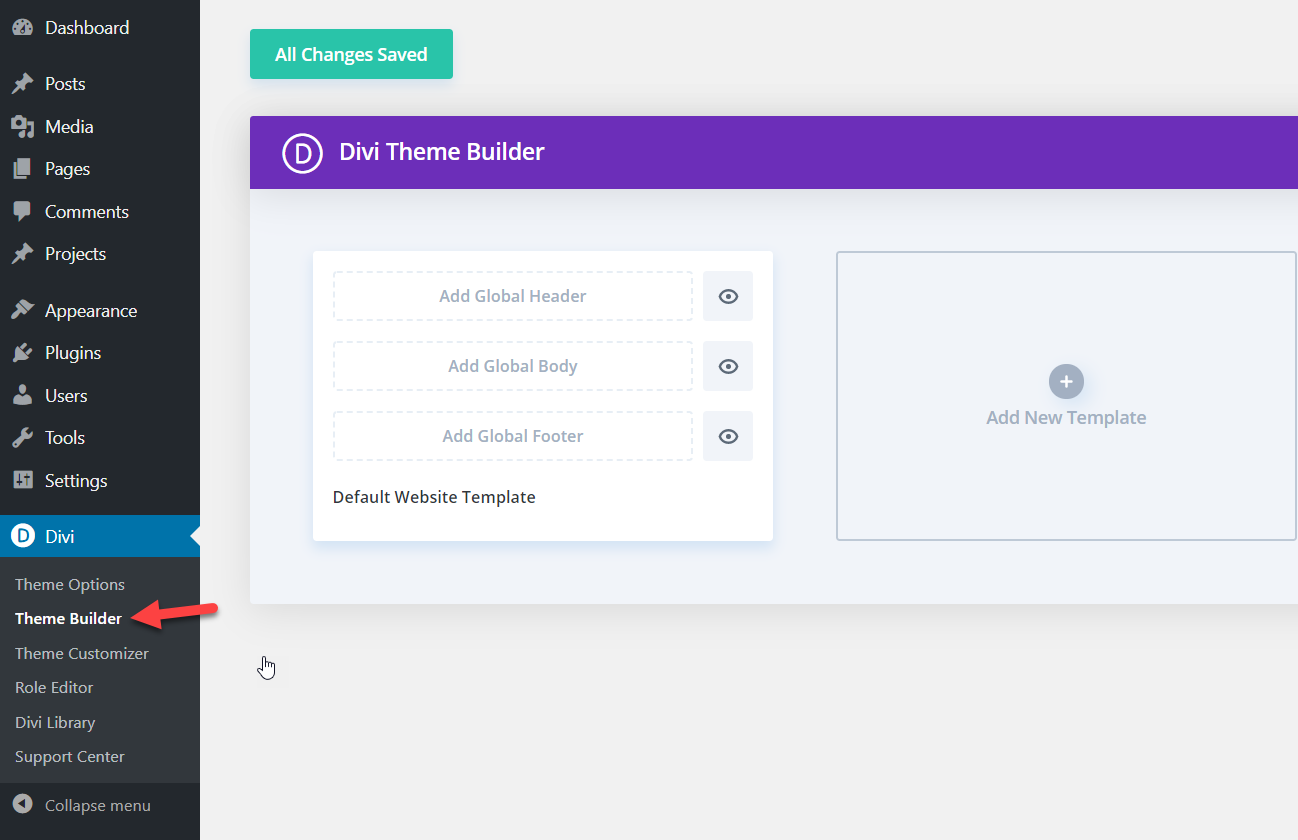
No criador de temas Divi, você pode criar modelos de sites personalizados.

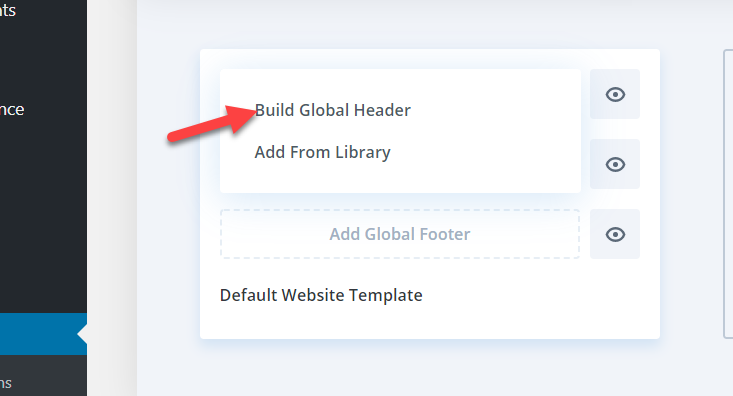
Para esta demonstração, primeiro, vamos criar um cabeçalho global.

Você terá três opções:
- Construir do zero
- Escolha um layout pré-fabricado
- Clonar uma página existente
Para esta demonstração, criaremos um cabeçalho do zero.

Na próxima etapa, você precisa selecionar o número de linhas que deseja no cabeçalho.
 Para o tutorial, escolheremos um layout de linha única. Como vimos anteriormente, depois de criar seu cabeçalho, você poderá editá-lo e adicionar vários elementos, como menus, imagens, links personalizados e muito mais. Com o Divi Builder de arrastar e soltar, você pode ajustar os tamanhos e o preenchimento do seu título com apenas alguns cliques.
Para o tutorial, escolheremos um layout de linha única. Como vimos anteriormente, depois de criar seu cabeçalho, você poderá editá-lo e adicionar vários elementos, como menus, imagens, links personalizados e muito mais. Com o Divi Builder de arrastar e soltar, você pode ajustar os tamanhos e o preenchimento do seu título com apenas alguns cliques.
No nosso caso, adicionaremos um menu ao nosso cabeçalho.

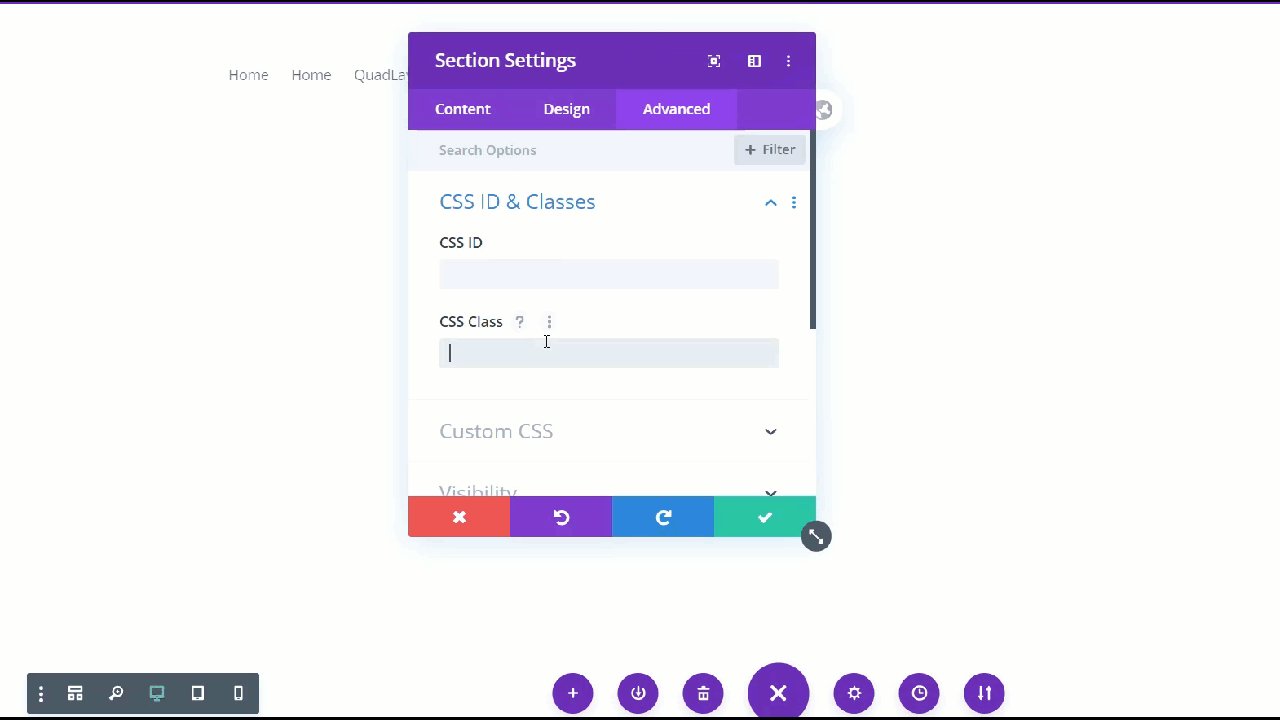
Adicionar uma classe CSS
Antes de prosseguir, você precisa mencionar uma classe CSS para o seu cabeçalho. Nas configurações do cabeçalho, vá para a guia Avançado e adicione uma classe CSS personalizada . Adicionaremos pa-sticky-header como a classe CSS personalizada.

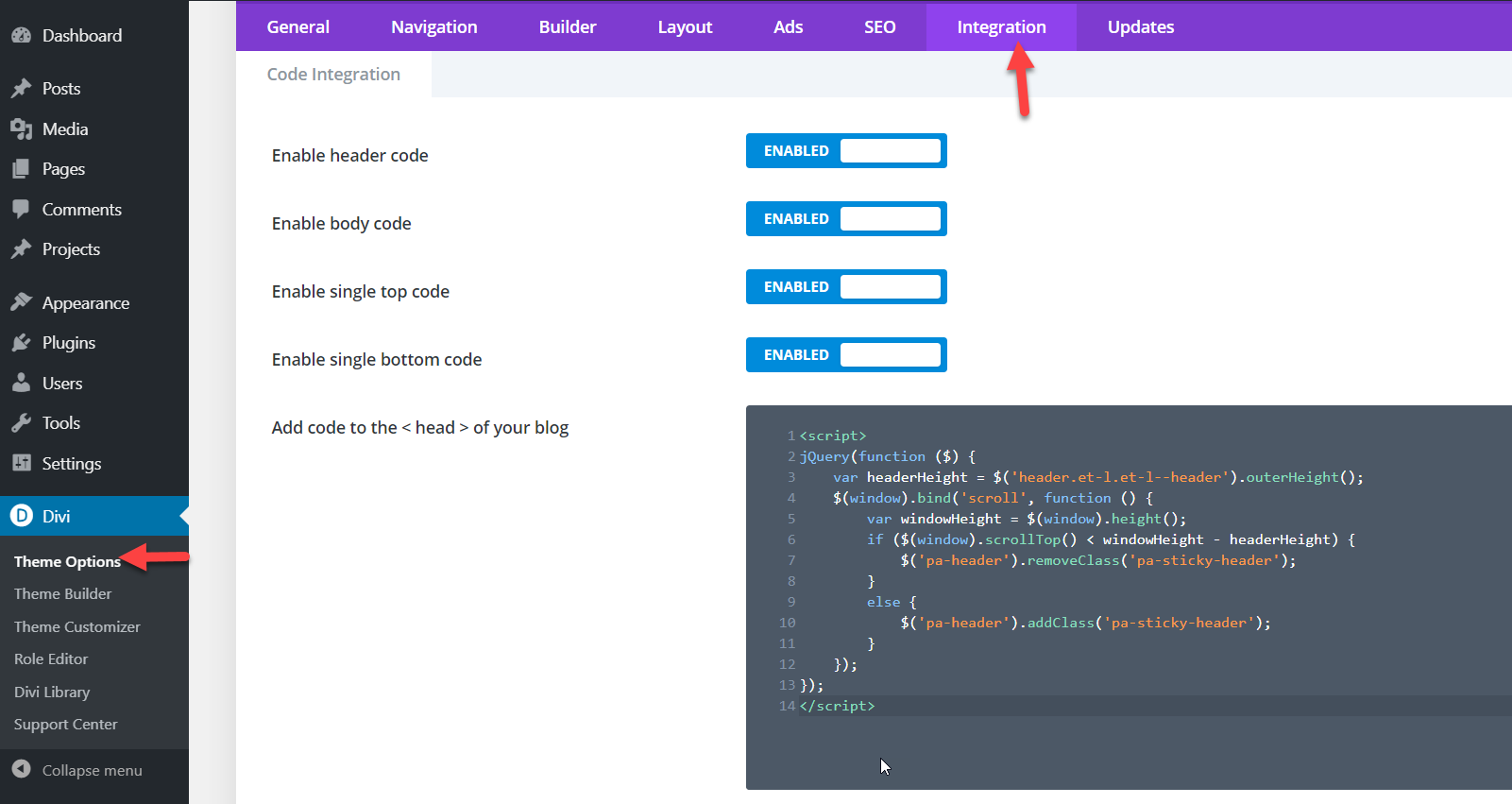
Depois disso, salve as alterações e nas opções do tema Divi, você verá uma seção para inserir o código nas configurações de integração .
Adicionar código JavaScript
Agora começa a parte divertida. Copie o seguinte código JavaScript:
<script>
jQuery(função ($) {
var headerHeight = $('header.et-l.et-l--header').outerHeight();
$(janela).bind('scroll', function() {
var windowHeight = $(window).height();
if ($(window).scrollTop() < windowHeight - headerHeight) {
$('pa-header').removeClass('pa-sticky-header');
}
senão {
$('pa-header').addClass('pa-sticky-header');
}
});
});
</script>Cole-o no editor e salve as alterações.

Adicionar CSS adicional
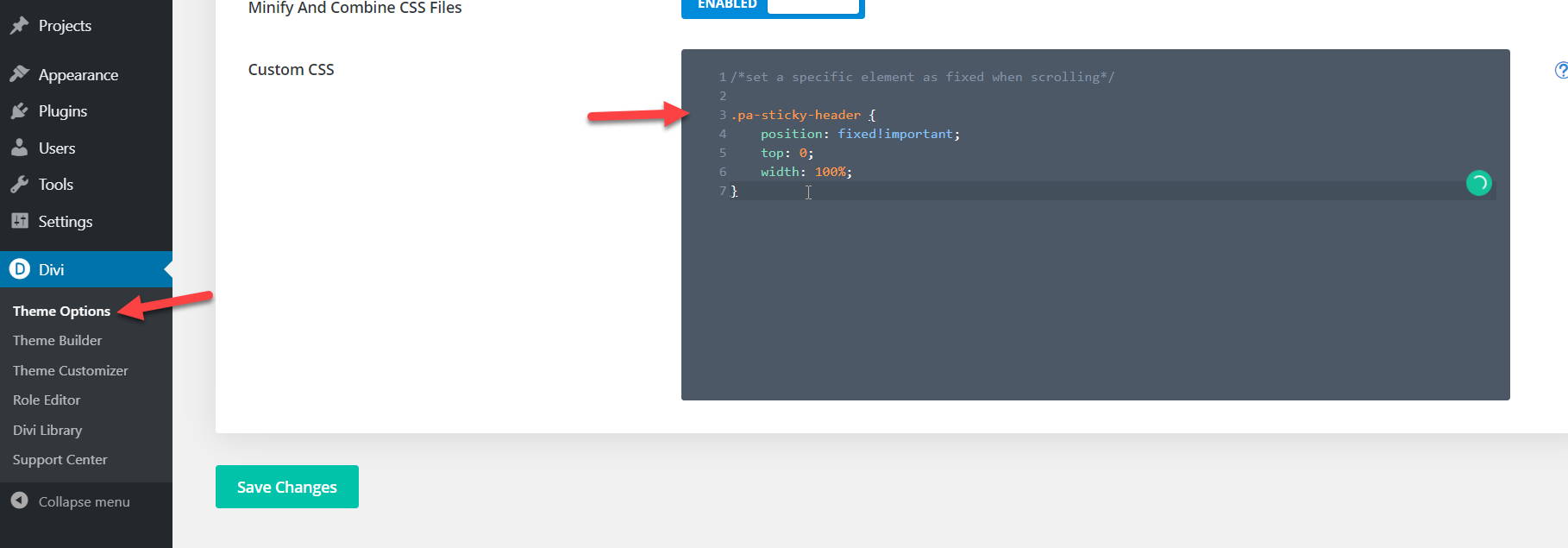
Depois disso, vamos definir o elemento que queremos tornar fixo no site. No nosso caso, para fixar o cabeçalho na parte superior, copie o código CSS a seguir e cole-o no editor de CSS e salve as alterações.
/*para tornar um elemento específico pegajoso*/
.pa-sticky-header {
posição: fixo! importante;
topo: 0; /*Define a distância do cabeçalho do topo da página*/
largura: 100%;
} 
Agora, verifique o frontend do seu site e você verá que o cabeçalho será corrigido.

Além disso, você pode personalizar o cabeçalho e alterar sua posição, tamanho e assim por diante. Da mesma forma, você pode usar o código como base e tornar qualquer outro elemento pegajoso no Divi. Por exemplo, você pode usá-lo para fixar formulários, botões ou colunas.
Recomendações
Agora você sabe como criar elementos adesivos em sua instalação do Divi, mas antes de concluir nosso guia, vamos dar uma olhada em algumas dicas.
Sem animações
Com o plug-in do construtor Divi, você pode adicionar efeitos de foco a elementos, seções e muito mais. No entanto, não recomendamos usar os efeitos de foco em seus elementos fixos, pois eles podem quebrar seu site. Se você estiver enfrentando algum problema técnico em sua instalação, basta desativar o efeito de animação de foco e tudo voltará ao normal.
Visualize as alterações antes de publicar
O Divi Builder permite que você veja as alterações feitas na tela. Isso é muito útil para garantir que o alinhamento esteja correto e que o elemento não se sobreponha a nenhum outro widget do site.
Elementos pegajosos limitados na versão gratuita
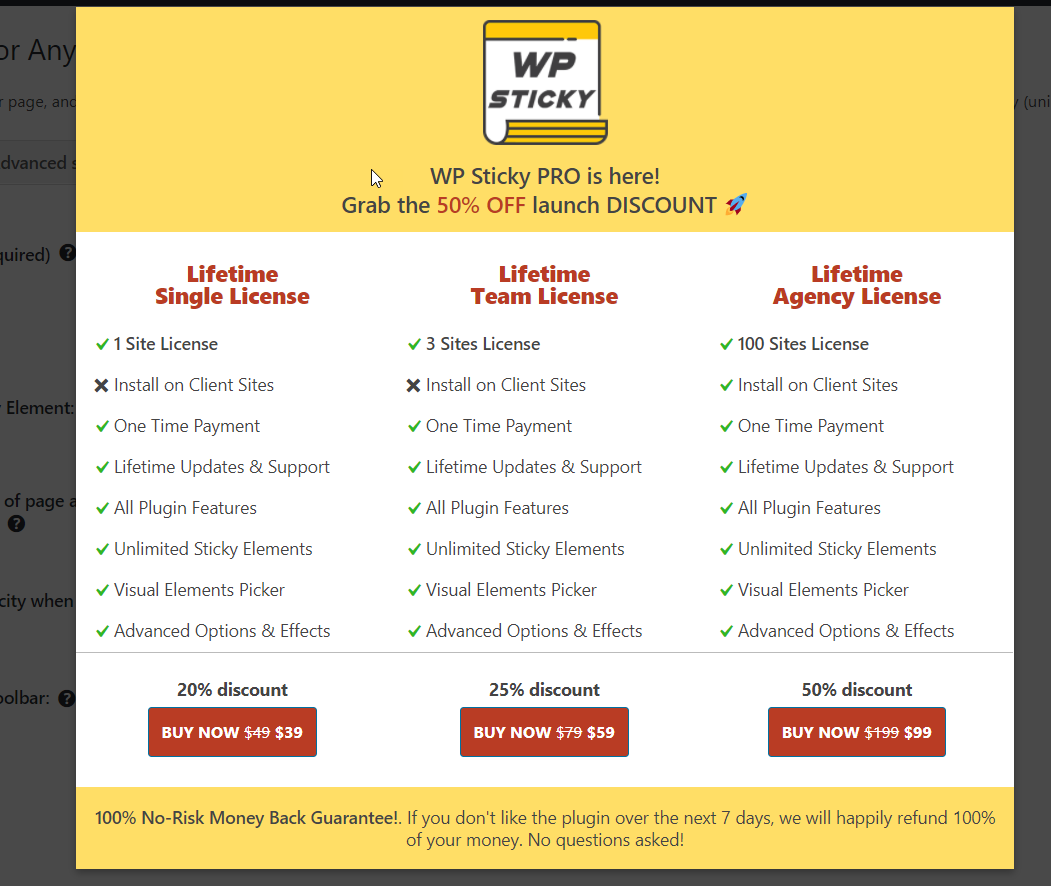
A versão gratuita do WP Sticky Menu só permite adicionar um elemento pegajoso. Portanto, se você deseja adicionar mais elementos ao seu site, considere atualizar para a versão pro que começa em 39 USD.

Conclusão
Em suma, corrigir alguns elementos é uma ótima opção quando você deseja torná-los mais visíveis para seus usuários. Neste tutorial, vimos duas opções para tornar qualquer elemento Divi pegajoso:
- Usando o plug-in Divi Builder
- Programaticamente
Se você não possui habilidades de codificação, pode usar o plug-in Divi Builder. É a maneira mais simples e amigável para iniciantes de fazer isso. Com o modo de visualização ao vivo, você pode ver todas as alterações instantaneamente.
Por outro lado, se você não deseja instalar nenhum plugin ou apenas gosta de codificar, pode corrigir qualquer elemento programaticamente. Basta usar o código JavaScript como base e personalizá-lo para tornar qualquer elemento que você queira pegajoso. Você pode adicionar os códigos CSS ao style.css do seu tema ou usar a seção CSS adicional no Divi. Antes de fazer isso, certifique-se de mencionar a classe CSS em seu elemento.
Qual método você usou para tornar seus elementos pegajosos? Você conhece algum outro? Deixe-nos saber na seção de comentários abaixo.
Se este tutorial foi útil, compartilhe-o com seus amigos e colegas blogueiros nas mídias sociais. Para mais tutoriais, dê uma olhada no nosso blog.
